- オンライン
サイト設計とは?今さら聞けない基本から手順までわかる実践ガイド
「新サイトを立ち上げたいけれど、どこから手を付ければいいの?」
「アクセスが伸びないのは、サイト設計のせいかもしれない……」
このような疑問や不安があれば、あらためて「サイト設計」を学び直す好機である。
サイト設計とは、Webサイトの企画・ペルソナ・コンセプト・デザイン・SEO戦略・サイトマップなどの方針を、サイトの開発・制作の前に、プランニングすることである。
なぜ作りたいのか(目的は何か)、具体的にどのように作りたいのかを定義し、ドキュメント化して社内外のチームに共有する。
サイト設計があってこそ、その後に続く開発制作プロセスのチームワークが、有効に機能する。

サイト設計は、あらゆるWebサイトにおいて重要だ。にもかかわらず、適切なサイト設計を行わないまま公開されているサイトが、非常に多い。
これこそが、サイト運営で欲しい成果を得られない原因である。
本記事では、“サイト設計とは何か?” という基本から実践手順まで、解説する。これから新規サイトを手がける方、あるいは既存サイトの見直しをしたい方は、ぜひ役立ててほしい。
1. サイト設計とは何か
まずはサイト設計とは何か、基本事項から確認していこう。
1-1. サイト設計の定義と意義
冒頭で触れたとおり、サイト設計とは、Webサイトの企画・ペルソナ・コンセプト・デザイン・SEO戦略・サイトマップなどの方針を、サイトの開発・制作の前に、プランニングすることである。
抽象化していえば、「作る前に描く」のがサイト設計の仕事だ。

描くプロセスを省略して、いきなり手を動かして作り始めれば、多くの問題が発生する。
【生じる問題の例】
|
こういった問題を回避し、効果的に高品質なサイトを生み出すために、サイト設計は重要だ。
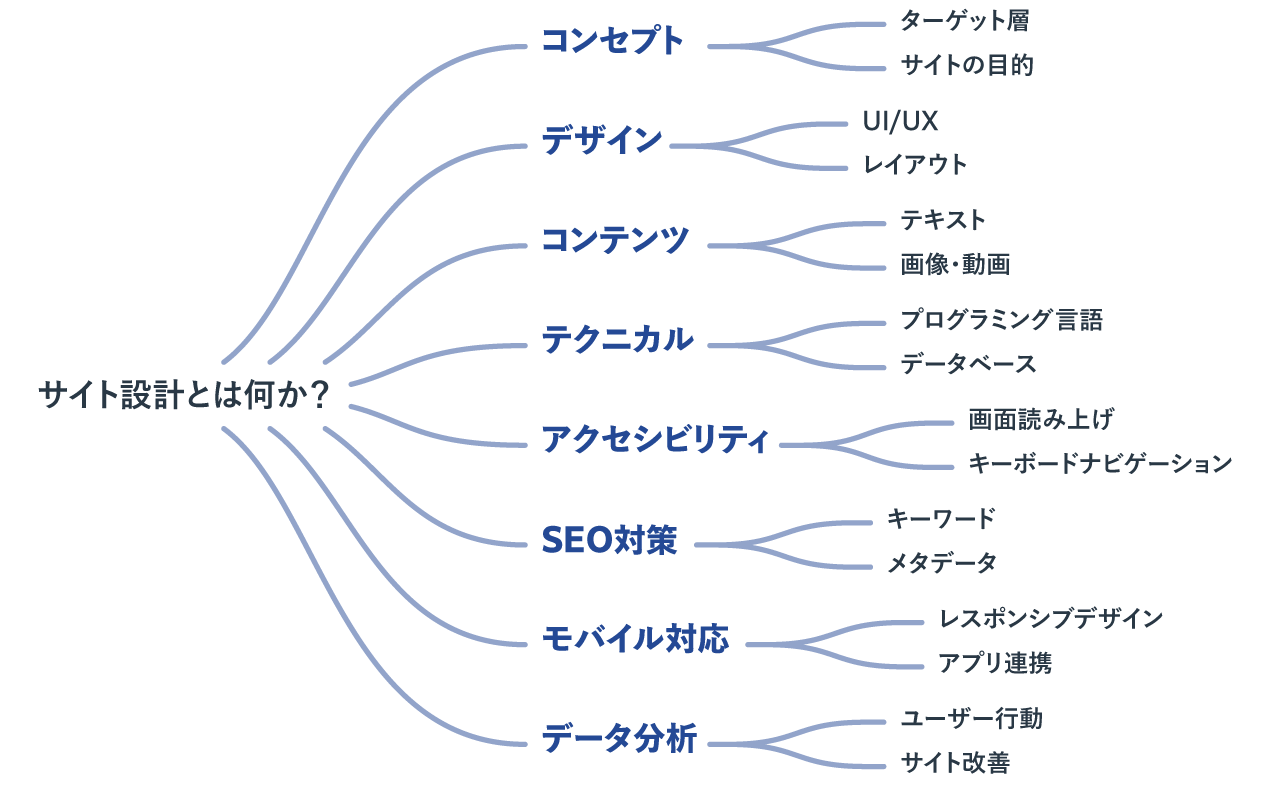
1-2. サイト設計に包含される要素
サイト設計は、多角的な要素から成り立っている。

どの部分に重みがあるかは、サイトの目的や規模、ユーザー層によって、異なる。
ここでは、サイト設計とは、“既存の設計書テンプレートを穴埋めすれば完了”といった単純なものではないことを、押さえておこう。
サイト設計を実務として機能させるためには、それぞれの状況に合わせて、多種多様な要素を描く必要がある。
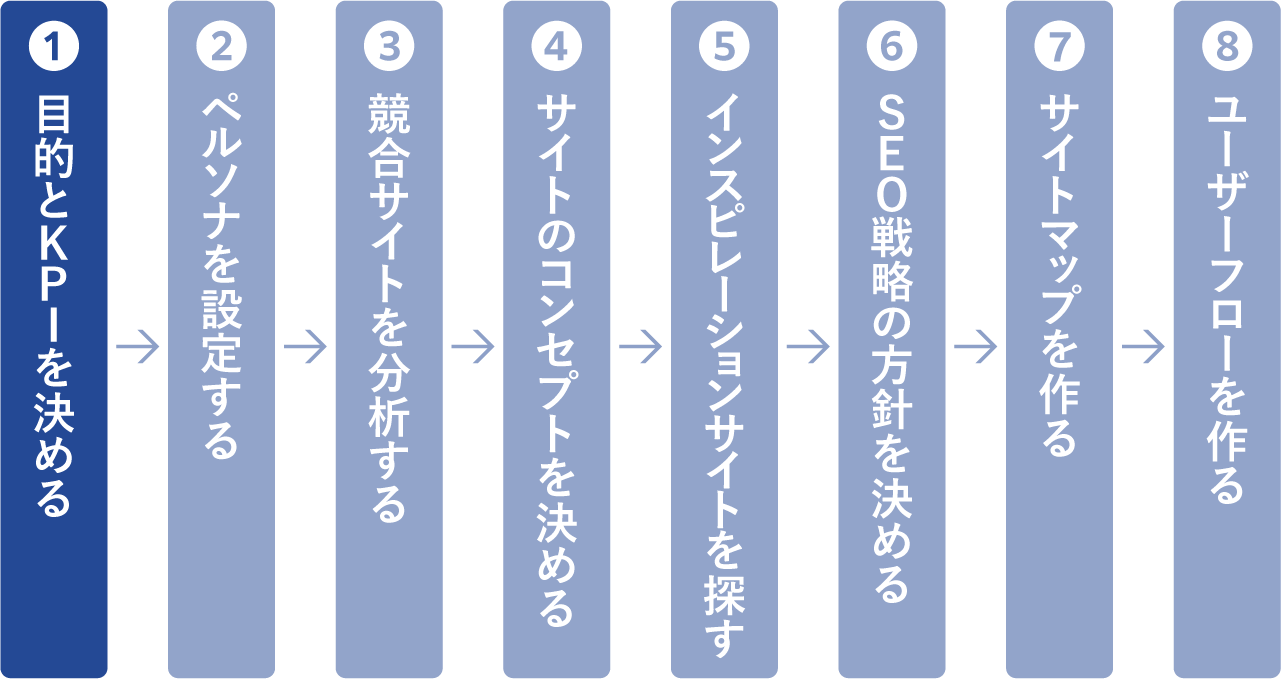
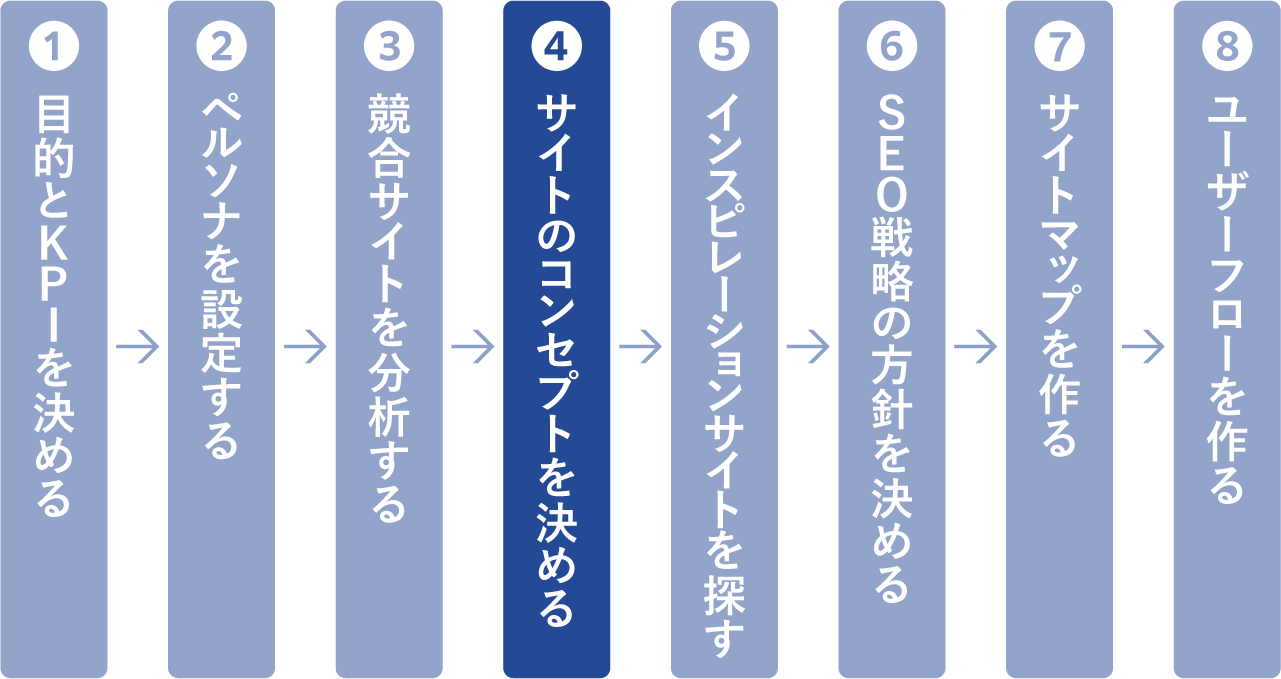
2. サイト設計の実践の流れ 8つのステップ
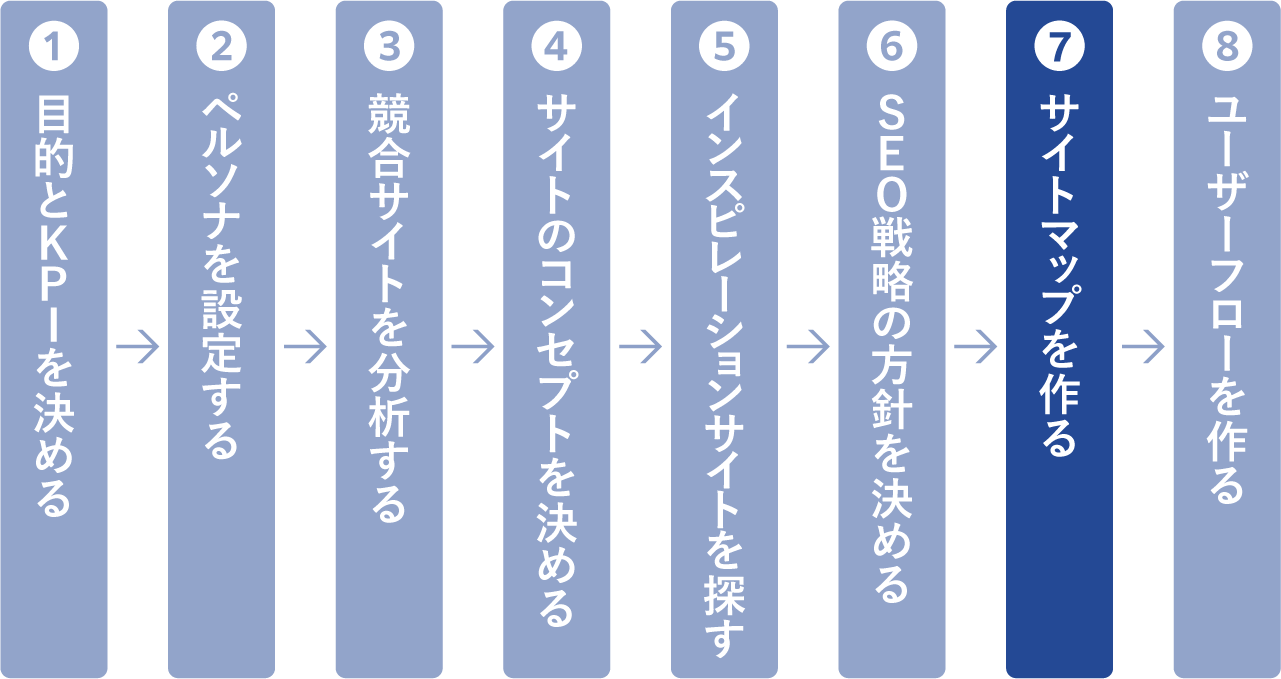
続いて、サイト設計の基本的な流れを、8つのステップに分けて見ていこう。
|
2-1. 目的とKPIを決める

1つめのステップは「目的とKPIを決める」だ。
サイト設計の出発点は、明確な目的とKPI(Key Performance Indicator:重要業績評価指標)の設定である。
《目的》はサイトが目指すべき方向性を定義し、《KPI》はその戦略の実行を評価する。
サイト設計の目的は何か。それを達成するための具体的なゴールと、その達成度を何をもって評価するか。これらを十分に検討しよう。
【目的の設定例】
|
【KPIの設定例】
▼ 月間ブランド検索数の増加
|
▼ リピート購入率の向上
|
KPIを設定する際には、明確で意義ある目標設定の指針である、「SMART」の原則を心掛けてほしい。
SMARTは、Specific(具体的)、Measurable(測定可能)、Achievable(達成可能)、Relevant(関連性)、Time-bound(時間的制約)の頭文字をとったものである。

2-2. ペルソナを設定する

2つめのステップは「ペルソナを設定する」だ。
Webサイトの成功は、ユーザーが何を求め、何を期待しているかを理解することが不可欠である。
この理解を深めるために、ターゲット層のペルソナを設定する。

ペルソナとは、「ターゲット層を実在する人物のように具体的に描く手法」だ。抽象的な “顧客” という概念を、具体的な事物で表現することで明確にしていく。
ペルソナは、架空の人物像ではあるが、想像で作るわけではない。
実際のターゲット層が共通して持っている特性やニーズ、行動パターンなどのデータに基づき、“代表的な顧客像” を作り上げるのがポイントだ。
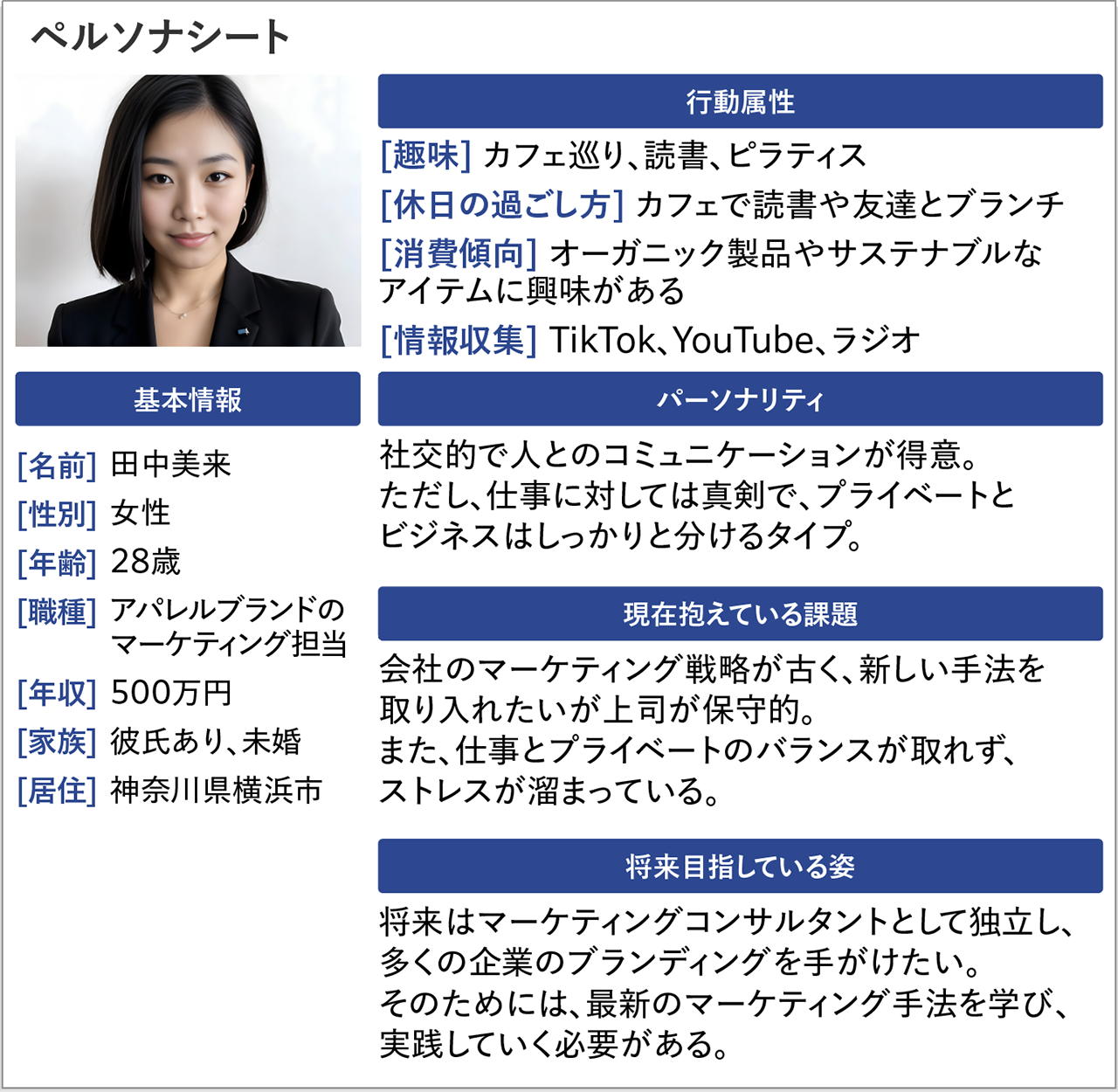
【ペルソナの例】

ペルソナ設定において、一般的に設定される項目は以下のとおりだ。
|
ペルソナを設定することで、顧客理解が深化し、ユーザーの視点でサイト設計をできるようになる。
ペルソナ設定の具体的な手順は、「ペルソナとは?マーケティングを成功させる設定手順と使い方」にて解説しているので、参考にしてほしい。
2-3. 競合サイトを分析する

3つめのステップは「競合サイトを分析する」だ。
競合には「直接競合」と「間接競合」の2つがある(*1)。まずは直接競合のサイトを2〜5つ選び、十分に分析して、敵をよく知ろう。
*1:直接競合とは同じ製品・サービスを提供している同業他社を指す。一方、間接競合とは、同業ではないが提供するベネフィットが重複しており、同じ顧客ニーズに応えている他社である。

市場での優位性を確立するためには、まずは直接競合となるサイトを、徹底的に分析するステップが欠かせない。自社の強みと弱みを明確にし、市場でのギャップを特定するために必要である。
【競合サイトの分析要素(例)】
|
*2:バズ部が利用しているSEOツールは「Ahrefs」である。「【Ahrefsの使い方】最初に覚えたい3つの機能と11個の無料版ツール」にて解説している。ほかに「ラッコキーワード」なども、競合調査に有用である。
競合分析を通じて、他社がどのように市場で成功を収めているのか、その戦略と手法を理解する。これは、サイト設計におけるダイレクトなヒントを与えてくれるはずだ。
さらに、自社が提供する製品・サービスが、競合と比較して、どのような独自性や優位性を持っているのかを、ドキュメントにまとめておこう(これを次のステップで使う)。
2-4. サイトのコンセプトを決める

4つめのステップは「サイトのコンセプトを決める」だ。
ここまでのステップで、以下の情報が出そろった。
|
これらの情報に対して、最も適合性の高いコンセプトを、検討していく。
コンセプトが明確であれば、それに沿ったコンテンツやデザインを容易に作成できる。目標に対する達成度も測定しやすくなる。
一方、このステップを怠ると、サイトは方向性を失う。結果、ユーザーにとって価値の低いサイトとなってしまう可能性が高い。
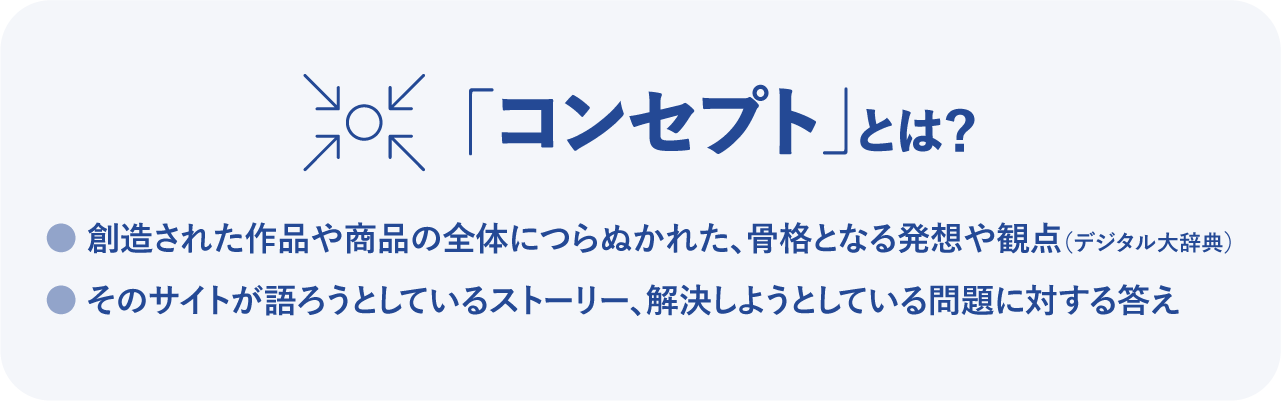
そもそもコンセプトとは何かといえば、
〈創造された作品や商品の全体につらぬかれた、骨格となる発想や観点〉
のことをいう(出典:デジタル大辞泉)。
言い換えると、そのサイトが語ろうとしているストーリーであり、解決しようとしている問題に対する答えが、コンセプトだ。

コンセプトが含有する要素を分解すると、以下が挙げられる。
|
いくつか、例を挙げよう。
【サイトのコンセプトの例】
|
よいコンセプトかどうかは、“目的・顧客・競合に対して、そのコンセプトがうまく機能するか否か” で評価する必要がある。
あなたのサイトのバックグラウンドを踏まえて、最適なコンセプトを吟味してほしい。
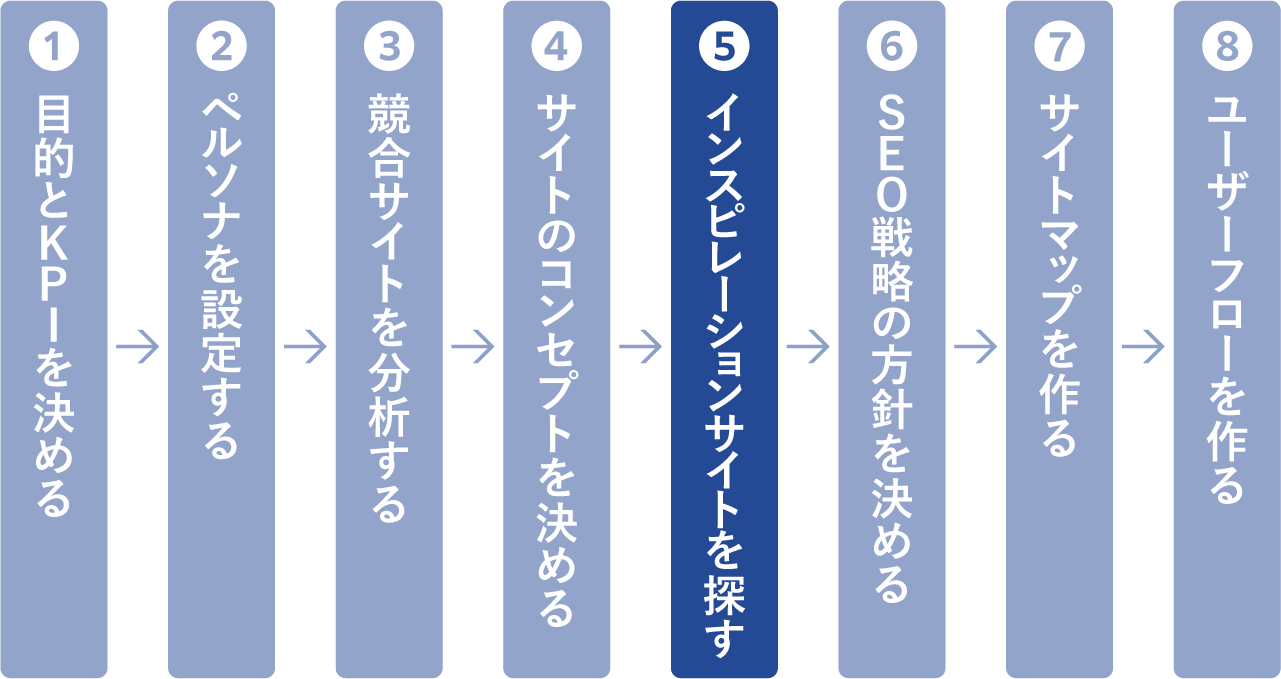
2-5. インスピレーションサイトを探す

5つめのステップは「インスピレーションサイトを探す」だ。
サイト設計において、他の成功事例から学ぶことは非常に有益だ。同業種や異業種に関わらず、優れたデザインと機能性を持つサイトを訪れ、その要素を分析するのがこのステップである。
ここでは、間接競合や、競合しないサイトも含めて、広くアイデアを求めよう。海外のサイトも、大いに参考になる。
【分析視点の例】
|
1〜3個程度のインスピレーションサイトがあると、開発・制作のフェーズで社内外のチームメンバーとの意思疎通がしやすくなる。具体的なイメージを共有しやすいからだ。
また、単に他社の成功をコピーするのではなく、その成功要因を理解し、自社のビジョンに適した形で取り入れることで、サイトの価値を高められる。
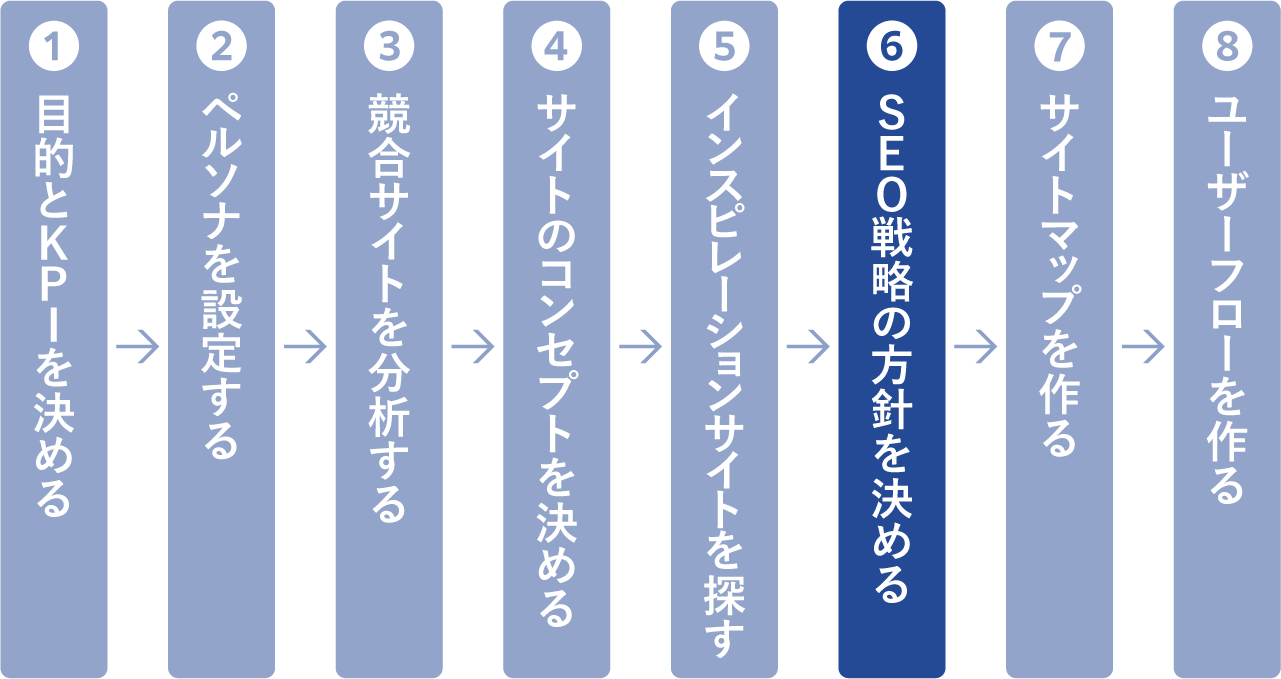
2-6. SEO戦略の方針を決める

6つめのステップは「SEO戦略の方針を決める」だ。
サイト設計の段階でSEOの視点を入れておくことで、SEOに有利なサイトを構築できる。
【サイト設計時に検討しておきたいSEO要素】
|
また、既存サイトがあり、リニューアルのサイト設計の場合には、リダイレクトや既存コンテンツの統合などの特別な配慮が必要である。
具体的には、301リダイレクトを適切に設定し、現状の検索エンジン評価の喪失を抑えながら、新サイトへ移行する必要がある。
「301リダイレクトとは?SEOへの影響と転送の書き方・設定後の留意点」の記事も参考にしてほしい。
2-7. サイトマップを作る

7つめのステップは「サイトマップを作る」だ。
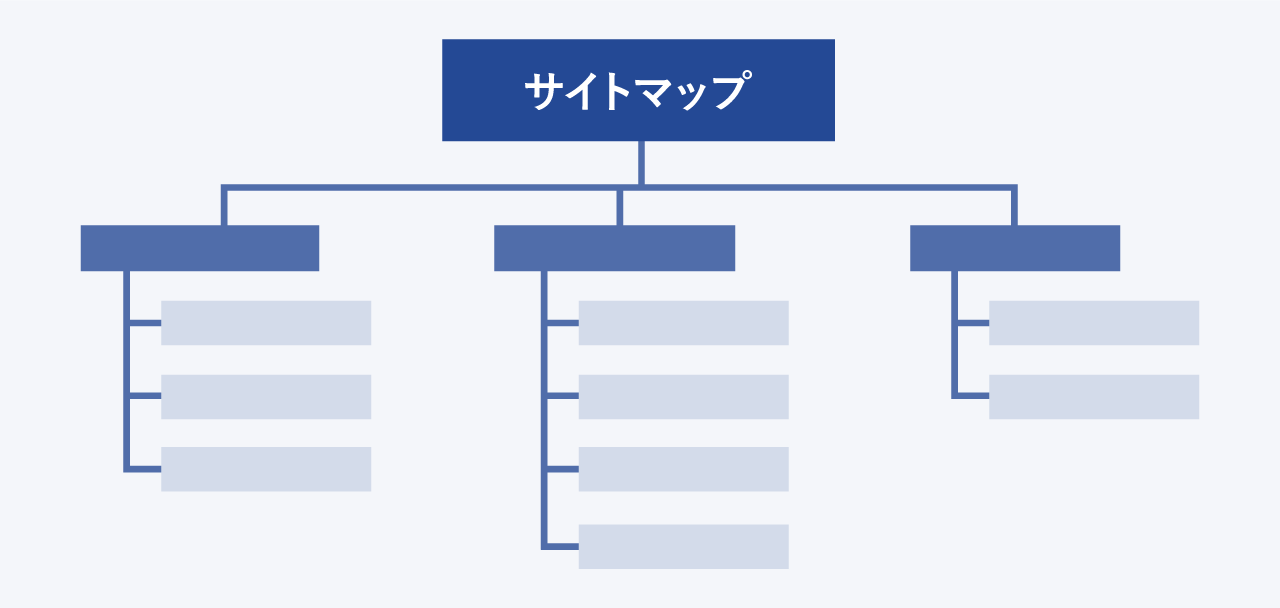
ステップ6までの実践を踏まえて、それらのアウトプットとしてサイトマップ(設計図)を作成する。

サイトマップによって、サイト全体の構造を明確にし、ユーザー体験を最適化するためのページの順序を決定する。
【サイトマップ作成の主要な要素】
|
なお、サイト構造は、さまざまなパターンがある。そのサイトの目的や目指す方針に合わせて選定する必要がある。ステップ5で集めたインスピレーションサイトを参考にしながら、検討してほしい。
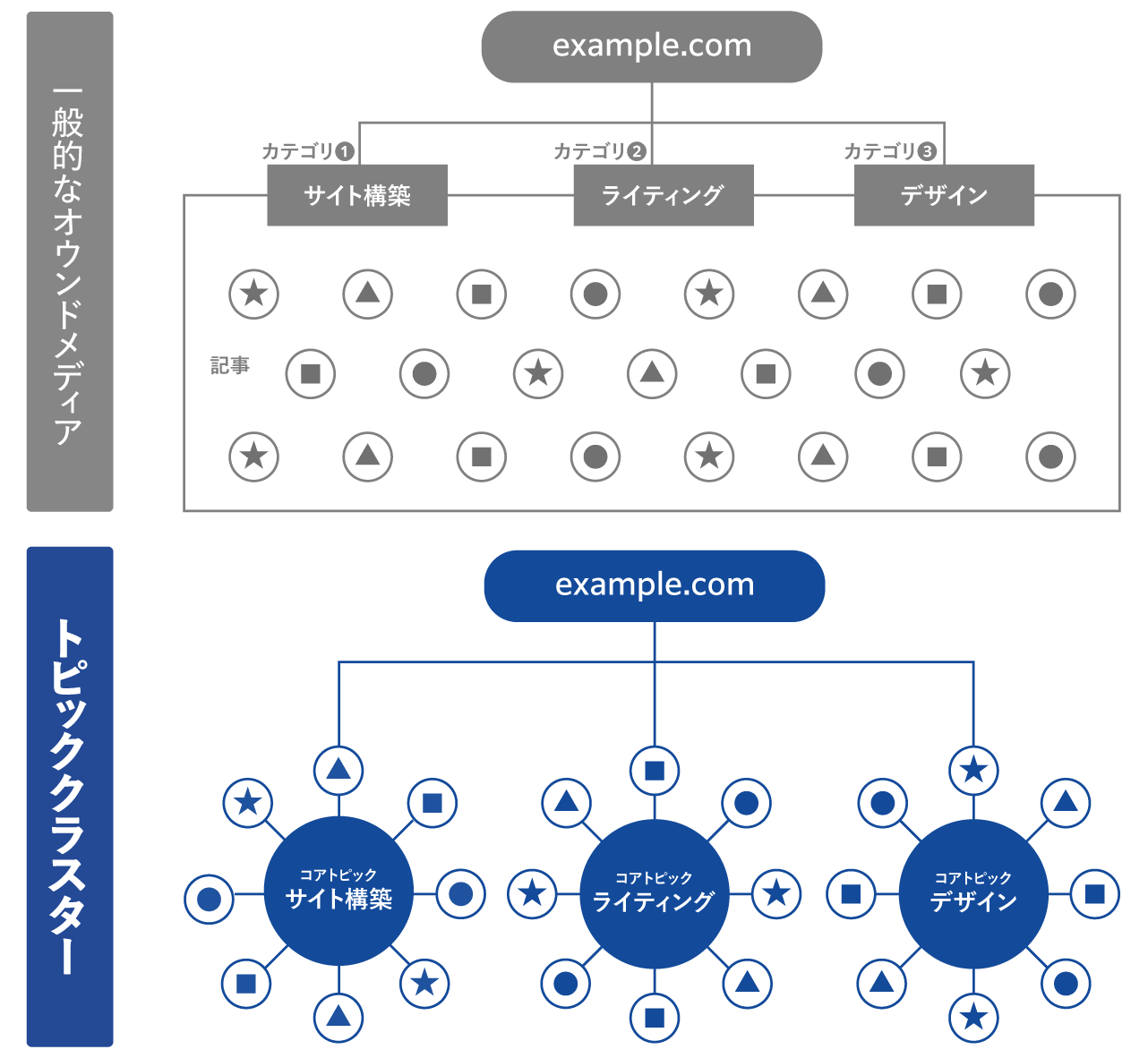
ひとつ、変わった構造を紹介すると「トピッククラスター」という構造がある。柱となるコアトピックのページを作り、そこから多数のサブトピックの記事へ、内部リンクする構造だ。

トピッククラスターは、特定のトピックに対するオーソリティを高め、検索順位を押し上げる効果が期待できる。
興味がある方は「トピッククラスターとは何か?SEO効果を倍増させる戦略の実践ガイド」にて確認してほしい。
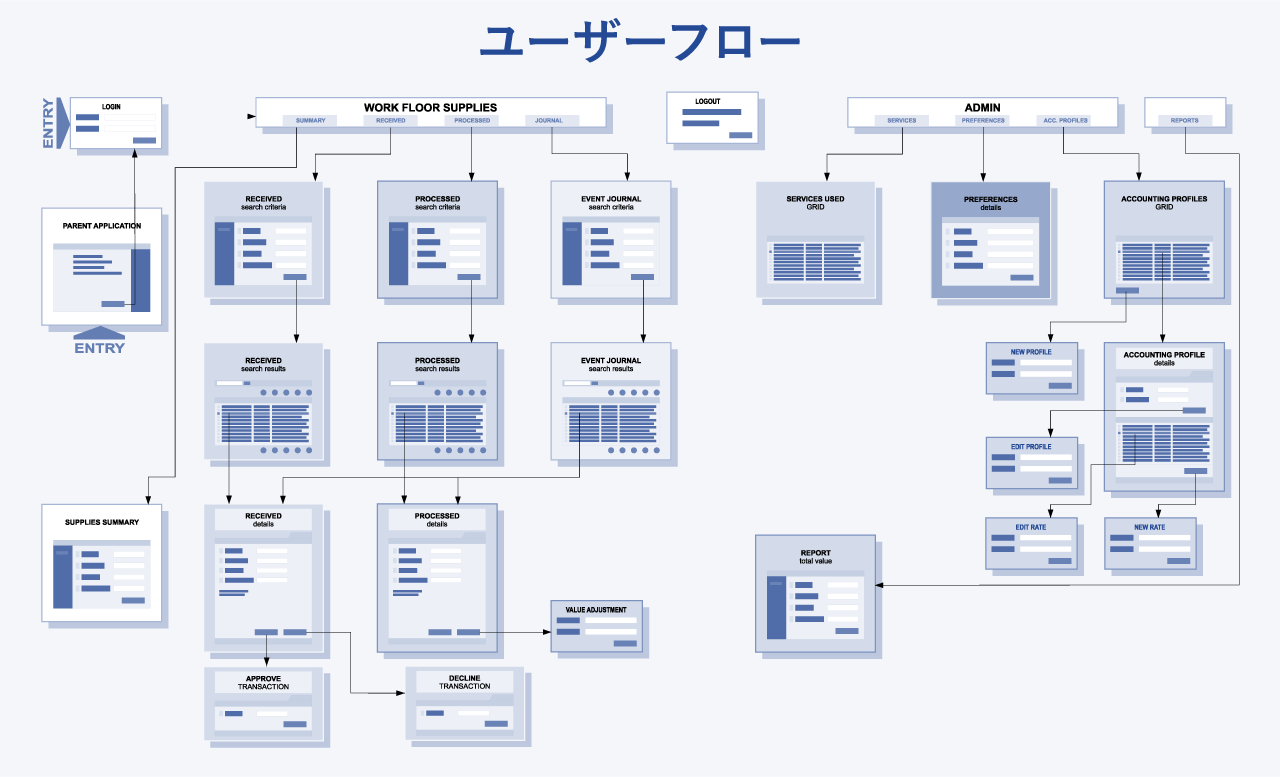
2-8. ユーザーフローを作る

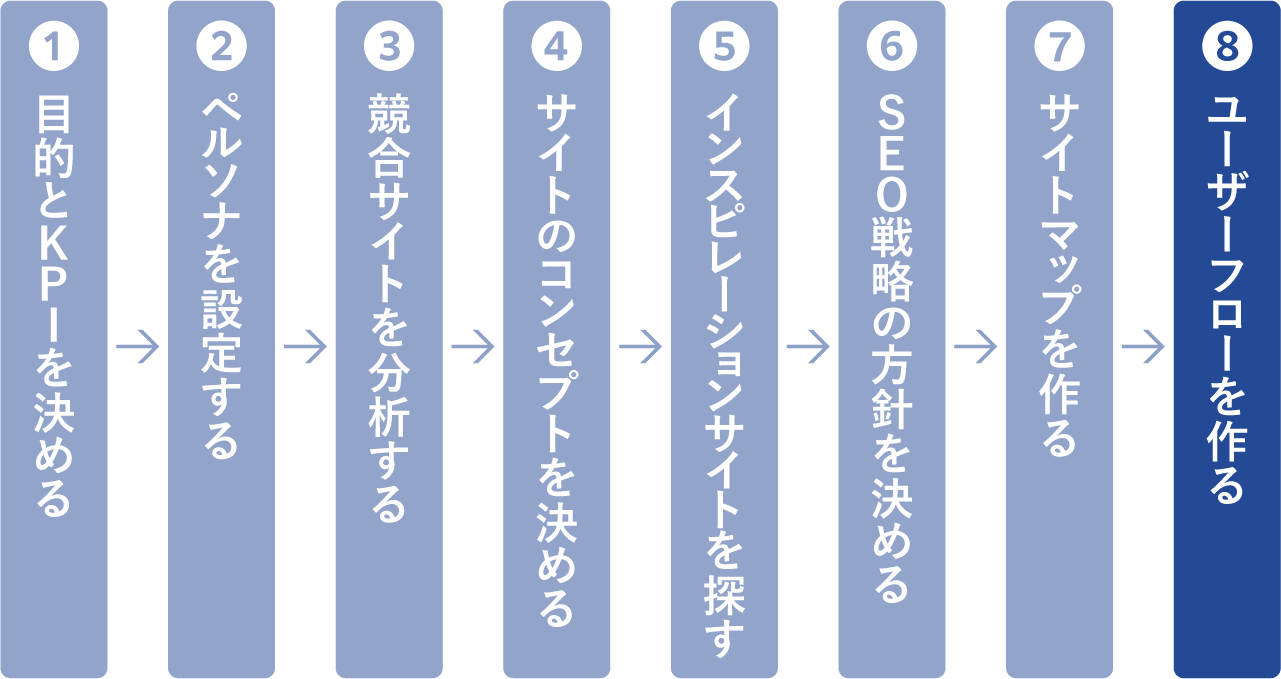
8つめのステップは「ユーザーフローを作る」だ。
サイトマップだけでなく、ユーザーフローも作成することで、サイトのビジネス成果を最大化できる。
リード獲得や売上増加といった目的を持つサイトの場合、とくに重要なステップだ。

【ユーザーフロー作成時の検討事項】
|
ユーザーフローは、テストやレビューを経て修正していくべきものだ。この時点で確定する必要はない(すべきではない)。
ただし、ユーザーフローのドラフト(草案、たたき台)は作っておこう。チームメンバーとのコミュニケーションを初期段階から深化させ、課題や改善を明確にできるからだ。
以上、8つのステップでサイト設計の基本は完成する。
サイト設計が確立された後には、各分野の専門家とスムーズな連携が可能となる。
たとえば、
- デザイナーとの協業でデザインガイドラインを策定する
- プログラマーと一緒にテクニカルな要件を明確化する
- コンテンツクリエイターとともにコンテンツ戦略を練る
- SEO専門家と検索エンジン最適化の詳細を詰める
──といった具合だ。
サイト設計の質が、完成するサイトの価値に直結する。
3. サイト設計前に復習したい5つのポイント
最後に、「さっそくサイト設計に着手したい」という方向けに、5つのポイントをお伝えしたいと思う。
というのは、サイト設計に取りかかる前に、視点として携えたいポイントがあるのだ。
先に理解しておくことで、サイト設計の質を大幅に向上できる。
|
それぞれの前知識として復習したいポイントもあわせて紹介していく。時間をとって、吸収しながら読み進めてほしい。
3-1. ユーザーエクスペリエンスの最適化

1つめのポイントは「ユーザーエクスペリエンスの最適化」である。
サイト設計において、ユーザーエクスペリエンス(UX)の最適化は、中心的な役割を果たす。
たとえば、サイト設計段階でユーザージャーニーを特定し、フローを設計する。訪問者は、目的の情報やサービスに、容易にアクセスできるようになる。
【UX最適化の例】
|

ユーザーエクスペリエンス(UX、ユーザー体験)を高めるために何が必要か、スラスラと答えられるだろうか。
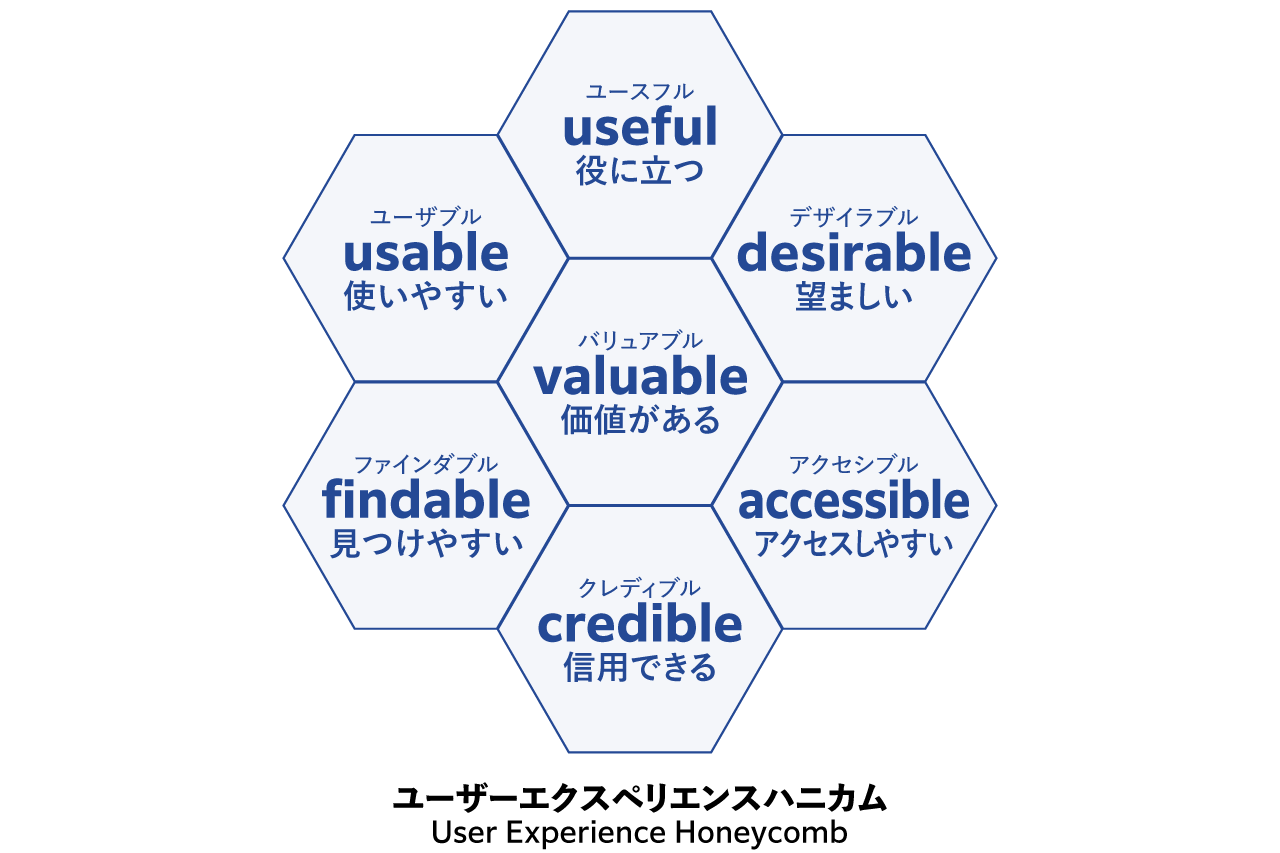
UXの構成要素としては、情報アーキテクチャの第一人者であるピーター・モービルの「ユーザーエクスペリエンスハニカム」が有名だ。
サイト設計に際して、あらためて復習しておこう。

出典:Semantic Studios 「User Experience Design」をもとに作成
|
3-2. ブランドイメージの構築

2つめのポイントは「ブランドイメージの構築」である。
サイト設計は、ブランドイメージを形成し強化する重要な要素である。一貫したブランドイメージは、ユーザーの信頼や愛着を育み、ブランド価値を向上させる。
【ブランドイメージ構築の例】
|

ブランドイメージを構築するうえで、習得しておきたい知識として「ブランディング」が挙げられる。
ブランディングとは、ユーザーとのあらゆるタッチポイント(接点)で、“ブランドのあるべき姿”を体現し続けることを通じて、ユーザーの心の中での変化を目指す一連の取り組みのことである。
詳細は「ブランディングとは?押さえておくべき基本と利益率を倍増する実践法」にまとめている。あわせて参考にしてほしい。
3-3. SEOパフォーマンスの最大化

3つめのポイントは「SEOパフォーマンスの最大化」である。
集客を必要とするサイトであれば、SEOは避けて通れない要素である。サイト設計段階でのSEO対策は、後々の調整作業を減らし、検索結果ページでの順位向上に直結する。
【SEO対策の要点】
|
設計段階でこれらの要素を考慮すると、SEOパフォーマンスの向上が期待できる。最初からしっかりと対策を施すことが、長期的な成功につながるだろう。

SEO知識がないまま、サイト設計をしてしまうと非効率である。概要だけでもよいので、SEOの全体的な情報をキャッチアップしてほしい。
「SEO初心者向けマニュアル」では、体系的に情報がまとめられている。目を通しておこう。

3-4. コンバージョンの向上

4つめのポイントは「コンバージョンの向上」である。
サイト設計の段階で、CTA(Call To Action:行動喚起)の配置や、ユーザーフロー、デザインの最適化を行うことで、ユーザーを目的のアクションへ導きやすくなる。

これらをうまく設計できれば、サイトをローンチした初期から、売上やリードが順調に増加する。
収益に対して優秀なサイトを構築したいなら、コンバージョンまわりの設計を重視しよう。

以下にコンバージョン向上に役立つ記事をリストアップした。知識を身につけてから、サイト設計に挑もう。
3-5. 運用の効率化

5つめのポイントは「運用の効率化」である。
どれだけパーフェクトなサイトを完成させたとしても、その後の運用がうまくできなければ、効果はすぐに半減する。
優れたサイト設計は、サイトを持続可能にする運用やメンテナンス、携わるスタッフの業務効率まで、きめ細やかな配慮がなされている。
たとえば、CMS(コンテンツマネジメントシステム)を用いることで、非・技術者でも、容易にサイトの更新が可能である。

運用の効率化を検討するうえでの必需品は、「WordPress」だ。
WordPressはオープンソースのCMSで、PHPで書かれており、データベースはMySQLまたはMariaDBで動作する。
プラグインやテーマを用いて、Webの専門知識がない人でも、機能やデザインを簡単にカスタマイズできるのが利点である。
WordPressは世界中で広く利用されており、現在ご覧いただいているバズ部のWebサイトも、WordPressで構築されている。
WordPressの基本的な知識は、以下の記事で身につけてほしい。
4. まとめ
本記事では「サイト設計」をテーマに解説した。要点をまとめておこう。
サイト設計の実践の流れは、以下のとおりだ。
|
サイト設計前に復習したい5つのポイントとして、以下を紹介した。
|
サイト設計は、多くの要素を考慮しながら進めるべきプロセスだ。ターゲット層となるユーザーを十分に理解し、手順を踏んでひとつずつ取り組むことで、価値あるサイトを創造できる。
なお、サイトの作り方は、そのサイトの種類や方向性によっても変わってくる。以下の記事も、参考にしてほしい。
|
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













