- オンライン
画像・CSSの表示チェックができるWebクローラーツールの使い方
Search Console の「ブロックされたリソース」を活用すると、Google の技術に関するガイドラインにもあるように、結果的に検索ランキングに好影響をもたらすのに役立つ。
ここで言う リソース とは主に次の3つのデータを指す。
- 画像:サイトトップや記事上に表示する画像データ
- CSS:デザインやレイアウトを指定するファイル
- JavaScript:画像にカーソルをあてると自動的に拡大したり、動きのある効果を作るプログラム
どれもサイトデザイン、画面操作時の挙動には欠かせないデータで、通常は問題なくブラウザ上で表示されるものだが、サイト管理者やシステム側でセキュリティを高めるために直接データにアクセスできないよう処理していることがある。
しかし、Google 側はこのリソースへのアクセス拒否を解除し、あなたのサイト表示を一般的なユーザーと同じようにクローラーが確認できるよう求めている。
まずはあなたのサイトの現状をチェックすることから始めよう。
注:ウェブマスターツールの名称が変更
Google は2015年5月20日にウェブマスター ツールの名称を Google Search Console に変更している。
Google は2015年5月20日にウェブマスター ツールの名称を Google Search Console に変更している。
1.ブロックされたリソース画面へのアクセス方法
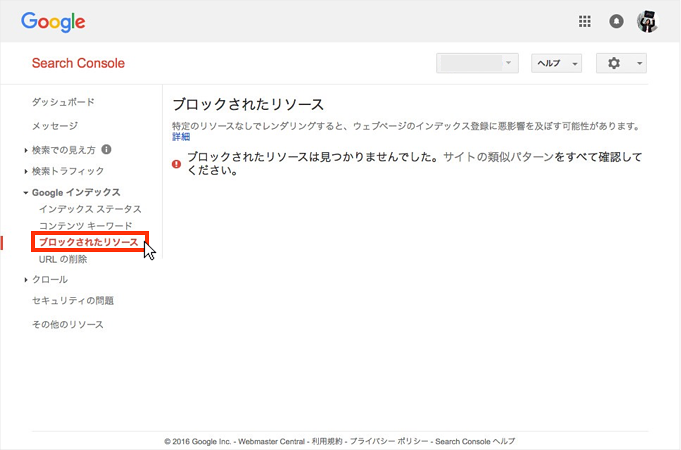
まず Search Console にログインしたら、対象のドメインをクリックする。次に下図のように左メニューを「Google インデックス → ブロックされたリソース」の順にクリックしよう。

特にクローラーがブロックされることなく、問題がなければ上のイメージのようにエラーは検出されない。それではもし、クローラーがブロックされた場合について解説しよう。
2.ブロックされたリソースが表示された時の対処法
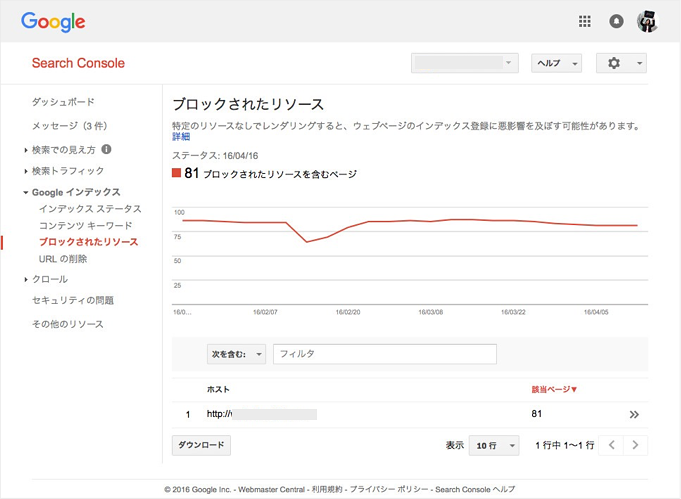
もしクローラーがリソースにアクセスできなかった時、次のように表示される。

ホストに掲載されるサーバー上に画像やCSSなどのデータが保存されている。このデータにアクセスできるように対処しなければならない。
ホストに表示されるURLには次の2つのパターンがある。
- あなたのサイトのURL
- 外部サイトのURL
あなたのサイトURLが表示された場合、データにアクセスできるよう早急に対応しよう。外部サイトのURLが表示された場合、そのサイト管理者に連絡をとってアクセスできるよう対処してもうらう。
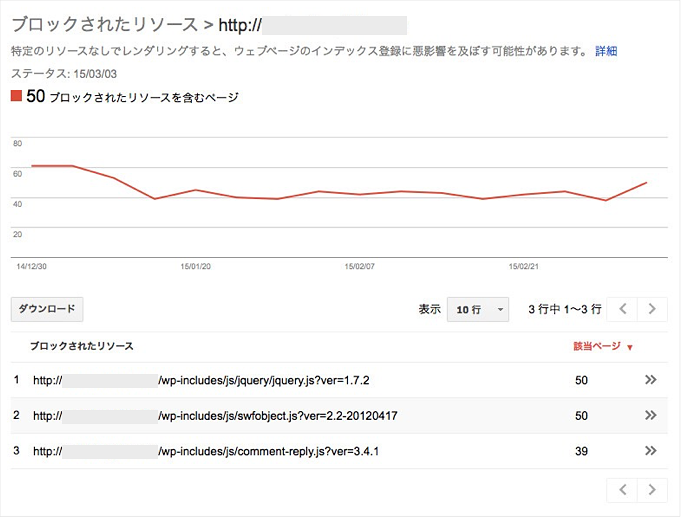
クローラーがアクセスできなかったデータは、URLをクリックすると確認できる。ここでは例としてあなたのサイトURLがあることを想定してクリックする。

すると次のようにデータとクローラーがブロックされた頻度が表示される。

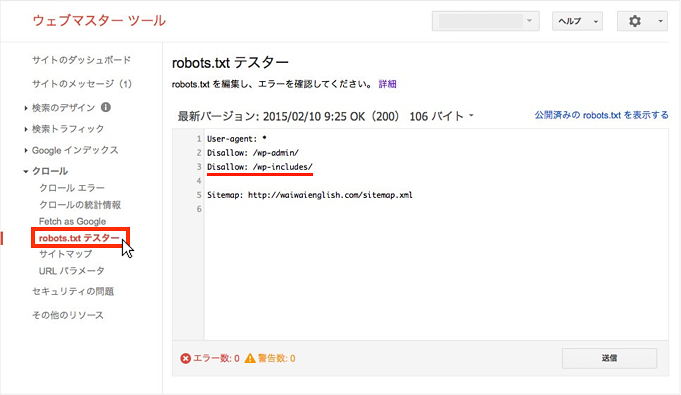
実際にクローラーのアクセス拒否された状況が robot.txt によるものか確認してみた。
すると次の図の通り「wp-includes フォルダ以下のデータにはアクセスできません」という設定になっていた。(” Disallow “とは、クローラーのアクセスをブロックする指示のこと)

この記述を修正すればこのブロックされた状況は回避できる。このファイルを編集する場合は、『robots.txtの書き方と効果的な活用法』を参考にして慎重に行おう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













