- オンライン
canonicalとは?役割やSEOに効果的な使い方を徹底解説
canonicalとは、URLの異なる重複コンテンツのうち、どのURLを検索結果に表示させるべきかを検索エンジンに示すためのタグのことだ。
「予期せぬ重複が要因で、正規のURLに適切な検索順位がつかない」といった事態を回避するためには、このcanonicalの設定が必要となる場合がある。
しかし、canonicalは正しく設定されていなければクローラーから無視されるため、間違った方法を取ると意味をなさないものとなってしまう。
canonicalを有効なものにするためには、正しい理解が欠かせないのだ。
そこでここでは、以下の内容を説明する。
- canonicalとは何か
- canonicalによるSEOへの影響
- canonicalを設定すべきケース
- SEOに有効なcanonicalの設定方法
- canonicalを設定する際に気をつけるべきこと
最後まで読めば、必要に応じて適切にcanonicalを使いこなせるようになるはずだ。
早速読み進めていこう。
目次
1. canonicalとは
冒頭でもお伝えしたが、canonicalは、URLの異なる重複コンテンツがある場合に、どのURLを優先的に検索結果に表示させるべきか検索エンジンに示すためのタグのことだ。
ここでは、このcanonicalタグの役割や設定すべき理由についてもう少し深掘りして説明する。
1-1. canonicalタグの役割
Webサイトを運営していると、やむを得ない事情や予期せぬ理由により、「URLは異なるが内容は(ほぼ)同じコンテンツ」が生成されてしまう場合がある。
例えば、複数のカラーバリエーションがある商品の各色ごとの紹介ページや、広告の効果測定のためのパラメータ付きURLで表示されるページなどがこれに当たる。

canonicalタグの役割は、こうした重複するコンテンツのうち、どれが検索結果に表示させるべきメインコンテンツかを検索エンジンに通知することだ。
検索エンジンは、コンテンツの内容が同じでもURLが違えば別のコンテンツとして認識し、場合によってはオリジナルから派生したURLで表示されるページを検索結果に表示してしまう。
しかしそれは、サイト管理者の本来の意図とは異なるものであり、このギャップを埋めるためにcanonicalタグによる通知が役立つ。
canonicalタグを設定することで、
「コンテンツの真のURLはこれで、このURLで表示するページをユーザーに閲覧して欲しい」
というサイト管理者側の意図を検索エンジンに伝えることができるからだ。
1-2. canonicalを設定する理由
canonicalを設定し、検索結果に表示させるべきコンテンツ(のURL)を通知するのは、URLの正規化を行うためだ。
URL正規化とは Webサイト内に異なるURLを持つ同じ内容のコンテンツがある場合に、検索エンジンからの評価を正規URLに一本化するための施策のこと。 詳しくは『URLの正規化とは?具体的な方法と正規化すべきケースを解説』で説明しているので、ぜひ目を通しておこう。 |
URLが正規化されていることには、次のような利点がある。
検索結果に表示されるURLを指定できる 例えば同じコンテンツに対して、次の2つのURLが存在しているとする。 ・本来のURL ・メールマガジンからの流入を計測するためにパラメータを付与したURL URLの正規化を行っていれば、検索結果に表示されるページとして本来のURLを指定することができる。 ※URLのパラメータについて詳しく知りたい場合は、『URLパラメーターとは?基礎知識と初心者にもできる設定方法を解説』にも目を通してみよう。 |
被リンクの分散を防ぐことができる 一つのコンテンツに対して本来のURLとパラメータ付きのURLがあった場合、それぞれのURLで被リンクを受ける可能性がある。 URLを正規化しておけば、パラメータ付きのURLで受けた被リンク件数を、本来のURLが受けた被リンクに統合することができるため、分散を防ぐことが可能だ。 |
Webサイトを効率良くクロールしてもらいやすい クローラーは、正規URL以外に対してはクロールの頻度を減らす。そのためURLを正規化しておくと、余計なクロールが発生せず、新しいコンテンツ等より重要度の高いページへのクロールがスムーズに行われやすくなる。 |
※参考:重複したURLを統合する
URLの正規化を行うことで、こうした利点を得ることができる。
そしてそのURLの正規化のために、canonicalは設定するのだ。
2. canonicalはSEO評価に及ぼす影響
canonicalの役割や設定する理由が分かってくると、次に気になるのがSEO評価への影響ではないだろうか?
結論から言うと、canonicalを設定すること、もう少し丁寧に言えば「canonicalを正しく設定し、URLを正規化すること」はSEOにとってプラスとなる。
正規のURLを選択しておくことは、以下の通りGoogleも推奨しているからだ。
”〜(前略)重複ページまたは類似ページの中から明示的に正規ページを選択することをおすすめします。” 正規URLを選択すべき理由より引用 |
また、先ほど紹介した「URLを正規化することによって得られる利点」もSEO評価を高めることに繋がる。
特に、
- 被リンクの分散を防ぐことができる
- Webサイトを効率よくクロールしてもらいやすい
という点はSEO評価にとってプラスに働きやすい要素だ。
実際、Googleは、コンテンツを評価する上で、多くのユーザーによるリンクが一つの判断基準となることを明言しているし、サイトのクオリティに応じて最大限評価をするためには、重複するページよりも新しいコンテンツのクロールに時間をかける方が効率的だとしている。
※参考:Googleが掲げる10の事実・正規URLを選択すべき理由
こういったことから、canonicalを適切に使用してURLを正規化しておくことが、SEO対策として有効であることはお分かりいただけるはずだ。
3. canonicalを設定すべきケース
canonicalを設定することはSEOにも良い影響を及ぼすが、それは適切に設定されている場合の話だ。
冒頭でもお伝えした通り、間違った設定を行っていればクローラーから無視され、意味の無いものとなってしまう。
しかし、canonicalを間違った方法で設定しているWebサイトを見かけることも少なくない。
そこでここからは、canonicalを正しく設定するために知っておくべき情報を紹介していく。
まずは、canonicalを使ってURLを正規化すべきケースについて説明する。
3-1. URLのみ異なる重複コンテンツができてしまう場合
内容がほぼ完全に同じなのに、流入口であるURLが複数存在している場合にはcanonicalを設定するべきだ。
内容が同じでも、検索エンジンは各URLごとにクロールやコンテンツの評価を行うからだ。
URLのみが異なる同じ内容のコンテンツができてしまう例としては、以下のようなケースが挙げられる。
・流入経路を解析するためのパラメータを付与したURLを利用している |
これらのケースでは、一つのコンテンツ(ページ)が複数のURLで表示される。かといって派生するURLで表示されるページにも役割があるため、正規のURLにリダイレクトさせるのも都合が悪い。
そのため、こういった場合にはcanonicalを使って、正規のURLを検索エンジンに通知するようにしよう。
注:
canonicalは、内容がほぼ完全に一致しているコンテンツ以外には設定しないようにしよう。
例えばメディア内に内容が非常に似ている記事があったとしても、それはあくまで類似しているだけで、同じ内容とは言えないからだ。
そのような”類似”コンテンツに対しては、
・より質の良いコンテンツへリダイレクトさせる
・それぞれのコンテンツを更新して差別化させる
といった対応を取ると良い。
3-2. 続きもののコンテンツで「全て表示」ページを設けている場合
ページネーションを設定してある続きもののコンテンツで、各ページだけでなく、「全て表示」ページも設けているならcanonicalを設定しておこう。
このケースでは、各ページに掲載されているのと全く同じ内容が「全て表示」ページにも掲載されているはずだから、canonicalによってクロールやSEO評価を「全て表示」ページに一本化してしまえば良い。
ただ、気をつけて欲しいのが、「全て表示」ページを作っていないのであれば、canonicalは設定するべきではないということだ。
「全て表示」ページが無い場合、なんとなく1ページ目を正規のURLに指定したいと思われるかもしれない。
しかし、1ページ目には、その他のページに掲載している内容は掲載されていないため、そもそも重複するコンテンツではなく、正規URLを選択する理由が無いのだ。
にも関わらず1ページ目を正規のURLに指定してしまうと、質の高いコンテンツであっても2ページ目以降は検索結果に表示されなくなってしまう。
※参考:rel=canonical 属性に関する 5 つのよくある間違い
このため、続きもののコンテンツでcanonicalを設定するのは、「全て表示」ページを設けている場合のみであることを覚えておいて欲しい。
3-3. 301リダイレクトが設定できない場合
URLの正規化の手段として、canonicalの他にも、301リダイレクトを設定するという方法がある。
本来なら301リダイレクトを使ってURLを正規化するべきなのに、サーバーの仕様上それができないという場合にも、代替策としてcanonicalを使用できる。
301リダイレクトとは 古いURLや正規ではないURLへのアクセスを、恒久的に正規のURLへ自動転送する処理のこと。 詳しくは『301リダイレクトとは?SEOへの影響と転送の書き方・設定後の留意点』で説明しているので、ぜひ目を通しておこう。 |
URLを正規化する際に、正規ではないURLにユーザーをアクセスさせる必要の無い場合には、canonicalよりも強いシグナルを持つ301リダイレクトを利用する。
例えば、ドメインの前にwww.があるURLをwww.無しのURL(正規URL)に統一したい場合などがこれに当たる。
そのように、本来ならば301リダイレクトを設定すべきケースにおいて、どうしてもそれが難しい場合にはcanonicalを使ってURLの正規化を行うと良い。
4. SEOに有効なcanonicalの設定方法
canonicalの利用シーンを把握できたところで、具体的な設定方法を学んでいこう。
canonicalを設定する方法は、大きく以下の2つに分けることができる。
- HTMLにタグを記述する方法
- WordPressのプラグインで設定する方法
一つずつ見ていこう。
4-1. HTMLにタグを記述する方法
まずは、HTMLにcanonicalタグを記述して設定する方法を説明する。
この方法には4つのパターンがあるので、あなたの管理するコンテンツの状況に応じて適切な方法で記述するようにしよう。
4-1-1. パターン①重複しているページに記述
正規ではないURLで表示されるページにもHTMLファイルがある場合は、そのHTMLファイルにcanonicalタグを設置しよう。
具体的には、以下のタグを<head> </head>内に記述する。
<link rel=”canonical” href=”正規URL” /> |
※正規URLは絶対パスでも相対パスでも記述可能
例えば、ある黒いクツを紹介するページAと、そのクツの青バージョンを紹介するページB、そして赤バージョンを紹介するページCがあるとする。
 一番人気の黒バージョンを紹介するページAのURLを正規URLに指定する場合、ページBとページCのHTMLファイルのheadセクションに、
一番人気の黒バージョンを紹介するページAのURLを正規URLに指定する場合、ページBとページCのHTMLファイルのheadセクションに、
<link rel=”canonical” href=”https://◯◯.com/shoes/100/black” />
と記載すれば良い。
4-1-2. パターン②オリジナルのページに記述(自己参照canonical)
あるコンテンツにアクセスできるURLは複数あるが、HTMLファイルは1つしか無いという場合は、その1つしかないHTMLにcanonicalタグを設置する。(これを特に「自己参照canonical」と呼ぶ。)
また、現状正規ではないURLが存在していないという場合にも、この自己参照canonicalは設置しておいて損はない。パラメータ付きのURLは、サイト管理者の意図せぬところで生成される可能性もあるからだ。
設置するタグやその場所自体はパターン①と同じで、<head> </head>内に、以下の通り記述すれば良い。
<link rel=”canonical” href=”正規URL” /> |
例えばあるWebページD(https://◯◯.com/lp)に、メールマガジンからの流入を計測するためのパラメータを付与したとする。
すると、メールマガジンのリンクから流入したユーザーは
「https://◯◯.com/lp/?utm_source=newsletter&utm_medium=email&utm_campaign=service_pr」
というURLでページDにアクセスすることになる。
しかしこの時、ページDのHTMLは1つしか存在していないはずだ。
このような場合には、その一つしかないページDのHTMLファイルに、
<link rel=”canonical” href=”https://◯◯.com/lp” />
と記述しておく。そうすれば、パラメータ付きのURLでクロールが発生しても、アクセス先のHTMLファイルには正規URLを通知するcanonicalタグが設置されているので問題は無いというわけだ。
4-1-3. パターン③PC用サイトとスマホ用サイトに記述
PC用とスマホ用でそれぞれサイトを作成していて、両者でURLが異なる場合は、基本的にPC用サイトのURLを正規URLに指定する。
そのためにはまず、スマホ用サイトのHTMLファイル(headセクション内)にcanonicalタグを設置する。
<link rel=”canonical” href=”正規URL(PCサイトのURL)” /> |
加えてPC用サイトのHTMLファイルに、スマホ用サイトの存在を通知するためのalternateタグを設置する。具体的には以下をheadセクション内に記述する。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”スマホサイトURL”> |
PC用とスマホ用でサイトを分けている場合はこのように、PC版にはalternateタグを、スマホ版にはcanonicalタグを、サイト内の各ページのHTMLファイルごとに設置しておこう。
4-1-4. パターン④AMPページと非AMPページに記述
AMPを実装している場合には、通常ページ(非AMPページ)とAMPページがそれぞれ存在することになるため、canonicalを使って通常ページを正規URLに指定しておく必要がある。
そのためにまず、AMPページのHTMLのheadセクション内にcanonicalタグを記述する。
<link rel=”canonical” href=”正規URL(非AMPページのURL)” /> |
加えて通常ページ(非AMPページ)のHTMLのheadセクション内に、AMPページの存在を通知するためのタグを記述する。
<link rel=”amphtml” href=”AMPページのURL” /> |
AMPページと通常ページが存在している場合には、以上の対応で通常ページを正規URLに指定することができる。
4-2. WordPressのプラグインで設定する方法
WordPressのサイトを運営している場合は、プラグインを使うことで手軽にcanonicalを設定することができる。
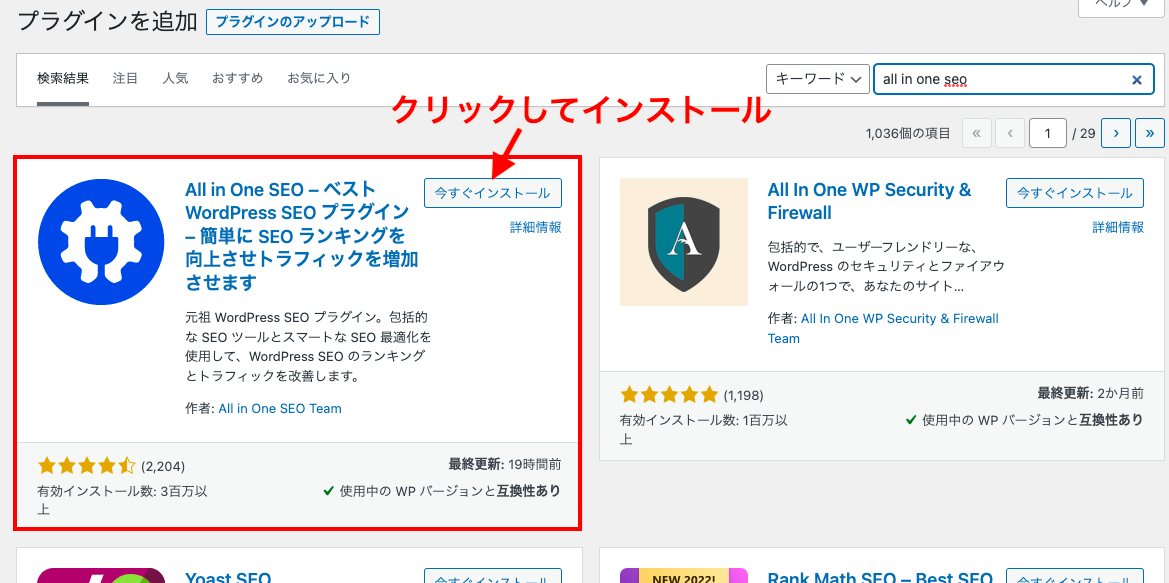
canonicalを設定できるプラグインはいくつかあるが、今回は「All in One SEO」を使った設定方法を紹介する。
といっても、あなたが行うべきことは、All in One SEOをインストールして有効化することだけだ。2022年6月現在の最新版All in One SEOでは、canonicalの設定がデフォルトで行われるからだ。
そのため、All in One SEOのインストールと有効化さえ行えば、サイト内のページに自動的に自己参照canonicalを設定することができる。
一応プラグインのインストールから有効化までの手順を説明しておく。
まずは、WordPressの管理画面にログインし、プラグインの新規追加ページからAll in One SEOをインストールしよう。
 インストールが終わると、「今すぐインストール」ボタンが「有効化」ボタンに変わるので、クリックして有効化する。
インストールが終わると、「今すぐインストール」ボタンが「有効化」ボタンに変わるので、クリックして有効化する。

これだけで、サイト内の各ページに自己参照canonicalが設定されるようになる。
非常に手軽なため、WordPressのサイトを運営していて現状canonicalを全く設定していないという場合はぜひ利用してみよう。
5. canonicalを設定する際に気をつけるべきこと
説明したような方法で設定を行えば、基本的には正しくcanonicalを設定することができるはずだ。
ただ、細かいミスによりうまくcanonicalを設定できていないケースも散見される。
そういったことの無いように、ここではcanonicalの設定に際して気をつけるべきことをお伝えしておく。
5-1. 内容が異なるコンテンツには使用しない
canonicalは、内容の異なるコンテンツ間では設定しないようにしよう。
これまで説明してきたように、canonicalは内容の(ほぼ)一致するコンテンツが存在する場合に使用するものだ。
内容やテーマが「似ている」だけのコンテンツ間で設定するのは、適切な使い方ではないので気をつけておいて欲しい。
また、SEO評価や被リンクをトップページに集約させたいからといって、サイト内の各ページにトップページを正規URLとするcanonicalを記述するのもNGだ。
そのような不適切な使い方をしても基本的には検索エンジンから無視されるし、万が一そのような設定が有効となってしまえば、トップページ以外は検索結果に表示されなくなってしまう。
canonicalをSEO対策として意味のあるものにするためには、内容が同じコンテンツに対してのみ設定を行うべきなのだ。
5-2. 正規のページにnoindexタグがないことを確認する
canonicalで指定した正規URLのHTMLに、noindexタグが記述されていないか一応確認しておこう。
といっても、そもそもcanonicalは、重複コンテンツのうち検索結果に優先的に表示させるべき正規URLを通知するためのものなので、その正規URLのページにnoindexタグが記述されているというのは考えにくい。
しかし万が一noindexタグが設置されていれば、検索エンジンはcanonicalよりもnoindexの方を優先させてしまう。つまり、正規に指定したURLのページは検索結果に表示されなくなってしまうのだ。
それでは本末転倒になってしまうので、canonicalを設定する際は、念の為noindexタグが記述されていないかを確認しておいた方が良いだろう。
5-3. canonicalタグに記載するURLが間違えていないことを確認する
初歩的なことではあるが、canonicalタグ内に記載する正規URLが間違っていないかどうか、確認するようにしよう。
特にコピー&ペーストを利用してタグを設置する場合は、コピー元のURLがそのまま記載されていないか注意が必要だ。
その他にも、相対パスを間違えて記載してしまったり、正規URLではない方のURLを記載してしまったりというケースも起こり得る。
そのような初歩的で小さなミス一つで、せっかく設定したcanonicalが機能しなくなってしまうので、慢心することなくしっかりと確認をしておいて欲しい。
5-4. canonicalタグは1つのページに2つ以上設置しない
canonicalタグは、1つのHTMLファイルに1つしか設置できない。
2つ以上設置すると検索エンジンから無視されてしまうので、重ねて記述しないように注意しよう。
特にWordPressを使用している場合は、canonicalの設定作業を行う前に、すでにタグが記述されていないかソース画面などで確認しておいた方が良い。
WordPressのプラグインやテーマの中には、デフォルトでcanonicalを自動的に設定してくれるものがあるからだ。
そのようにcanonicalが知らぬうちに設定されている場合もあるので、事前に確認して二重にタグを記述しないようにしよう。
5-5. canonicalタグはheadセクション内に記述する
canonicalタグは、必ずheadセクション内に記述するようにしよう。
canonicalタグの正しい記述場所は、headセクション内だ。それ以外の場所に記述しても、検索エンジンからは無視されてしまう。
canonicalを意味のあるものにするためには、正しく<head> </head>の中にタグを記述しなければならないのだ。
6. canonicalが適切に設定できているか確認する方法
canonicalの設定を行ったら、きちんとURLが正規化できているかを確認しておきたいところだ。
ここでは、その方法をご紹介する。
まずSearch Consoleにログインし、画面上部の入力バーに確認したいページの正規URLを入力しよう。

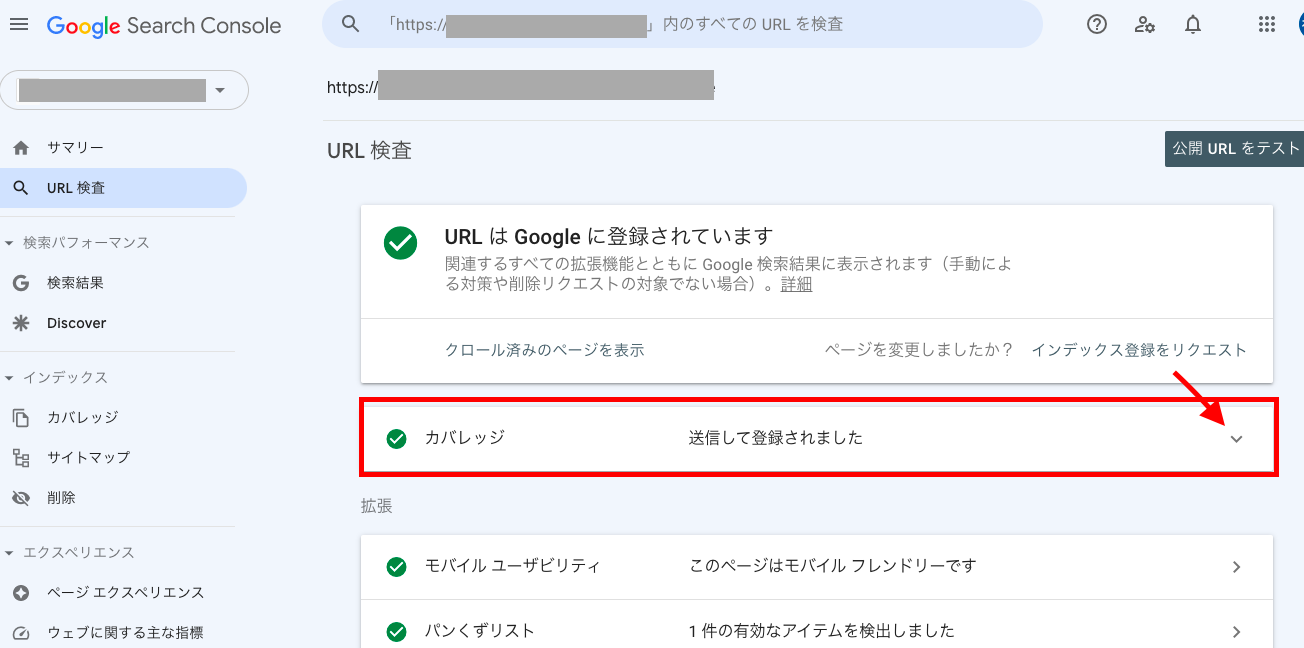
すると以下のような検査結果が表示されるので、「カバレッジ」のプルダウンを開く。

プルダウンメニューを開くと、次のような画面が表示されるはずだ。

この画面の下の方に、「ユーザーが指定した正規URL」という項目がある。このURLが先ほどバーに入力したURLと一致していれば、あなたは正規URLをきちんと指定できていることになる。
また、「Googleが選択した正規URL」の項目に「検査対象のURL」と表示されていれば、あなたが入力したURLをGoogle側も正規URLと認識しているということだ。
つまり、この2つの項目が上の画像と同じようになっていれば、canonicalが適切に設定できていると考えて良いはずだ。
canonicalの設定が終わったら、設定したページごとにぜひ確認をしてみて欲しい。
7. まとめ
今回説明したように、canonicalタグは、「URLは異なるが、内容は同じコンテンツ」が存在する場合に、正規URLを検索エンジンへ通知するために設置する。
そのようにcanonicalを用いてURLを正規化することは、SEOにもプラスに働く。
ただ、その効果は適切に設定ができているからこそ発揮できるものだ。
ここで説明した設定方法や注意点を押さえて、SEOに効果のある正しい方法でcanonicalを使うようにしよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













