- オンライン
E-A-Tを高めるWordPressプロフィール作成方法|コピペで使えるサンプルあり
この記事をご覧の方の中には、「自分が運営しているWordPressブログにも、魅力的なプロフィールを載せたい!」という方が多いのではないだろうか。
ありがたいことに、WordPressでは、簡単なステップで著者プロフィールをさまざまな場所に掲載することができる。例えば、以下の「記事下」「サイドバー」「プロフィールページ(個別ページ)」が代表的なプロフィール掲載箇所である。

この記事では、記事下・サイドバー・プロフィールページのそれぞれの作成方法について、キャプチャ画面付きで詳しくやり方を解説していく。
さらに後半では、魅力的なプロフィールを作成する3つのコツも合わせて紹介する。
魅力的なプロフィールを作る3つのポイント
❶ E-A-T(専門性・権威性・信頼性)を意識する
❷ ユーザーに共感や親近感を抱いてもらう
❸ サイトを運営する目的・ミッションを記載する
ぜひ記事を読み進めながら同時にWordPressを編集して、魅力的なプロフィールを設置してみてほしい。
目次
1. WordPressプロフィールの設置場所は3種類ある
WordPressでプロフィールを掲載する場合、主な設置場所は以下の3種類がある。
設置場所 | 表示例 | 作り方 |
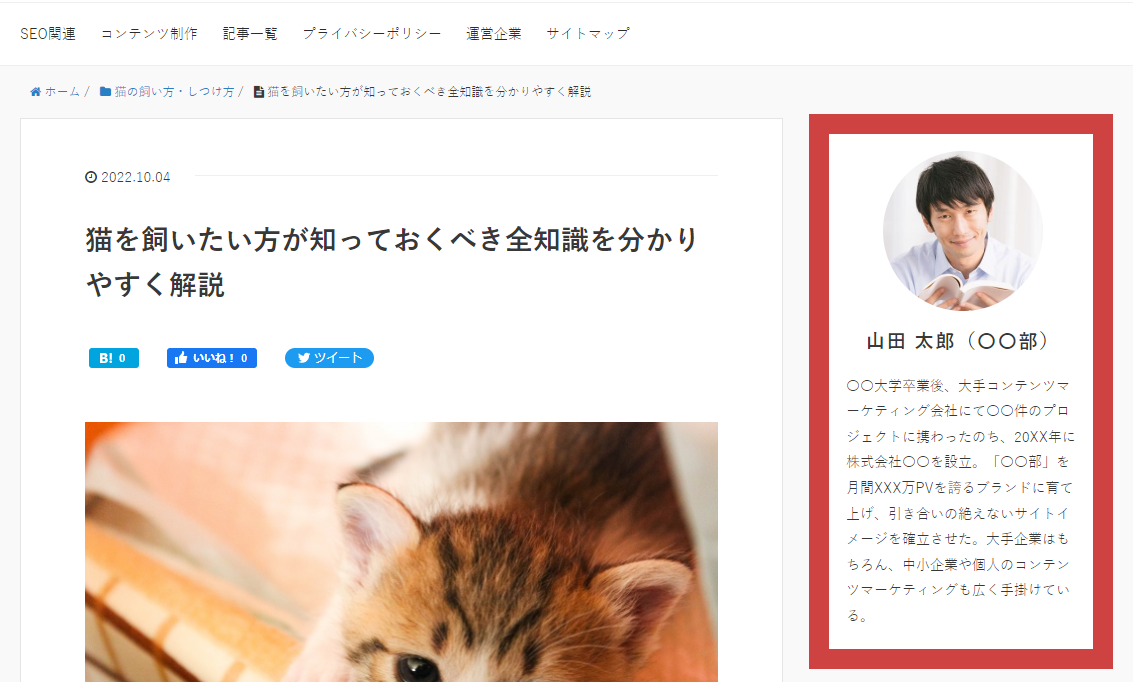
記事下 |  | ❶【推奨】WordPressのプロフィール設定で作成し、テーマの機能で表示させる |
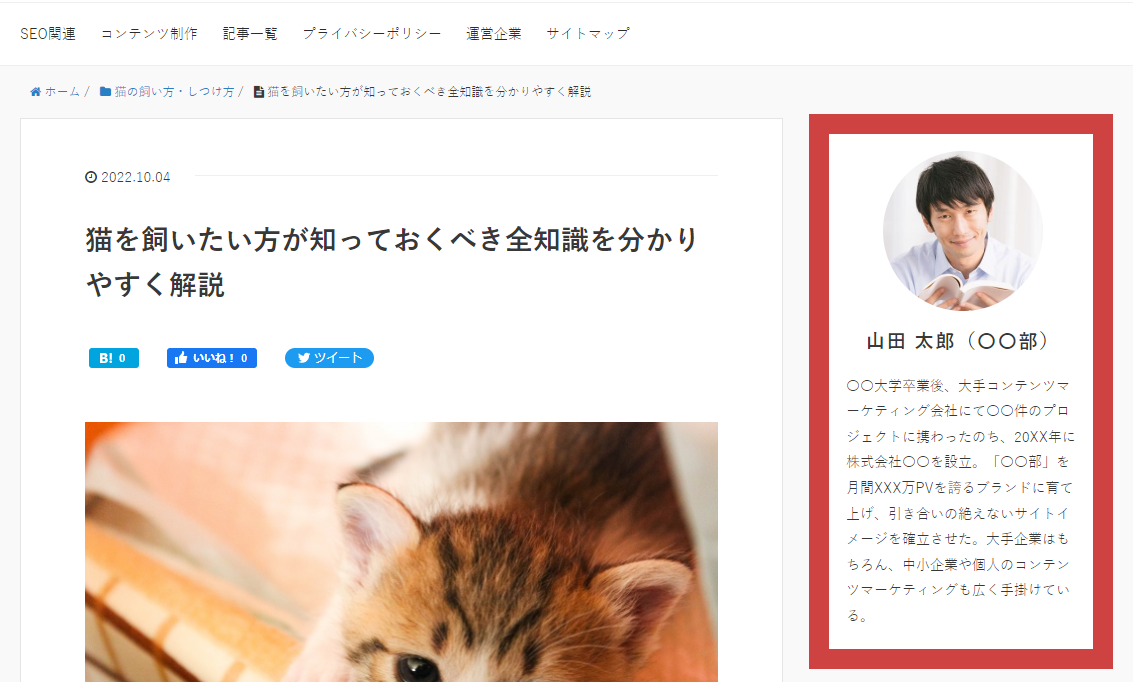
サイドバー |  | ❶ウィジェットで作成して、サイドバーに配置する |
プロフィールページ |  | ❶固定ページで作成して、共通メニューなどにリンクを設置する |
プロフィールをどの場所に設定するか迷う場合は、とりあえず上記3種類全てを設定してみると良いだろう。
ただし、サイドバーにはプロフィール以外の要素(人気記事や新着記事、カテゴリ一覧、目次情報、広告枠など)を載せることも多いため、優先度をよく考えた上で表示するかどうか決めると良いだろう。
それぞれのプロフィール表示場所について、もう少し詳しく解説していく。
1-1. 記事下に表示させるプロフィール

サイト内の記事を読み終わったところに配置できるのが、記事下のプロフィール欄である。
記事下のプロフィール欄を作成する方法には、主に以下の3つがある。
❶WordPressのプロフィール設定で作成し、テーマの機能で表示させる
❷WordPressプラグイン(「Simple Author Box」など)で作成する
❸ウィジェットで作成して、記事下に配置する
現在では多くのWordPressテーマで、プロフィールを簡単に表示できる機能を備えている。そのため、「❶WordPressのプロフィール設定で作成し、テーマの機能で表示させる」方法が最もおすすめだ。
具体的なやり方は、「2.【推奨】Wordpressユーザー設定でプロフィールを作成する方法」を確認してほしい。
1-2. サイドバーに表示させるプロフィール

サイドバーに表示させるプロフィールを作成する方法は、主に以下の2つがある。
❶ウィジェットで作成して、サイドバーに配置する
❷WordPressプラグイン(「Simple Author Box」など)で作成する
具体的なやり方は、「3. プロフィールをウィジェットで作成して配置する方法」を確認してほしい。
1-3. プロフィールページを作成する

固定ページでプロフィールページを作成し、しっかりとボリュームを割いて自己紹介を行うこともできる。
記事下やサイドバーの一部に表示させるプロフィールと違い、自由に好きなだけサイト運営者のプロフィール情報を語ることができるメリットがある。
具体的なやり方は、「4. 固定ページで「プロフィールページ」を作成する方法」を確認してほしい。
2. WordPressユーザー設定でプロフィールを作成する方法

WordPressで投稿者のプロフィールを設定する一番オーソドックスな方法が、WordPress管理画面の「ユーザー設定」を活用する方法である。
この方法で設定した内容は、各コンテンツの記事下に表示させたり、サイトの右サイドバーに配置したりすることが可能だ。

詳しいやり方を見ていこう。
2-1. WordPress管理画面から「プロフィール設定」を開く
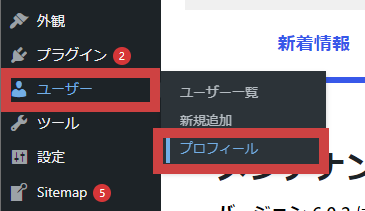
WordPressにログインし、ダッシュボードの左メニューから【ユーザー】➡【プロフィール】をクリックする。

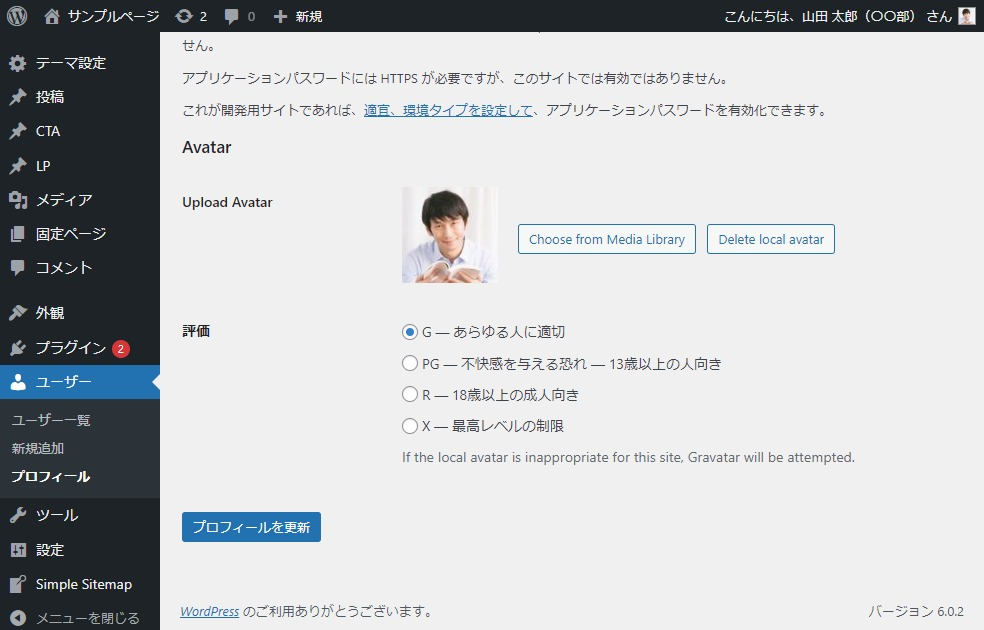
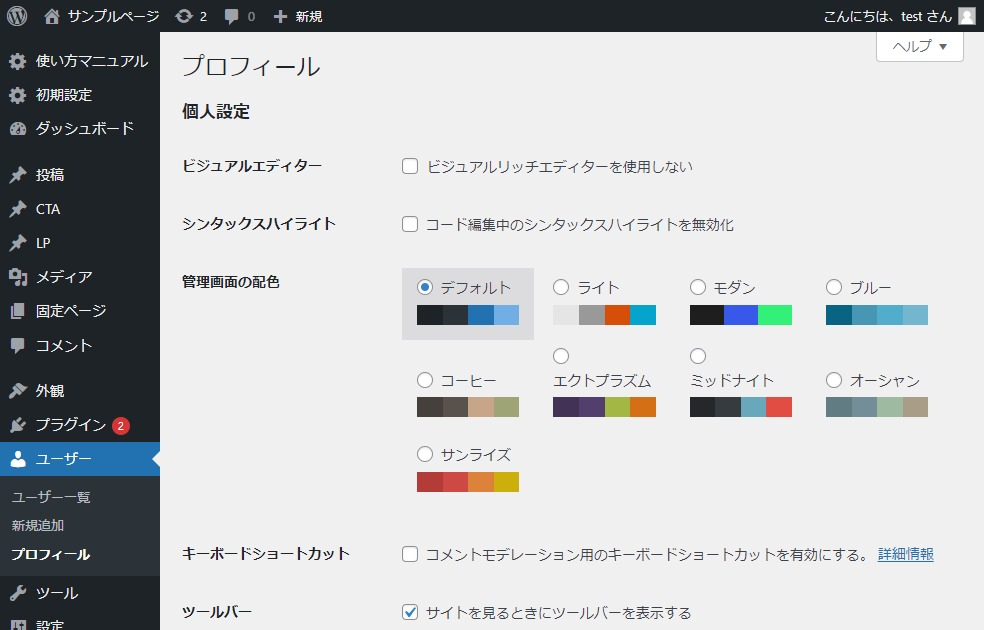
すると、以下のようなプロフィール設定画面が表示される。

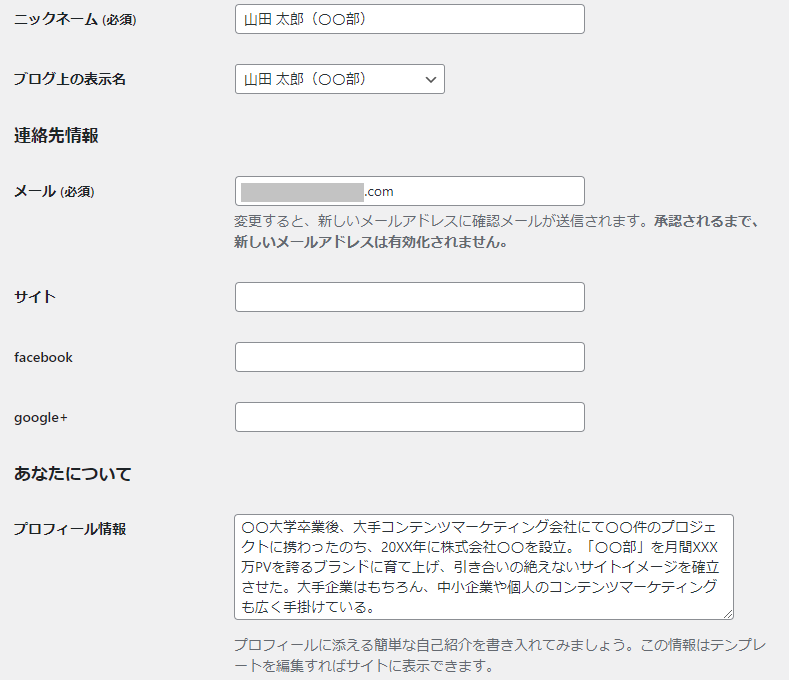
2-2. プロフィールに表示させたい項目を入力する

以下の項目がプロフィール表示に関連する項目だ。入力していこう。
ニックネーム(必須) | プロフィールに表示させたい名前を入力する |
ブログ上の表示名 | プルダウンの中から、表示させたい名前を選択する |
プロフィール情報 | プロフィールに表示させたい内容を記載する |
プロフィール写真 | Gravatarを使って設定するか、「Simple Local Avatars」プラグインで登録する |
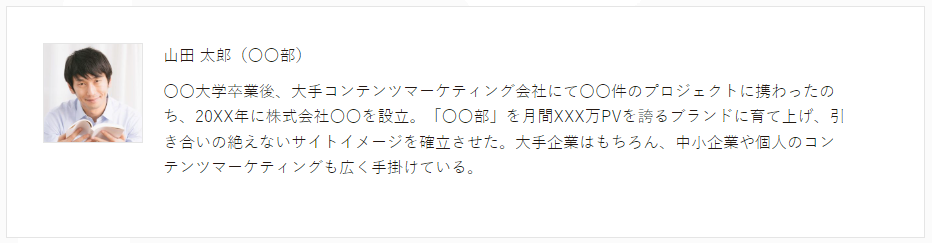
最後にページ下部の「プロフィールを更新」をクリックする。すると、以下のように、プロフィール情報が表示されているはずだ。

なお、記事下にプロフィールが表示されるかや、表示される項目については、適用しているWordPressテーマによって異なる。WordPressテーマの機能を確認してみよう。
※バズ部の無料テーマ「Xeory」では、デフォルトで記事下にプロフィールが表示されるようになっている。
3. プロフィールをウィジェットで作成して配置する方法
WordPressサイトにプロフィールを表示させる方法の2つ目は、テキストウィジェットで作成して配置する方法だ。この方法で作成したプロフィールは、サイトのサイドバーや記事下に配置できる。

ここでは、サイドバーにテキストウィジェットを設定し、やり方を説明していこう。
※プロフィールボックスを含んだブロックエディタ拡張用プラグインを持っている場合や、プロフィールウィジェットを用意しているWordPressテーマの場合は、ウィジットを配置するだけで簡単にプロフィールを設定できる。機能を確認してみよう。
例:「CoBlock」プラグイン、「Cocoon」テーマなど。
3-1. サイドバーのウィジェットを新規作成する
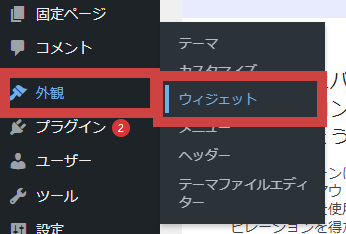
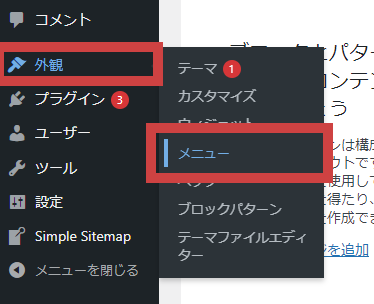
WordPress管理画面の左メニューから【外観】➡【ウィジェット】をクリックする。

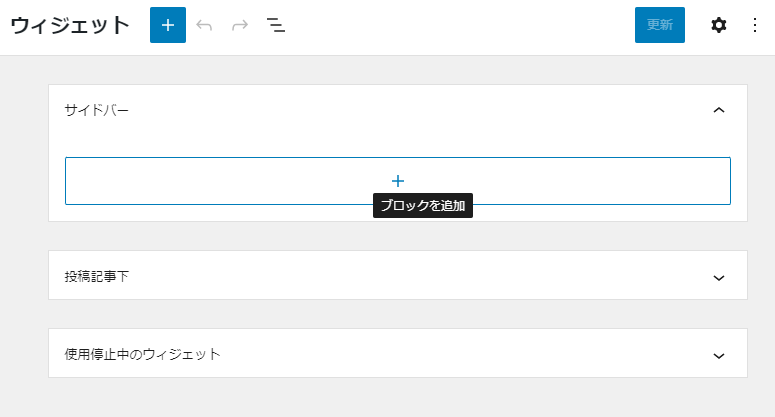
すると、以下のようなウィジェット設定画面に遷移するので、サイドバーの「ブロックを追加」をクリックしよう。

3-2. 顔写真や本文を入力してプロフィールを作成する
表示させるプロフィールに決まりはないので、あとは自由にブロックを追加していけば問題ない。できれば顔写真(イラストでも可)と簡単な自己紹介文、連絡先などを入れておくと良いだろう。
今回は、「CODEIDEA」というサイトの「プロフィールのボックス 丸い写真と名前 枠付き シンプル HTML/CSS サンプル」を参考に、カスタムHTMLボックスを配置してプロフィールを作成していく。
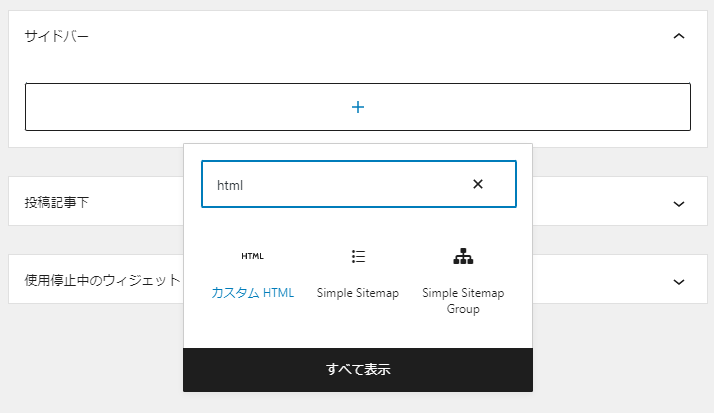
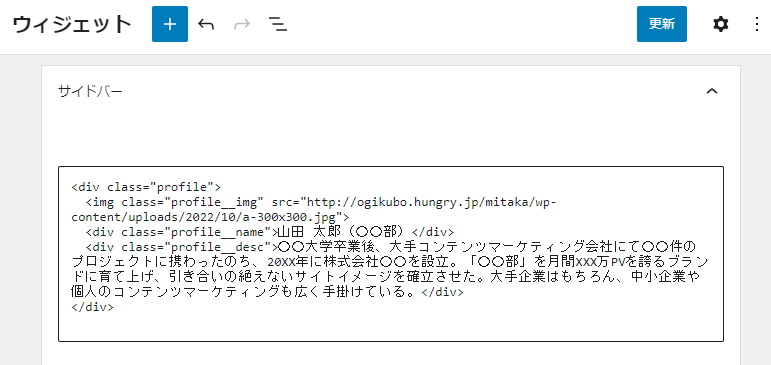
以下のように「html」と入力し、「カスタムHTML」ブロックを追加しよう。

カスタムHTMLボックスとは、HTMLコードを追加できるボックスである。ここに、以下のHTMLコードをコピペしよう。
<div class=”profile”>
<img class=”profile__img” src=”画像のURL”>
<div class=”profile__name”>表示させたい名前を入れる</div>
<div class=”profile__desc”>ここに簡単な自己紹介を入れよう</div>
</div>
ペーストしたら、画像のURLにプロフィール画像のURLを入れ、名前と自己紹介を書き換えて、ウィジェット設定画面の右上にある更新ボタンをクリックしよう。

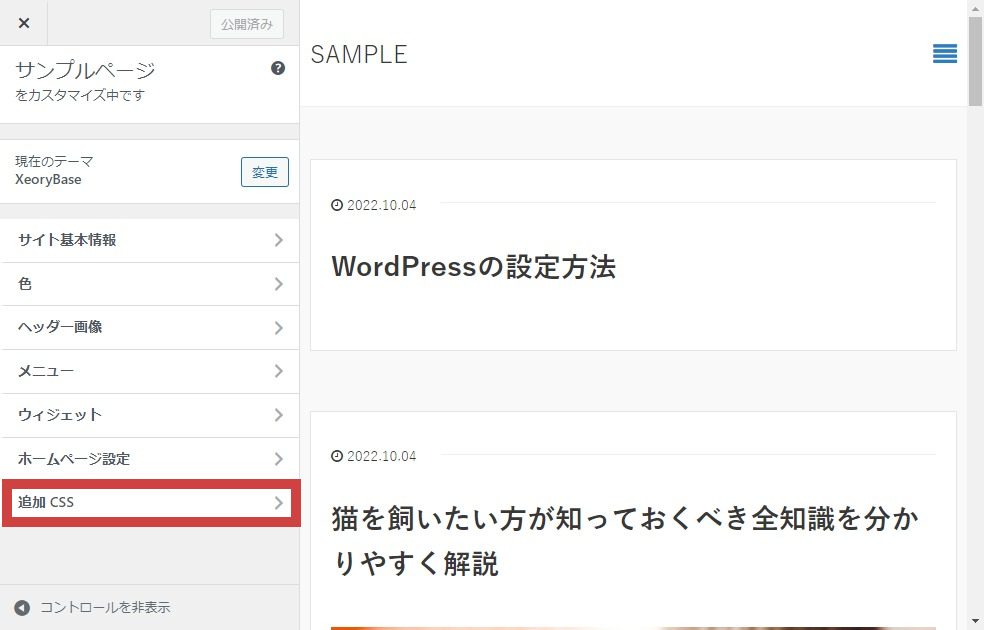
次に、CSSを追加する。ダッシュボード左メニューの【外観】➡【カスタマイズ】をクリックしよう。以下のような画面になるので、「追加CSS」をクリックする。

追加CSSのテキストエリアに、以下のテキストをコピー&ペーストしよう。
.profile {
background: #FFF;
width: 300px;
padding: 2rem;
border: 1px solid #E5E5E5;
}
.profile__img {
display: block;
width: 160px;
height: 160px;
border-radius:50%;
margin: 0 auto;
}
.profile__name {
text-align:center;
font-weight:bold;
font-size:1.2rem;
margin: 1rem auto 1rem;
letter-spacing:.1rem;
}
.profile__desc {
line-height:1.6rem;
}
プレビュー画面を確認して、問題が無ければ「公開」ボタンをクリックしよう。

これで設定は完了である。
なお、CODEIDEAのページには他にもプロフィールボックスのデザインアイデアがあるのでぜひ参考にしてみると良いだろう。
プロフィールにTwitterボタンを埋め込みたい場合は、Twitterボタン作成ページに自分のツイッターURLを入力すれば、簡単にボタンを生成できる。生成されたコードを先ほどのテキストエリアにコピペすれば、ボタンを表示させることが可能だ。
詳しくは、「WordPress のサイドバーに Twitter ボタンを設置する方法」の記事も参考にしてほしい。
4. 固定ページで「プロフィールページ」を作成する方法
WordPressでプロフィールを作成する3つ目の方法は、固定ページで「プロフィールページ」を作成する方法だ。
- 個人運営のブログの場合:運営者情報ページ
- 企業ブログの場合:企業情報ページ
サイドバーや記事下に配置する簡易的なプロフィールではなく、1つのページでたっぷり自由に自己紹介できる。
プロフィールページを設ける最大のメリットは「サイト来訪者からの信頼感をアップさせること」である。検索結果などから訪れたユーザーは「この記事を書いているのはどういう人なんだろう?」とプロフィールページを探すことがある。ここで質の高いプロフィールページを用意できていれば、信頼や好意を得ることができるだろう。
さらに詳しくは、「5. 魅力的なWordPressプロフィールを作る3つのポイント」で後述する。先に、プロフィールページの作り方を解説していこう。
4-1. 固定ページでプロフィールページを作成する
WordPressにログインし、ダッシュボードから【固定ページ】➡【新規追加】をクリックし、新規作成ページを開こう。

❶タイトル
タイトルは、「プロフィール」「著者情報」「運営者情報」「企業情報」「このサイトについて」など、任意に使いやすい文字列を設定しよう。
なお、後でプロフィールページへのリンクをメニューなどに設置するので、そのリンクテキストと合わせると良いだろう。
❷本文(プロフィールページの内容)
本文の内容は全く自由に設定してよい。簡潔に表にまとめても良いし、ブログやサイトを開設するに当たってのストーリーを語っても良いだろう。
以下に、個人ブログと企業ブログそれぞれの簡単な雛形を用意したので参考にしてほしい。
個人ブログのプロフィールページの例
● 自己紹介(名前や写真、簡単な略歴)
● SNSのリンク(TwitterやFacebookなど)
● ブログを運営している目的やブログのターゲット層を明記
● 今までの経歴や実績、ブログ分野の経験など
● 最初に読んでほしい記事の紹介
● 連絡先や詳しいポートフォリオへのリンクなど
※読み手に信頼性を与えるとともに親近感を持ってもらえる文章がベスト。さらに詳しくは、「5. 魅力的なWordPressプロフィールを作る3つのポイント」も確認してほしい。
※憧れているブロガーさんがいる場合は、その方のプロフィールページを参考にしてみるのも良いだろう。
企業ブログのプロフィールページの例
● 企業の簡単な自己紹介やブログを立ち上げたきっかけ
● 会社概要(本社住所や資本金、設立年月など)
● SNSのリンク(TwitterやFacebookなど)
● 企業が提供している代表的なサービスの説明
● サービスに関する実績や導入事例
● 最初に読んでほしい記事の紹介
● 問い合わせ先や問い合わせフォームへのリンク
※読み手に信頼性を与えるとともに親近感を持ってもらえる文章がベスト。さらに詳しくは、「5. 魅力的なWordPressプロフィールを作る3つのポイント」も確認してほしい。
❸パーマリンク(URLスラッグ)
パーマリンク(URLスラッグ)は、「profile」など短くて分かりやすい英単語に変更しておくことをおすすめする。
4-2. プロフィールページへのリンクをメニューに設置する
投稿と違い、固定ページは作成しただけでは投稿一覧に表示されない。そのため、サイトの共通メニューなどに設置して、サイト訪問者がすぐにアクセスできる場所に設置しよう。
※WordPressテーマ初期設定によっては、固定ページを作成したら自動的にメニューに表示される設定になっている場合もある。固定ページを作成後、メニューに追加されているか確認し、追加されていない場合にこの設定を行おう。
❶メニュー画面を表示させる
まず、WordPress管理画面の左メニューから【外観】➡【メニュー】を選んで、「メニュー」画面を表示させよう。
なお、ここで紹介する画面は、バズ部が無料で提供しているテーマ「Xeory Base」を使用したキャプチャ画面となっている。テーマによっては表示が異なるので注意してほしい。

❷追加したい固定ページをメニューに追加する
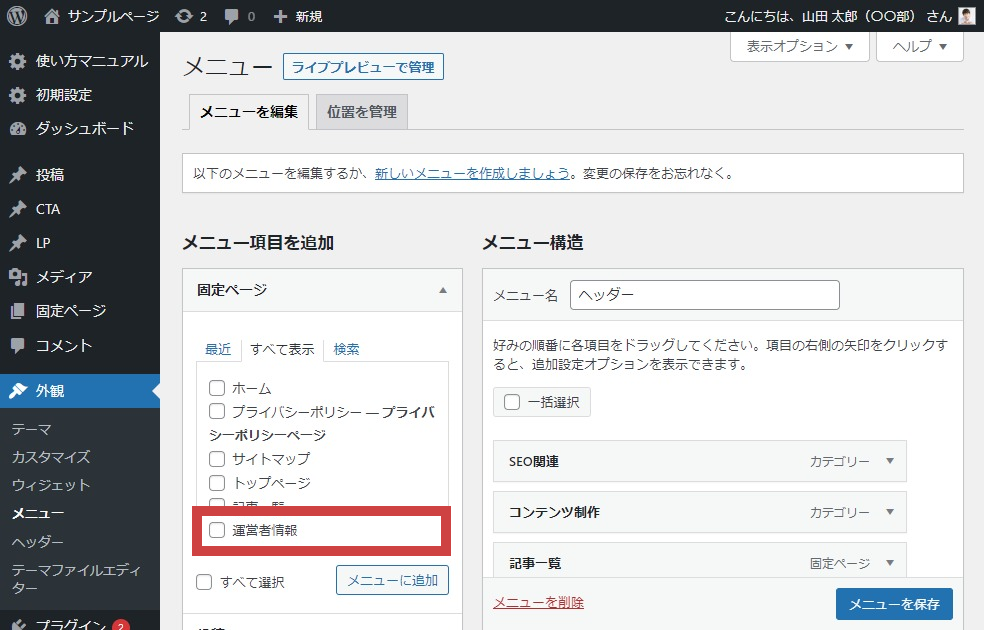
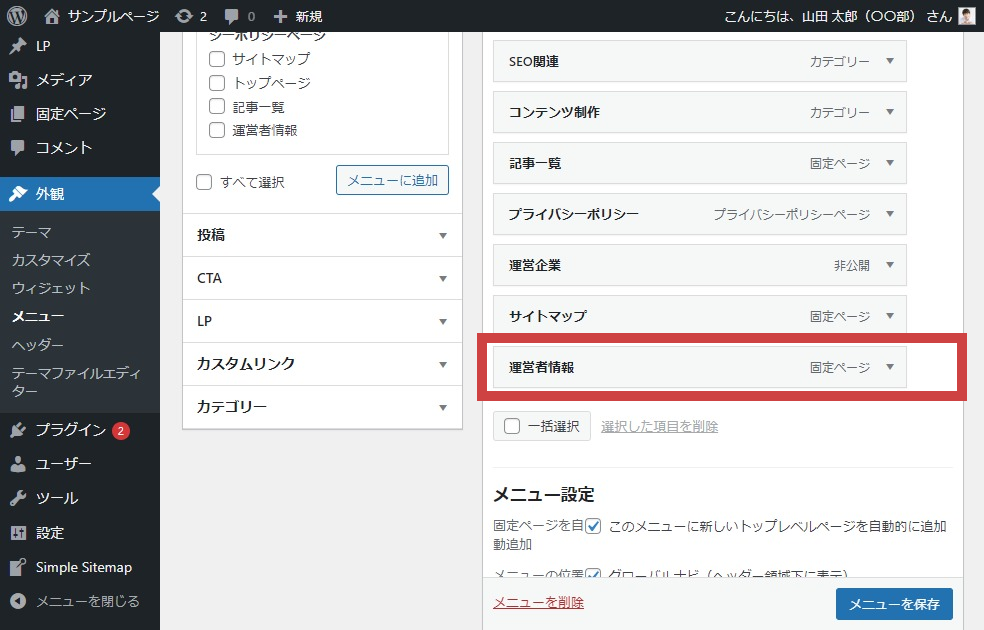
以下のような画面が表示されるので、固定ページ欄で、メニューに追加したい固定ページにチェックを入れて、「メニューに追加」をクリックしよう。

ここでは、「運営者情報」を選択し、「メニューに追加」をクリックする。すると、以下のように右側に追加される。

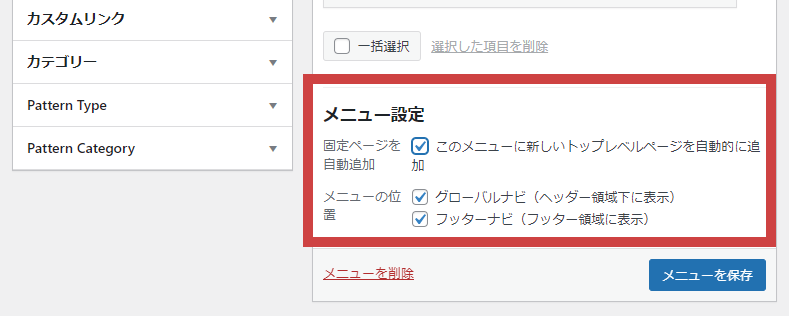
❸メニューを表示する場所を設定する
スクロールしてメニューの位置などを設定しよう。ここでは、ヘッダーとフッター両方のメニューに固定ページを追加するよう設定した。

設定が終わったら、「メニューを保存」をクリックしよう。サイトを確認すると、以下のように共通メニューにプロフィールページへのリンクが設置できているはずだ。

なお、ウィジェット機能を使えば、メニュー以外に、サイドバーや投稿記事下に固定ページへのリンクを設置することも可能である。必要に応じてウィジェット機能も併用しよう。
5. 魅力的なWordPressプロフィールを作る3つのポイント
最後に、魅力的なWordPressプロフィールを作るポイントを解説していこう。
残念ながら、「プロフィールはただ載せれば良い」というものではない。ユーザーの心に響く魅力的なプロフィールを作って初めて、ユーザーからの共感や信頼感を得てファンになってもらうことができる。さらに、E-A-Tを意識すればSEOにも良い効果をもたらす可能性もある。
ぜひこれから解説する3つのポイントをしっかり押さえたプロフィールを作成してほしい。
5-1. E-A-T(専門性・権威性・信頼性)を意識する
WordPressプロフィールを書く時は、「E-A-Tを高める」ことを意識して書くよう心がけよう。
E-A-Tとは、Googleが定める「検索品質評価ガイドライン」に登場するGoogle独自の概念であり、以下の頭文字を取った言葉である。
Expertise(専門性) | 特定のテーマに特化した専門性を持っていること |
Authoritativeness(権威性) | 社会的に認められた著者が執筆していること |
Trustworthiness(信頼性) | ユーザーにとって信用できる情報であること(実在の人物が書いた情報、実際に取得したアンケート結果など) |
The amount of expertise, authoritativeness, and trustworthiness (E-A-T) i s very important. Please consider:
● The expertise of the creator of the MC.
● The authoritativeness of the creator of the MC, the MC itself, and the website.
● The trustworthiness of the creator of the MC, the MC itself, and the website.
(訳)
専門性、権威性、信頼性(E-A-T)がどれだけあるかは非常に重要です。下記を考慮してください。
● メインコンテンツの作者のExpertise(専門性)
● メインコンテンツの作者、メインコンテンツ自体、WebサイトのAuthoritativeness(権威性)
● メインコンテンツの作者、メインコンテンツ自体、WebサイトのTrustworthiness(信頼性)
出典:検索品質評価ガイドライン
上記のガイドラインを読んでも、Googleは「E-A-T」を相当重視していることが分かるだろう。E-A-Tが高いサイトはGoogleの検索結果上位に表示されやすくなるとともに、ユーザーからの信用を得やすくなる。
具体的には、「WordPressサイトのジャンルに関する実績や肩書、資格、受賞歴」などを意識してプロフィールに取り込むのがおすすめである。また、それを証明するデータやリンク先があれば、積極的に共有するようにしよう。
権威性を上げる方法については、「権威性とは?SEOやマーケティングで使う意味と権威性を高める7ルール」の記事もぜひ参考にしてほしい。
5-2. ユーザーに共感や親近感を抱いてもらう
E-A-Tを高めるプロフィールも大切だが、あまり固すぎる文章を掲載してしまうと、今度は取っつきにくい印象を与えてしまう。そのため、最低限のE-A-Tは担保しつつも、共感・親近感を感じてもらえるプロフィールを目指すのがベストである。
共感や親近感を抱いてもらいやすくなるプロフィールは、例えば以下のようなものになる。
- 著者の「人となり」が分かるエピソードを入れる(趣味、マイブームなど)
- ユーザーとの共通点につながる情報を忍ばせる(出身地、価値観)
- 顔写真や似顔絵イラストで親近感を抱いてもらう
- あえて失敗談や苦労話を語り、ユーザーと同じ目線に立つ
例えばノウハウ系のブログなら、成功するまでに読者と同じような苦労を経てきたことを語ることで、読者に親近感を与えることができるだろう。
企業のオウンドメディアの場合も、「どんな人が書いているのか」をしっかり見せることで、より身近に感じてもらいやすい。企業メディアで著者プロフィールページを作成しているサイトは少ないが、参考サイトを見たいなら「エックスサーバー」のブログを参考にすると良いだろう。
5-3. サイトを運営する目的・ミッションを記載する
サイトやブログのファンになってもらうためには、サイトやブログのミッションに共感してもらう必要がある。そのために、運営する目的(なぜこのサイトをやっているのか)を明記すると良い。
例えば「長年自分が培ってきたスキルを無料公開することで、同じように困っている人を一人でも救いたい」という熱い思いを伝えることで、その思いに感銘してサイトのファンになってくれる人が増えるだろう。
ミッションに至るまでの経緯やストーリーを時系列で書くと、伝わりやすくておすすめである。
個人ブログなら「マクサンブログ」のプロフィールが参考になるので、ぜひ一度読んでみてはいかがだろうか。
まとめ
この記事では、WordPressプロフィールの作成方法を詳しく解説してきた。最後に内容を簡単に振り返ってみよう。
WordPressプロフィールといっても、掲載箇所はさまざまである。代表的な3つは以下の「記事下」「サイドバー」「プロフィールページ」である。

WordPressのユーザー設定でプロフィールを作成する方法は以下の通り。
● WordPress管理画面から「プロフィール設定」を開く
● プロフィールに表示させたい項目を入力する
なお、ウィジェットで作成して配置する方法についても、コピペして使えるHTMLコードとCSS付きで解説した。
4章では、固定ページでプロフィールページを作成する方法を解説した。
● 固定ページでプロフィールページを作成する
● プロフィールページへのリンクをメニューに設置する
キャプチャ画像で詳しく手順を紹介したので、本文をぜひ確認してほしい。
魅力的なプロフィールを作る3つのポイント
❶ E-A-T(専門性・権威性・信頼性)を意識する
❷ ユーザーに共感や親近感を抱いてもらう
❸ サイトを運営する目的・ミッションを記載する
最後に紹介した、魅力的なプロフィールを作るポイントも参考にして、ぜひ効果的なプロフィールをWordPressサイトに設置してほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













