- オンライン
.htaccessとは?5つのできることや詳しい設置方法を解説
.htaccessとは、Webサーバーの動作をディレクトリ単位で制御できるファイルのことだ。
| .htaccess(ドットエイチティーアクセス) |
| Webサーバーの動作をディレクトリ単位で制御できるファイル |
.htaccessファイルを作成し設置することで、ベーシック認証やリダイレクト設定など目的に応じたコントロールができる。
ただし、.htaccessはサーバーの動作を制御する大きな力を持つため、正しく使用しないとセキュリティリスクの増加やWebサイトが表示されないなどのトラブルにつながる可能性がある。
そこでこの記事では、.htaccessの概要や.htaccessを設置することでできることなど、.htaccessを使用するときに知っておきたい基礎知識を解説する。
【この記事を読むと分かること】 ・.htaccess(ドットエイチティーアクセス)とは |
この記事を最後まで読めば.htaccessの適切な使い方が把握でき、目的に応じて使用を検討できるようになるはずだ。.htaccessは便利なファイルだからこそ、あらかじめ適切な使い方を把握しておこう。
目次
1..htaccess(ドットエイチティーアクセス)とは

冒頭でも述べたように.htaccess(ドットエイチティーアクセス)とは、Webサーバーの動作をディレクトリ(複数のファイルの分類・整理ができる保管場所)単位で制御できるファイルだ。
世界的に普及しているWebサーバーソフトウェア「Apache(アパッチ)」などの環境下で使用できる。
「5..htaccessの記述方法と5つのできること」で詳しく解説しているが、.htaccessを使用すると特定のWebブラウザからのリクエストに対して下記のような制御を指示できる。
・ベーシック認証
・リダイレクト設定
・URLの正規化
・IP制限
・カスタム404エラーページの表示
例えば、Webブラウザからリニューアル前のURLへのアクセスリクエストがあった場合は、.htaccessでの制御を使うとリダイレクト先を表示させるようにコントロールができる。
1-1..htaccessは極力使用しない
Webサーバーソフトウェア「Apache」の公式サイトでは、.htaccessの使用は極力避けるように明記されている。
サーバーの主設定ファイルにアクセスできない場合を除いて、.htaccessファイルの使用は極力避けてください。 世の中には、例えば、ユーザ認証は常に.htaccessファイルで行なわなければならない、という誤解が広まっていますが、まったくそんなことはありません。 |
Apacheが.htaccessの使用を避けるよう訴える背景には、次の2つの理由がある。
①サーバーの負担が大きくなる
.htaccessを許可すると、ファイルがリクエストされる度に.htaccessが存在するかどうか読み込みを行わなければならない。大量のアクセスがあるサーバーではこの作業が大きな負担となり、サーバー自体の性能の劣化を招く恐れがある。
②セキュリティリスクを高める
.htaccessを設定するには、サーバーにアクセスする情報やサーバー内の書き換えが必要となる。例えば、第三者に.htaccessの設定を依頼した場合、機密情報を共有しなければならずセキュリティリスクが高まる。
.htaccessはディレクトリ単位での制御が簡単に実施できるため使いやすいファイルではあるが、上記の2つのリスクを踏まえたうえで使用を検討しよう。
2..htaccessが使用するための2つの条件

.htaccessを使用するには、次の2つの条件を満たす必要がある。1つ目は、.Apacheを始め.htaccessが使用できるWebサーバーソフトウェアを使用していることだ。.htaccessは、すべてのWebサーバーソフトウェアに対応しているわけではない。
例えば、Microsoft Internet Information Services(IIS)では、.htaccessが使用できない。あなたが使用しているWebサーバーソフトウェアが.htaccessに対応しているか、あらかじめ確認しておこう。
2つ目は、.htaccessが記述できる設定になっていることだ。.htaccessに対応しているWebサーバーソフトウェアであっても「1-1..htaccessは極力使用しない」で解説したリスクを考慮し、.htaccessが設定できないよう初期設定されている場合がある。
とくにレンタルサーバーを使用している場合は、.htaccessが利用できないようにroot権限が必要なhttpd.conf内の記述で制限をかけていることがある。事前に.htaccessが利用できるのか確認しておくといいだろう。
3..htaccessの有効範囲と設置場所

.htaccessは、設置をしたいディレクトリにファイルをアップロードする。例えば「https://www,example.com」のサイト全般に.htaccessを設定したい場合は、「https://www,example.com」のホームディレクトリにファイルをアップロードする。
一方で、「https://www.example.com/shop/」という下層ディレクトリに.htaccessの設定をしたい場合は、shopのディレクトリ内にファイルをアップロードする。
1つのサイトに「https:/www./example.com/item/」や「https://www.example.com/blog/」など複数のディレクトリがある場合は、それぞれに.htaccessを設置することも可能だ。
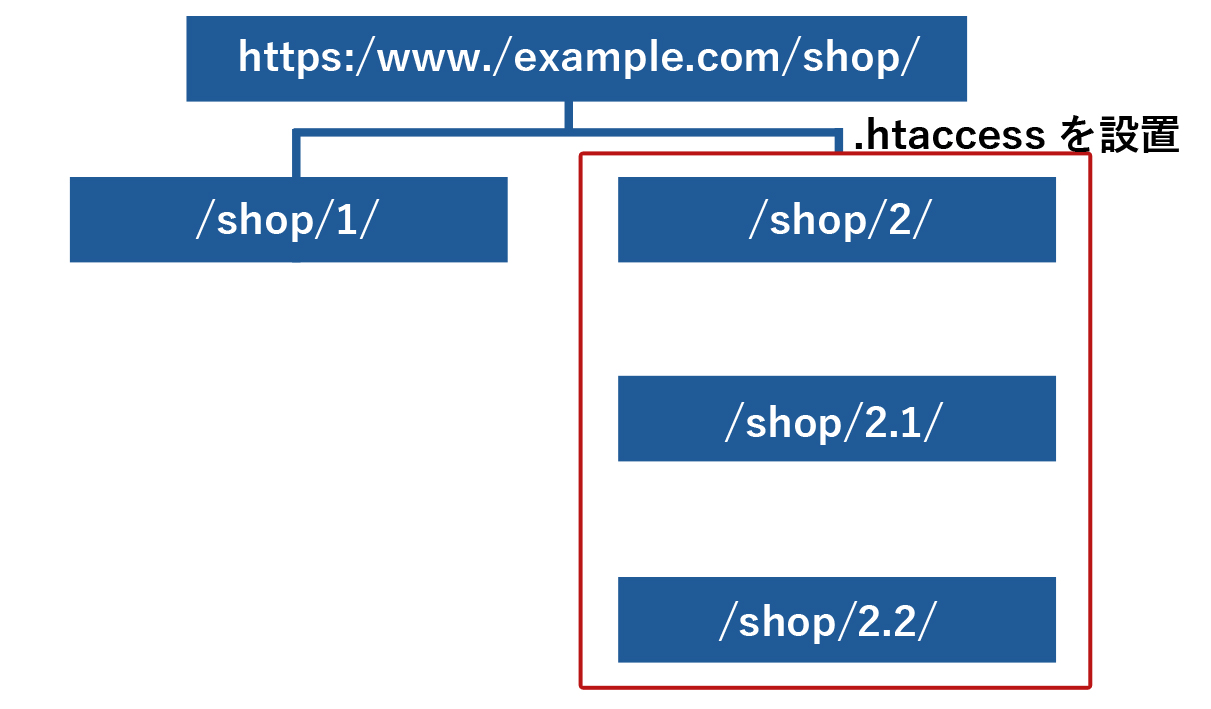
ここで気をつけたいのは、.htaccessの有効範囲である。.htaccessを設置したディレクトリでは、サブディレクトリを含むすべてのファイルに設定が反映される。
例えば、下記のように「/shop/2/」のディレクトリ内に.htaccessファイルをアップロードしたとすると、その下にある/shop2.1/や/shop2.2/にも反映される。

一方で、同じ階層の「/shop/1/」は「/shop/2/」の下層ではないため.htaccessの設定は反映されない。このように、.htaccessの設定場所によって有効範囲が異なるため、目的に応じたディレクトリ内に設定する必要がある。
4..htaccessの設置手順

.htaccessを設置するときには、下記の2ステップで設置ができる。
.htaccessを設定する手順 |
❶ .htaccessファイルを作成する |
目的に応じて記述内容は変わるが基本的な手順は同じなので、まずは全体の流れを掴んでおこう。
4-1..htaccessファイルを作成する
まずは、.htaccessを作成する。.htaccessファイルを作成するときのポイントは下記の5つだ。
①テキストエディタを使用する |
ファイルの作成時に注意したいのは、テキストエディタを使用することだ。メモ帳やワードパッドを使用すると、自動的に文字コードなどが付与されてしまう可能性があり.htaccessが正しく作成できない。
また、コードの記述を終えたらエラーを防ぐために、最後に空行を入れることを忘れないようにしよう。ファイル内の記述は目的に応じて大きく異なるため「5..htaccessの記述方法と5つのできること」を参考にしてみて欲しい。
4-2.サーバーにアップロードする
.htacessファイルが作成できたら、FTPソフトなどを使用し設置するディレクトリ内にアップロードをする。
詳しいアップロード方法は、使用しているサーバーやレンタルサーバーにより異なる。アップロード方法を誤るとサーバーエラーにつながるため、適切な方法を確認して実践しよう。
5..htaccessの記述方法と5つのできること

.htacessは、主に下記の5つの目的で使用される。
.htaccessを設定するとできる5つのこと |
❶ ベーシック認証 |
目的によって.htacessの記述方法が異なるため、一つずつ詳しく解説していく。
5-1.ベーシック認証
ベーシック認証とは、HTTP通信で扱えるユーザー認証方法を指す。ベーシック認証を設定するとサイトやページにアクセスしたときに、パスワードとIDの入力が必要となる。

インターネット上に一般公開されているWebサイトとは異なり、パスワードとIDを知っている人のみが閲覧できる環境が作れる。
・一般公開前のサイトやページを複数人で管理する場合
・特定の人だけに公開するサイトやページを作りたい場合
などに使用されることが多い。
5-1-1.ベーシック認証の記述方法
ベーシック認証を設定するときには、.htaccessのファイル内に下記の4行を記述する。
AuthType Basic |
1行目は、認証方式を指定している。「Basic」と記述すると、ベーシック認証を指定できる。2行目は、ダイアログボックスに表示される認証領域を記述する。認証領域を間違えると違う認証領域だと判断され、開けないため注意しよう。
3行目は、.htpasswdファイルの場所を記述する。ベーシック認証を設定するには、.htaccessの他に下記のようにIDとパスワードを記述した.htpasswdファイルが必要となる。
id:password |
AuthUserFileには、.htpasswdファイルを設置する場所を記述する。最後の4行目は、ユーザー認証を求めるという意味のrequire valid-userを記述すると完成する。
5-1-1.【ベーシック認証】.htaccess以外の記述方法
.htaccessファイル以外を使いベーシック認証をするには、header関数に記述を行う方法がある。しかし、.htaccessに比べると複雑だ。
5-2.リダイレクト設定
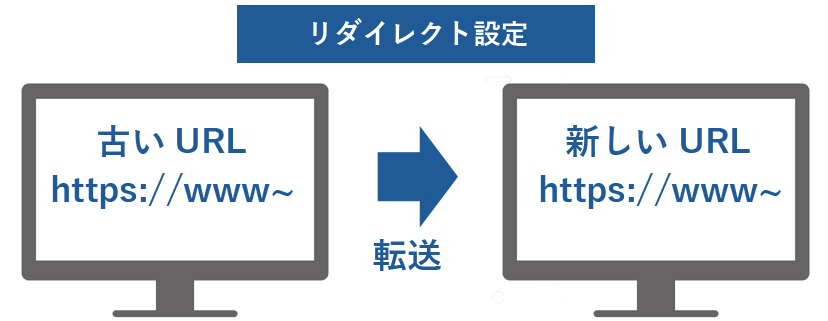
リダイレクト設定とは、特定のURLにアクセスした際に別のURLに自動的に転送する設定を指す。
・サイトをリニューアルした
・サイトのドメインを変更した
などで使用することが多い。例えば、サイトをリニューアルしたばかりの頃は以前のURLのリンク変更やユーザーへの周知が追いついていないケースが多い。リダイレクト設定をして新しいURLへ誘導することで、ユーザーの離脱やストレスが軽減できる。

.htaccessを使用すると、リダイレクト設定を簡単に行える。ちなみにリダイレクトには下記の2種類があるため、リダイレクト設定の目的に応じて使い分ける必要がある。
リダイレクト元のURLを今後使用する予定がない場合は、301リダイレクトを選択するほうが妥当だろう。
特徴 | 半永久的に転送をする | 一時的に転送をする |
【サイトリニューアルの必読記事】
3-2-1.リダイレクトの記述方法
リダイレクト設定をするときには、.htaccessのファイル内にリダイレクト設定用の記述を行う。記述方法にはさまざまな方法があるが、一例として2つの方法を紹介する。
①リダイレクト元とリダイレクト先のディレクトリ構成がまったく同じの場合
サイトのリニューアルや移転時を行うときに、古いサイトと新しいサイトのディレクトリ構成がまったく同じの場合は下記を記述する。
Redirect permanent / リダイレクト先のURL |
「Redirect permanent 」がリダイレクト設定を指しているため、その後にリダイレクト先のURLを記述するだけで完了する。
②ページごとにリダイレクト設定をする場合
ページ単位でリダイレクト設定をしたい場合は、下記の記述を使用する。例えば、https://www.example.comというサイト内にある「https://www.example.com/shop/」のみを新しいショッピングサイトにリダイレクト設定する場合が当てはまる。
<IfModule mod_rewrite.c> |
リダイレクト元とリダイレクト先のURLを正しい位置に記述すると、ページ単位でリダイレクト設定ができるようになる。
5-2-2.【リダイレクト設定】.htaccess以外の記述方法
.htaccessを使わずリダイレクト設定をする主な方法は、下記のとおりだ。
概要 | 記入例 | |
header関数 | PHPでリダイレクト設定を行う方法 | header(‘Location: リダイレクト先のURL’); |
JavaScript | locationプロパティにリダイレクト先URLを設置する方法 | <script> window.location.href(‘リダイレクト先のURL’) </script> |
header関数は、レスポンスヘッダを設定する方法だ。レスポンスヘッダ内にリダイレクト設定をする記述を行う。JavaScriptが使用できる環境の場合は、locationプロパティにリダイレクト先URLを設置することもできる。
5-3.URLの正規化
URLの正規化とは、1つのページに複数のURLが存在するときに検索エンジンが評価すべきURLを指示することだ。
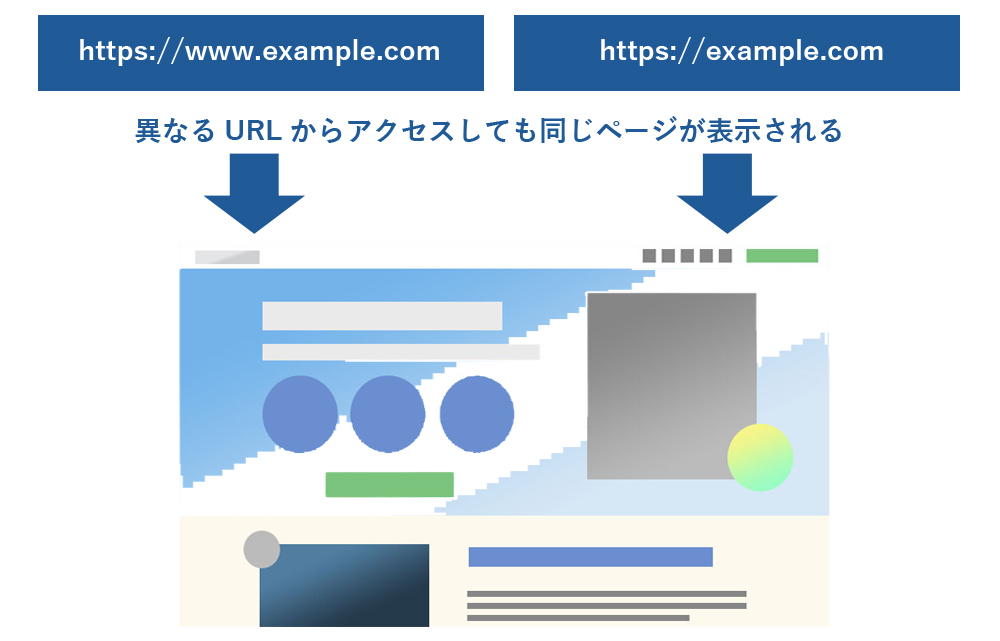
例えば、下記のように「www」の有無を問わず、同じページが表示されることがある。

1つのページが複数のURLを持っていると1つが正規となり、その他は重複したURLとみなされる可能性がある。重複したURLはクロールの頻度が減り、上位表示されにくくなってしまう。
そのため、検索結果に表示したいURLを指定する、重複コンテンツを避けるなどの理由でURLの正規化を行うのだ。
URLの正規化は
・サイトのリニューアル時
・コンテンツシンジケーションを活用する
・同じコンテンツを指すURLが複数ある
・wwwの有無
・httpとhttpsの使い分け
など目的に応じて実施する。URLの正規化について詳しく知りたい場合は、下記の記事も参考にしてみて欲しい。
「URLの正規化とは?具体的な方法と正規化すべきケースを解説」
5-3-1.URLの正規化の記述方法
.htaccessファイルを使ってURLの正規化をするには「5-2.リダイレクト設定」と同様の記述を行う。永久的にリダイレクトを行う301リダイレクト設定を行うと、正規化したいURLに転送できるからだ。
例えば、wwwのないURLをwwwのあるURLに正規化するためには、下記のように記述を行う。
<IfModule mod_rewrite.c> |
httpをhttpsに正規化する場合には、下記のように記述をする。
<IfModule mod_rewrite.c> |
このように、アクセスされないようにしたいURLと正規化するURLをセットで記述すると、URLの正規化ができる。
5-3-2.【URLの正規化】.htaccess以外の記述方法
.htaccess以外の方法でURLの正規化をするには、canonicalタグを使用する方法がある。canonicalタグは、検索エンジンに正規のURLを伝える役割をする。
canonicalタグは、サイトの重要な情報を管理しているhead要素内に下記のように記述をする。
<head> |
head内で正規化したいURLを示すことで、Googleが適切な判断をできるようになる。
トップページだけでなく商品ページやカテゴリーページであっても、<link rel=”canonical” href=”正規化するURL” />で指示をすれば正規化が可能だ。
この他にも、「5-2-2.【リダイレクト設定】.htaccess以外の記述方法」で触れた方法を使い正規化を指示することもできる。
5-4.IP制限
IP制限とは、特定のIPアドレスからしかサイトやページを閲覧できないように制限をかけることだ。IPアドレスとはパソコンやサーバーなどインターネット上のすべての機器に与えられている数字を指す。
IPアドレスは住所のような役割をしており、インターネット上の機器同士を接続する際にIPアドレスを確認して通信を行っている。
IPアドレスにはグローバルIPアドレスとプライベートIPアドレスがあるが、IP制限ができるのはグローバルIPアドレスのみとなる。
IPアドレスの種類 | 概要 |
グローバルIPアドレス | ・「ICANN」という組織が世界的に管理をしており、世界中で1つしかないIPアドレス |
プライベートIPアドレス | ・会社や自宅など特定の範囲内で使用できるIPアドレス |
IP制限は
・一般公開前のサイトやページを管理する場合
・不特定多数のパソコンやスマートフォンから接続できないようにしてセキュリティを高めたい場合
などに使用することが多い。
5-4-1.IP制限の記述方法
.htaccessファイルを使いIP制限をする場合は、下記のように記述をする。
order deny,allow |
denyは拒否の対象、allowは許可の対象となるIPアドレスを記述する。すべてのIPアドレスを拒否、許可する場合は、「all」を使用することも可能だ。複数のIPアドレスの許可、拒否がしたい場合は、連ねて記述ができる。
例えば、特定のIPアドレスのみを許可する制限をかけたい場合は、下記のようにすべてのIPアドレスを拒否する「deny from al」を指示して後に、許可するIPアドレスのみを記述する。
order deny,allow |
5-4-2.【IP制限】.htaccess以外の記述方法
IP制限をするときには、Apacheで使用できる httpd.confファイルに記述する方法がある。
httpd.confはWebサーバーの動作に関する情報を記述ができるテキストファイルだ。httpd.confファイルを開いたら、下記のように記述をする。
<Directory /var/www/html> |
記述内容は.htaccessと似ておりdenyは拒否の対象、allowは許可の対象となるIPアドレスを記述する。
5-5.カスタム404エラーページの表示
404エラーページとはユーザーにページが存在しないことを伝え、目的のページを見つける方法を提案するエラーページだ。
Googleにも404エラーページがあり、404エラーページを表示させること自体は何の問題もない。ただし、404エラーページを表示させるからには、ユーザーの利便性を意識したページ作成が必要だ。
通常は「Not Found」などと記載された無機質なページやレンタルサーバーが用意した404エラーページが表示されるが、オリジナルの404エラーページを作成し表示させたいときに、.htaccessを使用する。
5-5-1.カスタム404エラーページの記述方法
オリジナルの404ページを表示させるには、.htaccessファイルに下記の1文を記述する。
ErrorDocument 404 /404.html |
.htaccessと作成したオリジナル404エラーページを同じフォルダ内に保存すると、404エラーページを表示させる場面でオリジナルの404エラーページを表示できる。
6..htaccessを設置するときの注意点

.htaccessを設置するときは、下記の3つの点に注意する必要がある。
| .htaccessを設置するときの注意点 |
| ❶ 拡張子を .htaccessに変更する ❷ セキュリティ低下のリスクがある ❸ 設置場所を間違えないようにする |
6-1.拡張子を.htaccessに変更する
.htaccessを設置するときは、ファイル名だけでなく拡張子も.htaccessに変更しなければならない。
拡張子とはファイルを識別するための文字列のことで、画像ならjpeg、PDFファイルは pdfなどと決まっている。拡張子が異なると正しくファイルを認識できず、読み取ることができない。
.htaccessの場合は拡張子が「.htaccess」なので、この形式で保存しないと正常に反映されない。ファイル名だけでなく、拡張子も.htaccessにすることを忘れないようにしよう。
6-2.セキュリティ低下のリスクがある
「1-1..htaccessは極力使用しない」でも解説したとおり、あなたのサイトやページの運用方法によっては.htaccessの設置がセキュリティ低下につながる可能性がある。
.htaccessはサーバーに設定しなければならないため、サーバー情報を共有する必要がある。サイトやページの管理を外部に任せている場合は、機密情報を渡すことになるため必然的にリスクが高まる。
また、サーバーの情報をを共有することで他の設定や変更を加えられる可能性も出るだろう。自社内で.htaccessの設置や削除を手軽に行える環境なら問題ないが、外部に依頼する場合はリスクを考慮する必要がある。
6-3.設置場所を間違えないようする
「3..htaccessの有効範囲と設置場所」で解説したように、.htaccessは設置する場所によって有効範囲が異なる。
例えば、サイト全体を対象として.htaccessを設置したいのに、下層ファイルに設置してしまうと.htaccessが反映されているページと反映されていないページが生まれる。
どの範囲まで.htaccessの影響を及ぼすのか明確にして、正しい位置に設置するようにしよう。
7..htaccessに関するQ&A

最後に.htaccessを設置するときに多い質問をまとめてみたので、参考にして欲しい。
7-1.Word Pressでも.htaccessは設定できる?
A..Word Pressでも.htaccessファイルさえあれば、先ほど紹介した記述を使い設置できる。.htaccessファイルの有無はテンプレートにより異なるため、確認をして欲しい。.htaccessファイルがない場合は、自身で作成することも可能だ。
7-2..htaccessの記述をミスするとどうなる?
.htaccessのファイル内の記述や設置場所をミスすると、サイトが表示できなくなる可能性がある。もちろん書き直しはできるため、.htaccessの影響でサイトが表示できなくなった場合は記述内容や設置場所を見直そう。
8.まとめ
最後まで読み、.htaccessの概要や使い方が把握できたと思う。最後にこの記事の内容をまとめてみると
〇.htaccessとはWebサーバーの動作をディレクトリ単位で制御できるファイルのこと。Apache(アパッチ)などの環境下で使用できる
〇Apacheの公式サイトでは、セキュリティ低下やサーバーへの負担増加の面から.htaccessの使用は極力避けるように明記している
〇.htaccessを使用するための条件は次の2つ
1).htaccessが使用できるWebサーバーソフトウェアを使用していること
2).htaccessが記述できる設定になっていること
〇.htaccessは設置したいディレクトリファイルにアップロードをする。.htaccessを設置したディレクトリはサブ.ディクショナリを含め.htaccessが有効となる
〇.htaccessを設置する手順は次のとおり
1)制御したい内容を記述した.htaccessファイルを作成する
2)FTPソフトなどを使用しサーバーにアップロードする
〇.htaccessを記述するとできることは下記のとおり
できること | 概要 | .htaccessファイルへの記述方法 | .htaccess以外の方法 |
ベーシック認証 | サイトやページにアクセスしたときに、パスワードとIDの入力を要求する | AuthType Basic | header関数に記述をする方法がある |
リダイレクト設定 | 特定のURLにアクセスした際に別のURLに自動的に転送する設定 | リダイレクト先とリダイレクト元のコンテンツ内容が同じ場合: | header関数やJavaScriptに記述をする方法がある |
URLの正規化 | 1つのページに複数のURLが存在するときに検索エンジンが評価すべきURLを指示する | <IfModule mod_rewrite.c> | canonicalタグやheader関数、JavaScriptに記述をする方法がある |
IP制限 | 特定のIPアドレスからしかサイトやページを閲覧できないように制限をかける | order deny,allow | httpd.confファイルに記述をする方法がある |
カスタム404エラーページの表示 | ユーザーにページが存在しないことを伝え、目的のページを見つける方法を提案するエラーページ | .ErrorDocument 404 /404.html | ー |
〇.htaccessを設置するときの注意点は次の3つ
1)ファイル名だけでなく拡張子も.htaccessに変更する
2)運営方法によってはセキュリティリスクが高まる可能性がある
3).htaccessの設置場所を間違えないようにする
この記事をもとに、.htaccessを正しく理解して活用できることを願っている。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













