- オンライン
簡単!WordPressにRSS購読ボタンを設置する2つの方法
ブログをリピートして読んでくれる読者を得るために忘れてはいけないものがRSSだ。
RSSとは、ブログの更新情報をいち早くキャッチするための仕組みの一つで、例えば、バズ部のブログのRSSを購読すると、新しい記事を更新するたびにその更新情報とRSSリーダーというサービスで知ることができる。
RSS リーダーを利用している人は日本国内だけでも何百万人もいるので、これだけでも有効な読者獲得ツールだと言える。
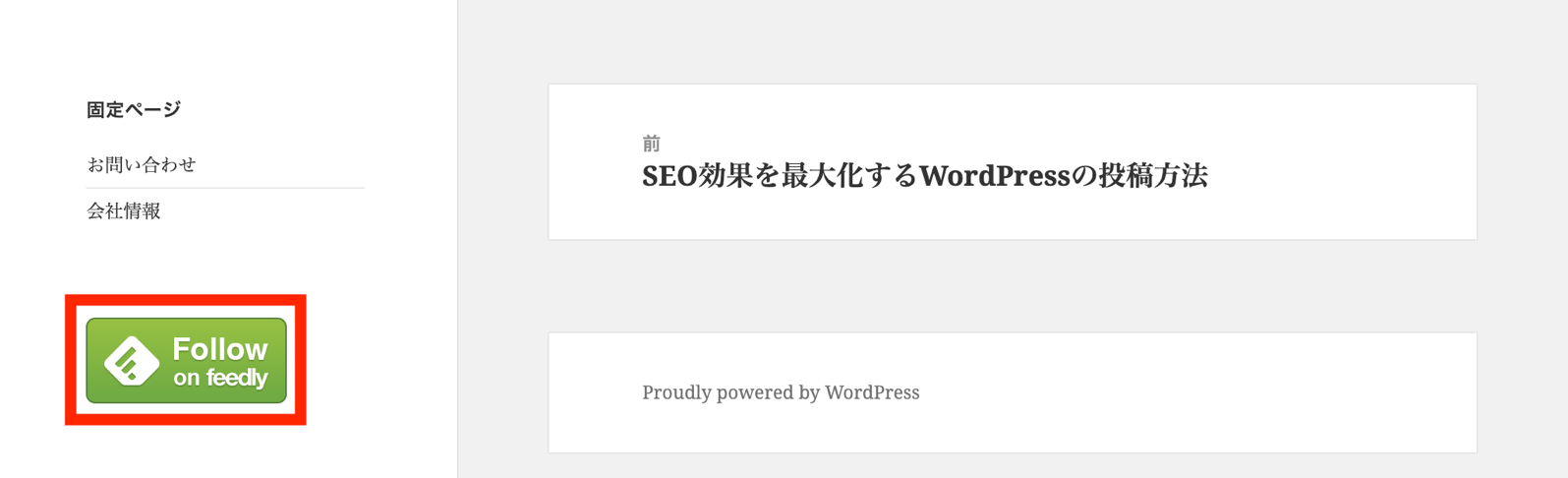
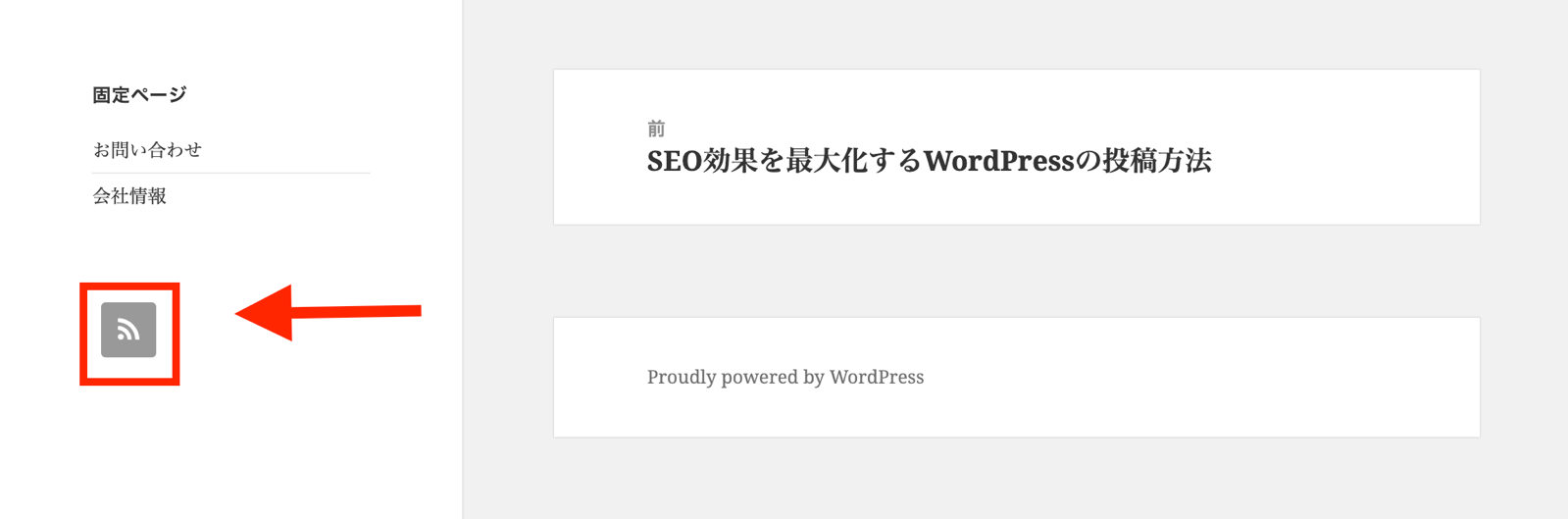
そこでここでは、ブログの定期購読者を獲得するために下図のようにブログにRSS購読のためのフォローボタンを設置する方法をご紹介する。

それでは、早速設定を進めて行こう。
なお、このページでは
- Feedlyを使って設置する方法
- プラグインを使って設置する方法
※Feedlyを活用してみよう
RSSリーダーの中で最も多くのシェアがあるのがFeedlyというサービスだ。RSS利用者の9割以上はこのサービスを使っている。これからブログを運営するなら必須のものなので、あなた自身でもFeedlyを使い始めておこう。
RSSリーダーの中で最も多くのシェアがあるのがFeedlyというサービスだ。RSS利用者の9割以上はこのサービスを使っている。これからブログを運営するなら必須のものなので、あなた自身でもFeedlyを使い始めておこう。
※先にパーマリンクの設定を行っておこう
RSSの設定は、WordPressのパーマリンクの設定を行った後でなければ行えない。先に『WordPressのSEO面で最適なパーマリンクの設定方法』を実践しておこう。
RSSの設定は、WordPressのパーマリンクの設定を行った後でなければ行えない。先に『WordPressのSEO面で最適なパーマリンクの設定方法』を実践しておこう。
1.Feedlyを使って設置する方法
Feedlyを使って設置する方法を2つ紹介する。
- Feedlyの公式ボタンを設置する方法
- オリジナル画像を用意して設置する方法
それでは、Feedlyの公式ボタンを設置する方法から見ていこう。
1-1. Feedly の公式ボタンを設置する方法
まずはFeedlyの公式ボタンを設置する方法からご紹介しよう。早速 Feedly の公式サイトで提供している自動生成ツールにアクセスしよう。

ここで行うことは3つだ。
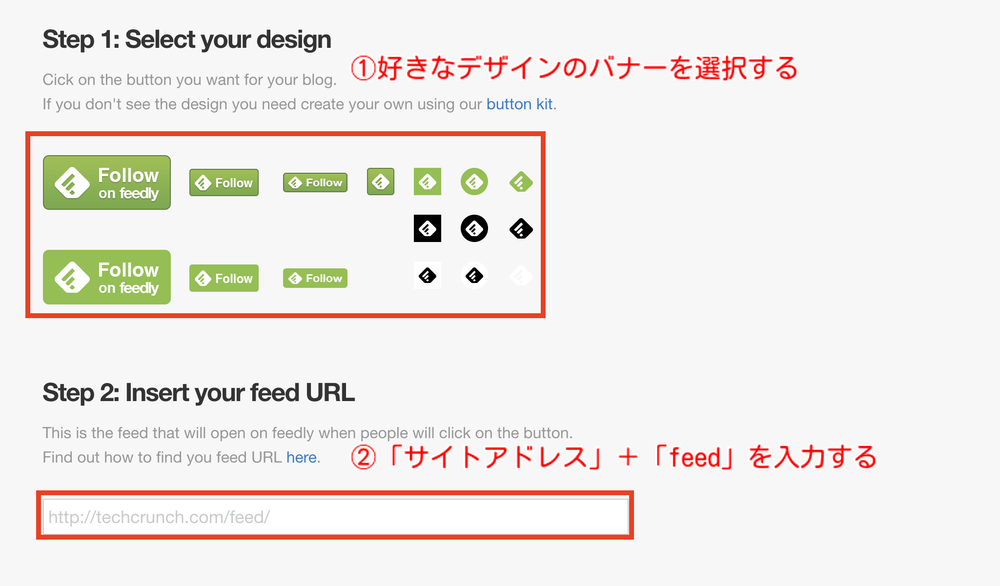
Step1 好きなデザインのバナーを選択する
step2 「サイトアドレス」+「feed」を入力する
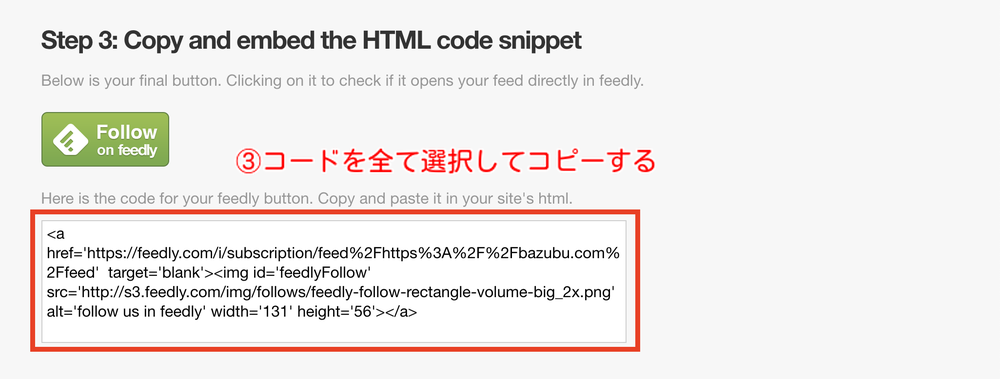
step3 コードを全て選択してコピーする
それでは、画像と一緒に見ていこう。

②のURLを入力するとコードが自動生成されるコードを全て選択してコピーする。

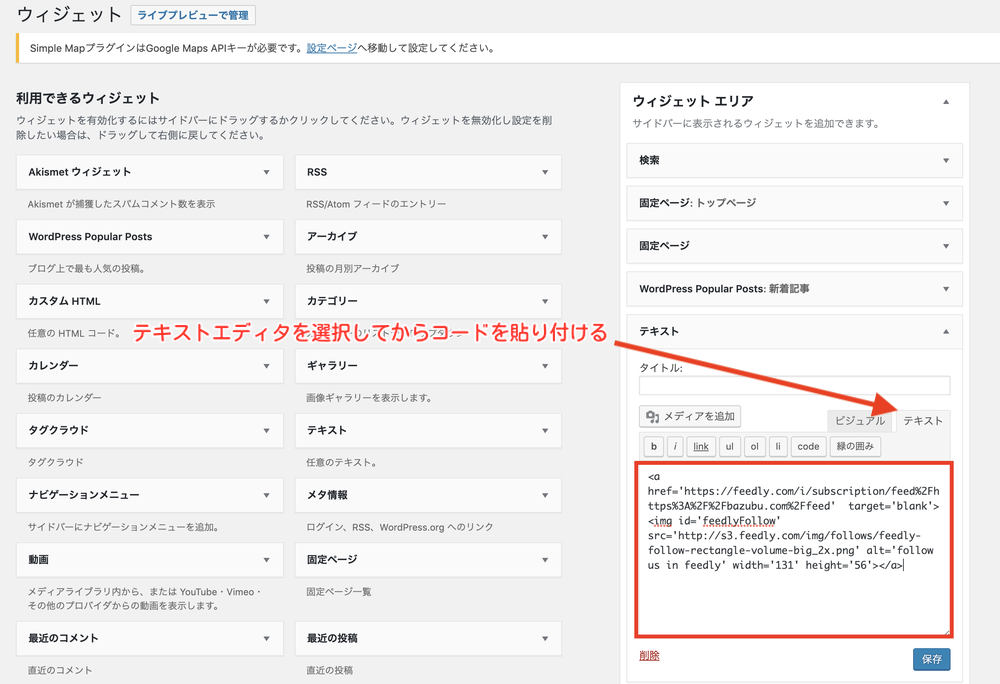
後は、このコードを、WordPressのウィジェットに貼付けるだけだ。WordPressの管理画面から「外観 → ウィジェット」とクリックして、下図のようにテキストウィジェットにコードを貼付けよう。
コードを貼り付ける時はテキストエディタを選択してから貼り付けよう。

最後に保存を押せばRSSのFeedly公式ボタンの設置は完了だ。

1-2. オリジナル画像を用意して設定する方法
Feedlyの公式ボタンではサイトのデザインに合わない場合もある。そんな時は自分で画像を用意しよう。ボタンの画像は「social icon free」などと検索するとダウンロードできる素材があるので、まずは好みの画像を見つけておこう。
それではオリジナル画像を設定する方法をご紹介する。
設定したい画像のURLを取得する
WordPressの管理画面から「メディア→新規追加」をクリックして画像をアップロードしておこう。
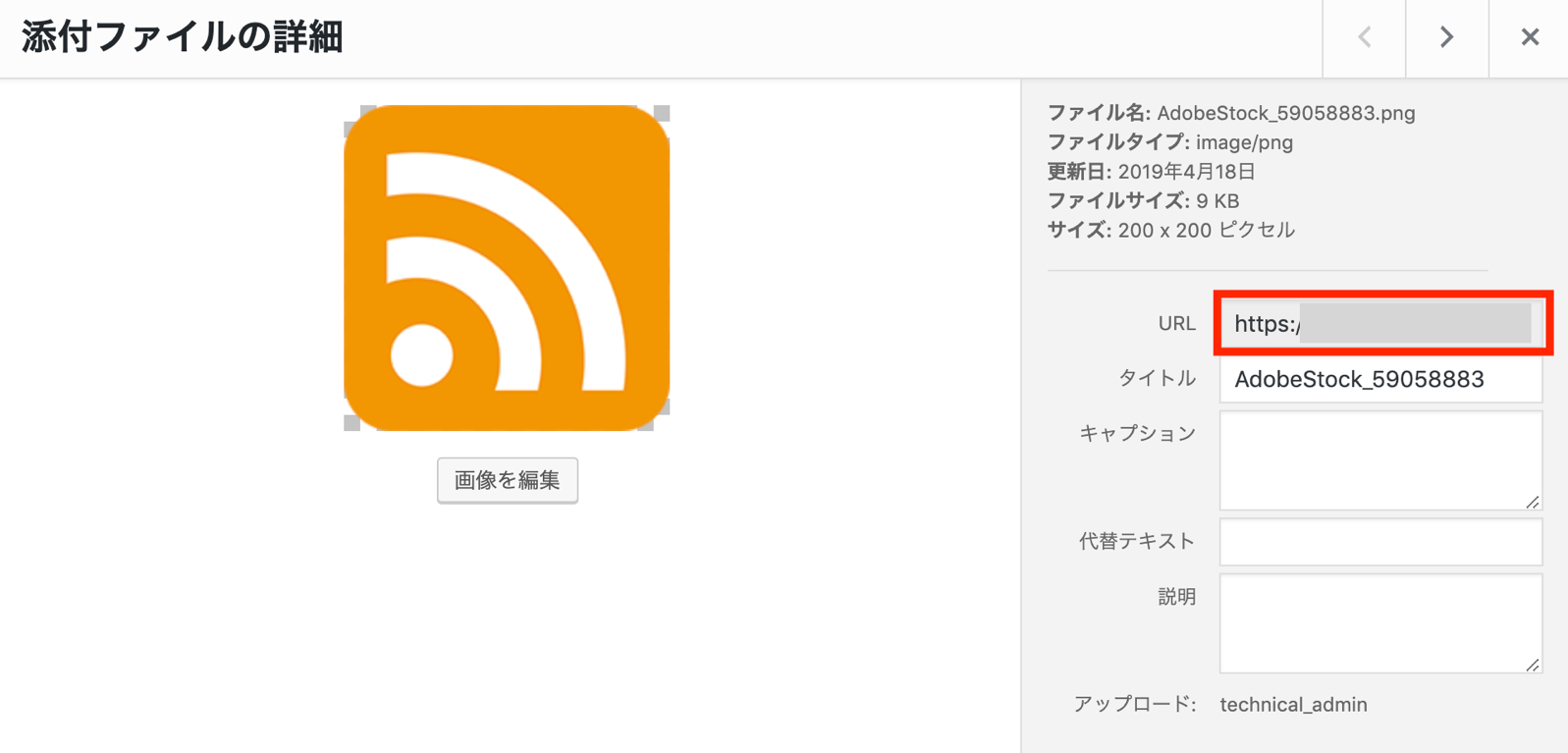
アップロードが終わったら、設定したい画像を選択しよう。
すると画像のURLが分かるので下図の赤枠部分をコピーしよう。

ウィジェットにコードを挿入
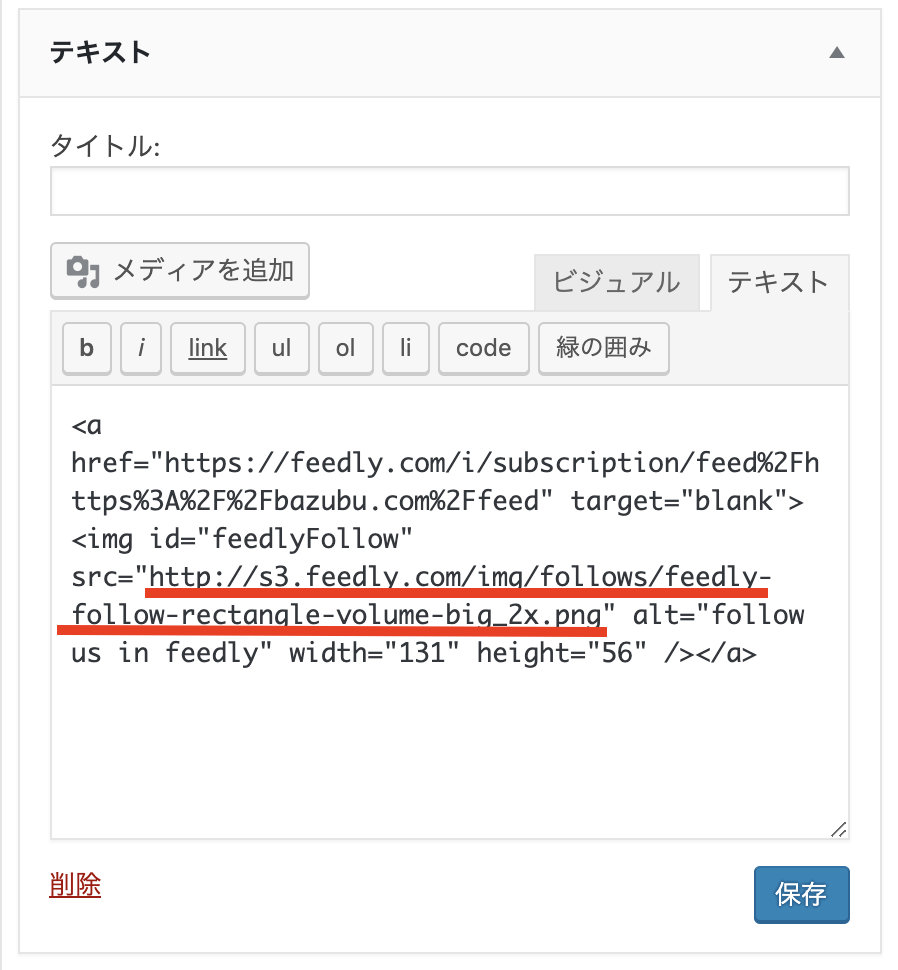
1章で貼り付けたテキストウィジェットのコード編集画面にいこう。
「“ ”」の中の赤い下線が引かれている部分を削除して先ほどの画像のURLを貼り付けよう。

入力後、ビジュアルエディタに切り替えてみると任意の画像が反映されているはずだ。

保存を押せば完了だ。
2. プラグインを使って設置する方法
ここでは、「Simple Social Icons」というプラグインを使って設置をしていく。

まずは、インストールをして有効化しよう。
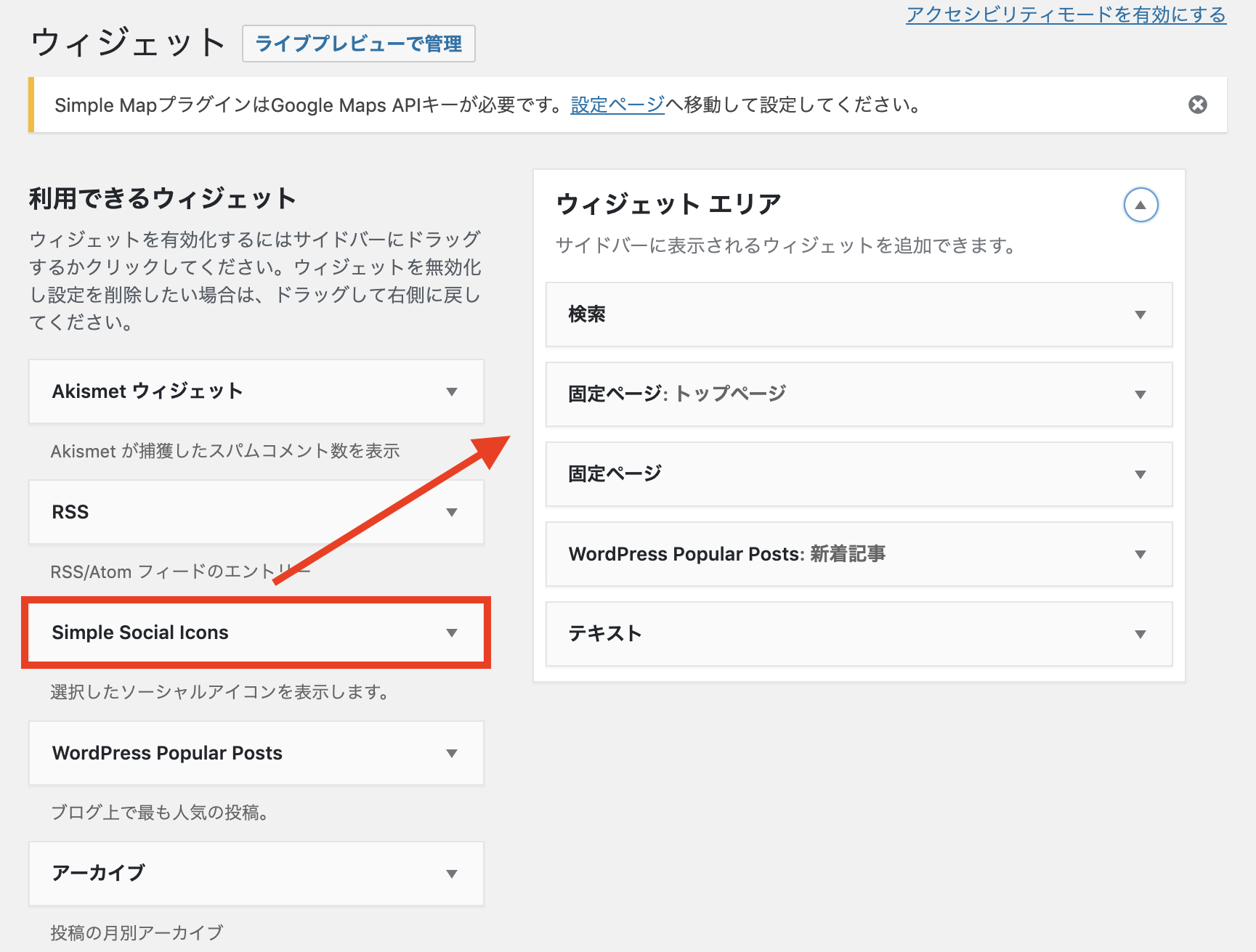
有効化が完了したら、「外観→ウィジェット」をクリックしてウィジェットの編集画面にいこう。

「Simple Social Icons」のウィジェットをウィジェットエリアにドラッグ&ドロップで移動させよう。
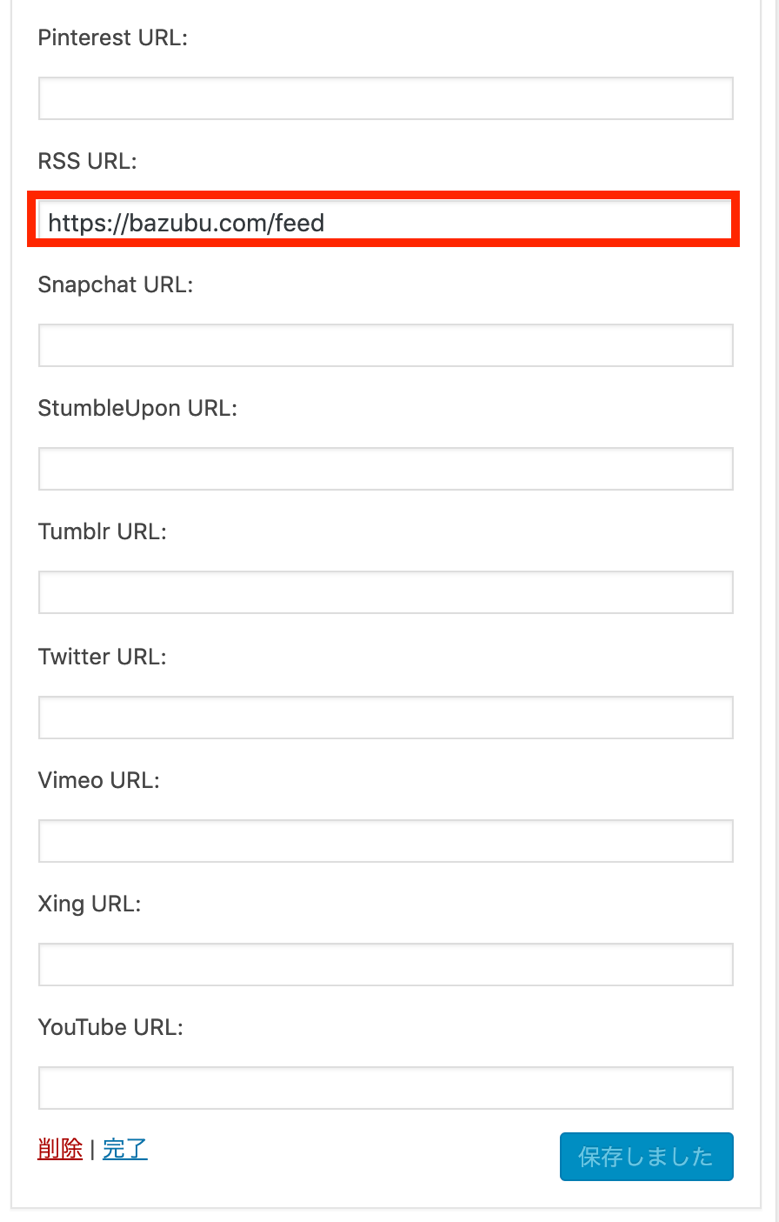
「Simple Social Icons」をクリックすると詳細を設定することができる。
RSS URLは「サイト」+「feed」になる。
RSS URLを入力して保存をすれば完了だ。

ブラウザ上ではこのように表示される。

まとめ
WordPressにRSS購読ボタンを設置する方法を2つ紹介してきた。
- Feedlyを使って設置する方法
- プラグインを使って設置する方法
どちらも手順通りに行なっていただければ簡単に設定することが可能だ。
WordPressの設定に関しては合わせて以下の2つのページも確認しておこう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













