- オンライン
alt属性とは?適切な設定方法と具体的な書き方をキャプチャ付きで解説
「alt属性(オルト属性)」とは、Webサイトの画像に設定するテキスト(文字情報)のことである。

alt属性を設定すると、何らかの事情で画像を見ることができないユーザーにも、画像の意味を適切に伝えることができる。また、検索エンジンにも同様に画像の意味を伝えられるため、一定のSEO効果を期待できる。
そのため、できれば全ての画像に適切にalt属性を設定すべきである。
ただし、SEO効果を狙ってキーワードを詰め込みすぎると逆効果となるため注意が必要だ。
この記事では、「alt属性とは何?」「設定すると何が良いの?」「設定しないとダメなの?」という基礎的な説明から、適切な設定方法、逆効果となる不適切な例、alt属性を確認する方法まで詳しく解説していく。
目次
1. alt属性(オルト属性)とは?
「alt属性(オルト属性)」とは、Webサイトの画像に設定するテキスト(文字情報)のことであり、HTMLのimg要素に記述するものである。
<img src=”画像のURL” alt=”画像の説明”>
alt属性を適切に設定することで、「画像が見えなくても意味が分かる」状態を作ることができる。
画像が表示されない場合やスクリーンリーダーなどで読み上げる場合などに、画像の代わりに画像の意味や内容を伝えることができる。また、画像を目で見ることができない検索エンジンに画像の意味を伝える役割も果たしている。
2. alt属性を設定する5つのメリット
alt属性は適切に記述すべきものである。なぜならば、以下のようなメリットがあるからだ。
2-1. 画像が表示されなくても画像の意味を正しく伝えられる
alt属性を設定することで、何らかの理由で画像が表示されなくても、その画像の意味を伝えることができる。
・通信速度が不安定で画像が表示されない場合
・ユーザーが画像を表示しない設定にしている場合
・画像のリンク切れ(パスが間違っている)があった場合
このような場合でも代わりにalt属性に指定した文字列が表示されるため、そこにどんな画像があるか伝えられるのだ。

2-2. 読み上げソフトを使う時に画像の意味を伝えられる
スクリーンリーダーや音声読み上げブラウザを使う場合、画像にalt属性が設定されればその文字を読み上げてくれる。
そのため、音声で情報を得たいユーザーにも、画像の意味を適切に伝えられるメリットがある。
2-3. 検索エンジンに画像の意味を伝えられる
検索エンジンのクローラーはテキストの内容しか理解できず、画像そのものを理解することはできない。そこで、alt属性を適切に設定することで、検索エンジンにも画像の内容を理解させることができるメリットがある。
「alt属性を適切に設定すれば順位が上がる」というものではないが、一定のSEO効果を得られると考えられる。
ページの内容をしっかり検索エンジンに伝えたいならば、できれば適切にalt属性を設定するとよいだろう。
2-4. 検索エンジンの画像検索に表示される

alt属性のテキストは、検索エンジンの画像検索アルゴリズムの一部で使われている。
画像に適切なalt属性を設定することで、検索エンジンが画像を適切に理解しやすくなるメリットがある(ただし、alt属性を設定したからといって、ただちにSEO効果があるわけではない)。
alt 属性を使用する
(中略)
画像のファイル名と alt テキストを最適化すると、Google 画像検索のような画像検索プロジェクトが画像を適切に理解しやすくなります。
Google画像検索のSEOについては、公式が用意している「Google 画像検索でのおすすめの方法」を参考にすると良いだろう。
2-5. リンク画像のaltはアンカーテキストの役割を果たす
テキストの代わりに画像にリンクを設定する場合、alt属性はアンカーテキストの役割を果たしてくれる。
アンカーテキストとはリンクに使われるテキストのことで、そのリンクをクリックするかどうかを判断する重要なテキストである。また、検索エンジンがリンク先の内容を理解するためにも重要である。
3.【結論】全ての画像に適切なalt属性を設定した方が親切である
結局のところ「画像にはalt属性を設定した方が良いのか?」という回答に答えていこう。
画像に適切なalt属性を設定することで、画像が見えない時や音声で理解したい場合に画像の意味を伝えることができる。また、Googleクローラーにも画像の意味を理解してもらいやすくなる。
そのため、できれば全ての画像に適切なalt属性を設定した方が親切だろう。
しかし、意味のない画像にまでalt属性を設定してしまうと、音声読み上げソフトを使っているユーザーが逆に理解しづらくなる可能性がある。そのため、意味のない画像には、「alt=””」のように「空白」を設定すべきである。
画像によって適切なalt属性の設定の仕方が異なるため、ケースごとに紹介していこう。
3-1. 意味のある画像のalt属性には「内容を表すテキスト」を設定しよう
意味のある画像には、できるだけその画像の内容を正確に表現するalt属性を設定しよう。

適切なテキストを設定できれば、音声読み上げソフトや検索エンジンに、画像の意味を分かりやすく伝えることができる。
3-2. 意味のない画像のalt画像には「空白」を設定しよう
装飾目的(罫線や背景など)など意味を持たない画像については、alt属性に「空白」(alt=””)を設定すべきである。空白を設定しておけば、音声読み上げソフトでスキップしてくれるためユーザーが困らない。
alt属性自体が無い場合に画像名を読み上げてしまうソフトもあるため、必ず空白を設定しよう。
4. alt属性の設定方法|HTMLとWordPressそれぞれのやり方
alt属性の具体的な設定方法を、HTMLとWordPressそれぞれについて解説していく。
4-1. HTMLで記述する場合
HTMLでコーディングする場合には、以下のように記述しよう。
<img src=”画像のURL” alt=”その画像を表す適切な説明”> |
「画像のURL」の部分には画像が格納されているアドレス(jpgやpngなど)を指定し、「alt=」の後に「その画像を表す適切な説明」となるテキストを記述する。
例
<img src=”https://exapmle.com/images/photo1.jpg” alt=”購買サイクルのイメージ図”> |
4-2. WordPressで設定する場合
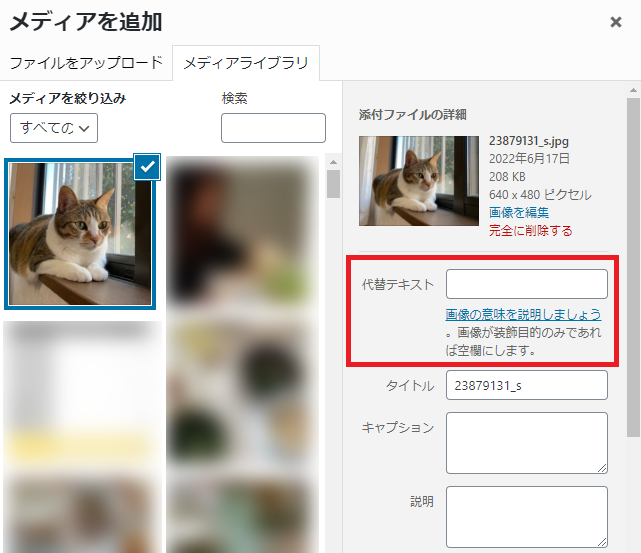
WordPressでalt属性を設定する場合は、メディアライブラリに画像をアップロードした後、「代替テキスト」欄に記述しよう。

代替テキストを入力後、「投稿に挿入」ボタンを押せば、alt属性が設定された画像を挿入できる。
5. 適切なalt属性の書き方|事例で分かりやすく解説
ここからは具体的に、alt属性にどんなテキストを設定すれば良いか解説していこう。
なお、前述した通り、ケースによってはalt属性は「空白」(alt=””)にした方が良い場合もある。ここでは、alt属性に内容を入れるべきケースについて、どんなテキストが最適か解説していく。
5-1. 文章に続けて読み上げても違和感のないテキストにする
alt属性が活躍するシーンは、音声読み上げソフトを使ってページの内容を理解する場合である。
ページにプレーンテキストがあり、画像があり、またプレーンテキストがあった場合、テキスト→画像のalt属性→テキストが続けて読み上げられる。
そのため、文章の間に読み上げられて違和感のないテキストが最も良いalt属性といえる。つまり、文脈によって適切なテキスト表現は異なる。
例えば、「ですます調」で書かれた文章の中に情景を表す画像がある場合は、alt画像も「ですます調」が好ましい。逆に、読み上げられて違和感がなければ、体言止めでも構わない。
表現に迷ったら、文章と続けて読み上げてみて、違和感のないテキストを採用しよう。
参考:情報バリアフリーポータルサイト>ウェブアクセシビリティ事例集 第1章.画像
5-2. 装飾画像のalt属性は「空」にする
装飾目的の画像で、かつその画像が特に意味を持たない場合には、alt属性を「空白」に設定しよう。具体的には、ライン画像(罫線)や背景画像、箇条書き(ulタグ)の先頭に付けるアイコン画像などが該当する。

<img src=”画像のURL” alt=””> |
alt属性を空白にすれば、音声読み上げソフトはその部分をスキップしてくれる。
逆に、alt属性自体を記述しないと、ソフトによってはファイル名を読み上げたり「画像」と読み上げたりしてしまうものがある。
画像を無視してもらうために、alt属性自体を消してしまうのではなく、「alt=””」のようにalt属性は残したまま値を空にするようにしよう。
5-3. 画像の内容を簡潔に分かりやすく表現する
alt属性に設定するテキストは、画像の内容をできるだけ正確に簡潔に表現したものにしよう。
簡潔でわかりやすいファイル名と alt テキストを使用する
最適化の対象とするページの他の部分と同様に、ファイル名と alt テキストは短くてわかりやすいものにするのが最善です。
画像が表示されなかったとしても「どんな画像かイメージできる内容」がベストである。
逆に、画像ファイル名をそのまま入れたり、ページタイトルを流用したり、関係のない言葉を詰め込んだりするのはやめよう。
例えば以下の画像の場合は、「コンテンツマーケティング実践ガイドのイメージ図」とalt属性に設定しておけば、画像が表示されなくてもユーザーが理解できるだろう。

また、Googleクローラーも「ここにコンテンツマーケティング実践ガイドの冊子のイメージ図が表示されている」と理解できる。
5-4. コンテンツと重複しないalt属性を設定する
alt属性に書く内容は、他のコンテンツ(プレーンテキスト)と重複しない内容にしよう。
例えば、画像のキャプションを設定しているなら、alt属性にはキャプションと重複しない内容を記述するのが望ましい。

altとキャプションの使い分け例 ・キャプション:うちのタロもこんなに大きくなりました |
もしくは、キャプションだけで意味が伝わるのであれば、alt属性は空白で構わない。
6. SEO効果を狙ったキーワード詰め込みや長文は逆効果
alt属性にキーワードを詰め込むなど、SEO効果を狙って不適切なalt属性を設定するのは、逆効果になる可能性が高い。サイトの評価を下げる可能性があるので、やめておこう。
6-1. キーワードを詰め込みすぎない
上位表示させたいキーワードがある場合、画像にも対策キーワードを入れようと考えてしまうかもしれない。
しかし、キーワードを詰め込んでしまうと画像の内容が分かりにくくなるだけでなく、Googleにスパム行為と認識されかねないのでやめておこう。

良くない例 <img src=”画像のURL” alt=”実践ガイド、無料、プレゼント、SEO、コンテンツマーケティング、セミナー、売上アップ”> |
対策キーワードを詰め込んだりせず、画像の内容を端的に示すalt属性を設定するようにしよう。
6-2. 文章全体をコピペしない
alt属性の内容を考えるのが面倒だからといって、そのページにある文章を全てコピー&ペーストして設定するのは避けよう。
Googleが公式に「文章全体をコピー&ペーストしたりする」のは避けるようにと明記されているため、これを行うとペナルティになる可能性もある。
アクセシビリティの観点からも明らかに良くない行為なので、絶対にやめよう。
7.【種類別】alt属性の良い例を具体的に解説
alt属性の良い例を、画像の種類ごとに具体的に紹介する。
7-1. 装飾画像・意味を持たない画像
箇条書き(ulタグ)の先頭に付けるアイコン画像、区切りのために設置されたライン画像などは、コンテンツとしての意味を持たない画像である。
このような場合は、「alt=””」のように空白(空)の設定をしよう。
// 良い例 |
// 悪い例 |
7-2. 文字情報を含む画像

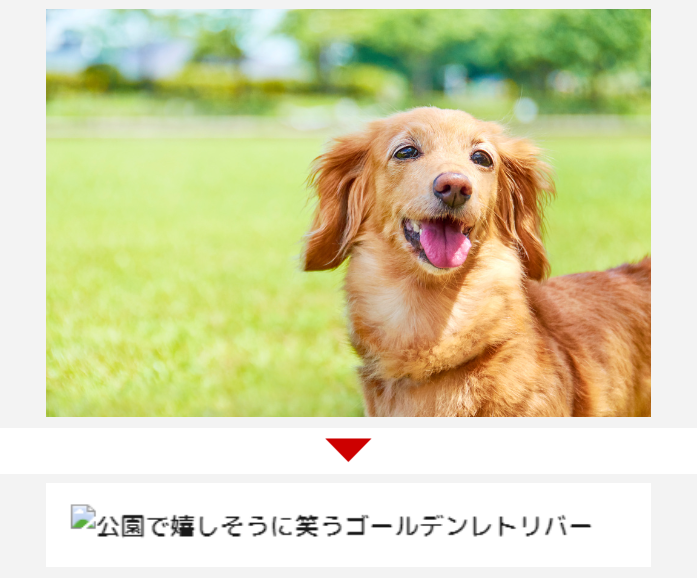
文字情報を含む画像の場合は、その文字をalt属性に入れてあげよう。
// 良い例 |
7-3. リンクを設定している画像
画像にリンクを設定する場合は、alt属性がアンカーテキストとなる。アンカーテキストとは、リンクの内容を表すテキストのことで、検索エンジンのクローラーにリンク先の内容を伝える役割もある。
そのため、リンクを設定する画像のalt属性には、リンク先ページの内容が分かるテキストを設定すると効果的である。
// 良い例 |
7-4. グラフ画像
グラフ画像を用いる場合は、できればグラフの意味を説明する文章を置き、グラフ画像が見えなくても意味が伝わるようにしよう。
そうすれば、グラフ画像のalt属性はシンプルな説明で済ませることができる。
// 良い例 |
8. alt属性が適切に設定されているか確認する2つの方法
alt属性が適切に設定されているか確認するには、これから説明する2つの方法がある。
8-1. Google Chromeの検証機能を使って確認する
Google Chromeブラウザの「検証機能」を使えば、簡単に確認できる。
❶alt属性を確認したいページを開く
❷ページ上で右クリックをして「検証」を選択する
❸右側にDevToolsという検証機能が表示される
❹alt属性を確認したい画像の上で、もう一度右クリックをして「検証」を選択する
❺該当部分のimgタグが表示されるので、「alt=”○○”」の内容を確認する
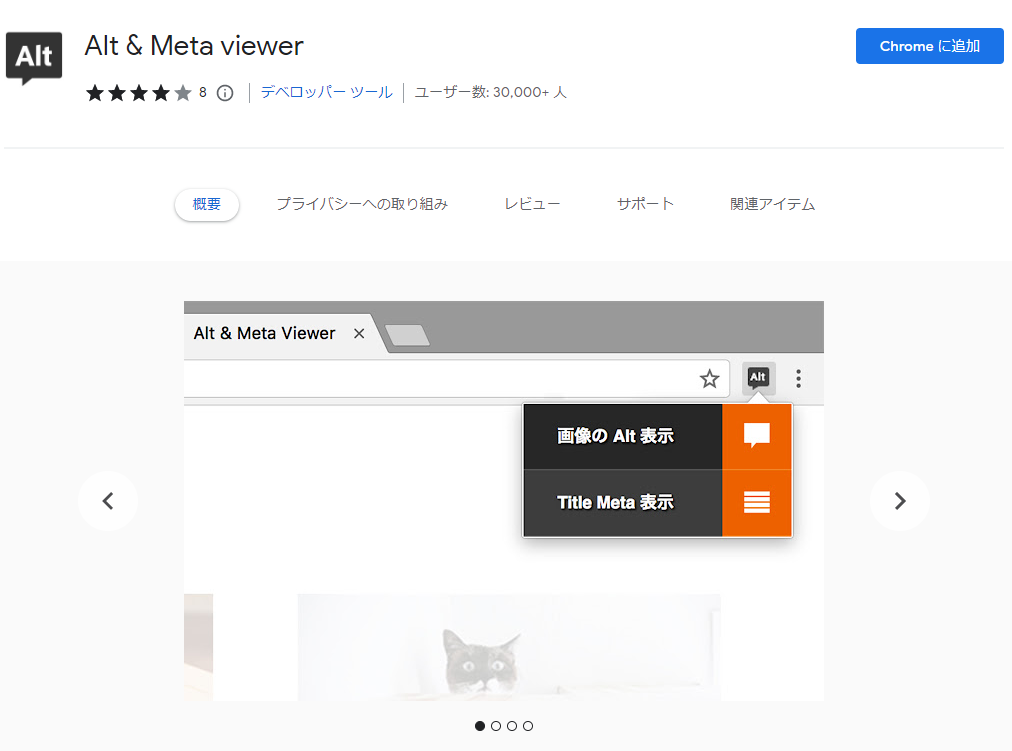
8-2. Google Chromeの拡張機能を使って一括確認する
Chromeの拡張機能である「Alt & Meta viewer」を使えば、無料でページ内のAltを簡単な操作で確認できるようになる。

出典:chromeウェブストア「Alt & Meta viewer」
❶chromeウェブストアにアクセスする
❷「Alt & Meta viewer」を検索して、Chromeに拡張機能を追加する
❸拡張機能管理で、拡張機能をONにする
❹Chromeブラウザ右上に「Alt」アイコンが追加される
❺「Alt」アイコンをクリックし、「画像のAlt表示」を選択する
❻ページ内のalt属性が一括確認でき、altが設定されていない数も教えてくれる

まとめ
この記事では、alt属性とは何かから、具体的なalt属性の設定方法、適切な書き方まで詳しく解説してきた。
alt属性は、上位表示させるためのテキストではなく、ユーザーのために設定しよう。書き方に迷ったら、音声読み上げソフトを使うユーザーに向けて、分かりやすい言葉を選ぶようにしよう。
Googleはユーザーのためになるコンテンツを評価するから、ユーザーに親切なコンテンツを目指せば結果は後からついてくるはずだ。
今回の記事を参考に、alt属性を最適化してほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













