- オンライン
サイトのSEO効果を高めるリンクタグの使い方
リンクタグはサイトを運営している人にとっては、あまりにも当たり前過ぎるものだが、リンクタグの設定方法によってサイト全体のSEOに無視できない影響を与えることを知っている人は、それほど多くはないのではないだろうか?
そこで、ここでは、
- リンクタグとは何か?
- SEOに好影響を与えるリンクとは
- SEOに悪影響を与えるリンクとは
- SEO効果を高めるために知っておくべきリンクの設定方法
をご紹介する。
人によっては、当たり前過ぎて、「何を今さら」と思われるかもしれないが、SEO内部対策を行う時には必須となる知識およびテクニックなので、しっかりと理解しておいて欲しい。
目次
1.リンクタグとは
リンクタグとは、ユーザーを今見ているページ(ページA)から、他の見て欲しいページ(ページB)へ誘導したい時に使う技術のことだ。

リンクタグを設定したテキストは通常、下図のように視覚的にそれがリンクであることが分かるようになる。これは誰もが見たことがあるもののはずだ。

方法は後述するが、テキストだけでなく画像にもリンクを設定することができる。
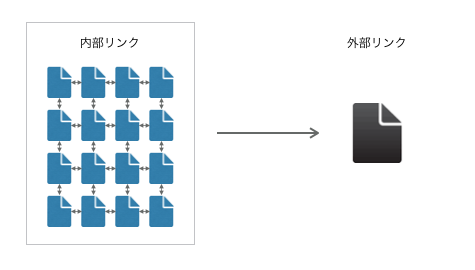
なお、自サイトのあるページから別のページへのリンクを内部リンク、自サイトから他のサイトへのリンクを外部リンクと言う。

ここで知っておいて欲しいのは、リンクにはSEOに好影響を与えるものと悪影響を与えるものがあるということだ。
次に、それぞれのリンクの違いをご説明する。両者をしっかりと見極めて、適切なリンク設定を行い、ユーザーにとっても検索エンジンにとっても使いやすいサイトを作り上げよう。
1−1.SEOに好影響を与えるリンク
SEOにとって有効なリンクとは、「そのリンクを貼ることによって、ユーザーにとってメリットがあるリンク」のことだ。
例えば、ナビゲーションメニューやパンくずリストは、内部リンクの一つだが、それがあることによって、ユーザーはよりサイト内の目的のコンテンツを探しやすくなる。つまりユーザーにとってメリットがあるリンクということだ。
また、何か外部サイトの情報を引用した場合に引用元として設定する場合や、あなたが書いた記事の補足として外部サイトを紹介する場合などの外部リンクもSEOにとって有効なリンクだ。
なぜなら、それがあることによって、ユーザーは自分が求めている情報を網羅的に得られる可能性が高くなるからだ。
迷った場合には、「このリンクを貼ることによって、ユーザーは喜ぶかどうか」を基準に判断するようにしよう。
1−2.SEOに悪影響を与えるリンク
ここで記しているようなリンクを設定するとSEOに深刻なダメージを与える。
最悪の場合、Googleから悪質なサイトだと判断されて全ての検索結果から除外されるようになる。
具体的には以下のようなリンクがペナルティの対象となる。
・隠しリンク
・過剰なリンク交換や相互リンクを目的としたページとのリンク
・悪質なサイトへのリンク
・過剰なリンク交換や相互リンクを目的としたページとのリンク
・悪質なサイトへのリンク
念のため知識として持っておくと安心できるだろう。
1−2−1.隠しリンク
隠しリンクとは以下に該当するもののことだ。
- 白背景のページで白のリンクテキスト色など背景色と同じ色で設定されたリンク
- CSSを使用して、一般ユーザーからは見えないように画像の背後に置かれたリンク
- CSSを使用してリンクテキストを画面の外に配置したリンク
- フォントサイズを0にして設定されたリンク
- 文章中の句読点やハイフンなどの小さな文字に設定されたリンク
普通にサイトを運営していれば、これらを行う可能性はないだろう。
1−2−2.過剰なリンク交換や相互リンクを目的としたページとのリンク
これは、今は行っている人はほぼいないと思うが念のため解説しておく。
ⅰ.過剰なリンク交換とは
1990年代後半から2000年代前半ごろまでは、誰かのサイトからリンクを貼ってもらったらお返しに、自分のサイトからもリンクを貼るという慣習が存在していた。
しかし、ある時期からこの慣習を逆手にとって、意図的に多くの被リンクを獲得し、検索エンジンの上位表示を狙うという手法が蔓延した。
この手法で上位表示されたサイトの大半が全くユーザーにとって役に立たないものばかりだったので、Googleは、この手法をブラックハットと判断するようになった。
ⅱ.相互リンクを目的としたページとは
相互リンクを目的としたページとは、自分のサイトからそのページにリンクをすることと引き換えに、その相互リンクページからリンクを貼ってもらうというページのことだ。
このようなページを容認していると、WEB上に価値のないページばかりが増えてしまうため、Googleはこれをブラックハットと判断するようになった。
今でも「相互リンク」と検索するとこのようなサイトを多く発見できるが、絶対に利用しないようにしよう。
注:相互リンクやリンク交換そのものがNGというわけではない
相互リンク全てが駄目だというわけではないので勘違いしないようにしよう。お互いにリンクを貼ることによって、ユーザーにとってより親切な構造になるのであれば、SEO上も好影響だ。
相互リンク全てが駄目だというわけではないので勘違いしないようにしよう。お互いにリンクを貼ることによって、ユーザーにとってより親切な構造になるのであれば、SEO上も好影響だ。
1−2−3.悪質なサイトへのリンク
悪質なサイトとは、何らかのツールによって自動生成されたテキストが詰め込まれた意味をなさないページばかりのサイトや、無断複製したコンテンツばかりのサイトのことだ。
通常、これらのサイトに対して、こちらからリンクを貼る機会はないだろう。もし、反面教師として紹介する場合など、必要に駆られて悪質なサイトにリンクを貼る場合は、後述する rel=”nofollow” の設定を行おう。
2.リンクタグの設定方法
それでは、リンクタグの設定について解説しよう。ここでは、
- HTMLを直接編集して設定する方法
- WordPressのビジュアルエディタを使って設定する方法
の2つをご紹介する。
特にWordPressに関してはすでにある便利な機能を利用するので、タグ設定はとても簡単だ。ただ基本を抑えてほしいのでHTMLのタグ設定から順に読み進めよう。
2−1.HTMLでリンクタグを設定する方法
例えば「マーケティング」というテキストに「http://example.com」というページへのリンクを設定する場合、以下のように設定すれば良い。
1 2 | //テキストにリンクを設定する場合のHTML <a href="http://example.com">マーケティング</a> |
ちなみにリンクが設定されたテキストのことをアンカーテキストと言う。
また、リンクはテキストだけでなく画像にも設定することができる。その場合は、<image src=”画像のURL”>をアンカーテキストの代わりに挿入するだけだ。
1 2 | //画像にリンクを設定する場合のHTML <a href="http://example.com"><img src="https://exapmle.com/images/photo1.jpg"></a> |
簡単なので、特に迷うことはないだろう。
さてリンクタグに関して、押さえておいて欲しいテクニックがある。
- リンク先ページを新しいウインドウで表示するテクニック
- リンク先ページにリンク効果を渡したくない時のテクニック
の2つだ。早速解説しよう。
※アンカーテキストについて
アンカーテキストはサイトの内部リンクを整理してユーザーや検索エンジンにとって、より使いやすい形を作り上げるためになくてはならない知識だ。『アンカーテキスト最適化でSEO効果を高める3つのポイント』も合わせて確認しておこう。
アンカーテキストはサイトの内部リンクを整理してユーザーや検索エンジンにとって、より使いやすい形を作り上げるためになくてはならない知識だ。『アンカーテキスト最適化でSEO効果を高める3つのポイント』も合わせて確認しておこう。
2−1−1.リンク先ページを新しいウインドウで表示するテクニック
通常、リンクをクリックすると今開いているウインドウが、そのままリンク先のページを表示する。これでは今開いているページとリンク先ページを見比べた時や、後になって現在のページをもう一度見たい時に多少不便だ。
そんな時に使うのが target=”_blank” という設定だ。
弊社では、記事中のリンクには全てこの設定を行い、ナビゲーションメニューやパンくずリストのリンクなどは行わないようにしている。
設定方法は簡単で、リンクタグ内に target=”_blank” の記述を追加するだけだ。
1 2 | //リンク先ページを新しいウインドウで表示する方法 <a href="example.com" target="_blank">アンカーテキスト</a> |
2−1−2.リンク先ページにリンク効果を渡したくない場合のテクニック
リンク先ページにリンク効果を渡したくない場合とは、以下のようなケースに該当する場合だ。
- あえて悪質なサイトに対してリンクを貼りたい場合
- アフィリエイターの方で広告先のページにリンクを貼りたい場合
こういう時には、次のようにリンクに nofollow というタグを追加しておく必要がある。
1 2 | //リンク先にリンク効果を渡したくない場合の設定方法 <a href="http://example.com" rel="nofollow">アンカーテキスト</a> |
※nofollowに関して深く理解しておこう
nofollowには、これ以外にもクローラーの巡回するページをコントロールしてサイトの中のより重要なページが評価されやすくするようにする働きもある。興味があれば『nofollowの使い方』に目を通しておこう。
nofollowには、これ以外にもクローラーの巡回するページをコントロールしてサイトの中のより重要なページが評価されやすくするようにする働きもある。興味があれば『nofollowの使い方』に目を通しておこう。
2−2.WordPressでリンクを設定する場合
ここでは例として「マーケティング」というテキストにリンクタグを設定するケースを解説する。
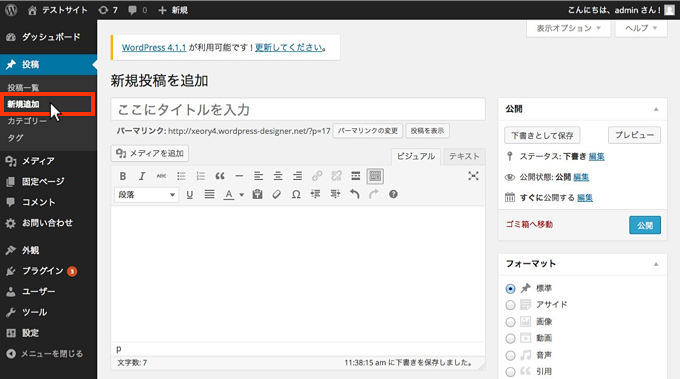
まず WordPress の管理画面にログインして左メニューより「投稿 → 新規追加」の順にクリックしよう。すると下図のように新しい投稿の画面が表示される。

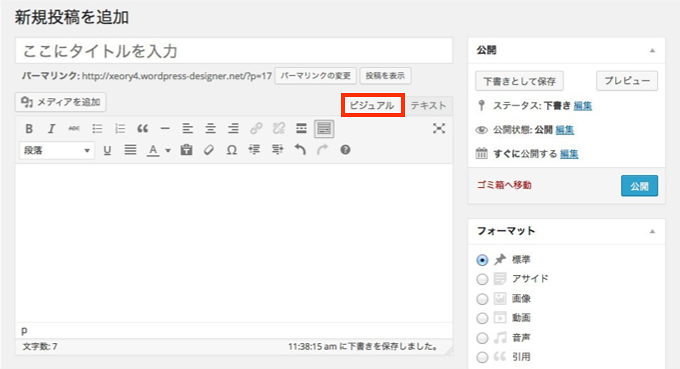
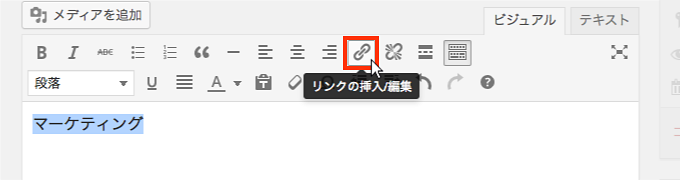
ここで「ビジュアル」タブになっていることを確認しよう。

まず「マーケティング」という文字を入力し、このテキストを選択する。すると下図のように「リンクの挿入」アイコンが押せるようになるので、このボタンをクリックする。

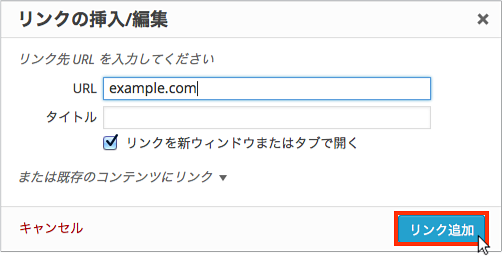
次のリンク設定画面がポップアップで表示されるので設定していこう。

- URL:ここにリンク先ページのURLを入力しよう。
- リンクを新ウィンドウまたはタグで開く:ここにチェックを入れると、「target=”_blank”」が挿入される。つまりリンク先ページを開く時に新しいウィンドウで開く。
設定が終わったら「リンク追加」をクリックしよう。これでリンクタグの設定は完了だ。
画像の場合もテキストのリンクタグ設定方法とほとんど同じだ。下図の吹き出しの順番通りにクリックすると、同様にリンクタグの設定画面が表示される。

その画面の設定が完了すると、リンクタグは挿入される。
※1.nofollow はHTMLで設定しよう
WordPress の場合、nofollow だけビジュアルエディタで追加できない。この場合、投稿画面右上の「テキスト」タブをクリックして、直接HTMLを編集しよう。
WordPress の場合、nofollow だけビジュアルエディタで追加できない。この場合、投稿画面右上の「テキスト」タブをクリックして、直接HTMLを編集しよう。
※2.効果を最大化する投稿方法
WordPressでコンテンツを作成して間もない方は、ブログでの効果を最大化にする基本的な操作方法を『WordPress の投稿方法』で分かりやすく解説しているので一読しておこう。
WordPressでコンテンツを作成して間もない方は、ブログでの効果を最大化にする基本的な操作方法を『WordPress の投稿方法』で分かりやすく解説しているので一読しておこう。
3.まとめ
いかがだっただろうか?
サイトを運営し始めたばかりの方や、これからサイトを運営しようと考えている方にとっては、HTMLも絡むので多少難しく感じるかもしれないが、どれも一度やれば覚えられるぐらいに簡単なものなので、しっかりと記憶して実践して欲しい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













