- オンライン
WordPressのフロントページを設定してサイト型表示にする方法
WordPress のほとんどは基本的にブログタイプのデザインだが、テーマによってはコーポレート型のテーマもある。バズ部でいうと「Xeory Extension」だ。
フロントページを持ったテーマを使いサイトを作ることも可能だが、ここでは、ブログ型のテーマでフロントページを作り、サイトに反映させる方法を紹介していく。
この方法を知っておくと、自分のブログがある程度成長してきた時に、表示をサイト形式に変更してコンバージョンを獲得するための仕組みを導入することができるようになる。
フロントページ の表示の設定は簡単にできるので、早速解説していこう。
注1:まずはローカル環境で確認しよう!
設定するといきなり本番で公開されてしまう。ローカル環境でテストするようにしよう。ローカル環境を作る方法は『WordPress のローカル環境の作り方』を読んで設定しよう。
設定するといきなり本番で公開されてしまう。ローカル環境でテストするようにしよう。ローカル環境を作る方法は『WordPress のローカル環境の作り方』を読んで設定しよう。
1. 固定ページでフロントページを作成する
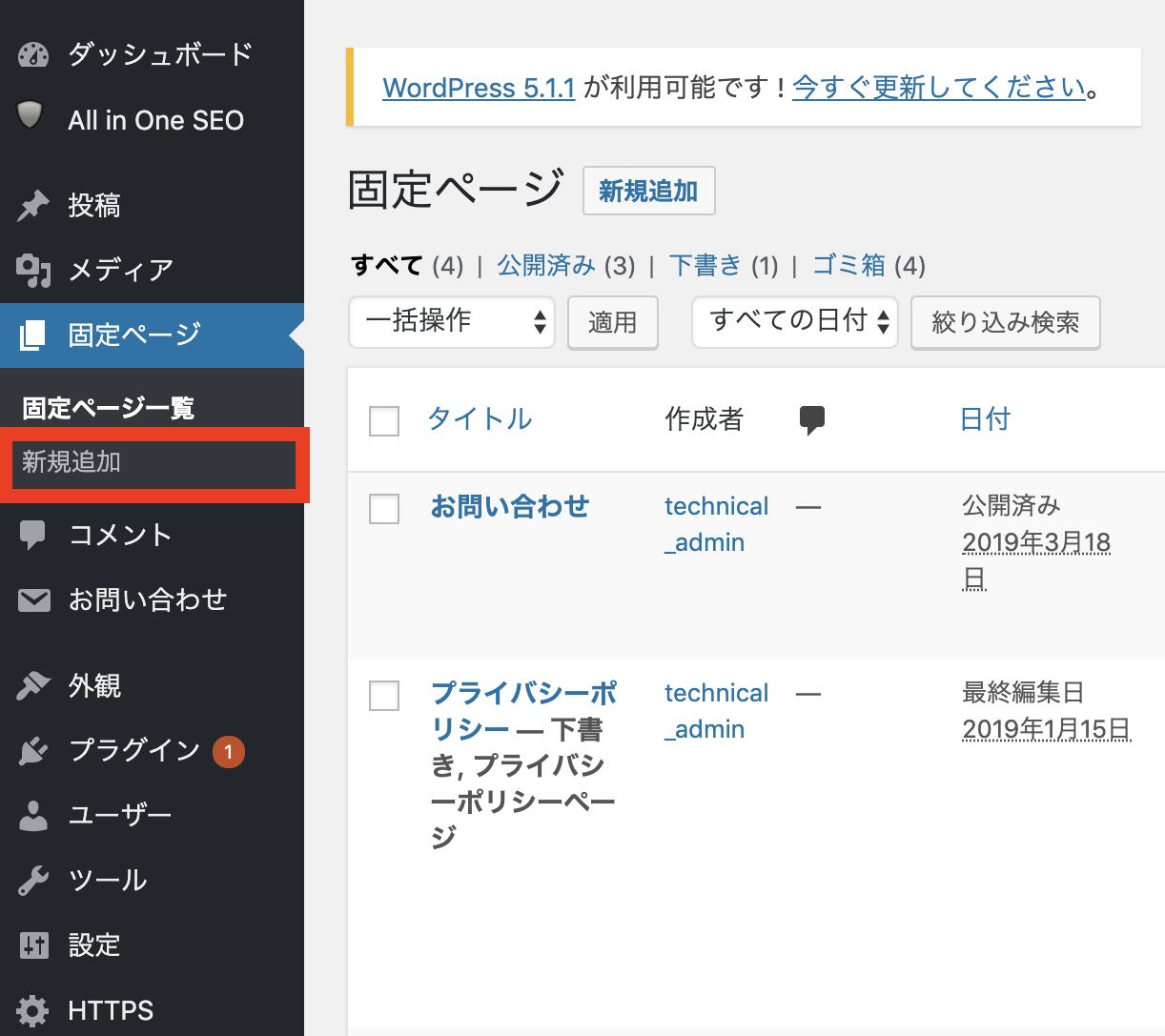
WordPress の管理画面にログインし、左メニューから「固定ページ → 新規追加」とクリックしよう。

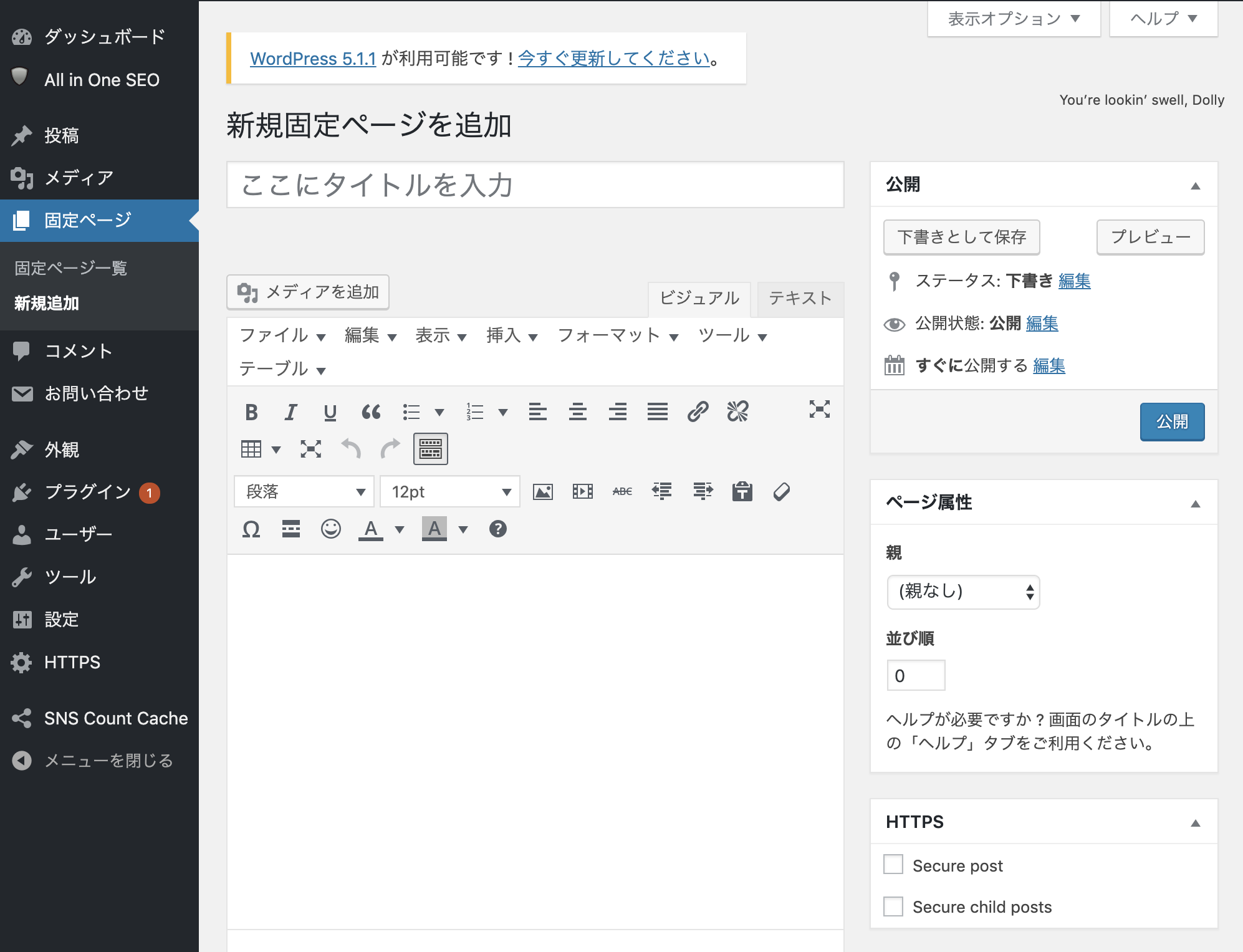
すると、新規固定ページの作成画面に移行する。

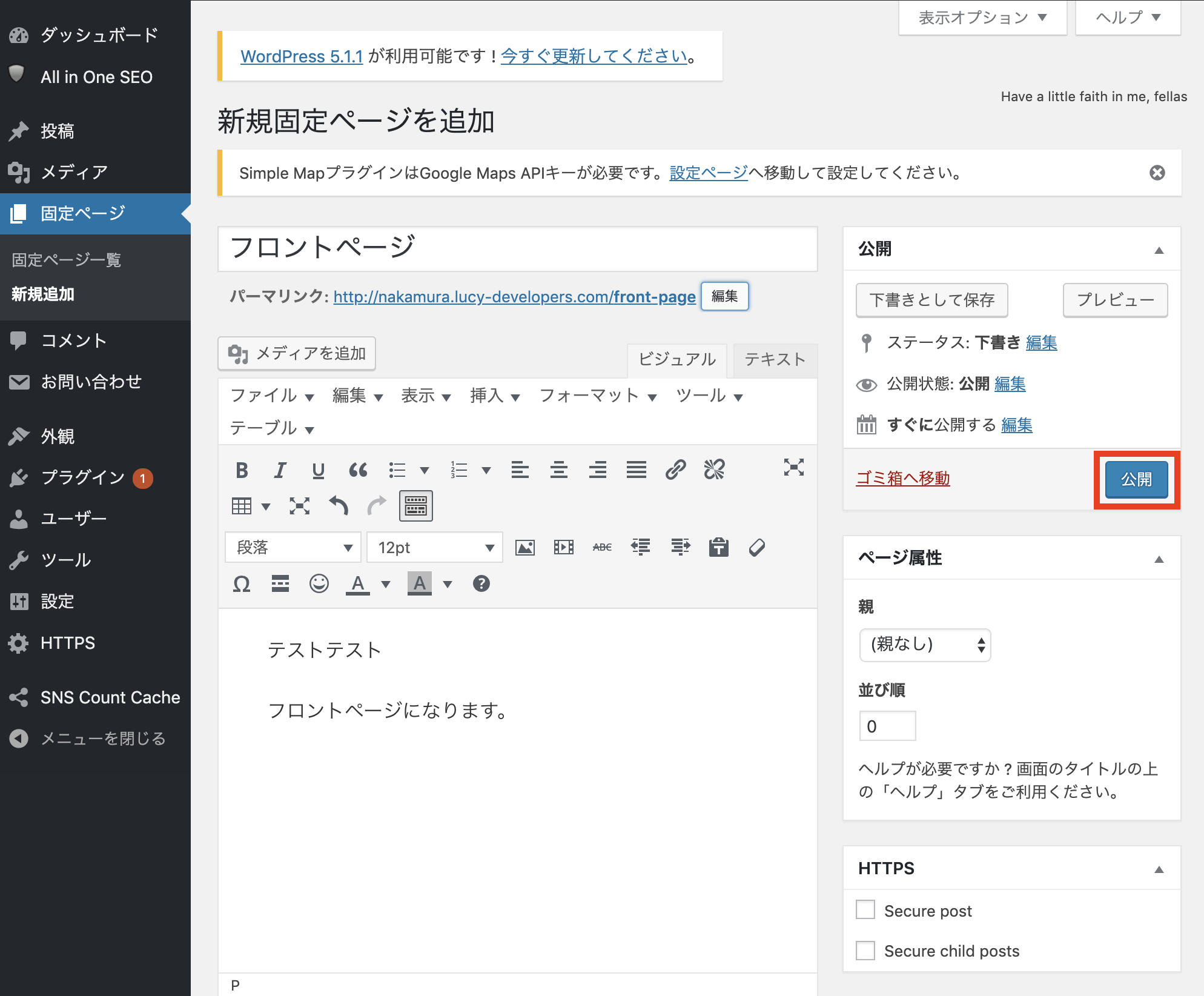
記事投稿画面と表示は同じだ。表示させたい内容を記入しよう。

記入後は公開をクリックすればフロントページの作成は完了だ。
続いて、作成したフロントページをサイトに表示させる方法を紹介する。
2. フロントページの表示設定
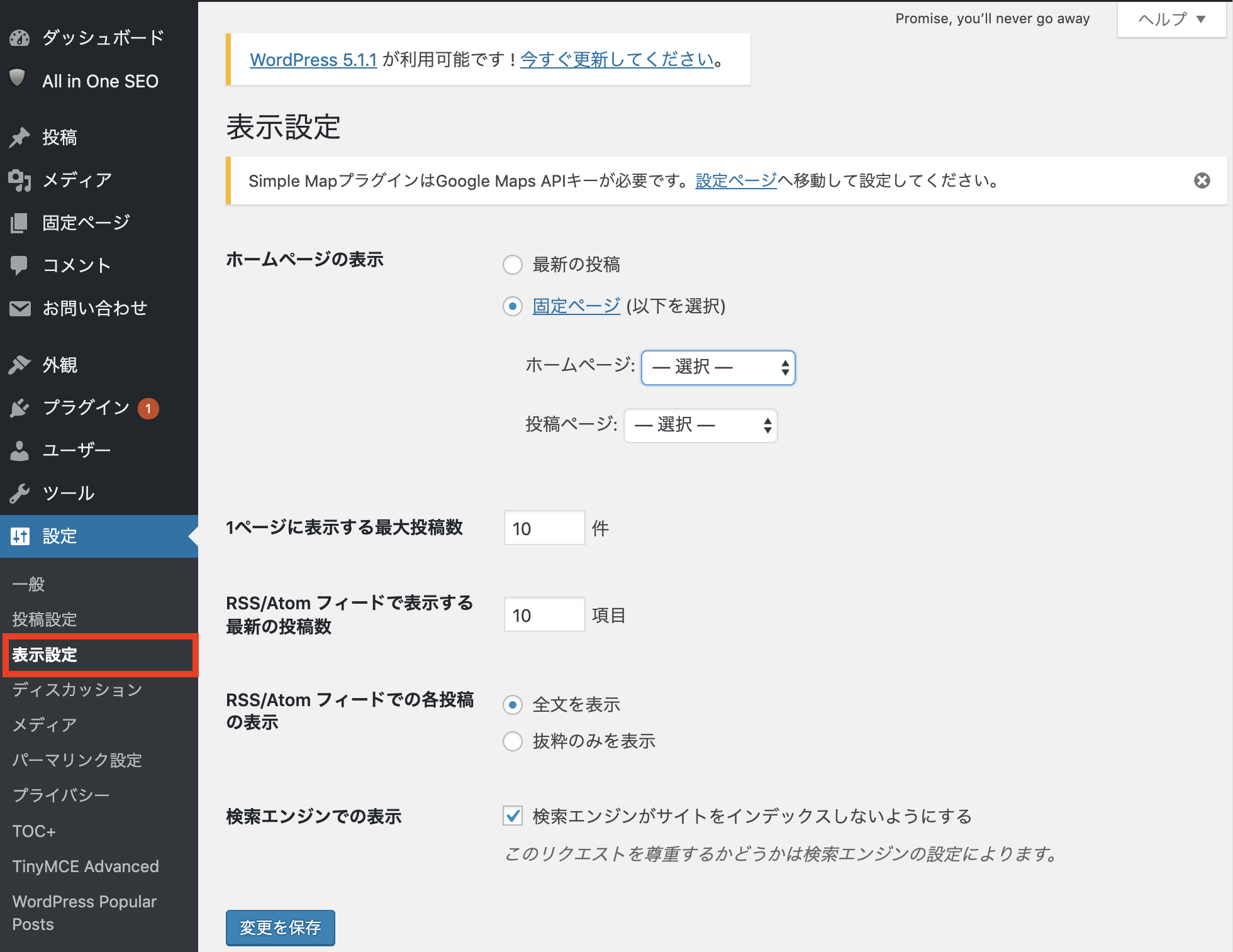
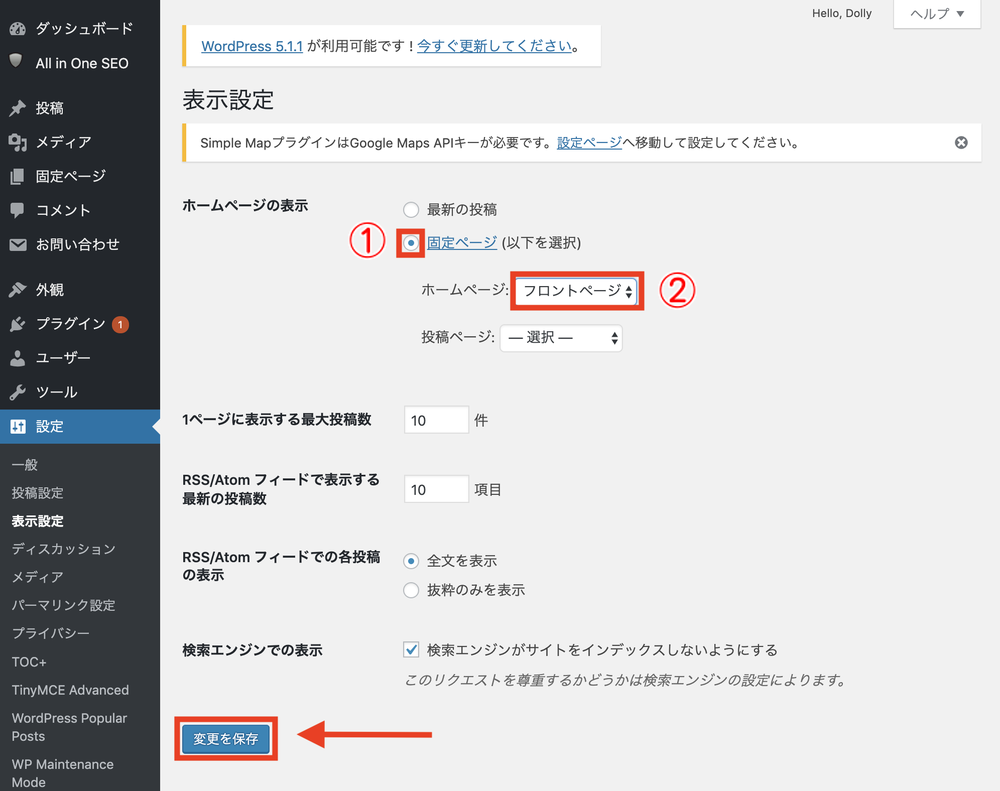
管理画面の左メニューの「設定→表示設定」の順にクリックしよう。

①「固定ページ」を選択
②ホームページには先ほど作成した「フロントページ」を選択
設定が完了したら画面の下部にある「変更を保存」をクリックする。

これでフロントページがサイトに反映されるので、実際にブラウザで見え方を確認しよう。
3. フロントページを設定した際に必要な要素
フロントページ を設定したら、次の3つはフロントページに入れておきたい要素だ。
①グローバルナビゲーションの設定
②新規記事の表示
③アクセス数の多いコンテンツのリンク
それでは、1つずつみていこう。
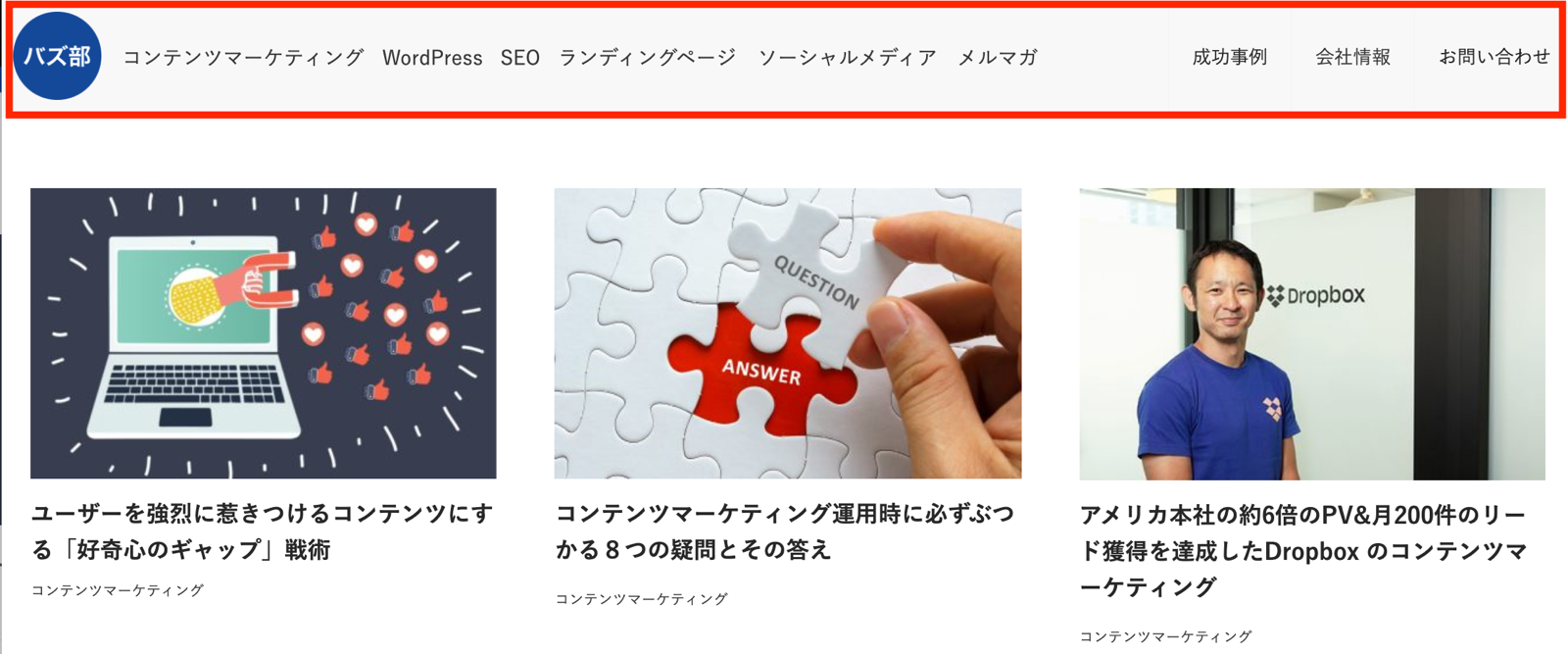
グローバルナビゲーションの設定

グローバルナビゲーションはサイト全体の主要なメニューを表示させる機能のことだ。
この設定を行わないと、サイトに訪れたユーザーがみたいページへいくことができない。すると、このページに求めているコンテンツがないと判断されて離脱につながる場合がある。
グローバルナビゲーションの設定がわからない場合は「WordPressのナビゲーションメニューを設定する方法」を参考に設定をしよう。
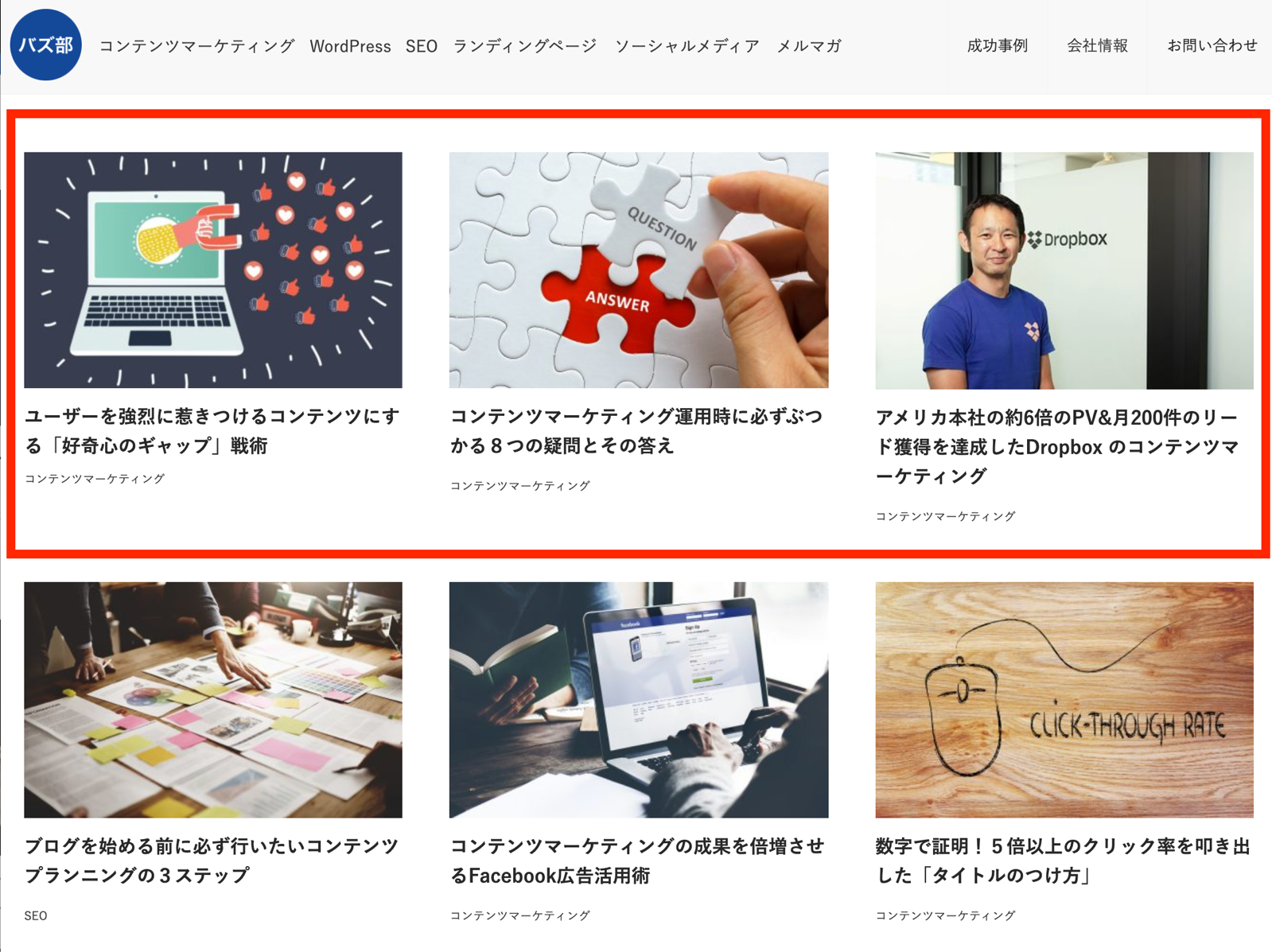
新規記事の表示

新規記事は表示させておいた方が良い。
なぜなら、更新されているコンテンツは情報が新しいと判断される。また、サイトが更新されているとしっかりと運営をしていることがユーザーに認識してもらえる。
アクセス数の多いコンテンツのリンク

アクセス数の多いコンテンツはサイトにとっての強みだ。
アクセスが多いということはユーザーの需要が高いということだ。
ぜひ、分かりやすいようにフロントページでアピールしていこう。
まとめ
フロントページを設定してサイト型表示にする方法を紹介してきた。
最後にもう一度だけ、流れを確認してみよう。
1.固定ページでフロントページを作成する
2.フロントページの表示設定
3. フロントページを設定した際に必要な要素
設定は手順通りに行なっていただければ簡単にできるはずだ。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













