- オンライン
事例から学ぶ|コンバージョンを改善する15の具体的手法
「PVはあるのにコンバージョンしない…」
そう悩む方は多いのではないだろうか。アクセス数がいくらあっても、コンバージョンに繋がらなければ意味がない。
数多くの企業を見ていて多いケースが以下の2つだ。
・コンバージョンをもっと増やせる商品力があるのに、改善を怠っているためにそれなりの数値しかない
・コンバージョンを改善しようとはしているが、根本的な課題に囚われてすぐにできる手法を取り入れない
コンバージョンはほんの少しの変化で2倍も3倍も大きく結果が変わる。もちろん商品サービスの質向上など根本的な見直しは大事だが、今すぐコンバージョンを増やす方法があるならやらない手はない。
まずはLow hanging fruitですぐにできることを実践しよう。
今回は、すぐに実践できるようなコンバージョン改善事例を集めたので改善のヒントにしてほしい。
目次
1. CTAのデザインを目立たせる
「え、これCTAだったの?」と思うほど、CTAだと認識できないようなものが意外と多い。潜在顧客を逃さないよう、見てわかりやすいCTAにしよう。
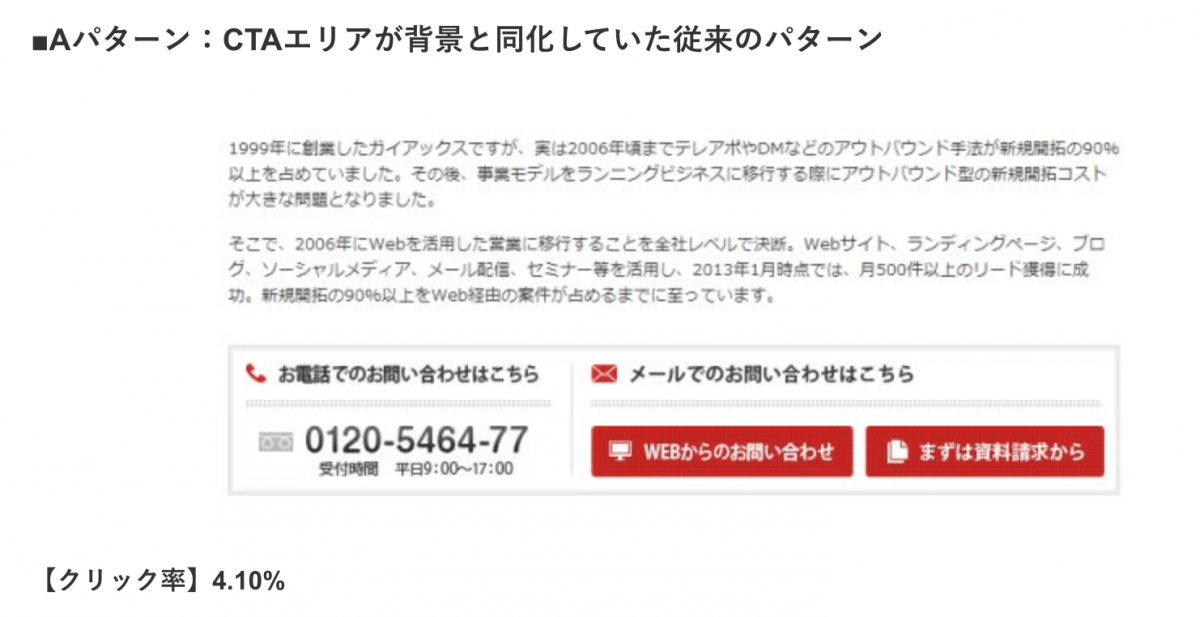
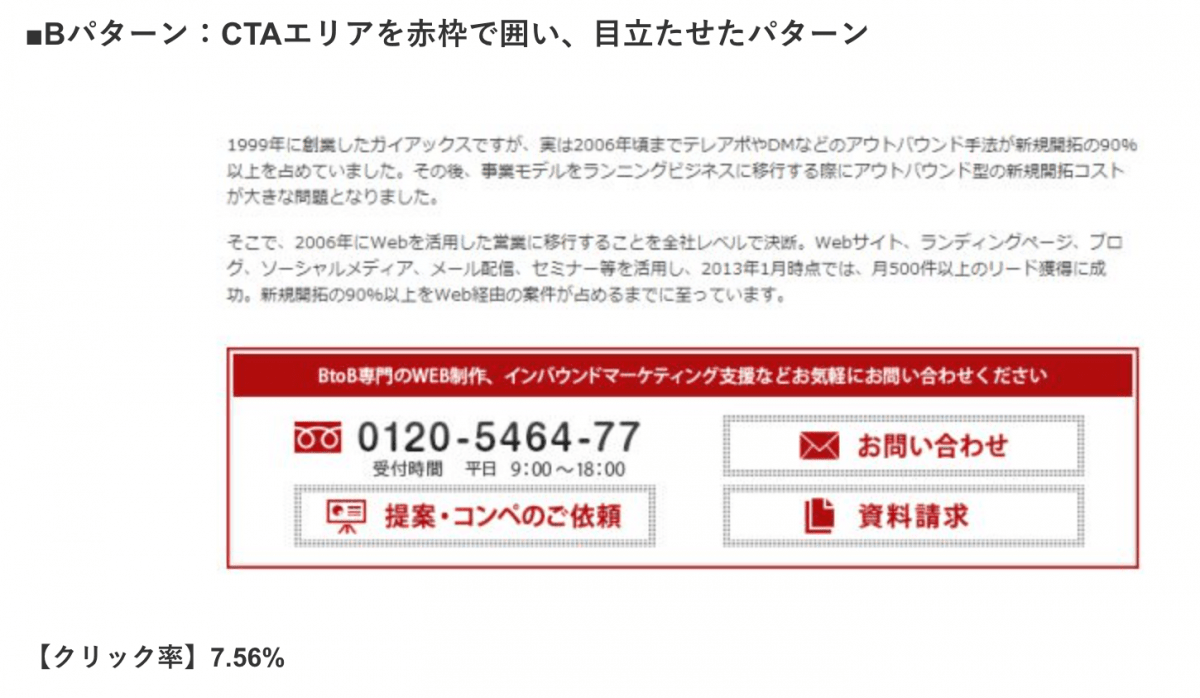
背景と同化していたCTAを目立たせてクリック率が約85%アップ
CTA部分のデザインを少し変えるだけでもコンバージョン率に影響がある。
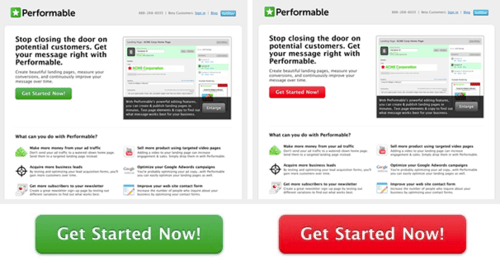
こちらの事例は、色合いや文字の小ささで背景と同化していたCTA部分を、赤枠で囲い目立たせたケースだ。結果としてはクリック率が4.10%→7.56%と約85%向上した。
こちらの事例ではCTAデザインの変更だけでなく、ボタンの追加や細かいテキスト変更はあるが、見比べると確実にデザインが目立つようになっていることがわかる。
サイト全体のデザインとある程度統一感は必要だが、統一感がある範囲の最大限目立たせよう。
2. CTAボタンの位置を変える
ボタンの位置を少し変えるだけでコンバージョンが上がった例もある。
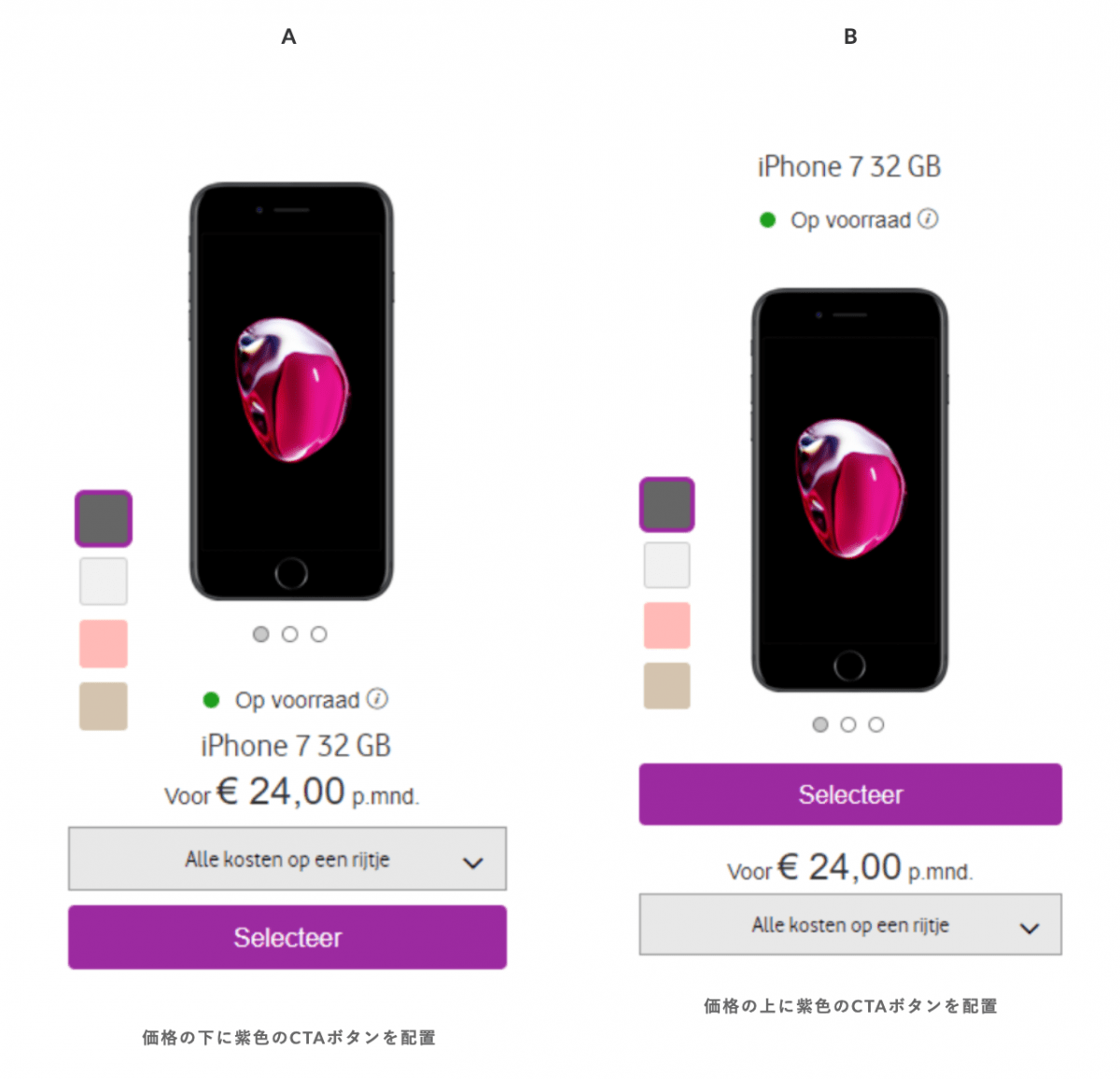
ボタンを押しやすい位置に配置させてコンバージョン率19%向上
こちらはオランダのエージェンシーGreenhouseGroupが、携帯電話事業会社VodaphoneのサイトでABテストした事例だ。
分析の結果、最も大事な紫色の「Selecteer(選ぶ)」ボタンが目立っていないことがわかったため、ボタンを上に移動させテストを実施。結果、価格の上にボタンを配置させたBパターンの方がコンバージョン率が19%高かった。
ほんの少しの差でコンバージョン率が変わる、というのがわかる好例だ。
・最初にボタンを配置することでどこをクリックすべきかが明確になったこと
・価格など商品情報を配置しなおすことでページが読みやすくなったこと
この2点がコンバージョン率を引き上げた要因だと考えられる。
ボタンの位置を変えたほうが見えやすくならないか、ぜひ見直してみてほしい。
3. ボタンの色を変える
ボタンの配色を変えることでコンバージョンは変化する。どの色がいいかは様々な研究がなされているが決まった正解はないので、ABテストで良い数値を見つける必要がある。ただ、迷った場合はまず以下を試してみよう。
・サイトのキーカラーの補色(反対色)
・緑、赤、オレンジ

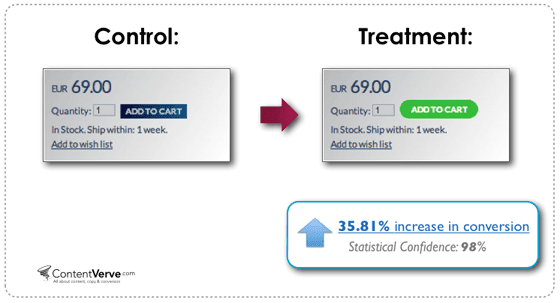
青から明るい緑色にしてCVR35.81%向上
ContentVerve社によると、青い長方形のボタンを緑の丸みを帯びたボタンに変えたところ、コンバージョン率が35.81%向上した。
6 Effective Call-to-Action (CTA) Ideas to Improve Your Conversion Rate
たしかに見比べてみると緑色ボタンのほうが目に入ってくる。青色ボタンは色合いに統一感はあるものの、サイトに溶け込んでしまって目立たなくなっている。
一般的に緑色のボタンは信号で「進め」の意味を持つとされ、ユーザーが安心してアクションを起こせる効果があるとして今でもよく使われている。特にECサイトで使われていることが多く、少し前まではほとんどのECサイトで緑色ボタンを見かけるほどだった。
では、緑色のボタンがいいのか?というとそういうわけでもない。もう一つ例を紹介しよう。
赤色のボタンが緑色より21%高い数値に
緑色が「進め」を表す一方、赤色は信号では「止まれ」の意味を持ち、「興奮」や「警告」を表すと考えられている。一般的に緑色と比べて赤色はボタンの色として使われることはあまり多くない。今回の結果はその通説を覆すものとなる。
HubSpotが緑色と赤色のボタンのページを用意し、2,000回を超えるアクセスを解析したところ、赤いボタンのほうが緑のボタンを21%上回る結果となった。
たしかに2つのページを見比べてみると、赤色のボタンのほうが目立つ。サイトがグレーの配色でロゴに同じような緑が入っていることも要因のように感じる。
ボタンの色は「赤色がいい」「緑色がいい」と盲目的に考えるものではなく、サイトの配色やターゲット層の嗜好によって適したボタンの色は変わってくることを認識しよう。
4. CTAのテキストをユーザー目線に変える
CTAにどんなテキストを添えるかは大事だ。特に「ユーザー起点」でアクションを促すテキストにするとCTRが高くなるとされている。
例えば、「あなた」を「私」に変えただけでCTRが90%向上した例もある。
“Start your free 30 day trial”(あなたの30日間無料トライアルを開始する)
↓
“Start my free 30 day trial”(私の30日間無料トライアルを開始する)
日本語では「あなたの」「私の」とわざわざ書くことはないが、「ユーザー起点の言葉か」という視点は応用したい。例えば「製品ページはこちら」を「詳細をみる」に変えるなどが挙げられる。
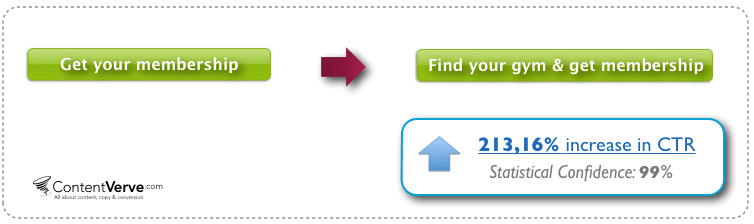
ユーザー目線のテキストにすることで213.16%クリック率増加
スポーツジムのランディングページの例だ。ボタンテキストを以下のように変更した結果、決済ページへのクリック率が213.16%増加した。
“Get your membership”(会員になる)
↓
“Find your gym & get membership”(通うジムを探す&会員になる)

10 Call-to-Action Case Studies w/ Takeaways & Examples from Real Button Tests
変更前のボタンテキストも何が得られるか明確で悪くはないが、よくある一般的なボタンではある。ジムに限らず会員権が発生するものは全て当てはまってしまうものだ。
実はジムの申し込み時の特徴に、ユーザーが「ジムの場所を非常に気にする」ということがある。確かにジムは週に何日か頻繁に通うことが多いので、通いやすい場所にあるかは申込みに大事な要素と想像できる。ユーザーが気になるポイントをボタンに入れ込むことで行動を促した良い例だ。
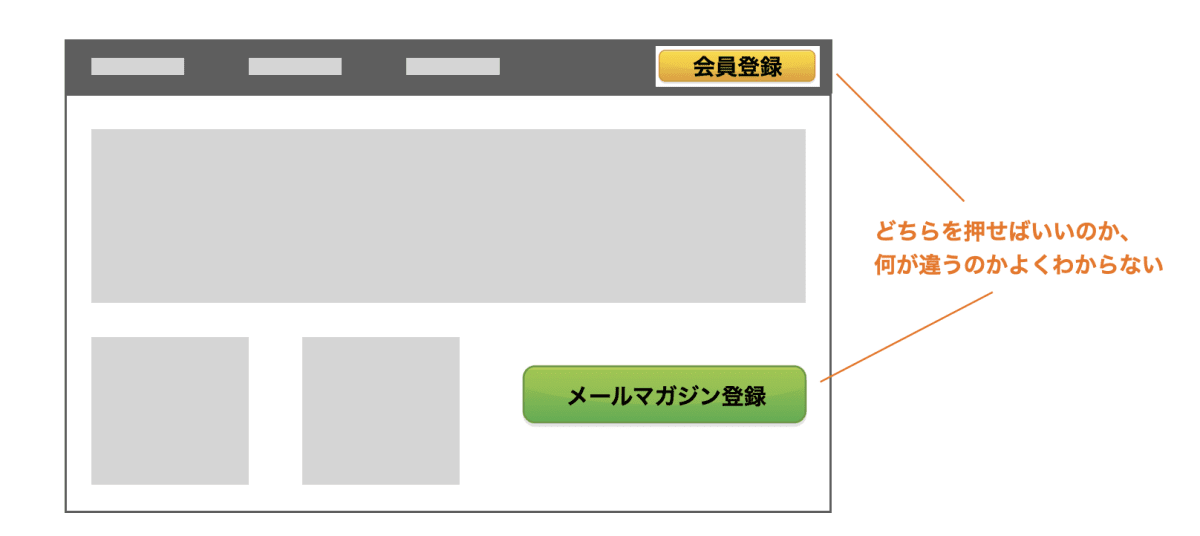
5. コンバージョンの選択肢を減らす
「どれを押せばいいかわからない」という迷いをなくすために、選択肢を少なくするという手もある。Webでは迷いが生じるとユーザーに離脱されてしまう可能性が高くなるので、コンバージョンポイントが多すぎてよくわからない状態は避けたい。
実際、広告エージェンシーのWordStream社の調査によると、CTAを1つにしぼったメールは、クリック率が371%、売上が1,617%増加したという。(SPIRALYTICS)
適したCTAならば複数設置してもなんら問題はないが、意外と不必要に設置されているケースがあるものだ。ぜひあなたのサイトを確認してみてほしい。
・似たような選択肢が複数ある場合は1つに絞る
実は1つに集約できるのに、複数の選択肢を与えていないかどうかをチェックしよう。シンプルに選択肢を狭めることでユーザーの迷いをなくす方法だ。

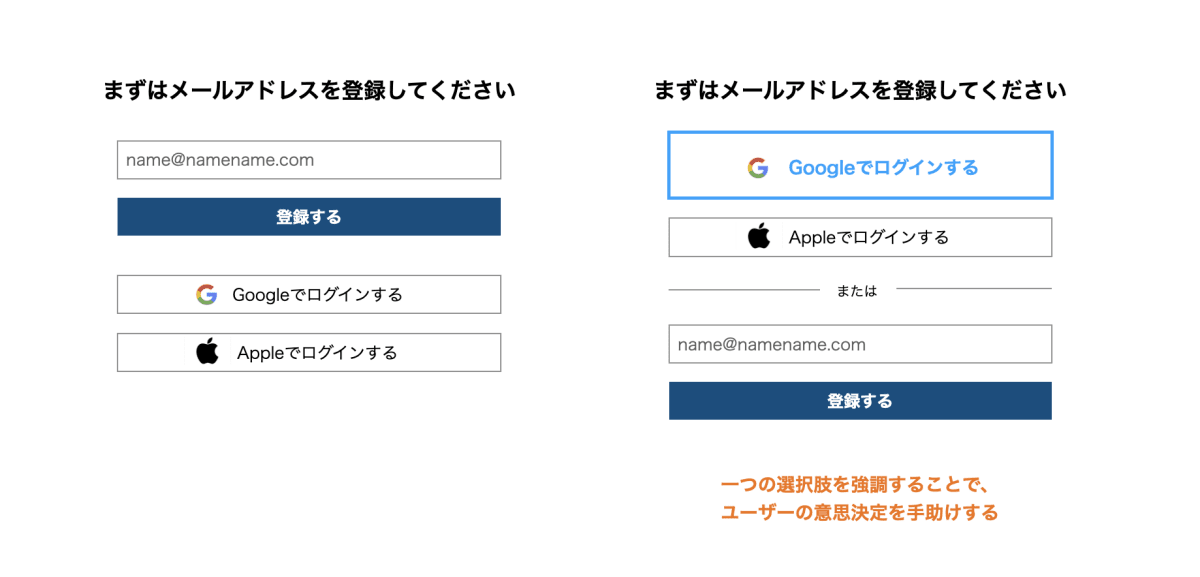
・選択肢に強弱をつける
選択肢が複数必要な場合は、並列に並べるのではなく強弱をつけよう。どれかが強調されていることで、ユーザーの迷いを軽減させることができる。

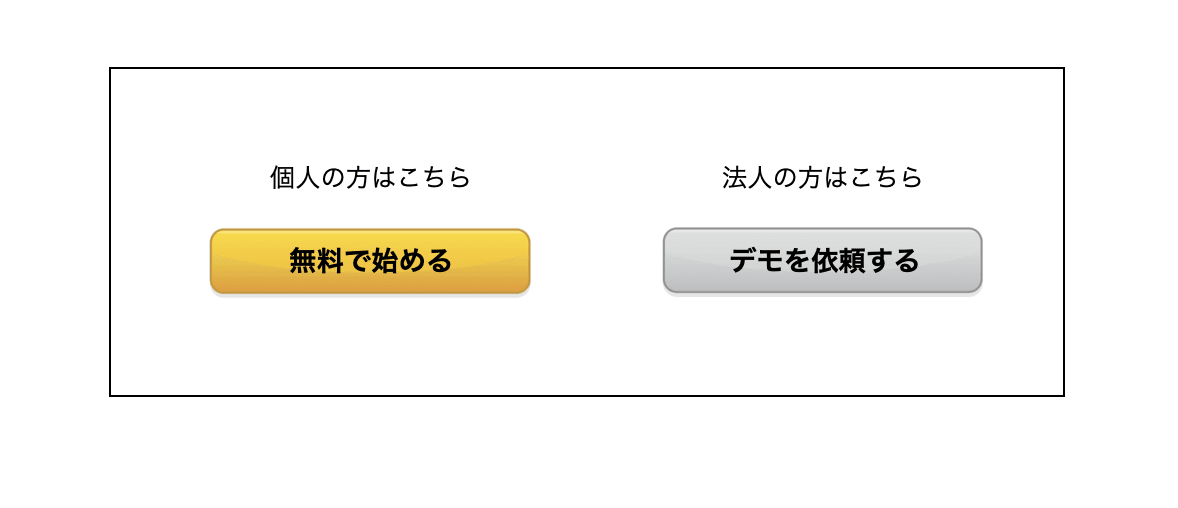
・選択肢の違いを明確にする
複数の選択肢がある場合、それぞれ誰向けなのかを明確にすることもユーザーの意思決定を助ける。例えば、個人・法人で分けたり、悩みやフェーズで分けたりと方法は様々だ。サイトに訪れるユーザーがどんな性質を持っているのか理解した上で、選択肢を用意し違いを明確にしよう。

6. 内容を読まなくてもいいほど、わかりやすい見出しにする
見出しをわかりやすくすることもコンバージョンを上げる一因となる。
見出しにたった一語を追加しただけで購入率89.97%増加
あるサプリメントの会社が、Movexaという同社製品の売上を上げるためにランディングページの見出しを変更した。変更したのはたった一語で、「サプリメント」という単語を追加しただけだ。しかし、結果として購入率は89.97%増加した。
変更前:”Natural Joint Relief(関節痛を治す)”
↓
変更後:”Natural Joint Relief Supplement(関節痛治すサプリメント)”
Movexa Changed Its Headline Messaging And Increased Purchases By 90%(VWO)
これは、ユーザーが次に続く本文をよく読まなくても「Movexaが一体何か」を即座に理解できるからだと考えられる。Webのユーザーは日々溢れるコンテンツに囲まれている。ユーザーは「よく読まない」ことを前提に、最も目立つ見出しがわかりやすくなっているかを確認しよう。
7. 事例ページを作る
事例ページは商品サービスを利用したお客様事例を紹介するページだ。具体的な体験談、得られた成果、それまで持っていた課題などを掲載することで、見ているユーザーの興味・関心を引き上げる役割を持つ。
実際、バズ部では事例ページを公開後、それまで問い合わせ数が約20件/月だったのが、約80件/月と4倍増加した。

事例ページを充実させて問い合わせ数が1.5倍に
バズ部以外でももちろん、どんな業種でも事例ページはコンバージョンを引き上げる要素だ。
ある男性向け医療クリニックのサイトでは、十数の事例を追加したところ、次月には問い合わせが約1.5倍増加した。PVはほぼ変わらない状態で、コンバージョン率が上がっている。
3月 9万PV 問い合わせ数 88件
4月 11万PV 問い合わせ数 77件
5月 11万PV 問い合わせ数 115件
どのようなビジネス形態だとしても事例ページはコンバージョンに大きな影響をもたらすため、作成は必須と言える。
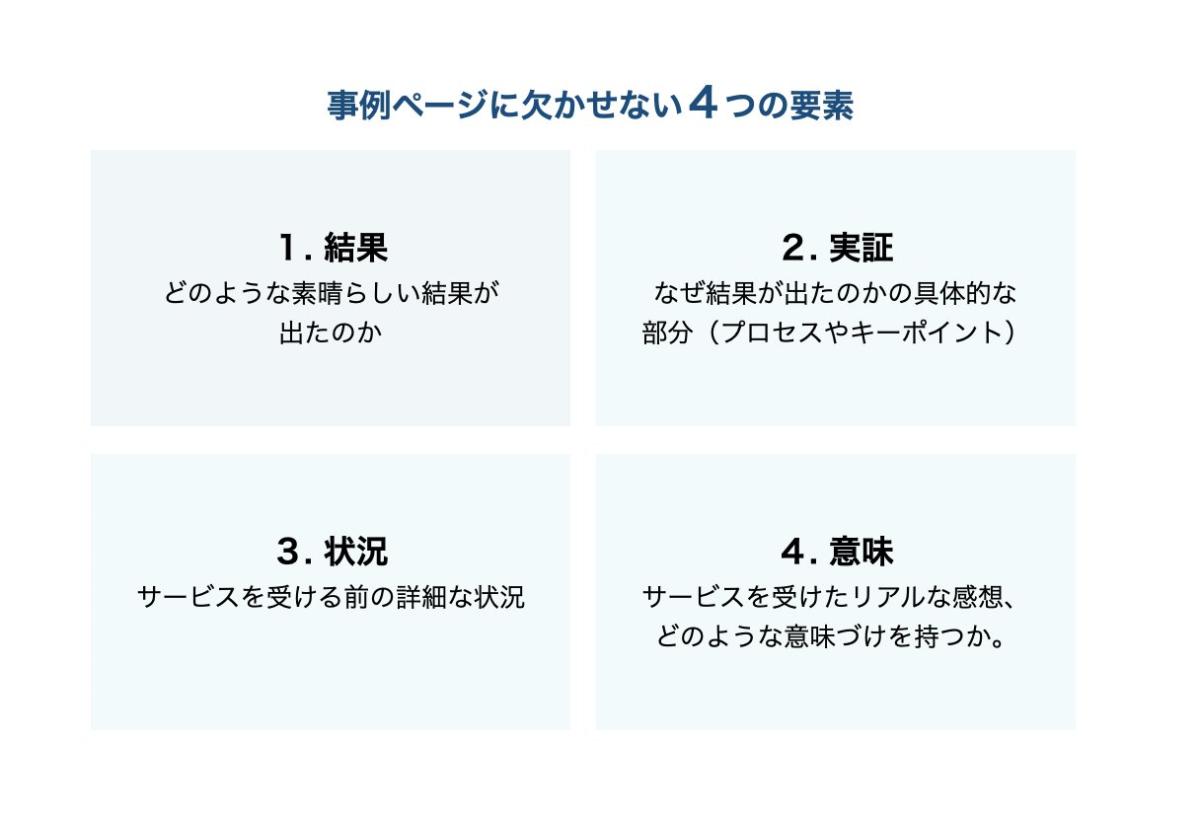
また、事例ページに書くべき内容は大きく以下の4つだ。

バズ部の事例ページのコンテンツがまさにその形になっているのでぜひ見てみてほしい。
8. 動画コンテンツを配置する
動画もコンバージョンに重要な要素だ。市場調査の企業Aberdeen社によると、コンテンツマーケティングで動画を活用している企業は平均Webサイトコンバージョン率がそうでないものより66%高いという。
ランディングページに動画を追加してCVR最大260%向上
こちらはクレジット決済サービスのSBペイメントサービス社とリチカ社が行った動画コンテンツ施策だ。重要な情報が詰まっているランディングページに動画を追加したらコンバージョン率が向上するのか実際にテストした結果を具体的な数値も入れて解説している。
特に「他社比較」は、ユーザーが申し込みを意思決定する際に重要な要素だ。表形式で比較を訴求するスタイルをよく見るが、今回の施策では、その表の上に比較表のポイントを完結に説明した動画を設置。CVRが178%まで向上する結果となった。
左:動画の無いオリジナルパターン 右:動画を追加したテストパターン
【CVR260%⁉】動画をランディングページに追加することでCVRは向上するか(freewebhope)
動画の内容としては比較表にある内容とほぼ同じだが、動きのあるキャッチコピーが出てきて目に入りやすい。同じ内容を動画にするだけでなぜここまで効果が出るかというと、記事内では以下のように解説されている。
競合について詳しいユーザーが見るのであれば一目で情報が整理されていますが、業界に詳しくないユーザーが見た場合には一目で理解することが困難なケースも多くあります。〜中略〜 ターゲットユーザ―のもつ業界知識や前提情報が少ない場合に有効な打ち手として考えることができそうです。
今回紹介した施策以外にもファーストビューの動画を変更して260%改善したり、難しいITセキュリティーのページに動画を挿入して133%改善したり、様々な施策を行いレポートしている。改善方法や数字の変化などが具体的で、とても学びの多い内容なのでぜひ一度見てみてほしい。
【CVR260%⁉】動画をランディングページに追加することでCVRは向上するか(freewebhope)
9. サーバースピードを上げる
サイトやコンテンツだけではなく、サーバースピードもコンバージョンを上げる要素であることがわかっている。これは、サーバースピードが遅いとユーザーの離脱に繋がるためだ。
“Web Performance Impacts Conversion Rates (Webパフォーマンスはコンバージョン率に影響する)” というインフォグラフィックスによると、ページの表示が1秒遅くなることは以下の結果を生むという。
- コンバージョンを7%失う
- ページビューを11%失う
- 顧客満足度が16%下がる
また、株式会社クイックのWebサービス開発blogでも、ページの表示速度を改善することでコンバージョン率を上げたことが紹介されている。ランディングページの表示速度を6.154秒から3.303秒に改善させることで、CVRが0.12%→0.85%と7倍増加する結果となった。
あなたのサイトは表示速度が遅くなっていないか、ぜひ確認してみよう。WebpageTestでページの表示速度を計測できる。
10. ファーストビューに重要な情報を配置する
ファーストビューは、サイト上で最も目に入る重要なエリアだ。ファーストビューに意思決定に必要な情報を適切に入れることでコンバージョンが上がる。
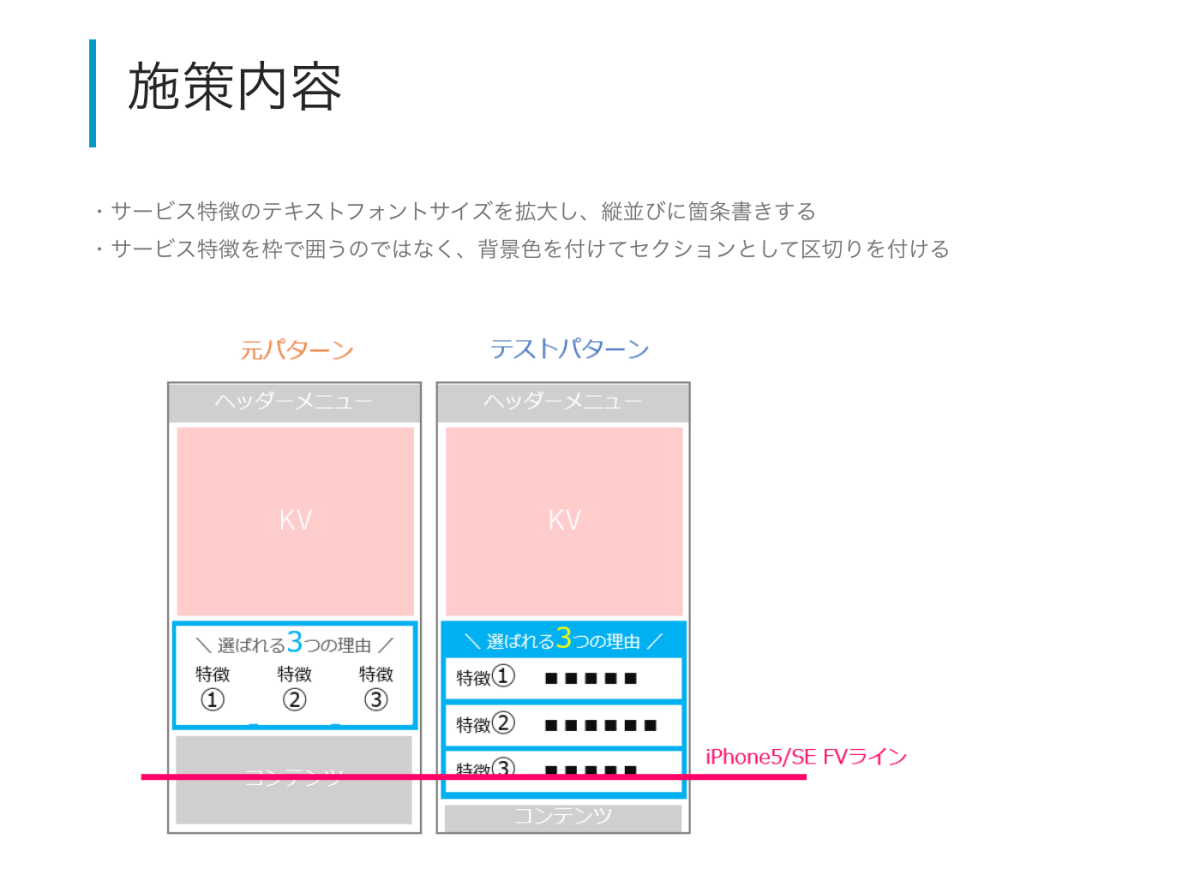
サービスの特徴を見やすく配置し申し込み率114%改善
とある保険のWebサイトのトップページ事例だ。ページ内に複数設置していたCTAボタンの中で、ファーストビュー直下のCTAボタンが最もタップされていることがわかり、ファーストビューをより改善したという。
ファーストビューにはサービスの特徴が書かれていたが、それを中高年というメインターゲットに合わせてフォントサイズを大きくしたり、背景色をつけて目立たせたりした。結果、申し込み率が114.85%改善した。
「考察」に書いてあるのだが、ファーストビューをわかりやすくすることで単純に直下のCTAボタンのタップ率が上がったというわけではなく、ページ滞在時間が伸び、ハンバーガーメニューのタップ率が105.21%伸びたという。ファーストビューでサービスの特徴をわかりやすく表示させることがユーザーの興味を掻き立て、よりじっくり見ようとサイトを回遊したと予想される。
コンバージョンさせるためには、まず商品サービスに興味を持ってもらう必要がある。最も目に入ってきやすいファーストビューに重要な要素を目立つように設置しよう。
11. 入力フォームを最適化する
サイトのダウンロードページなど入力フォームにたどり着いたユーザーは、モチベーションの高い重要なユーザーだ。無事フォーム入力完了まで導くようにするためには、以下2つをやっていく必要がある。
・フォーム入力のモチベーションをできる限り上げる
・フォーム入力のハードルを低くする
ダウンロードで得られることを明記&ユーザーレビューでモチベーションを上げる
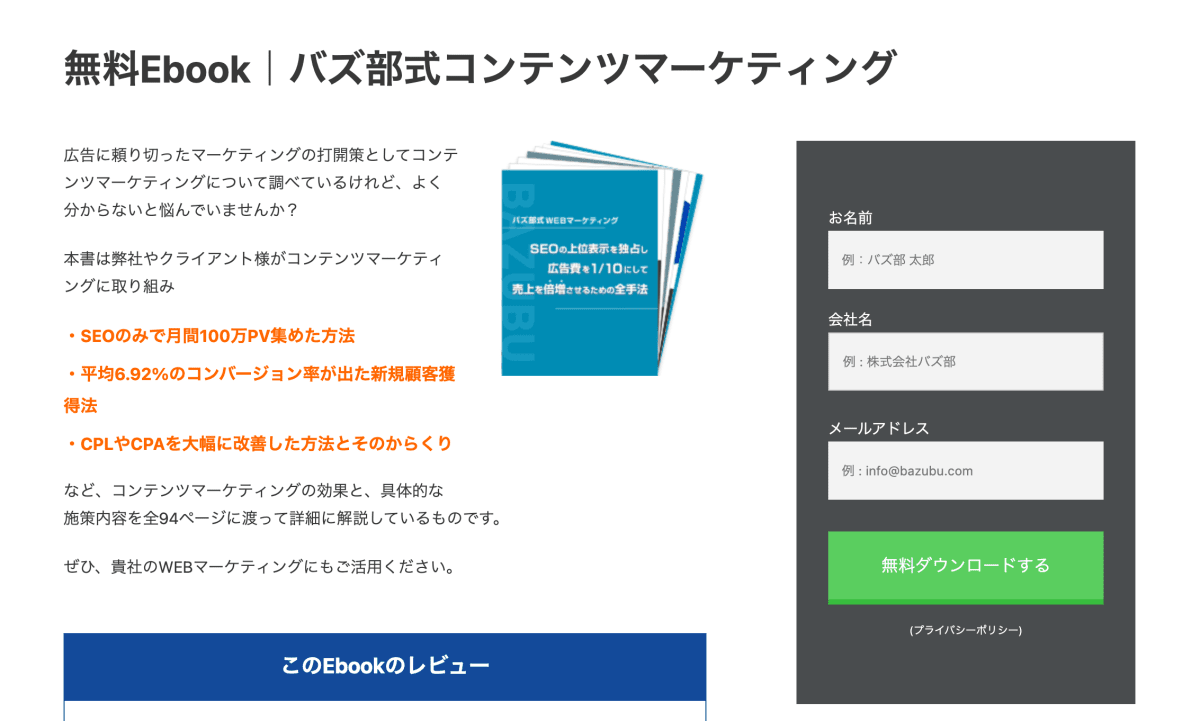
フォーム入力のモチベーションを上げる手法として、バズ部のeBookダウンロードページを見てほしい。このページでは単にフォームだけが設置されているのではなく、「ぜひダウンロードしたい!」と思ってもらう仕掛けがされている。
1つは、フォームの隣に「eBookで何が学べるのか」を箇条書きで明確に書いていること。また、「全94ページ」とボリューム感を見せながら、実際のeBookの画像も入れてダウンロードするイメージをできるだけ湧くようにしている。こういった情報があるかないかでは、ダウンロード率は大きく変わってくる。
さらに、本ページには「このeBookのレビュー」を設置し、実際にeBookをダウンロードしたユーザーのレビューをFacebookから引っ張って掲載している。eBookの内容が素晴らしければコメントは必ずもらえるはずで、こちらには現時点で1,485件レビューが集まっている。

こういったポジティブなレビューが見えることがダウンロードを後押しする要素になっている。
余計な入力項目を省く
フォームの入力項目が多すぎるのも、途中で離脱されてしまう要素となってしまう。現在バズ部では、名前・会社名・メールアドレスと最低限の入力項目にしているが、入力項目を減らすほどコンバージョン率が上がっている。必要のない項目が入っていないか、例えば、もしアンケートをとりたいのならフォーム入力後にしよう。
また、フォーム入力を手間に感じさせない「見せ方」も大事だ。
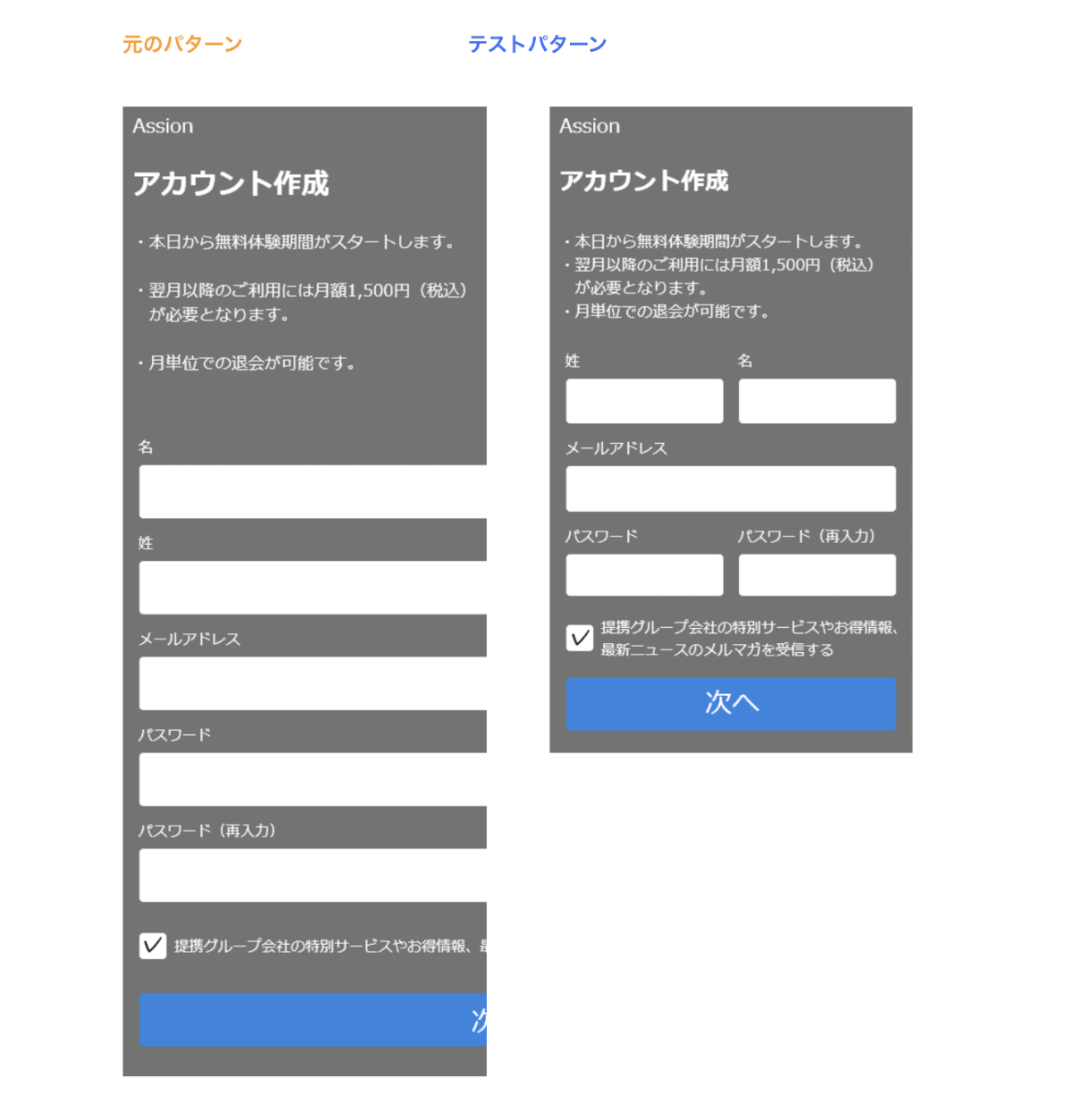
入力項目を短く見せることで、申込みが改善率103.94%という結果となった事例がある。
PCサイトのフォームがそのまま表示されているので、ボタンのテキストが見切れていたりモバイルで見ると横にスライドする必要があったりなど、フォームが長く手間に感じるものだった。モバイル画面に合わせてファーストビューに入力項目を収めるだけで、フォームが短く感じるものに変わっている。
フォームの入力項目を少なくできないか、見え方をよりスッキリさせられないか、ぜひ自分のサイトを見直してみよう。
12. CTAのボタンテキストを効果的なものにする
ボタンの文言を変えるだけでも反応は変わる。
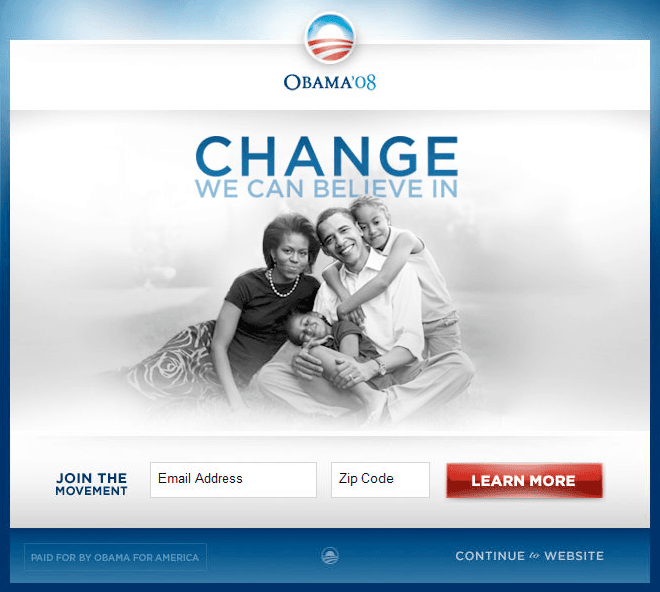
有名な事例でいうと、アメリカ大統領選でのオバマ陣営のキャンペーンサイトで、メルマガ購読ボタンの “SIGN UP(購読する)” を “LEARN MORE(もっと知る)” と変えたことでクリック率が18%向上し、さらにアイキャッチ画像などの変更も組み合わせて最終的に40.6%改善した。
「問い合わせする」から「無料相談する」に変えたり、「セミナーに申し込む」から「セミナーの席を確保する」に変えたり、ほんの少しの変更で大きな結果になる可能性がある。
よりクリックしたくなるボタンテキストがないかを考え、ぜひテストしてみよう。
13. FOMO(取り残される不安)を刺激するテキストを入れる
FOMO(フォーモ) とは、”Fear of Missing Out” の略で、取り残される不安・失う恐れを意味する。「今すぐ申し込まないと、損してしまうかもしれない」と緊急性を思わせるテキストをCTAにいれることもコンバージョンを上げる1つの手だ。
FOMOの例は以下だ。
- 今すぐ
- 限定公開
- 最後のチャンス
- 残り少し
- 今なら○%OFF
- 数に限りあり
- 残り○日
- 今だけ特別割引
もし何かのキャンペーンで割り引いているのなら、その旨をしっかりアピールしよう。
キャンペーンをしていなくても、「今すぐ」という言葉を入れるだけで効果があると言われている。例えば、「いつでも電話OK」より「今すぐ電話する」のほうが行動を促す。
14. よくあるデザインを脱する
特にソーシャル広告は、よくあるデザインだと全くユーザーの目に止まらなくなってしまう。一度今のデザインから離れて、全く違うデザインを考えてみよう。
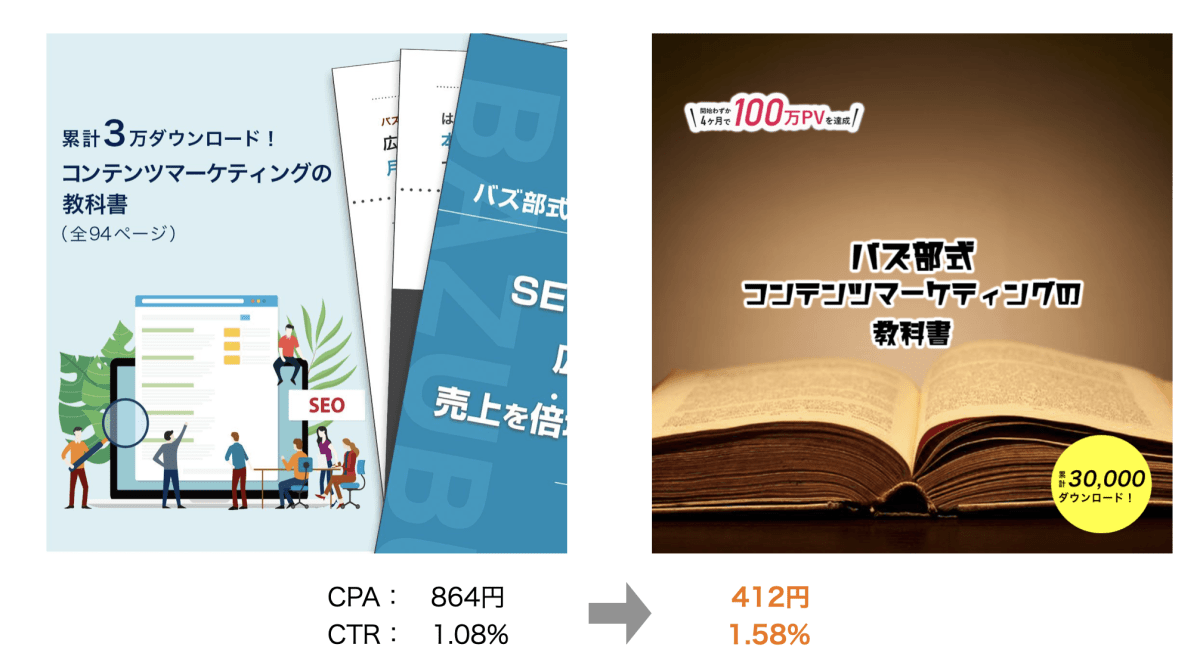
Facebook広告を目を引くデザインに変えてCPAが半分以下に
バズ部の無料eBookのダウンロードをFacebook広告に出稿した例だ。左が元々のデザインで、ダウンロードコンテンツの広告としてはよくある形となっている。それを目を引くデザインに変えたのが右の広告だ。
挿入するテキストはほとんど変わらないまま、黒みを帯びた奥行きのある写真と変わったフォントを使用している。こういった広告にしてはあまり馴染みのないデザインのため、これだけ見ると違和感を感じるかもしれないが、ソーシャルで目に止めてもらうには効果的だ。

CPA(顧客獲得単価)は864円から412円と半分以下に下がり、CTRは1.08%から1.58%と約1.5倍の増加となった。
15. 数値的価値を入れる
数字を入れると一気に情報の説得力が増す。CTAのコピーには具体的な数字を入れ込もう。
「多くの方にダウンロードいただいています」よりも、「累計3万ダウンロード突破」とあるほうがよっぽど魅力的に見える。
数値化できるのは以下のようなものだ。
- ダウンロード数や会員数
- お客様満足度
- 取引実績
- 地域最安値(価格)
- ダウンロードコンテンツのページ数や文字数
- リピート率
実は数値化できるものを秘めているのに入れていないのはもったいない。数字にできるものはないか今一度振り返ってみよう。
さいごに
たった一つのテキストを変えたりボタンの色を変えただけで、コンバージョン率は大きく変化する。もちろん、根本的にコンテンツないしは自社の商品サービスを磨き上げることも重要だが、すぐにできてコンバージョンが上がるならやらない手はない。常に改善点を探し、仮説を立ててテストをしよう。
注意点としては、言わずもがなだが、コンバージョンが増えるからといってユーザーが不快になるようなことはしないこと。×ボタンや戻るボタンを無くして強制回答にしたり、画面いっぱいにポップアップを出したりなど。一時的に数値は向上するかもしれないが、長期的に見たときにブランドに信頼が得られないと私は思う。ユーザーに対しては常に真摯に、ストレスを感じさせないコンバージョン改善をしていこう。