- オンライン
「メタタグとは」をわかりやすく解説!SEO効果と記述のポイント
『メタタグ』とは、検索エンジンやブラウザなどのシステムに対して情報(メタデータ)を伝えるHTMLタグのことだ。
サイトの内容をシステムに伝える説明書き、と言い換えるとわかりやすい。
一口にメタタグといっても数多くの種類がある。
「これさえ記載すれば検索順位が上がる」といった直接的なSEO効果を持つタグは存在しないが、下記のようなメタタグを適切に設定することで、検索エンジンに認識されやすくなり、総合的にSEOに良い影響をもたらすことが期待できる。
SEOに効果的な6つのメタタグ | |
title(タイトル)タグ | 記事の内容を30文字程度で表したもの。 |
メタディスクリプション | Webページの概要を紹介するメタタグ。 |
文字コード | どのような文字でWebページを表示するかを指定するメタタグ。 |
ビューポートタグ | モバイル端末での表示を最適化するためのメタタグ。 |
OGPタグ | SNSでシェアされたコンテンツのレイアウトを設定するメタタグ。 |
noindex/nofollow | 検索エンジンに登録しないWebページを設定できるメタタグ。 |
本記事では、メタタグの意義やSEOとの関係、上記6つのメタタグの書き方を初心者にもわかりやすく解説する。
この記事でわかること |
・メタタグとは |
メタタグの適切な設定は、あなたのWEBサイトにユーザーを惹きつけ、クリック率の向上につながる。
ぜひ最後まで目を通して、メタタグについての理解を深めてほしい。
目次
1.メタタグとは|書き方と確認方法を解説
まず最初に、メタタグの定義と書き方、簡単な閲覧方法を解説しよう。
1-1.「メタタグ」はサイトの内容をシステムに伝える説明書き
メタタグとは、端的にいうと、Webサイトの情報を記載するタグのことだ。
メタタグを設定することで、そのサイトで「どんなテーマを扱っているか」「どんな情報が記載されているか」といった内容説明を検索エンジンやブラウザなどのシステムに伝えることができる。
「メタタグ」は… (※)HTMLファイル:文字データを記録したテキストファイルで、Webページの構成に用いられるHTML(Hypertext Markup Language)で内容が記述されたもの。ファイル名の標準の拡張子(末尾部分)は「.html」か「.htm」 |
メタタグで記述した内容は基本的にコンテンツ上には表示されないため、ブラウザでページを見るユーザーが目にすることはほとんどない。
そのため、SEOに直接関わるわけではないが、メタタグを適切に設定すると、クローラーやブラウザにページの情報や指示を伝えることができるため、結果としてSEOの成果を高められる可能性がある。
メタタグのSEOにおけるメリットは、「2.メタタグのSEO対策における2つのメリット」で詳しく解説する。
ここでは、メタタグは「WEBサイト(ページ)の内容を検索エンジンなどのシステムに伝える説明書き」のことであり、適切に設定することでSEOへの良い影響が期待出来ると覚えておこう。
1-2.メタタグの書き方
先述した通り、メタタグはHTMLファイルのheadタグの中に記述する。

書き方としては、中に「属性」と言われる専用の指示を書く必要があり、以下のようになる。
<meta属性=”属性値”> |
たとえば、title(タイトル)タグであれば、
<title> そのページのタイトル </title> |
キーワードタグであれば、
<meta name=”keywords” content=”キーワードを「,(半角コンマ)」で区切って指定”> |
と、なる。
メタタグには多くの種類があり、すべてを覚える必要はないが、重要なものについては、「3.SEOに効果的な6つのメタタグ|記述のポイント」で解説するので参考にしてほしい。
1-3.メタタグをHTMLのソースで確認する方法
『実際のメタタグの記述がどんなものか見てみたい』という人がいると思うが、コンテンツに表示されないメタタグの確認には意図的な操作が必要になる。
いくつか方法があるが、ここでは一番簡単なHTMLのソースで表示する方法を紹介しよう。
HTMLでのメタタグの確認は以下の手順で行う。
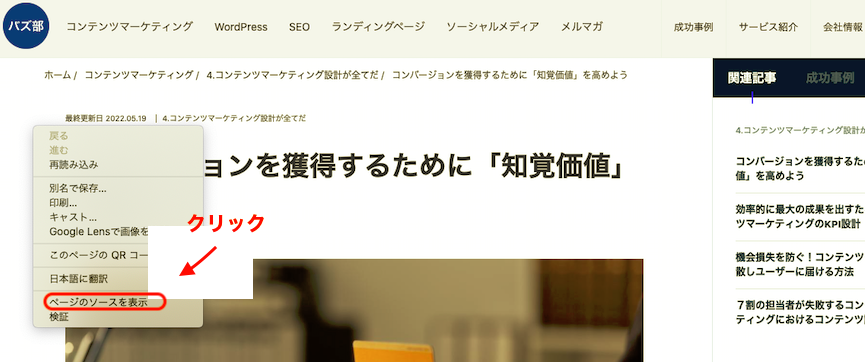
①サイトの該当ページを開いて右クリック |
②メニューの中から「ページのソースを表示」をクリック
|
③下記のようなメタタグが表示される
|
また、該当ページを開いて「Ctrl + U」をクリックする方法でもソース閲覧画面が表示される。
他にも、ブラウザのChromeを使っている場合は、「META SEO Inspector」をインストールすると、閲覧中のページのメタタグをすぐに確認できるようになる。
「META SEO Inspector」は分析作業を効率化できる拡張機能搭載なので、多くのページのメタタグを確認する場合にはおすすめだ。
自分に合った方法で、まずは好きなページのメタタグを確認してみよう。
2.メタタグのSEO対策における2つのメリット
メタタグには、「これを記載すれば検索順位が上がる」といったSEO効果を持つタグは存在しない。
なので、メタタグによる直接的なSEO効果は望めないが、クリック率やユーザビリティ(※)を向上させ、総合的にSEOに良い影響をもたらすことは期待できる。
(※):ユーザビリティ:WEBサイトにおけるターゲットユーザーにとっての使いがっての良さを表す指標
ここでは、メタタグのSEO対策における2つのメリットを紹介しよう。
・「メタタグ」は、ターゲットユーザーのクリック率を高める |
・「メタタグ」は、検索エンジンに指示ができる |
よく読んで、メタタグの設置にどんな意味があるのか理解しておこう。
2-1.「メタタグ」は、ターゲットユーザーのクリック率を高める
メタタグを設定することで、ターゲットユーザーのクリック率を高めることができる。
サイトを訪問する前のユーザーに、ニーズに合った内容の記載があることを伝えられるからだ。
メタタグの中には、記事のタイトルを指定するタグ(titleタグ)、記事の要約を指定するディスクリプションタグ(meta description)があり、これらは検索結果やSNSの投稿情報で表示され、ユーザーがクリックするかどうかを判断する指標になる。
どんなにいい内容のコンテンツでも、メタタグが適切に設定されていないと、仮に上位に表示されてもユーザーの目に留まらなかったり、どのようなサイトか判断できないことでクリックされない可能性が高い。
titleタグやディスクリプションのようなメタタグで、そのサイトにユーザーが欲する魅力的な情報があることを知らせることで、クリック率の増加が期待できる。
2-2.「メタタグ」は、検索エンジンに指示ができる
メタタグは、サイト運営者から検索エンジンに「こうして欲しい」という指示を与えることができる。
文字や、表示形式、また表示したくないページも設定できるので、検索結果として、望んだ状況「検索上位」で表示される可能性が高まる。
たとえば、文字コードでは、どのような文字でWebページを表示するかを、ビューポートタグやOQPタグは、端末やツールに合わせたレイアウトへの調整が指示できる。
また、noindex/nofollowでは、検索結果画面に表示したくないページを、検索エンジンに巡回されないようにする指示も記載できる。
ブラウザでページを見ているユーザーが、こうしたメタタグの記載を直接目にすることはないが、ひとつひとつの地道な設定(指示)によって、望む形での表示に導くことが、総合的にSEOに良い影響をもたらし、サイトの成果を高める可能性がある。
3.SEOに効果的な6つのメタタグ|記述のポイント
多くの種類があるメタタグの中で、SEOの視点から特に重要なメタタグを6つ紹介する。
・title(タイトル)タグ
・メタディスクリプション(meta description)
・文字コード
・ビューポートタグ
・OGPタグ
・noindex/nofollow
それぞれの書き方やポイントも示していくので、しっかり押さえておこう。
3-1.title(タイトル)タグ
title(タイトル)タグは、記事の内容を30文字程度で表したものだ。
最もユーザーの目に触れる部分なので検索順位に影響しやすく、魅力的にすることで直接的なSEO効果が期待出来る。
titleタグは、HTML文書内では以下のように記述する。
<title>タイトル名</title>
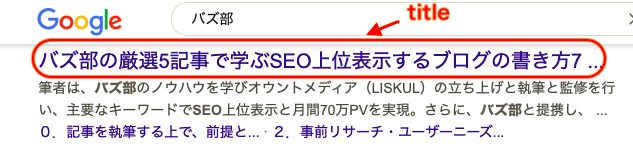
titleタグに記載された内容は、ブラウザのタブに表示されたり、検索結果ページでページのタイトルとして表示されるため、中でも特に重要なタグといえる。
たとえば、バズ部のWEBサイトをGoogle検索するとタイトルは下記のように表示される。

titleタグの記述では、下記のようなポイントを押さえておくとSEO対策が強化できる。
【titleタグのPOINT】 ・titleタグ内にキーワードを含めておくと検索に引っかかりやすく、上位に表示されやすい |
「タイトルのつけ方」について詳しく知りたい人におすすめの記事 |
3-2.メタディスクリプション(meta description)
メタディスクリプション(meta description)は、Webページの概要を紹介するメタタグ。
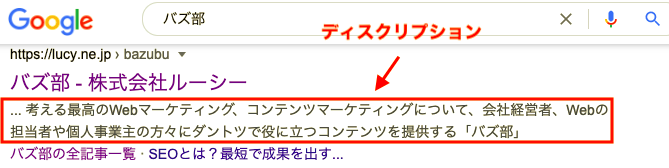
検索結果のタイトルの下に表示され、検索エンジンに「このWebページの概要はこんな感じ」と伝える、いわばユーザーの「目印」の働きをする。
titleタグに書ききれなかったページの魅力を記載して、ユーザーのクリックを促すという意味でSEOに効果のある重要なタグだ。
メタディスクリプションは以下のように設定する。
<meta content=””概要文を120文字程度”” name=””description””>
たとえば、バズ部のWEBサイトをGoogle検索するとディスクリプションは下記のように表示される。

メタディスクリプションは、ユーザーにページの内容を簡潔に伝えられるため、興味を引くような文章を書けば、クリック率の向上につながりやすい。
【メタディスクリプションのPOINT】 ・検索結果に表示される文字数を考慮して、120文字程度で書く |
※ただし一説として、メタディスクリプションはSEOに直接関係しないため必要ないという考え方もある。実際、ディスクリプションなしでコンテンツを公開したからといって、ただちに検索順位が落ちるといったものではないので、状況に応じて設定を検討してほしい。
メタディスクリプションについて詳しく知りたい人におすすめの記事 |
3-3.文字コード
文字コードは、どのような文字でWebページを表示するかを指定するメタタグ。
SEOには関係しないが、クローラーやブラウザに誤りなく処理してもらうために重要なメタタグだ。
文字コードを指定していなければ、英語版のブラウザから日本語サイトにアクセスする際に文字化けが起きる可能性がある。
文字化けはユーザビリティを低下させSEOに悪影響を与えるので、文字コードは必ず設定しておこう。
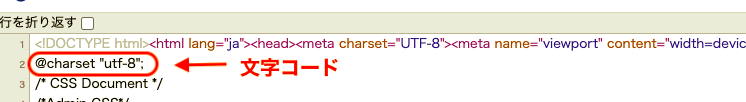
日本語サイトでは、meta charset属性(文書やスクリプト・ファイルの文字符号化方式)には、世界共通のUnicode「UTF-8」を使用するのが一般的だ。
具体的には、headタグの直後に次のように記述する。
<meta charset=””utf-8″”>
たとえば、バズ部のメタタグをHTMLのソースで確認すると、文字コードは下記のように設定されている。

【文字コードのPOINT】 |
3-4.ビューポートタグ
ビューポートタグは、モバイル端末での表示を最適化するためのメタタグだ。
スマートフォンやタブレットでも、Webページを正常に見られるように、文字の大きさやデザインなどを調整する。
ビューポートタグは、ページごとに埋め込むというよりも、サイト制作の段階でテンプレートとして埋め込むことが多いが、HTML文書内では次のように記述する。
<meta name=””viewport”” content=””width=device-width,initial-scale=1″”>
昨今、スマートフォンなどモバイル端末でのインターネット利用者は激増している。
ビューポートタグの設定がSEOに直接影響するわけではないが、表示が最適化されていないと、スマートフォンなど画面の小さいモバイル端末で表示した際、見づらく使いづらいため設定は必須といえる。
【ビューポートタグのPOINT】 |
3-5.OGPタグ
OGPタグは、SNSでシェアされたコンテンツのレイアウトを設定するメタタグだ。
FacebookやTwitterなどで、コンテンツが投稿された際に、画像を表示したり、カード型で表示したりと全体の見た目を調整できる。
OGPタグはHTML文書内で、以下のように記述する。
<meta property=””og:title”” content=””ページの タイトル”” />
<meta property=””og:type”” content=””ページの種類”” />
<meta property=””og:url”” content=””ページの URL”” />
<meta property=””og:image”” content=””サムネイル画像の URL”” />
<meta property=””og:site_name”” content=””サイト名”” />
<meta property=””og:description”” content=””ページのディスクリプション”” />
【OGPタグのPOINT】 |
3-6.noindex/nofollow
noindexは、検索エンジンに登録しないWebページを設定できるメタタグ。
不要なページを除外することで、コンテンツ全体の質を向上させる効果がある。
例としてわかりやすいのが、「404エラーページ」だ。 404エラーページは、そのURLが存在しないことを表すページなので、検索ユーザーにとって直接的な価値を与えるページではなく、検索結果に表示される必要はない。 だが、404エラーページがなければ、そのURLが存在しないことをユーザーに伝えることはできないため、サイトの利便性を損なう可能性がある。そのため、404エラーページには原則として「noindex 」を設定しておくことが望ましい。 参照:バズ部|noindexの使い方 |
nofollowは、リンク先の外部ページと自サイトを関連付けたくない場合、またはリンク先の外部ページを自サイトからクロールさせないように指示するメタタグ。
クローラーに不要なページを評価させたくない場合に設定する。
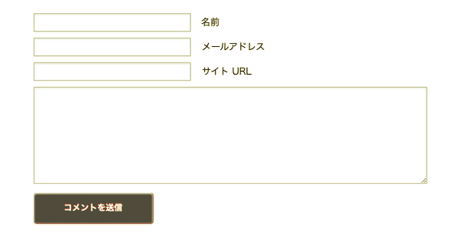
リンク先のコンテンツの内容を保証できない場合、「nofollow」を使うことで、リンク先ページにSEO効果を渡さないようにすることができる。 たとえば、ブログ等のコメント欄には、通常、下図のようにサイトURLの入力欄がある。
こうしたコメント欄は、自分のサイト(多くの場合低品質なサイト)へのリンクを獲得するためだけに、自動ツールによってコメントやサイトURLを入力するコメントスパムの対象になる。 回避したいが、自分では外部サイトの管理はできないため、リンクと自サイトを関連付けないように、nofollowを事前に設定しておくことで、外部リンクのために自サイトの価値を下げずに済む。 |
これらのタグは、robotsメタタグと呼ばれHTML内では次のように記述する。
<meta name=”robots” content=”noindex”>
<meta name=”robots” content=”nofollow”>
<meta name=””robots”” content=””noindex,nofollow””>
【noindex/nofollowのPOINT】 |
ここもチェック! |
【SEOに影響しないメタタグ】 設定必須なメタタグがある一方、SEOや集客に影響がなく、あまり設定する必要のないメタタグもある。 ・メタキーワード <meta name=”keywords” content=”該当のキーワード”> ・著者(author) <meta name=”author” content=”該当の著者”> |
4.メタタグの設定方法は2つある
メタタグの設定は、「WordPressを使う」か「HTMLに直接書き込む」かかどちらかの方法で行う。
それぞれの方法を見ていこう。
4-1.WordPressを使う
まず、よく使われる方法として、WordPressの専用プラグインを使ってメタタグを設定することができる。
手順は簡単で、「Yoast SEO」などの専用のプラグインをインストールして有効化するだけだ。
そうすれば、各投稿記事ごとにメタ要素のname属性の属性値「description」や、「robots」「keywords」が記述できたり、OGP設定ができる。
記述したメタタグはheadタグ内に自動的にマークアップされる。
WordPressでのメタタグ設定について詳しく知りたい人におすすめの記事 |
「WordPressのSEO効果を劇的に高める5つの基本項目の設定方法」 |
4-2.HTMLに直接書き込む
もうひとつのHTMLに直接書き込む方法は、以下のような手順で行う。
①HTMLファイルをテキストエディタなどの専用のソフトで開く |
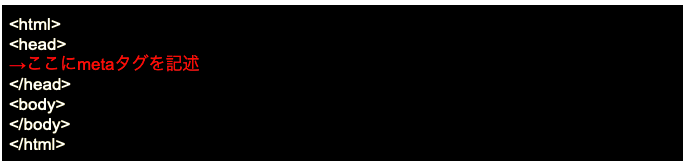
②開いたHTMLファイルに書かれてるソースコードからheadタグを探す |
③headタグ内にメタタグを書き込む |
5.メタタグ作成の注意点はキーワードの詰め込み!
メタタグ作成で、特に注意して欲しいのが「キーワードの詰め込み」だ。
titleタグやメタディスクリプションでは、キーワードを効果的に入れることをポイントに挙げたが、それはあくまでも「効果的」に使う場合で、詰め込み過ぎると逆効果になる。
たとえば… キーワードが必要だからといって、メタディスクリプションに該当キーワードだけを羅列して記述したとしよう。キーワードを並べただけでは、文章として成り立たず、ページの概要を伝えるディスクリプションの役割が果たせないことが想像できるだろう。 検索エンジンにページ内容が伝わらず、表示されたものを見てもユーザーの興味を惹くことはできない。 結果、クリックされづらくなって流入の増加は期待できなくなる。 |
現在、Googleでは文脈や不自然さまでチェックするようになったため、メタタグに無理にSEO対策キーワードを入れる行為は、ペナルティを受ける可能性もある。
Googleからペナルティを受けると当然検索順位にも悪影響が及ぶ。
メタタグ作成では、キーワードを効果的に使用することを工夫しよう。
詰め込みは避け、ユーザーや検索エンジンから見て分かりやすく、魅力的な言葉を選んで設定することが重要だ。
Googleのペナルティについて詳しく知りたい人におすすめの記事 |
「Googleから手動ペナルティを受けた時の対処法」 |
6.まとめ
メタタグは「WEBサイト(ページ)の内容を検索エンジンなどのシステムに伝える説明書き」のことだ。
直接的にSEO効果を持つメタタグは存在しないが、適切に設定することで2つのSEOへの良い影響が期待出来る。
・ターゲットユーザーのクリック率を高める
・検索エンジンに指示ができる
多くの種類があるメタタグの中でも、下記の6つは特に重要だ。
・title(タイトル)タグ
・メタディスクリプション(meta description)
・文字コード
・ビューポートタグ
・OGPタグ
・noindex/nofollow
今までメタタグを意識してこなかった人も、SEOを考えるのならこれらは必ず設定しておこう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。