- オンライン
WP Super Cache のおすすめの設定方法
WordPressでサイトを運営していると、必ずと言っていいほど問題になってくるのがサイトの表示速度だ。
たとえば、この記事を見ている方はGoogleのPageSpeed Insightsのスコアが上がらない、サイトを開いたときにサイトが表示されるまでに時間がかかる、などという悩みを解消するために、WP Super Cache プラグインの導入したのではないだろうか。
ここでは、そんな方のためのWP Super Cache の最適な設定方法をご紹介しよう。
1.WP Super Cache とは
WP Super Cache とは、記事を開く度にHTMLファイルを動的に読み込むのではなく、静的なHTMLファイルを自動生成し、それを表示することによりサイトの表示速度を改善するキャッシュプラグインだ。
数あるキャッシュプラグインの中でも、WP Super Cache はNginxとの相性が良いプラグインなので、あなたがもしサーバーでNginxを使っているのであれば、WP Super Cache を使って損はないだろう。
1−1.信頼性のあるAutomattic社が開発しているキャッシュプラグイン
WP Super Cache は、WordPress.comやJetpackプラグインで有名なAutomattic社が開発している。
WordPressプラグインは、様々な企業や個人が作っているため、数年間メンテナンスがされていないプラグインなどもよく見かけるが、WordPress.comの運営元である企業のプラグインなので継続的なメンテナンスが期待でき、安心して使用することができる。
1−2.100万以上インストールされている人気のキャッシュプラグイン
WP Super Cache は、WordPress公式のプラグインで、管理画面のプラグイン追加画面から検索して導入することができる。
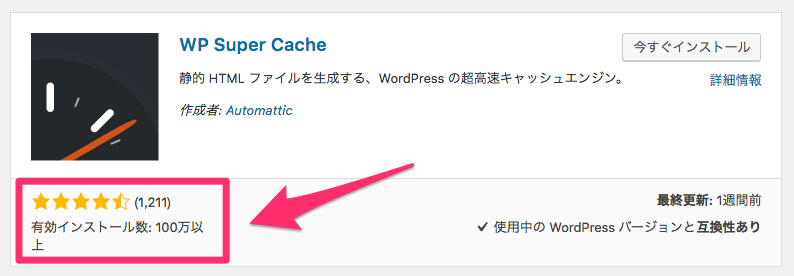
その際に見て欲しいのが、有効インストール数だ。

その数は実に100万以上であり、それだけインストールされているにも関わらず、評価が4.5と非常に高い。
評価数としてはW3 Total Cache の方が多いが、NginxのサーバーでWP Super Cache に変えてみたところ、実際にはWP Super Cache の方が速かった。
1−3.ページキャッシュのみを提供しているキャッシュプラグイン
また、キャッシュにはブラウザキャッシュ、ページキャッシュ、データベースキャッシュ、オブジェクトキャッシュ等、複数の種類があるが、WP Super Cache はページキャッシュのみを提供している。
ページキャッシュのみだと何が良いのか。
簡単に言えば、それだけ設定項目がシンプルで初心者でも扱いやすいという点だ。
ページキャッシュプラグインは、他にもWP Fastest Cache プラグイン等があるが、設定画面の使いやすさではWP Super Cache の方に軍配が上がる。
1−4.モバイルのサポートもしてくれるキャッシュプラグイン
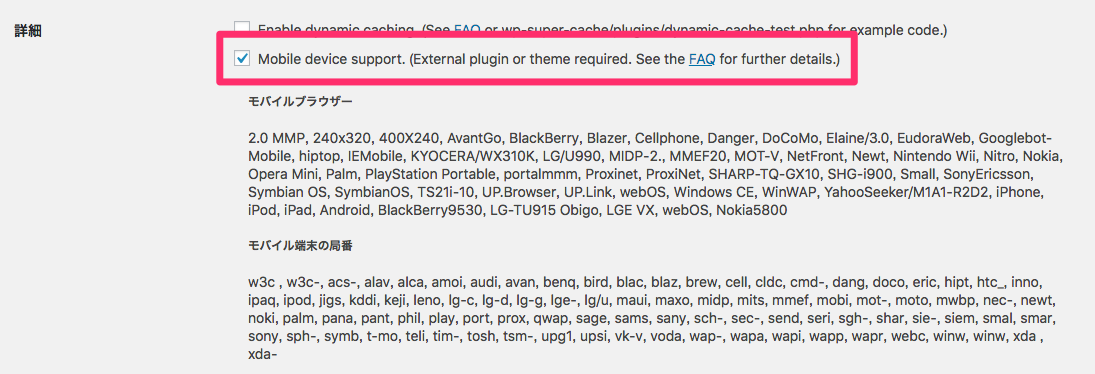
WP Super Cache には「Mobile device support」という機能がデフォルトで付いており、PC表示とモバイル表示で別々のキャッシュを表示してくれる。

これがWP Fastest Cache の場合、無料版ではモバイルのキャッシュがされない。
現在では、PCよりもスマホのサイト表示速度が重要視されているため、モバイル対応もされているWP Super Cache を選択しよう。
2.WP Super Cache の設定方法
では、実際にWP Super Cache をインストールしてみよう。
インストール方法は簡単だ。WordPressの管理画面のサイドバーに表示されている【プラグイン】をクリックすると、右カラムの表示がインストールされているプラグイン一覧に切り替わる。
画面が切り替わったら、一番上にあるタイトル横の【新規追加】をクリックしよう。
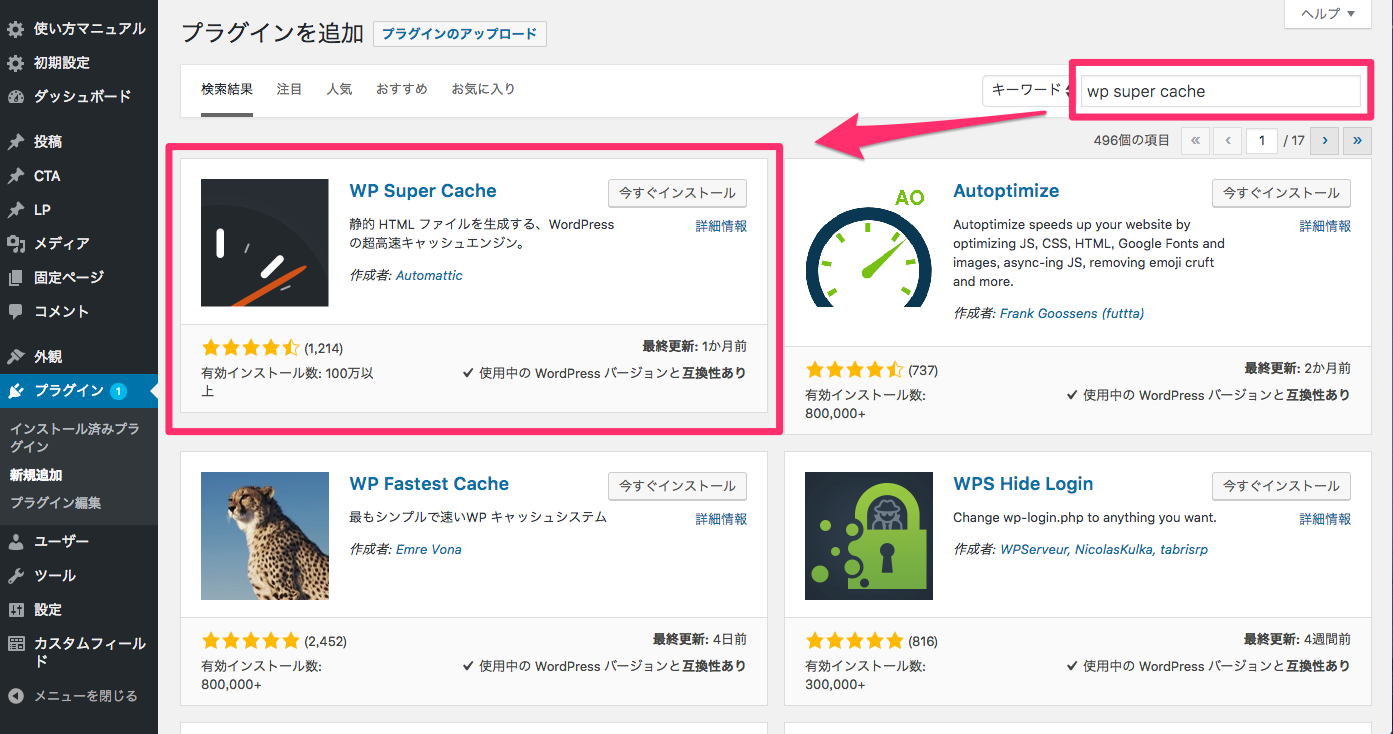
そこまで行ったら、次は下記の画像のように検索ボックスに【wp super cache】と入れて検索して欲しい。

すると、大体の場合は一番最初にWP Super Cache のカードが表示されるはずだ。
プラグインが間違いないのを確認したら、右上にある【今すぐインストール】をクリックしてインストールする。
インストールが完了すると、先程まで【今すぐインストール】と表示されていた場所が【有効化】というボタンに切り替わるはずなので、クリックして有効化しよう。
WP Super Cache をインストールして有効化したら、次は設定画面に移動しよう。
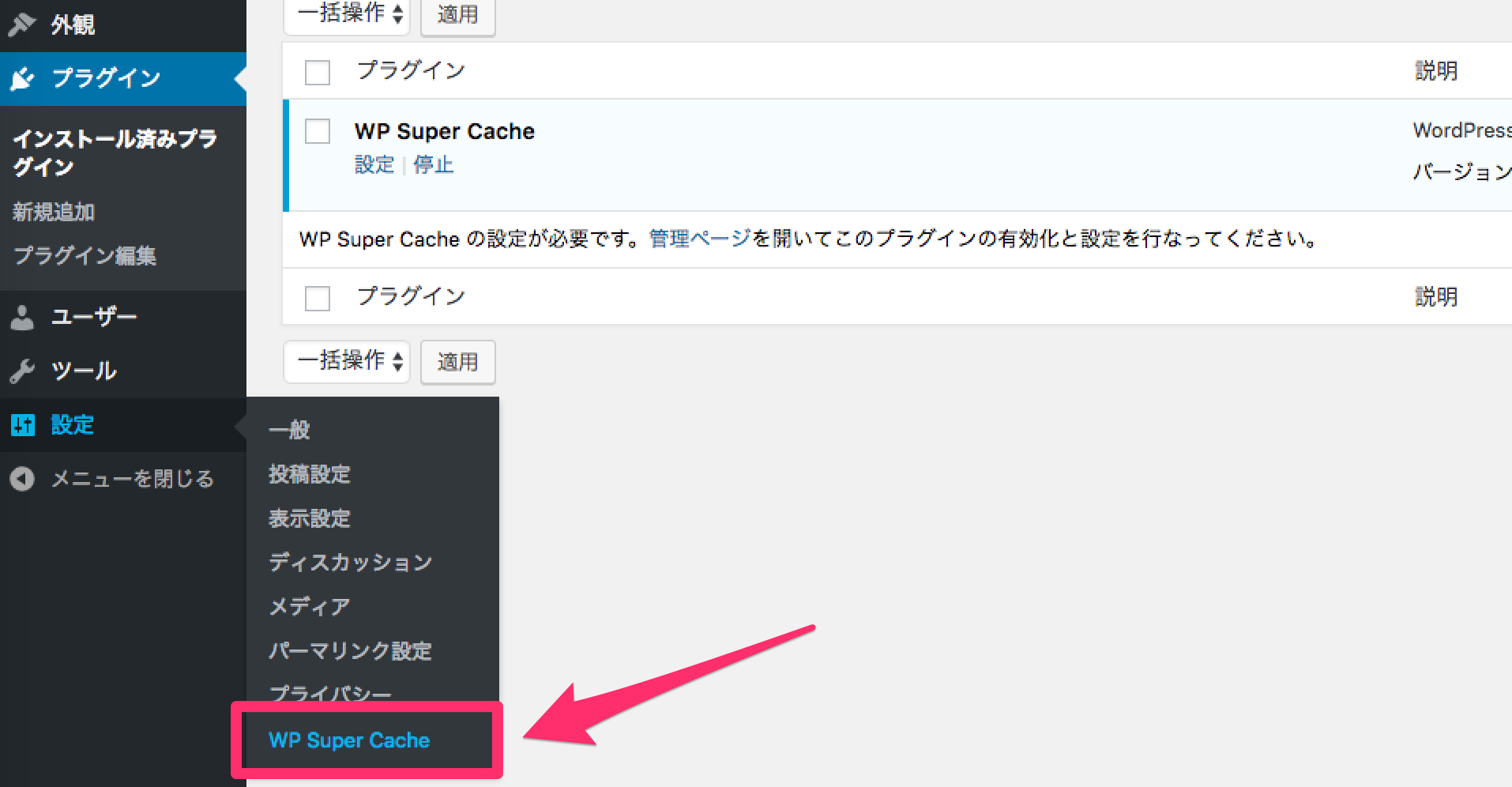
設定画面へは、管理画面の左メニューから【設定】>【WP Super Cache】をクリックすることで移動できる。

また、実際に設定画面を見てもらえればわかると思うが、WP Super Cache は設定画面も日本語に対応しているので、英語表記のプラグインと違って設定で困ることはあまりないだろう。
さて、設定画面に行くと、複数のタブが表示されているはずだ。
だが、実際に設定するのは以下の2つで問題ない。
- 簡易
- 詳細
では、順を追って説明していこう。
2−1.簡易設定
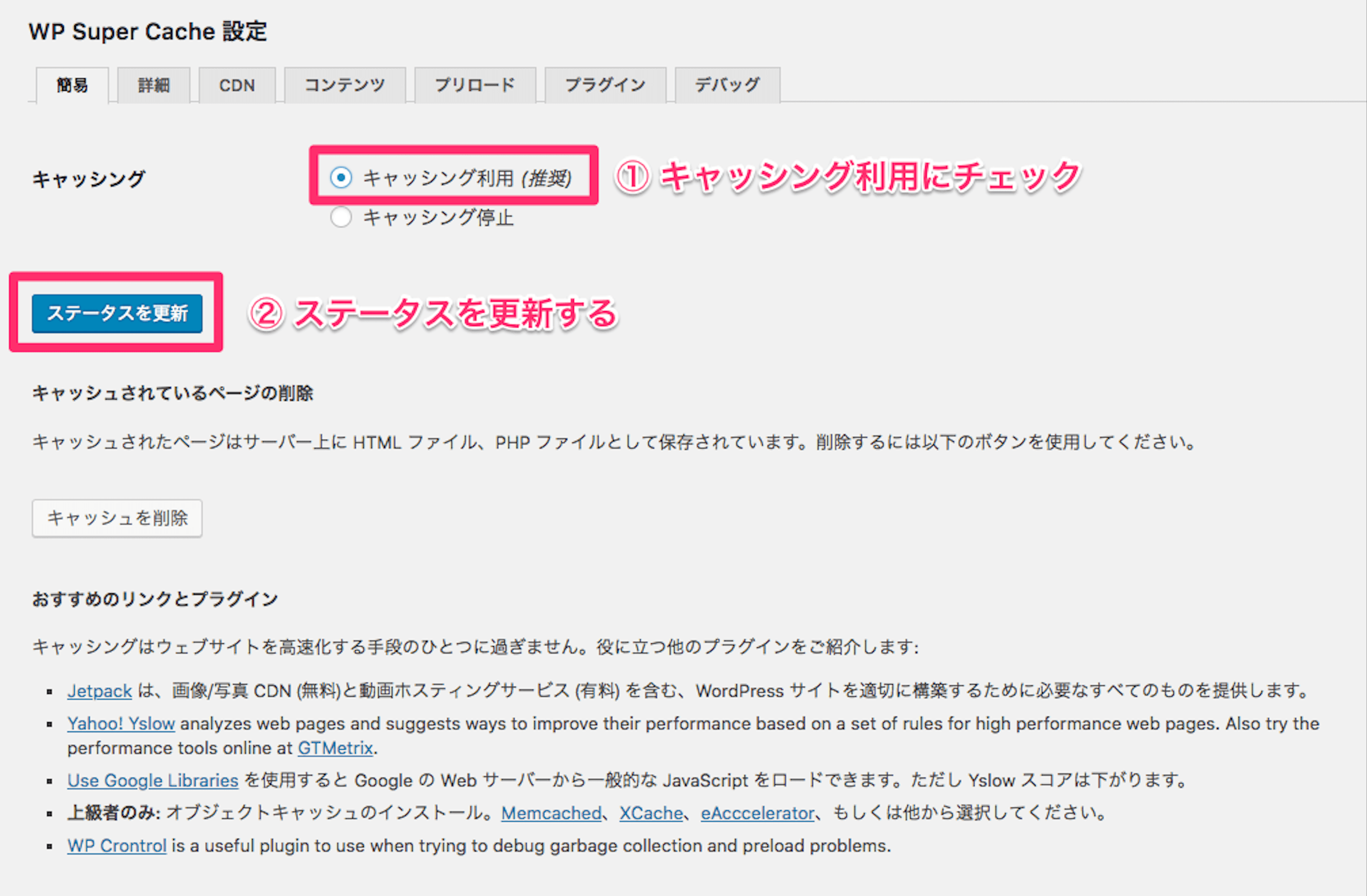
まず、WP Super Cache を実際に機能させるには、簡易設定画面で【キャッシング】の設定を変更する必要がある。
プラグイン有効化時のデフォルトでは、キャッシングの設定が【キャッシング停止】になっているため、最初にこれを【キャッシング利用(推奨)】に変更しよう。
変更後に【ステータスを更新】をクリックすれば、サイトがキャッシングされるようになる。

2−2.詳細設定
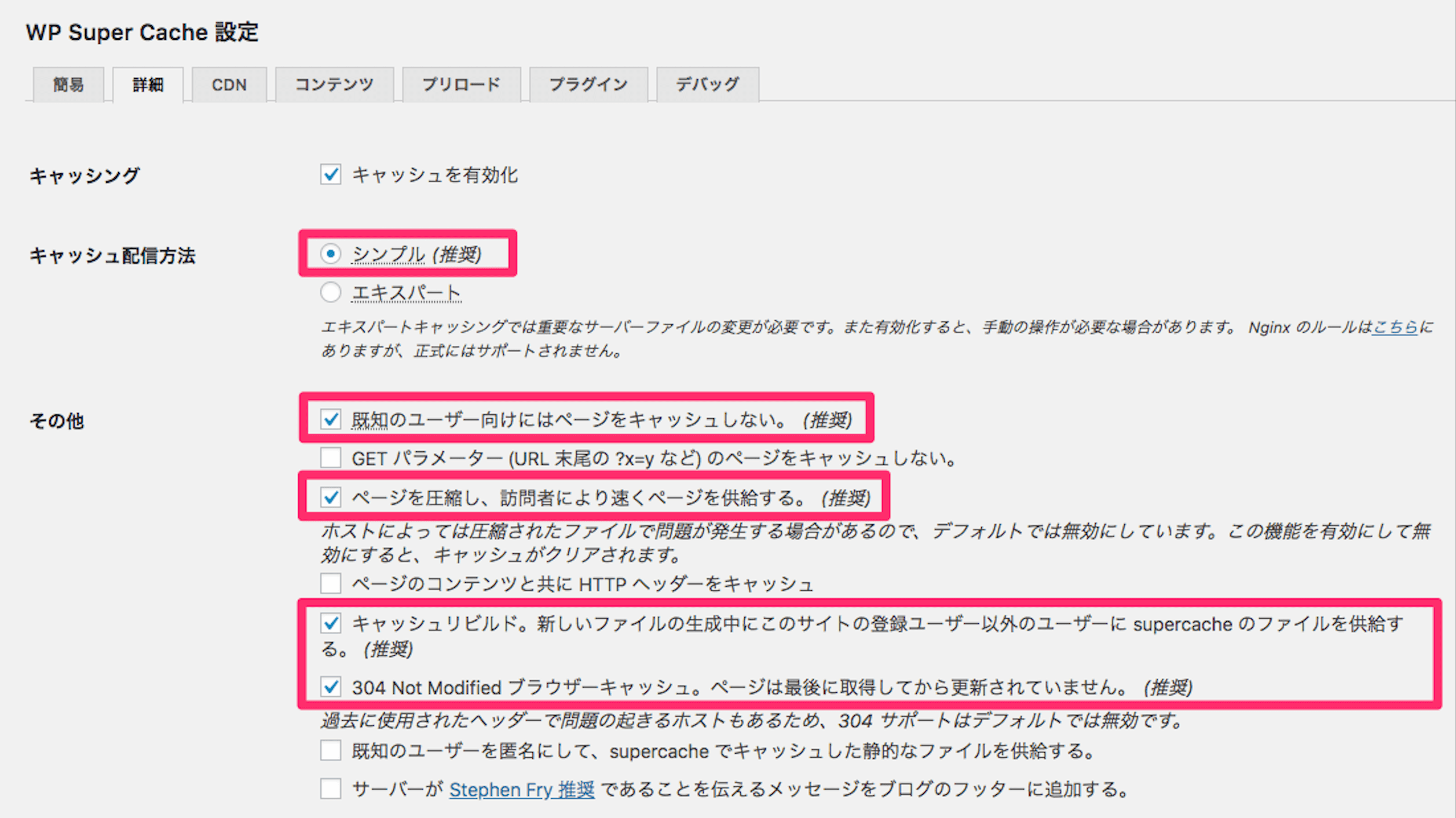
詳細設定ページに入ると、複数の設定項目のチェックリストがずらっと表示される。
だが、難しく考える必要はなく、基本的には下記の画像のように【推奨】と記載されているリストにすべてチェックを入れておけば問題ない。

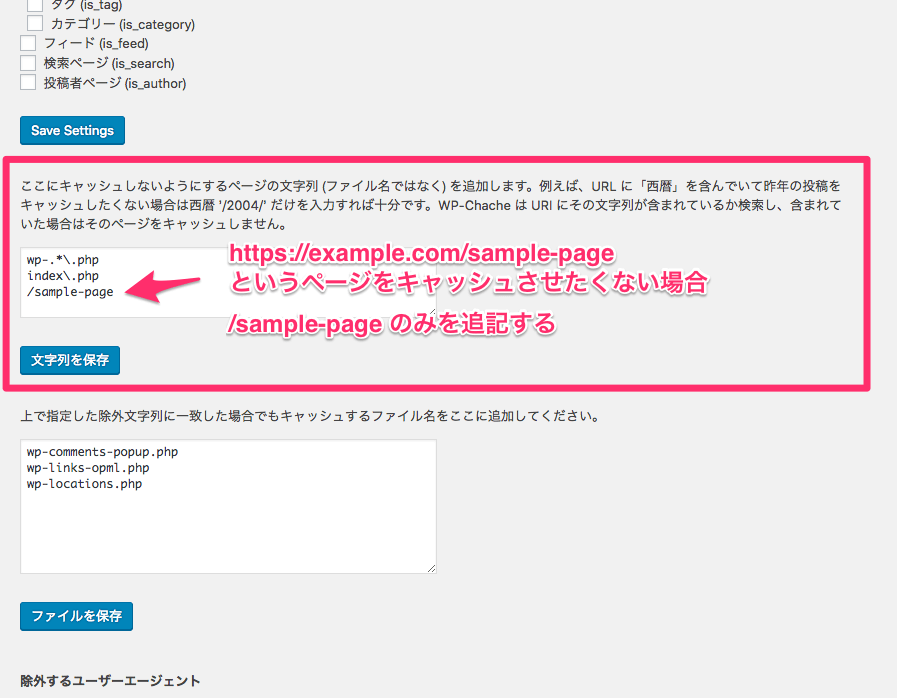
また、もしあなたが公式サイトとは別にブログサイトをWordPressで運営していて、特定のページを公式サイトとスクレイピング処理で同一にしており、参照元ページに変更があったらブログにも即時反映されるようにしたいなど、特別な事情がある場合は、下記の設定をしよう。

上記の設定をすることによって、設定したページはキャッシュされないようになり、参照元ページとの同期ができるようになる。
他にも、キャッシュの有効時間を設定する項目があるが、上記以外はすべてデフォルトの状態にしておけば問題ない。
3.WP Super Cache を使用する上での注意点
以上の解説で、WP Super Cache の利便性と設定は理解してもらえたと思うが、WP Super Cache を導入するにあたって、注意していただきたいことがある。
これはサイトの表示に関わる重大なことなので、必ず読んでおいて欲しい。
3−1.導入前に必ずバックアップを取る
WP Super Cache はページをキャッシュするために「.htaccess」というシステムファイルを上書きする。
上記により、サーバーエラーなどが起こる可能性も考慮し、少なくともWP Super Cache の導入前に「.htaccess」のバックアップだけは取っておくようにしておくべきだ。
できることなら、サーバーにアップされているWordPress本体も、すべてバックアップを取っておくことに越したことはない。
尚、「.htaccess」をダウンロードするためにはFTPサーバーにアクセスする必要がある。
FTPソフトの使い方や、バックアップデータの復元方法については、『簡単!WordPressのバックアップデータの復元方法』を参考にしていただきたい。
3−2.wp_is_mobile関数と一緒に使用しない
PHPなどのプログラム知識が多少ある方なら、WordPress関数であるwp_is_mobileを使用している方もいるだろう。
wp_is_mobileはPC、もしくはタブレット・スマホ、という切り分け方をする関数である。PC・タブレット、もしくはスマホ、という切り分けをしたい場合、wp_is_mobileではなく、自前でそういった関数を用意して使用している方もいるかもしれない。
上記のどちらの場合も、WP Super Cache の導入は見送った方が良い。
WP Super Cache はPHPが出力したファイルをキャッシュする。
そのため、たとえばwp_is_mobileでデバイス毎に別の広告を表示させようとしても、スマホ側でもPCと同じHTMLファイルが出力されてしまう。つまり、結果としてスマホ画面でPCの広告が出てしまうことがある。
もちろん、広告ではなく特定の要素で同じことをしていても、同様の現象が起きる。
これはWP Super Cache の不具合ではなく、ページキャッシュプラグインとしての仕様である。
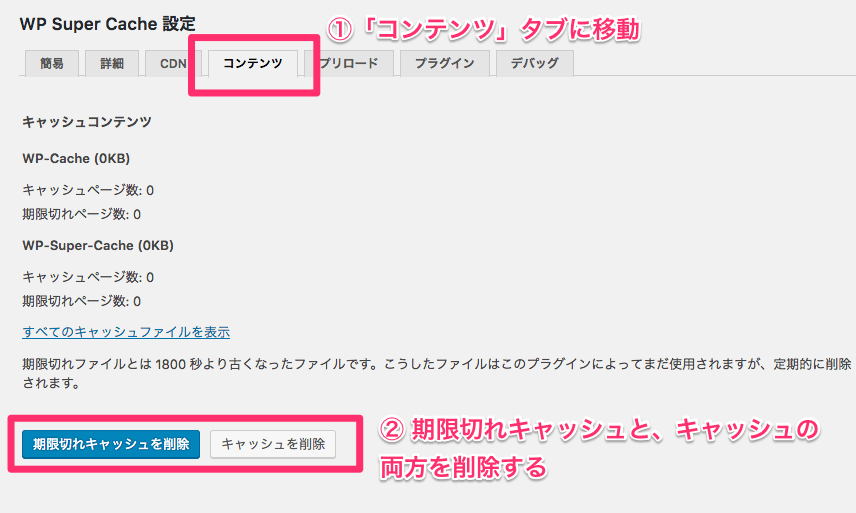
3−3.ファイル更新時には必ずキャッシュの削除をする
サイトを運用していると、PHP、CSS等のファイルの追記や修正を行うことになるだろう。該当のファイルを更新した場合は、必ず管理画面でキャッシュの削除を行って欲しい。
よくある質問として「PHPやCSSを変更したのにサイトに反映されなくて困っている」というものがある。大抵の場合は、管理画面側でのキャッシュを削除していないため、変更前のキャッシュされたページが表示され続けている、というのが原因だ。
キャッシュ削除の手順は、以下の画像を参考にしていただきたい。

3−4.ECサイトの場合は使用しない
ECサイトなどのログイン機能のある会員制サイトなどでは、WP Super Cache に限らずキャッシュプラグインは使用しないでいただきたい。
というのも、WP Super Cache はブログ記事でのキャッシュ機能を目的として作られており、会員制サイトでの運用はあまり考えられていない。おそらく、それに関しては他のページキャッシュプラグインであっても同様だろう。
ログイン機能があるサイトの場合、購入履歴やカートなど、ログインしたユーザー毎のユニークページを見せる必要があるため、そもそもキャッシュする必要性がない。
むしろ、そういったページをキャッシュさせてしまうと、キャッシュされた別のユーザーの購入履歴が見れてしまったり、カートに入れた覚えのない商品が入っていたりと、運営側にとってとんでもない事故が起きてしまう。
実際に下記のような事例が起こったこともある。
『「メルカリ」の個人情報漏えい、原因はCDNキャッシュの仕様、技術的な詳細情報を公表』
そんな大事件を起こさないためにも、ECサイト等の場合はキャッシュプラグインは導入しないことを強くおすすめする。
もし、退っ引きならない事情で、どうしても導入しなければならない場合は、慎重に設定と導入後の検証をしてから、本番環境に実装するようにしていただきたい。
3−5.他プラグインと干渉する可能性がある
WP Super Cache プラグインに関してだけではないが、基本的にプラグインは他のプラグインと干渉する場合がある。
もし、あなたのサイトで他のプラグインも導入しているなら、WP Super Cache を有効化した後、表示崩れやプラグインによる干渉が起こっていないかを確認した方が良い。
干渉が確認できた場合、WP Super Cache を導入したことによるものなのか、原因を切り分けるためにも、一度WP Super Cache を無効化した上で再度問題のあった場所を確認しよう。
無効化したことで問題箇所が直っているようであれば、それはWP Super Cache を入れたことによる影響だと判断することができる。
干渉による影響が小さければ、あなた自身の判断でWP Super Cache を使用することにしてもいいだろう。
だが、影響が大きかった場合、WP Super Cache か、干渉している他のプラグインのどちらを使用するかを考え、サイトや閲覧者にとってより良い方を選択するようにしよう。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













