- オンライン
オウンドメディアのデザインは最低限でOK|デザイナーが語るその理由
「オウンドメディアのデザインってどんな感じなんだろう?参考になりそうなものを見てみたい」
オウンドメディアのデザインとはどのようなものか、またどうすべきかを知りたくて、イメージ画像を検索しているあなたへ。
オウンドメディアでは、大きく以下2つのページをデザインする。本記事ではそれぞれの基本的なデザインと事例をご紹介するため、具体的なイメージが湧くだろう。
・トップページ |
加えて、もっと重要なこともお伝えする。
オウンドメディアで成果を出すためには、デザインよりもコンテンツの質の方にこだわるべきだ。
良質なコンテンツを通してユーザーにとって本当に役立つ情報が提供できれば、デザインに関係なくコンバージョンが生まれるからである。
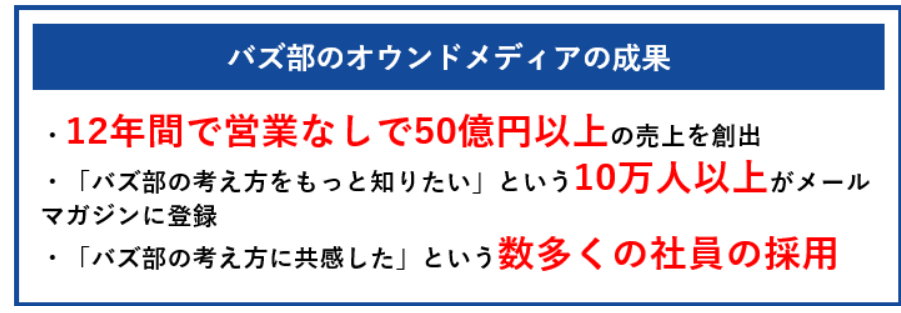
私たちバズ部は、12年間で営業なしで50億円以上の売上をオウンドメディア経由で創出してきた。また、バズ部の考え方をもっと知りたい10万人以上がメールマガジンに登録している。

これだけの成果を出している私たちバズ部のデザイナーは言う。「デザインはあくまでも脇役。コンテンツを最後まで読んでもらうためにある」と。
そこで、オウンドメディアのデザインとはどうあるべきかについて、バズ部で10年クライアントのオウンドメディアデザインに携わってきたデザイナーに話を聞いた。
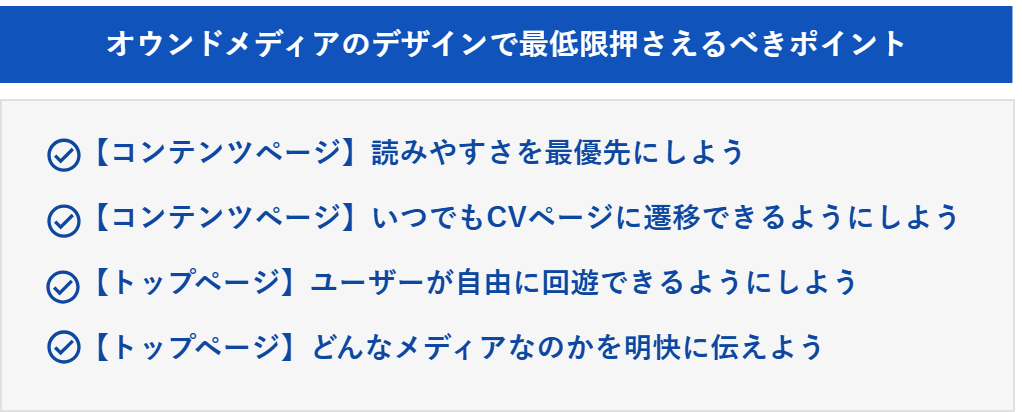
それを踏まえて、オウンドメディアのデザインにおいて最低限押さえるべきポイントを4つお伝えしよう。
加えて、オウンドメディアのデザインは内製・外注のどちらがよいのか、それぞれの流れなどについても解説する。
本記事を読むことで、オウンドメディアのデザインとはどのようなものなのかがスッキリと理解でき、自社としてどう取り組むのかの判断がつくはずだ。
オウンドメディアの成果を最大化することに役立つため、ぜひ最後まで読んでほしい。
目次
1. オウンドメディアのデザインイメージ【トップページ&コンテンツページ】

まずは、オウンドメディアデザインの基本的な形を見てみよう。オウンドメディアでは、大きく以下2つのページをデザインする。
・トップページ |
トップページとは、オウンドメディアのURLを開いたとき最初に表示されるページのことだ。本に例えると、表紙と目次にあたる。
コンテンツページとは、個別の情報が詳しく書かれているページのことで、本に例えると本文にあたる。
それぞれのデザインについて、具体的なイメージをお伝えしよう。
1-1.【トップページ】ユーザーが必要な情報を検索しやすいデザイン
トップページは、ユーザーが必要な情報を検索しやすいデザインにする。
ユーザーは、自分の求める情報がどこにあるのかがわかりにくいと、すぐに離脱してしまうからだ。
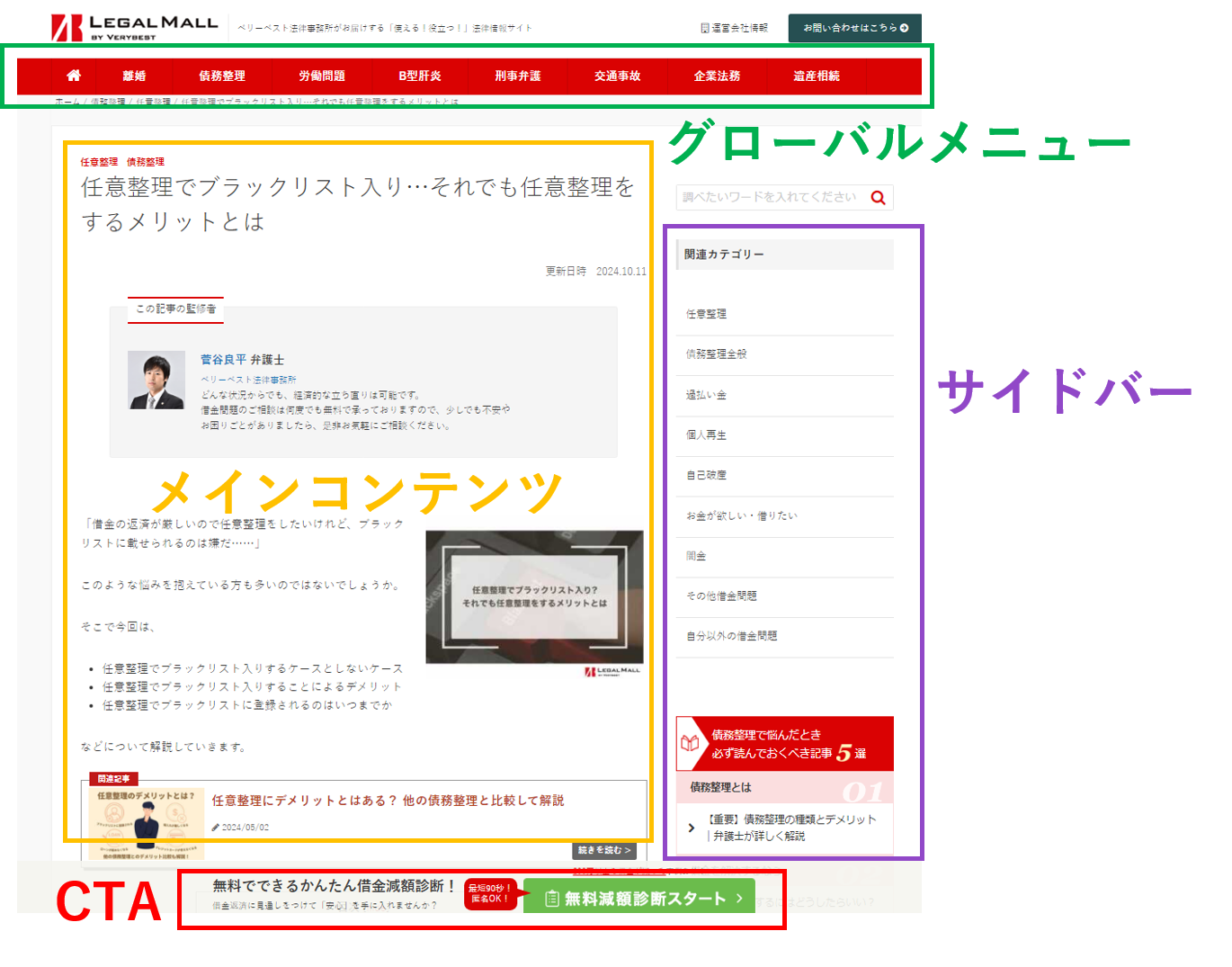
トップページデザインの基本的な構成要素は、以下のとおりだ。
・ロゴ |
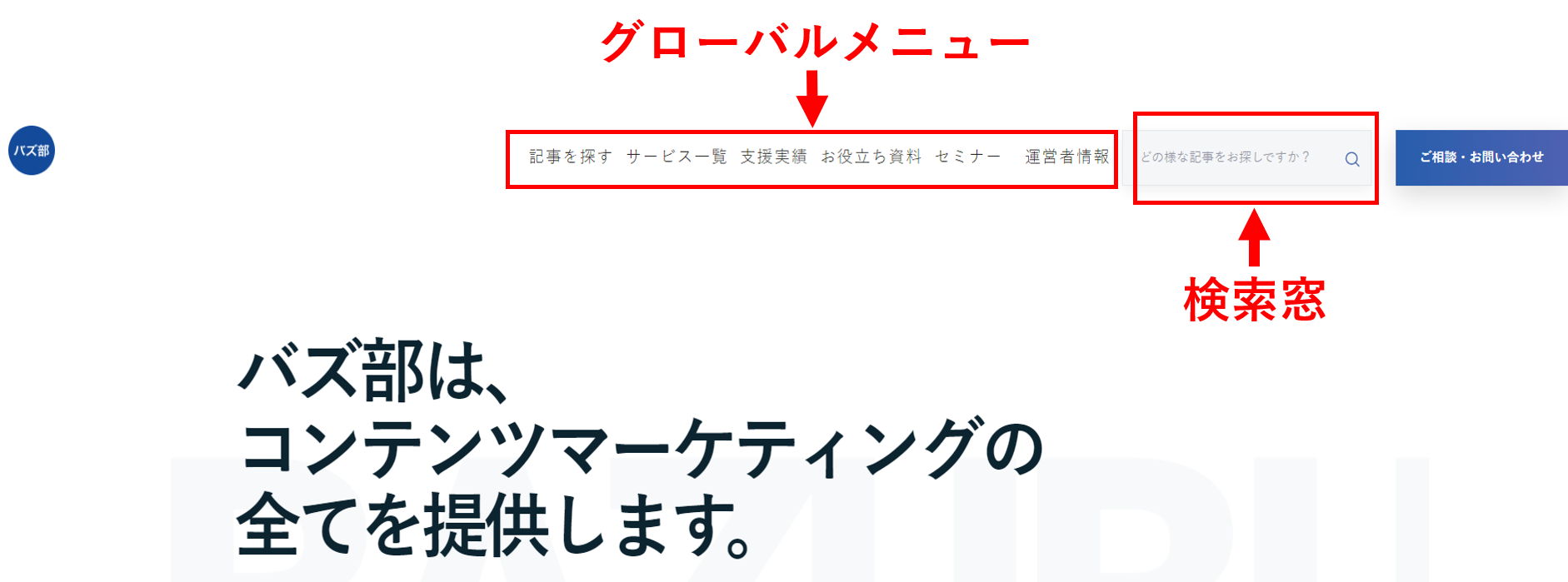
グローバルメニューにコンテンツのカテゴリーを表示し、ユーザーが目的のコンテンツを探しやいようにする。メインコンテンツやサイドバーでも、ユーザーが興味をもちそうなコンテンツを紹介しよう。
キーワードを入力してメディア内を検索できる検索窓を設けるのもおすすめだ。
フッターにもメディアの構造を明記し、コンテンツへのアクセスを再度ナビゲーションするのがよい。
このように、ユーザーが求める情報を簡単に探し出し、どこからでもアクセスしやすいようにするのが、トップページデザインのポイントだ。
1-2.【コンテンツページ】読みやすく読後のアクションを促すデザイン
コンテンツページは、読みやすくユーザーに読後のアクションを促すデザインにする。
コンテンツを最後まで見てもらうことでユーザーに有益な情報を提供し、資料のダウンロードや問い合わせといったメディア上のコンバージョンを促すことができるからだ。
後述するが、デザインにおいてはトップページよりもコンテンツページの方が重要である。なぜならオウンドメディアでは、トップページを経由するよりもSEO・SNSから直接コンテンツページにアクセスされるケースの方が圧倒的に多いからだ。
コンテンツページデザインの基本的な構成要素は、以下のとおりだ。
・グローバルメニュー |
中央のメインコンテンツでは、文字の大きさや余白などに配慮して、とにかく読みやすい形を追求しよう。その具体策は、「3-1.【コンテンツページ】読みやすさを最優先にしよう」で解説する。
ページ下部などの随所には明確なCTAを配置し、ユーザーが迷わずメディア上のコンバージョンに向けて行動できるようにする。
このように、ユーザーがストレスなくコンテンツを読了し、簡便に次のアクションを起こせるようにするのが、コンテンツページデザインのポイントだ。
2. オウンドメディアで重要なのはデザインよりもコンテンツの質

ほとんどの場合、オウンドメディア運営の目的は売上向上だろう。であれば、デザインにおける唯一にして絶対の定理は「オウンドメディアで重要なのはデザインよりもコンテンツの質」だ。
良質なコンテンツを通してユーザーにとって本当に役立つ情報が提供できれば、デザインに関係なくコンバージョンが生まれる。
オウンドメディア運営で大きな成果を出してきた私たちが、自信をもって断言しよう。
それを証明する、とてもわかりやすい例がある。眼科医が執筆した、霰粒腫(まぶたが腫れる病気)に関する記事だ。
 出典:横浜相鉄ビル眼科医院「霰粒腫(さんりゅうしゅ)の治療と患者さんの体験談」
出典:横浜相鉄ビル眼科医院「霰粒腫(さんりゅうしゅ)の治療と患者さんの体験談」
このコンテンツページには、文字だけが延々と並んでいる。乱暴な言い方を許してもらうとすれば、デザインなどほぼない状態だ。
しかし、記事の内容は素晴らしい。以下のように、プロならではの情報がわかりやすく書かれており、非常に有益なのだ。
“治療法は3通りあります。
1 ばい菌が入ったり、中でばい菌が増えるとこじれるので、ばい菌を抑えるように目薬、ないしは軟膏をつけて様子を見る。
これがいちばん楽なコースです。お薬自体に油を減らす作用はありません。こじれないようにしながら自然治癒を目指しているわけです。インパクトはないですが、運がよければこれで自然に治ります。ただし、運がよければ、です。
2 トリアムシノロン(商品名ケナコルト)というお薬を注射する。
私の妻にやっているのはこれです。注射した日から赤みがどんどん引いていき、80%は治癒する、という印象です。最終的にちょっと芯が残ることが多いですが、見た目にまったくわからないのでこれでOK、というわけです。まぶたの注射は通常かなり痛いのですが、これを痛くないようにやるノウハウを持っています。
これの良いところは、暴れる子供を押さえつけてでもなんとか可能なところです(ちょっとかわいそうですが、押さえつけてでも治療するのが愛、ですからね)。手術はあばれる子供には無理ですから。お子さんの霰粒腫でお悩みの方、ご相談ください。
3 手術で中身を出してしまう。
これが一番確実ですが、まぶたは血管が多く、術後は赤み、腫れが1週間ぐらい続きます。根治したい人にはお勧めですが、見た目的には1週間ぐらいは、切ったことによる腫れが残ります。
手術はまぶたを器械ではさむことにより、血管を圧迫して、出血しないようにするのですが、このはさむのがふつうはものすごく痛い。しかし、この痛みを感じないようにやる私たちなりのノウハウを持っています。”
この記事を読んで、受診するならこの病院にしようと思うユーザーは少なくないはずだ。つまり、多くのコンバージョンを生むと予測される。
コンテンツの質がよければデザインにはさほどこだわらなくてもよい、ということがわかっていただけただろうか。
オウンドメディアで成果を出すためにやるべきことは、ただひとつ。真にユーザーのためになるコンテンツを提供することだ。
もちろん、ビジネスの種類やブランドイメージによっては、オウンドメディアのデザインにこだわりたいというケースもあるだろう。それを否定するつもりは、毛頭ない。
ただし、コンテンツの質がよければデザインがイマイチでも成果が出るが、その逆はあり得ないということだけは、押さえておいてほしい。
3. オウンドメディアのデザインで最低限押さえるべき4つのポイント

前章では、オウンドメディアのデザインにはさほどこだわらなくてもよい、とお伝えした。
一方で、どれだけよいコンテンツを掲載してもユーザーに見てもらえなければ意味がなく、メディア上のコンバージョンが得られなければビジネスにならない、というのも事実だ。
そこで、オウンドメディアで成果を出すために押さえるべきデザインのポイントを、これだけやっておけばOKという最低限に絞ってご紹介しておこう。時間は有限なので、コンテンツ制作の方に優先的に使ってほしい。

ちなみに、トップページとコンテンツページでは、コンテンツページのデザインの方が重要だ。なぜなら、ユーザーのほとんどは検索エンジン経由で直接コンテンツページに入ってくるからである。
ユーザーをしっかりと抱え込み、一人でも多く問い合わせなどのメディア上コンバージョンに至ってもらうためのコンテンツページデザインにしよう。こちらから解説していく。
3-1.【コンテンツページ】読みやすさを最優先にしよう
コンテンツページのデザインにおける最優先事項は、ユーザーにとって読みやすいことだ。
読みにくいデザインだとユーザーはすぐにコンテンツの閲覧を中断し、離脱してしまう。読まれない記事がユーザーの役に立つことはあり得ないし、役に立たないメディアからコンバージョンが生まれることはない。
読みやすいコンテンツページデザインを作るために、私たちは以下の内容を最適化している。
文字のフォントサイズ | 14~16ピクセル |
テキストの行間 | 1.7文字 |
テキスト左右の余白 | テキスト幅は最大40~48文字 |
3-1-1. 文字のフォントサイズは「14~16ピクセル」
コンテンツに使用する文字のフォントサイズは、14~16ピクセルにしよう。Googleが推奨しているのは、16ピクセルだ。
文字サイズが小さすぎると見えにくいのは想像に難くないだろうが、大きすぎても圧迫感があって読みにくい。1ページに掲載できる文字数が少なくなるため、頻繁にスクロールを強いられるというストレスも生じてしまう。

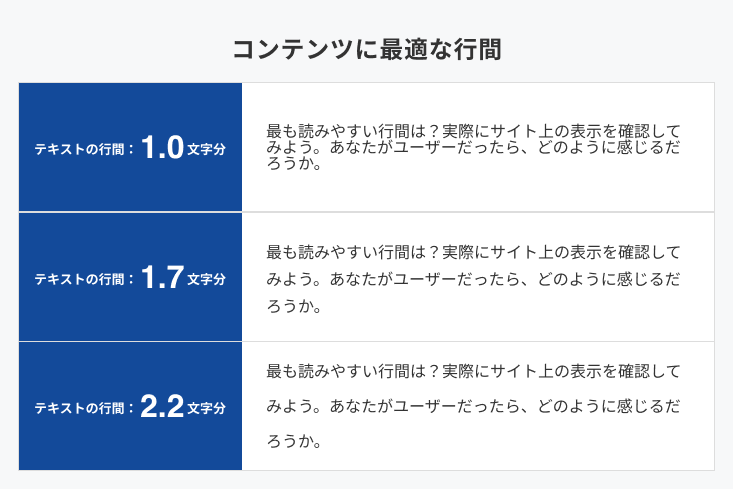
3-1-2. テキストの行間は「1.7文字」
テキストの行間は、1.7文字にしよう。
行間が狭すぎると、ゴチャゴチャして文字が判別しにくい。逆に広すぎると、情報が分断される感じがしたり、視線の移動が大きくなったりして、ユーザーが疲れてしまうのだ。

3-1-3. テキスト左右の余白「テキスト幅は最大40~48文字」
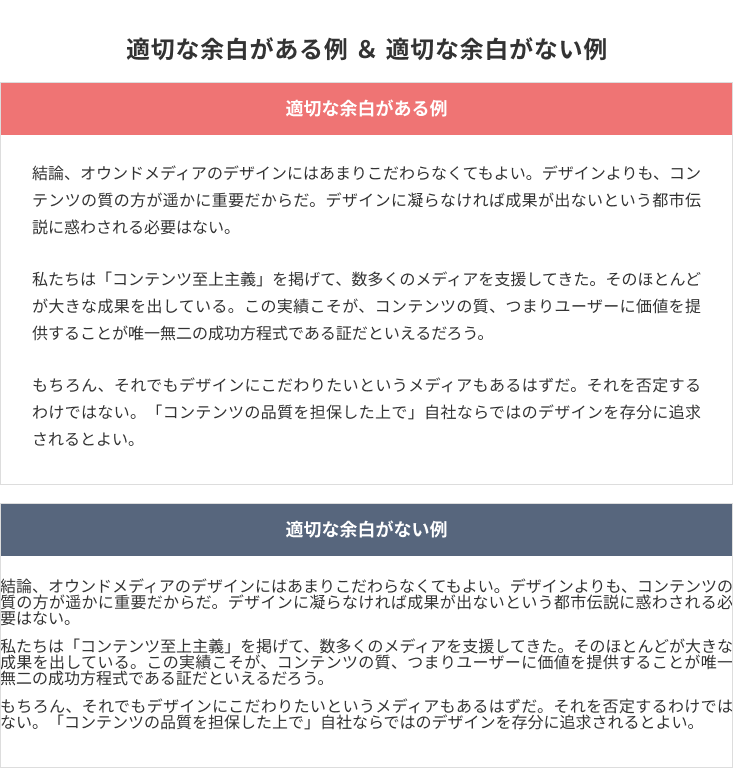
テキストの幅は最大40~48文字にし、左右の余白を確保しよう。
適度な余白がなく、画面一杯に文字が並んでいるコンテンツは、ユーザーに圧迫感と疲労感を与えてしまう。

よいコンテンツをいかにして最後まで読んでもらえる形にするかというのが、デザインの本領の見せ所だ。とことん読みやすく仕上げよう。
デザインしたら、実際の画面でどのように表示されるかを細やかに確認する。もちろん、パソコンだけではなくスマートフォンでも最適なデザインにすることが欠かせない。
3-2.【コンテンツページ】いつでもCVページに遷移できるようにしよう
コンテンツページでは、いつでもCVページに遷移できるようなデザインも重要だ。
具体的には、資料のダウンロードページや問い合わせの入力フォームを開くボタンやバナーを、わかりやすくクリックしやすい形で配置しよう。
たとえば、問い合わせがしたいのにその手段がよくわからないとなれば、ユーザーは諦めて離脱してしまう。よほど興味と熱意が強い人以外は、取り込むことができないだろう。これは大きな損失だ。
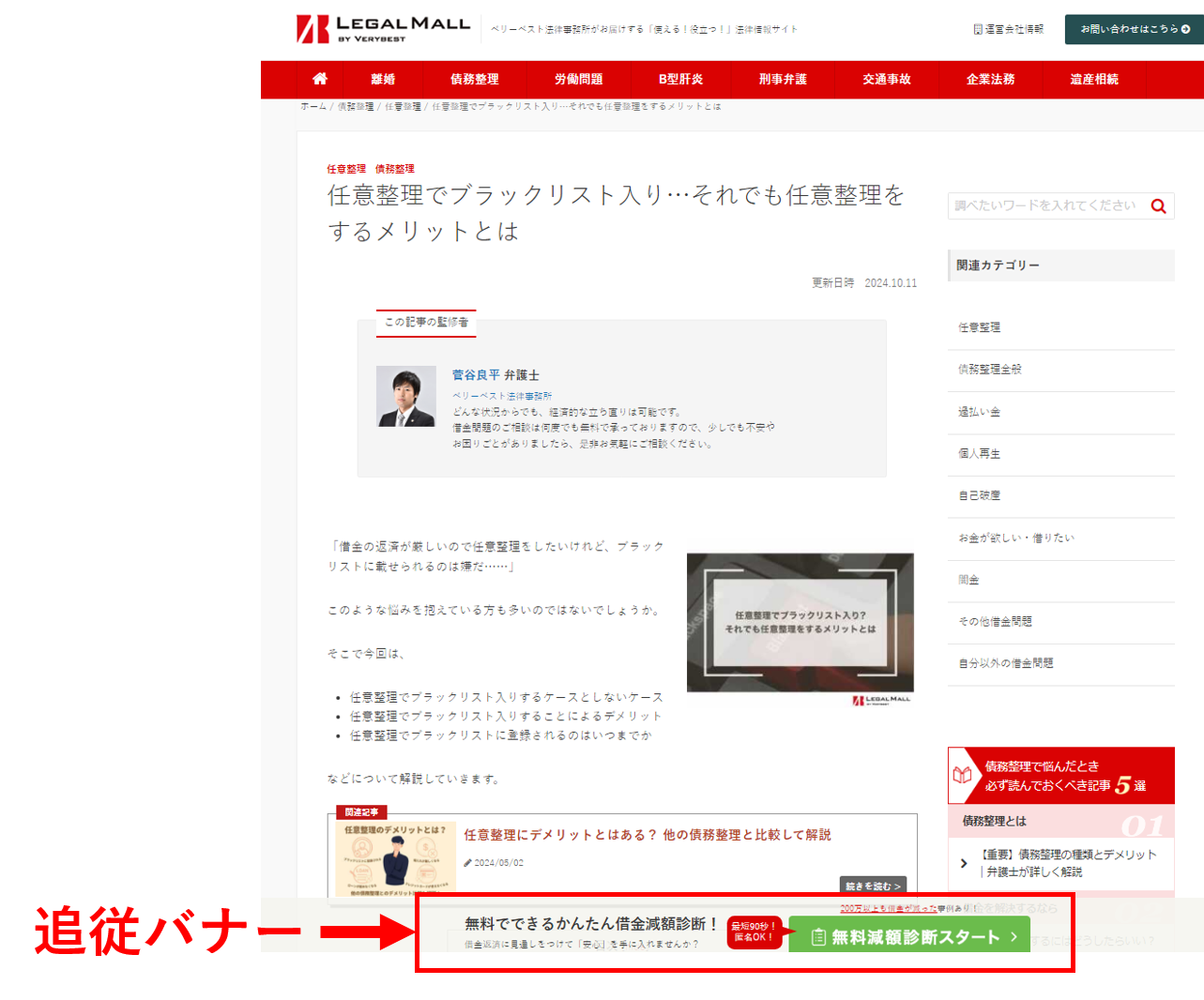
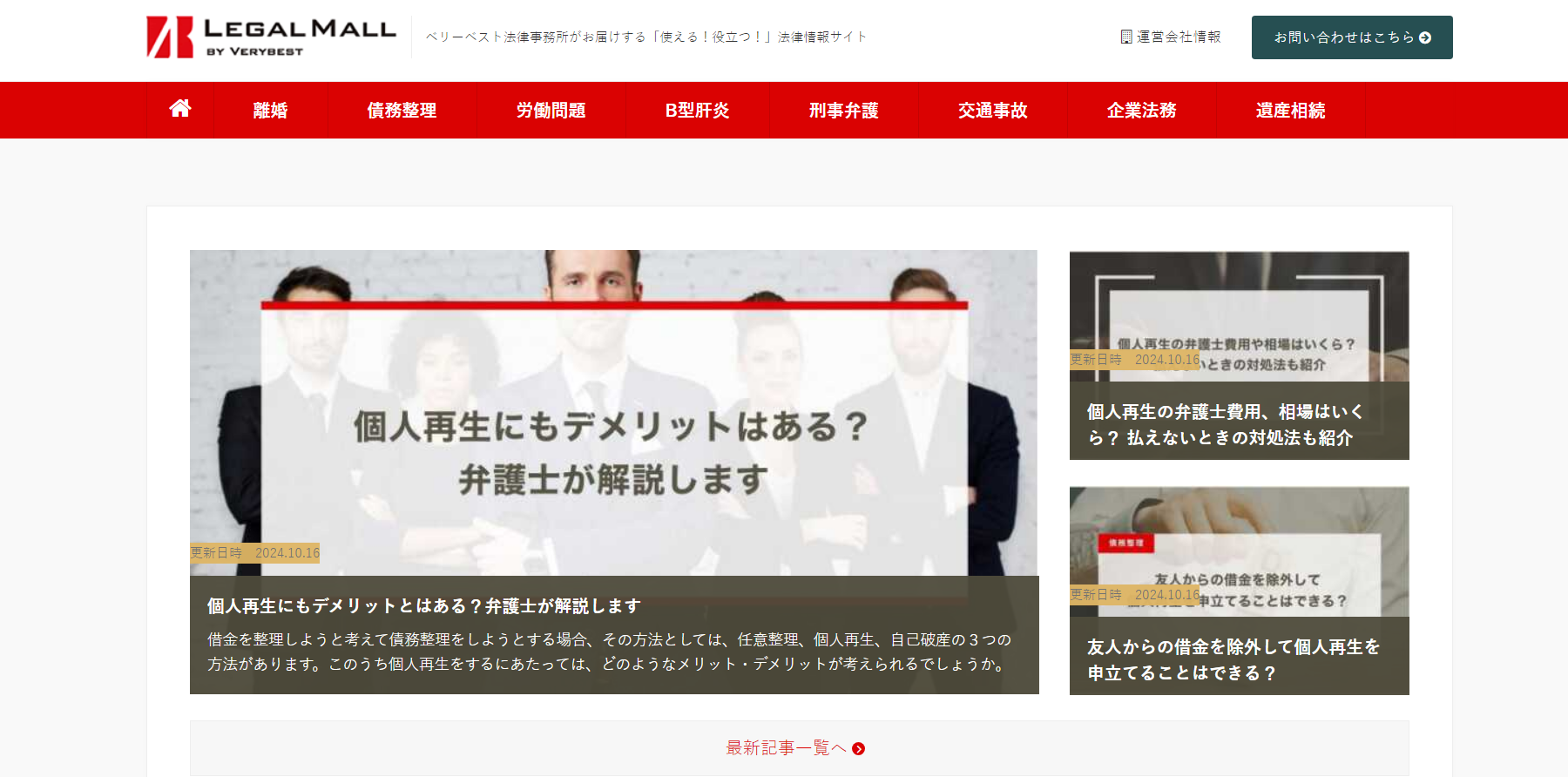
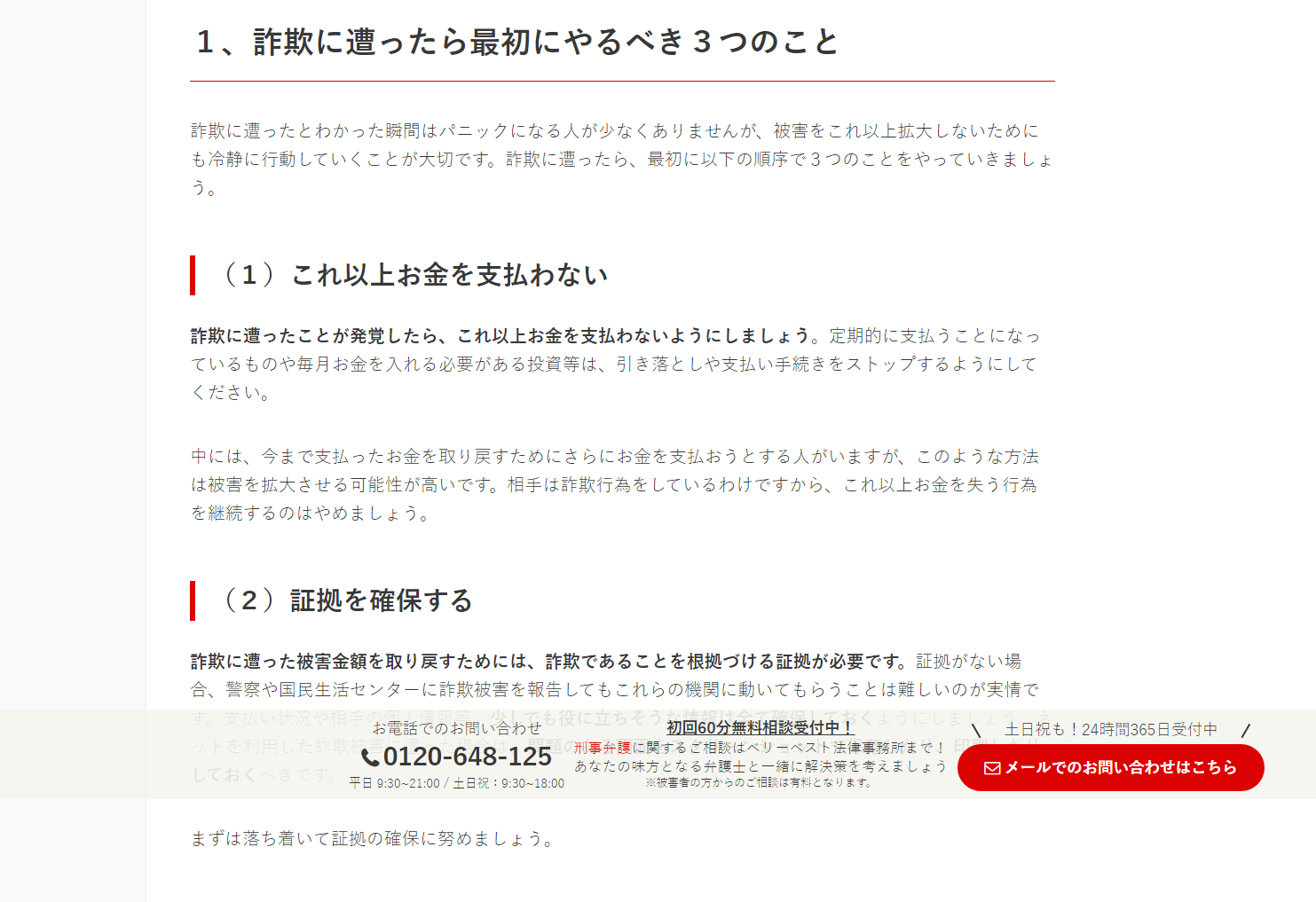
冒頭でご紹介したベリーベスト法律事務所のオウンドメディア「LEGAL MALL」では、借金減額診断というメディア上のコンバージョンを促すデザインとして、画面をスクロールしてもページ下部に常に表示される追従バナーを設置している。
常に視界に入るバナーによって、ユーザーはいつでも好きなタイミングで、かつ簡単にメディア上のコンバージョンに至ることができるというわけだ。
ただし、具体的にどのような導線を作るかは、それぞれのオウンドメディアの戦略によって異なる。どのようにメディア上でのコンバージョンを生み、そこからどうやって契約に至ってもらうかの流れを、事前に考えておこう。
オウンドメディア戦略の策定方法については以下の記事で詳しく解説しているため、併せて参照してほしい。
参考記事:オウンドメディア戦略の要はこの3つ!50億円を生んだ私たちの手法
3-3.【トップページ】ユーザーが自由に回遊できるようにしよう
トップページは、ユーザーが自由にメディア内を回遊できるデザインにするべきだ。
具体的には、ユーザーが行きたいページに迷わず到達できるように、しっかりとナビゲーションしよう。
自分が求める情報に速やかに辿り着けると、ユーザー体験の質が上がり、多くのコンテンツを閲覧したり再訪したりといった効果が見込める。その結果エンゲージメントが高まり、コンバージョン率も向上するからだ。
ユーザーを適切にナビゲーションするためには、コンテンツを適切にカテゴリー化し、グローバルメニューとしてトップページの上部に固定しよう。検索窓も必要だ。

すでにコンタクトしたいという意思をもって指名検索してきたユーザーに向けて、問い合わせページに遷移するボタンを設置しておいてもよいだろう。
また、あなたのメディアのペルソナが興味をもちそうな「おすすめ記事」や「人気記事」を目立つ位置に配置するというのも、よくある方法だ。
3-4.【トップページ】どんなメディアなのかを明快に伝えよう
トップページでは、あなたのオウンドメディアがどんなメディアなのかを明快に伝えた方がよい。
何を扱っているメディアなのかが一目でパッとわかると、ユーザーはここに自分が求めている情報がありそうだと判断し、コンテンツを閲覧し始めてくれるからだ。
それをファーストビューで伝えるために、「どんな情報を扱うメディアなのか」「誰にどのように役立つメディアなのか」がわかるテキストや画像を挿入しよう。
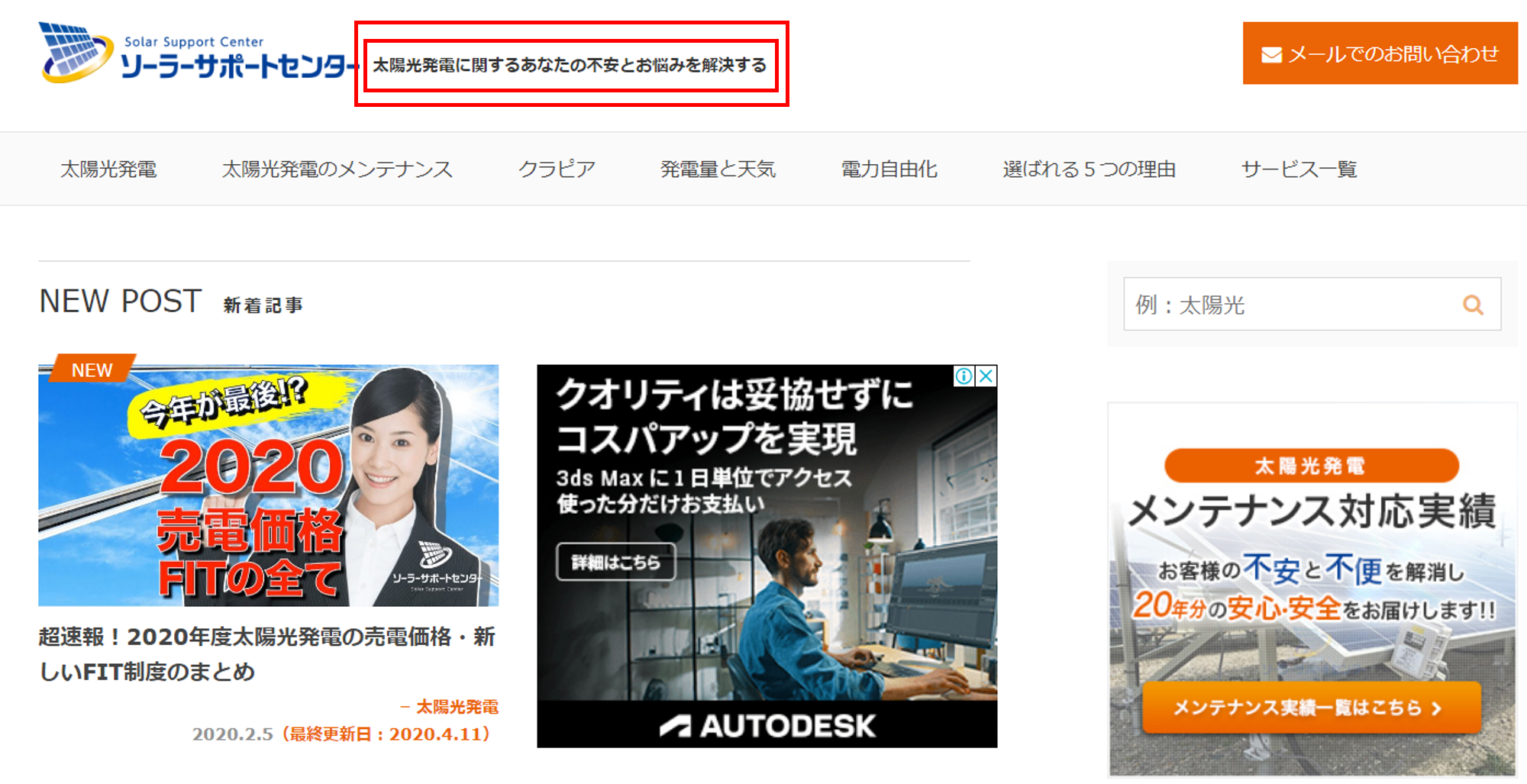
たとえば、太陽光発電システムの販売や取り付け工事を行っている企業の「ソーラーサポートセンター」では、ロゴの隣に「太陽光発電に関するあなたの不安とお悩みを解決する」というコピーを挿入している。
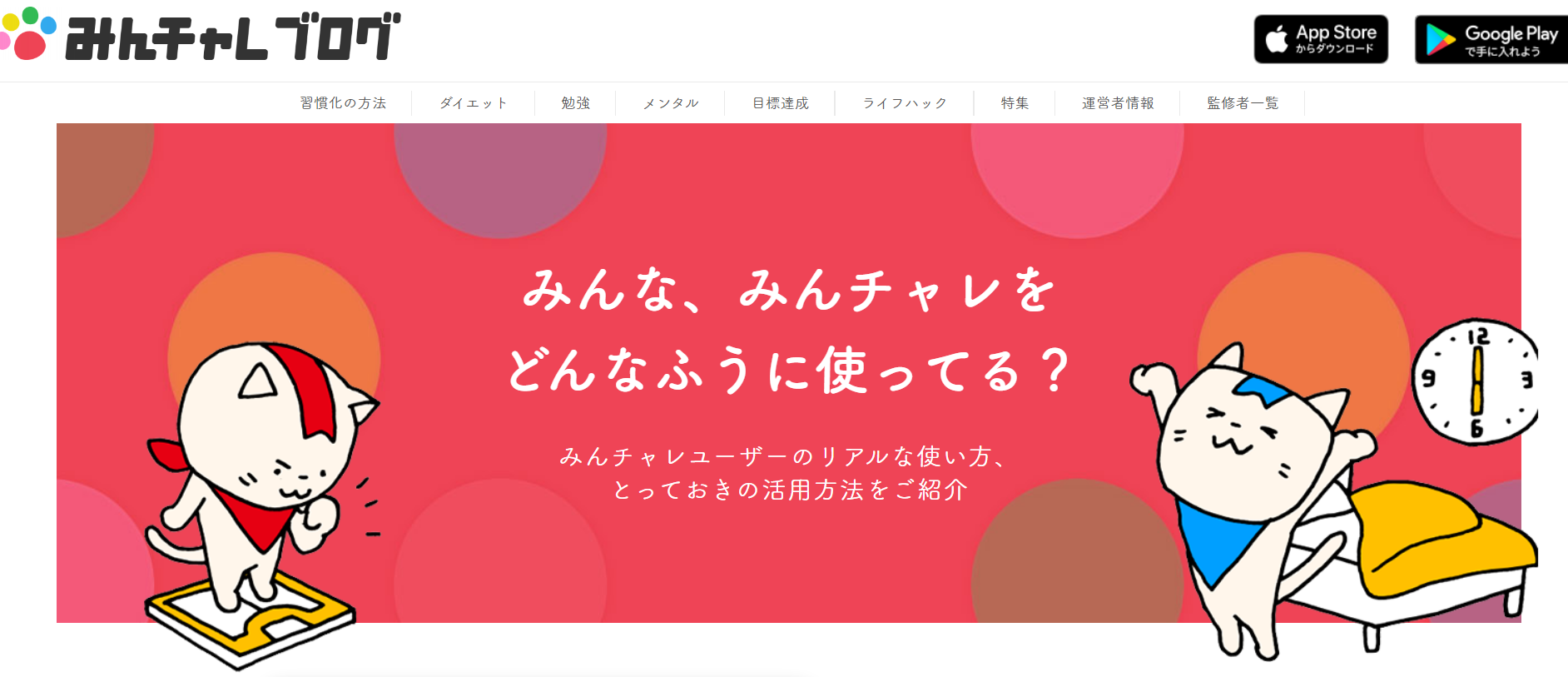
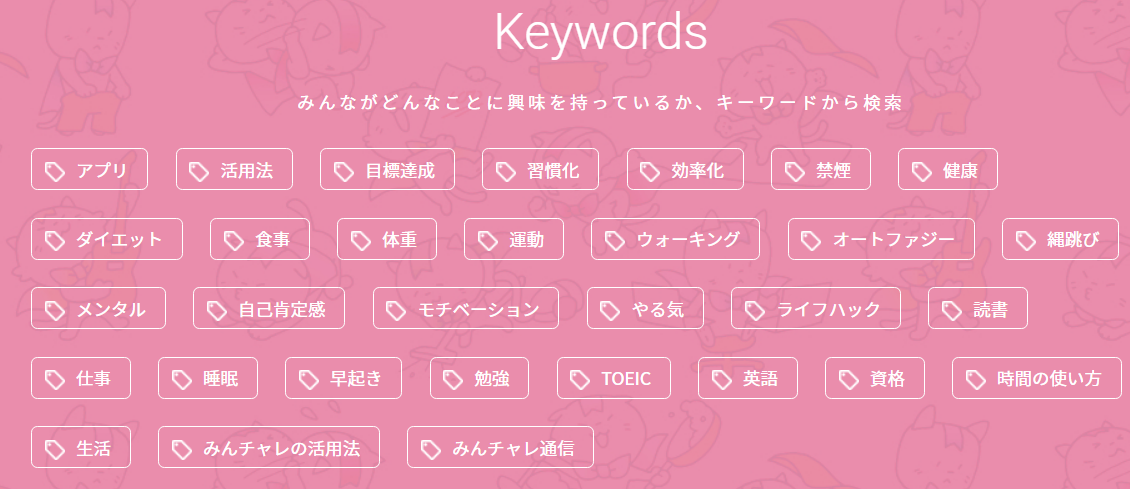
また、新しい習慣を身につけたい人をサポートするアプリの開発・運用を行っている企業の「みんチャレブログ」では、トップバナーに「みんチャレユーザーのリアルな使い方、とっておきの活用方法をご紹介」というコピーを挿入している。
このようにして、トップページを訪れたユーザーが直感的に理解できるように、メディアとして自己紹介することをおすすめする。
4. オウンドメディアデザインの参考事例

オウンドメディアデザインのポイントが理解できたところで、実際に成果を出しているメディアの事例を見てみよう。バズ部が支援したメディアのうち、4つをご紹介する。
中には少々凝ったデザインのものもある。しかし繰り返しお伝えしているように、オウンドメディアではコンテンツの質が最重要事項だ。デザインはミニマムベーシックで構わない。ここまでのものが必要だということではないため、気楽に参照してほしい。
4-1.【不動産】武蔵コーポレーション株式会社
不動産会社である武蔵コーポレーション株式会社が運営する「ウェルスハック」は、富裕層を対象に節税情報を届けるメディアだ。
2020年5月の公開から10ヶ月後には月間40万PVを超え、メディア起点の合計売上が14.6億円に到達した。
その後も勢いを落とすことなく成長し、2年9ヶ月経過した時点での累計売上は106億円に上る。
トップページでは、「富裕層向けの不動産投資メディアです」のコピーでどんなメディアなのかを明示している。
グローバルメニュー・検索窓・問い合わせおよび資料請求ページへ遷移するボタンも完備し、ユーザーが必要なコンテンツを探しやすいデザインだ。

それ以降には、「富裕層のあなたにおすすめの記事」「事例紹介」「ステップ別記事一覧」といった内容が続く。


不動産投資に関心がある富裕層のユーザーが特に知りたいであろう情報をピックアップし、明快におすすめしているというわけだ。
サイドバーは設けておらず、メインコンテンツに注目を集めるスッキリとしたデザインにしている。
コンテンツページは、文字のフォントサイズが16ピクセル、テキスト左右には適切な余白を設けている。行間は2文字で、やや広め。
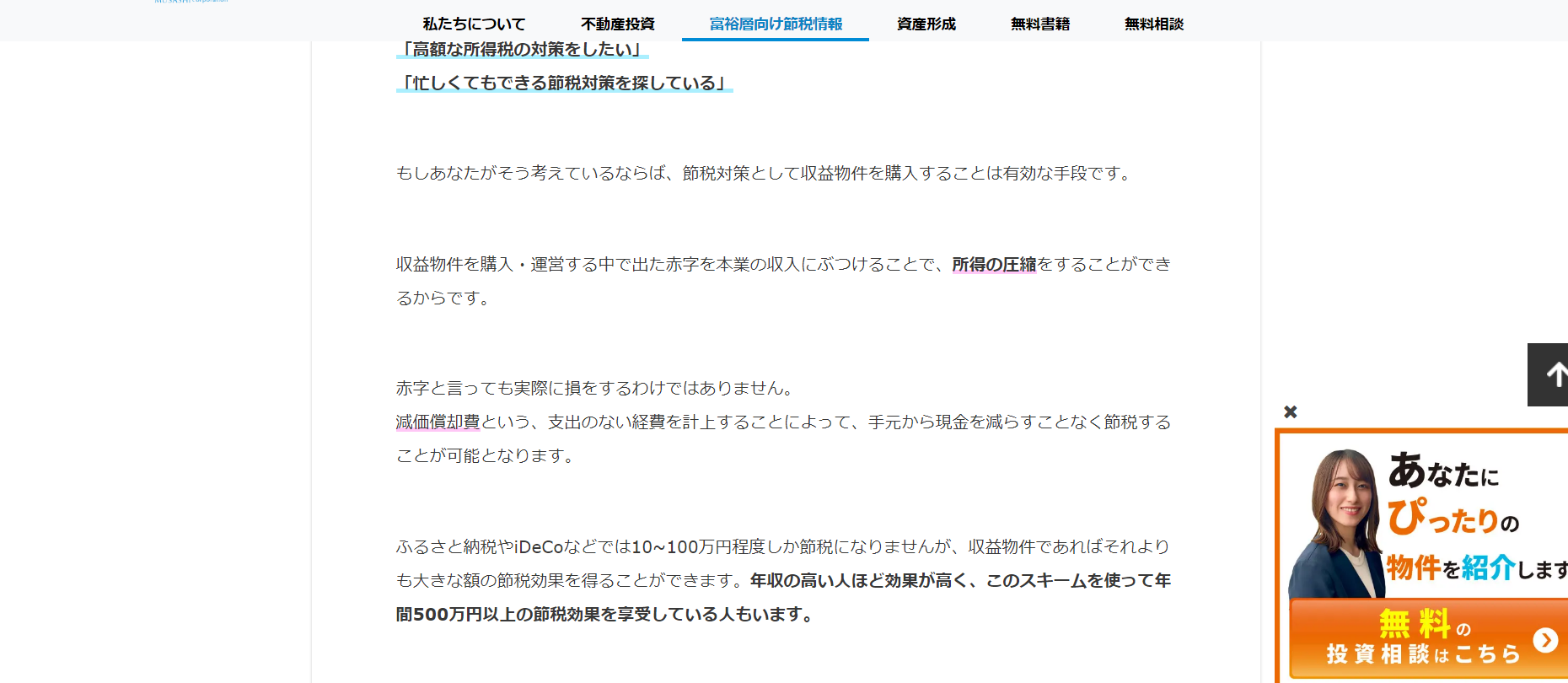
無料相談ページに遷移するバナーが画面右下に常に表示されるようになっており、ここからユーザーをメディア上のCVへと誘導する形だ。
武蔵コーポレーション株式会社様の事例に関する詳細は、以下の記事でご紹介している。
参考記事:事例 / 累計106億円の売上を叩き出した不動産会社のコンテンツマーケティング事例
4-2.【士業】ベリーベスト法律事務所
弁護士法人であるベリーベスト法律事務所が運営する「LEGAL MALL」は、使える法律情報を届けるメディアだ。
2013年12月の公開から5年後には、月間212万PV・月間問い合わせ数4,400件以上という成果が出た。案件につながる可能性のある問い合わせ数だけに絞っても、月2300件以上を定期的に獲得できるようになったのである。
トップページには、「法律情報サイト」である旨が示され、グローバルメニュー・検索窓・問い合わせページへ遷移するボタンが設置されている。
トップバナーとして最も目立つ位置に「新着記事」を配し、それ以降には「離婚相談」「債務整理」などユーザーが抱える課題ごとにコンテンツを検索できるようになっている。
サイドバーでは人気記事を紹介しており、ユーザーがどのページを訪問すればよいのか判断しやすいデザインだ。
コンテンツページは、文字のフォントサイズが16ピクセル、テキスト左右には適切な余白を設けている。行間は1.6文字。
CVページへの誘導方法は前述したように、ページ下部に常設されるバナーと記事中のCTAだ。
ベリーベスト法律事務所様の事例に関する詳細は、以下の記事でご紹介している。
参考記事:事例 / 問い合わせが月4,400件以上!自社メディアで驚異的なCV数を生み出した弁護士事務所
4-3.【アプリ】エーテンラボ株式会社
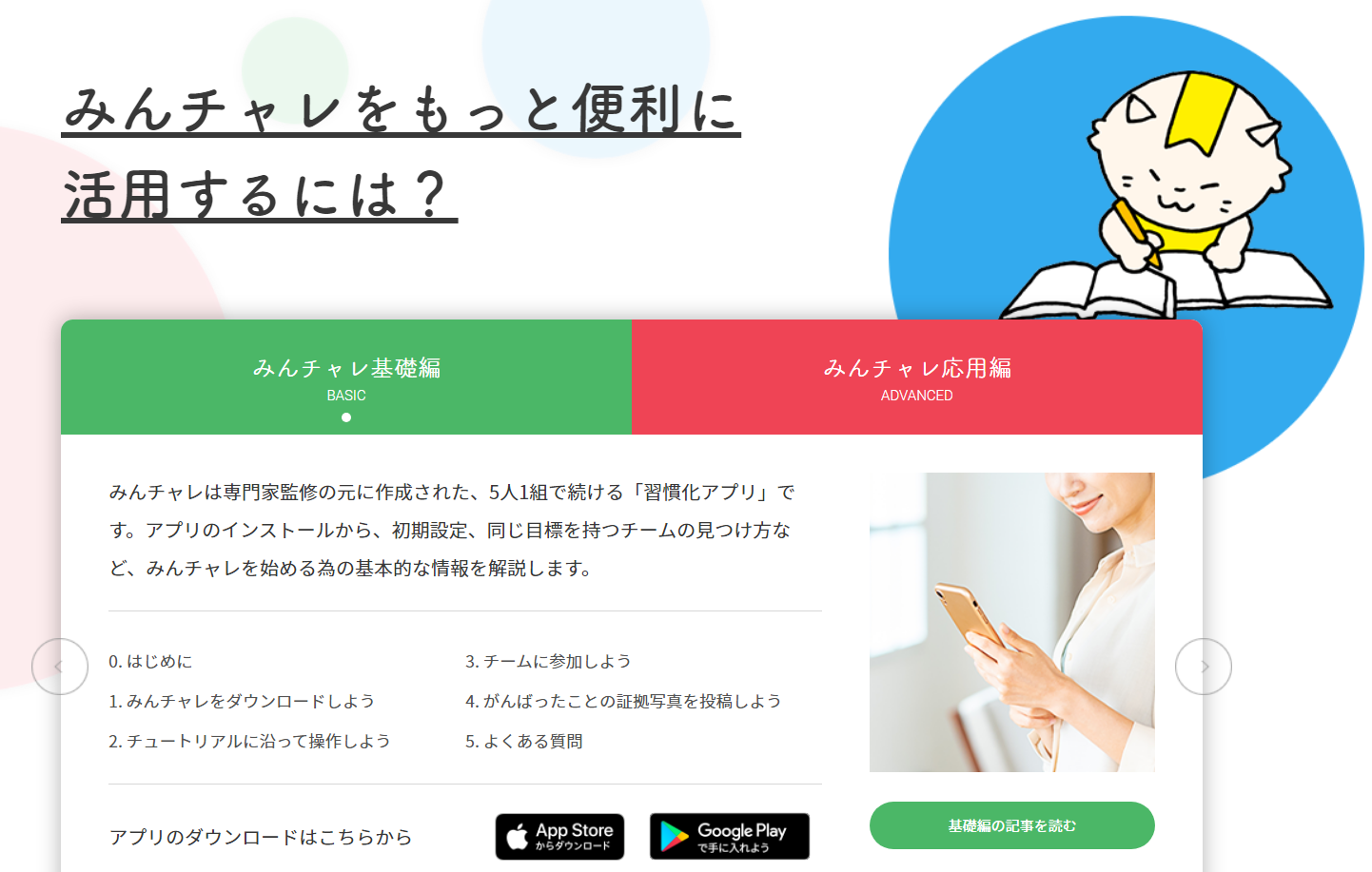
アプリサービス提供会社であるエーテンラボ株式会社が運営する「みんチャレブログ」は、アプリの活用方法に関する情報を届けるメディアだ。
公開から3ヶ月後には月間20万PV、そしてわずか8ヶ月後には月間140万PVものアクセスを集め、膨大な数のダウンロードを生み出すことに成功した。
しかも、オウンドメディアを通してアプリをダウンロードしたユーザーは、その他の経路でダウンロードしたユーザーと比べて課金率が約25%高かったのだ。
トップページでは前述のように、「みんチャレユーザーのリアルな使い方、とっておきの活用方法をご紹介」のコピーでどんなメディアなのかを明示している。
ファーストビューにはその他に、グローバルメニュー・アプリのダウンロードページへ遷移するボタンが配置されている。
それに、「アプリ活用の事例」「アプリの使い方」「新着記事」が続く。情報がユーザーの知りたい順に載っていることで、検索しやすいようになっている。

検索窓は設けられていないが、代わりにキーワード検索ができるタブを豊富に用意する形だ。
コンテンツページは、文字のフォントサイズが14ピクセル、テキスト左右には適切な余白を設けている。行間は2.3文字で、広めだ。
コンバージョンであるアプリのダウンロードページへの遷移ボタンは、ページの上部と記事の末尾に設置されている。
エーテンラボ株式会社様の事例に関する詳細は、以下の記事でご紹介している。
参考記事:コンサルティング記事代行事例 / わずか8ヶ月で月間140万PVを実現したアプリ企業メディア成功事例
4-4.【レンタル】株式会社ベビーリース
レンタルサービス提供会社である株式会社ベビーリースが運営する「ナイスベビーラボ」は、子育てに関する情報を届けるメディアだ。
公開から12ヶ月後には月間20万PVに到達し、その後最高で月間165万PVに上った。メディア経由の受注数は以前の14.4倍となる1,225件に伸び、在庫が完全にゼロになることもあるほどだ。
このメディアは、非常に参考になるはずだ。なぜなら、とてもシンプルなデザインながら、確実に成果を出している事例だからである。デザインはこのくらいでもOK、というモデルケースだといえる。
トップページの構成要素は、以下のみだ。
・グローバルメニュー(オンラインショップ・カタログ請求といったCVページを含む)
・検索窓
・「出産準備」「子育て」といったコンテンツのカテゴリー

コンテンツページは、文字のフォントサイズが16ピクセル、テキスト左右には適切な余白を設けている。行間は1.9文字。
CTAは以下の画像として、記事の末尾に設置されている。ユーザーがよく疑問に思う内容への回答を示し、安心して申し込みができるように配慮している。
株式会社ベビーリース様の事例に関する詳細は、以下の記事でご紹介している。
参考記事:事例 / メディア経由で年間1,225件の受注に成功したベビー用品レンタル専門店
5. オウンドメディアのデザインを外注すべきかどうかの判断基準は「こだわり」と「リソース」

オウンドメディアのデザインイメージがついたところで気になるのは、「内製できるのか?外注すべきか?」というところだろう。
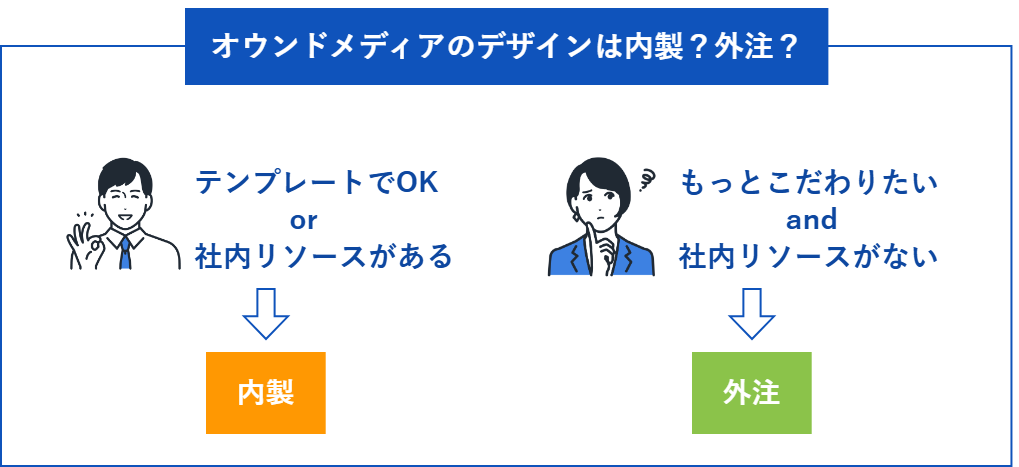
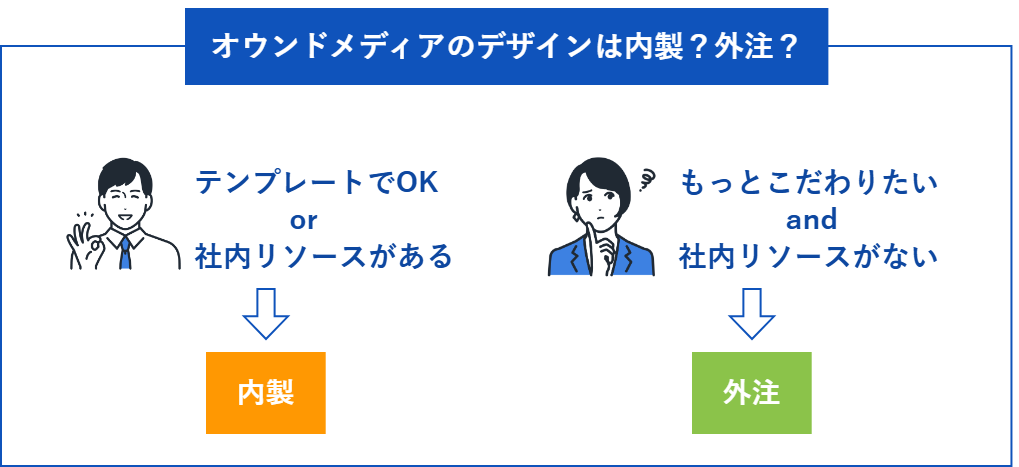
その判断基準は、「こだわり」と「リソース」にある。
テンプレートを使用したデザインでも構わない、または社内にデザインを作るリソースがある場合には、内製が可能だ。
内製の際には、デザインそのものに加えて、それをメディア上で正しく表示・動くようにするコーディングの技術も必要になる。
一方、テンプレートよりも凝ったデザインにしたいが社内にリソースがないという場合には、外注しよう。

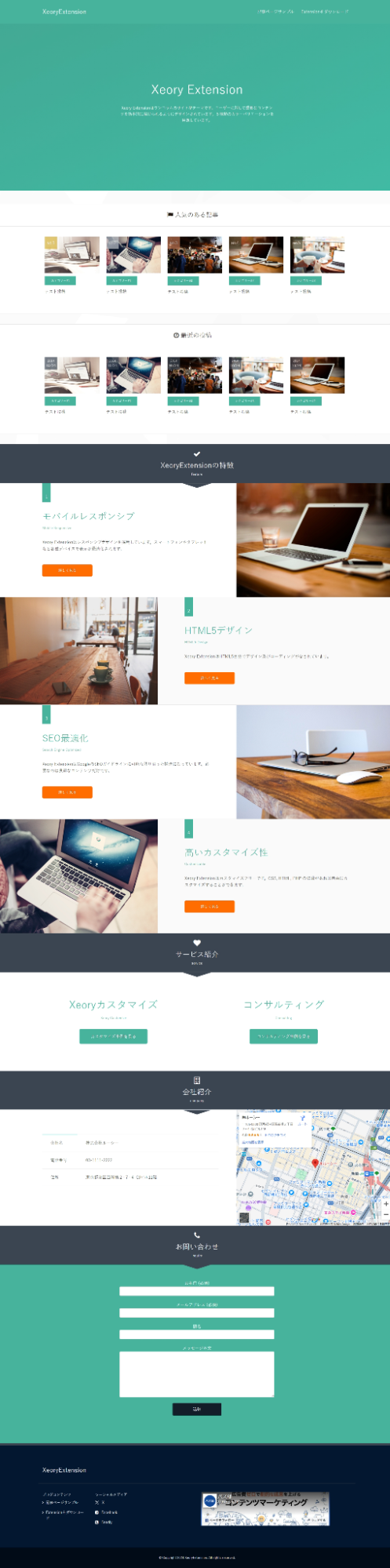
テンプレートを使用したデザインの例は、以下だ。WordPress(オウンドメディア作成を自動化するソフトウエア)にバズ部が提供しているテーマを合わせたものだが、専門知識不要かつ無料でここまでできる。

 出典:バズ部「Xeory」
出典:バズ部「Xeory」
このテンプレートに記事だけ入れれば、もうオウンドメディアとして成り立ってしまうのだ。そしてもちろん、コンテンツの質がよければ十分結果が出せる。
もし後からバージョンアップしたくなったとしたら、その時点でデザインを作り直しても全く問題ないため、まずはテンプレートで始めてみるというやり方もよいだろう。
WordPressのテーマには、有料(といっても1万円前後だ)・無料含めてさまざまなものが存在するため、まずは好みのものを探してみてはどうだろうか。
ただしテンプレートでは、色を企業のコーポレートカラーに完全一致させる、余白を自由に設定するなどの、細かなカスタマイズができない(厳密に言うと可能ではあるが、相応のスキルが必要になる)。
たとえばバズ部のトップページは、多様なコンテンツを任意の形式で配置したり、SNSを埋め込んだりなど、かなりカスタマイズしている。

このように、見た目や機能面でテンプレートよりも自由度が高いデザインにしたいというニーズがあるにもかかわらず、それを実現できる人材が社内に存在しないのであれば、外注が必要になるというわけだ。
6.オウンドメディアのデザインを外注するなら制作会社がおすすめ

オウンドメディアのデザインを外注する方法には、大きく2つのパターンがある。
1)Web制作会社に依頼する
2)個人のデザイナーに依頼する
このうちバズ部がおすすめするのは、「1)Web制作会社に依頼する」だ。その理由と、制作会社に依頼する流れや費用相場について、お伝えしよう。
6-1. 個人のデザイナーよりもWeb制作会社がおすすめな理由
オウンドメディアデザインの外注先として個人のデザイナーよりもWeb制作会社の方をおすすめするのは、以下3つの理由による。
①コーディングまで一手に引き受けてくれるため、イメージ通りのデザインに仕上がりやすい |
6-1-1. コーディングまで一手に引き受けてくれるため、イメージ通りのデザインに仕上がりやすい
Web制作会社では、デザインだけではなくその後のコーディング(デザインがメディア上で正しく表示・動くようにする作業)までを一手に引き受けてもらえる。
それにより、デザインの内容を十分理解した上でコーディングすることが可能になるため、イメージ通りのデザインに仕上がりやすいのだ。
一方、個人のデザイナーはデザインのみに対応しているケースが多く、その場合にはコーディングを別の窓口に依頼しなければならない。
そうなると、コーダーがデザインの意図を汲み取れず、再現できない可能性があるのだ。そしてこの事態を回避するためには、相応のコミュニケーションコストがかかる。
そのため、Web制作会社に依頼した方が、簡単確実に求めるデザインを実現できるというわけである。
6-1-2. プロジェクトが遅延したり頓挫したりするリスクが低い
プロジェクトが遅延したり頓挫したりするリスクが低いという点でも、Web制作会社の方が安心だ。
クラウドソーシングなどで探した個人のデザイナーに依頼した際、レスが遅かったり急に連絡がつかなくなったり、ということがままある。
そうなってしまうと、デザインの完成が遅れるばかりか、支払いをしたのに納品されないという最悪の事態さえ起こり得るのである。
Web制作会社であれば、多くの場合チームで案件に取り組んでおり、会社としての保証体制も備えているため、契約どおりにデザインが仕上がるのだ。
6-1-3. アフターまで含めてトータルにフォローしてもらえる
Web制作会社にデザインを依頼することには、公開後のメンテナンスまで含めてトータルにフォローしてもらえるという利点がある。
オウンドメディア運営を開始してからも、デザインを少々変更したいと思うことは少なくない。そんなとき、軽微な修正ならすぐに対応してもらえるからだ。
またWeb制作会社の強みによっては、オウンドメディアの戦略設計やコンテンツ制作など、デザインを超えた部分のサポートも受けられる。
オウンドメディアで確実に成果を出していくための伴走者を得るという点でも、個人のデザイナーよりWeb制作会社に軍配が上がるというわけだ。
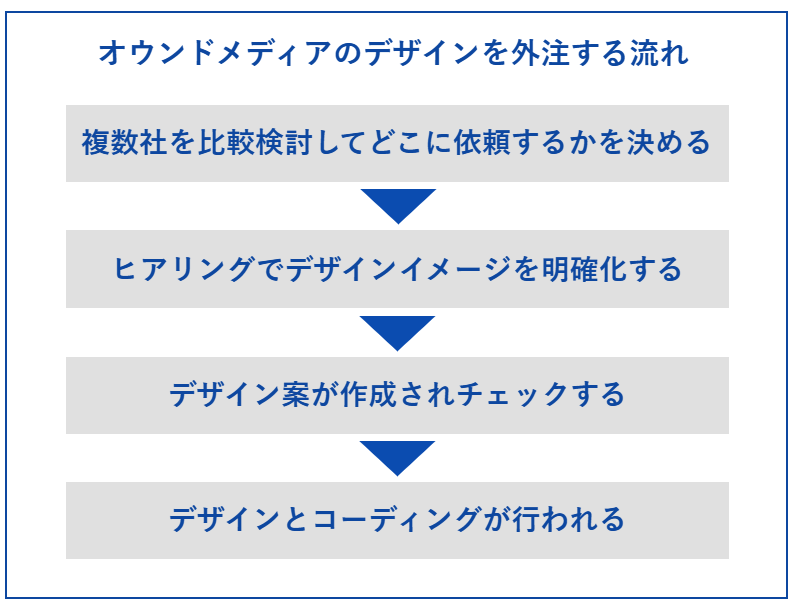
6-2. オウンドメディアのデザインを外注する流れ
オウンドメディアのデザインをWeb制作会社に外注する流れは、以下のとおりだ。

まずは、気になる会社の実績や費用などを確認して、どこに依頼するかを決める。オウンドメディアの雰囲気は業種によって異なるため、自社ビジネスと近しい実績を重点的にチェックするといいだろう。
依頼をしたら、ヒアリングを受ける。私たちが依頼を受けたときには、「どのようなオウンドメディアを作りたいのか」「メディアとしての目標は何か」などをお聞きし、イメージやメディア名も含めたさまざまな要素を提案している。
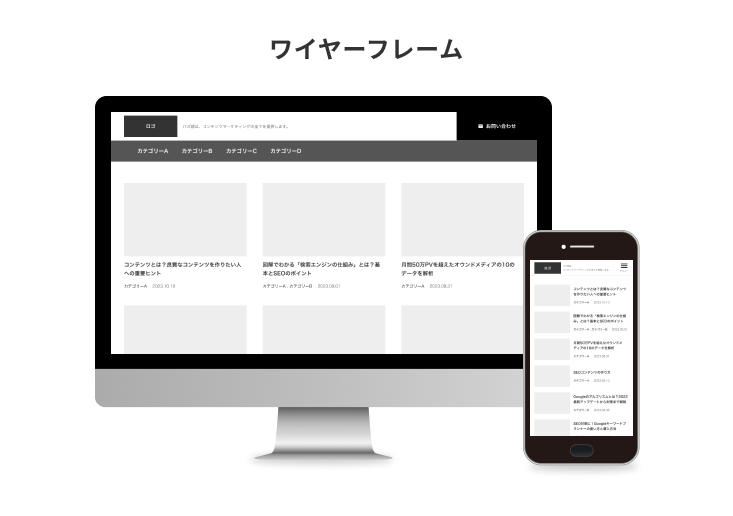
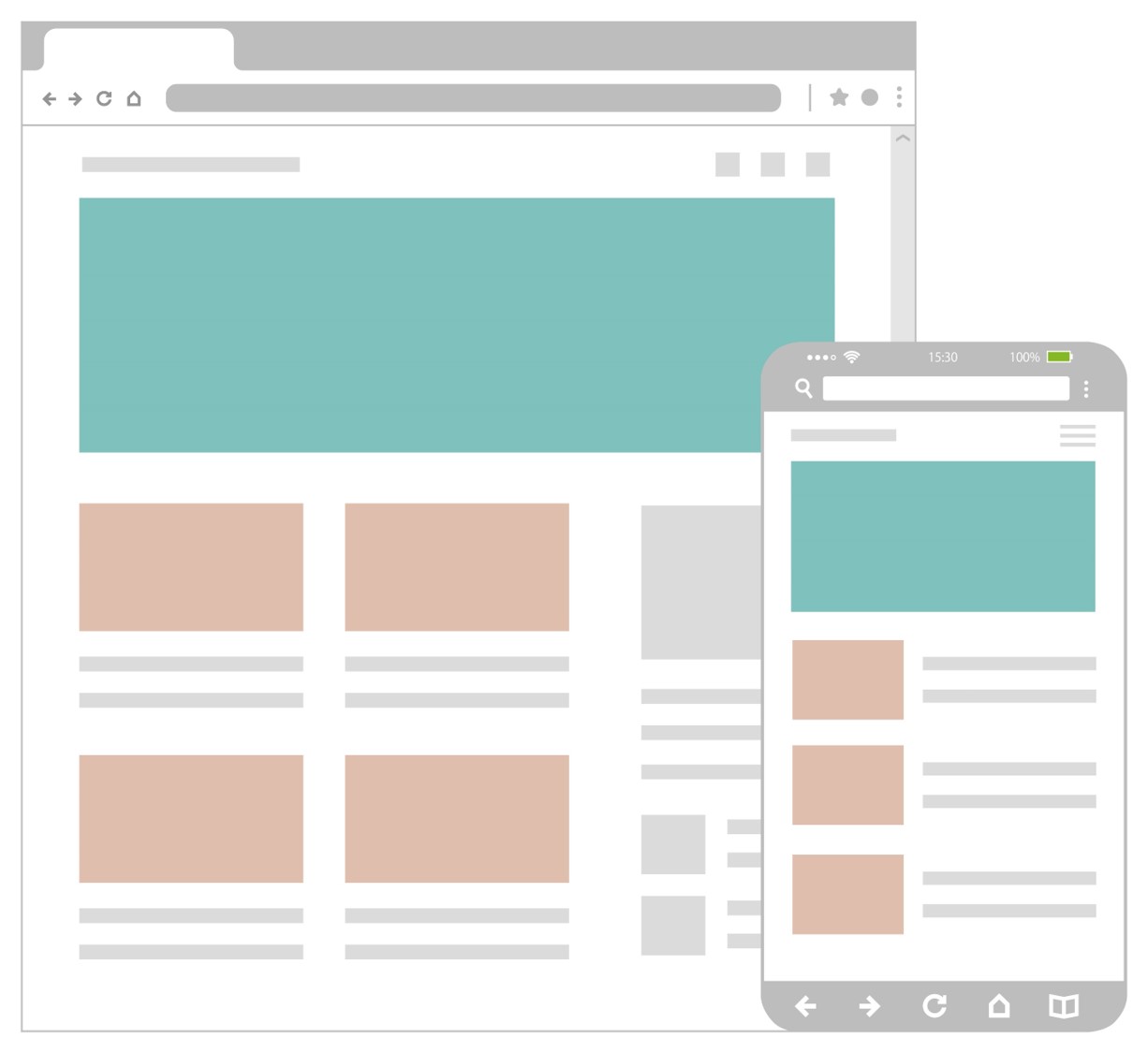
ヒアリングを経て合意形成したら、デザイン案が作成される。以下のようなワイヤーフレームが示され、要望通りになっているかどうかをフィードバックするとともに、構成や色などを再度確認する。
▼ワイヤーフレーム(デザインの完成イメージを表す設計図)
デザイン案にOKを出したら、実際の制作が始まる。コーディングまで完了したら公開できる流れだ。
所要期間の目安として、弊社の場合はデザイン完成まで約3週間、そこからコーディング完了まで約1ヶ月、全体としては2カ月程度で運営開始といったスケジュールになっている。
6-3. オウンドメディアデザイン外注費用の相場
オウンドメディアのデザインをWeb制作会社に依頼する場合の費用相場は、100~300万円程度だ。カスタマイズする部分が多いと、それに比例して金額が上がる。
純粋にデザインだけの費用というよりは、オウンドメディア立ち上げ全般を依頼できる金額だと捉えておくのがよい。
オウンドメディア運営開始後の保守点検も依頼するのであれば、それに加えて月額数万円の支払いが必要になる。
保守点検費用の内容としては、サーバー代や一定量の細かな改修コストが一般的だ。ランニングコストとして見積もっておこう。
7. オウンドメディアのデザインを内製する方法

社内にリソースがあるという方に向けて、テンプレートを使わずゼロからオウンドメディアのデザインを作る方法も簡単にご紹介しておこう。
まずは、オウンドメディアの運営目的とデザインイメージを明確化する。運営目的に応じて、デザインが変わってくるからだ。
たとえば、緊急性が高い悩みを解決するメディアだとしたら、すぐに実践できる具体策を伝えるコンテンツを目立たせる必要があるだろう。
テーマに関する幅広い情報を提供するメディアなら、わかりやすいカテゴリーを随所に配置するべきかもしれない。
このようにデザインイメージを明確化したら、設計図となるワイヤーフレームを作成する。
▼ワイヤーフレーム(デザインの完成イメージを表す設計図)
ワイヤーフレームを用いて再確認や修正を行ったら、実際にデザインしていく。
私たちがデザインを作るために現在活用しているのは、「Figma」というツールだ。
 出典:Figma
出典:Figma
とても便利で、無料~最上位プランでも月額1万円程度で利用できるため、おすすめである。
デザインが完成したら、各デバイスで実際どのように表示されるを確認し、コーディング・公開という流れになる。
8. まとめ
本記事では、オウンドメディアのデザインについて詳しく解説した。以下に要点をまとめよう。
オウンドメディアでは、「トップページ」と「コンテンツページ」のデザインを行う。トップページはユーザーが必要な情報を検索しやすいデザインに、コンテンツページは読みやすく読後のアクションを促すデザインにしよう。
ただし、良質なコンテンツを通してユーザーにとって本当に役立つ情報が提供できれば、デザインに関係なくコンバージョンが生まれるため、デザインにさほどこだわる必要はない。
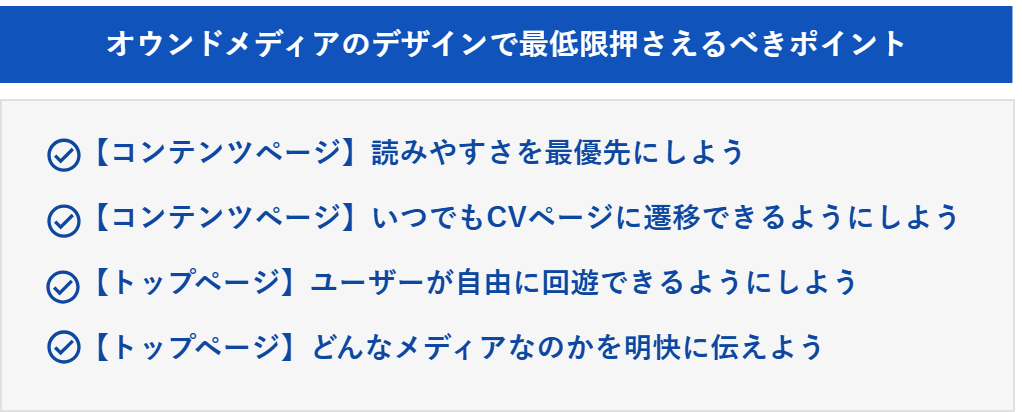
その上で最低限押さえるべきデザインのポイントは、以下の4つだ。
オウンドメディアのデザインを内製できるか外注すべきかの判断基準は、以下のとおり。
外注するのであれば、個人のデザイナーよりも制作会社の方がおすすめだ。
繰り返しになるが、オウンドメディアで成果を出すためには、デザインよりもコンテンツの方が遥かに重要だ。コンテンツ制作に注力するために、デザインどうする問題を早々に片付けることに本記事が役立てば、嬉しく思う。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。