- オンライン
h1タグとは?正しい使い方とSEOに理想的な設定方法を解説
h1タグとは、ページの見出しを表す「hタグ」の中で最も上位のタグである。ページの最初に一番大きな文字で配置され、ページのタイトルを意味することも多い。
h1は最上位の見出しであり、ユーザーと検索エンジンが「ページに何が書かれているか」を把握するために最も重要なテキストと言える。
<h1>ページのタイトル</h1>
<h2>1. 最初の大見出し</h2>
<h3>1-1. 中見出し</h3>
<h3>1-2. 中見出し</h3>
<h3>1-3. 中見出し</h3>
<h2>2. 二番目の大見出し</h2>
<h3>2-1. 中見出し</h3>
<h3>2-2. 中見出し</h3>
<h2>3. 三番目の大見出し</h2>
<h2>まとめ</h2>
この記事では、h1タグの概要やタイトルタグとの違い、おすすめの使い方まで詳しく説明していく。
「h1タグとタイトルは同じでいいの?」「h1タグはひとつだけ?」など、多くの方が疑問に思っているだろうポイントについて、丁寧に解説するので参考にしてほしい。
| この記事を読むと分かること(結論) |
・h1とタイトルタグは全く同一のテキストで良い |
h1タグの使い方に迷いがある方はぜひ最後まで読んで参考にしてほしい。
目次
1. h1タグとは
まずはh1タグとは何か、理解していこう。
1-1. h1タグは「最上位の見出し」のこと
h1タグは「見出しタグ(hタグ)」のひとつであり、見出しタグで一番はじめ(一番数字が小さい)の見出しのことをいう。
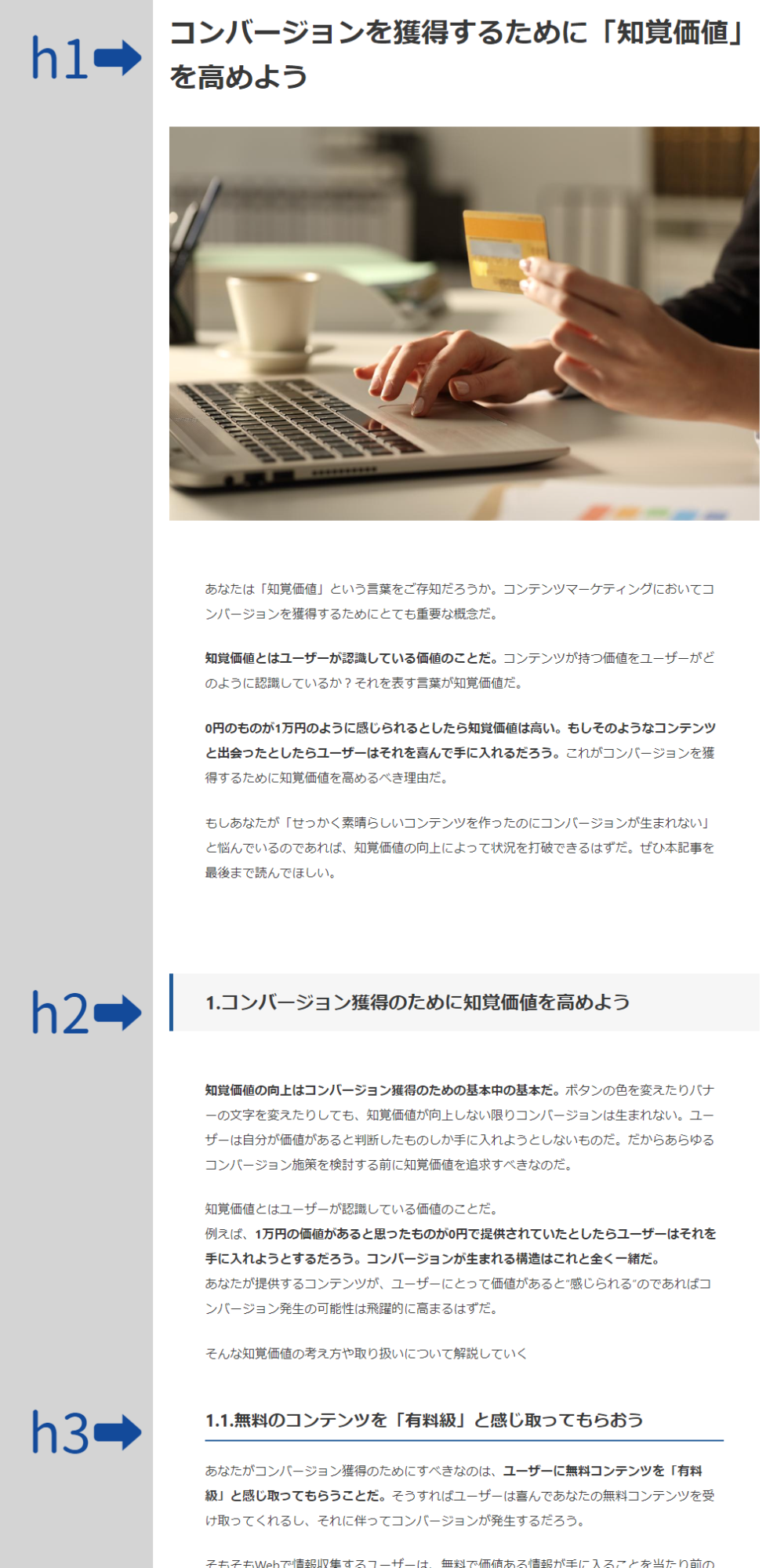
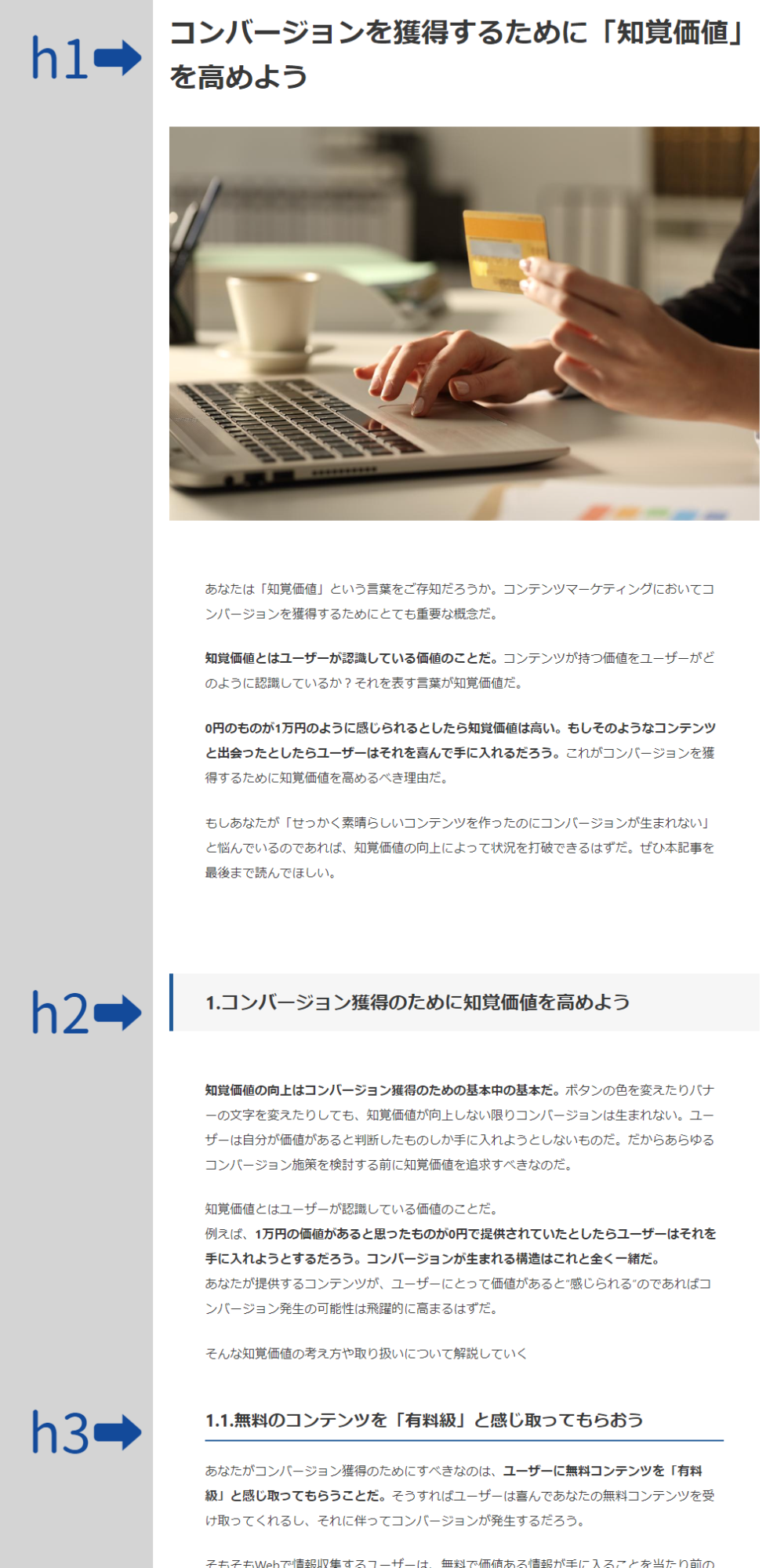
バズ部の「コンバージョンを獲得するために「知覚価値」を高めよう」という記事では、以下のような見出し構成となっている。

<h1>コンバージョンを獲得するために「知覚価値」を高めよう</h1>
<h2>1. コンバージョン獲得のために知覚価値を高めよう</h2>
<h3>1-1. 無料のコンテンツを「有料級」と感じ取ってもらおう</h3>
<h3>1-2. 価値の要素が複合的に重なり合うとコンバージョンが生まれやすくなる</h3>
<h3>1-3. 提供している価値と知覚価値を適切な状態にしよう</h3>
<h2>2. 知覚価値を高めるために情報量を増やそう</h2>
<h2>3. CTAにも知覚価値の視点を取り入れよう</h2>
<h3>3-1. 記事下CTA</h3>
<h3>3-2. 追尾型CTA</h3>
<h2>4. まとめ</h2>
この記事の場合は、大見出しがh1タグで、中見出しとなるh2タグが3つあり、さらに中見出しを補足する役割として小見出し(h3タグ)がある構成となっている。
見出しタグはh6タグまで使うことができ、h1→h2→h3→h4→h5→h6の順番に階層が深くなっていく(ただし、実務上はh5やh6はほとんど使われない)。
ページの構造から定義すると、「h1タグは、ページの構造において最も上位の見出しである」といえる。
1-2. h1はGoogleとユーザー両方にとって最も重要なテキスト
h1タグはコンテンツの一番上に表示され、ユーザーが最初に目にするものである。また、一般的に、h1タグは他のどの要素よりも大きな文字で表示される(Googleもそれを推奨している)。
そしてGoogleがコンテンツの構造を把握する際にも、大きく目立つテキストは重要視される。
そのためh1は、Googleとユーザー両方にとって、そのコンテンツに何が書かれているかを把握するために最も重要なテキストと考えて良いだろう。
また、2021年夏頃から、タイトルリンク(検索結果に表示されるページタイトル)にh1タグの内容が使われる事例が増えている。そのことも考えると、SEOにおいてもh1の重要性は高まっているといえる。
2. h1タグとタイトルの違い|表示場所や役割が異なる
h1タグとタイトル(titleタグ)の特徴や違いをまとめると、以下のようになる。
h1タグ | タイトル(titleタグ) | |
表示場所 | Webページに表示される。読者がページのタイトルと認識することが多い。 | 検索エンジンの検索結果に表示されることが多い。ページに遷移した場合は、ブラウザのタイトルバーに表示されるが、ほとんど目立たない。 |
HTMLでの記述 | body要素の<h1></h1>の部分 | head要素の<title></title>の部分(メタ情報) |
役割 | ページを読んでいる読者に、ページの内容を分かりやすく伝える。 | 検索エンジンがページの内容を理解するために重要。また、検索結果を見ているユーザーがクリックしたくなるテキストに最適化するべき。 |
文字数 | 特に制限なし | パソコンでは30文字程度、スマホでは35文字程度しか表示されない |
このように、本来、h1タグとタイトルは、表示場所も記述場所も役割も違う。
しかし先ほども説明した通り、タイトルに設定したテキストがh1タグに自動挿入されるWordPressテーマが多く、「h1タグ=タイトル」としているコンテンツも多い。
3. h1タグとタイトルタグのテキストは同一で問題ない
さらに踏み込んで、h1タグとタイトルタグに全く同一のテキストを設定しても良いのかについて解説していく。
結論としては、h1タグとタイトルタグのテキストは完全に同じで問題ない。
バズ部でも、基本的にh1タグのテキストとタイトルタグのテキストは同じにしている。
同じでなければならないわけではないし、使い分けても問題ないが、「どちらかというと同じが良い」と考える。その理由を解説していく。
3-1. 同一で良い理由1:どちらもページの主題を伝えるものだから
h1とタイトルタグが同じで良い理由は、どちらもページの主題(主なテーマ)が何であるかを伝えるものであるからだ。そう考えた時に、h1とタイトルが全然違う内容になる方が不自然だろう。
ただし、h1の内容が長くなり過ぎる場合(例えば30文字を大きく超える場合)には、タイトルタグの内容は短くするという判断もできる。なぜならば、Googleの検索結果に表示できる文字数には限りがあるからだ。
タイトルタグの文字数については、「タイトルタグの文字数は28~36文字を狙おう!理由とGoogle見解を解説」の記事を参照してほしい。
3-2. 同一で良い理由2:異なる場合タイトルリンクが書き換えられる可能性がある
h1とタイトルが同じで良い2つ目の理由は、h1とタイトルタグが異なる場合、Google検索結果のタイトルリンクが書き換えられる可能性があるからだ。
タイトルリンクとは、Google検索結果一覧に表示される、各ページのタイトルのことである。

Google検索結果に表示されるタイトルリンクには、Webページのタイトルタグが表示されるのが基本である。しかし、Googleが2021年8月に新しいシステムを導入した後、タイトルがページ内容を適切に示したものでない場合、h1タグに書き換えられる現象が多く報告されるようになった。
Google検索セントラルには、タイトルリンクはtitleタグだけでなくh1タグなどページ内の要素から自動的に決定すると書いてある。
Google 検索のタイトルリンクの作成方法
Google 検索では、次のソースを使ってタイトルリンクを自動的に決定します。
・<title> 要素内のコンテンツ
・ページ上の主な視覚的なタイトルや見出し
・<h1> 要素などの見出し要素
・スタイル処理によって大きく目立つように作られたその他のコンテンツ
・ページ内のその他のテキスト
・ページ上のアンカー テキスト
・ページを指すリンク内のテキスト
実際に書き換えられた事例を調査した結果、
・h1タグとタイトルタグに違うテキストが設定されている
・h1タグの方が、タイトルよりも適切にページ内容を示している場合
に、書き換えられる傾向が見られた。
書き換えについて、さらに詳しく知りたい方は、バズ部の別記事「タイトルタグの文字数は28~36文字を狙おう!理由とGoogle見解を解説」の4章を参考にしてほしい。 |
タイトルリンクの書き換えを防ぐためにも、h1タグとタイトルタグは同一がおすすめだ。
4. h1タグ最適化による直接的なSEO効果はない
この記事を読んでいる方が最も気になるであろう「h1タグの最適化はSEO効果があるか」について解説していこう。
結論としては、h1タグを最適化したからといって直接的なSEO効果があるわけではないと考えられる。直接的なSEO効果が無いというのは、h1タグを最適化することで順位が上がるわけではないということだ。
ただし、h1タグやその他のhタグを最適化し、適切な見出しを設定することで、検索エンジンのクローラーにページの内容を理解しやすくなるのは事実だろう。
また、何よりもページを読んでいるユーザーが、そのページに何が書かれているのか理解しやすくなる。
また、hタグは検索エンジンから重要なテキストと判断され、特にh1タグは最も重要なテキストと判断される。
Google Serch Central(英語)にも、「見出しタグの数字が小さいほど、Googleとユーザーの目から見て重要なテキストである」と書かれている。
Another quick fix is to assure your website makes proper use of heading tags. In our non-profit study, nearly 19% of submitted sites had room for improvement with heading elements. The most common problem in heading tags was the tendency to initiate headers with an <h2> or <h3> tag while not including an <h1> tag, presumably for aesthetic reasons.
Headings give you the opportunity to tell both Google and users what’s important to you and your website. The lower the number on your heading tag, the more important the text, in the eyes of Google and your users.
Take advantage of that <h1> tag! If you don’t like how an <h1> tag is rendered visually, you can always alter its appearance in your CSS.
つまり、h1タグに対策キーワード(上位表示させたいキーワード)を入れることには、一定のSEO効果があると考えられる。
5. h1タグの数についてのGoogle公式見解
次の章から、理想的なh1タグの設定方法について具体的に解説していくが、その前にGoogle公式見解をまとめておこう。
SEO効果のあるh1タグの使い方についてさまざまな議論がされているが、Googleのジョン・ミュラー氏はウェブマスター向けの動画で以下のように語っている。
・h1要素は、1ページの中で何回でも使って構わない 参考:English Google Webmaster Central office-hours from September 27, 2019 |
つまりGoogleの検索順位を決める要因としては、h1タグが複数あっても、h1タグが1つもなくても影響はないということだ。
ただし、ユーザビリティの観点から考えると、Googleの公式見解とは異なるが、やはり「h1タグは1個が望ましい」とバズ部は考える。0個でも2個でもなく、1個だ。
なぜならば、h1タグは「そのコンテンツの主題」を表わすことが多いため、ユーザーやクローラーが構造や内容を正しく理解するためには1個が良いからである。
現に、ジョン・ミュラー氏も動画内で「ユーザビリティの観点から見ると改善した方が良いかもしれない」と語っている。
まとめると、SEO上はh1の数がいくつあっても(なくても)良いが、ユーザビリティの観点から考えると、h1タグはやはり1つだけが良いとすることができるだろう。
6.【結論】h1タグは必ず1つ設定しよう(h1を使わないのはおすすめしない)
さまざまな情報をお伝えしてきたが、結論をまとめると、h1タグは必ずページに1つ設定することをおすすめする。
5章で解説した通り、2個使うのはおすすめしないが、「h1タグを使わない」のもおすすめしない。
なぜならば、Googleがページの内容を把握する場合に、タイトルタグやh1タグを見ている可能性があるからだ。
h1タグを使わないと起こる弊害として、Googlebotが、数字が一番大きいh2を重要な情報と理解してしまうことがある。
h1タグを設定しない理由はない。ユーザビリティが下がるだけである。
h1タグは、1つのページで1個だけ必ず使おう。
7. h1タグの設定方法(WordPress・Wixを使用した方法)
ここからは、h1タグを設定する方法について解説していこう。
人によっては、「h1タグが大事なのは分かったけれど、どこで設定できるの?」と感じている方も多いかもしれない。
WordPressを使う場合と、それ以外の場合の2つの方法を解説していく。
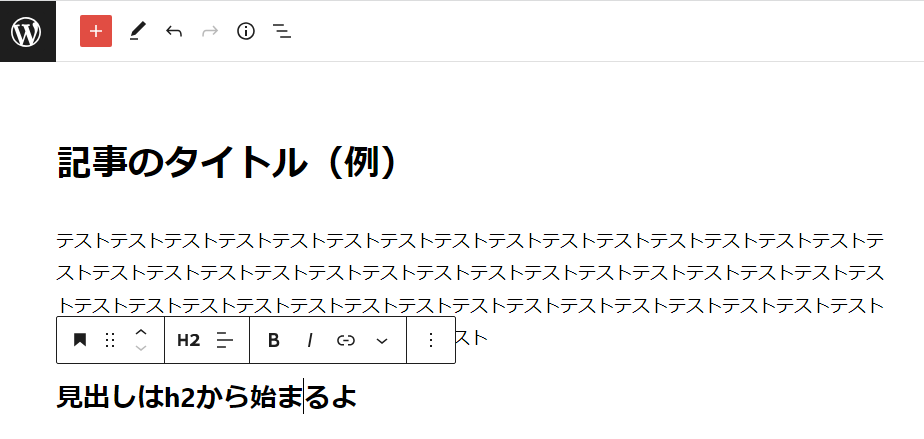
7-1. WordPressの場合は記事タイトルが自動的にh1タグに設定される
WordPressを使ってサイトを構築している場合は、記事を書くときに「タイトル」に設定した内容が自動的にh1タグに設定される。
そのため、WordPressの場合、何らかの作業をしてh1タグを設定する必要はない。(記事を作成した時点で、h1タグは正しく設定されている状態となる。)
▼WordPress投稿画面

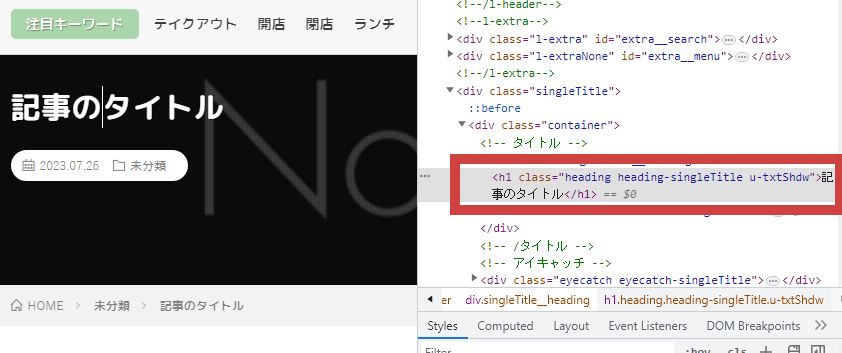
記事を更新した後に、HTMLソースを確認すると、投稿画面でタイトルに入れた文章が、以下のようにh1タグに自動的に設定されているのが分かるだろう。

このように、h1タグは自動的に設定されるため、記事本文内ではh1タグは使わず、h2タグ→h3タグ→h4タグを順番に使うことになる。
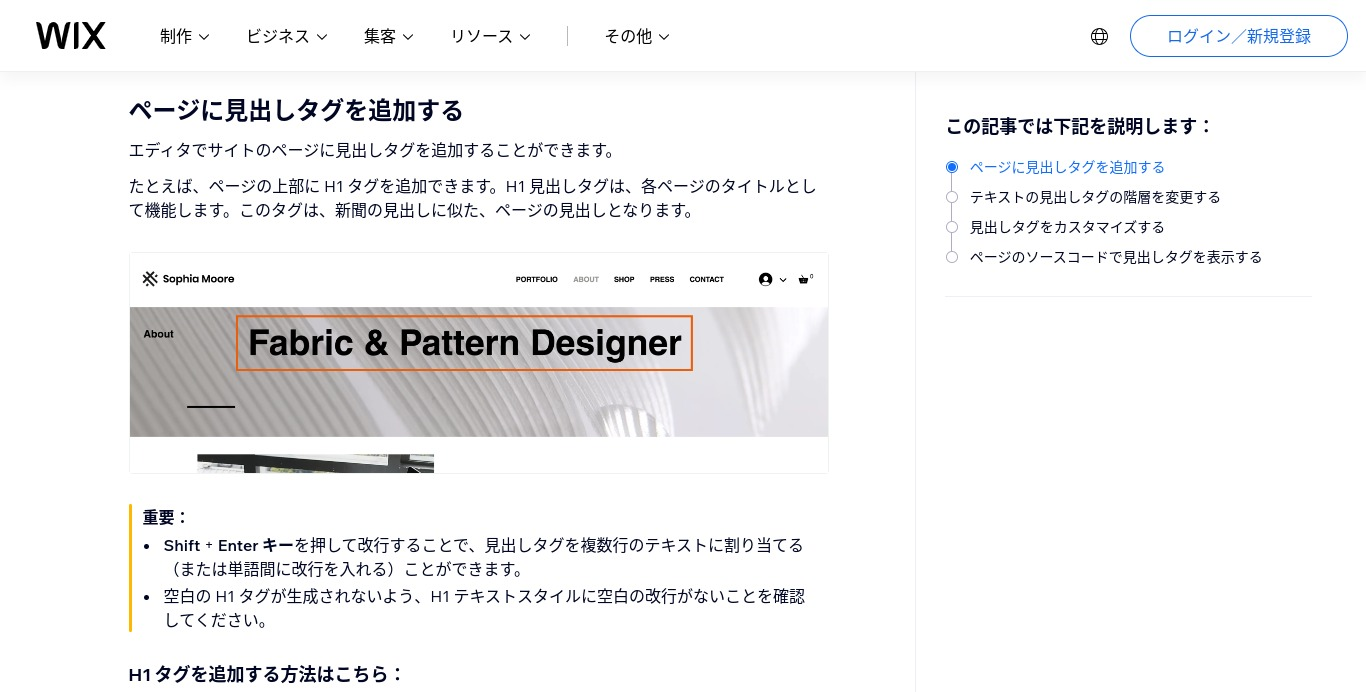
7-2. WordPress以外のノーコード系CMSの場合
WordPressではないノーコード系CMSを使っている場合は、必要に応じてh1タグを画面上で選択して設定しよう。
多くの場合は上部に配置されている一番大きい文字の部分(タイトル)をクリックして、h1タグを編集することになるだろう。
例えば「Wix」の場合、以下のように上部にある一番大きな見出し部分をクリックして文字列を打ち込むことで、h1タグを設定できる。

「WordPress」、「Wix」以外のCMSを使っている方は、CMS公式ヘルプを見て、h1タグの設定方法を確認してみてほしい。
8. 理想的なh1タグの設定のポイント5つ
ここからは、SEOを考える上で理想的なh1タグの設定方法について、バズ部が推奨する内容を紹介していこう。
理想的なh1タグの設定のポイント5つ |
8-1. h1タグは1ページに1つにしよう
6章で述べた通り、h1タグはページ内に1つだけ使おう。
なぜならば、h1タグはページのテーマを伝える重要な要素だからである。h1タグが2つ以上あると、同じページで違うテーマを扱っていることになり、ユーザーも混乱してしまうだろう。
そのため、h1タグは最初に一回だけ使おう。
8-2. h1タグはタイトルタグと同一にしよう
「3. h1タグとタイトルタグのテキストは同一で問題ない」で述べた通り、h1タグとタイトルタグのテキストは同一で構わない。なぜならば、どちらもページの主題を伝えるものだからだ。
h1タグとタイトルタグが異なる場合、検索結果のタイトルリンクがタイトルタグではなくh1タグに書き換えられるケースがある。そのため、できればh1タグとタイトルタグは同一にしておくと良いだろう。
苦労して考えたタイトルタグが書き換えられてしまうのはもったいない。
8-3. h1タグはページの最初に大きな文字サイズで配置しよう
h1タグをページ内で最も重要な要素としっかり位置づけるためにも、h1タグはページの最初に配置し、フォントサイズを最も大きくしよう。

これについては、公式のGoogle検索セントラル内でも以下のように触れられている。
ページのメインの見出しを明確にする。Google は、メインの視覚的タイトル、見出し要素、その他の大きく目立つテキストなど、タイトルリンクを作成する際のさまざまなソースに注意を払います。複数の見出しの視覚的重みと視認性の高さが同じであることは、混乱につながる可能性があります。メインの見出しは、ページ上の他のテキストと区別でき、ページで最も高い視認性を持つ見出しとして目を引くようにすることを検討してください(例: フォントを大きくする、見出しをページで最初に目立つ <h1> 要素に配置する)。
なお、h1タグの装飾(文字サイズの変更など)はCSSで自由に設定できる。
8-4. h1タグは画像ではなくテキストにしよう
h1タグに画像を使用することも可能だが、hタグはページの構造を表すものなので、画像よりはテキストが自然である。
また、ユーザーがページを開いた時、ページ上部に文字サイズが大きいテキストがあった方が、それをページのタイトルと認識しやすい。
もしh1タグに画像を設定する場合は、必ずimgタグのalt属性に「画像の内容を適切に表すような代替テキスト」を設定しよう。alt属性が空白(またはalt属性を設定しない)だと、クローラーにh1タグの内容が伝わらない。
alt属性については、「alt属性とは?適切な設定方法と具体的な書き方をキャプチャ付きで解説」の記事を参照してほしい。
8-5. h1タグにはキーワードを含めて簡潔に記述しよう
h1タグには、上位を狙いたいキーワードを含めて、簡潔にページの内容を表現する文章を入れよう。ユーザーにも、検索エンジンのクローラーにも伝わりやすいテキストが理想的である。
h1タグには文字数制限はないが、キーワードの詰め込みにならないよう注意しよう。
なお、h1タグ=タイトルとする場合には、以下のバズ部記事もぜひ参考にしていただきたい。
・数字で証明!5倍以上のクリック率を叩き出した「タイトルのつけ方」
・10個の実例から学ぶ!読まれるブログ記事タイトルの6つのルール
・タイトルタグのSEO効果と読まれるタイトルの書き方
9. こんな使い方はNG!おすすめしないh1タグの使い方
最後に、逆におすすめしないh1タグの使い方をまとめて紹介していく。
おすすめしないh1タグの使い方 |
8章の内容と併せて、しっかり頭に入れておこう。
9-1. h1タグの文字の大きさをh2タグより小さくするのはおすすめしない
「8-3. h1タグはページの最初に大きな文字サイズで配置しよう」で解説した通り、h1タグは、他のh2タグ、h3タグよりも大きい文字サイズにしたほうが良い。
なぜならば、Googleなどの検索エンジンは、「一番大きいサイズで書かれた内容=最も大事なことが書かれている」と判断するからである。
たまに見かけるコンテンツで、記事タイトルが画像になっていて、h1タグがコンテンツの上部にとても小さい文字で配置され、h2タグの方が大きく表示されている例がある。
上記の例のような運用方法は、あまりおすすめしない。
文字の大きさは、h1タグ>h2タグ>h3タグ>h4タグとなるようにしよう。
9-2. 複数ページで同じ文章のh1タグを使い回すのはおすすめしない
複数の異なるページで、同じ文章のh1タグを使い回すことはおすすめしない。
なぜならば、h1タグは、Googleやユーザーが「そのコンテンツに何が書かれているか」を把握するために重視する情報だからだ。
つまり、h1タグは、ページごとに固有の内容となっていることが望ましい。
例えばh1タグに「タイトルタグの文字数は28~36文字を狙おう!理由とGoogle見解を解説」とあれば、Googleもユーザーも、そのページの内容を端的に理解できる。
しかし、例えば、サイト内の複数ページに「バズ部|世の中にとって本当に価値のあることだけを行う会社」という同じh1タグが設定されていたらどうだろうか。コンテンツの示す内容が分からなくなってしまうだろう。
必ず、1つのページごとに固有のh1タグの文章を用意しよう。
9-3. h1に全ページ共通のロゴマークを設定するのはおすすめしない
古いサイトテンプレートの中には、h1にロゴ画像を設定し、各ページの見出しはh2からスタートするものがある。このテンプレートのように、全ページのh1がロゴマーク画像というのはあまりおすすめしない。
なぜならば、9-2で述べた内容と同様、全ページのh1タグが同じになってしまうからである。
h1タグにはページの主題を表すテキストが入っているべきであり、全ページが同じというのは良くない。
h1タグに固有のテキストをできるよう、サイトを改修してみてはいかがだろうか。
9-4. h1タグを見えなくする(隠す)のはおすすめしない
h1タグはフォントサイズが大きく、デザイン面から邪魔になるという理由で、h1タグを見えなくさせているサイトがある。
例えば、CSSで「text-indent: -9999px;」や「display:none;」を設定すると、画面上から見えなくなる。
しかし、これは「隠しテキスト」にあたる行為なので絶対におすすめしない。隠しテキストはGoogleのガイドライン違反となり、SEOに悪い影響が出かねない。
隠しテキストについての詳細は、Google検索セントラルの「Google ウェブ検索のスパムに関するポリシー」をぜひ参考にしてほしい。
9-5. h1タグにキーワードを過度に詰め込むのはおすすめしない
h1タグに「狙いたいキーワード」を過度に詰め込むことはおすすめしない。
なぜならば、こちらもGoogleのガイドライン違反になる可能性が高いからである。
Google検索セントラルの「キーワードの乱用」の項目を見ると、「Google 検索結果のランキングを操作する目的で、ウェブページにキーワードや数字を詰め込むこと」はスパム行為に該当すると書かれている。
例えば、「h1タグ」というキーワードで上位表示したいからといって、
「h1タグとは?h1タグの重要性とh1タグの設定方法・h1タグの注意点を解説」のようにキーワードを何度も繰り返したり詰め込んだりすると、キーワードの乱用に該当しかねないので注意しよう。
まとめ
この記事では、h1タグの基礎知識や設定方法、理想的な設定の仕方まで詳しく紹介してきた。h1タグとタイトルタグの使い分けなど、参考にできる箇所があったのではないだろうか。
この記事を参考に、サイトのh1タグを見直し、最適化してみてほしい。
なお、hタグ(見出しタグ)の使い方については、ぜひ「hタグ(見出しタグ)の使い方と絶対に知っておくべき注意点」を参考にしてほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













