- オンライン
グローバルナビゲーションとは?SEOやビジネス成果に効果的な作り方
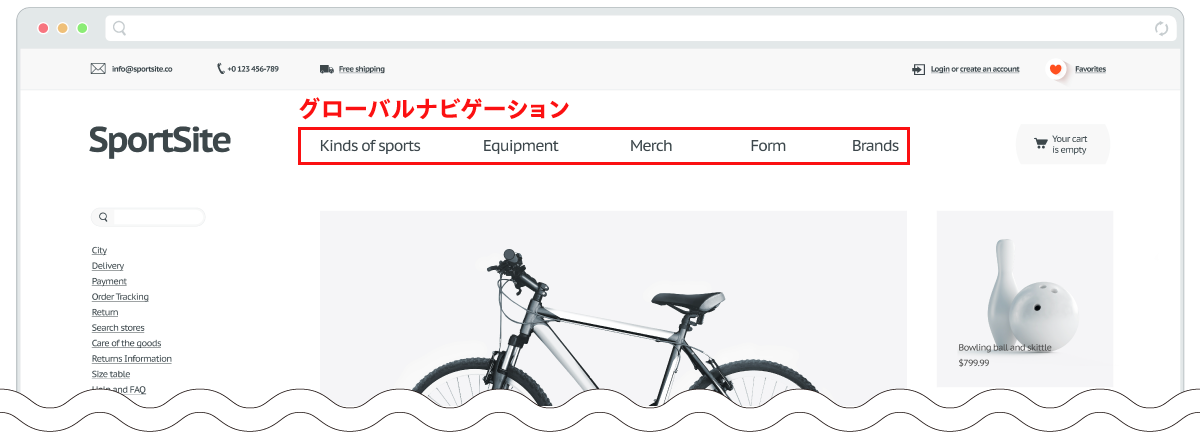
グローバルナビゲーションとは、Webサイトの最も基本的なナビゲーションで、通常はサイトの上部(ヘッダー下)へ横長に配置される。
何かに取り組むときには、最初にアウトライン(全体像)を描いてから詳細を詰めるとうまくいく。
Webサイトのナビゲーションも同じで、グローバルナビゲーションは、サイト構造のアウトラインを示す重要な役割を果たす。
新しいWebサイトをデザインするとき、まずは“グローバルナビゲーションの在り方”からイメージしたい。グローバルナビゲーションは、優れたUX(ユーザーエクスペリエンス)を実現する最初のステップである。
しかしながら、グローバルナビゲーションはあまりにも当たり前に存在するせいか、戦略的に考えられていないサイトが多すぎる。
本記事では、基本中の基本だからこそ重要な「グローバルナビゲーション」を、あらためて学んでいこう。
目次
1. グローバルナビゲーションとは?基本の知識
最初にグローバルナビゲーションとは何か、基本の知識から解説する。
1-1. グローバルナビゲーションとは
先ほど述べたとおり、グローバルナビゲーションとはWebサイトの最も基本的なナビゲーションのことだ。
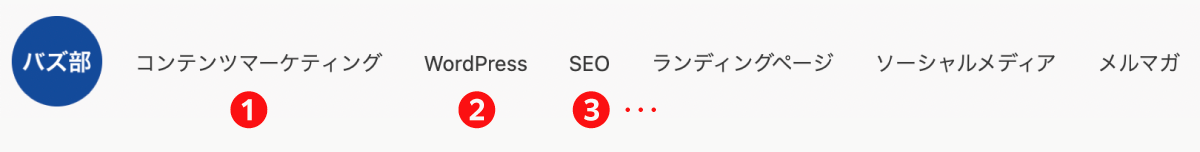
今ご覧いただいている「バズ部」のWebサイトでは、ページ上部の[コンテンツマーケティング][WordPress][SEO]…の領域がグローバルナビゲーションにあたる。
グローバルナビゲーションは「メインナビゲーション」「プライマリーナビゲーション」と呼ばれることもある。
1-2. グローバルナビゲーションの特徴
一般的なグローバルナビゲーションは、以下の特徴を持っている。
● Webサイト内の全ページに、一貫した同じデザインで設置されている
● ページ上部に水平方向に横長1列で並べるデザインが主流
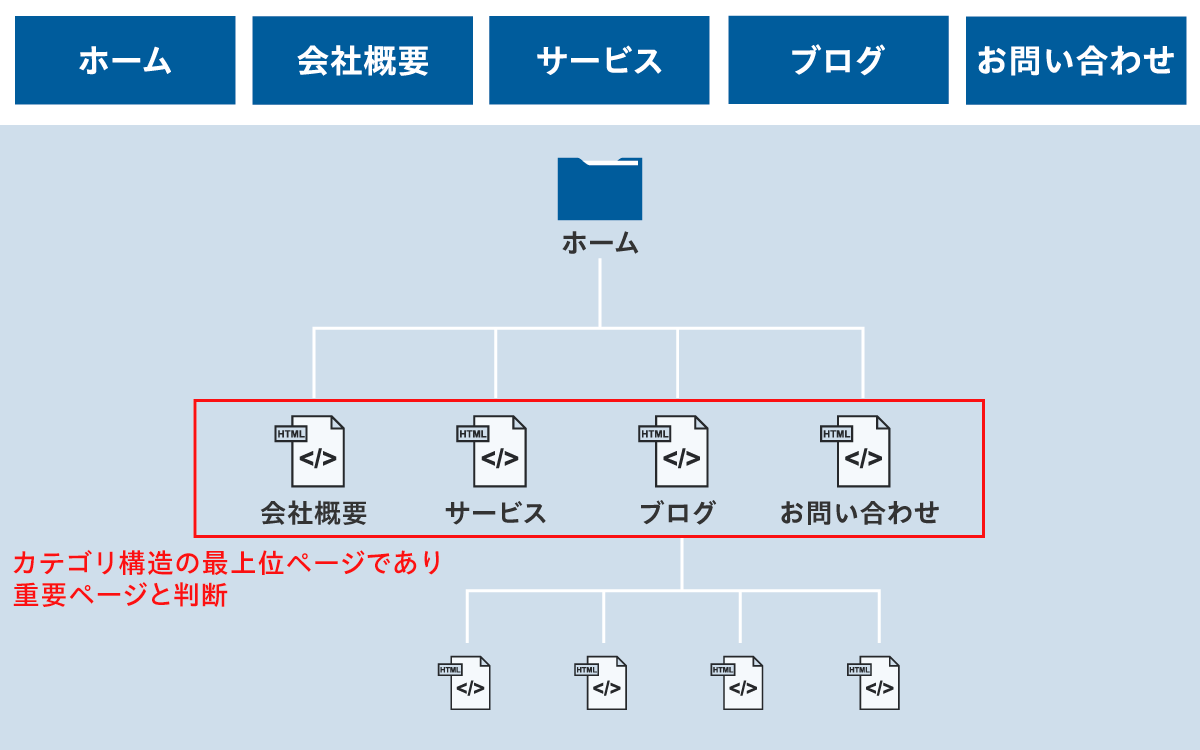
● サイト構造の最上位ページやホームページ直下にある代表的なページへの内部リンクとなっている
どのページに遷移しても、いつでも変わらぬデザインで存在し、Webサイト内の重要ページへ1クリックでアクセスできる状態を保つのが、グローバルナビゲーションの役割だ。
1-3. グローバルナビゲーションのメニュー項目
グローバルナビゲーションのメニュー項目は、Webサイトによってさまざまである。そのWebサイトにとって重要なページを、メニュー項目に採用する。
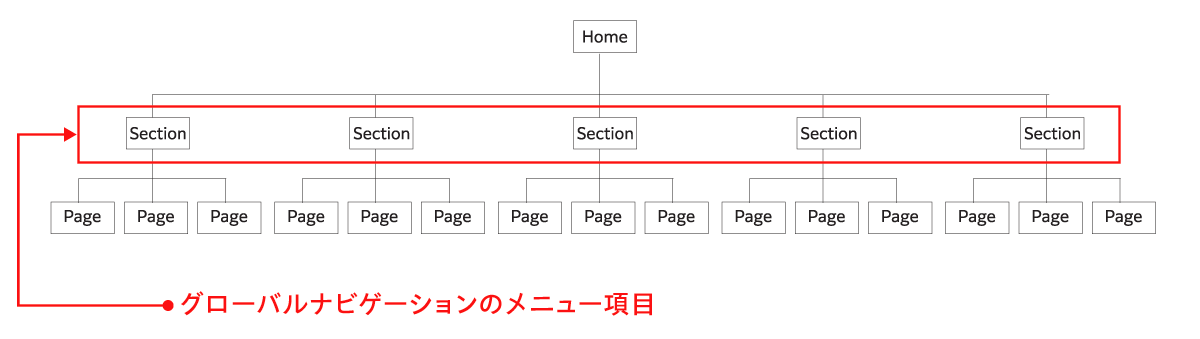
階層構造でいえば、ホームページ直下の第1階層にあるセクションへのリンクを、グローバルナビゲーションに含むのが一般的だ。
グローバルナビゲーションは、あらゆるページに共通して表示される内部リンクだ。
メニュー項目に採用したページは、ユーザーにも検索エンジンにも「重要ページ」として認識される(詳しくは次章で解説する)。
※内部リンクについては「内部リンクとは?SEOでの重要性と効果が出る張り方のコツ」も参照してほしい。
2. グローバルナビゲーションが重要な4つの理由
グローバルナビゲーションは、あらゆるWebサイトに絶対不可欠である。なぜ重要なのか、その理由は4つある。
- ユーザーがWebサイトの“基本の型”として認識している
- Webサイトの構造を示す
- 重要なページにユーザーを導く
- 検索エンジンにサイトの構造や重要なページを伝える
ひとつずつ見ていこう。
2-1. ユーザーがWebサイトの“基本の型”として認識している
1つめの理由は、ほとんどのユーザーが、Webサイトの基本の型として、グローバルナビゲーションを認識しているからだ。
ユーザーは、グローバルナビゲーションをどう操作すれば、自分の望むようにコンテンツを移動できるか知っている。移動したいときには、無意識のうちにグローバルナビゲーションを探す癖がついている。
グローバルナビゲーションはユーザーにとって「あって当たり前のもの」で、なければ即・不満につながる機能である。
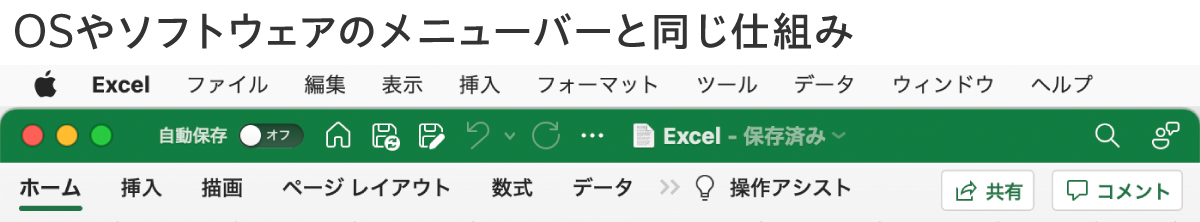
なお、これはそもそも、Webデザイン以前にOSやソフトウェアの基本形であるので、普遍性は高い。
2-2. Webサイトの構造を示す
2つめの理由は、グローバルナビゲーションはWebサイトの構造を示すからだ。
グローバルナビゲーションを見るだけで、ユーザーはサイト全体の構造をざっくりとつかむことができる。
“サイト全体の構造”とは、「家」にたとえるなら部屋の間取りである。
「リビング」「和室」「洋室」「バスルーム」「トイレ」といった具合に、そのサイト全体がおおまかにどんな構造になっているかが、グローバルナビゲーションを見るだけでわかる。
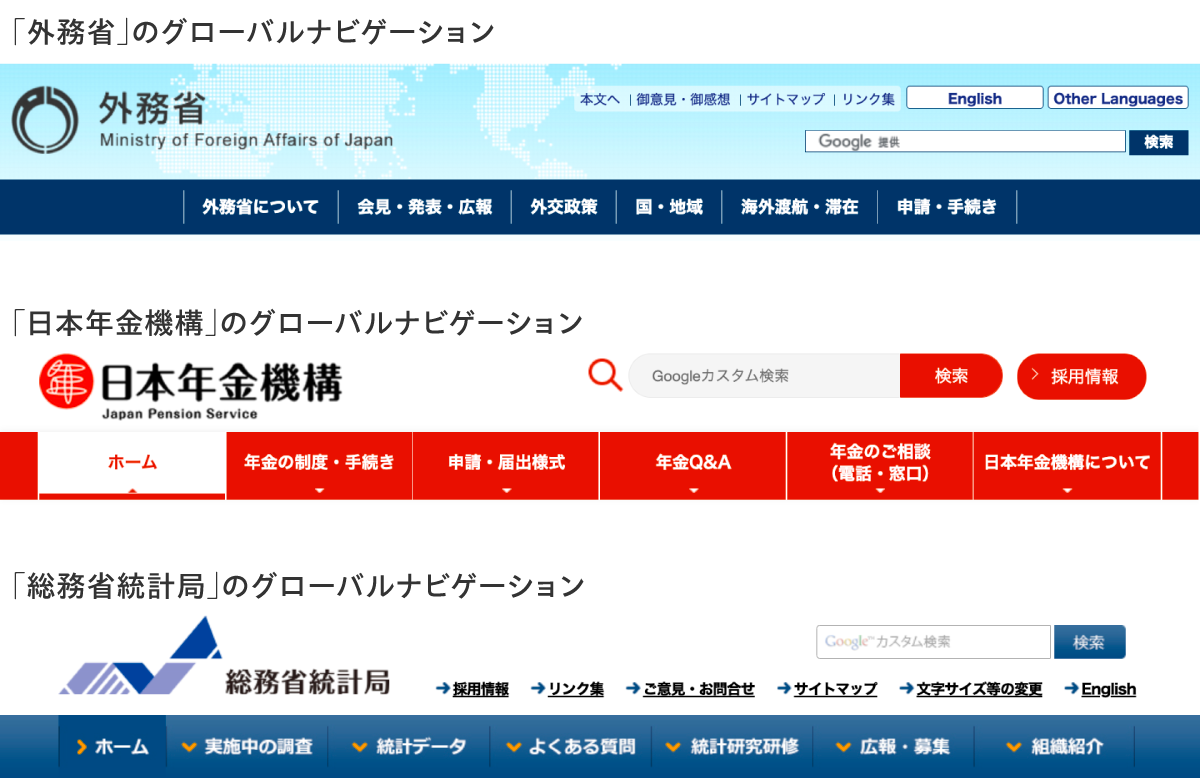
いくつか例を挙げよう。
初見のサイトでも、グローバルナビゲーションを見るだけで、
「そのサイト内に何があるのか?」
のアウトライン(概要、全体像)を把握できることがわかるだろう。
なぜアウトラインが必要なのかといえば、人間は、自分が目にしているモノのアウトラインをつかめないとイライラするからだ。
たとえば、下手なプレゼンテーションをイメージしてほしい。些末な枝葉から話をしていくので、全体像をつかめない。聞いていて、フラストレーションが溜まる。
巧いプレゼンテーションは、先にアウトラインを示して、全体像を伝える。聞き手にストレスを与えない。
Webサイトも同じだ。グローバルナビゲーションを使って、サイトのアウトラインをあらゆるページで示す。
初見のユーザーもイライラすることなく、安心してサイト内を回遊できる。
2-3. 重要なページにユーザーを導く
1つめの理由と2つめの理由は、ユーザー視点(UX:ユーザーエクスペリエンス)での重要性だった。
続く3つめの理由は、企業視点での重要性である。グローバルナビゲーションは、ユーザーの導線として非常に強力だ。
いうまでもなく、あらゆるページに一貫して同じ内部リンクを設置するためである。
「このコンテンツを見てほしい」という重要ページをグローバルナビゲーションに含むことで、ユーザーを意図したページへ戦略的に導ける。
たとえば、私たちバズ部にとって最も重要なコンテンツは「コンテンツマーケティング」であるから、グローバルナビゲーションの最左端に「コンテンツマーケティング」を配置している。※
※戦略的配置については、後ほど「3-4. 戦略的な順序で配置する」にて解説する。
2-4. 検索エンジンにサイトの構造や重要なページを伝える
最後に4つめは、SEO観点からの理由だ。
グローバルナビゲーションは、Googleなど検索エンジンのクローラーに、サイトの構造や重要なページを伝える役割を果たす。
グローバルナビゲーションのリンク先ページは、あらゆるページから内部リンクを受け取り、あらゆるページから1クリックでアクセスできる。
それだけ重要なページであり、階層の最上位であるとGoogleは認識する。
Googleに重要なページと判断されるメリットは、以下のとおりだ。
●(同サイト内の他のページに比較して)Googleの検索上位に表示されやすくなる
● クロール頻度が高まってインデックス更新が早くなる
3. グローバルナビゲーションの作り方 4つのポイント
続けて、グローバルナビゲーションはどう作ると効果的なのか、4つのポイントをご紹介しよう。
● シンプルな横型ナビゲーションで設置する
● 一般的に認知されている平易な言葉を使う
● 12項目以内に絞り込む
● 戦略的な順序で配置する
3-1. シンプルな横型ナビゲーションで設置する
1つめのポイントは「シンプルな横型ナビゲーションで設置する」ことだ。
横型以外に、サイドバーに入れる、ドロップダウン型にする、といった選択肢もあるが、おすすめしない。
その理由は、横型ナビゲーションこそ最も認知度が高く、最も古典的なタイプのグローバルナビゲーションだからだ。
ナビゲーションで奇をてらってはいけない。ナビゲーションは、できるだけ多くのユーザーにとってなじみ深く、迷わないスタイルを選ぶべきである。ありふれた、ごく普通のデザインがよい。
そうしないとユーザーに新しい事柄を学ばせることになり、負担をかけてしまう。
スマホ用で入らない場合はハンバーガーメニューにする
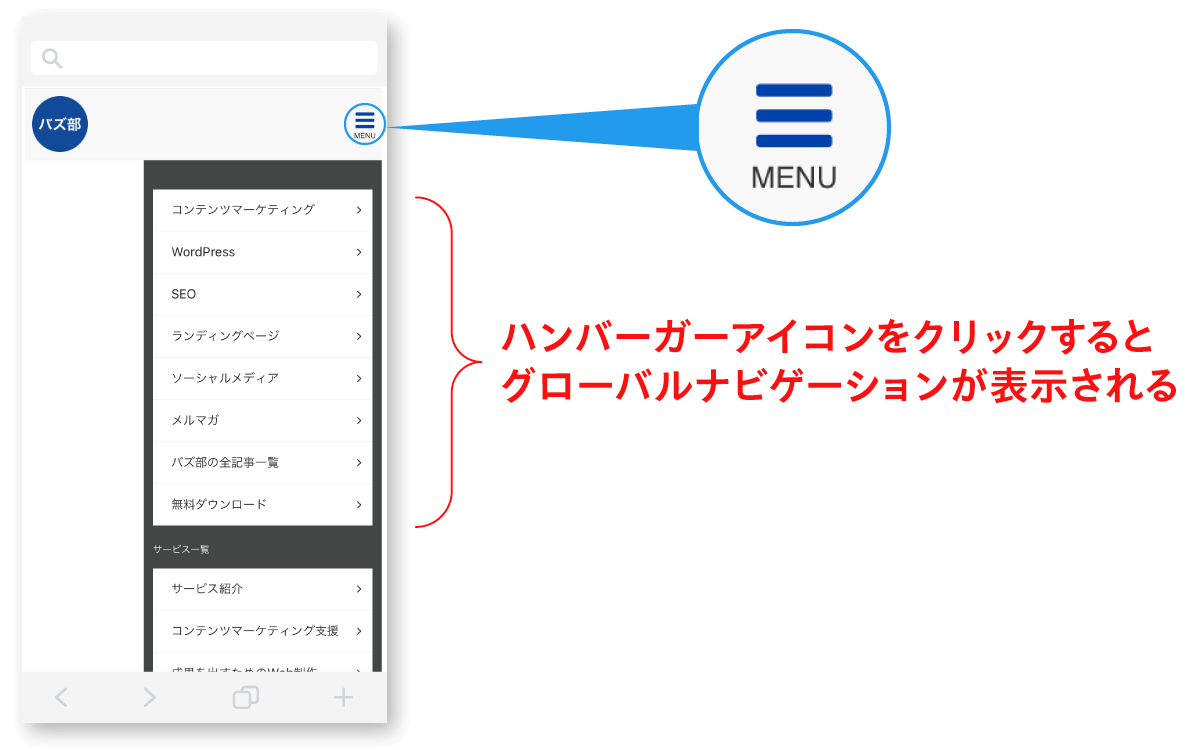
スマホで横幅が足りず、入りきらない場合は「ハンバーガーメニュー」を採用しよう。
ハンバーガーメニューは、スマホ用サイトのグローバルナビゲーションのスタンダードとして定着しているからだ。
ハンバーガーメニューとは、ハンバーガーのような3本の横線のアイコンをクリックすると出現するメニューのことである。
標準から外すなら目的と勝算が必要
これはグローバルナビゲーションに限ったことではないが、もし標準から外すなら、そこに明確な「目的」が必要である。
たとえば、「特定のブランドイメージの創出」「新しく斬新なユーザー体験」「先進性のあるデザイン表現」などだ。
同時に、
「標準から外すことで損なわれるユーザビリティを補って余りある、ハイクオリティな体験をユーザーにもたらすのか?」
と念入りに点検しよう。
間違っても、意図を持たず「なんとなく、デザインのすわりがいい」といった曖昧な判断で決めないことである。
そんな前提を踏まえたうえでだが、標準から外している有名サイト(PC版で横長水平グローバルナビゲーションを採用していないサイト)を3つ、紹介しておく。
それぞれの意図を想像してみるのも、エクササイズとして役立つはずだ。
3-2. 一般的に認知されている平易な言葉を使う
2つめのポイントは「一般的に認知されている平易な言葉を使う」ことだ。
グローバルナビゲーションのメニューに使う言葉は、誰もが理解できる一般的な言葉を使用する。
「ユーザーの言葉で話す」ことは、Nielsenが提示したヒューリスティック原則(ユーザビリティのバイブルとして知られる)でも出てくるように、ユーザビリティの基本である。
#2: Match between system and the real world
The design should speak the users’ language. Use words, phrases, and concepts familiar to the user, rather than internal jargon. Follow real-world conventions, making information appear in a natural and logical order.
(訳)#2:システムの世界とリアルの世界をマッチさせる
設計はユーザーの言葉で語られるべきである。社内の専門用語ではなく、ユーザーにとって身近な言葉、フレーズ、概念を使うこと。リアル世界での慣習に倣い、情報が自然でロジカルに見えるようにする。
出典:10 Usability Heuristics for User Interface Design
業界の専門用語や造語は避け、ユーザー自身が普段から使っているような、身近で簡単な言葉をグローバルナビゲーションに採用しよう。
あるいは、日本語を話しているユーザー向けのWebサイトなら、グローバルナビゲーションも日本語がよい。
これも「英語のほうが、見た目がいい」といった曖昧な判断で決めないことである(どうしても標準を外したいなら、前述のとおり目的と勝算が必要だ)。
3-3. 12項目以内に絞り込む
3つめのポイントは「12項目以内に絞り込む」ことだ。
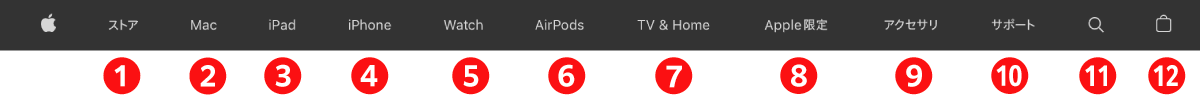
参考までに、上限となる12項目をメニューに入れると、以下のとおりとなる(ロゴを含めれば13項目)。
出典:Apple
これは「最大で12項目まで(できれば7項目まで)」と捉えてほしい。
というのは、たとえばOrbit Mediaは、「メニュー数を7項目以内に制限するべき」と主張している。
その理由は2つあり、1つめの理由は項目が少ないほうがSEO的に有利だからだ。「項目数が少ないほど、より多くの評価がリンク先に流れる」と考えられる。
2つめの理由は、ユーザーが短期記憶できるのは、7項目±2項目までだからである。ナビゲーションの項目が多くなると、ユーザーが情報を記憶し処理するのが難しくなるのだ。
Appleのように多くの情報量を抱えるサイトであれば最大12項目、情報量が多くないサイトであれば7項目を基準にして、メニュー項目を絞り込もう。
3-4. 戦略的な順序で配置する
4つめのポイントは「戦略的な順序で配置する」ことだ。
具体的に提案したいのは、2つの方向性の戦略である。
1:ユーザーはどんな情報を求めているのか?
1つめの方向性は「ユーザーはどんな情報を求めているのか?」である。
以下の質問を自分自身に投げかけてほしい。
『ターゲットとなるユーザーは誰で、どんな情報を求めて自サイトにやってくるのか?』
その答えを、グローバルナビゲーションの1番目に配置する。
私たちバズ部なら、ターゲットとなるユーザーはオウンドメディアなどのサイト運営に携わる人たちで、コンテンツマーケティングの情報を求めてバズ部にやってくる。
だから1番目は「コンテンツマーケティング」なのだ。
そしてコンテンツマーケティングの情報の次に知りたいことは「WordPress」と考えて2番目にWordpressを、その次は「SEO」と考えてSEOを配置している。
あなた自身のサイトに照らし合わせて、考えてみてほしい。
2:何をユーザーの記憶に残したいのか?
2つめの方向性は「何をユーザーの記憶に残したいのか?」である。
人間には、系列内の最初と最後の項目を最もよく記憶するという特性がある(Serial-position effect:系列位置効果という)。
サイト内のあらゆるページに表示されるグローバルナビゲーションに、何をどんな順序で配置するのか。極めて慎重に、“意図的に”決める必要がある。
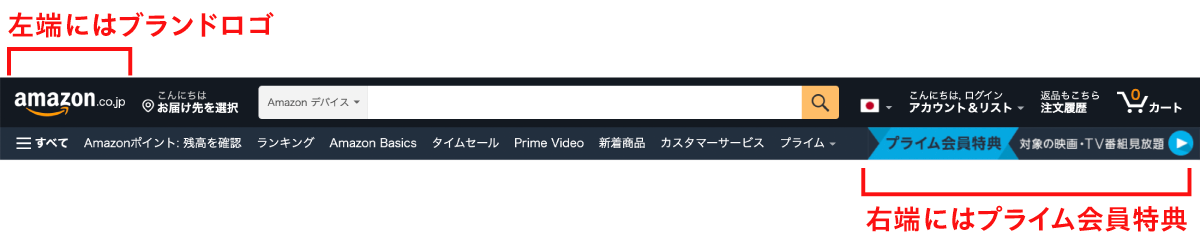
例として、Amazonのサイトを見てみよう。
出典:Amazon
左端にはブランドロゴ、右端にはプライム会員特典が表示されている。
ここからわかるのは、Amazonは「ブランドロゴ」と「プライム会員特典:対象の映画・TV番組見放題」をユーザーの記憶に残そうとしている、ということだ。
Amazonのサイトに何度かアクセスしたユーザーは、「プライム会員特典」が妙に記憶に残って、やがて会員になるかもしれない。
マーケティング意図の見える、戦略的なグローバルナビゲーションである。
4. 補足:Wordpressでグローバルナビゲーションを設定する方法
最後に補足として、WordPressでグローバルナビゲーションを設定する方法をお伝えしておく。
4-1. [外観]→[メニュー]から設定する
WordPressの管理画面のメニューから[外観]→[メニュー]と遷移したページから、グローバルナビゲーションが設定できる。
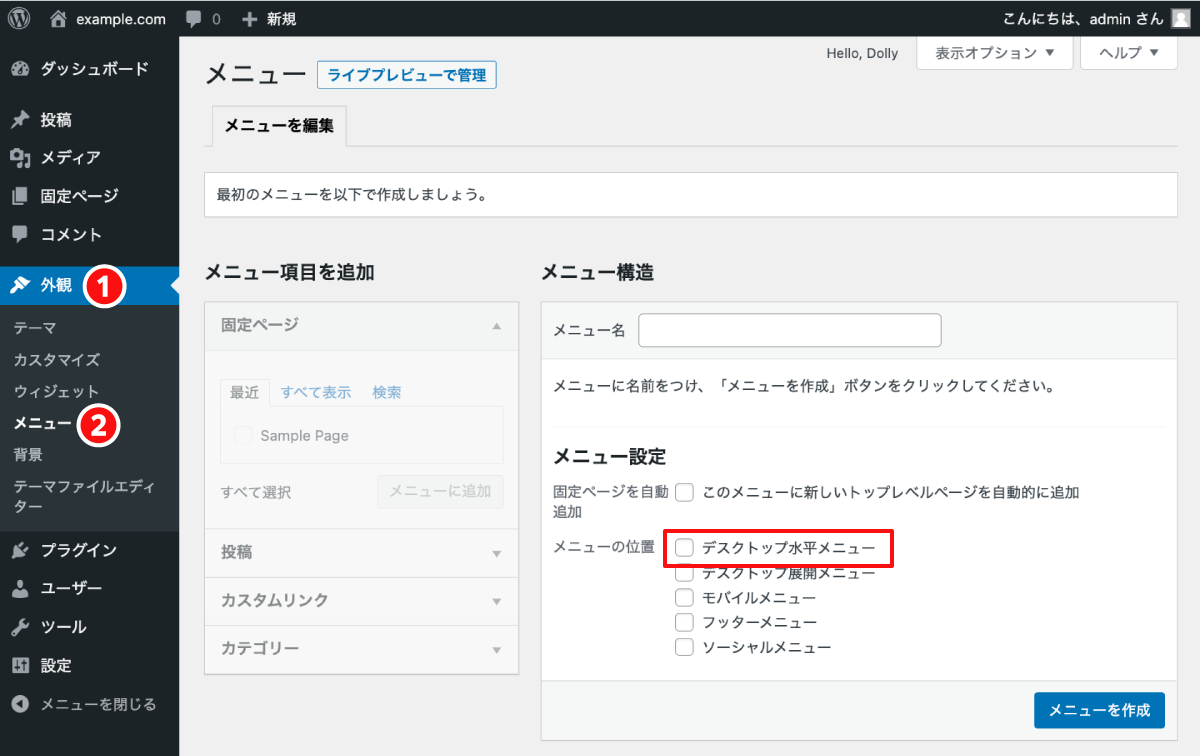
細かな表示は使用しているテーマによって異なるが、公式テーマの『Twenty Twenty』では以下のとおりだ。
▼ 公式テーマ『Twenty Twenty』の場合
横型のナビゲーションを上部に設置するには「デスクトップ水平メニュー」を選択する。
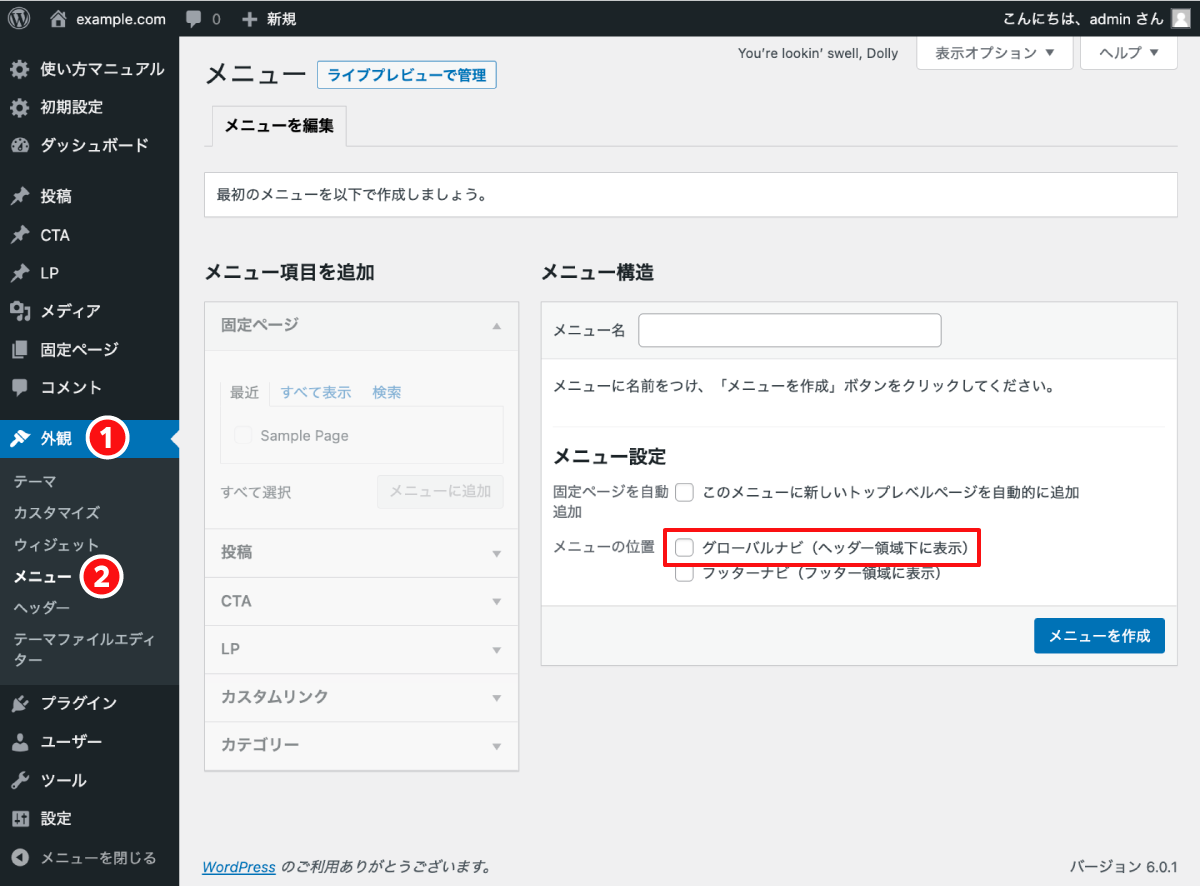
もうひとつ、バズ部が提供している無料テーマ『Xeory』の例も見てみよう。
▼ バズ部テーマ『Xeory』の場合
同じく[外観]→[メニュー]と遷移して、「グローバルナビ(ヘッダー領域下に表示)」を選択する。
Xeoryでのナビゲーション設定手順は、「Xeoryテーマのナビゲーションメニューの設定方法」にて詳しく解説している。参考にしながら進めてほしい。
5. まとめ
本記事では「グローバルナビゲーション」をテーマに解説した。要点をまとめておこう。
グローバルナビゲーションとは、以下の特徴を持った最も基本的なナビゲーションである。
● Webサイト内の全ページに、一貫した同じデザインで設置されている
● ページ上部に水平方向に横長1列で並べるデザインが主流
● サイト構造の最上位ページやホームページ直下にある代表的なページへの内部リンクとなっている
グローバルナビゲーションが重要な4つの理由は次のとおりだ。
● ユーザーがWebサイトの“基本の型”として認識している
● Webサイトの構造を示す
● 重要なページにユーザーを導く
● 検索エンジンにサイトの構造や重要なページを伝える
グローバルナビゲーションの作り方として4つのポイントをお伝えした。
● シンプルな横型ナビゲーションで設置する
● 一般的に認知されている平易な言葉を使う
● 12項目以内に絞り込む
● 戦略的な順序で配置する
さっそく自サイトのグローバルナビゲーションの見直しに着手してほしい。ビジネス成果が大きく変わってくるはずだ。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













