- オンライン
売れるサイト作成に必須!たった4つのWEBデザインの基本法則
インターネットをビジネスに活用することが当たり前になり、競合他社がひしめく現在のWEB市場において、WEBデザインは以前よりも遥かに重要性を増している。
なぜなら、WEBデザインそのものが、コンバージョンを大きく左右する要素の1つとなっているからだ。
しかし、デザイン的に素晴らしいスキルを持っているデザイナーは数多くいるが、デザインとコンバージョンの双方にフォーカスしているデザイナーはまだまだ少ないように思う。
そこで、本日は、私自身の経験から、WEBデザイナーの方にも身につけておいて欲しい、コンバージョンを生むためのWEBデザインの考え方をシェアさせて頂こうと思う。
それでは、早速始めよう。
1.エド・バーネットの「40/40/20」の法則
本当にお客様の役に立ち、結果を保証できるデザイナーやコピーライターになりたいのであれば、デザイナーはコピーライティングも抑えておくべきだし、コピーライターはデザインも抑えておくべきだ。しかし、同時にマーケティングのプロフェッショナルである必要がある。
いきなりデザイン以外の要素で恐縮だが、エド・バーネットの「40/40/20の法則」は、全てのデザイナーやコピーライターが抑えておくべき重要な法則だ。
エド・バーネットの40/40/20の法則:
マーケティングが成功して多くの売上げを生み出すかどうかは以下の3つの要素によって決まるという法則。
- 40%:正しいターゲットにアプローチできているかどうか
- 40%:商品の品質
- 20%:デザインやコピーライティングなどのセールステクニック
つまり、ある商品が大きく売れるかどうかの大部分は、サイトのコピーライティングやデザインよりも、適切なターゲティングと商品プランにかかっているということだ。
デザインやコピーライティングだけで改善できることは意外なほどに少ない。そのことを理解した上で、下記のポイントに従ってWEBサイトをデザインしていこう。
2.グーテンバーグの法則
ユーザーの大半は、WEBサイトを開いた時の最初の印象で、そのページを読み進めるかどうかを決める。つまり、WEBサイトのコンバージョンを上げるために、まず必要なのは、人間の視線の動きに沿った魅力的なファーストビューを用意することだ。
そして、ファーストビューをデザインする際は、グーテンバーグの法則が役に立つ。
グーテンバーグの法則とは、現在の新聞レイアウトの原型を創ったエドムンド・C・アーノルドのデザインコンセプトを基礎として、WEB上での人間の視線の動きを可視化したものだ。
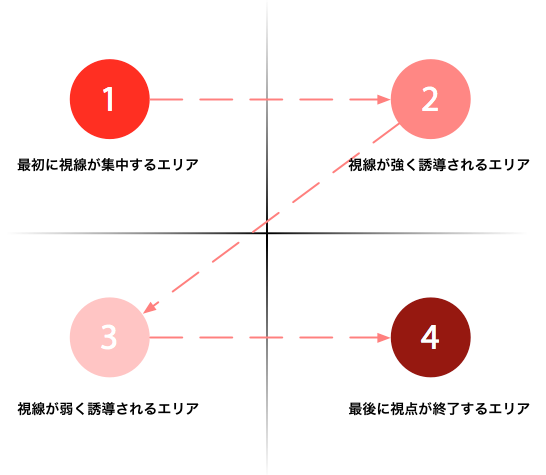
以下の図を見てみて欲しい。

グーテンバーグの法則によると、人間はWEBページを開いた時に、左上→右上→左下という順番で視線が推移していき、最終的に右下で視線が落ち着くことになる。
従って、左上に魅力的なキャッチコピーを配置や商品画像を配置して、最終的に視線が落ち着く右下のエリアにコール・トゥ・アクションのボタンを配置するように、商品詳細ページやランディングページをデザインすると、ユーザーを迷わせることなく購買まで誘導することができる。
そのためにもファーストビューには、コンバージョンを生み出すために必要最低限の要素を必ず設定しておこう。コンバージョンを生むためのファーストビューレイアウトに関しては、ぜひ「売れるランディングページデザインの10の特徴」も参考にしてみて欲しい。
3.Fパターンの法則
理想はファーストビューだけで、ユーザーに購買行動まで行ってもらえるようなWEBページが理想だが、多くの場合それは難しい。従って、しっかりとボディコンテンツを用意する必要がある。
しかし、WEBユーザビリティ研究の第一人者ヤコブ・ニールセン博士の2008年の研究によると、サイト内の文章は、平均で全文章量の28%しか読まれていない。つまり、人はボディコンテンツの文章を一字一句読むのではなく全体を流し読みしようとする。
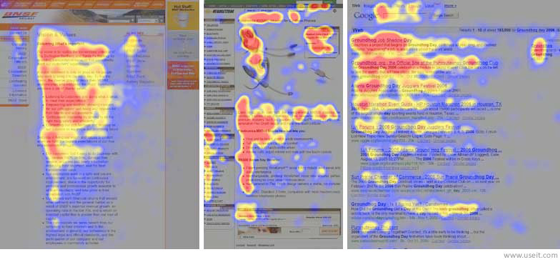
そして、流し読みの際、その視線は下図のようにF型で推移していく。

従って、このFラインに沿って、流し読みに適したサイトレイアウトを心がけることによって、同じ時間でユーザーに与える情報量を増やし、コンバージョンを高めることができる。
その際の注意点は以下の通りだ。
- 魅力的な小見出しを使いデザインで目立たせる:
魅力的な小見出しとは、ページを流し読みしている人の注意を引きつけ、「しっかりと読んでみたい」と思わせるような文言だ。具体例は「組み合わせて使うだけで高い成果を出すキャッチコピーの基本型30」を見てみよう。こうした文言を、流し読みの時でも目が入るようにデザインしよう。 - ブレットリストを使う:
ブレットリストとは、商品やサービスによって得られるベネフィットを箇条書きにしたものだ。そこに書き記したベネフィットのうち、どれか1つでもはまれば、ユーザーは、そこで立ち止まって、文章を読もうとしてくれる。もちろん、ブレットリストもデザイン的に目立つようにしておこう。 - それぞれの文章の最初の2行のインパクトを重視する:
小見出しやブレットリストに気を引かれたユーザーは、実際に文章を読もうとしてくれる。しかし、その時に、最初の文章でユーザーを引き込むことができなければ、途中まで読んで、離脱されてしまう。従って、それぞれの文章の最初の2行には特に気を配ろう。
これらのテクニックを使って、見栄えだけではなく、コンバージョンを生むために必要な情報がユーザーにしっかりと伝わることを心がけよう。なお、ライティングの基本に関しては、「素人でもプロ並みにかけるようになる5つのテクニック」を読んで吸収して欲しい。
4.0.2秒ルール
ミズーリ大学の研究によると、被験者は、WEBページを開いたら、まず2.6秒かけて全体にザッと目を通し、そして、気になった部分に0.18秒だけ焦点を合わせて、じっくり読むか、次のパーツに移るかを決める。
つまり、実際に読み進めるか、そのパーツを飛ばすかを決めるのに0.2秒もかからないのだ。従って、サイト内の各要素は0.2秒以内に、ユーザーの注意を引けるようにデザインを心がける必要がある。
なお、実験の際に、被験者の目が最も止まりやすかったパーツは以下の通りだ。
- サイトロゴ:6.48秒
- メインナビゲーションメニュー:6.44秒
- サイト内検索メニュー:6秒
- FacebookのLikeBoxやTwitterのフォローボタン:5.95秒
- サイトのキャッチ画像:5.94秒
- 文章コンテンツ:5.59秒
- コンテンツ直下:5.25秒
WEBサイトやランディングページをデザインするときは、全体のデザインと同様に、以上の7つのパーツに関して特に集中してデザインをするようにしよう。
最後に:機能的なデザインとは?
現在のWEB市場で競合他社に勝つためには、WEBデザイナーはもちろん、コピーライターやマーケターが、それぞれの仕事を深く理解して、強い信頼関係を築いた上で、仕事を進める必要がある。
そのため、WEBデザイナーは、コピーライティングやマーケティングを勉強すべきだし、コピーライターもWEBデザインや、マーケティングの視点が不可欠だ。また、全体を統括するマーケターには、WEBデザインやコピーライティングだけでなく、システムエンジニアとしての経験やノウハウが必要となる。
そして、職種を超えて、「自社またはクライアントの売上げを増やす」という共通の認識を持って、機能的にチームとして動くことで、初めて機能的なデザインを実現することができる。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













