- オンライン
WEBライティングでSEO効果を倍増させるために絶対やるべき17のこと
WEBライティングを正しく学び実践することで検索エンジンからの流入が加速する。
webを閲覧するユーザーにとって最適な形でライティングを施すとユーザーからの支持が得られ、それが結果として検索エンジンの評価に繋がるということだ。
スマートフォンの普及に伴って「読みやすいライティング」と「読みにくいライティング」の差が浮き彫りになっている。
あなたも、テキストがぎっしり詰まったwebページに遭遇した経験はないだろうか?たくさんスクロールしても、なかなか答えに辿り着かないストレスフルな経験を味わったことはないだろうか?
このようなユーザー体験を損ねるライティングは最悪だ。ユーザーに嫌われるし、検索エンジンからも嫌われる。たくさんのユーザーに読まれる記事にはならないだろう。
しかし、改行や段落、見出しを上手に活用するなどの適切なWEBライティングを施すことで、このようなストレスをユーザーに与えることはなくなる。
そこでこの記事では、私たちが実践しているWEBライティングのテクニックを紹介する。webを閲覧するユーザーにとって読みやすく、検索エンジンからも評価されるライティングの技術だ。
すぐに実践できるような簡単なテクニックばかりだから、ぜひ参考にしてほしい。
※注意
誤解のないよう先にお伝えしておくが、この記事では「企業のマーケティング担当者や、集客や収益化を目的としたライターを対象としたWEBライティング」について解説していく。
「ユーザーに素晴らしい価値を提供し検索エンジンからの流入を増やすためのWEBライティング」だ。
WEBライティングの定義は、発信者によって異なるし厳密に定義されていない。もしあなたが上記に当てはまるなら、ぜひ読み進めてほしい。
1.WEBライティングとは
WEBライティングとは、「webを閲覧するユーザーと検索エンジンの双方にとってわかりやすいライティングの技術」のことだ。
書籍や新聞などの紙媒体から情報収集するユーザーを対象としたライティングと混同してはいけない。webを閲覧するユーザーには固有の特徴があるからだ。
まずはwebと紙媒体におけるユーザーの特徴の違いを見てみよう。厳密には異なる部分もあるだろうが、ざっくり違いを記すとしたら下記の通りだ。
webを閲覧するユーザー | 紙媒体を閲覧するユーザー | |
目的 | すぐに答えを知りたい | ゆっくり理解を深めたい |
かける時間 | 数秒〜数分 | 数十分〜数時間 |
費用 | 無料 | 有料 |
そして、これらを整理すると目指すべきWEBライティングの姿が見えてくる。以下の3つだ。
結論がすぐに書かれていること:すぐに答えを知りたいユーザーだからこそ結論をすぐに伝えるべき
要点が掴みやすいこと:かける時間が短いからこそ要点の掴みやすさにこだわるべき
説得力があること:無料だからこそ説得力(離脱されない工夫)があるべき
端的にまとめると、目指すべきWEBライティングの姿は「離脱させることなくわかりやすく答えを提供し続けること」と言える。
webを閲覧するユーザーはあなたのページを「読みたい!」と思って読むわけではない。知りたいことにすぐ答えることが何よりも重要ということだ。結論に辿り着きにくい上に要点が掴みにくく、説得力に欠ける記事はほぼ閲覧されないと考えて良いだろう。
目指すべきWEBライティングの3つの特徴を順に見ていこう。
特徴①:結論がすぐに書かれていること
1つ目の特徴は、結論がすぐに書かれていることだ。
webを閲覧するユーザーは、「ゆっくり勉強したい!」とは思っていない。すぐに答えを知って、何か行動を起こしたいだけだ。
サービス申し込みの意思決定をしたり、どちらの商品にするか判断したり、目の前で発生したトラブルを解決したいのだ。
つまり、ユーザーに遠回しな表現を用いるのは無意味だし嫌がられるだけだ。
1行目から結論を書くべきだし、見出しにも結論を載せるべきだ。
結論がすぐ書かれていれば、ユーザーは自分の目的をすぐに達成できるからだ。
「結論が先」を徹底しよう。
特徴②:要点が掴みやすいこと
2つ目の特徴は、要点が掴みやすいことだ。
webを閲覧するユーザーは、「長い時間をかけてあなたの記事を読みたい!」とは思っていない。つまり、流し読みするユーザーが大半ということだ。
流し読みするユーザーに記事を読んでもらうためには、流し読みでも要点が掴める工夫をすることが大切だ。見出しを上手に活用したり、箇条書きを使ったり、表を取り入れるなどの工夫だ。
もっと端的にいうと、「直感的にわかる記事」を目指すべきだ。
要点が掴みやすい(直感的にわかる)記事を作成することができれば、数秒〜数十秒で情報収集したいと考えるwebユーザーにとって、とてもわかりやすい記事になるだろう。
特徴③:説得力があること
3つ目の特徴は、説得力があることだ。
webを閲覧するユーザーは「お金を払ってあなたの記事を読みたい!」とは思っていない。つまり、目の前に表示される記事が誰の記事であっても、ユーザーにとって関係ないのだ。
だからと言って、あなたの記事が読まれないままでは駄目だ。本当に価値ある記事を作成したのであれば、きちんとユーザーに届けるべきだ。
そのために必要なのが「説得力」だ。
WEBライティングでは、説得力を高めることに集中しなければいけない。「所詮無料だから・・・」というユーザーの期待値を大きく上回ることが必要だ。
納得感を持ってひとつひとつ理解しながら読み進められるような記事にしよう。それが目指すべきWEBライティングの3つ目の特徴だ。
ユーザーだけでなく検索エンジンも考慮しよう
WEBライティングは、webを閲覧するユーザーを中心に考えてライティングする。その一方で、「検索エンジン」を考慮したライティングを目指すのも大切だ。
検索エンジンは、多くのwebユーザーに記事を届けるための重要な起点となる。そこを起点に、ソーシャルメディアでの拡散が行われたり、オフラインでのシェアが行われたりする。
だから、検索エンジンにとってどうかという視点でWEBライティングと向き合うべきだ。
ところが、今ではwebを閲覧するユーザーにとってわかりやすいライティングができていれば、検索エンジンにとって効果的であることが多い。
つまり、これから紹介するWEBライティングテクニックのほとんどが、ユーザーにとってわかりやすい文章を書く技術になっているはずだ。
それが結果的に検索エンジンにとっても効果的であるという認識は事前に持っていただきたい。
それでは次より、WEBライティングのテクニックを紹介していく。
念のため、webページの構成を確認しておこう。基本的に、webページは以下の構成で作成する。
- ページタイトル
- リード文
- 見出し
- 本文
この4つのパートはwebにおける基礎的な構成だ。本記事ではこの4つのパートに沿って解説を進めていく。
まずはページタイトルから見ていこう。
2.ページタイトルの最適化
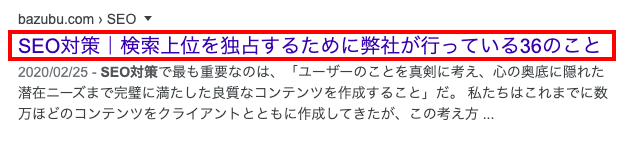
ページタイトルとは検索結果に表示される以下のテキストだ。

ソーシャルメディアでシェアされる場合など、あらゆる場面において第一に表示されるテキストだ。webを閲覧するユーザーが最初に目にするテキストと言って良いだろう。
ページタイトルに関するWEBライティングのテクニックは3つある。
2.1.SEOキーワードを入れる
ページタイトルには、そのページで狙っているSEOキーワードを必ず入れるようにしよう。
『SEOコンテンツの作り方』の通りにページを作っているなら、一つ一つのページで、しっかりとSEOキーワードを設定しているはずだ。
例えば、「ワックス つけ方」が狙っているキーワードなら、その文言がタイトルに入っている必要がある。逆に、ページの内容に関係のない不要なキーワードを詰め込まないようにしよう。
そうすることで、検索エンジンも、「これは ” ワックス つけ方 ” で検索する人のために作られたページだ」というように理解するため、そのキーワードで上位表示されやすくなる。
※「SEOキーワード」が何かわからない方は「狙ったワードで検索上位を達成するためのSEOキーワードの基礎知識」に目を通しておこう。
2.2.ページの内容を適切に表すタイトルをつける
次に、そのページを読んだら、検索ユーザーはどのような情報を得られるのかが分かるように、具体的で分かりやすいタイトルをつけよう。
例えば、以下の2つのタイトルを見比べてみてほしい。
- 「メンズワックスのつけ方」
- 「5分で今風にオシャレに決まる!髪型別メンズワックスのつけ方20選!」
この場合、後者の方が、遥かに反応率が高い。
なぜなら、前者の場合は、メンズワックスの一般的なつけ方が書かれていることは分かるが、「くせ毛の自分でもできるものがあるだろうか・・・」「自分が悩んでいるのは前髪部分なんだけど、そこを説明してくれているだろうか・・・」という疑問が浮かぶ。
一方、後者の場合だと、「5分でできる」「今風のオシャレ」「髪型別のつけ方が20選」と具体的な文言があるため、「このページを見たら全部分かりそう」という印象を与える。
またタイトルを具体的にすることで、Googleのロボットも、そのページの内容をより良く理解できるようになり、検索順位も上がりやすくなる。
従って、SEOの効果を最大限に高めるためには、意識して後者のようなタイトルをつけよう。
また、大前提として、このように魅力的なタイトルをつけるためには、そもそもコンテンツ自体が徹底して良質なものを作りこむ必要があることを覚えておこう。
※ページの内容を活かしクリック率を最大化させるタイトルの付け方は「数字で証明!5倍以上のクリック率を叩き出した「タイトルのつけ方」」で具体的に解説しているからぜひ参考にしてほしい。
2.3.極端に長いタイトルをつけない(32文字以内)
最後に、タイトルは32文字以内が理想的だ。
なぜなら、PCの検索結果ページに表示されるのが、半角・全角ともに1文字として数えて最大32文字までだからだ。
以下のタイトルは32文字を超えているため、途中で「…」と途切れてしまっていることがおわかりいただけるだろう。

参考までに、スマートフォンでは40文字近くまでタイトルが表示される。

スマートフォンユーザーが増えてきているとはいえ、全てのユーザーにとって最適なタイトルを目指すためには、32文字以内にするのが妥当だろう。
また、Googleは「検索エンジン最適化(SEO)スターター ガイド」の中で、避けるべきタイトルの付け方として「ユーザーにとって役立たない極端に長いタイトルを使用する。」と説明している。
タイトルは簡潔でわかりやすいものにすべきだし、そのためにもまずは32文字を超えないことを目安にすると良いだろう。
3.リード文の最適化
リード文は、記事の精読率を高めるために重要なWEBライティング要素だ。例を挙げると、下記の赤枠の部分がリード文だ。

リード文は、訪れたユーザーの本文を読むモチベーションを高めるために作成する。つまり、「この記事を読めば期待以上の結果が得られそうだ!」「絶対にこの記事を読もう!」といったユーザーの熱量を高めることが目的だ。
リード文は、あなたの作成した記事が「読まれるか」「読まれないか」の分かれ道となる。特にwebでは、あなたの記事が読まれる可能性は低い。そもそもユーザーには、あえてあなたの記事を読まなければいけない理由がないからだ。
これから、効果的なリード文を作成するテクニックを5つ紹介する。この5つは効果的なリード文を作るテンプレートでもある。それでは順に見ていこう。
3.1.問題提起する
リード文の1行目は「問題提起」から始めよう。
問題提起することで、ユーザーの共感を促すことができる。あなたが作成した記事を読むユーザーには、悩みや願望があるはずだ。それをストレートに指摘してみよう。例えば以下のような文章だ。
「いつもちゃんとスーツを選んでいるつもりだけど、何だかビシッと決まらず悩んでいませんか?」
私たちはリード文において、1行目が最も重要な要素だと考えている。少しでも的が外れてしまうと、ユーザーは自分ごとに捉えることができず、離脱してしまう可能性があるからだ。
その記事にたどり着いたまさにその瞬間のユーザーの悩みや願望をストレートに指摘しよう。
3.2.解決策を提示する
次に「解決策」を提示しよう。
解決策を提示することでユーザーの「興味」を高めることができる。
例えば以下のような文章だ。
「ここでご紹介する通りにスーツを選ぶと、誰でも簡単に自分に合うスーツが分かるようになります。」
ユーザーの抱えている課題がこの記事で解決できる、という興味を高めることが重要だ。解決策を提示し、「気づき」を与えよう。
このパートは、記事の主張を表す部分だからこそできる限り具体的にしよう。
3.3.解決策が有効である理由を伝える
「解決策が有効である理由」を伝えよう。
先ほどお伝えした「解決策」は、単独では不十分だ。「理由」とセットで活用することで、記事の期待が高まり、納得感を持って読み進めることができる。
例えば以下のような文章だ。
「私も、この方法でスーツ選びに失敗することがなくなりました。」
- なぜこの記事を読まなければいけないのか
- なぜこの記事に書かれている解決策が効果的なのか
- なぜ私もこの記事と同じ方法を実践しなければいけないのか
上記のような疑問を払拭するためには「理由」が必要だ。解決策とそれが有効である理由をセットで活用しよう。
3.4.記事を要約して伝える
次は「記事の要約」だ。
このパートの目的は、ユーザーに記事の全体像を把握してもらうことだ。webページは紙媒体とは違って、すぐ前のページに戻ったり先のページに進んだりできない。スクロールという手間が必要になる。
つまり「どのような流れで記事が構成されているか」がわからないと、ユーザーにとって読み進めにくい記事になってしまう。だから、記事の全体像や流れをリード文の段階で伝えるべきだ。
例えば以下のような文章だ。
「スーツ選びで押さえておくべき3つのポイントとともに、具体的な選定方法をステップでお伝えします。」
できれば、箇条書きやイラストを使って記事の全体像を伝えられると理想的だ。
3.5.読み終えたときにユーザーが得られることを伝える
最後は、「記事を読み終えたときにユーザーが得られること」を伝えよう。このパートの役割は、ユーザーに目的意識を与えることだ。
記事には必ずゴールがあるはずだ。そのゴールを明確に伝えよう。
- なんのための記事なのか
- この記事を読めば何ができるようになるのか
- この記事の通りに実践すれば将来どうなれるのか
これらをユーザーがイメージできるように丁寧に伝えよう。
例えば以下のような文章だ。
「今後スーツ選びで悩むことはありません。後悔のない買い物ができるようになります。」
ユーザーが得られることを数字やデータで証明できるとさらに効果的だ。
ここまでがリード文に含めるべき5つの要素だ。そして、これらはあくまでも汎用性の高い基本的なテンプレートだ。
まずは基本テンプレートに沿って実践してほしいが、「本文を読むモチベーションを上げる」というリード文の目的を達成するためであれば、形を変えていただいても構わない。
つまり、テンプレートに固執することなくユーザーにとって最適なリード文を追求し続けてほしいということだ。
4.見出しの最適化
書籍などと同様にwebページにも見出しを入れよう。
webページではhtmlで見出しを設定することになる。これを見出しタグと呼ぶ。
見出しタグは、 heading タグと呼ばれる6種類のタグのことだ。このタグは以下のように、本の目次みたいに、その下に続く内容を示す目的で使う。
見出し1(タイトル)
書き出し
見出し2
見出し2の内容
見出し3
見出し3の内容
見出し2
見出し2の内容
見出し3
見出し3の内容
見出し4
見出し4の内容
複数の見出しタグを使い分けることで、ページ内で階層構造を持たせることができるので、ページ内の構成が最適化され、ユーザーも検索エンジンもコンテンツの内容を理解しやすくなる。
SEOに強いコンテンツを作る上で欠かせないものなので、上手に活用しよう。
見出しタグを上手に活用するための方法は3つある。
4.1.規則正しい順番で使う
見出しタグは、検索エンジンが理解しやすいページ構成にするために規則正しく使うべきだ。
つまり、見出し1(タイトル)のすぐ後に、見出し3があって、その後に、見出し5が来て、その次は、見出し2があるというように、見出しタグの並びがバラバラなのは避けるべきだ。
検索エンジンから見て、ページ構成が非常に分かりづらくなってしまう。
その結果、検索エンジンが正確にページの内容を読み取れなくなり、SEOに悪影響を与えてしまう。
規則正しい順番で使おう。
4.2.階層を統一する
物事を整理してわかりやすく伝えるためにも、見出しの階層は統一しよう。
例えば、下記は階層が統一できている例だ。
1.おすすめの野菜
1.1.ホウレンソウ
1.2.トマト
1.3.ナス
1.4.ニンジン
階層が統一できていない見出しとは、例えば下記のようなものだ。
1.おすすめの野菜
1.1.ホウレンソウ
1.2.完熟トマト
1.3.緑黄色野菜
1.4.ナス
違いはおわかりいただけるだろうか?
完熟かどうかという論点はこの階層で語られるべきではないし、緑黄色野菜は1つ上の階層で語られるべき概念だ。
つまり、階層がバラバラであることによって、わかりにくさを生んでいる悪い見出しの典型だ。目指すべきは前者の階層構造が統一されている見出しだ。
階層が整理されているとユーザーにとってわかりやすくなるし、それ自体が検索エンジンから評価される要素になり得る。
※注意
後者の例は「重複」が発生している点にも注目してほしい。見出しはMECE(漏れなく重複がない状態)であるべきだ。つまり、重複や漏れはあってはいけない。MECEな見出しをつけることで圧倒的にわかりやすくなる。
4.3.語尾の品詞を揃える
見出しは語尾の品詞を揃えよう。
例えば下記は「名詞」で統一した例だ。
2.SEOに最適なタイトルの作るための3つのステップ
2−1.タイトルのベースとなる文言の作成
2−2.具体性の追加
2−3.文言の簡素化
名詞で揃えることの利点は、文字の使用量が少なくなりわかりやすくなることだ。
その章で取り扱う事柄によっては「動詞」や「形容詞」のほうが適切な場合もあるだろう。私たちは名詞で終わる見出しを推奨しているが、時と場合によって品詞は使い分けてほしい。
いずれにしても、語尾の品詞さえ揃っていれば良い。その方が圧倒的にわかりやすいし、テンポよく読み進められるからだ。
4.4.見出しを見ただけで結論が伝わるようにする
見出しにはその章で伝えるべき「結論」が含まれているべきだ。
webを閲覧するユーザーは本文が読みたいわけではない。あなたが作成した文章を最初から最後まで一言一句飛ばさずに読みたいわけではないのだ。
つまり、結論を知りたくてwebページを閲覧しているということだ。
例えば、下記の見出しを見てほしい。それぞれの章に「何が書かれているか」が、おおよそ見当がつくのではないだろうか。
1.見出しタグとは
1−1.見出しタグの効果
1−2.見出しタグのSEO効果
2.見出しタグを設定する時の3つの注意点
2−1.ページ構成と関係ない意図で使わないこと
2−2.見出し1(h1)は1ページ1つにすること
2−3.見出しタグの順番を守ること
3.効果的な見出しを作るテクニック
3−1.見出しを見ただけで内容が分かるようにすること
3−2.見出しは文の形にしないこと
3−3.基本的なコピーライティングを抑えておくこと
4.まとめ
わかりにくい見出しは「結論」から遠いことが特徴的だ。例えば、疑問形を使ったり、無意味にキャッチーな言葉を使ったり、とにかく結論が見えない見出しになりがちだ。
上記のように見出しを見ただけで結論がわかる見出しを目指そう。
5.本文の最適化
本文もわかりやすさを徹底的に追求していこう。
少しでも読みにくいと思われたら終わりだ。ストレスなく、ユーザーの知りたいことがすぐに見つかる記事に仕上げていこう。
ここではわかりやすい本文を作成するための6つのテクニックを紹介していく。
※ここで紹介するテクニックが通用するのは、あくまでも良質なコンテンツがあってこそだ。もし、まだコンテンツの質に不安があるのであれば「SEOコンテンツの作り方」と「コンテンツSEOの効果と検索流入を倍増させるために実践すべき3つの手順」を読むことをおすすめする。
5.1.結論や全体像を先に伝える
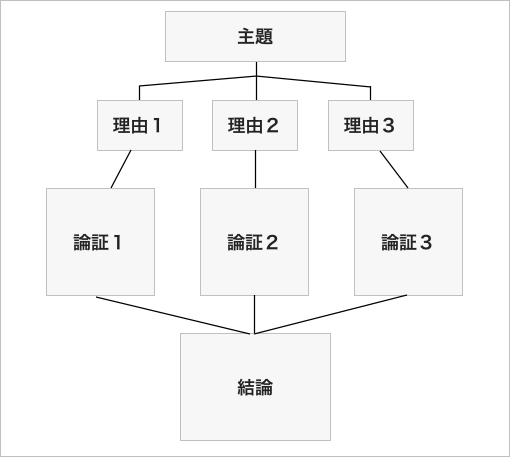
まずは結論や全体像を伝えることから始めよう。例えば以下の図を見てほしい。

基本的な文章構成は上記のように「主題(=結論)」を起点としているはずだ。その後、理由や論証などの具体的な解説が続く。
つまり、主題(=結論)に関する解説がなく、突然「理由1」について説明されても、何の話が行われているかユーザーにはわからない。
まずは「これから伝えようと思っている主題(=結論)」について解説をし、そのうえでこれから伝えようとしている要素の全体像を示そう。伝える順番のイメージは以下の通りだ。
1.「結論は○○だ。」←結論を伝える
2.「理由は○○と、○○と、○○の3つだ。」←全体像を示す
3.「それでは理由1から解説していく。」←個別具体的な解説に移る
唐突に個別具体的な話をするのではなく、主題(結論)や全体像を伝えることから始めよう。これだけで文章が圧倒的にわかりやすくなる。
5.2.改行と段落を使い分ける
改行と段落は、意図を持って使い分けよう。それぞれの違いは以下の通りだ。
改行:文章を区切って行を変えること
段落:長い文章の中の1つの主題をもって区切った部分
私たちは、基本的には「句点(。)」が置かれるたびに改行することを心がけている。
ずらずらと長い文章を繋げても、どこに何が書いてあるかがわかりにくくなってしまうからだ。適切なタイミングで改行を入れることによって、文章構造がわかりやすくなる。
また、話が切り替わるタイミングで段落を分けることをおすすめする。例えば、「結論から理由に切り替わるタイミング」や「抽象概念の話から、個別具体的な話に切り替わるタイミング」などだ。
参考までにあくまでも目安だが、PCで閲覧した際に3〜4行以内に段落を変えるとちょうど良い。スマートフォンで閲覧した際に長くなりすぎないからだ。
PCで閲覧した際に5〜6行まで文章が連なってしまうと、スマートフォンで閲覧するユーザーにとっては非常に読みにくくなってしまう。スマートフォンでは10行ほどの膨大な文章が連続しているように見えてしまうからだ。
PCだけでなく、スマートフォンを閲覧するユーザーにとってどうか、という視点がWEBライティングでは重要になる。
※改行や段落の使い分け方は「WordPressで改行や段落を挿入する時の注意点と方法」でも解説している。WordPressでの操作方法についても書かれているから、ぜひ実践する際には参考にしてほしい。
5.3.箇条書きを活用する
箇条書きを積極的に活用しよう。すぐに要点を把握できるし、ユーザーにとって親切だからだ。
例えば以下の文章を読み進めてほしい。「読もう」と思えば読めるが、要点が掴みづらく、読むのも少々つらくないだろうか?
ユーザーにとってわかりやすい文章に仕上げていこう。いくら内容が素晴らしいものでも、結論にたどり着きにくく情報が整理されていないとユーザーはすぐに離脱してしまうことだろう。そのためにすべきことは結論を先に伝えることや、納得感のある根拠を用意することだ。また、具体例を用意したり、誤字脱字をなくしたり、箇条書きを活用するなどの工夫も必要だ。これらを意識して、よりわかりやすい文章を目指そう。
次に以下の文章を読んでほしい。前者と比べて要点が掴みやすいはずだ。
ユーザーにとってわかりやすい文章に仕上げていこう。
いくら内容が素晴らしいものでも、結論にたどり着きにくく情報が整理されていないとユーザーはすぐに離脱してしまうことだろう。
そのためにすべきことは下記の5つだ。
・結論を先に伝える
・納得感のある根拠を用意する
・具体例を用意する
・誤字脱字をなくす
・箇条書きを活用する
これら5つを意識して、よりわかりやすい文章を目指そう。
いかがだろうか?
前者はひとつひとつ文章を読み進めなければいけないのに対し、後者は文章を読まなくても、要点がつかめることがお分かりいただけるだろう
結論だけを知りたいユーザーにとって最適な文章を作るためにも、箇条書きは積極的に活用しよう。
※箇条書きの活用と同様、表の活用もおすすめだ。複数の軸で物事を整理したい場合は、箇条書きよりも表の方がわかりやすい。
5.4.はっきりと主張する
ユーザーに伝えるべきことは、はっきりと主張しよう。
ユーザーがwebページに期待していることは「何をどうすれば良いのか」がはっきりと書かれていることだ。
- 〜〜〜すべき
- 〜〜〜は絶対に避けるべき
- 〜〜〜がおすすめだ
- 〜〜〜から始めよう
といった主張を通じて、意思決定したいということだ。
はっきりと主張してない文章は、ユーザーのためにならない。「何をどうすれば良いか」がわからないし、日常に活かすことができないからだ。つまり、記事を読む前と読んだ後で、何の変化も生まれない。
ユーザーに伝えるべきことははっきりと主張し、何の迷いもなく行動できるレベルまで記事をブラッシュアップしよう。
5.5.リンク先のページがわかるようにする
webページと紙媒体の決定的な違いとして「リンク」がある。
結論からお伝えすると、下記のようにリンク先ページがわかるようなテキストを用意し、その上にリンクを貼るべきだ。(青文字の部分)

以下のパターンであれば3つ目が理想的な設定だ。
- 詳しくはこちらを読んでください
- 詳しくはhttps://~~~を読んでください
- 詳しくは「検索エンジンの仕組み」を読んでください
「こちら」ではリンク先のページに何が書かれているかわからない。URLが直接貼られていても同様だ。
ユーザーにとっても検索エンジンにとっても、リンク先がどのようなページかがわかることは重要だ。
リンクを設置する場合は、リンク先のページがわかるようなテキストを用意し、その上にリンクをにしよう。
まとめ
以上が、WEBライティングでSEO効果を倍増させるためにすべきテクニックだ。
webを閲覧するユーザーの特徴を理解し、いかにストレスなくわかりやすい文章を作成するかがポイントとなる。そして、ユーザーにとって最適なWEBライティングを施すことによって検索エンジンからも適切な評価を受ける。
単に上手な文章を書くだけでは不十分だ。今回紹介したWEBライティングを施し、webを閲覧するユーザーと検索エンジンの双方に最適な記事を目指そう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。