- オンライン
サイトマップとは?2つの種類・作る必要性・作り方まで丁寧に解説
サイトマップとは、文字通り「サイトの地図」のようなものであり、サイト全体の構成がどうなっているかを一覧で示したものである。
サイトマップには、検索エンジン用とユーザー用の2種類があり、それぞれの役割も必要性も作り方も異なる。
(1)検索エンジンのために作るマップ(XML) |

そのため、この2つは、明確に分けて考える必要がある。
2つのサイトマップは、対象も目的も設置方法も全く異なるため、それぞれの違いを理解した上で、正しく実装し、活用することが大切である。
本記事では「サイトマップとは何か?」「作る必要はあるのか?」をメインに、2つのサイトマップについて網羅的に解説していく。
この記事を読むとわかること |
読み終える頃には、「自社サイトに2つのサイトマップを設置すべきかどうか」を判断でき、その判断のもと、正しくサイトマップを設置できるはずである。
目次
1. サイトマップとは?
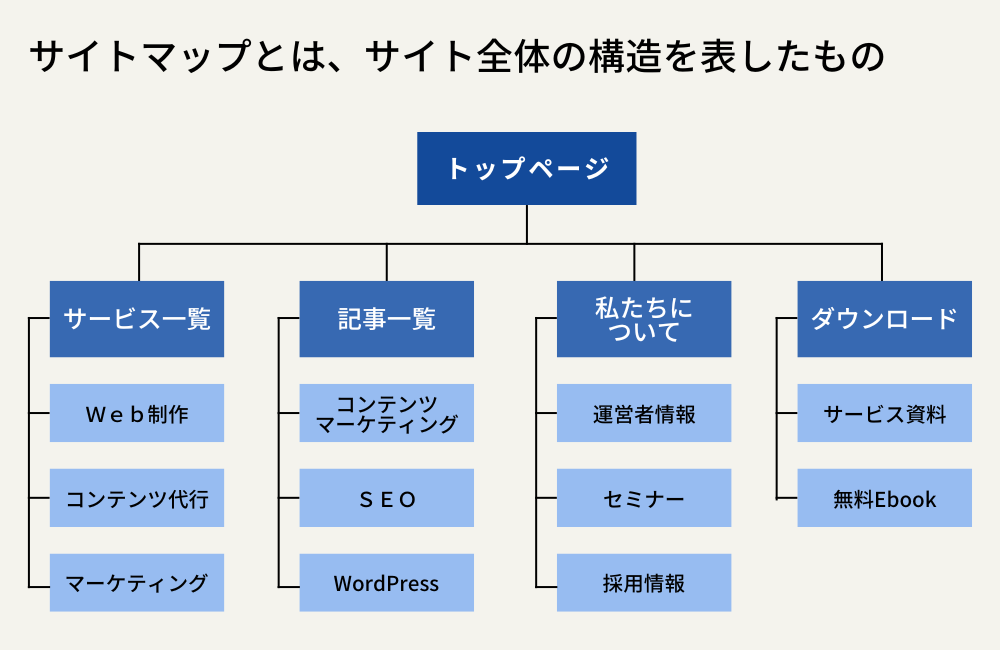
サイトマップとは、文字通り「サイトの地図」のようなものであり、以下の図のように、サイトの全体の構造を表したものである。

例えば、上記の画像の例では、トップページを起点にして4つのカテゴリが存在し、それぞれのカテゴリごとにさらに複数のページが構成されている。
このように、サイトがどのような構造になっていて、どんなページがどこに分類されているのかなどを示すのがサイトマップである。
そして、冒頭で述べた通り、サイトマップには検索エンジン向けと訪問ユーザー向けの2種類がある。この点について詳しく2章で解説していこう。
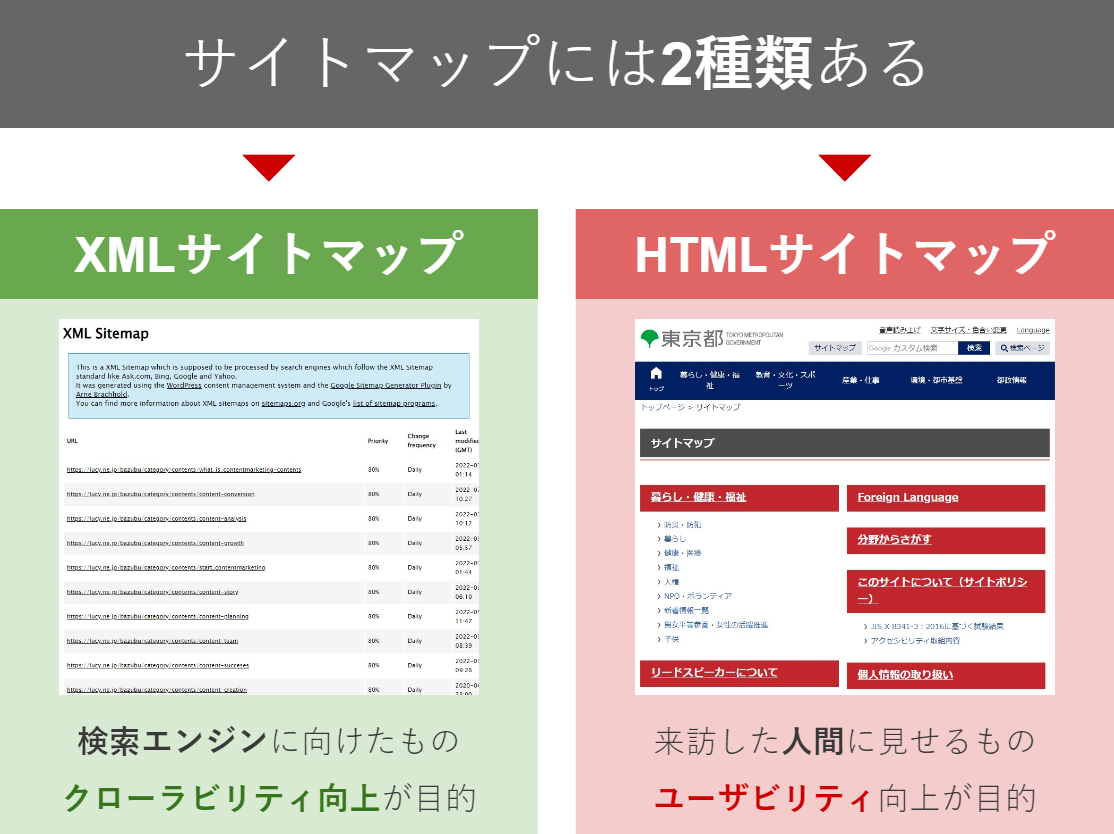
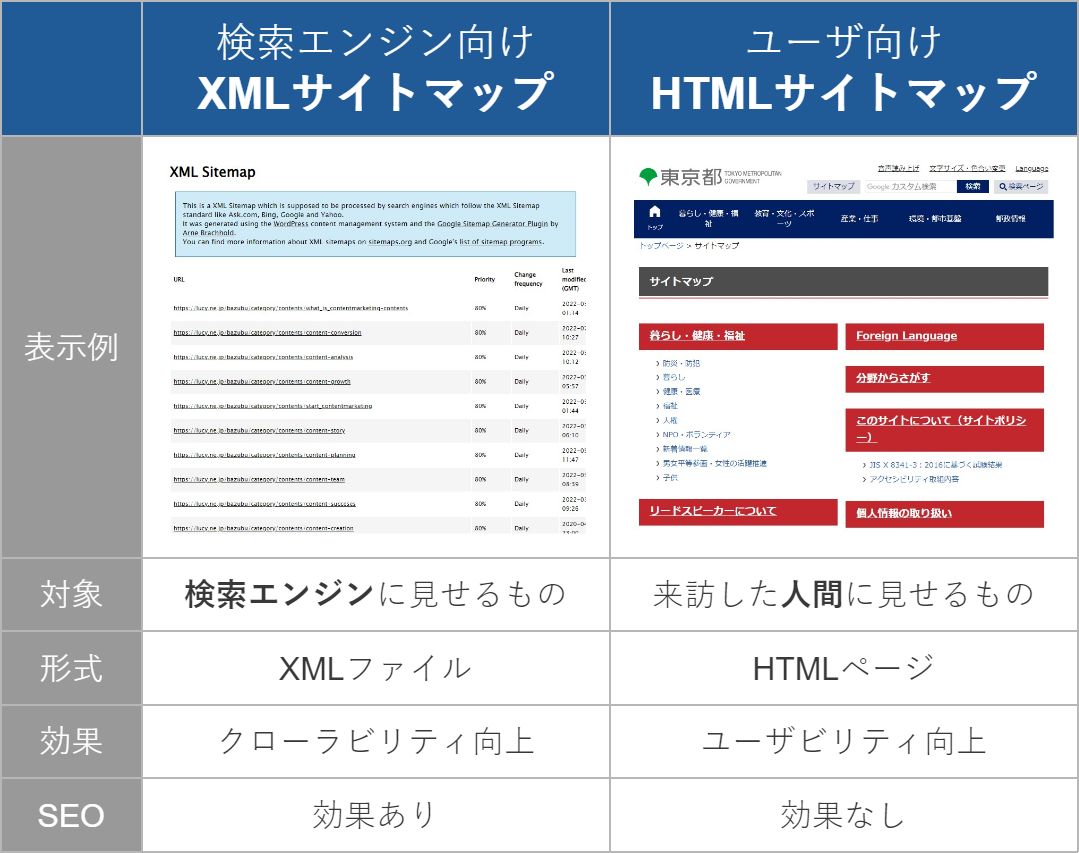
2. サイトマップには2種類ある
サイトマップは大きく分けて、検索エンジン向けのサイトマップと、ユーザー向けのサイトマップの2種類がある。

それぞれについて、詳しく解説していこう。
2-1. 検索エンジン向けのXMLサイトマップ
1つめの「XMLサイトマップ」は、検索エンジンのクローラー(ロボット)が読み取るために作るサイトマップだ。
サイト内に存在するページのリスト、各ページの更新頻度、優先度などを記載することで、検索エンジンにサイトの構造を伝える役割を担っている。
XMLは構造化フォーマットの一種
検索エンジン向けのサイトマップをXMLの言語で書く理由は、XMLなら文書やデータの論理構造や意味を記述するタグを指定できるからだ。
XMLなら、テキストの意味を理解できないクローラーにも意味がわかるように、情報を伝えられる。
このようなデータのことを「構造化データ」と呼ぶが、XMLは構造化データを作るフォーマットの一種なのである。
※構造化データについて詳しくは「構造化データとは?実装するとできることや3つの実装方法を解説」を参照してほしい。
XMLサイトマップの例
XMLサイトマップは通常、サイトのルートディレクトリ(一番上のフォルダ)に「sitemap.xml」としてアップロードされている。
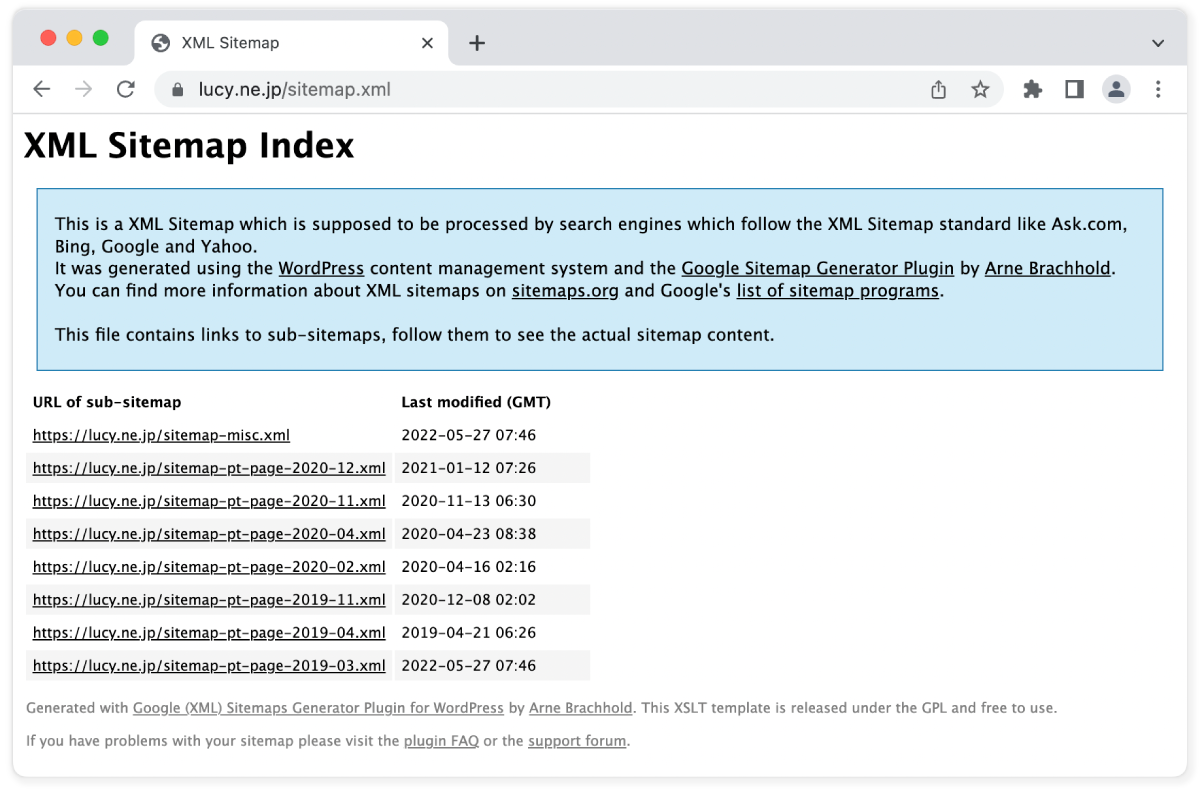
ここでは、今ご覧いただいているバズ部(lucy.ne.jp)のサイトマップ(https://lucy.ne.jp/sitemap.xml)を例としてお見せしよう。

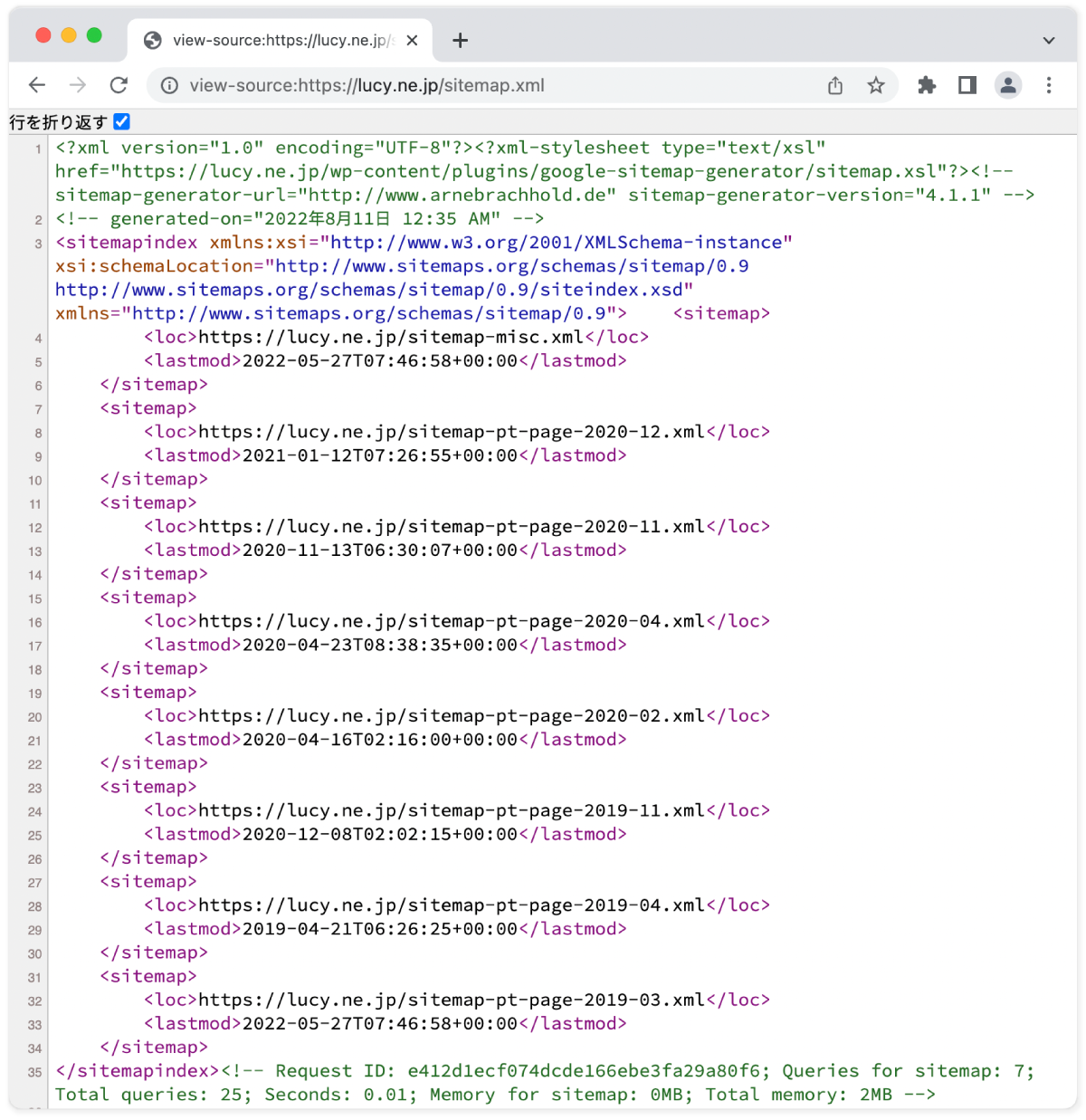
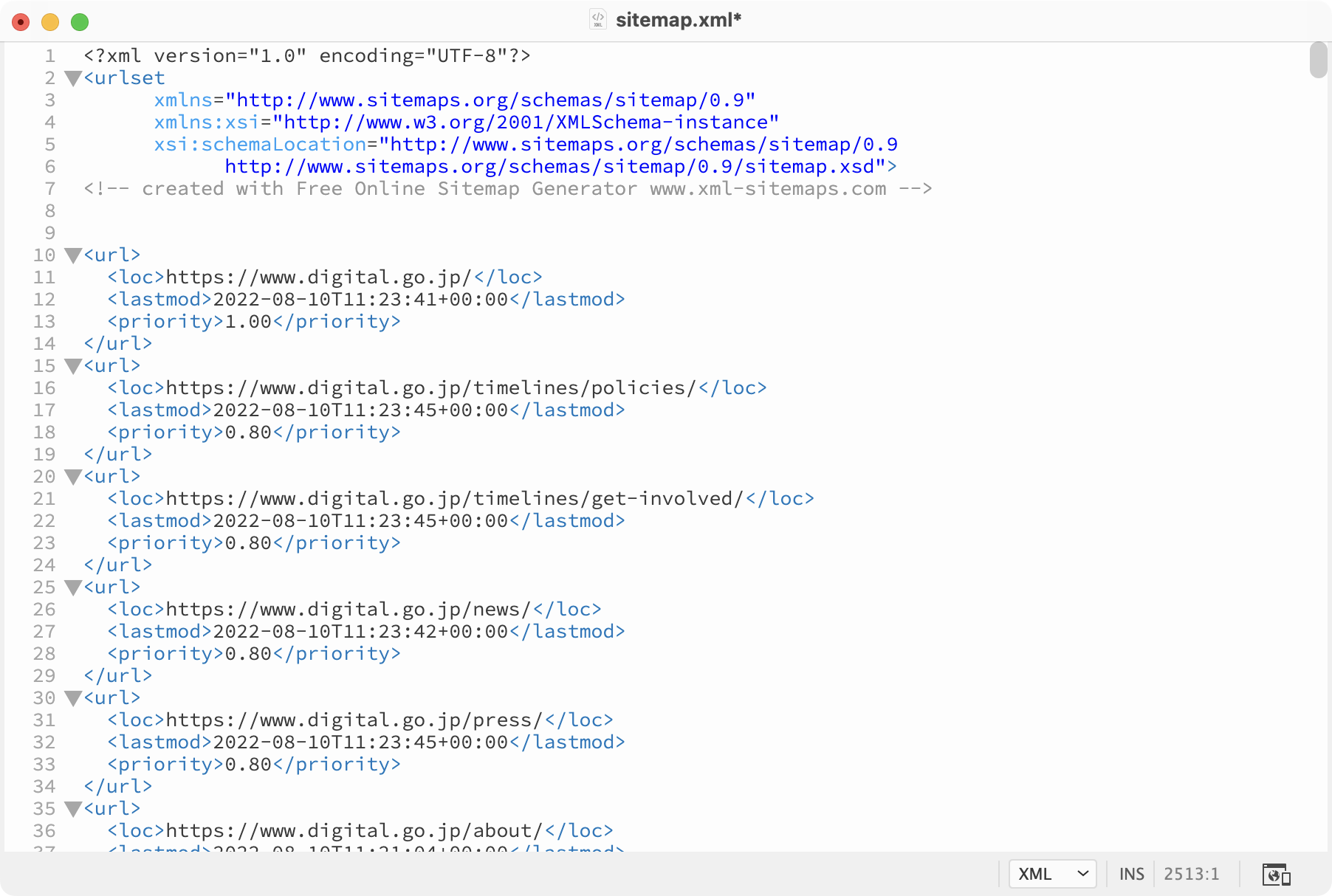
ソースを見てみると、以下のとおりだ。これがXMLの言語で書かれた実物のサイトマップとなる。

2-2. ユーザー向けのHTMLサイトマップ
続いて、2つめの「ユーザー向けのHTMLサイトマップ」の話に移ろう。
HTMLサイトマップは、サイトに訪問したユーザー向けに作成して公開するページである。
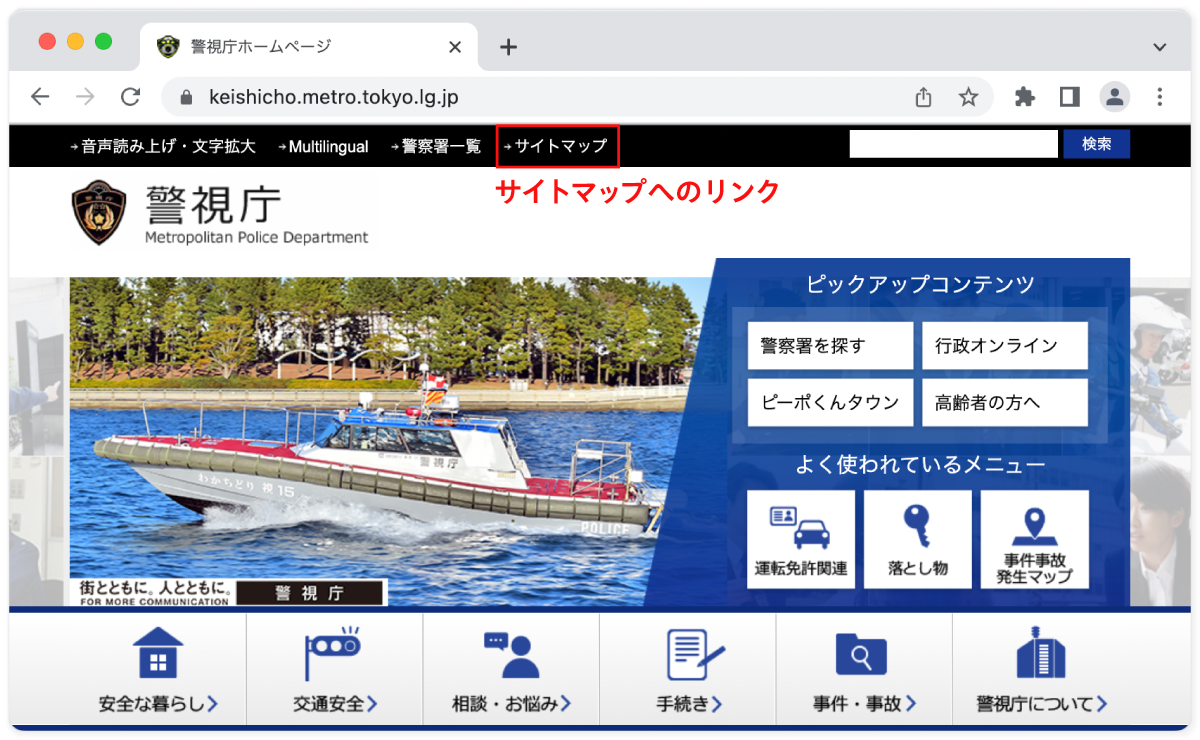
例えば警視庁のWebサイトにアクセスすると、全ページのヘッダー部分にサイトマップへのリンクが設置されている。

出典:警視庁
ユーザー向けサイトマップの例
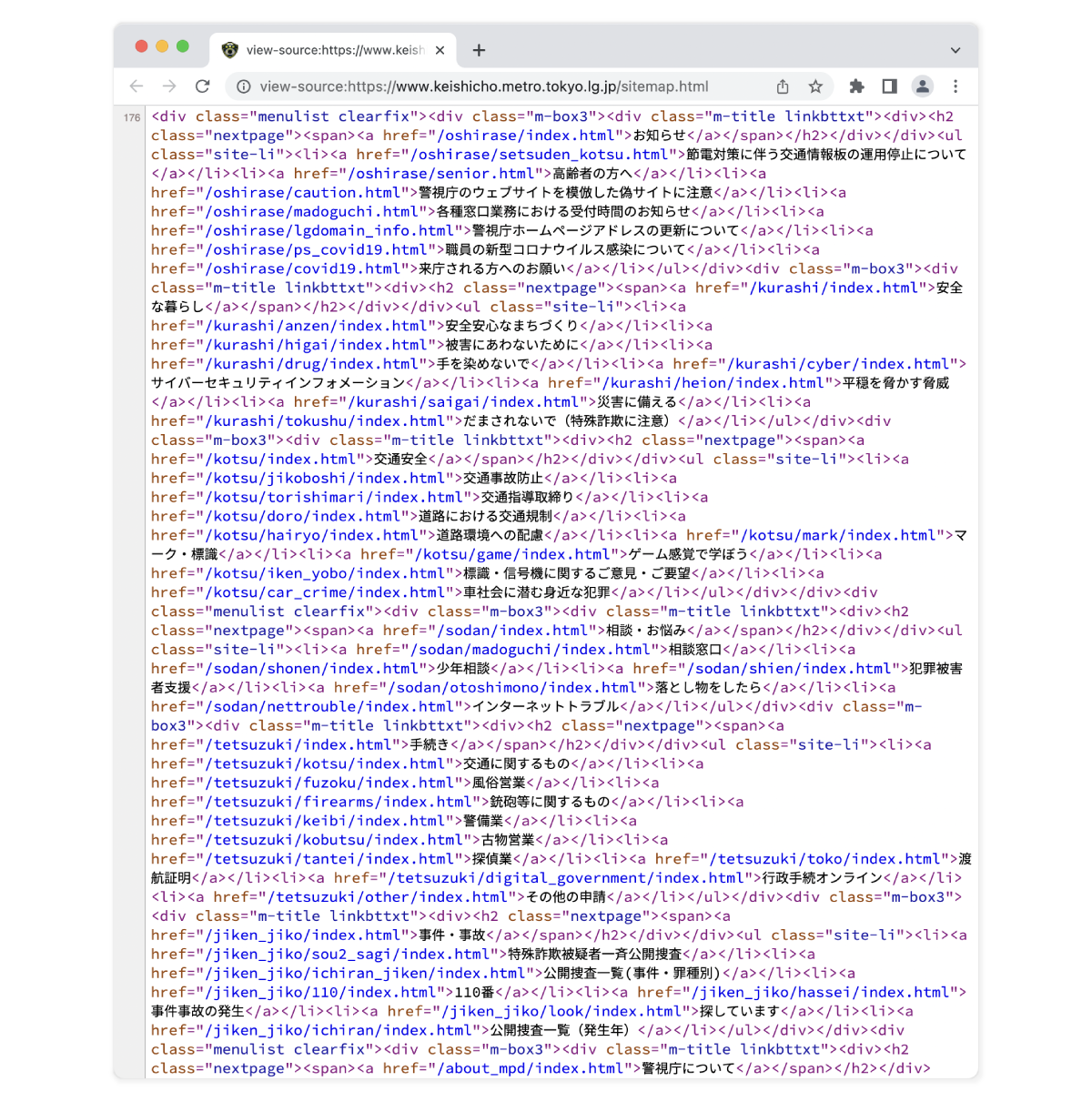
警視庁のサイトマップは、以下のようになっている。

出典:警視庁
ソースを確認すると、通常のHTMLで書かれていることがわかる。

HTMLサイトマップの基本的な作り方は、メインページから下層ページまで全ページをリストにし、1クリックでアクセス可能にすることだ。
ただ、数千ページ以上を抱える大きなサイトでは全ページを含むことは難しいので、重要なページを整理したうえで掲載する。
なお、後述するが現代においてHTMLサイトマップの重要性やSEO効果は薄れており、サイトマップを設置しないサイトも増えている。
詳しくは、後述の「4. HTMLサイトマップを作るかどうかの判断基準」を確認してほしい。
3. XMLサイトマップを作るかどうかの判断基準
XMLサイトマップが何か分かったところで、「XMLサイトマップは作った方が良いの?」という疑問がわいてくるはずだ。ここからは、XMLサイトマップを作るかどうかについて解説していこう。
結論からいうと、XMLサイトマップはSEOにおいて一定の効果が見込めるため、作っておいて損はない。
Googleが公式に「小規模なサイトであれば作らなくても良い」としているが、作ることでマイナスはないので、作っておくことをおすすめする。
3-1. XMLサイトマップを作るメリット
XMLサイトマップを作るメリットは、検索エンジンのクロールを効率化できる点にある。
具体的にいえば、ページごとの「最終更新日」を検索エンジンに伝えることで、新しい記事や更新した記事だけを優先的にクロールしてもらえるよう促せる。
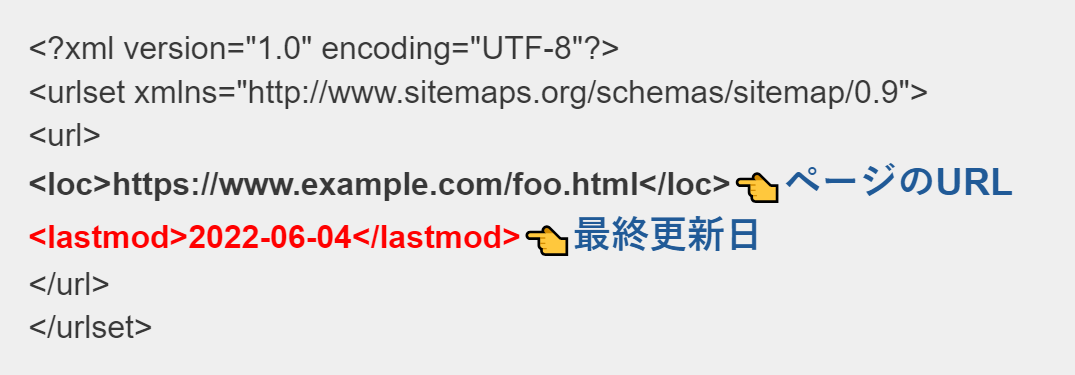
以下は、XMLサイトマップの実際のテキストの例である。

上記の赤字の部分を見てもらいたいのだが、XMLサイトマップの<lastmod>にはコンテンツの最終更新日が記載される。
Googleのスポークスパーソンであるジョン・ミューラーによる2015年5月のEnglish Google Webmaster Central office-hours hangout で、
Googleがチェックしているのはタイムスタンプ(ページの最終更新日)で、前回クロールした日時と照らして再クロールする、と述べている。
つまり、新しく記事を作成した場合(または大きく内容を更新した場合)に、XMLサイトマップを検索エンジンに送信することで、早いタイミングでのクロールを促すことができるのである。
更新直後にクローラーが来てくれれば、インデックスされるのが早くなり、検索結果ページに表示されるのも早くなる。
※「インデックスって何?」という方は「インデックスとは?SEOに初めて取り組む人向けの重要知識まとめ」にもぜひ目を通してほしい。
つまり、XMLサイトマップの作成および送信は、SEOにおいてとても重要であるといえる。
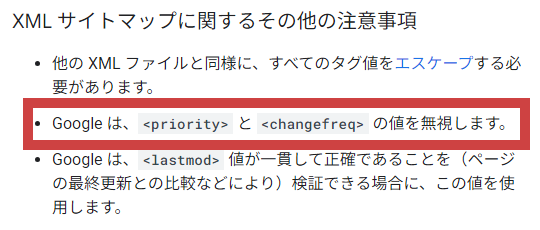
XMLサイトマップの他の要素についての補足 XMLサイトマップには、上記で紹介した<lastmod>(最終更新日)以外にも、 ・<priority>(優先度):優先してほしい度合(0.0~1.0の値)を設定する という要素がある。 以前はこれらの2つの要素も重要な設定事項だった。しかし、現在は「Google は、<priority> と <changefreq> の値を無視します。」と公式情報に書かれている。
出典:Google検索セントラル「サイトマップの作成と送信」 上記の2つの要素は、丁寧に設定してもGoogleからは無視されるため、現在は設定しなくても良い。 |
3-2. XMLサイトマップを作るデメリット
メリットを紹介した後には、デメリットについても紹介しておきたい。
しかしながら、XMLサイトマップを作るデメリットは、「多少の工数がかかる」ということぐらいしかない。
むしろ、WordPressならプラグインを使えば、XMLサイトマップの作成や送信は、難しくも大変でもないため、デメリットにもならないだろう。
詳しい作成方法については、「5. XMLサイトマップ(検索エンジン向け)の作り方」で後述しているので参考にしてほしい。
3-3. XMLサイトマップを作るかどうかの判断まとめ
ここからは、「結局のところ、XMLサイトマップは作った方がいいの?作らなくてもいいの?」という点について解説していく。
XMLサイトマップが必要なサイトと必要ないサイトの基準は、Googleが公式に見解を示しているので参考にしてほしい。
XMLサイトマップの必要度が高い4つのサイト
Googleは、XMLサイトマップの必要度が高いサイトとして、以下を挙げている。
1:大きいサイト(500ページ以上)
大きいサイト(ページ数が多いサイト)は、クローラーが新しいページや更新されたページを見落とす率が高くなる。
2:内部リンクされていないページがあるサイト
どこからも内部リンクされておらず、孤立したページが大量にある場合、XMLサイトマップがないとクローラーが見つけられない可能性が高くなる。
※補足:XMLサイトマップの設置以前に、そもそも内部リンクされていないページが大量にあるサイトは好ましくない。対策は「内部リンクとは?SEOでの重要性と効果が出る張り方のコツ」を参照してほしい。
3:外部リンクが少ないサイト(新しいサイト)
クローラーは、すでにクローラーが訪れたことのある既知のページからのリンクをたどって巡回している。
新しいサイトなど外部からリンクを受けていないサイトは、XMLサイトマップを作成し、XMLサイトマップをSearch ConsoleからGoogleへ送信することで、Googleに存在を知らせることができる。
4:画像・動画・ニュースの検索結果ページに表示させたいサイト
画像検索・動画検索・ニュース検索など、通常検索以外の検索結果ページに表示させたい場合、XMLサイトマップが役立つ。
XMLサイトマップで追加情報を付与すれば、Googleが考慮できるからだ。
Googleは、画像・動画・ニュース検索に合わせたサイトマップのガイドラインを公開している。ガイドラインに従ってサイトマップを作ることで、各検索結果に表示される確率が高まる。
▼ Googleのガイドライン
● 画像サイトマップ |
XMLサイトマップの必要度が低い3つのケース
逆に、XMLサイトマップがなくても、クローラーが十分に働けるサイトもある。
XMLサイトマップによって効率化を図らなくても、リソースの範囲内で対応できているサイトは、XMLサイトマップの必要度が低い。
具体的には3つのケースが挙げられる。
1:検索結果に表示させたいページが少ない(500ページ以下)
検索結果に表示させたいページ数が少ないサイトは、XMLサイトマップなしでも、クローラーが巡回できる可能性が高い。
具体的な数字として、Googleは「およそ500ページ以下の場合にサイズが小さいと考える」としている。
この500ページには、検索結果に表示する必要があるページのみ、カウントする。
2:すべてのページが内部リンクでつながっている
孤立しているページがなく、優れた内部リンクで全ページが包括的にリンクされている場合も、XMLサイトマップの必要性が低くなる。
その理由は、XMLサイトマップによって得られる効果を、すでに内部リンクによって実現できているからである。
3:検索結果に表示させたいメディアファイルやニュースページが多くない
優れた内部リンクでも対応できないものに、「画像・動画・ニュース記事」に特化したサイトマップ機能がある。
画像・動画・ニュースの検索結果への表示を目指さないのであれば、その目的でのXMLサイトマップは不要と判断できる。
【結論】デメリットはないので迷ったら作成を推奨
「自サイトにXMLサイトマップが必要なのか、必要ないのか、よくわからない」という場合は、作成することを推奨する。
XMLサイトマップを作成することによるデメリットは何もないからだ。
必要度の低いサイトでは、XMLサイトマップを作っても何も変化が起きない可能性がある、というだけである。
ただし、上記はクローラーが問題なく動けているケースである。もし何かクロールに問題があり、十分にクローラーがパフォーマンスを発揮できていない場合は、XMLサイトマップの存在がクロールにプラスに働く可能性は十分にあるだろう。
何も変化が起きないのは、XMLサイトマップなしで、すでにクローラーが十分なパフォーマンスを発揮できているサイトだからだ。
つまり、もしXMLサイトマップを作るかどうか迷うならば、作った方が良いといえる。
「5. XMLサイトマップ(検索エンジン向け)の作り方」から作成方法を確認して、早速作ってみよう。
4. HTMLサイトマップを作るかどうかの判断基準
今度は、訪問ユーザー向けのHTMLサイトマップを作るかどうか、迷ったときの判断基準について考えていこう。
HTMLサイトマップを作るかどうかを、HTMLサイトマップのメリット・デメリットを解説した上で、迷った時の判断ポイントまで解説していく。
ぜひ参考にしてほしい。
4-1. HTMLサイトマップを作るメリット
HTMLサイトマップを作成するメリットは、サイトを訪問したユーザーが、サイトマップにアクセスしてサイトのページ一覧を見ることで、得たい情報にすぐアクセスできることだ。
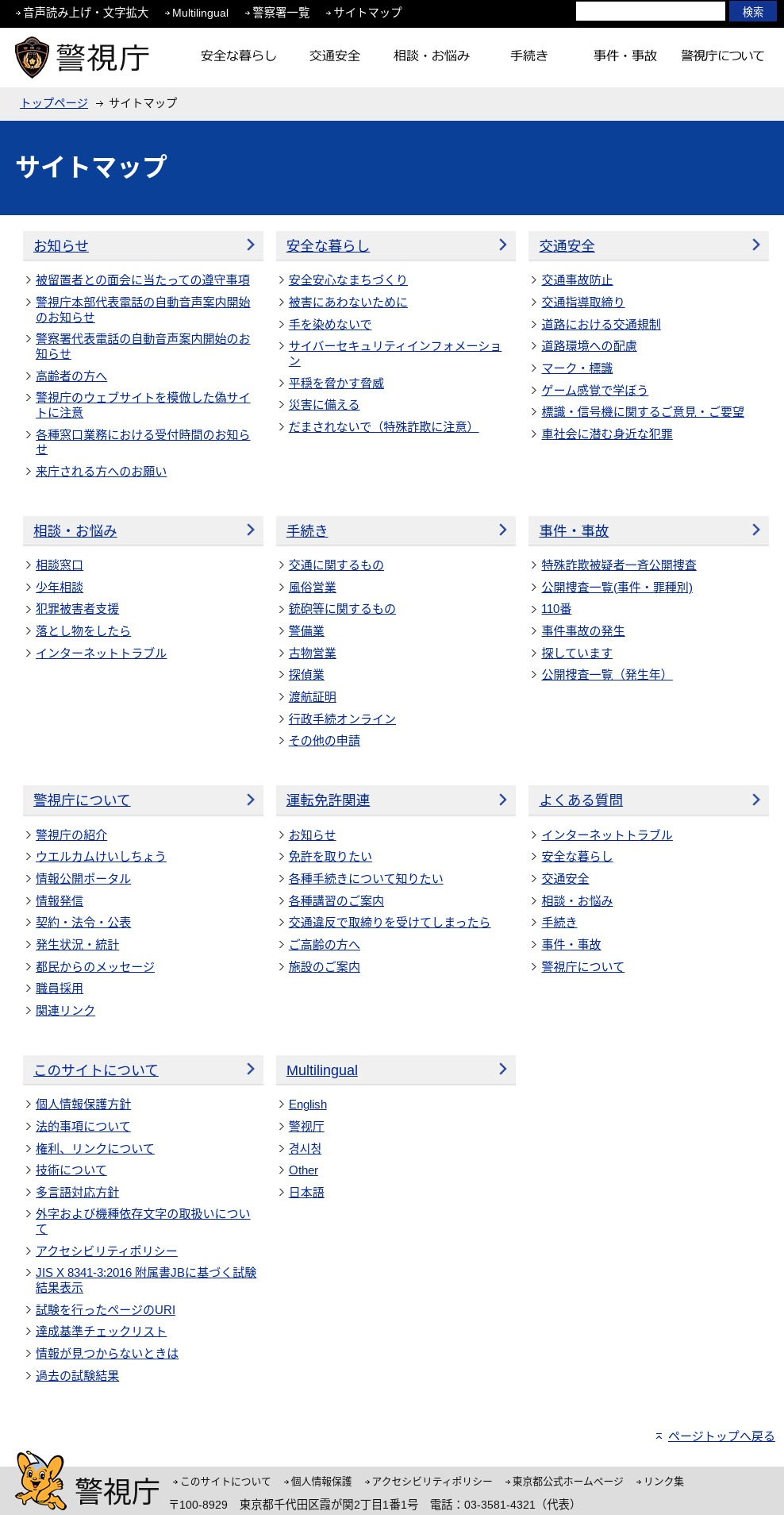
以下は、警視庁の公式サイトに用意されている「サイトマップ」のページである。カテゴリごとに主要なページへのリンクが細かく張られているのがわかるだろう。

出典:警視庁「サイトマップ」
警視庁や自治体など、幅広い目的を持ったユーザーが訪問するサイトでは、サイトマップを用意することで、ユーザーが得たい情報にアクセスしやすいメリットがある。
かつて「定番」だったHTMLサイトマップが減っている理由 静的ページを何ページも個別に作成するしかなかった昔のサイトでは、以下のようなナビゲーションが定番だった。 「サイトマップ」へのリンクは、ナビゲーションの一番右に設置されるケースが多かったように思う。
しかしながら、現在ではWordPressなどでのサイト構築が主流となり、HTMLサイトマップのページをわざわざ用意しないサイトも増えている。 これは、WordPressなどのCMSでは自動的にナビゲーションを自動生成できるからだ。HTMLサイトマップのページをわざわざ用意しなくても、カテゴリやタグ、日付などから個々のページにアクセスしやすい仕組みが整っているからである。 ユーザーもその形式に慣れ親しんでおり、サイトマップが使われる頻度は激減している。 つまり、「HTMLサイトマップがなくてもユーザーが希望のページにアクセスできるならば、HTMLサイトマップの作成は必須ではない」。 ただし、HTMLサイトマップに慣れ親しんでいるユーザーがまだいることを考えると、HTMLサイトマップを作るメリットもまたゼロではないと考えて良いいだろう。 |
4-2. HTMLサイトマップを作るデメリット
次に、HTMLサイトマップを作るデメリットについても解説していこう。
HTMLサイトマップを作るデメリットは、作成するためには工数がかかることである。
かつてはHTMLサイトマップがあることで、検索エンジンがサイト内をクロールしやすくなるという一定のSEO効果があった。
しかし現在は、その役割はXMLサイトマップに取って代わられており、HTMLサイトマップによるSEO効果はほとんど期待できない。
そのため、労力をかけてまでHTMLサイトマップを作る必要性は低いといえる。
HTMLサイトマップが必要ならナビゲーションとサイト内検索に問題がある もしHTMLサイトマップが必要なら、 「そのサイトのナビゲーションとサイト内検索に問題があるからだ」という発想を持ちたい。 Googleのジョン・ミューラーは、「今もまだHTMLサイトマップを作る価値があるのか?」というディスカッションで、以下のとおり述べている。 Do they make sense for users? I guess it’s a good signal that your normal navigation & in-site search are bad if people end up going to your HTML sitemap pages :). 出典:Still Worth Making HTML Sitemaps? : bigseo 自サイトにHTMLサイトマップを設置する労力があれば、その労力を、ナビゲーションとサイト内検索の充実に充てたい。 以下に参考リンクを提示しておこう。 |
4-3. HTMLサイトマップを作るかどうかの判断まとめ
HTMLサイトマップのメリット・デメリットをおさらいしよう。
HTMLサイトマップには、多様な目的で使われるサイトの場合にはユーザーが目的のページにたどり着く一助になりえるというメリットがある。
しかしながら、SEO効果はほとんどないため、労力をかけてまでHTMLサイトマップを設置する必要性はそれほど高くないといえる。
これを前提に、HTMLサイトマップを作るかどうかの判断基準を改めて示すと以下のようになる。
HTMLサイトマップが無くても全てのコンテンツに辿り着けるか
HTMLサイトマップが無くても全てのコンテンツに問題なく辿り着けるならば、HTMLサイトマップを設置する必要性は薄い。
逆に、辿り着けない場合には、HTMLサイトマップを設置するメリットは大きいだろう。
ただし、前述した通り、辿り着けない場合には、ナビゲーションとサイト内検索に問題がある可能性が高い。HTMLサイトマップを設置することを解決法にするのではなく、ナビゲーションとサイト内検索を改善する方法も検討したい。
競合他社や同じ事業領域の企業が作成しているか
競合他社や同じ事業領域の企業がHTMLサイトマップを軒並み掲載しているという場合は、HTMLサイトマップを設置した方が良い。
なぜならば、ターゲットとなる読者がHTMLサイトマップを使う層が多い可能性があるからだ。
一方、競合他社や同じ事業領域の企業がHTMLサイトマップを用意していなければ、特別問題が起きていないことが推察されるため、HTMLサイトマップを作る必要性は低いと判断できるだろう。
【結論】余力があるなら作るのがおすすめ(WordPressなら簡単に作成可能)
上記の内容を読んでも「作るかどうか判断できない」という場合には、余力があるのならば作るのがおすすめだ。
なぜならば、HTMLサイトマップを作ってサイト内に設置することに、プラスはあっても、マイナスになることはないからだ。
ちなみに、WordPressでプラグインを利用した方法ならば、HTMLサイトマップは簡単に設置が可能である。
そのため、少しの労力を掛けられるならば、HTMLサイトマップを作成してみることをおすすめする。
※作成方法は、「6. HTMLサイトマップ(訪問ユーザー向け)の作り方」を参考にしてほしい。
5. XMLサイトマップ(検索エンジン向け)の作り方
XMLサイトマップの必要性が分かったところで、具体的な作り方を見ていこう。
XMLサイトマップは手動でも作れないことはないが、自動生成ツールを使うのが現実的だ。手動で作成し更新し続けるのは、手間がかかりすぎる。
自動生成の方法として、WordPressプラグインとその他ツールの2種類を紹介しよう。
※なお、この記事では作成方法をコンパクトに紹介しているため、より詳しく知りたい方は、「XMLサイトマップとは?SEO効果や作成方法を分かりやすく解説」の記事を参照されたい。 |
5-1. WordPressプラグインで作る方法
WordPressで構築しているサイトであれば、プラグインを導入してXMLサイトマップを生成する。
新しい記事を追加したりページを更新したりすると、XMLサイトマップも自動更新され、便利だ。
プラグインによっては、XMLサイトマップが更新されるたびに、検索エンジンへ更新通知を送信する機能を持っている。
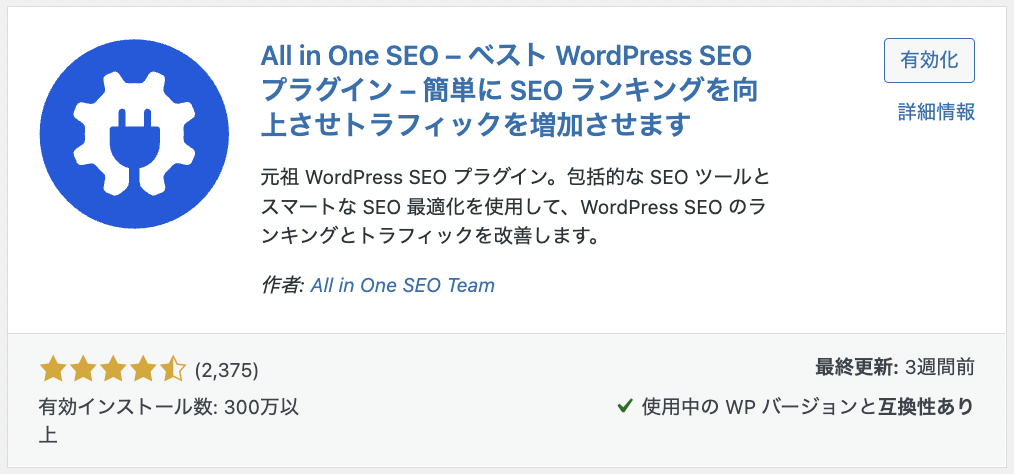
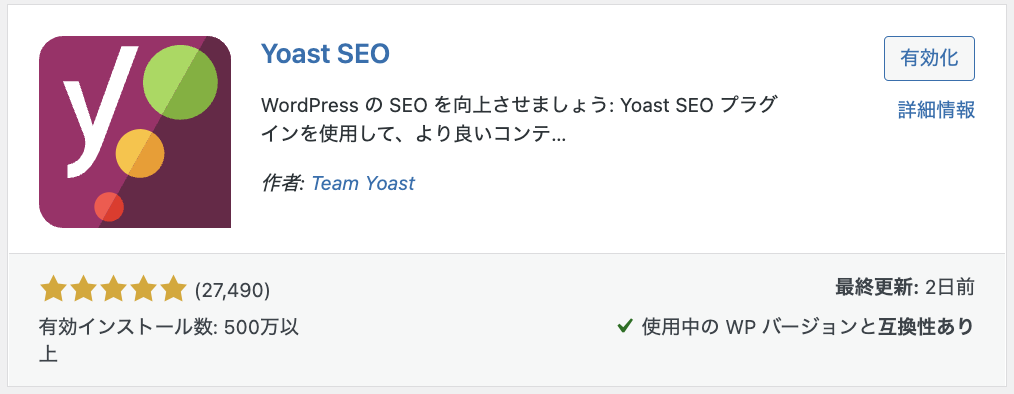
All in One SEO / Yoast SEO
XMLサイトマップの自動生成および更新通知の送信機能を持つWordPressプラグインの有名どころとして、『All in One SEO』『Yoast SEO』ある。


『All in One SEO』も『Yoast SEO』も総合的なSEOツールで、その機能のひとつとしてXMLサイトマップの生成機能を備えている。
すでにどちらかのプラグインが導入されていれば、それを使おう。むやみにプラグインを増やすのは好ましくないからだ。
『All in One SEO』については、導入方法やXMLサイトマップの設定方法を「All in One SEOの設定方法と使い方」にて解説しているので、参考にしてほしい。
XML Sitemaps
総合的なSEOツールを導入しておらずシンプルにXMLサイトマップの機能だけ求めるなら、『XML Sitemaps(旧名: Google XML Sitemaps)』がおすすめだ。

『XML Sitemaps(旧名: Google XML Sitemaps)』の設定方法は「Google XML Sitemapsの設定方法」で解説しているので、参考にしてほしい。
5-2. オンラインジェネレーターで作る方法
WordPressやその他CMSを利用していない場合には、「オンラインジェネレーター」の選択肢がある。
▼ 日本語のツール
▼ 英語のツール
- XML Sitemaps Generator
- Free Sitemap Generator • XML • HTML • RSS • Google
- XML Sitemap Generator (for hreflang tags)
- Screaming Frog SEO Spider Website Crawler
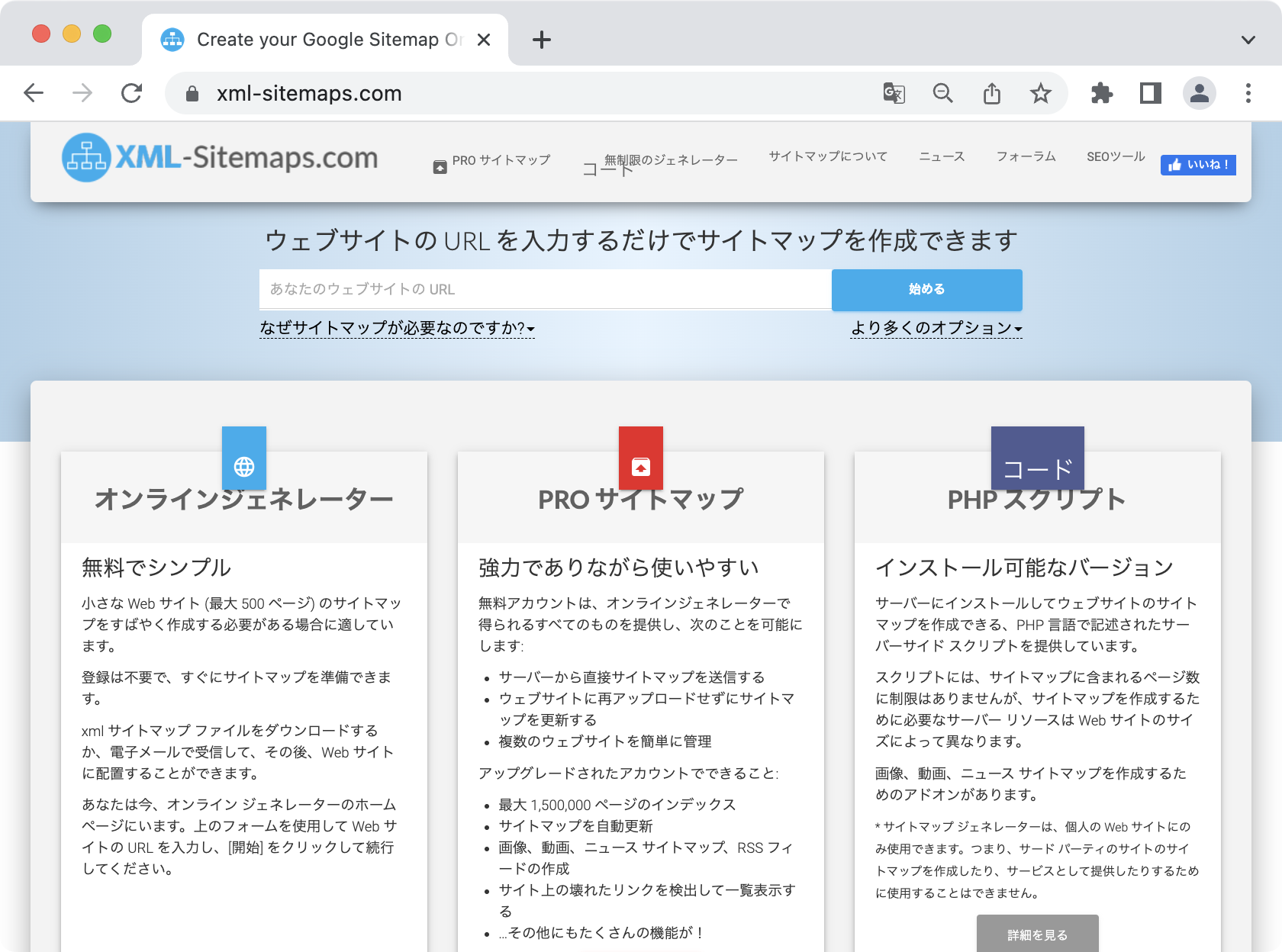
以下は『XML Sitemaps Generator』の例だ。500ページまでのXMLサイトマップを無料で生成できる。

※本来はすべて英語だが、上記はGoogle Translateで日本語に変換した画像を掲載している。
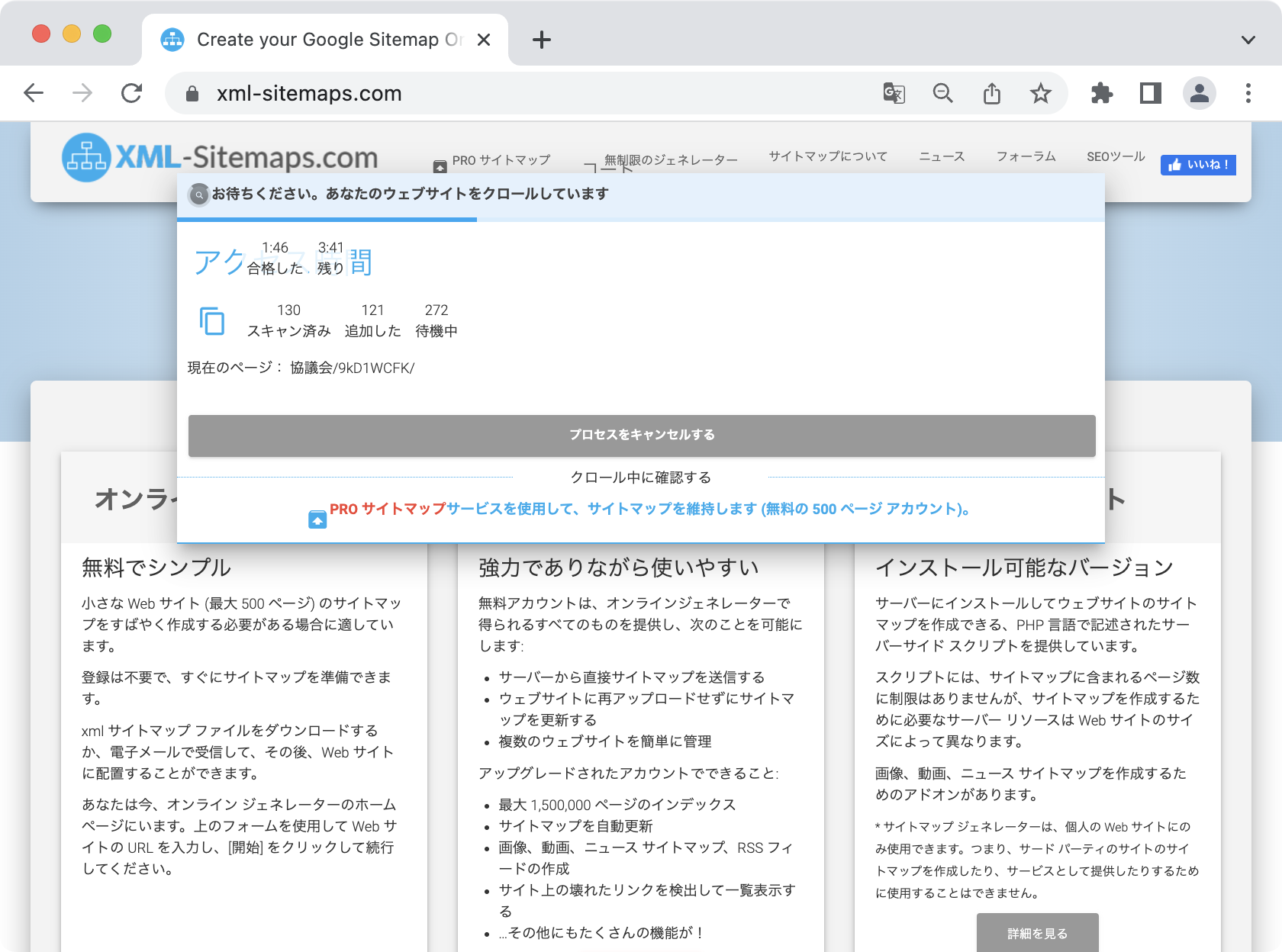
試しにデジタル庁のXMLサイトマップを生成してみると、10分ほどでXMLサイトマップが生成された。
▼ 生成中の画面

▼ 生成されたXMLサイトマップ

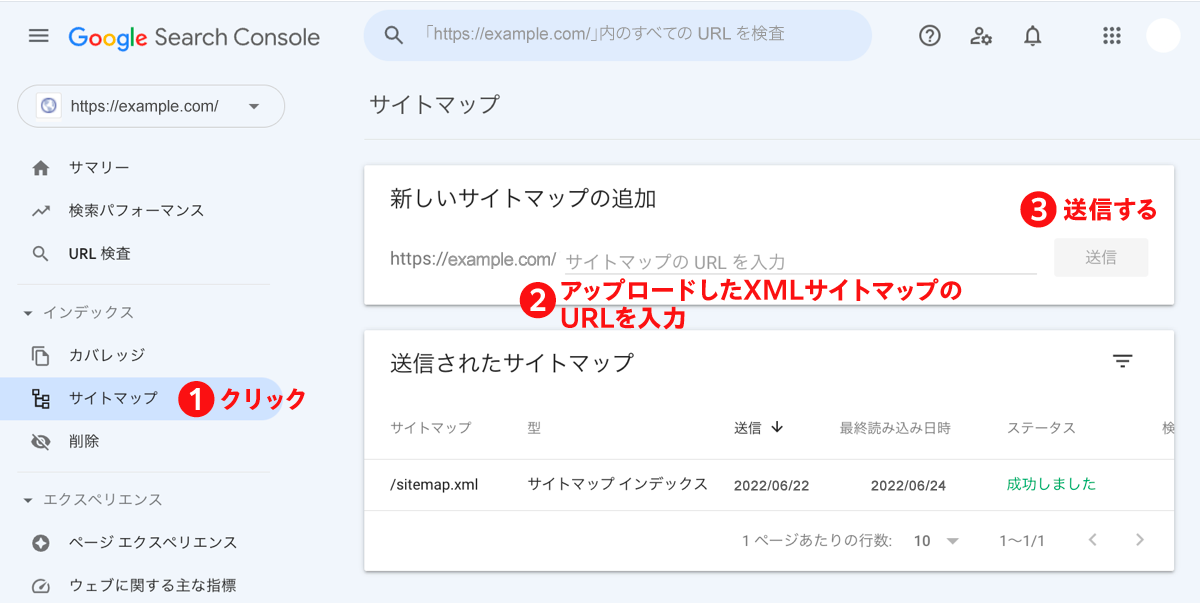
5-3. Search ConsoleからXMLサイトマップを送信する方法
更新通知を自動送信する機能のないツールで生成したXMLサイトマップは、手動でGoogleへ送信する必要がある。
やり方は、生成したXMLサイトマップをサーバー上にアップロードし、そのURLをGoogleサーチコンソールの「新しいサイトマップの追加」に入力し、送信する。

まだGoogleサーチコンソールに登録していない方は、「Google Search Consoleとは?初心者向けにキャプチャ付で解説」をご覧いただきたい。
6. HTMLサイトマップ(訪問ユーザー向け)の作り方
今度は、サイト内のページとして用意するHTMLサイトマップの作り方を解説していこう。
HTMLサイトマップも、サイトをWordPressで構築している場合は、プラグインを使えば自動で簡単に作成できる。
おすすめは、「Simple Sitemap」という以下のプラグインである。

こちらのプラグインなら、プラグインをインストール後、新しい固定ページを作成し、プラグインのブロックを挿入するだけで、全ての投稿一覧をHTMLサイトマップにしてくれる。
とても簡単にHTMLサイトマップを作成できるので、ぜひ活用してみてほしい。
さらに詳しい作成方法をキャプチャ付きで確認したい方は、「HTMLサイトマップとは?SEO効果・作成すべきケース・作り方まで解説」の記事を参考にしてほしい。
まとめ
本記事では「サイトマップ」をテーマに解説した。要点をまとめておこう。
まずはサイトマップの基礎知識について紹介した。
・「サイトの地図」のようなものであり、サイトの構造を表したもの |
XMLサイトマップは。迷ったら作っておくことをおすすめする。その理由は以下である。
・検索エンジンのクロールを効率化でき、SEOにおいて一定の効果を見込めるから |
一方、HTMLサイトマップに関しては、XMLサイトマップほど必要性はないが、迷ったら「余力があれば」作るのがおすすめだ。
こちらも、WordPressプラグインを使えばかなり簡単に作成できる。
今回紹介した2つのサイトマップを活用し、更新記事が検索上位へ素早く登場できるサイトづくりを進めていこう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。