- オンライン
WordPress に Facebook の LikeBox を設置する方法
コンテンツマーケティングを行う上で、より多くのファンを獲得することは非常に重要だ。なぜなら、ファンの数が多くなればなるほど、コンテンツがシェアされて、より多くの人に届けられる可能性が高くなるからだ。
そして、ファンの獲得のために、まずやっていおきたいのが、Facebook の LikeBox をサイトに設置することだ。
そこで、ここでは、例として WordPress に LikeBox を設置する方法をご紹介する。
注:LikeBoxがサービス終了します
LikeBox が2015年6月23日でサービス終了しました。代わり利用できる PagePlugin という新しいサービスは、ここでの解説内容よりもっと簡単でシンプルとなっています。以下はあくまで参考までにとどめてください。
LikeBox が2015年6月23日でサービス終了しました。代わり利用できる PagePlugin という新しいサービスは、ここでの解説内容よりもっと簡単でシンプルとなっています。以下はあくまで参考までにとどめてください。
1.Facebook Developers でコードを取得
LikeBox を設置するには、まず、Facebook Developers にアクセスしよう。

サイトは英語だが、操作は簡単なので安心して欲しい。
1−1.所定項目の入力
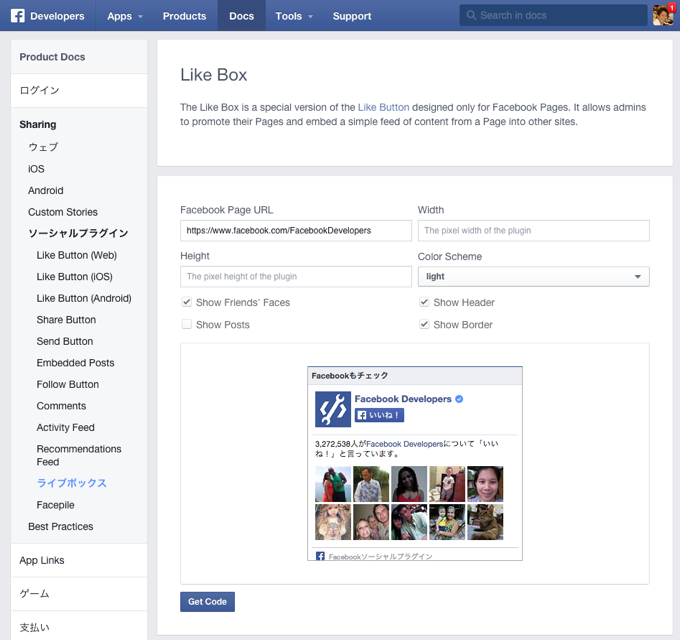
まずは下図の所定の入力項目にそれぞれ入力しよう。

入力項目は次の通りだ。
- Facebook Page URL:自分の Facebook ページの URL を入力
- Width : LikeBox の横幅を数字で入力
- Height:LikeBox の高さを数字で入力
- Color Scheme:light か dark の2種類から選択
次に任意のチェックボックスにチェックをいれよう。
- Show Friend’s Faces:Facebook ページにいいねを押しているファンの顔写真の表示
- Show Posts:Facebook ページのタイムラインの表示
- Show Header:ヘッダーの表示
- Show Border:ボーターの表示
これらに変更を加えるたびに、変更後の LikeBox が下のプレビュー欄に表示されるので、確認しながら設定しよう。
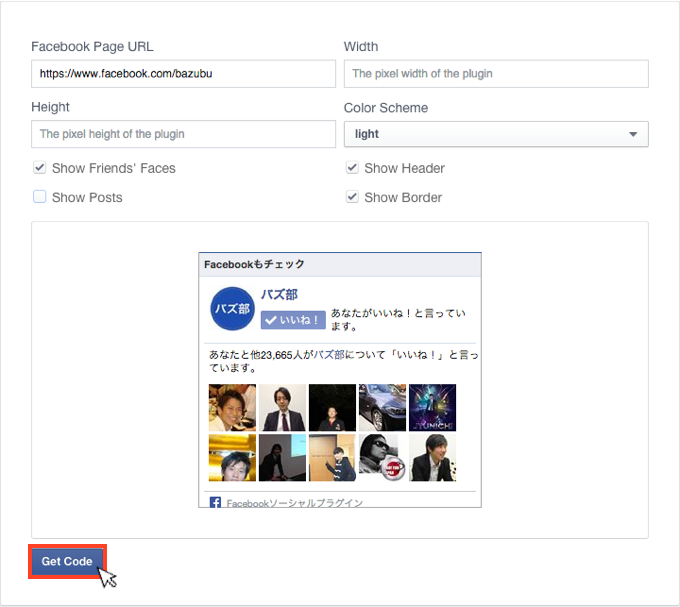
その後 ” Get Code ” をクリックしたら、コードを取得することができる。
1−2.コードの取得
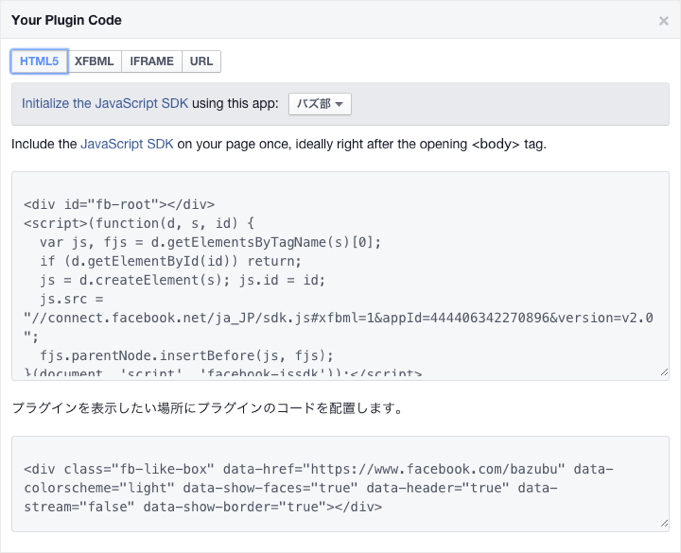
” Get Code ” をクリックすると、以下のようにコードが表示される。

まず注目して欲しいのが、コードには3つの種類があるということだ。まずは、それぞれのコードの違いを理解しておこう。
1−2−1.LikeBox の3種類のコード
コードには、
- HTML5:最新の HTML 言語
- XFBML:Facebook が独自に開発した言語
- IFRAME:Inline Frame という昔からある技術
の3つのバージョンがある。
結論から言うと、HTML5 を使うことをおススメする。
理由は、ソース的にもっとも軽く表示が早いからだ。XFBML も表示が早いが、これはプログラミングに精通している人でなければ使いこなせないので、技術者の方以外は気にする必要がない。
IFRAME は Inline Frame と言って、自分のサイト上に、他のサイトのページを表示させる技術のことだ。他サイトからデータを引っ張ってくることになるので、どうしても表示速度が遅くなる。
以上のことから、ここでは HTML5 をメインに解説していく。
1−2−2.コードの取得方法
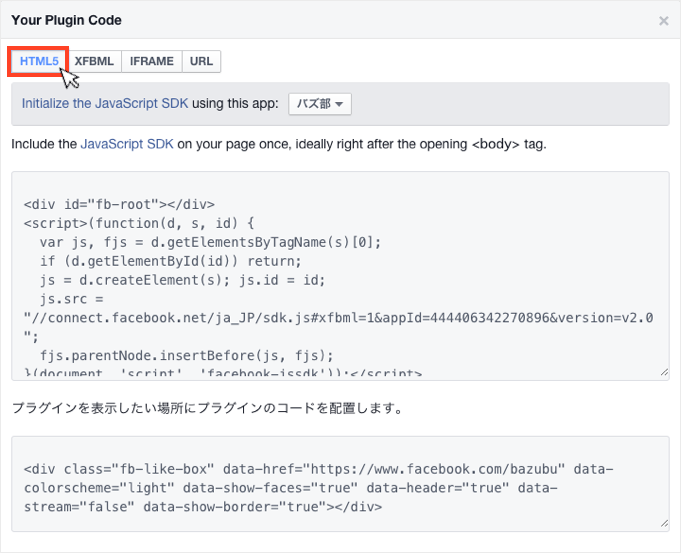
まず、左側のHTML5 が選択されていることを確認しよう。

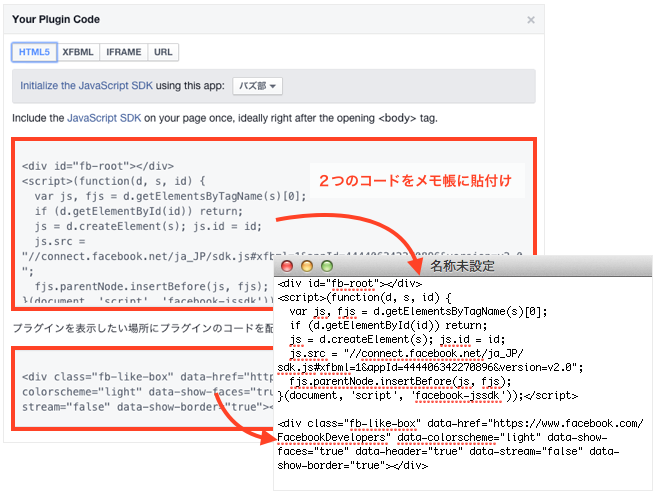
HTML5 版では、2つのコードが表示される。
上段のコードは、スクリプトというプログラミング言語だ。細かく理解しておく必要はないが、サイトの <body> タグ内に設置しておかなければいけない。下段のコードは上段のスクリプトコードを読み込んで、LikeBox を表示させるためのコードだ。
つまり、サイト内に設置した上段のスクリプトコードを、下段のコードが読み込んで LikeBox が表示されるという形になる。
この2つのコードを、メモ帳などにコピー & ペーストしておこう。

注:HTML5 で表示されない場合
今では WordPress のほとんどのテンプレートが HTML5 で作られている。しかし稀に HTML5 以前のコードで作られているテンプレートがある。その場合、LikeBox が表示されない可能性がある。その時は IFRAME 版を選択するようにしよう。ちなみに IFRAME 版ではスクリプトコードは不要なのでコピーするコードは1つだけになる。
今では WordPress のほとんどのテンプレートが HTML5 で作られている。しかし稀に HTML5 以前のコードで作られているテンプレートがある。その場合、LikeBox が表示されない可能性がある。その時は IFRAME 版を選択するようにしよう。ちなみに IFRAME 版ではスクリプトコードは不要なのでコピーするコードは1つだけになる。
2.WordPress に Likebox を設置
次に、WordPress に Likebox を設置してみよう。
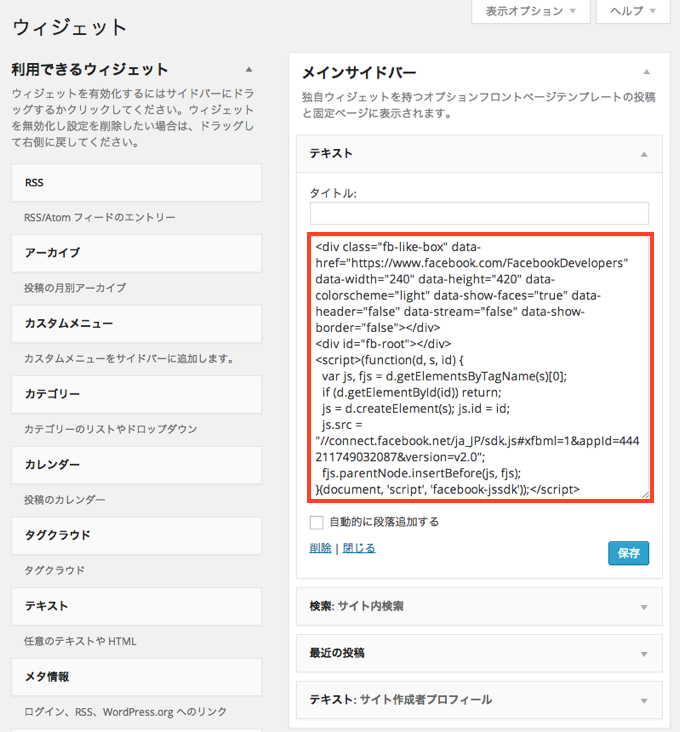
ここでは例としてサイドバーに表示させてみよう。やることは、先ほどの2つのコードをテキストウィジェットに貼付けるだけだ。もし、上で解説したスクリプトコード(上段のコード)を、既にサイト内のどこかに設定している場合は、LikeBox の表示コード(下段のコード)だけを貼付ければ良い。
注:ウィジェットの設定方法
ウィジェットに関して分からないことがあれば、『 WordPress ウィジェットの追加と編集方法』で、ウィジェットの追加・編集・並び替え・停止・削除の方法を全て解説しているので確認しよう。
ウィジェットに関して分からないことがあれば、『 WordPress ウィジェットの追加と編集方法』で、ウィジェットの追加・編集・並び替え・停止・削除の方法を全て解説しているので確認しよう。

貼付けたら、右下の「保存」をクリックしてからサイトを確認しよう。
もし表示を調整したければ、ウィジェット設定画面でコードを直接編集すると早い。
編集可能な部分は、下の太字で表示した6つだ。
<div class=”fb-like-box” data-href=”https://www.facebook.com/bazubu” data-width=”240″ data-height=”420″ data-colorscheme=”light” data-show-faces=”true” data-header=”false” data-stream=”false” data-show-border=”false”></div>
data-width とdata height は数字を変更すると、それぞれ横幅と高さを調整できる。他の4つに関しては、 ” true ” にすると有効に、” false ” にすると無効になる。
これは実際にいじってみると理解が早いだろう。
最後の「保存」をおして確認すると、WordPress のサイドバーに Likebox が表示されるようになっているはずだ。

3.まとめ
Facebook の LikeBox の設置方法に関しては以上だ。
もちろん、LikeBox は、サイドバー以外の場所にも自由に設置することができる。
おススメは、サイドバーと記事下の2カ所だ。しかし、普通のテンプレートの場合、ウィジェットでサイドバーを編集することはできるが、ウィジェットで記事下を編集することはできない。そのため、新たに PHP と呼ばれるファイルを追加して、その PHP ファイルの中に、LikeBox のコードを入力する必要がある。
新たなPHPの設置は、かなり技術的な内容になるので、ここでは、そこまでは踏み込まないが、おいおい解説記事を用意したいと考えている。
何はともあれ、多くの人に「いいね!」を押してもらえるように、良質なコンテンツを作ることに全力で挑もう。
またサイドバーの設定に関しては、あわせて以下の3つのページも参考にしておこう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













