- オンライン
WordPressブログの作成時に必ず導入しているプラグイン10選
WordPressのプラグインは、5,000以上もあると言われている。
そのため、WordPressユーザーは、どのプラグインを入れれば良いのか迷ってしまう。
そこで、今まで、私自身が立ち上げたWordPressブログを見返してみて、全てのブログに共通して導入しているプラグインを確認してみると丁度10個あったので、それをご紹介する。
内訳は下記の通りだ。
- アクセスを増やすためのプラグイン5選
- 表示速度を早くするためのプラグイン2選
- モバイル表示最適化のプラグイン2選
- 無料ブログ並に使いやすくしてくれるプラグイン
これらは、どのWordPressブログにも入れているものなので、必須のプラグインと考えても良いだろう。
それでは、一つずつ解説する。
目次
アクセス数を増やすための必須プラグイン5選
ブログへのアクセス源は、大きく分けて以下の2つがある。
- ソーシャルシェア:Twitter・Facebook・ソーシャルブックマークからのアクセス
- SEO:主にGoogle、Yahooといった検索エンジンからのアクセス
ソーシャル対策とSEO対策をしっかりと施すことで、アクセス数は確実に上がる。そうした観点から、以下の5つのプラグインは必須だと言える。
1.WP Social Bookmarking Light
ブログに、「いいね」や「ツイート」などのソーシャルボタンを表示させるプラグインは多数あり、デザインや機能はどれも一長一短だ。その中で、総合的に考えて一番良いものが、このWP Social Bookmarking Lightだ。
これを導入すると、下図のように各種ソーシャルシェアボタンを、ブログ記事やページ上に表示させることができる。
![]()
WP Social Bookmarking Lightが良い理由は、日本人が開発したプラグインであるため、日本のインターネット事情にうまくマッチしているからだ。外国人の開発したプラグインでは、「はてなブックマーク」などの日本のサービスに対応していない。
従って、現状では、WP Social Bookmarking Lightが最適だと言える。しかし、デフォルトの状態だと、記事の上下の一方にしか表示できなかったりという不具合もいくつかある。
そこで、TY’S EMPTY FLOGさんが、「最強のSNSボタンプラグインを更に便利にカスタマイズ」で、WP Social BookMarking Light の使い方や、記事の上下にソーシャルシェアボタンを表示させたりといったカスタマイズ方法を説明されているので、早速、実践しておこう。
2.Open Graph Pro
ブログにFacebookのいいねボタンを設置したものの、なかなか「いいね!」の数が増えずに悩んではいないだろうか?その悩みを一発で解消し、「いいね!」数を格段に上げてくれるのが、このOpen Graph Proだ。
なぜなら、このプラグインを入れることによって、「いいね!」を押した人の友人のニュースフィードに確実に載るようになるからだ。また、その際に表示される画像や文言を、下図のように指定できるので、ニュースフィードからのクリック率が大幅に増える。

Open Graph Protcorolの詳細に関しては、ガイアックスソーシャルメディアラボさんの「SEOの2倍のアクセスを稼ぐFacebook OGP 活用術。」で、非常によくまとめられている。
3.All in One SEO Pack
これはブログ記事の一つ一つに、
- Meta Title:ブログタイトル
- Meta Keyword:SEOキーワード
- Meta Description:検索エンジンに表示される際の抜粋
を設定できるようになる、Wordpressユーザーにとって定番のプラグインだ。
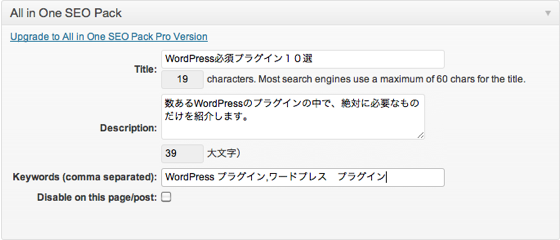
All in One SEO Pack をインストールすれば、記事やページの投稿画面の一番下に、下記のように、それぞれの入力項目が表示されるようになる。

これらを設定することによって、検索エンジンから見た時に、その記事は何について書かれているのかを理解しやすくなる。結果、SEOに良い影響を与えるのだ。
All in One SEO Packの使い方は、WORDPRESS超初心者講座さんの「All in One SEO Packの使い方」を参考にしよう。
4.Google XML Sitemap
ブログにサイトマップを用意しておくとSEO上、好評価だと言われている。そして、このプラグインは、検索エンジン専用のサイトマップを自動で構築してくれる。
私が、Google XML Sitemapをおススメする理由は、それだけではない。
何と、このプラグインは、ブログ記事を更新する度に、下図のように主要検索エンジンに更新情報を自動通知してくれるのだ。

この効果は抜群で、更新したばかりの記事でも、わずか数分で検索エンジンにインデックスされるようになる。前述のAll in One SEO Packと、このGoogle XML Sitemapsを組み合わせて使うと、検索エンジンからのアクセス数は、大幅に増加する。
5.Head Cleaner
Head Cleanerは、HTML上のブログのヘッダー情報をすっきりと簡潔にしてくれるプラグインだ。WordPressブログを利用していると、自然と多数のプラグインを使うようになる。
だが、プラグインを追加すればするほど、ヘッダー情報が重たくなってしまう。
検索エンジンで上位表示を狙っている場合、検索ロボットに真っ先に読み込んで欲しいのは、記事のタイトル・キーワード・内容の3つだ。しかし、ヘッダー情報が思いと、それらの3つの重要な情報を読み込むまでに余計な手間を取らせることになる。
そのままの状態ではSEO上、良くない。
Head Cleanerはインストールするだけで、ヘッダーHTMLを簡素化してくれるので、是非導入して、検索エンジンに優しいブログにしておこう。
ブログの表示速度を劇的に早めるプラグイン2選
サイトの表示速度は、ユーザビリティを大きく左右する。アクセスしてから表示されるまでに、3秒以上かかると、それだけで離脱率が大きく上がる。従って、表示速度は常に0.8秒以内程度にしておきたいところだ。WordPressを適当に使い続けていると、あっという間にそのラインを超えてしまう。
そこで、以下の2つのプラグインを使って、ブログを常に最適な状態に保っておこう。
6.DB Cache Reloaded Fix
これは、ブログの表示を高速化してくれるプラグインだ。同種のものとして、WP Super Cacheが有名だが、設定が難しく、他のプラグインと競合しやすいという理由で使いづらい。
そんな中、このDB Cache Reloaded Fix を見つけた。
このプラグインは、データベースのクエリをキャッシュ化し、サイト表示はもちろん、管理画面まで高速化してくれる。今まで、どのプラグインを使っても、高速化の実感がなかったという人は、これを使ってみよう。
使い方や詳しい説明は、初めてのWORDPRESS&PCさんの「表示時間を半分に短縮 WordPress高速化プラグインDB Cache Reloaded Fix」を参考にしよう。
7.WP-DBManager
WordPressを使い続けていると、どんどんデータベースが大きくなってしまい、サーバーによっては早い段階でパンクしてしまう。結果、表示が非常に遅くなってしまう。
しかし、WP-DBManagerを使っていると、定期的にデータのバックアップと最適化を自動で行ってくれるので、そうした心配がなくなる。使い方や詳細は、No Second Lifeさんの「WordPressのバックアップと最適化! WP-DBManagerが最高すぎる件!!」で確認しよう。
モバイルに対応するためのプラグイン2選
今や、スマートフォンからのアクセスを無視することはできない。当ブログも、総アクセスの3割以上がスマートフォンからのアクセスだ。また、10代や、50代以上の層になると、まだまだガラケーを使っている人も多い。
したがって、あなたのブログの、スマートフォンやガラケー表示を最適化しておきたい。そこで、役に立つのが下記のプラグインだ。
8 & 9.WP Tocuh & Ktai Style
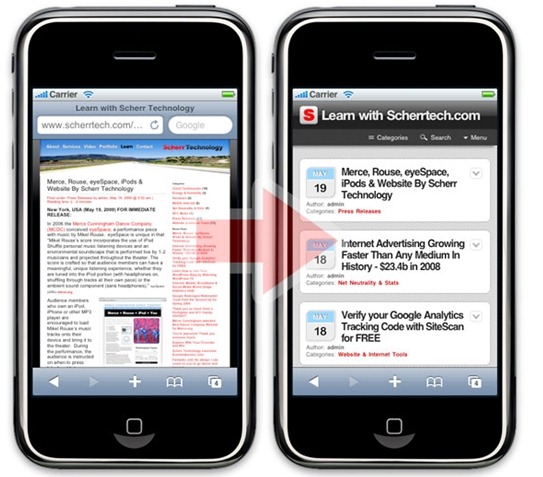
WP Touchは、プラグインをインストールするだけで、下図のように自動的にスマートフォン表示を最適化してくれる便利なプラグインだ。また、有料版を含めると、カスタマイズの自由度も高い。

さらに、ガラケーでの表示を最適化してくれるのが Ktai Style というプラグインだ。
WP touch と Ktai Style の使い方に関しては、アマモ場さんの「WPをiPhoneやアンドロイド・スマートフォンに最適化するプラグインWPtouchの使い方とKtai Styleとの併用法」を参考にしよう。
WordPressを無料ブログなみに使いやすくしてくれるプラグイン
初心者の方は、「WordPressを使いたいけど、何だか難しそう」という悩みを持っている方が多い。しかし、実際は無料ブログと同じ感覚で運用することができる。
それを可能にしてくれるのが、下記だ。
10.Tiny MCE Advanced
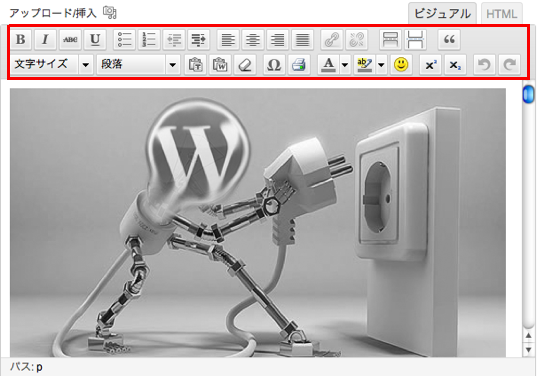
このプラグインを導入すると、下図のように記事投稿画面にビジュアルエディタが表示され、HTMLを知らなくても、文字のサイズやフォント、色を変更したりと、無料ブログのような感覚で記事を自由に編集できるようになる。

初心者のみならず、ブログ上級者でも使っている便利なプラグインだ。
Tiny MCE Advanced の使い方や、日本語化の方法、各種ボタンの説明は、WordPressの使い方を覚えたいさんの「Tiny MCE Advancedをカスタマイズする」を参考にしよう。
まとめ
最後に以上であげたプラグイン10選を列挙しておく。
- WP Social Bookmarking Light
- Open Graph Pro
- All In One SEO Pack
- Google XML Sitemaps
- Head Cleaner
- DB Cache Reloaded Fix
- WP-DBManager
- WP touch
- Ktai Style
- TinyMCE Advanced
これらが、WordPressを立ち上げた時に、全てのブログにもれなく導入しているプラグインだ。あなたがWordPressブログを作る際の参考になれば幸いだ。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













