- オンライン
10倍売れるECサイトを作れる!8つの心理効果に基づいた画像の使い方
WEBサイトやランディングページのデザインにおいて、画像の使い方は、コンバージョン率を大きく左右する。
当然のことながら、どれほど素晴らしいコピーライティングでも、画像の使い方を間違えるとコンバージョンは一切生まれない。
それでは、WEBサイトやランディングページにとって、効果的な画像の使い方とは、どのようなものなのだろうか?
本日は、Unbounce の “8 Visual Design Techniques to Focus Attention on Your Landing Pages“の、画像によって演出できる8つの心理的効果に注目して、WEBに最適な画像の使い方をご紹介する。
ぜひ、参考にして欲しい。
1.ホワイトスペース効果
 ホワイトスペース(正確には「何もない」スペース)は、重要な場所を惹きた立たせるために、その周りを何もないスペースで囲うテクニックだ。
ホワイトスペース(正確には「何もない」スペース)は、重要な場所を惹きた立たせるために、その周りを何もないスペースで囲うテクニックだ。
私が、「何もない」スペースと言う理由は、スペースを覆う色は白である必要はないからだ。
ランディングページでは、特にCTA(コール・トゥ・アクション)のボタンを目立たせて、読者の目線を一つのポイントに誘導する際に効果的なテクニックだ。
ランディングページで使うコツ:
CTAや、メルマガ登録フォームなどに十分なスペースを取り、ページ全体のデザインにとけ込ませるのではなく、目立たせるような色使いを心がけよう。
2.色彩心理効果
色は、訪問者が感じる第一印象をコントロールすることができる。例えば、オレンジはポジティブな感情を沸き起こし、CTAのボタンの色としても最適だ。(緑色も高いコンバージョン率を出すし、青も昔から頻繁に使われている色だ。)
 また、色そのものではなく、「色のコントラスト効果」も考慮に入れておく必要がある。
また、色そのものではなく、「色のコントラスト効果」も考慮に入れておく必要がある。
※このテクニックは、#1の「ホワイトスペース効果」と、#3の「コントラスト効果」で説明している。
右の画像は、強い表現方法を使っている。色彩がとても鮮やかで、誰もが写真中央を凝視してしまう。
ランディングページで使うコツ:
メインターゲット層に最も好まれる色を、メインカラーとして使おう
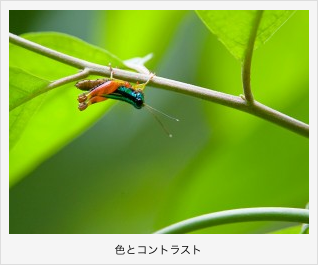
 次の写真では、パーツの配置と、色のコントラストが、あなたの目線をスムーズにバッタへと誘導している。
次の写真では、パーツの配置と、色のコントラストが、あなたの目線をスムーズにバッタへと誘導している。
なぜなら、この写真の主題であるバッタを除いた全体が、単一の色彩になっていることによって、「色のコントラスト効果」が生まれるからだ。
ランディングページで使うコツ:
ランディングページのメインカラーは一つに絞ろう(同系色の違うトーンを使おう)。そして、最も大事なCTAのボタンは違う色を使い、コントラスト効果を生み出そう。
3.コントラスト効果
 右の画像は、とても分かりやすい例だ。モノクローム(単一の色彩)の中に、違う色を入れると、その部分が際立つ。
右の画像は、とても分かりやすい例だ。モノクローム(単一の色彩)の中に、違う色を入れると、その部分が際立つ。
ランディングページで使うコツ:
CTAと、その周りの色が違うものであればあるほど、簡単に訪問者の目線を誘導することができる。
もし、白い背景に、黒や灰色の文字を使っている場合に、CTAにも黒や灰色の配色を使うと、全く目立たなくなってしまう。あなたは、そんな失敗をしないように「コントラストを持たせる配色パターン」を参考にしよう。
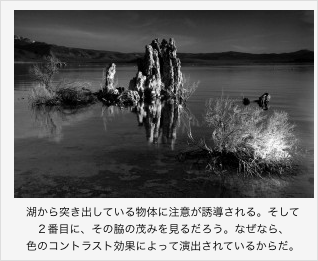
 次の画像は、もっと細かいコントラスト効果を使って、2つの物体に目線を誘導している例だ。
次の画像は、もっと細かいコントラスト効果を使って、2つの物体に目線を誘導している例だ。
湖の真ん中から突き出ている石灰状の物質と、それを囲む茂みに目が行くことだろう。
ランディングページで使うコツ:
メインキャッチで使う画像の配色をテストして、訪問者に与える影響を計測しよう。そして、CTAの配色には、それと反対の色を使い、目線を誘導しよう。
そうすることによって、メインキャッチ画像で、第一印象をコントロールし、そのままスムーズにCTAボタンへと誘導することができる。
4.目線による社会的証明効果
社会性の動物である人間は、特に相手の目を見て多くを読み取ろうとする。つまり、誰かが何かを見つめていたり、ちょっと目線をそらしていたりすると、その目線の先に何があるのか確認せずにはいられなくなる。この効果は、社会的証明のテクニックでも証明されている。
 一番上の画像を見て欲しい。
一番上の画像を見て欲しい。
一匹の猿がカードゲームでも遊んでいるかのように、バナナを見つめている。
さあ、あなたは猿が何を見ている物に好奇心を刺激されて、実際にバナナを持っているかどうかを確認したはずだ。
目線の動きは、頭の動きでも表現することができる。
 次のコヨーテの画像を見てみよう。あなたは、この草原に興味はなかったはずなのに、今では、この芝の中に、何があるのか気になってしょうがないはずだ。
次のコヨーテの画像を見てみよう。あなたは、この草原に興味はなかったはずなのに、今では、この芝の中に、何があるのか気になってしょうがないはずだ。
今、まさに、あなたが経験したのと同じように、ランディングページの訪問者を、CTAへと誘導しよう。
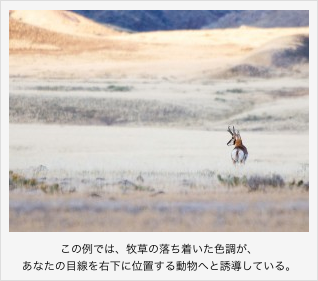
さて、次の画像は、これらの2枚と比べて、控えめな誘導をしている。しかし、その効果は、全く変わらない。
 画像を見てみると、まず最初に右下にいるエルクに目線がいくことだろう。(このエルクはランディングページで言うと、キャッチコピーやメインのブレットポイントに相当する。)
画像を見てみると、まず最初に右下にいるエルクに目線がいくことだろう。(このエルクはランディングページで言うと、キャッチコピーやメインのブレットポイントに相当する。)
次に、エルクの視線の先が気になって確認しようとしたはずだ。
そこには、湖から飛び立とうとしている鳥たちの姿を確認することができる。(この鳥が、ランディングページで言うCTAに相当する。)
ランディングページで使うコツ:
人や動物の画像を使って、全く同じように、CTAのボタンへと誘導してみよう。
5.サプライズ効果
過去数年の間、あえて広告バナーをテキストの中に埋め込んで、目立たなくしてしまうような手法が流行っていた。
そして、今では、人びとはWEBサイトの中の、どの部分に広告があるかを分かりきっているので、いくら小細工を考えたところで、効果は出なくなっている。
それを防ぐためには、訪問者にサプライズを与える必要がある。
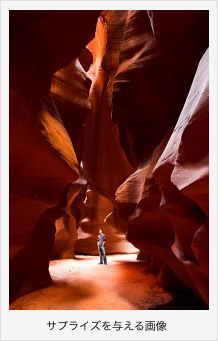
 例えば、右の画像を見てみよう。
例えば、右の画像を見てみよう。
一人の男性が、砂漠の巨大な谷に囲まれていて、まるで町中で道にでも迷っているような場違いのたたずまいをしている。この画像を見た人は、「この画像が本物なのか?加工されているのか?」などの疑問を呼び起こされる。
ランディングページで使うコツ:
ランディングページの中で、過激に表現することにも挑戦してみよう。
さらにシンプルなテクニックとして、CTAのボタンを傾けるというものがある。
 これも、正常な形ではないので、訪問者にサプライズを与える効果がある。
これも、正常な形ではないので、訪問者にサプライズを与える効果がある。
このボタンは、UnbounceというWEBサイトをローンチした時に実際に使われていたものだ。
6.カプセルテクニック(トンネル効果)
カプセルテクニックとは、「トンネル効果」によって、訪問者の目線を完全にコントロールしてしまうテクニックだ。
 このテクニックを、ランディングページに応用することによって、訪問者の視線を、かなり大きくコントロールすることができる。
このテクニックを、ランディングページに応用することによって、訪問者の視線を、かなり大きくコントロールすることができる。
最初の画像では、川が、黒く太い囲い(トンネル)を作っていて、あなたの視線を、その中へと誘導する効果がある。
次の画像では、岩のアーチによるトンネルで、あなたの視線を、トンネルの奥へと導いている。
 そして、トンネルの外周へと、視線が逃れないようになっている。
そして、トンネルの外周へと、視線が逃れないようになっている。
ランディングページで使うコツ:
トンネル効果を使って、最も目線を誘導したいポイントを、大胆に強調してみよう。
映画007のイントロで、ジェームズボンドに目線を誘導するために頻繁に使われているサーキュラートンネルを参考にしてみよう。(参考画像)
7.矢印効果
 矢印には、単純で強力な効果がある。だからこそ、多くのランディングページで使われている。
矢印には、単純で強力な効果がある。だからこそ、多くのランディングページで使われている。
右の画像は、この矢印効果を利用して、3つのインパクトを与えている。まず、この画像を見てみると、矢印が目に入ってくる。そして、矢印の先にいる男性を見るだろう。すると、その男性は、矢印を持っている男性を見返している。
そこで、再度、矢印を見てみると、文字が上下逆になっていることに気付く。そして、あなたは、その矢印になんと書いているのかを、突き止めようとしたのではないだろうか?
ランディングページで使うコツ:
ページ内の最も重要なパーツに、確実に注意を惹き付けるために矢印効果を使おう。そして、訪問者の視線が、最終的にCTAボタンへとスムーズに移るように配置しよう。
8.道路効果
 言うまでもないことだが、私たちは、車を運転したり、道を歩いている際は、道路上を歩いている。つまり、道路には、「この道の上を通るもの」という認知が、私たちの脳の中で出来上がっているのだ。
言うまでもないことだが、私たちは、車を運転したり、道を歩いている際は、道路上を歩いている。つまり、道路には、「この道の上を通るもの」という認知が、私たちの脳の中で出来上がっているのだ。
右の画像を見て欲しい。
この長い真っすぐな道をたどることで、あなたの目線は最終的に、その奥にある岩山へと向かったはずだ。なぜなら、道路には、そうさせるだけの心理的効果があるからだ。
ランディングページで使うコツ:
ランディングページのデザインの中に、CTAへと続く道(線)を用意しよう。中でも三角形は、人びとの注意を惹き付ける効果的なツールだ。三角形を使う場合は、それぞれの角の頂点に、重要なパーツを持ってくるようにしよう。
最後に
WEBサイトや、ランディングページのデザインの目的は、訪問者に、あなたのデザインセンスを見せつけることではない。第一の目的は、あくまでも、顧客リストを獲得したり、問い合わせを貰ったりといった、CTAを促すことだ。
従って、画像の使い方だけではなく、全体のデザインを構築する際も、自己満足のデザインではなく、コンバージョンを生み出すデザインを心がけよう。
信じられないかもしれないが、デザイン性の高さよりも、コンバージョンを意識したサイト作りをすると、売上は簡単に10倍になる。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













