- オンライン
初心者でも簡単にWordPressのローカル環境を構築する方法(Localを使用)
WordPressサイトを運営している中で、以下のような悩みを持つ方は多いだろう。
「違うテーマやプラグインを試してみたいけど、表示が崩れてしまったら嫌だ」
「テーマをカスタマイズしたいけど、本番環境でテストするのは怖い」
そこでチャレンジしてほしいのが、ローカル環境の活用である。
WordPressサイトは、サーバー上だけでなくローカル環境(デスクトップ上)でも動かすことができる。そして、ローカル環境は初心者でも誰でも簡単に作ることができる。
「ローカル環境だなんて難しそう…」と思う方も多いだろうが、Localというツールを使えば、びっくりするほど簡単に構築可能なので安心してほしい。ソフトをダウンロード・インストールし、画面の指示に従って進めるだけで、誰でも簡単に設定が完了してしまう。
| STEP1 | Localをインストールする |
![]()
| STEP2 | Localを起動して初期設定を行う |
![]()
| STEP3 | WordPressサイトの情報を設定する |
![]()
| STEP4 | ローカル環境にログインする |
![]()
| STEP5 | 日本語表示に切り替える |
この記事では、Localを使ってWordPressサイトを構築する方法について、以下のような内容を解説していく。
ローカル環境でイチからWordPressサイトを構築したい方、本番環境のWordPressサイトを移行してローカルで作業したい方、ローカル環境でテストサイトを作って本番環境に移行したい方…。それぞれの方法について分かりやすく解説したので、ぜひ参考にしてほしい。
目次
1. WordPressのローカル環境とは
ローカル環境とは、自分のパソコンの中に構築する仮想環境のことである。ローカル環境を構築すれば、自分のパソコンにWebサーバーと同様の機能を持たせることができ、その中で自分専用のWordPressサイトを作成することができる。
これに対し、Web上で公開されているサイトは本番環境に置かれている。本番環境は通常、レンタルサーバーなど外部のサービスを利用して構築されている。
ローカル環境と本番環境の特徴を大まかにまとめると、以下のようになる。
本番環境 | ローカル環境 | |
Web上での公開 | 可 | 不可 |
ファイルのある場所 | 外部のパソコン | 自分のパソコン |
つまり、ローカル環境ならWeb上に公開されないため、テーマを好きなだけ変更して試せる。また、テーマを編集したい場合にもFTPソフトを使わずにファイルを扱えるし、コードを書き間違えてエラーが出ても誰にも見られることはない。試してみたいことがあれば、まずローカル環境で表示や動作を確認してみよう。
2. WordPressのローカル環境を構築できる3つのツール
WordPressのローカル環境を構築できるツールには、主に、Local、XAMPP、MAMPの3つがある。
Local | XAMPP | MAMP | |
費用 | 無料 | 無料 | 無料/有料 |
対応OS | Windows/macOS/Linux | Windows/macOS/Linux | Windows/macOS |
データベース管理システム | MySQL | MariaDB | MySQL/SQLite |
Webサーバーソフトウェア | Apache/Nginx | Apache | Apache/Nginx |
操作画面 | GUI | GUI | GUI |
難易度 |
|
|
|
※「Local」は、以前は「Local by Flywheel」という名称だったが変更されている。
どのツールを使ってもローカル環境構築は可能であるが、XAMPP(ザンプ)やMAMP(マンプ)は初期設定でデータベースを扱わなければならないため、設定がより複雑になる。
現在のところ、最も簡単かつ直感的に、手軽に構築できるのは「Local(ローカル)」だろう。そこで今回は、Localを使った構築方法を詳しく解説していくこととする。
※XAMPPについては「XAMPPを使ってWordPressローカル環境を構築する全手順」を、MAMPについては「MAMPを使ってローカル環境にWordPressをインストールする方法」の記事をぜひ参照してほしい。
3. Localでローカル環境を構築する5ステップ
ここからは、Localツールを使ってローカル環境を構築する方法を5ステップで解説していく。
| STEP1 | Localをインストールする |
![]()
| STEP2 | Localを起動して初期設定を行う |
![]()
| STEP3 | WordPressサイトの情報を設定する |
![]()
| STEP4 | ローカル環境にログインする |
![]()
| STEP5 | 日本語表示に切り替える |
なお、Localは有料版も存在するが、WordPressのローカル環境構築ならば無料版で全く問題ない。また、Windows OSとMacOS両方に対応している。
早速、解説を始めよう。
この記事では、2022年9月にWindows OSで「Local」をダウンロード・インストールした時のキャプチャ画像を使用している。環境や時期によって、一部画面の内容が異なることがあるので注意してほしい。
3-1. Localをインストールする
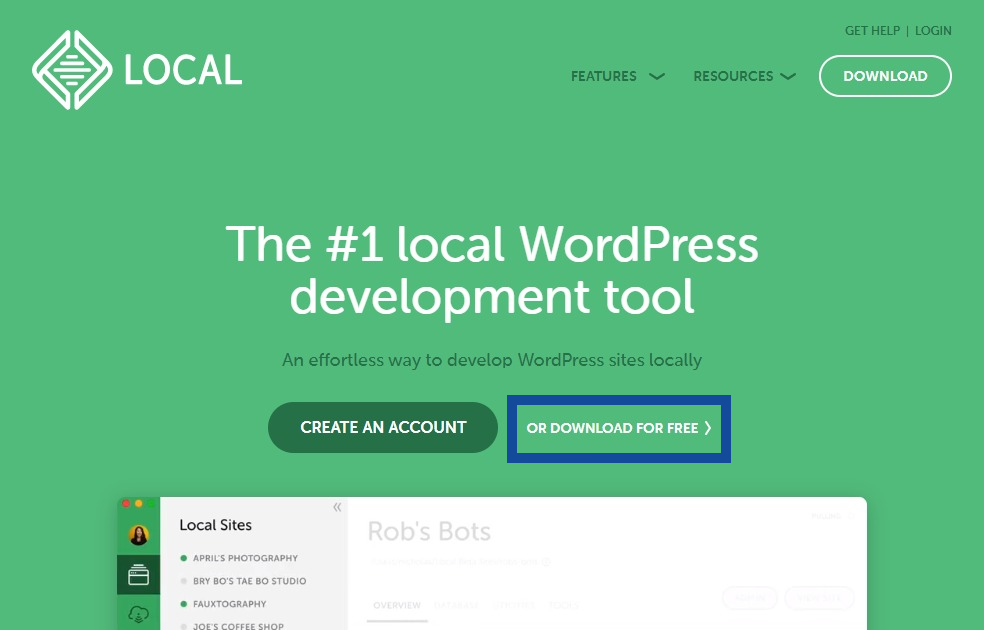
まずはLocalの公式サイトにアクセスし、ツールをダウンロードしよう。

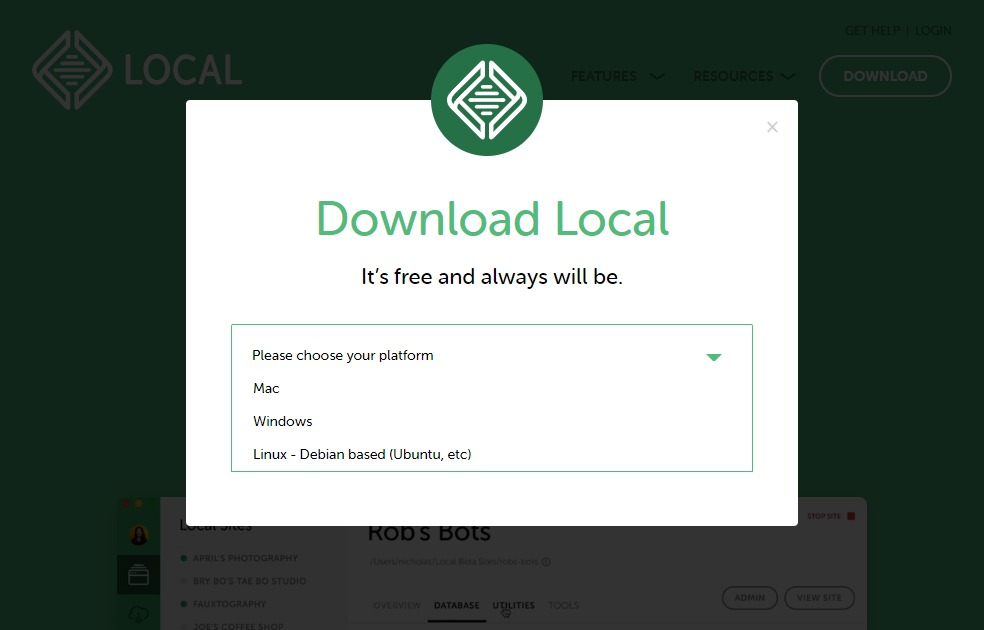
「DOWNLOAD FOR FREE」をクリックすると、以下のようにプラットフォーム(Mac/Window/Linux)を選ぶ画面になるので、自分の環境に合わせて選択しよう。

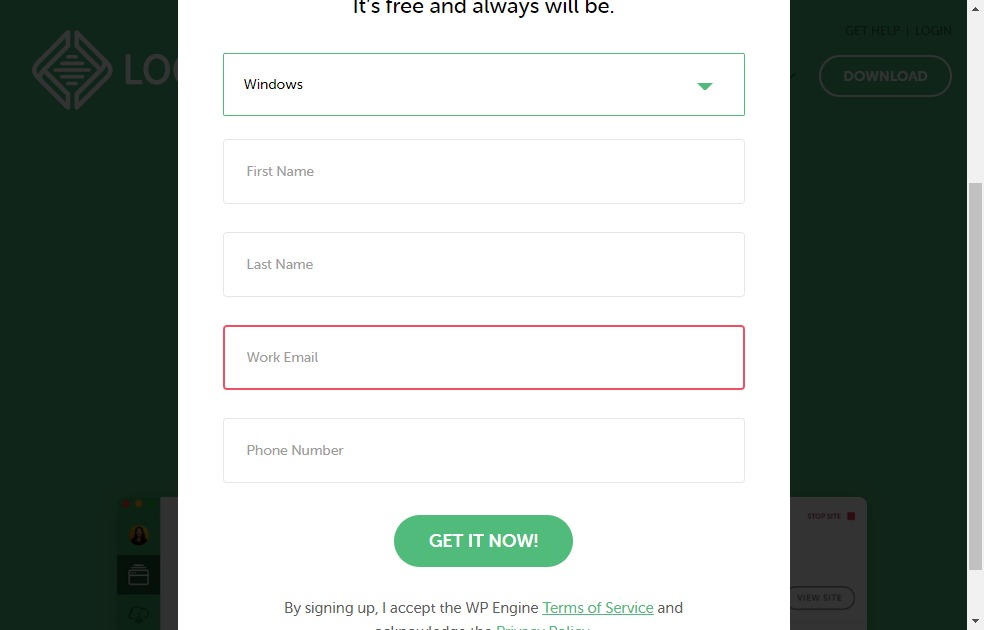
次に、氏名・メールアドレス・電話番号を入力する欄が表示される。

必須事項はメールアドレスだけなので、メールアドレスだけ入力すれば問題ない。
「GET IT NOW」をクリックするとLocalツールのダウンロードが開始される。ダウンロードが完了したら、インストーラーをダブルクリックして起動しよう。

あとは、画面の指示に従ってインストールを完了させよう。

※インストール先はどこでも良いが、パスに日本語(16ビット)が入らないようにしよう。Windowsパソコンのユーザー名が日本語だとパスに日本語が入り、インストール後にエラーが発生することがある。
3-2. Localを起動して初期設定を行う
インストールが完了すると、以下のような完了画面が表示される。「Localを実行」のチェックボックスをONにしたまま「完了」ボタンを押すと、Localツールが起動する。

利用規約とエラーレポート送信の同意画面が出るので、それぞれ同意して画面を進めよう(エラーレポートは送信拒否もできる)。
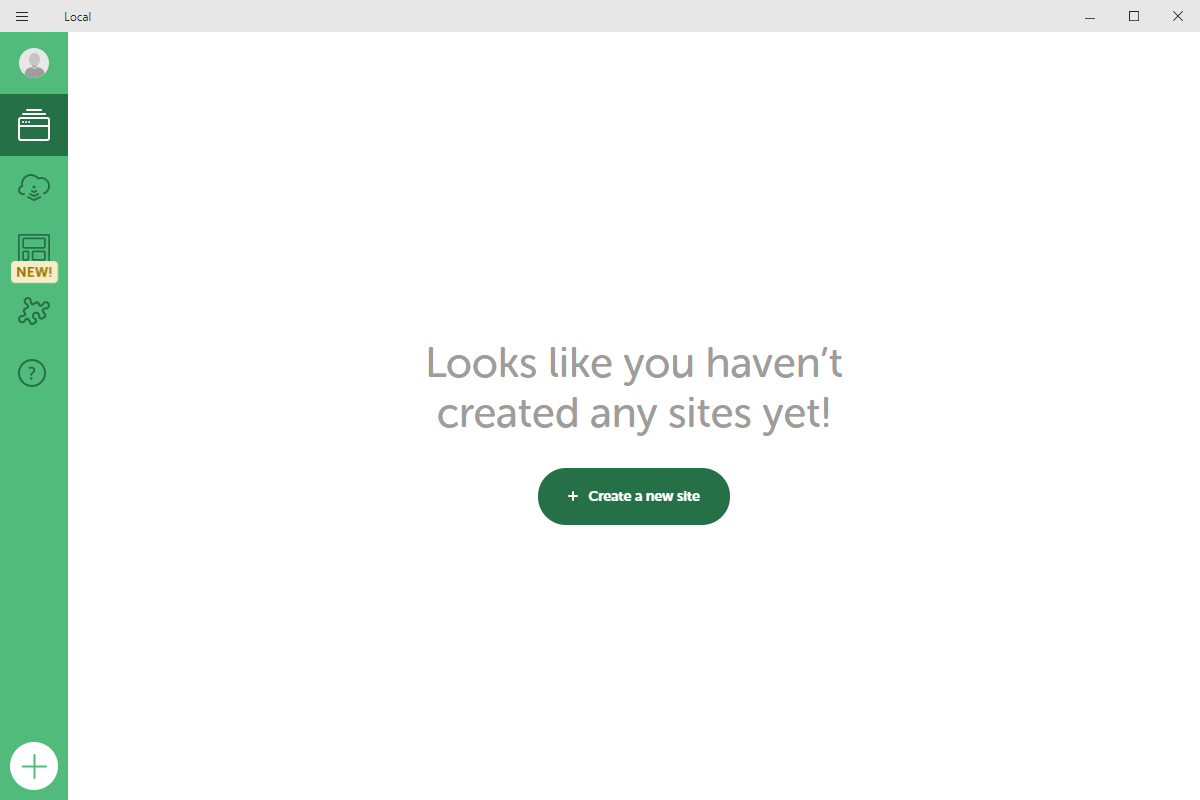
すると、以下のような初期画面が表示されるので、下部の「Create a free acount」ボタンをクリックしよう。

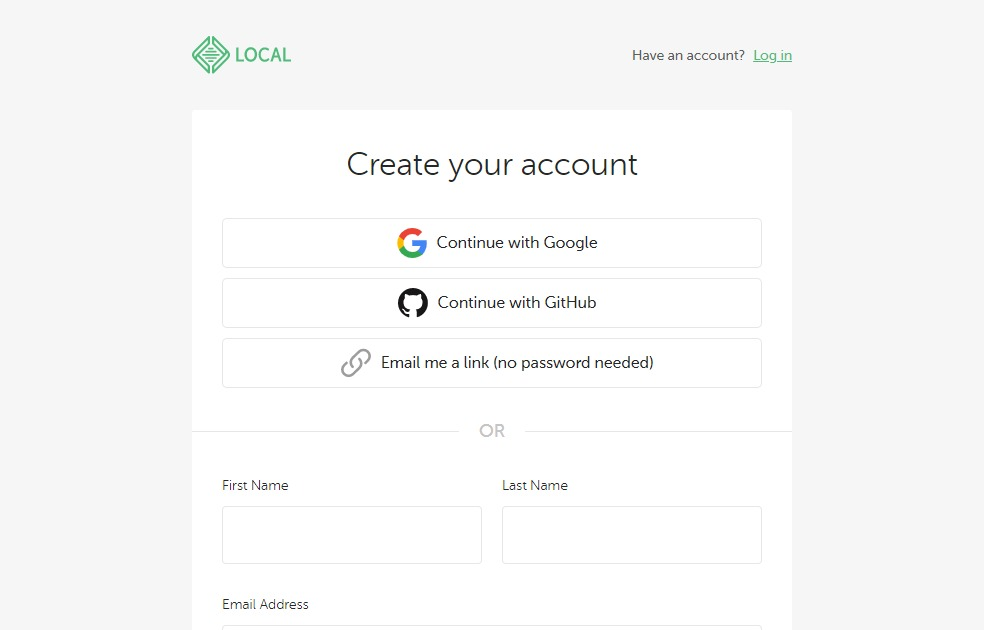
「Create a free acount」ボタンをクリックすると、別ウィンドウでブラウザが開き、Localアカウントを作成するよう促される。

GoogleアカウントやGitHubアカウントを持っていれば、それらのアカウントと連携させることで登録できる。どちらのアカウントも無い場合は、Emailまたは氏名などを入力して登録を進めよう。
例えば、Googleアカウントと連携させる場合は「Continue with Google」をクリックし、普段使っているGoogle情報を選択するだけで新規登録が完了だ。
3-3. WordPressサイトの情報を設定する
今後はLocalソフトの方で、WordPressサイトの情報を設定していこう。

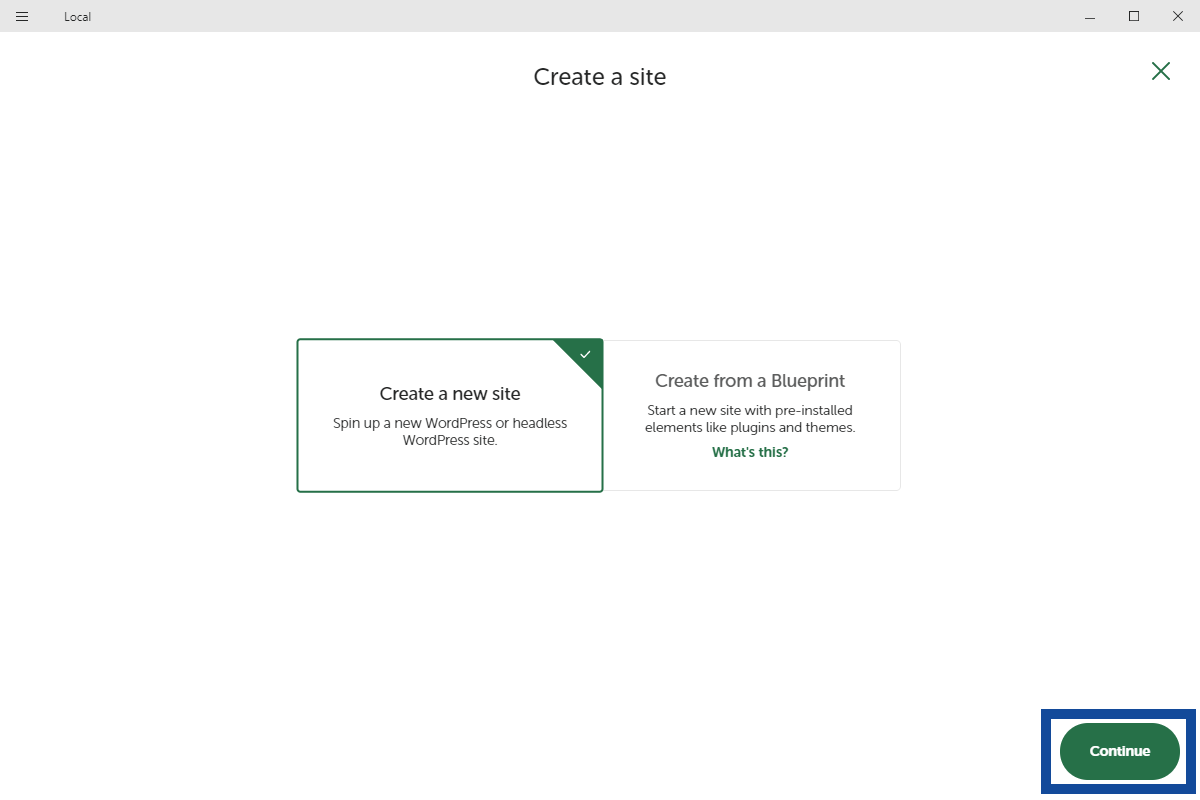
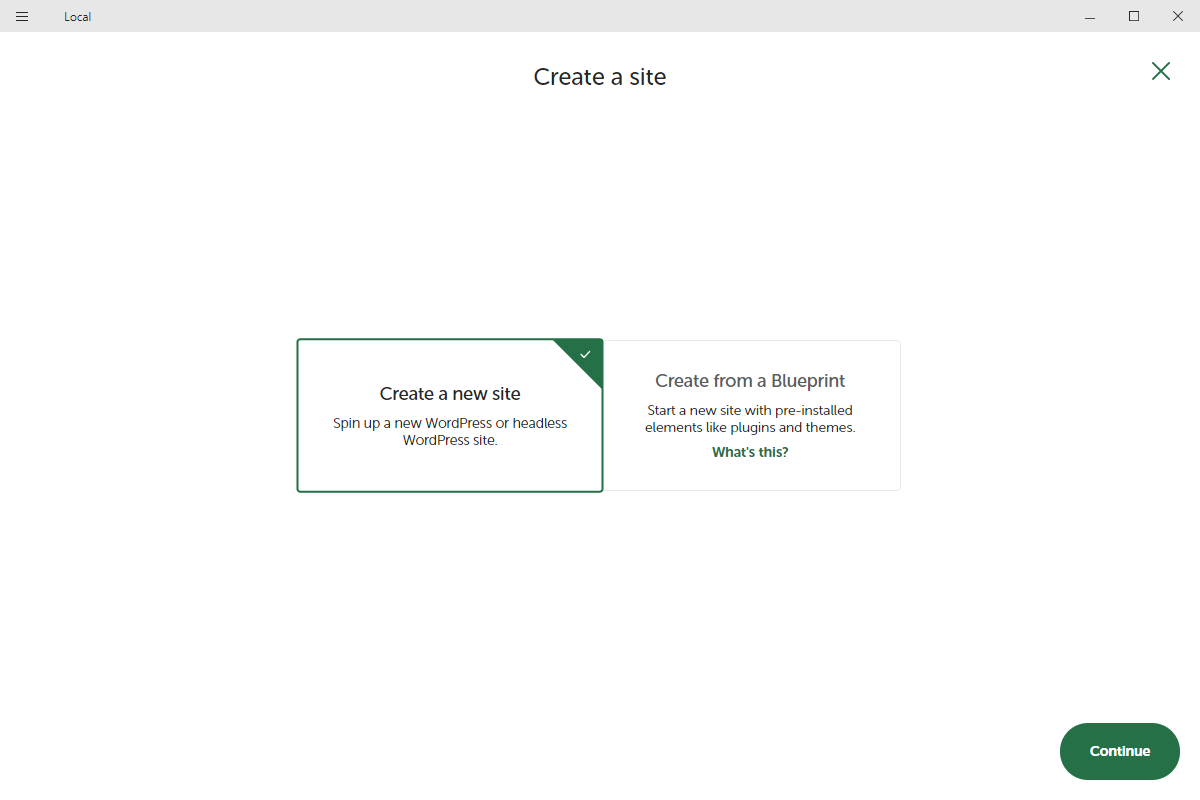
「Create a new site」をクリックすると、以下のような画面が表示される。

左側の「Create a new site」を選択したまま、右下にある「Continue」ボタンをクリックしよう。
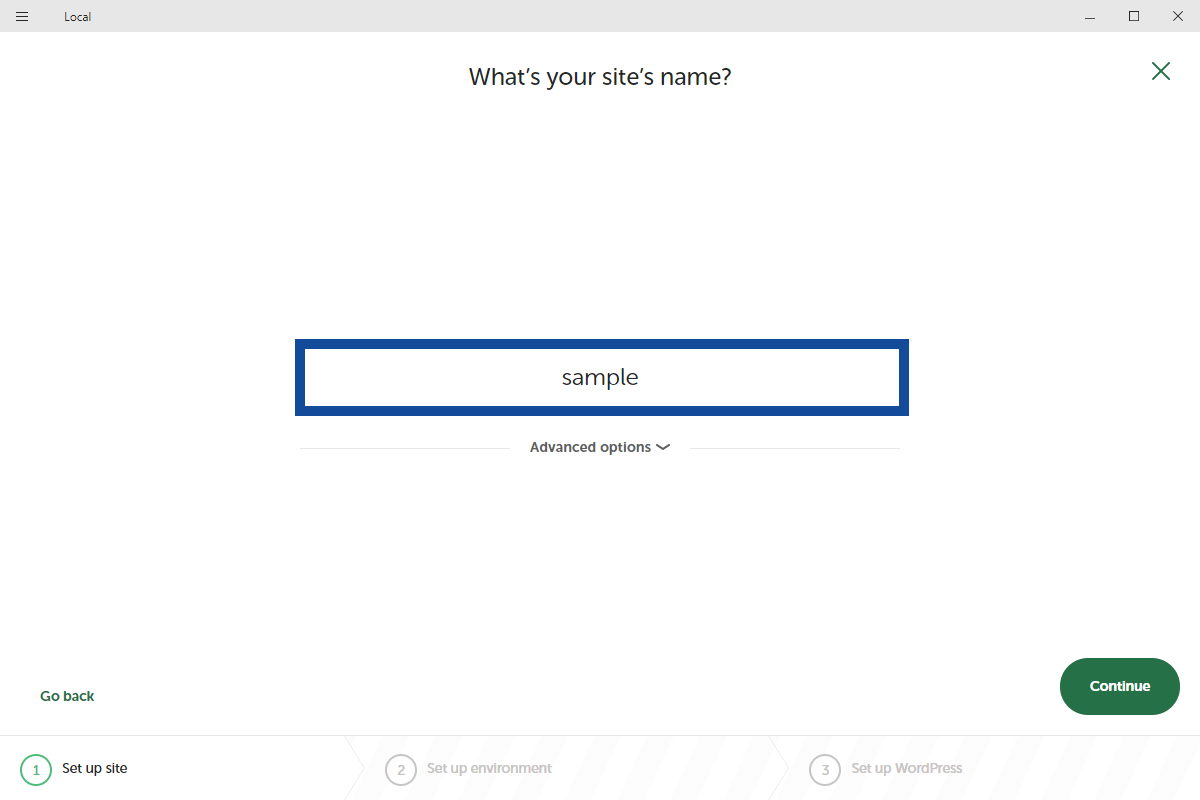
次に「What’s your site’s name?」と表示されるので、任意のサイト名を英語で入力しよう(日本語を入れるとエラーになる)。入力したら「Continue」をクリックする。

なお、「Advanced options」をクリックすると、必要に応じて「Local site domain(仮想ホスト名)」と「Local site path(ファイル保存場所)」を設定することもできる。特にこだわりが無ければ設定を変更する必要は無い。
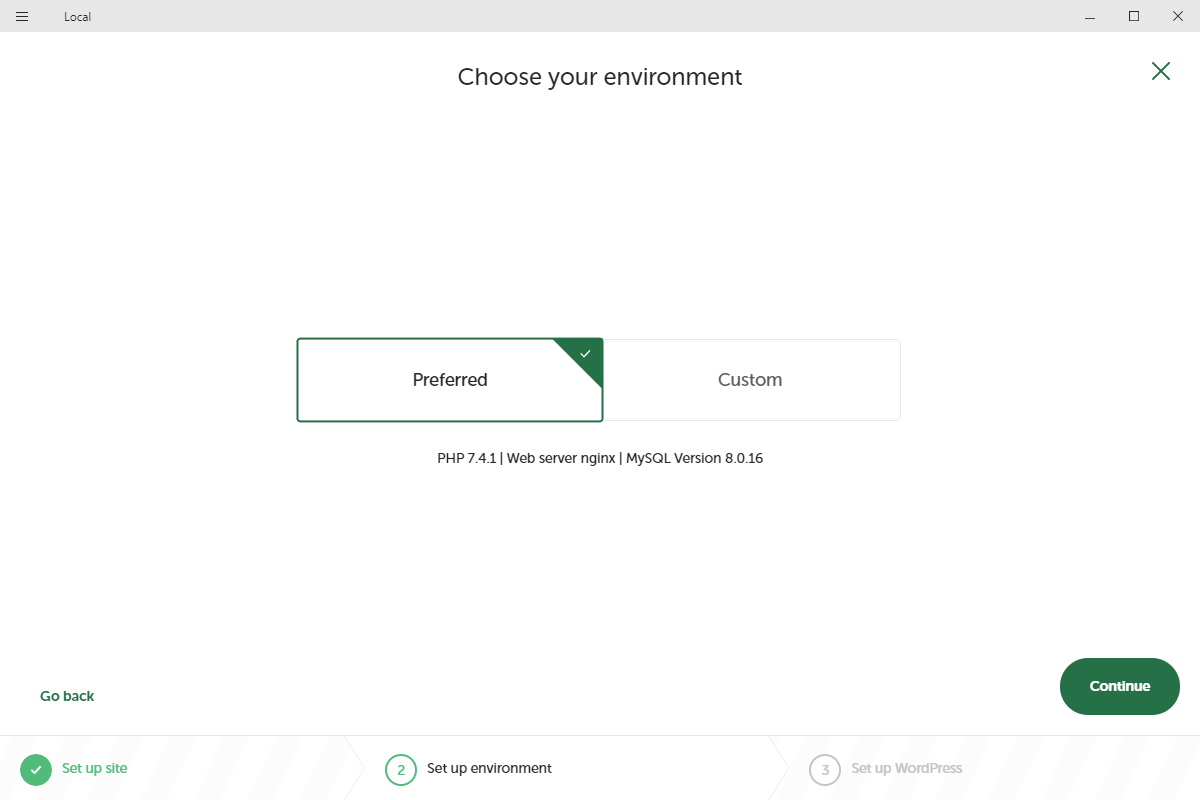
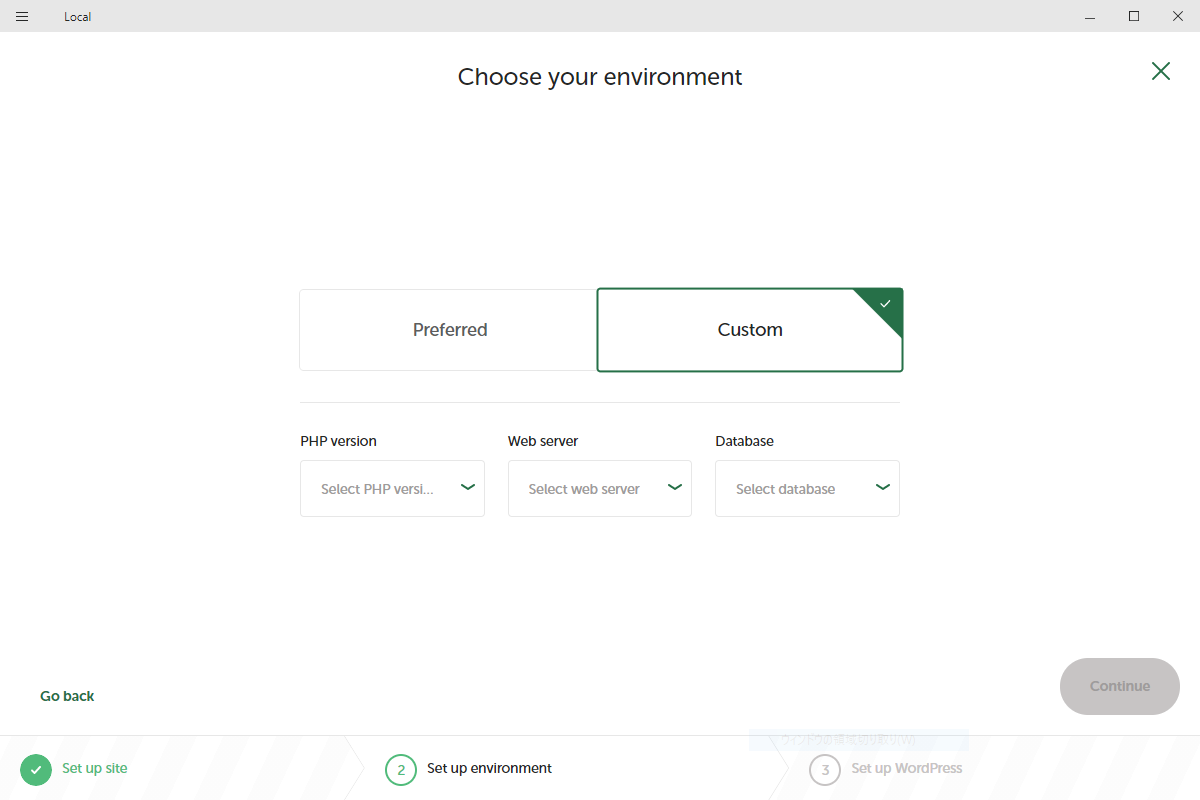
次に表示される「Choose your environment」では、PHPバージョンとWebサーバー(nginxかApache)とMySQLバージョンを設定できる。

「Preferred(推奨)」か「Custom(カスタム)」が表示されるため、特にこだわりがなければ「Preferred」を選択したまま「Continue」ボタンをクリックしよう。
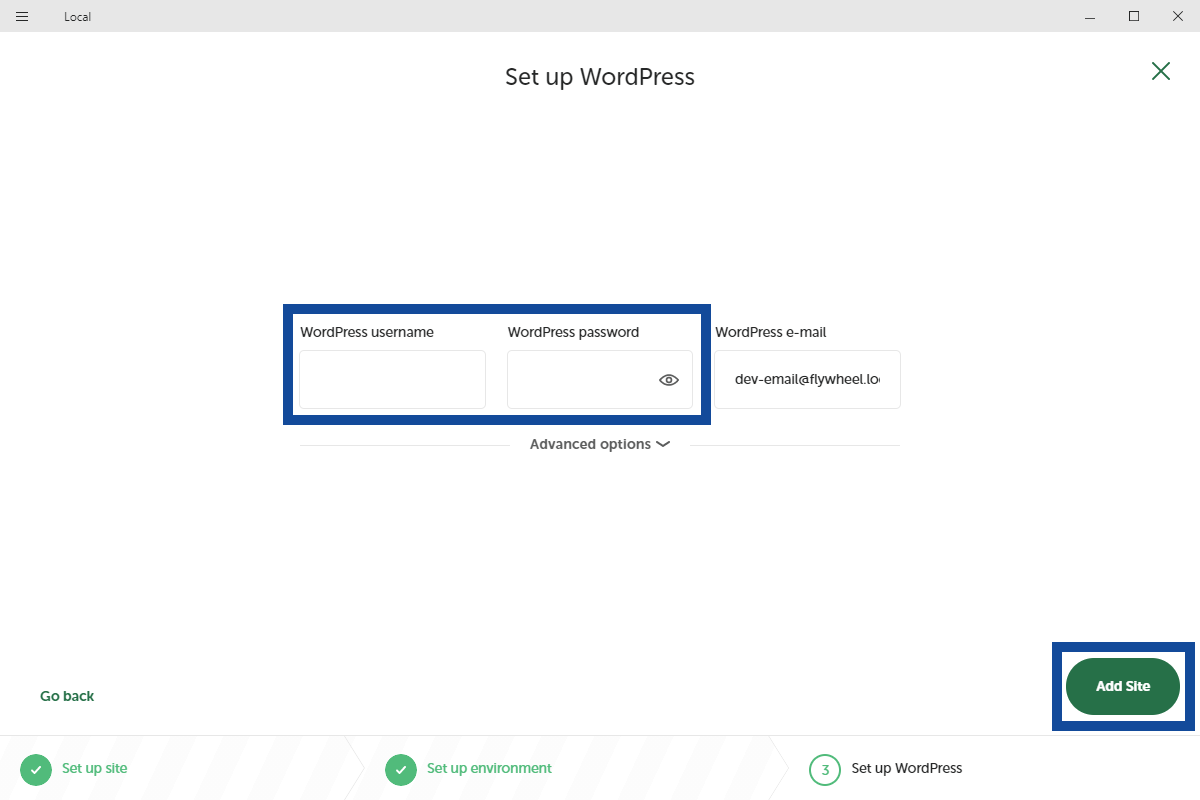
最後に、以下の「Set up WordPress」画面が表示されるので、WordPressローカル環境にログインする時のIDやパスワードを自由に設定しよう。

- WordPress username:任意のユーザーネーム
- WordPress password:パスワード
- WordPress e-mail:デフォルトのままでOK
また、マルチサイトにしたい(1つのWordPressで複数のサイトを管理したい)場合は、「Advanced options」をクリックして、「Is this a WordPress Multisite?」で「Yes」を選択しよう。
入力が終わったら、右下の「Add Site」をクリックすると、WordPressローカル環境の構築が自動で始まる。
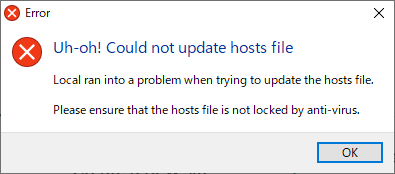
※Windowsユーザーで「Uh-oh! Could not update hosts file」というエラー画面が表示されて構築を開始できない場合、セキュリティソフトが「hosts」ファイルを書き換える権限をLocalに与えないことが原因である。セキュリティソフトの設定を変更し、Localがhostsファイルを編集できるよう許可する必要がある。

セキュリティソフトによって許可方法は異なるため、「〇〇(セキュリティーソフト名)+特定のアプリケーション 許可」などで検索して、解説記事を参考に設定を変更しよう。

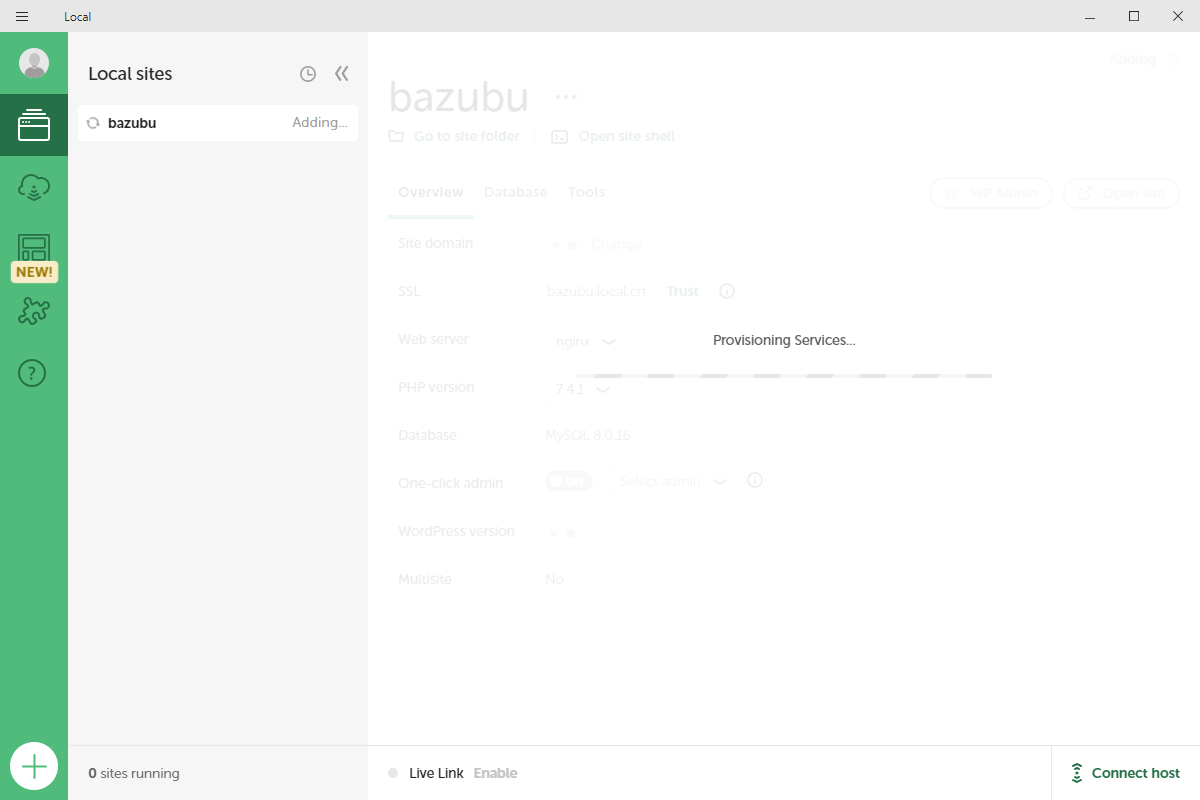
構築が完了するまでには数分かかるので、完了するまで待機しよう。
3-4. ローカル環境にログインする
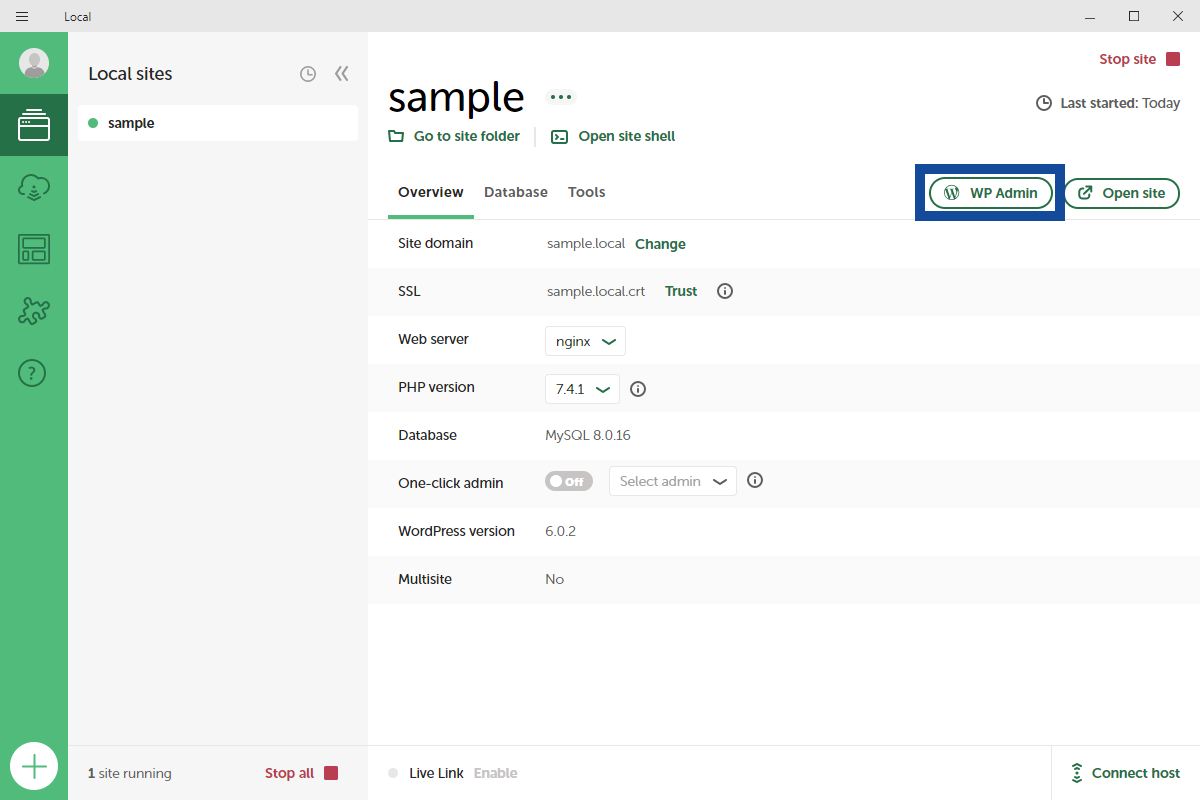
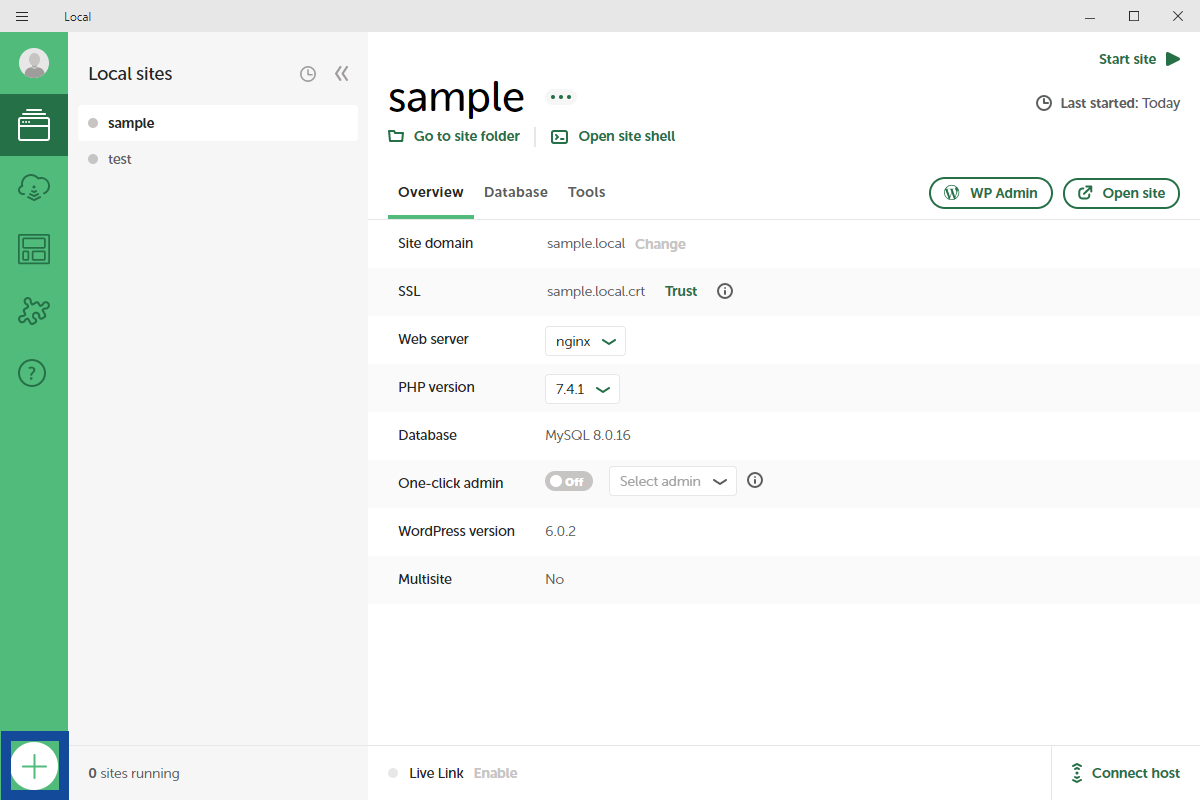
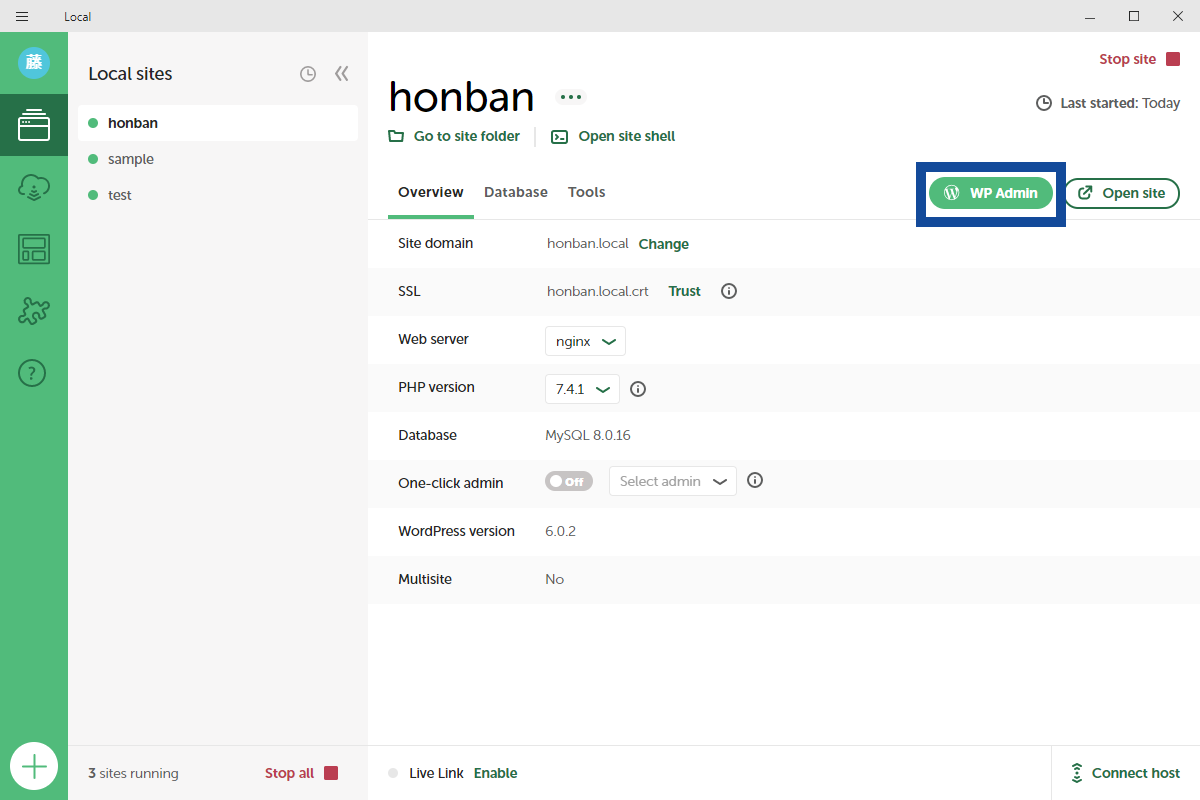
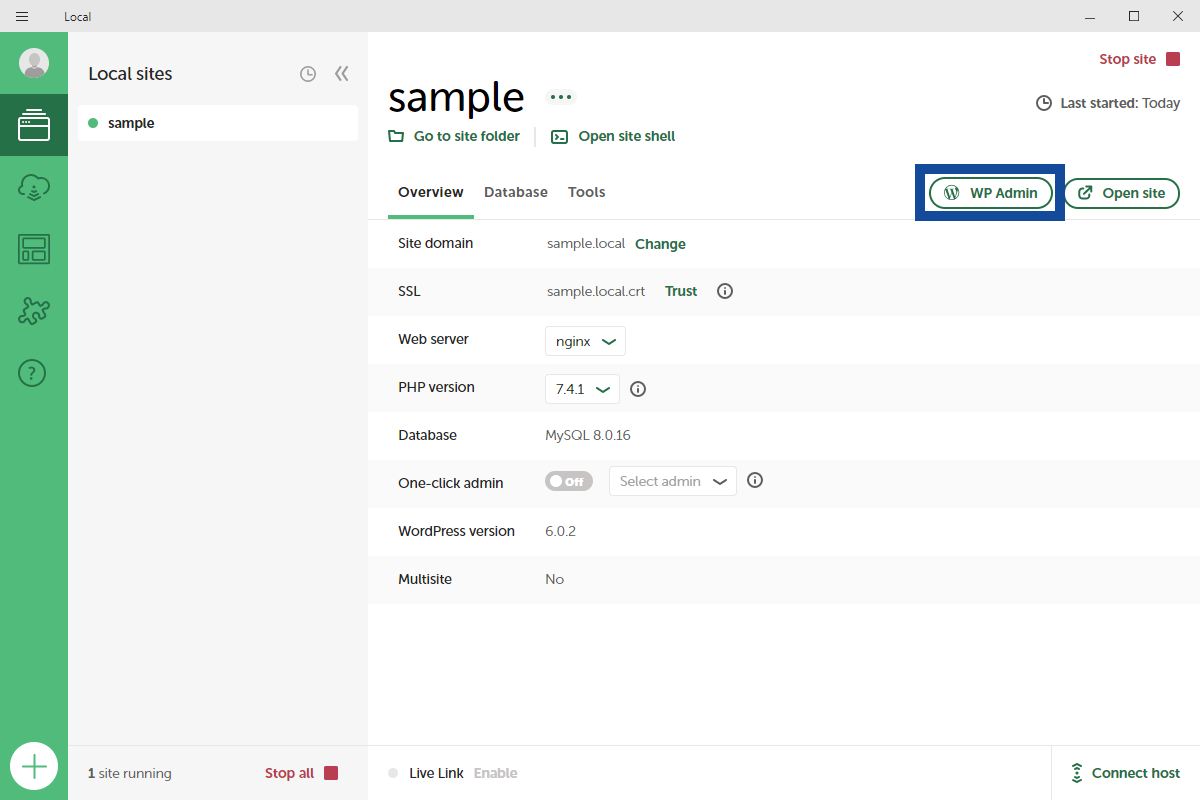
構築が完了すると以下のような画面が表示されるので、「WP Admin」をクリックしてログインしよう。

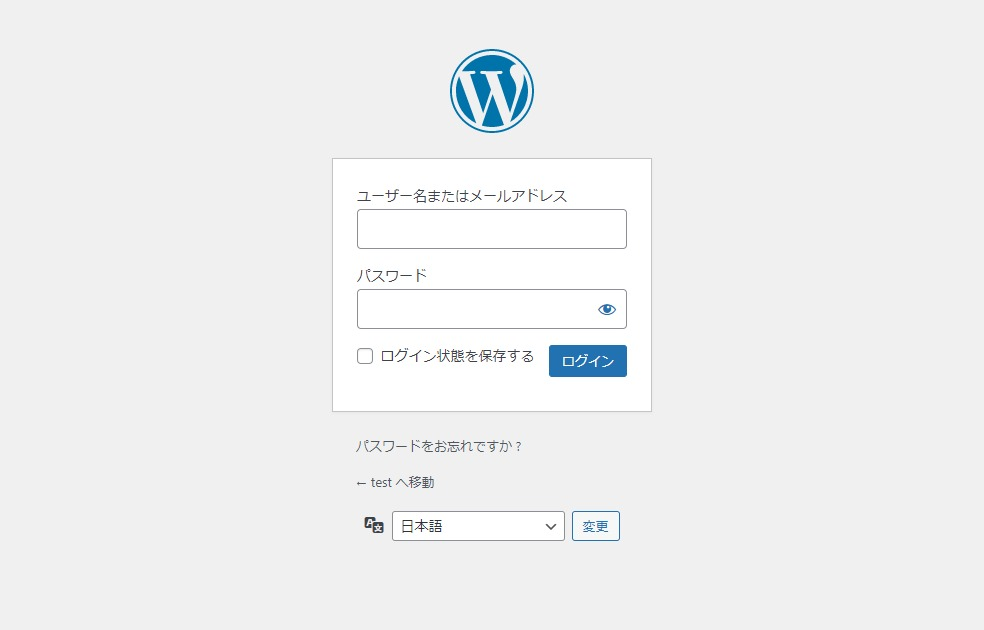
「WP Admin」をクリックするとブラウザが立ち上がり、WordPressログイン画面が表示される。アドレスは、「http://〇〇(3-4で設定したサイト名).local/wp-admin/」になっているはずだ。

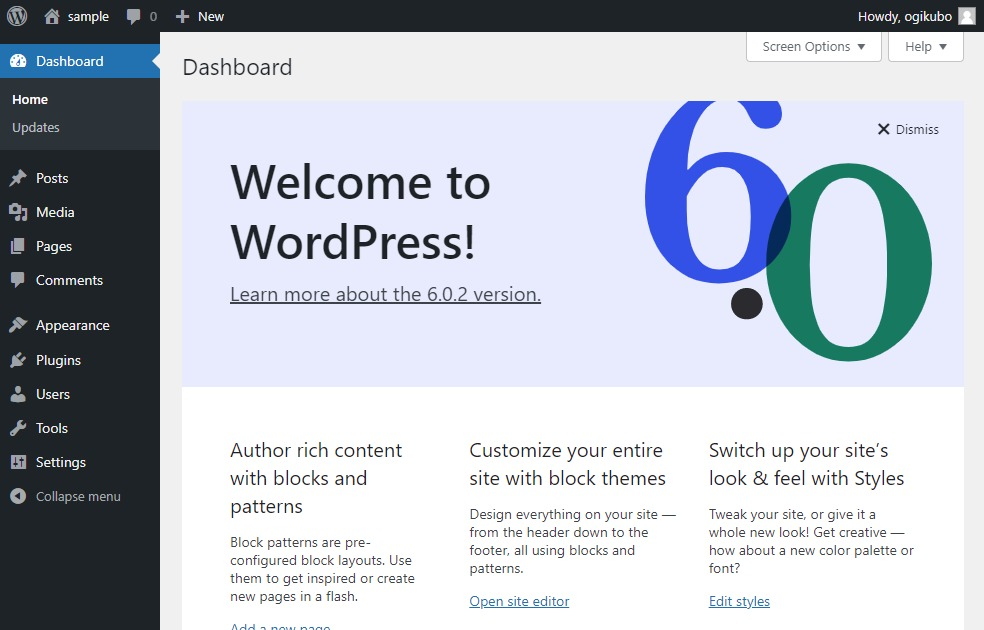
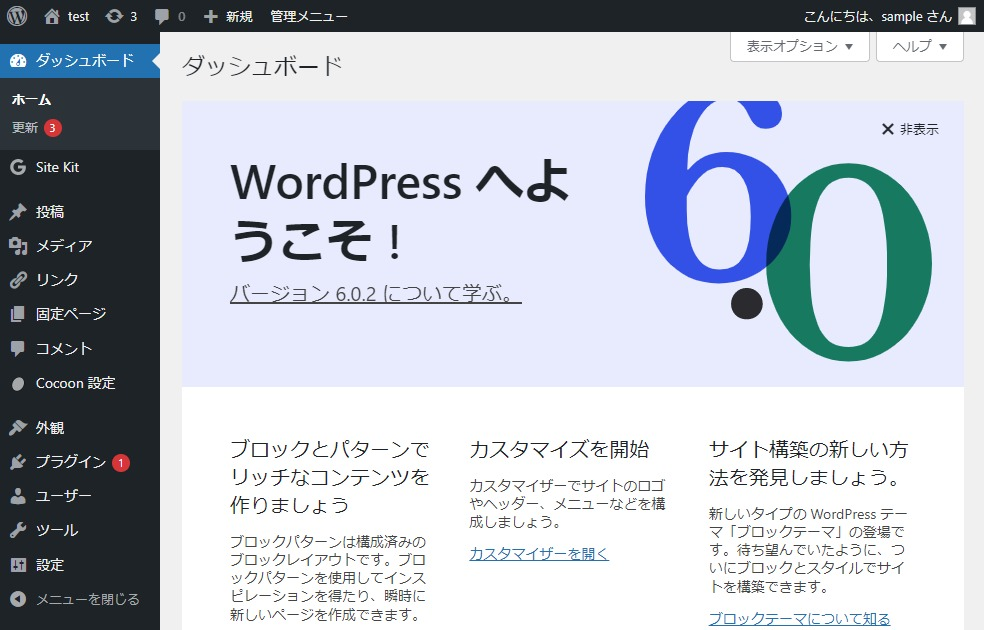
先ほど設定したユーザー名やパスワードでログインしよう。すると、以下のような初期画面が表示される。

3-5. 日本語表示に切り替える
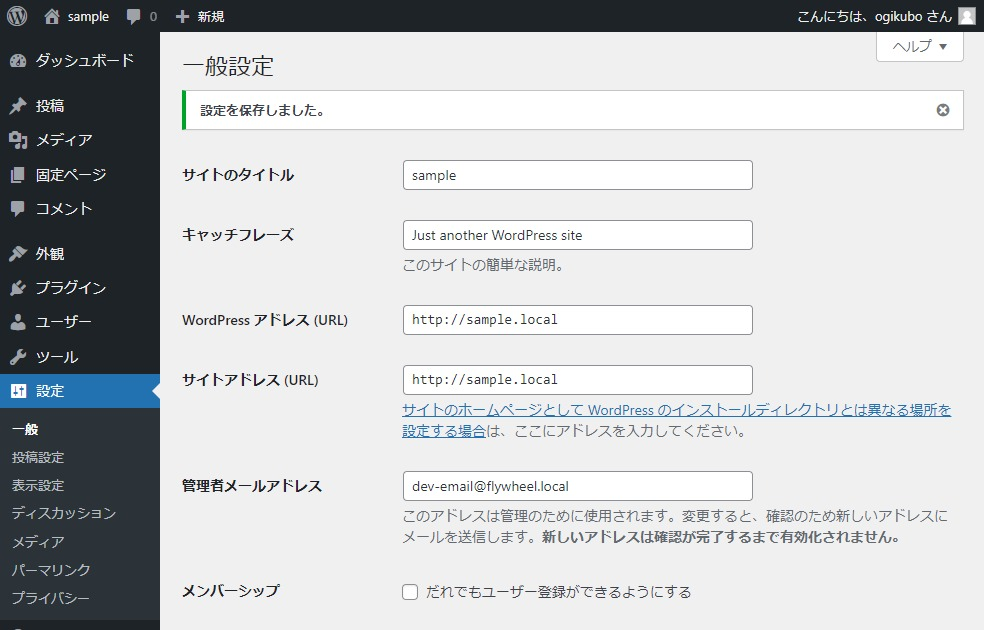
初期状態では言語が英語になっているので、これを日本語に変更しよう。

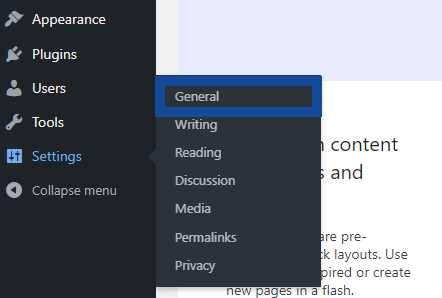
ダッシュボードの左側の設定欄から【Settings】➡【General】を選択すると、General Settings(一般設定)が表示される。

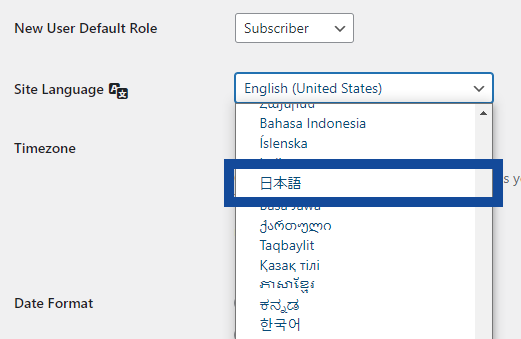
画面の中ほどにある「Site Language」のプルダウンから「日本語」を選択し、最下部の「Save Changes」ボタンをクリックして確定させよう。
すると、以下のように画面が日本語表記に変更される。

これで、ローカル環境でのWordPress構築は完了だ。後は自由に、本番環境では気軽に試せないテーマの編集やカスタマイズなどを行ってみよう。
4. Localの基本の使い方
無事にLocalでローカル環境を構築できたところで、基本の使い方を解説していこう。
4-1. サイトを停止させる・再稼働させる
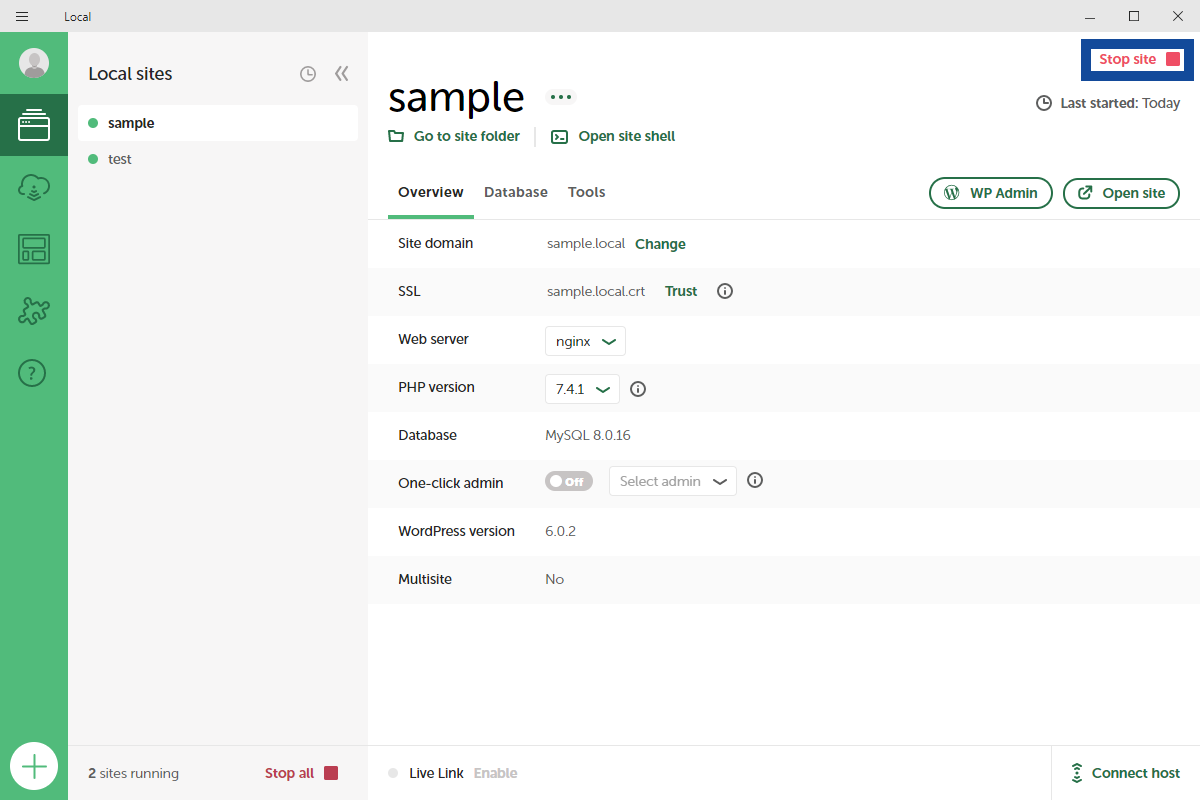
Localを常に稼働中にすると、パソコンに負荷がかかり処理が遅くなることがある。そのため、使用していない時にはサイトを停止しておくと良い。止めるには、Local画面の右上にある「Stop site ■」を押そう。

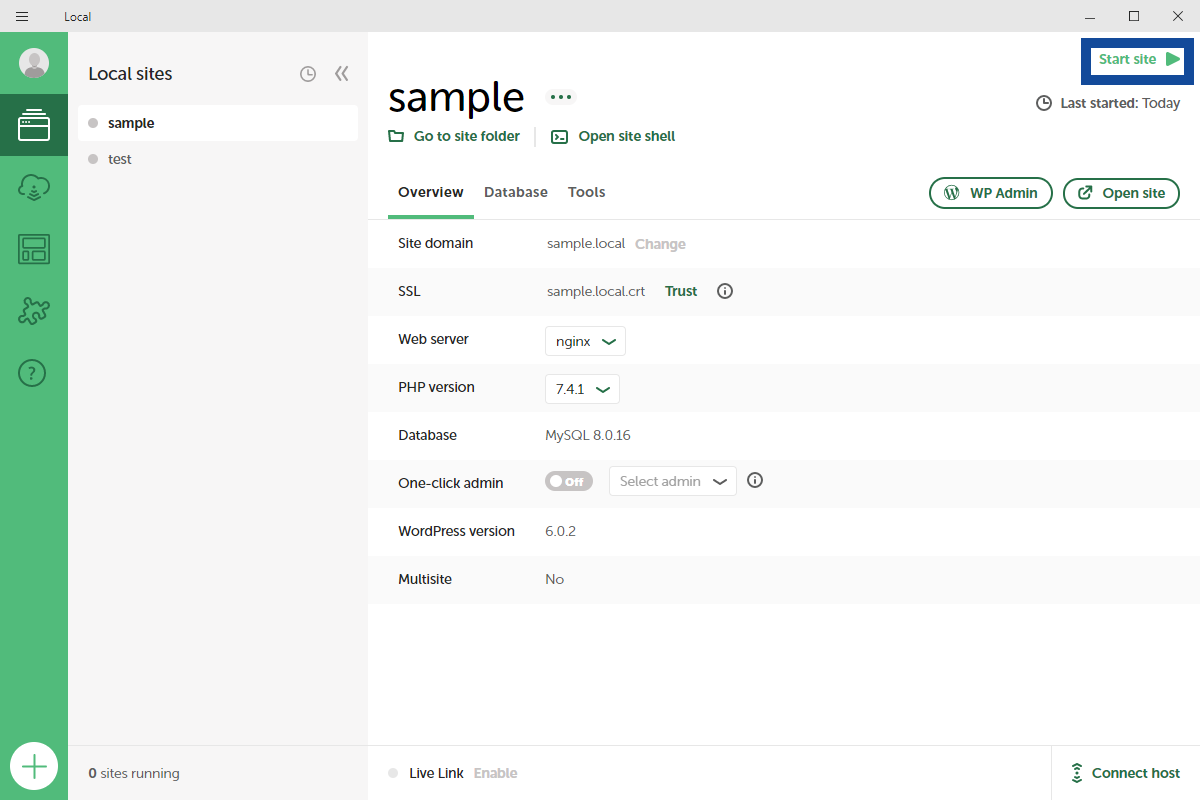
稼働をストップすると、「Stop site ■」が「Starat site ▶」に切り替わる。

サイトを再度稼働させたい時には、「Starat site ▶」を押せば良い。
4-2. サイトを追加する・削除する
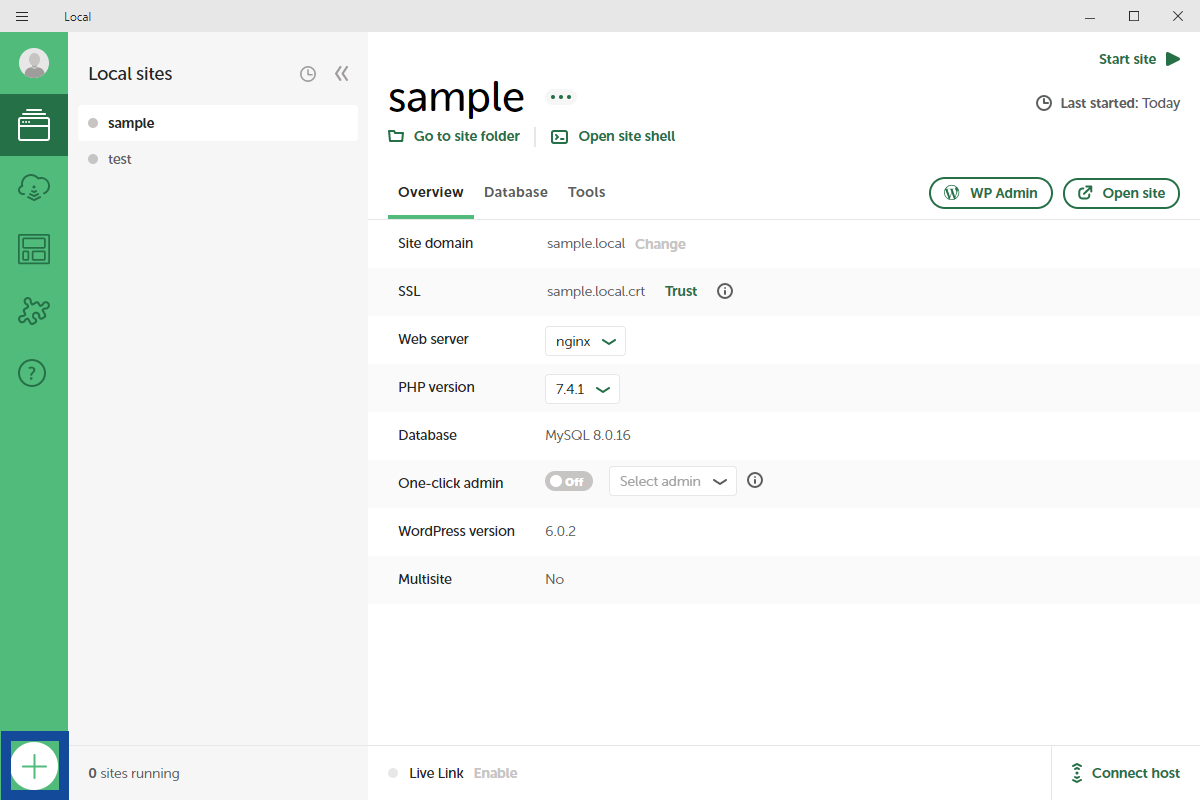
サイトを追加したい時は、左下にある「+」マークをクリックしよう。

以下のようにサイト設定画面に遷移するので、3章で解説したのと全く同じ流れでサイトを追加しよう。

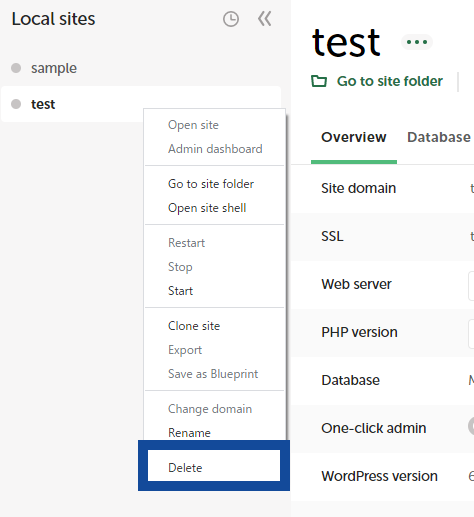
なお、作成したサイトを削除したい場合は、サイト一覧の該当サイト名を右クリックし、「Delete」を押すと削除できる。

4-3. サイトを外部に共有する
Localで構築したローカルサイトは、外部に共有することが可能だ。
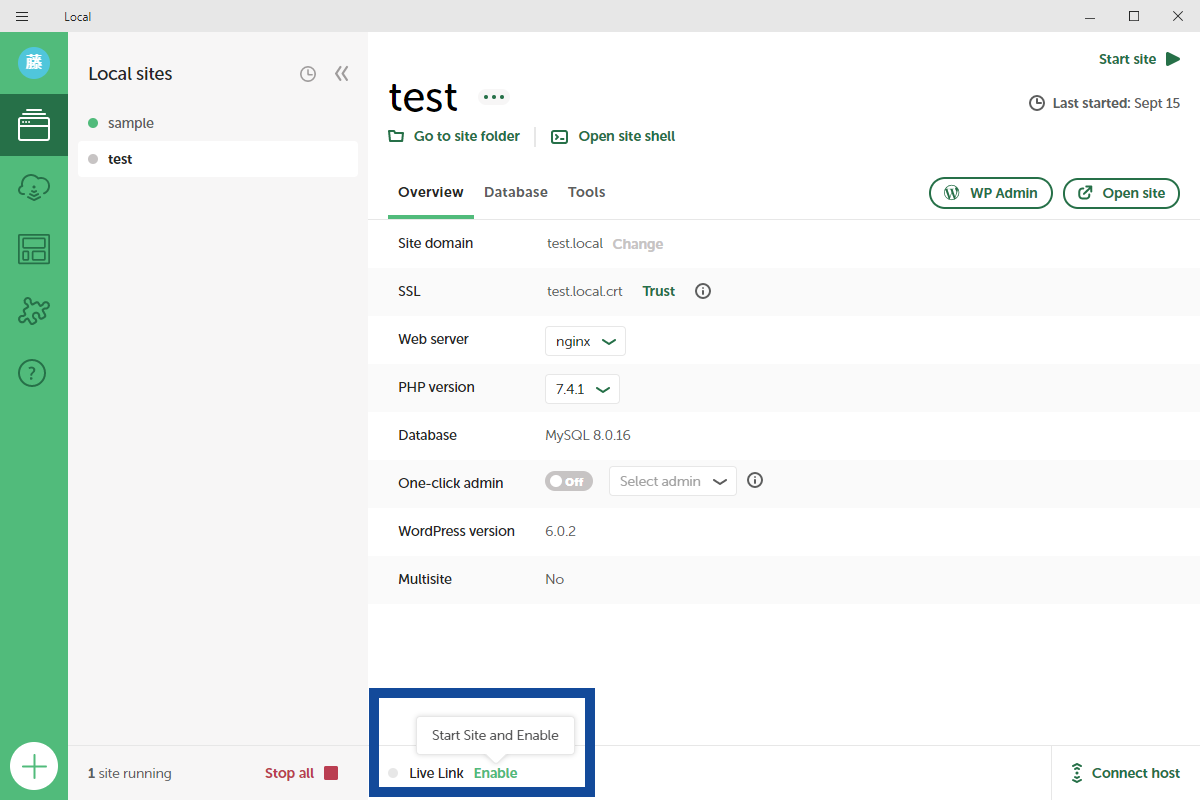
まず、Local画面の下部にある「Live Link」の右の「Enable」をクリックしよう。

※Localアカウントにログインされていない場合は「Enable」がグレーアウトになっている。ログインして「Enable」を有効にしよう。
「Enable」をクリックすると共有URLが生成され、以下のような表示に変わる。

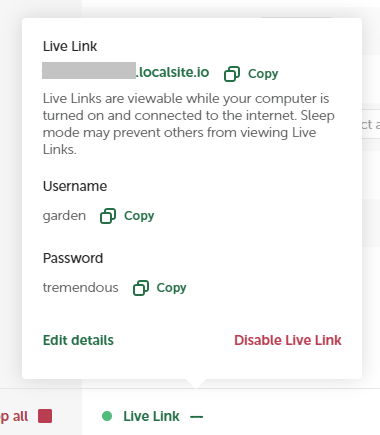
「Live Link」の右にある下向き矢印マークをクリックすると、以下のように、共有用URLとユーザー名とパスワードを発行できる。

あとは、このURLとユーザー名とパスワードを共有すれば、外部からローカル環境のWordPressサイトを閲覧できる。
5. 本番環境のWordPressサイトをLocalに移行する方法
3章では、Localソフトをインストールし、ローカル環境で新しいWordPressサイトを作成する方法まで解説した。
しかし読者の中には、本番環境(サーバー)で公開中のサイトをローカル環境に移行し、いろいろなテストを行いたい方も多いだろう。ここからはその方法を解説していく。
本番環境のWordPressサイトをローカル環境に移行する手順
❶【ローカル環境】Localで新しいローカル環境サイトを作成する
❷【本番環境】本番環境のデータをプラグインを使ってエクスポートする
❸【ローカル環境】エクスポートしたデータをインポートする
5-1. Localで新しいローカル環境サイトを作成する
まずは、本番環境(サーバー)のサイトをローカル環境に移行するための、新しいLocalサイトを作成しておこう。
サイトを追加するには、Localの画面で左下にある「+」をクリックする。

やり方は3章で解説した通りだが、できるだけ本番環境と同じ環境にしたいので、「Choose your environment」では「Custom」を選び、本番と条件を合わせると良いだろう。

PHPバージョンとWebサーバー(nginxかApache)とMySQLバージョンを設定できる。
なお、ユーザー名とパスワードを本番環境のものに合わせる必要は無く、適当なもので構わない。
サイトを追加できたら、「3-5. 日本語表示に切り替える」で説明したように日本語化をしておこう。
5-2. 本番環境のデータをエクスポートする
ローカル環境に本番環境データを反映させるため、まずは本番環境のデータをダウンロードする必要がある。ダウンロードする方法はいろいろあるが、ここでは一括ダウンロード可能なプラグイン「All-in-One WP Migration」を使用することにする。
※重要※
セキュリティ強化系プラグインを使っている場合は、一旦、無効化してからエクスポートしよう。それらのプラグインが有効化になっている状態でエクスポートすると、データ移行が失敗したり、データの一部が欠けたりする可能性がある。特に「SiteGuard WP Plugin」プラグインとの相性が悪いとの報告が多いので注意しよう。
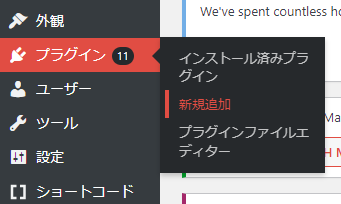
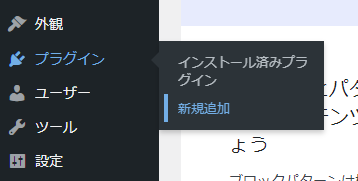
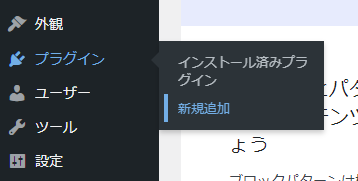
本番環境の方のWordPressにログインし、【プラグイン】➡【新規追加】から「All-in-One WP Migration」をインストールしよう。

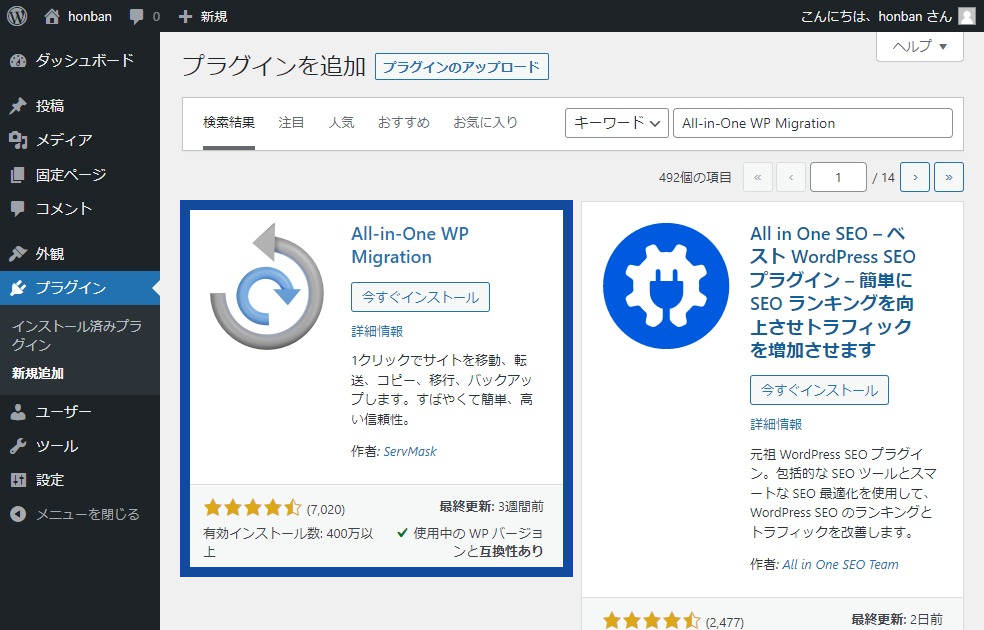
「プラグイン追加」画面の検索窓に「All-in-One WP Migration」を入力して検索し、インストールと有効化を実行しよう。

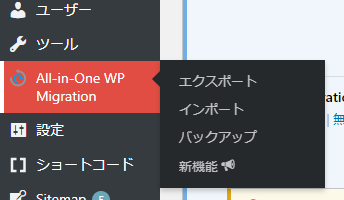
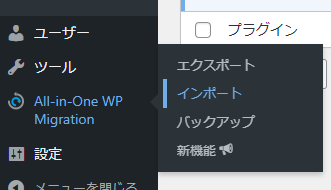
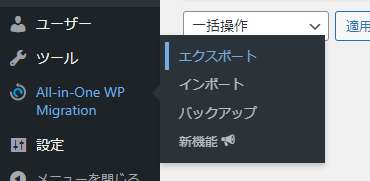
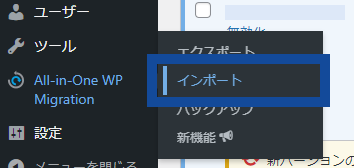
「All-in-One WP Migration」を有効化すると、WordPressのダッシュボード(左カラム)にプラグインのメニューが表示される。ここから「エクスポート」を選択しよう。

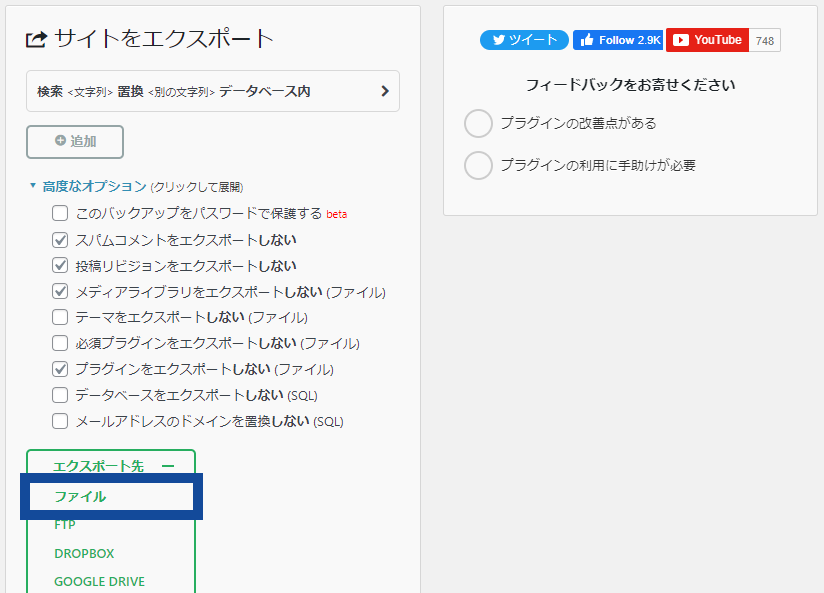
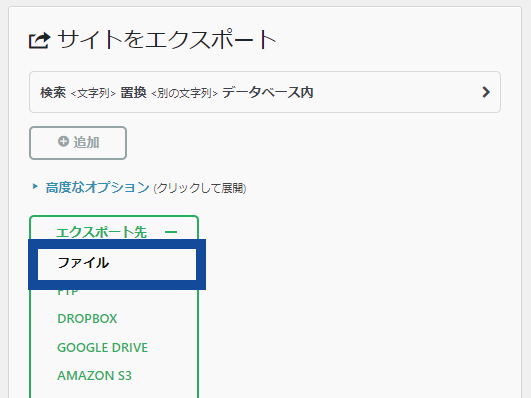
以下の「サイトをエクスポート」画面に遷移したら、高度なオプションをクリックして展開しよう。ここでは、エクスポートしないデータ内容を選定できる。

写真などが含まれるメディアライブラリをエクスポートしてしまうと容量制限に引っかかってしまうので、「エクスポートしない」を選択しよう。同様に、ローカル環境では必要ない「スパムコメント」「投稿リビジョン」「プラグイン」も、「エクスポートしない」を選ぶと良いだろう。
最後にエクスポート先「ファイル」をクリックすると、エクスポートが開始される。

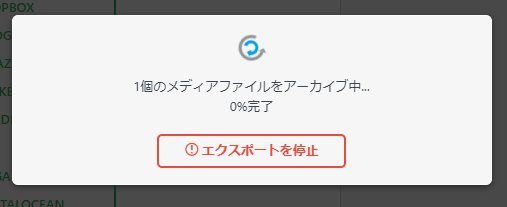
エクスポートには時間がかかるので、待っている間に、先に4-3のステップを進めておいても良いだろう。
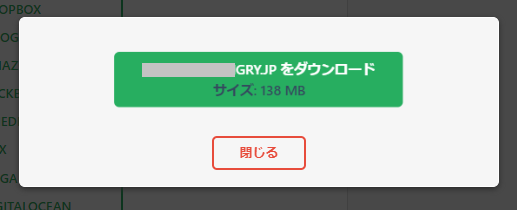
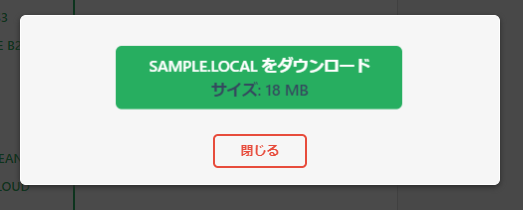
エクスポートが完了すると以下のダイアログが表示されるので、緑色のバナーをクリックしてファイルをダウンロードしよう。

保存先をデスクトップにした場合、以下のようにデスクトップにアイコンが表示される。

ここでダウンロードしたファイルを後でローカル環境にインポートするので、保存先は分かりやすい場所にしておくと良いだろう。
5-3. 本番環境のデータをローカルにインポートする
本番環境データをインポートするため、ローカル環境にも同じプラグインをインストールしておく必要がある。
4-1で作成したサイトをLocalの一覧から選び、「WP Admin」から起動させよう。

ブラウザでローカル環境のWordPressサイトが開くので、サイト作成時に設定したユーザー名とパスワードを入れてログインしよう。

ログインできたら、4-2のステップと同様に「All-in-One WP Migration」というプラグインをインストール・有効化しよう。

あとは、先ほどダウンロードした本番環境データをインポートする。
「All-in-One WP Migration」プラグインを有効化すると左メニューにプラグインメニューが追加される。ここから【インポート】を選択しよう。

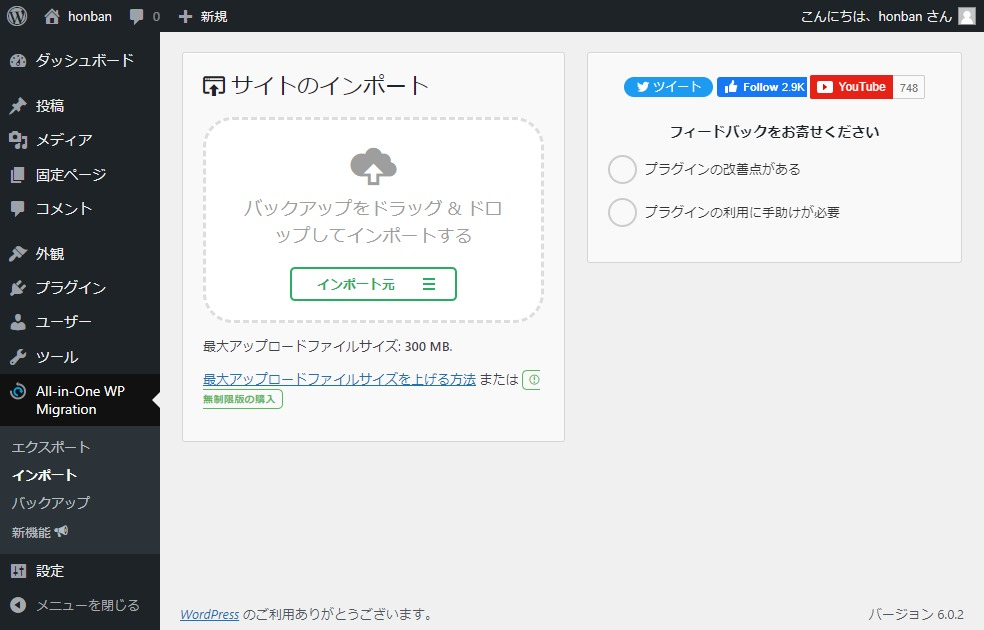
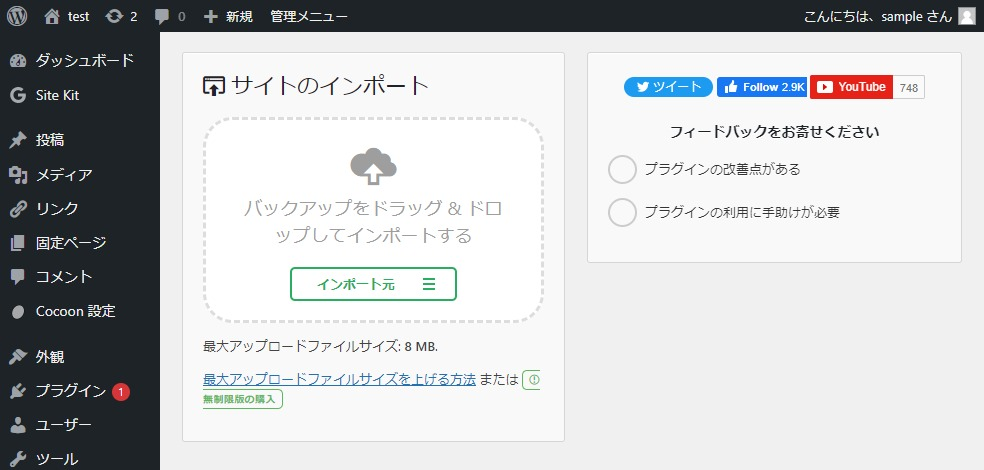
すると、以下のような「サイトのインポート」画面に遷移する。

「バックアップをドラッグ&ドロップしてインポートする」の部分に、先ほどダウンロードしたファイルをドラッグ&ドロップしよう。
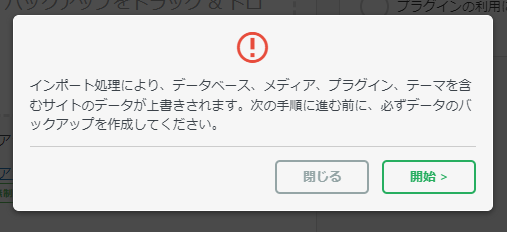
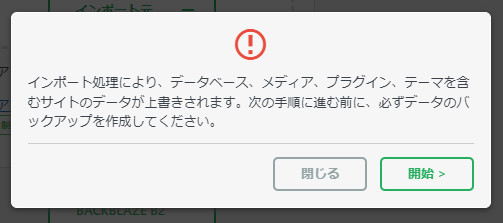
アップロードが完了すると、以下のような注意書きが表示されるので「開始」をクリックしてインポートを進めていく。

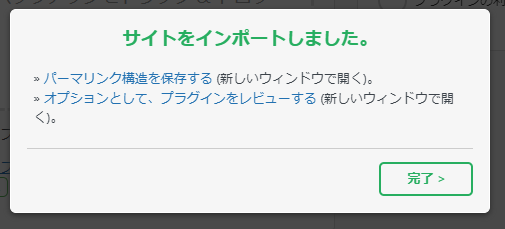
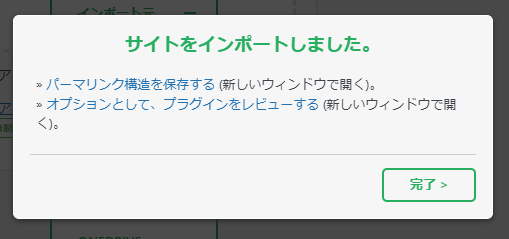
インポートが完了すると、以下のようなダイアログが表示される。

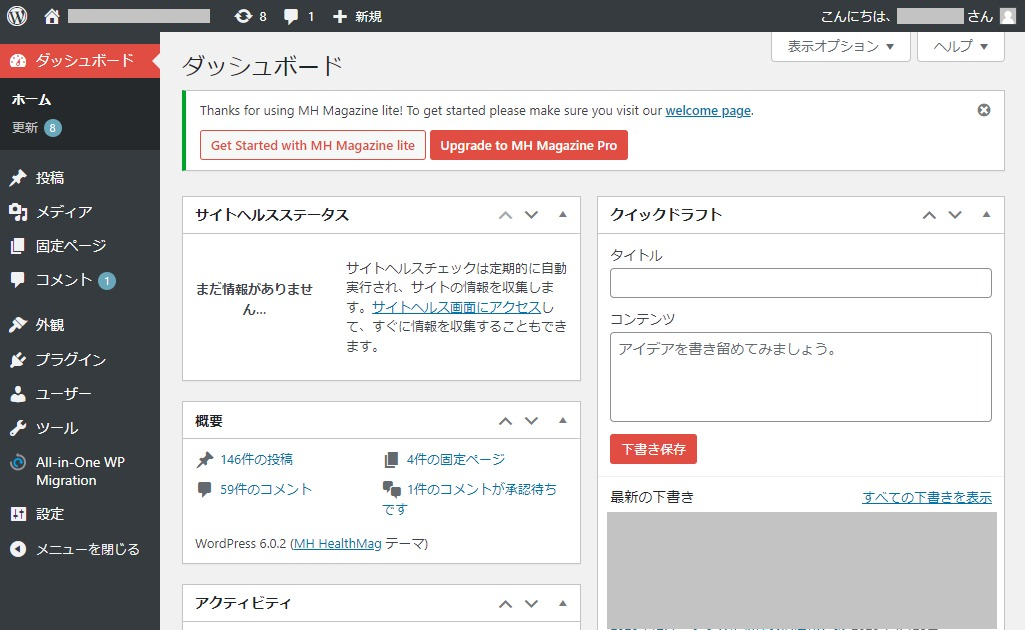
「完了」をクリックすると、一度ログイン状態が解除された状態となる。再度ログインする時には、本番環境と同じログイン情報を入れてログインしよう。
ログインすると、本番環境のWordPressサイトの投稿一覧が反映され、正常にコピーできていることが分かる。

なお、メディアライブラリはエクスポートしていないため、記事のサムネイルを含む画像が表示できない状態となっている。ローカル環境で画像を含めたサイトの表示を確認したいならば、いくつかの画像のみ入れておくと良いだろう。
6. Localで構築したWordPressサイトを本番環境に移行する方法
ローカル環境から本番環境にWordPressサイトを移行する場合も、5章と同じく「All-in-One WP Migration」プラグインを使えば簡単に移行可能である。
ローカル環境で構築したWordPressサイトを本番環境に移行する手順
❶【本番環境】WordPressサイトを作成する
❷【ローカル環境】WordPressデータをプラグインでエクスポートする
❸【本番環境】上記でエクスポートしたデータをインポートする
6-1.【本番環境】WordPressサイトを作成する
まず、契約しているサーバーの任意の場所にWordPressを設置・インストールする作業が必要である。サーバーによっては「WordPress簡単インストール」機能があるのでぜひ活用しよう。
ここでは例として、ロリポップサーバーで契約したサーバーにWordPressサイトを作成する方法を解説していく。
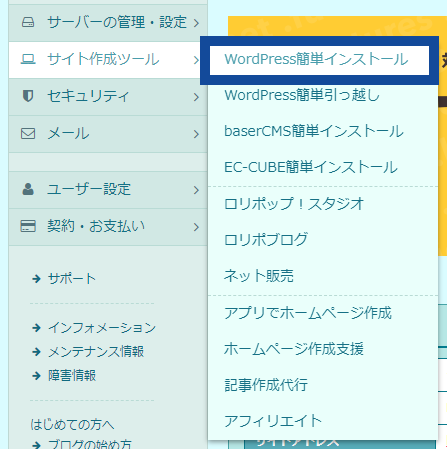
ロリポップサーバー管理画面にログインして、以下のように【サイト作成ツール】➡【WordPress簡単インストール】を選択する。

インストール先のサイトURL、サイトタイトル、ユーザー名、パスワード、メールアドレスなどを入力し、入力内容確認画面を経て、「インストール」をクリックしよう。
インストールが完了すると、「http://〇〇.jp(サイトURL)/wp-login.php」から以下のように管理画面にアクセスできるようになる。


6-2.【ローカル環境】WordPressデータをエクスポートする
次に、ローカル環境のWordPressデータをエクスポートして、本番環境に移行する準備をしていこう。ここでは5章と同じプラグイン「All-in-One WP Migration」を使用する。
※重要※
セキュリティ強化系プラグインを使っている場合は、一旦、無効化してからエクスポートしよう。それらのプラグインが有効化になっている状態でエクスポートすると、データ移行が失敗したり、データの一部が欠けたりする可能性がある。特に「SiteGuard WP Plugin」プラグインとの相性が悪いとの報告が多いので注意しよう。
Localを立ち上げ、「WP Admin」を押してローカルサイトを起動しよう。

ローカル環境のユーザー名とパスワードでログインしたら、ダッシュボードの【プラグイン】➡【新規追加】から「All-in-One WP Migration」をインストールしよう。

「プラグイン追加」画面の検索窓に「All-in-One WP Migration」を入力して検索し、「今すぐインストール」を実行しよう。

インストールするとボタンが「有効化」に変わるので、有効化させる。すると、WordPressのダッシュボード(左カラム)にプラグインのメニューが表示される。ここから「エクスポート」を選択しよう。

すると、以下のような「サイトをエクスポート」画面に遷移する。

「高度なオプション」を展開すると、「メディアライブラリをエクスポートしない」など細かいオプションを選ぶこともできる。ここではデフォルト設定のまま、エクスポート先の「ファイル」をクリックしよう。

エクスポートが完了すると以下のダイアログが表示されるので、緑色のバナーをクリックしてファイルをダウンロードしよう。

ここでダウンロードしたファイルを後でローカル環境にインポートするので、保存先はデスクトップなど分かりやすい場所にしておくと良いだろう。
保存先をデスクトップにした場合、以下のようにデスクトップにアイコンが表示される。

※拡張子が「.wpress」となっているファイルが、エクスポートしたファイルである。
6-3. 本番環境にデータをインポートする
今度は、本番環境のWordPressにも「All-in-One WP Migration」をインストールして、6-2でエクスポートしたファイルをインポートしていこう。
本番環境のWordPressのダッシュボードから【プラグイン】➡【新規追加】を選ぶ。

「プラグイン追加」画面の検索窓に「All-in-One WP Migration」を入力して検索し、「今すぐインストール」を実行しよう。

インストールが完了するとボタンが「有効化」に変わるので有効化させよう。すると、WordPressのダッシュボード(左カラム)にプラグインのメニューが表示される。ここから「インポート」を選択しよう。

すると、以下のような「サイトのインポート」画面に遷移する。

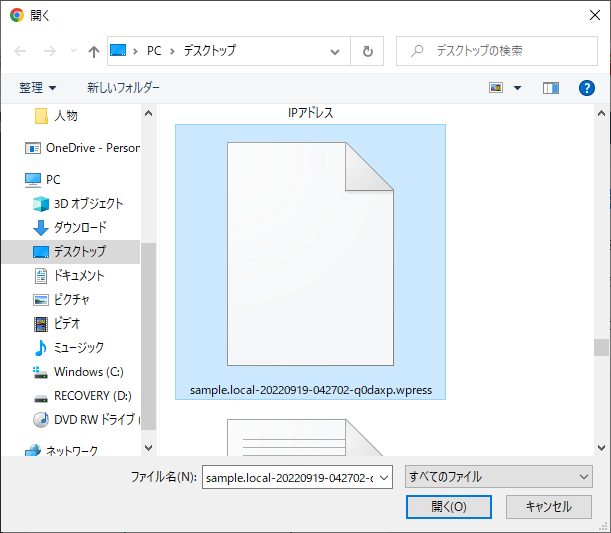
緑枠の「インポート元」をクリックして「ファイル」を選び、ファイル選択画面で先ほどダウンロードした「.wpress」ファイルを選択しよう。

「開く」を押すとインポートが始まる。途中で以下のような注意書きが表示されるので「開始」をクリックして進めよう。

最後に以下のように「サイトをインポートしました。」という画面が出たらインポート完了である。

ローカル環境で構築したWordPressサイトと同じものが、本番環境にもコピーできているはずである。
7. ローカル環境をカスタマイズする際の注意点
最後に、ローカル環境でWordPressサイトをカスタマイズする際の注意点を2つ紹介して終わりにしよう。
既存のテーマを自分なりにアレンジしたい場合は、CSSやPHP等のコードを編集する必要がある。そこで、安全にファイルを取り扱うために必要な手順となる。
7-1. テーマのバックアップを取っておこう
テーマを編集する前に、テーマフォルダおよび編集するファイルのバックアップを必ずとっておこう。バックアップさえあれば、カスタマイズが上手くいかなくても、いつでも元の状態に戻せる。
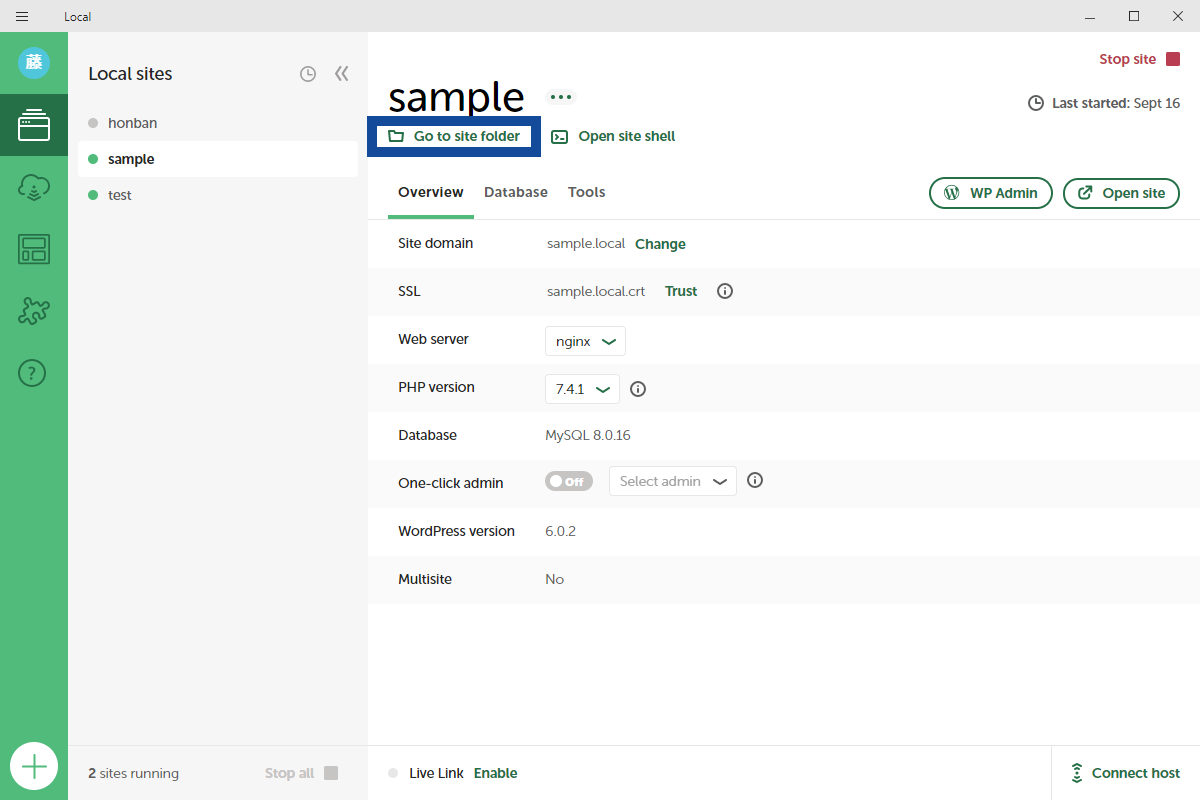
Localのファイルには、以下の「Go to site folder」からアクセスできる。

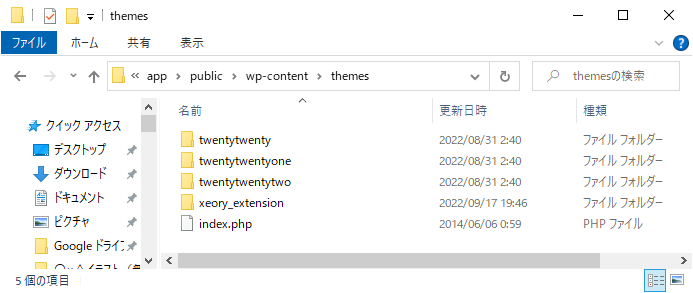
テーマフォルダは、sample>app>public>wp-content>themes の場所に保存されている。

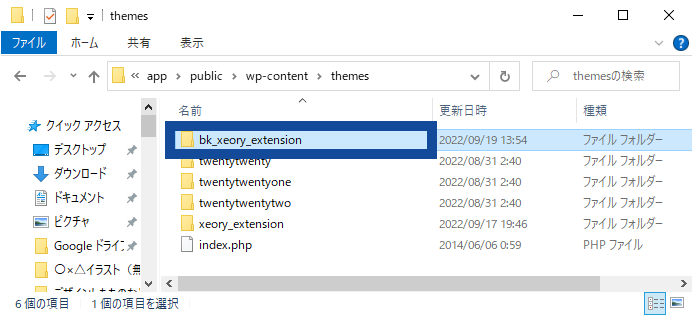
例えば、「xeory_extension」のテーマをカスタマイズするとしよう。フォルダ全体をコピーして複製しておき、バックアップとして取っておくフォルダに「bk_」と名付けておくと分かりやすいだろう。

これで、テーマのバックアップの作成は完了だ。編集したテーマにエラーが出て回復できなくなったときは、バックアップのフォルダからファイルをコピーして元通りにしよう。
7-2. 子テーマを作成してカスタマイズしよう
カスタマイズする時は、テーマを直接編集するのではなく、できるだけ子テーマを作成し、その子テーマをカスタマイズするようにしよう。
テーマ本体を直接編集してしまうと、テーマの最新バージョンが更新された場合に、自分で追加した内容が消えてしまうのだ。消えた箇所を元に戻すには、同じコードをもう一度記述する必要がある。
子テーマの作り方については、ビズサイさんの記事「WordPressの子テーマとは?作り方を解説【初心者必見】」を参考にしてほしい。
まとめ
この記事では、WordPressサイトをローカル環境で構築する方法について解説した。ローカル環境というと難しそうに思えるが、Localツールを使えば誰でも簡単にローカル環境を用意できたはずである。
最後に、もう一度簡単にLocalを使ってローカル環境を作る方法をおさらいしよう。
❶Localの公式サイトからツールをダウンロードし、ダブルクリックしてインストーラーを起動し、インストールを完了させる。
❷Localを起動し、Localのアカウントを作成する。
❸Localソフトから新規サイト作成を行い、サイト名やユーザー名、パスワードなどを入力する。
❹Localソフトの「WP Admin」をクリックして、開いたブラウザにユーザー名・パスワードを入力してログインする。
❺WordPressサイトの言語を日本語に変更する。
ここまで行えば、あとは本番環境と全く同じ環境で、WordPressサイトを作成することができる。
ローカル環境の作業に慣れたら、本番環境にアップされているサイトをエクスポートしてコピーして編集したり、逆にローカル環境で構築したサイトを本番環境にアップしたりも可能だ。
ローカル環境をうまく活用し、リスクヘッジを行いながらWordPressサイトを運用していこう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。











 サーバー知識不要で
サーバー知識不要で

