- オンライン
WordPressのテーマを変更する方法と変更前後にやるべき事
「WordPressのテーマを変更する手順は?」
「WordPressのテーマは簡単に変更できるの?」
WordPressを使ってWebサイトを制作する場合、目的や好みに応じたテーマに変更したいと考える人は多いのではないだろうか。
WordPressのテーマ変更は非常に簡単で、初心者でも下記の3ステップで簡単に実行できる。

ただし、WordPressのテーマ変更にはいくつか注意点がある。手順だけでなく、WordPressのテーマ変更時のポイントや注意点も把握しながら実行しないと後悔につながる。
そこでこの記事では、WordPressのテーマ変更の手順やテーマ変更後に行うこと、そして注意点をまとめて解説していく。
【この記事を読むと分かること】 ・【初心者でも簡単】WordPressのテーマを変更する3つのステップ ・.WordPressのテーマを変更した後にすぐに確認したい3つのポイント ・WordPressのテーマを変更で失敗しないための注意点 ・WordPressのテーマを変更するときのQ&A |
この記事を最後まで読めば、適切な手順でWordPressのテーマ変更ができるようになる。より視認性の高いWordPressサイトを制作するためにも、ぜひ参考にしてみて欲しい。
目次
1.【初心者でも簡単】WordPressのテーマを変更する3つのステップ
 WordPressは、デザインテンプレートであるテーマを変更するだけで大きくイメージを変えられる。ブログ用やコーポレートサイト、ECサイトなど目的に応じて適したテーマを選ぶことも可能だ。
WordPressは、デザインテンプレートであるテーマを変更するだけで大きくイメージを変えられる。ブログ用やコーポレートサイト、ECサイトなど目的に応じて適したテーマを選ぶことも可能だ。
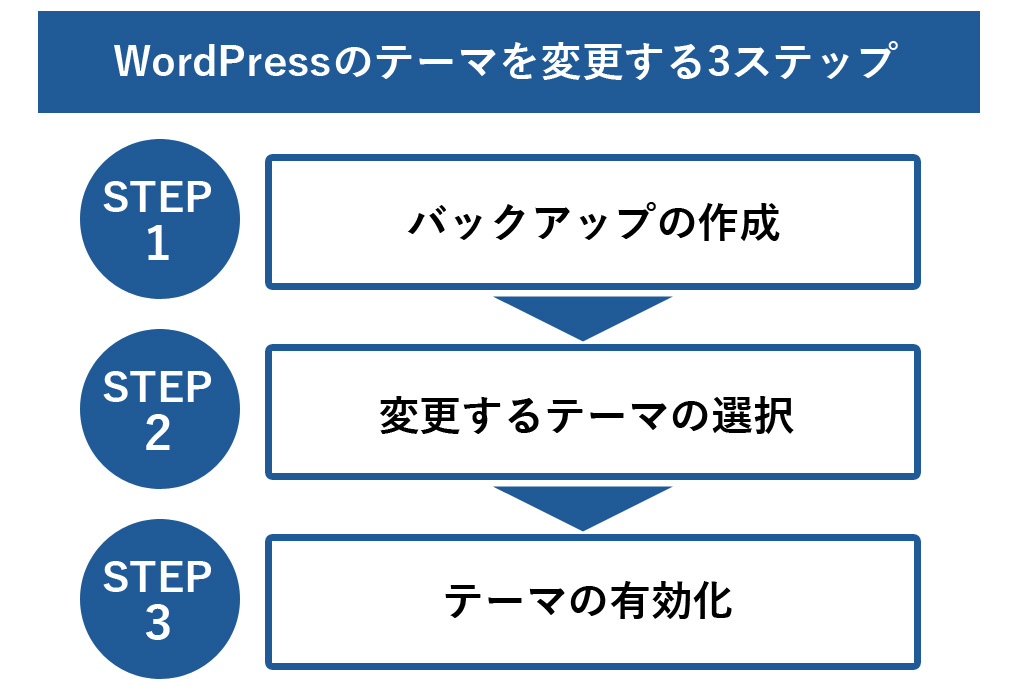
WordPresのテーマは、下記の3ステップで簡単に変更できる。
【WordPressのテーマを変更する3つのステップ】 STEP1:現在のテーマのバックアップを作成する STEP2:変更したいテーマを選ぶ STEP3:テーマを有効化する |
初心者でもすぐに実践できるよう詳しく解説しているので、ぜひ参考にしてみて欲しい。
1-1.現在のテーマのバックアップを作成する
まずは、現在のWordPressのテーマのバックアップを作成しよう。WordPressのデザインや設定はテーマに依存しており、テーマを変えることで不具合が起こるケースがある。
例えば、現在使用しているテーマとレイアウトが変わると、デザインが崩れることがある。また、特殊な構造で作成されているテーマを変更すると、従来のように表示できない可能性がある。
テーマの変更後に設定をして表示やレイアウトの崩れを調整できればいいが、時間を要したり難易度の高い作業になったりすることもあるだろう。その場合は、一度原状回復をしたほうがWebサイトの運営に与える影響が少ない。
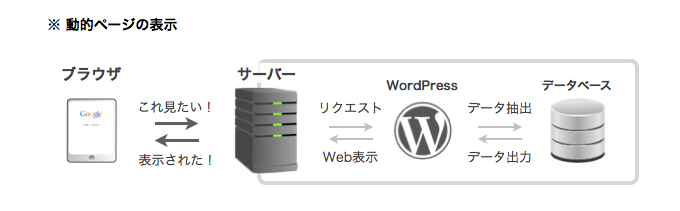
WordPressは、2種類のバックアップが必要となる。もう少し詳しく解説すると、WordPressは動的ページと呼ばれる仕組みを採用している。
ユーザーがWordPressにアクセスする度にデータベースから情報を取り出し、その情報を基にその都度HTMLファイルを作成する。

そのため、サーバーとデータベースの両方に情報が存在しており、双方のバックアップの取得が欠かせない。
サーバー上のデータ | 画像ファイル、テーマ、プラグインなど |
データベース上のデータ | 記事、カテゴリ、コメント、管理画面の設定情報など |
サーバー上のデータのバックアップしか取得していないと、過去に投稿した記事や固定ページのコンテンツ内容などのバックアップがなくなるので注意が必要だ。WordPressのバックアップを作成する方法は主に2種類あるので、実践しやすい方法を選択しよう。
1-1-1.プラグインを利用する
WordPressでは、プラグインを使いバックアップの作成ができる。おすすめのプラグインは、「Back W Pup」だ。
「Back W Pup」は、WordPressの原状回復に必要な2種類のバックアップが作成できる。また、自動と手動の2つの方法でバックアップの作成が可能だ。日頃から定期的にバックアップを取るためにも使用できる。
「Back W Pup」の詳しい使い方は下記の記事で解説しているので、参考にしてみて欲しい。
BackWPUpで確実にWordPressのバックアップを取る方法
1-1-2.サーバーにバックアップを作成する
WordPressの運営にレンタルサーバーを使用している場合は、バックアップ機能が用意されている可能性がある。対応しているレンタルサーバーは限定されているので、あなたの使用しているサーバーが該当するのかチェックしてみよう。サーバーのバックアップ機能でも、データベースとサーバー内の情報のバックアップを取得できる。
ただし、下記のような点には注意が必要だ。
・レンタルサーバーによってはオプションサービス扱いで追加料金が発生する
・データの保存期間が決まっているケースが多い
・サーバーの破損や故障でデータが損傷する可能性がある
レンタルサーバーでのバックアップは簡単に操作ができるものの、災害や事故でのサーバーの破損に対応できない側面がある。サーバーのバックアップに頼り過ぎないように注意しよう。
1-1-3.テスト環境を活用するのも一つの方法
WordPressのテーマのバッグアップと併せて、WordPressのテーマの動作を確認できるテスト環境を活用するのも一つの方法だ。
現在公開しているWordPressのテーマを変更すると、トラブルが起きた際にダイレクトに影響を受けてしまう。まずはテスト用サイトやステージングwebサイトを使い変更後のテーマの表示や機能を確認することで、リスクを最小限に抑えられる。
テスト環境を利用する方法としては、主に下記の3つがある。
・テスト用サイトやステージングWebサイト(検証用に構築されたWebサイト)を利用する
・サーバー会社が用意しているテスト環境を利用する
・WordPressのプラグインを利用する
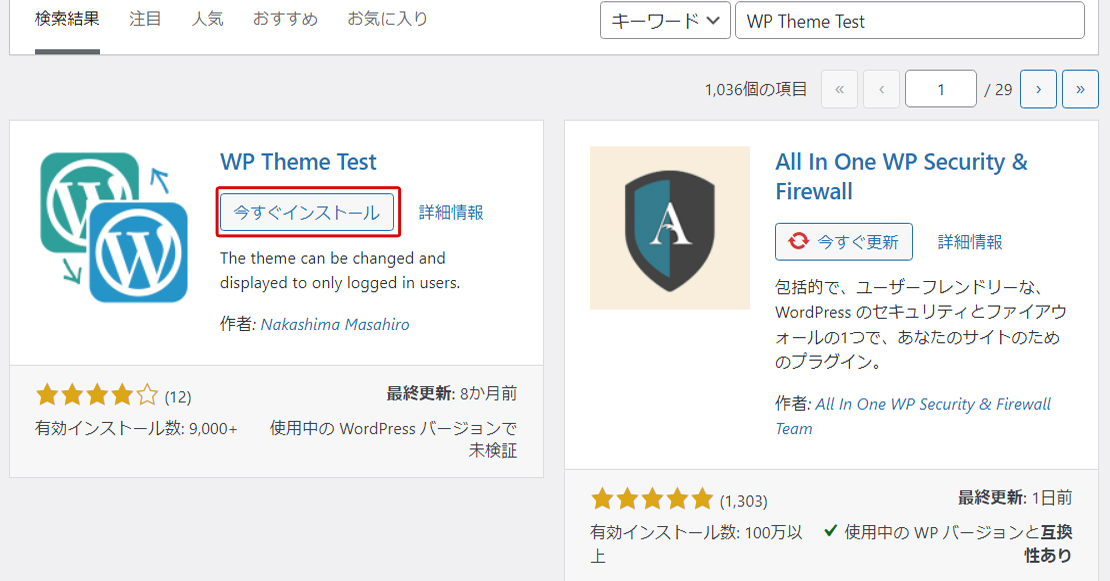
今回は、特定のIPアドレスからのみテストしたいテーマを閲覧できるWordPressのプラグイン「WP Theme Test」を紹介する。
①新規プラグインとして「WP Theme Test」を検索する。インストールが完了したら「有効化」をする。
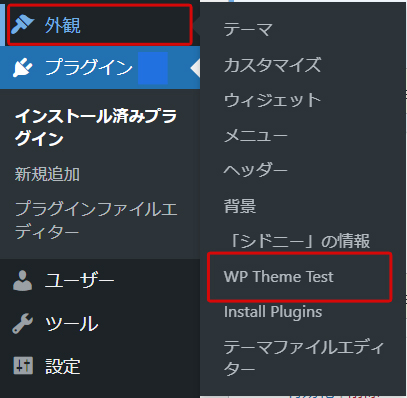
②有効化が完了すると外観の中に「WP Theme Test」の項目ができるのでクリックする。
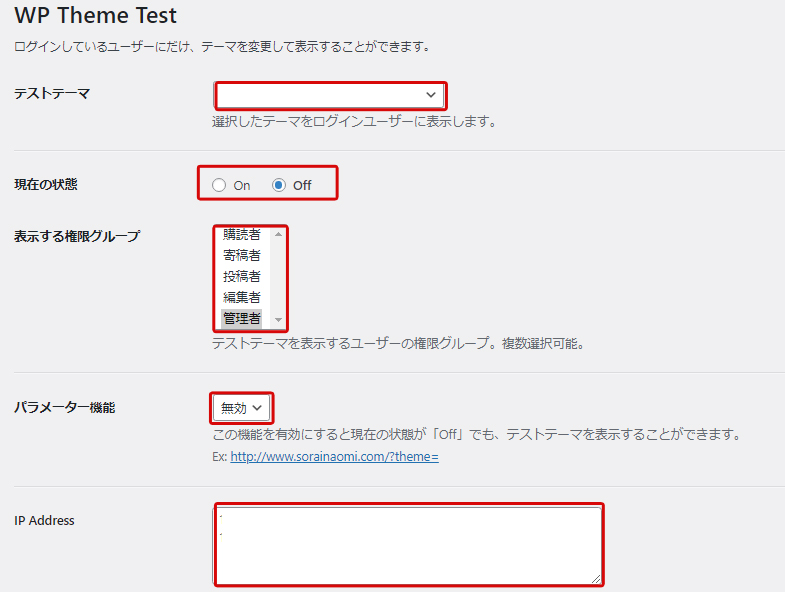
③テストをしたいテーマを設定する。
テストテーマ | テストしたいWordPressのテーマを選択する このプラグインを使用する時点で、テストしたいテーマをアップロードしておく必要がある |
現在の状態 | 「ON」にするとテスト環境になる |
表示する権限グループ | テストテーマを表示する権限グループを選択できる |
パラメータ | 有効にしたパラメータからテストページを確認できる |
IP Address | 指定したIPアドレスからアクセスするとテストテーマで表示できる |
設定ができたら「保存」をクリックすると、テスト環境が利用できるようになる。テーマを変更したときのトラブルや崩れが気になる場合は、テスト環境を活用してみよう。
1-2.変更したいテーマを選ぶ
WordPressのテーマを変更する準備ができたところで、変更するテーマを選択しよう。テーマの選択方法には、
・WordPressテーマの名称で検索する
・目的や好みのデザインに応じてテーマを検索する
・外部サイトのファイルをアップロードする
の3種類がある。それぞれ手順が少し異なるため、どのように実践するのか確認しておこう。
1-2-1.WordPressテーマの名称で検索する
変更したいWordPressのテーマが決まっている場合は、テーマの名称で検索をして変更ができる。
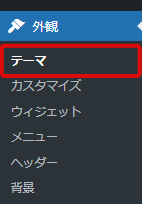
①まずは、テーマの変更ができる画面を開く。ダッシュボード内の「外観」をクリックすると、「テーマ」が出てくる。この部分をクリックすると、テーマの変更ができる画面になる。
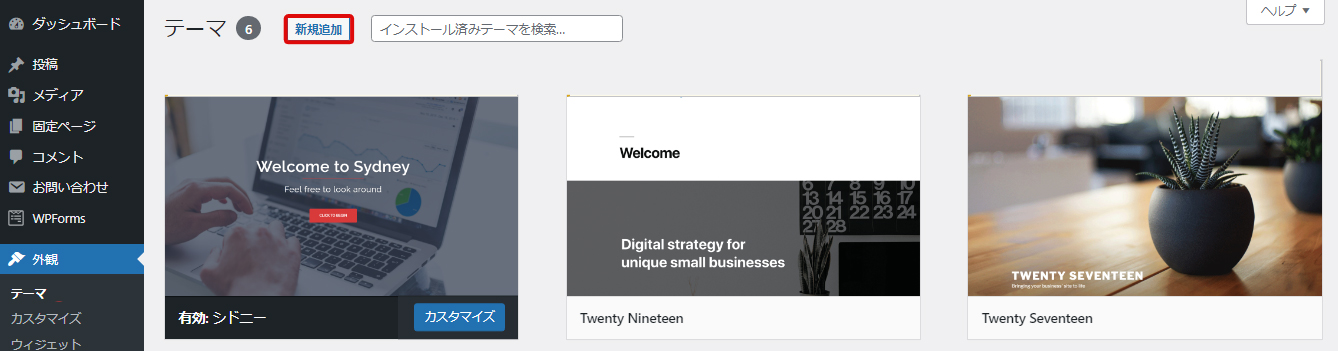
②テーマの文字の横にある「新規追加」をクリックする。
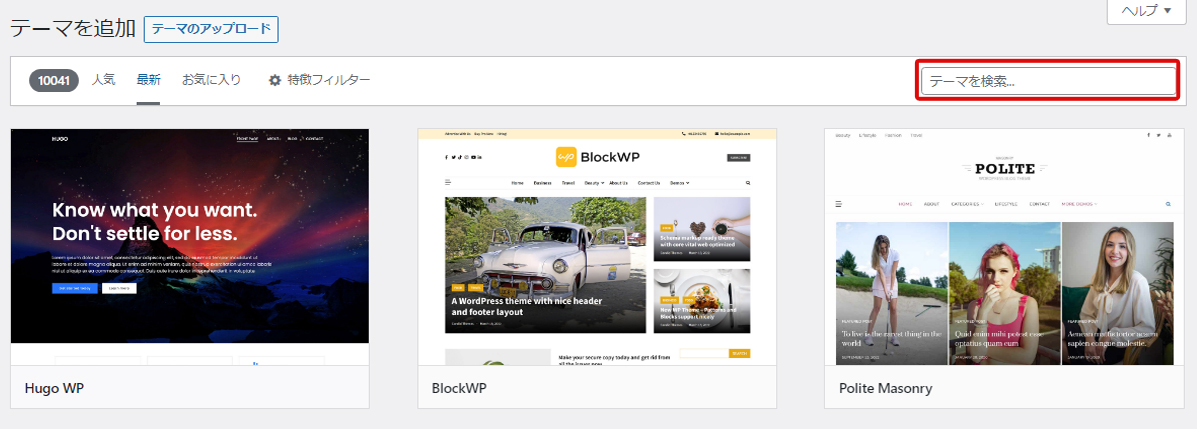
③右上にある検索バーに、変更したいテーマの名称を入力する。
日本国内のテーマや日本国内の企業が作成しているテーマは、検索をしても表示されないことがある。外部サイトのファイルをアップロードする方法を採用していることが多いので、そちらを参考にしてほしい。
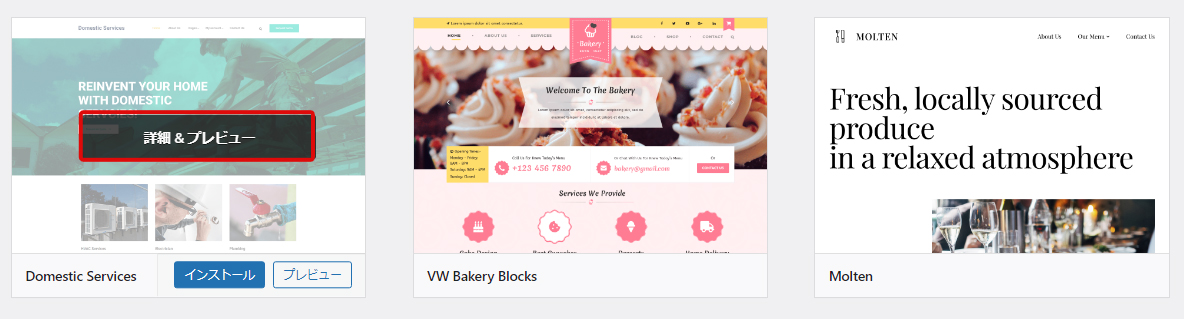
④検索結果が表示される。該当するWordPressテーマが表示されたら、テーマの上にマウスのカーソルを移動させる。「詳細&プレビュー」と表示されるので、クリックする。
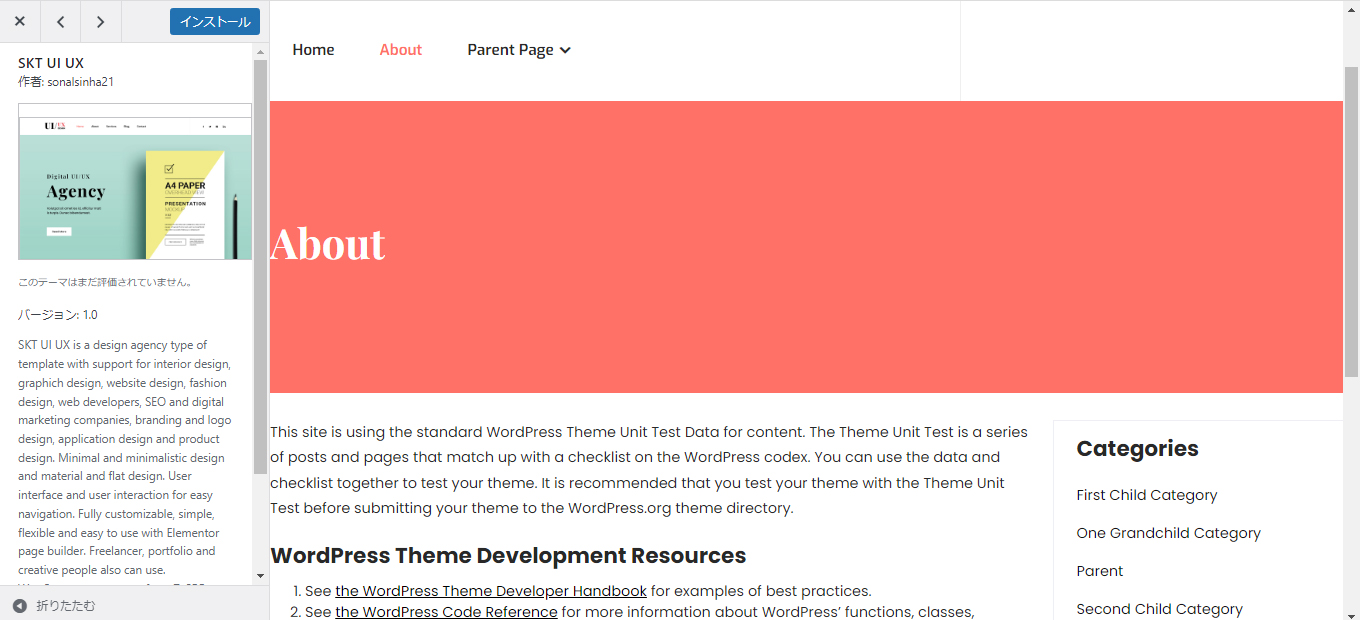
⑤選択したWordPressテーマのデモサイトと概要が表示される。
どのように表示されるのか確認をして、このテーマに変更するべきか判断しよう。フォントの大きさやデザイン、視認性などをチェックするといいだろう。
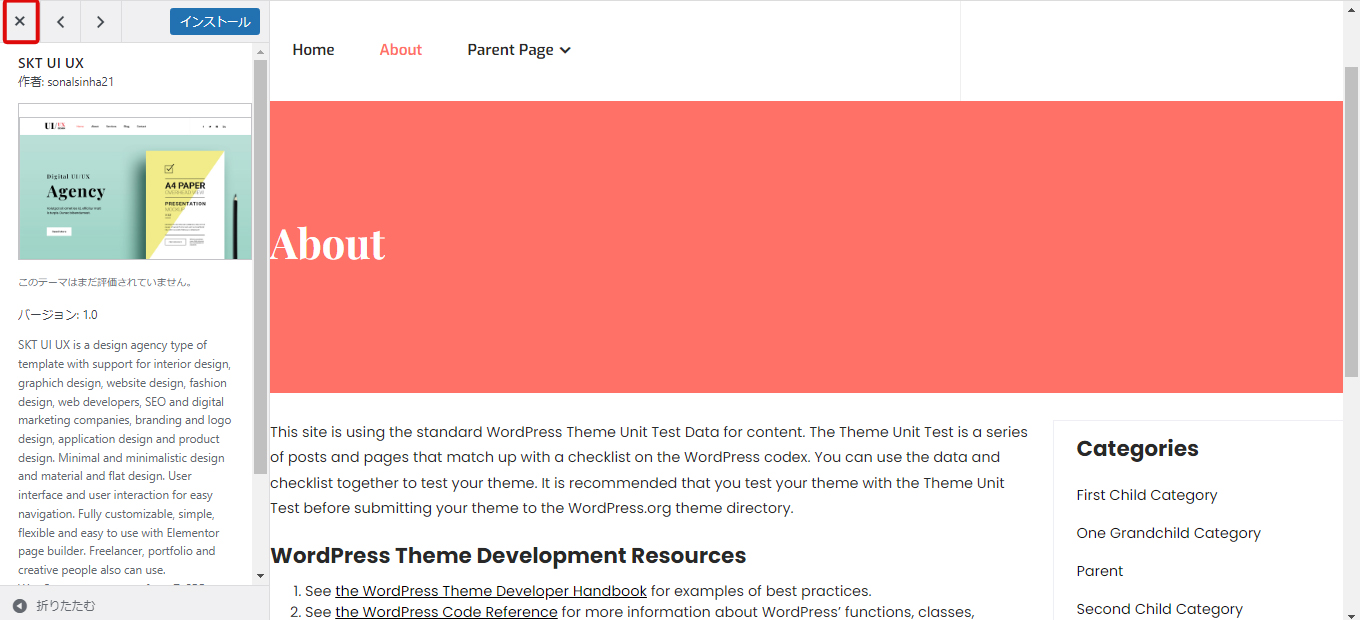
⑥プレビュー画面を閉じるときは、左上のバツボタンをクリックする。
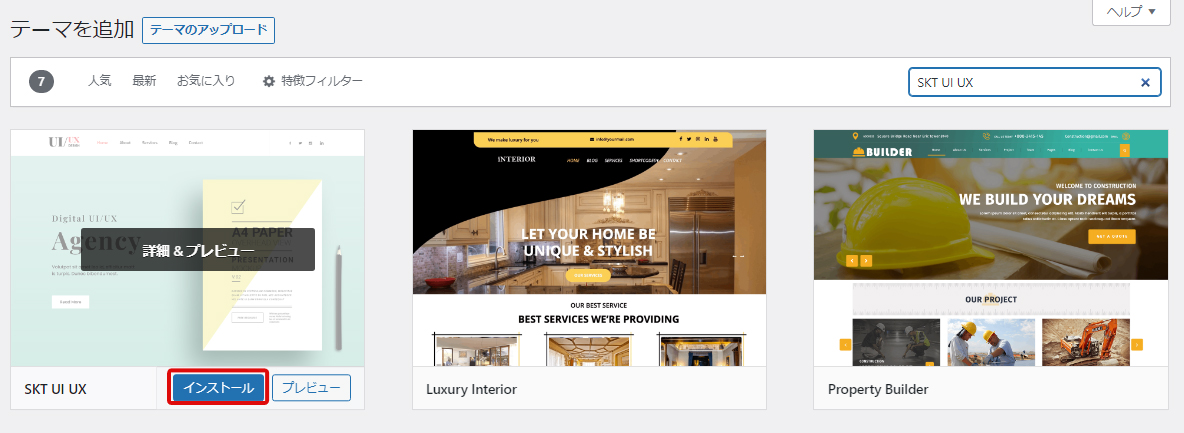
⑦プレビューで見たテーマに変更すると決めた場合は「インストール」をクリックする。
⑧正常にインストールができると「インストール」が「有効化」に変わる。
このときに「エラー」となる場合は、WordPressやPHPのバージョンが古いことが多い。WordPressやPHPのバージョンが古いと、該当するテーマが使用できない環境となっている可能性がある。
インストール時にエラーと出た場合は、WordPressやPHPのバージョンを確認しよう。必要に応じてアップデートをしてから再度インストールを試してみて欲しい。
1-2-2.目的や好みのデザインに応じてテーマを検索する
変更したいWordPressテーマが決まっていない場合は、検索をして探すことができる。
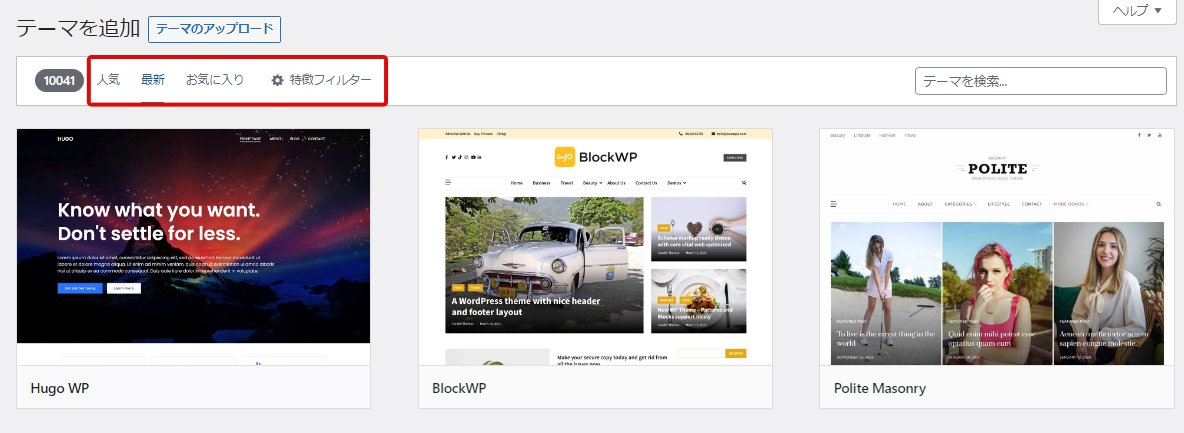
①WordPressテーマの新規追加画面には「人気」「最新」「お気に入り」「特殊フィルター」という項目がある。
WordPressのテーマの検索方法 | |
人気 | 人気があるWordPressのテーマ |
最新 | 新しいWordPressのテーマ |
特殊フィルター | 詳細設定をしてテーマを検索できる |
人気のWordPressテーマや新しいWordPressテーマなど、さまざまなカテゴリーで検索することが可能だ。
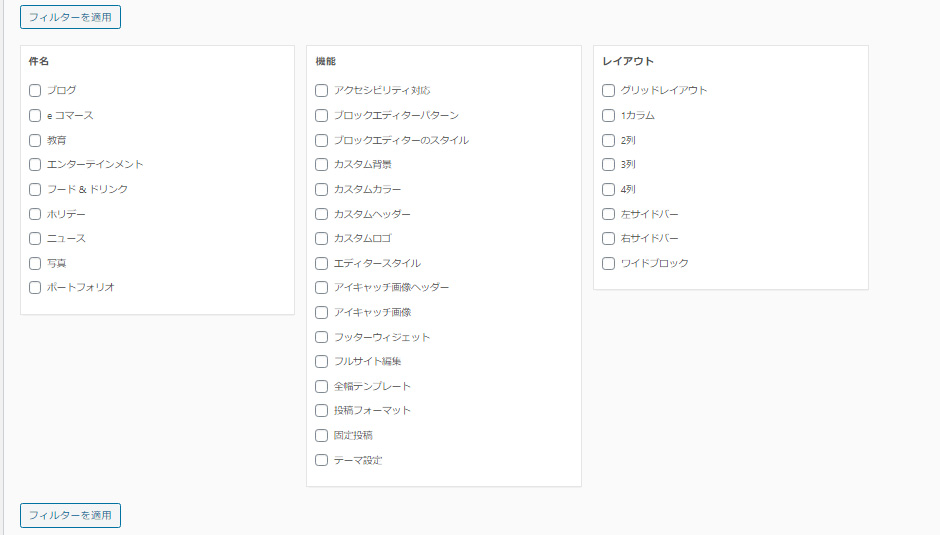
②特殊フィルターでは、下記のようにテーマの使用用途やレイアウト、必要な機能を選択して絞り込み検索ができる。
WordPressテーマは非常に種類が多いため、絞り込みをして検索したほうが変更したいテーマを見つけやすいだろう。必要な項目にチェックを入れて右上の「フィルターを適用」をクリックすると、指定の条件でテーマを検索できる。
③ここから先は、WordPressのテーマを検索するケースと同じだ。変更したいテーマを選び、詳細&プレビューで確認をする。
プレビューの確認後、変更したいテーマに決めたらインストールを実行しよう。
1-2-3.外部サイトのファイルをアップロードする
国内のWordPressテーマは、公式サイトからファイルをダウンロードしアップロードするパターンが多い。手順は各WordPressテーマにより多少異なるが、今回はバズ部が提供している「Xeory Extension」のアップロード方法で解説していく。
①WordPressテーマの公式サイトにアクセスをする。
「Xeory Extension」の場合はトップページに「無料ダウンロードする」というボタンがある。利用規約を読み承諾をしたうえでクリックする。ちなみに、多くのWordPressテーマの公式サイトには、デモ画面が用意されている。
表示画面やデザインを確認できるので、デモサイトを見て変更するかどうかを検討するいいだろう。
②新規会員登録ページが表示されるので、必要な情報を入力する。
③新規会員登録が終わると「Xeory Extension」のダウンロードができるようになる。

ダウンロードが終わると上記の画面になる。zipファイルのダウンロードができているか確認しよう。
④ここまで来たら、WordPressの新規テーマ追加画面に戻る。新規テーマ追加画面に「テーマのアップロード」という表示があるので、クリックする。![]()
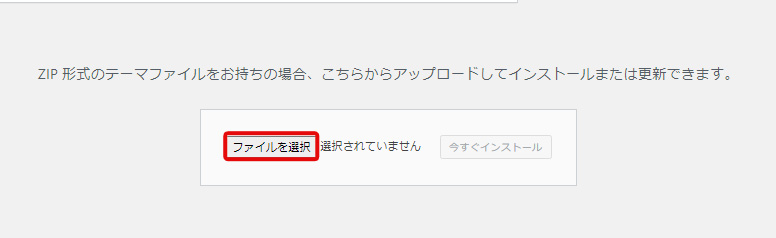
⑤zipファイルをアップロードする画面が出るので「ファイルを選択」をクリックする。
先ほどダウンロードした「xeory_extension.zip」を選択しよう。
⑥正常に選択できると画面にファイル名が表示される。ファイル名を確認して「今すぐインストール」をクリックする。
⑥画面が切り替わり「テーマのインストールが終了しました」と表示されたら、インストールの完了だ。
1-3.テーマを有効化する
いずれかの方法で、変更したいWordPressのテーマがインストールできただろう。WordPressのテーマはインストールしただけでは、使用できない。「有効化」をして、初めて実装したことになる。有効化の方法は、非常に簡単だ。
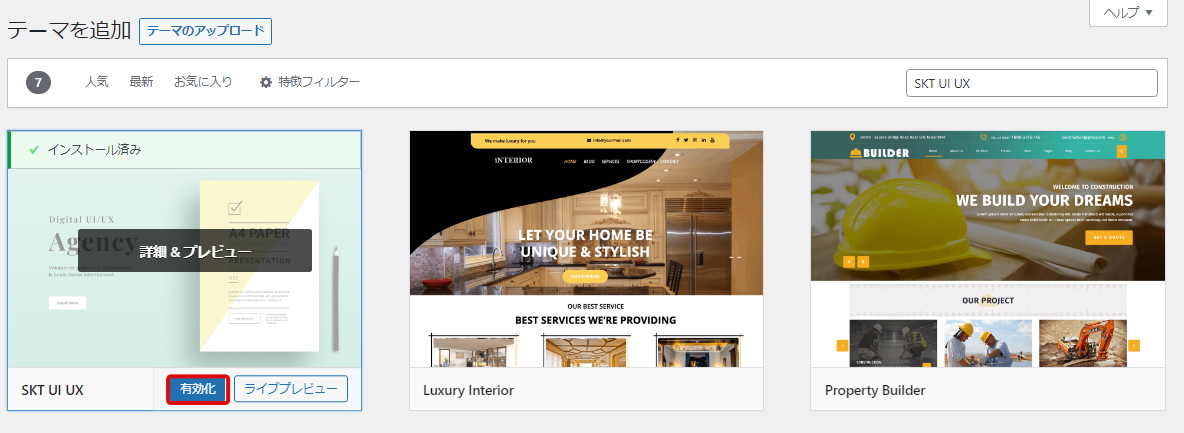
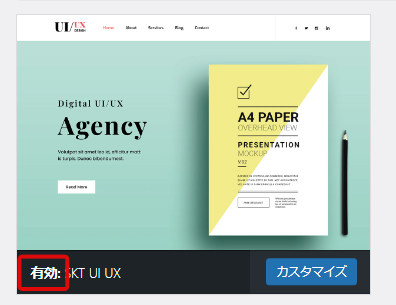
①WordPressのテーマ一覧画面に戻り、先ほどインストールしたWordPressのテーマの上にカーソルを置く。「有効化」というボタンが表示されるので、クリックする。
②有効化が完了すると、WordPressのテーマの冒頭に「有効」と記載される。
なかなか「有効」に変わらない場合は、リロード(再度ページを読み込みする)を試してみて欲しい。
有効化ができたら、WordPressのテーマ変更は完了したことになる。ここまで完了し、WordPressを閉じるのはまだ早い。WordPressのテーマを変更したら、すぐに確認して欲しいポイントが3つある。
次の章で詳しく解説していくので、WordPressのテーマの変更と併せて実践しよう。
2.WordPressのテーマを変更した後にすぐに確認したい3つのポイント
 WordPressのテーマの変更が完了したら、下記の3つのポイントを確認しよう。
WordPressのテーマの変更が完了したら、下記の3つのポイントを確認しよう。
WordPressのテーマ変更後に確認したいポイント |
①各ページに不具合がないか確認する ②ツールとの連携を確認する ③プラグインを整理する |
WordPressのテーマ変更が正常にできているのか確認するために欠かせないポイントなので、あらかじめ把握しておこう。
2-1.各ページに不具合はないか確認する
WordPressのテーマを変更したら、各ページが問題なく表示できているかすぐに確認しよう。WordPressのレイアウトやデザインは、テーマに依存している。テーマを変更すると、過去のテーマ独自のデザインや設定を引き継げないことがある。その結果、下記のような不具合が起きる可能性があるのだ。
・各ページのレイアウトの崩れ(画像や文字がずれるなど) ・サイドバーやメニューバーの表示や設定が崩れる ・過去のテーマ独自の設定や表示方法が崩れる |
例えば、過去のテーマではトップページに動画を表示できたが、変更したテーマが動画非対応の場合は過去のレイアウトを引き継げない。
また、過去のテーマでは複数のメニューの使い分けができたが、変更したテーマでは1つのメニューしか使えない場合は使用できないメニューが出てくる。
実際にページを確認すると、レイアウトや機能の違いが把握できる。デザインやレイアウトが崩れている部分は、変更したテーマに沿ったカスタマイズや再設定をして改善をしよう。
2-2.ツールとの連携ができているか確認する
WordPressと下記のようなツールを連携している場合は、WordPressのテーマを変更した後に各ダッシュボードにアクセスをして問題なく稼働しているか確認する。
・Googleアナリティクス ・Google Search Consoleなどの測定ツール ・Google AdSenseなどの広告ツール |
ツールによっては時差が発生することも考えられるため、WordPressのテーマ変更後数日確認すると安心だろう。
後ほど、詳しく解説するが、WordPressのテーマ変更ではCSS内の記述を引き継げない。CSSにコードを記述をして各ツールと連携させている場合は、ツールとの連携ができなくなる。
各ツールとの連携ができていない場合は、変更したWordPressのテーマのCSSに再度連携するためのコードを入力しよう。
2-3.プラグインの整理をする
WordPressのテーマを変更したときには、プラグインの整理を行う必要がある。プラグインの整理は、次の2つの視点で実施するといいだろう。
①テーマの機能と重複しているプラグインの削除
WordPressのテーマを変更すると、プラグインの機能がすでに含まれていることがある。
例えば、以前のWordPressのテーマはSNSボタンがなかったためプラグイン経由で設定していたが、新しいWordPressのテーマにはすでにSNSボタン機能が含まれているケースなどが当てはまる。
WordPressのテーマの機能とプラグインの機能が重複すると、ページスピードの低下やバグを引き起こす可能性がある。有効化しているプラグインの機能とWordPressのテーマの機能を比較し、重複している場合はプラグインを削除しよう。
②テーマ非対応のプラグイン
プラグインはテーマによっては、使用できないことがある。そのため、以前のWordPressのテーマでは連携できたが、新しいWordPressのテーマでは連携できないことも多々ある。
使用できないプラグインをそのまま放置すると、プラグイン経由でのウイルス感染や情報漏えいのリスクが高まる。テーマの変更により使用できなくなったプラグインはすぐに削除をして、セキュリティリスクを高めないようにしよう。
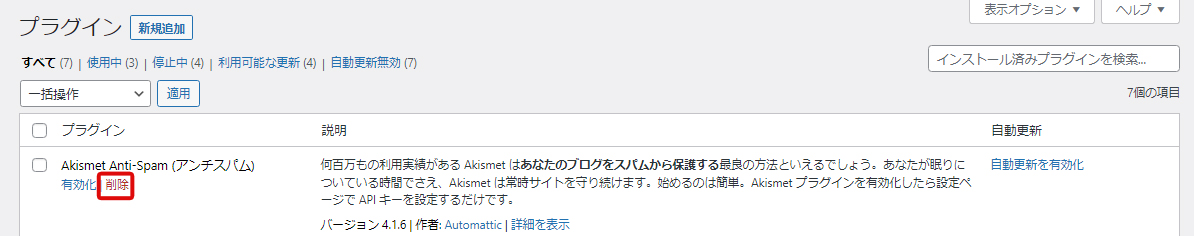
不要なプラグインは、簡単に削除できる。プラグインの一覧表示ページにアクセスし、削除したいプラグインを見つける。プラグインの名称下にある「削除」をクリックすれば、削除ができる。

ちなみに、プラグインの「無効化」や「使用停止」を選ぶと、サーバー上に残っている状態なのでセキュリティ対策やバグ防止につながらない。必ず削除を選び、サーバー上からも消すようにしよう。
3.WordPressのテーマを変更で失敗しないための注意点
 WordPressのテーマを変更するときには、下記の3つのポイントが注意点となる。
WordPressのテーマを変更するときには、下記の3つのポイントが注意点となる。
WordPressのテーマを変更するときの注意点 |
①CSSの記述内容は引き継ぎできない ②テーマは定期的にアップデートする ③細かい部分の再設定が必要 |
WordPressのテーマ変更後に後悔しないためにも、できることとできないことをチェックしておこう。
3-1.CSSに記述をした内容は引き継ぎができない
WordPressのテーマのCSSに記述していた場合は、記述内容を引き継ぐことができない。
・メニューバーやサイドバーなどのサイズや色の記述 ・外部ツールと連携するための記述 ・オリジナルデザインにするための記述 |
など、過去のテーマに記述していた内容は再度記述し直す必要がある。ここで気を付けたいのは、過去のテーマの記述をペーストしても実装できるとは限らないことだ。
WordPressはテーマによってコードの設置位置が異なるため、変更したテーマのCSSに沿って記述をしよう。
3-2.テーマは定期的にアップデートする
WordPressのテーマは変更して終わりではなく、定期的にアップデートしよう。WordPressだけでなくWordPressのテーマも基本的にはオープンソースなので、新しい脅威が見つかった場合はアップデートによりカバーをする。
また、WordPressのテーマはアップデートにより新たな機能を追加することがあるため、アップデートをしたほうがより使いやすくなる可能性がある。テーマのアップデートは、下記の手順で行う。
①WordPressのテーマをアップデートするときも、バックアップを取得する。
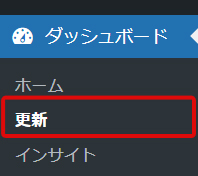
②管理画面の「ダッシュボード」の中にある「更新」をクリックする。
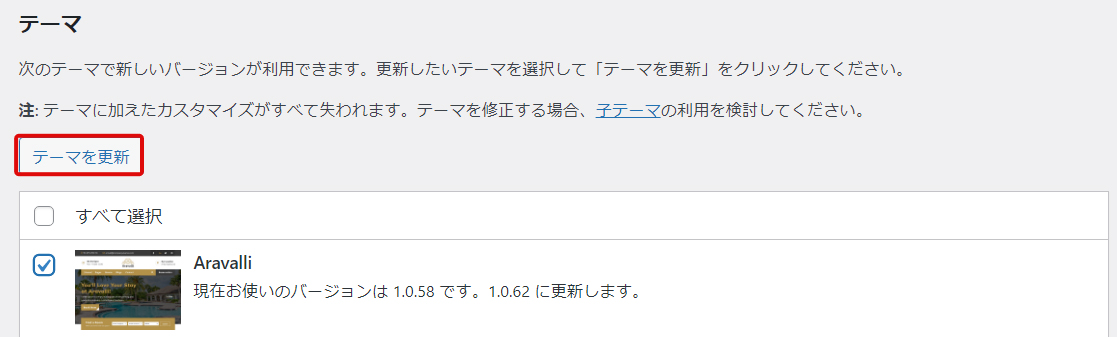
③WordPress全体の更新情報が表示されるので、テーマの項目を確認する。現在使用しているテーマのアップデート情報があれば、チェックを入力してアップデートをする。

アップデートの規模によっては、テーマに加えたカスタマイズが消えてしまうところは注意が必要だ。
外部サイトのファイルを使いWordPressのテーマを導入している場合は、WordPressのテーマによってアップデートの方法が異なる。WordPressテーマの公式サイトを確認して、実行するようにしよう。
3-3.細かな部分の再設定が必要となる可能性がある
WordPressのテーマ変更では、引き継げる部分と引き継げない部分がある。
以前のテーマを引き継げる部分 | ・固定ページや投稿ページの内容 ・画像や動画データ ・WordPressの一般的な設定 ・プラグインの設定なそ |
以前のテーマを引き継げない部分 | ・各ページのデザインレイアウト ・テーマ独自の管理メニュー ・テーマ独自のカスタム投稿の分類 ・ウィジェットやメニューバー、サイドバーの設定 ・CSSの記述など |
基本的には各ページのデザインレイアウトやメニューバー、サイドバーの設定などは引き継げない。以前のテーマと変更したテーマの相性が良ければ大きなデザイン崩れがなく利用できる場合もあれば、各ページのデザインやメニューバーのデザインが崩れてしまう場合もある。
デザインが崩れている部分は変更したテーマのカスタマイズを行い、該当箇所を一つずつ再設定していこう。テーマのカスタマイズは、基本的に「外観」の中にある「カスタマイズ」から実行できる。

カスタマイズできる範囲や方法はテーマにより大きく異なるため、変更したテーマの方法に従って実践して欲しい。
4.WordPressのテーマを変更するときのQ&A
 最後にWordPressのテーマを変更するときに多い質問をまとめてみたので、参考にしてみて欲しい。
最後にWordPressのテーマを変更するときに多い質問をまとめてみたので、参考にしてみて欲しい。
4-1.WordPressのテーマは1つしかアップロードできないの?
WordPressのテーマは、複数アップロードができる。ただし、有効化していないテーマを複数アップロードしても、ストレージ容量の圧迫やセキュリティリスクの増加などマイナスとなることが多い。
そのため、有効化しているテーマ以外はアップロードしないことをおすすめする。WordPressのテーマは日々更新されていくので、変更を検討する際に一番最適なテーマを選択するといいだろう。
4-2.WordPressのテーマを変更するとデザインが崩れることがあるの?
WordPressのテーマを変更すると、デザインが崩れる可能性がある。
・直接CSSに記入した内容は引き継げない
・WordPressのテーマによりデザインレイアウトやメニューバーなどの設定が異なる
ことが大きな理由だ。以前のテーマと相性が良ければスムーズに変更できるが、相性が悪い場合やデザインを大きく変える場合は再設定が必要となる。
4-3.WordPressのテーマが変更できない理由は?
WordPressのテーマ変更自体ができない場合は、権限を有していない可能性が高い。
WordPressには、管理・編集者・投稿者・寄稿者・購読者の5つの権限がある。この中で、WordPressのテーマ変更ができるのは、管理者権限のみだ。一度ログインしているアカウントの権限を確認して、必要に応じて権限変更を行うといいだろう。
4-4.WordPressのテーマをもっとカスタマイズしたい場合はどうするの?
変更したWordPressのテーマをカスタマイズする方法としては、次の2つがある。
①CSSの記述をカスタマイズする
②子テーマを使用してカスタマイズできる範囲を広くする
WordPressのCSSにカスタマイズしたい内容を記述することで、オリジナル性が出せる。しかし、PHPやHTMLの知識が必要となるので、難易度が高いだろう。子テーマとは、WordPressテーマのカスタマイズを目的として作成されたテーマのことだ。
子テーマが用意されているWordPressテーマであれば、比較的簡単にカスタマイズできるようになるだろう。WordPressのデザインやカスタマイズについては、下記の記事を参考にして欲しい。
「WordPressデザインの3つの変更方法とテーマ12選を紹介」
5.まとめ
最後まで読み、WordPressのテーマを変更する手順や知っておきたいポイントが把握できたかと思う。最後にこの記事の内容をまとめてみると
◎WordPressのテーマは3ステップで簡単に変更できる
1)現在のWordPressのテーマのバックアップを取得する
2)変更したいWordPressテーマを選択しアップロードする
3)変更したいWordPressのテーマを有効化する
◎WordPressのテーマ変更後に確認したいポイントは次の3つ
1)デザインの崩れや動画の非表示など各ページに不具合はないか確認する
2)測定や広告ツールとの連携を確認する
3)プラグインの整理をする
◎WordPressのテーマを変更するときに注意したいポイントは次の3つ
1)以前のテーマに記述していたCSSの内容を引き継ぐことはできない
2)定期的にテーマのアップデートをする
3)テーマの変更後には細かい部分の再設定が必要となる可能性がある
WordPressのテーマが変更できるとデザイン性や視認性が大きく変わり、より納得のいくWebサイトを制作できるようになる。ぜひ、この記事を参考に、適切な手順でWordPressのテーマを変更してみよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













