- オンライン
URLの正規化とは?具体的な方法と正規化すべきケースを解説
URLの正規化とは、1つのページに複数のURLが存在するときに検索エンジンが評価すべきURLを指示する施策のことだ。

複数のURLでアクセスできれば該当ページにアクセスする経路が増えて、最終的にアクセスアップにつながると考えた方もいるだろう。
残念ながら、まったく逆の効果となってしまう。Googleでは、1ページ1URLが原則となっている。つまり、1つのページに複数のURLがあると重複コンテンツとみなされ、最悪の場合はペナルティの対象となる可能性がある。
だからこそ、管理者側が「このURLを正規として扱ってほしい」と示すURLの正規化が欠かせないのだ。
そこで、この記事ではURLの正規化の必要性や正規化が必要なシーン、具体的な正規化の方法をまとめて解説する。
【この記事を読むと分かること】 ・URLの正規化とは |
この記事を最後まで読めばURLの正規化の必要性や方法が把握でき、自社のサイトを最適化できるはずだ。実はURLの上位表示に関わるポイントにもなるので、ぜひ参考にしてみてほしい。
目次
1.URLの正規化とは

冒頭でも述べたように、URLの正規化とは1つのページに複数のURLが存在するときに検索エンジンが評価すべきURLを指示する施策のことだ。
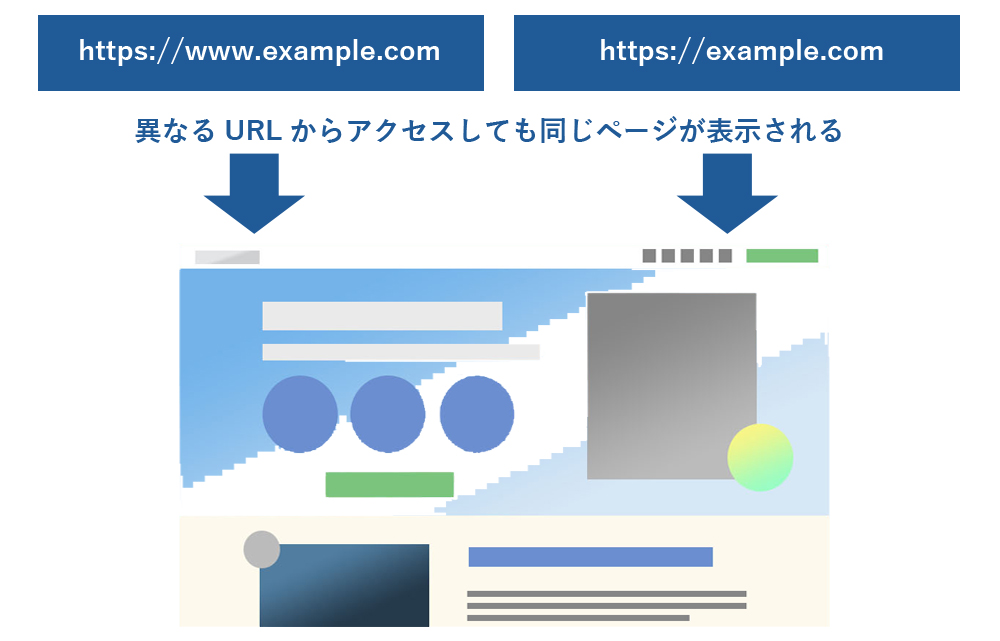
下記のURLを見てほしい。これはどちらも、同じページを示すURLだ。「www」の有無やindex.htmlの有無など、1つのページに複数のURLでアクセスできてしまうケースは意外と多い。

複数のURLでアクセスできれば該当ページにアクセスする経路が増えて、アクセス数アップにつながると考える人もいるだろう。
しかし、残念ながら1つのページが複数のURLを持つと、真逆の効果になってしまうのだ。その理由は、Googleが公表している下記の文章を見れば簡単に理解できる。
単一のページに複数のURLでアクセスできる場合や、異なるページのコンテンツが類似している場合、Googleはそのようなページを同じページの重複版と見なします。Google は、こうした URLのうちの1つを「正規」版として選択してクロールします。その他のURLはすべて「重複」したURLと見なし、クロールの頻度を減らします。 |
Googleの主張をまとめると1つのページが複数のURLを持っていると1つが正規となり、その他は重複したURLとみなされる。重複したURLはクロールの頻度が減るため、上位表示されにくくなってしまう。
そこで、1つのページに複数のURLがある場合は、正規となるURLをGoogleに指示することが重要なのだ。次の章では、なぜURLの正規化が必要なのかもう少し具体的に見ていこう。
2.URLの正規化が必要な4つの理由

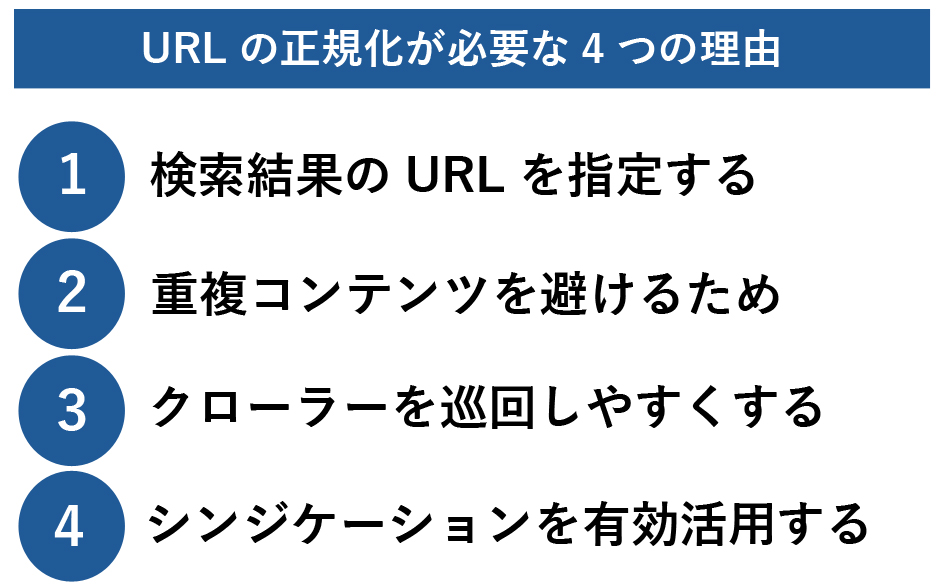
URLの正規化が必要な理由としては、次の4つが挙げられる。

なぜURLを正規化する必要があるのか、一つずつ確認していこう。
2-1.検索結果に表示したいURLを指定するため
1つ目は、検索結果に表示したいURLを指定するためだ。URLの正規化をしない場合は、Googleが最適だと判断したURLが正規URLとして扱われる。つまり、Googleに全てを委ねることになる。
場合によっては想定外のURLが正規のURLとして扱われてしまい、検索表示に表示される可能性がある。
例えば、https://example.com/dresses/cocktail?gclid=ABCDのURLを使用したいにも関わらず、Googleがhttps://www.example.com/dresses/green/greendress.htmlを正規化するURLだと判断すると想定していないURLが上位表示されてしまう。
そのため「このURLを正規として扱ってほしい」と示したほうが最適なURLを選択できる。
2-2.重複コンテンツを避けるため
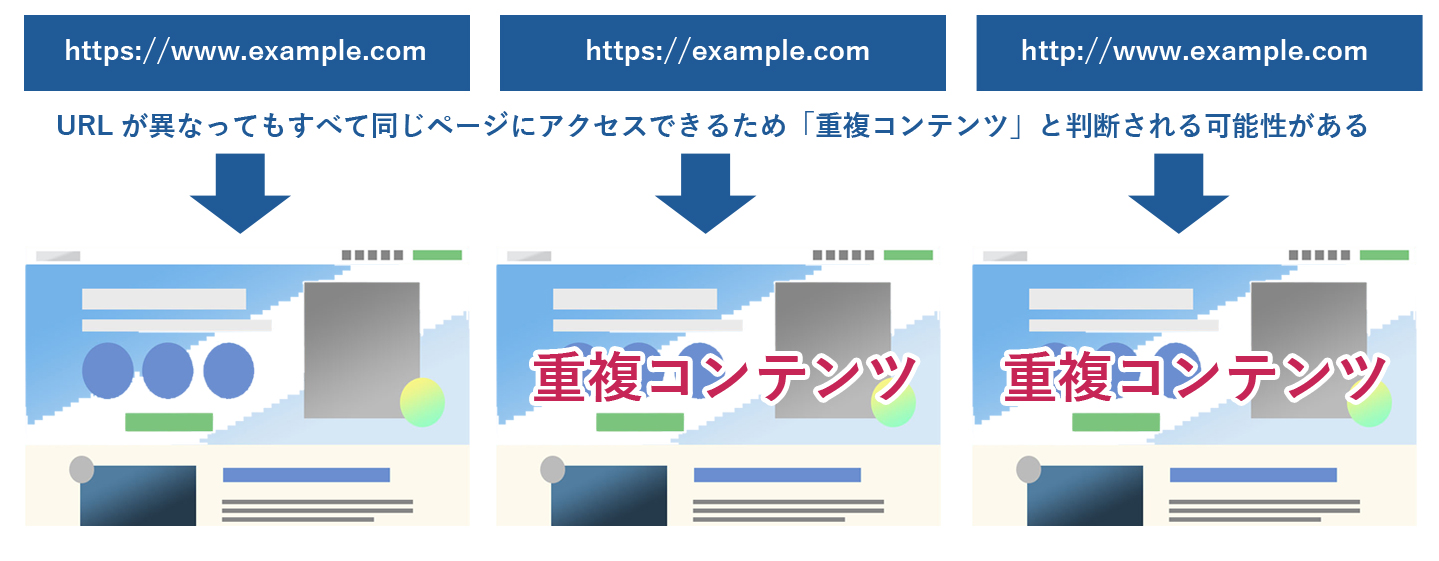
2つ目は、重複コンテンツを避けるためだ。1つのページに複数のURLが存在している状態は、重複ページが存在していることと同じことになる。
もう少し分かりやすく説明をすると、Aのページに3つのURLが存在しているとしよう。3つのURLはそれぞれ異なるが、表示されるのはどれもAのページである。この現象をGoogleはAと全く同じ内容のページが3ページあると捉えてしまうのだ。

Googleでは、重複コンテンツの作成を避けることを推奨している。
重複するコンテンツが存在していても偽装や検索エンジン結果の操作が疑われない限り処置の対象にはならないが、疑われてしまうとGoogleインデックスから削除される可能性がある。不要な混乱を避けるためにも、あらかじめURLを正規化しておくことが欠かせない。
2-3.クローラーを巡回しやすくするため
3つ目は、クローラーがサイト内を巡回しやすい状態を作るためだ。基本的にクローラーはサイト内にあるURLを一つずつチェックする。
あまりにURLが多いとクロールに時間を要したり、不要なコンテンツが多いと判断されてしまったりする可能性がある。その結果、必要なURLへのクロール頻度が減ってしまうことが懸念される。
Googleも重複ページのクロールにかかる時間を削減するために、URLの正規化を実施することを推奨している。クローラーの巡回頻度は、ユーザー側で変更することはできない。URLの正規化を行いクローラーが巡回すべきページを示すことは、上位表示を狙うために重要な施策だと言えるだろう。
2-4.コンテンツシンジケーションを有効活用するため
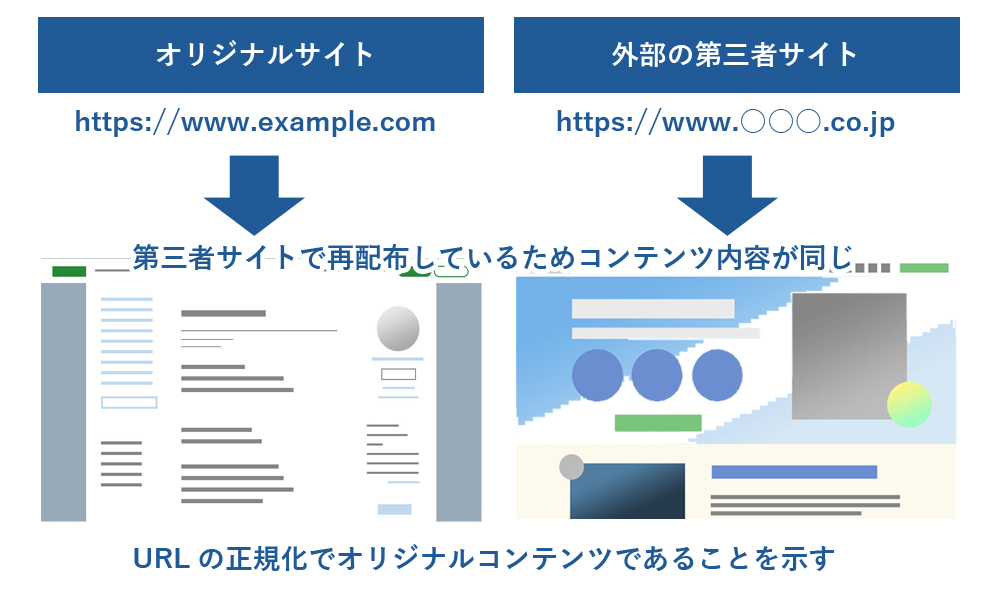
4つ目は、コンテンツシンジケーションを有効活用するためだ。コンテンツシンジケーションとは、第三者のwebサイトに記事の提供や配信依頼を行い自社サイト以外で再配布することを指す。
コンテンツシンジケーションをする際には外部サイトのURLに自社の記事を掲載することになるのだが、場合によっては自社サイトよりも第三者サイトのほうが検索上位に表示されてしまう。
例えば、大手ニュースサイトに個人ブログの記事が掲載される場合は、個人ブログの内容がオリジナルであってもドメインが強い大手ニュースサイトが上位表示されてしまう可能性がある。
このまま放置するとブログの表示順位が下がるのはもちろんのこと、検索エンジン経由での流入が減ってしまう。
あらかじめURLを正規化しておくと、Googleにオリジナルコンテンツであることを示すことが可能だ。コンテンツシンジケーションを活用すると第三者サイトが上位表示されることを防ぐことができ、コンテンツの価値や検索順位が下がることがない。
そもそもコンテンツシンジケーションは、コンテンツの周知や被リンクの確保などが目的だ。URLを正規化しておけばコンテンツシンジケーションの価値を最大化できるだろう。
3.URLの正規化が必要な9つのケース

URLの正規化が必要なケースとしては、下記の9つのケースが挙げられる。
URLの正規化が必要なケース | |
サイトのリニューアル時 | リニューアル後のURLを正規化する |
コンテンツシンジケーションを活用する | 自社のコンテンツを正規化する |
同じコンテンツを指すURLが複数ある | 正規化したいURLを指示する |
パラメータの有無 | |
wwwの有無 | |
httpとhttps | |
index.htmlの有無 | |
AMPの有無 | |
パソコン用URLとスマートフォン用URLを分けている | スマートフォン用サイトが存在することを示す |
なぜURLの正規化を行わなければならないのか把握できるので、一つずつチェックしていこう。
3-1.サイトをリニューアルする
サイトのリニューアルや移行をする際に、旧サイトのページをそのまま使いリニューアルすることがある。その場合は、旧サイトのページから新しいサイトのページに正規化を行う。
すぐに旧サイトを閉鎖してしまうと、今まで蓄積したSEO評価をリニューアル後のサイトに引き継げなくなるためだ。
URLの正規化によりSEO評価が引き継ぐには数ヶ月〜最長1年かかると言われているので、この状態が最長1年続くことになる。
【サイトリニューアルの必読記事】
3-2.コンテンツシンジケーション用コンテンツが他のサイトのドメインで複製されている
「2-4.コンテンツシンジケーションを有効活用するため」でも解説したが、自社のコンテンツを第三者サイトで再配布する際は再配布先のURLを使用することが多い。
配布先のドメインの強さやサイトの規模によっては、自社のオリジナルコンテンツよりも上位表示されてしまう可能性がある。これを防ぐためには、あらかじめURLの正規化を行うことが欠かせない。

Googleにオリジナルコンテンツであることを示すことで第三者サイトの上位表示を防ぐことができ、コンテンツの価値や検索順位を維持できる。
3-3同じコンテンツを指すURLが複数ある
ECサイトやwebサイトの管理が乱雑になっていると、同じページに複数のURLが設置されていることがある。よくあるパターンは、次の2つだ。
①長期運用でURLの管理ができていない
複数の管理者を渡り歩いていると、サイト内でURLの統一ができていないことに気づかない場合がある。例えば、下記のようにパンくずリストとフッター、サイトマップなどでそれぞれ違うURLが表示されていることがある。
各ページのパンくずリストからトップページへのリンク: https://example.com/ |
サイト内で複数のURLを使用していると、どのURLを利用するかによってアクセス数が分散されてしまう。もちろん重複コンテンツとしてみなされる可能性もあるので、URLの正規化が必要だ。
②URLの自動生成やECサイトの運営方法での重複
URLの自動生成やECサイトの運営でも、重複したURLは生まれやすい。下記は同じページを指しているのだが、URLが異なる例である。
https://www.example.com/dresses/green?gclid=ABCD |
全く違うURLが同じページを指していると重複コンテンツとみなされる可能性があるため、どちらかを正規URLとして指定する必要がある。
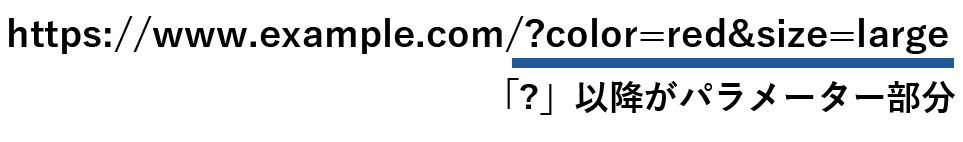
3-4.パラメーターの有無
パラメーターとは、URLの末尾に「?」を入力しその後に続く文字列のことだ。複数の情報がある場合は「&」で区切り設定を行う。
 パラメーターには、下記の2種類がある。
パラメーターには、下記の2種類がある。
パラメーターの種類 | |
アクティブパラメーター | パラメーターに従い、表示されるコンテンツの内容が変わる |
パッシブパラメーター | コンテンツ内容は同じで分析や情報収集ができるパラメーターを付けたURL |
アクティブパラメーターは、パラメーターを入力することで表示されるコンテンツが変わるところが特徴だ。例えば、パラメーターに「red」と入力すると赤い洋服が「blue」と入力すると青色の洋服が表示される。

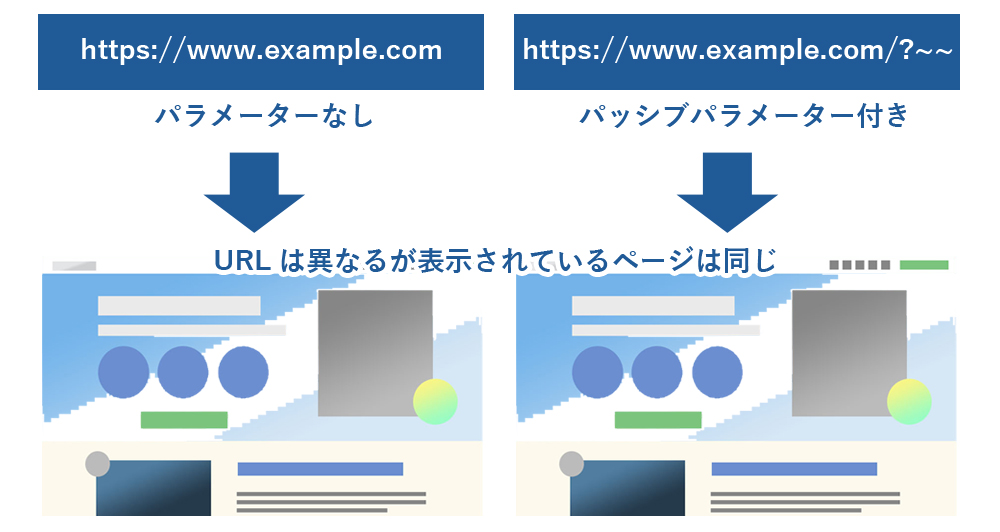
一方で、パッシブパラメーターは見た目は全く変わらない。URLにパラメーターを付けることで流入経路や情報収集ができるようになる。

ここで、問題となるのがアクティブパラメーターでは似たようなページ内容のURLが大量に発生すること、パッシブパラメーターでは重複コンテンツが生成されることである。
このままではGoogle側で重複コンテンツや類似ページだと判断される可能性があるだろう。どちらもURLを正規化して、インデックスするべきページを指示することが重要だ。
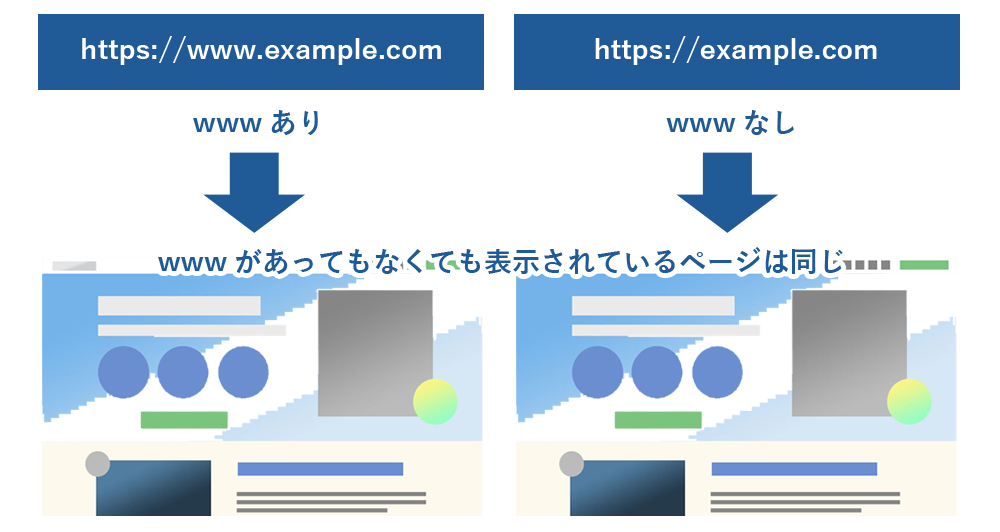
3-5.wwwの有無
URLに使用されている「www」は、ホスト名を示す部分だ。インターネット黎明期から習慣的に使われているもので、あってもなくてもSEOやインターネット接続に問題はない。

問題となるのは、wwwの使い分けができておらず双方のパターンでアクセスしている場合だ。
wwwありとwwwなしの2パターンでコンテンツにアクセスすると、同じコンテンツが2つあるとみなされる。そのため、URLの正規化をしてどちらが適切なのか指示する必要がある。
3-6.httpとhttps
URLの冒頭にあたるhttpには「http」と「https」の2種類があることをご存知だろうか。httpは通信手段を示す部分で、「http」は暗号化されてない通信手段を「https」は暗号化されている通信手段を示している。
httpとhttpsは、wwwの有無のように常に双方が使用できるわけではない。通信手段を暗号化するためには、サーバーにSSLサーバ証明書をインストールしなければならないからだ。
そのため、httpとhttpsの混合が起こりやすいのはSSLサーバ証明書をインストールし、暗号化通信に対応できるようになった直後だろう。このときにhttpsのURLを正規化することで、httpのURLの表示を防げるようになる。
ちなみにGoogleではデフォルトでhttpページよりhttpsページを優先的に選択するようになっているが、URLの正規化で明確に指示をしたほうが確実だろう。
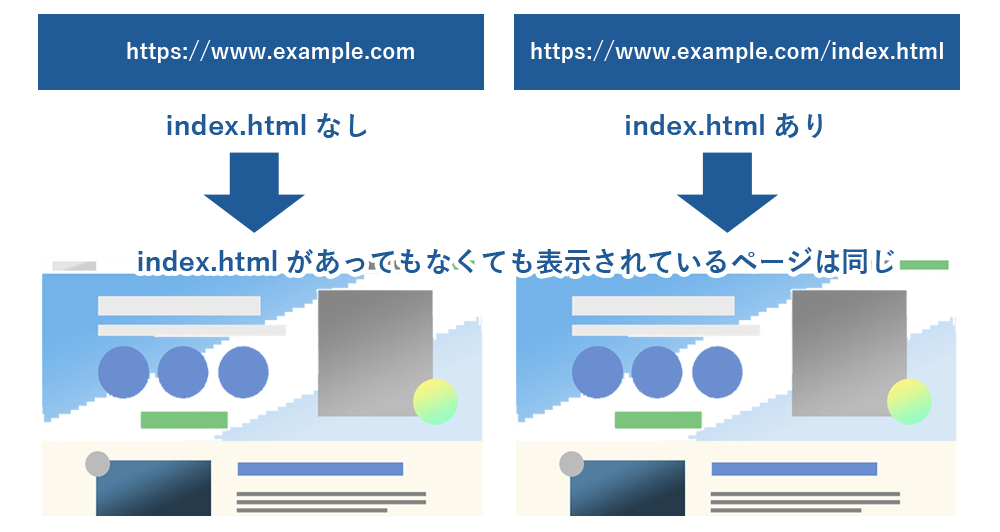
3-7.index.htmlの有無
「index.html」は、トップページを示すファイル名だ。「index.html」を付けることで自動的にトップページだと認識してくれる。しかし、わざわざindex.htmlで指示をしなくてもトップページが表示されるケースが多い。

そのため、index.htmlのついたURLとindex.htmlのないURLが混在してしまう。index.htmlの厄介なところは、index.htmlがあるURLとindex.htmlがないURLは別のページだと認識される可能性があるところだ。
URLの正規化をしてどちらのURLが適切なのか示さないと、検索順位の低下やインデックスからの削除が行われる可能性がある。
3-8.AMPの有無
AMPとは「Accelerated Mobile Page」の略で、モバイルでのサイト表示を高速化する仕組みだ。シンプルな専用ソースコードを使用して表示速度を向上させることが狙いなので、実装しても検索結果表示に影響は出ない。
最近はわざわざAMPを実装しなくてもレスポンシブ対応ができるようになってきたため、導入しているケースは少ないかもしれない。AMPを実装すると、下記のようにURLが変わってしまう。
パソコン用:https://www.example.com/ |
ampを実装すると、通常URLのページとamp実装URLのページができてしまう。そのため、重複コンテンツとみなされないようURLの正規化が必要となる。
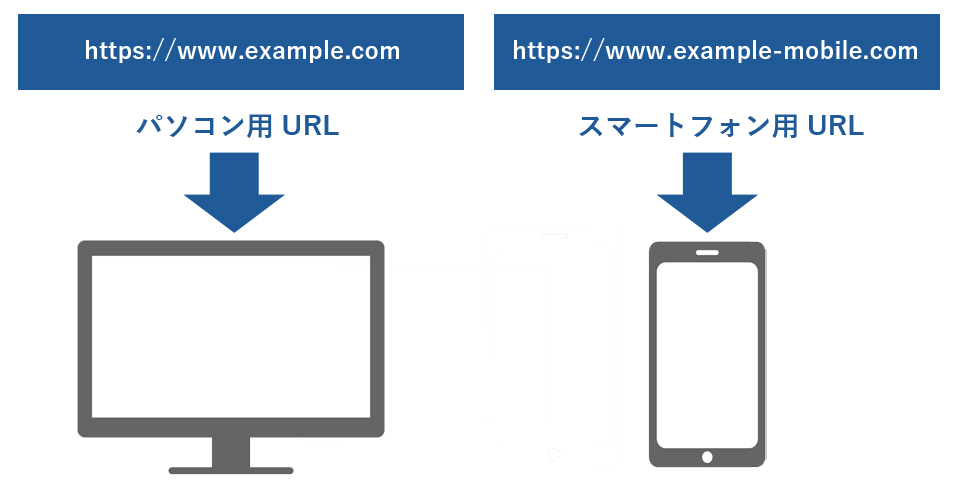
3-9.スマートフォンやタブレット用のURLを取得している
最近は少なくなっているが、パソコン用サイトとスマートフォンやタブレット用サイトを別のURLで運営している場合がある。
例えば、下記のようにスマートフォン用のURLには「mobile」という英語を使用していると、スマートフォン用サイトとパソコン用サイトは別のコンテンツとして認識される可能性がある。

パソコン用サイトとスマートフォンやタブレット用サイトの関係性をGoogleに伝えて、パソコン用のURLを正規化する必要がある。
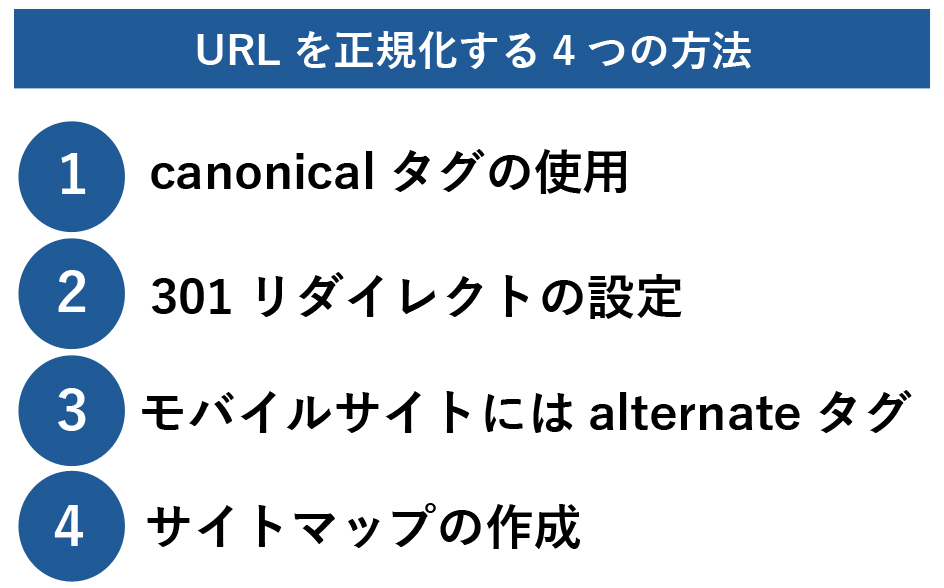
4.URLを正規化する4つの方法

URLの正規化が必要なケースが把握できたところで、気になるのは正規化をする方法だ。URLを正規化する主な方法には、次の4つがある。

4つの方法はどれも使用してもいいという訳ではなく、正規化の目的や現状に応じて使い分ける必要がある。適切な方法を選び実践するためにも、どのような方法があるのか詳しくチェックしていこう。
4-1.canonicalタグの使用
類似ページを正規化しながら両方とも保持したい場合は、canonicalタグを使用する。canonicalタグは、検索エンジンに正規のURLを伝える役割をする。
canonicalタグは、head要素内に下記のように記載をする。
<head> |
head要素は、サイトの重要な情報を管理している場所だ。head内で正規化したいURLを示すことで、Googleが適切な判断をできるようになる。
トップページだけでなく商品ページやカテゴリーページであっても、<link rel=”canonical” href=”正規化するURL” />で指示をすれば正規化が可能だ。
Googleは、canonicalタグに記載するURLは絶対パス(省略されていない正式なURL)を使い入力することを推奨している。タグに記載するべきURLを間違えてしまうと正規化されないため、絶対パスのURLを打ち込むようにしよう。
【canonicalタグでの正規化が向いているケース】 |
・コンテンツシンジケーション用コンテンツが他のサイトのドメインで複製されている |
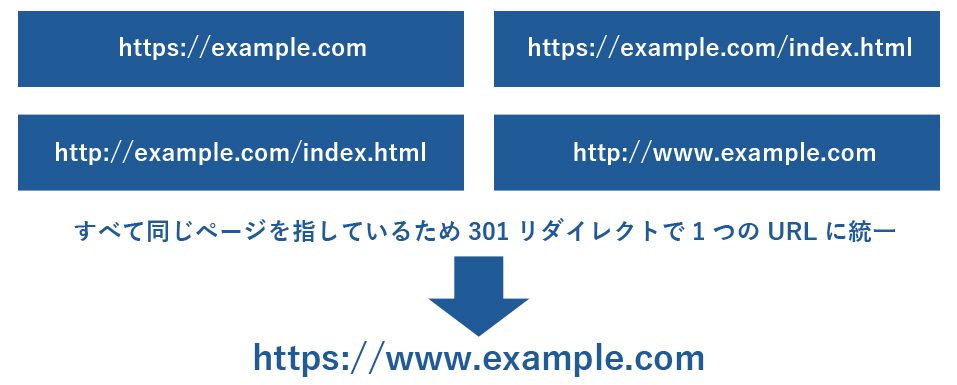
4-2.301リダイレクトの設定
301リダイレクトとは、ステータスコード(ブラウザが正しい処理をするためにHTMLを受信する前に受け取る3桁のコード)の一つだ。301リダイレクト設定をすれば、指定のURLに恒久的に転送ができる。それと同時に、リダイレクト先のURLのほうが正規であることをGoogleに伝えられる。

301リダイレクト設定をするとリダイレクト元のページが表示されることはなく、自動的にリダイレクト先のページが開く。
Googleが推奨している301ダイレクトの設定方法は、下記のとおりだ。
概要 | 記入例 | |
.htaccess | サーバーに.htaccessファイルを設置する方法 | <IfModule mod_rewrite.c> |
header関数 | PHP でリダイレクト設定を行う方法 | header(‘Location: リダイレクト先のURL’); |
JavaScript | locationプロパティにリダイレクト先URLを設置する方法(サーバー側での設定ができない場合に推奨) | <script> window.location.href(‘リダイレクト先のURL’) </script> |
サーバーを使用して設定する方法が、最も設定しやすいだろう。.htaccessファイルをダウンロードし、上記のコードを参考にしながら転送設定について追記をする。サーバーが正しく認識できていれば、301ダイレクト設定が完了する。
ここで注意したいのは、リダイレクト元のページはインデックスから外れ廃止されることだ。リダイレクト元のページは表示されなくなるため、リダイレクト元のページを廃止するときのみに使用する方法となっている。
【301リダイレクトでの正規化が向いているケース】 |
・サイトをリニューアルする |
【302ダイレクトとの違い】 301リダイレクトとは別に、302リダイレクトと呼ばれるステータスコードが存在する。302リダイレクトは一時的な転送を示すもので、将来的にはリダイレクト元のページを活用する際に使用する。 例えば、ECサイトのリニューアルをしており、リニューアル後には元のURLを使用したい場合や一時的にサイトを閉鎖する場合に使用する。 そのため、URLの正規化では恒久的にリダイレクト設定ができる301リダイレクトを使用するのが一般的となっている。 |
4-3.モバイルサイトにはalternateタグを使用する
パソコン用サイトとスマートフォンやタブレット用サイトを別のURLで運営している場合は、スマートフォンやタブレット用にalternateタグを設定する。
alternateタグを設定しているとGoogleがスマートフォンやタブレット用サイトがあることを認識でき、重複コンテンツであってもコピーではないと理解できるのだ。
まずは、パソコン用サイトのhead要素にパソコン用サイトのURLとスマートフォンサイトのURLを下記のように記載する。このときに、パソコン用のURLにはcanonicalタグを設置するようにしよう。
<head> |
次に、スマートフォン用のサイトのhead要素に、パソコン用サイトのURLを記載する。canonicalタグを設置して記入することで、スマートフォン用サイトの正規URLはパソコン用サイトであることを指示できる。
<head> |
昨今はレスポンシブ対応のサイトが増えているためこのケースは少なくなっているが、パソコン用とスマートフォン用の使い分けをしている場合は設定しておこう。
【alternateタグでの正規化が向いているケース】 |
・パソコン用サイトとスマートフォンやタブレット用サイトを別のURLで運営している |
4-4.サイトマップの作成
サイトマップとは、サイトの構成を地図のように一覧表示しているページのことだ。Googleはサイトマップを参考にして効率よくスクールするため、サイトマップで正規のURLを示せば適切なページがスクールされやすくなる。
サイト自体がURLの正規化をしている場合でも、大規模なサイトや構造が複雑なサイトはサイトマップを作成するとクローラーが認識しやすくなる。
ここで注意しなければならないのは、サイトマップの作成=正規URLの指示ではないことだ。あくまでも「4-1.canonicalタグの使用」や「4-2.301リダイレクトの設定」を行ったうえで補助的に使用する必要がある。
大規模なサイトやリニューアルしたばかりのサイトではGoogleのクローラーが重要なURLを見落とす可能性があるので、正規URLを認識してもらうための補助として活用するといいだろう。
【サイトマップの活用が向いているケース】 |
・大規模なサイト |
5.正規化されたURLを確認する方法

ここまでの解説でURLの正規化設定ができるようになったので、ここでは本当に正規化されているのか確認をする方法をご紹介しよう。
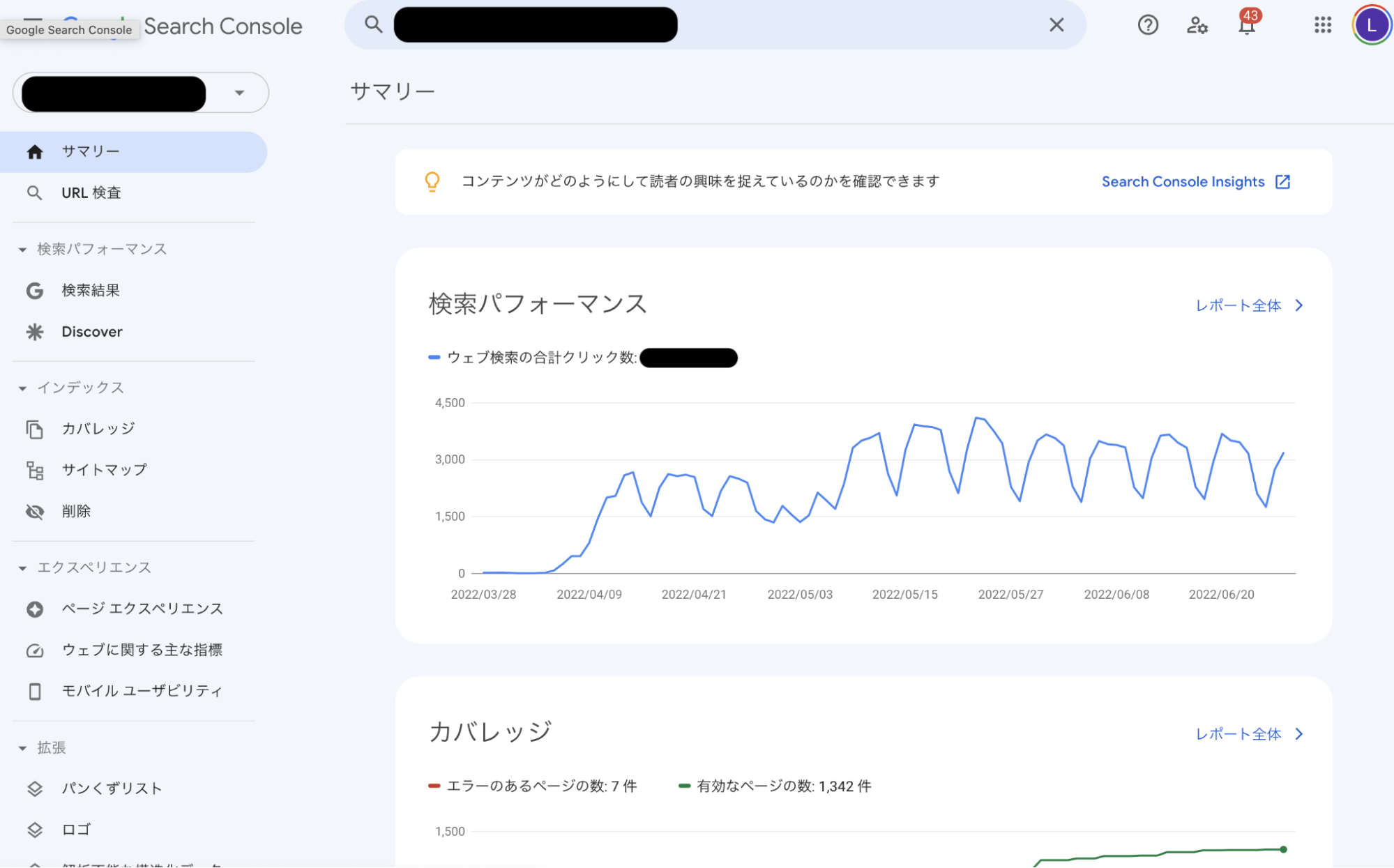
①URLの正規化の確認がしたいURLを使い、Google Search Consoleを開く。開いたら「検索パフォーマンス」をクリックする。
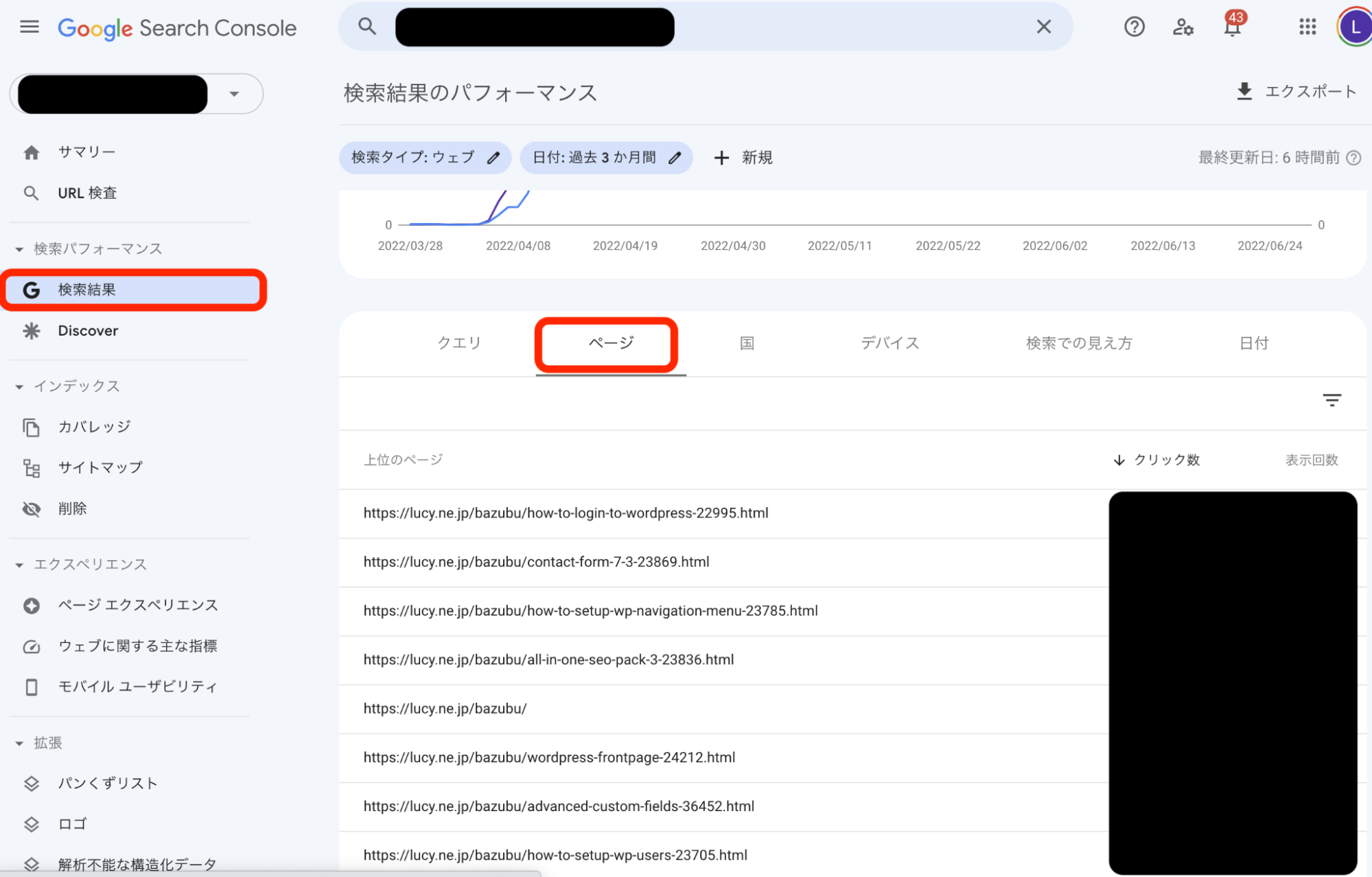
②検索パフォーマンス内にある「ページ」を選択する。

③表示されたページURLから正規化の確認がしたいものを選択し、URLをコピーしよう。コピーができたら、Google Search Consoleの検索窓にペーストをする。
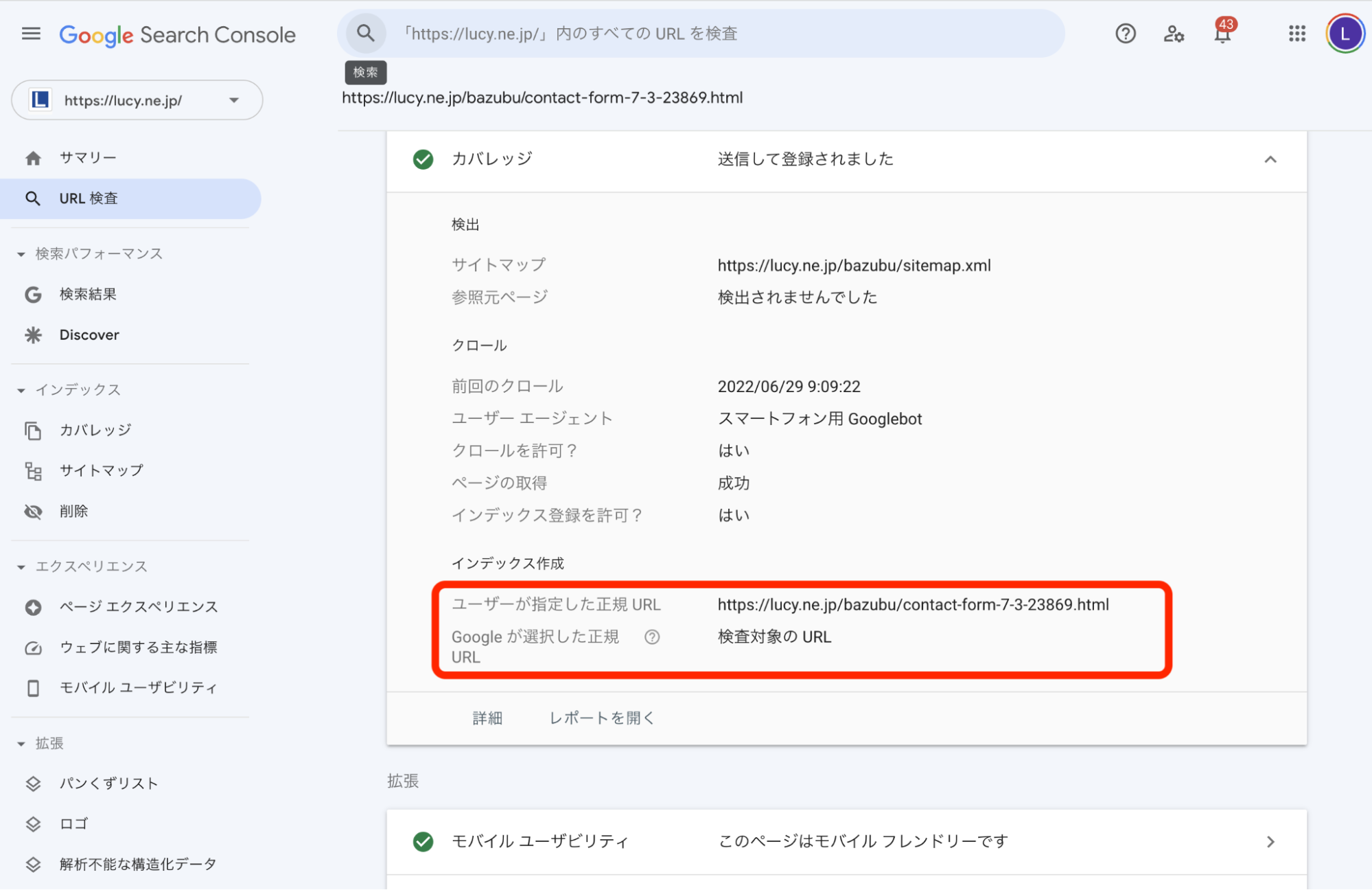
④検索が終了すると、URLの詳細が表示される。「カバレッジ」と書かれたプルダウンメニューを選択し、「インデックス作成」の欄を確認しよう。
「ユーザーが指定した正規URL」と「Googleが選択した正規URL」が同じであれば、URLの正規化が成功していることになる。

この方法で適切にURLの正規化ができているか、確認しておくといいだろう。
【「info」や「site」タグでの検索は廃止されている】 以前は正規URLを調べる方法として、「info」や「site」タグを付けて検索する方法があった。この方法は、廃止されたとGoogleが明言している。 GoogleではGoogle Search Consoleを使用して正規URLを確認することを推奨しているため、先ほど紹介した手順に沿って確認するようにしよう。 |
6.URLを正規化するときの注意点

最後に、URLの正規化をする際の注意点をまとめて解説していく。どのような点に留意すべきか、あらかじめ確認しておこう。
6-1.ディクショナリの階層が浅いシンプルなURLを選択する
正規化するURLに条件や規定はないが、できるだけ階層の浅いシンプルなURLを選択することをおすすめしたい。
正規化するURLは、各種サイトや媒体などでユーザーの目に触れる機会が多い。そこで、長いURLやパラメーターがついたURLを提示すると不信感を抱き、なかなかクリックしてもらえなくなるのだ。
極端な例ではあるが
https://www.example.com/ |
が同じページを示しているなら、https://www.example.com/を選択したほうが認知してもらいやすい。URLの正規化がGoogleに適切なURLを指示するのはもちろんだが、上位表示を狙えるURLであることも重要だ。
そのため、実際に多彩なシーンで使用することをイメージしながら、正規化するURLを選択しよう。
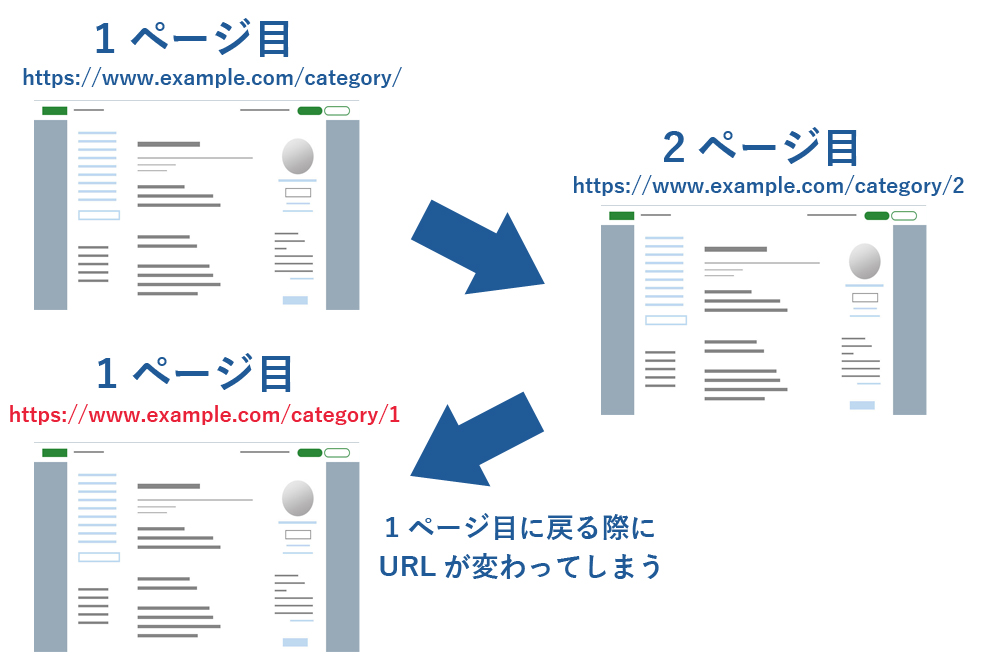
6-2.ページの移行時にもURLが変化しないようにする
ページ移行がある場合は、予期せぬURLの変化に注意しなければならない。よくあるのは、2ページや3ページ目に移動してから1ページ目に戻る際にURLが変化することだ。

この構成だと1ページ目が重複コンテンツとみなされるため、URLの正規化が必要となる。複数ページがあるコンテンツを作成する場合は、URLの変化がない方法を採用することで手間を省くことが可能だ。
6-3.正規化したURLの反映には時間がかかる
URLの正規化をしてすぐにGoogle Search Consoleで確認をしても、反映されていないケースが多い。
Googleのクローラーは定期的に巡回をしているため、すぐに正規化されたURLが判断できるとは限らないからだ。
通常は2~3日程度で反映されるようだが、明確な基準がないのが現状だ。1~2週間程度経ってもURLの正規化が反映されていない場合は、正規化の方法にミスがないか再度確認してみるといいだろう。
7.まとめ
ここまでこの記事を読んで、URLの正規化の概要や具体的な方法を把握できたと思う。最後にもう一度、この記事の内容を振り返ってみよう。
〇URLの正規化とは1つのページに複数のURLが存在するときに検索エンジンが評価すべきURLを指示する施策のこ
〇URLの正規化が必要な理由は次の4つ
1)検索結果に表示したURLを指定するため
2)1つのページに複数のURLが存在している状態は重複コンテンツだと判断される可能性があるため
3)クローラーがサイト内を巡回しやすい状態を作るため
4)コンテンツシンジケーションを有効活用するため
〇URLの正規化が必要なケースとしては下記の9つのケース
URLの正規化が必要なケース | |
サイトのリニューアル時 | リニューアル後のURLを正規化する |
コンテンツシンジケーションを活用する | 自社のコンテンツを正規化する |
同じコンテンツを指すURLが複数ある | 正規化したいURLを示す |
パラメータの有無 | |
wwwの有無 | |
httpとhttps | |
index.htmlの有無 | |
AMPの有無 | |
パソコン用URLとスマートフォン用URLを分けている | スマートフォン用サイトが存在することを示す |
〇URLを正規化する主な方法は次の4つ
1)canonicalタグの使用:head要素内にcanonicalタグを設置して正規化したいURLを指定する
2)301リダイレクトの設定:指定のURLに恒久的に転送を行い重複コンテンツが表示されないようにする
3)alternateタグの設定:パソコン用サイトとスマートフォンやタブレット用サイトを別のURLで運営している場合は、スマートフォンやタブレット用にalternateタグを設定する
4)サイトマップの作成:大規模サイトや複雑なサイトなどはサイトマップを作成することで、正規化されたURLのクロールを補助できる
〇URLの正規化ができているかどうかはGoogle Search Consoleで確認できる
〇URLを正規化するときの注意点は次の3つ
1)できるだけ階層の浅いシンプルなURLを選択する
2)ページ移行がある場合は予期せぬURLの変化がないよう注意する
3)URLの正規化を実施してもすぐに反映されるとは限らない
この記事をもとにURLの正規化の必要性や方法が把握でき、自社サイトの適切な運営に活用できることを願っている。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













