meta refreshとは、ユーザーからのアクセスを自動でリダイレクト(転送)できるHTMLのタグの一種だ。
| meta refreshとは |
| ユーザーからのアクセスを自動でリダイレクト(転送)できるHTMLタグ |
決められたコードをhead内に設定するだけで、手軽にリダイレクト設定ができるところが大きな魅力だ。
しかし、便利だからといってmeta refreshを日常的に使用することは危険だ。meta refreshはGoogleやW3Cが推奨していない方法なので、最終的な手段としてどのようなときに使用するべきか見極める必要がある。
そこでこの記事では、meta refreshの概要やSEO効果、具体的な記述方法などをまとめて解説していく。
【この記事を読むと分かること】 ・meta refreshとは ・meta refreshを使うシーン ・meta refreshの記述方法 ・meta refreshが設定できているか確認する方法 ・meta refreshのSEO効果 ・meta refreshを使用するときの注意点 ・基本的にmeta refreshは使用せずGoogleの推奨する301リダイレクト・302リダイレクト設定をしよう |
この記事を最後まで読めば、meta refreshの適切な使い方が把握できるはずだ。リダイレクト設定が必要となったときに迷わないためにも、ぜひ参考にしてみて欲しい。
目次
1.meta refreshとは
 冒頭でも述べたようにmeta refreshとは、ユーザーからのアクセスを自動でリダイレクト(転送)できるHTMLのタグの一種だ。例えば、サイトを移転した際に旧サイトのページを訪れたユーザーを新しいページへと自動転送できる。
冒頭でも述べたようにmeta refreshとは、ユーザーからのアクセスを自動でリダイレクト(転送)できるHTMLのタグの一種だ。例えば、サイトを移転した際に旧サイトのページを訪れたユーザーを新しいページへと自動転送できる。
meta refreshは、HTTPステータスコードである301や302の代わりに使用できる。
301リダイレクト | 恒久的に指定したURLに転送をする |
302リダイレクト | 一時的に指定したURLに転送をする |
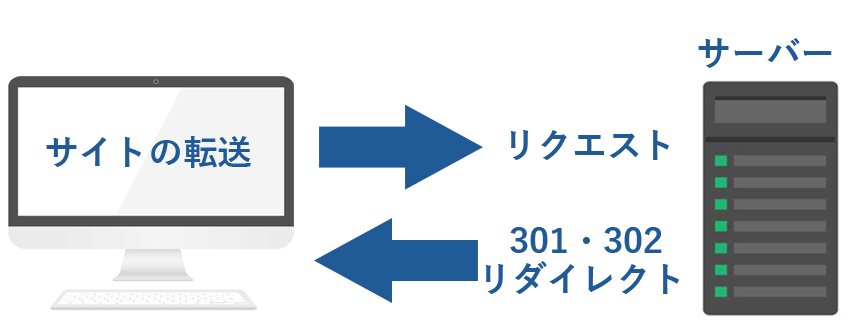
HTTPステータスコードは、Webサイトの表示結果をサーバーが返答するときに用いるコードだ。つまり、サーバー側でリダイレクト設定を行い指定したURLへと転送をする。
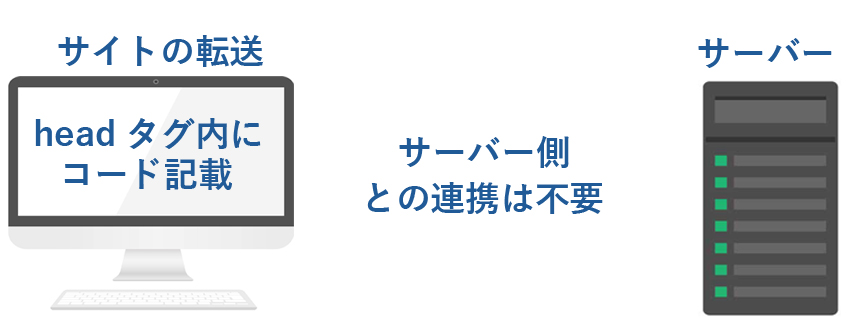
一方で、meta refreshはheadタグ内にHTMLで記述をしてリダイレクトを実装する。HTMLとはWebページを構築する言語の一つだ。Webページ内の記述のみでリダイレクト設定をするため、サーバーが関与しない。
HTTPステータスコード | サーバー側でリダイレクト設定を行う |
meta refresh | HTMLのタグを使いリダイレクトを実装する |
そのため、meta refreshはサーバー側でのリダイレクト設定ができないときの最終的な手段として使うことがある。
1-1.meta refreshはあくまでも最終手段
meta refreshは決められたコードを記述するだけでリダイレクト設定ができるため、他の方法よりも手軽さがある。しかし、meta refreshはあくまでも最終的な手段であり使用が推奨されていない。
実際に、Google社員のTwitterでは「リダイレクトとして機能するはずだが推奨しない」と述べられている。
A meta refresh type redirect should just work. We don’t recommend it for 2 reasons: UX (it keeps the page in browser history, afaik) & processing time (we need to parse the page to see it). Once processed, it’s just like a redirect.
— ⛰ johnmu is not a cat ⛰ (@JohnMu) March 2, 2018
それだけでなく、Webサイトで使用する技術の標準化を推進する世界的な団体「W3C」も、meta refreshを使用したリダイレクトを辞めるように注意喚起している。
ただし、サーバーの不具合やトラブルなどでどうしてもサーバー側で設定ができない場合は、ユーザーの利便性を考慮してmeta refreshでのリダイレクト設定をしたほうがいい。
meta refreshは禁止行為ではないものの、サーバーやJavaScriptによるリダイレクトができない場合の最終手段であることを念頭に置いておこう。
2.meta refreshを使うシーン
 先ほども述べたように、meta refreshはサーバーやJavaScriptによるリダイレクト設定ができないときに使用する。サーバーの故障やトラブルによりHTTPステータスコードでのリダイレクト設定ができない状況のときに、下記のようなシーンで使用する。
先ほども述べたように、meta refreshはサーバーやJavaScriptによるリダイレクト設定ができないときに使用する。サーバーの故障やトラブルによりHTTPステータスコードでのリダイレクト設定ができない状況のときに、下記のようなシーンで使用する。
・URLの正規化時:「www」の有無や「https」の使用などGoogleにインデックス登録をしたいURLを指定したい ・サイトの移行時:旧サイトから新しいサイトに自動転送したい ・サイトのリニューアル時:ページのディレクトリ構造やURLが変わりリニューアル後のページに自動転送したい |
例えば、Webサイトを移行してURLが変わったとしよう。Webサイトの移行を知らず古いWebサイトを訪問したユーザーは、新しいWebサイトに辿りつけない。
そこで、meta refreshを使い新しいWebサイトへと自動転送をするとユーザーの利便性が向上する。meta refreshは一時的な対処法として利用し、サーバーでのリダイレクト設定ができるようになったらHTTPステータスコードでのリダイレクト設定をしよう。
【meta refreshは悪用に使用されることがある】 meta refreshは、.headタグ内に記述をするだけでリダイレクト設定ができる手軽さから、フィッシングサイトへの移行や課金サイトへの移行など、悪用に使われるケースも見受けられる。今のところ禁止事項ではないが、リダイレクト設定を悪用するときの常套手段であることを把握しておこう。 |
3.meta refreshの記述方法
 meta refreshを実装するときは、.headタグ内に下記を記述する。
meta refreshを実装するときは、.headタグ内に下記を記述する。
<meta name=”refresh” content=”秒数;転送先のURL”> |
headタグは、Webサイト全体の情報を記述するときに使うタグだ。meta refreshはheadタグ内に記述しないと動作しないので、<head>~</head>内に記述をする。
例えば、http://example.comからhttp://example2.comに5秒で移行する場合は、下記のような記述となる。
<meta name=”refresh” content=”5;http://example2.com”> |
Google検索はmeta refreshの待機時間の違いは、下記のように解釈している。
待機時間0秒 | 永続的なリダイレクト(301リダイレクトと同じ部類) |
待機時間0秒以上 | 一時的なリダイレクト(302リダイレクトと同じ部類) |
目的に応じて、適切な待機時間を設定するようにしよう。
4.meta refreshが実装できているか確認する方法
 meta refreshが正常に実装できているか確認したいときは、下記の方法を試してみよう。(Windows使用時)
meta refreshが正常に実装できているか確認したいときは、下記の方法を試してみよう。(Windows使用時)
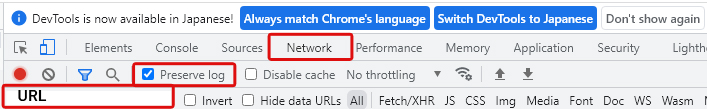
①キーボードの「F12」を押す。
②開発者ツールが表示されるので、「Network」をクリックする。その後にPreserve logにチェックを入れる。

アドレスバーにテストをしたい移動元のURLを入力して、ステータス欄を確認する。404や500番台のエラーコードが表示されていなければ問題ない。
5.meta refreshのSEO効果
 meta refreshは、0秒に設定すると永続的なリダイレクトだと解釈される。永続的なリダイレクトは「301リダイレクト」と同じ分類となる。
meta refreshは、0秒に設定すると永続的なリダイレクトだと解釈される。永続的なリダイレクトは「301リダイレクト」と同じ分類となる。
同様に0秒以外の待機時間を設定すると、一時的なリダイレクトと解釈される。一時的なリダイレクトは「302リダイレクト」と同じ分類となる。
即時のmeta refreshリダイレクト: ページがブラウザに読み込まれるとすぐにトリガーされます。Google 検索では、即時の meta refresh リダイレクトは永続的なリダイレクトとして解釈されます。 遅延型のmeta refreshリダイレクト: サイト所有者が任意設定する秒数の後にトリガーされます。Google 検索では、遅延型の meta refresh リダイレクトを一時的なリダイレクトと解釈します。 |
永続的なリダイレクトと一時的なリダイレクトの特徴をまとめると、下記のようになる。
永続的なリダイレクト | 一時的なリダイレクト | |
meta refreshの待機時間 | 0秒 | 0秒以外 |
ページランクの引継ぎ | できる可能性がある | できる可能性がある |
結果結果のURL | 検索結果にリダイレクト先を表示 | 検索結果にリダイレクト元のページを表示 |
永続的なリダイレクトも一時的なリダイレクトもページランクの引継ぎができる可能性があるため、meta refreshもリダイレクト元の評価を引き継ぎできる可能性がある。
ただし、繰り返しになるがmeta refreshはあくまでも最終的な対処法に過ぎないため、日常的に使用することが避けるべきである。
6.meta refreshを使用するときの注意点
 meta refreshの使用を検討しているときには、次の2つの注意を確認して欲しい。
meta refreshの使用を検討しているときには、次の2つの注意を確認して欲しい。
meta refreshを使用するときの注意点 |
①基本的には301リダイレクト・302リダイレクトの設定をする ②ユーザーの利便性を損ねる可能性がある |
meta refreshを本当に使用するべきか判断するためにも、ぜひチェックしてみよう。
6-1.基本的には301リダイレクト・302リダイレクトの設定をする
繰り返しとなるが、meta refreshはあくまでも最終的な手段だ。リダイレクト設定がしたい場合は、まずは301か302のHTTPSステータスコードを使いリダイレクト設定を行おう。
Googleでは、サーバー側でのリダイレクト設定を推奨している。
サーバー側のリダイレクトは Google によって正しく解釈される可能性が最も高くなります。 |
HTTPSステータスコードを記述する方法は複数あるが、サーバー設定のファイルである「.htaccess」に記述をする方法が一般的だ。
例えば、移動元のページから移動先のページにリダイレクト設定をする場合は、下記のように記述をする。
Redirect 301 /old.html http://example.com/new.html |
WordPressの場合は、プラグインを利用して記述をすることも可能だ。301・302リダイレクトの詳しい設置方法は、下記の記事を参考にして欲しい。
「301リダイレクトとは?SEOへの影響と転送の書き方・設定後の留意点」
6-2.ユーザーの利便性を損ねる可能性がある
meta refreshでは、リダイレクトまでの待機時間を自由に設定できる。例えば、待機時間を10秒と設定すると、移動先のページが表示されるまでに最低10秒は時間を要する。
待機時間が長いとユーザーをの利便性を損ねることになり、離脱率の増加や満足度の低下につながるだろう。meta refreshをどうしても使用しなければならない場合は、できるだけ待機時間を短くして移動先ページをすぐに表示できる工夫が必要だ。
7.基本的にmeta refreshは使用せずGoogleの推奨する301リダイレクト・302リダイレクト設定をしよう
 ここまで読み、meta refreshとはどのようなタグなのか理解できたと思う。meta refreshと301リダイレクト、302リダイレクトは、どれも指定のページに自動転送する方法だ。どの方法を使用しても見た目は変わらず、ユーザーからは識別できない。
ここまで読み、meta refreshとはどのようなタグなのか理解できたと思う。meta refreshと301リダイレクト、302リダイレクトは、どれも指定のページに自動転送する方法だ。どの方法を使用しても見た目は変わらず、ユーザーからは識別できない。
ただし、Googleはサーバーでのリダイレクトを推奨しており、meta refreshはあくまでも最終的な手段となる。
301リダイレクト・302リダイレクト | meta refresh | |
Googleの推奨度 |
|
|
設定方法 | サーバー側で設定 | headタグ内にHTMLで記述をする |
リダイレクト設定が必要となったときには、まずは301リダイレクトや302リダイレクトを検討しよう。
meta refreshはサーバーにトラブルが起きた際の一時的な方法にとどめて、日常的に使用しないことが大切だ。
8.まとめ
最後まで読み、meta refreshの概要や使い方が把握できたと思う。最後にこの記事の内容をまとめてみると
◎meta refreshとは、ユーザーからのアクセスを自動でリダイレクト(転送)できるHTMLのタグの一種
◎meta refreshはサーバー側でのリダイレクト設定ができないときに一時的に使用する方法
◎サーバーやJavaScriptによるリダイレクト設定ができないことが前提として
・URLの正規化
・サイトの移行時
・サイトのリニューアル時
などに使用する
◎headタグ内に記述するmeta refreshのコードは下記のとおり
<meta name=”refresh” content=”秒数;転送先のURL”>
◎meta refreshは待機時間に応じて一時的なリダイレクトまたは永続的なリダイレクトと解釈されるため、リンク元のページランクの引き継ぎができる可能性がある
◎meta refreshを使用するときの注意点は下記のとおり
1)基本的には301リダイレクト・302リダイレクトの設定をする
2)待機時間を長くするとユーザーの利便性を損なう可能性がある
meta refreshは簡単にリダイレクト設定ができるが、日常的に使用していいタグではない。サーバー側でのリダイレクト設定ができないときの一時的な対処法として活用するようにしよう。













