GA4(Google Analytics4)は、Googleアナリティクスの新しいバージョンである。
既存のUA(ユニバーサルアナリティクス)は2023年7月1日には使えなくなってしまうため、「そろそろGA4を導入しなきゃ…」と考えている企業担当者も多いのではないだろうか。
しかし、UA(旧バージョン)を使い慣れている方にとっては、「GA4は使いづらいと聞いたことがある」「GA4を上手く使いこなせる自信がない」などネガティブな感情を持っている方もいるかもしれない。
そんな方に向けて、この記事では以下の内容を分かりやすく解説していく。
この記事で分かること 🔸GA4(Googleアナリティクス4)はUAとかなり違う ・データの計測方法が根本的に変わっている ・よりユーザーの行動を把握・分析できるようになった ・一部の指標が廃止されたり追加されたりした ・データ探索ツールで詳細な分析が可能になった 🔸UAからGA4への移行はカンタン ・新しいプロパティを作成して、タグを実装するだけ 🔸GA4(Googleアナリティクス4)画面はここを見ればOK ・リアルタイム画面:今現在のサイト閲覧者の情報を確認できる ・エンゲージメント画面:PVやコンバージョンなどを確認できる |
「GA4のどこを見たら良いか分からない…」という方は、「4. GA4(Google Analytics4)の画面の見方」で、それぞれ何を見ればいいか確認してほしい。
また5章では、GA4導入後にすべき6つのこと(設定方法など)を詳しく解説していく。
| GA4導入後にすべきこと |
❶何を分析したいのか整理しておこう ❷コンバージョン設定をしておこう ❸データの保持期間を14カ月に変更しておこう ❹内部トラフィックを除外しておこう ❺Googleシグナルのデータ収集を行う設定にしておこう ❻Googleサーチコンソールと連携しておこう |
この記事を読み終わる頃には、GA4に苦手意識を持っていた方も、GA4の適切な活用方法を理解でき、「前向きに使いこなそう!」という気持ちになれるはずだ。
ぜひ最後まで読んで、新しいGoogleアナリティクスを最大限活用していこう。
目次
1. GA4(Google Analytics4)とは
GA4(Google Analytics4)とは、2020年10月に正式リリースされた、Googleアナリティクスの新バージョンの名称である。
バージョン | 旧バージョン | 新バージョン |
名称 | UA(ユニバーサルアナリティクス) | GA4(Google Analytics4) |
リリース日 | 2014年4月 | 2020年10月 |
終了日 | 2023年7月1日 | ー |
旧バージョンとGA4は、根底にある考え方そのものが変わっているため、言葉の意味や画面の見方も大幅に刷新されている。単なるバージョンアップではなく、むしろ全く別のツールと捉えておいた方が良いだろう。
後述する「2. UA(旧バージョン)とGA4(新バージョン)の大きな違い」で、考え方の違いをしっかり理解しておくことが大切である。
2022年11月時点では、旧バージョン「UA(ユニバーサルアナリティクス)」と並行して、どちらも同時に使うことが可能だ。しかし、UAは2023年7月1日をもって廃止されるため、早めにGA4に移行しておかなければならない。
参考:Googleアナリティクスヘルプ「ユニバーサル アナリティクスのサポートは終了します」
2023年7月1日以降は、ユニバーサルアナリティクスでの新しいデータ収集が停止となる。2023年6月30日以前のデータは「少なくとも6カ月はアクセス可能」とのことなので、ユニバーサルアナリティクスの管理画面を突然見られなくなるわけではない。しかし、分析できる期間にブランクを作りたくなければ、遅くても2023年6月30日までにGA4で分析可能な状態にしておこう。
2. UA(旧バージョン)とGA4(新バージョン)の大きな違い
UA(旧バージョン)とGA4(新バージョン)には多くの相違点があるが、まず大きな違いをまとめておこう。
特に「UAに使い慣れていてGA4を使いこなせるか不安…」という担当者は、両者の違いをよく理解することで、前向きに移行を進められるはずである。
❶データの計測方法が根本的に変わっている
UAとGA4ではデータの計測方法に根本的な違いがある。UAでは「ヒット」(データとしてGoogleアナリティクスに送信される操作のこと)をセッションベースに変換していましたが、GA4では全て「イベント」として収集する仕組みに変更されている。
例えば、ページビューがあった場合、UAでは「ページビュー」と計測されていたが、GA4では「イベント」として記録される。その他、以下のようなユーザーのアクションは全てイベントとして計測される。
UAでのヒットタイプ | GA4 |
ページビュー | イベント |
イベント | イベント |
ソーシャル | イベント |
トランザクション / e コマース | イベント |
カスタム速度 | イベント |
例外 | イベント |
アプリ / スクリーン ビュー | イベント |
❷よりユーザーの行動を把握・分析できるようになった
CV計測の軸や考え方も大きく変わっている。具体的にいうと、UAでは直前のセッションについてのCVしか計測できなかったが、GA4では直前だけでなく「その前のユーザーの行動」についても計測できるようになっている。
例えば、Aさんというユーザーが、B社の商品に対して、以下のような行動をしたとしよう。
❶AさんがFacebookを閲覧している時に、バナー広告でB社の商品情報を見た ❷Aさんは商品が気になったがその広告はクリックせず、自然検索でBの商品を調べた(その時点では離脱した) ❸後日、ニュースサイトを閲覧中に表示されたリターゲティング広告を見て「やはりこの商品が欲しいな」と思ったAさんは、広告をクリックしてB社の商品を購入した |
この場合、Aさんは、まず【❶Facebook広告】を見て、【❷自然検索】をして、後日【❸リターゲティング広告】を見てCV(購入)している。
現行バージョンのUAでは、計測軸が「セッション軸」であり、直前のセッション【❸PPC広告】によるCVしか計測できなかった。しかし、GA4からは、ユーザーのアクションが全てイベントとして計測されるため、初回訪問に利用したメディアが【❶Facebook広告】だったことまで追うことができるのだ。
このように、GA4では、計測方法の軸や考え方が大きく変更となっている。UAと比べて、より長期にわたったユーザーの観察が可能となり、長期的な施策分析が可能になっていると言えるだろう。
❸一部の指標が廃止されたり追加されたりした
GA4(新バージョン)では、UAではあった指標が廃止されたり、名称が変更されたり、定義が変更になったりしている。
例えば「離脱率」はGA4のレポートからは無くなり、確認するためには「データ探索ツール」を使って離脱レポートを作らなければならなくなった。また、「PV数」は「表示回数」という名称に変わり、【レポート】➡【エンゲージメント】画面から確認するように変更となっている。
さらに、GA4では「直帰率」の定義が以下のように変更となっている。
UAでの「直帰率」 |
そのページだけ(1ページだけ)を見て、何もせずにユーザーが帰ってしまった(サイトを離れてしまった)セッションの割合 |
![]()
GA4での「直帰率」 |
エンゲージメントのなかったセッションの割合 ※エンゲージメントとは、以下のようなセッションのこと ・10秒を超えて継続した ・コンバージョンイベントが発生した ・2回以上のページビューやスクリーンビューが発生した |
GA4では直帰率と反対の意味を持つ「エンゲージメント」という指標が登場し、GA4の「直帰率」は、「エンゲージメントがなかったセッションの割合」を示すように変更されている。
UAでの「直帰率」の定義では「15分かけてじっくり記事を読み、納得して離脱した」などのケースも含まれてしまうからである。このような、意味のあるユーザー行動を正しく計測するために、「直帰率」が「エンゲージメント」を基に計測されるよう変更されている。
❹データ探索ツールで詳細な分析が可能になった

GA4では、UAには存在しなかった「データ探索」というメニューが追加されている。これは簡単に言うと、ユーザー行動について、より詳細なインサイトを確認できるツールである。
具体的には、ユーザーがディメンションや指標を自由に設定することで、詳細なレポートを作成できる機能である。これにより、複数の要素を組み合わせて自分が見たいデータを出力できる。

GA4の使い方としては、日々の業務では通常のレポート画面で数値を確認し、より詳細な分析を行いたい時に「データ探索ツール」を使うイメージとなる。
❺その他の変更点まとめ
その他、UAとGA4には以下のような相違点がある。
UA(旧バージョン) | GA4(新バージョン) | |
コンバージョン | 1回の訪問で目標が複数回達成されても「1」としかカウントされない | その回数分だけカウントできるようになった |
複数デバイス | 異なるデバイス(スマホ・タブレット・PC)からアクセスした場合、デバイスごとに別でカウントされてしまう | 複数のデバイスをまたいで同じユーザーとして計測できるようになった |
BigQueryとの連携 | 有料 | 無料で連携できるようになった(ユーザーのサイトを把握可能) |
このように違いはたくさんあり、UAとGA4は根本的に別の計測ツールと考えた方が良い。実際にGA4を早めに使ってみて、操作に慣れていく必要がある。
また、UAとGA4の数値差を確認するためには、UAのサービス提供終了直前ではなく、なるべく早いタイミングでGA4を使い始めることをおすすめする。
3. GA4(Google Analytics4)の導入方法
ここからは、GA4(Google Analytics4)を設定して使い始める方法を詳しく解説していく。
なお、ここで解説するのは、既にGoogleアナリティクスを使っている方向けの詳しい手順である。もし、まだGoogleアカウントを持っていないという方は、「google analytics(GA4)を導入する4つのステップと使い方を詳しく解説」の記事を参考に、Googleアカウント開設から行ってほしい。
3-1. GoogleアナリティクスでGA4アカウントを作成する
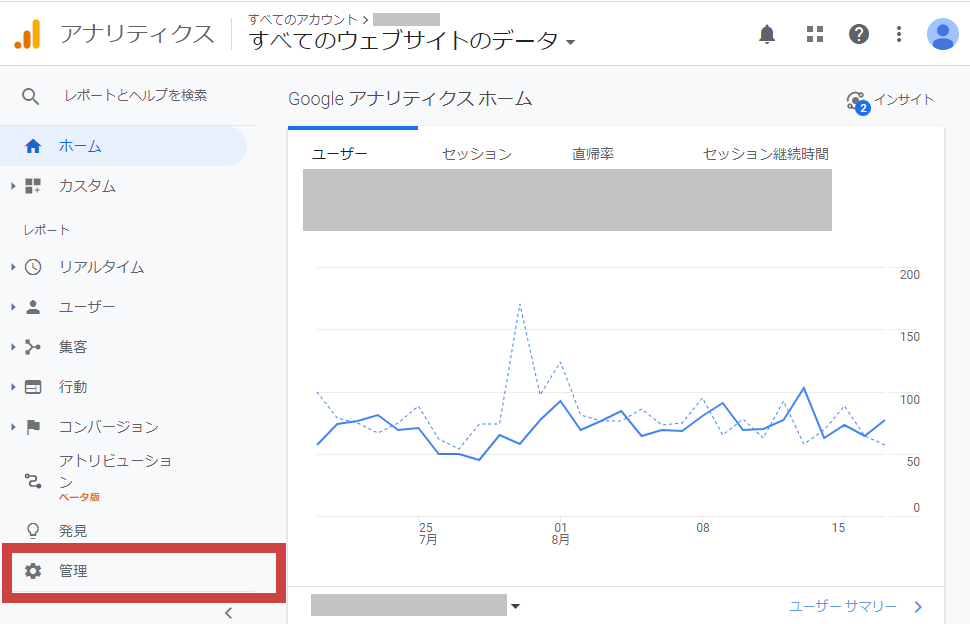
Googleアナリティクスにログインし、左メニューの下の方にある【管理】を開く。

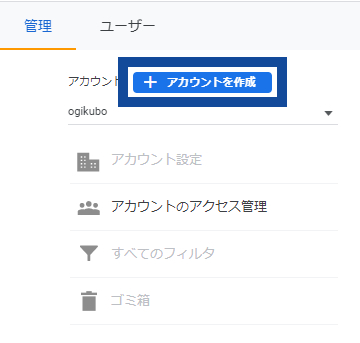
管理設定画面が開いたら、以下の【+アカウントを作成】をクリックしよう。

アカウント設定画面が開くので、手順に従って、アカウントの設定、プロパティの設定、ビジネスの概要を入力・選択し、アカウントを作成する。

最後に表示される利用規約に同意すると、アカウント作成が完了する。
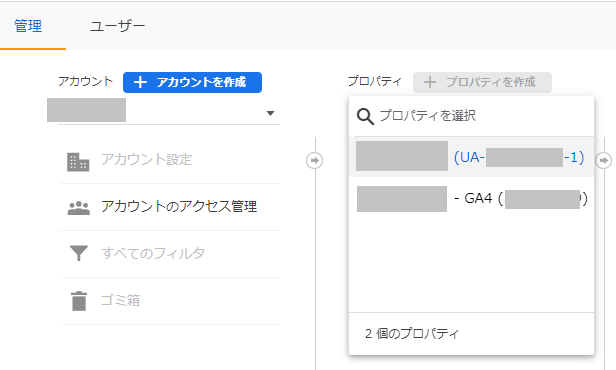
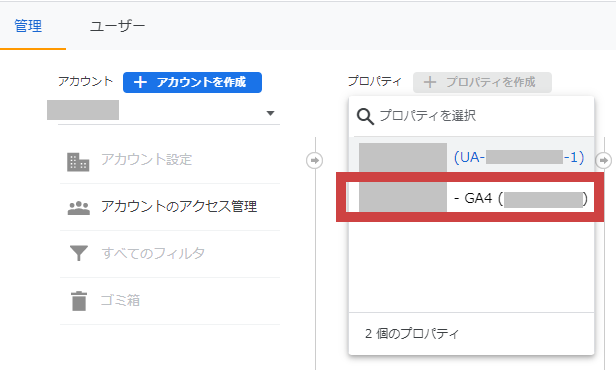
アカウントを新規作成すると、プロパティ項目の部分にGA4用の新しいプロパティが作成されるので確認しよう。

※「UA」から始まるプロパティがユニバーサルアナリティクス、「GA4」と書かれているプロパティがGA4用である。
3-2. GA4のデータストリームを設定する
次に、GA4で計測する対象となる「データストリーム」を設定する必要がある。Webサイトやアプリなどを設定することが可能だ。
先ほど確認した「GA4用のプロパティ」を選択する。

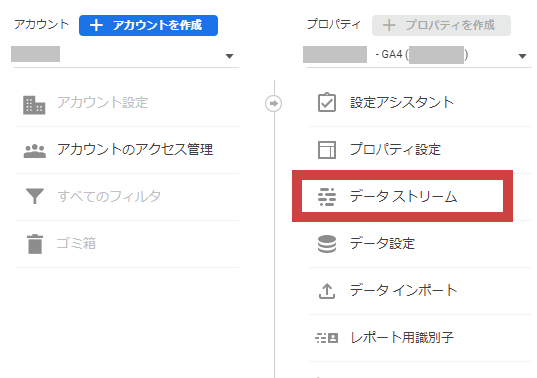
プロパティ画面が開くので、「データストリーム」をクリックしよう。

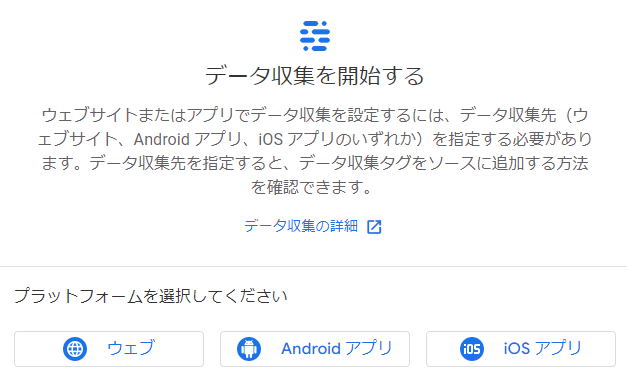
すると「データ収集を開始する」と表示されるので、プラットフォームを選択し、設定を進めていこう。

Webサイトの計測を行う場合は、「ウェブ」を選択しよう。その後、以下のようにサイトURLやストリーム名(自由指定)を入力し、【ストリームを作成】をクリックすると、ストリームを作成できる。

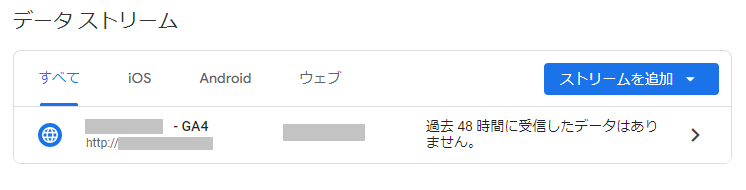
設定が完了すると、以下のようにデータストリーム欄にその情報が追加されるので確認してみよう。

3-3. サイトにタグを実装してデータ収集をスタートさせる
後は、Webサイト側にタグを実装すれば、データ収集を開始できる。
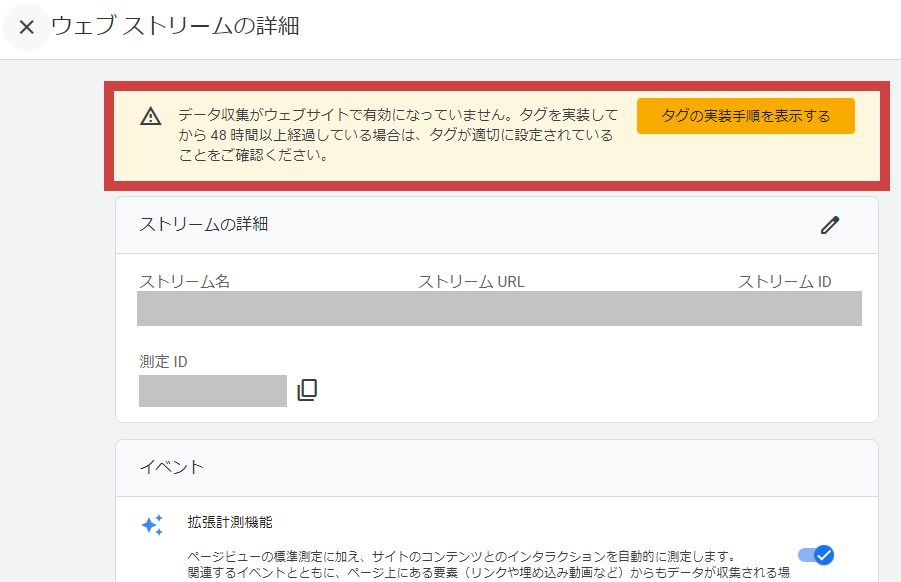
先ほど作成した「データストリーム」をクリックして、「ウェブストリームの詳細」画面を表示させ、「タグの実装手順を表示する」をクリックしよう。

「Googleタグを設置する」という画面が出てくるので、「手動でインストールする」をクリックして、表示されたGoogleタグをコピーしよう。

コピーしたGoogleタグは、計測対象とするWebサイトのHTMLファイルの<head>内に貼り付けよう。
<html>
<head>
※この場所にトラッキングコードを貼り付ける
(中略)
(中略)
</head>
<body>
(中略)
(中略)
</body>
Googleアナリティクスは公式に、<head>直後(最初の要素)に貼り付けることを推奨しているので、できるだけ<head>の開始タグ直後に貼り付けよう。
※以前は</head>(終了タグ)の直前への設置が推奨されていたが、現在は変更されているため注意しよう。
WordPressの場合のGoogleタグ貼り付け WordPressでサイトを構築している場合は、ダッシュボードから【外観】➡【テーマファイルエディタ】をクリックし、テーマの「header.php」に貼り付けることで、サイト全体の計測が可能となる。 ただし、重要なPHPファイルを触ることになるため、作業前に念のためバックアップを取っておくようにしよう。 PHPファイルを修正するのを避けたいという方は、Google公式のWordPressプラグイン「Site Kit」を使う方法もある。このプラグインを使えば、PHPファイルを触ることなくGA4でのトラッキングを開始できる。さらにサーチコンソール、アドセンス、タグマネージャーなど各種Google公式ツールと一括で連携できるので便利だ。 なお、複数の方法でトラッキングを開始してしまうと「二重計測」となってしまうので気を付けよう。 |
3-4. 時間をおいて正しく計測できているか確認する
Googleタグを実装した直後には、残念ながら計測データを確認することができない。そのため、1日ほど時間をおいて、正しく計測できているか確認しよう。
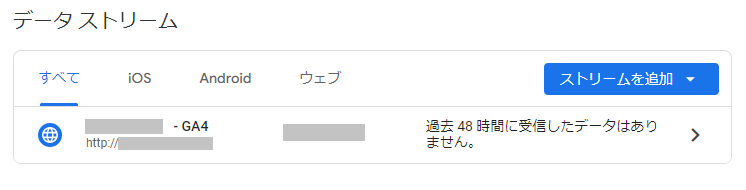
以下のGA4プロパティの【データストリーム】から確認できる。計測開始前は「過去 48時間に受信したデータはありません。」と表示されている。

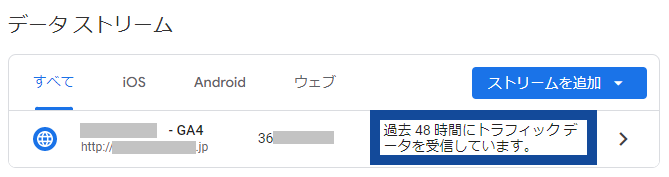
このメッセージが、以下のように「過去 48時間にトラフィックデータを受信しています。」に変わればOKである。

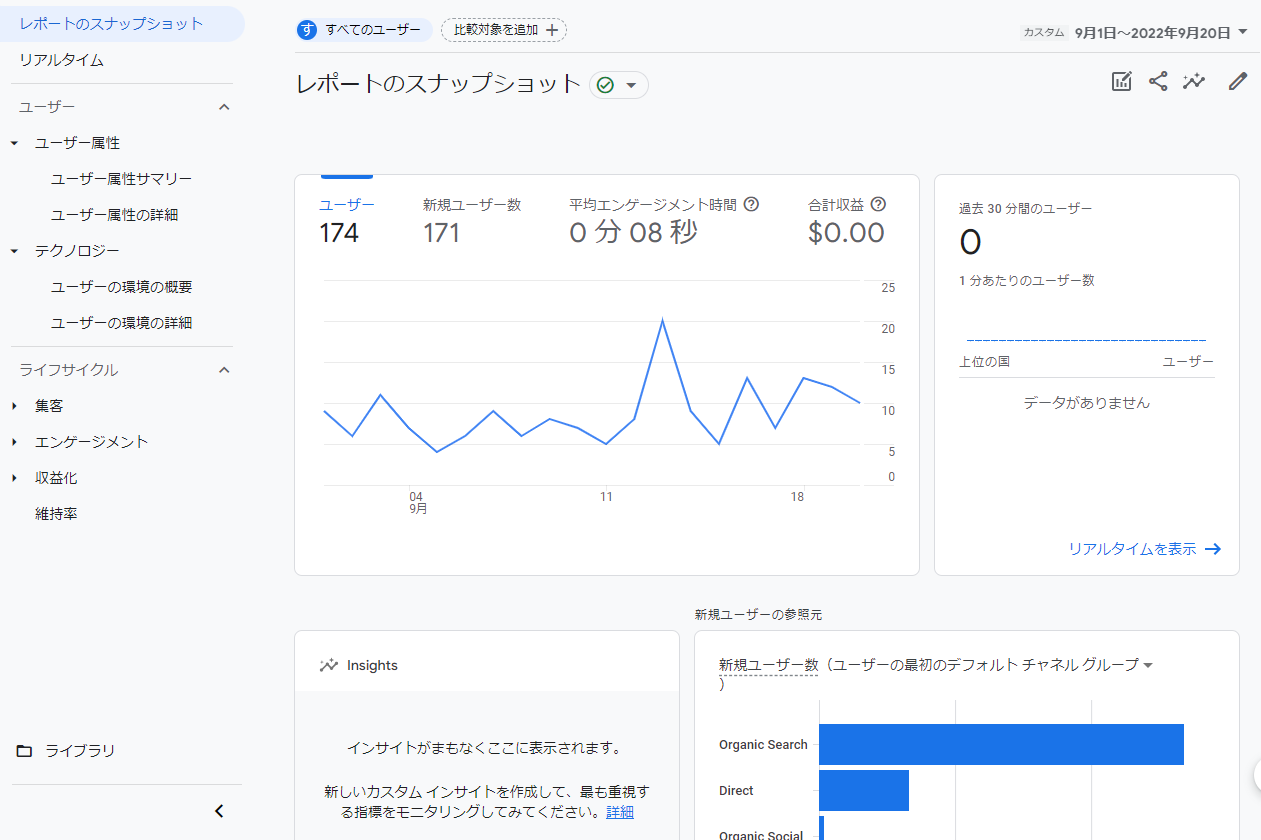
正常に受信できるようになると、以下のようにGA4のデータが表示されるようになる。

4. GA4(Google Analytics4)の画面の見方
ここからは、「GA4でどんなことができるのか」をイメージするために、GA4の画面の基本の見方を説明していく。

特に、メインとなる「レポート画面」と「探索画面」の2つのパートについて、どんな画面があり、どこを重点的に見たら良いか確認していこう。
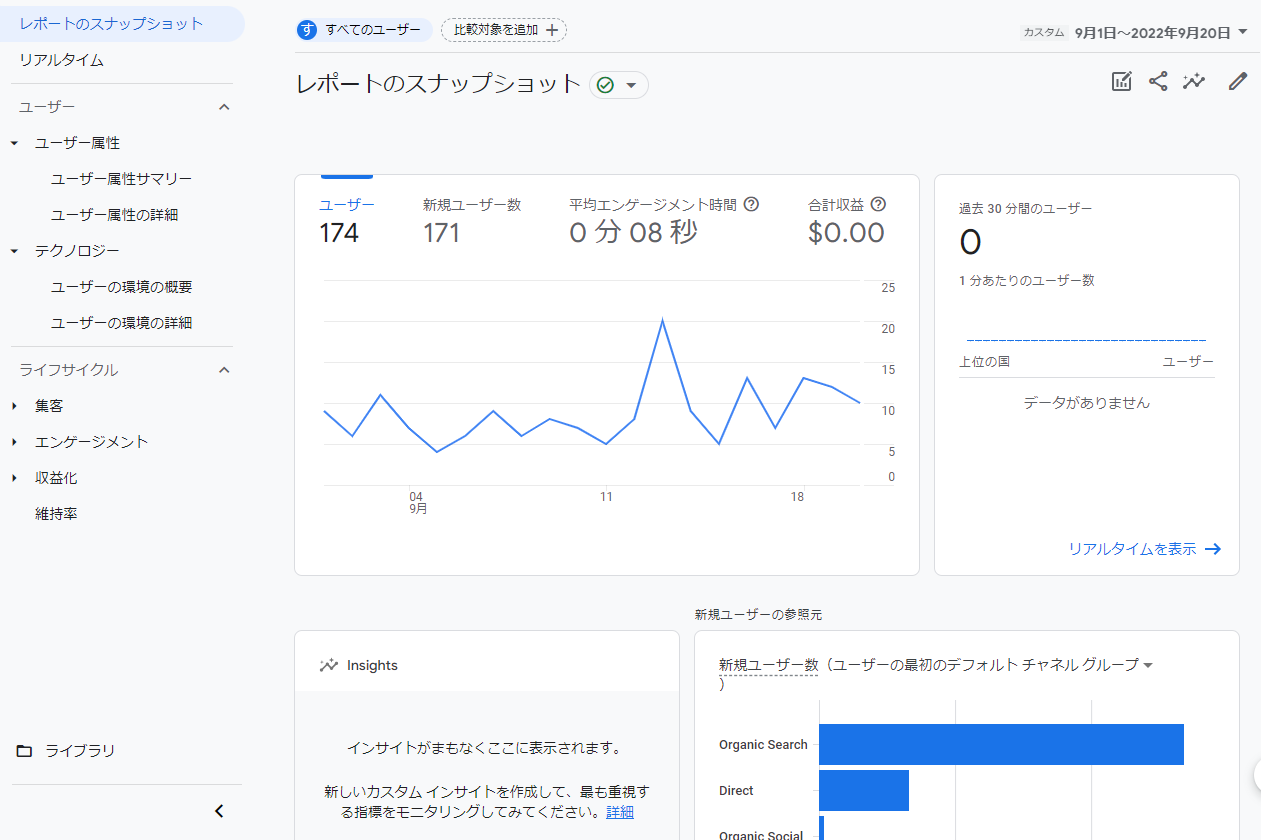
4-1. レポート画面

レポート画面では、ユーザーの属性や環境、どんなイベントやコンバージョンが発生したのか、どのページが良く見られているのか、収益化できているのか、リピーターを維持できているのかなどを細かく確認できる。
確認できる項目はたくさんあるが、特に見るべきポイントだけピックアップして伝えていこう。
❶リアルタイムの概要
リアルタイムの概要画面では、今現在サイトに訪れているユーザーの情報を確認できる。
|
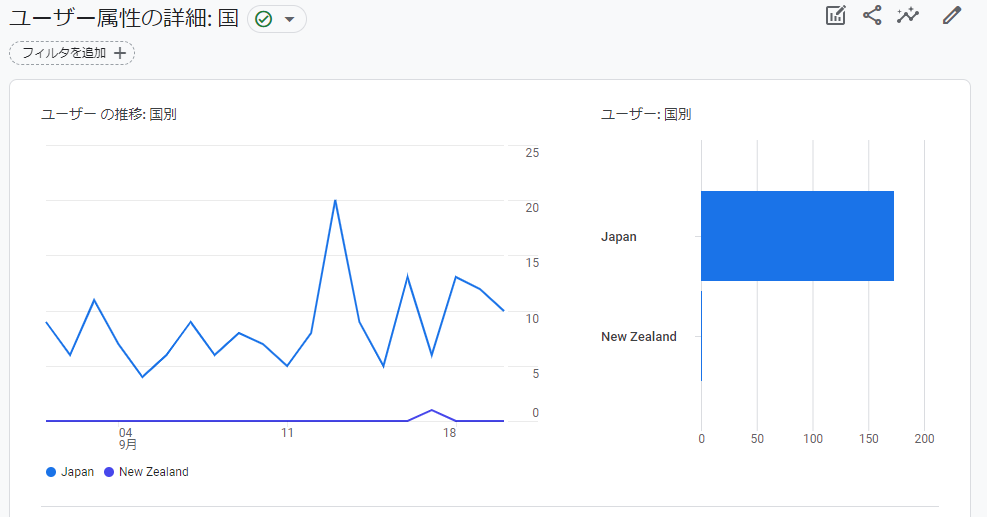
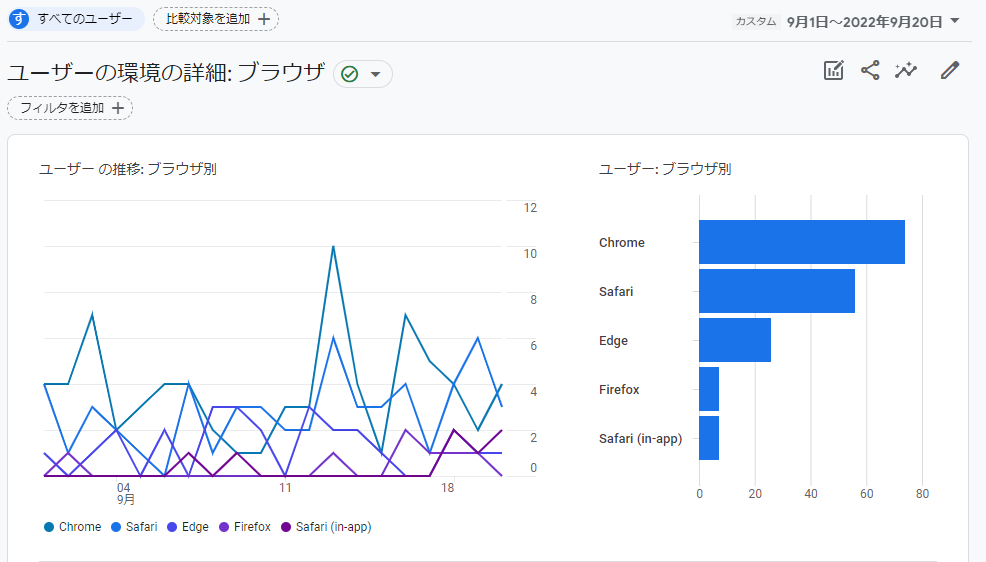
❷ユーザー(ユーザー属性・ユーザー環境)
ユーザー属性では、サイトやアプリを訪問したユーザーのIPがどこの国のものかを確認でき、国ごとのエンゲージメント率なども確認できる。

ユーザー環境では、ユーザーがどのブラウザを使用しているかを確認できる。

また、ブラウザごとのエンゲージメント率なども見ることができるため、どのブラウザに最適化されているかなどの分析が可能である。
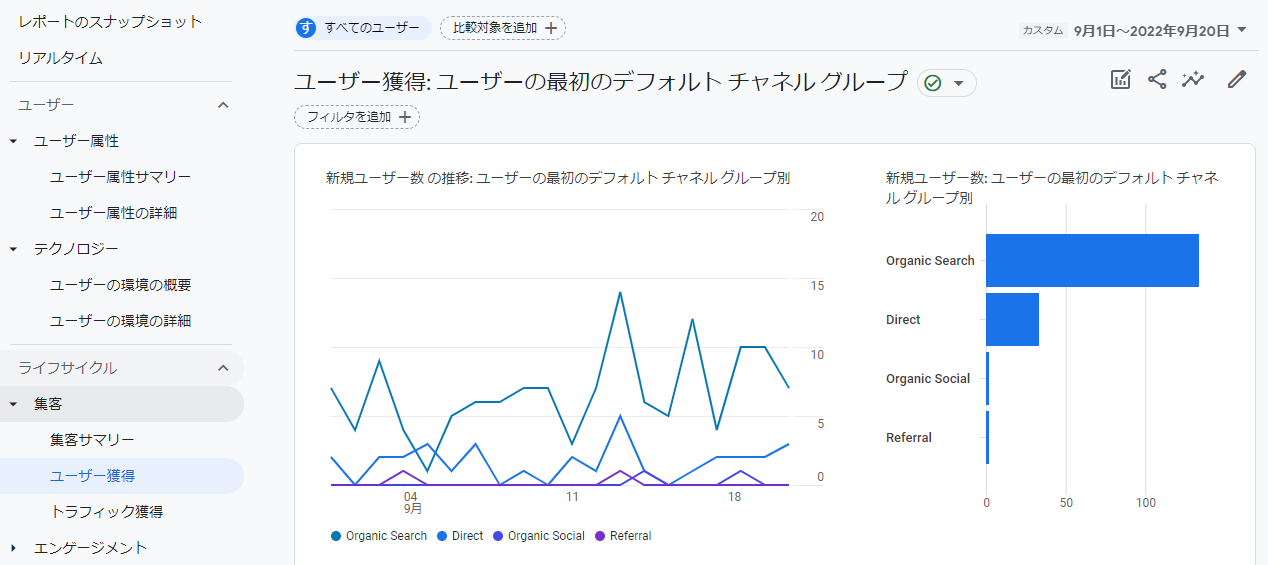
❸ライフサイクル>集客
ライフサイクル>集客>ユーザー獲得レポートでは、初めてサイトを訪れたユーザーがどのチャネルグループから流入したかを確認できる。

一方、ライフサイクル>集客>トラフィック獲得レポートでは、セッションベースでどのチャネルグループから流入したかを確認できる。
どちらも、チャネルグループは以下のような種類となっている。
Organic Search | GoogleやYahooからの自然検索からの流入 |
Paid Search | Google広告など、検索連動型広告からの流入 |
Display | Google広告やYDNなどのディスプレイ広告からの流入 |
Direct | ブラウザのブックマークや直接アドレスを入力した流入 |
Organic Social | 広告ではない、SNSからのアクセス流入 |
Referral | 個人ブログなど他サイトからの流入 |
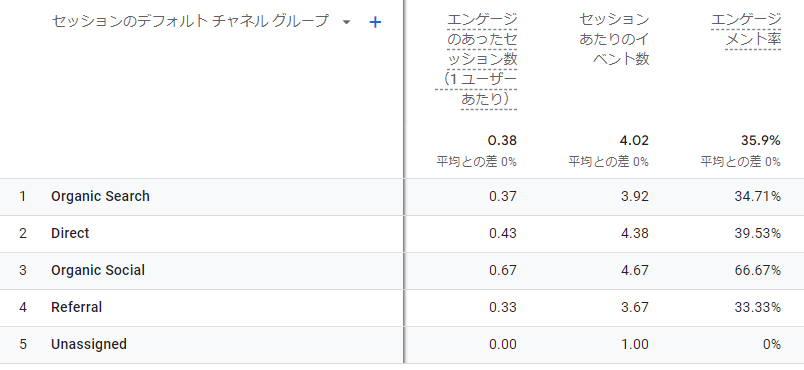
チャネルグループごとに、以下のようにエンゲージメント率や平均エンゲージメント時間、イベント数、CV率などを確認することができる。

これらを詳細に見ていくことで、どのチャネルから初回訪問したユーザーの反応が良いのかを分析できる。その結果を参考に「Googleリスティングに力を入れよう」「SNSでのナチュラルな情報拡散に注力しよう」など、マーケティングに活用できるだろう。
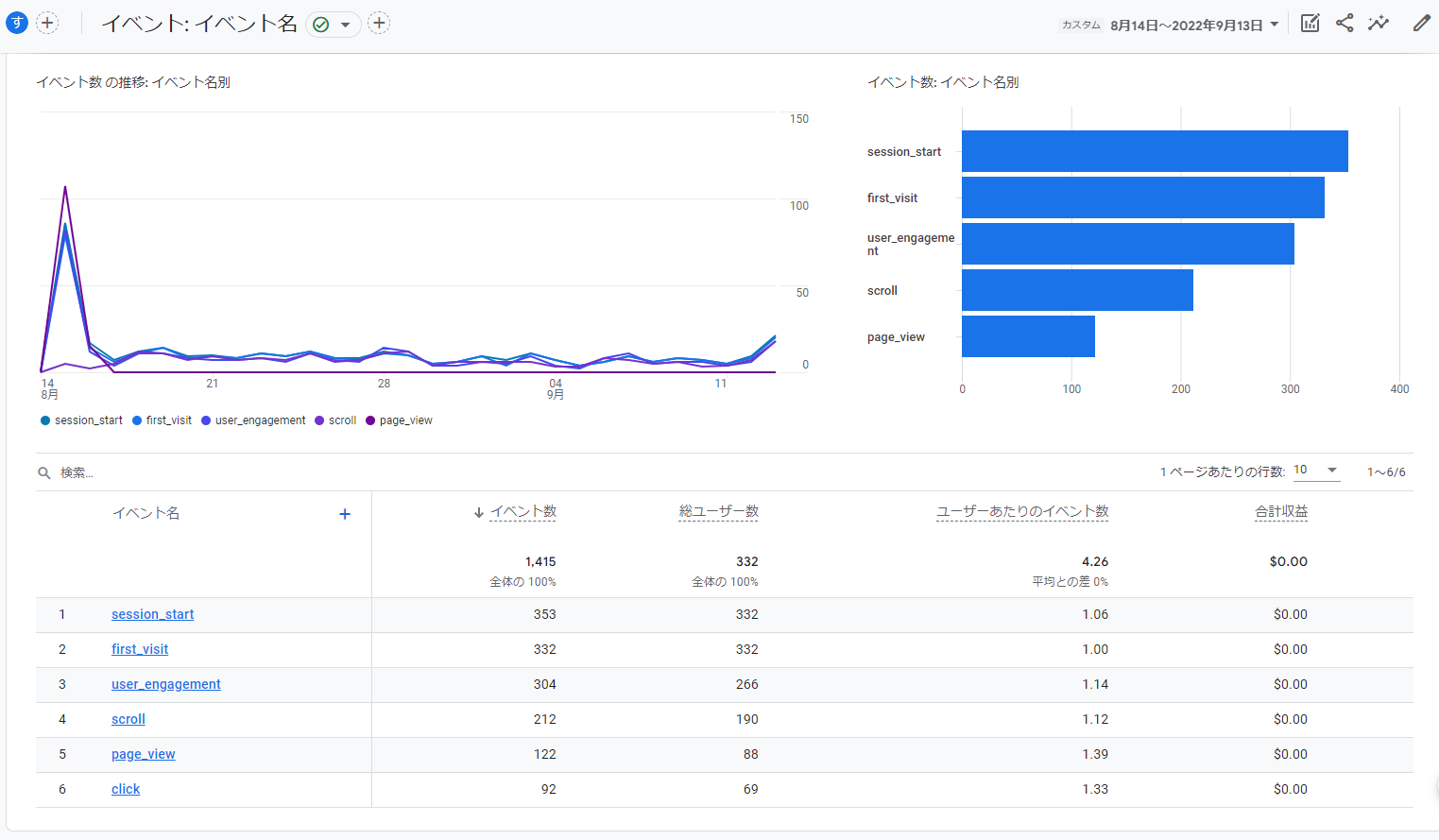
❹エンゲージメント>イベント
イベント画面では、サイト内で発生したイベントの状況を確認できる。GA4では「ページビュー」や「セッション」なども全てイベントに含まれるので、ここで確認しよう。

なお、デフォルトで自動計測されるイベントには、以下のようなものがある。
イベント名 | 内容 |
page_view | ページビュー数 |
first_visit | 初回訪問 |
session_start | 訪問回数 |
scroll | ページ上部から90%の位置までスクロールした場合などに計測 |
click | 外部へのリンクをクリックした場合に計測 |
view_search_result | サイト内検索がされた回数 |
file_download | ファイルがダウンロードされた回数 |
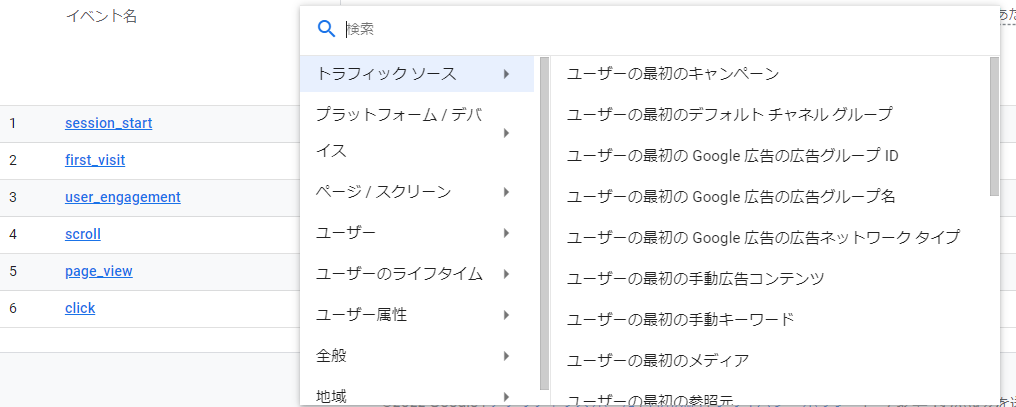
自動的に収集されるイベント以外を計測したい場合は、イベント名の右側にある「+」マークを押すと、以下のように条件を設定して好きなイベントを作成できる。

サイトの内容に応じて、以下のようなイベントを作成しておくと良いだろう。
イベント名 | 内容 |
login | ユーザーがログインしたとき |
purchase | ユーザーが購入を完了したとき |
sign_up | ユーザーが登録したとき |
ad_impression | ユーザーに広告が表示されたとき(アプリのみ) |
share | ユーザーがコンテンツを共有したとき |
なお、Googleアナリティクスヘルプには、業種ごとに推奨イベントを詳しく解説しているページがある。ぜひヘルプを参考に、適切なイベントを作成しておこう。
❺エンゲージメント>コンバージョン
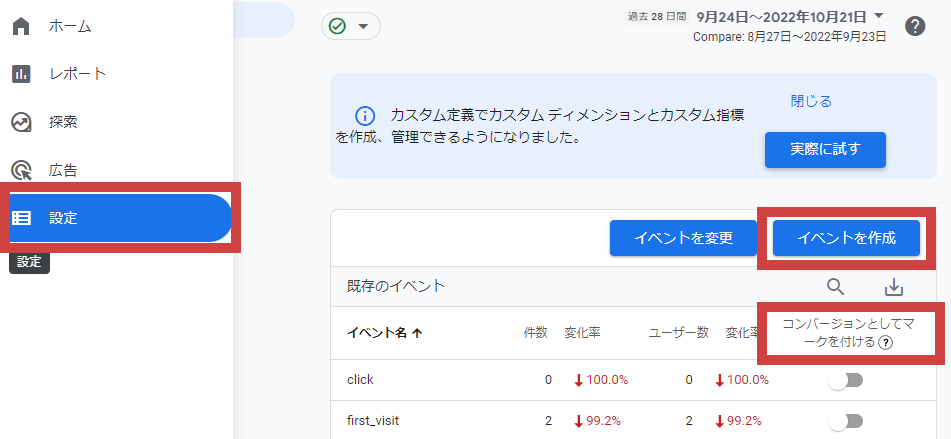
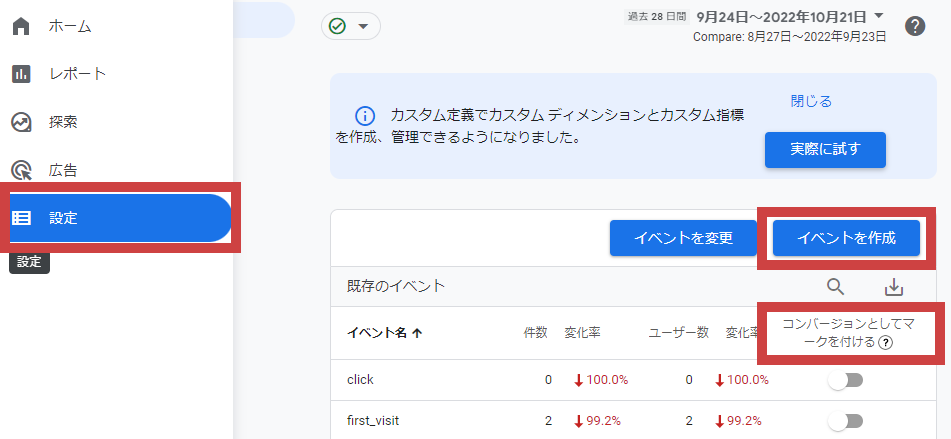
コンバージョン画面では、「コンバージョンに設定したイベント」の情報を確認できる。そのため、GA4を導入したばかりの状態では、以下のように何も情報が表示されていないはずだ。

特定のイベントをコンバージョンとして計測するには、【設定】➡【イベントを作成】からイベントを作成した後、「コンバージョンとしてマークを付ける」必要がある。

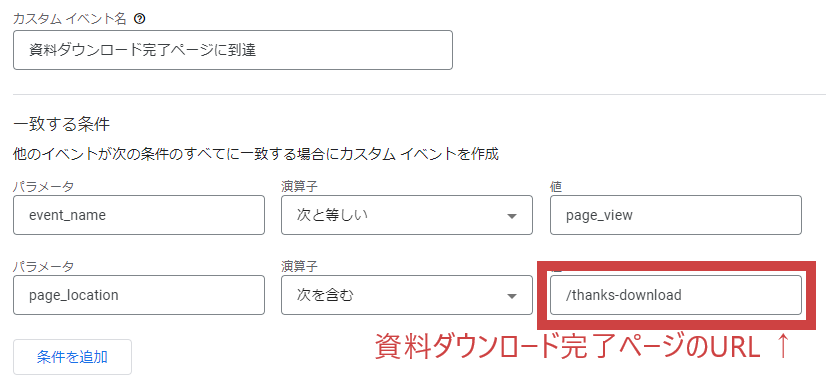
例えば、資料ダウンロード完了ページへの到達をコンバージョンとして計測するには、以下のように設定しよう。

ここで設定したイベントが計測されたあと、「コンバージョンとしてマークを付ける」をONにすると、晴れてコンバージョン計測が可能となる。
❻エンゲージメント>ページとスクリーン
表示回数が多いWebページまたはスクリーン(アプリ表示)や、平均エンゲージメント時間などを確認できる。
❼収益化レポート
収益化レポートでは、eコマース購入の収益やユーザーの行動、アプリ内購入の商品IDごとの測定、モバイルアプリの広告から得た収益を広告ユニットごとに測定できる。
なお、収益化レポートを計測するためには、eコマースのカートシステム側でGA4用計測記述を実装する必要があるので注意しよう。
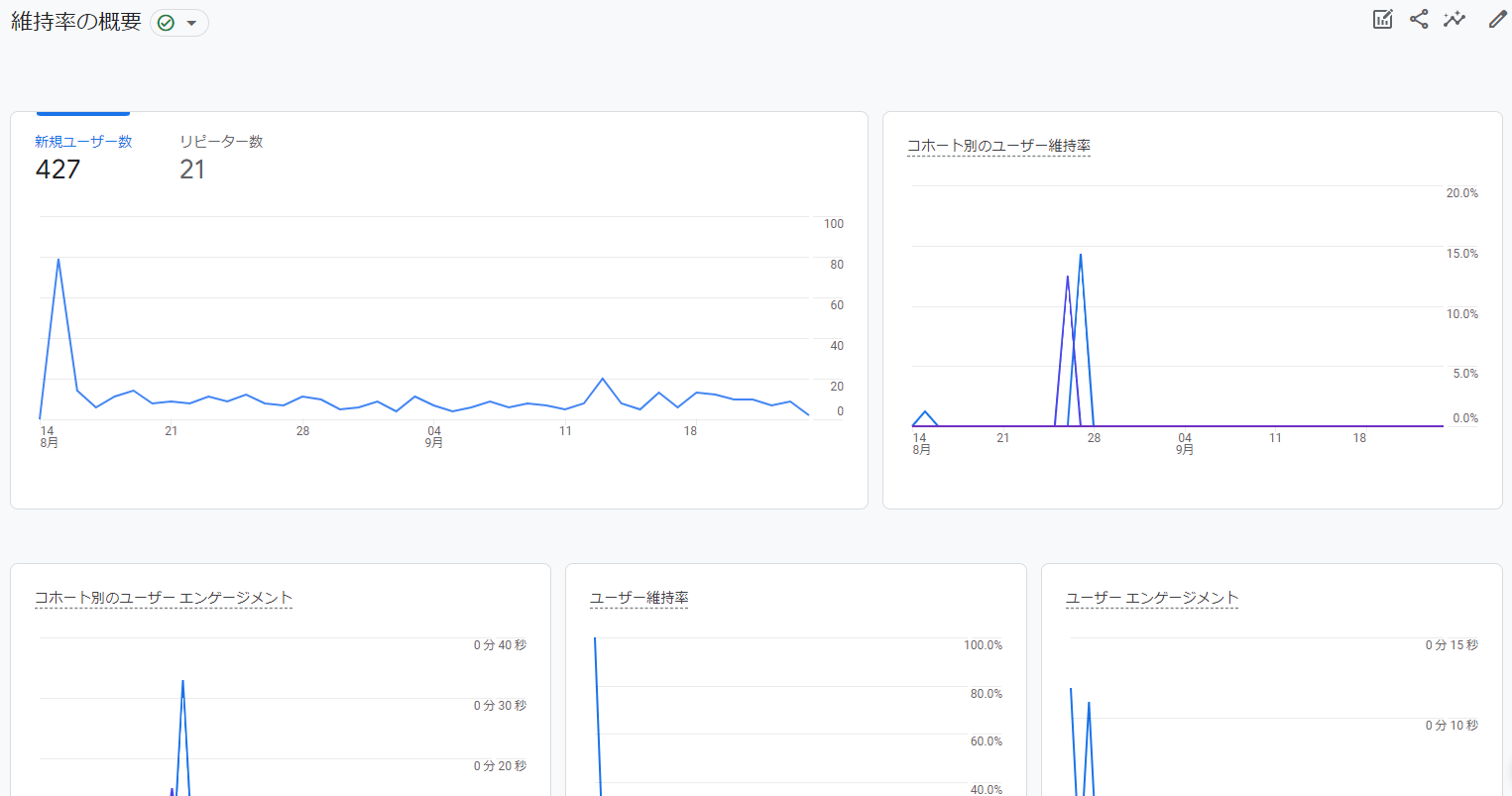
❽維持率レポート

維持率レポートでは、サイトを訪れたユーザーの維持率などを確認できる。維持率の割合を見るのはもちろん、ユーザーが減少するタイミングを把握して施策を打ち出す時期を見極めることができるだろう。
4-2. データ探索画面
 「データ探索」は、GA4から導入された機能で、分析する側が選択した指標を分かりやすく可視化してレポートを作成できる機能である。任意の項目だけ選んで自由にレポートを作成できるのがポイントだ。
「データ探索」は、GA4から導入された機能で、分析する側が選択した指標を分かりやすく可視化してレポートを作成できる機能である。任意の項目だけ選んで自由にレポートを作成できるのがポイントだ。
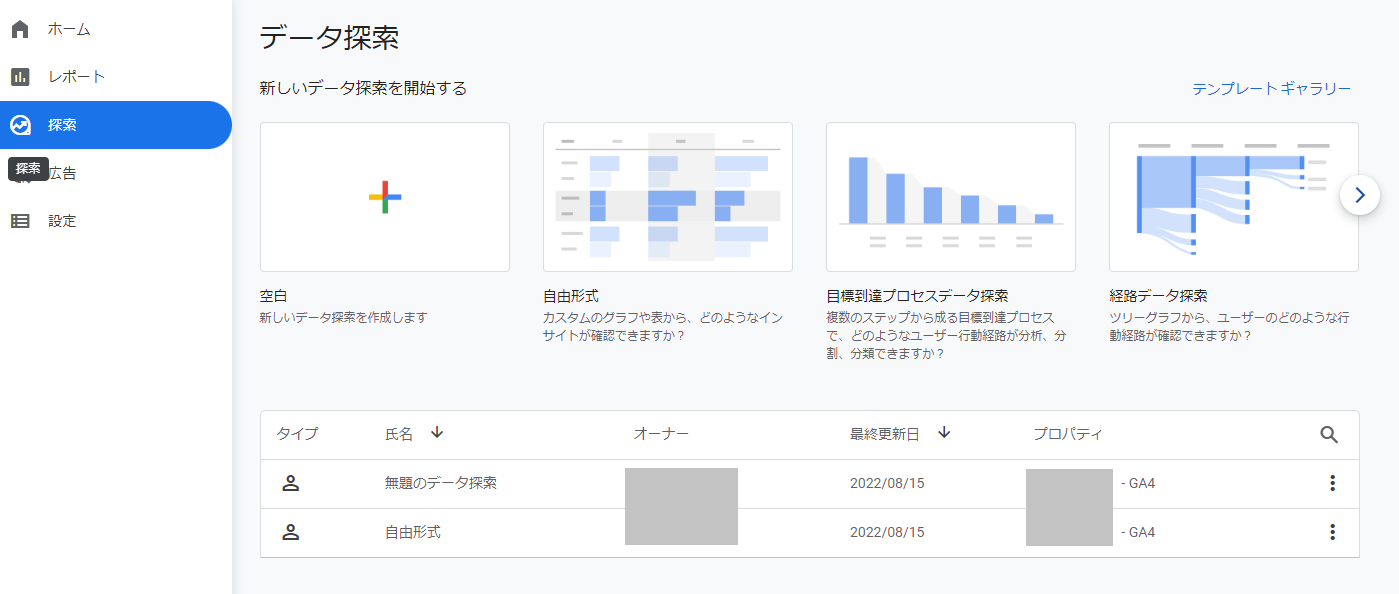
レポートは直感的に作成できるようになっているため、まずは作ってみて慣れるのが早いだろう。用意されているテンプレートギャラリーから作成したいレポートに近い雛形を使うのもおすすめだ。
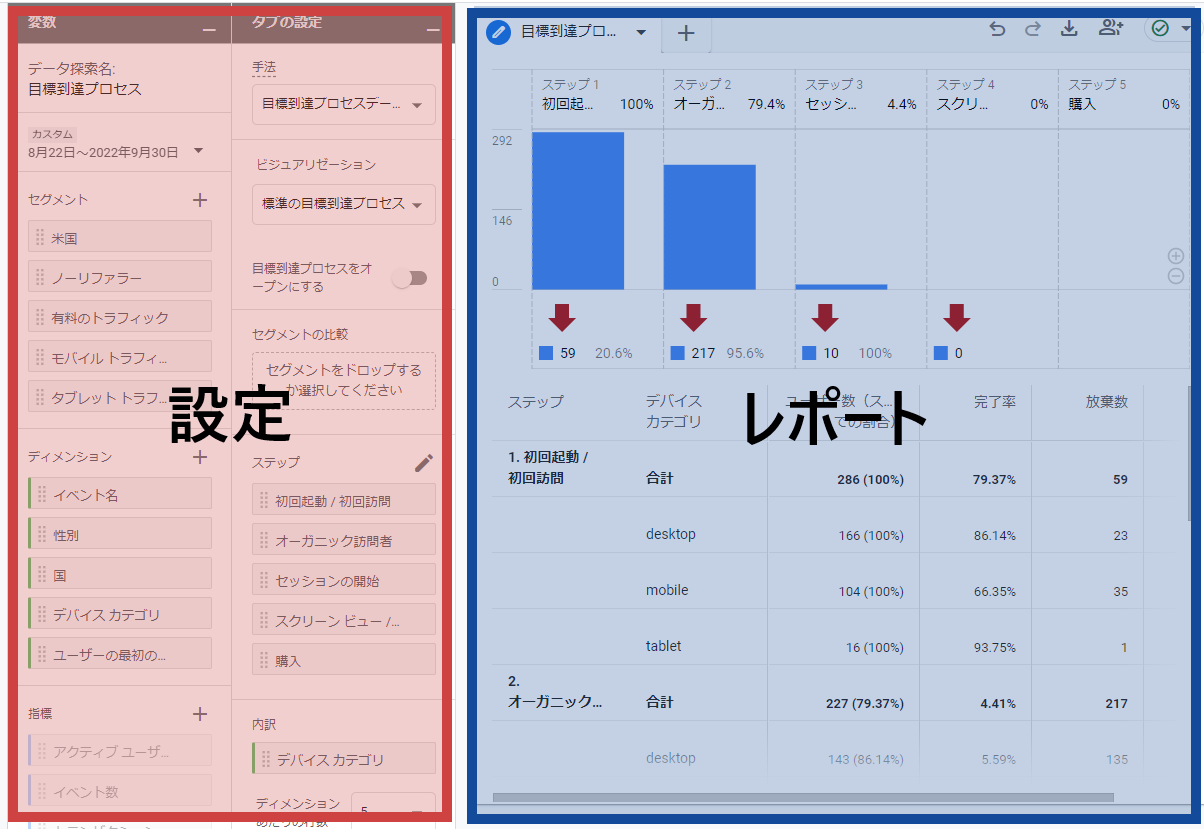
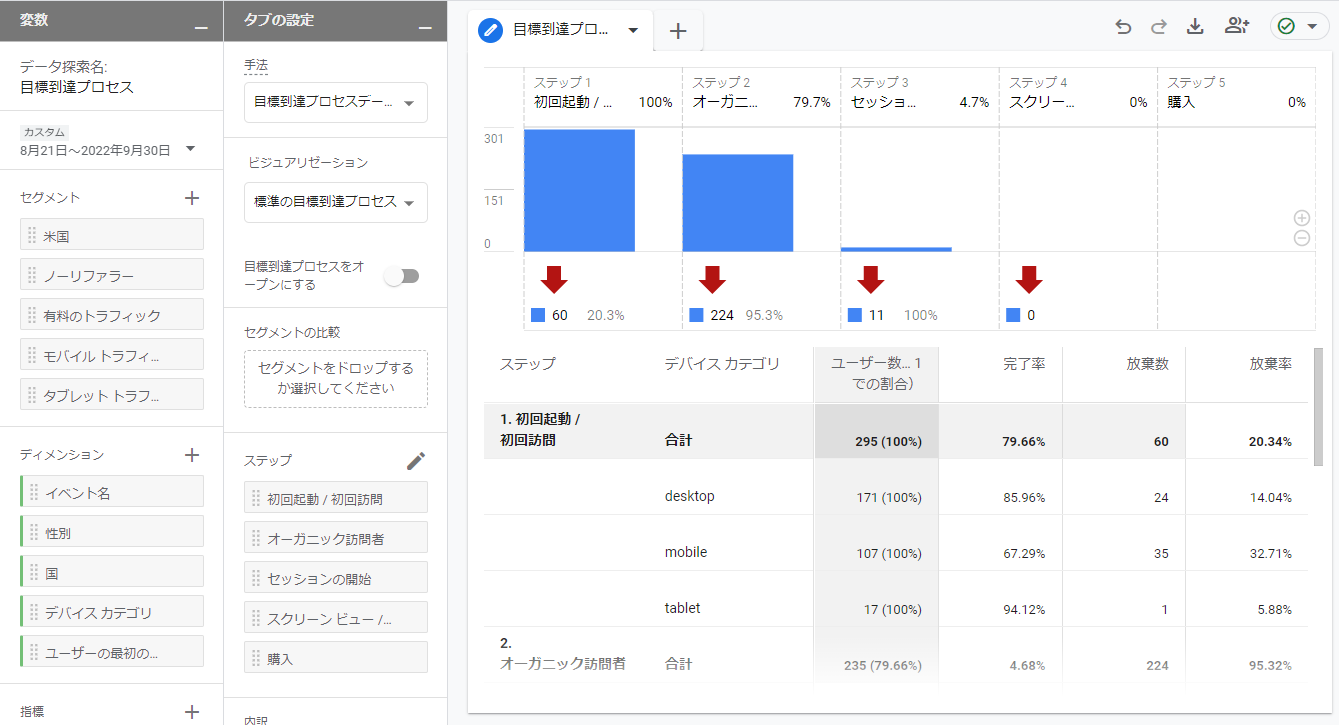
例えばテンプレートに用意されている「目標到達プロセスデータ探索」をクリックすると、以下のようなレポートを作成できる。

後は左部分の設定を細かく調整すれば、目的のレポートを簡単に作成できるだろう。
5. GA4導入後にしておくべき6つのこと
GA4の画面の見方を確認したところで、本格的に使い始める前にしておくべき6つのことを紹介しておこう。
❶何を分析したいのか整理しておこう ❷コンバージョン設定をしておこう ❸データの保持期間を14カ月に変更しておこう ❹内部トラフィックを除外しておこう ❺Googleシグナルのデータ収集を行う設定にしておこう ❻Googleサーチコンソールと連携しておこう |
5-1. 何を分析したいのか整理しておこう
Googleアナリティクスの旧バージョン(ユニバーサルアナリティクス)では、デフォルトでさまざまな指標を見ることができた。しかしGA4では、分析する側が主体的に「何を分析したいのか」を決めて、それに合うように項目を設定しなければならない仕様になっている。
「UAの画面で特に参考にしていた指標は何か」をベースに考えてもいいし、これを機会にKPIを設定し直してみるのも良いだろう。
➡KPI設計については「効率的に最大の成果を出すためのコンテンツマーケティングのKPI設計」の記事を参考にしてほしい。
また、GA4では、UAでは追えなかった長期的なユーザーの行動を追えるようになっている。例えば「CVに繋がったユーザーの行動」を分析することもできるようになっているので、ぜひ分析してみてほしい。
5-2. コンバージョン設定をしておこう
5-1で設定した分析を適切に行うため、コンバージョン設定を必ず行っておこう。GA4では、「何をコンバージョンとして計測するか」を設定しなければ、デフォルトで計測されないため注意しよう。
4章の「❺エンゲージメント>コンバージョン」で解説したコンバージョン設定を忘れずにしておこう。

5-3. データの保持期間を14カ月に変更しておこう
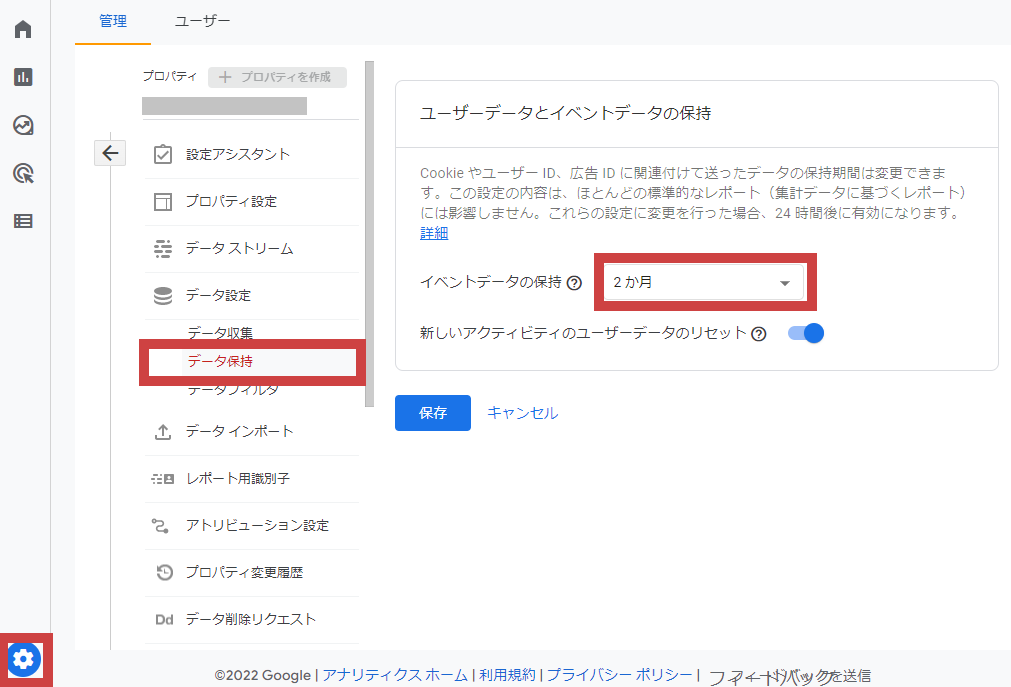
データ探索レポートで利用できるデータの保持期間は、GA4の初期設定のままだと「2カ月」と短くなっている。そのため、これを14カ月に変更しておくことをおすすめする。
変更するには、Googleアナリティクス管理画面の左下にある【管理】をクリックし、GA4プロパティを選択後、【データ設定】>【データ保持】をクリックして「イベントデータの保持」のプルダウンを変更する。

2カ月または14カ月を選べるので、14カ月にして「保存」をクリックしよう。
5-4. 内部トラフィックを除外しておこう
GA4での分析を行う時に、分析対象にサイトの運営者や制作会社などのアクセスが含まれていると、ユーザーの正確な行動分析をすることができない。そのため、こうした内部トラフィックは事前に除外しておくことをおすすめする。
内部トラフィックを分析対象から除外するには、以下のように設定しよう。
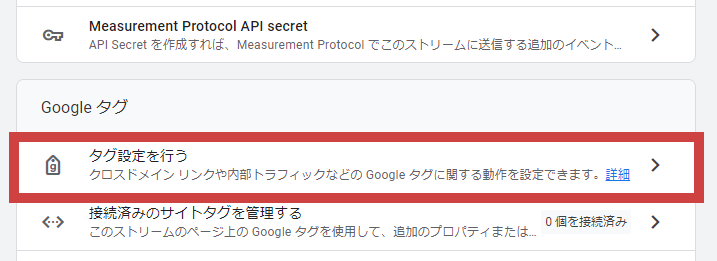
まず、Googleアナリティクス管理画面の左下にある【管理】をクリックし、GA4プロパティを選択後、【データストリーム】を表示させる。ストリームの詳細を表示させたら、「Googleタグ」の項目にある「タグ設定を行う」をクリックしよう。

Googleタグ設定画面が開いたら、「設定」の右にある「すべて表示」をクリックして、「内部トラフィックの定義」をクリックする。

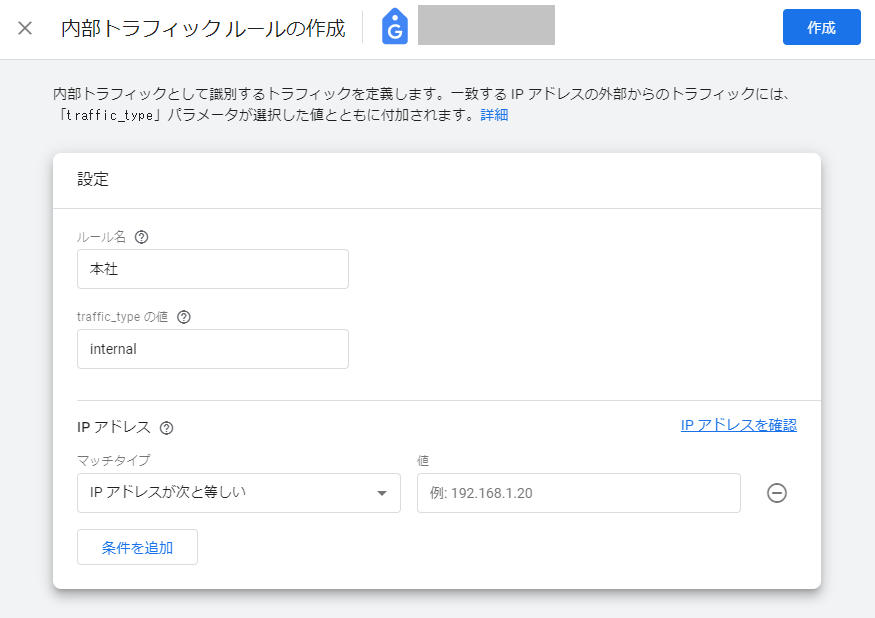
内部トラフィックルール画面が表示されたら、「作成」をクリックし、以下のように「ルール名」(任意でOK)と除外したいIPアドレスを設定し、「作成」をクリックして確定させよう。traffic_typeの値はそのままにしておこう。

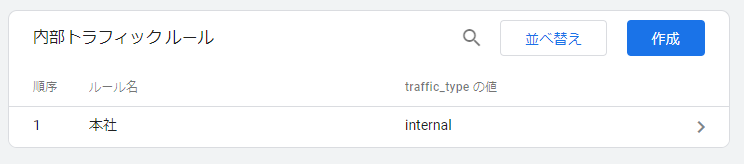
確定すると、以下のようにルール一覧に作成したルールが記載されるはずだ。

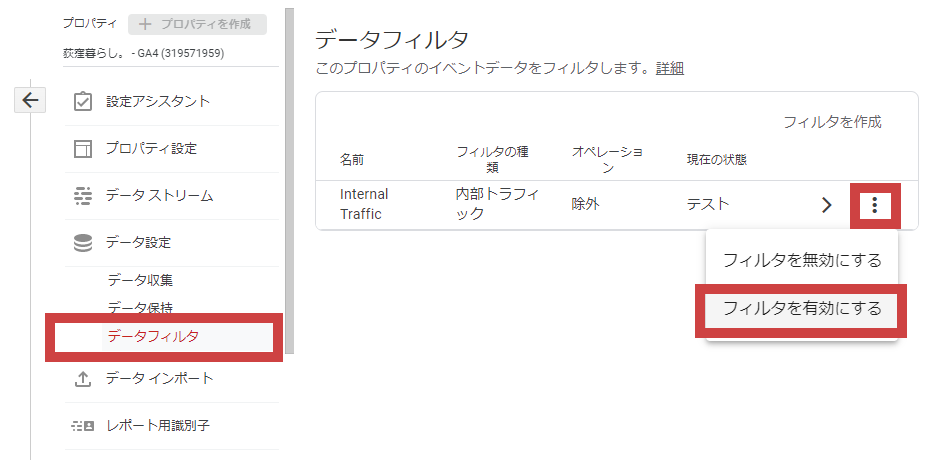
この時点ではまだこのフィルタが有効になっていないため、さらに、【管理】画面に戻って、【データ設定】➡【データフィルタ】を表示させ、フィルタを有効にする必要がある。
以下のように、データフィルタに表示されている項目を選び、黒丸が縦に3つ並んでいるアイコンをクリックし、「フィルタを有効にする」をクリックしよう。

現在の状態が「テスト」から「有効」に変われば、設定完了である。
5-5. Googleシグナルのデータ収集を行う設定にしておこう
Googleシグナルとは、同一ユーザーが異なるブラウザやデバイスからサイトにアクセスしても同じユーザーとして計測できる機能のこと。
GA4でGoogleシグナルのデータ収集を行う設定にしておけば、より正確にユーザー分析を行うことができる。デフォルトでは設定がOFFになっているため、ぜひ設定しておこう。
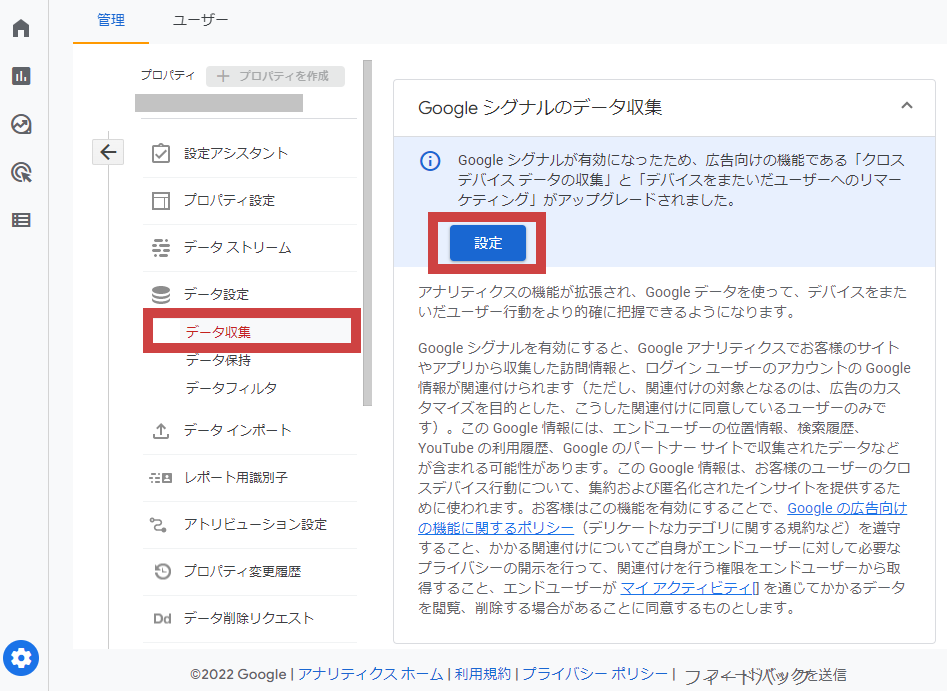
Googleアナリティクス管理画面の左下にある【管理】をクリックし、GA4プロパティを選択後、【データ設定】➡【データ収集】をクリックしよう。
すると、「Googleシグナルのデータ収集」という項目が表示されるので、「設定」ボタンを押す。

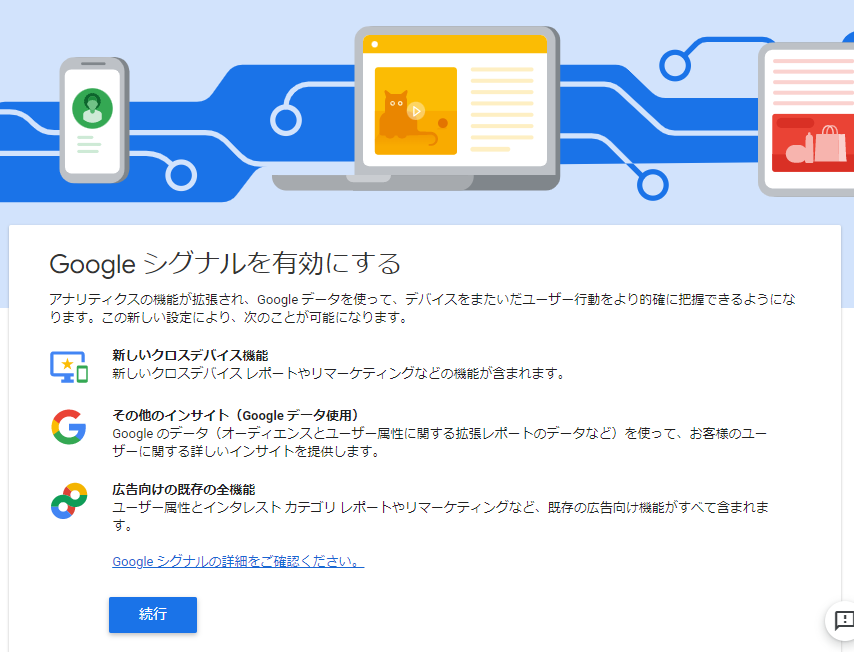
確認画面が2回表示されるので、「続行」ボタンを押し、さらに「有効にする」をクリックしよう。

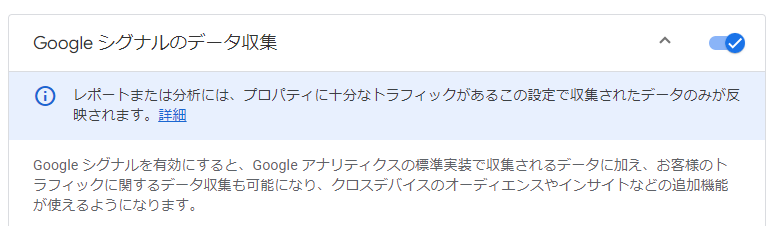
以下のように、「Googleシグナルのデータ収集」の右側に位置するバーが「ON」になっていれば設定完了である。

5-6. Googleサーチコンソールと連携しておこう
Googleサーチコンソールは、検索結果のパフォーマンスを確認することでサイトの問題点が分かるGoogle公式ツールである。Googleアナリティクスと併せて活用しているサイト担当者がほとんどだろう。
Googleサーチコンソールの登録が完了していない場合は、「Google Search Consoleとは?初心者向けにキャプチャ付で解説」の記事を参考にして、先に登録作業を完了させてほしい。 |
それぞれ単独で利用することももちろんできるが、連携させておけば、GA4の画面上でGoogleサーチコンソール分析情報も併せて確認できるため便利だ。
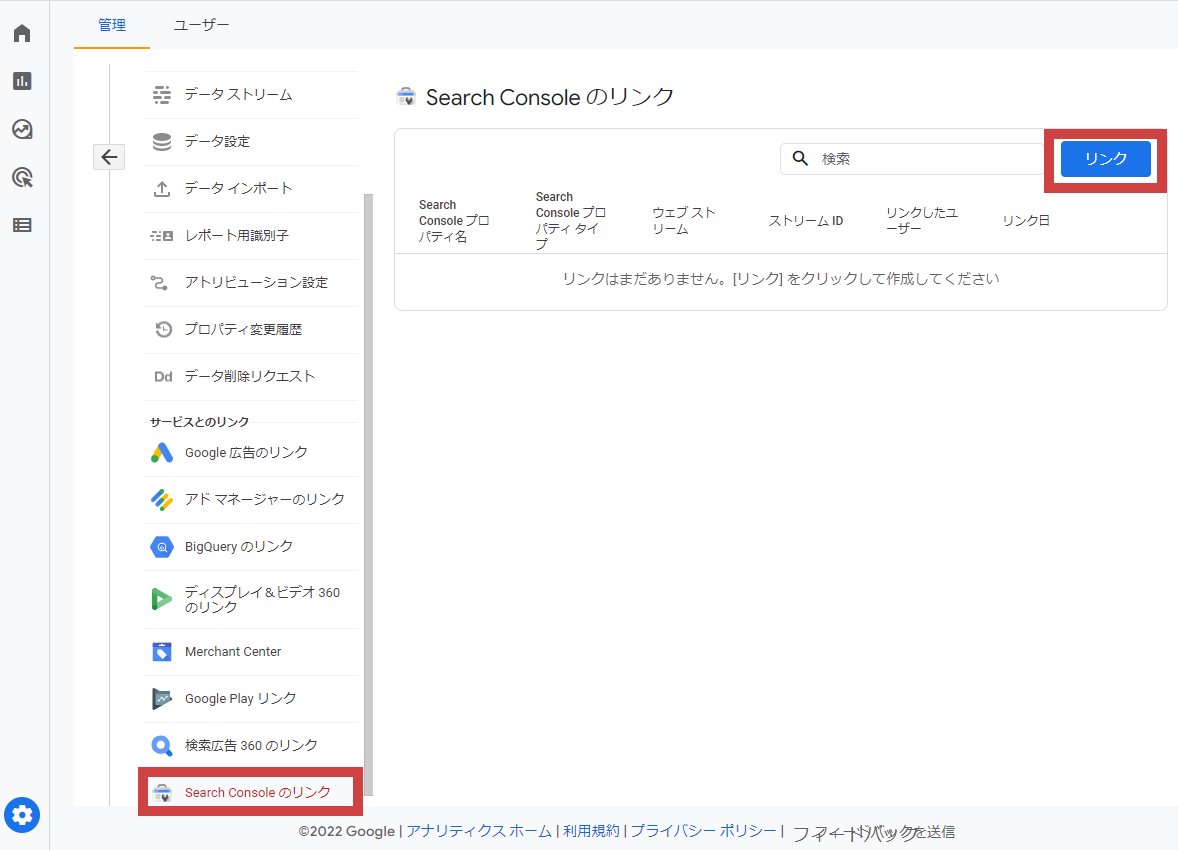
Googleアナリティクス管理画面の左下にある【管理】をクリックし、GA4プロパティを選択後、メニューの一番下にある【Search Consoleのリンク】をクリックしよう。

「Search Consoleのリンク」画面が表示されたら「リンク」をクリックし、リンクの設定を行おう。

Googleアナリティクス(GA4)にログインしているアカウントと紐づいている情報が表示されるので、画面の指示に従って選択するだけで設定できるはずだ。
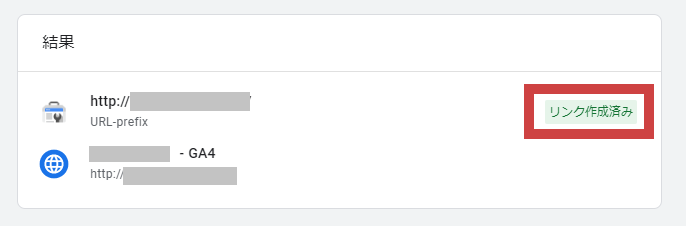
最後に「送信」ボタンを押し、以下のように「リンク作成済み」となれば連携作業は完了である。

なお、「Google広告」や「アドマネージャー」、「Google Play」など他サービスを活用している場合は、同様に連携設定をしておくと良いだろう。
6. GA4に関するよくある質問
最後に、GA4(Google Analytics4)についてよく聞かれる質問と答えをまとめて紹介しておこう。GA4導入前に目を通しておくと理解が深まるだろう。
6-1. UAのデータをGA4へ移行・引き継ぐことはできる?
Googleアナリティクスの旧バージョン(ユニバーサルアナリティクス)で使っていたデータは、新しいGA4に移管してそのまま引き継いで分析することはできない。
例えば、2022年10月からGA4を使い始めた場合、2022年9月のデータはUAでしか見ることができない。2022年9月分のUAのデータをGA4で分析するという使い方はできないので注意しよう。
UAが廃止された後に前年同月データを比較して使いたい場合には、できるだけ早く導入することをおすすめする。
6-2. UAで設定しているコンバージョンや設定は引き継がれる?
残念ながら、従来のUAで行ったコンバージョン設定などはGA4には原則引き継がれない。全て新たに設定し直す必要があると考えておこう。
冒頭でも解説したが、旧バージョンのUAと新バージョンGA4は、全く別の新しいツールに変わったという認識でいた方が良い。面倒に感じる方もいるかもしれないが、刷新されたおかげで従来はできなかった細かい分析もできるようになっている。ぜひ使い込んで便利に活用していこう。
6-3. UAとGA4でセッション数が違うのはなぜ?
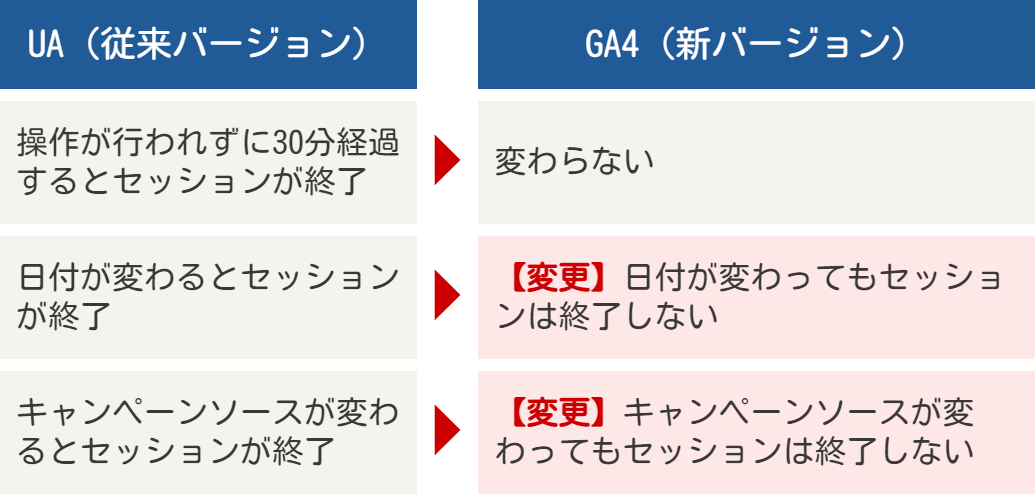
UA(旧バージョン)とGA4(新バージョン)では、GA4の方が計測されるセッション数は少なくなる。なぜならば、以下のようにセッションの計測方法が変わっているからである。

より詳しくは「【GA4対応】セッション数とは?PVとの違い・計測ルール・活用方法まで解説」を確認してほしい。
また、GA4からは、デバイスが違っても同一ユーザーを識別できるようになったため、ユーザー数もUAより少なく表示される。このようにUAとGA4では言葉の定義が変更になっていることが多いので、その点を念頭に置いておくと良いだろう。
6-4. ランディングページはどこから確認すれば良いの?
ランディングページは、【レポート】➡【集客】➡【トラフィック獲得】画面からチャネルグループを指定することで確認できるので覚えておこう。
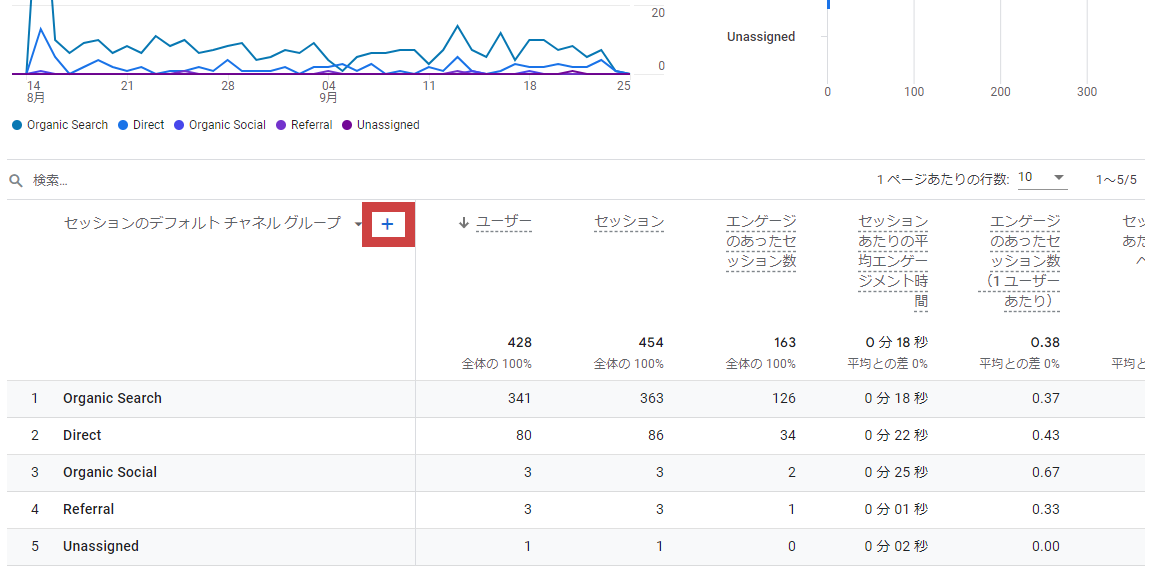
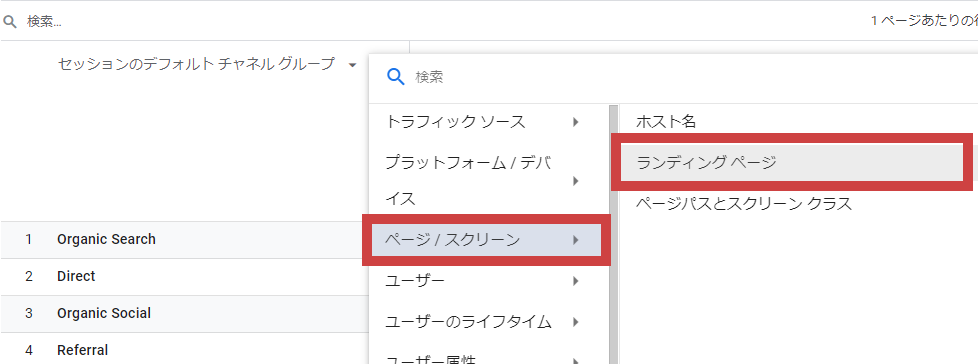
トラフィック獲得画面が表示されたら、「セッションのデフォルトチャネルグループ」と書かれた右側にある「+」をクリックしよう。

以下のように、「ページ/スクリーン」➡「ランディングページ」をクリックしよう。

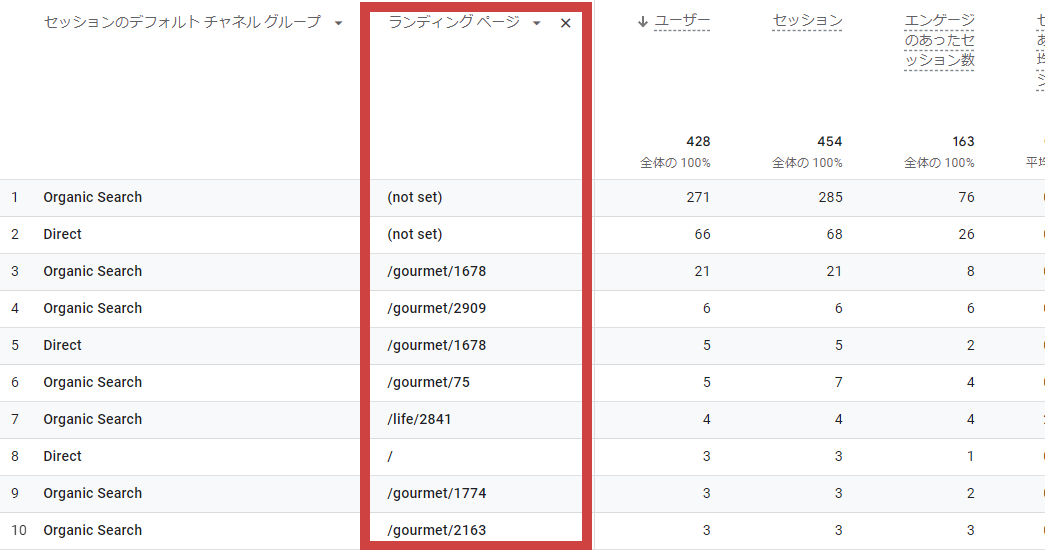
すると、ランディングページごとのユーザー数やエンゲージメント率、CV数などの計測データを見ることができる。

なお、さらに詳細にランディングページ分析をしたい場合は、データ探索ツールを使用しよう。
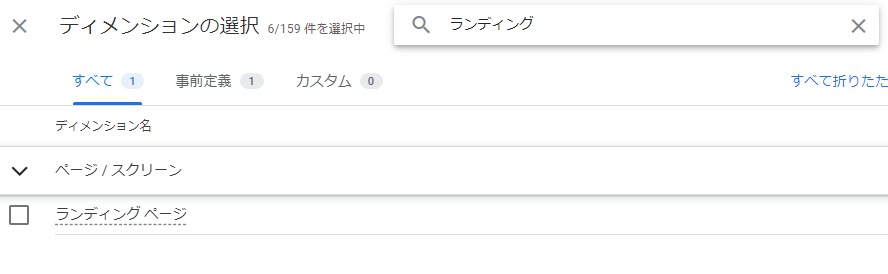
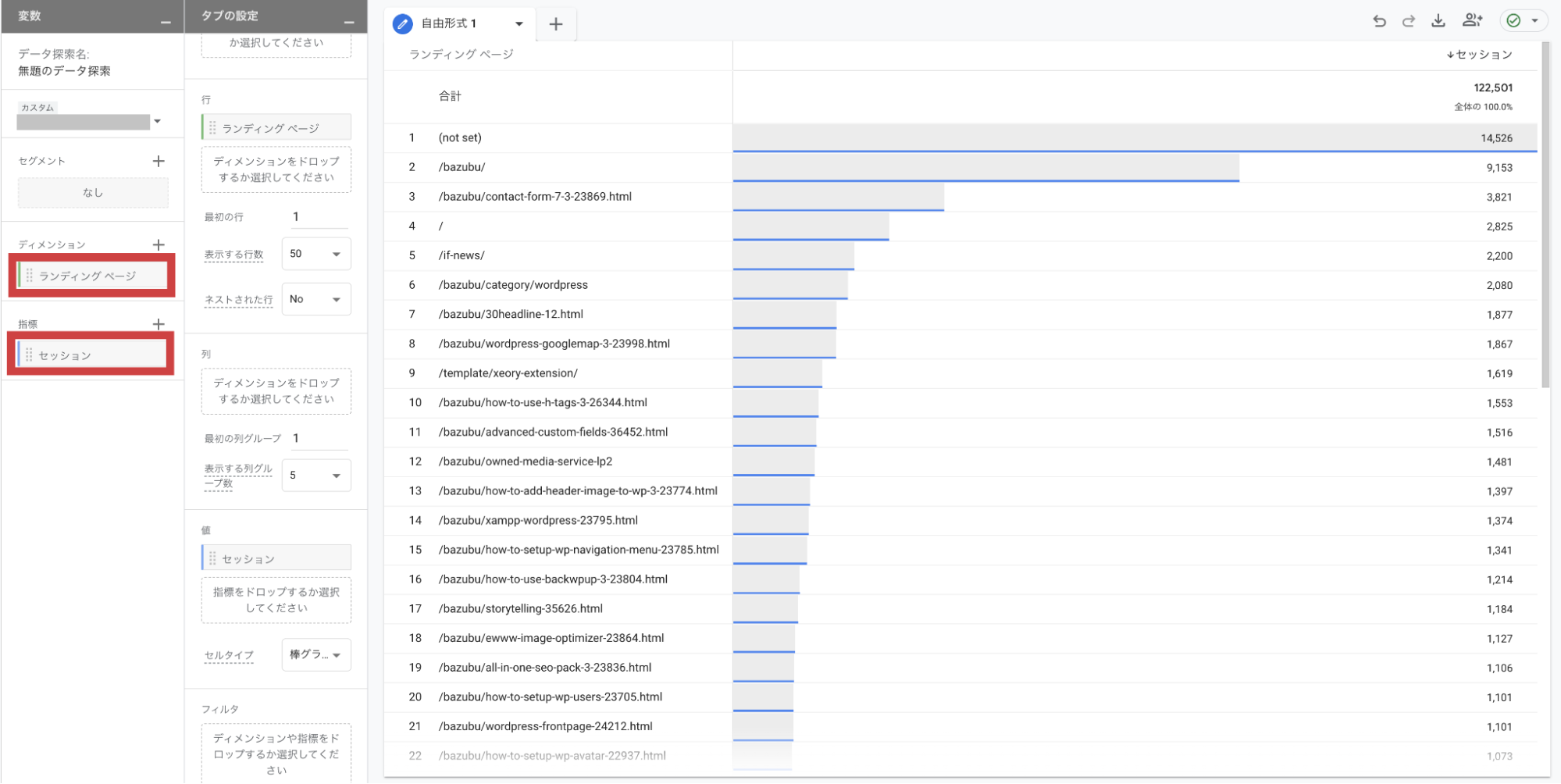
【探索】➡【自由形式】レポートを選択し、ディメンションの「+」から「ディメンションの選択」を表示させ、「ランディング」で検索して「ランディングページ」を選択し、「インポート」をクリックしよう。

同様に、指標の「+」から「セッション」など見たい指標を追加しておく。
この状態で「行」に「ランディングページ」を、「値」に「セッション」を指定すると、以下のように詳細にランディングページごとのデータを見ることができる。

まとめ
この記事では、Googleアナリティクスの新しいバージョン「GA4」について解説してきた。最後にこの記事のまとめを簡単におさらいしていこう。
GA4とは、Googleアナリティクスの新しいバージョンのこと。ただし、前バージョンのUA(ユニバーサルアナリティクス)とは計測方法や指標の定義などかなり異なっているので、もはや別の全く新しいツールとして使い始めることをおすすめする。
UAを既に使っている方がGA4に移行する場合、以下の手順でカンタンにできる。
1. GoogleアナリティクスでGA4アカウントを作成する 2. GA4のデータストリームを設定する 3. サイトにタグを実装してデータ収集をスタートさせる 4. 時間をおいて正しく計測できているか確認する |
GA4を使い始めたら、どんな画面があるのか確認しよう。メインに確認するのは「レポート画面」である。

なお、デフォルトで確認できるイベント以外に確認したい「イベント」がある場合や、コンバージョンを確認したい場合には別途設定が必要なので作成しておこう。
GA4の移行設定が終わって、画面の見方も一通り分かったら、以下の6つのことを行ってから本格的に使い始めよう。
❶何を分析したいのか整理しておこう ❷コンバージョン設定をしておこう ❸データの保持期間を14カ月に変更しておこう ❹内部トラフィックを除外しておこう ❺Googleシグナルのデータ収集を行う設定にしておこう ❻Googleサーチコンソールと連携しておこう |
GA4は、何を分析したいかを主体的に考えなければならないツールである。しっかり目標を設定した上で、サイト運営に活用していこう。













