- オンライン
パンくずリストって何?サイトにおける重要性と設置方法を解説
パンくずリストとは、Webページのナビゲーションの一種で、ユーザーがWebサイトの階層や現在ページを把握できるようにするものである。
パンくずリストを設置することは、SEOの観点でもユーザーの視点からも好影響がある。パンくずリストはWebサイトに不可欠なナビゲーションといっても過言ではない。

「パンくずリストは設置しないといけないの?」と懐疑的な方もいるかもしれないが、バズ部としては基本的に全サイトに設置することをおすすめしている。
本記事では、なぜパンくずリストを設置すべきなのか、設置するメリット・デメリットについて詳しく解説していく。
また、パンくずリストの効果を最大化する構造化データについても説明や、サイトにパンくずリストを設置する方法まで網羅的に解説していく。
「パンくずリストって何?」という初心者の方はもちろん、すでにWordPressなどでサイト運営中の方も、構造化データなどを含む情報アップデートとして役立ててほしい。
目次
1. パンくずリストとは
最初にパンくずリストとは何か、基本情報からお伝えする。
1-1. ページの左上部などに1行で配置される内部リンク

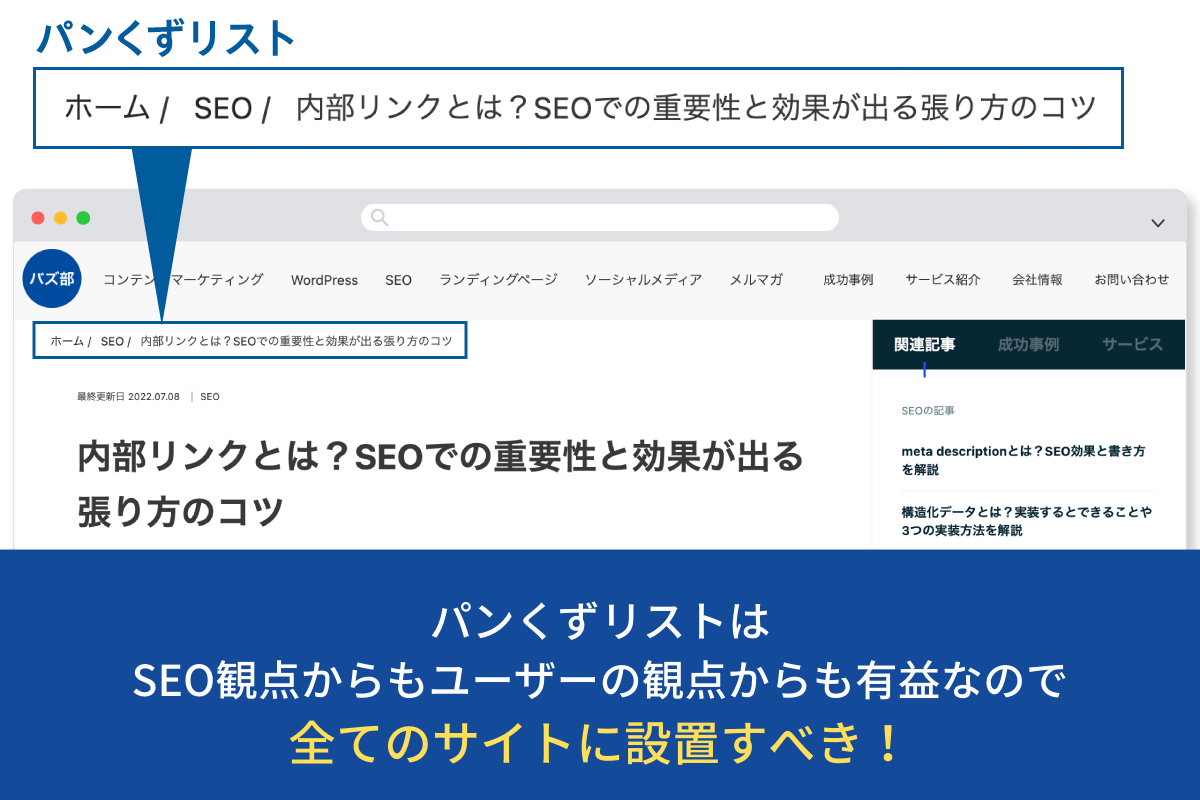
パンくずリストとは、通常、ページの左上部に1行のテキストで配置される内部リンク(自サイト内のリンク)のことである。
Webサイトのナビゲーションリンクの一種で、ユーザーはパンくずリストを利用して、前のセクションやホームページ(トップページ)に素早く戻ることができる。
特徴1:右側にいくほど具体的
パンくずリストは、左端にホームページを配置し、右側に向けてより具体的なセクションを配置するのが特徴だ。
(←全般的)ホーム > SEO > 初心者向けSEO > ナビゲーション > パンくずリストとは?(→具体的) |
特徴2:現在地がわかる
グローバルナビゲーション(全ページに共通されて表示されるメニュー)では、「自分がサイト内のどこにいるか」はわからない。
パンくずリストがあることで、ユーザーは今閲覧中のWebページがサイト内のどこに位置するのか、把握できる。
ホーム > SEO > 初心者向けSEO > ナビゲーション > パンくずリストとは?(=現在のページ) |
1-2. なぜパンくずリストというのか
「パンくずリスト」という不思議な名称に疑問を持つ方も多いだろう。
パンくずリストを俗称と考え、正式名称を知りたい方もいるかもしれないが、パンくずリストは正式な呼び方だ。
パンくずリストの語源となっているのはグリム童話の『ヘンゼルとグレーテル』である。
森の中に連れられるシーンでヘンゼルが機転を利かせ、道しるべとしてパンくずを撒いたエピソードに由来する。

英語でパンくずのことを「bread crumbs(ブレッドクラム)」というが、ユーザーが迷子にならないように設置するリストのことを「Breadcrumb List(ブレッドクラムリスト)」と呼ぶようになった。
ブレッドクラムリストを日本語に訳した用語が「パンくずリスト」となる。
1-3. ヘンゼルのように経路をさかのぼって帰れるようにする
ここで押さえておきたいのは、「ヘンゼルが森でパンくずの軌跡をたどって帰り道を探そうとしたこと」である。
ヘンゼルが森の入口から奥へと入っていくとき、迷子にならないようにするのと同じ役割を、パンくずリストが果たす。
つまり、ユーザーがWebサイトの入口(ホームページ)からサイト内に入っていくとき、いつでも経路をさかのぼって、もと来た道を帰れるようにするのが、パンくずリストの根源的な役割だ。
2. パンくずリストの種類
パンくずリストには、ロケーション型・アトリビュート型・パス型の3種類がある。
1:ロケーション型(位置)
ロケーション型は「位置」を示すパンくずリストだ。「階層型」と呼ばれることもある。
最も一般的なパンくずリストで、通常のオウンドメディアであれば「パンくずリスト=ロケーション型」と覚えておけば問題ない。
例:ホーム > SEO > 初心者向けSEO > ナビゲーション > パンくずリストとは? |
2:アトリビュート型(属性)
アトリビュート型は「属性」を示すパンくずリストだ。複数のフィルターで絞り込みができるサイトなどで使われる。
たとえば、ECサイトでユーザーが商品を探しやすくするために、アトリビュート型が採用されることがある。
例:ホーム > 商品 > カテゴリー > 性別 > サイズ > カラー |
3:パス型(履歴)
パス型は、ユーザーがWebサイト内を移動した履歴を、動的に示すパンくずリストだ。現在地までの閲覧経路が、表示される。
パス型は、現在ではほとんど使用されていない。閲覧経路はルールに沿わずに蛇行的になるため、ナビゲーションとしてロケーション型に劣るという見解が一般的だ。
パス型については、「そういったものもある」と知識として覚えておく程度でよいだろう。
本記事では「ロケーション型(位置)」のパンくずリストを主として扱う。
3. パンくずリストを設置するメリット(SEOの観点)
パンくずリストを設置することは、SEOにおいて、以下のようなメリットがある。
| パンくずリストを設置するメリット (SEOの観点から) |
| ❶ 検索エンジンがクロールしやすくなる ❷ 検索結果ページにパンくずリストが表示される ❸ 良質な内部リンクを形成できる |
3つのメリットについて、詳しく説明していこう。
3-1. 検索エンジンがクロールしやすくなる
パンくずリストを設置すると、個別の記事から上位のカテゴリに、そして上位のカテゴリから個別の記事にと、リンクを張り巡らすことができる。
サイト内でリンクがつながっていることで、検索エンジンはサイトの情報をクロール(収集)しやすくなる。
クロールしやすい構造になっていると、検索エンジンのロボットはサイトの構造も把握しやすくなり、インデックスのスピードも早めることができる。
結果的に、SEOに良い影響を与え、上位表示されやすいサイトになる。
3-2. 検索結果ページにパンくずリストが表示される
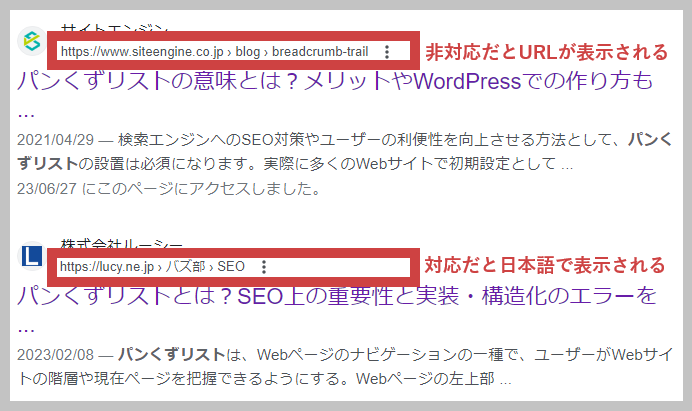
2つめのメリットは「検索結果ページにパンくずリストが表示される」ことだ(構造化データに対応した場合)。

詳細は後述するが、パンくずリストを作成して構造化データにも対応した場合、Googleの検索結果画面にも、パンくずリストを表示することが可能である。
長くてわかりにくいURLが表示されるよりも、パンくずリストが表示されたほうが、クリック率の向上が期待できる。
ユーザーはパンくずリストを見て、そのWebページがどのカテゴリに属しているのか、どんな期待ができるのか、事前に知ることができるからだ。
検索結果にパンくずリストを表示させるには、構造化データへの対応も必要となる。 |
3-3. 良質な内部リンクを形成できる
3つめのメリットは「良質な内部リンクを形成する」である。
内部リンクとは自サイト内のページ同士を結ぶリンクのことで、SEO戦略上、重要な意味を持つ。
(※詳しくは「内部リンクとは?SEOでの重要性と効果が出る張り方のコツ」)
パンくずリストは、極めて高品質な内部リンクを、自然発生的に形成してくれる。
結果として、検索エンジンのクローラーは効率的にサイト内を巡回し、インデックスの速度を高め、SEOの成果が上がりやすくなるのだ。
4. パンくずリストを設置するメリット(ユーザー視点)
パンくずリストは、SEOの観点だけでなく、ユーザー視点から見ても、とても重要なものである。
| パンくずリストを設定するメリット (ユーザーの視点から) |
| ❶ 現在地(いま見ているページから)がわかりやすい ❷ 他のページを発見しやすく移動しやすい ❸ 設置は最小限のスペース・負荷でおこなえる |
ユーザー視点からのメリットを3つ解説していこう。
4-1. 現在地(いま見ているページ)がわかりやすい
1つめのメリットは「現在地がわかりやすい」である。
ユーザーの、「ここは、どこ?」という問いに、いつでも明確に答えるのがパンくずリストだ。
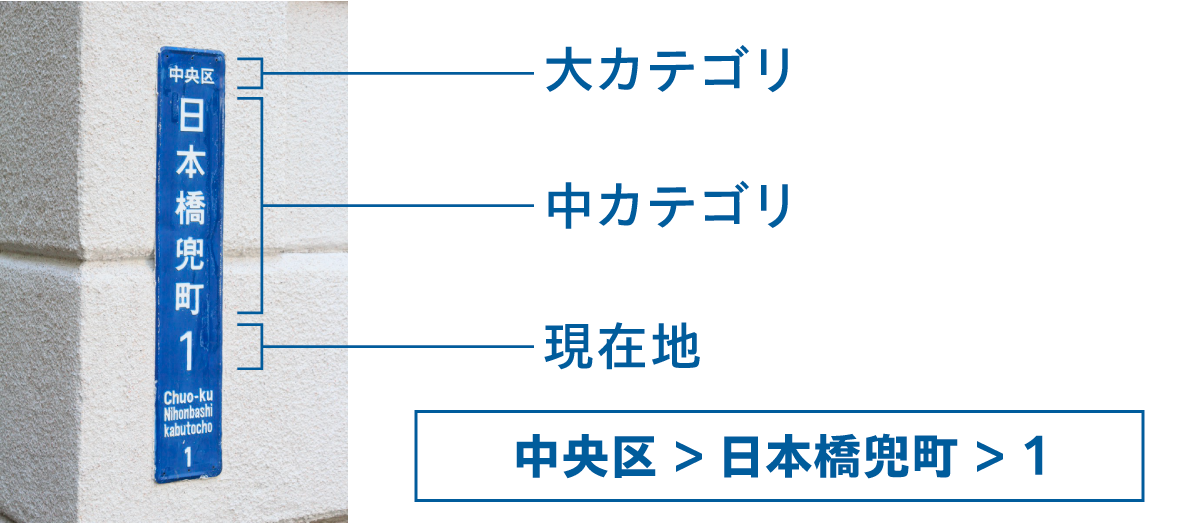
前章でパンくずの語源を解説したが、しっくり来ない方は「パンくずリストとは住所表示」と捉えよう。

知らない街で現在地がわからないと不安になったり、歩き回ってイライラしたりする。
パンくずリストは、サイトの階層構造内でのユーザー現在地を視覚的に示し、ユーザーのストレスを軽減する効果がある。
4-2. 他のページを発見しやすくなる
2つめのメリットは「ほかのページを発見しやすい」である。

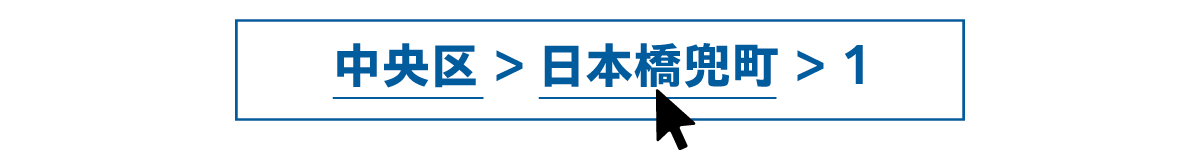
オフラインの住所表示はクリックできないが、パンくずリストはクリックできる。
パンくずリストがあると、現在地がわかるのみならず、(ユーザーにとって)有益なページを見つける手助けとなる。
4-3. 設置は最小限のスペース・負荷でおこなえる
3つめのメリットは「1行テキストという最小限のスペース・負荷で設置できる」である。
パンくずリストが、ユーザーへの大きな恩恵とまるでパンくずのような「軽さ」を両立しているのは、特筆すべき点だ。
テキスト1行なので読み込み時に負荷がないという意味で軽い。スペースをとらないコンパクトさで、ページ閲覧中に視覚的に邪魔になる重さもない。
5. パンくずリストを設置するデメリット
メリットを紹介したあとは、パンくずリストのデメリットについても触れておこう。
パンくずリストを設置することのデメリットはほとんどないが、強いて言えば、スマートフォンなどで見栄えが悪くなることがある点だろうか。
パソコンでは1行で収まるパンくずリストも、スマートフォン表示では2行以上になってしまうことがある。
しかしながら、このデメリットは、デザイン設定でカバーすることができる。
例えば、以下の「ウェルスハック」(武蔵コーポレーション運営)のように、文字サイズを小さくすれば、パンくずリストが2行になっても圧迫感は感じない。

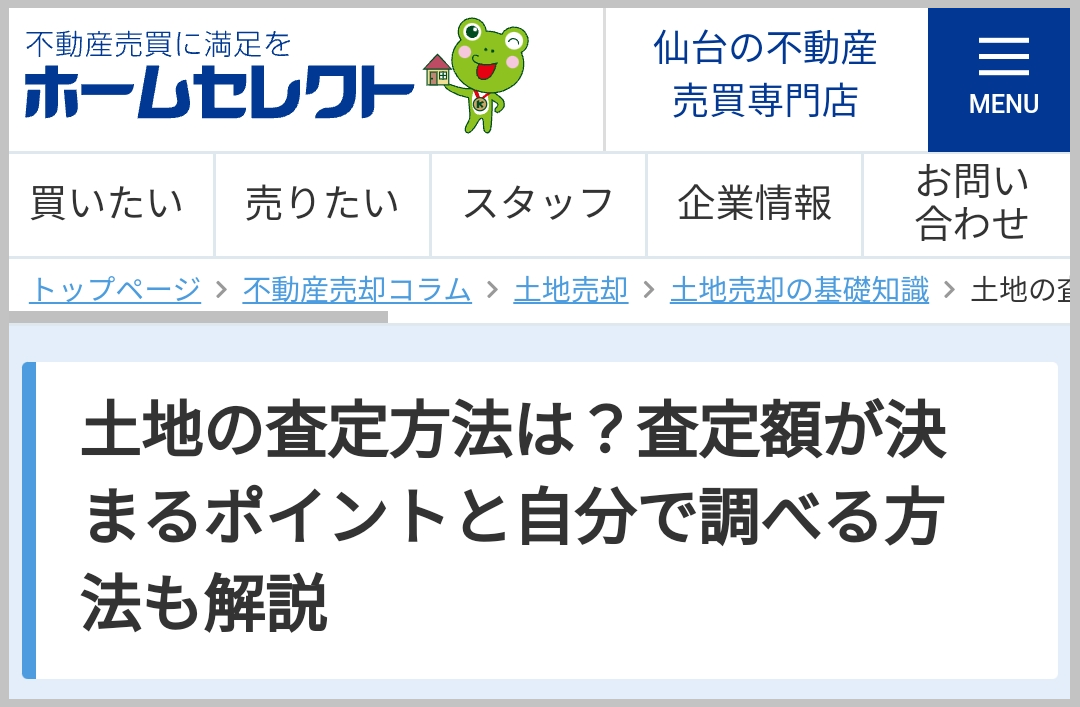
また、以下の「ホームセレクト」のように、横スクロール設定をして一行に収める設定にすることもできる。

デザインの工夫をすることで、見栄えが悪くなるデメリットは解消できる。
6. パンくずリストは全てのWebサイトに設置すべきである
「パンくずリストって要らなくない?必ず設置した方が良いの?」という方もいるかもしれないが、結論からいうと、パンくずリストは必ず設置すべきである。
なぜならば、前述した通り、パンくずリストはSEOの観点からもユーザー視点からもメリットが大きいからである。
Webサイトには不可欠なナビゲーションといっても過言ではないため、全てのWebサイトで設置すべきである。
なお、バズ部が手がけるコンテンツ制作代行においては、基本的にパンくずリストは必ず設置している。
また、Googleの検索結果画面にもパンくずリストを表示させるために、できれば構造化データも併せて設定しておくことをおすすめする。
7. 良いパンくずリストを作る3つのポイント
ここからは早速、どのようなパンくずリストを作るべきか解説していこう。
| 良いパンくずリストを作る3つのポイント |
| ❶ 論理的なパンくずリストを作る ❷ ユーザーが見慣れた記号で作成する ❸ グローバルナビゲーションの代わりにはしない |
3つのポイントをそれぞれ説明していく。
7-1. 論理的なパンくずリストを作る
1つめのポイントは「論理的なパンくずリストを作る」である。
パンくずリストがわかりづらいと、それだけでユーザーを混乱させてしまう。ユーザーを迷わせないためには、論理的なパンくずリストを作る必要があるのだ。
論理的なパンくずリストを作るためには、そもそものサイト内のページやコンテンツが論理的に構成されている必要がある。
具体的には、適切なカテゴリー設定が重要となる。カテゴリー分けが適切にされていれば、以下のように、現在のページから上層のカテゴリーに移動できるためとても使いやすい。

しかし、カテゴリー分けがされていない場合、以下のように「戻り先の上層カテゴリーがない」パンくずリストとなってしまい、機能しないパンくずリストになり果ててしまう。

自サイトのパンくずリストがわかりづらいと感じたら、以下の記事を参考に、サイト構造の見直しから着手してほしい。
サブディレクトリとは?サブドメインとの違いや適切な設定方法を解説
7-2. ユーザーが見慣れた記号で作成する
2つめのポイントは「ユーザーが見慣れた記号で作成する」である。
〇良い例 |
>(不等号) |
×悪い例 |
|(縦線) |
パンくずリストに使う記号は、ユーザーが「これはパンくずリストである」と理解しやすい「不等号(>)」あるいは「スラッシュ(/)」のどちらかを使うようにしよう。
ホーム>SEO>初心者向けSEO>パンくずリスト
ホーム / SEO / 初心者向けSEO / パンくずリスト
上記なら、ユーザーは違和感なく「これはパンくずリストだ」と理解できるはずだ。
一方、以下のように、見慣れない「縦線(|)」を使ってパンくずリストを使うと、ユーザーはこれがパンくずリストであると理解できなくなってしまう。
ホーム | SEO | 初心者向けSEO | パンくずリスト
7-3. グローバルナビゲーションの代わりにはしない
3つめのポイントは「グローバルナビゲーションの代わりにはしない」である。
パンくずリストはユーザーにとって非常に利便性が高いナビゲーションではあるが、あくまでもメインのグローバルナビゲーションがまずあって、それを補助する役割を担う。
数年前に、グローバルナビゲーションをドロップダウンメニューに入れるなどして目立たなくするWebデザインのトレンドがあった。
これに対し、ニールセン・ノーマン・グループの記事は「ユーザーがコンテンツを発見しにくくなる」と警鐘を鳴らしている。
パンくずリストを設置したからといって、ほかのナビゲーションをおろそかにしないよう、注意したい。
8. パンくずリストは構造化データに対応させよう
パンくずリストは1行のテキストリンクであり、設置自体は容易だ。ただし、パンくずリストの成果を最大化するためには「構造化データ」にする必要がある。
構造化データとは何かというと、「検索エンジンに、『その文字列が何を意味するのか?』についての情報を与える仕組み」である。
構造化データの目的は「検索エンジンがより知的に、ユーザーニーズに応えたコンテンツを提供できるようにすること」だ。
例を挙げると、HTMLタグの目的は要素を特定することにあり、その“文字列の意味”は伝えない。
<h1>アバター</h1>
上記の記述なら、テキスト文字列「アバター」がh1の要素だと特定し、見出しの形式で表示するようブラウザに指示する。
検索エンジンは、「アバター」の文字列が何を意味するのか(SF映画のタイトル名のアバターなのか?分身の意味のアバターなのか? etc.)を、理解できない。
これでは、検索エンジンがユーザーニーズに応えた検索結果を、知的に表示することは難しい。
そこで、文字列の意味を検索エンジンに説明するために、構造化データのタグを追加する。
<h1 itemprop=”name”>アバター</h1>
たとえば上記では「itemprop=”name”(これは名前です)」を追加している。
参考:schema.org
※ ここでは簡略化して説明したが、詳しくは「構造化データとは?実装するとできることや3つの実装方法を解説」を参照してほしい。
パンくずリストの実装において覚えておきたいポイントは、
「これはパンくずリストです」とGoogleに分かるように構造化データで記述すると、検索結果ページでの可視性が上がるし、Googleのクロールにも好影響 |
ということである。
9. 構造化データに対応したパンくずリストを設置する方法
ここからは、構造化データに対応したパンくずリストを設置する方法を3つ解説する。
9-1:パンくずリストを含むWordPressテーマを利用する(推奨)
1つめの方法は、schema.orgに基づく構造化データ用のパンくずリストを生成するテーマを選択することだ。特別な事情がない限り、この方法が推奨される。
サイト運営者がパンくずリストや構造化データの設定をする必要はなく、テーマがすべて自動的に行ってくれる。
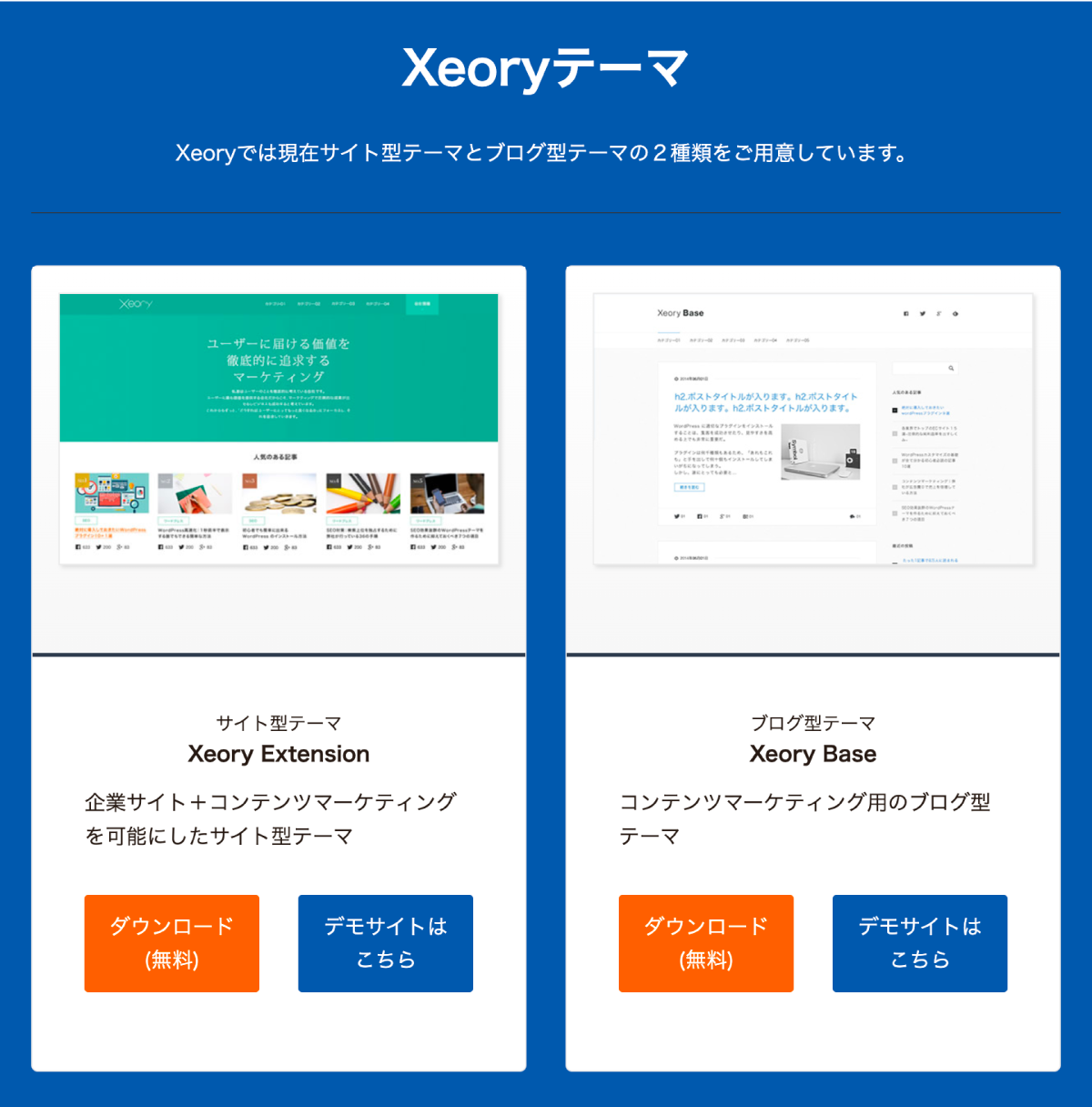
具体例として、バズ部が開発した無料のWordPressテーマ『Xeory』がある。

Xeoryでは、元はdata-vocabulary.orgを利用していたが、Googleのサポート終了にともない、schema.orgへ修正済みだ。
9-2:WordPressプラグインを導入しテンプレートを改造する
もうひとつの方法は、パンくずリストを生成できるWordPressプラグインを導入することだ。
こちらの方法の問題点は、サイト全体にパンくずリストを実装するには、single.phpなどのテンプレートファイルを改造する必要があることである。
それがよくわからない場合はおすすめできない方法なので、前述のテーマ利用を検討してほしい。
パンくずリストを生成できるプラグインとしては『Yoast SEO』がある。
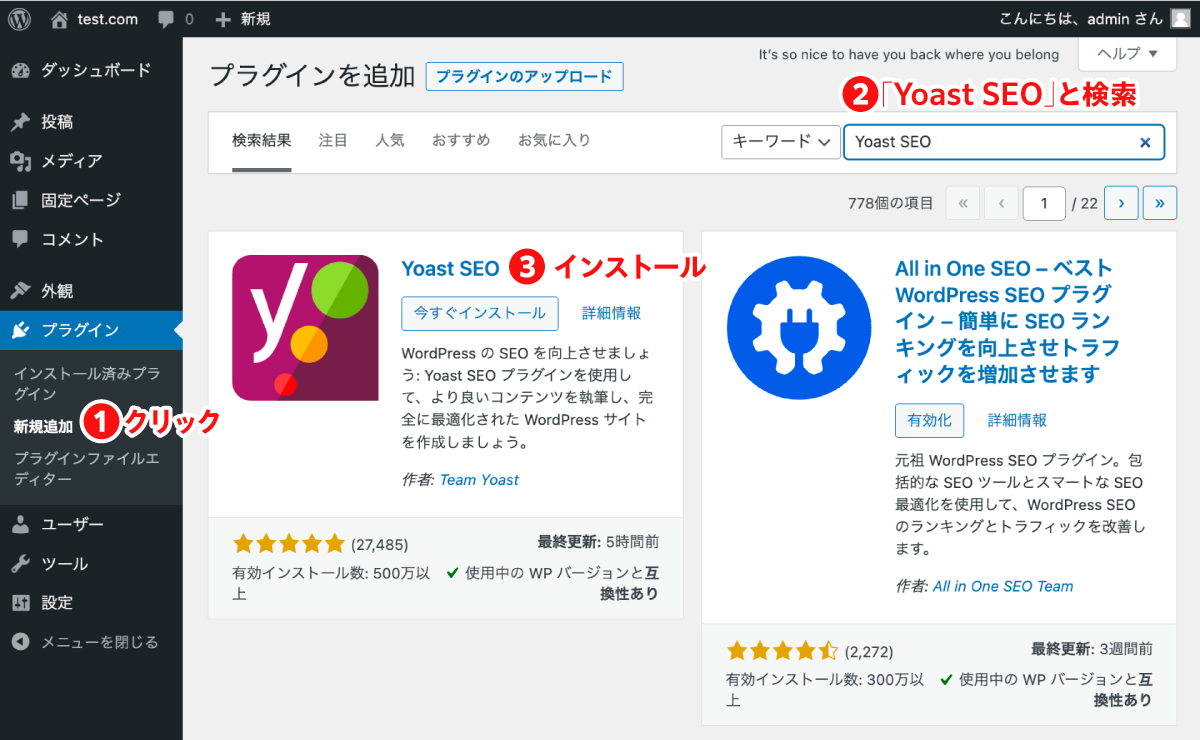
[プラグイン]>[新規追加]の画面から『Yoast SEO』と検索してインストール・有効化する。
※注:WordPressにプラグインをインストールする方法がわからない方は、先に「WordPress プラグインのインストールと停止・削除・更新の方法」を確認してほしい。

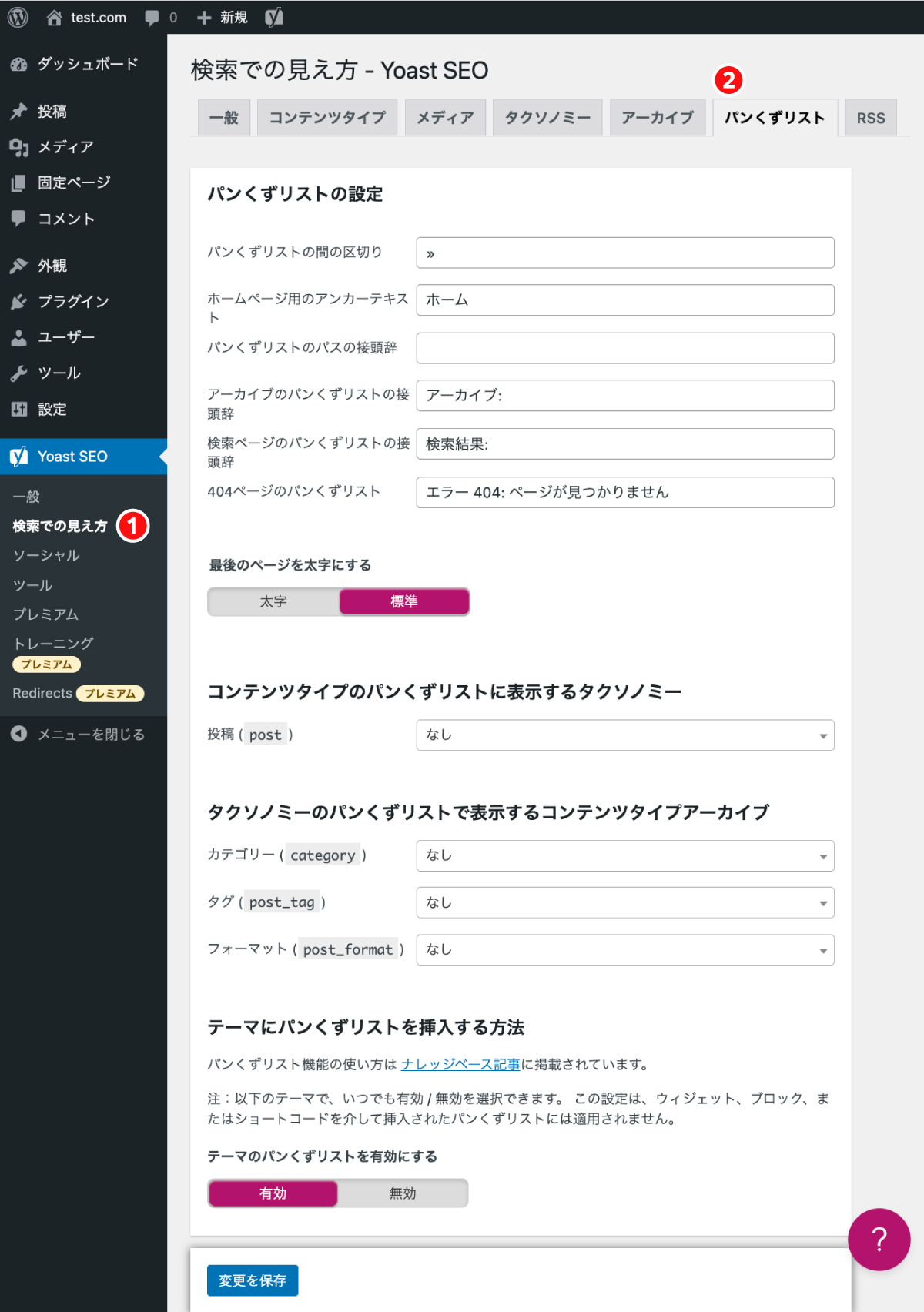
『Yoast SEO』がメニューに追加されたら、[検索での見え方]→[パンくずリスト]の画面で詳細の設定ができる。

テーマにパンくずリストを挿入する方法について、以下のとおり記載されている。
テーマにパンくずリストを挿入する方法
パンくずリスト機能の使い方は ナレッジベース記事に掲載されています。
概要だけ抜粋すると、テーマのパンくずリストを表示したい場所に、以下を記述する。
<?php
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb( ‘<p id=”breadcrumbs”>’,'</p>’ );
}
?>
9-3:WordPress以外のWebサイトでの実装方法
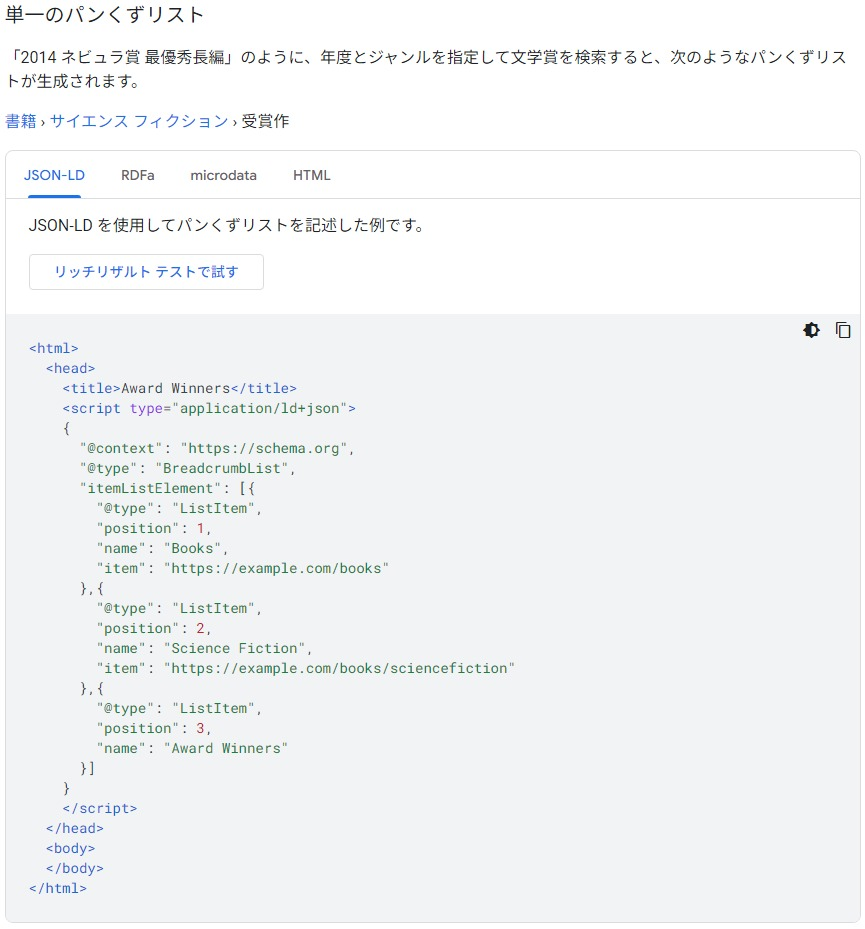
WordPressなどのCMSを利用しないWebサイトで、手動で構造化データを追加する方法は、Googleの以下ページで詳しく解説されている。

出典:Google検索セントラル「パンくずリスト(BreadcrumbList)の構造化データ」
まとめ
本記事では「パンくずリスト」について解説してきた。最後に、要点を簡単にまとめて終わりにしよう。
最初に、パンくずリストについての基礎知識を紹介した。
・パンくずリストとは、ページの左上部などに1行で配置される内部リンクのこと |
パンくずリストを設置するメリットは、SEOの観点では以下のものがある。
・検索エンジンがクロールしやすくなる |
また、ユーザー視点では以下のようなメリットがある。
・現在地がわかりやすくなる |
パンくずリストを設置するデメリットは、強いて言えば以下である。
・スマートフォンで見栄えが悪くなることがある |
結論としては、
パンくずリストは、Webサイトには不可欠なナビゲーションといっても過言ではないため、全てのWebサイトで設置すべきといえる。
良いパンくずリストを作る3つのポイントとしては、以下を意識しよう。
・論理的なパンくずリストを作る |
また、パンくずリストの成果を最大化するためには「構造化データ」にするのがおすすめである。
最後に、構造化データに対応したパンくずリストを設置する方法を解説した。
・パンくずリストを含むWordPressテーマを利用する(推奨) |
パンくずリストは、Webサイトの最も大切な基本事項のひとつである。この機会に、自サイトのパンくずリストを見直してみよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













