- オンライン
FacebookとWordPressを連携させて集客効率を高める5つの仕組み
あなたは、しっかりとFacebookとブログを連携して運営することが出来ているだろうか?
WEBマーケティングの業界で、日本でも知名度が上がってきたインバウンドマーケティングを実践するには、Facebookやブログ、Twitterをはじめとした各種ソーシャルメディアツールの有効活用は必要不可欠だ。
そこで本日は、効果的にFacebookとブログを連携させるための5つの仕組をご紹介する。
目次
1.Facebookの「いいね!」の効果と設置方法
ブログにFacebookの「いいね!」ボタンを設置する目的は、ブログコンテンツをソーシャルメディアによって拡散させることだ。単純に、ブログ記事に設置している「いいね!」ボタンが押されている数が多ければ多いほど、沢山のアクセスが集まる。
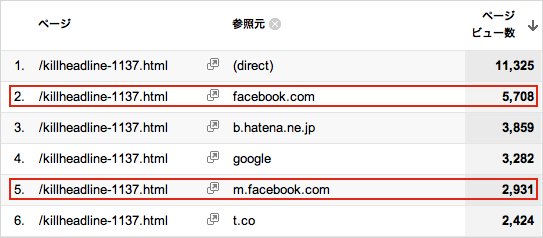
その証拠に下記の画像を見て欲しい。

これは、今まで、バズ部で最も多くの約5万アクセスを集めている記事『売れないキャッチコピーに共通する5つの特徴と解決法』のアクセス流入元だ。
FacebookとFacebookモバイルからの合計アクセス数が断トツに多い。
このように、一人一人の読者の役に立つことを心がけて、有益なWebコンテンツをブログで提すれば、Facebookの「いいね!」ボタンを通して爆発的なアクセスが集まるので、必ず設置しよう。
>「いいね!」ボタンの設置方法
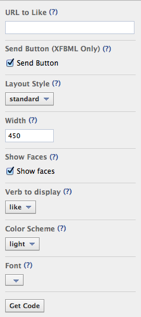
まず、Facebook Developersの Like Button にアクセスしよう。すると、下図のような入力項目が表示される。以下の要領で設定しよう。

- URL to Like:「いいね!」ボタンを設定したいブログ記事のURLを入力。
- Send Button:チェックを入れると「いいね!」ボタンの横に「送る」ボタンも表示されるようになる。
- Layout Style:ボタンのデザインを、standard / button_count / box_count の3種類から選択。
- Show Faces:Facebook上の友人で、既にそのページに対して「いいね!」を押した人がいたら、その人たちの顔を表示するか、しないかを選択。
- Verb to display:ボタンの文言を「いいね!」にするか「おすすめ」にするかを選択。
- Color Scheme:ボタンの色を、白地と黒地のどちらにするか選択。
最後に Get Code ボタンを押すとコードが表示されるので、ブログ内の任意の場所に、そのコードを挿入しよう。もし、あなたがWordPressを使っているなら、Social Book Marking Light というプラグインを使えば、簡単に全ての記事やページにソーシャルシェアボタンを実装できる。
2.Facebookページの Like Box の効果と設置方法
ブログに Like Box を設置する目的は、Facebookページのファンを獲得し、あなたのビジネスに対するファンを獲得することだ。
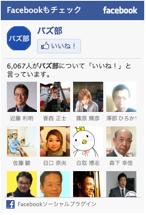
 従って、必ず、右図のような Like Box を設置するようにしよう。
従って、必ず、右図のような Like Box を設置するようにしよう。
そうすることで、ブログのアクセス数が増えるごとに、Facebookページのファンも増える。そして、Facebookページのファンが増えると、ブログ記事内の「いいね!」ボタンを押してくれる人も増えるので、ブログへのアクセスが、更に増える。
※ブログ更新後、Facebookページに更新情報を投稿してファンをブログに誘導する事。
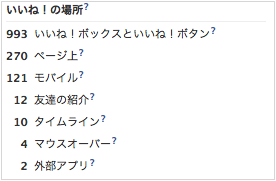
そのためにも、ブログに、あなたのFacebookページのLike Box を設置することが重要だ。下図を見てみて欲しい。

これは、2012年8月にバズ部Facebookページが獲得した「いいね!」の内訳だ。ご覧の通り、ブログに設置したLike Boxからが最も多い。この事実が、ブログへのLike Box設置の重要度を示している。
> Like Box の設置方法
Facebook Developersの、Like Box にアクセスしよう。「いいね!」ボタンと同じ要領で指定項目を入力していこう。
また、Like Boxの設置場所はサイドバーと記事の直下の両方にしよう。
サイドバーに設置することによって、訪問者にソーシャルプルーフ(社会的証明)を与え、初めてあなたのブログを見る人に信頼感を感じてもらうことができる。また、最もCTAへの誘導率が高くなる記事の直下にも設置することによって、Facebookページに対する「いいね!」を貰える確率が高まる。
3.Facebookページからのブログ誘導効果と方法
Facebookページへブログ記事を投稿する目的は、ブログ記事のプロモーションのためだ。この導線が構築できれば、ブログ記事を更新する度に、ソーシャルメディアを通して、多くの人に拡散されるようになる。
逆に言えば、どれだけブログで人の役に立つ素晴らしいコンテンツを提供していたとしても、この導線を構築できていなければ、誰も、そのコンテンツを見に来てはくれない。
従って、ブログのコンテンツをプロモーションするための手段として、ブログ記事を書いたら、Facebookページへのブログ記事の投稿を習慣化しよう。
そうすれば、ブログ記事を更新した直後に、ブログへアクセスが集まる。そして、内容が良ければ「いいね!」ボタンをはじめとしたソーシャルシェアボタンによって、そのブログ記事が沢山の人に拡散していく。すると、またFacebookページのファン数が増えて行く。
>Facebookページへブログ記事を投稿する方法
 右図のように、Facebookページに、更新したブログ記事のURLを貼付けよう。
右図のように、Facebookページに、更新したブログ記事のURLを貼付けよう。
すると、あらかじめOGPで設定している内容を、Facebookページの方で自動的に読み込んでくれる。
あなたが質の高いブログコンテンツを作り続けていれば、こうやって、Facebookページに記事を投稿するだけで、ファン数 × 5%〜10%の人たちが、すぐにブログへ訪問してくれるようになる。
あなたのブログ記事の拡散は、そこから始まる。
このように、Facebookページにブログコンテンツを投稿することによる効果は、『ソーシャルメディアマーケティングの7つの成功モデル』で詳しくご紹介しているので、ぜひ確認して欲しい。
4.Facebook Recommendation Bar の設置方法と目的
Facebook Recommendation Bar は、最近になってFacebookに追加された新機能だ。
 訪問者が、ブログ記事を読み終えた時に、右図のように関連した人気記事を表示してくれる。
訪問者が、ブログ記事を読み終えた時に、右図のように関連した人気記事を表示してくれる。
このFacebook Recommendation Bar を設置することで、ブログの一人当たりPVと滞在時間を伸ばすことができる。
この効果は抜群で、何と、この後にご紹介するFacebook Recommendation Boxの3倍のクリック率を誇る。
訪問者一人当たりの閲覧ページ数が増えれば増えるだけ、それぞれの記事に、「いいね!」を押してくれるチャンスが増える。また、滞在時間が増えるに従って、ブログ記事の直下のCTAへの誘導数が増え、ブログ全体のコンバージョン率が上がる。
※9/5現在、Facebook側のプログラムの調子が悪いようでエラーが表示されるケースが目立つが、そのうち解消されるだろう。
>Facebook Recommendation Bar の設置方法
まずは、Facebook Developersの、Recommendations Bar(以下R Barと記載)にアクセスしよう。※当機能を実装するためには、Facebookアプリの開発者登録が必要なので、この機会に登録しておこう。
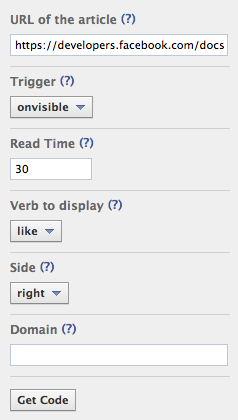
 すると、右図のような入力項目があるので、以下の要領で埋めて行こう。
すると、右図のような入力項目があるので、以下の要領で埋めて行こう。
- URL of the article:設置したい記事のURLを入力。
- Trigger:
onvisibleを設定すると、訪問者がタグを設置した場所までスクロールした時点で R Bar が開く。X%を選ぶと、ページの何%まで来たらR Barを開くか指定できる。 - Read Time:
訪問者がページに訪れてから、何秒後にR Barを開くかを設定できる。 - Verb to display:
ボタンの文言を「いいね!」にするか「おすすめ」にするかを選択。 - Side:R Barを開く場所を、右下か左下のどちらかに指定。
- Domain:導入するブログのURLを入力。
最後に Get Code ボタンを押すとコードが表示されるので、ブログの<body>〜</body>内の、任意の場所に、そのコードを挿入しよう。また、WordPressを使用している方は、Facebookの公認プラグインである”Facebook”を使うことで簡単に実装できる。
5.Facebook Recommendation Box を設置方法と目的
 Facebook Recommendation Box(以下R Boxと記載)は、右図のように、オススメ記事を画像付きで表示できる機能だ。
Facebook Recommendation Box(以下R Boxと記載)は、右図のように、オススメ記事を画像付きで表示できる機能だ。
R Bar と同じように、ブログのPV数と滞在時間を高めてくれる効果があるため、バズ部ではサイドバーに設置してPVアップを図っている。
ぜひ、あなたのブログにも設置してみよう。
>Facebook Recommendation Box の設置方法
まずは、Facebook Developersの、Recommendations Box にアクセスしよう。そして、R Bar や Like Boxと同じ要領で各項目を設定しよう。
最後に、Get Code ボタンを押して、出て来たコードを、ブログ内の任意の場所にコピー&ペーストするだけでOKだ。
ブログの設定は細かい部分が重要
Facebookとブログの連携だけに限らず、WEBマーケティングでは、全てにおいて、細かい部分を一つずつ、確実に設定していくことが大事だ。
そして、そうした細かい設定の積み重ねで、結果に大きな違いが出る。
今回ご紹介した、Facebookとブログを連携させるための仕組みも、一度設定するだけで良いので、面倒くさがらずに、一気に取りかかってしまおう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













