イベントやセミナーでの様子を写真におさめて、これらを WordPress にどのように載せると良いか悩んだ方もいるだろう。また、飲食店やアパレル関連のサイトでも画像を効率良く見せる方法に苦労しているかもしれない。
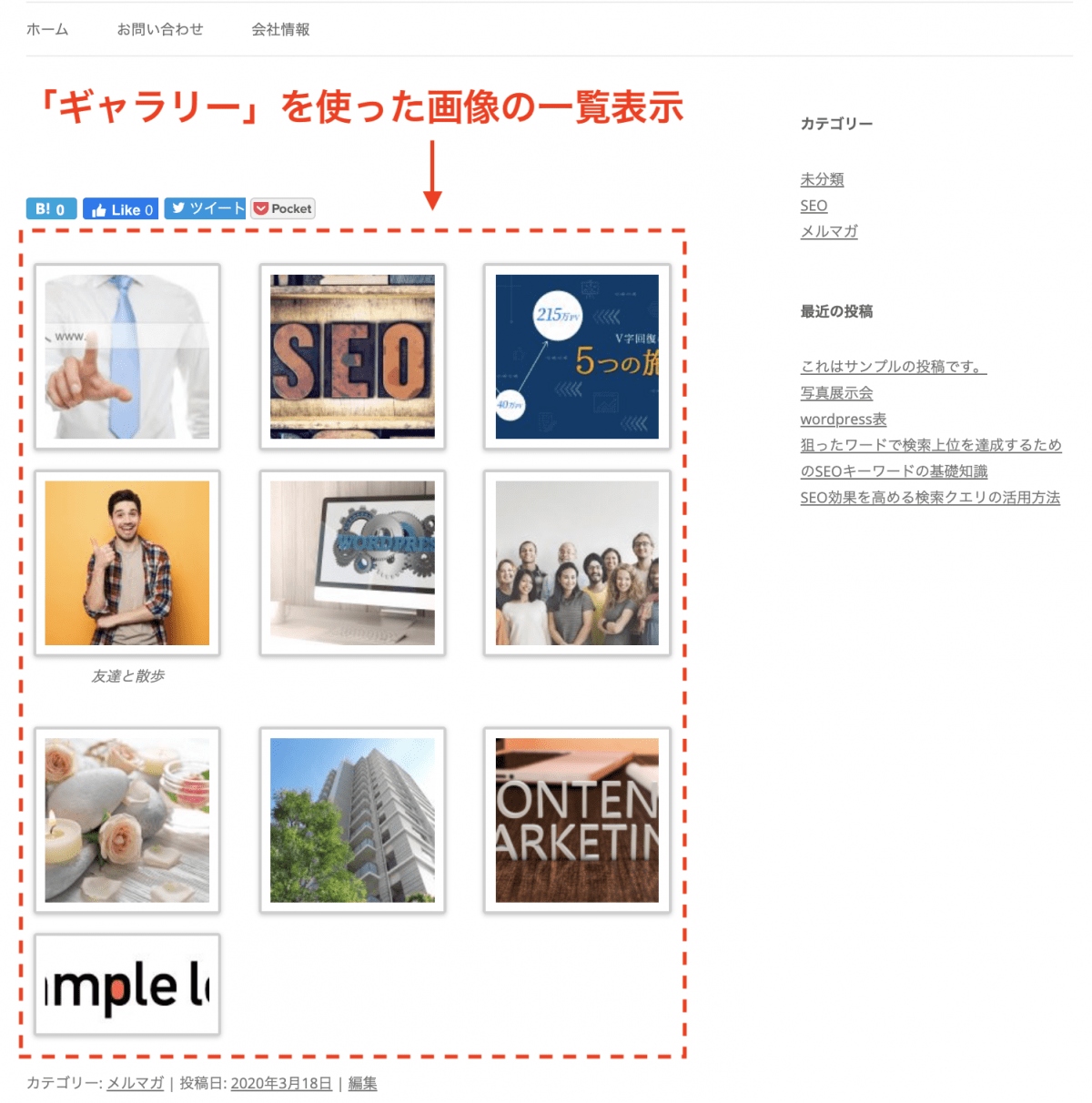
WordPress にある「ギャラリー」という機能を使うと複数の画像を一覧にしてページに掲載することができる。
関連性のある画像をまとめて見せることで、画像の閲覧性が良くなるのでユーザーは一通り目を通しやすい。結果的にユーザビリティの向上につながる。
さらに一覧の画像をクリックすると拡大画像が表示され、画像の解説も掲載できる。これによりユーザーの興味の後押しも期待できる。
ここでは、ギャラリーの作成方法について解説しよう。
目次
1.ギャラリーとは?
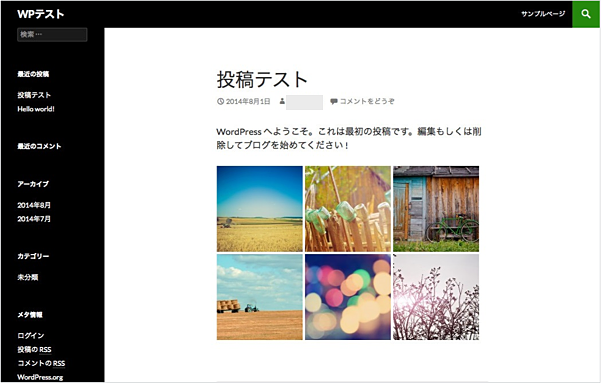
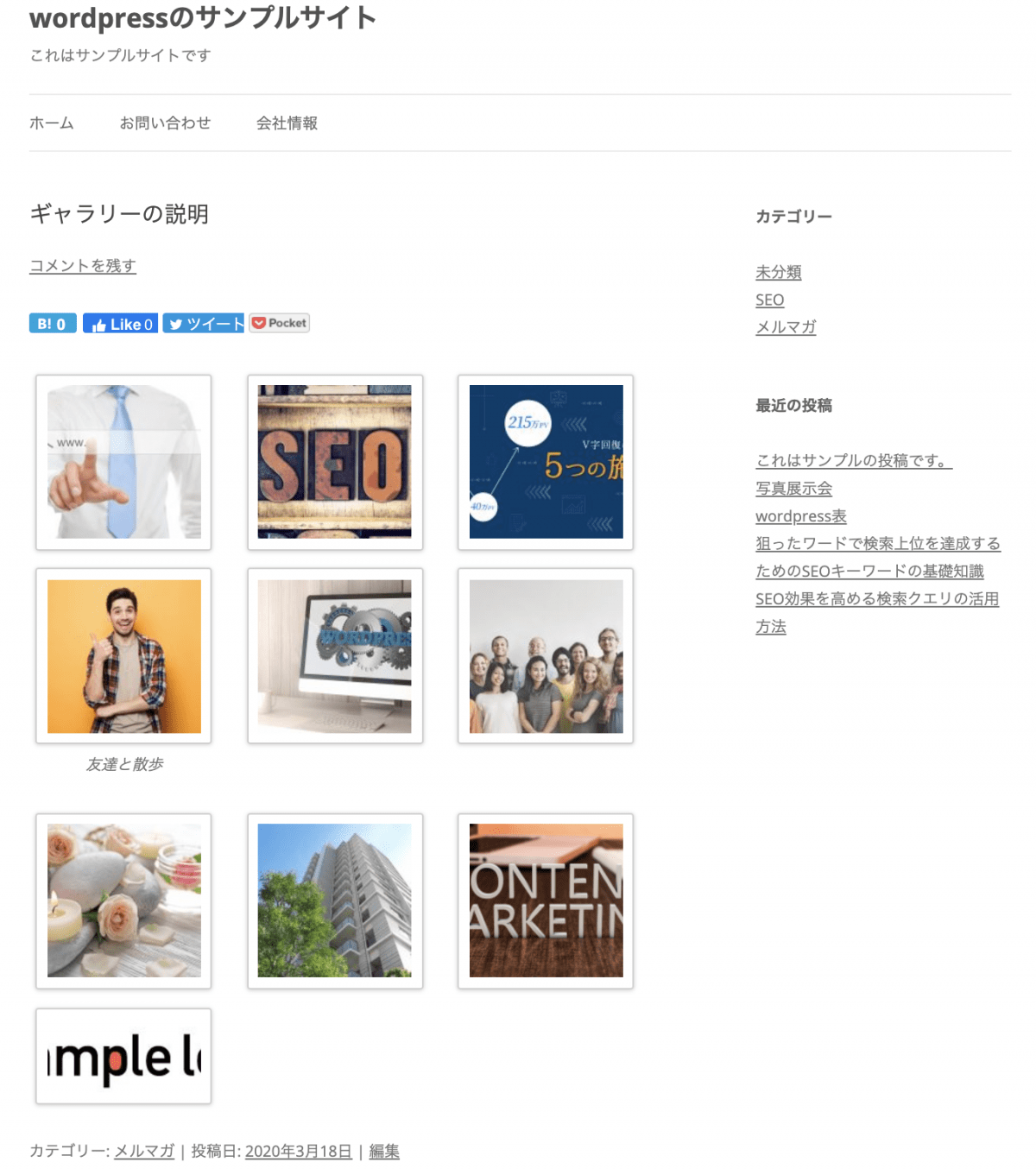
「ギャラリー」とは、メディアライブラリの機能の一つで、複数の画像を図のように一覧で見せることができる。(※ テーマは「Twenty Twelve」を使用)

画像を一覧で見せると閲覧性が良くなりユーザーは目を通しやすい。結果的に関連したコンテンツへのアクセスが期待できる。
そして、画像一枚一枚に説明ページが自動で作られ、タイトルやキャプション、説明を入力することができる。これによってユーザーの興味の後押しにもつながるだろう。
それでは、ギャラリーの作り方を解説しよう。
※ ギャラリーのデザインは、WordPress のテーマによって変わる。今回は、デフォルトで用意されている「Twenty Twelve」テーマを使用して紹介する。
2.ギャラリーを作成する方法
ギャラリーを作成するには次の3つの手順でできる。
- ギャラリーの作成
- ギャラリーの表示・画像詳細の設定
- ギャラリーの記事への挿入
掲載したい画像を選び、テキストを入力するだけで簡単に作成できてしまうので、安心して欲しい。
ギャラリーの画面へのアクセス方法
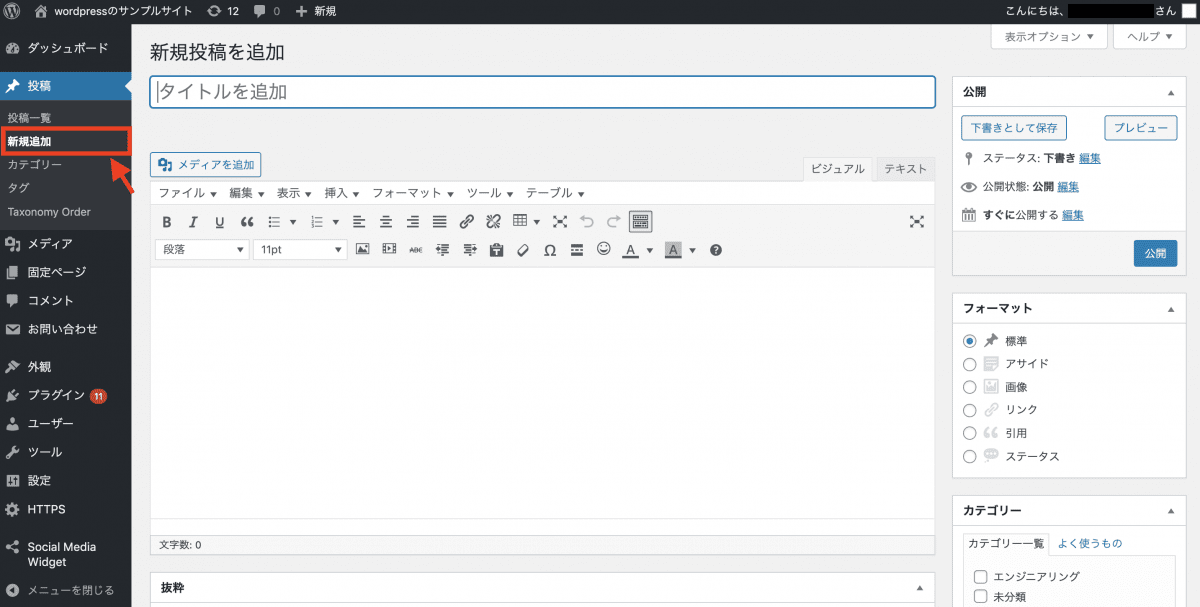
WordPress の管理画面にログインして、左メニューの「投稿 → 新規追加」の順にクリックし、投稿画面にアクセスしよう。(※ 既存のページにギャラリーを挿入したい場合は、左メニューより「投稿 → 投稿一覧」にアクセス)

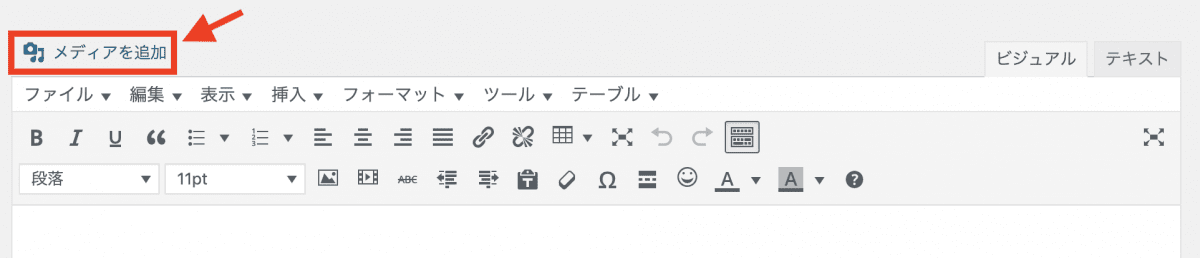
続いて「メディアを追加」をクリックする。

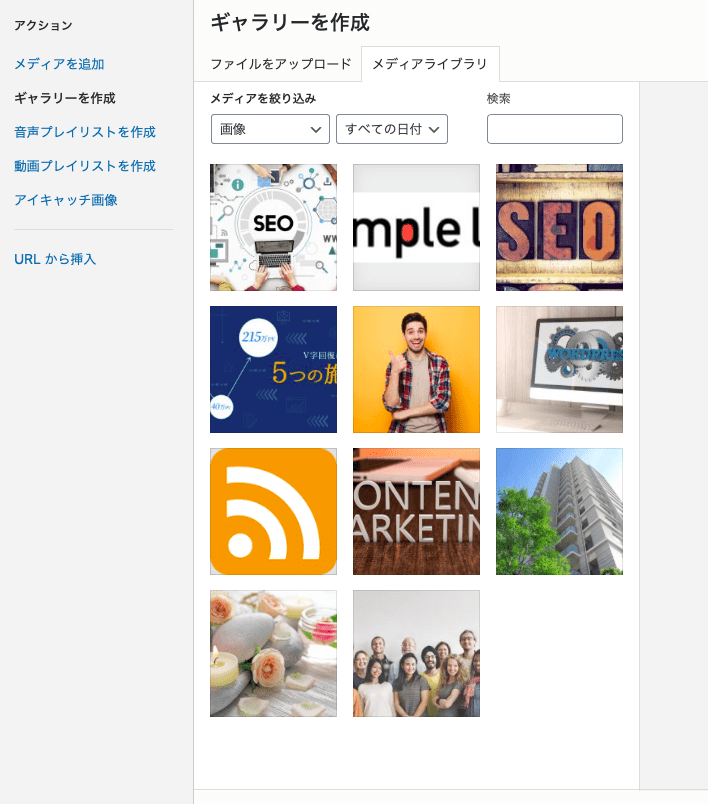
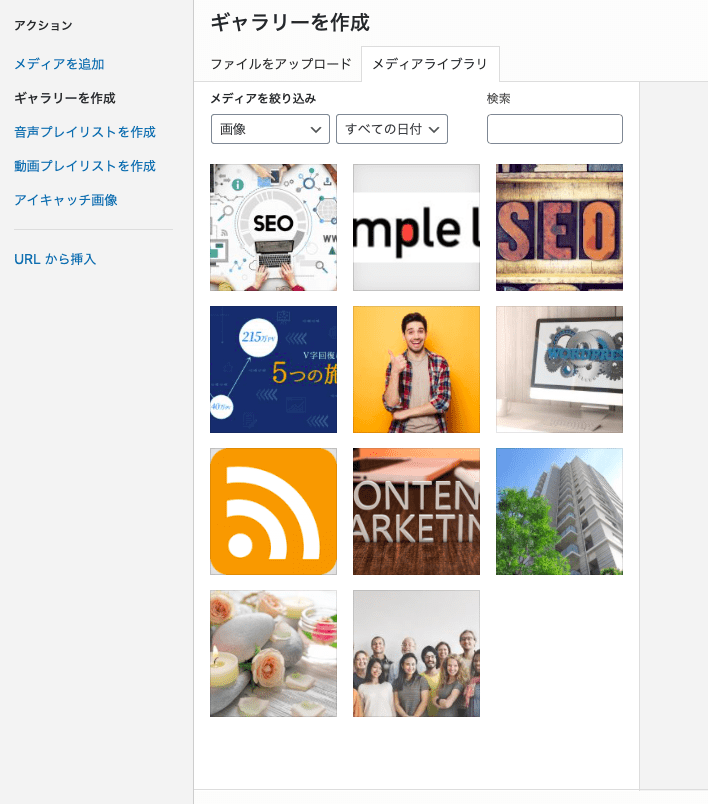
すると、図のメディアライブラリが表示される。

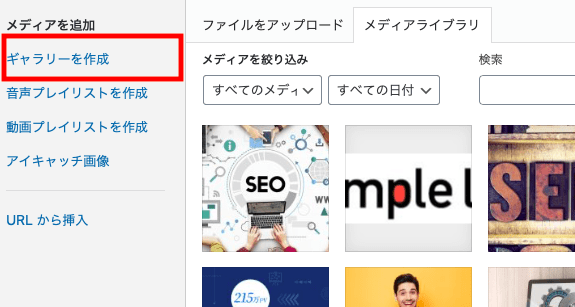
画面左側にある「ギャラリーを作成」をクリックしよう。

これでギャラリーの作成画面にアクセスできた。

2−1.ギャラリーを作成する
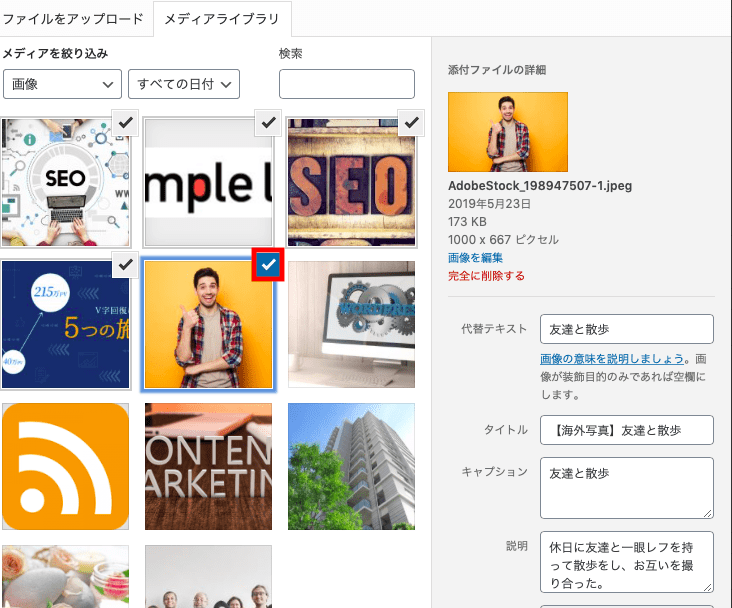
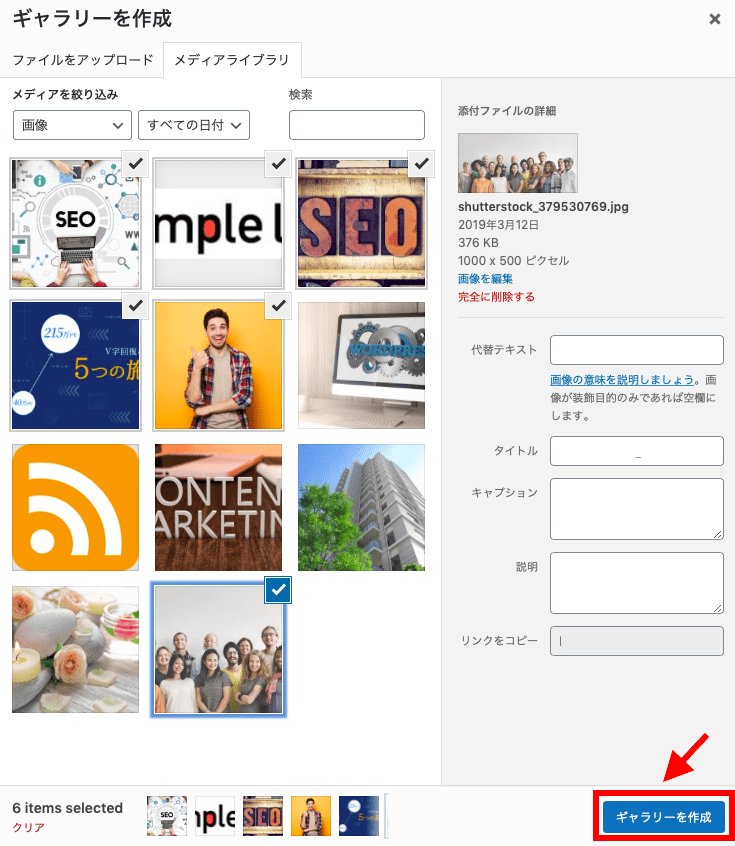
ギャラリーに掲載したい画像をクリックして選択しよう。

サムネイル画像をクリックすると右上にチェックが入る。
画像を選択したら「ギャラリーを作成」をクリックしよう。

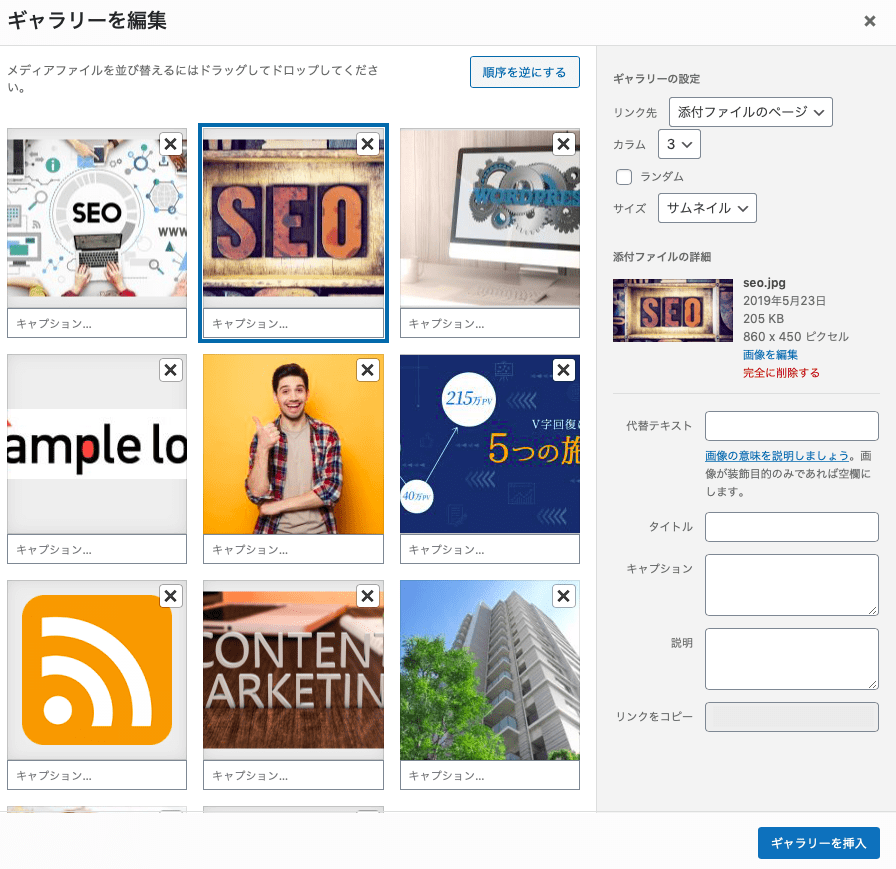
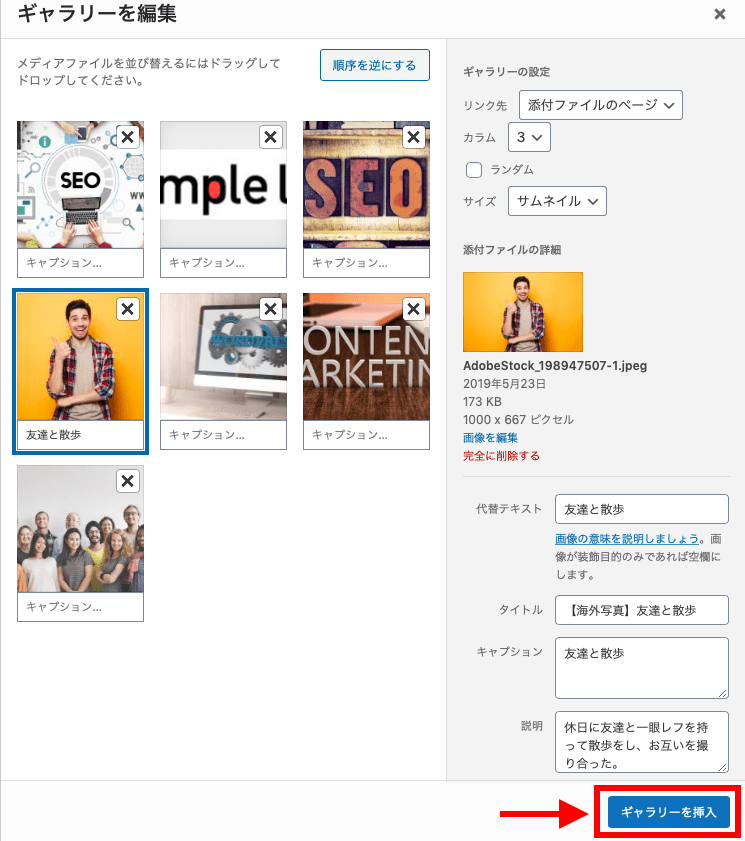
すると図の通りギャラリーを編集する画面にアクセスする。画像をドラッグ&ドロップで並びをかえることもできる。

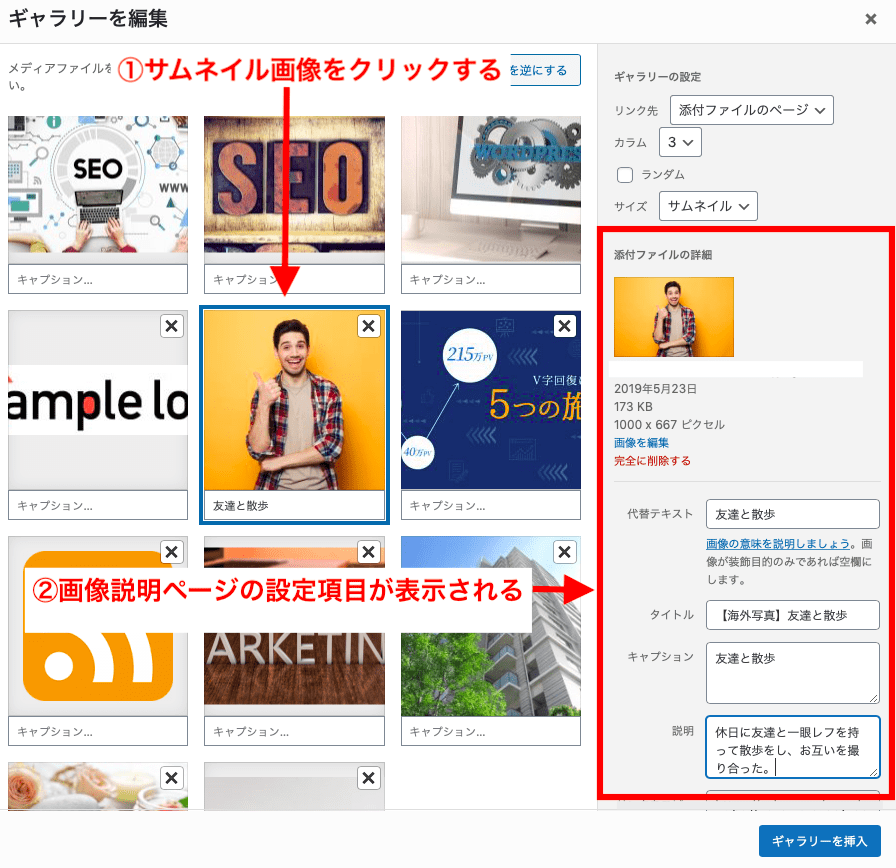
ためしに画像をひとつクリックしてみよう。すると画面右側にギャラリーの設定が表示される。

このギャラリーの設定が画像一枚一枚の説明ページに表示される。
続いてこの設定内容について一つづつ解説しよう。
2−2.ギャラリーの表示・画像詳細を設定する
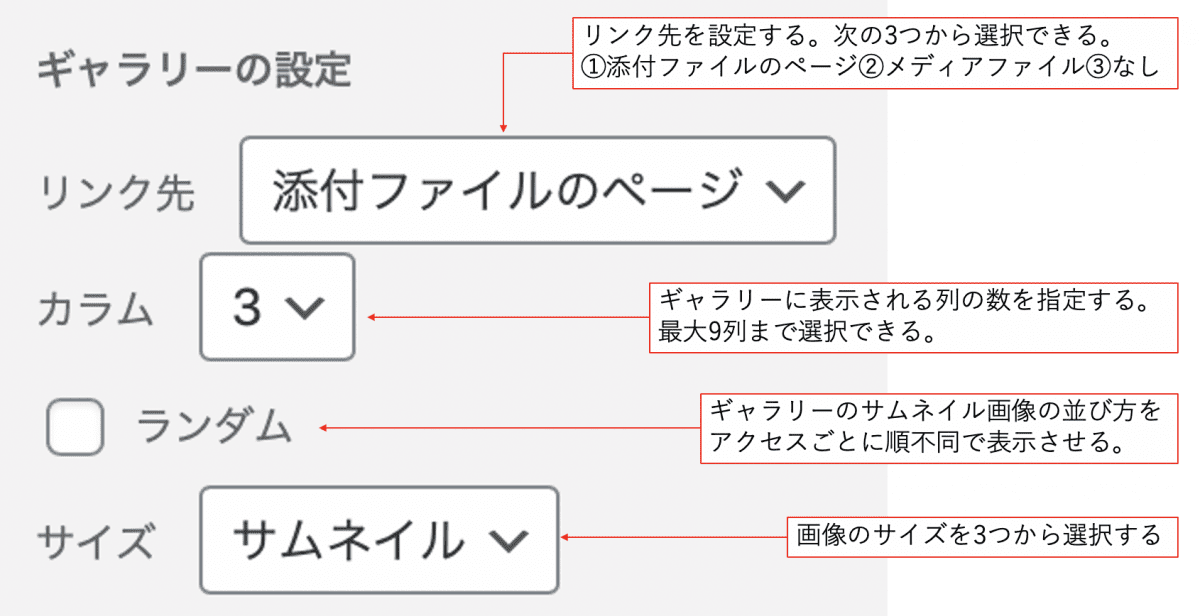
2−2−1.ギャラリーの設定
ギャラリーのリンク先、ギャラリーの列数(カラム)が設定できる。

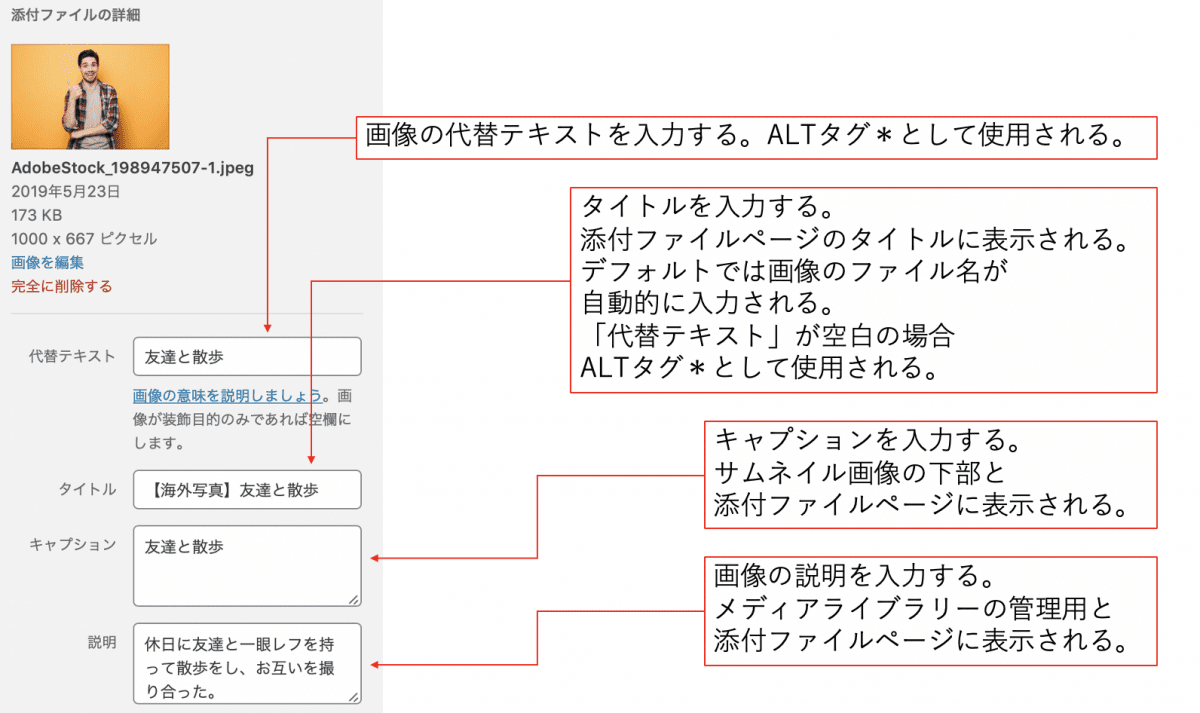
2−2−2.添付ファイルの詳細設定
添付ファイルページ=画像の説明ページに掲載するテキストを設定することができる。

「ALT(オルト)タグ」とは、HTML のタグの1つで画像の代替テキストを指す。主に検索エンジンのクローラーや音声ブラウザに利用されるテキスト情報で、検索エンジンの評価の対象のひとつでもある。
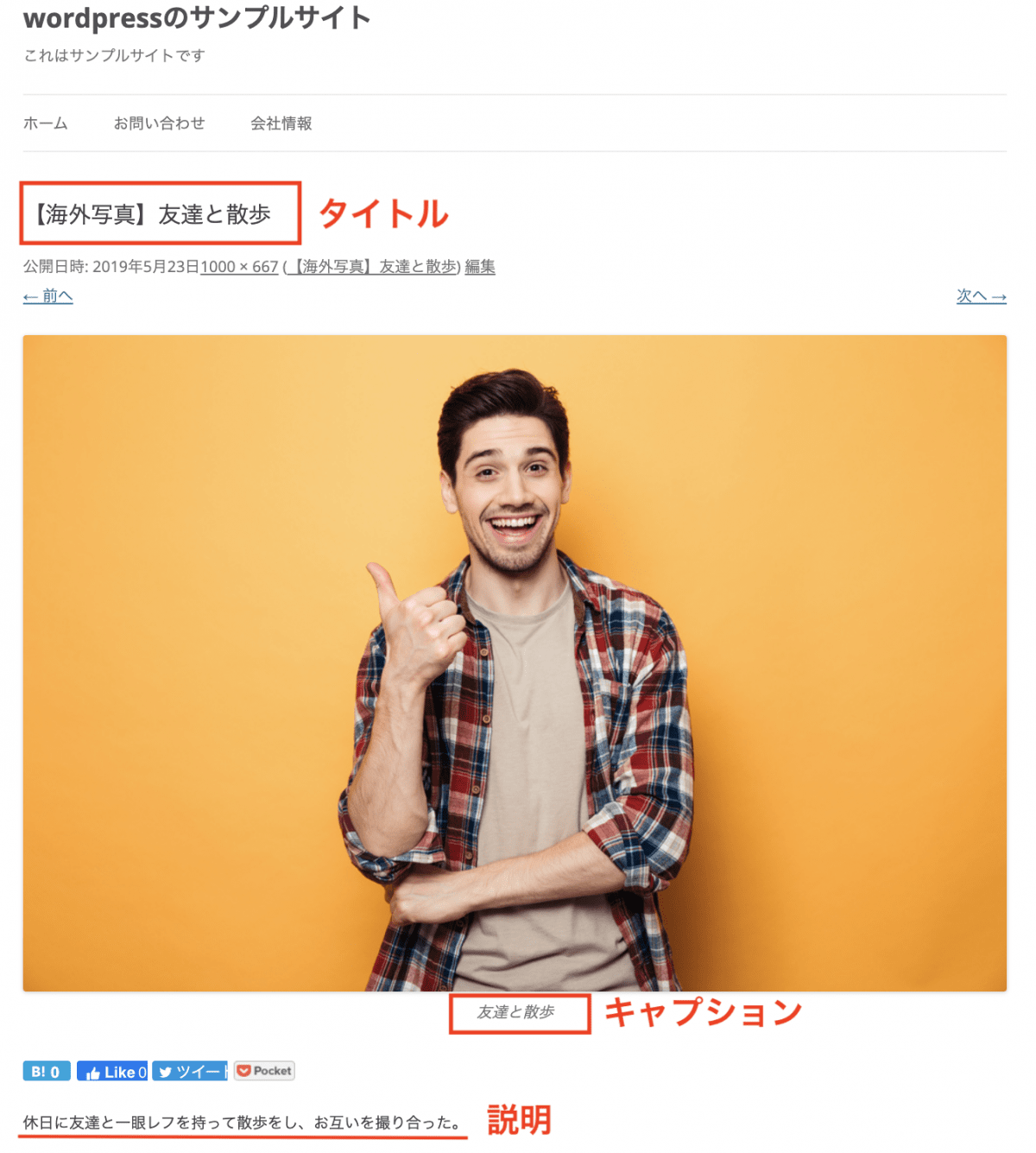
設定が完了すると説明ページは図の通り表示される。

WordPress では、画像一枚一枚にこの添付ファイルページ=画像説明ページが自動で作成される。
代替テキストは、検索エンジンが評価の対象にするひとつの項目でもある。少しでも SEO 効果を高めたいなら『5−2.画像の最適化』には目を通しておこう。
2−3.ギャラリーを記事に挿入する
設定が完了したら、編集画面の右下の「ギャラリーを挿入」をクリックしよう。

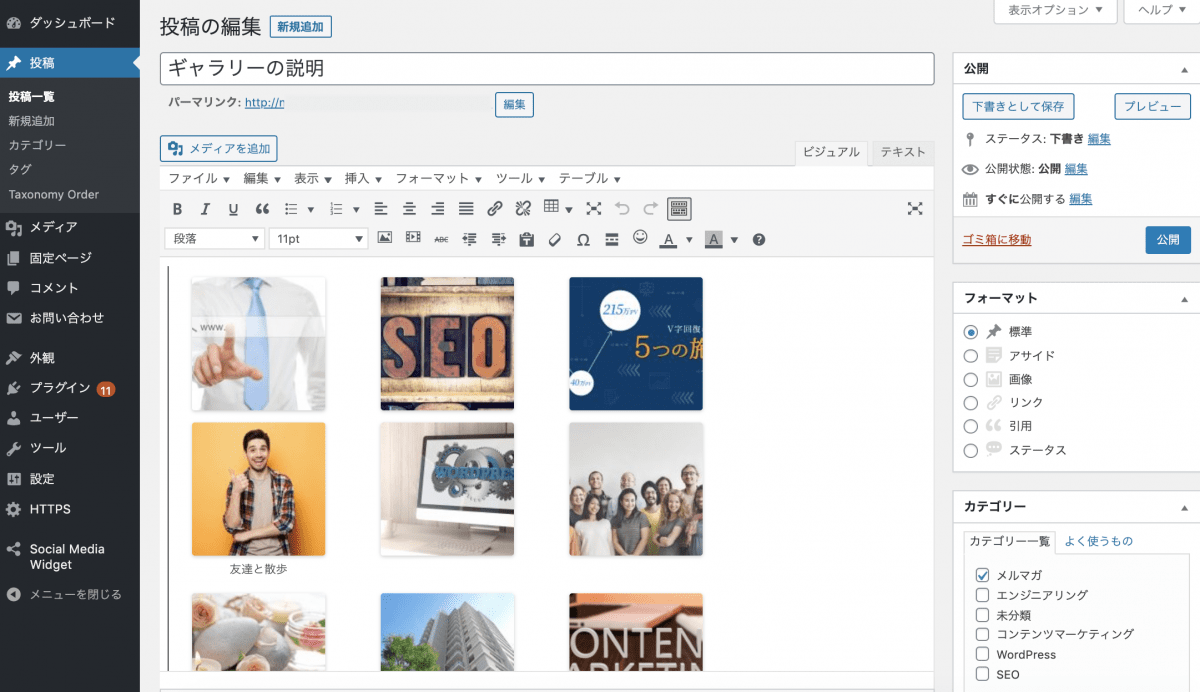
すると投稿ページにギャラリーが挿入される。これでギャラリーの作成は完了だ。

管理画面とブラウザの見え方は異なるため、必ずブラウザから確認しよう。

また、ギャラリーは、テーマによってデザインが変わる。
次では、WordPress が提供している4つのテーマのイメージを紹介する。
3.テーマによって異なるギャラリーデザイン
実は、使用テーマによってギャラリーの見た目が異なる。使い方などの機能面では、特に大きな違いはない。ただ、もしあなたが見た目にこだわりたいのであれば、念の為どのような違いがあるか把握しておくべきだろう。
それでは4つのテーマを使って、見た目の違いを紹介していく。
※ プラグインを使用すればギャラリーの見た目を正方形以外にも丸形やタイルモザイクにすることも可能だ。その場合は「Jetpack」というプラグインが必要になる。設定方法は『Jetpack タイルギャラリーの使い方』が分かりやすいので参考にしよう。
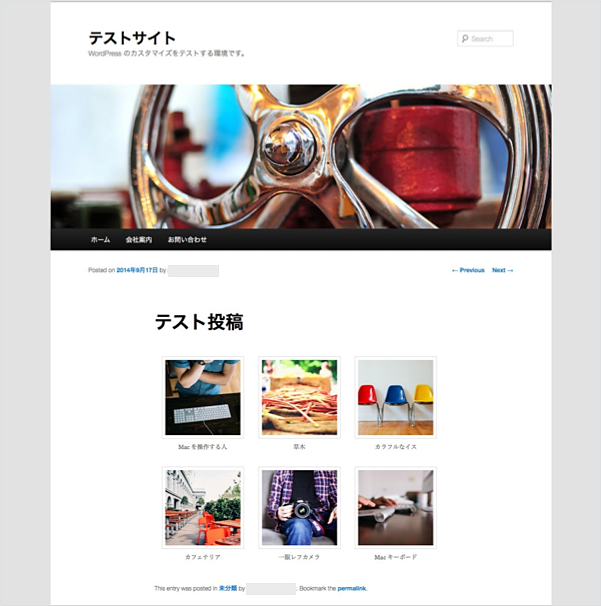
3−1.Twenty Fourteenのギャラリーのイメージ
3−2.Twenty Thirteenのギャラリーのイメージ

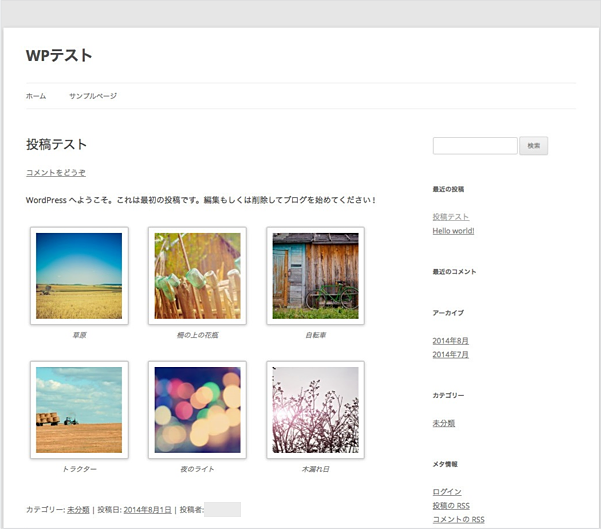
3−3.Twenty Twelveのギャラリーのイメージ

3−4.Twenty Elevenのギャラリーのイメージ

4.まとめ
ギャラリーページを作成すると複数の写真を一覧で表示させることができる。閲覧性やユーザビリティの向上につながるので、ぜひ試してみよう。