- オンライン
HTMLサイトマップとは?SEO効果・作成すべきケース・作り方まで解説
HTMLサイトマップとは、サイトの来訪者に見せるサイト全体の地図のようなものである。
サイトマップにはもうひとつ「XMLサイトマップ」があり、こちらはGoogleなど検索エンジンにサイトの構造がどうなっているかを伝えるものである。
| HTMLサイトマップ | XMLサイトマップ |
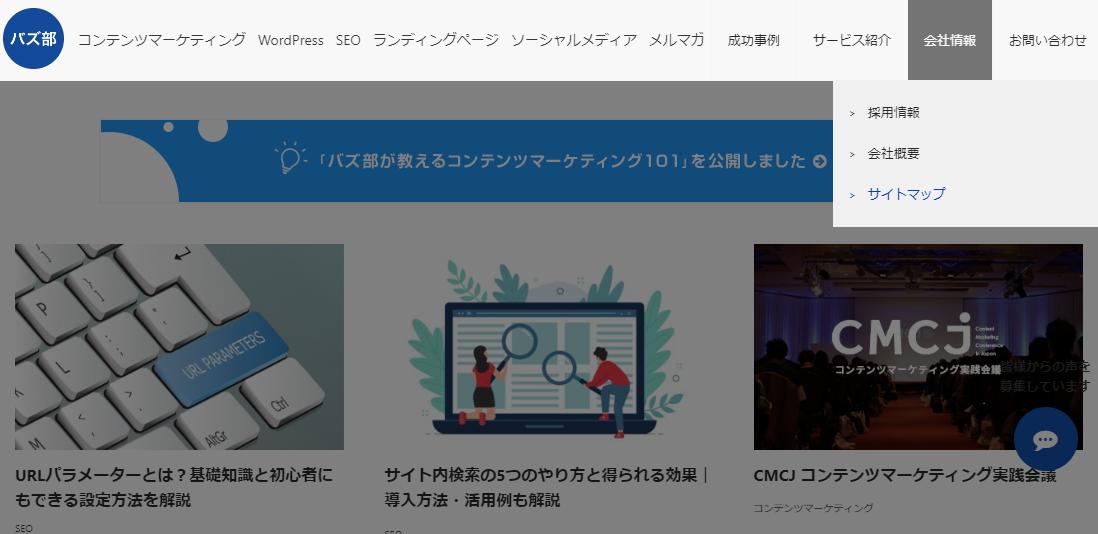
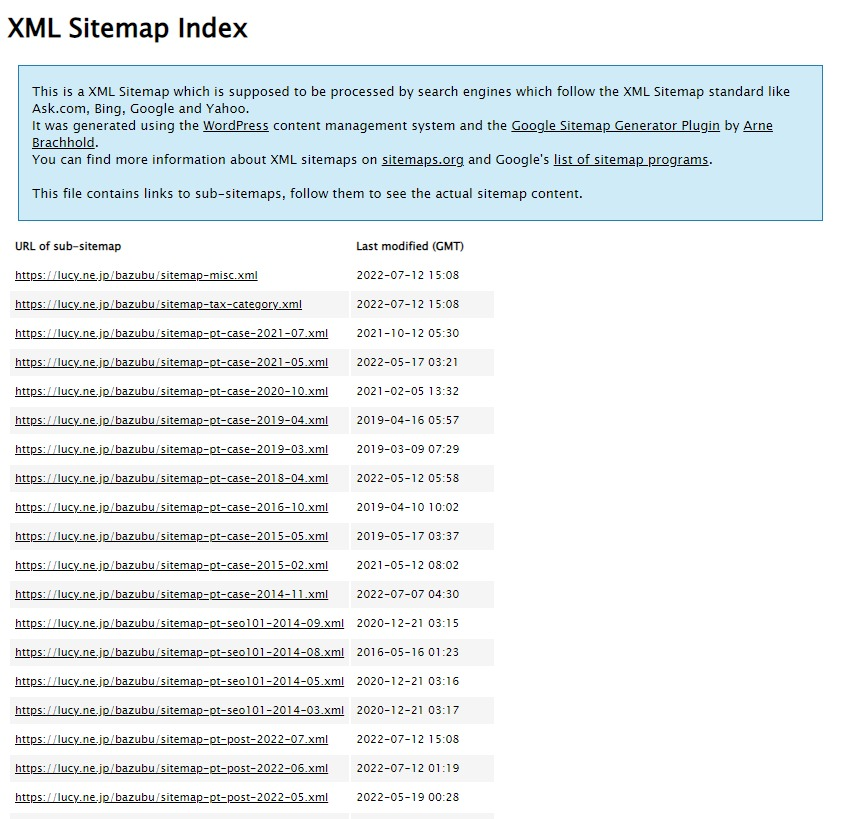
| 表示例 |  |  |
| 対象 | 来訪した人間に見せるもの | 検索エンジンに見せるもの |
| 形式 | HTMLページ | XMLファイル |
| 効果 | ユーザビリティ向上 | クローラビリティ向上 |
| SEO | 効果なし | 効果あり |
HTMLサイトマップとXMLサイトマップは混同しやすいので、しっかり区別して理解するようにしよう。
この記事では、「HTMLサイトマップとは何か」という基礎的な情報から、HTMLサイトマップのSEO効果、HTMLサイトマップを作成するメリット、HTMLサイトマップを作成するか判断するポイントも解説していく。
HTMLサイトマップを作成するか判断するポイント |
❶余力があるなら、作るのがおすすめ(WordPressなら簡単) ❷サイトマップが無くても全てのコンテンツに辿り着けるか ❸競合他社や同じ事業領域の企業が作成しているか |
最近ではHTMLサイトマップを設置しないサイトが増えている印象にある。しかし、ユーザーを迷子にせず目的のコンテンツに辿り着けるようサポートしたいならば、HTMLサイトマップを用意した方が親切である。
なお、WordPressでサイトを制作しているなら、無料のプラグインを使って簡単にHTMLサイトマップを作ることができる。その方法もキャプチャ入りで解説していく。
自社サイトにHTMLサイトマップを設置した方が良いのか判断したい方や、設置方法を知りたい方はぜひ最後まで読み進めてほしい。
目次
1.【基礎知識】HTMLサイトマップとXMLサイトマップの違い
サイトマップには「HTMLサイトマップ」と「XMLサイトマップ」がある。この2つの違いをまずしっかり理解しよう。
| HTMLサイトマップ | XMLサイトマップ |
| 表示例 |  |  |
| 対象 | 来訪した人間に見せるもの | 検索エンジンに見せるもの |
| 形式 | HTMLページ | XMLファイル |
| 効果 | ユーザビリティ向上 | クローラビリティ向上 |
| SEO | 効果なし | 効果あり |
1-1. HTMLサイトマップとは
冒頭でも伝えた通り、HTMLサイトマップとは、サイトの来訪者に見せるサイト全体の地図のようなものである。
「サイト内のリンク集のようなもの」とも言えるかもしれない。
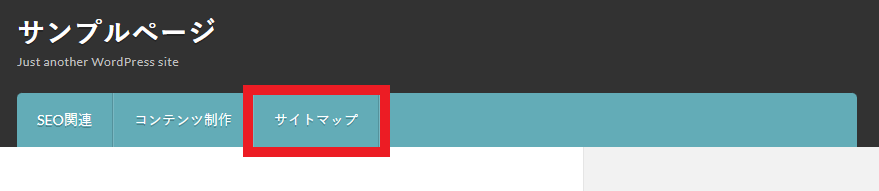
参考までに、以下は東京都公式サイトのHTMLサイトマップである。
 出典:東京都>サイトマップ
出典:東京都>サイトマップ
HTMLサイトマップがあることで、ユーザーは目的のコンテンツの場所を見つけやすくなる。
1-2. XMLサイトマップとは
一方、XMLサイトマップとは、検索エンジンにサイト内の構造を伝えるファイルのことをいう。
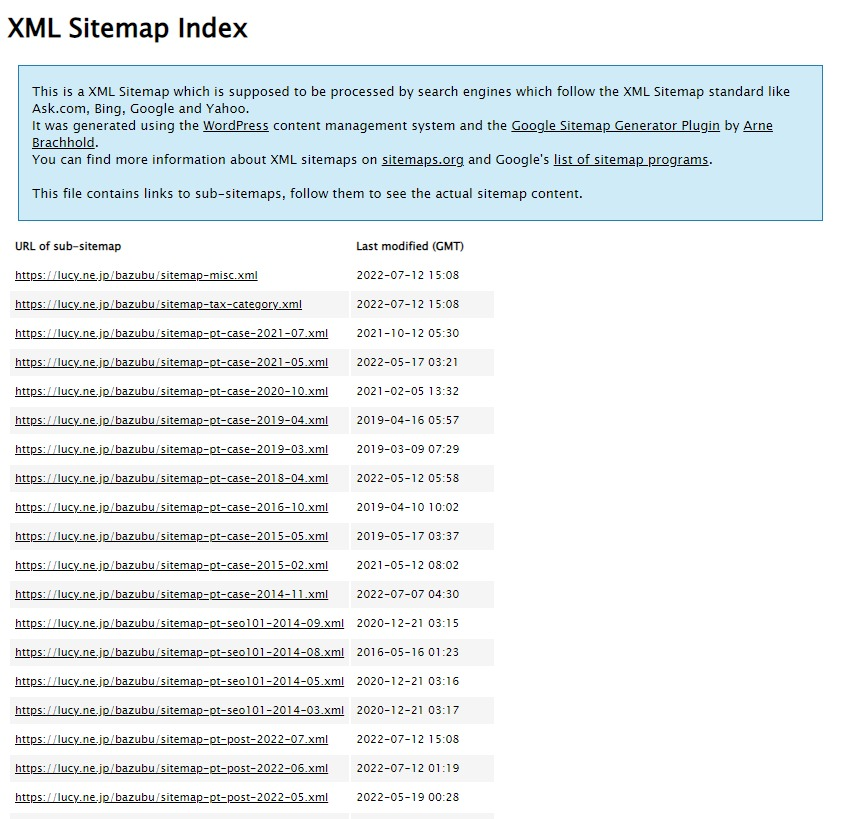
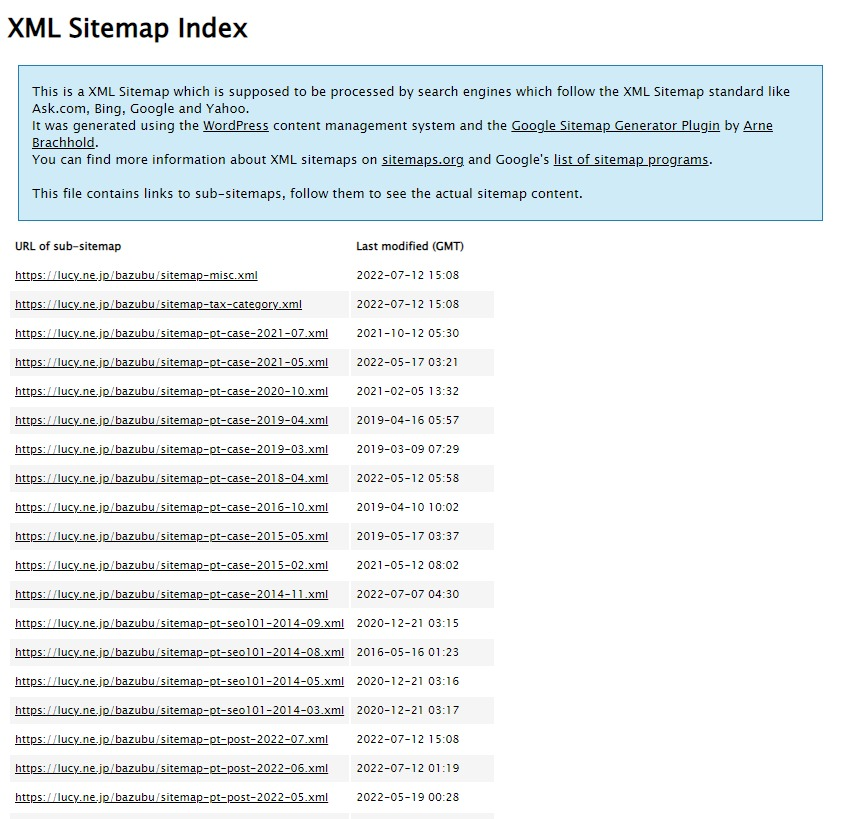
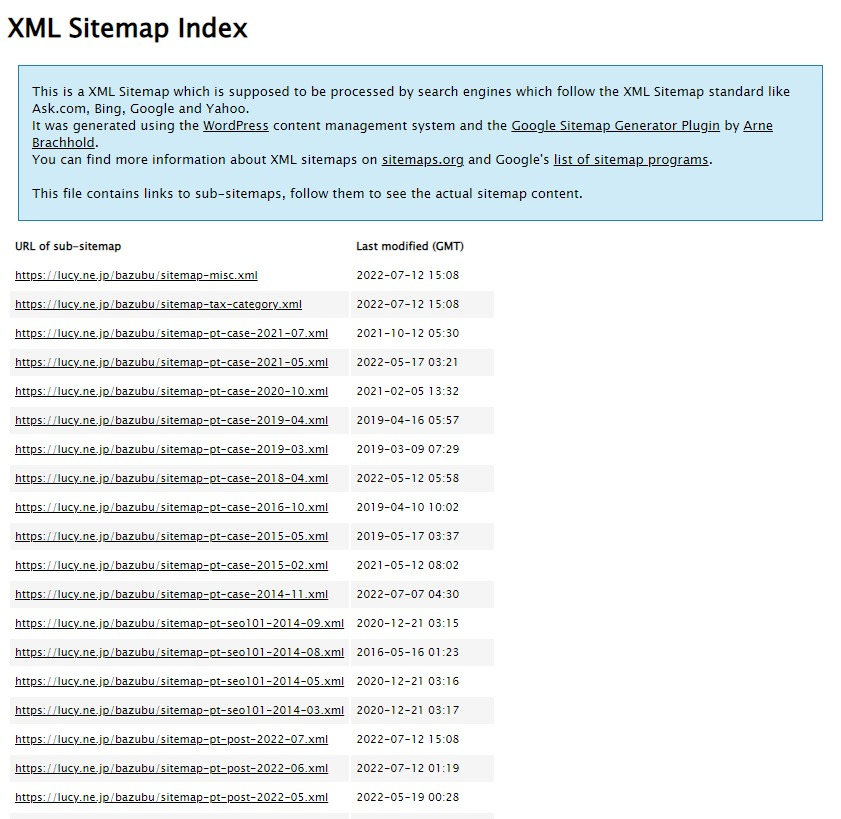
参考までに、以下が「バズ部」のXMLサイトマップのデータだ。

XMLサイトマップにはサイトの全ページのURLや更新日時などの情報が入っている。これを検索エンジンに伝えることで、新しく作成したページや更新したページのクロール(巡回)を促すことができる。
検索エンジンがサイト構造や新しいページを把握しやすくなるため、SEOにも良い影響を与えられる。
XMLサイトマップについてさらに詳しく知りたい方は「SEO効果アップ!サイトマップの仕組みと理想的な作成方法を紹介」の記事も参考にしてほしい。
1-3. どちらのサイトマップを示すかは文脈で異なる
サイトマップには上記の通り2種類があるが、文脈によって「HTMLサイトマップ」を示しているのか「XMLサイトマップ」を示しているか異なる場合があるので注意しよう。
例えば、SEOについて話している文脈の中で単に「サイトマップ」と言われたら、「XMLサイトマップ」の方を指している可能性が高い。Googleでも「XMLサイトマップ」とはわざわざ書かず、「サイトマップ」として解説をしている。
一方、サイト上にひとつのコンテンツとして「サイトマップ」がある場合は、HTMLサイトマップのことを示している。

このように、文脈によって「サイトマップ」がどちらのサイトマップを指しているか異なるので注意しよう。
2. HTMLサイトマップにはSEO効果はほとんど無い
HTMLサイトマップには、現在は、直接的なSEO効果はほとんどないと考えられている。HTMLサイトマップがあるからといってサイトの評価が上がることもないし、無いことで評価が下がることもない。
XMLサイトマップが存在しない時代には、「サイトマップ」といえば「HTMLサイトマップ」のことであり、検索エンジンにサイトの構造を伝える役割もHTMLサイトマップが担っていた。そのため、HTMLサイトマップを作ることにはSEOにおいても大きな意義があった。
しかしXMLサイトマップの仕組みが誕生した2005年以降、その役割はXMLサイトマップが担うようになった。Google公式のヘルプでは、サイトの構造を伝える方法としてXMLかRSSかテキスト(アドレスそのものを記載)を推奨している。HTMLサイトマップは、サイトの構造を伝える方法として期待されていないことが分かる。
※ただし、各ページが適切にリンクされている場合には、XMLサイトマップがなくても検索エンジンはほとんどのページを検出できる。
3. HTMLサイトマップを作成するメリット
HTMLサイトマップを作成するメリットは、HTMLサイトマップがあることでユーザー(読者)が得たい情報にすぐアクセスできることだ。
分かりやすい例が自治体のHTMLサイトマップである。以下は「千葉県千葉市」の公式サイトに設置してあるHTMLサイトマップだ。

自治体の公式サイトにはさまざまな目的を持ったユーザーが訪問する。その時にHTMLサイトマップがあれば、自分が得たい情報がどこにあるか見つけやすく、すぐにアクセスできるメリットがある。
ユーザーが回遊しやすくなり、結果としてユーザビリティや滞在時間の向上につながるメリットもある。
4. HTMLサイトマップを作成するか判断するポイント
ここまで述べたように、HTMLサイトマップがあるからといって大きなSEO効果はない。そのため、SEOのために労力をかけて設置する必要はないだろう。
HTMLサイトマップは、ユーザビリティを向上させるために必要なら設置すべきものである。
以下に、HTMLサイトマップを設置するか判断するポイントをまとめてみた。
HTMLサイトマップを設置するか判断するポイント ❶余力があるなら、作るのがおすすめ(WordPressなら簡単に作成可能) ❷HTMLサイトマップが無くても全てのコンテンツに辿り着けるかを確認する ❸競合他社や同じ事業領域の企業が作成しているかを確認する |
余力があるのなら、HTMLサイトマップは作成しておくと良いだろう。ユーザーの中には、「迷ったらサイトマップを探す」という方もいるかも知れない。
ユーザビリティが少しでも上がるなら、やるべきだ。
余力がないなら無理をしてまで作成する必要はない。しかし、次の章で解説する通り、HTMLサイトマップを簡単に作成できるツールもあるので、便利に活用すると良いだろう。
5. HTMLサイトマップの作り方|プラグインで簡単に作成可能
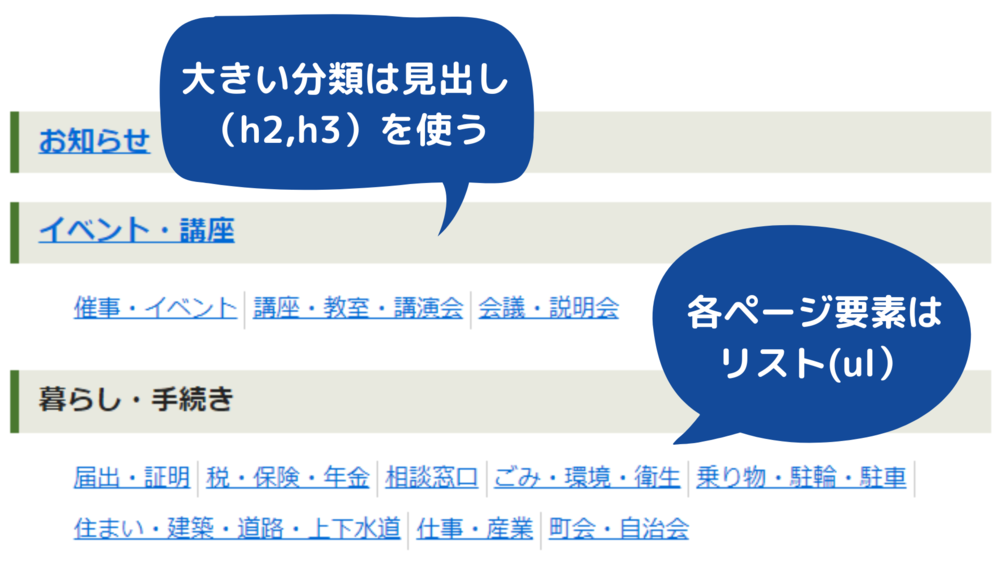
HTMLサイトマップを作るには、カテゴリごとにページを分類し、見出し(h2,h3など)とリスト(箇条書き)でサイトの一覧を作る方法が良いだろう。
 参考:三鷹市>サイトマップ
参考:三鷹市>サイトマップ
なお、サイト全体をWordPressで作成している場合は、サイトマップ作成用のプラグインを使えば、自動で簡単に作成できる。
今回は「Simple Sitemap」というプラグインを用いて、そのやり方を解説していこう。
※別のサイトマップ作成プラグインを使用しても構わないが、できるだけ最終更新日が古くなく、評価の高いプラグインを使用するようにしよう。
5-1. WordPressにログインしてプラグインをインストールする
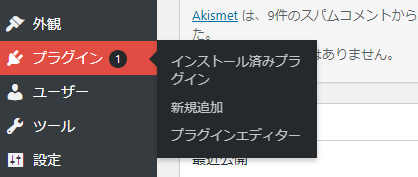
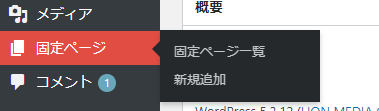
まずはWordPressにログインして管理画面に入り、左側のメニューから「プラグイン」にカーソルを当てたまま「新規追加」をクリックしよう。

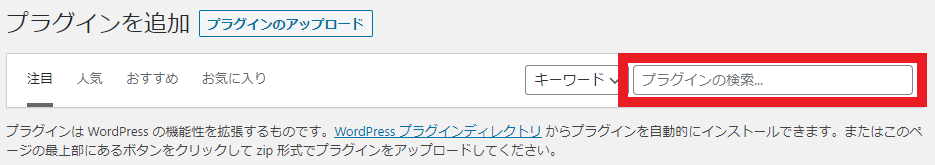
次に、「プラグインの検索」と書かれた入力欄に「Simple Sitemap」と入力して検索する。

以下のプラグインが見つかるはずなので、「今すぐインストール」を押してインストールしよう。

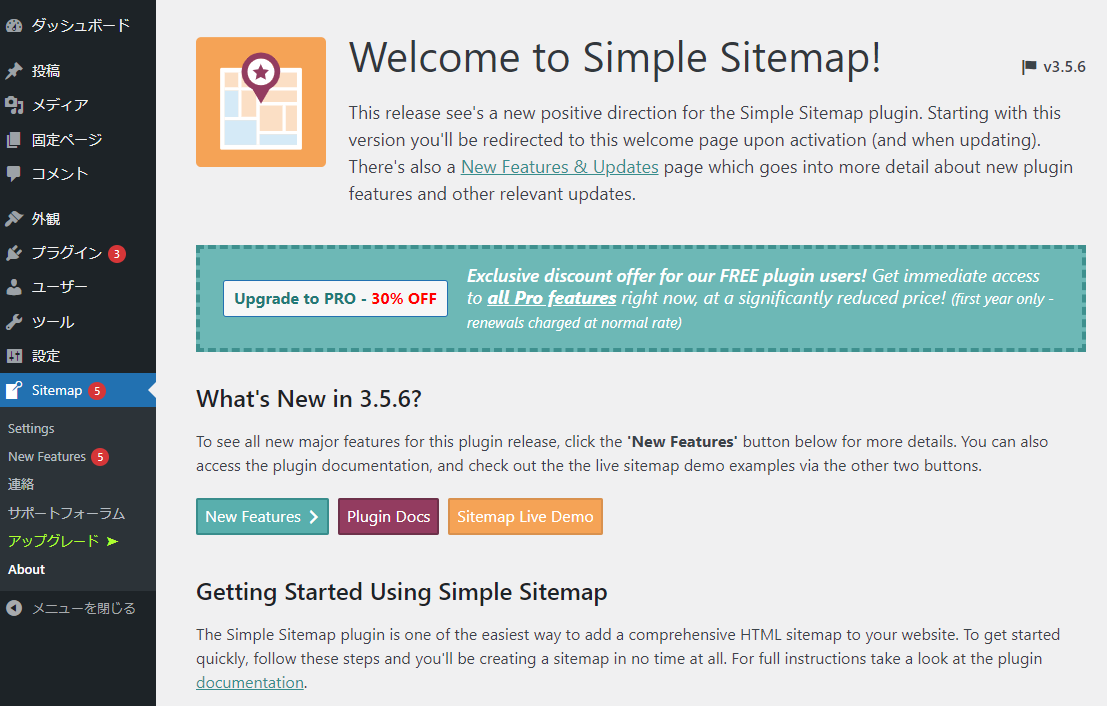
最後に「有効化」を押せば、プラグインを使える状態となる。

5-2. 新しいページを作成する
プラグインの解説は英語だが、使い方はとても簡単なので、このバズ部の記事だけ見てもらえば誰でも設定可能である。

「固定ページ」→「新規追加」でHTMLサイトマップを表示させるための新しいページを作成する(ブロックエディタツール)。
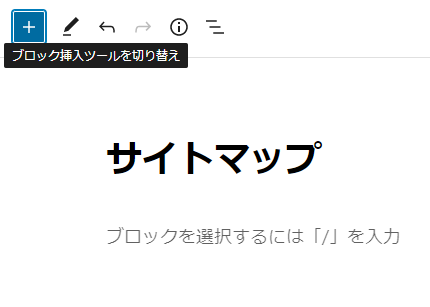
タイトルには、分かりやすく「サイトマップ」と入力しよう。
5-3. プラグインのブロックを追加する
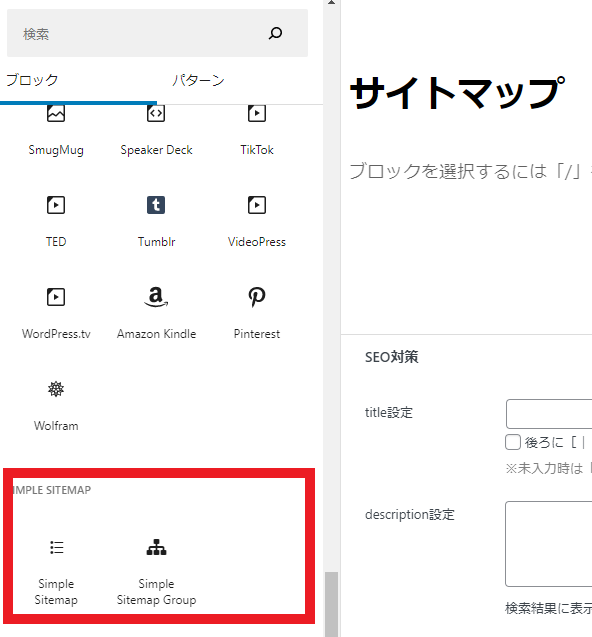
本文のところで「ブロック挿入ツール」を選択して左側に表示させよう。

ブロックの中から、SIMPLE SITEMAPプラグインの「Simple Sitemap Group」を選んで挿入しよう。

※ここで左側の「Simple Sitemap」を選んでしまうと、投稿一覧は表示されず固定ページだけが表示されてしまう。ほとんどの方は投稿一覧もサイトマップに表示させたいはずなので、ここでは「Simple Sitemap Group」の方を選ぼう。

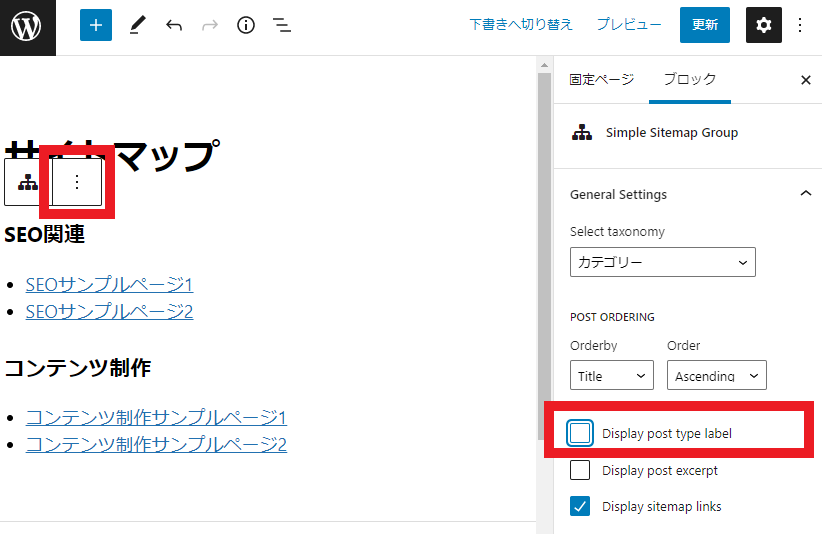
ブロックを挿入すると、挿入した時点で作成されているページが、カテゴリごとに分類されて表示される。簡易的なHTMLサイトマップの完成である。
なお、サイトマップの下にデフォルトで表示されてしまう「投稿」という文字が気になるなら、ブロックを選択した時に上に表示されるオプション設定から「追加設定を表示」を選択し、「Display post type label」のチェックを外せば削除できる。

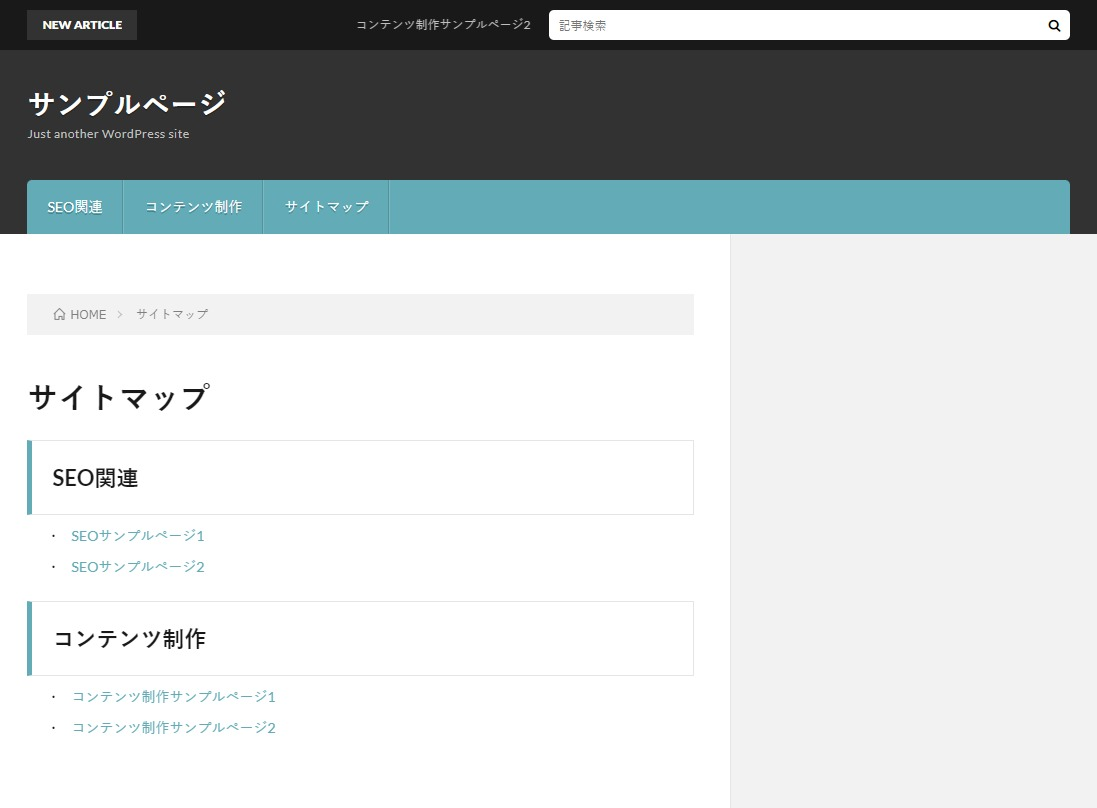
5-4. 公開してサイトを確認する
最後にページを公開し、表示に問題がないか確認してみよう。

6. 参考になるHTMLサイトマップ5選
5章ではプラグインを活用した簡単なHTMLサイトマップの作り方を解説した。
しかし、自治体や複数の事業領域を持っている企業など、サイトを訪れるユーザーの目的がさまざまある場合には、よりアクセスしやすいHTMLサイトマップにこだわると良いでだろう。
参考になるHTMLサイトマップをいくつかピックアップして紹介していこう。
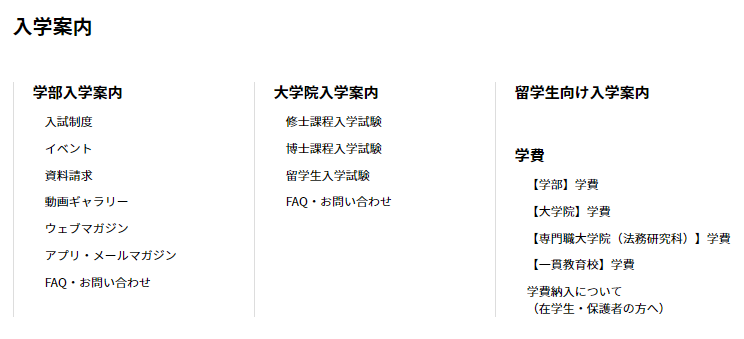
6-1. 慶応義塾大学(教育機関)
慶応義塾大学のHTMLサイトマップは、ユーザーが知りたい情報がどこにあるか見つけやすい理想的なサイトマップだと感じる。
さまざまなニーズを持って訪れたユーザーに対して、「慶応義塾について」「入学案内」「教育」「研究」「学生生活」などのカテゴリに分類した上で、それぞれの小カテゴリーにもすぐアクセスできるよう構成されている。

なお、サイトマップへのリンクはフッターにあり、どのコンテンツからもアクセスできるよう設計されている。

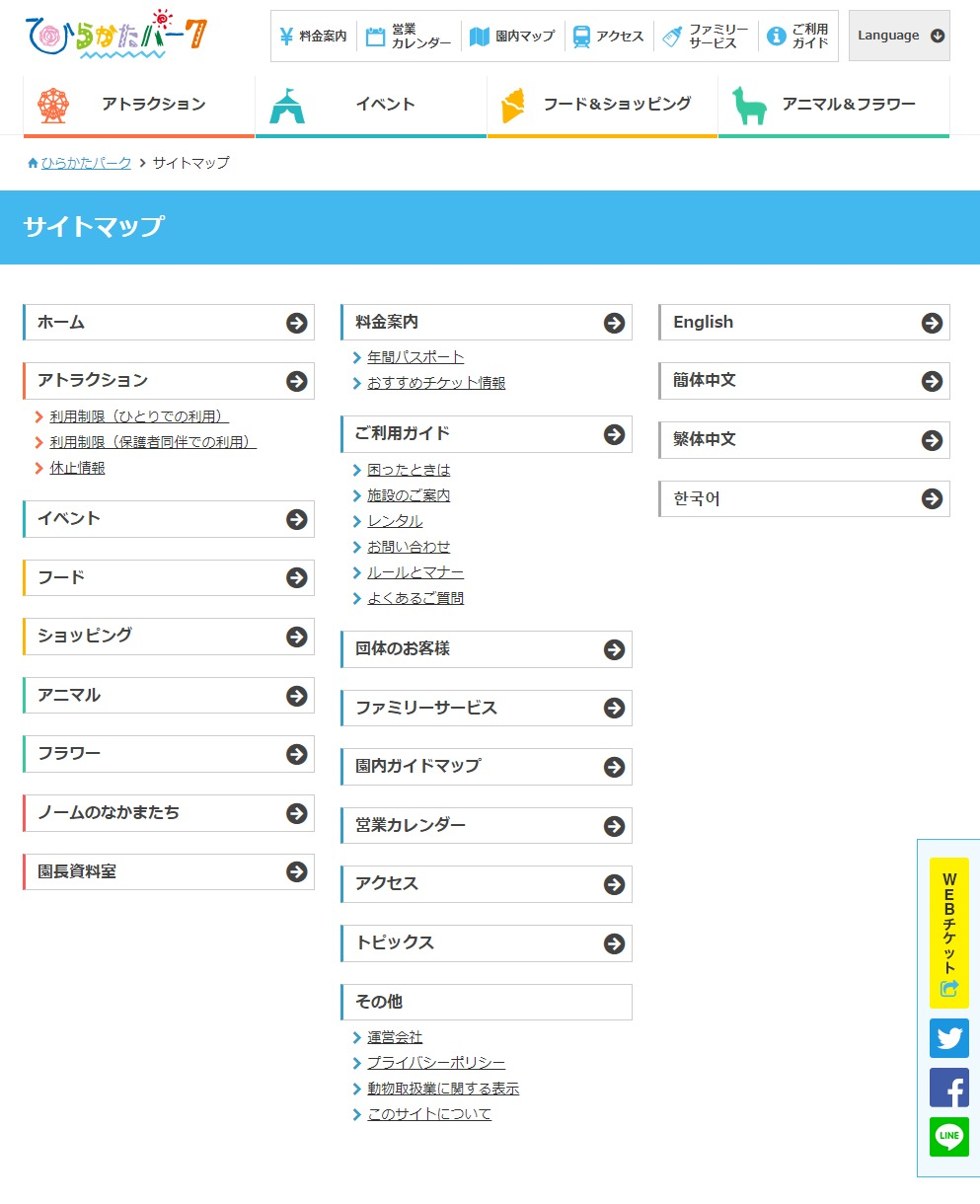
6-2. ひらかたパーク(遊園地)
大阪府枚方市にある遊園地「ひらかたパーク」のHTMLサイトマップは、カテゴリごとに見出し色を変えて分かりやすく分類されている。
例えば「アトラクション」は赤、「イベント」はライトブルー、「フード」はオレンジとなっており、サイトのヘッダーとフッターでも同じ配色を割り当てているため分かりやすい。
なお、サイトマップはページ最下部に固定されて配置されており、全ページからすぐアクセスできるようになっている。
![]()
6-3. 横浜市(自治体)
 出典:横浜市「サイトマップ」
出典:横浜市「サイトマップ」
神奈川県横浜市のHTMLサイトマップは、とにかく網羅性が高く、その情報量の多さに驚く。アクセスしてみると分かるが、かなり縦に長いコンテンツとなっている。
「暮らし・総合」「観光・イベント」などのカテゴリ別分類だけでなく、「青葉区」「旭区」など区別の情報も全てHTMLサイトマップ内で分類し、見たい情報にアクセスしやすくしている。

なお、全ページ共通のヘッダー部分に「サイトマップ」へのリンクがあり、全ページからすぐサイトマップにアクセスできるようになっている。

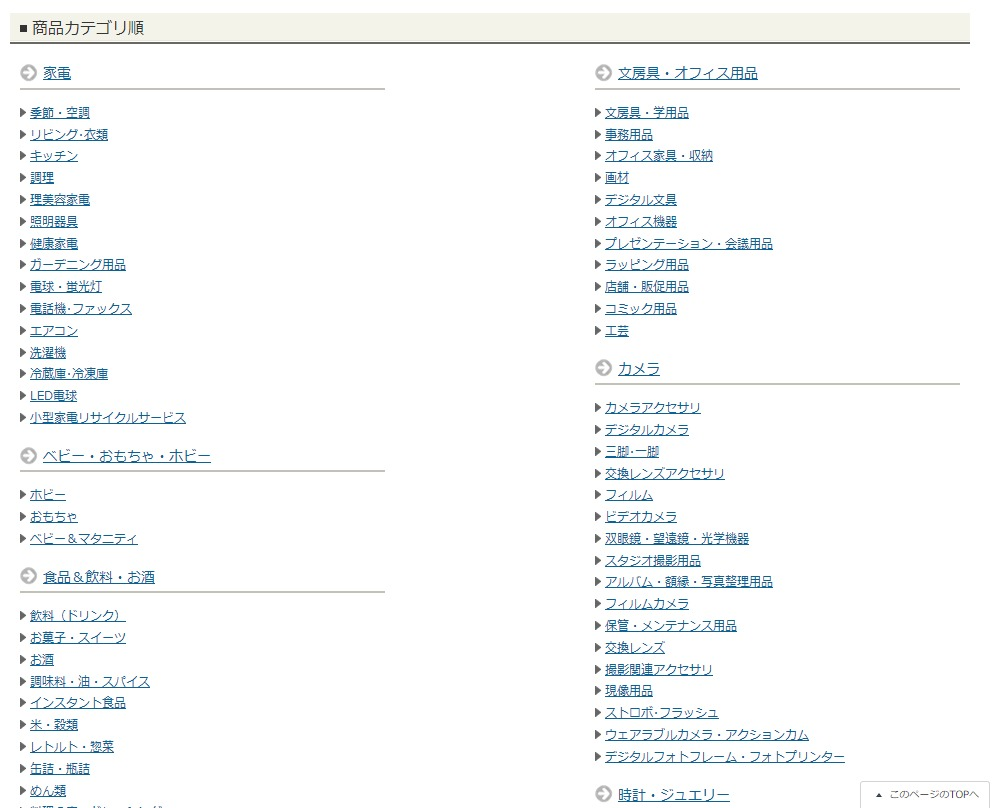
6-4. ヨドバシカメラ(オンラインショッピング)
家電量販店ヨドバシカメラが運営するオンラインショッピングサイトには、買い物にまつわる情報から商品カテゴリまで、網羅的にまとめたHTMLサイトマップが用意されている。

地図のように、ユーザーが辿り着きたいページに最短経路で誘導してくれるサイトマップと言えるのではないだろうか。
サイトマップへのリンクは各ページ上部のヘッダー部分に固定で用意されている。

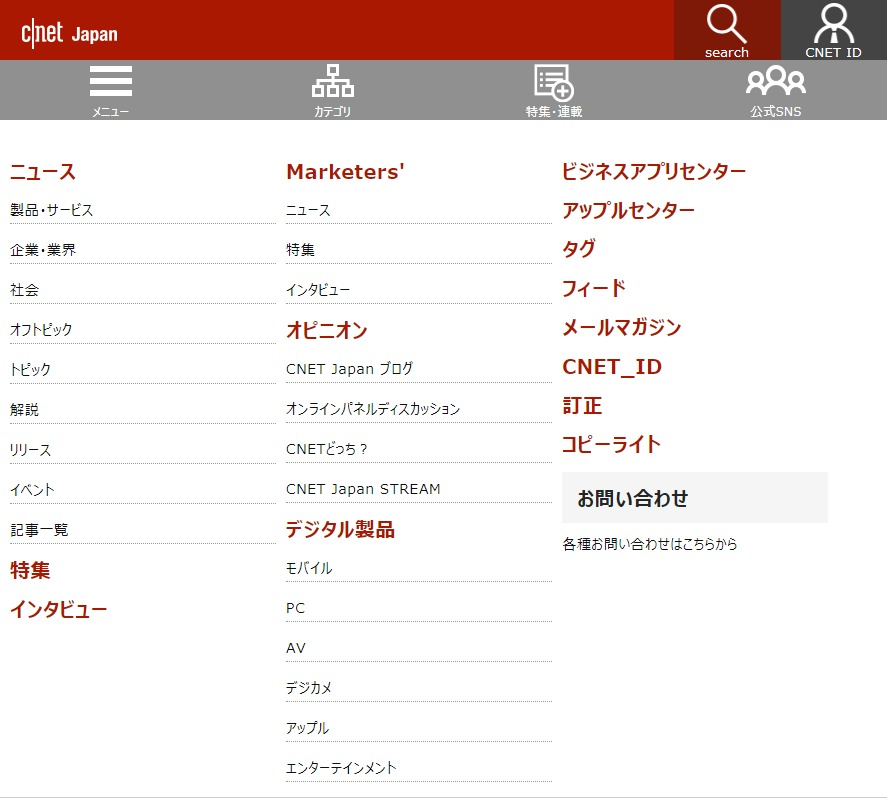
6-5. CNET(IT関連メディア)
CNET JAPANは、アメリカに本社を置くIT特化メディアの日本版メディアである。記事発信がメインのメディアサイトではHTMLサイトマップを置かないサイトも多いが、CNET JAPANでは、以下のようなサイトマップを用意している。
記事そのものにリンクを張るのではなく、記事を「ニュース」「特集」「インタビュー」に分類し、さらにニュース記事は「製品・サービス」「企業・業界」などに分けてアクセスできるようにしている。
ただし、ヘッダーやフッターにサイトマップへのリンクがあるわけでは無いため、全ページからアクセスできる仕様にはなっていない。
6. HTMLサイトマップへのリンクは共通メニューに配置しよう
HTMLサイトマップを作成したら、全ページからサイトマップにアクセスできるよう、共通メニュー部分に配置しよう。
・ヘッダー部分
・フッター部分
・グローバルメニューなど
ユーザーがアクセスしたいタイミングでアクセスできるよう、サイト内の全コンテンツからアクセスできることが大切である。

せっかくHTMLサイトマップを作成しても、活用してもらえなければ意味がない。
また、サイトの構造が変わった時にはサイトマップのページも更新し、情報が古くならないよう心がけよう。
まとめ
この記事では、HTMLサイトマップとは何かについて、XMLサイトマップと対比させながら解説してきた。
| HTMLサイトマップ | XMLサイトマップ |
| 表示例 |  |  |
| 対象 | 来訪した人間に見せるもの | 検索エンジンに見せるもの |
| 形式 | HTMLページ | XMLファイル |
| 効果 | ユーザビリティ向上 | クローラビリティ向上 |
| SEO | 効果なし | 効果あり |
HTMLサイトマップは、サイトを訪れた人の道しるべになる地図のようなものである。設置は必須ではないが、余力があるのであれば作成しておこう。
本文で書いた通り、WordPressなら簡単に作成できるプラグインがあるので、便利に活用してみよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













 出典:
出典: