- オンライン
WordPressサイトマップの作り方|2つのプラグインで簡単に作成・送信可能
サイトマップとは、サイト全体の地図のようなものである。検索エンジン用に作る「XMLサイトマップ」と、ユーザー向けに用意する「HTMLサイトマップ」がある。
そして、WordPressなら初心者でも簡単に、2種類のサイトマップを作成可能である。

運営し始めたばかりのサイトや規模が小さいサイトでは、XMLサイトマップやHTMLサイトマップを作らなかったとしても、大きな問題にはならない。しかし、一度作成しておけばプラグイン側が自動生成してくれるため、余裕がある時間に作成しておくと良いだろう。
この記事では、XMLサイトマップの作成方法や送信方法、HTMLサイトマップの作成方法をキャプチャ画面入りで詳しく解説していく。
知りたいことが決まっている方向けの目次 |
🔸XMLサイトマップについて 🔸HTMLサイトマップについて |
ぜひこの記事を読み進めながら、2種類のサイトマップを一緒に作成してみてほしい。
目次
1. サイトマップは2種類ある(XMLサイトマップ・HTMLサイトマップ)
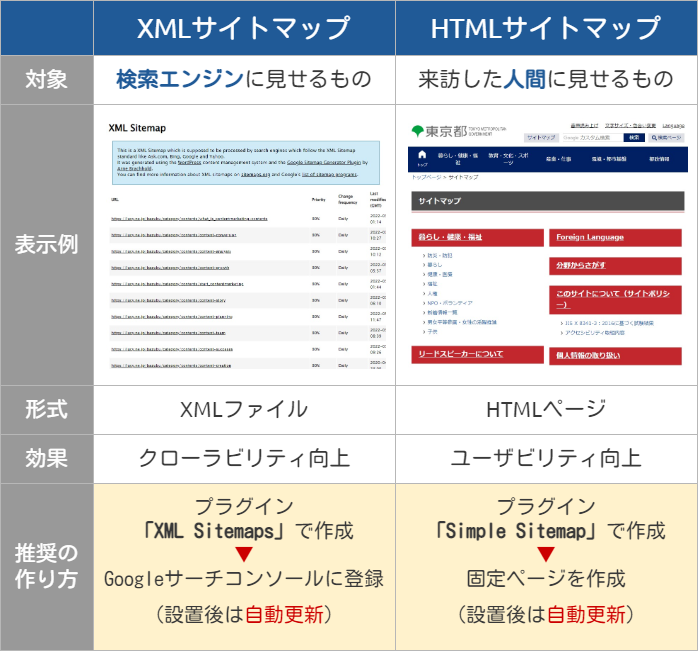
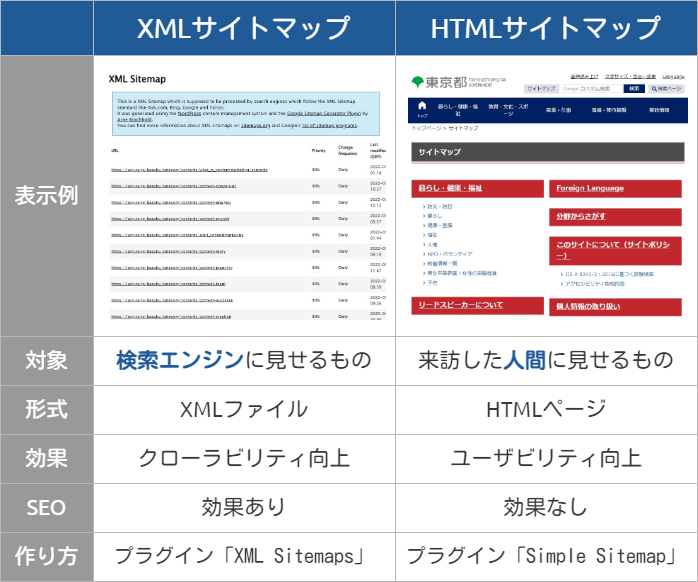
サイトマップには「XMLサイトマップ」と「HTMLサイトマップ」の2種類がある。

XMLサイトマップ=検索エンジンのために用意するものである。各ページの場所(URL)や最終更新日などを示してあげることで、効率的にクロールやインデックスしてもらいやすくなる。
さらに詳しく知りたい方は、「XMLサイトマップとは?SEO効果や作成方法を分かりやすく解説」を参考にしてほしい。
一方、HTMLサイトマップ=サイト来訪者のためのものである。サイトの全体の構造をユーザーに一覧で見せることで、目的のページにアクセスしやすくさせる効果がある。
それぞれの目的の違いや形式の違いなどをしっかり理解した上で、どちらのサイトマップを作りたいのか考えてみると良いだろう。
2. WordPressでサイトマップを作っておくと良い理由
実は、サイト運営を始めたばかりの段階や小規模サイトならば、サイトマップは作らなくても大きな問題にはならない。
ページ数が少ないサイトなら、検索エンジンは容易にリンクを辿ってサイト内をクロールできるし、ユーザーも目的のページに容易にたどり着けるからだ。
ただし、WordPressの場合、プラグインを使えば初心者でも簡単に2種類のサイトマップを作成できる。作ることにデメリットは無いので、余裕がある時に作っておくと良い。
なお、今回紹介するプラグイン(XML Sitemaps/Simple Sitemap)を使って作っておけば、それ以降はプラグイン側で自動的にXML送信やHTMLサイトマップ更新をしてくれる。ずっと使えて便利なプラグインなので、ぜひ作成しておくと良いだろう。
3. XMLサイトマップを作成する3つの方法
ここからは具体的に、WordPressでXMLサイトマップを作成・送信するための3つの方法を解説していこう。
XMLサイトマップは、サイト内に存在するページのリストや最新更新日などをまとめたXMLファイルを作成した後、Googleにファイルを定期的に送信する必要がある。これを行う方法は以下の3つだ。
方法 | 詳細 |
❶【推奨】プラグイン「XML Sitemaps」 | プラグインでXMLサイトマップの設定をしておけば、以降はコンテンツを増やすと自動でXMLサイトマップを作り直して送信してくれる |
❷導入済みのSEO対策プラグイン | 「All in One SEO」「Yoast SEO」など既に使っているSEOプラグインがある場合に、それらの機能に含まれるXMLサイトマップ送信機能を使う方法 |
❸自作する | プラグインに頼らず、自作でコードを追加してXML送信を自動化する方法(上級者向け) |
最も推奨なのは、プラグイン「XML Sitemaps」を使う方法である。よほどこだわりがない限り、この方法をおすすめする。
なお、WordPress5.5バージョンからXMLサイトマップが自動生成されるようになっている。(サイトの末尾に「wp-sitemap.xml」を付けると確認できる。)
しかしこれを使うことは、現時点では推奨していない。なぜならば、サイトマップに記載される情報量が少なく、サイトマップに含めるページを選択することができないからだ。
今のところ、WordPressが自動生成するXMLサイトマップではなく、上記で紹介した「XML Sitemaps」プラグインを使う方法が最もおすすめである。
3-1.【推奨】プラグイン「XML Sitemaps」で作成する

XMLサイトマップを作成・送信する最もおすすめの方法は、「XML Sitemaps(旧名:Google XML Sitemaps)」というプラグインを使う方法だ。これを使えば初心者でも簡単に確実にXMLサイトマップを作成できる。
作成したサイトマップをGoogleサーチコンソールに設定しておけば、記事が更新されるたびにプラグインが自動でサイトマップをクローラーに送信してくれる。初回以降は特に何もしなくても良いため、とても便利なプラグインである。
早速、「XML Sitemaps」の使い方を詳しく解説していこう。
※新しいプラグインやテーマを導入すると、ごくまれに、不具合が発生する可能性がある。万が一の場合にすぐ復元できるように、WordPress のバックアップを取っておくか、事前にローカル環境でテストするようにしよう。
❶プラグインをインストール・有効化する
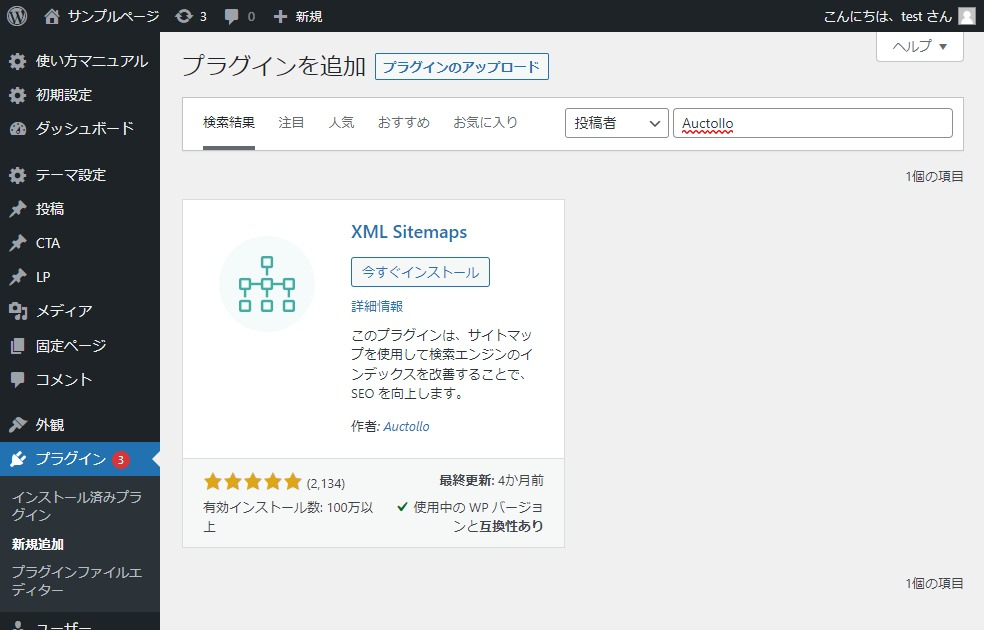
WordPressにログインし、管理画面の左メニューの【プラグイン】➡【新規追加】をクリックしよう。キーワード「XML Sitemaps」で検索すると似たようなプラグインがたくさん表示されてしまうため、投稿者「Auctollo」で検索すると良いだろう。

またはプラグイン公式サイト「XML Sitemaps(旧名:Google XML Sitemaps)」からダウンロードし、「プラグインのアップロード」を行っても良い。
「XML Sitemaps」のプラグインが表示されたら「今すぐインストール」をクリックする。ボタン名が「有効化」に変わったら、「有効化」をクリックして有効化しよう。
❷プラグインの設定画面を確認する
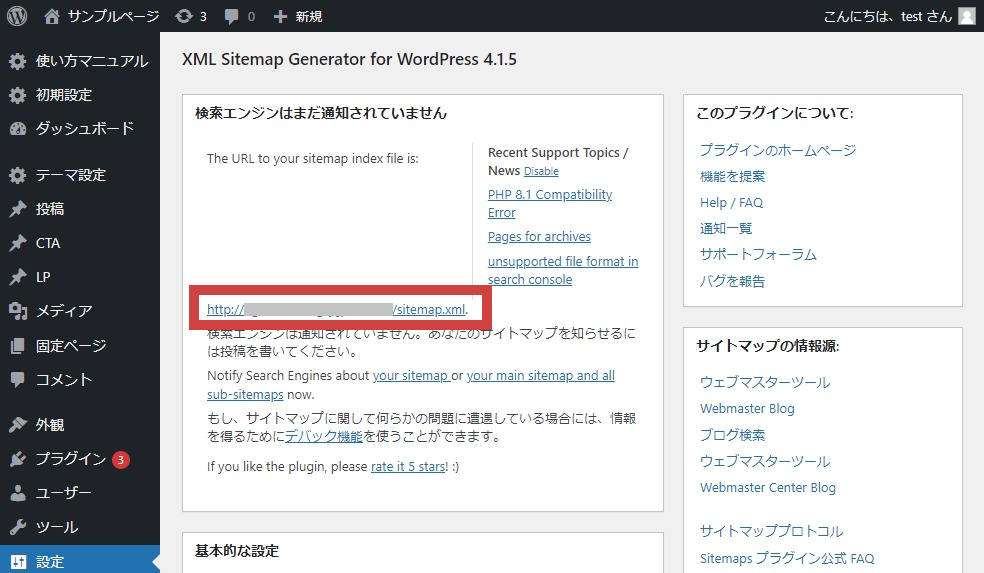
ダッシュボードの【設定】➡【XML-sitemap】を開くと、以下の赤く示した箇所に、作成されたXMLサイトマップのURLが表示されているのが分かるだろう。

デフォルトの設定のままでも使えるが、さらに効果的な設定方法を知りたい場合は、「Google XML Sitemapsの設定方法」を参考にしてほしい。
ここで作成したXMLサイトマップは、続いて、Googleに送信する設定を行う必要がある。「4. XMLサイトマップをサーチコンソールに連携する方法」を参考に設定しよう。
3-2. 導入済みのSEO対策プラグインで作成する
XMLサイトマップを作成する方法2つ目は、既に使っているプラグインを活用する方法だ。
SEO全般の対策ができるプラグインには、XMLサイトマップ作成・送信機能を持っているプラグインがある。
XMLサイトマップ作成・送信機能を備えたプラグインの例
● Yoast SEO
● All in One SEO
もし上記のようなプラグインを既にWordPressサイトに導入しているなら、それらのプラグインからXMLサイトマップを作成することもできる。機能をONにするだけで使えるので簡単だ。
ただし、あくまで簡易的な機能となり、送信するページやカテゴリを細かく設定したり、内容を設定したりまではできない。そのため、XMLサイトマップ送信は、3-1で紹介したプラグイン「XML Sitemaps」を使う方法が確実でおすすめといえる。
【注意】なお、XMLサイトマップを重複して作成してしまうと、機能がバッティングしてしまいSEOに悪影響が出る可能性がある。XMLサイトマップはいずれかの方法でひとつだけ作成するようにしよう。
もし既に「Yoast SEO」や「All in One SEO」を使っていて、サイトマップ作成は「XML Sitemaps」を使う、という場合は、必ず前者のプラグインでのXMLサイトマップ作成機能をOFFにしておこう。
3-3. XMLサイトマップを自作する
「できるだけプラグインに頼りたくない」「自分でコードを書きたい」という方は、XMLサイトマップを自作する方法もある。function.phpにコードを追加することで実装できる。
詳しいやり方は、以下サイトを参考にすると良いだろう。
ただし、重要なPHPファイルを触ることになるため、エラーが発生する危険性がある。サイトが表示されなくなる可能性もあるため、中級者以上の自信がある方だけトライしてみよう。
4. XMLサイトマップをサーチコンソールに連携する方法
3章で作成したXMLサイトマップは、作成しただけだと意味がない。作成したXMLサイトマップをGoogleに送信し、認識してもらって初めて意味がある。そのために使うのが、Google公式ツールの「Googleサーチコンソール」だ。
※まだGoogleサーチコンソールに登録していない方は、「Google Search Consoleとは?初心者向けにキャプチャ付で解説」の記事を参考に登録を終えてから読み進めてほしい。
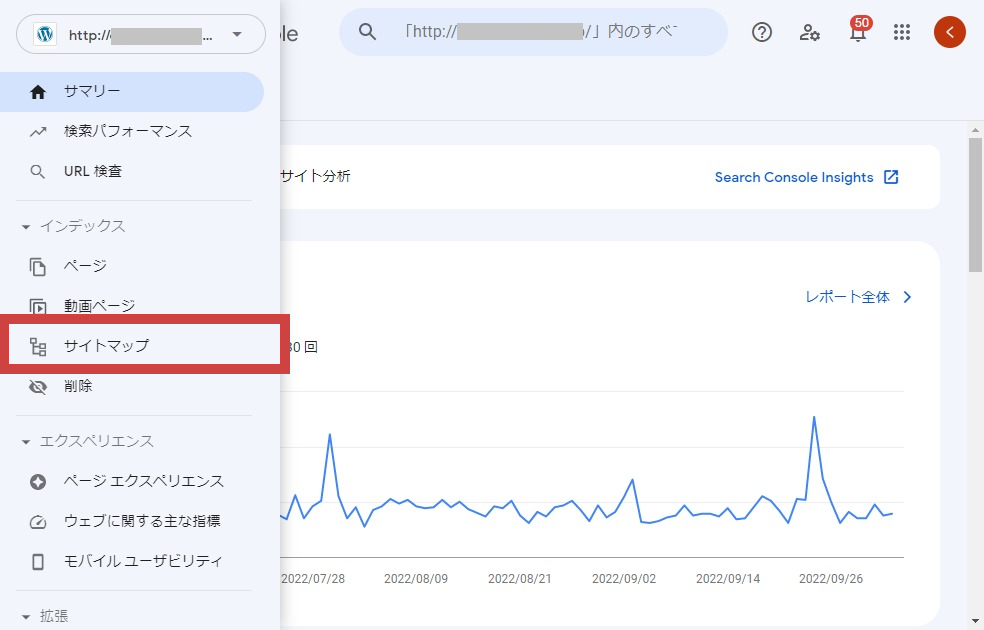
Googleサーチコンソールの管理画面からログインしたら、左側のメニューの【サイトマップ】をクリックしよう。

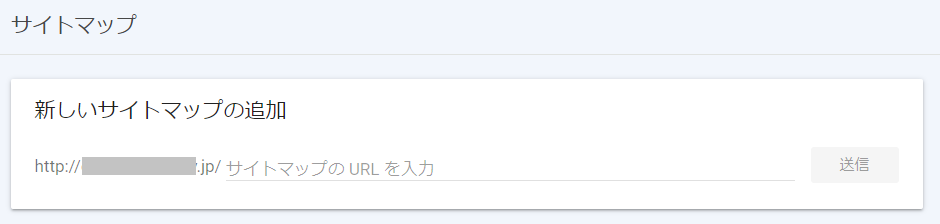
すると、以下のように「新しいサイトマップの追加」を入力できる画面が現れる。

ここで指定すべきURLは以下の3つだ。
- sitemap.xml(通常のXMLサイトマップ)
- sitemap.xml.gp(圧縮されたXMLサイトマップ)
- feed(RSS/Atomフィード)
※上記は、3-1で紹介したプラグイン「XML Sitemaps」を使った場合のファイル名である。「Yoast SEO」で作成した場合は「sitemap_index.xml」になるなど、プラグインによってXMLファイルの名前が変わることがある。そのため、必ずxmlファイルの名前をプラグイン内で確認し、正しい名前を入力するようにしてほしい。
3つのURLを1つずつ送信したら、ステータスが以下のように「成功しました」となるのを確認しよう。

これでXMLサイトマップの作成と送信は完了である。一度ここまで設定しておけば、あとはプラグイン側が、投稿や固定ページが増えるたびにサイトマップを自動作成・送信してくれる。
設定後に手動で送る必要はないが、気になる方は定期的にプラグイン画面で送信結果を確認したり、Googleサーチコンソールで読み込み日時を確認したりする習慣を付けておくと良いだろう。
5. HTMLサイトマップを作る方法
3章・4章では、検索エンジン向けのXMLサイトマップについて解説した。ここからは、WordPressサイトの訪問者向けに設置するHTMLサイトマップの作り方を解説していこう。
HTMLサイトマップとは、Webサイト内にどんなページがあるかをまとめた、サイト内のリンク集のようなものである。以下は、東京都公式サイトにあるHTMLサイトマップの例だ。

出典:東京都>サイトマップ
WordPressでHTMLサイトマップを作る場合には、自動作成してくれるプラグインを使う方法が最も簡単で便利である。今回は、「Simple Sitemap」というプラグインを使って作成していく。
なお、プラグインを使わなくても手動(自作)でHTMLサイトマップを作成することは可能だ。しかし、ページを更新するたびにリンクを追加しなければならないため、おすすめしない。
どうしてもプラグインなしで自作したいという場合は、「Offise Kondo」というサイトが公開している「【WordPress】プラグインなしで自動更新されるサイトマップを作成する方法」を参考にすると良いだろう。
5-1.【簡単】プラグイン「Simple Sitemap」で作成する

簡単に作るなら、WordPressの無料プラグイン「Simple Sitemap」が便利である。
❶プラグインをインストール・有効化する
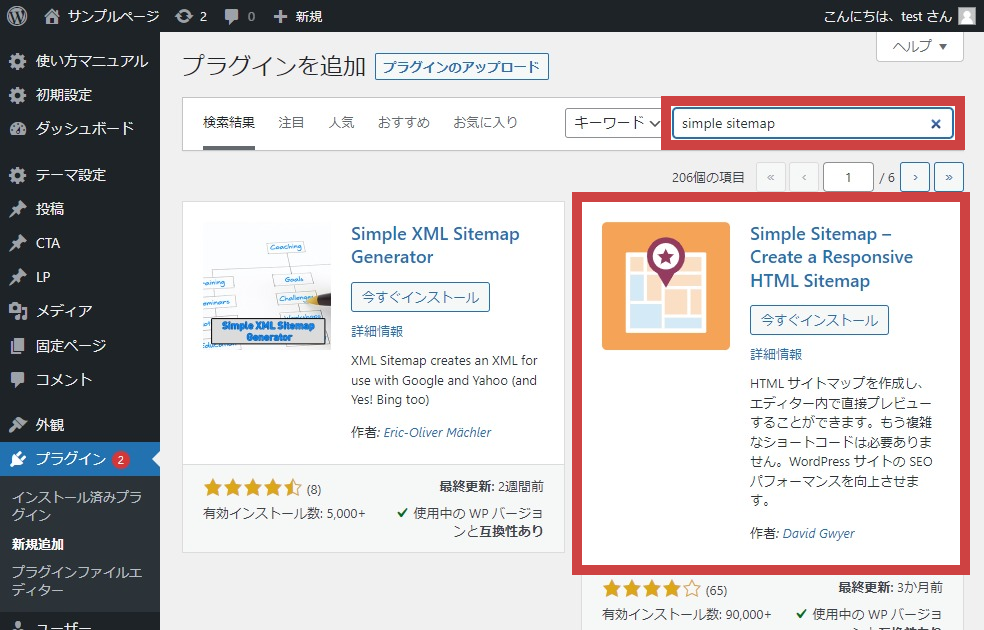
WordPressにログインし、管理画面の左メニューから【プラグイン】➡【新規追加】をクリックしよう。
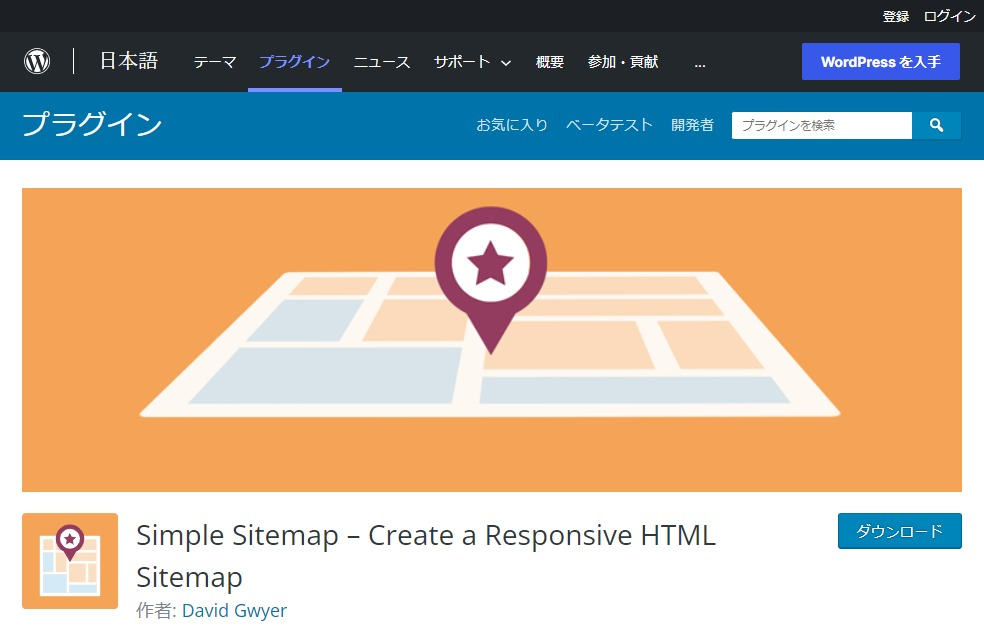
プラグイン追加画面で、キーワード検索窓に「simple sitemap」と入れ、表示されるオレンジのアイコンが該当のプラグインである。

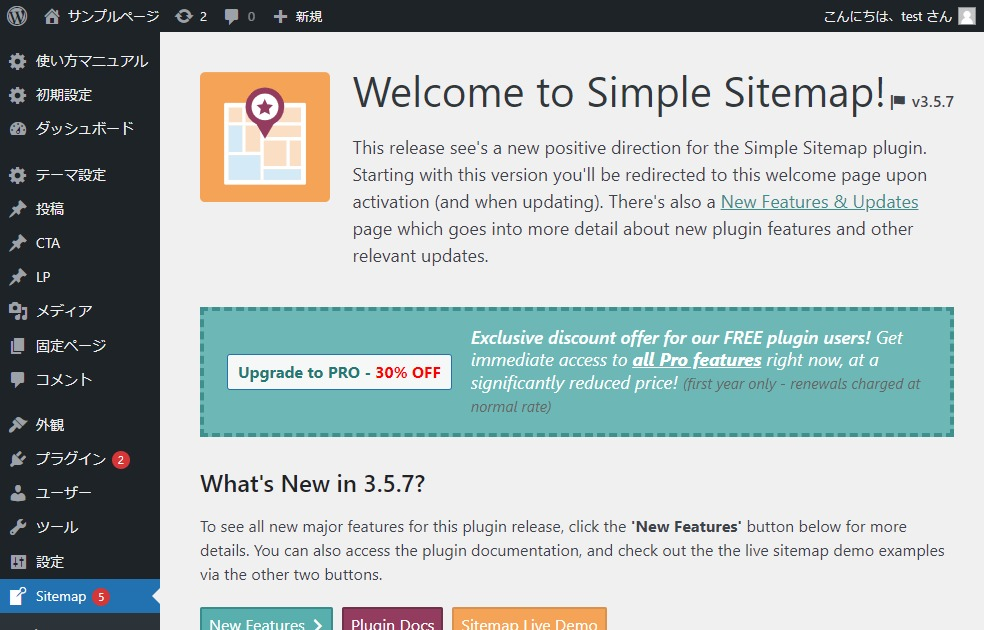
「今すぐインストール」をクリックし、ボタンが「有効化」に変わったら「有効化」ボタンをクリックしよう。
すると、以下のような初期設定画面が表示される。

❷HTMLサイトマップ用の固定ページを作成する
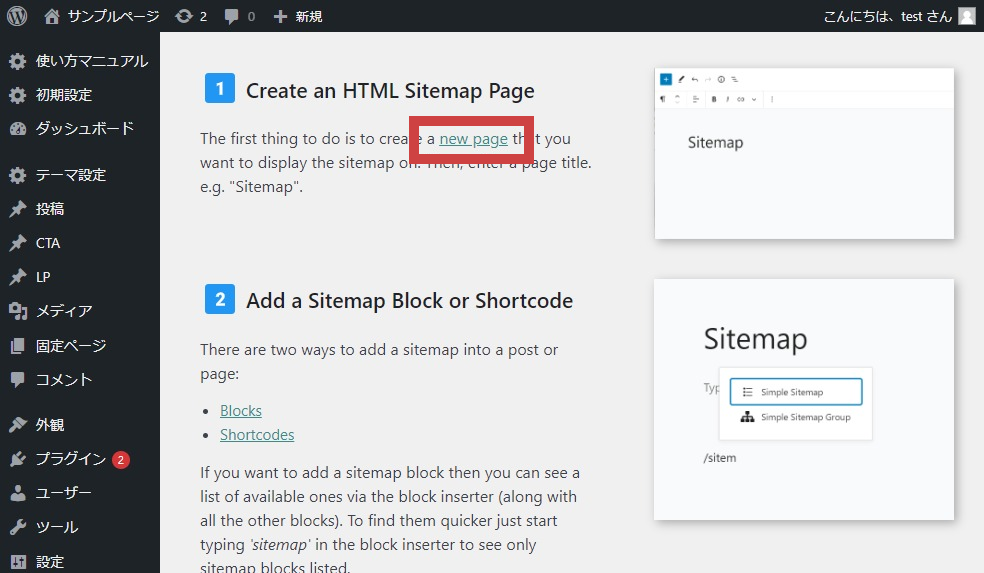
初期設定画面を少しスクロールすると、HTMLサイトマップの作り方ステップの説明がある。「1. Create an HTML Sitemap Page」の本文にある「new page」をクリックして、固定ページを作成しよう。

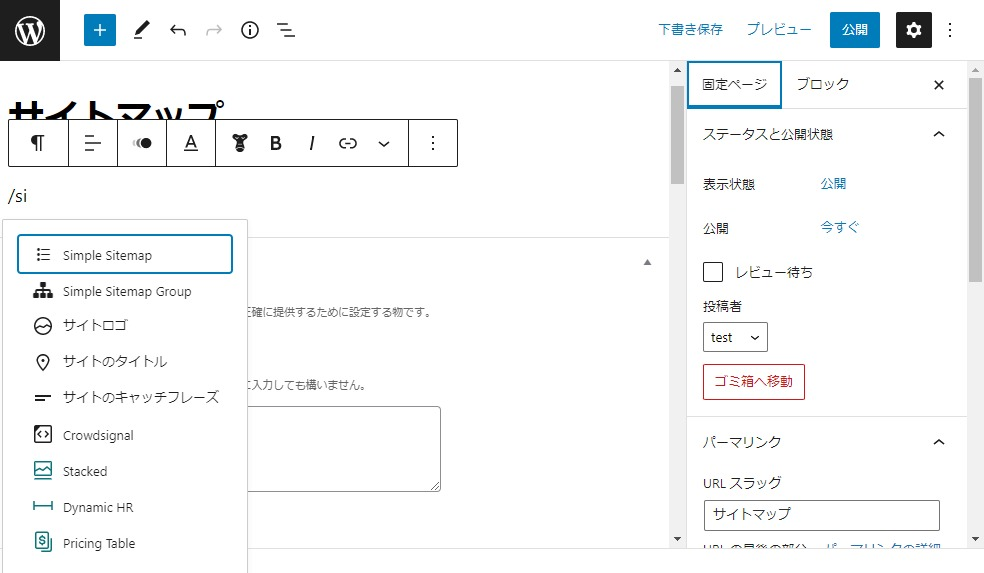
固定ページの新規作成用のブロックエディタが開くので、ページタイトルに「サイトマップ」と入力しよう。
本文では、ブロック挿入から「Simple Sitemap」ブロックと「Simple Sitemap Group」ブロックを選択して挿入しよう。本文エリアに「/si」と半角で入力すれば簡単に選べるので試してみてほしい。

「Simple Sitemap」ブロックを挿入すると、以下のように、サイトで公開済みの固定ページのリンクが自動挿入される。
固定ページ
● サイトマップ
● トップページ
● プライバシーポリシー
● 記事一覧
● 運営企業
○ 会社概要
○ 運営サイト
「Simple Sitemap Group」ブロックを挿入すると、以下のように、サイトで公開済みの投稿のリンクが、カテゴリごとに分類されて自動挿入される。
投稿
WordPress
● WordPressの設定方法
猫の飼い方・しつけ方
● 猫を飼いたい方が知っておくべき全知識をわかりやすく解説
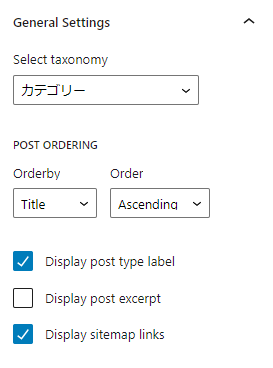
表示の設定を変えたい場合は、ブロックエディタの右サイドバーの設定画面から変更しよう。

主な設定項目
● 「Select taxonomy」では、カテゴリーまたはタグを選択できる
● 「Display post excerpt」をオンにすると、投稿記事の書き出し部分が一部表示される
必要に応じてデザインなどを整え、内容を確認したら、パーマリンクのURLスラッグを「sitemap」と英字に変更して「公開」ボタンを押そう。
※カラムブロックを使って2段組みにすると見やすくておすすめだ。今回もカラムブロックを使用して2段にしてみた。
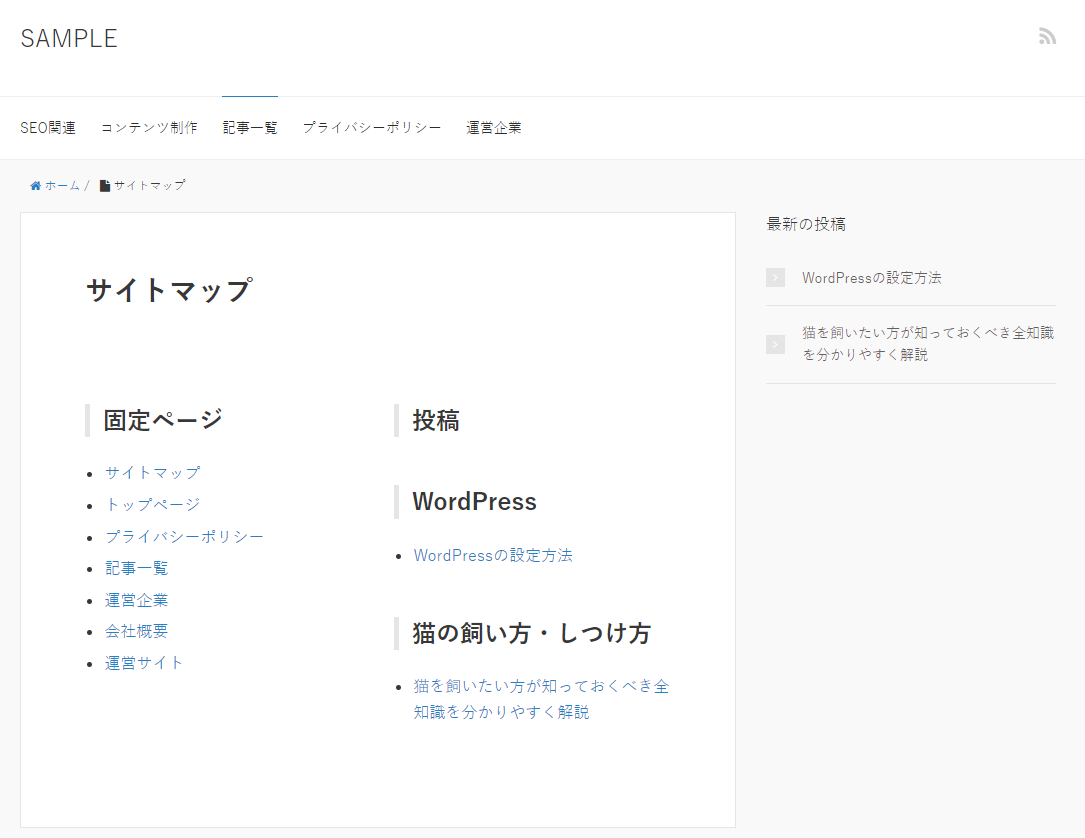
公開したページを見ると、以下のようにサイトマップが表示されているのが分かる。

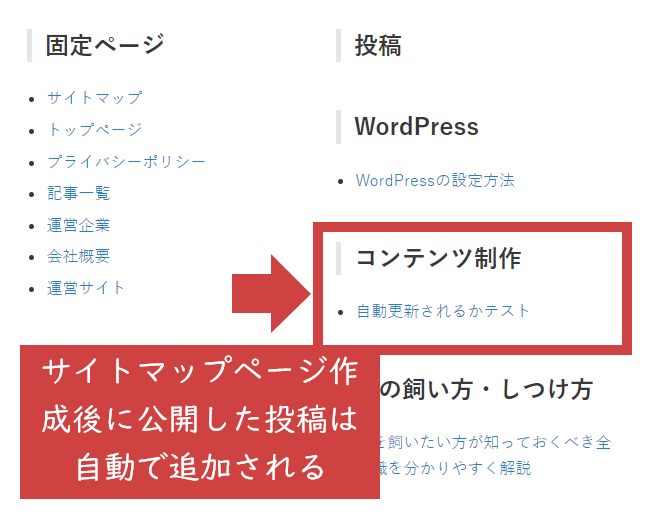
なお、一度サイトマップページを作成すれば、その後新しく公開した投稿や固定ページの内容を自動でサイトマップに反映してくれる。

最初に一回設定しておけば更新の必要はないので、安心して質の高いコンテンツ作りに集中しよう。
5-2. HTMLサイトマップへのリンクをメニューに設置する
サイトマップページを作っただけだと、どこからもリンクがない独立したページになってしまう。せっかく作ったサイトマップを活用してもらうため、サイトの共通メニューに設置しておこう。
※WordPressテーマや初期設定によっては、固定ページを作成したら自動的にメニューに表示される設定になっている場合もある。固定ページを作成後、メニューに追加されているか確認し、追加されていない場合にこの設定を行おう。
WordPress管理画面の左サイドバーから【外観】➡【メニュー】を表示させよう。
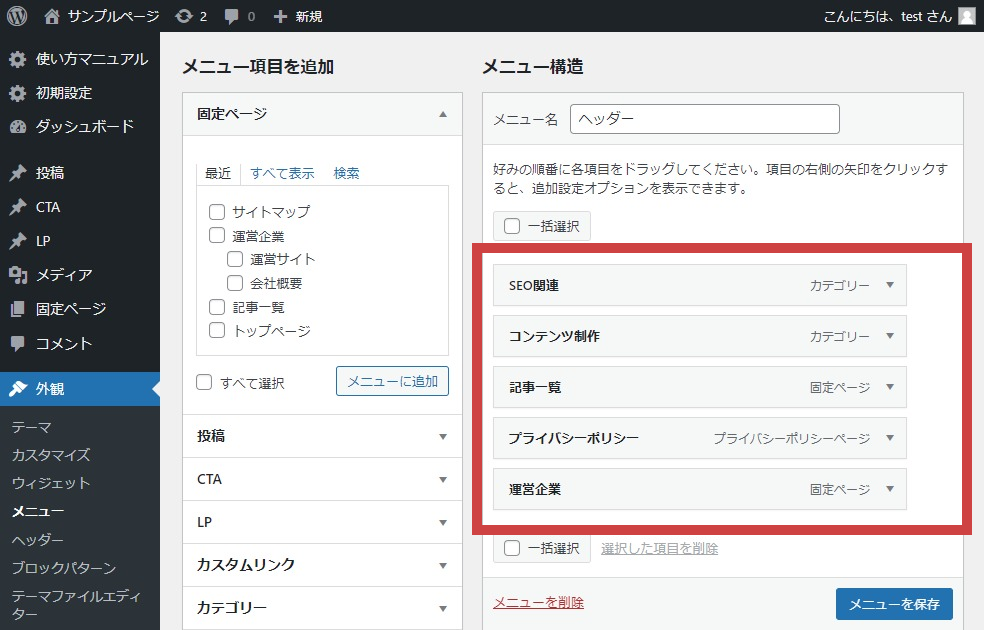
メニュー設定画面の右側「メニュー構造」に表示されている項目が、現在メニューに表示されている項目となる。ここに、「サイトマップ」を追加しよう。

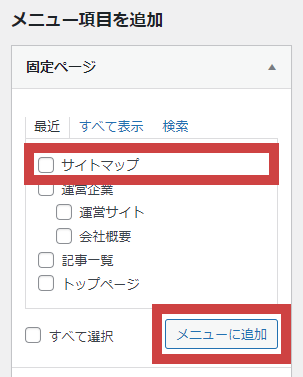
サイトマップをメニュー構造に追加するには、左側の「メニュー項目を追加」の「固定ページ」にある「サイトマップ」にチェックを入れて、「メニューに追加」を押せばよい。

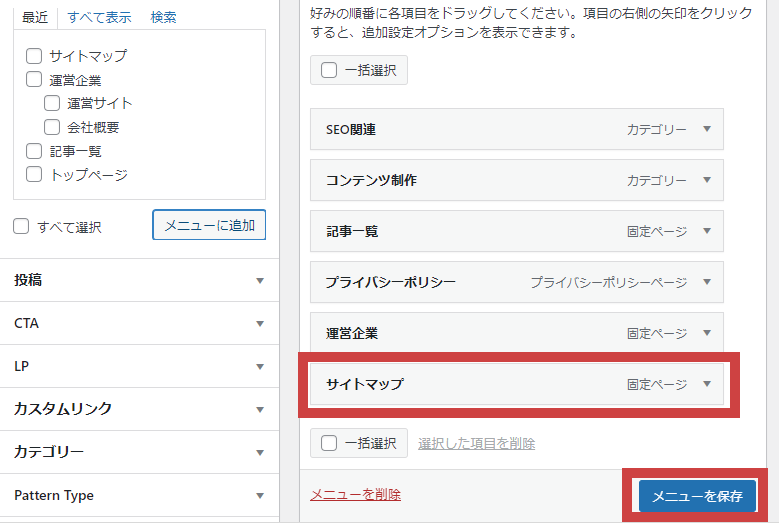
以下のように右側の「メニュー構造」にサイトマップが追加されたことを確認し、「メニューを保存」をクリックしよう。

サイトの表示を確認し、以下のようにメニューにサイトマップが表示されていることを確認しよう。

これでHTMLサイトマップの設置は完了である。
まとめ
この記事では、WordPressサイトマップの作り方について、2種類のサイトマップそれぞれの方法を紹介した。
最後に、この記事で説明した内容をザっと振り返ってみよう。
・サイトマップには「XMLサイトマップ」と「HTMLサイトマップ」の2種類がある
・どちらもプラグインを使えば簡単に作成でき、以降も自動生成される
・XMLサイトマップの作成・送信は「XML Sitemaps」というプラグインがおすすめ
➡プラグインの設定が終わったら、必ずGoogleサーチコンソールにXMLファイルを含めた3つのファイルを送信しよう!
・HTMLサイトマップの作成は、「Simple Sitemap」というプラグインがおすすめ
画面キャプチャを見ながら進めれば、誰でも簡単に作成できるはずだ。ぜひ余裕がある時に設定してみてほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













