- オンライン
レスポンシブWebデザインとは?3つのメリットと実装方法を解説
レスポンシブWebデザインとは、Webサイトをパソコンやスマートフォン、タブレットなど、どのようなデバイスから見ても使いやすいレイアウトに切り替えるための技術だ。
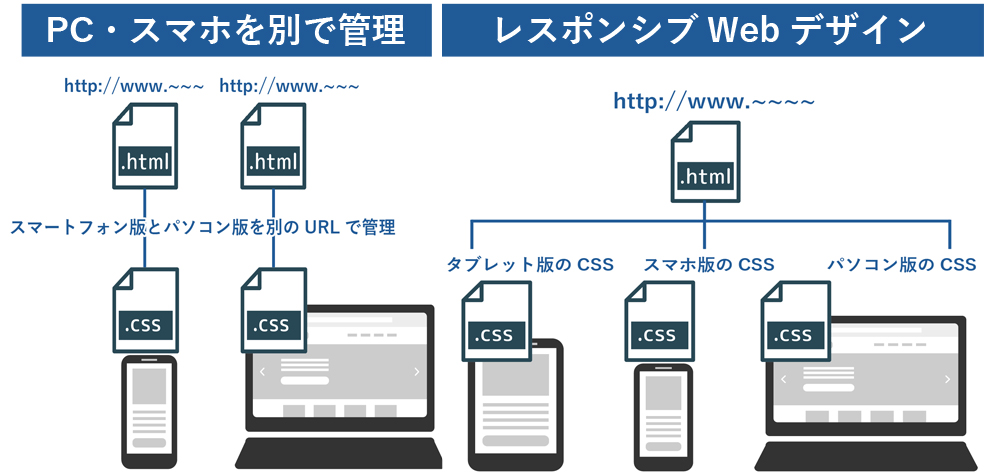
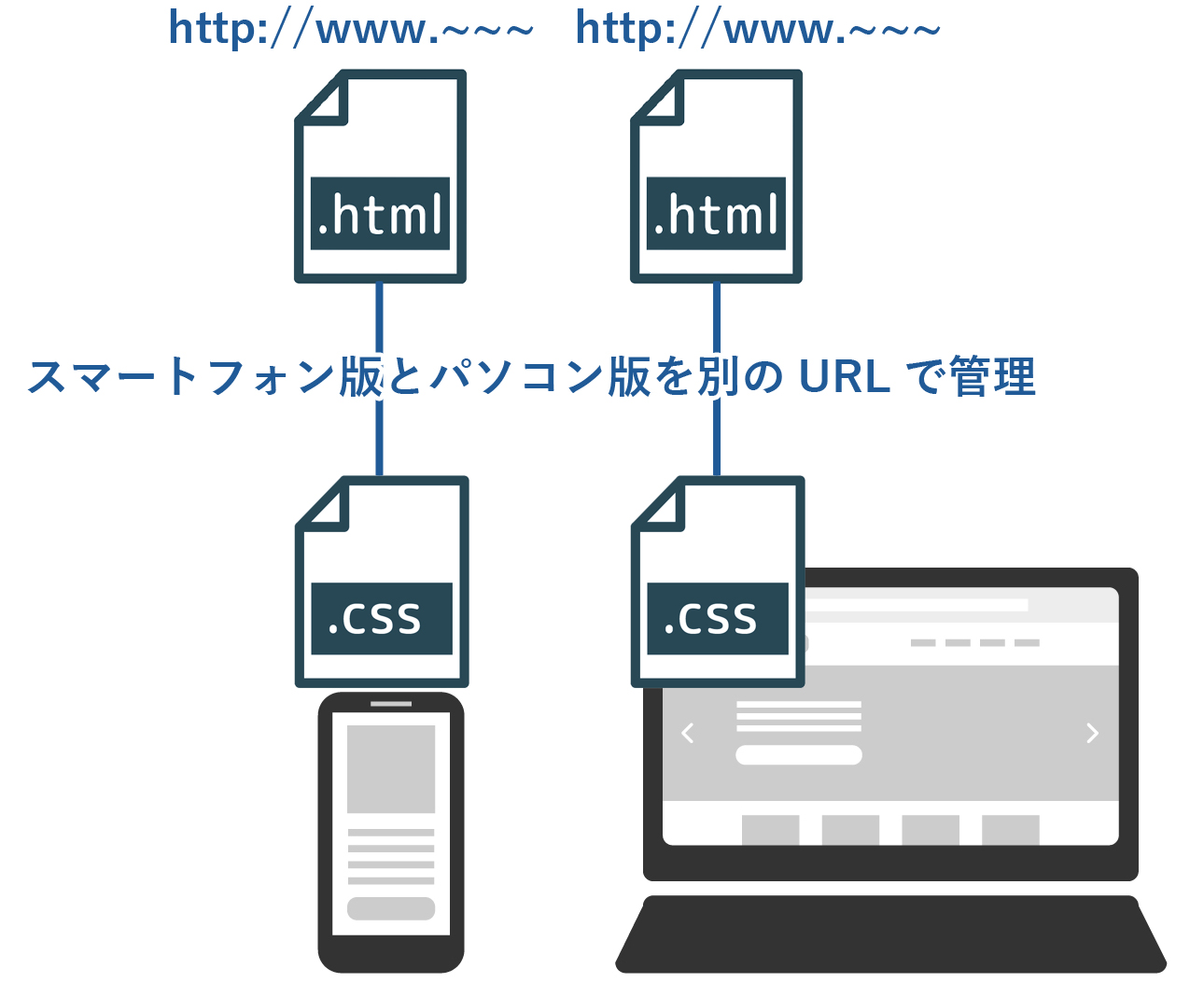
以前は下記のように、コンテンツ内容は同じであってもパソコン版とスマートフォン版に別のURLを用意し、別サイトとして運営をしていた。この方法では重複コンテンツが生まれるだけでなく、運営に手間がかかる。

レスポンシブWebデザインは1つのHTMLに対して複数のCSSを用意し、表示する画面サイズに応じたCSSを選択できる。
1つのURLのみでパソコン版とスマートフォン版、タブレット版をすべて管理できるため更新や維持がしやすく、簡単にユーザーの利便性が向上できる。
レスポンシブWebデザインは主流となっているのはもちろんのこと、Googleが推奨する方法でもあるためいち早く実装する必要がある。
そこでこの記事では、レスポンシブWebデザインの概要やメリット、実装方法などレスポンシブWebデザインに関する基礎知識を詳しく解説していく。
【この記事を読むと分かること】 ・レスポンシブWebデザインとは |
この記事を最後まで読めばレスポンシブWebデザインについて理解を深めることができ、実装できるようになるはずだ。
どのようなデバイスから見ても訴求性のあるWebサイトにするためにも、ぜひ参考にしてみて欲しい。
目次
1.レスポンシブWebデザインとは

冒頭でも述べたようにレスポンシブWebデザインとは、Webサイトをパソコンやスマートフォン、タブレットなどどのデバイスから見ても使いやすいレイアウトに切り替えるための技術だ。
Webサイトは、コンテンツの内容を記述するHTMLとページレイアウトを記述するCSSの2つから構成されている。
CSS内にパソコン用のページレイアウトのみしか記述されていないと、スマートフォンやタブレットからWebサイトを見たときにパソコン用のページレイアウトが表示されてデザインが崩れてしまう。
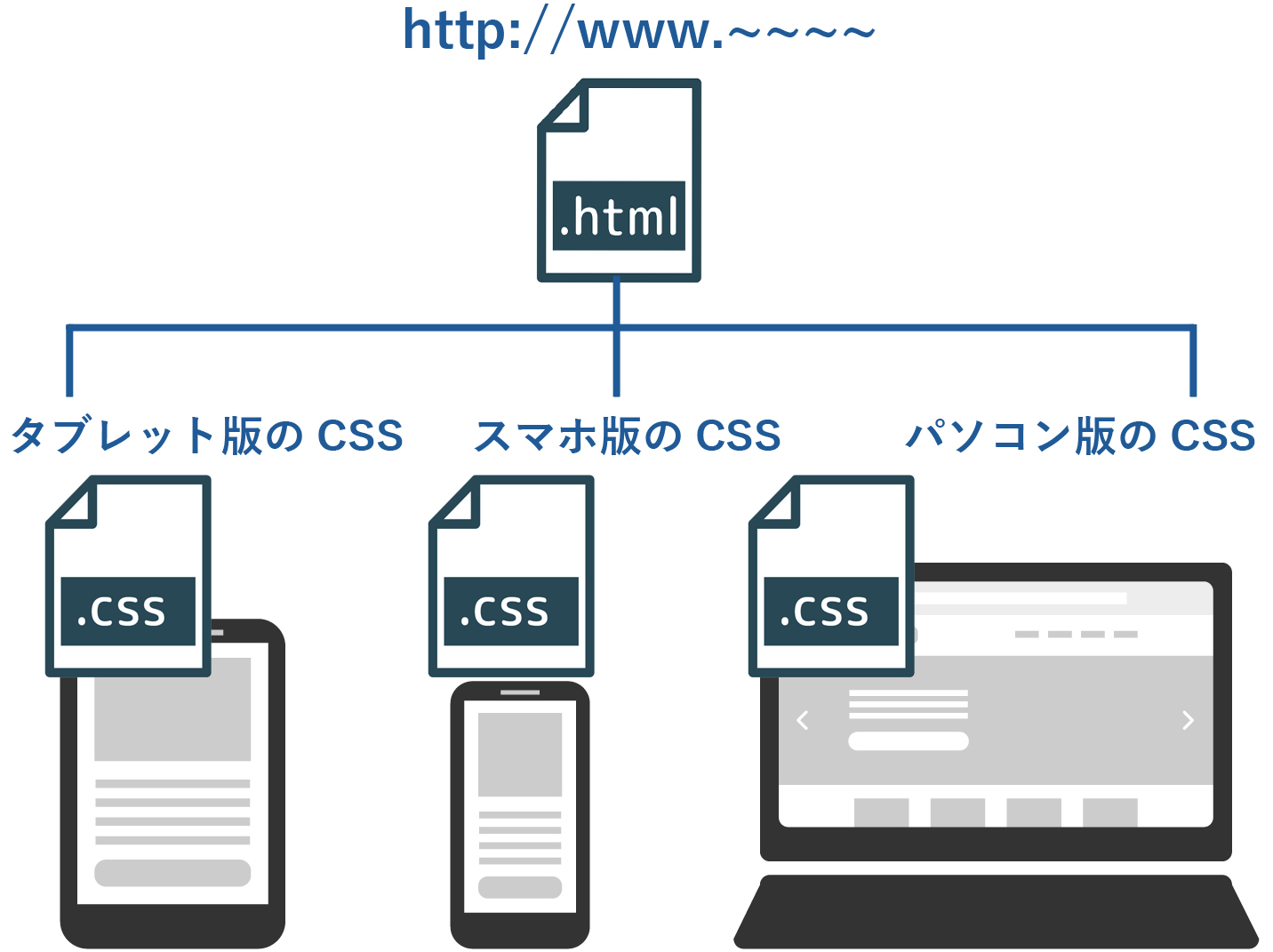
レスポンシブWebデザインでは1つのHTMLに対して複数のCSSを用意し、表示する画面サイズに応じたCSSを選択し表示をする。
下記の例では、1つのHTMLに3つのCSSを用意している。スマートフォンで表示させる場合には、スマートフォン用のCSSを選択することでユーザーが見やすい画面表示ができる。

2.レスポンシブWebデザインの3つのメリット

レスポンシブWebデザインを実装する大きなメリットには、以下の3つがある。
| レスポンシブWebデザインの3つのメリット |
| ❶ ユーザーの利便性が向上する ❷ Googleに評価されやすい ❸ Webサイトの管理がしやすくなる |
レスポンシブWebデザインを実装することが当たり前になっているが、実装しなければならない理由を把握するためにもチェックしておこう。
2-1.ユーザーの利便性が向上する
レスポンシブWebデザインは、ユーザーの利便性が大幅に向上する。例えば、パソコン版のページレイアウトにしか対応していない場合、スマートフォン版から該当のWebサイトにアクセスをすると文字が小さくて読めない、画像が大き過ぎて切れるなどの不具合が起こりやすい。
ユーザーは見にくいWebサイトを見ようとは思わないため、途中で離脱してしまったり使用を避けるようになったりするだろう。
総務省が公表している「令和3年情報通信白書」によると、インターネット利用端末はスマートフォンが1位となっている。2位とパソコン3位はタブレットとサイズの異なるデバイスが並んでいる。
インターネット利用端末の種類(2020年) | |
スマートフォン | 68.3% |
パソコン | 50.4% |
タブレット | 24.1% |
テレビ | 17.9% |
参考:総務省「令和3年版情報通信白書 基本データと政策動向」
レスポンシブWebデザインを採用すればどのデバイスからWebサイトとアクセスをしても見やすく表示でき、ユーザーがストレスなく使える環境が構築できる。
2-2.Googleに評価されやすい
レスポンシブWebデザインはGoogleから正確に評価されるようになるため、SEO対策としても有効だ。その背景には、2つの理由がある。
2-2-1.重複コンテンツを避けられる
レスポンシブWebデザインが普及するまでは、パソコン版とスマートフォン版はそれぞれ別のURLを用意し別のWebサイトとして管理をしていた。

この方法ではパソコン版とスマートフォン版の内容が同じなので重複コンテンツが発生してしまい、Googleのクロールや正確な評価を妨げる要因となっていた。
レスポンシブWebデザインは1つのURLにパソコン版やスマートフォン版、タブレット版をまとめられる。つまり、重複コンテンツを作ることがないのだ。
Googleの公式サイトでもレスポンシブWebデザインを使用することで、適切にインデックスできると記載されている。
PC用のページとモバイル用のページを単一のURLとすることができるため、ユーザーにとってはシェアやリンクが容易であり、Googleのアルゴリズムにとってはコンテンツを適切にインデックスできるようになります。 |
2-2-2.モバイルフレンドリーに適応できる
Googleはモバイルフレンドリーを推奨しており、公式サイトには下記ように明記されている。
お持ちのウェブサイトがまだモバイルフレンドリーでなければ、ぜひモバイルフレンドリーサイトにしてください。 |
それだけでなく、Googleの根本的な考え方指針を提示している10の真実にもモバイルフレンドリーが含まれている。
世界はますますモバイル化し、いつどこにいても必要な情報にアクセスできることが求められています。Googleは、モバイルサービスの新技術を開発し、新たなソリューションを提供しています。 |
Googleはスマートフォンが普及した現在において、どのようなデバイスからでも見やすくユーザーの利便性を確保できるWebサイトが重要だと考えているのだ。
また、Googleはモバイル・ファースト・インデックスへの完全移行を進めている。モバイル・ファースト・インデックスとは、従来はパソコンサイトの内容をもとにインデックスを実施しWebサイトの評価を行っていたものをスマートフォンサイトでの評価を軸にインデックスする新たな仕組みだ。
2019年7月1日以降に立ち上がった新規Webサイトは、モバイル・ファースト・インデックスでのインデックス登録がデフォルトで設定されている。
今後はGoogleの評価の基準がスマートフォンサイトの内容となるため、レスポンシブWebデザインに対応していないとGoogleから正確な評価を受けられなくなる。
2-3.Webサイトの管理がしやすくなる
レスポンシブWebデザインは、長期的なコンテンツの管理、運営がしやすいところもメリットだ。「1.レスポンシブWebデザインとは」でも述べたように、コンテンツの内容を記述するHTMLファイルは1つで済む。
コンテンツの追加や修正、更新は1ファイルのみで終わるため、手間がかからない。仮にパソコン版とスマートフォン版、モバイル版でURLを分けて運営していたとすると、それぞれにHTMLファイルが存在する。3つ分のコンテンツの追加や更新、修正が必要となり、時間と手間がかかるのだ。
長期的にWebサイトの運営をするには、日々の業務を少しでも減らし負担感なく継続することが欠かせない。レスポンシブWebデザインを導入すると、コンテンツの管理が楽にできるようになる。
3.レスポンシブWebデザインのデメリット

レスポンシブWebデザインのメリットが把握できたところで、気になるのはデメリットだ。どのようなデメリットがあるのか事前に把握して、対策できるようにしておこう。
3-1.表示速度が落ちる可能性がある
レスポンシブWebデザインを実装すると、表示速度が低下する可能性がある。
例えば、パソコン版のWebサイトを表示する際に、バックグラウンドにあるスマートフォン版やタブレット版のCSSファイルも読み込んでしまう。HTMLのコンテンツ量が増えると、大きな負担となる可能性があるだろう。
Webサイトの表示速度が遅いとコンテンツが表示される前にユーザーが離脱しやすくなるため、場合によってはCSSファイルを圧縮するなどの工夫が必要だ。
3-2.サイトの構築時にレスポンシブWebデザインに関する知識が必要
WordPressの場合はレスポンシブ対応のテーマを選択するだけでレスポンシブWebデザインを実装できるが、CSSを作成する場合はレスポンシブWebデザインに関する知識が必要になる。
パソコン版やスマートフォン版、タブレット版の各CSSに画面の幅の指定や細かなデザインの指定を行わなければならない。
記述を間違えると表示されない、デザインが崩れるなどのトラブルへとつながるため、基礎知識のある人が担当するようにしよう。
4.レスポンシブWebデザインの種類

レスポンシブWebデザインには、主に下記の4つの種類がある。
レスポンシブWebデザインの種類 | |
レスポンシブレイアウト | 画面の幅の数値に合わせてCSSの切り替えを行うレイアウト |
リキッドレイアウト | 数値を指定せず、デバイスの画面幅に応じて柔軟にレイアウトを変更させる手法 |
フレキシブルレイアウト | リキッドレイアウトにプラスし画面の最小幅と最大幅を指定できる手法 |
グリッドレイアウト | 画面の幅に合わせてボックス型のコンテンツを並べる手法 |
ユーザーの利便性を確保しながらイメージに合う設計をするためにも、参考にしてみて欲しい。
4-1.レスポンシブレイアウト
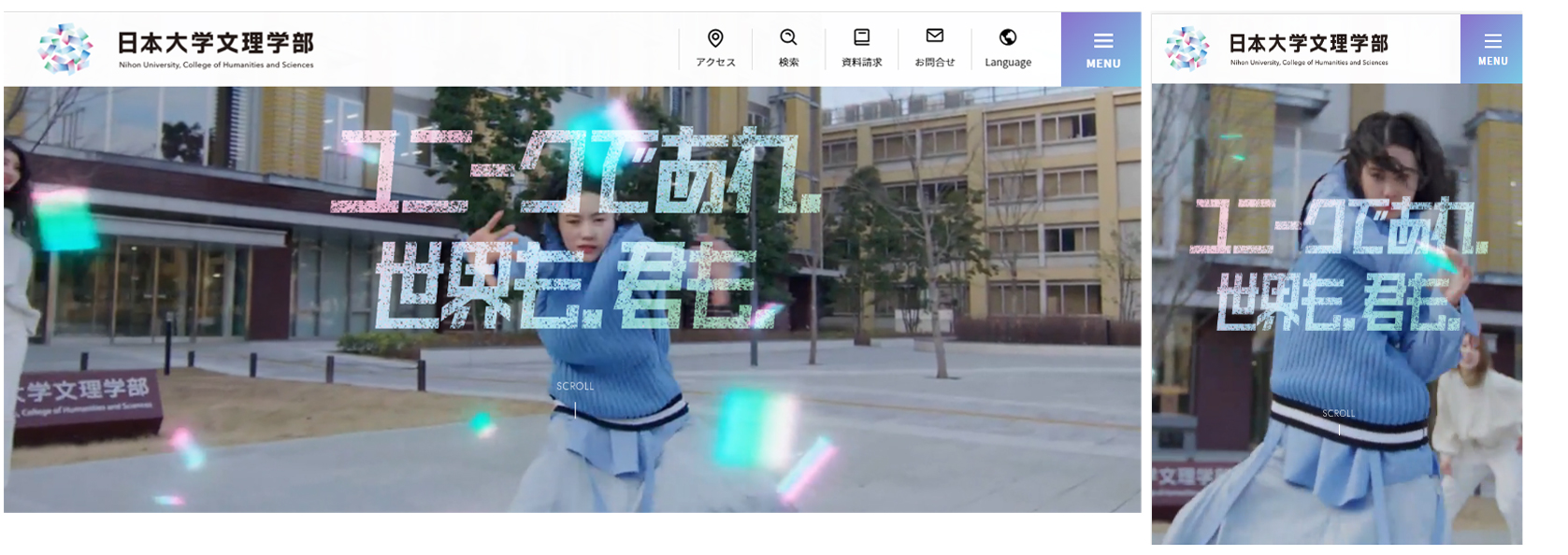
レスポンシブレイアウトは、画面の幅の数値に合わせてCSSの切り替えを行うレイアウトを指す。レスポンシブレイアウトは、レスポンシブWebデザインの主流となっている。
 出典:日本大学文理学部
出典:日本大学文理学部
デバイス間による情報の差がないため、どのデバイスから見ても同じように訴求ができるところがメリットだ。
CSSの切り替えをするタイミングの画像幅のことを「ブレイクポイント」と呼んでいる。デバイスに応じてブレイクポイントを指定することで、最適なレイアウトを表示させる。
2022年時点での一般的な画面幅のサイズは下記のとおりなので、この範囲内でブレイクポイントを設定する。(画面幅は流行や主流となるデバイスのサイズによって変動する)
デスクトップパソコン:アートボードサイズ:1920px前後(コンテンツ幅:1720px前後) ※アートボードサイズとは画面幅を最大限に使いデザインできるサイズ(トップ画像など) |
例えば、スマートフォンのブレイクポイントを350pxと設定しておけば、スマートフォンからのアクセスがあったときには350pxのCSSに自動的に切り替わる。
4-2.リキッドレイアウト
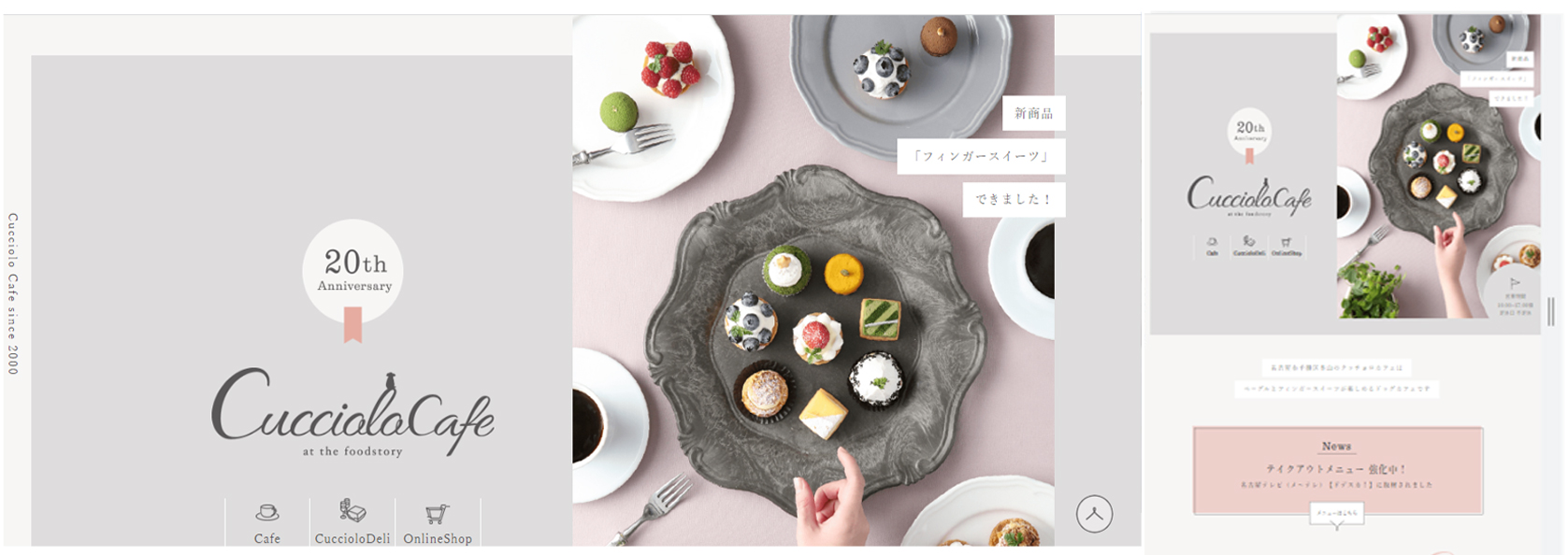
リキッドレイアウトとはレスポンシブレイアウトのように数値を指定せず、デバイスの画面幅に応じて柔軟にレイアウトを変更させる手法だ。
 出典:CuccioloCafe
出典:CuccioloCafe
画面の幅に応じて表示させる割合などを指定し、相対的に調整するところが特徴だ。例えば、パソコン版ではトップ画像の下に3つのボックスがあるが、スマートフォン版ではトップ画像の下に3つのボックスを縦に並べるなど流動的な変化をする。
1ページ当たりの画像や文章量が多くても、ユーザーが見やすいように表示できるところが大きな魅力だ。
4-3.フレキシブルレイアウト
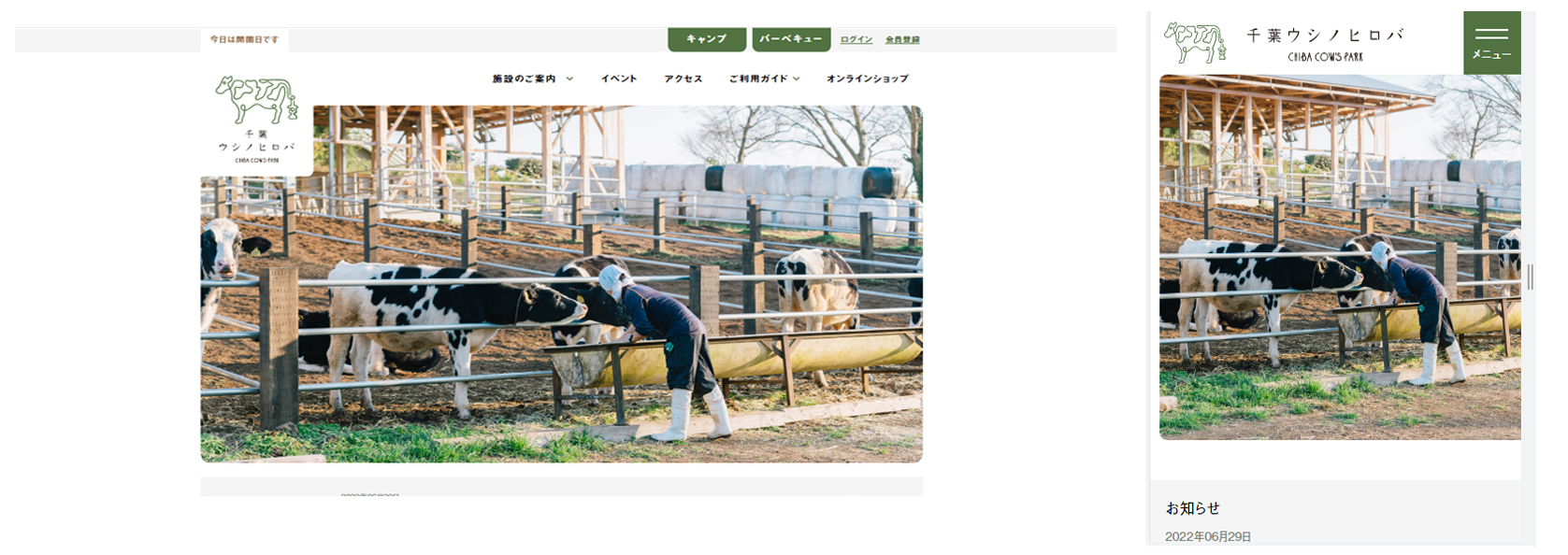
フレキシブルレイアウトとは、リキッドレイアウトにプラスし画面の最小幅と最大幅を指定できる手法だ。実際の画面サイズより狭い最大幅を指摘すると、画面に白い空白を作れる。
 出典:千葉ウシノヒロバ
出典:千葉ウシノヒロバ
コンテンツを表示させたときの余白や、デザイン性にこだわりたい場合におすすめのレイアウトとなっている。
4-4.グリッドレイアウト
グリッドレイアウトとは、画面の幅に合わせてボックス型のコンテンツを並べる手法だ。
コンテンツをボックス型に並べているため、画面の幅が変わっても大きくレイアウトが崩れずカスタマイズや修正がしやすいところが特徴だ。
グリッドレイアウトに対応したテンプレートを使用することで、初心者でも簡単にレスポンシブWebデザインが作成できる。
5.レスポンシブWebデザインの実装方法

レスポンシブWebデザインの実装方法は多岐に渡るため、定められた方法はない。ここでは、WordPressを使用している場合とCSSを構築する場合の2つケースで、レスポンシブWebデザインを実装する一例を解説していく。
5-1.WordPressの場合はレスポンシブ対応テーマを使用する
WordPressを使用してWebサイトを作成している場合は、レスポンシブ対応のテーマを使用するだけで簡単にレスポンシブwebデザインを導入できる。
テーマを検索する際にレスポンシブ対応であるか確認をして、レスポンシブ対応のテーマを実装するだけで準備か完了する。細かな設定方法はテーマにより異なるため、「テーマの編集」をクリックして設定してみよう。
ちなみにバズ部が無料で提供しているWordPressのテーマ「Xeory」も、レスポンシブWebデザインに対応している。ダウンロードをして実装するだけでスマートフォンやタブレットからでも見やすいWebサイトをが作成できるので、参考にしてみてほしい。
5-2.meta viewportタグの追加
WordPress以外でWebサイトを作成している場合は、まずheadタグ内に「viewport(ビューポート)」と呼ばれるmetaタグを記述する。viewportタグは、ブラウザに画面の幅に応じてどのように調整を行うのか伝える役割がある。
head内に下記のようなviewportの記述がないとレスポンシブ対応にならないため、初めに記述しておこう。
<head> |
「content=”width=device-width」は、画面の幅を指定する記述だ。「content=”width=400″」とすると、画面の幅は400pxだと分かる。ただし、レスポンシブWebデザインではデバイスにより画面の幅が異なるため、「content=”width=device-width」と記述して柔軟に対応できるようにする。
次に「initial-scale=1.0」は、画面のズーム率を指定する記述だ。「initial-scale=1.0」とすると等倍で表示される。レスポンシブWebデザインの場合はデバイスにより変わるため、「initial-scale=1.0」と記述する。
5-3.CSSを実装する
viewportが実装できたら、次にCSSを実装する。CSSを実装するには、あらかじめCSSファイルを分けて用意しておく必要がある。
CSSを実装するための方法は多数あるが、ここでは代表的なメディアクエリの記述方法を紹介する。
メディアクエリは、レスポンシブWebデザインを指示する記述を指す。最もシンプルな方法は、headタグ内に下記を記述する。
<head> |
「”screen and (max-width:480px)”」は、画面の幅を指す。例の場合は、500pxまでの画面の幅を指定している。
「href=”style.css”」は読み込むCSSを指定しており、例では500pxまでの画面の幅ではstyle.cssを読み込むと指示している。メディアクエリは、下記のように複数記述することもできる。
<head> |
500pxまでの画面の幅ではstyle.cssを、1000pxまでの画面の幅ではstyle2.cssをと画面の幅により指定するCSSを変えることで、レスポンシブWebデザインを実装できる。
6.レスポンシブWebデザインの実装を確認する方法

レスポンシブWebデザインが正常に実装されているかどうかは、Googleが提供しているモバイルフレンドリーテストで確認できる。モバイルフレンドリーテストは、下記の手順で簡単に実践できる。
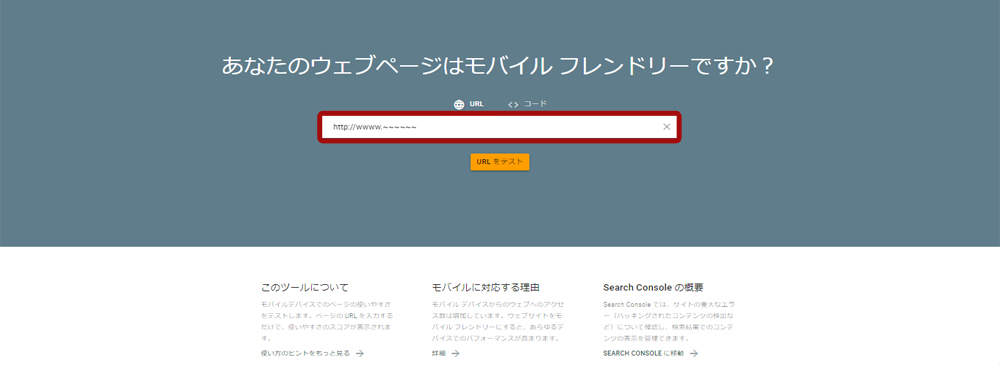
①Googleの「モバイルフレンドリーテスト」にアクセスして、レスポンシブWebデザインを確認したいURLを入力する。入力ができたら、URLのテストをクリックする。

②テスト結果ページに「このページはモバイル フレンドリーです」と記載されていれば、Googleが提唱するモバイルフレンドリー設定ができていることになる。

モバイルフレンドリーになっていない場合は「このページはモバイルフレンドリーではありません」と表示されて、問題点が羅列される。
例えば「viewportが設定されていません」と表示されているときは、viewportの記述や記述場所に問題があるため見直しを行う必要がある。
7.レスポンシブWebデザインを実装するときの3つのポイント

最後に、レスポンシブwebデザインを実装するときに知っておきたい3つのポイントを紹介する。
レスポンシブWebデザインの3つのポイント |
| ❶ 表示速度のが落ちない工夫をする ❷ どのデバイスからも見やすい設計をする ❸ 更新やメンテナンスのしやすさを考慮 |
どのような点に注意しながら実装するべきか参考にしてみて欲しい。
7-1.表示速度が落ちない工夫をする
1つ目は、レスポンシブWebデザインを実装しても表示速度が落ちないよう工夫をすることだ。
「3-1.表示速度が落ちる可能性がある」でも解説したように、レスポンシブWebデザインはパソコンで表示させたとしても、スマートフォン版やタブレット版のCSSも読み込むため速度が落ちやすい。具体的には、下記の2つの施策を検討してみるといいだろう。
①画像や動画の調整
Webサイト内に容量が大きい画像や動画があると、どうしても表示速度が落ちてしまう。画像や動画を圧縮する、画像や動画の表示サイズや解像度を落とすなど少しでも軽くする工夫をするといいだろう。
どうしても鮮明な画像や動画を表示させたいときには、スプリクトを非同期にして該当の画像や動画のみ別で読み込む方法もある。
②スマートフォン版とタブレット版のどちらか片方にする
パソコン版とスマートフォン版、タブレット版など、細かく細分化すればするほどCSSの数が増えて読み込みに時間がかかる。敢えてスマートフォン版とタブレット版のどちらか片方にして、CSSの数を減らすのも一つの方法だ。
例えば、タブレットはズーム、アンズームができるため、画面幅に合わせてパソコン版かスマートフォン版を表示させるなどの工夫ができる。ユーザーの手間は少し増えるがタブレット版を作成しなければ、スマートフォン版とパソコン版の2つのCSSで運営できるため負荷を減らせるだろう。
7-2.どのデバイスから見ても見やすい設計をする
2つ目は、1つのデバイスに注力し過ぎずどのデバイスから見ても見やすい設計をすることだ。
パソコンでの見やすさに注力し複雑なデザインや細かな文字を使用すると、タブレットやスマートフォンから見たときに見にくくなる可能性がある。例えば、1ページに情報を詰め込み過ぎるとパソコンではきれいに表示できても、スマートフォンではスクロールが増えたりタブレットでは文字が小さくなったりする。
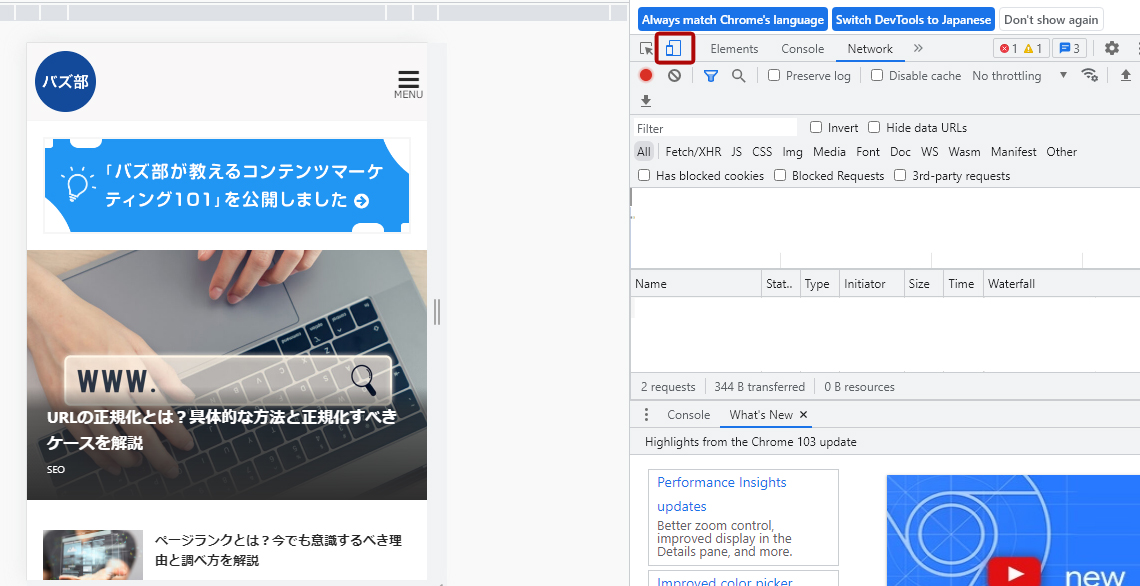
どのデバイスから見てもユーザーに伝えたい情報が伝わるように、デザインや情報量、視認性を確認しながら進めることが欠かせない。Google chromeでは下記の方法でパソコン画面とモバイル画面を簡単に切り替えられるため、チェックしながら進めることも可能だ。
【Google chromeでパソコン画面とモバイル画面を切り替える方法】
①該当のWebサイトを表示させた状態でキーワードのF12を押す
②右上にあるスマートフォンのマークを押すと、スマートフォン用の画面が表示される

7-3.更新やメンテナンスのしやすさを考慮する
3つ目は、レスポンシブWebデザインのメリットを最大限に活かすために更新やメンテナンスのしやすさを考慮して設計することだ。
具体的には、下記のような施策が当てはまる。
・どのデバイスから見てもデザインが崩れないコンテンツデザインを用意しておく
・トップページに更新情報や新着情報を記載する場合、崩れないデザインを用意しておく
コンテンツや最新情報の追加は高頻度で起こることだが、その度にデザインがずれたり文字サイズが合わなかったりすると手間がかかる。あらかじめコンテンツ作成用のデザインや情報更新時の文字サイズ、デザインなどを決めておき、手軽に更新やメンテナンスができるようにしておこう。
8.まとめ
最後まで読み、レスポンシブWebデザインとはどのような手法なのか把握できただろう。最後にこの記事の内容をまとめてみると
〇レスポンシブWebデザインとはWebサイトをパソコンやスマートフォン、タブレットなどどのデバイスから見ても使いやすいレイアウトに切り替えるための技術
〇レスポンシブWebデザインを実装するメリットは次の3つ
1)使用するデバイスに合わせて見やすく表示できるためユーザーの利便性が大幅に向上する
2)Googleはモバイルフレンドリーを推奨しており、モバイル・ファースト・インデックスへの完全移行を進めている。レスポンシブWebデザインを実装することでGoogleから正当な評価を受けやすくなる
3)HTMLファイルが1つで済むためWebサイトの更新や管理がしやすくなる
〇レスポンシブWebデザインのデメリットは次の2つ
1)CSSファイルが増えるため通信速度が落ちる可能性がある
2)WordPress以外でレスポンシブWebデザインを実装するには知識やスキルが必要
〇レスポンシブWebデザインの主な種類は下記のとおり
レスポンシブWebデザインの種類 | |
レスポンシブレイアウト | 画面の幅の数値に合わせてCSSの切り替えを行うレイアウト |
リキッドレイアウト | 数値を指定せず、デバイスの画面幅に応じて柔軟にレイアウトを変更させる手法 |
フレキシブルレイアウト | リキッドレイアウトにプラスし画面の最小幅と最大幅を指定できる手法 |
グリッドレイアウト | 画面の幅に合わせてボックス型のコンテンツを並べる手法 |
〇レスポンシブwebデザインを実装する方法の一例は下記のとおり
1)WordPressの場合はレスポンシブWebデザイン対応のテーマを使用する
2)WordPress以外の場合はheadタグ内に「viewport」と呼ばれるmetaタグを記述する
3)CSSファイルが作成できたらheadタグ内にメディアクエリを記述する
〇レスポンシブwebデザインを実装するときのポイントは次の3つ
1)表示速度が落ちないように画像や動画の容量やCSSの数を調整する
2)1つのデバイスに注力し過ぎずどのデバイスから見ても分かりやすい設計をする
3)レスポンシブWebデザインの強みを活かすためにメンテナンスしやすい設計にする
パソコンだけでなくスマートフォンやタブレットが普及した現在は、レスポンシブWebデザインが欠かせない。この記事を読み、レスポンシブWebデザインの実装ができるようになることを願っている。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













