- オンライン
構造化データとは?超初心者でもSEO効果を得られる丁寧な実装ガイド
“構造化データ” と聞くと、「なんだか難しそう」「プログラミングの知識が必要なの?」と身構えるかもしれない。
しかし、ここで解説する手順に沿ってゆっくり取り組めば、プログラミング経験がない初心者でも導入することは十分可能である。
むしろ、構造化データは初心者でも着実に成果をあげやすいSEO対策のひとつだ。

本記事では、構造化データを「なぜ必要か」から「何を使えばいいのか」「どんな情報を構造化できるのか」まで、丁寧に順を追って解説する。具体的なコード例、テスト方法、参考になる公式リソースへのリンクなども豊富に提示する。
読み終えた頃には、構造化データのイメージがクリアになり、実際に試してみたくなるはずである。
目次
- 1. そもそも構造化データって何?超初心者向けの説明
- 2. 構造化データを導入するSEOメリット
- 3. どうやって構造化データを書けばいい?
- 4. 実際に導入する手順(初心者向け詳細ガイド)
- 5. SEO対策向け構造化データ サンプルコード(具体例)
- 5-1. 組織(Organization)
- 5-2. ブランド紹介(Brand)
- 5-3. 商品(Product) + レビュー(Review / Rating / AggregateRating)
- 5-4. サービス(Service)
- 5-5. ソフトウェア製品(SoftwareApplication)
- 5-6. FAQ(FAQPage)
- 5-7. 記事・ブログ・ニュース(Article / BlogPosting / NewsArticle)
- 5-8. ハウツー(HowTo)
- 5-9. レシピ(Recipe)
- 5-10. 動画コンテンツ(VideoObject)
- 5-11. ローカルビジネス(LocalBusiness)
- 5-12. 求人情報(JobPosting)
- 5-13. パンくずリスト(BreadcrumbList)
- 6. 構造化データの初心者がつまずきやすいポイントと対処法
- 7. まとめ
1. そもそも構造化データって何?超初心者向けの説明
まずは「そもそも構造化データって何?」という基本から確認していこう。
- 検索エンジンにとって意味のわかる情報・わからない情報
- 構造化データは検索エンジンへの「説明書」
- 構造化データを記述するために難しいプログラミングは不要
なお、詳細は順を追って解説していく。途中で意味のわかりづらい部分があっても、まずは全体像をつかむつもりで、読み進めてほしい。
1-1. 検索エンジンにとって意味のわかる情報・わからない情報
最初に押さえたいのは、Webページ上には検索エンジンにとって、
- 意味のわかる情報
- 意味のわからない情報
がある、ということだ。
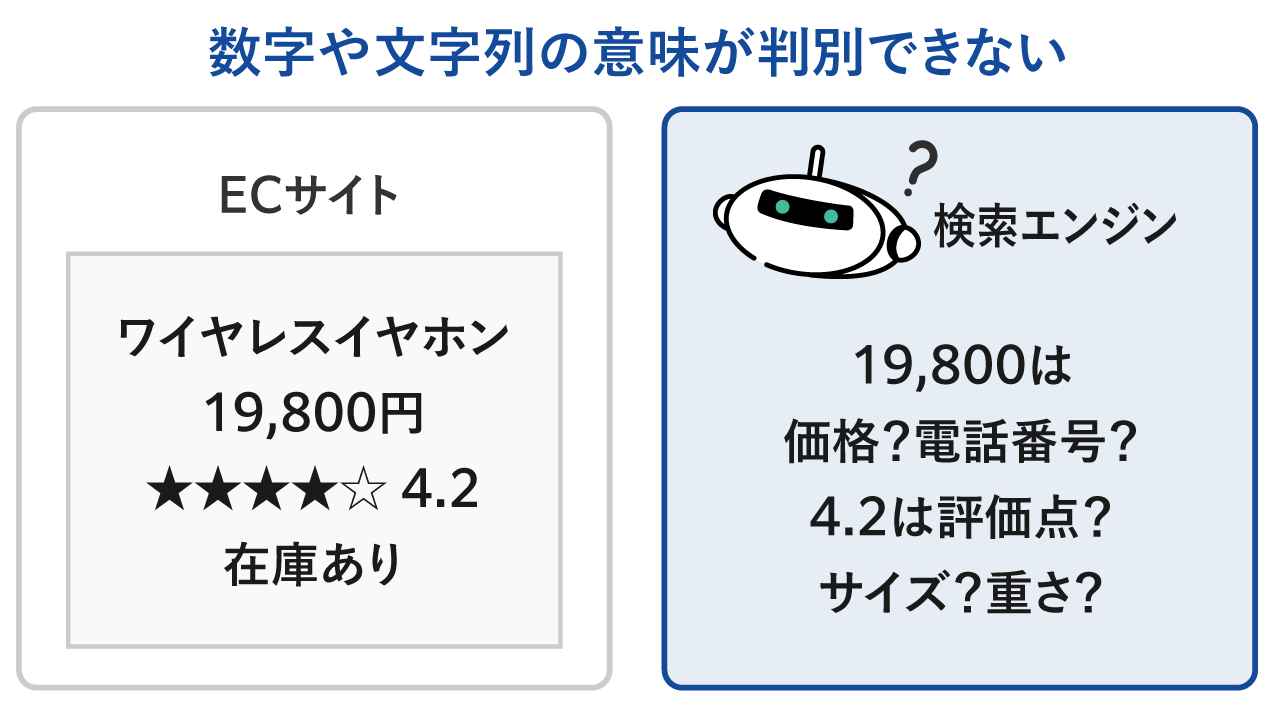
普段、あなたが書くブログ記事や商品説明文には、「商品名」「価格」「レビュー」「レシピの材料や調理時間」など、人間の読者が見ればすぐ意味がわかる情報がたくさんある。
しかし、検索エンジン(たとえばGoogle)は文章をただの文字列として読み込む。人間なら自然に理解できる「これは商品の価格だな」という情報も、検索エンジンには単なる「数字」に過ぎないことが多い。

近年のGoogleはかなり進化しているものの、それでもまだ、人間の解釈力には及ばない。
そこで役立つのが構造化データである。
構造化データは、Webページ上の情報を「これは商品の名前です」「これは価格です」と、機械(検索エンジン)がわかる形で明示的に教えてあげるための特別なコードだ。
1-2. 構造化データは検索エンジンへの「説明書」
構造化データは検索エンジンに対して「このページにはこういう種類の情報が入っていますよ」と伝える説明書のようなものだ。
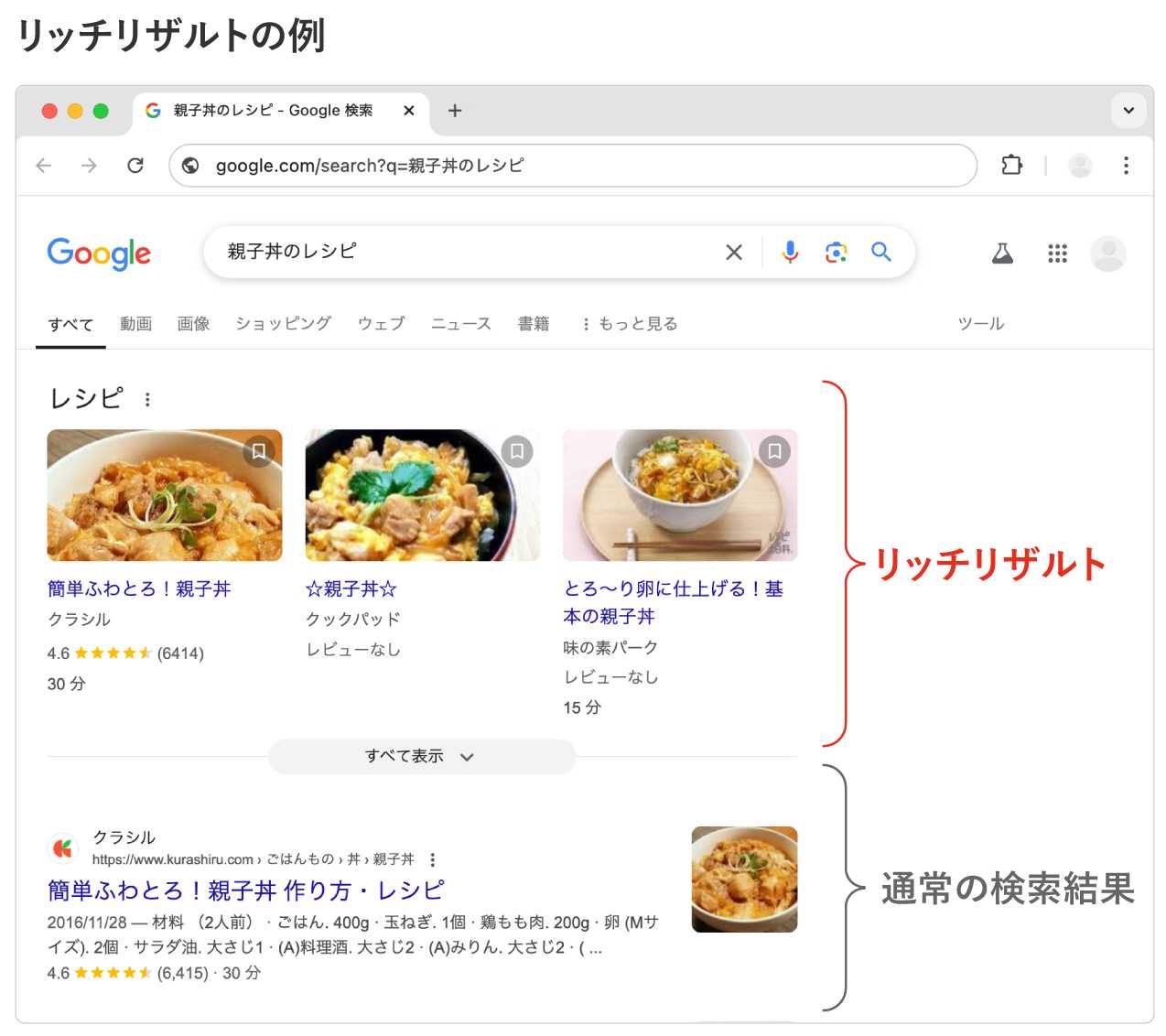
たとえば、レシピ記事の場合、料理名や材料、調理時間などを構造化データで明示すると、検索エンジンは、
「このページはレシピだな。評価や調理時間をユーザーに見せてあげよう」
と判断し、検索結果画面で特別な表示(リッチリザルト)を出してくれる場合がある。

1-3. 構造化データを記述するために難しいプログラミングは不要
構造化データを記述する方法はいくつかあるが、初心者には「JSON-LD(ジェイソン・エルディー)」という形式がおすすめだ。
これはJavaScript風のテキストをページ内に貼り付けるだけのシンプルなやり方である。難しいプログラミングスキルは必要ない。
そう言われても最初はイメージしにくいかもしれないが、要は「決まったフォーマットに沿ってコードをコピペ&編集する」だけで実装できるものだ。
2. 構造化データを導入するSEOメリット
続いて、構造化データにどのようなSEO効果があるのか、整理しておこう。4つのポイントがある。
- 検索エンジンがサイトのコンテンツを認識しやすくなる
- 「リッチリザルト」により検索結果で目立つ
- 音声検索や新しい検索形式へ対応できる
- 信頼性・専門性をアピールできる
2-1. 検索エンジンがサイトのコンテンツを認識しやすくなる
1つめのSEOメリットは「検索エンジンがサイトのコンテンツを認識しやすくなる」ことだ。
これはGoogleが公式に述べている。以下は、Google検索セントラルからの引用だ。
Google がサイトを認識しやすくする
サイトの主要な情報は、グラフィックスではなく、テキストで記述します。Google ではさまざまなファイル形式の解析やインデックス登録が可能ですが、ページの内容を認識するうえでは、やはりテキストが最も確実な手段です。
テキスト以外のコンテンツを使用している場合、またはサイトのコンテンツに関するより詳しい情報を提供する場合は、ページに構造化データを追加します。
それにより、Google はコンテンツを認識しやすくなり、またリッチリザルトのような特別な検索機能が利用できる場合もあります。
2-2. 「リッチリザルト」により検索結果で目立つ
2つめのSEOメリットは「『リッチリザルト』により検索結果で目立つ」ことだ。
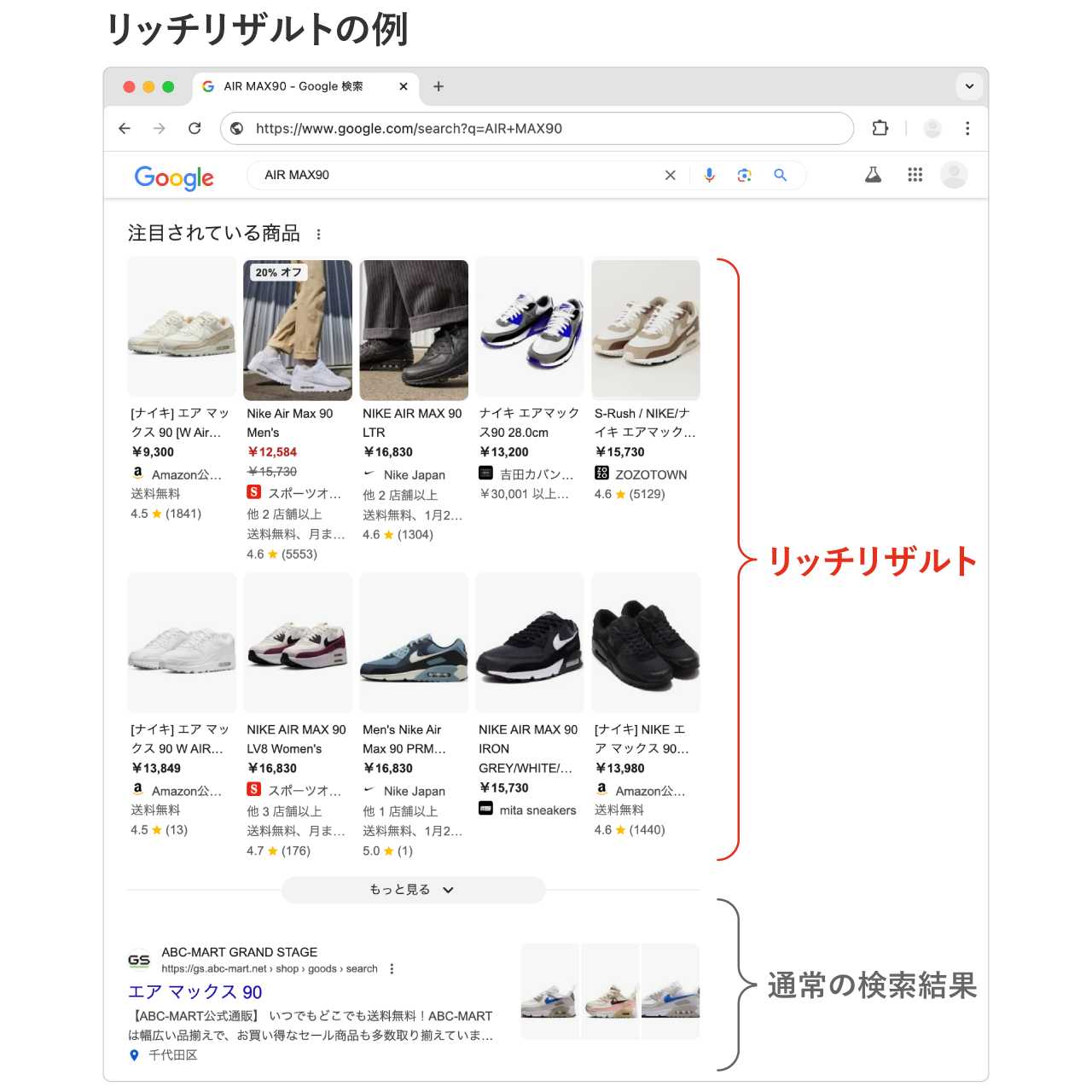
先ほど少し触れたが、構造化データが正しく実装されると、検索結果で「星評価」や「価格」「Q&A形式のリスト」など、通常のテキストリンクよりも視覚的にリッチな表示を得られる可能性がある。
これを「リッチリザルト」または「リッチスニペット」と呼ぶ。
例:
- 商品検索で、星評価や価格が検索結果に表示される
- レシピ検索で、材料や調理時間が検索結果に表示される
- FAQが検索結果に直接表示される

こうした特別な表示があるとクリックされやすく、アクセスアップが期待できる。
2-3. 音声検索や新しい検索形式へ対応できる
3つめのSEOメリットは「音声検索や新しい検索形式へ対応できる」ことだ。
たとえば、スマートスピーカーやスマホの音声アシスタント(Googleアシスタント、Siri、Alexaなど)は、はっきりと意味がわかる情報を好む。
構造化データで整えた情報は、こうした新しい検索エコシステムでも活用されやすく、将来を見据えた対策になる。
2-4. 信頼性・専門性をアピールできる
4つめのSEOメリットは「信頼性・専門性をアピールできる」ことだ。
構造化データは、ページ内容を正しく整理し、明確に意味づけする行為である。
Googleは「このサイトは情報を構造的にまとめ、ユーザーに有益なデータをわかりやすく提示しようとしている」と判断しやすい。
結果的に、サイト運営者が真剣に情報品質に取り組んでいる証拠として受け取られ、長期的には信頼性や専門性の面でプラス評価につながる可能性がある。
3. どうやって構造化データを書けばいい?
さて、ここからはいよいよ、実践に向けた話を深めていく。まずは、どうやって構造化データを書けばいいのか、予備知識から解説する。
- Schema.orgを利用する
- JSON-LD形式が初心者向け
- 実例:商品ページの場合
- 最初に知っておきたい3つの用語
3-1. Schema.orgを利用する
構造化データには、世界中の検索エンジンが共同で定めている「Schema.org」というガイドラインがある。
 出典:Schema.org
出典:Schema.org
Schema.orgは大きな辞書のようなもので、「商品」「レシピ」「レビュー」「FAQ」など、あらゆる分野の情報をどう記述すればよいかが定義されている。
構造化データを導入したい場合は、Schema.orgで自分のサイトに合ったタイプを探し、Schema.orgのルールに従って、必要な項目を記述すればよい(詳細手順は後述する)。
3-2. JSON-LD形式が初心者向け
構造化データを記述する方法としては、「JSON-LD」「Microdata」「RDFa」などの技術がある。
先にも述べたとおり、一番やさしく整理しやすいのは<script type=”application/ld+json”>タグ内にJSON形式で書くJSON-LDである。
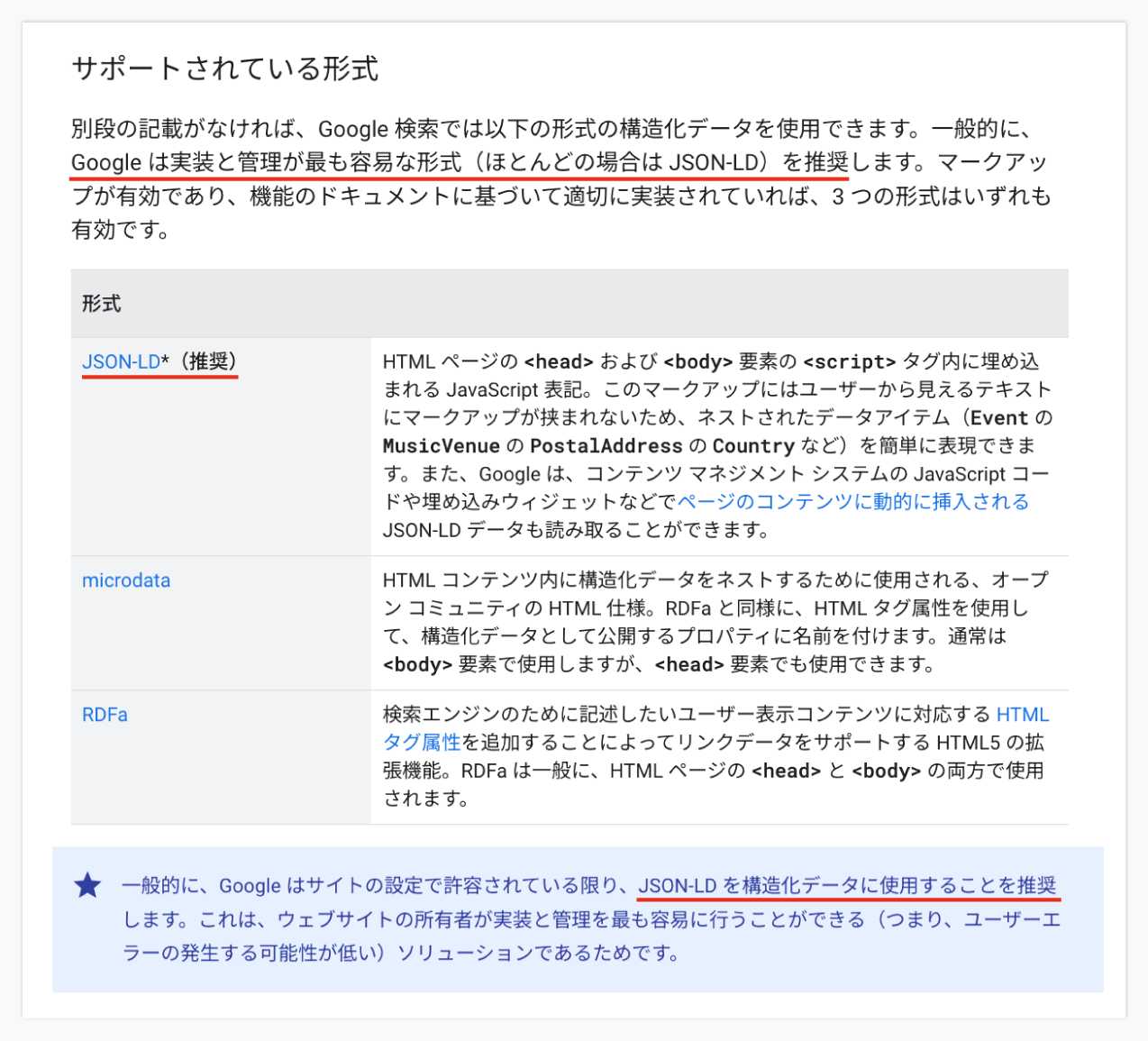
また、Googleが推奨しているのも「JSON-LD」だ。以下はGoogle公式ドキュメントからの引用である。
 出典:Google 検索セントラル「構造化データ マークアップとは」
出典:Google 検索セントラル「構造化データ マークアップとは」
「JSON-LD」はフォーマットの名称なので、JSON-LDとは何か?と深く考える必要はない。まずは「構造化データのフォーマットを選ぶとき、JSON-LDを選ぶ」と覚えておこう。
3-3. 実例:商品ページの場合
ここでJSON-LDの実例を見てみよう。
たとえば、あなたがオンラインショップでイヤホンを販売しているとする。その商品ページに以下のようなJSON-LDを貼ると、「これは商品で、価格はいくらで、在庫がある」などの情報を検索エンジンに明示できる。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script type="application/ld+json"><br data-rich-text-line-break="true" /> {<br data-rich-text-line-break="true" /> "@context": "https://schema.org/",<br data-rich-text-line-break="true" /> "@type": "Product",<br data-rich-text-line-break="true" /> "name": "高性能イヤホン",<br data-rich-text-line-break="true" /> "image": "https://example.com/images/earphone.jpg",<br data-rich-text-line-break="true" /> "description": "クリアな音質と長時間使用に適したイヤホン",<br data-rich-text-line-break="true" /> "brand": "サウンドメーカーX",<br data-rich-text-line-break="true" /> "offers": {<br data-rich-text-line-break="true" /> "@type": "Offer",<br data-rich-text-line-break="true" /> "price": "9800",<br data-rich-text-line-break="true" /> "priceCurrency": "JPY",<br data-rich-text-line-break="true" /> "availability": "https://schema.org/InStock"<br data-rich-text-line-break="true" /> }<br data-rich-text-line-break="true" /> }<br data-rich-text-line-break="true" /> </script><br data-rich-text-line-break="true" /> |
このコードを、商品のHTMLファイル(<head>タグ内が望ましいが<body>内でも動作する)に貼り付ければOKである。
このように、JSON-LD形式で商品名、画像URL、価格、在庫状況などを明示すると、検索エンジンは内容を正しく認識しやすくなる。
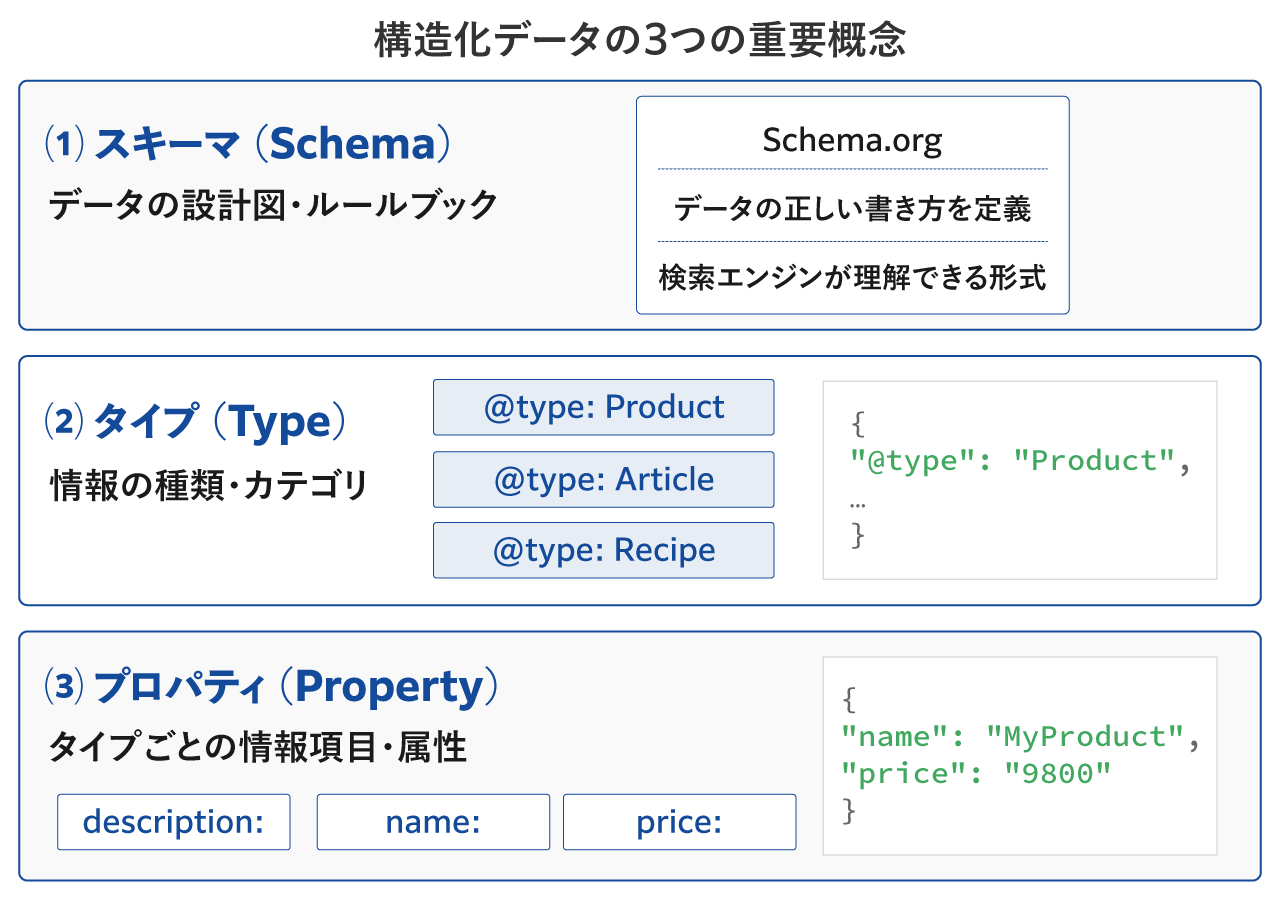
3-4. 最初に知っておきたい3つの用語
初心者が構造化データを記述する前に、まず知っておくべき用語が3つある。以下を押さえておこう。

(1)スキーマ(Schema)
- データの「型」を定義する設計図やルールブックのようなもの。
- 「商品には名前と価格が必要」「記事には見出しと公開日が必要」など、どんな情報をどのような形で書けばいいかを定めている。前出のSchema.orgを見ると、検索エンジンが理解できる正しい記述がわかる。
(2)タイプ(Type)
- データが何の種類に属するかを表す「カテゴリ名」。
- 構造化データの最初に「これはProduct(商品)」「これはArticle(記事)」と宣言すると、検索エンジンがその情報が何の種類かを正しく理解できる。JSON-LDでは “@type”:”Product” のように記述する。
(3)プロパティ(Property)
- タイプごとに定められた「情報項目」や「属性」。
- 商品なら「name(商品名):○○」や「price(価格):○○」、記事なら「headline(見出し):○○」や「datePublished(公開日):○○」といった形で、情報の中身をキーと値のペアで記述する。正しいプロパティを使うことで、検索エンジンは詳細な内容を正確に把握できる。JSON-LDでは “price”:”9800″ のように記述する。
- プロパティには「Required(必須)」や「Recommended(推奨)」といった重要度の違いがある。まずは必須プロパティから確実に実装していこう。
***
以上、予備知識を確認したところで、次は実際に「自分のサイトへ導入するためのステップ」を見ていこう。
4. 実際に導入する手順(初心者向け詳細ガイド)
構造化データを導入するとき、「具体的に何を、どう進めればいいのか」が見えにくいと感じるかもしれない。
以下では、初めて構造化データに触れる人でも迷いにくいよう、できるだけ細かくステップを示している。全体の流れは以下のとおりだ。
- ステップ1:自分のサイトに合ったタイプを選ぶ
- ステップ2:JSON-LDコードを作成する
- ステップ3:作成したコードをテストする
- ステップ4:コードをサイトに実装する
- ステップ5:実装したページをテストする
- ステップ6:Google Search Consoleでモニタリングする
「なんとなく難しそう」と思うかもしれないが、まずは以下を通読してほしい。全体像がつかめれば、作業自体はごくシンプルである。
4-1. ステップ1:自分のサイトに合ったタイプを選ぶ
1つめのステップは「自分のサイトに合ったタイプを選ぶ」である。
Schema.orgで定義されたスキーマの中に「タイプ」(例:Product、FAQPageなど)が用意されている。適切なタイプを選ぶことが、検索エンジンへの情報伝達を確実かつ効率的に行う第一歩だ。
- 自分のサイトの目的を整理する
たとえば、あなたのサイトが、
・商品を販売しているECサイトなら「Product」
・ユーザーがよく質問するQ&Aコーナーがあるなら「FAQPage」
・レシピコンテンツを多数扱っているなら「Recipe」
といったふうに、サイトやページの内容に当てはまるタイプを想定する。 - 公式ドキュメントで確認する
どのようなタイプが存在するのかについて、まず見るべきは「Google 検索がサポートする構造化データ マークアップ」である。日本語でわかりやすく説明されているので初心者でも理解しやすい。もちろん、大本のSchema.org(英語)で確認できる人はそれがベストだ。すべての情報がそろっている。 - どこまで対応するか方針を決める
タイプによってはたくさんのプロパティが定義されているが、すべて埋める必要はない。まずは最小限の必須項目から始め、それで問題なければ徐々に推奨項目を追加していく。初心者は、最小限のデータでテストし、成功したら増やしていくとよいだろう。
4-2. ステップ2:JSON-LDコードを作成する
2つめのステップは「JSON-LDコードを作成する」である。
選んだタイプは空っぽのテンプレートのようなものだ。よって、そのタイプに対応するプロパティ(商品名、価格、FAQの質問と回答など)に、サイト固有の値を埋め込む必要がある。
- サンプルコードから始める
「Product」や「FAQPage」など、よく使われるタイプのJSON-LDサンプルはGoogleの公式ドキュメントや有志のブログ、公式ツールで多数公開されている。これらのサンプルコードを参考にし、中身を自分の情報に書き換えるところから始めると、ゼロから書くより圧倒的に楽だ。
※SEO対策でよく活用されるタイプは、この後「5. SEO対策向け構造化データ サンプルコード(具体例)」にて紹介しているので参考にしてほしい。 - オンラインツールを活用する
タイプを選択し、項目に値を入れると、自動でJSON-LDコードを生成してくれるツール(構造化データジェネレーター)もある。以下は英語だが、やることはシンプルだ(名前や価格を入れるだけ)。
・MerkleのJSON-LD Generator(英語)
・JSON-LD Schema Markup Generator by hallanalysis.com(英語)
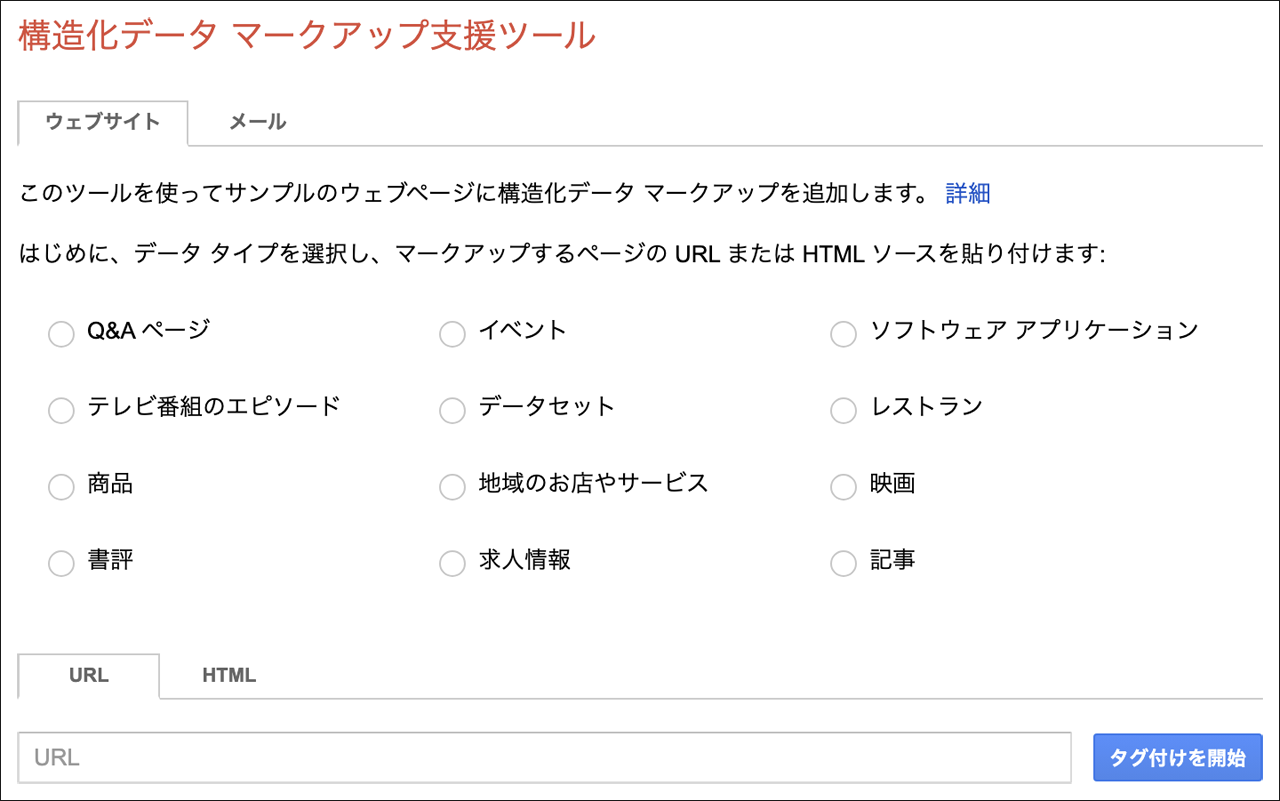
あるいは、Googleの「構造化データ マークアップ支援ツール」を使うと、構造化したいURLを入力してページ内のテキストを選択するだけで、自動でJSON-LDコードを生成してくれる。以下は実際のイメージだ。

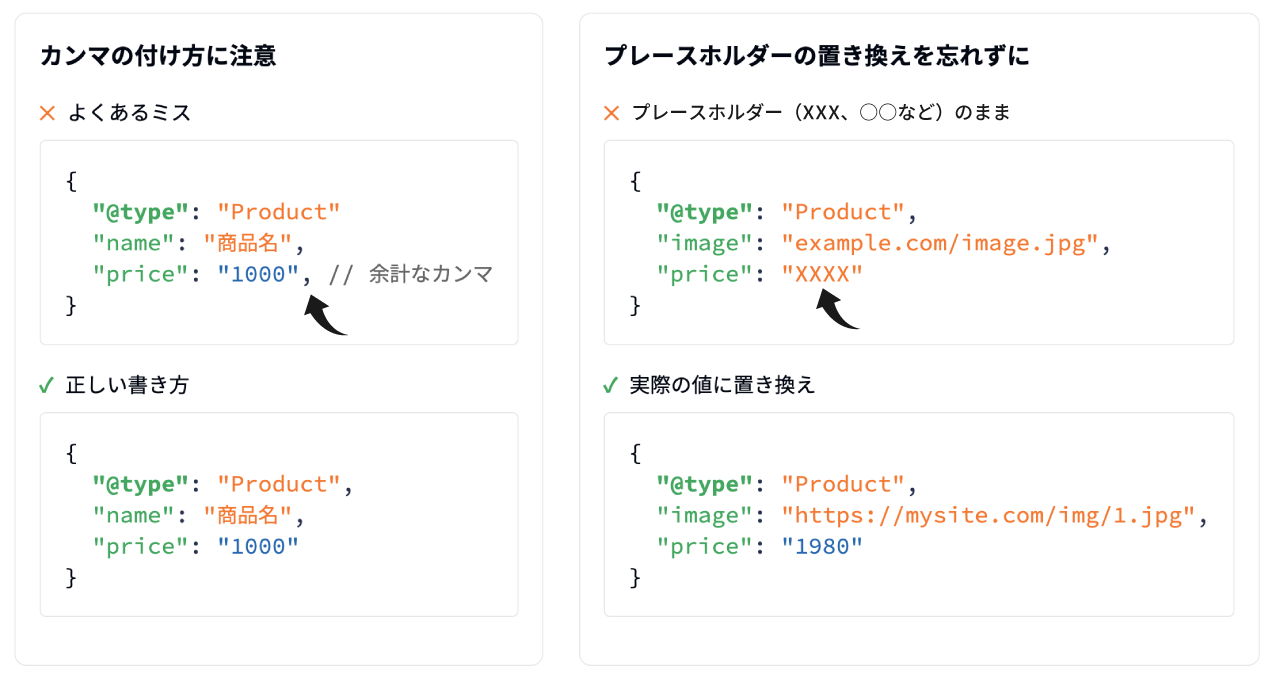
- 初心者が避けたいミス
JSONは「キーと値」をカンマ区切りで書く形式なので、カンマの付け忘れや余計なカンマに注意が必要だ。また、URL、画像パス、価格など、実際のあなたのサイトに合った情報に置き換えることを忘れないようにしよう。

4-3. ステップ3:作成したコードをテストする
3つめのステップは「作成したコードをテストする」である。
一見正しく見えるコードでも、小さなミス(カンマの誤り、必須項目の不足、URLの間違いなど)があると、検索エンジンが正しく理解できない。ページを公開する前にテストして、無駄なトラブルや後からの修正回数を減らそう。
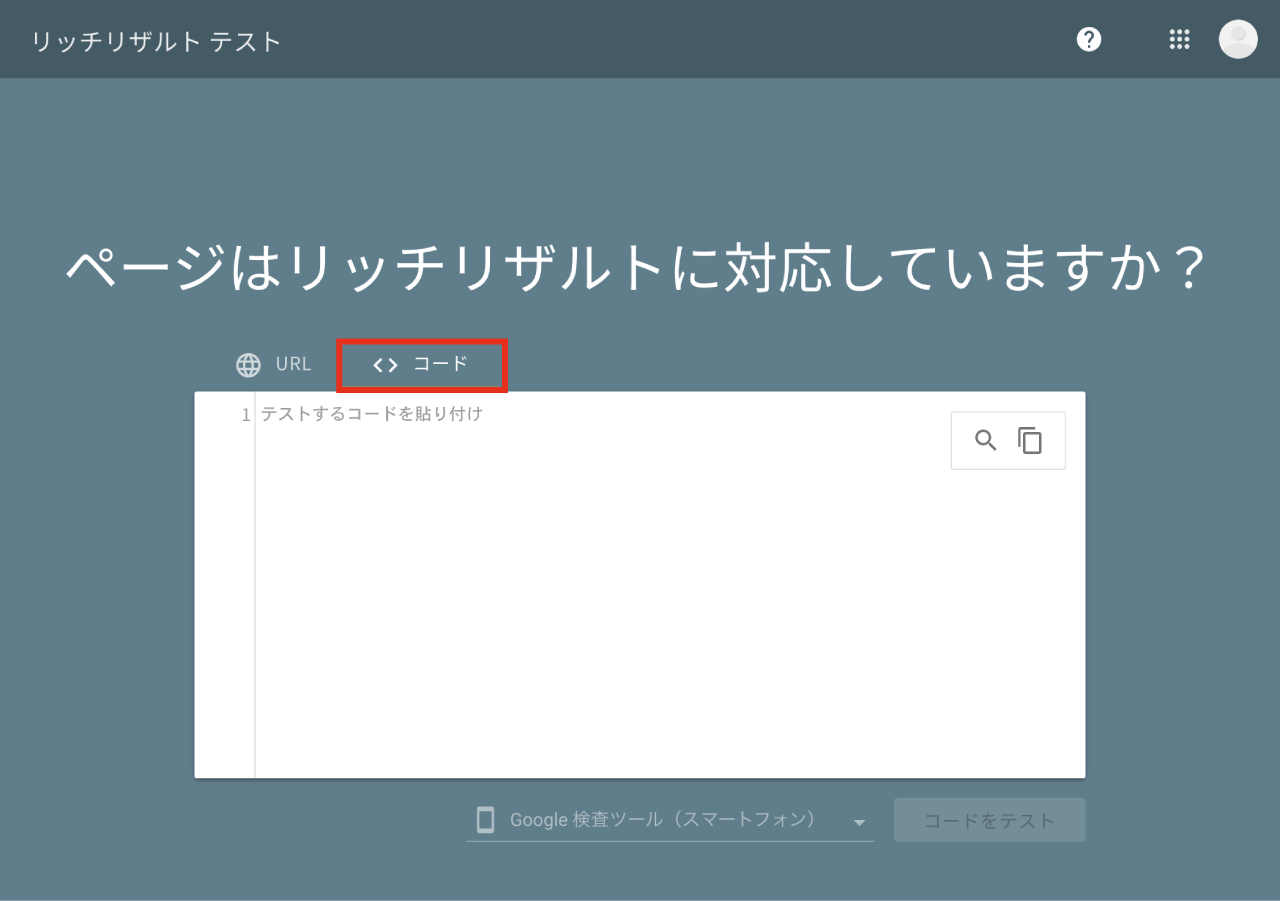
- リッチリザルトテストツールで検証する
Googleの「リッチリザルトテストツール」にアクセスし、「コード」のテキストボックスに生成したJSON-LDコードを直接ペーストするとテストできる。

- エラーが出たら修正する
ツールが「このプロパティが不足している」「ここにエラーがある」と指摘してくれるので、その問題点をもとにコードを見直す。
4-4. ステップ4:コードをサイトに実装する
4つめのステップは「コードをサイトに実装する」である。
テストが完了したコードをWebページに記述して、実際に機能させよう。
- HTMLファイルに追加する
コードは<script type=”application/ld+json”>タグで囲み、<head>内か<body>内の適切な位置に貼り付ける。

- WordPressなどCMSを活用する
WordPressサイトなら、header.phpを編集するか、構造化データ対応プラグイン(例:Yoast SEO、Rank Math SEO、All In One SEOなど)を導入すると簡単に設定できる場合がある。プラグインを使うとコード編集ミスが減り、管理しやすい。 - 複数ページへ適用する
まずは1ページで成功させ、問題なく動作することを確認したら、同様の手順でほかのページにも適用していく。ページごとに商品名や価格など、情報を正しく更新しよう。
4-5. ステップ5:実装したページをテストする
5つめのステップは「実装したページをテストする」である。
HTMLファイルにコードを貼り付けた後、実際のURLでテストして「本番環境でコードがきちんと読み取れるか」を確認しよう。
- リッチリザルトテストツールにURLを入力する
コードのテストに使ったGoogleの「リッチリザルトテストツール」で、今度は実際の公開URLを入力する。

- エラーがなければ成功
エラーの指摘がなく、ツールが対応するリッチリザルトのプレビューを表示してくれたり、問題なしと表示されれば、導入は完了だ。エラーの指摘があれば修正しよう。
4-6. ステップ6:Google Search Consoleでモニタリングする
6つめのステップは「Google Search Consoleでモニタリングする」である。
構造化データのパフォーマンスは、Google Search Consoleから確認できる。
※Google Search Consoleの導入がまだの場合は、「Google Search Consoleとは?初心者向けにキャプチャ付で解説」を参考に導入してから、このページに戻ってほしい。
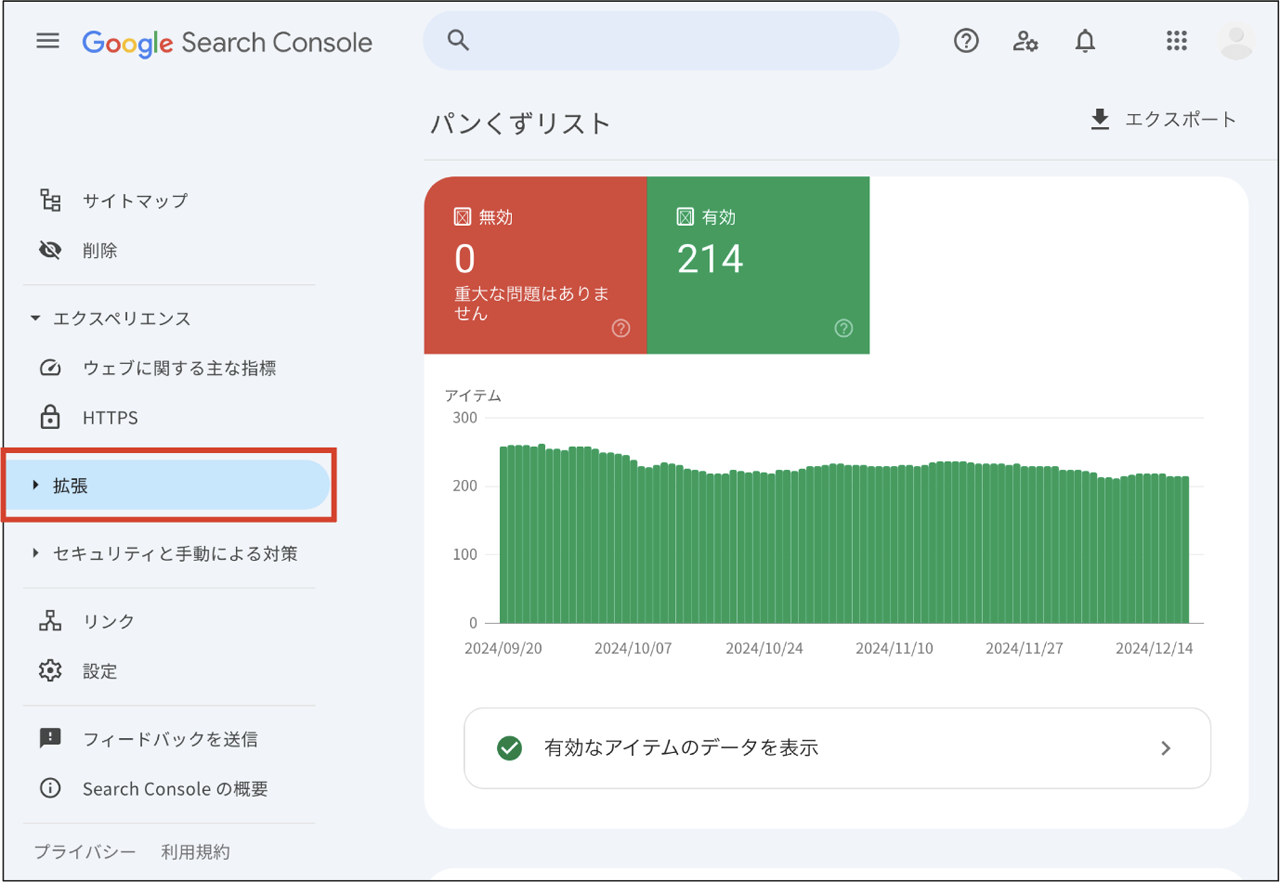
- 拡張レポートを確認する
Search Consoleには「拡張」というセクションがあり、実装した構造化データが適切に処理されているか、エラーが発生していないかチェックできる。「拡張」に何も表示されていない場合は、まだGoogleに構造化データが認識されていないか、構造化データが正しく実装できていない可能性がある。

- 問題発生時には対処する
もし拡張レポートにエラーや警告が出たら、その指摘内容を参考にコードを修正し、再度テストツールで確認する。修正後に「修正を検証」機能を使うと、Googleに再確認を依頼できる(参考:Search Console ヘルプ「検証の詳細」) - 経時的な変化を見る
とくに大量のページで構造化データを導入した場合、Search Consoleで全体的な状態を把握できる。エラー率が下がっていく様子や、リッチリザルトが増えているかどうかをチェックしながら、サイト改善を継続していこう。
参考:Google 検索セントラル ブログ「Search Console での構造化データのモニタリング 」
***
以上、ここまでの話を簡単にまとめておこう。
- タイプ選び:サイト内容に合ったタイプを選び、必須項目を理解してから作業する。
- JSON-LD作成:サンプルコードやオンラインツールを活用し、正しい書式で自分の情報を埋め込む。
- テストツールで確認:テストの手間を惜しまず、エラーゼロまで修正してから本番環境へ。
- 実装後の再テスト&監視:本番環境での動作確認と、Search Consoleによる継続的なモニタリングで品質管理をする。
これらを丁寧に行えば、初心者でも構造化データを導入し、SEO効果を高められる。
5. SEO対策向け構造化データ サンプルコード(具体例)
続いて、オウンドメディアやECサイトのSEO対策にて使用頻度の高い13個の具体例を紹介しよう。
- 組織(Organization)
- ブランド紹介(Brand)
- 商品(Product) + レビュー(Review / Rating / AggregateRating)
- サービス(Service)
- ソフトウェア製品(SoftwareApplication)
- FAQ(FAQPage)
- 記事・ブログ・ニュース(Article / BlogPosting / NewsArticle)
- ハウツー(HowTo)
- レシピ(Recipe)
- 動画コンテンツ(VideoObject)
- ローカルビジネス(LocalBusiness)
- 求人情報(JobPosting)
- パンくずリスト(BreadcrumbList)
実際に使用する際は、ご自身のサイト情報に合わせてプロパティの値を置き換える必要がある。また、ここで示すコードはあくまで簡易的なサンプルであり、詳細は公式ドキュメントを参照して確認してほしい。
5-1. 組織(Organization)
企業の情報は「Organization」を使い、認知度や信頼性向上を図るとよい。自社の正式名称、所在地、問い合わせ先、ロゴなどを構造化すると、Google検索やナレッジパネルに正確な情報を示せる。
参考コード例(Organization)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "Organization", "name": "株式会社サンプル", "url": "https://example.com", "logo": "https://example.com/logo.png", "address": { "@type": "PostalAddress", "streetAddress": "神南1-1-1", "addressLocality": "渋谷区", "addressRegion": "東京都", "postalCode": "150-0001", "addressCountry": "JP" }, "contactPoint": { "@type": "ContactPoint", "telephone": "+81-3-1234-5678", "contactType": "customer service" } } </script> |
5-2. ブランド紹介(Brand)
自社ブランドを強く打ち出したい場合、「Brand」を利用すると、自社ブランドと製品・サービスとの関係を検索エンジンに明確に示せる。ブランド名、ロゴ、関連する商品カテゴリなどを定義し、ブランド検索時に適切な情報が表示されるよう調整できる。
参考コード例(Brand)
1 2 3 4 5 6 7 8 9 | <script type="application/ld+json">{ "@context":"https://schema.org", "@type":"Brand", "name":"ブランドオーガニック", "url":"https://example.com/brand", "logo":"https://example.com/brand-logo.png", "description":"高品質なオーガニック食品をお届けするブランド" } </script> |
5-3. 商品(Product) + レビュー(Review / Rating / AggregateRating)
商品「Product」とレビュー「Review / Rating / AggregateRating」の組み合わせは、ECサイトやD2Cサイトで代表的な使い方である。
商品情報(価格、在庫、商品画像など)に加え、顧客レビューを「AggregateRating」などでマークアップすると、検索結果に星評価やレビュー数が表示されやすくなり、クリック率向上が期待できる。
参考コード例(Product + AggregateRating)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "Product", "name": "高性能イヤホン", "image": "https://example.com/images/earphone.jpg", "description": "クリアな音質と長時間使用に適したイヤホン", "brand": "サウンドメーカーX", "offers": { "@type": "Offer", "price": "9800", "priceCurrency": "JPY", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.5", "reviewCount": "123" } } </script> |
5-4. サービス(Service)
BtoB企業が提供するコンサルティングサービスやSaaS、BtoC企業が提供する修理サービスやコーチングサービスなどは、「Service」が適している。サービス名称、提供範囲、料金(目安)、対象顧客などを検索エンジンに正確に伝えられる。
参考コード例(Service)
1 2 3 4 5 6 7 8 9 10 11 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "Service", "name": "カスタマーサポートサービス", "description": "製品導入後のテクニカルサポートを提供します。", "provider": { "@type": "Organization", "name": "株式会社サンプル" } } </script> |
5-5. ソフトウェア製品(SoftwareApplication)
SaaS型サービスなどを提供するBtoB企業は、自社製品を「SoftwareApplication」で定義すると、機能や対応プラットフォームなどが明示され、より適切な検索表示が狙える。
参考コード例(SoftwareApplication)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "SoftwareApplication", "name": "プロジェクト管理ツールX", "operatingSystem": "Windows, macOS, Linux", "applicationCategory": "BusinessApplication", "offers": { "@type": "Offer", "price": "5000", "priceCurrency": "JPY" } } </script> |
5-6. FAQ(FAQPage)
よくある質問を「FAQPage」で構造化すると、検索結果で折りたたみ表示され、ユーザーがすばやく情報を得られる。BtoB、BtoC問わず、自社製品・サービスの理解を助け、顧客満足度向上に寄与する。
参考コード例(FAQPage)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "FAQPage", "mainEntity": [{ "@type": "Question", "name": "製品Xの返品は可能ですか?", "acceptedAnswer": { "@type": "Answer", "text": "商品到着後7日以内の未使用品は返品可能です。" } }] } </script> |
5-7. 記事・ブログ・ニュース(Article / BlogPosting / NewsArticle)
BtoBオウンドメディアのナレッジベース記事や、BtoCブランドが発信するブログ記事、企業が発信する最新ニュースなどは「Article」や「BlogPosting」「NewsArticle」で構造化する。著者・公開日・アイキャッチ画像などを明示すれば、検索結果で記事のサムネイルや公開日が表示されやすくなり、コンテンツマーケティング効果が高まる。
参考コード例(BlogPosting)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "BlogPosting", "headline": "高品質イヤホンを最大活用するための5つのヒント", "image": "https://example.com/images/blog-post.jpg", "author": "鈴木太郎", "datePublished": "2025-01-01", "publisher": { "@type": "Organization", "name": "株式会社サンプル", "logo": { "@type": "ImageObject", "url": "https://example.com/logo.png" } } } </script> |
※Article / BlogPosting / NewsArticle の使い分けは、以下のとおりだ。
- Article:汎用的な記事。ウェブ上で発表されるあらゆる記事コンテンツに対応。
- BlogPosting:Articleの一種で、「ブログ投稿」を明示するためのタイプ。ブログ形式で公開される記事コンテンツに適している。
- NewsArticle:Articleの一種で、「ニュース記事」を明示するためのタイプ。報道記事や時事ニュース、プレスリリースに相当するコンテンツなど、時事的・速報的な性質を持つ記事に適している。
5-8. ハウツー(HowTo)
「HowTo」を使えば、手順を明確に示したガイド記事が検索結果で手順ごとにステップ表示されやすい。BtoBの場合はソフトウェアの設定手順、D2Cブランドなら製品ケア方法や活用術など、ユーザーが「やり方」を探しているシチュエーションが有効である。
参考コード例(HowTo)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "HowTo", "name": "製品Xのセットアップ方法", "step": [ { "@type": "HowToStep", "name": "箱を開ける", "itemListElement": "製品本体を取り出す" }, { "@type": "HowToStep", "name": "電源ケーブルを接続", "itemListElement": "付属のケーブルを本体とコンセントに差し込む" } ] } </script> |
5-9. レシピ(Recipe)
レシピ関連サイトでは、「Recipe」を活用して、リッチリザルト表示を実現できる。食品やキッチン用品を扱うD2Cブランドのオウンドメディアで、顧客が実用的な調理法を探している場合など有効である。
参考コード例(Recipe)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "Recipe", "name": "特製パスタ", "image": "https://example.com/images/pasta.jpg", "description": "当社オリジナルパスタソースを使った簡単レシピ。", "recipeIngredient": [ "パスタ200g", "オリジナルソース100g", "オリーブオイル大さじ1" ], "cookTime": "PT15M", "recipeInstructions": "茹でたパスタにソースを和えて完成。" } </script> |
5-10. 動画コンテンツ(VideoObject)
動画コンテンツを「VideoObject」で構造化すると、検索結果上で動画サムネイルが表示されやすくなる。BtoBの解説動画やBtoC製品の使い方動画、D2Cのブランドストーリー動画など、映像コンテンツの視認性が向上する。
参考コード例(VideoObject)
1 2 3 4 5 6 7 8 9 10 11 | <script type="application/ld+json">{ "@context": "https://schema.org/", "@type": "VideoObject", "name": "製品X デモ動画", "description": "製品Xの使い方を紹介する短尺動画。", "thumbnailUrl": "https://example.com/video-thumbnail.jpg", "uploadDate": "2025-03-15", "contentUrl": "https://example.com/video.mp4" } </script> |
5-11. ローカルビジネス(LocalBusiness)
特定の地域で実店舗を構えるBtoC企業や士業、飲食店や美容サロンなどは、「LocalBusiness」を活用して、営業時間、所在地、電話番号などを明示できる。ローカル検索結果での露出向上に役立ち、地図上での情報表示やナレッジパネルでの情報強化にもつながる。
参考コード例(LocalBusiness)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "LocalBusiness", "name": "サンプルカフェ", "image": "https://example.com/cafe.jpg", "address": { "@type": "PostalAddress", "streetAddress": "神南1-1-1 グリーンビル3F", "addressLocality": "渋谷区", "addressRegion": "東京都", "postalCode": "150-0001", "addressCountry": "JP" }, "telephone": "+81-3-9876-5432", "openingHours": "Mo-Su 09:00-19:00" } </script> |
5-12. 求人情報(JobPosting)
企業が自社採用ページで求人を出す場合、「JobPosting」を利用すると、Google for Jobsなどの求人検索結果に掲載されやすくなる。求職者に対して自社求人が目立つ形で表示され、採用活動を効率化できる。
参考コード例(JobPosting)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "JobPosting", "title": "営業マネジャー", "description": "新規顧客開拓、既存顧客フォローを担当。", "datePosted": "2025-04-20", "hiringOrganization": { "@type": "Organization", "name": "株式会社サンプル", "sameAs": "https://example.com" }, "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "一番町1-2-3", "addressLocality": "千代田区", "addressRegion": "東京都", "postalCode": "102-0082", "addressCountry": "JP" } } } </script> |
5-13. パンくずリスト(BreadcrumbList)
企業のオウンドメディアなどがカテゴリ構造を持つ場合、パンくずリストを「BreadcrumbList」で構造化すると、検索結果で階層的なURL表示がなされ、ユーザーがサイト内の構造を理解しやすくなる。BtoBの専門情報メディアやBtoCのECサイトなど、複雑なコンテンツ階層を持つ場合にとくに有効である。
参考コード例(BreadcrumbList)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <script type="application/ld+json">{ "@context": "https://schema.org", "@type": "BreadcrumbList", "itemListElement": [{ "@type": "ListItem", "position": 1, "item": { "@id": "https://example.com", "name": "ホーム" } },{ "@type": "ListItem", "position": 2, "item": { "@id": "https://example.com/products", "name": "製品一覧" } },{ "@type": "ListItem", "position": 3, "item": { "@id": "https://example.com/products/earphone", "name": "高性能イヤホン" } }] } </script> |
***
以上、13個のサンプルコードを紹介した。コード例を見ながら、より具体的なイメージをつかめたのではないだろうか。次はあなたのサイトに合ったスキーマを探してみよう。
また補足として、ECサイトやパンくずリスト、ブログ記事などにまつわる構造化データは、システム側で動的に実装されているケースも多い。
手作業で構造化データを実装する前に、自サイトのシステム面がどうなっているか、確認しておこう。
6. 構造化データの初心者がつまずきやすいポイントと対処法
最後に、初心者がつまずきやすい3つのポイントと、その対処法を解説する。
- 英語の公式ドキュメントが多くて戸惑う
- スキーマのどのプロパティを使えばいいかわからない
- 構造化データを入れてもすぐに変化が見えない
6-1. 英語の公式ドキュメントが多くて戸惑う
1つめは「英語の公式ドキュメントが多くて戸惑う」である。
構造化データに関する最新かつ正確な情報は、英語で提供されていることが多い。たとえば、Schema.orgは英語で書かれており、Google検索セントラルの詳細なガイドやSchema.orgの定義ページも英語が基本だ。
英語が苦手な初心者は「どのページを読めばいいのか」「どこが重要なのか」がわからず、戸惑いがちである。
【対処法】
- Google検索セントラルの情報を活用する
Google検索セントラルでは以下のように、日本語で豊富な情報を入手できる。
・Google 検索がサポートする構造化データ マークアップ
・構造化データ マークアップとは
・Google 検索上の構造化データガイドライン
まずはこれらの情報を十分に確認しよう。 - 有志による日本語解説を利用する
この記事のように、有志が日本語でまとめているブログ記事やYouTube動画も多数ある。[構造化データ ○○(やりたいこと)]と検索すれば、わかりやすい解説に出会えるだろう。 - 翻訳ツールを併用する
英語の公式ドキュメントを読む際は、DeepL、Google翻訳などを併用すれば、概要をつかむのは難しくない。本記事で解説した基本を押さえていれば、スムーズに理解できるはずだ。補足として、公式以外で情報が充実しているサイトとして、構造化データの有料ツールを提供している「Schema App」のオウンドメディアがある。高度な運用ノウハウが無料で公開されているため、覚えておくとよいだろう。
6-2. スキーマのどのプロパティを使えばいいかわからない
2つめは「スキーマのどのプロパティを使えばいいかわからない」である。
Schema.orgには非常に多くのタイプとプロパティが定義されている。初心者は「このタイプには必須項目がどれ?」「推奨項目はどれ?」といったポイントで混乱しやすい。
【対処法】
- 必須・推奨項目から埋める
GoogleのガイドラインやSchema.orgの定義には「必須(Required)」や「推奨(Recommended)」プロパティが記載されている。初心者はまず必須項目だけでも正しく埋めてみて、テストツールでエラーがないか確認しよう。必須項目が問題なく実装できたら、徐々に推奨項目を追加していけばよい。 - サンプルコードをまねる
公式ガイドや有志によるブログ投稿で提示されているサンプルコードは、必要なプロパティが最低限そろっている場合が多い。まずはこれらを参考にし、自サイト用に値を変える形で実装するとスムーズだ。
6-3. 構造化データを入れてもすぐに変化が見えない
3つめは「構造化データを入れてもすぐに変化が見えない」である。
構造化データを実装してすぐ、検索結果にリッチリザルトが表示されたり、検索順位が上がったりすることを期待してしまいがちだ。
しかし、現実には、Googleがページを再クロールしてデータを反映するまでに時間がかかったり、構造化データが正しく処理されてもかならずしもリッチリザルトが表示されなかったりする。
【対処法】
- 時間を置いて様子を見る
構造化データを実装してから、Googleがページをクロールし、インデックスして、結果に反映するまでには数日から数週間かかることがある。すぐに結果が出なくても焦らず待とう。 - Search Consoleで経過をチェックする
前述のとおり、Google Search Consoleで「拡張」セクションを定期的に確認し、エラーや警告がないか確かめる。問題がなければ、実装した構造化データに間違いがないことを確認しつつ、そのまま様子を見よう。 - リッチリザルトは保証されないことを知っておく
構造化データは「リッチリザルト表示のための条件」を満たす一因にはなるが、それが即表示を保証するものではない。Googleはユーザー体験やほかの多くの要素を考慮して表示を判断するため、構造化データがあってもリッチ表示されないことは珍しくない。正しい実装を続けつつ、コンテンツの質やサイト全体の改善も併行して行うことが重要だ。
***
これらの対処法を参考にしながら不安や戸惑いを減らし、よりスムーズに構造化データを活用できるようになっていただければ幸いだ。焦らずに段階的なステップを踏んでいこう。
7. まとめ
本記事では「構造化データとSEO」をテーマに解説した。要点をまとめておこう。
最初に構造化データの基礎知識として、以下を解説した。
- 構造化データは検索エンジンに対する「説明書」である
- JSON-LD形式を使えば難しいプログラミングは不要
- 検索エンジンがコンテンツを認識しやすくなり、リッチリザルトで目立つ効果が期待できる
初心者向けの導入手順は以下のとおりだ。
- 自分のサイトに合ったタイプを選ぶ
- サンプルコードやオンラインツールを活用してJSON-LDコードを作成する
- リッチリザルトテストツールでコードをテストし、エラーをなくす
- HTMLファイルにコードを貼り付けて実装し、本番環境でも再テストする
初心者がつまずきやすいポイントと対処法として、以下をお伝えした。
- 英語の公式ドキュメントが多い→日本語リソースを活用し、翻訳ツールも併用する
- プロパティの選び方がわからない→必須・推奨項目から埋め、サンプルコードを参考にする
- すぐに変化が見えない→時間を置いて様子を見つつ、Search Consoleで経過をチェックする
構造化データは、長期的なSEO対策として有効であり、検索結果での目立ち方が変わってくる。ぜひ本記事を参考に、一歩ずつチャレンジしてみてほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













