- オンライン
WordPressの固定ページの使い方
WordPressで作成するページには「投稿」と「固定ページ」の2種類がある。投稿は通常のブログ記事で、固定ページはカテゴリに属さないページをいう。
| 固定ページ | 投稿 | |
| 概要 | 独立したページ | カテゴリに属しているページ |
| 投稿一覧 | ||
| タグ | ||
| ページの親子関係 | ||
| ページへの導線 | 共通メニューなどから | 投稿一覧・カテゴリーページ・タグ一覧など |
| 運用方法の例 | 必要なページだけ作成し、 修正しながら 同じページを使い続ける | 新しい投稿をどんどん 追加して、 記事を増やしていく |
| 向いているページ | プロフィールページ (会社紹介・著者紹介など) お問い合わせページ プライバシーポリシー | 通常の記事 |
具体的に言うと、固定ページに向いているページは「プロフィールページ」や「お問い合わせページ」「プライバシーポリシーページ」などが該当する。
この記事では、WordPressで上記のような固定ページを作成する基本の方法と、作成した固定ページをメニューに設置する方法を、キャプチャ画面を交えて分かりやすく解説していく。
知りたいことが決まっている方向けの目次 |
🔸具体的な固定ページの作り方(簡単に作る方法) |
最後まで読めば、WordPress固定ページの作り方をマスターできるはずだ。ぜひこの記事を参考に、魅力的な固定ページを作成してほしい。
目次
1. WordPressの固定ページとは?
WordPressの固定ページとは、どのカテゴリーにも属さない独立したページのことである。例えば、「お問い合わせページ」や「プロフィールページ(会社概要や運営者情報)」などが固定ページに該当する。

1-1. 固定ページと投稿の違い
固定ページとは何か?を理解するには、投稿との違いを比較するとイメージしやすい。
| 固定ページ | 投稿 | |
| 概要 | 独立したページ | カテゴリに属しているページ |
| 投稿一覧 | ||
| タグ | ||
| ページの親子関係 | ||
| ページへの導線 | 共通メニューなどから | 投稿一覧・カテゴリーページ・タグ一覧など |
| 運用方法の例 | 必要なページだけ作成し、 修正しながら 同じページを使い続ける | 新しい投稿をどんどん 追加して、 記事を増やしていく |
| 向いているページ | プロフィールページ (会社紹介・著者紹介など) お問い合わせページ プライバシーポリシー | 通常の記事 |
投稿とは、いわゆる通常の記事のことである。投稿は、新規作成するとカテゴリーやタグと紐づけることができ、どんどん追加して増やしていくページである。
一方、固定ページは「プロフィールページ」や「お問い合わせページ」など、サイト全体に必要なページのみ作成し、修正して使い続けるページに適している。ヘッダーやフッターの共通メニューに導線を用意するのが一般的である。
1-2. 固定ページで作成すべきページの例
具体的に、投稿ではなく固定ページで作成すべきページは以下のようなものである。
- プロフィールページ(企業なら「会社概要」、個人なら「運営者情報」ページなど)
- お問い合わせフォーム
- プライバシーポリシー
- サイトマップ
- ランディングページ(LP/外部広告などから着地するページ)
固定ページか投稿かどちらで作成するか迷う場合は、「カテゴリに属さない独立しているページ」「ずっと使うページ」は固定ページで作ると良い。
1-3. プラグインなどで簡単に作成できる固定ページも多い
2章で固定ページの基本的な作成方法を解説するが、実はわざわざ自分で作成しなくても、プラグインやWordPress設定画面から簡単に作成できるケースが多い。
固定ページの種類 | 簡単に作成する方法 |
問い合わせフォーム | プラグイン「Contact Form 7」を使う |
HTMLサイトマップ | プラグイン「Simple Sitemap」を使う |
プライバシーポリシー | WordPress管理画面【設定】➡【プライバシーポリシー】から自動作成できる |
上記の方法を試した上で、もっとこだわって作りたい場合には、自分で1から固定ページを作成してみると良いだろう。
なお、それぞれの固定ページの作り方については「5. 固定ページ4種類の具体的な作り方」で後述するので確認してほしい。
2. WordPress固定ページの基本の作成方法
ここからはいよいよ、固定ページの作り方を解説していく。なお、固定ページを作った後にメニューやウィジェットに設置するやり方は、3章で解説する。
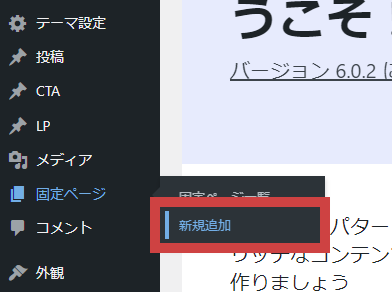
2-1. WordPressダッシュボードから【固定ページ】➡【新規追加】
固定ページの作り方は、基本的には投稿記事の作成と変わらない。ただし、いつものように【投稿】ではなく【固定ページ】メニューから作成する。
WordPressにログインし、ダッシュボード(管理画面)の左メニューから【固定ページ】➡【新規追加】をクリックしよう。

すると、以下のような固定ページ作成画面が表示される。見た目は投稿作成画面と全く同じである。

2-2. 固定ページの中身を作成する
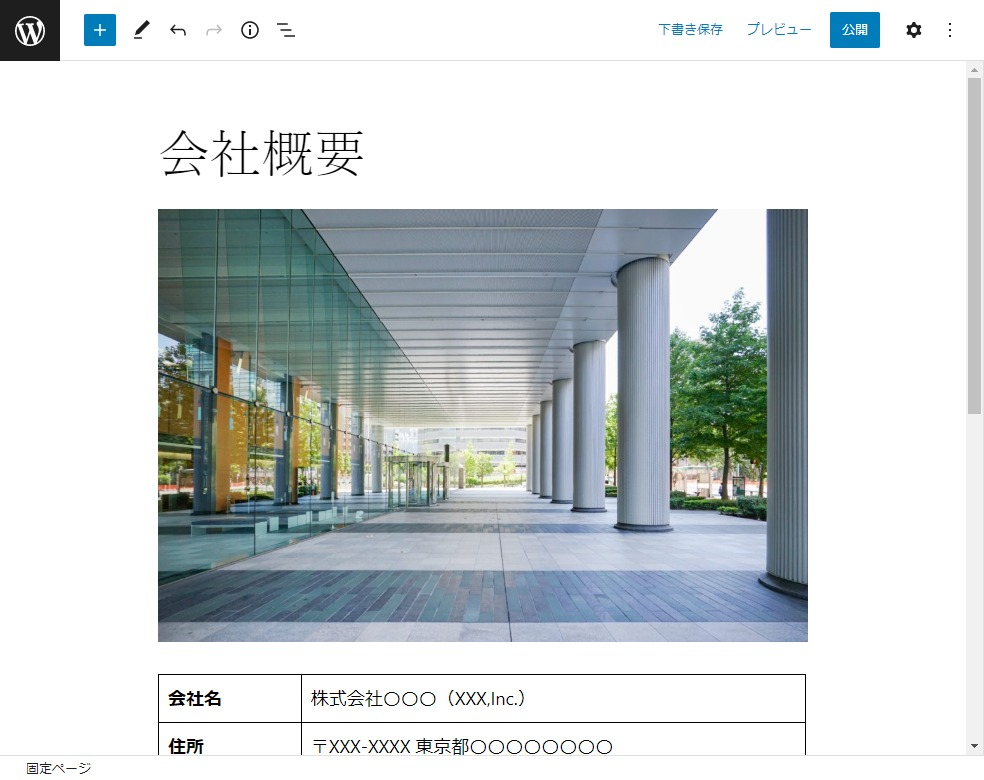
作成したい固定ページの内容に合わせて、固定ページの中身を作成していこう。ここでは例として、プロフィールページ(会社概要)を作成してみよう。
❶タイトルと本文を入力する
WordPressブロックエディタからタイトルと本文を入力していく。

本文には、アイキャッチとなる画像を使用し、ユーザーに分かりやすいよう表や箇条書きなどを使って表現するのがおすすめだ。
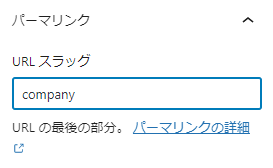
❷パーマリンクを変更する
本文が書けたら、WordPressエディタの右サイドバーの設定画面から「パーマリンク」を変更しよう。

デフォルト状態では、タイトルに入力した文字列がそのままパーマリンクに設定されてしまう。
※パーマリンクとは、URLのドメインの後の部分のこと。
パーマリンクはできれば英語表記に変更しよう。例えば会社概要ページなら「company」など分かりやすい文字列が良いだろう。

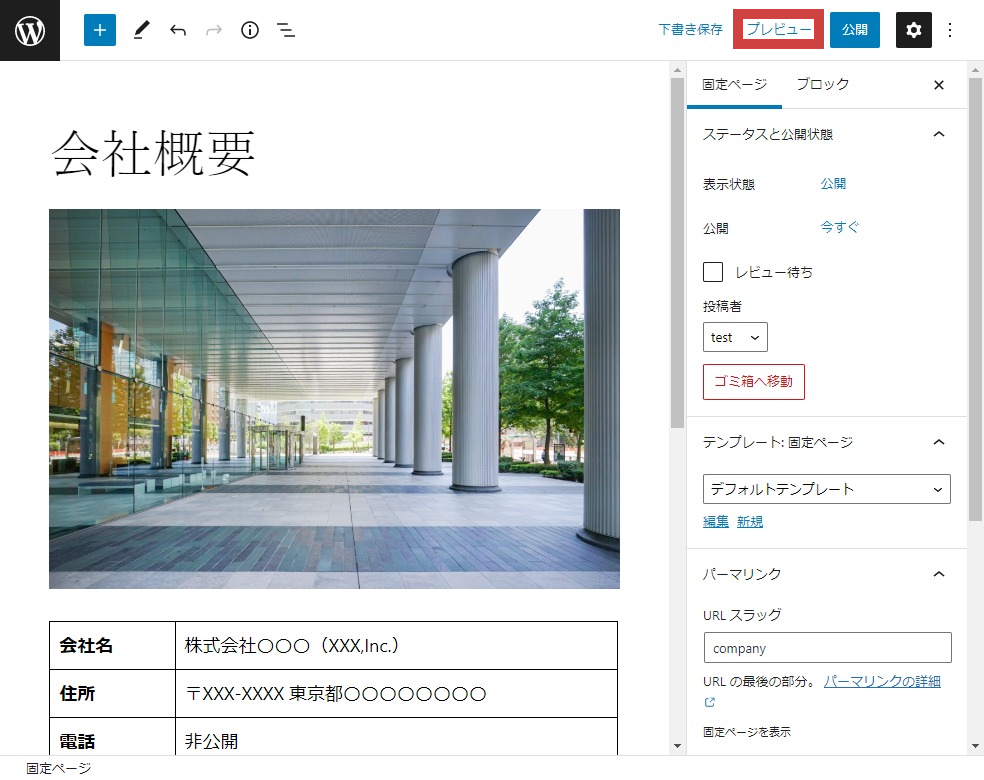
❸プレビューで表示を確認する
公開前に右上にある「プレビュー」をクリックして、サイト上でどのように表示されるか確認しよう。

デスクトップ表示だけでなく、以下のようにモバイルでどのように表示されるかも確認しておくことをおすすめする。

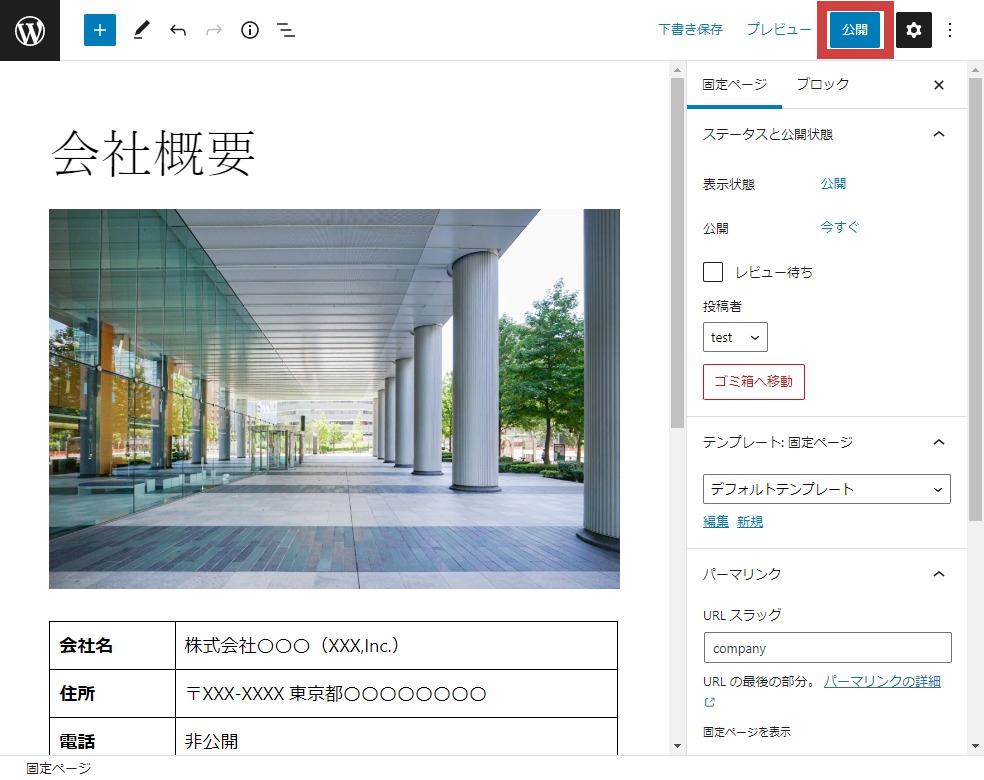
2-3. 公開する
プレビュー表示に問題なければ、エディタ画面右上の「公開」ボタンをクリックしてページを公開しよう。

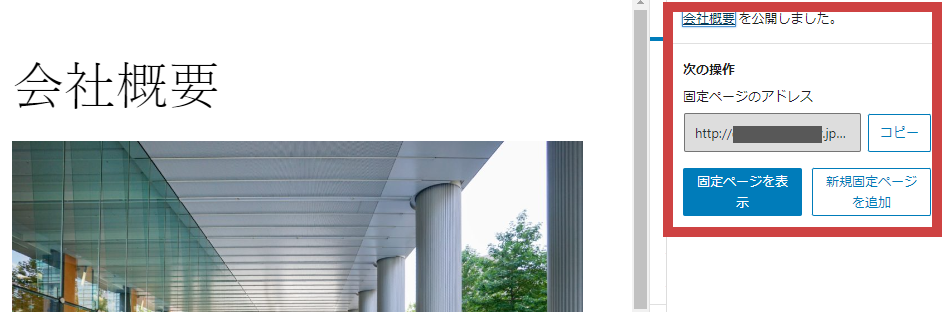
以下のように「公開しました」と表示されたら公開完了である。念のため、公開したURLを確認してみよう。

これで固定ページ作成は完了だが、固定ページは投稿と違って投稿一覧に表示されないため、導線を用意しなければならない。そのやり方を次の3章で解説していこう。
3. 固定ページへのリンクをメニューに設置する方法
 せっかく固定ページを作成しても、ページへの導線が用意されていなければ意味がない。ヘッダー共通メニューやフッター共通メニューに固定ページへのリンクを設定していこう。
せっかく固定ページを作成しても、ページへの導線が用意されていなければ意味がない。ヘッダー共通メニューやフッター共通メニューに固定ページへのリンクを設定していこう。
※WordPressテーマ初期設定によっては、固定ページを作成したら自動的にメニューに表示される設定になっている場合もある。固定ページを作成後、メニューに追加されているか確認し、追加されていない場合にこの設定を行おう。
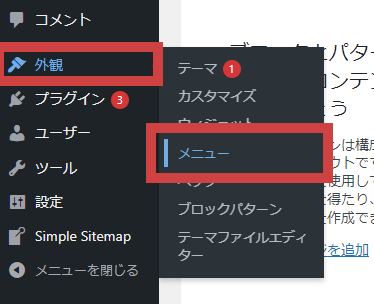
3-1. メニュー画面を表示させる
メニューに固定ページへのリンクを設置するには、WordPress管理画面の左メニューから【外観】➡【メニュー】を選んで、「メニュー」画面を表示させよう。
なお、ここで紹介する画面は、バズ部が無料で提供しているテーマ「Xeory Base」を使用したキャプチャ画面となっている。テーマによっては表示が異なるので注意してほしい。

3-2. 追加したい固定ページをメニューに追加する
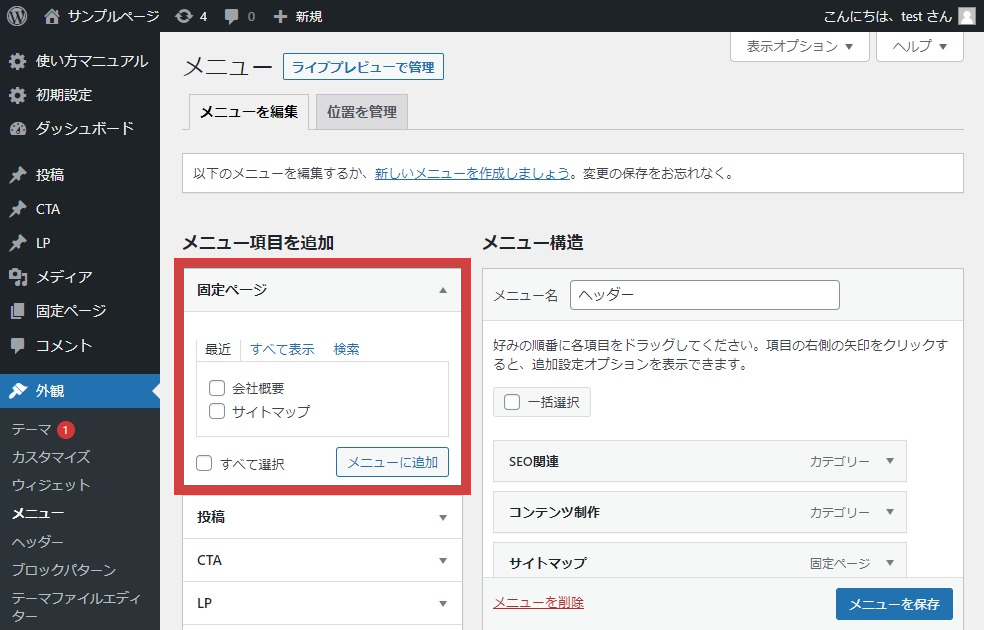
以下のような画面が表示されるので、固定ページ欄で、メニューに追加したい固定ページにチェックを入れて、「メニューに追加」をクリックしよう。

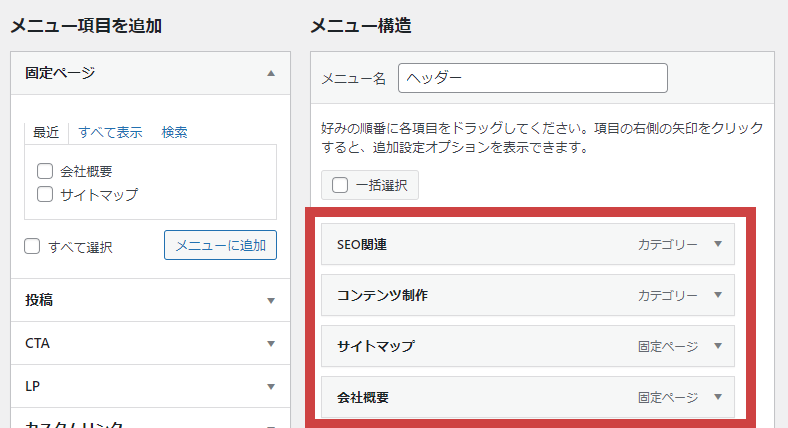
すると、以下のように右側に追加される。

3-3. メニューを表示する場所を設定する
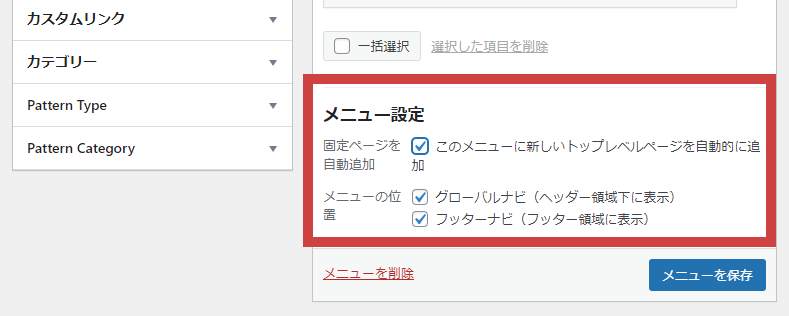
次に、スクロールしてメニューの位置などを設定しよう。ここでは、ヘッダーとフッター両方のメニューに固定ページを追加するよう設定した。

設定が終わったら、「メニューを保存」をクリックしよう。すると、以下のように共通メニューに固定ページへのリンクを設置することができる。

これで、メニューへの固定ページ設置は完了だ。
なお、ウィジェット機能を使えば、メニュー以外に、サイドバーや投稿記事下に固定ページへのリンクを設置することも可能だ。必要に応じてウィジェット機能も併用しよう。
4. 作成した固定ページをトップページに設定する方法
サイトのトップページ(フロントページ)は、WordPressの設定で「最新の投稿」か「固定ページ」を選ぶことができる。ブログ型の場合、多くのケースでは前者の投稿一覧をトップページにしているだろう。
これをサイト型ページにしたい場合には、固定ページをトップページに設定することができる。そのやり方を解説していこう。
4-1. トップページ用の固定ページを作成する
まずは、3章の作り方を参考に、トップページ用の固定ページを作成しておこう。
なお、ページタイトルを「トップページ」にしておくと、後で設定するときに分かりやすいのでおすすめだ。
4-2. ダッシュボードから表示設定画面を表示させる
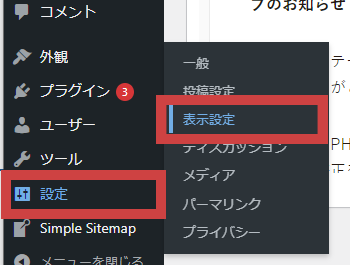
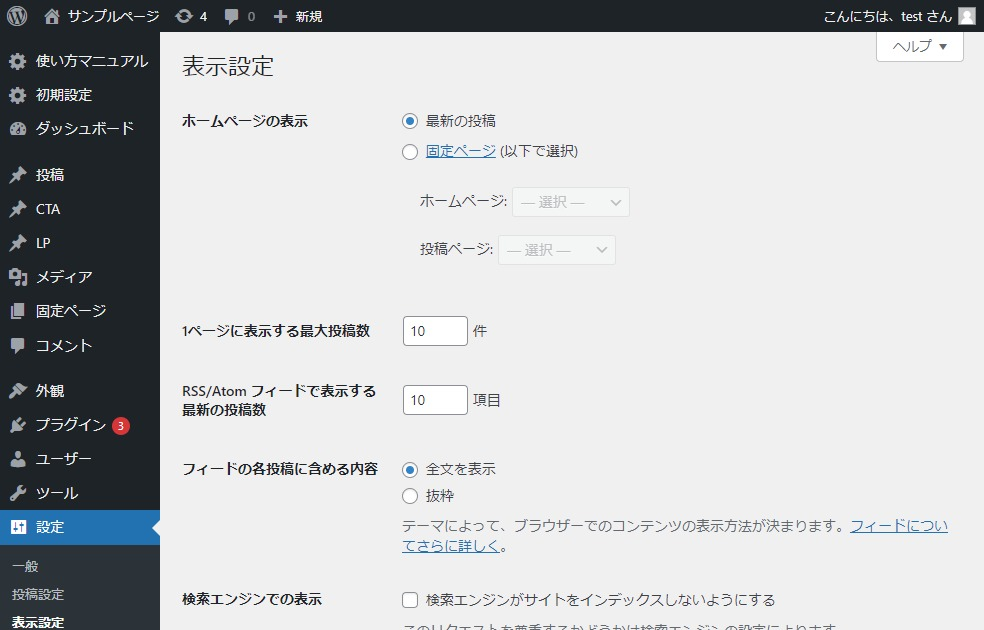
WordPress管理画面の左メニューから【設定】➡【表示設定】をクリックする。

すると、以下のような表示設定画面が表示される。

4-3. ホームページの表示を「固定ページ」にする
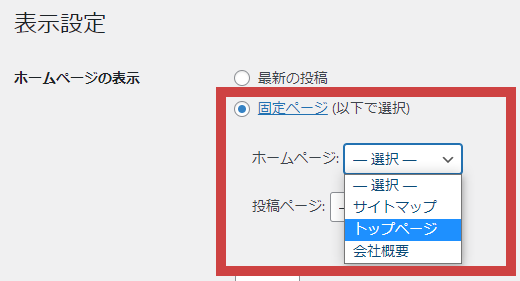
表示設定の一番上にある「ホームページの表示」を「最新の投稿」から「固定ページ」に切り替えよう。

その後、「ホームページ」のプルダウンから、トップページに設定したい固定ページを選ぶ。プルダウンリストでは、現在公開されている固定ページを選ぶことができる。ここでは、「トップページ」というタイトルで公開済みのページを選ぼう。
最後に、ページ最下部にある「変更を保存」を忘れずにクリックしよう。すると、サイトのトップページに、選択した固定ページが表示されるようになる。
なお、「投稿ページ」のプルダウンから空の固定ページを設定すると、記事一覧を表示させることができる。
❶固定ページで「記事一覧」というタイトルのページを作成する。本文は空(から)にしておく。
❷表示設定の「投稿ページ」プルダウンから「記事一覧」ページを設定する。
❸メニューに「記事一覧」を配置すると、クリックすることで投稿一覧を表示できるようになる。
記事一覧を表示させたい場合はぜひこの方法を覚えておこう。
5. 固定ページ4種類の具体的な作り方
ここからは、固定ページで以下4つのページを作る方法を簡単に紹介していく。
- 問い合わせフォーム
- プライバシーポリシーページ
- HTMLサイトマップ
- プロフィールページ
5-1. 固定ページで問い合わせフォームを作る方法

WordPressで問い合わせフォームを作るには、「Contact Form 7」という無料プラグインを使う方法が最も簡単である。
「Contact Form 7」を使って問い合わせフォームを作る方法 ❶WordPress管理画面の【プラグイン】➡【新規追加】から「Contact Form 7」を検索してインストール・有効化する ❷管理画面の左メニュー【コンタクトフォーム】➡【新規追加】でフォームの入力事項を設定・カスタマイズする ❸問い合わせが届くメールアドレスなどを設定する ❹必要に応じて、ユーザーに表示させるメッセージをカスタマイズする ❺設定が完了したら「保存」ボタンをクリック ❻WordPressで新しい固定ページを作成し、フォームのコードを貼り付けて公開する ❼サイトの共通メニューなどに「問い合わせフォーム」へのリンクを設定する |
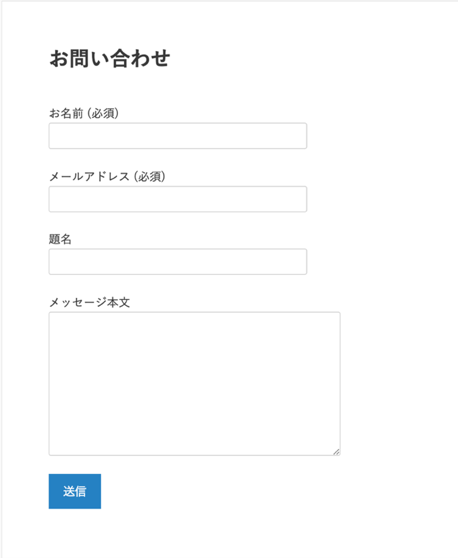
フォームの内容まではプラグインで設定して、新規作成の固定ページには、プラグインから指定されたコード(文字列)を貼り付けるだけで良い。この方法なら、HTMLやPHPの知識がなくても、誰でも簡単に問い合わせフォームを作成できる。
さらに詳しく知りたい方は、「WordPressの固定ページで問い合わせページを作る方法」の記事を参考にしてほしい。
5-2. 固定ページでHTMLサイトマップを作る方法
固定ページでHTMLサイトマップを作る場合、無料プラグインを使うと簡単に作成できる。
ここでは「Simple Sitemap」というプラグインを使った方法を紹介する。作成しておけば、投稿や固定ページが増えるたびにサイトマップに情報を自動で追加してくれるので、とても便利だ。
❶プラグインをインストール・有効化する
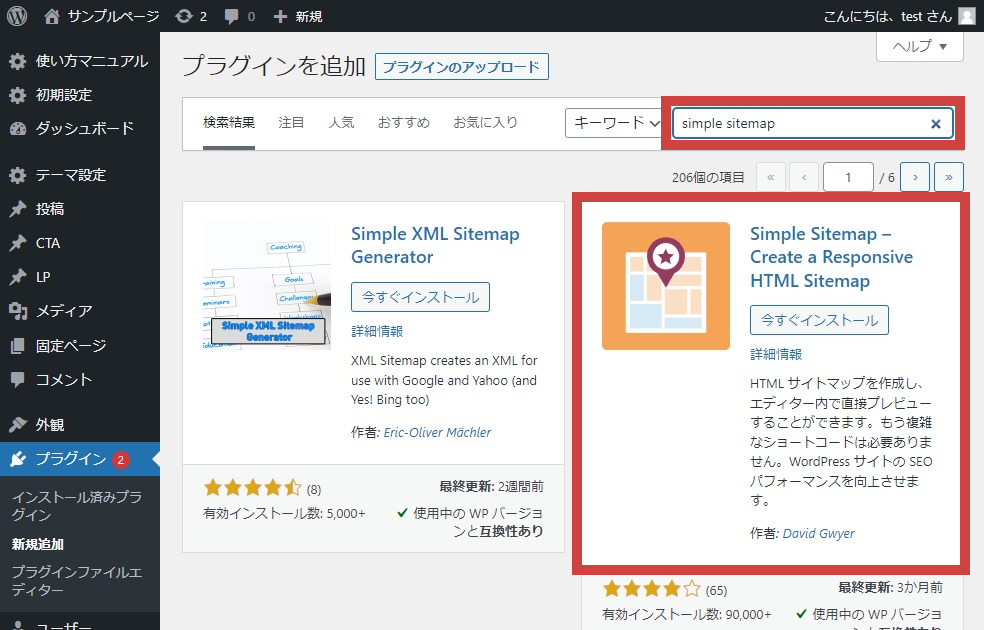
WordPress管理画面の【プラグイン】➡【新規追加】から「Simple Sitemap」を検索し、「今すぐインストール」ボタンを押す。

インストールが終わるとボタンが「有効化」に変わるので、「有効化」ボタンをクリックしよう。初期設定は特に変更する必要はない。
❷HTMLサイトマップ用の固定ページを作成する
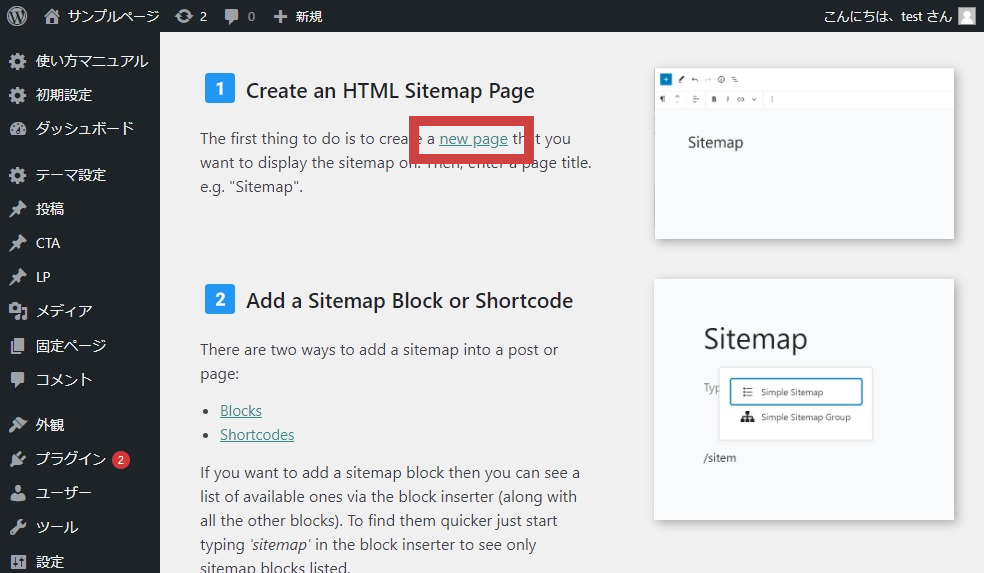
初期設定画面を少しスクロールすると、HTMLサイトマップの作り方ステップの説明がある。「1. Create an HTML Sitemap Page」の本文にある「new page」をクリックして、固定ページを作成しよう。

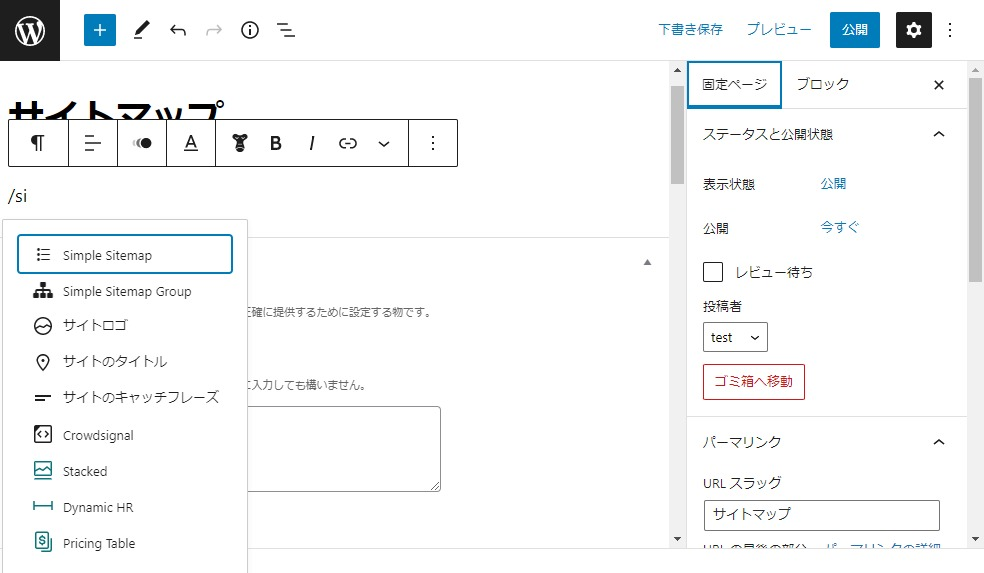
すると、固定ページの新規作成画面が開く。ページタイトルに「サイトマップ」と入れ、パーマリンクのURLスラッグ(ページURL)は「sitemap」など分かりやすい名前を付けよう。
本文エリアからブロック挿入を選び、「Simple Sitemap」ブロックと「Simple Sitemap Group」ブロックを選択して挿入しよう。

※「Simple Sitemap」ブロックを選ぶと固定ページへのテキストリンクが、「Simple Sitemap Gourp」ブロックを選ぶと投稿へのテキストリンクが自動挿入される。

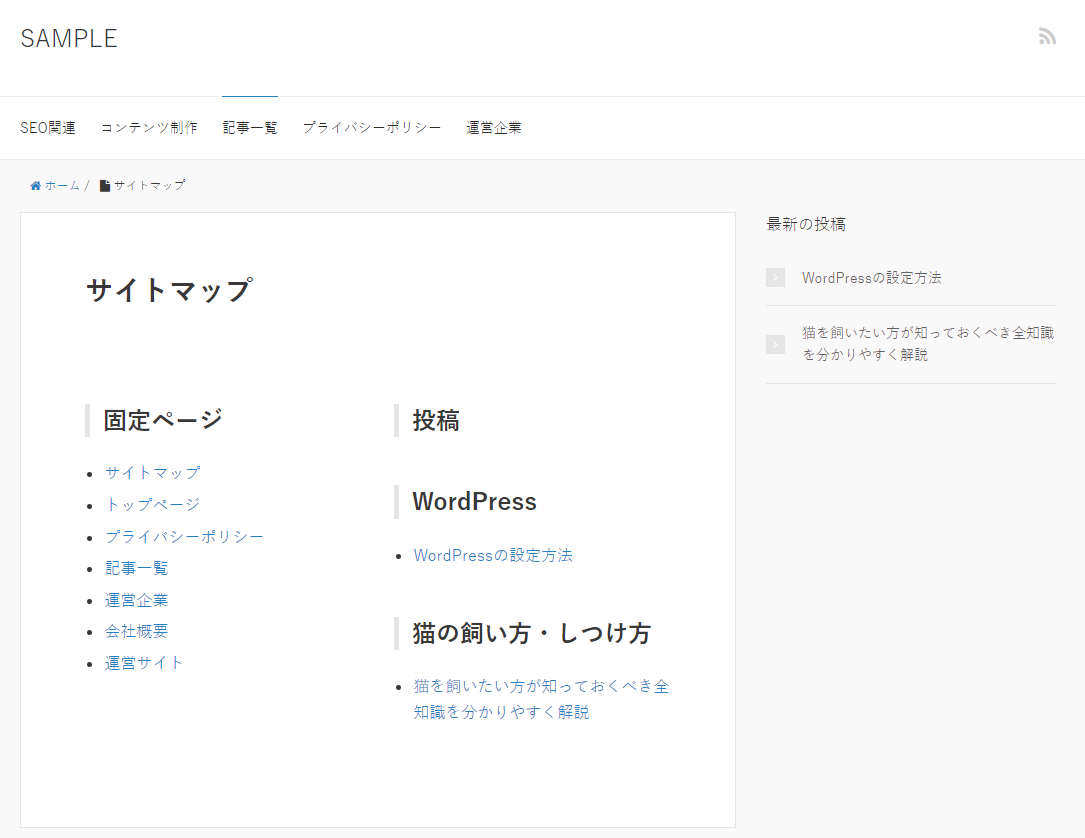
上記のように、カラムブロックを使って2段組みにすると見やすくておすすめである。
5-3. 固定ページでプライバシーポリシーページを作る方法
プライバシーポリシーページは、WordPress管理画面の左メニュー【設定】➡【プライバシーポリシー】から、簡単に作成できる。
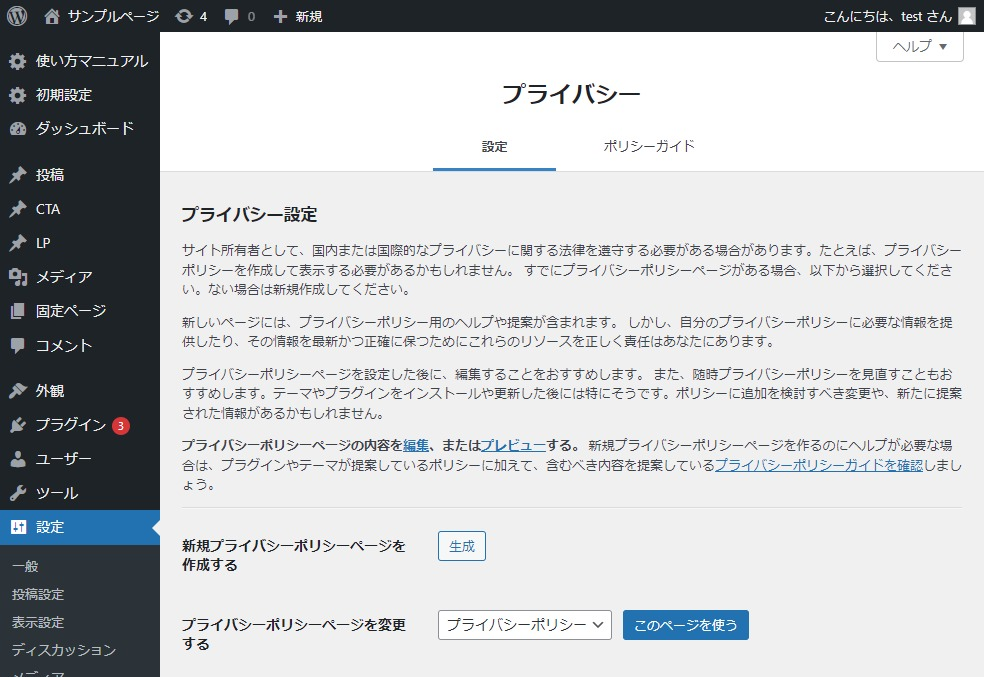
まず、【設定】➡【プライバシー】をクリックし、以下の「プライバシー」設定画面を開こう。

次に、「新規プライバシーポリシーページを作成する」の欄の右側にある「生成」ボタンを押す。すると、以下のように、自動的にサンプルテキストが含まれたプライバシーポリシーページの固定ページが作成される。

内容を適宜修正し、パーマリンクは「privacy」など英数字に変更しておこう。ページを公開すれば、プライバシーポリシーページの作成完了だ。
あとは、3章で解説した方法で、サイトの共通メニューなどにリンクを設定し、どのページからもアクセスできるようにしておこう。
5-4. 固定ページでプロフィールページを作る方法
プロフィールページ(運営者情報ページや企業情報ページ)は、ブログ運営者のE-A-T(専門性・権威性・信頼性)を高めるために、とても重要なページである。そのため、できるだけ作成しておくことをおすすめする。
プロフィールページに書くべき内容は、運営者によってかなりまちまちのため、作成するためのプラグインやテンプレートは存在しない。固定ページで自由に読者に伝えたいコンテンツを作成するのが良いだろう。
具体的な作成方法は、2章で解説した固定ページの新規作成方法と同じである。タイトルには「運営者情報」「このサイトについて」など好きな文言を設定し、本文に詳細なプロフィールを記入しよう。
決まったフォーマットは無いが、個人ブログと企業ブログのプロフィール例を以下に載せておくので参考にしてほしい。
個人ブログのプロフィールページの例
※読み手に信頼性を与えるとともに親近感を持ってもらえる文章がベスト。 ※目標にしているブロガーがいる場合は、その方のプロフィールページを参考にするのも良いだろう。 |
企業ブログのプロフィールページの例
※会社概要や主なサービスを紹介して信頼性を与えるのも大切だが、読者に親近感を持ってもらえる文章がベスト。 |
魅力的なプロフィールの作り方については、別記事「E-A-Tを高めるWordPressプロフィール作成方法|コピペで使えるサンプルあり」を参考にしてほしい。
プロフィールページが完成したら、メニューなどの共通パーツにページへのリンクを設置することも忘れずに行おう。
6.【応用編】固定ページの編集・削除方法
最後に、固定ページの使い方【応用編】をお伝えしていこう。
6-1. 固定ページをテンプレートから作成する
固定ページにはテンプレート機能があり、既存のテンプレートを呼び出したり、新たにテンプレートを保存したりすることができる。
※初期状態で保存されているテンプレートは、適用しているWordPressテーマによって異なるので注意しよう。
例えばバズ部のWordPressテーマ「Xeory Base」にはあらかじめ「LP用のテンプレート」が用意されている。通常「デフォルトテンプレート」が選択されているが、これを「LPテンプレート」に変更するには、以下のように右サイドバーのテンプレート欄から選択すれば良い。

6-2. 固定ページの親子関係を設定する
固定ページで作成したページは、ページ同士を親子関係に設定することができる。例えば、「運営企業」という親ページを作り、その中に「会社概要」「運営サイト」という子ページを含めることができる。
❶親となる固定ページを作成する
まず、親ページになる固定ページを作成する。ここでは「運営企業」というページを作成しよう。

作成できたら、プレビューで内容を確認し「公開」しよう。
❷子となる固定ページを作成する
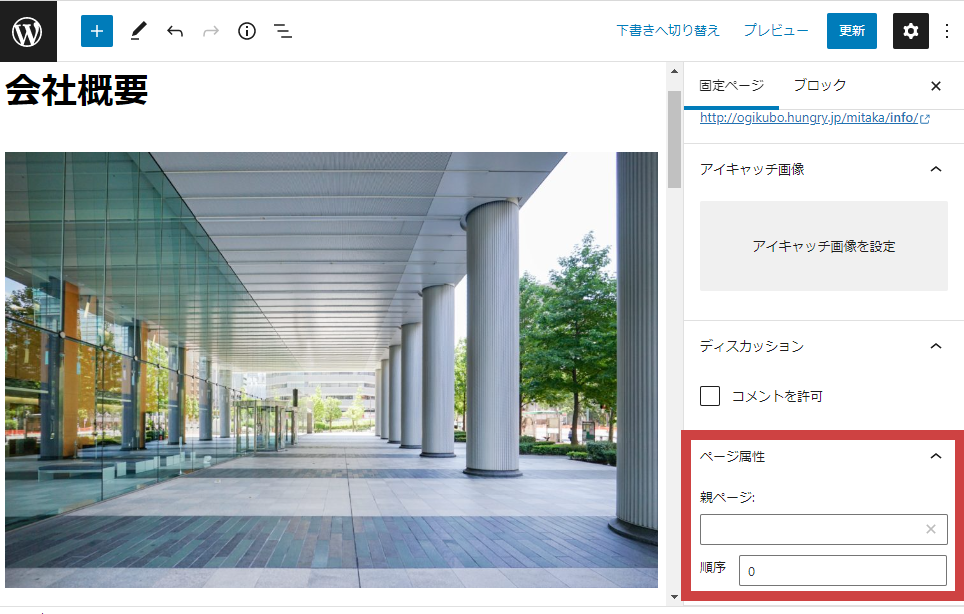
次に、子となる固定ページを作成していこう。ここでは「会社概要」という固定ページを作成する。

親ページを設定するには、右のサイドバーの設定の「ページ属性」を設定する。
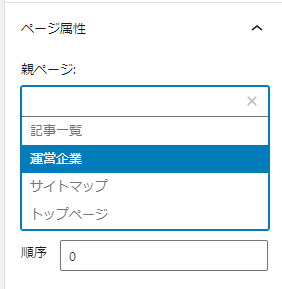
ここでは親ページに「運営企業」を設定したいので、プルダウンから「運営企業」を選択しよう。

順序の欄は、子ページが複数ある時に何番目に表示させたいかを設定する。ここでは「1」を選んでおこう。
❸サイトを表示させて親子関係を確認しよう
子ページのURLは、「http://サイトのドメイン/親のスラッグ名/子のスラッグ名」となる。
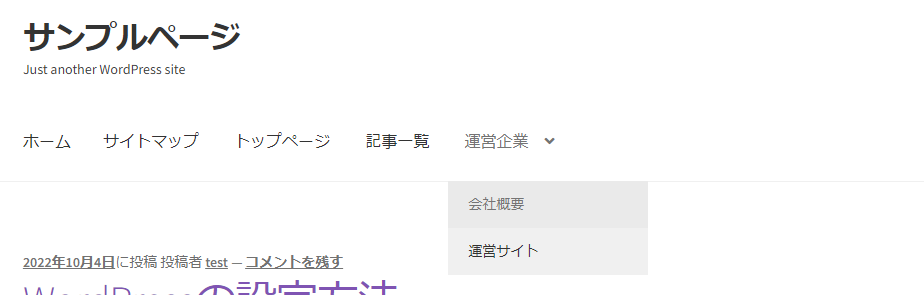
メニューの表示は、以下のように親ページが表示され、マウスを当てると子ページが表示されるようになる。

※メニューの表示の仕方は、WordPressテーマによって異なる場合がある。
まとめ
この記事では、「WordPressの固定ページとは何か?」から、基本の作成方法、4種類の固定ページの具体的な作り方まで解説してきた。最後に、要点を簡単にまとめておこう。
WordPress固定ページとは、カテゴリに属さない独立したページのこと |
WordPress固定ページで作成しておくと良いページには、以下の4種類がある。
❶問い合わせフォーム 「Contact Form 7」という無料プラグインで作成し、指定されたコードをコピペして新しい固定ページに貼り付ける |
❷HTMLサイトマップ 「Simple Sitemap」という無料プラグインをインストールし、固定ページにプラグイン専用ブロックを挿入する |
❸プライバシーポリシーページ WordPress管理画面の「設定」➡「プライバシーポリシー」から簡単に作成できる |
❹プロフィールページ サイトによって内容は異なるため、プラグインやテンプレートはない。固定ページを新規作成し、自由に本文を記入していくのがおすすめ |
上記の4種類の固定ページは、WordPressサイト開設当初から作成しておくと良いだろう。今回説明した手順を参考に、ぜひ作成してみてほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













