- オンライン
meta descriptionとは?SEO効果と書き方を解説
meta description(メタディスクリプション)とは、各ぺージの内容を要約した文章を指す。

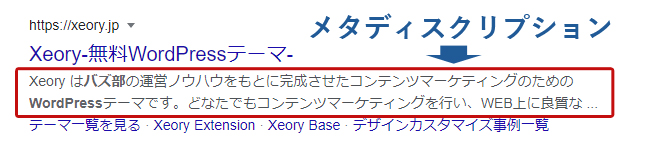
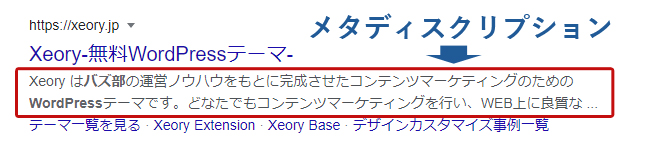
検索結果では下記のようにタイトル下に表示されるため、目にしたことがある人も多いだろう。

meta descriptionはユーザーがページをクリックするべきか判断する材料となるため、適切な情報を伝えることが必要だ。それだけでなく検索エンジンにページの内容を伝える役割もあるので、meta descriptionの要素や書き方を把握し適切に設置することが欠かせない。
そこでこの記事では、meta descriptionの概要や必要性、書き方をまとめて解説していく。
【この記事を読むと分かること】 ・meta description(メタディスクリプション)とは |
この記事を最後まで読めばmeta descriptionがどのようなものか把握でき、適切な文章を作成して設置できるようになるはずだ。
meta descriptionを有効活用するためにも、ぜひ参考にしてみてほしい。
目次
1.meta description(メタディスクリプション)とは

冒頭でも述べたようにmeta descriptionとは、各ぺージの内容を要約した文章を指す。下記のように、検索結果でタイトル下に表示される。

meta descriptionはスぺニット(説明文)と呼ばれることもあり、ページの内容を要約しユーザーに伝える役割を果たす。実際にGoogleの公式サイトでも、meta descriptionはページ内容を伝える宣伝文句のようなものだと解説している。
メタディスクリプションタグは特定のページの内容を簡潔かつ適切に要約したもので、ユーザーの関心を惹くものです。つまり、そのページがまさに探していたものだとユーザーに確信させる、宣伝文句のようなものです。 |
meta descriptionは
①Google側が本文からピックアップした内容を表示する
②サイト運営側で適切なmeta descriptionを設定する
という2つの方法で表示できる。基本的には、サイト運営側がページの内容に応じて適切なmeta descriptionを設定する。ではなぜ、meta descriptionを作成する必要があるのか次の章で詳しく解説していく。
2.meta descriptionの設置が必要な2つの理由

meta descriptionの設置が必要な理由には、下記の2つが挙げられる。

それぞれの理由を具体的に見てみよう。
2-1.検索結果でのクリック率が向上する
1つ目は、検索結果でのクリック率が向上するからだ。meta descriptionが設定されていると、ユーザーが検索結果を見たときにどのようなページなのか把握できる。
例えば、バースデーケーキを作りたいと思い「バースデーケーキ 作り方」と検索したとしよう。検索結果にはバースデーケーキの作り方が記載されている記事が並ぶため、どれを選べばいいのか悩む。そこで、meta descriptionが記載されていると、ユーザーの興味をそそりページをクリックするきっかけとなる。
【meta descriptionの一例】 自宅で本格的なバースデーケーキを作りたい人必見。この記事では、○○店のパティシエが監修した2~3人用のバースデーケーキの作り方をご紹介します。初心者でも簡単に作れるコツも解説しているので、ぜひ参考にしてみてください。 |
上記の例ではバースデーケーキの特徴やサイズ感、ページの内容を要約している。タイトルだけでは分からない情報を得られるため、ユーザーの背中をひと押しできる。
その結果、検索結果を見たときに該当ページをクリックするユーザーが増えて、クリック率の向上へとつながる。
2-2.検索エンジンにページの内容を伝える
2つ目は、検索エンジンに適切な情報を伝えられるからだ。meta descriptionには、metaタグが使用されている。
metaタグは、ページの内容を直接検索エンジンに伝える役割を持つ。
ページ単位のメタタグは、ウェブサイトの所有者にとって自サイトに関する情報を検索エンジンに伝えるための手段になります。 |
ページの内容に応じたmeta descriptionが設定できれば、クローラーが内容を理解しやすくなり適切な評価を受けられるようになる。
3.meta descriptionの有無はランキングに直接影響を与えない

meta descriptionの有無は、Googleのランキングに直接影響を及ぼすことはない。meta descriptionは検索アルゴリズムに含まれていない要素なので、meta descriptionがあるという理由でランキングが上がり検索結果に上位表示されることはないのだ。
しかし、「2.meta descriptionの設置が必要な2つの理由」で述べたように、meta descriptionを設定するとクリック率の向上や検査エンジンの適切な理解をサポートできる。
つまり、直接的にはランキングに影響を与えることはなくても、間接的には検索結果に影響を及ぼす可能性は充分ある。
Googleも適切なmeta descriptionの設定を推奨しているため、meta descriptionの設定は行うべきだと言える。では、具体的にはどのようにmeta descriptionを作成すればいいのか次の章で解説していく。
4.meta descriptionの3つの要素

meta descriptionを記述するときに知っておきたい基本的な要素としては、次の3つがある。

それぞれどのような要素なのか確認しておこう。
4-1.文字数の設定
meta descriptionの文字数は、80文字前後を意識しよう。2022年6月時点でパソコンの検索結果に表示できる文字数は80文字前後、スマートフォンでは75文字前後となっている。
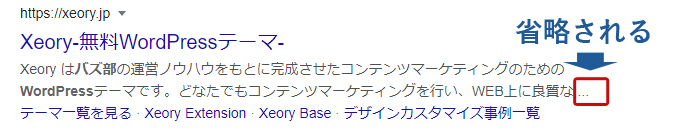
80文字以上の文章を記載すると、下記のように省略して表示される。

文章の途中で途切れるとユーザーに意図が伝わらない可能性もあるので、重要な内容はmeta descriptionの前半に記入するようにしよう。
検索結果に表示される文字数は、Googleのアップデートにより変動する。実際にGoogle社のDanny Sullivan氏もmeta descriptionの文字数は動的であると発言している。
The length of snippets is dynamic. We’re not stating a maximum length because of this.
— Danny Sullivan (@dannysullivan) May 14, 2018
大切な記事では定期的に検索結果に表示される文字数を確認して、適宜調整するようにしよう。
4-2.対策キーワードを入れる
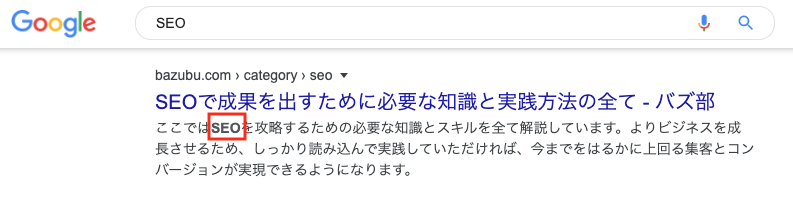
meta descriptionには、必ず対策キーワードを入れるようにしよう。対策キーワードは、下記のようにmeta descriptionの中で太文字で表示される。
「SEO」が対策キーワードだったため、「SEO」という単語だけが太文字で表示されている。

meta description内に太文字があると、それだけでユーザーの目に留まる。とくに、meta descriptionの前半にあると1行目に太文字があり視認性が高まるため、できるだけ前半に取り入れるといいだろう。
4-3.ページ内容に適した要約をする
meta descriptionは、ページ内容に適した要約文を作成しよう。「1.meta description(メタディスクリプション)とは」で解説したように、meta descriptionは特定のページの内容を簡潔かつ適切に要約したものでなければならない。
ページ内容とは無関係な文章の場合は、Google側に不適切だと判断されてしまい表示されない可能性がある。例えば「このページはSEOについて書いています」などの簡単な説明では、タイトルだけでは把握できない情報を補う要約文の役割を果たしていない。
該当ページだけでなく他のページにも当てはまる一般的な内容なので、ページに適した書き分けができているとは言い難い。次の章で解説する具体的な書き方を参考にしながら、ページの内容に適した要約をすることを意識しよう。
5.効果的なmeta descriptionの書き方

meta descriptionを読んでページをクリックしてもらうためには、ユーザーの興味や関心を引くユーザーファーストなmeta descriptionを作成する必要がある。
ここでは、3つのステップに沿って効果的なmeta descriptionの書き方をご紹介する。

meta descriptionにどのようなことを書けばいいのか悩んでいる人は、ぜひ参考にしてみて欲しい。
5-1ユーザーの悩みや願望に寄り添う
meta descriptionを読みページをクリックしてもらうには、ユーザーに興味や期待を持ってもらわなければならない。そのためには、今ユーザーが抱えている悩みや願望に寄り添うことが大切だ。
ユーザーは何の目的もなく、キーワードを入力し検索結果を確認することはない。例えば、「バースデーケーキ 作り方」と検索した場合には、「バースデーケーキを手作りしてみたいけれど作り方が分からない」「バースデーケーキの作り方を見ながら、市販のバースデーケーキか手作りのバースデーケーキか判断したい」などの悩みや願望が隠れている。
この検索意図を読み取り、一文を添えることでこのページは悩みを解決してくれるという期待や興味を持ってもらえる。具体的な方法としては、冒頭でターゲットとするユーザーの悩みや願望に寄り添うと興味を引くことができる。
下記のように、概要キーワードで検索をしているときのユーザーの気持ちを可視化するといいだろう。
【バースデーケーキ 作り方で検索をしている場合】 ・バースデーケーキを初めて手作りしたい方必見です。 |
【SEO対策で検索をしている場合】 ・SEO対策はどこから始めればいいのか悩みますよね。 |
例えば、バースデーケーキを初めて作る人をターゲットとする場合、meta descriptionの冒頭で「バースデーケーキを初めて手作りしたい方必見です。」と書くと、初めてバースデーケーキを手作りしてみたいというユーザーの願望に寄り添える。
ユーザーは自分の悩みや願望を解決してくれるかもしれないと感じるため、実際にページをクリックして内容を読む行動につながる。
5-2.ページの内容が分かる要約文を書く
meta descriptionの大切な役割は、ページの内容を簡潔に要約してユーザーと検索エンジンに伝えることだ。これができていなければmeta descriptionの役割が果たせないため、ページの内容が分かる要約文を作成しよう。
例えば、下記のように記事の中で取り扱っている内容をいくつかピックアップして伝えると何が分かる記事なのかすぐに把握できる。
【バースデーケーキ 作り方の要約文】 このブログでは、パティシエ監修のもと30分で完成するバースデーケーキの作り方と材料、失敗しないためのコツをご紹介します。 |
【SEO対策の要約文】 この記事では、SEOに関する基礎知識やSEO対策の必要性、具体的なSEO対策の方法を解説しています。 |
meta descriptionを読みタイトルだけでは理解できない内容が把握できれば、ターゲットとなるユーザーの興味を引きやすくなる。
・この記事(ページ)には何が書かれているのか
・この記事(ページ)を読むと何が分かるのか
を意識して、簡潔にまとめるとmeta descriptionの役割を果たせる要約文が完成する。
5-3.ユーザーへのメリットを伝える
要約文の後には、ユーザーがこのページを読むメリットを具体的に述べるといいだろう。
例えば、要約文の後にこの記事を読むと悩みや願望を解決でき、理想の行動ができるようになることを具体的に記載する。
【バースデーケーキ 作り方の例】 バースデーケーキを初めて手作りしたい方必見です。このブログでは、パティシエ監修のもと30分で完成するバースデーケーキの作り方と材料、失敗しないためのコツをご紹介します。最後まで読めば本格的なバースデーケーキの作り方が分かり、今すぐチャレンジできます。 |
このmeta descriptionをユーザーが読めば「今すぐチャレンジできる」メリットが伝わるため、期待感が高まるだろう。
ページの内容によっては、PVにつながる文章を入れてメリットを伝えるのも一つの方法だ。
【SEO対策の例】 SEO対策はどこから始めればいいのか悩みますよね。この記事では、SEOに関する基礎知識やSEO対策の必要性、具体的なSEO対策の方法を解説しています。記事の最後には、無料でダウンロードできるSEO対策bookを用意しています。 |
【ヘアケアの例】 梅雨時期のヘアケアに悩まされている人は多いはず。この記事では、梅雨時期のヘアケアの方法やコツを詳しく解説しています。今なら200名様限定で、ヘアケアセットのサンプルもお渡ししています。 |
SEO対策の記事の例では、最後まで読むと無料でダウンロードできるSEO対策bookが手に入るメリットを訴求している。同じように、ヘアケアの記事の例では、最後まで読むとサンプルがもらえるメリットがmeta descriptionで把握できる。
人は誰しも自分によってメリットがあると感じられると具体的な行動につながりやすいため、検索結果に表示されるmeta descriptionでメリットが掴めればページのクリックへとつながりやすくなる。
今回ご紹介した書き方は一例であり、Googleが述べているようにページの正確な情報を要約し分かりやすく記載していれば問題はない。今回ご紹介した方法をベースとして、表示される文字数やキーワードに応じてアレンジをしてみよう。
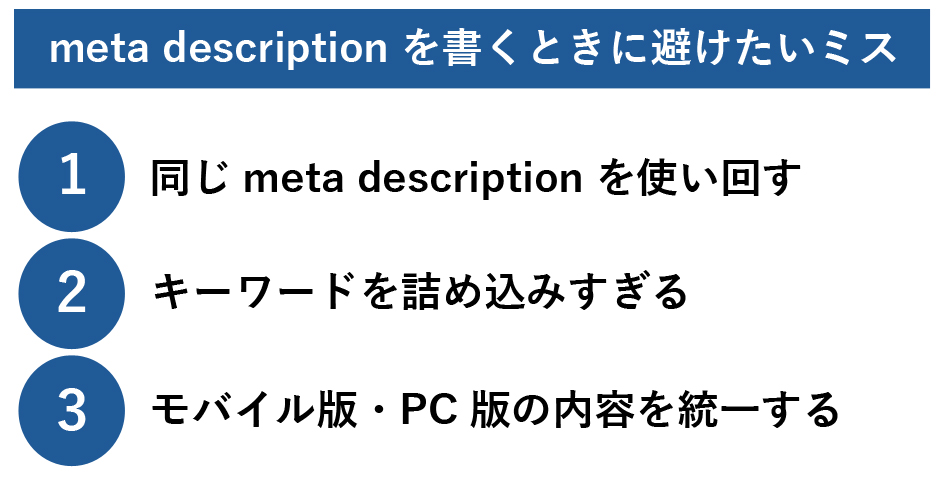
6.meta descriptionを書くときに避けたいミス
 meta descriptionを書くときには、避けたいミスが3つある。このミスをしてしまうとせっかくmeta descriptionを設定しても、表示されない可能性がある。
meta descriptionを書くときには、避けたいミスが3つある。このミスをしてしまうとせっかくmeta descriptionを設定しても、表示されない可能性がある。

meta descriptionを書く前に知っておきたいポイントなので、ぜひチェックしてみよう。
6-1.同じmeta descriptionを使い回す
サイト内のページ数が多いと、毎回meta descriptionを作成することが面倒になる。しかし、同じmeta descriptionの使い回しはやってはいけない。Googleの公式サイトでも、避けるべき行為として紹介されている。
以下のことは避けましょう サイトのすべてのページや多数のページにわたって 1 つのメタ ディスクリプション タグを使用する。 |
meta descriptionの重複があるとクローラーの判断に影響を及ぼすのはもちろんのこと、ユーザーの利便性も低下する。
例えば、サイト内の全ページに「このサイトはSEOについて解説しています」というどのページにも言えるmeta descriptionを設定することは好ましくない。
meta descriptionは該当ページの内容を要約しユーザーと検索エンジンに適切な情報を伝えることが目的なので、ページごとの内容に合わせて書き換えよう。
すべてのページにmeta descriptionを記入する余力がない場合は優先順位をつけて、すでに上位表示されているページや検索順位が上がっているページから取り掛かるといいだろう。
6-2.キーワードを詰め込みすぎる
meta descriptionにキーワードを詰め込み過ぎると、正確な情報が伝わらず逆効果となる。Googleの公式サイトでも、下記のように注意喚起をしている。
メタディスクリプションに多数のキーワードを使用すると、ページのコンテンツをユーザーに明確に伝えることができず、通常のスニペットの代わりに表示される可能性は低くなります |
繰り返しとなるがmeta descriptionは該当ページの内容を要約するものなので、キーワードを羅列したり不自然な文章になったりするとmeta descriptionの役割を果たさない。
【対策キーワードSEO対策のNG例】 SEO対策,SEO,上位表示,Google検索,ランキング,対策,ブログ SEO対策やSEO、上位表示やGoogle検索に関する内容をまとめています。 |
対策キーワードを意図的に1~2回使用することは問題ないが、詰め込み過ぎてmeta descriptionの本来の役割から遠ざからないようにしよう。
6-3.モバイル版とパソコン版のmeta descriptionを変えない
最近は減ってきているが同じサイトをモバイル版とパソコン版に分けて運営している場合は、両者のmeta descriptionを揃える必要がある。
metaタグはページ内容を直接検索エンジンに伝える役割を持つ。モバイル版とパソコン版でeta descriptionの内容を変えてしまうと、紐づけができなくなってしまうのだ。
そのため、モバイル版とパソコン版に分けて同じサイトを運営している場合は、タイトルやページ内容と同様にmeta descriptionの内容も揃えて統一するようにしよう。
7.meta descriptionの設置方法

ここでは、作成したmeta descriptionを設置する方法を見ていこう。
HTMLに直接記述する方法とWordPressに設置する方法の2つを解説しているので、現状に応じた方法をチェックしてみてほしい。
7-1.HTMLに記述する場合
meta descriptionをHTMLに直接記述するときは、metaタグを使い下記のように記述する。
<meta name=”description” content=”meta descriptionを記入” /> |
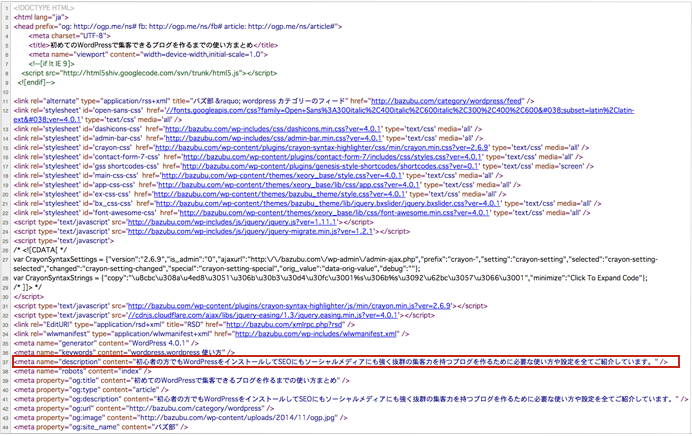
設置をする際には、下記のようにheadタグ内に記述をする。
先ほども触れたがmetaタグはページの内容を直接検索エンジンに伝える役割をしているため、headタグ内に設置することでページの内容をクローラーに伝えられるようになる。

7-2.WordPressに記述する場合
WordPressを導入している場合は
・投稿編集画面にある「meta description」の部分に記述する
・プラグインを使用する
のいずれかの方法でmeta descriptionを記述する。プラグインを使用する場合は「Yoast SEO」をダウンロードすると、記事や固定ページの投稿画面でmeta descriptionを記述できるようになる。
8.meta descriptionを設置しても表示されなかった場合の対処法

meta descriptionを設置しても、検索結果に反映されないことがある。「1.meta description(メタディスクリプション)とは」でも解説したように、meta descriptionの表示方法には2種類ある。
①Google側が本文からピックアップした内容を表示する
②サイト運営側で適切なmeta descriptionを設定する
Googleの公式サイトでは、Google側がピックアップする情報よりもサイト運営側が設置したmeta descriptionのほうが正確に説明できると判断した場合に検索結果に表示をすることがあると記載されている。
Google では、ページ上のコンテンツのみから取得できる情報よりもページの概要をユーザーに正確に説明できると判断した場合、ページの <meta name=”description”> タグを使用して、検索結果のスニペットを生成することがあります。 |
例えば、対策キーワード以外で検索をした場合、Googleが適切な部分を探してmeta descriptionに表示することがある。対策キーワードが「SEO対策」だった場合、記事内容にはSEO対策のメリットや手順が含まれるだろう。
「SEO対策 メリット」で検索をした場合には、Googleが良かれと思いSEO対策のメリットが記載されている部分をmeta descriptionとして表示させることがある。
この場合は、ユーザーにもサイト側にも不利益はない。このようなケースは多々あるため、meta descriptionが表示されなかったからといってわざわざ書き換える必要はない。
ただし、meta descriptionの表示をすべてGoogle任せにするのは良くないため、適切なmeta descriptionの設定はしっかりと行っておく必要がある。
9.meta descriptionに関するよくある質問

最後に、meta descriptionに関するよくある質問をまとめたので参考にしてみてほしい。
9-1.Q.特殊文字は使用してもいいの?
A.meta descriptionに、特殊文字は使用しないほうがいい。特殊文字の仕様自体が禁止されているわけではないが、クローラーが読み取れない可能性がある。
実際にGoogleのアナリストであるジョン・ミューラー氏は、meta descriptionの特殊文字は多くの場合で無視されると言及している。
Sure, but often we just ignore & drop them.
— 🐝 johnmu.xml (personal) 🐝 (@JohnMu) May 2, 2017
meta descriptionの効果を最大限に発揮するためには、特殊文字を使用しないほうが無難だろう。
9-2.Q.meta Keywordsはmeta descriptionと関係があるの?
A.meta keywordsとmeta descriptionは無関係で、全く別のmetaタグを指す。meta keywordsとは、ページと関連性の高いキーワードを示すタグのことだ。かつてはmeta descriptionと一緒に設定することが多かったが、現在はGoogleがサポートをしているmetaタグに含まれていない。
検索エンジンのアップデートとともに、Googleがサポートをしないmetaタグとなったのだ。そのため、SEOの効果がないのはもちろんのこと、meta keywordsを設定したからとって何らかの恩恵を受けられるわけではない。
9-3.meta descriptionを変更した場合はどうすればいい?
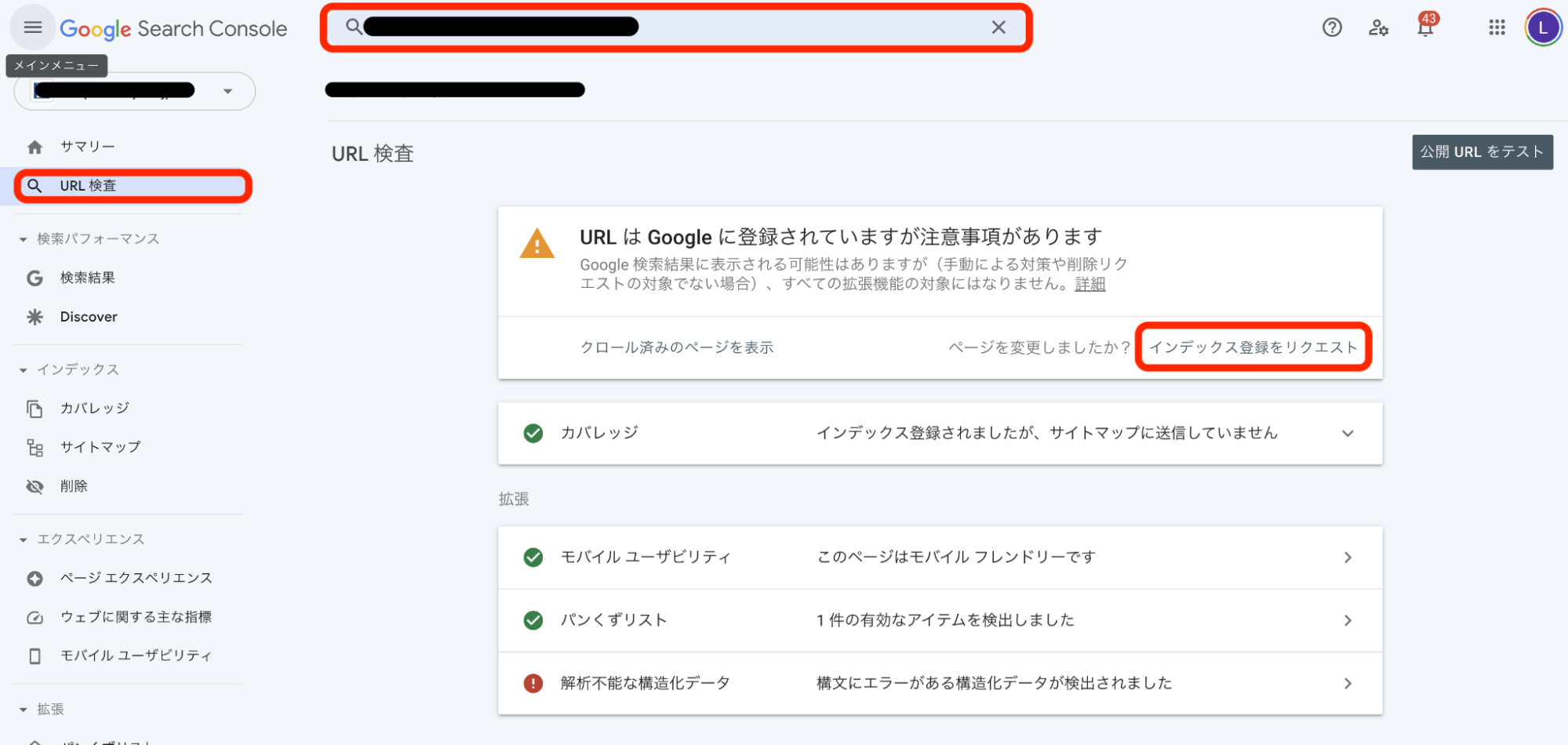
A.meta descriptionを変更したときは、設定後にGoogle Search Consoleを使いクロールをリクエストすると、短期間で反映されるようになる。
①meta descriptionを設定したURLでGoogle Search Consoleにログインする
②「URL検査ツール」をクリックする。虫眼鏡のついた窓枠にクロールをリクエストするURLを入力する。
③画面上にURLのインデックス登録状況が表示されるので、右下にある「インデックス登録をリクエスト」をクリックする。

10.まとめ
meta descriptionの概要や効果的な書き方、設置する方法が理解でき、ページ内容に応じたmeta descriptionが設定できるようになったと思う。
最後に、この記事の内容をまとめてみると
〇meta descriptionとは、各ぺージの内容を要約した文章のこと。下記のように、検索結果でタイトル下に表示される。
〇meta descriptionの設置が必要な理由は次の2つ
1)ページ内容をユーザーに伝えられるので検索結果でのクリック率が向上する
2)検索エンジンに適切な情報を伝えられる
〇meta descriptionはGoogleのランキングに直接影響を与えないが、クリック率の向上や検索エンジンに適切な情報を伝えられるため間接的には検索結果に影響を及ぼす可能性がある
〇meta descriptionの3つの要素は下記のとおり
1)検索結果に表示できる文字数を意識する
2)太文字で表示できるため対策キーワードを使う
3)meta descriptionの役割を果たすためにページ内容に応じた要約をする
〇効果的なmeta descriptionの書き方は下記のとおり
1)ユーザーの悩みや願望に寄り添う文章を使う
2)ページ内容が理解できる要約文を作成する
3)該当ページを読むメリットをユーザーに伝える
〇meta descriptionを書くときに避けたいミスは次の3つ
1)同じmeta descriptionを使い回ししない
2)キーワードを詰め込み過ぎない
3)パソコン版とモバイル版でサイトを分けている場合はmeta descriptionを統一する
〇meta descriptionを設置する方法は次のとおり
1)HTMLに直接記述するときはmetaタグを使い下記のように記述する
<meta name=”description” content=”meta descriptionを記入” /> |
2)WordPressでは投稿編集画面にある「meta description」の部分に記述するまたはプラグインを使用する
〇作成したmeta descriptionが表示されない場合は対応不要
この記事をもとにmeta descriptionの必要性や書き方が理解でき、コンテンツ制作に活用できることを願っている。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













