「サイトリニューアルを任されたけれど、どう進めればよいのかわからない。具体的な手順が知りたい」
上記の悩みを抱える企業の担当者のために、本記事では “サイトリニューアルの進め方” を実践レベルで詳しく解説する。
企業のWebサイトは、顧客接点としての重要性が高まっている。リニューアルに失敗すれば、アクセス数の減少や、ビジネスチャンスの損失に直結しかねない。
この記事は、初めてサイトリニューアルを行う方でもステップを踏んで進めることで、失敗を回避できる構成となっている。
読み終えると、リニューアルの全体像がつかめるとともに、成功への道筋が明確になるだろう。効果的なサイトリニューアルのために、役立ててほしい。
1. サイトリニューアルの進め方:全体像
最初に、サイトリニューアルの全体像から、つかんでいこう。
1-1. サイトリニューアルの全体フロー
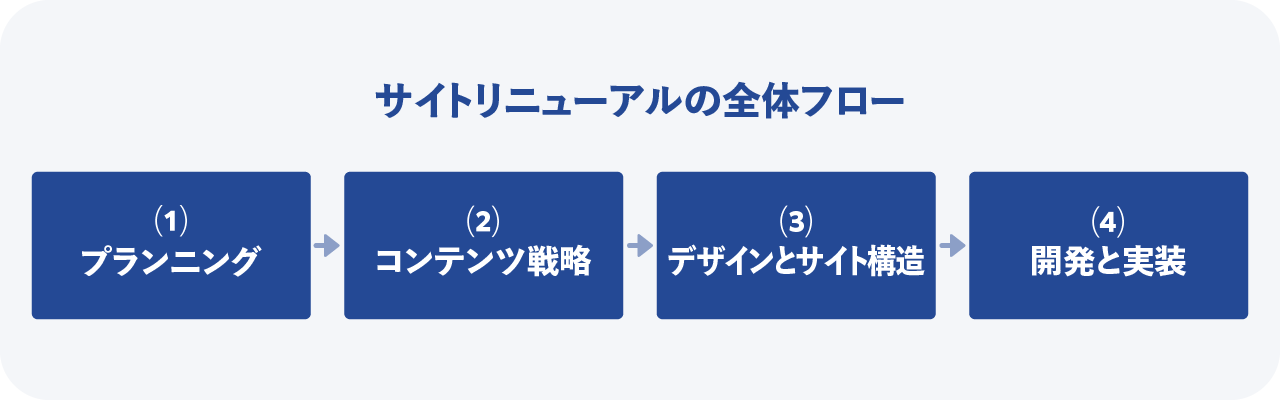
サイトリニューアルの流れは、以下のとおりだ。

【Webサイトリニューアルの全体フロー】
- プランニング:現状分析で既存サイトの問題点を明確にし、目的設定で具体的な目標を設定する。スケジュール計画で各工程の期間を明確にする。これらがプロジェクト全体の基盤となる。
- コンテンツ戦略:既存コンテンツの見直しでユーザー価値を再評価し、新コンテンツ計画でターゲット層のニーズに応える。SEO対策で検索エンジン評価を高める。
- デザインとサイト構造:デザインコンセプト策定でブランドイメージを向上させ、ナビゲーション設計で情報構造を整理する。
- 開発と実装:サイト開発でプログラミングを行い、テストで機能確認をする。修正で不具合を修正し、公開でインターネット上に公開する。
|
後ほど、それぞれの詳細を解説していくが、まずは大まかな流れをインプットしておこう。
1-2. 先に知っておきたい注意点
リニューアルプロジェクトの成功への道筋をつけるためには、以下の注意点を押さえておくことが重要である。
【サイトリニューアルの注意点】
- 目的と目標の重要性:何を目的としてリニューアルするのか明確にする。不明確だとプロジェクトが迷走する危険性がある。目的と目標を明確にすることで、方向性が定まり、効率的に進められる。
- リソースの確保:必要な人材、予算、時間を適切に配分し、計画的に確保する。リソース不足はスケジュール遅延やクオリティ不足の原因となる。
- コミュニケーションの強化:メンバー間のコミュニケーションを密にすることが重要だ。不足すると誤解やミスが生じる可能性がある。信頼関係を築くことで、円滑な進行が期待できる。
- ユーザー体験の最適化:ユーザーのニーズに応じたデザインや機能の提供が重要である。ユーザーの声を反映させることで、サイトの魅力を高められる。
- SEO対策:適切なキーワードの選定やメタデータの最適化など、検索エンジンでの評価を高める対策も抜け漏れなく行う。
- テストの徹底:公開前に十分なテストを行い、使いやすいサイトにする必要がある。不足するとユーザーに不具合を感じさせるかもしれない。徹底することで、満足度を高められる。
- データに基づく改善:公開後もデータ分析を行い、継続的に改善することが求められる。無視すると潜在的な問題点を見逃すかもしれない。データに基づく改善で、品質を向上させる。
- 法規制の遵守:リニューアルに伴い、法規制や規約の変更に対応する必要がある。適切に対応しないと法的な問題が発生する可能性がある。法規制を遵守することで、リスクを最小限に抑えられる。
- セキュリティ対策:サイトのセキュリティを強化することが不可欠だ。対策が不足すると、サイバー攻撃などのリスクが高まる。最新のセキュリティ対策を施すことで、安全なサイト運営が可能である。
|
あらかじめ、これらの注意点を念頭に置くことで、後々のトラブルを未然に防ぐことができる。
では、続けて具体的な実践手順を見ていこう。
2. サイトリニューアルの実践(1)プランニング

サイトリニューアルの第一歩は、プランニングだ。
この段階での計画と準備が、リニューアルの成功を左右する。以下、プランニングの各ステップについて詳しく解説する。
- 現状のWebサイトの評価
- リニューアルの目的と目標の設定
- リニューアルのスケジュールと予算の計画
- リニューアルのリスク分析
- 担当者のアサイン/外注先の決定
|
2-1. 現状のWebサイトの評価
現状のWebサイトを評価することは、リニューアルの出発点である。サイトの強みと弱みを明確にし、リニューアルの方向性を定める基盤としていく。
【評価項目】
- ユーザビリティの確認:サイトの使いやすさや操作性を評価する。ユーザーテストを実施し、操作のしやすさや情報の探しやすさを数値で評価する。具体的な改善点を明確にする。
- デザインの評価:ビジュアルやブランドイメージの一致をチェックする。ターゲット層へ効果的に訴求できているか、確認する。
- コンテンツの分析:コンテンツの質や更新頻度を分析する。コンテンツがユーザーの求める情報を提供しているかを検証する。
- SEO対策の状況:検索エンジンの評価やキーワード選定など施策の効果を確認する。検索結果の順位や流入数を評価する。
- セキュリティの確認:セキュリティ対策や脆弱性の有無をチェックする。セキュリティホールがないか、最新のセキュリティ対策が施されているかを検証する。
- 顧客ニーズの分析:ユーザビリティやデザインなど、顧客満足度の向上を図る要素を洗い出す。顧客の声や市場調査を元に、改善すべきポイントを明確にする。
|
このように、現状のサイトの評価をすると課題が見えてくるだろう。何がボトルネックとなっているのか、仮説を立てよう。
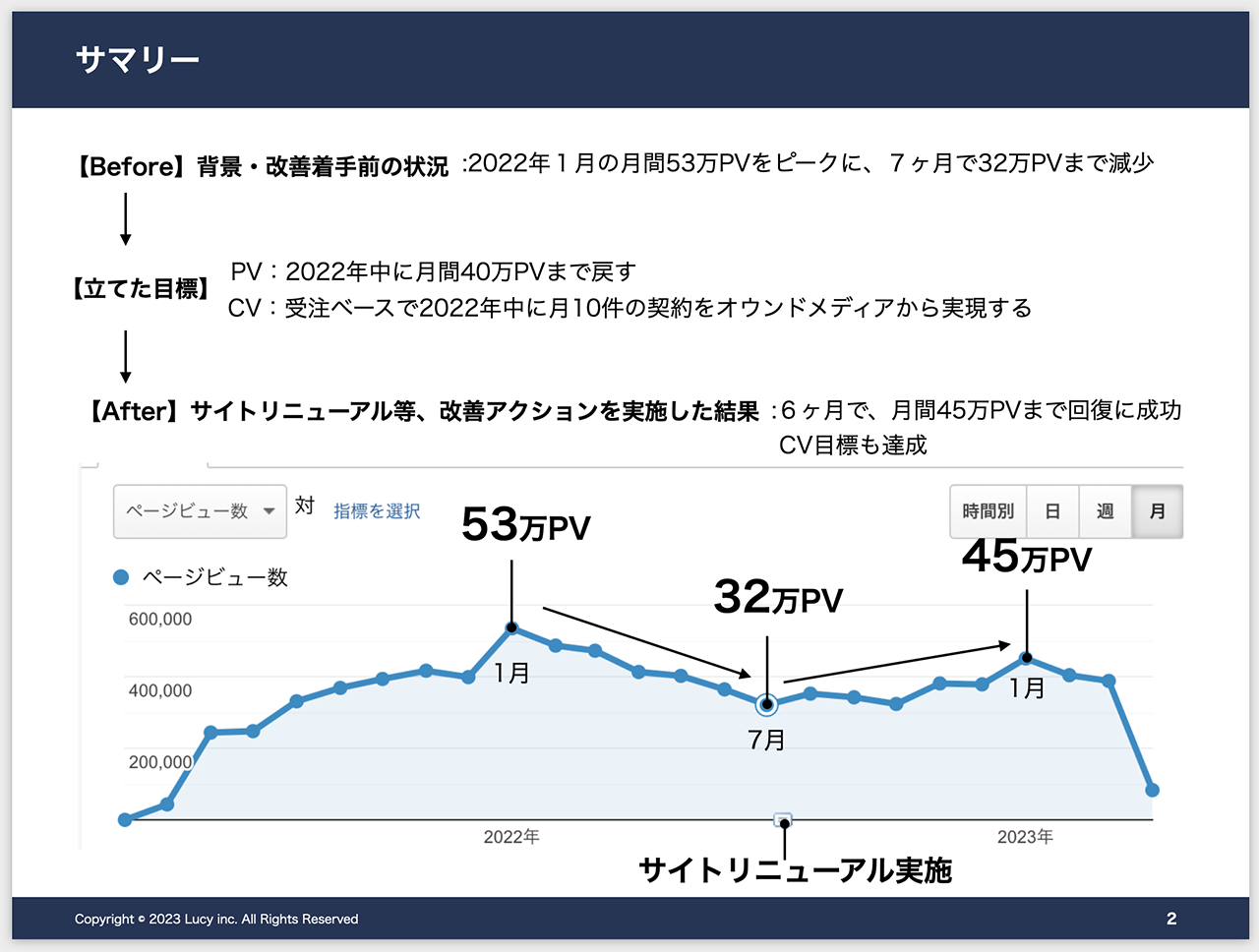
たとえば、以下は弊社が手がけたサイトリニューアルの現状分析と仮説である。
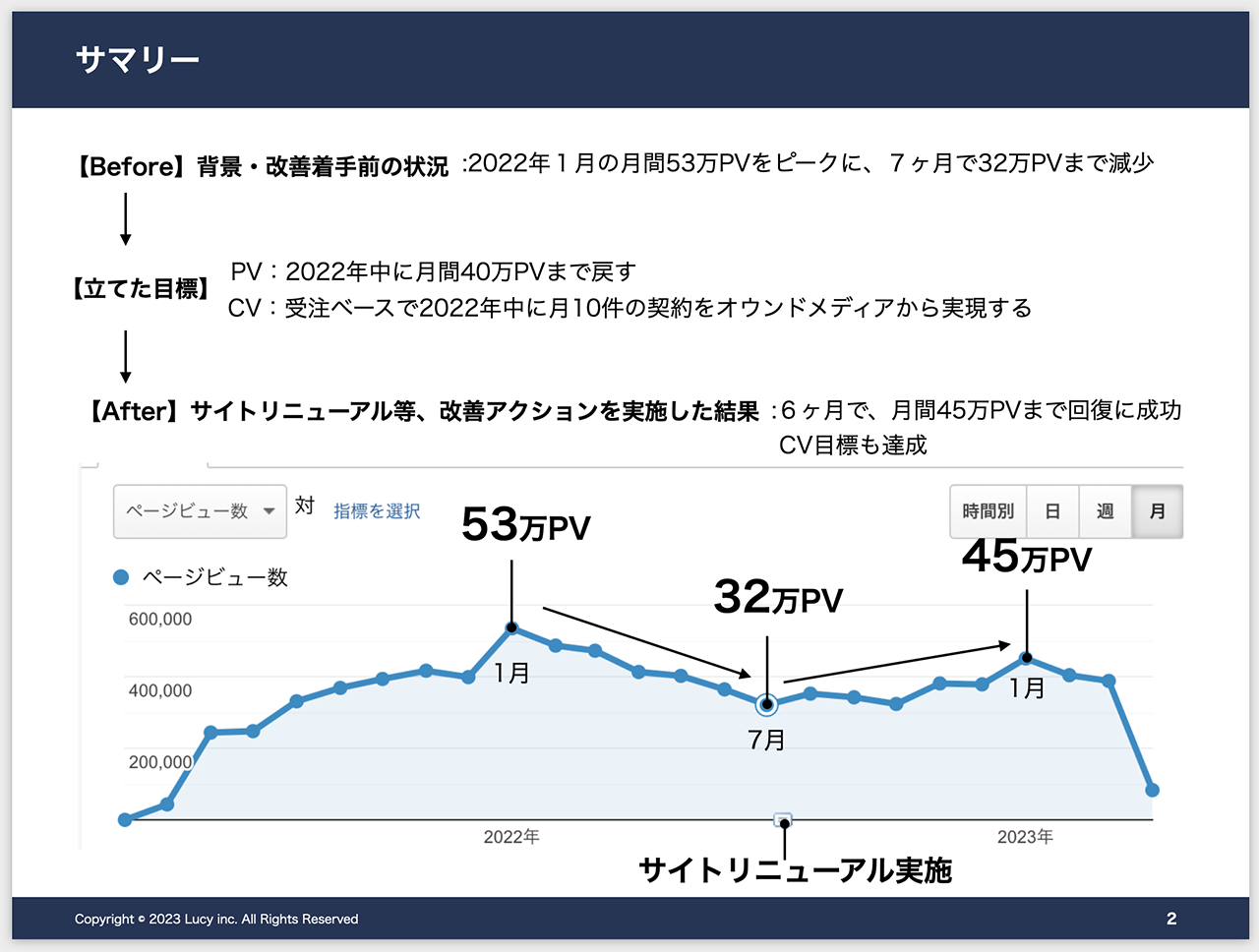
【現状と仮説の例】
当時考えた全体的なトラフィック減少の主な要因の仮説 ・UXが悪く、ユーザー行動指標に改善の余地あり。
・古い過去記事が多く、続々と競合サイト増える中で相対的な順位下落が発生しているのではないか
・内部リンクのメンテナンスが行き届いておらず、クローラーがしっかりと回遊できていないのではないか
・E-A-TがGoogleに十分認識されておらず、コンテンツが本来の実力で評価されていないのではないか
・細かな内部SEO対策が不十分で競合とジワジワとSEOランクのシェアを取られている可能性 |
2-2. リニューアルの目的と目標の設定
現状分析と前後しながら、リニューアルの「目的と目標」についても、明確にしていこう。
Webサイトのリニューアルにおいて、目的と目標の設定は極めて重要である。
目的は、リニューアルで何を達成したいのかを明確に定義するものだ。目標は、その目的を達成するための具体的な数値目標である。
【目的と目標の設定手順】
- ビジネス戦略の確認:企業のビジョンとリニューアルの方向性を一致させる。上位概念の経営戦略やマーケティング戦略と、Webサイトの方向性が一致しているかを確認し、必要に応じて調整する。
- 目的の定義:ビジネス戦略と顧客ニーズから、リニューアルの目的を明確にする。企業の成長戦略と顧客の期待を満たす方向性を設定する。
- 具体的な数値目標の設定:目的に基づき、達成すべき具体的な数値を設定する。訪問者数やコンバージョン率など、明確なKPIを設定し、達成目標を設ける。
- 期限の設定:目標達成の期限を明示し、進捗管理の体制を整える。プロジェクトのスケジュールを作成し、各フェーズの完了時期を明確にする。
|
【目的と目標の設定例】
- 目的:ユーザビリティの向上とブランドイメージの強化を通じて、新規顧客獲得数を増やす。
- 目標:2024年6月30日までに、(1)月間ビジター数を30%増加させる(現在50万人→リニューアル後65万人)(2)コンバージョン率を3pt上げる(現在4%→リニューアル後7%)
|
ここで設定する目的と目標は、プロジェクト全体の方向性を示す“コンパス”の役割を果たす。
適切な設定がなされないと、プロジェクトは迷走し、リソースの無駄が生じる可能性がある。
逆に、明確な目的と目標が設定されていると、プロジェクトメンバーの求心力が高まり、効率的な進行が期待できる。
2-3. リニューアルのスケジュールと予算の計画
Webサイトのリニューアルにおける「スケジュールと予算」の計画は、プロジェクトの成功を左右する要素である。
スケジュールは各工程の期間と納期を設定し、予算は外注費用やシステム費用などを見積もる。
目的・目標によって、どれだけのリソースを投入できるかが変わってくるだろう。プロジェクトの規模や要件に応じても、調整が必要だ。
「どれくらいのリードタイムおよび費用がかかるのか?」については、あくまで目安だが、以下を参考にしてほしい。
【リードタイムと費用の目安】
項目 | リードタイム | 費用 | 詳細 |
プランニング | 1〜2ヶ月 | 10万~100万円 | 企画・方針決定・スケジュール作成など |
デザイン・コンテンツ作成 | 1〜2ヶ月 | 30万~200万円 | デザイン作成・コンテンツ制作・写真撮影など |
システム開発 | 1〜2ヶ月 | 50万~600万円 | システム設計・開発・テストなど |
その他 | – | 10万~100万円 | ドメイン費用・サーバー費用・ライセンス料など |
合計 | 3~6ヶ月 | 100万~ 1000万円 | |
なお、費用は外注先によって大きく異なる。外注先については、この後、詳しく触れる。
2-4. リニューアルのリスク分析
重要な収益源として稼働中のサイトや、大規模なサイトのリニューアルの場合は、事前にリスクも見積もっておくことが大切だ。
ここでいうリスクとは、予期せぬ問題や障害のことである。
リニューアルの過程で発生し得るリスクを事前に想定し、それぞれのリスクに対する対策を計画することが求められる。
【リスク項目の例】
- スケジュールの遅延:プロジェクトの進捗が遅れる可能性がある。余裕を持った計画を立て、定期的な進捗確認を行う。
- 費用の超過:費用が計画を超える可能性がある。対策として費用の逐次監視と、外注分については契約書ベースでの実行を徹底する。
- システムの不具合:システムに不具合が発生する可能性がある。対策として、テスト工程を充実させ、専門のテスト担当者をアサインする。障害発生時の対応フローも整備する。
- SEO評価の低下:リニューアル時に、301リダイレクトやcanonicalタグの設定を正しくできないと、SEO評価が下がるリスクがある。SEOの専門家と連携して適切な対応をする必要がある。
- データ損失:重要なデータの損失が発生する可能性がある。データバックアップと復元計画を整備する。
- コンプライアンス違反:法規制などに違反する可能性がある。法律の専門家と連携し、コンプライアンスを確保する。
|
上記は一例であり、実際のリスクはそれぞれのサイト特性によって異なる。複数のメンバーによる多角的な視点で、リスクの洗い出しを行おう。
2-5. 担当者のアサイン/外注先の決定
「担当者のアサインと外注先の決定」は、サイトリニューアルの効率と品質に直結する。適切な人材と外注先を見極める必要がある。
【担当者のアサイン】
- プロジェクトマネージャー:全体の進捗管理と品質保証を担当する。リーダーシップのある経験豊富な人材を選ぶ。
- マーケター:プロジェクトのマーケティング戦略を担当する。市場分析と戦略立案のスキルを持つ人材を選ぶ。
- デザイナー:ユーザー体験とビジュアルデザインを担当する。クリエイティブな視点と技術力を兼ね備えた人材を選ぶ。
- コンテンツ担当:コンテンツの企画と制作を担当する。ターゲットに合ったコンテンツを提供できる人材を選ぶ。
- システム担当:システムの開発と構築を担当する。最新技術に精通した人材を選ぶ。
- テスト担当:システムのテストを担当する。細かい点までよく気づき、ユーザー視点も持っている人材を選ぶ。
- カスタマーサポート担当:顧客対応を担当する。顧客の声を反映させるために顧客理解の深い人材を選ぶ。
- 法務担当:契約や法規制の確認を担当する。法的なトラブルを回避する法務知識を持つ人材を選ぶ。
|
小規模な企業・プロジェクトの場合には、経営者やWeb担当者が複数の役割を兼任することも珍しくない。それぞれのケースに合わせて、読み替えてほしい。
社内にWebデザイナーやシステムエンジニアが不在の場合、リニューアル業務をWeb制作会社やコンサルティング会社などに外注することが一般的だ。
以下の検討事項に基づいて、外注先を選定しよう。
【外注先の検討事項】
- 信頼性の確認:外注先の信頼性を確認する際は、過去の実績や評価をチェックする。外注先が過去にどのようなプロジェクトを成功させたのか、クライアントからの評価はどうだったのかを把握する。
- 契約内容の明確化:契約内容を明確にするために、納期や品質、費用などの詳細を確認する。双方の期待値を明確にし、後々のトラブルを防ぐ。
- 進捗管理の体制確認:定期的な報告や連絡体制など、プロジェクトの進行状況を常に把握し、必要に応じて方針を調整するための体制が整っているかを確認する。
- 技術力の確認:プロジェクトの要求に応じた技術力があるかを評価する。提供される仕様書の質や、過去のプロジェクトでの技術的な成功事例などを参考にする。
- コミュニケーション体制の確認:円滑なコミュニケーションを取りやすい相手か確認する。話の通じやすさや質問への適切な回答、レスポンスの早さなどが挙げられる。
- 納期管理の体制確認:納期を守るための体制が整っているかを確認する。十分な人材が確保されていて、納期遵守で進行できる仕組みがあるかチェックする。
- 品質保証の体制確認:品質の高い成果物を提供するための具体的な方針や、基準があるかを確認する。
- 費用対効果の評価:予算内で最大の効果を得られる外注先を選ぶ。予算と成果物のバランスを見極めるため、具体的な見積もりや提案内容を比較検討し、最適な外注先を選定する。
|
なお、参考までに弊社でもサイトリニューアルを多く手がけている。以下のように、課題分析から目標設定、着実な成果までしっかりサポートする。
【弊社が手がけたサイトリニューアルの例】

サイトリニューアルによって、ビジネス成果を急速に向上させる必要がある方は、弊社へご相談いただければ幸いだ(⇒ お問い合わせはこちらのページへ )。
3. サイトリニューアルの実践(2)コンテンツ戦略

サイトリニューアルのプランニングができたら、中身の構築に進んでいく。「コンテンツ戦略」のフェーズである。
ここでは、既存コンテンツの見直しや新コンテンツの計画、SEO対策、サイトマップの作成など、効果的なコンテンツ戦略を立てるための具体的な手順について解説する。
- 既存コンテンツの見直し
- 新コンテンツの作成計画
- SEO対策の方針確認
- サイトマップの作成
|
3-1. 既存コンテンツの見直し
サイトリニューアルでは、まず既存コンテンツの見直しを行い、対処を決める必要がある。以下は、その具体的な手順だ。
【既存コンテンツの見直しプロセス】
- 一覧作成:全ページのURLとタイトルを一覧化し、全体を把握する。一覧化することで、重複や不足がないかのチェックが可能である。サイトの規模に応じ、専用ツールを使用することで効率化が図れる。
- アクセス解析:各ページのアクセス数や滞在時間を調査し、ユーザーの関心を数値で把握する。Google Analyticsなどの解析ツールを用いて具体的な数値を取得し、改善の方向性を探る。たとえば、アクセス数が少ないページはSEO対策の見直しが必要である。
- コンテンツ評価:重要度や情報鮮度を評価する。更新や削除の判断を合理的に行うために役立つ。専門家の意見やユーザーのフィードバックを取り入れることで、より精緻な評価が可能である。
- 更新計画策定:更新が必要なページについて、具体的な更新内容とスケジュールを計画する。目標とKPIを設定し、達成度の測定ができるようにしておくとよい。
|
このような取り組みを通じて、既存コンテンツを、ユーザーのニーズに応え、ビジネスの成長を促進するコンテンツへと生まれ変わらせていく。
3-2. 新コンテンツの作成計画
既存コンテンツの見直しと前後して、新コンテンツについても計画を進めていこう。
【新コンテンツの作成プロセス】
- 既存コンテンツの不足部分の把握:既存コンテンツの見直し結果を踏まえ、新たなコンテンツが必要な部分を明確にする。
- ターゲットユーザーの再確認:ターゲットユーザーを再確認する。最新版のペルソナ(人物像)をこのタイミングで設定するとよいだろう。ユーザーの変化に対応し、新たなニーズに応えるためには、定期的なペルソナの見直しが必要だ。
- コンテンツテーマの発見:ユーザーの関心や課題を調査する。アンケートやインタビューを活用し、ユーザーが求めている情報を特定する。ユーザーの真のニーズに応えるコンテンツを創出する方向性を定めていく。
- コンテンツ形式の選定:記事、動画、インフォグラフィックなど、最適な形式を選ぶ。ユーザー傾向やコンテンツの性質に応じて決定する。
- コンテンツマップの作成:既存コンテンツと合わせて、新コンテンツの配置を計画する。サイト全体の構造を見直し、ユーザーが求める情報に効果的にクセスできるようにする。
|
「コンテンツマーケティング」に本格的に取り組む意向を持つサイトであれば、このタイミングでコンテンツマーケティングの理解を深め、戦略に落とし込むとよいだろう。
以下の記事に目を通しておくと、コンテンツの質を高められるはずだ。
3-3. SEO対策の方針確認
サイトリニューアルに際して、SEO対策をどうしていくか、方針について明確化しよう。
【確認しておきたいSEO対策の方針】
- キーワード戦略の策定:ターゲットとするキーワードを選定し、それに基づいてコンテンツ戦略を考える。
- テクニカルSEOの方針:サイトの構造や速度、モバイル対応など、技術的な側面での方針を策定する。
- 内部リンク戦略の策定:サイト内のページ間のリンク構造を最適化する。
- 外部リンク戦略の策定:信頼性のある外部サイトへのリンク戦略を計画する。
- ローカルSEOの方針:地域に特化したSEO戦略を策定する。
- ユーザーエクスペリエンスの最適化:サイトの使いやすさを向上させる方針を立てる。
- 分析と評価の方針:SEO効果の分析と評価の方法を確立する。
|
可能であれば、上記はSEOの専門家のサポートを受けて進めるとよい。SEO分野の情報は多岐にわたり、アップデートも早いためだ。
SEO対策について、自力で知識をつけておきたい方は、以下の記事に目を通してほしい。
3-4. サイトマップの作成
コンテンツやSEOの方針が固まってきたら、サイトマップに落とし込んでいく。
サイトマップは、サイトの全体構造を一覧化し、ページ間の関係性を明確にするためのツールだ。
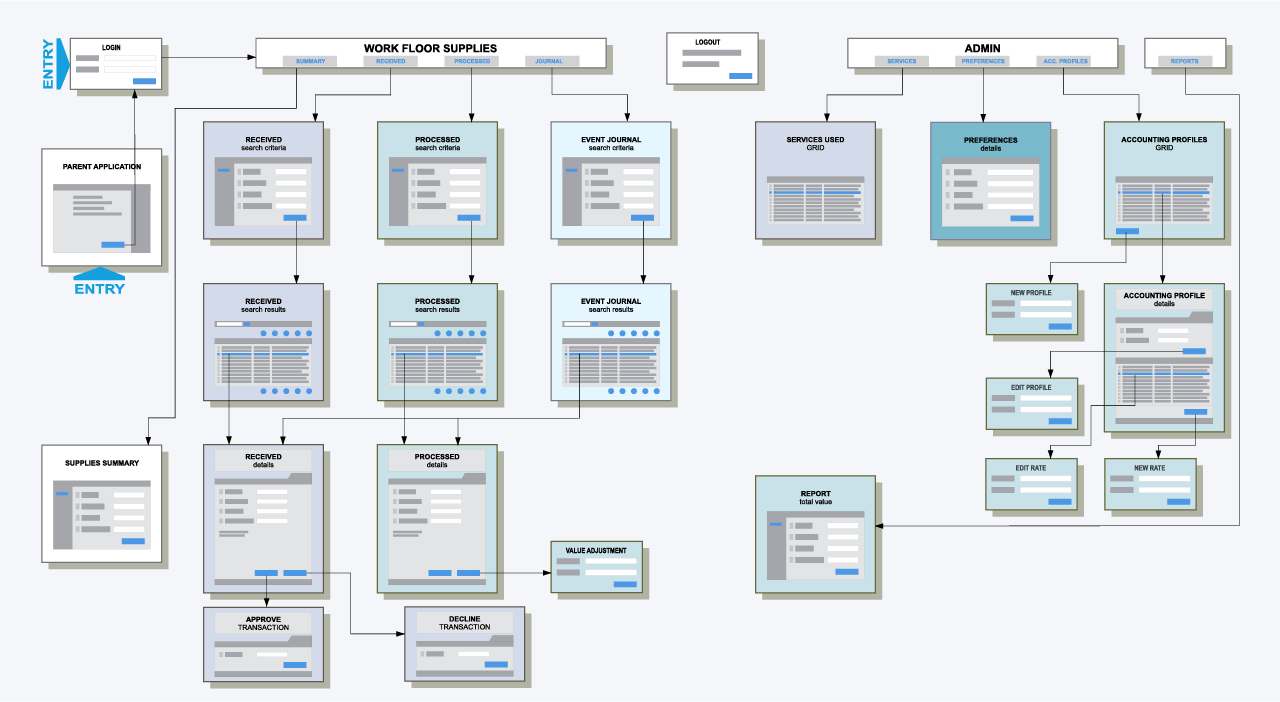
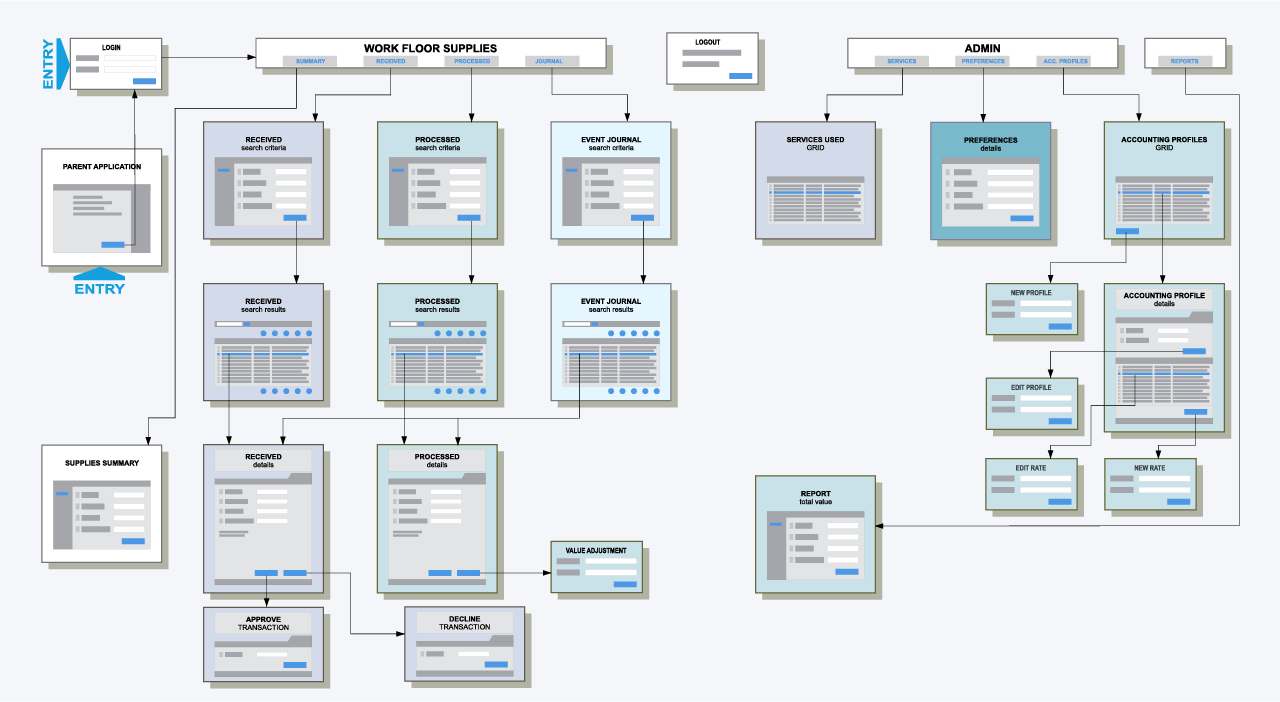
【サイトマップのイメージ】

マップとして可視化することで、修正点が見えてくることも多い。
ブラッシュアップを繰り返し、リニューアルの目的に合致するサイトマップを完成させていこう。
4. サイトリニューアルの実践(3)デザインとサイト構造

次に取り組むのが「デザインとサイト構造」である。ユーザー体験を向上させるために重要な意義がある。
デザインコンセプトの策定からナビゲーションの設計、ラフデザインの確認まで、以下の手順で進める。
- デザインコンセプトの策定
- ナビゲーションの設計
- 完成イメージの最終確認
|
4-1. デザインコンセプトの策定
まず、リニューアル後のサイトのデザインを、どのようなコンセプトにするか、定めていく。
【デザインコンセプトの策定における主要ステップ】
- ブランドイメージの確認:企業やサービスのブランドイメージを整理する。ブランドの価値や哲学を、一貫性を持って表現していくために重要だ。
- カラースキームの選定:サイト全体で使用する色を決定する。ブランドカラーをベースに、配色を設計することでまとまりのある雰囲気を作る。
- フォントの選定:読みやすさとデザイン性を両立させるフォントを選ぶ。ブランドイメージに合ったフォントは、サイトの印象を向上させる。
- ワイヤーフレームの制作:ページのレイアウトや配置を計画する。ユーザーが求める情報を効果的に提供できるように配慮する。
- キービジュアルやアイコンの選定:サイト内でメイン画像として印象付けるビジュアルやアイコンなどを選定する。
|
留意点として、デザインは、企業やプロジェクトのニーズ・目標に応じて、求められるレベルが異なる。
たとえば、テキスト記事を中心としたオウンドメディアであれば、高度なデザインセンスはかならずしも必要ない。シンプルで読みやすいデザインが求められることが多い。
一方、ブランドサイトのリニューアルなど、デザイン戦略に重点を置くプロジェクトでは、専門的な視点と技術が不可欠である。
デザイン事務所などのプロフェッショナルに依頼することで、ブランド価値を最大限に引き出し、訴求力の強いデザインを実現できるだろう。
4-2. ナビゲーションの設計
ナビゲーションの設計は、ユーザーがサイト内を効率よく移動するための骨組みである。サイトの使いやすさを左右する要素だ。以下のポイントで設計する。
【ナビゲーションの設計における重要要素】
- メインメニューの構成:サイトの目的(そのサイトが達成したいもの)に直結するページへのリンクをメインメニューに配置する。階層構造をシンプルに保ち、ユーザーが迷わずに求める情報へアクセスできるようにする。
- サブメニューの設定:メインメニューに続く関連ページへのリンクをサブメニューにまとめる。関連情報を体系的に整理して提供することで、ユーザーの利便性を向上させる。
- パンくずリストの導入:ユーザーがサイト内でどこにいるのかを視覚的に表示する。サイトの構造が理解しやすくなり、ユーザーがサイト内で迷子になるのを防ぐ。
- フッターメニューの整理:お問い合わせやプライバシーポリシーなど、サイトを利用する上で必要なリンクをフッターに配置する。ユーザーが安心してサイトを利用できる環境を提供する。
|
適切に設計されたナビゲーションは、ユーザーの満足度を高め、サイトの価値を向上させる効果がある。
ナビゲーションに関して、有益な記事を以下にリストアップしたので、参考にしてほしい。
4-3. 完成イメージの最終確認
本格的な開発に入る前に、ラフ案・モックアップ・プロトタイプなどを通じて、完成イメージの最終確認をする。
- ラフ案:初期のアイデアを形にしたもので、デザインの方向性を確認する。
- モックアップ:実際のデザインに近い形で、ビジュアルのバランスや配色を確認する。
- プロトタイプ:操作感やユーザビリティをテストするためのもので、実際の使用感を確認する。
|
完成イメージのすり合わせが不十分だと、実際に開発を進めていく過程で何度も出し戻しが生じ、スケジュール遅延の原因となる。
メンバーの疲弊やストレスも大きくなり、完成時の品質が下がる原因になりかねない。開発のGOサインを出す前に、しっかりと確認作業を行おう。
【最終確認のポイント】
- 内外のフィードバック収集:関係者やターゲットユーザーからのフィードバックを収集する。多岐にわたる視点からの評価は、デザインの質を向上させる。
- デザインコンセプトの再確認:デザインがビジネス目標と一致しているか、ブランドイメージに合致しているかを検証する。
- ビジュアル要素の調整:カラー、フォント、画像などのビジュアル要素が全体の調和を保っているか確認し、必要に応じて調整する。
- ユーザーインターフェースの想像確認:ユーザー視点での操作感を想像し、サイトの使いやすさを考慮する。実装後にどうなるかを想像しながら確認するのが大切だ。
- レスポンシブデザインの確認:異なるデバイスでの見え方を確認し、適切に表示される設計になっているか確認する。
- 社内キーパーソンの合意形成:後に鶴の一声でひっくり返ることのないよう、社内キーパーソンにあらかじめ合意を取っておく。たとえば、社長、営業部長、カスタマーサポートのマネジャーなどが挙げられる。
- 最終確認と承認:必要な調整が完了したら、最終確認と承認を行う。
- ペンディング事項の明確化:未解決の問題点の対応漏れがないようにリストアップし、後続のプロセスで対応する。
- 承認後のフォロー:デザイン承認後、開発段階への移行をスムーズに行うためのフォローを行う。外注先との連携を密にし、開発チームとの調整を図る。
|
ここまでのプロセスで、設計は、ほぼ完了だ。あとは、設計した内容を具現化していくフェーズに入る。
5. サイトリニューアルの実践(4)開発と実装

サイトリニューアルの最終段階は、「開発と実装」だ。
サイトの開発からテスト、修正、そしてリニューアルサイトの公開まで、以下の手順で進める。
5-1. サイトの開発
サイトの開発は、プログラマーやWebデザイナーが担当する。デザインと構造を具現化するプロセスだ。
【サイト開発の流れ(一例)】
- 開発環境の設定:使用するプログラミング言語やフレームワークを選ぶ。プロジェクトの規模や目的に応じてセレクトする。
- ページのコーディング:デザインを元にHTMLやCSSでページをコーディングする。デザインの細部を忠実に再現し、ブラウザ間の互換性を確保する作業が行われる。
- CMSの設定:WordPressなどのコンテンツ管理システムをインストールし、運用しやすくする。非技術者でもコンテンツの追加や編集ができるようにする。
- 機能の実装:必要な機能をプログラミングして実装する。ユーザー登録機能や検索機能など、サイトの目的に応じた機能を開発する。
- サイトの最適化:ページのロード速度を向上させたり、SEO対策を施したりする。ユーザー体験を向上させる。
- テストとデバッグ:開発したページや機能のテストを行い、エラーやバグを修正する。
|
複雑な要件のサイトリニューアルでは、これらの開発期間が数ヶ月以上かかることもある。
サイト開発期間の短縮を求めすぎれば、品質の低下につながる危険がある。余裕を持ったスケジューリングが必要だ。
5-2. テストと修正
サイトの開発が一通り終わったら、テストと修正のプロセスに入る。
【テストのチェックポイント】
- デザインの確認:最終承認してGOサインを出したデザイン案が、問題なく再現されているか。
- 動作の確認:お問い合わせフォーム、購入ボタン、スライド、動画などの機能が問題なく動作するか。
- ユーザー体験の最適化:サイトの使い勝手がよいか、ナビゲーションがわかりやすく、ユーザーがストレスなく操作できるか。
- ブラウザの互換性:主要なブラウザでの表示が正常であるか、デザインや機能が崩れていないか。
- レスポンシブデザイン:異なるデバイスでの表示が適切であるか、スマートフォンやタブレットでも快適に閲覧できるか。
- リンク切れ:リンク切れしている部分がないか
|
テストは開発・実装の担当者も行っているが、自社でも主体的に検証する必要がある。
求める成果物との一致性や、自社の顧客視点でのテストは、社内メンバーにしかできないからだ。
テストは複数のフレッシュな視点で行うと、問題点に気づきやすい。プロジェクトメンバー以外にも協力を依頼して、十分にテストを実施しよう。
5-3. リニューアルサイトの公開
リニューアルサイトの公開は、テストと修正が完了した後の最終段階である。
この段階でのミスは、顧客へ直接的な迷惑をかけることになりかねない。細心の注意を払いながら、以下の手順で公開を進める。
【リニューアルサイトの公開プロセス】
- サーバーへのアップロード:完成したサイトを本番サーバーにアップロードする。セキュリティ設定や容量を確認し、トラブルがないようにする。サーバーの設定ミスは、サイトの稼働停止につながるため、専門の技術者が行う。
- ドメインの設定:ドメインを正しく設定し、サイトにアクセスできるようにする。ドメインの設定ミスは、サイトへのアクセス障害を引き起こすため、これも専門の技術者が行うのが望ましい。
- 転送の設定:旧サイトから新サイトへの転送設定を行う。URLの変更によるリンク切れを防ぐため、301リダイレクトの設定が重要である。SEOへの影響も考慮し、計画的に実施する(※)。
- 公開の告知:リニューアルの告知をユーザーに向けて行う。告知の方法やタイミングは、ターゲット層の反応を最大限に引き出す戦略を立てる。SNSやメールマガジンなど、効果的な手段を選ぶ。
- 公開後の対応準備:公開後の問い合わせ対応体制を整える。ユーザーからのフィードバックを迅速に対応し、サイトの改善に活かす体制を構築する。
|
※転送の設定については、以下の記事にて詳説している。
これらのプロセスを通じて、サイトリニューアルの開発と実装が完了する。計画的に進め、ユーザーにとって価値のあるサイトを生み出そう。
6. サイトリニューアルを成功させる重要ポイント
最後に、サイトリニューアルを成功させるうえで重要な3つのポイントをお伝えする。
- 信頼できる外部パートナーと協働する
- 社内のすべての部署から意見を吸い上げる
- コンテンツ力を高める機会にする
|
6-1. 信頼できる外部パートナーと協働する
1つめは「信頼できる外部パートナーと協働する」である。
サイトリニューアルは、多岐にわたる専門的な技術と知識が必要である。そのため、外部の専門家と協働することが一般的だ。
以下に、信頼できる外部パートナーと協働するメリットを挙げる。
【外部パートナーと協働するメリット】
- 最新技術の反映:外部の専門家は、最新のWeb技術を持っている。サイトが陳腐化して時代遅れになるのを防ぎ、ユーザー体験の向上が期待できる。
- プロのデザイナーとの連携:Webデザインのトレンドを把握したプロのデザイナーと連携することで、訴求力と使いやすさを両立したサイトを構築できる。
- SEO効果の最大化:SEOの専門家と連携することで、検索エンジンで評価を高められる。サイトへのアクセス数増加が期待できる。
- リソースの有効活用:専門的な業務を外部に委託することで、内部リソースの節約が可能である。これにより、他の重要な業務に集中することができる。
|
なお、弊社がとくに強みを持っているのは、「新規顧客の獲得を目的としたオウンドメディア」のサイト改善である。
こちらの成功事例のページに、オウンドメディアのサイト改善事例が多く掲載されているので、参考にしてほしい。
6-2. 社内のすべての部署から意見を吸い上げる
2つめは「社内のすべての部署から意見を吸い上げる」である。
サイトリニューアルは、一部のメンバーだけで進めるのではなく、全社的に取り組みたいプロジェクトだ。
社内の各部署からの意見を集約し、最高のサイト構築に向けて、求心力を高めよう。
【社内意見の吸い上げの意義】
- 多岐にわたるニーズの反映:営業部門は顧客の動向、技術部門はシステムの安定性、人事部門は採用ブランディングなど、それぞれのニーズを反映させることが可能になる。
- 多面的な視点からの最適化:各部署の意見を統合することで、一方的な視点では見過ごされるかもしれない要素も捉え、よりバランスの取れたサイトリニューアルが実現できる。
- コミュニケーションの促進:意見の吸い上げは、部署間の連携を強化し、組織全体の一体感を高める効果がある。結果として、プロジェクトの進行がスムーズになる。
|
広く意見を吸い上げるプロセスは、「参加感」の醸成にもつながる。
リニューアル後も、それぞれのメンバーが関わったサイトとして、社内で愛着を持って運営されることになるだろう。
余談だが、社内で愛されているサイトは、大きく飛躍しやすい。ユーザーにも真心が伝わるからだ。
6-3. コンテンツ力を高める機会にする
3つめは「コンテンツ力を高める機会にする」である。
サイトリニューアルの際には、デザインや操作性だけでなく、「コンテンツの質向上」に取り組むべきだ。これからのWebマーケティングは、「コンテンツ勝負」となる。
【コンテンツ力を高めるアプローチの例】
- ユーザーのニーズ分析:ユーザーが何を求めているのか把握する。心の深層にある潜在ニーズまで深く理解する。
- コンテンツの定量的評価:コンテンツの効果を数値で客観的に評価する。データを元に、改善点を見つける。
- 価値提供の明確化:コンテンツが提供する価値を明確にする。ユーザーの役に立つコンテンツだけを生み出すと決める。
- 専門的な記事の提供:自社にしか作成できない専門性の高いコンテンツづくりに取り組む。他では得られない知識や情報を提供する。
- 動画コンテンツの活用:文字情報だけでなく動画も活用することで、わかりやすさを高める。動画は、専門的な内容でもわかりやすく伝える手段となる。
- ストーリーテリングの導入:コンテンツに物語を組み込む。心に響くコンテンツは、ユーザーとのつながりを深化させる。
|
サイトリニューアルを、コンテンツの質的な進化の機会とする。そうすれば、獲得できるビジネス成果は、何倍にも拡張していくだろう。
7. まとめ
本記事では「サイトリニューアル」をテーマに解説した。
(1)プランニング
- 現状のWebサイトの評価
- リニューアルの目的と目標の設定
- リニューアルのスケジュールと予算の計画
- リニューアルのリスク分析
- 担当者のアサイン/外注先の決定
|
(2)コンテンツ戦略
- 既存コンテンツの見直し
- 新コンテンツの作成計画
- SEO対策の方針確認
- サイトマップの作成
|
(3)デザインとサイト構造
- デザインコンセプトの策定
- ナビゲーションの設計
- 完成イメージの最終確認
|
(4)開発と実装
サイトリニューアルを成功させる重要ポイントとして、以下をお伝えした。
- 信頼できる外部パートナーと協働する
- 社内のすべての部署から意見を吸い上げる
- コンテンツ力を高める機会にする
|
本記事を参考に、ひとつひとつのプロセスを丁寧に実行しながら、サイトリニューアルを完遂させてほしい。