- オンライン
WP Social Bookmarking Light の設定方法
ブログやサイトで良質なコンテンツを作ってアクセスを集めていくためには、下図のようなソーシャルボタンが必須だ。なぜなら、これらのソーシャルボタンを介して、あなたのコンテンツが多くの人に拡散していくからだ。
幸運なことに、WordPressでは、WP Social Bookmarking Light というプラグインをインストールすれば、初心者でも簡単にソーシャルボタンを設置することができる。

それでは早速、WP Social Bookmarking Light の設定方法をご紹介していこう。
注1:プラグインを初めてインストールする場合
インストール方法は、『WordPress プラグインのインストールと停止・削除・更新の方法』を参考にしよう。
インストール方法は、『WordPress プラグインのインストールと停止・削除・更新の方法』を参考にしよう。
注2:バックアップを取るかローカル環境でテストしよう
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がある。そんな時に、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取っておくか、「ローカル環境でテスト」するようにしよう。
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がある。そんな時に、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取っておくか、「ローカル環境でテスト」するようにしよう。
1.WP Social Bookmarking Lightの設定方法
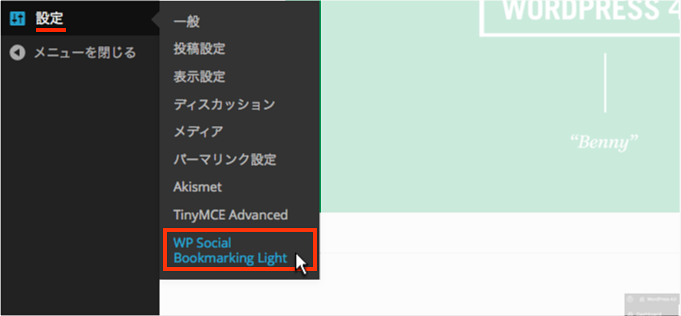
プラグインをインストールしたら、管理画面の左メニューの「設定」の中に「WP Social Bookmarking Light」という項目が追加される。クリックすると一般設定の画面にアクセスすることができる。

1−1.一般設定
一般設定では、分かりやすく言うと以下の4つの要素を設定することができる。
- (ソーシャルボタンを表示する)位置の設定
- 個別記事(以外にもボタンを表示するかどうか)の設定
- ページ(にもボタンを表示するかどうか)の設定
- サービス(どのボタンを表示するか)の設定
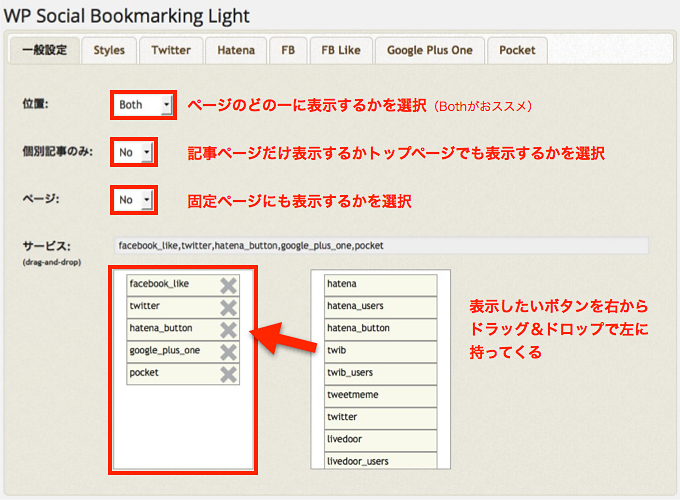
簡単に言うと、以下の図の通りに設定することをオススメしている。

念のため、それぞれの設定項目と意図を説明しておこう。
1−1−1.位置の設定
「位置:」のメニューではソーシャルボタンを表示する位置を、
- “Top”
- “Bottom”
- “Both”
- “None”
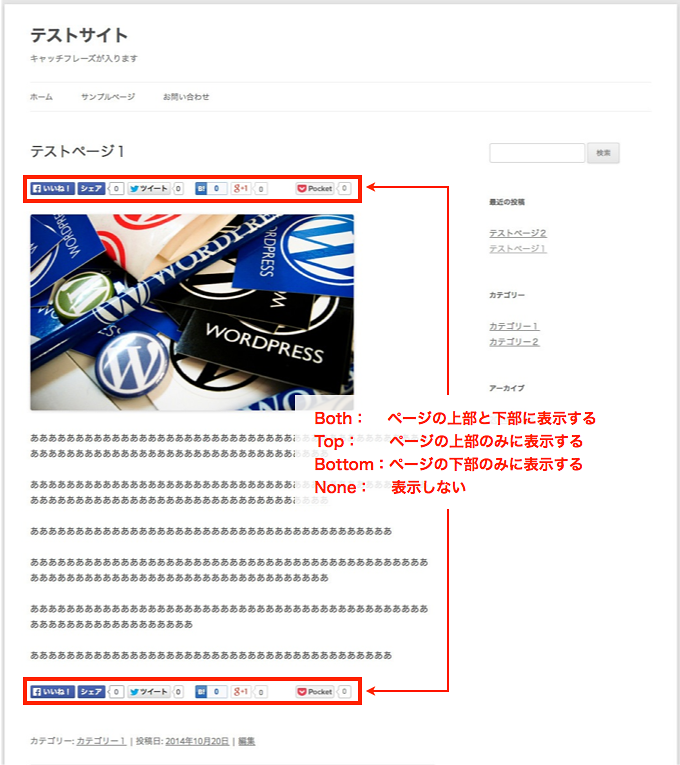
の4つから選択することができる。下図を見てみて欲しい。

基本的に ” Both “を選択するようにしよう。記事を開いた時と読み終わった時にソーシャルボタンを押しやすいように、の上部と下部の2カ所に表示されている方がシェアされやすいからだ。
1−1−2.個別記事の設定
「個別記事のみ:」のメニューでは、ソーシャルボタンを一つひとつの記事ページのみに表示するか、トップページやカテゴリーページでも各記事のソーシャルボタンを表示するかを選ぶことができる。
以下のように、” No ” にすると、トップページやカテゴリーページでも、ソーシャルボタンが表示されるようになる。逆に” Yes “にすると、記事ページ以外のページではボタンが表示されなくなる。

ここは好きな方を選択するようにしよう。
1−1−3.ページの設定
「ページ:」では、固定ページにもソーシャルボタンを表示するかどうかを選択することができる。
固定ページは、読者に対して役立つコンテンツを作るための記事ページと違い、お問い合わせフォームや会社概要など、サイトにとっては必要だが、特にシェアされる必要のないページを作るために使うものだ。
そのため、ここは”No”にしておいて、固定ページにはソーシャルボタンを表示しないようにすると良いだろう。
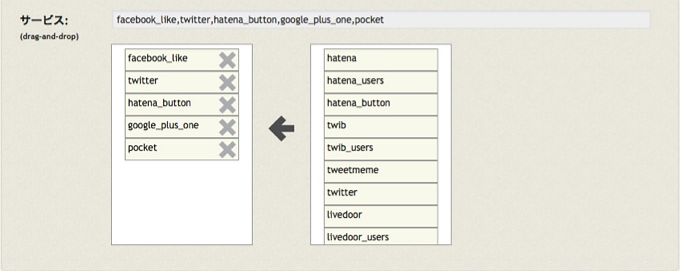
1−1−4.サービス(表示するボタン)の設定
ここでは、表示するソーシャルボタンの種類を指定することができる。弊社では、どのサイトでも、以下の5つのボタンを表示するようにしている。
- Facebookのいいね!ボタン
- Twitterのツイートボタン
- はてぶボタン
- Google+1 ボタン
- Pocketo ボタン
これら以外のボタンは、利用者も少ないし、ボタンの数が多くなると雑多に見えてしまうからだ。
ボタンを設定するには、下図の右側のボックスから表示したいボタンを選んで、ドラッグアンドドロップで左のボックスに移そう。以下の図と同じように設定すれば上記の5つのボタンが表示されるようになる。

これらの設定が終わったら、忘れずに「変更を保存」ボタンを押そう。
これで設定は終わりだと言いたいところだが、デフォルトの状態では、ソーシャルボタンが英語で表示されたり、それぞれのボタンの大きさが揃っていなかったりと、視覚的に何かと問題がある。
そこで、次にご説明する個別のボタンの設定も行っておこう。
1−2.個別のボタンの設定
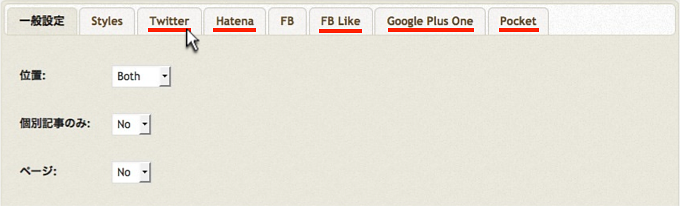
ここまでの設定が終わると、一般設定の画面に、それぞれのソーシャルボタンに対応したタブが追加される。

それぞれのタブをクリックすると、各ボタンの個別の設定ができる。一つひとつ解説していこう。
まずはFacebookのいいね!ボタンの設定からだ。
1−2−1.Facebookのいいね!ボタンの設定方法
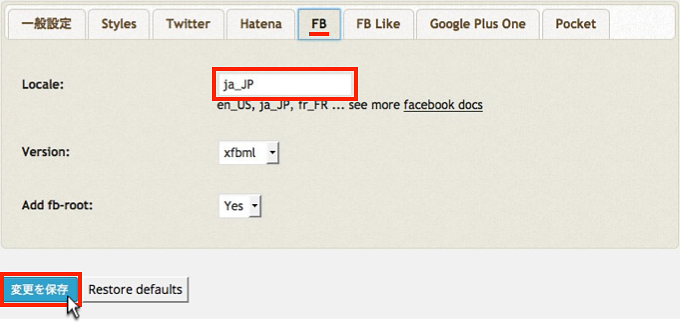
「FB」タブをクリックし、次の通りに変更しておこう。「Locale:」の項目を「ja_JP」に変更すると、Facebookボタンの「like」という文字が「いいね!」に変更される。

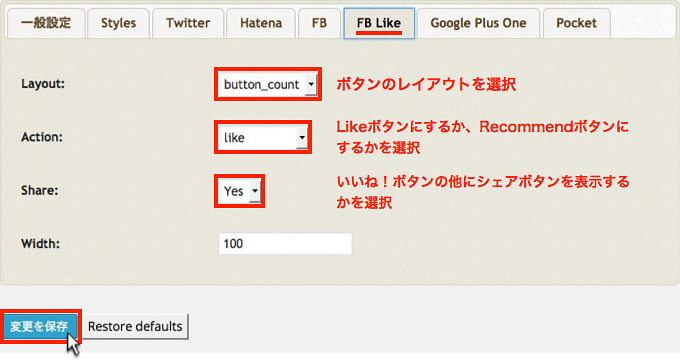
忘れずに「変更を保存」ボタンをクリックしておこう。次に、「FB Like」のタブをクリックして以下のように設定しておこう。

これで、カウント式のいいね!とシェアボタンが表示されるようになる。
※ Facebookのいいね!ボタンの拡散効果を高めるには、『All in One SEO Pack の設定と使い方』でご説明しているOGPの設定が必要不可欠だ。解説している通りに正しく設定しておこう。
1−2−2.ツイートボタンの設定方法
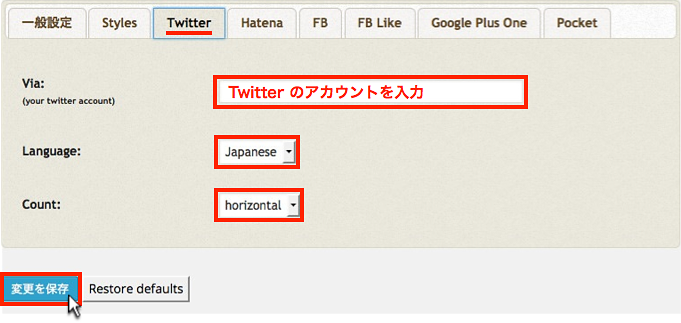
次に、「Twitter」タブをクリックし、次の通り変更しておこう。

「Language」を”Japanese”に変えることで、ボタンが日本語表記になる。
また、「Via」の欄に、あなたのツイッターアカウントを入力しておくことで、コンテンツがツイートされた時に、自動であなたのアカウント情報もツイート文に含まれるようになるため、Twitterのフォロワー増加率が多少上がる。
※ もし、Twitterアカウントを持っていない方は、この機会に、ブログ用のTwitterアカウントを作成しておこう。
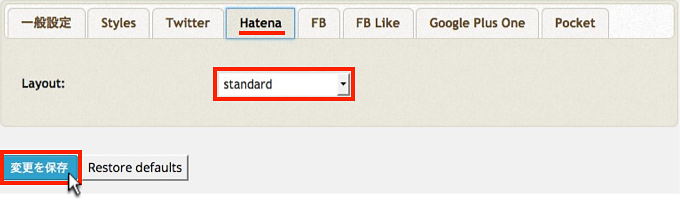
1−2−3.はてブボタンの設定方法
「Hatena」タブをクリックし、次の通り、「Layout」を”standard”に変更しておこう。

これで、カウント式のはてブボタンになる。
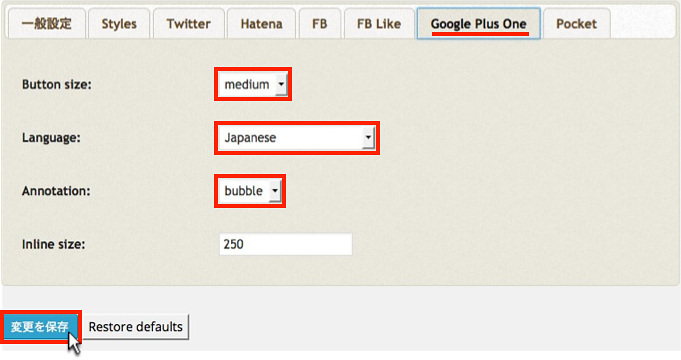
1−2−4.Google+1ボタンの設定方法
「Google Plus One」タブをクリックして、各項目を以下の図の通り設定しよう。

これで、カウント式のGoogle+1ボタンになる。
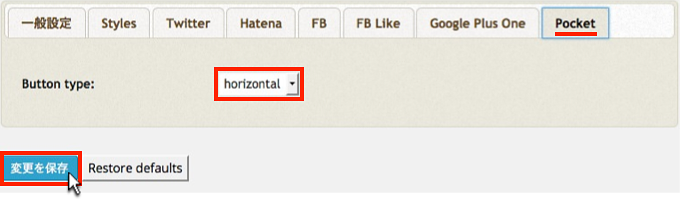
1−2−5.Pocketボタンの設定方法
最後にPocketのボタンだ。Pocketは、厳密にはソーシャルメディアではないが、利用者が多いので実装しておくと喜ばれるだろう。
以下のように”horizontal”を選択しておこう。

これで設定は完了だ。
最後に実際にサイトを確認して、設定した通りになっているかチェックしておこう。

良質なコンテンツの提供に全力を注ごう
当たり前のことだが、サイトにソーシャルボタンには、追加しただけで読者が積極的にシェアしてくれるようになるというような魔法の効果はない。
あくまでも、あなたが徹底的にユーザーを満足させる良質なコンテンツを作り続けることによって、ユーザーが、その情報を友人や知人にも伝えたいと思うことでシェアが増えて行く。
『コンテンツSEOの効果と7つの手順』に目を通して、徹底的に良質なサイト作りに励もう。
それさえ行っていれば、ソーシャルメディアもSEOも自然と攻略できる。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













