WordPressのテーマをインストールしたら、次にやっておきたいのがウィジェットの設定だ。
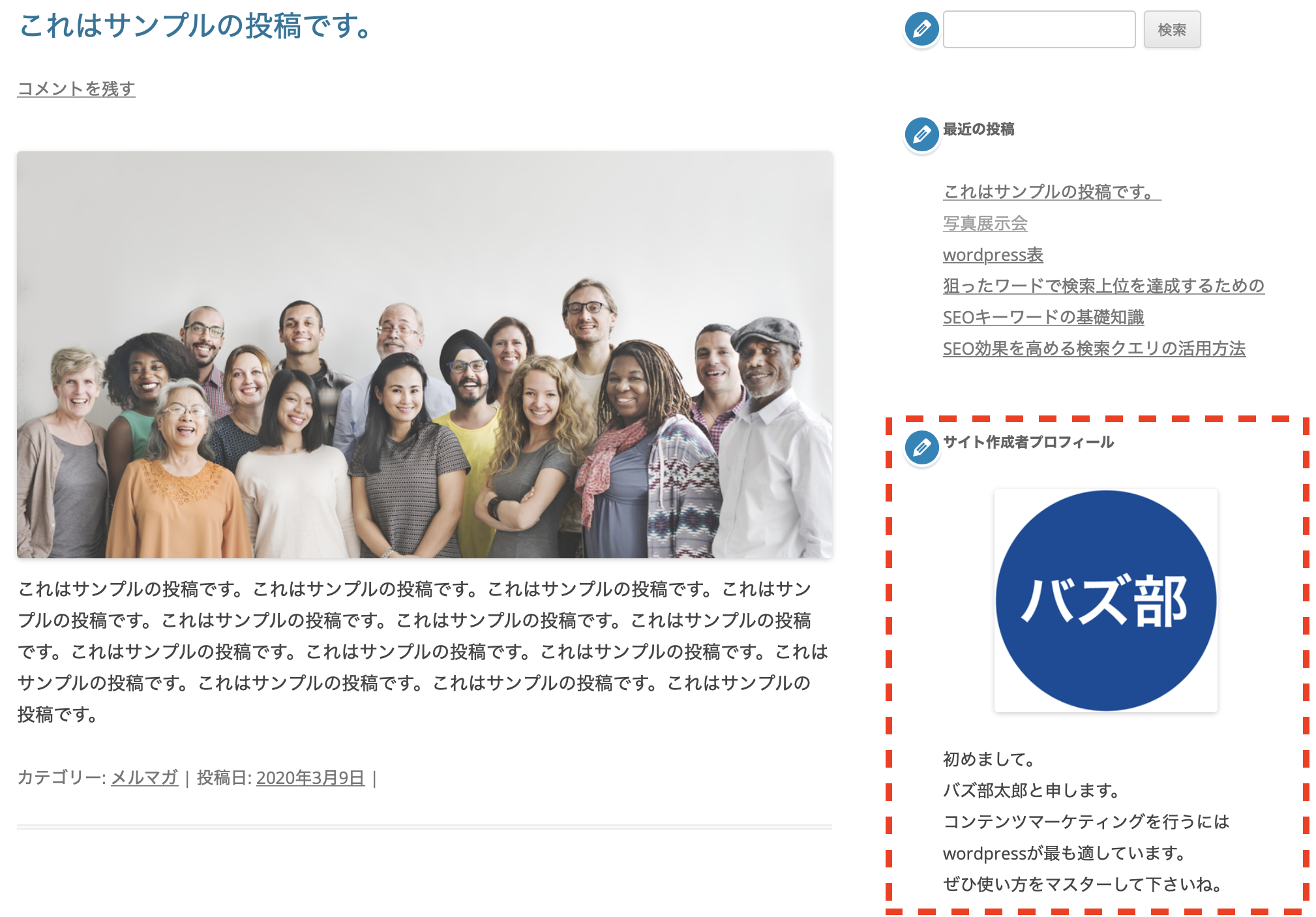
ウィジェットの設定方法をマスターすると、サイトのサイドバーやフッターなどの要素を直感的に変更できる。例えば下図のように作成者のプロフィールや最近の投稿一覧、検索バーなどの追加、編集ができる。

そこで、ここではウィジェットの
- 追加
- 編集
- 並び替え
- 停止
- 削除
の方法を分かりやすく解説する。設定は簡単なので安心して読みすすめて欲しい。また、最後におすすめのウィジェットと、それらの設定方法もご紹介するので最後までしっかりと読んでいこう。
注
このページでは、WordPress のデフォルトテーマの一つ ” Twenty Twelve “を例として解説する。テンプレートによって編集できる領域の数や種類は異なる。しかし操作方法は全て同じなので安心して読み進めて欲しい。
目次
1.WordPress ウィジェットとは
ウィジェットとは、主にサイトのサイドバーを簡単に編集できる便利な機能のことだ。
例えば、WordPress をインストールしたばかりの状態では、サイドバーはシンプルなものになっているが、ウィジェットを編集すると、人気記事一覧を表示したり、 Facebook の LikeBox を追加したり、カテゴリーを表示したりなどサイドバーの表示を自由に変更することができる。

このように、ウィジェットを使うと、初心者の方でも思い通りのサイドバーを簡単に作ることができるようになる。
テンプレートによって異なるが、ウィジェットで編集できるのはサイドバーだけではない。フッターや記事下のCTAもウィジェットで設定できるようになっているテンプレートもある。中には10種類以上のボックスがあるテンプレートなどもあるし、php の知識があればオリジナルのウィジェットエリアを作成したりもできる。
ここでご紹介するウィジェットの基本操作を抑えておけば、どのようなテンプレートでも設定できるようになる。
それでは早速ウィジェットの設定方法を覚えていこう。
2.ウィジェットの設定画面へのアクセス方法
まずは、ウィジェットの設定画面にアクセスしよう。
WordPress の管理画面の左メニューから「外観 → ウィジェット」とクリックするとアクセスすることができる。

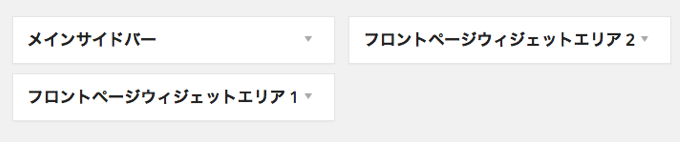
ご覧のように、 Twenty Twelve には、メインサイドバーとフロントページウィジェットエリア二種の計3つのボックスが存在する。

メインサイドバーはブログのサイドバーを編集するもので、フロントページウィジェットエリア1&2は固定ページをフロントページに指定した時にサイト下部のメニューを充実させたい場合に使用するものだ。
ここではメインサイドバーを例に解説していく。後者の2つに関しては、『固定ページをフロントページに指定してサイト型表示にする方法』で詳しく解説しているので確認して欲しい。
3.ウィジェットの追加方法
それでは早速ウィジェットを追加していこう。
ウィジェットを追加するには、左側の「利用できるウィジェット」の中から表示したいものを選んで、右側のボックスの中に、ドラッグ & ドロップすればよい。

ウィジェットを任意のボックスにドラッグ & ドロップをすると、そのウィジェットが追加され編集ができるようになる。(※編集方法に関しては後述。)

ウィジェットの追加はこれだけだが、いくつか注意点をご紹介するので確認しておこう。
3−1.ボックスが閉じている場合の対処法
ウィジェットを追加する際に、図のようにボックスが閉じている場合がある。

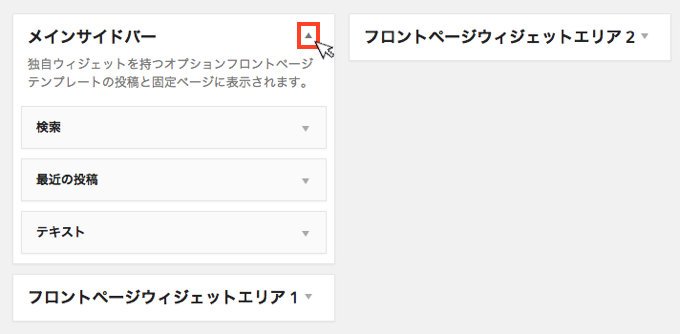
その時は、ボックスの右側の▼ボタンをクリックすれば下図のようにボックスが開く。

ウィジェットの追加は、このように該当するボックスを開いてから行おう。
3−2.ドラッグ & ドロップができない場合の対処法
ごく稀にドラッグ&ドロップができないという方もいる。その場合は、WordPresss 公式サイトの『問題解決のためのチェックリスト』の中のトラブルシューティングの基本に書かれている部分を確認してみよう。
どうしても解決しない場合は、ドラッグ & ドロップ以外の方法でウィジェットを追加することもできる。追加したいウィジェットをクリックして、追加したいボックスを選び、「ウィジェットを追加」をクリックしよう。

しかし、ドラッグ & ドロップができないと後述するウィジェットの並び替えが出来ないなど、何かと不便なので必ず解決しておこう。
3−3.デフォルトで設定できるウィジェットに関して
デフォルトで利用できるウィジェットの詳細は以下の表にまとめたので確認しておこう。
◎ と ○ のついているものは必須のウィジェットだと言える。△ は人によっては使うが必須ではない。× に関しては使い勝手が悪く、それがあることによってユーザビリティが改善されるものではないので使う機会はほぼないと言ってよいだろう。
| ウィジェット名 | 機能 |
| × RSS | RSSリーダーを使用しているユーザー向けのウィジェット。記事のタイトルリンクだけでなく、記事作成者や概要も表示できる。 |
| △ アーカイブ | 過去に公開した記事を月別で一覧表示できる。 |
| △ カスタムメニュー | 管理画面の「外観 → メニュー」で作成したオリジナルのリンク一覧が表示できる。 |
| △ カテゴリー | コンテンツのカテゴリー一覧のリンクが表示できる。 |
| × カレンダー | コンテンツを公開した日にちのリンクがカレンダーで表示できる。 |
| × タグクラウド | タグを設定したコンテンツのリンクを表示できる。タグの使用頻度が高いと文字フォントが大きい。 |
| × メタ情報 | 管理画面のログインやWordPress公式サイトのリンクなどサイト管理者ようのリンクが表示できる。 |
| ◎ テキスト | 一番使用頻度の高いウィジェット。FacebookのLikeBoxの設置やソーシャルボタンのバナー設置などで使用できる。作成者のプロフィールを表示する時にも使うことができる。 |
| △ 固定ページ | 固定ページ一覧のリンクが表示できる。 |
| △ 最近のコメント | 直近でユーザーのコメントが投稿された記事の一覧のリンクが表示できる。 |
| ○ 最近の投稿 | 直近に公開したコンテンツのリンクを表示できる。 |
| ○ 検索 | コンテンツをキーワードで検索できる。記事数が多いサイトで利用すると活用する。 |
操作になれるためにも、ぜひ一通り試してみて欲しい。
4.ウィジェットの編集方法
ウィジェットを追加したら、そのウィジェットを編集していこう。
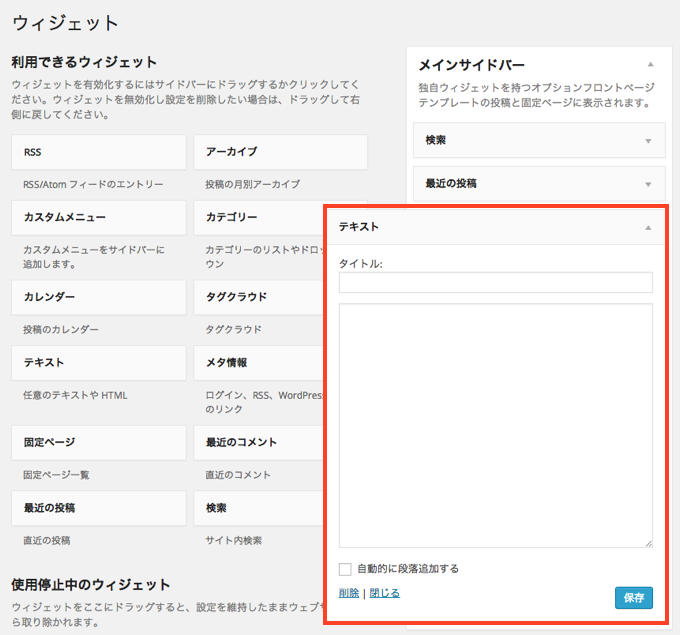
ウィジェットを編集するには、まず編集したいウィジェットを選んで、右側の三角ボタンをクリックしよう。

そして、下図のように所定の項目を入力した後に「保存」をクリックしよう。

これで設定が反映されるので実際の表示を確認しよう。

なお、編集する項目はウィジェットメニューによって異なる。ここでは代表的な、
- テキストウィジェット
- 検索ウィジェット
- 最近の投稿ウィジェット
の3つを解説しておく。他のウィジェットも似たようなもので、この3つを抑えておけば、問題なく設定できるようになるので安心して欲しい。
4−1.テキストウィジェットの編集
テキストウィジェットは非常に良く使うものなので使いこなせるようになっておこう。上の例でもお見せしているが、テキストウィジェットの設定項目は下図の2つだけだ。

タイトルを入力して、その下の入力欄には表示したい内容を書き込もう。
HTML が苦手な方は、ビジュアルエディタを使おう。写真の貼り付け、太字、斜字など編集ができる。
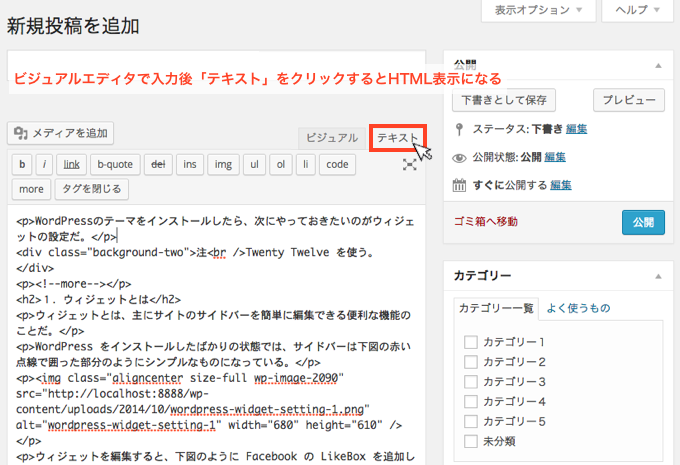
他にも下図のように一度「投稿機能」のビジュアルエディタで表示したい内容を作成後、テキストボタンを押して表示される HTML を貼付けることも可能だ。

注
サイドバーに Facebook のLikeBox や RSS利用者用の Feedly を表示したりする場合もテキストウィジェットを使う。しかし、これらは HTML に不慣れな方には難しく設定が難しく感じるかもしれない。『WordPress に Facebook の LikeBox を設置する方法』『WordPressのサイドバーにRSS購読ボタンを設置する方法』で細かく具体的に解説しているので、その通りに設定してみよう。
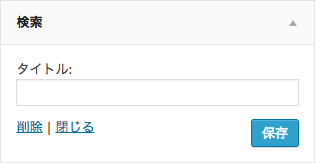
4−2.検索ウィジェットの編集
検索ウィジェットはタイトルを入力するだけだ。

タイトルを空白にして、右サイドバーの見出しを非表示にすることもできる。
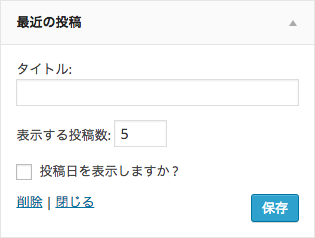
4−3.最近の投稿ウィジェットの編集
最近の投稿ウィジェットは、タイトルを入力して表示する投稿数や、投稿日の表示の ON•OFF を選択するだけだ。

このようにウィジェットの編集は、とても簡単なので、使っていればすぐに慣れるだろう。
5.ウィジェットの並べ替え方法
編集したウィジェットは、下図のように表示の順番を並べ替えることができる。

方法は簡単で、それぞれのウィジェットをドラッグ & ドロップして表示したい順番に並べ替えるだけだ。

これで並び替えは完了だ。
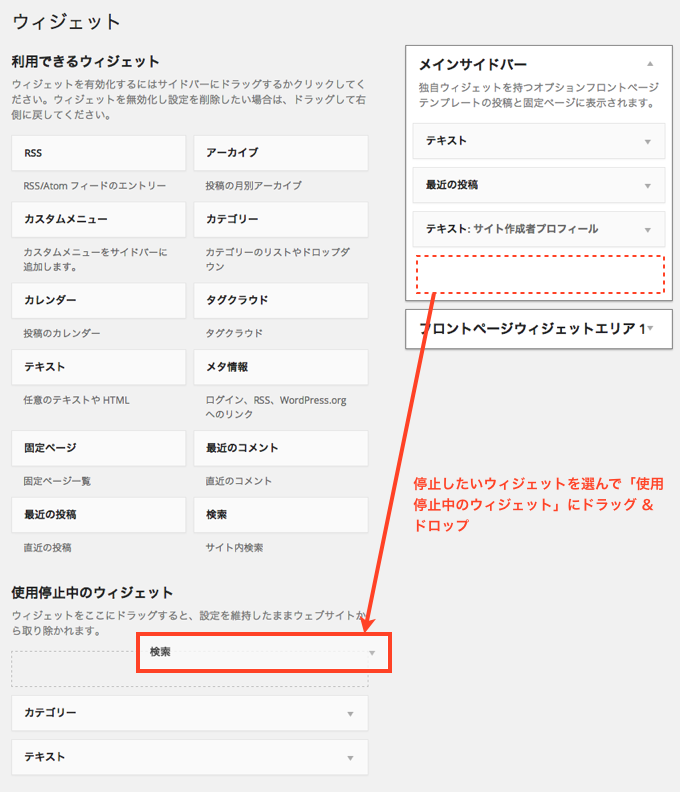
6.ウィジェットの停止方法
次に、一度設定したウィジェットを停止する方法を抑えておこう。
停止するにはウィジェットを選んで、「使用停止中のウィジェット」にドラッグ & ドロップすれば良い。

覚えておいて欲しいのは、使用停止中のウィジェットに移すと、設定した内容はそのまま保存されるということだ。
従って、もう一度、そのウィジェットを有効化したければボックス内に戻すだけなので非常に便利だ。
7.ウィジェットの削除方法
ウィジェットを削除するには、削除したいウィジェットを選んで右側の▼ボタンをクリックして開き、左下の「削除」ボタンをクリックすれば良い。

削除は、停止と違って作成したウィジェットの内容も全て消えてしまうので注意しよう。
8.まとめ
ウィジェットはヘッダーやフッター、サイドバーなどを「ドラック&ドロップ」と「クリック」だけで操作できる便利な機能である。サイトの印象にも影響するので興味がある人は設定してみよう。













