こんにちは。ルーシー(バズ部)の柳下です。
「Webサイトの成果を伸ばしたい」というお客様は非常に多いです。
ご相談をいただいたクライアント様のサイトを私たちの視点で見てみると、ほとんどのケースで共通の問題を抱えています。その共通の問題点は、企業側の視点で言いたいことが中心になっており、ユーザー側の視点で作成されていないということです。分かってるけど、できていないというのが現状ではないでしょうか?そんな方にまずは、どこから改善すればいいの?という疑問にお答えすべく、真っ先に変えるべき5つの改善ポイントについて解説します。
直近3年で約50サイトの改善に関わってきた経験をもとに、成果に直結する改善点をリストアップしています。ぜひ参考にしてみてください。
目次
1.ベネフィットを研ぎ澄ませる
あなたのWebサイトでは商品のベネフィットをどのように表現していますか?
ベネフィットとは、ユーザーが「商品を手に入れることで得られる未来」です。
よくあることですが、「成果がでない」とご相談をいただいたほどんどのクライアントサイトは、「ベネフィット」ではなく販売者目線で「商品の特徴」をただ伝えており、切れ味が悪く、結果として見込み顧客の興味を惹きつけることができていません。
Webサイトのファースビューやそこに配置されるキャッチコピーの役割は、一瞬でターゲットを惹きつけ興味を持ってもらうことです。一目見ただけで「この商品を使えば自分の解消したい課題が解決できるかもしれない!」「理想の未来が実現できるかもしれない!」とワクワクや強い期待感を感じさせてくれるものでなければ、ユーザーは忙しい時間を割いてまでサイトを見てはくれないでしょう。一つ例をみてみましょう。
| 企業側の視点 商品の特徴 | ユーザ視点 ベネフィット(商品を手に入れることで得られる未来) |
| 〇〇大学教授監修の最高音質英語教材! | 字幕なしで映画が見れる様になる |
| 安心と信頼の税務顧問・支援サービス | ガイドに沿って入力するだけで会社設立の書類が完成 |
これはメッセージをユーザー目線に変換した例です。本当に伝えるべきユーザーが得られるベネフィットではなく、商品の特徴を語ってしまってはいませんか。一度コピーの見直しをしてみてください。
もう一つ例を見てみましょう。あなたは以下の2つのサイトを見てどちらを選びますか?
 例1※「〜伴走します」「信頼と安心」といったベネフィットや結果を伝えていないコピーが並ぶサイト
例1※「〜伴走します」「信頼と安心」といったベネフィットや結果を伝えていないコピーが並ぶサイト
 例2「Webで会社設立」「最短◯日」「〇〇〇〇円」「決算申告書を作成」といった明確なベネフィットが並ぶサイト
例2「Webで会社設立」「最短◯日」「〇〇〇〇円」「決算申告書を作成」といった明確なベネフィットが並ぶサイト
私だったら迷わず後者を選びます。商品の特徴を語られるよりも、最初からベネフィットが明確な方が意思決定しやすいですよね。
ユーザーが今すぐ解決すべき課題に直面しているシチュエーションでは、ここに頼んで間違いないと直感的に思える、研ぎ澄まされた強いベネフィットや、自社の強み要素を配置していくことがなによりも重要です。
2.平凡な事例よりもたった一つのヒーロー事例
たくさんのサイトリニューアルを実施してきた中で、私が必ず依頼していることがあります。
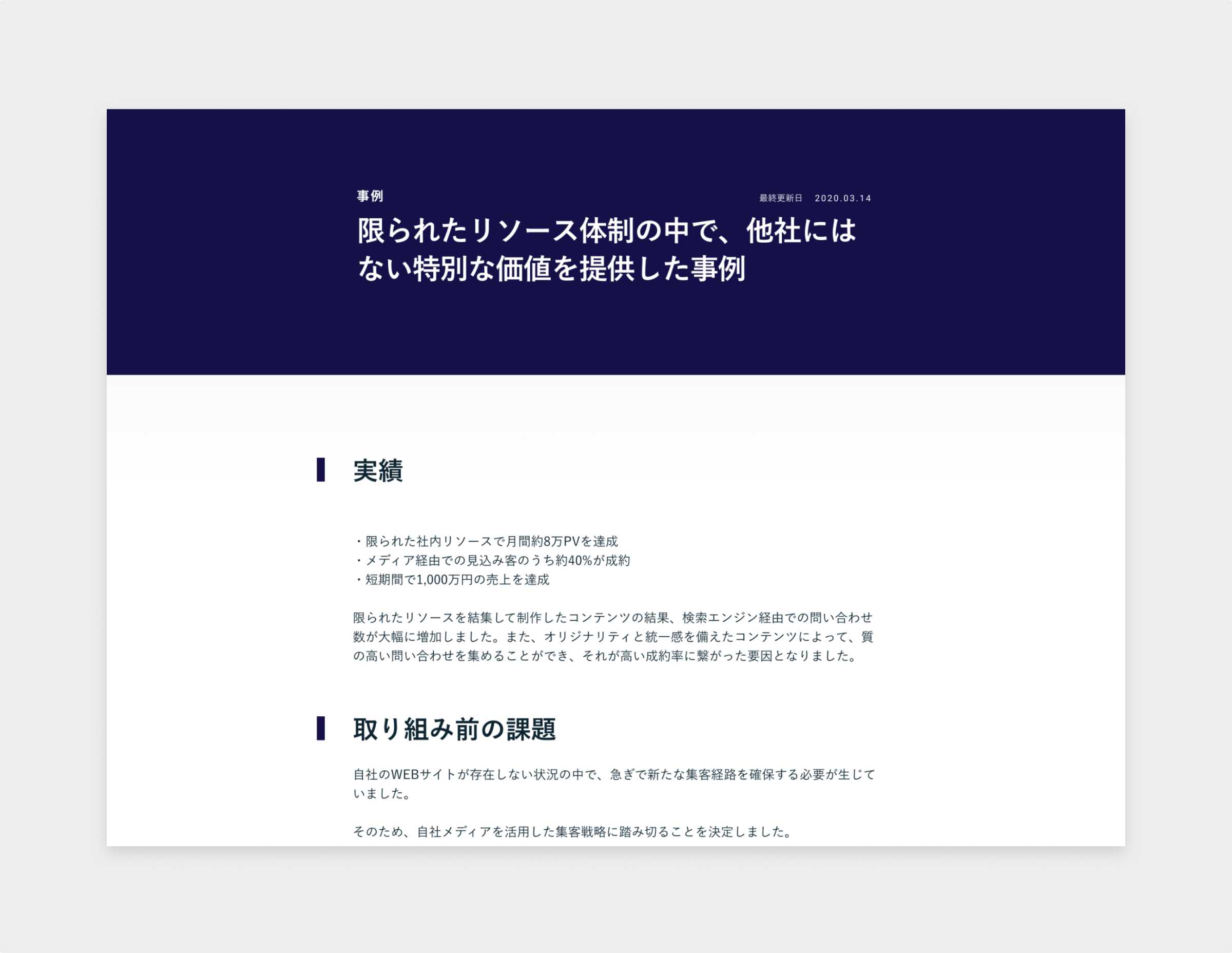
それは、たくさんの平凡な事例を並べるよりも、たった1つでもいいのでヒーロ事例を載せて欲しいということです。ユーザー視点で言えば、「ここで間違いない!」「うちも同じ取り組みをしたい!」と確信を持って行動に移せるくらいの解像度で取り組みの内容や成果、顧客の声にこだわったコンテンツが必要です。
バズ部でも、事例ページはサイトに問い合わせをしてくださったユーザーが、サービスページの次に見てくださっている、もっとも優先順位の高いページの1つです。
事例作成のポイントを以下にまとめましたので、ぜひ参考にしてみてください。
事例コンテンツ作成のポイント
- 情報の質を担保するためにも1,000文字以上の文章量は必須
- ターゲットに当てはまる人全員が問い合わせしてくれるような強烈な成功体験の事例
- ディティールをより伝えるために、記事だけではなく動画コンテンツなど併用する
- インタビューなどリアルなユーザーの声を入れること
ルーシーでは「武蔵コーポレーション様の事例」を掲載させていただいていますが、圧倒的な成果を生み出した事例として多くのユーザーから関心を寄せていただき、実際に武蔵さんのような取り組みをしたいというお問い合わせを多くいただいています。
強烈な成功体験、サービスの質感がわかるディーティールへの言及、ユーザー目線で作成された事例こそがユーザーが欲しい情報であり、あなたの商品を選ぶ理由になるのです。

一方で、よくある平凡な事例コンテンツでは、取り組みの全体像やストーリー、施策の独自性が薄く、競合他社との差別化の要因にはなりません。

ヒーロー事例は、クライアント様のご協力も含めて制作の負担が大きくはなりますし、それこそ良い関係値であること、実績も含めて一定以上の成果となっていなければ作ることも難しいでしょう。
しかし、そういった情報にこそ価値があります。自社の魅力を最大限伝え、成果を生み出すためにも、ヒーロー事例を作っていきましょう。
3.ナビゲーションをユーザーの言葉で表現する
Webサイトリニューアルにおいてユーザー体験を改善しようとするとき、私がもっとも重要視しているのは、ナビゲーションに使われる「言葉」を、ユーザー視点で作成することです。
制作者側つまり企業側の視点で作成されたナビゲーションが羅列されているだけでは、ユーザーが本当に自分に合ったページに遷移するとが難しいということですね。たとえば、記事コンテンツもただ新着順に並べるだけでは、ユーザーが欲しい情報に出会えないまま離脱されてしまいますし、サービスページでも同様にどのサービスが自分に合っているのかがわからない方も存在してしまいます。
ここにナビゲーションをユーザーの課題視点で構成し、離脱率の改善に大きな成果を挙げた事例があります。
こちらがよくある「網羅的」にサービスを一覧にして紹介を載せているコンテンツ導線の事例です。サービスを一覧表示しておくことはとても重要ですが、「そもそも自分が必要としているサービスがわからない」といったユーザーの課題を解決することができない場合が往々にしてよくあります。

この一般的なメニュー構造から、ユーザーが自分の悩みごとから直感的に知りたいコンテンツへ遷移できるメニュー構造の改善を行った事例がこちらです。
一般的なメディアサイトではトップページの離脱率が90%を超えることが多くありますが、この改善によって離脱率を40%台まで下げることができました。
言葉の表現はデザインや華美な装飾に加えたら一見細かなことではありますが、そういう部分にユーザーに対する姿勢が現れますし、それが実際のサイトの使いやすさにも大きな影響を与えるのです。
4. 3つのCV導線のいずれかが欠けている
次によくあるのは、適切な場所にCVの導線がない、もしくは少ないことによってCVされずに離脱されてしまうことです。優れたユーザービリティの実現にはユーザーがCVしたいタイミングでできる設計が必要です。
特に私たちがWebサイトのCVボタンとしてお勧めするのは、ファーストビュー、コンテンツ直下、下固定のCVボタンの3つです。

すでに購入意欲があるユーザーには、サイトに到達後すぐにでもCVしてもらいたいですよね。ファースビューには、サービスのベネフィットや相乗効果のあるビジュアルに加えて、必ずCVボタンを配置してください。

コンテンツ直下は、記事ページや各種事例ページなどコンテンツを読み終えたユーザーに対してアクションを起こしてもらうのにとても有効なエリアです。コンテンツを見終えて自社に対しての期待感や興味を持ってもらった時に、そこに適切なオファーがあることで自然とアクションを促すことができます。

最後に下固定のCVバナーは、特にSP時にもっとも成果を生みだしたCVです。常に画面の下に張り付くのでコンテンツの邪魔にもなりづらくユーザーが任意のタイミングでクリックをしてもらうことができます。SPであれば電話ボタンやお問い合わせボタン、PCであれば電話番号の表記等にすることでよりユーザービリティに配慮した体験を提供できます。
以下のお問い合わせはサイトから抜けている場合は、ぜひ導入してください。
特に絶対入れて欲しい
・ファーストビュー
・コンテンツ直下
・全画面下固定のfixバナー
下二つは対応して欲しい
・各記事カテゴリーごとに記事したCTA
・フッター上のCTAエリア
・全ページ共通のヘッダー右上
5.得られる価値を事前に体験させる
サービスや商品、資料など、コンバージョンに関わる情報の見せ方を工夫しユーザーに事前に体験してもらうことで、積極的にアクションをしてもらうことができます。
ユーザーは自身の個人情報やフォーム送信の手間と引き換えに、そのサービスや商品が自分に何をしてくれるのか、その情報を事前に知りたいのです。購買やお申し込みの意思決定は、知覚的な価値に基づいて行われるため、いかにして価値伝えるかが重要です。
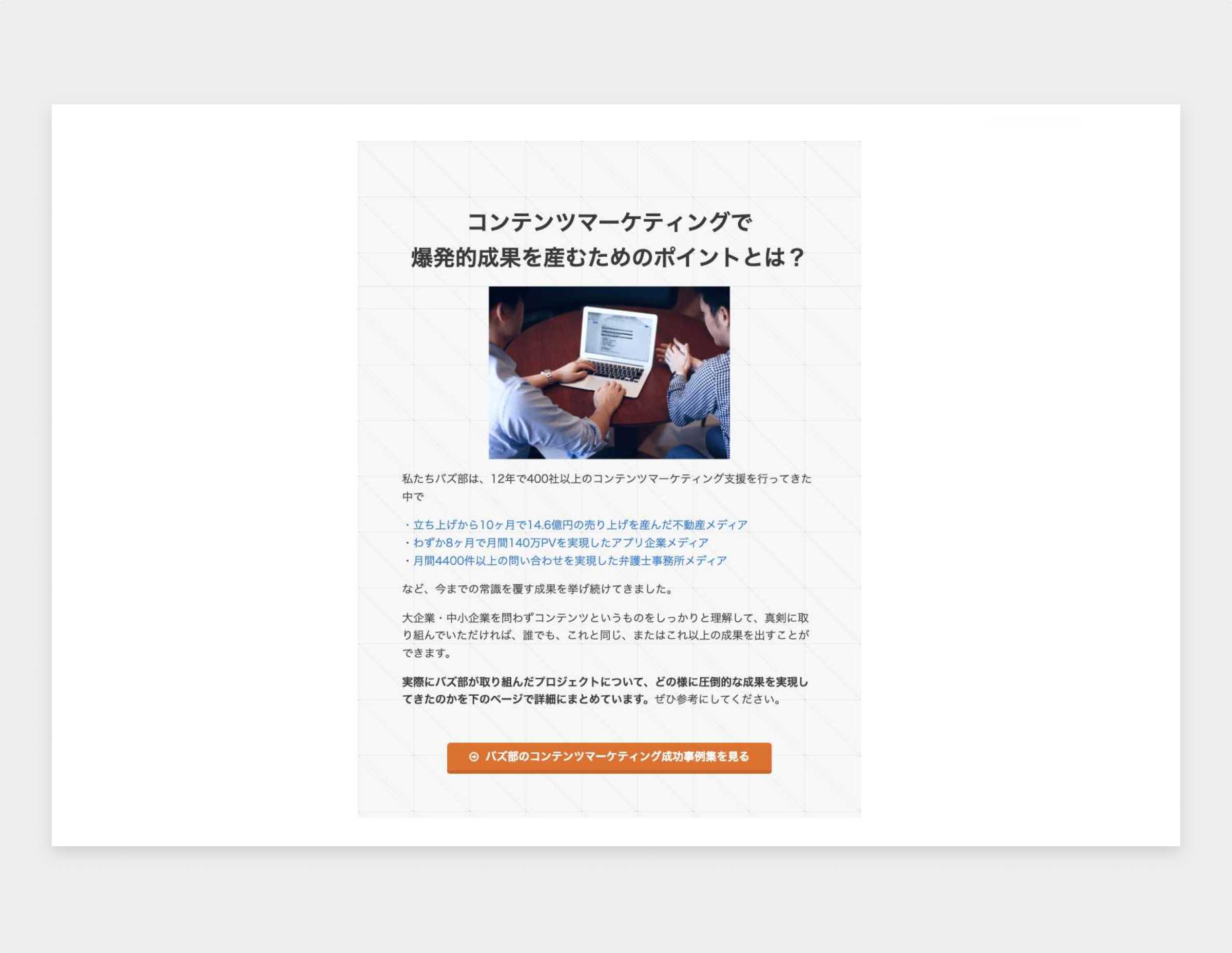
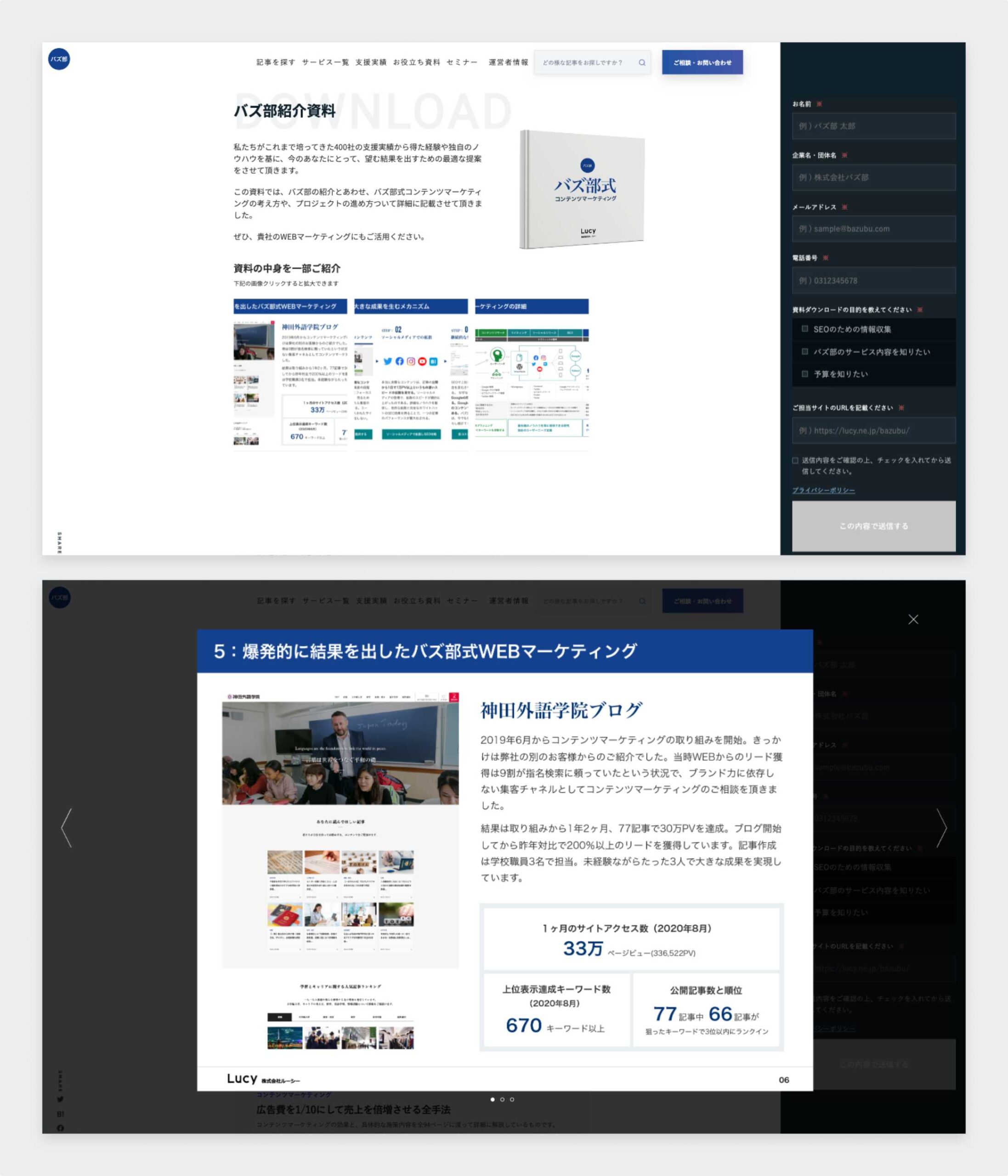
ここでは私たちが実践している「資料ダウンロードページ」の事例を元にご紹介いたします。

ポイントは、ダウンロードした後に得られる情報を可能な限り見せてあげることで、事前に「その先で何を受け取れるのか」を体験できるようにしています。ただ概要を置くのではなく、その資料の「ディティールの部分までしっかりと見えること」で価値を感じてもらうことです。
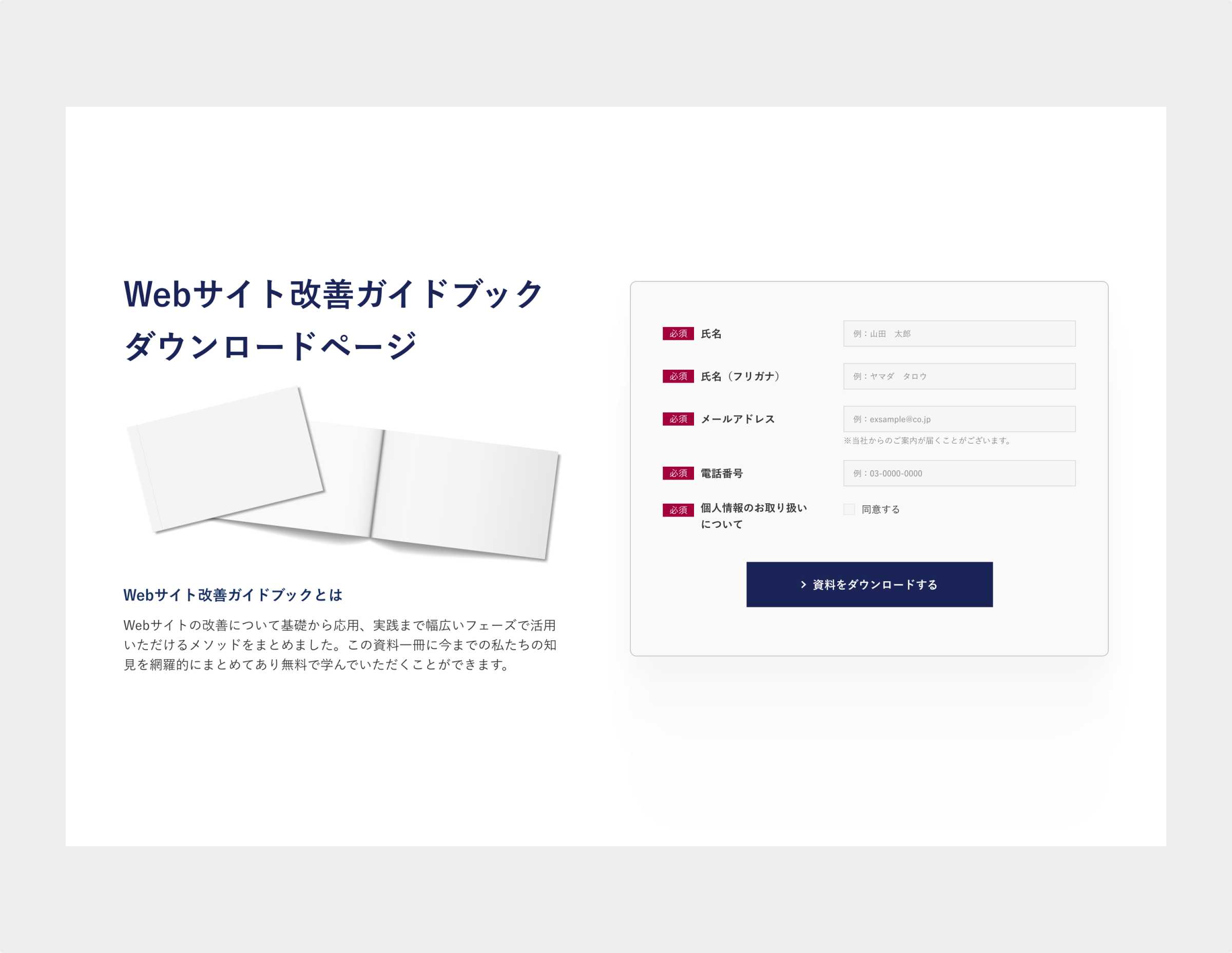
以下はよくある資料ダウンロードページの一例です。

比較してみると事前に得られる情報量に大きな格差がありますよね。
今まであるものの見せ方を変えることでサービスや商品、資料などの魅力がより伝わるようになりますし、ユーザーに積極的にアクションをしてもらうきっかけが増やせるので、ぜひ取り入れてみてください。
まとめ
いかがでしたでしょうか?
バズ部ではWebサイト制作、リニューアルのご相談も多く承っています。面談の場であればより具体的なお話が可能ですので、今のサイトに課題をお持ちの方は、こちらからご相談ください。





