- オンライン
内部リンクとは?SEOでの重要性と効果が出る張り方のコツ
内部リンクとは、同じサイト内のページとページをつなぐリンクのことである。別の参考記事に遷移させたり、問い合わせページに送客したりする場合などに使われる。
内部リンクは、Googleのクローラーがサイト構造や重要ページとの関連性を知るために活用される。そのため、SEOにおいて内部リンクはかなり重要な要素であるといえるのだ。

SEOで上位表示を目指すならば、「効果的な内部リンクの張り方」を知っておくことが大切なポイントとなる。
| SEOに効果的な内部リンクの張り方 |
❶ 【大原則】関連性が高いページにリンクさせる |
また、サイト全体で効果的に内部リンクを張り巡らすための工夫も紹介する。
| サイト全体で内部リンクを張り巡らす工夫 |
| ❶ トピッククラスターでコンテンツを作る ❷ 重要度の高いページにリンクを集める ❸ ナビゲーションから重要なページにリンクを張る ❹ パンくずリストを設置する ❺ HTMLサイトマップを活用する |
本記事では、あらためて見直したい「内部リンク」について、基礎知識から重要エッセンスまでまとめて紹介していく。
過去に学んだことのある方も、最新情報を踏まえた学び直しとして活用してほしい。いま内部リンク施策は何をすべきか、具体的に把握できるはずだ。
目次
1. 内部リンクとは?
最初に内部リンクとは何か、基本の知識から見ていこう。
1-1. 内部リンクとは:自サイト内の別ページへのリンク
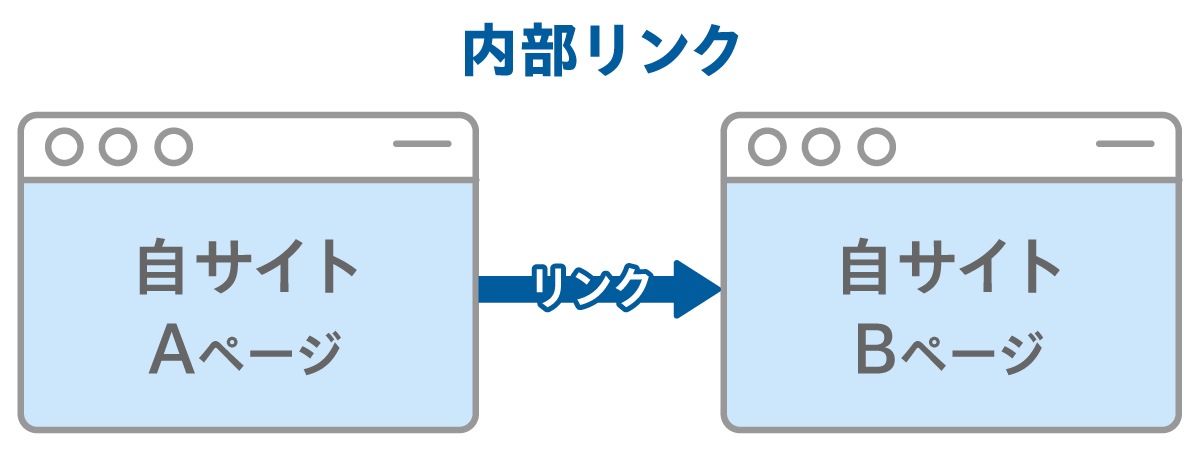
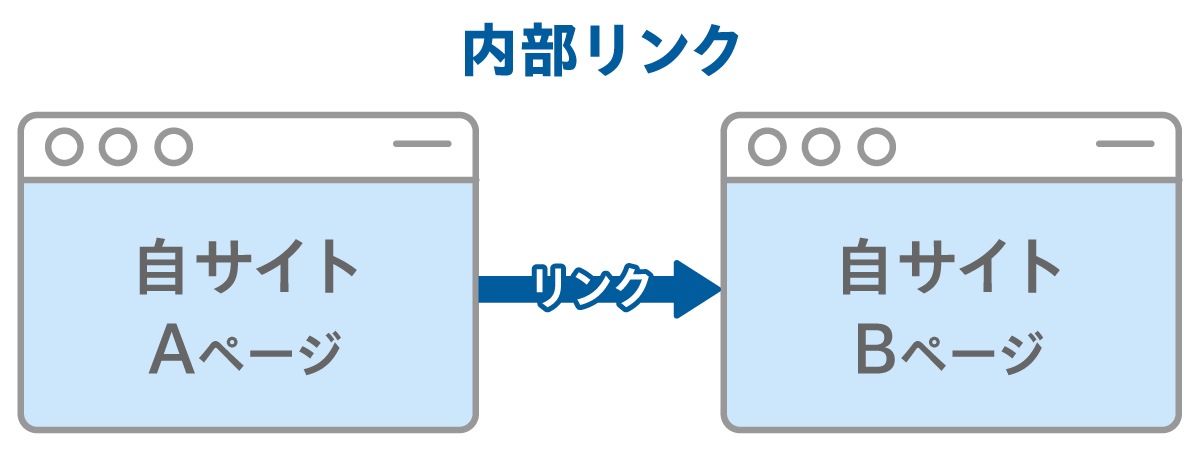
内部リンクとは、同じサイト内の別ページへのリンクのことである。
内部リンクの原語は「Internal link(インターナルリンク)」で、日本国内では訳語の「内部リンク」がよく使われている。

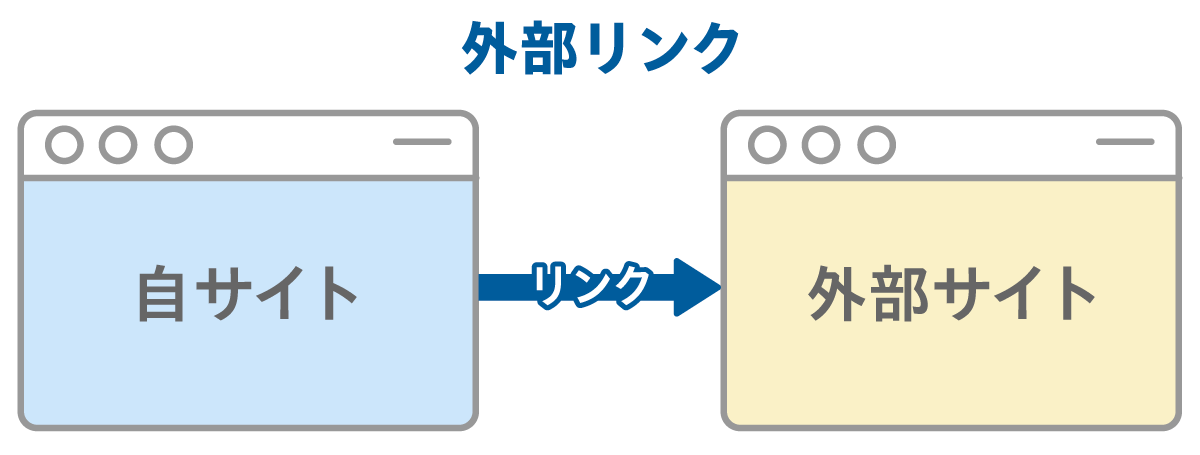
対義語としては「外部リンク(external link、エクスターナルリンク)」がある。こちらは、自サイトから、別のサイトに向けたリンクのことである。

1-2. 「自サイト内」は「同ドメイン内」を意味する
「自サイト内」とは、一般的には「同ドメイン内」へのリンクが内部リンクと解釈される。
たとえば、本ページは「lucy.ne.jp」のドメインにあるから、「https://lucy.ne.jp/〜」のURLへのリンクは内部リンク、という考え方だ。
ただし、「自分のサイトか、他者のサイトか」という“実体”に照らしたとき、ドメインによる定義と矛盾する場合には、実体が優先される。
たとえば、複数のドメインを使って1つのWebサイトを構築している場合、それらのドメイン群内のリンクは内部リンクと呼ばれることが多い(例:example.co.jpと、EC用のexample.shop)。
あるいは、Amebaブログ・はてなブログ・noteなどのプラットフォームを使っている場合、ドメインによって内部リンク・外部リンクを決めることはできない。
AmebaブログのURLは「https://ameblo.jp/アメーバID/」となり、すべてのブログが同ドメイン内にあるからだ。
1-3. 内部リンクの種類には2つある
内部リンクの種類は、大きく2つに分けられる。
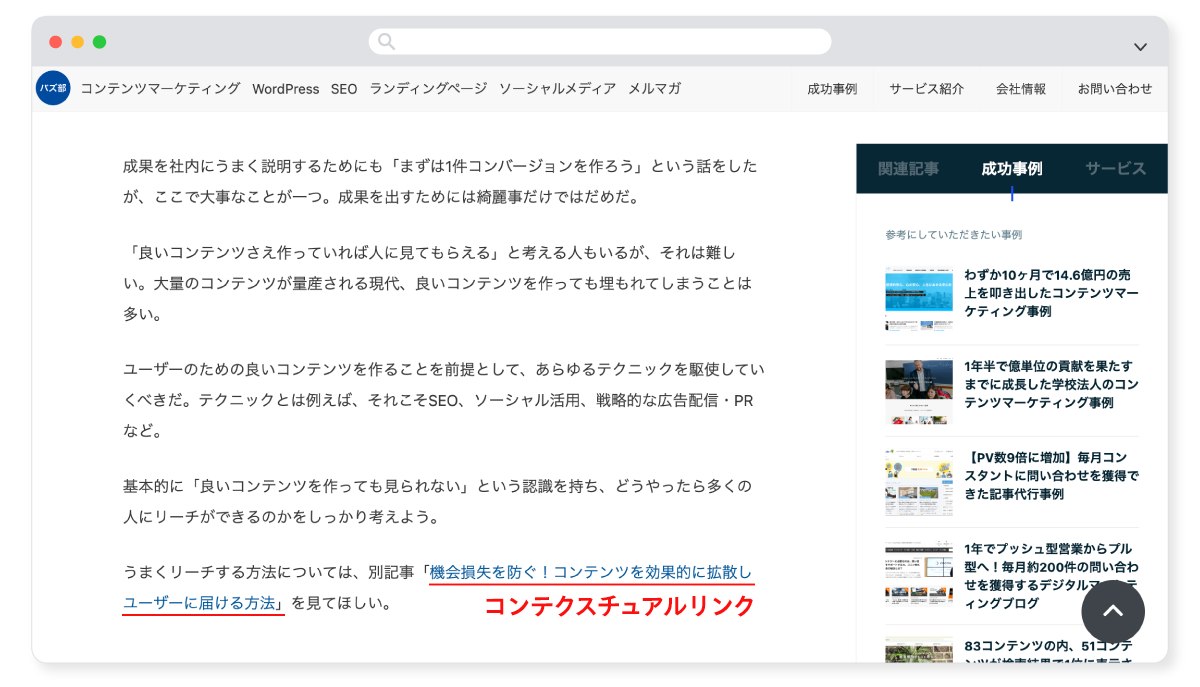
1つめは「コンテクスチュアルリンク」(文脈上の/前後関係からみたリンク)で、コンテンツの文脈に沿って設置されているリンクである。
▼ コンテクスチュアルリンクの例

2つめは「ナビゲーションリンク」だ。
ナビゲーションリンクは、ユーザーが別ページへ遷移するための案内をする。グローバルナビゲーション、パンくずリスト、サイドバー、フッターなどが挙げられる。
▼ ナビゲーションリンクの例

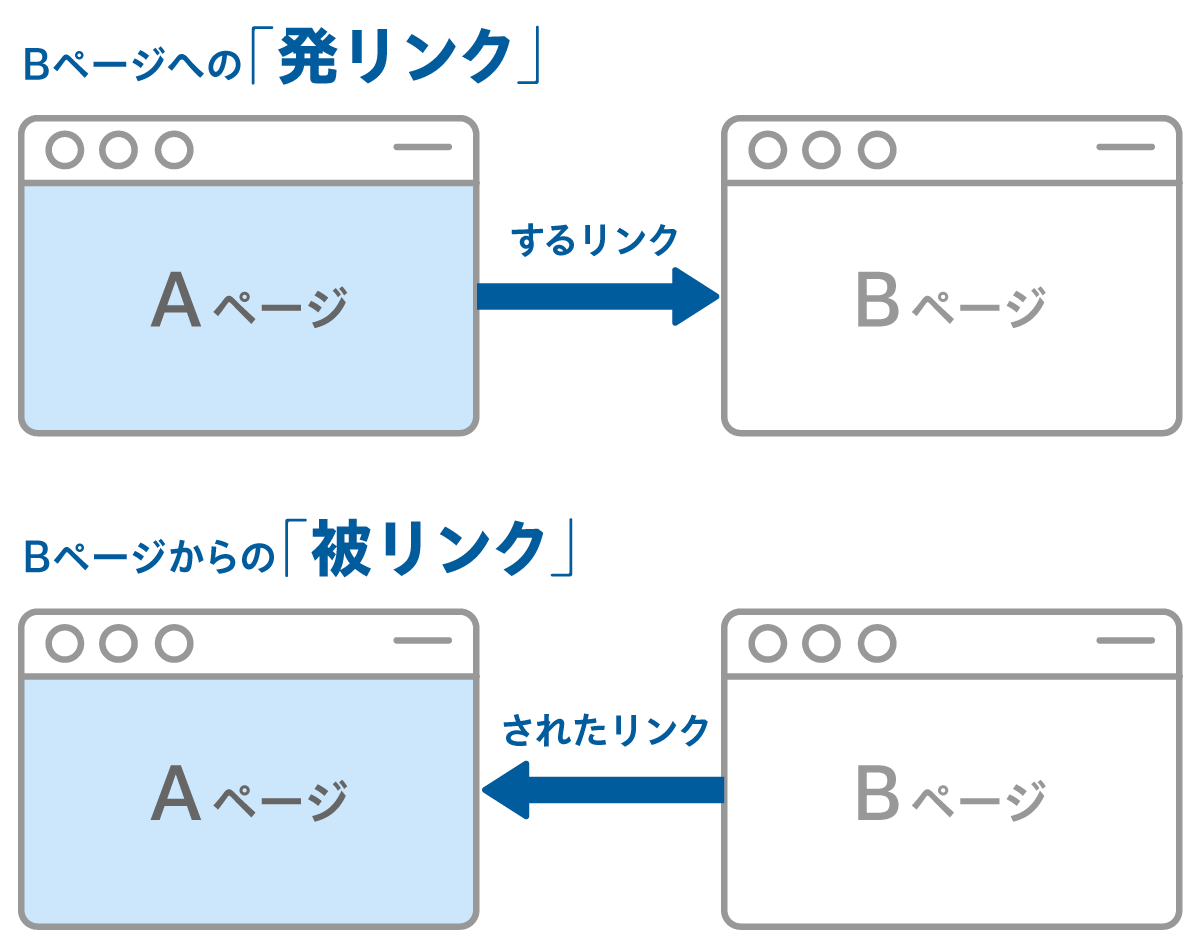
1-4. 補足:発リンクと被リンク
補足として、混同しやすい「発リンク」「被リンク」という用語の意味も整理しておこう。
【発リンクと被リンクの意味】
発リンク | ページから発したリンク |
被リンク | 他ページから受けているリンク |

被リンクと内部リンク、発リンクと外部リンクを混同しているケースがあるが、それぞれ別の意味となるので、区別しておこう。
被リンクについて詳しくは「被リンクとは?SEO効果と良質なリンクの増やし方を解説」にて解説している。あわせて確認してほしい。
2. 内部リンクを設置する4つのメリット
内部リンクを設置するとどのようなメリットがあるのか。大きく分けて4つのメリットを解説していこう。
2-1. クローラーが回遊しやすくなる
1つめのメリットは「内部リンクを設置することでクローラーが回遊しやすくなる」という点だ。
Googleはクローラーを使って、Webページのデータを収集している。
「クローラー」(「ロボット」や「スパイダー」と呼ばれることもあります)は、ウェブページ間のリンクをたどることによってウェブサイトを自動的に検出し、スキャンするプログラムを指す総称です。Google のメインのクローラーは Googlebot と呼ばれます。
内部リンクはクローラーの通り道
「ウェブページ間のリンクをたどることによって…」と書いてあるとおり、Webページ間のリンクがクローラーにとって非常に重要だ。
内部リンクの設置はクローラーの通り道を作ることであり、クローラーのデータ収集を手助けできる。
たとえば、いま新しい記事を公開したとする。その記事への内部リンクがゼロだったら、クローラーはたどり着けない。
そこで、別のページから内部リンクを設置する。トップページに新着情報として掲載する。これならクローラーはすぐにやってくる。
クローラーを助けると早くインデックスに登録される
クローラーを手助けすることのメリットは、インデックスへのすばやい登録や更新がなされることだ。
インデックスに登録されて初めて、検索結果に表示可能となる。
インデックスなしにはSEOは始まらないので、内部リンクの重要性がまず実感できるだろう。
インデックスについて詳しく知りたい方は「インデックスとは?SEOに初めて取り組む人向けの重要知識まとめ」も確認してほしい。
2-2. ユーザーもサイトを回遊しやすくなる
2つめのメリットは、ユーザーもサイトを回遊しやすくなるという点だ。
内部リンクを適切に設置することでUX(ユーザー体験)が向上し、クローラーだけでなくユーザーも回遊しやすくなるのだ。
WebサイトのUXを測る重要な指標は「滞在時間」と「直帰率」である。
もし内部リンクがなかったら、どうだろうか。内部リンクのないサイトの滞在時間と直帰率は、壊滅的な結果となることは、想像に難くない。
逆に内部リンクが優れているWebサイトは、優れたUXを生み出す。
たとえば、調べものをしようとWikipediaにアクセスし、気づいたら長い時間が経っていて、何ページも読み込んでいた……という経験はないだろうか。

Wikipediaは、内部リンクによって、すばらしいUXを生み出している好例といえる。
2-3. Googleがサイトの構造を理解しやすくなる
3つめのメリットは「Googleがサイトの構造を理解しやすくなる」という点である。
Googleは「どのページからどのページへ内部リンクがされているか」を見てサイトを理解しているので、内部リンクの「張り方」が意味を持つのだ。
Googleがサイト構造を理解するとき、ディレクトリの階層より内部リンクを重視している。
Googleのジョン・ミュラーはEnglish Google SEO office-hours from March 11, 2022で、以下の主旨の発言をしている。
「あるページがサイト内で下層にあるのか上層にあるのか、URLのスラッシュの数だけでは、わからない。 |
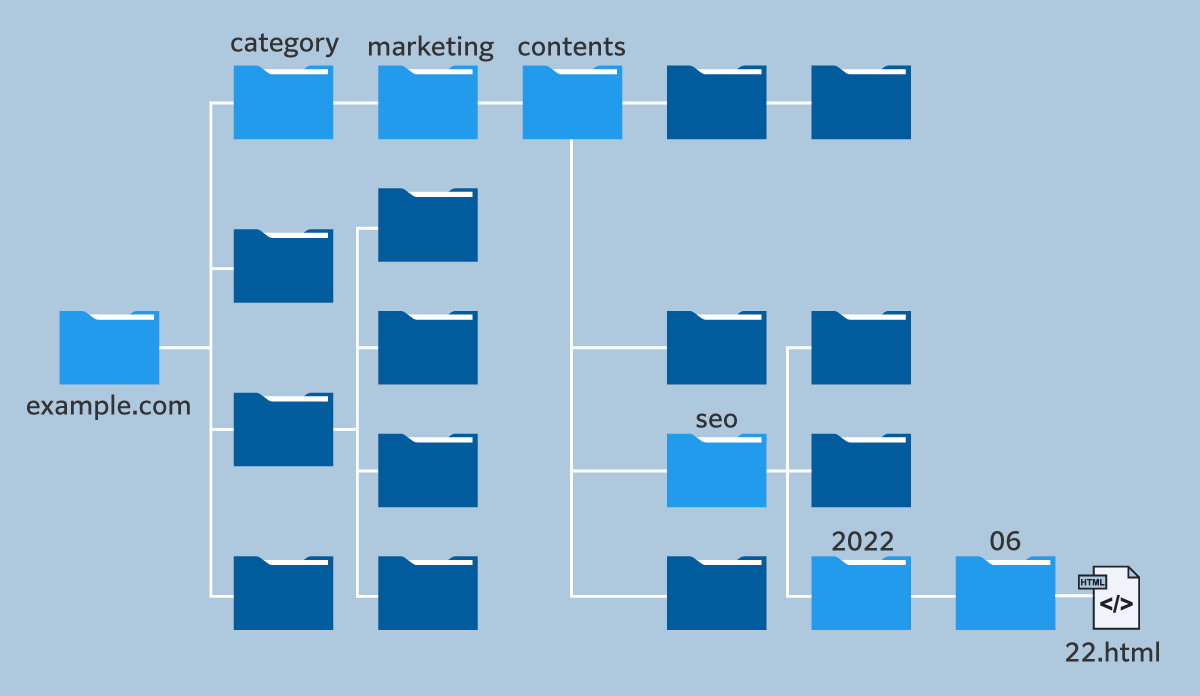
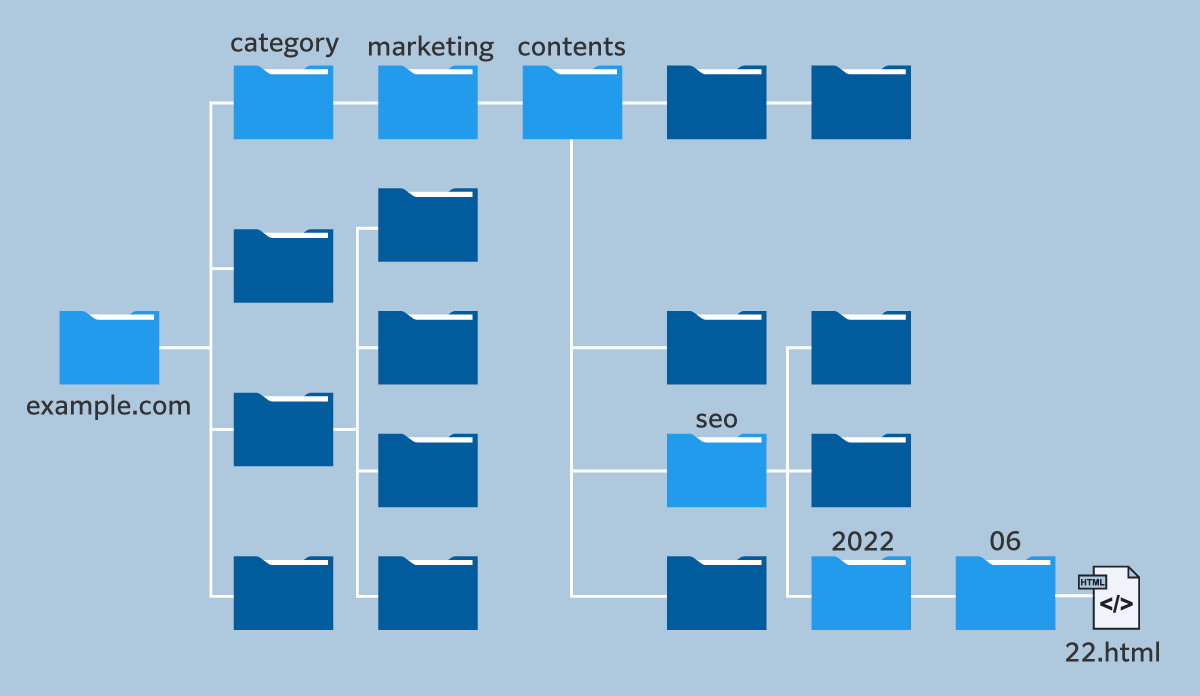
ディレクトリ(フォルダ)の階層が以下のWebページにあったとしよう。

画像右下の“22.html”のURLは、
「https://example.com/category/marketing/contents/seo/2022/06/22.html」
となる。
ミュラーがいう“URLのスラッシュの数”が多い状態だ。スラッシュの数で判断するなら、“22.html”はトップページから遠く離れた下層に存在する。
しかしGoogleがより重視するのは内部リンクである。
「クローラーが内部リンクをたどるとき、トップページやメインページから早く到達できる」ほど上層と判断して、サイト全体の構造を認識している。
トップページから“22.html”への内部リンクが設置されていたら、ディレクトリ構造にかかわらず「22.htmlは上層」と判断されるということだ。
2-4. Googleがページ同士の関連性を理解しやすくなる
最後に紹介する内部リンクのメリットは、Googleがページ同士の関連性を理解しやすくなるという点だ。
Googleはこれまで何度もアップデートやアルゴリズム変更を繰り返してきたが、近年注力しているのが「コンテキスト(文脈)」だ。
コンテキストに基づいてユーザーのニーズを予測したり、最適な検索結果を表示させたりする。そのためのデータとして、内部リンクが使われている。
内部リンクで結ばれたページ同士は、「同じカテゴリのトピックについて話していて関係がある」とGoogleが解釈する。
内部リンクによって、サイトに関する情報をGoogleへ的確に伝えられれば、ニーズに合うユーザーの検索結果に表示されやすくなるのだ。
3. 適切な内部リンク設置はSEOに良い影響を与える
2章で解説したように、適切な内部リンクを設置することで、
・クローラーがサイト内を回遊しやすくなる |
というメリットがある。これらにより、Googleがサイト全体や個別のページを評価しやすくなるため、SEOに良い影響を与えることができる。
例えば、クローラーがサイト内を回遊しやすくなると、クローラーを助けると早くインデックスに登録されるため、新着コンテンツにおいてSEOで有利な状態を作り出すことができる。
また、Googleがサイトの構造やページ同士の関連性を理解しやすくなることで、ニーズに合うユーザーの検索結果に表示されやすくなる効果もある。
最後に、ユーザーもサイトを回遊しやすくなるため、滞在時間が長くなり、直帰率が下がる。こうした良好なユーザーの行動は、サイトの信頼性や価値を上げて、サイト全体のSEOに良い影響を与えることができるのである。
4. 内部リンクはSEOにもユーザーのためにも適切に設置すべき
ここまでをまとめると、内部リンクは、SEOの観点からもユーザーの使い勝手の観点からも、積極的に設置すべきであるといえる。
ただし、設置するときには「適切に設置する」ことが大切である。
なぜならば、「悪い内部リンク」はSEOにおいて逆効果になることがあるからだ。
内部リンクを設置するときには、「良い内部リンク」は積極的に設置すべき一方、「悪い内部リンク」は設置しない方がマシである。
具体的には、以下のような内部リンクは、Googleにとってもユーザーにとっても役に立たない「悪いリンク」である。
・メインコンテンツと関連性が低いページへのリンク |
Googleは、関連性が高いページに張られたリンクを「良いリンク」と見なしている。そのため、逆に、関連性が低いページへの内部リンクの設置はSEOに悪い影響を与える可能性がある。
また、クリック率が低い内部リンクや切れている内部リンクは、滞在時間や直帰率に悪影響を与える原因となる。これも間接的にSEOにマイナスの効果を与えかねない。
Googleやユーザーの役に立たない「悪いリンク」は、設置しない方が良いといえる。
5. SEOに効果的な内部リンクの張り方5つ
内部リンクを「適切に」張ることが重要と分かったところで、ここからは、SEOに良い影響を与える内部リンクの張り方について解説していく。
| SEOに効果的な内部リンクの張り方 |
❶ 【大原則】関連性が高いページにリンクさせる |
5-1.【大原則】関連性が高いページにリンクさせる
効果的な内部リンクを張るには、関連性が高いページにリンクさせることが大切である。

関連性が高いページにリンクさせることで、Googleに「リンク元のページと、リンク先のページは関連性が高いページですよ」と教えることができる。
また、ユーザーは「知りたい情報」にアクセスすることができ、ユーザーの利便性が高まり、満足度も向上する。
例えば、今読んでいる記事(内部リンクについて解説している記事)で、「被リンク」という言葉が出てきたとする。 被リンクについての解説をもっと読みたいユーザーに向けて、「被リンクを解説している記事」に内部リンクを設置すれば、より理解が深まりユーザーの満足度は上がるだろう。 |
関連性が高いページというと難しく思われがちだが、「ユーザーのためになる関連したページ」にリンクを張るのが基本となる。
もちろん、リンク先が有益でなければユーザーのためにはならないので、リンク先のページが「良質であること」は絶対条件となる。
良質なコンテンツについて知りたい方は、以下も参考にしてほしい。
・公開後2年経っても反応があるのが良質なコンテンツである
・良質なコンテンツを作成するための20のコツ
5-2. URLではなくリンクテキスト(文字列)を設置する
内部リンクを張るときには、URLではなく文字列を<a>タグで囲んで設置しよう。
なお、文字列に設定したリンクは「リンクテキスト」「アンカーテキスト」と呼ばれるので覚えておくと良い。
なぜURLではなく文字列が良いのかは、以下の例を見れば一目瞭然だろう。
✖悪い例 |
セミナー詳細:http://www.sample.jp/seminor/ |
〇良い例 |
セミナー詳細:バズ部が11年間で積み上げてきたCVアップのポイント公開 |
「悪い例」のURLが書かれたリンクは、内部リンク先のページがどのようなページなのかが伝わってこない。「良い例」のように、文字列でとび先の内容を示してあげるのがポイントである。
5-3. リンク先の内容が分かる文字列を設定する
良い内部リンクを設置するには、「リンク先の内容が分かる文字列を設定すること」も大事である。

例えば上記のように「こちらのページ」ではなく「SEO対策ノウハウ50選」と書かれている方が、そのリンクをクリックした後の内容を想像しやすい。
リンク先の内容が伝わりやすいというのは、ユーザーにとっても、クローラーにとっても、両方に作用するもので一石二鳥である。
具体的には、以下のことを意識して内部リンクの文字列を設定しよう。
・同じアンカーテキスト(テキストリンク)を使いまわさない ・リンク先の内容が明確にわかるアンカーテキストにする ・プラグインによる自動リンク挿入は基本的に使わない |
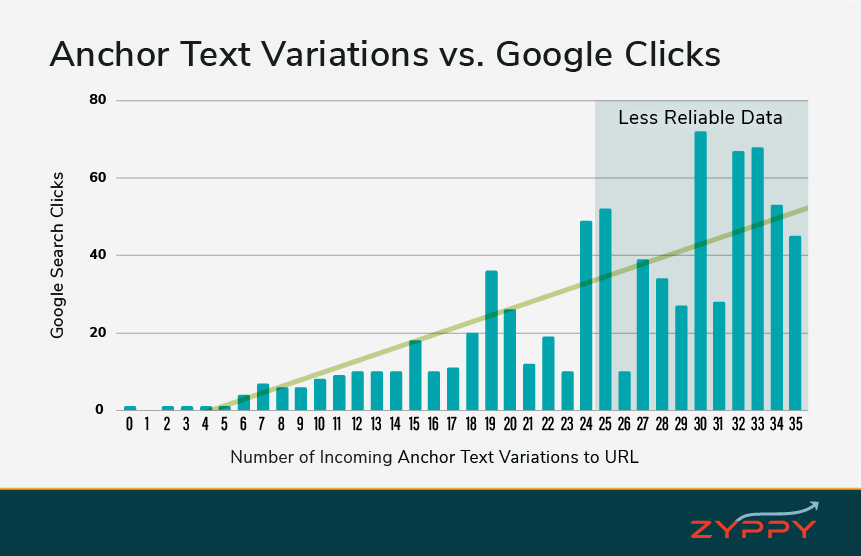
参考情報として、2022年5月にZyppyが公開した興味深い調査データを紹介しよう。
アンカーテキストのバリエーションが多いほど、検索トラフィック(Google検索結果からの流入)が増えるというのだ。

出典:Zyppy
同ページに偏った内部リンクや、プラグインの自動挿入による定型文ではなく、ユーザーのための内部リンクを施しているサイトは、Googleからも評価を得られると考えられる。
背景には、優れたUXがページ品質の高評価につながる・文脈や関連性をGoogleが正しく解釈できる、などの理由が推測できる。
5-4. 画像にリンクを張る場合にはalt属性を設定する
画像に内部リンクを指定する際は、必ず「alt属性」を設定しておこう。
「alt属性」とは、<img>タグに設定できる「文字情報」のことである。リンク画像のalt属性に文字情報を設定することで、画像を読み取れないGoogleのロボットにも、リンク先の内容を伝えることができる。
例えば、記事の末尾に以下のような画像バナーを設置し、無料e-Bookへ遷移させる場合を考えてみよう。

✖悪い例 |
<a href=”manual.html”><img src=”manual.jpg” alt=””> |
上記のようにalt属性を設定しない(空にしてしまう)と、Googleのロボットは画像に書かれた文字を読めないため、内部リンク先の内容が分からない。
〇良い例 |
<a href=”manual.html”><img src=”manual.jpg” alt=”バズ部式マーケティング広告費を1/10にして売上を倍増させる全手法”> |
一方、上記の「良い例」のようにalt属性にとび先の内容を書いてあげることで、Googleのロボットが遷移先の内容を理解するというわけだ。
なお、alt属性は、Googleロボットのためだけでなく、何らかの理由で画像が表示されないユーザーにも画像の意味を適切に伝える役割を持っている。
内部リンクを画像に設定する場合には、必ずalt属性に「内容を示す内容」を書くようにしよう。
alt属性についてさらに詳しく知りたい場合は、「alt属性とは?適切な設定方法と具体的な書き方をキャプチャ付きで解説」を参考にしてほしい。
5-5. クリックされていない内部リンクは削除する
SEOに効果的な内部リンクの張り方5つの最後は、「既に設置した内部リンクの中で、クリックされていないものがあれば削除しよう」というものだ。
「ユーザーのためになっていない内部リンク=クリックされていない内部リンク」が無いかチェックして、見つかったら削除することをおすすめする。
あるWebサイトでは、メインコンテンツの内部リンクのうち、クリック数の少ないリンクを機械的に削除しただけで、直帰率などに改善が見られた。
内部リンクのクリックは、タグ マネージャーとGoogle Analyticsを組み合わせることで測定できる。
関連サイトのGoogle検索結果をリンクしておくので、詳しいやり方はリサーチしてほしい。
内部リンクを削除する前後で、何%改善したか、数値で把握することで、良い施策・悪い施策を明確に判定できる。
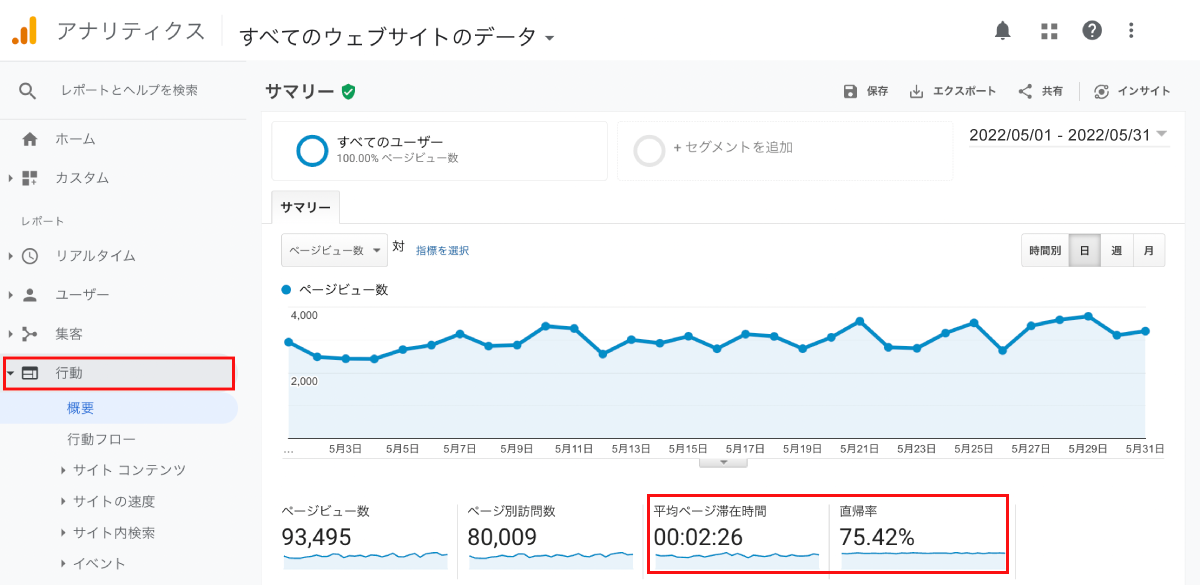
滞在時間や直帰率は、Google Analyticsの[行動]から確認できる。

6.【応用編】サイト全体で効果的な内部リンクを設置する工夫5つ
5章では、記事内から個別に内部リンクを張るケースを想定して解説した。6章では、サイト全体で内部リンクを相互に張り巡らすための工夫を5つ紹介していこう。
| サイト全体で内部リンクを張り巡らす工夫 |
| ❶ トピッククラスターでコンテンツを作る ❷ 重要度の高いページにリンクを集める ❸ ナビゲーションから重要なページにリンクを張る ❹ パンくずリストを設置する ❺ HTMLサイトマップを活用する |
6-1. トピッククラスターでコンテンツを作る
少し上級者向けの内容にはなるが、上質な内部リンクを構築するには、トピッククラスターという考え方を理解しておくのが良い。
Wikipediaのように、ずば抜けて秀逸なUXを生み出す内部リンクを設計するためには、そもそも「コンテンツの作り方」が重要である。
優れた内部リンクが自然発生するコンテンツの作り方をすると、テクニカルなことを考えなくても、理想的な内部リンクが張り巡らされた状態になるからだ。
その具体的なメソッドとして、HubSpotのマシュー・バービーが提唱した「トピッククラスター」がある。
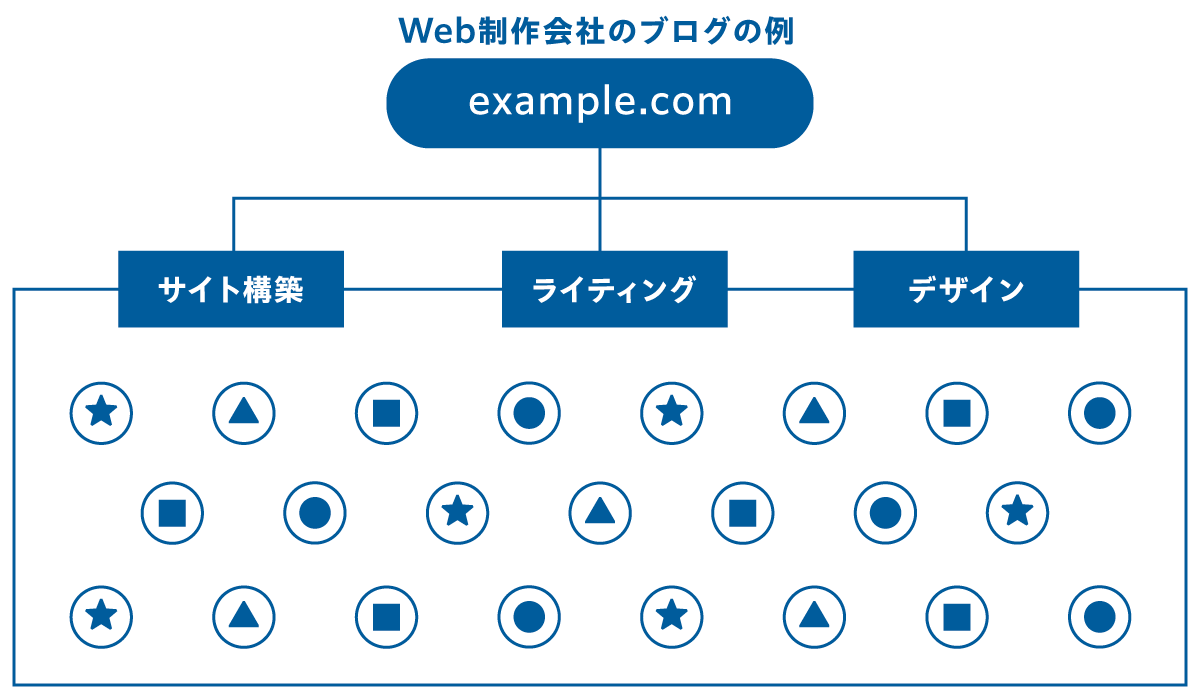
まず、よくある一般的なブログの構成を見てみよう。

上記の星・三角などのマークが1記事を表している。多数の記事が、秩序なく雑多に混ざっている状態だ。戦略的な内部リンクは生まれにくい。
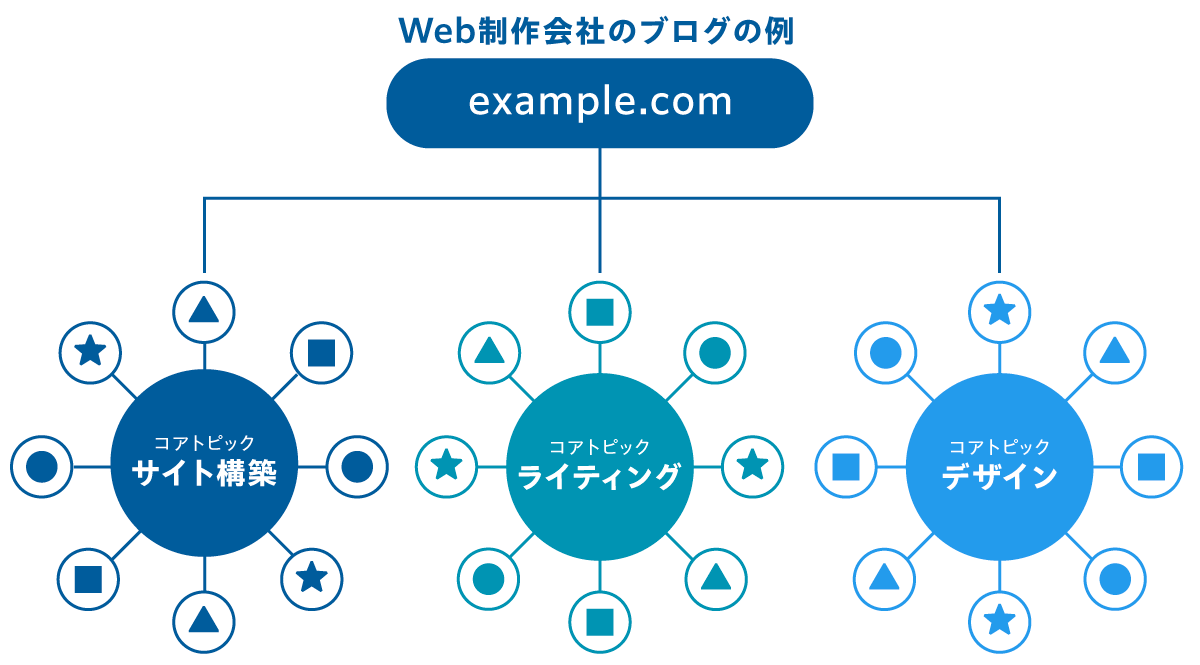
トピッククラスターを使って構成すると、以下のようになる。

「コアトピック」と呼ばれる、柱となるコンテンツのページ(円の中心)があり、コアトピックの周囲には、内部リンクでサブトピックのページがつながっている。
柱のページの役割は、コアトピックを広範囲にカバーしながら、ビジターをコンバージョンさせることだ。周囲のサブトピックは、コアトピックをより深掘りしたコンテンツとなる。
コアトピック | 幅広い情報を網羅し、多くのユーザーに対してキャッチ力があり、高い成約率がある記事 |
サブトピック | コアトピック分野のトピックを深掘りし、ニッチなニーズに応える筋肉質な記事 |
トピッククラスターの魅力は、「サイトが深い情報を持っていることを検索エンジンに知らせながら、秩序ある内部リンクで、コンバージョンの柱となるページを、検索上位に押し上げられる」
という点にある。
実践方法の詳細は、HubSpotの「トピッククラスターを活用したブログの最適化」にて、確認してみてほしい。
6-2. 重要度の高いページにリンクを集める
サイトを運営する中で「重要度が高い」という位置づけのページがあれば、そのページに向けて優先的に内部リンクを設置しよう。
ユーザーは内部リンクをたどってサイト内を回遊するので、内部リンクが集まっているページには、自然とアクセスが集まります。知らず知らずのうちに、ユーザーを重要度の高いページに誘導することができるのである。
検索エンジンのクローラーに対しても同様である。集中的に内部リンクが張られているページには、クローラーが何度も訪れるようになる。こうすることで、クローラーも「このページはサイトにとって重要度が高いページなのだな」と理解できるのである。

例えば、上記のような構造のサイトがあった場合、ディレクトリ構造上は「22.html」はかなり深層にあるが、トップページや主要なサイトから「22.html」に内部リンクが張られていれば、「22.htmlは上層で重要なページである」と理解させることができる。
コンバージョンに繋がりやすい記事など、重要度の高いページには優先的に内部リンクを集めよう。
6-3. ナビゲーションから重要なページにリンクを張る
6-2の内容とも関連するが、重要性の高いページには、ナビゲーションからもリンクを張ろう。
ナビゲーションとは、グローバルメニュー、フッターメニュー、サイドカラムなど共通メニューのことをいう。
共通メニューであるナビゲーションから直接内部リンクできる状態にすることで、多くのアクセスを集めることができる。
重要なページの例 こうした重要なページは、多くの読者に読んでもらうために、ナビゲーションに直接内部リンクを設置して読んでもらうことが大切である。 |
6-4. パンくずリストを設置する
サイト内に自然に良質な内部リンクを張り巡らせるために、パンくずリストを効果的に活用しよう。
パンくずリストとは、通常、ページの左上部に1行のテキストで配置される内部リンク(自サイト内のリンク)のことである。

パンくずリストを全てのコンテンツに適切に設置するだけで、記事から上位カテゴリに内部リンクが張られ、検索エンジンにサイトの構造を理解してもらいやすくなる。
サイト構造が伝わりやすくなりクロールもしやすいため、Googleにより評価されやすいサイトになる効果が期待できるのである。
訪問ユーザーも、パンくずリストがあれば、コンテンツの上位カテゴリにすぐアクセスでき、利便性が高まる。
6-5. HTMLサイトマップを活用する
パンくずリストと同様に、サイト内に自然に良質な内部リンクを張り巡らせる機能を持つのがHTMLサイトマップである。
HTMLサイトマップとは、サイトの来訪者に見せるサイト全体の地図のようなものである。「サイト内のリンク集のようなもの」とも言えるかもしれない。
参考までに、以下は東京都公式サイトのHTMLサイトマップである。

出典:東京都>サイトマップ
サイトマップには重要なカテゴリやページへの内部リンクをまとめて張っておける。
重要なページを見てもらいやすくなる効果はもちろん、クローラーが回遊しやすくなる、クローラーがサイト構造を理解しやすくなる一助にもなるだろう。
HTMLサイトマップについてさらに詳しく知りたい方は、「HTMLサイトマップとは?SEO効果・作成すべきケース・作り方まで解説」を一読してほしい。
7. 内部リンクについての注意点
最後に、内部リンクについての誤解やすいポイントや注意点についてまとめておこう。
7-1.【注意点1】リンクジュースのことは忘れる
内部リンクについて良くある誤解が「リンクジュース」という考え方についてである。
リンクジュースとは、「リンク元ページからリンク先ページへ、検索エンジンの評価が渡される」という概念である。
たとえば、検索順位1位を獲得したページAがあるとする。そのページAからページBに内部リンクを張れば、ページAの評価をページBに分け与えることができる」という考えである。
この考えに従うと、評価の高いページがあったとすると、そのページから多くの内部リンクを別ページに貼れば、別ページの評価も上がることになる。
しかし、Googleのジョン・ミュラーが2020年にこんな発言をしている。
I’d forget everything you read about “link juice.” It’s very likely all obsolete, wrong, and/or misleading. Instead, build a website that works well for your users. (訳) |
上記はユーザーから寄せられた、「トップページのリンクジュースを別ページに渡すために、どう内部リンクを配置すればよいか」という主旨の質問に答えたものだ。
「リンクジュースは時代遅れだから忘れよ」とミュラーが言っている。
リンクジュースを渡すことを目的に内部リンクを張るのではなく、次で解説する通り「ユーザーのために内部リンクを設置しよう」という考え方に切り替えよう。
7-2.【注意点2】ユーザーのために内部リンクを設置する
内部リンクは、リンクジュースを受け渡すためではなく、〈Build a website that works well for your users.〉、すなわち、
「ユーザーのためになる、ユーザーにとって必要な、ユーザーに役立つ内部リンク」ということだけを考えればよいのだ。
こういった話を聞くと、多くの人がこう尋ねる。
「どういう内部リンクが、ユーザーのためになる内部リンクですか?」
どんな内部リンクがあなたのユーザーのためになるのか知るためには、あなたのユーザーを理解する必要があるので、ユーザー理解から始める必要がある。
「大観的すぎてアドバイスになっていない」
と思う方には申し訳ないのだが、帰するところ本質はユーザー理解にしかない。
小手先のテクニックに時間を浪費するより、腰を据えてユーザー理解から組み立てたほうが、圧倒的な近道であるケースは、よく遭遇する。
7-3.【注意点3】ナビゲーションは自分で改造しない
メインコンテンツの内部リンクで役割を果たしていないリンクが見つかったら、改善あるいは削除を検討してほしい。
ただし、ナビゲーションの内部リンクは、基本的に自分で改造すべきでない(SEOとWebのスペシャリストでなければ)。
駅構内のナビゲーションと同じ
「ナビゲーションに独自のカスタマイズをして、わかりやすくするぞ!」といった意気込みは不要というより、悪影響のリスクがある。
なぜなら、ナビゲーションで重要なのは「ユーザーがここにあるだろうと思うところに案内がある」ことだからだ。すなわち、他サイトと共通する見慣れた様式であることに意味がある。
たとえるなら駅構内のナビゲーションのようなもので、全国の駅が似たフォーマットで案内してくれるから、初めて訪れる駅でも迷わない。

SEOに精通した作者が作ったテーマを利用する
自分で作らずどうするのかといえば、WordPress利用者ならSEOに精通した作者が作ったテーマを利用するのが最善だ。
私たちバズ部では、「Xeory」というWordPressの無料テーマを配布している。

サイト型とブログ型の2パターンあるので試してみてほしい。
まとめ
本記事では「内部リンクとは」について解説してきました。最後に、要点を簡単にまとめておきます。
▼内部リンクを設置する4つのメリット
・クローラーが回遊しやすくなる |
以上のようなメリットがあるため、適切な内部リンク設置はSEOに良い影響を与えると理解して問題ないだろう。
ただし「悪い内部リンク」は逆効果になることがあるため、内部リンクは「適切に」設置することが大切である。
▼SEOに効果的な内部リンクの張り方5つ
・【大原則】関連性が高いページにリンクさせる |
▼【応用編】サイト全体で効果的な内部リンクを設置する工夫5つ
・トピッククラスターでコンテンツを作る |
内部リンクの視点からWebサイトを点検することは、価値あるコンテンツづくりの一助となる。
今まで何となく感覚的に内部リンクを設置していた方も、本記事を参考にしていただき、意図をもった戦略的な内部リンクにチャレンジしてほしい。
その努力は、Google、そしてユーザーからのうれしい評価となって、返ってくるだろう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













