モバイルファーストインデックス(MFI)とは、モバイルサイトを優先的にインデックスし、評価基準とすることである。
スマートフォンで検索する人が増加したことを背景に、これまでの「PCサイトを評価基準としていた仕様」から「モバイルサイトを評価基準とする仕様」へ移行したのだ。
2018年にGoogleから公式発表があり、2022年現在では、すでにWeb上のほとんどのサイトがモバイルファーストインデックスに移行している。
本記事を読んでいる人は、モバイルファーストインデックスとは何か、自分のサイトにどのような影響があるのか、どのような対策をすればいいのかを知りたいと考えているだろう。
本記事では、
- モバイルファーストインデックスとは
- モバイルファーストインデックス移行の影響
- モバイルファーストインデックスで影響を受けるサイト
- モバイルファーストインデックス移行への対策
- モバイルファーストインデックスに関してよくあるQ&A
について丁寧に解説していく。
本記事を読んで、モバイルファーストインデックスに関する不安を解消し、自分が取るべき対策を知って、すぐにでも取りかかってもらえたら幸いだ。
目次
1.モバイルファーストインデックスとは?

「モバイルファーストインデックスとは何か」「なぜ、モバイルファーストインデックスへの移行を決めたのか」「モバイルフレンドリーとの違いは」など、詳しく解説する。
まずは、本章で、モバイルファーストインデックスがどのようなものかについての理解を深めてほしい。
1-1.モバイルサイトを優先的にインデックスして評価すること
上述した通り、モバイルファーストインデックス(MFI)とは、モバイルサイトを優先的にインデックス登録し、評価基準とすることを指す。
Googleはこれまで、主にPCサイトをクロール、インデックス登録して、ランキング決定などの評価を行ってきた。
しかし、モバイルユーザーの増加に伴い、モバイルファーストインデックスへ移行することが、2018年3月にGoogleから正式に発表されたのだ。
Google では通常、クロール、インデックス登録、およびランキング システムにデスクトップ版のコンテンツを使用しており、デスクトップ版のコンテンツがモバイル版のコンテンツと大幅に異なる場合、モバイル ユーザーが検索を行う際に問題が発生する可能性があります。モバイルファースト インデックスは、インデックス登録と掲載順位の決定にモバイル版のページを使用することで、Google のユーザー(主にモバイル ユーザー)が探している情報を見つけやすくするための仕様です。 |
引用:モバイルファースト インデックスの展開|Google 検索セントラル ブログ
上記については、2021年3月に完全移行する予定だったが、現在のところはモバイルファーストインデックスに対応できないサイトがあるといった問題により、スケジュールは未定になっている。
1-2.モバイルファーストインデックスに移行した理由
Googleがモバイルファーストインデックスに移行した理由としては、モバイルユーザーが急激に増えたからである。
移行が発表された、2018年版総務省の「情報通信白書」によると、「10代から40代では各年代とも80%程度かそれ以上がスマートフォンをインターネット接続端末として利用」していることが分かっている。
そして、「PCをインターネット接続端末として利用」している割合は、スマートフォンより20%ほど低くなっており、この傾向は今後も加速するだろう。
「検索端末としてスマートフォンを利用する」傾向が一般的になっている中、Googleがこれまで通り、PCサイトを評価基準にしていたら、ユーザーニーズとの齟齬が生じてしまう。
例えば、あなたがスマートフォンで検索して上位記事をクリックした際に、全く情報のないサイトやモバイル対応されていないサイトが提示されたらどうだろう。ストレスを感じて、Google検索における満足度が下がってしまうのではないだろうか。
ユーザーの満足度が下がると、Googleが掲げる「ユーザー第一主義」に反することになってしまうので、対策が必要になったのだ。
こういった背景があって、Googleはモバイルファーストインデックスへの移行を発表した。
1-3.モバイルフレンドリーとの違いとは?
「モバイルファーストインデックス」という言葉を聞いて、「モバイルフレンドリーとは違うの?」と混乱した人もいるかもしれない。
「モバイルファーストインデックス」は、優先的にモバイルサイトをインデックス登録し、評価基準とする仕様であり、直接的に検索順位に関わっている訳ではない。
一方で、2015年にGoogleが発表した「モバイルフレンドリー」は、モバイル対応がされているサイトに関してはランキングを上げる仕様で、直接的に検索順位に関わっている。
本日より、Google は全世界でモバイル フレンドリー アップデートを開始します。これにより、モバイル版の検索結果では、モバイル フレンドリーなページの掲載順位が引き上げられ、検索ユーザーは、小さなスクリーン上でも読みやすい、高品質で関連性の高い検索結果をより簡単に見つけることができるようになります。 |
引用:モバイル フレンドリー アップデートを開始します|Google検索セントラル
2015年に発表された「モバイルフレンドリー」はモバイル検索においてのランキングに大いに関わる仕様変更のことであったが、「モバイルファーストインデックス」は、ランキングには関わらないとGoogleは発表している。
どういうことなのか、「モバイルファーストインデックス移行の影響」について次章で詳しく解説しよう。
2.モバイルファーストインデックス移行の影響

モバイルファーストインデックスへの移行によって、どのような影響があるのだろうか。Google公式では、下記のように表現している。
モバイルファースト インデックスは、コンテンツを収集する方法についての取り組みであり、コンテンツの掲載順位を決定するものではありません。モバイルファースト インデックスによって収集されたコンテンツが、まだこの方法で収集されていないモバイル コンテンツやデスクトップ コンテンツより掲載順位で優先されることはありません。さらに、デスクトップ コンテンツしかない場合でも、引き続き Google のインデックスに登録されます。 |
引用:モバイルファースト インデックスの展開|Google 検索セントラル ブログ
つまり、モバイルフレンドリーとは異なり、モバイルファーストインデックスはSEOに直接的な影響はないと発表している。
具体的に言うと、「モバイルファーストインデックス」が適用されたサイトとそうでないサイトで、検索順位に差がつくことはないという意味だ。
モバイルファーストインデックスはSEOに全く関係しないから無視していいという話ではない。あくまで、相対的に優位になるわけでないという話をしているだけで、モバイルファーストインデックスへの対応は必須である。
モバイルサイトが評価対象になるのだから、レスポンシブデザインの導入やモバイルにおける視認性を高めることがSEOという観点から大切になることは言うまでもない。
例えば、PCサイトと比べてモバイルサイトのコンテンツが大きく削られているという事情がある場合、モバイルファーストインデックスが適用されれば、SEOにネガティブな影響があることは理解できるだろう。
次章では、モバイルファーストインデックスで影響を受けるサイトについて具体的に見てみよう。
3.モバイルファーストインデックス移行で影響を受けるサイト
 モバイルファーストインデックスへの移行で影響を受けるサイトは下記の通りだ。
モバイルファーストインデックスへの移行で影響を受けるサイトは下記の通りだ。
- PCとモバイルでコンテンツ内容に差があるサイト
- モバイル対応における設定が中途半端なサイト
- モバイルサイトを作成していない場合
3-1.PCとモバイルでコンテンツ内容に差があるサイト
PCとモバイルでコンテンツ内容に差があるサイトは、モバイルファーストインデックス移行で影響を受けるので注意が必要だ。
サイトによっては、レスポンシブデザインを採用しておらず、PCとモバイルで別々のURLを使って管理していたり、動的な配信でモバイル対応を行なっていたりするだろう。
その場合には、PCサイトとモバイルサイトを別々に作り込んでいるため、コンテンツ内容に差が出ることがある。
例えば、PCサイトの作り込みは抜かりなく行ったものの、経費削減など諸々の理由から、モバイルサイトにおいては大幅にコンテンツ量を減らしていたらどうだろう。
これまでは、PCサイトをクロールし、インデックス登録していたので、SEOにネガティブな影響はなかった。
しかし、モバイルファーストインデックスに移行されると、コンテンツ量が劣るモバイルサイトを基準に検索順位を判断されてしまうのだ。
このように、PCとモバイルでコンテンツ内容に差があるサイトは、モバイルファーストインデックス移行により、ホームページ全体の評価やコンテンツ評価が下がってしまう可能性があるので注意が必要だ。
3-2.モバイル対応における設定が中途半端なサイト
モバイル対応における設定が中途半端なサイトも注意が必要だ。
前項では、コンテンツの内容について差が出ないよう注意すべきと解説したが、設定にも気を配らなければならない。
そもそも、レスポンシブデザインを採用しておらず、PCとモバイルを別々のURLで管理していたり、動的な配信でモバイル対応を行なっていたりする場合、どうしても設定が複雑になってしまう。
「4.モバイルファーストインデックス移行への対策」で詳しく解説しているが、SEOで損をしないためには「構造化マークアップの設定」や「内部リンクの設定」など、いくつもの設定を行わなければならない。
しかし、複雑な設定にはミスや漏れが生じやすく、完璧にモバイル対応がされないリスクがある。
その場合、モバイルファーストインデックス移行で、SEOにネガティブな影響を与えてしまうだろう。設定ミスや漏れがないかを慎重にチェックすべきだ。
3-3.モバイルサイトを作成していない場合
モバイルサイトを作成していない場合、モバイルファーストインデックス移行で影響を受ける可能性がある。
この場合、一見影響がないように見える。なぜなら、クローラーは単一のコンテンツをインデックス登録するため、モバイルサイトがなければPCサイトをインデックスするからだ。
上述した通り、Google公式の見解としても、「モバイルファーストインデックス」が適用されたサイトとそうでないサイトで、検索順位に差がつくことはないとしている。
しかし、SEOという観点からすると、PCサイトのみでは、モバイルユーザーに表示された際に非常に見にくく、離脱率が上がるのは避けられないだろう。
他のサイトがモバイルファーストインデックスに対応し、スマートフォンにおける見やすさ、情報の探しやすさ、バナーや表の最適化を行っている中、モバイル対応を怠れば、SEOにネガティブな影響を与える可能性が高い。
そして、今後、スケジュールは未定であるものの、Googleは全てのサイトをモバイルファーストインデックスへ移行することを検討している。
その場合、強制的に「PCサイト」から「モバイルサイト」に評価対象が移り、非常に見にくいモバイルサイトを基準にランキングが決定されるようになる。
また、特に、「モバイルで全くコンテンツが見れないサイト」や「モバイルサイトを開くとデスクトップでの情報確認を求められるサイト」では、インデックスすらされなくなる可能性があるので注意が必要だ。
【参考:モバイルファーストインデックスへ移行されているか確認する方法】
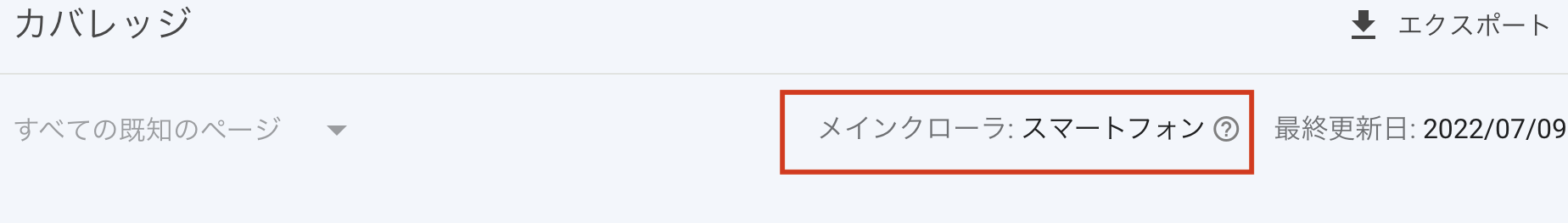
すでにWeb上のほとんどのサイトがモバイルファーストインデックスに移行しているが、「自分のサイトは移行が完了しているのだろうか?」と不安に感じた人もいるかもしれない。 モバイルファーストインデックスへ移行しているかどうかは、「Search Console」で、簡単に確認が行える。 Search Consoleの「ガバレッジ」を開き、メインクローラがスマートフォンになっていれば、モバイルファーストインデックスが適用されている。メインクローラがPCとなっている場合は、まだ移行されていない。
|
4.モバイルファーストインデックス移行への対策

モバイルファーストインデックス移行への対策について解説していく。Google公式における「モバイルファーストインデックス登録に関するおすすめの方法」を参考に下記の通りまとめた。
- レスポンシブデザインの推奨
- PCサイトとモバイルサイトのコンテンツ統一
- Googlebotがコンテンツをインデックスできるか確認
- 構造化マークアップの記述を確認
- 内部リンクの設定を確認
- アノテーションの設定を確認
- その他の対策
モバイルファーストインデックス移行によって不利益を被りたくないという人は、この章を確認し、対策を講じてほしい。
4-1.レスポンシブデザインの推奨
モバイルファーストインデックス移行でネガティブな影響を受けないためには、レスポンシブデザインを推奨する。
レスポンシブデザインとは、PCサイトとモバイルサイトでURLとHTMLが共通しており、PCやモバイル、タブレットなど、デバイスごとに表示が変わるデザインのことだ。
最初の設定に時間がかかるものの、その他のモバイル対応の方法である「別々のURL」「動的な配信」と比べて管理しやすい点がメリットだ。
もし、ワードプレスでWebサイトを構築している場合、レスポンシブデザインに対応したテーマを使っていることがほとんどなので心配する必要はない。
一方で、HTMLでPCサイトだけを作成した場合には、レスポンシブデザインになっていない可能性が高いので、モバイルサイトを確認してほしい。
ちなみに、Googleにおいても、レスポンシブデザインを頻繁に推奨している。
ユーザーがウェブサイトへのアクセスにどのタイプの端末を利用しているかに関係なく、すべてのユーザーに可能な限り最適なエクスペリエンスを提供することが重要です。 サイトを レスポンシブ デザインにすることをおすすめします。 つまり、フォント、マージン、パディング、ボタンなどのサイトの基本的なデザインを、画面の解像度や端末のビューポートに合わせて動的に調整する必要があるのです。 |
引用:モバイルファーストインデックス登録に関するおすすめの方法|Google検索セントラル
もちろん、レスポンシブデザイン以外の方法でモバイル対応を行なっていても、設定が完璧であれば、SEOにネガティブな影響を与えることはない。
ただ、特に「別々のURL」における運用では、人的ミスが起こりにくく、ミスが起こるとSEOにネガティブな影響を与える可能性が高いので、あまり推奨はできない。
そのため、特段の事情がなければ、比較的管理がシンプルで検索エンジンがクロールしやすい、レスポンシブデザインを選ぶようにしよう。
4-2.PCサイトとモバイルサイトのコンテンツ統一
PCサイトとモバイルサイトに掲載されているコンテンツの内容を統一させよう。
レスポンシブデザインであれば、特に内容に差が出ることはないが、「別々のURL」「動的な配信」にてモバイル対応を行なっている場合には、コンテンツ内容に差が出ることがある。
PCサイトに掲載されているのに、モバイルサイトに掲載されていない情報があれば、どんなに良い情報でも検索結果に影響を与えない。
「PCサイトのコンテンツを作りこんだのに、モバイルサイトへ情報を追加するのを忘れていた」ということがないよう十分気をつけよう。
Google公式においても、「パソコンとモバイルでコンテンツが同じであることを確認する」ことを推奨している。
|
引用:モバイルファーストインデックス登録に関するおすすめの方法|Google検索セントラル
PCサイトとモバイルサイトのコンテンツ内容が異なる場合、モバイルファーストインデックス移行でSEOにネガティブな影響を与える可能性があるので、必ず統一させよう。
4-3.Googlebotがコンテンツをインデックスできるか確認
モバイルファーストインデックスが移行された際に、コンテンツが間違いなくインデックスされるよう下記の点を確認しておこう。
- モバイルサイトとパソコンサイトで同じ robots メタタグを使用
- ユーザー操作時に重要なコンテンツの遅延読み込みを行わない
- disallowディレクティブにより URL をブロックしていないことを確認
上記の点を取りこぼしていると、そもそもクローラーがコンテンツを認識できなかったり、インデックスできなかったりするので、必ず確認しておこう。
4-4.構造化マークアップの記述を確認
構造化マークアップの記述を確認しておこう。特に、構造化マークアップの記述をPCサイトのみにしていて、モバイルサイトへ記述するのを忘れないよう注意が必要だ。
構造化マークアップとは、簡単に言うと、クローラーにコンテンツ内容を詳しく伝える方法のことである。
検索エンジンに、より正確に情報が伝わりやすくなり、検索結果に良い影響を与えるため、SEO対策として行っているはずだ。
SEO対策が無駄にならないよう、必ず、モバイルサイトにもPCサイト同様に構造化マークアップの記述があるか確認しておこう。
Google公式においても、下記の通り確認するよう推奨している。
サイトに構造化データがある場合は、パソコン版とモバイル版の両サイトに構造化データがあることを確認します。具体的な確認方法は次のとおりです。
|
引用:モバイルファーストインデックス登録に関するおすすめの方法|Google検索セントラル
モバイルサイトへの記述が間違ってないかをチェックしたい場合には、構造化データテストツールで確認すると良いだろう。
4-5.内部リンクの設定を確認
モバイルサイトの内部リンクを確認しておこう。
内部リンクは、ユーザーの滞在時間を伸ばしたり、検索エンジンが関連ページをクロールしやすくなったりなど、SEO効果を狙って設定しているはずだ。
そのため、PCサイトでは内部リンクで関連ページをつなげているのに、モバイルサイトでは内部ページを設定していない、もしくは、リンクが辿れないということになると、SEO評価としては損をしてしまう。
そのため、モバイルサイトにおける内部リンクの設定、リンクの有効性について確認しておこう。
4-6.アノテーションの設定を確認
PCサイトとモバイルサイトを異なるURLで管理している場合には、アノテーションの設定を正確に行なっているか確認しよう。
アノテーションとは、「別々のURLであるものの、同一コンテンツである」ということを検索エンジンに伝えるための設定のことだ。
これを設定していないと、それぞれを別のサイトと認識し、重複サイトとしてSEOにネガティブな影響を与える可能性が高い。
そこで、下記の通り、適切なタグを設定するようにしよう。
|
引用:別々の URL|Google検索セントラル
HTML内のアノテーションは、下記の通り設定しよう。
・パソコン用ページ(http://www.example.com/page-1) ・モバイル用ページ(http://m.example.com/page-1) |
PCサイトとモバイルサイトを別々のURLで管理している場合には、アノテーションの設定を忘れず行おう。
4-7.その他の対策
その他、細かい点ではあるが、モバイルファーストインデックス移行において、SEOに不利にならないよう下記の点についても併せて確認しておこう。
・PC版とモバイル版の両サイトに同じメタデータを設定する
PC版とモバイル版のサイトのtitleタグとディスクリプションが同じであることを確認
・広告の配置場所を確認する
モバイルサイトの広告配置場所を確認する。ユーザーエクスペリエンス低下につながらないようBetter Ads Standard を守るようにしよう。
・画像の確認
高画質の画像を使用しよう。そして、サポートされている画像形式であることを確認する。画像のページが読み込まれるたびに変更されるURLは、インデックスが適切に行われないため使用しないのが賢明だ。
・動画を確認する
動画がある場合には、モバイルサイトで見やすい位置にあるのか確認しておこう。また、動画のページが読み込まれるたびに変更されるURLは、インデックスが適切に行われないため使用しないのが賢明だ。動画を多く活用しているのであれば、動画に関するおすすめ方法を確認しておこう。
さらに、PCサイトとモバイルサイトを別々のURLで管理している場合には、下記についてもチェックしておこう。
・エラーページのステータスが同じであるか確認
PCサイトには通常のコンテンツを配信し、モバイルサイトにはエラーページを配信する場合、このページはインデックス登録されないので注意。
・フラグメント付きURLがないことを確認
URLのフラグメントとは、♯からURL末尾までの部分を指す。フラグメント付きURLはほとんどの場合インデックスできないので注意。
・別々のコンテンツを配信している複数のPC版がある場合
PC版それぞれに対応するモバイル版を用意しよう。モバイル版サイトで同じURLにリダイレクトされる場合は、インデックスされないので注意。
・Search Console でモバイル版とパソコン版の両サイトを確認
どちらのサイトのデータとメッセージにもアクセスできるようにしておこう。モバイルファーストインデックス切り替え時にはサイトのデータが大きく切り替わる可能性がある。
・別々のURLで hreflang を使用している場合
多言語の設定をhreflangで行なっている場合には、PC版のURLとモバイル版のURLを個別に設定する必要がある。
以上、モバイルファーストインデックス移行への対応について解説した。SEOのためには、取りこぼしのないよう対策を講じることをおすすめする。
5.モバイルファーストインデックスに関してよくあるQ&A

モバイルファーストインデックスに関して、よくある質問への回答をまとめた。
- 完全にモバイルファーストインデックスへ移行するのはいつか?
- PCサイトだけ運営している場合、検索結果に表示されなくなるのか?
Q.完全にモバイルファーストインデックスへ移行するのはいつか?
A.2021年3月に完全移行の予定だったが、現在はスケジュール未定となっている
モバイルファーストインデックスへの移行は、2018年3月にGoogleから正式に発表された。
それから、Googleではモバイル用Googlebotを使用して、ほとんどのWebサイトをモバイルファーストインデックスに切り替えてきた。そして、当初の予定では、2021年3月にモバイルファーストインデックスに完全移行させる予定だった。
オンライン開催されているPUBCONにおいて、GoogleのJohn Mueller氏も下記のような発言をしていた。
“Content only visible on desktop will be ignored”
「デスクトップでしか表示されないコンテンツは無視されるだろう」
しかし、一部のサイトにおいて、予期せぬ課題に直面しており、モバイルファーストインデックスに移行できないことが判明。
2021年11月のGoogleからの公式発表「2021 年におけるモバイル インデックス登録に関する最新情報 」では、モバイルファーストインデックス移行への最終ステップにおいては、スケジュールを特に決めないとしている。
Q.PCサイトだけ運営している場合、検索結果に表示されなくなる?
A.モバイルでサイトが全く表示されない場合には、インデックスすらされなくなる可能性がある
何らかの事情により、PCサイトだけを運用していてモバイル対応していない場合には、検索結果に表示されなくなる可能性がある。
特に、現在ほとんど存在しないものの、「モバイルで全く表示されない」サイトに関しては、インデックスから外され、検索結果に表示されなくなる可能性が高い。現在のところは、PCサイトをインデックスされている状況であっても、モバイルファーストインデックスへの完全移行は時間の問題だ。
ただ、PCサイトだけを運用している場合でも、モバイル表示が可能であれば、インデックスされないということはない。
それでも、SEOとして良い結果を得るのは難しいため、結局は、どちらの場合においてもモバイル対応を急いだ方が良いだろう。
6.まとめ
本記事では、モバイルファーストインデックスとは何か、影響や対策について解説した。
モバイルファーストインデックスでは、PCサイトをインデックスして評価していた仕様を、モバイルサイトを基準に評価する仕様に移行した。モバイルユーザーが増加している背景もあり、Googleは、モバイルサイトをランキング評価のための主軸としたわけだ。
モバイルファーストインデックス移行が直接的にSEOに影響を与えるわけではない。「モバイルファーストインデックス」が適用されたサイトとそうでないサイトで、検索順位に差がつくことはないからだ。
ただ、SEOに全く影響を与えないというわけではなく、「モバイルサイトのコンテンツ量が十分でない」「モバイル対応への設定が不十分」「PCサイトしかない」場合には、モバイルファースインデックス移行によりサイトやコンテンツの評価が下がる可能性がある。
2018年にGoogleがモバイルファーストインデックス移行を発表してから時間が経っており、ほとんどのサイトは、対応を完了させていることだろう。
ただ、本記事を参考に、細かい点も含めて、モバイルファーストインデックス移行への対応に抜け漏れがないか、SEOにネガティブな影響を与えないためにはどうすればいいのかなどを確認してほしい。