- オンライン
超簡単にローカル環境が構築できるLocalbyFlywheelの使い方
Local by Flywheel(ローカルバイフライホイール)とは、簡単にWorpdressサイトを構築できる、ローカル環境構築ツールである。
プログラムのコードが書けない人や、コマンドを理解できない人でも簡単にインストールすることができ、複数のWordpressサイトをボタンクリックだけで、自身のPCに構築することができる。
手軽にテスト環境を構築したい人や、初めてWordpressサイトを構築する人など、初心者には特にこのLocal by Flywheelを使ってローカル環境を作ることをオススメする。
目次
私がLocal by Flywheelをおすすめする理由
環境構築がとにかく簡単
私自身、様々なツールを使ってローカル環境を構築した経験があるが、現状、最も簡単に環境構築できるツールと断言できる。インストールの方法は、Local by FlywheelでWordpressサイトを構築するで詳しく説明しているので、ここを読みながら作業して欲しい。最低限の入力項目や選択項目しか出てこないので初心者でも迷うことなくインストールが完了する。
また、PHPのバージョンなどをカスタマイズしたいディベロッパーも快適に使えるように設定項目が用意されており、全てクリック選択してだけで設定が完了するのも魅力的である。
起動が早く、動作が軽い
Local by Flywheelは、仮想化ソフトウェアDocker(ドッカー)をベースとしたツールであり、起動が早く、動作が軽いのが特徴。Dockerとは、Webを少し勉強したことがある人は聞いたことがあるかもしれないが、高速軽量なツールとして定評があるソフトウェアである。ゆえに、サクサクと快適にローカル環境で開発を進めていくことができる。
WindowsユーザーもMacユーザー使える
Local by Flywheelの公式サイトには、それぞれ専用のインストールが用意されており、どちらのユーザーも使用することができる。ただしWindowsの64ビット版は動作するが、32ビット版では動作しないので注意してほしい。
無料で使える
複数のWordpressサイトを構築や、PHPのバージョンなどの細かいカスタマイズも全て無料で使用することができる。Local by Flywheelの公式サイトには料金表が掲載されているが、現状無料版しか公開されていないので、無料で快適なローカルサーバーを使い続けることができる。
Local by FlywheelでWordpressサイトを構築する
Local by Flywheelをインストール
まずは、Local by Flywheelのサイトにアクセスし、「FREE DOWNLOAD!」のボタンをクリック。

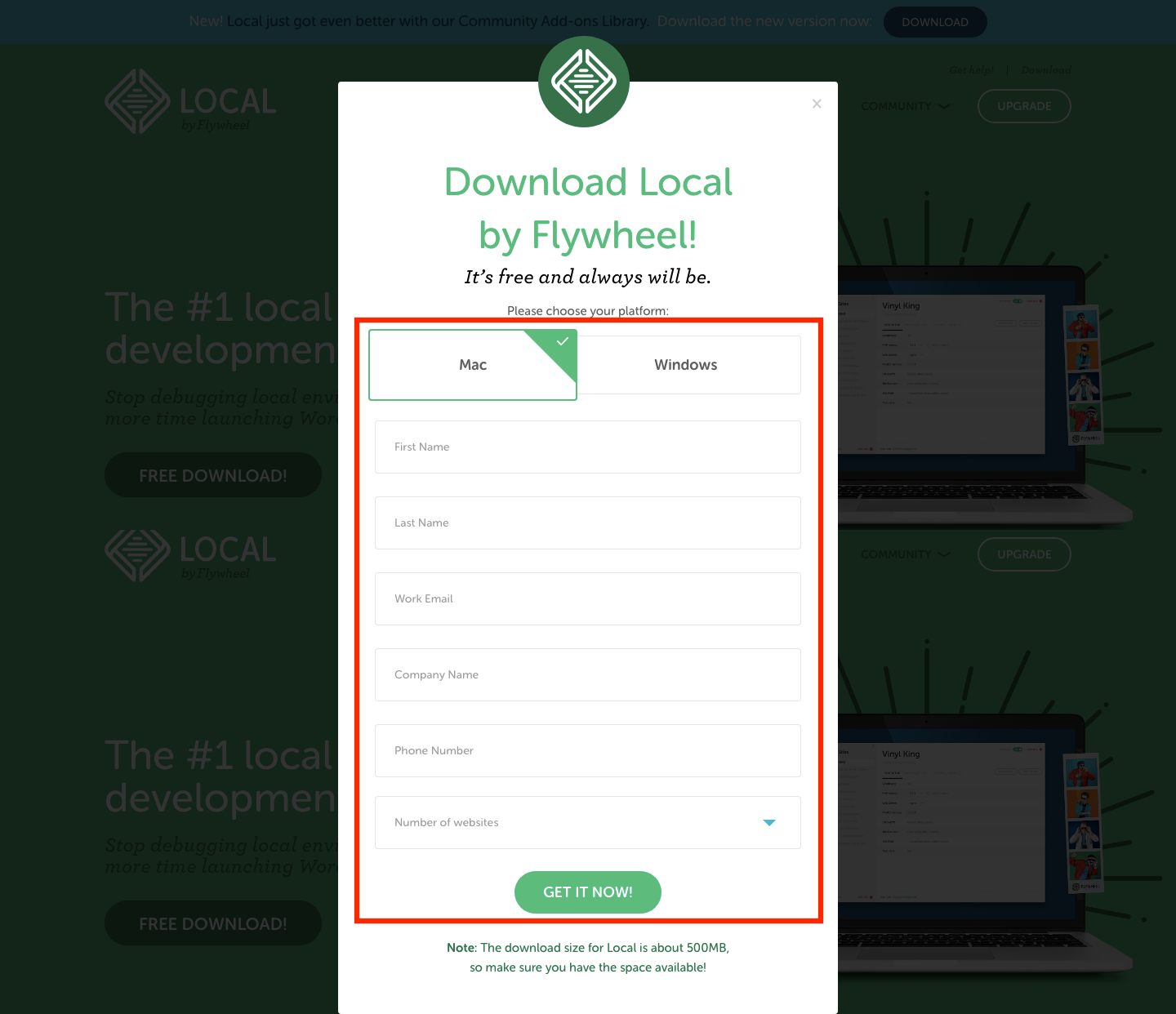
次に、MacかWindowsを選び、各項目を入力、最後に「GET IT NOW!」をクリックする。
(Number of websitesはどの選択肢を選んでも同様に使えるので、どれを選んでも問題はない)

以下の画面が表示されると、ダウンロードがスタートするので完了するまで待つ。(今回はMacでダウンロード)

zipファイルのダウンロードが完了したら、ダブルクリックでファイルを解凍する。

解凍が完了したら、Local by Flywheelのアイコンをダブルクリックして起動する。
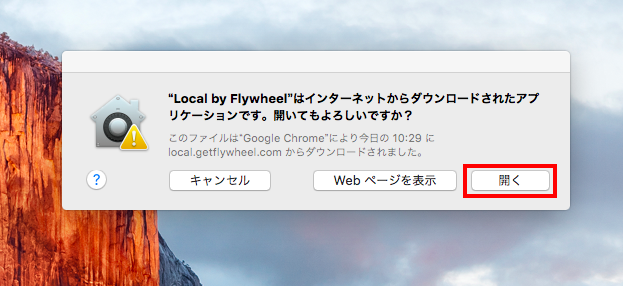
![]()
警告の表示が出たら、開くをクリック。

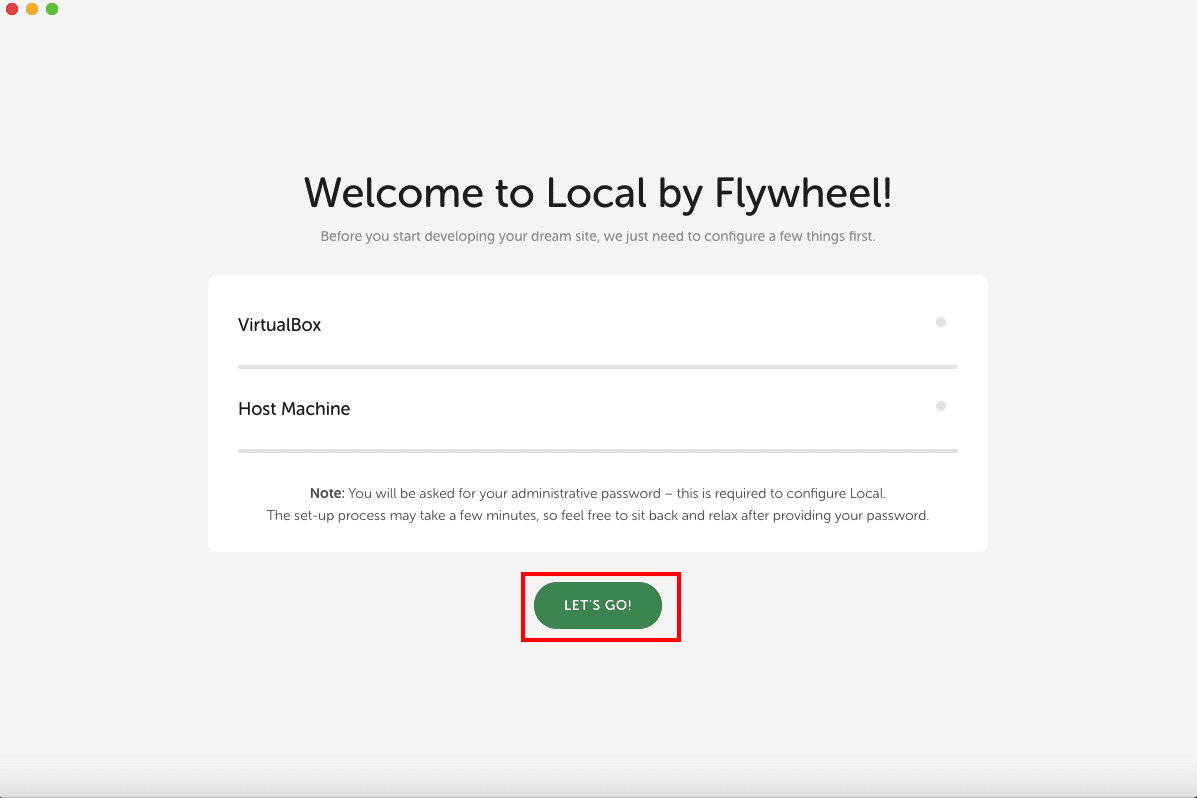
「Welcome to Local by Flywheel」の表示が出たらダウンロードは完了である。次にVirtual BoxとHost Machineにローカル環境を構築するための設定を自動で走らせるため、「LET’S GO」をクリック。

このボタンをクリックしたあと、PC起動時のパスワードを要求されるので入力、設定が完了するまで数分待つ。全てが完了すると、以下の画面が表示される。

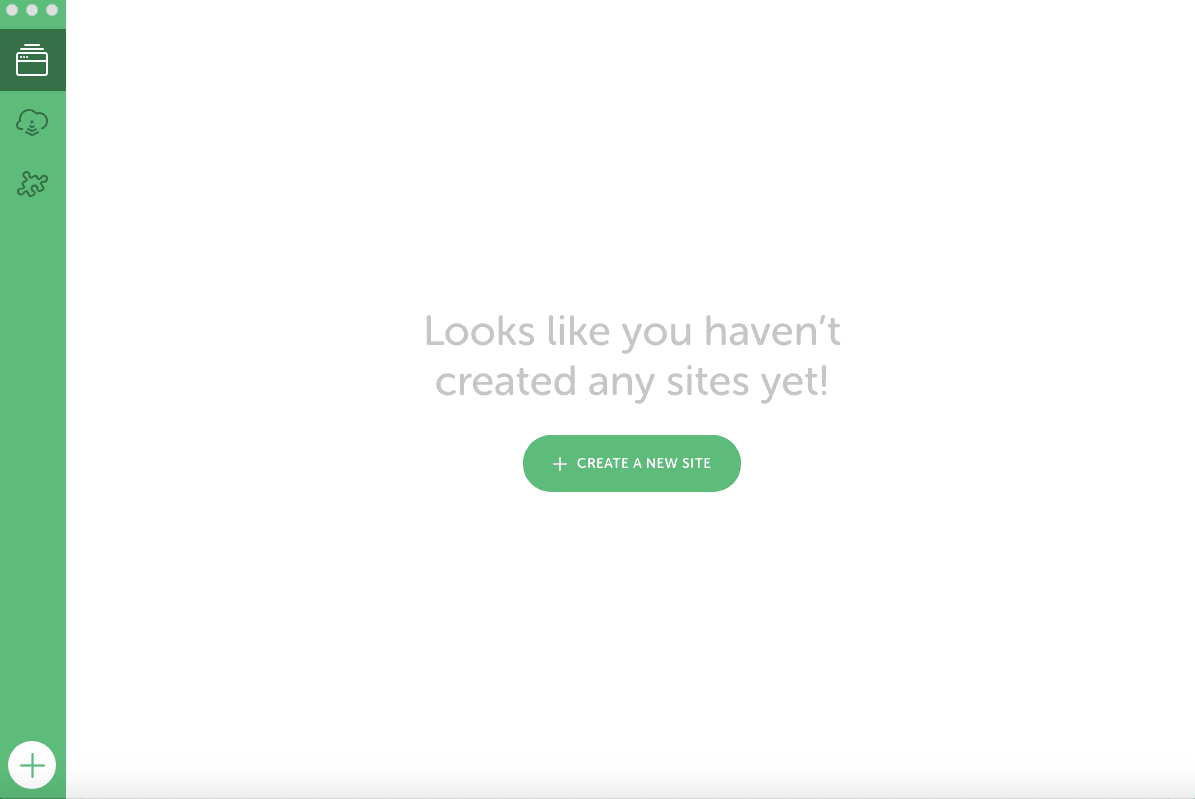
これでインストールは全て完了し、いつでもWordpressサイトを構築できる状態である。
新しいWordpressサイトを構築する
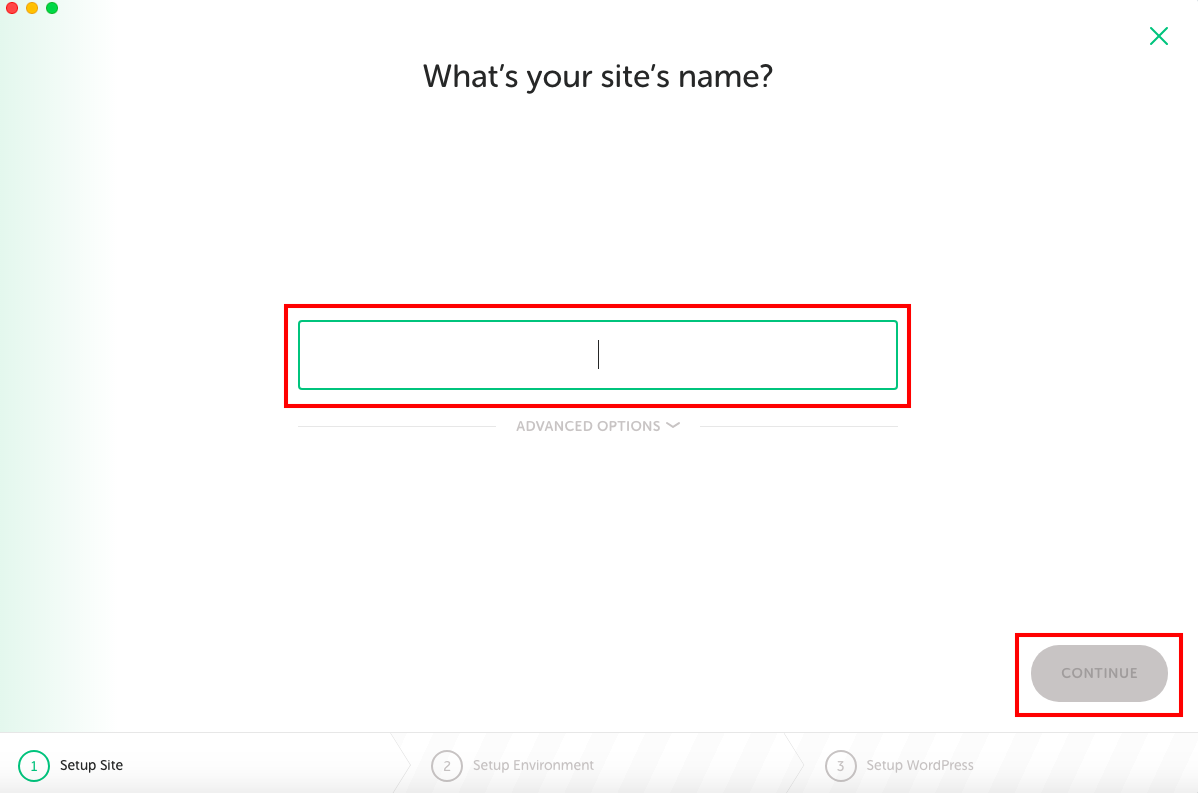
「+ CREATE A NEW SITE」をクリックし、サイト名を任意で入力する。
「ADVANCED OPTIONS」をクリックすると、ドメインやサイトデータを保管するパスを任意で変更できる。特にこだわりがなければ、サイト名だけ入力して「CONTINUE」をクリック。

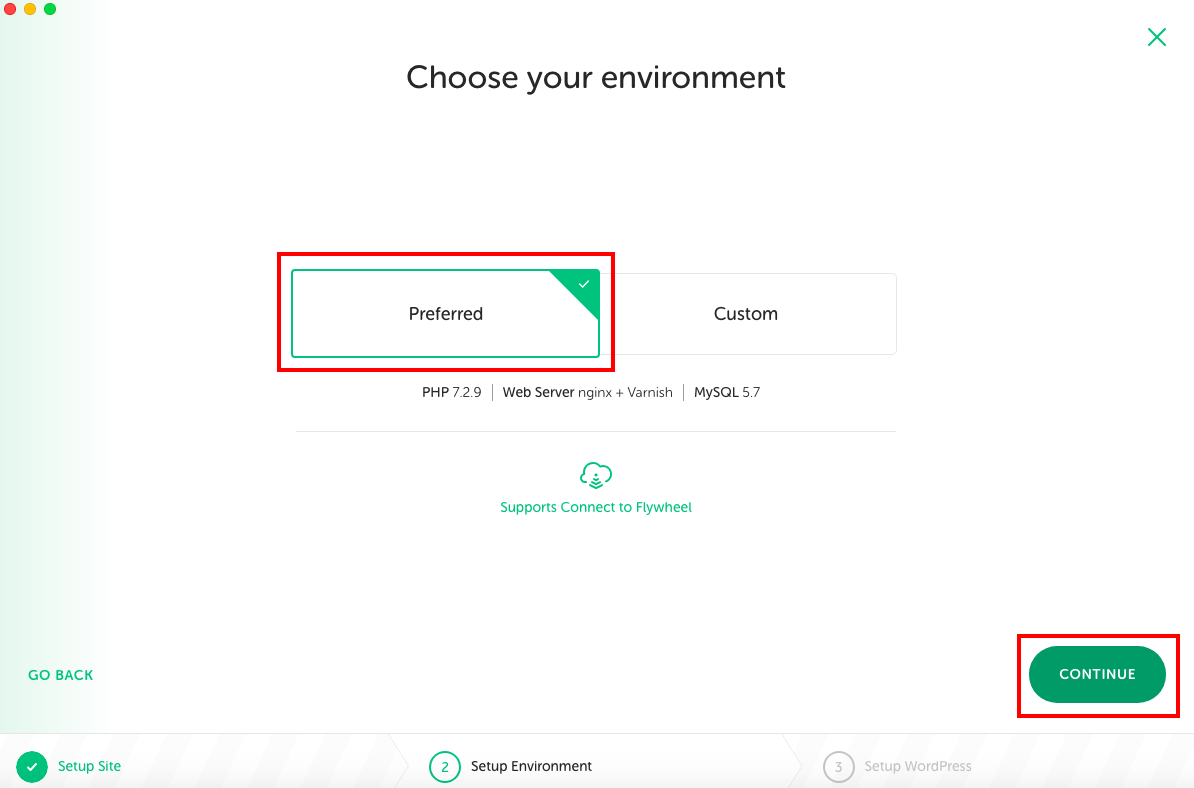
次にWordpressの開発環境を選択する。「Preferred(オススメ)」と「Custom(カスタム)」から選ぶことができるが、特にこだわりがなければ「Preferred(オススメ)」を選択。「Custom(カスタム)」を選ぶとPHPのバージョン、Webサーバーの種類、My SQLのバージョンをカスタマイズすることができる。

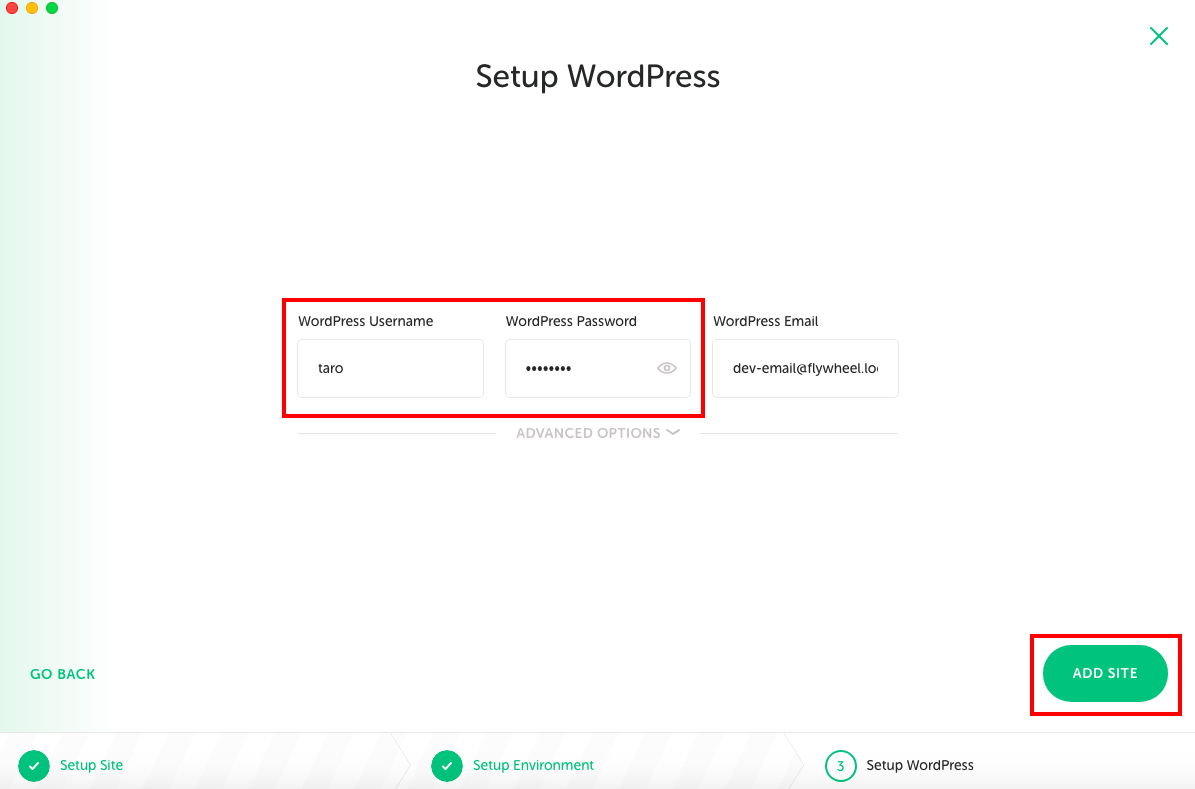
次にWordpressのログインアカウントを作成する。
Wordpressにログインするときに入力するユーザー名、パスワード、そしてメールアドレスを設定して「ADD SITE」をクリック。パスワードを要求されるので、PC起動時のパスワードを入力する。

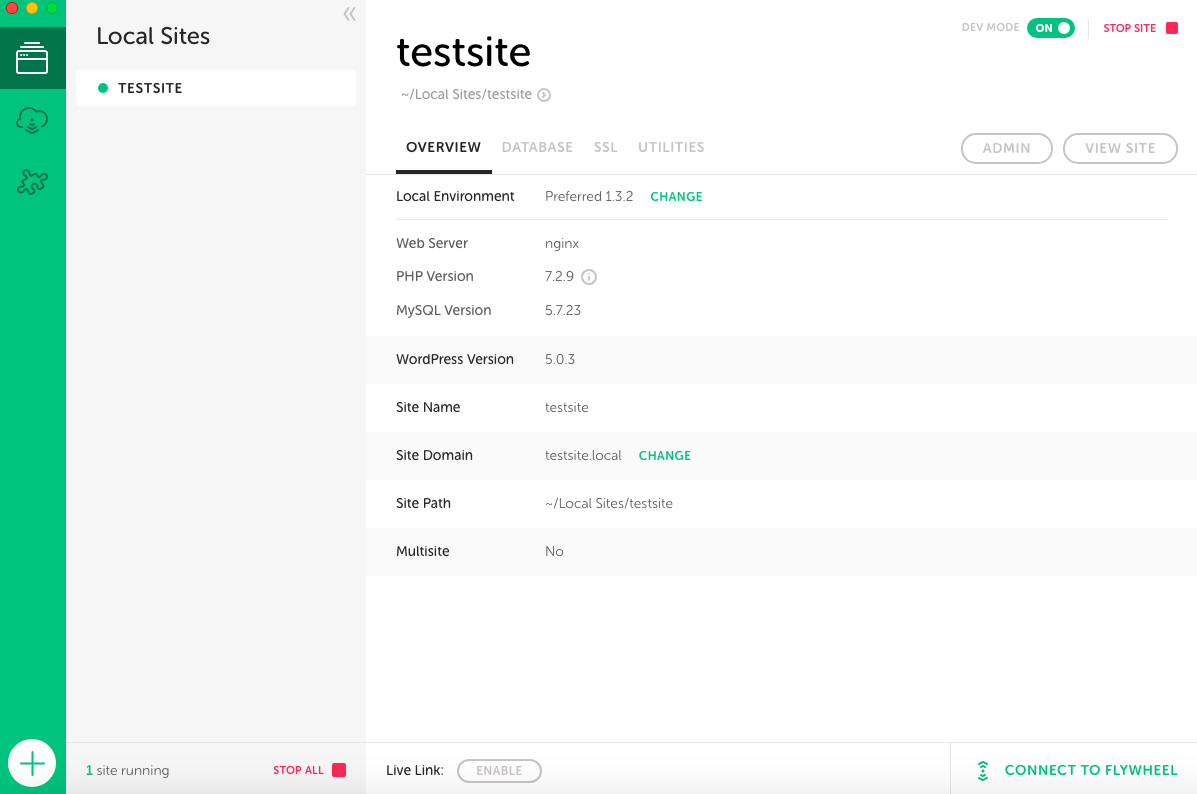
以下の画面が表示されたらWordpressサイトの構築が完了だ。

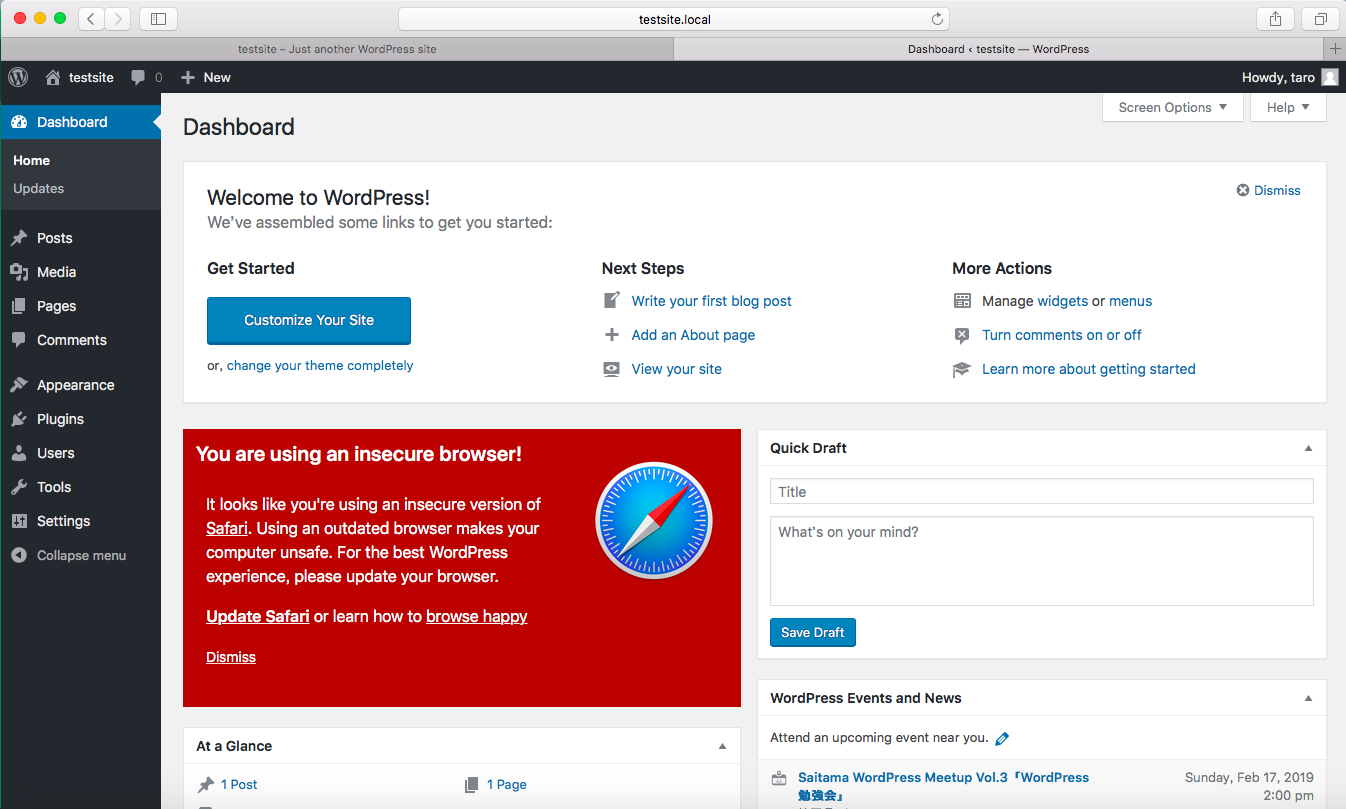
右上の「VIEW SITE」をクリックするとWordpressサイトのトップページに遷移。「ADMIN」をクリックすると、Wordpressの管理画面へのログインページが表示される。設定したユーザー名とパスワードを入力し、ログインできるか確認する。

初期状態は英語版で構築されているので、「Settings」の「Site Language」をEnglishから日本語に変更すると、日本語の管理画面が表示される。
Local by Flywheelで本番サイトと同環境を構築する方法
既存のWordpressサイト(本番サイト)を持っている場合、完全に同環境をローカルに作るためには以下の2つの工程が必要となる。
本番サイトのWordpress本体をダウンロードしてローカル環境にインポートする
本番サイトのデータベースをエクスポートしてローカル環境にインポートする
この工程を行えば、本番サイトと全く同じテスト環境を構築することができる。
では早速、順番に説明していく。
本番サイトのWordpress本体をダウンロードしてローカル環境にインポートする
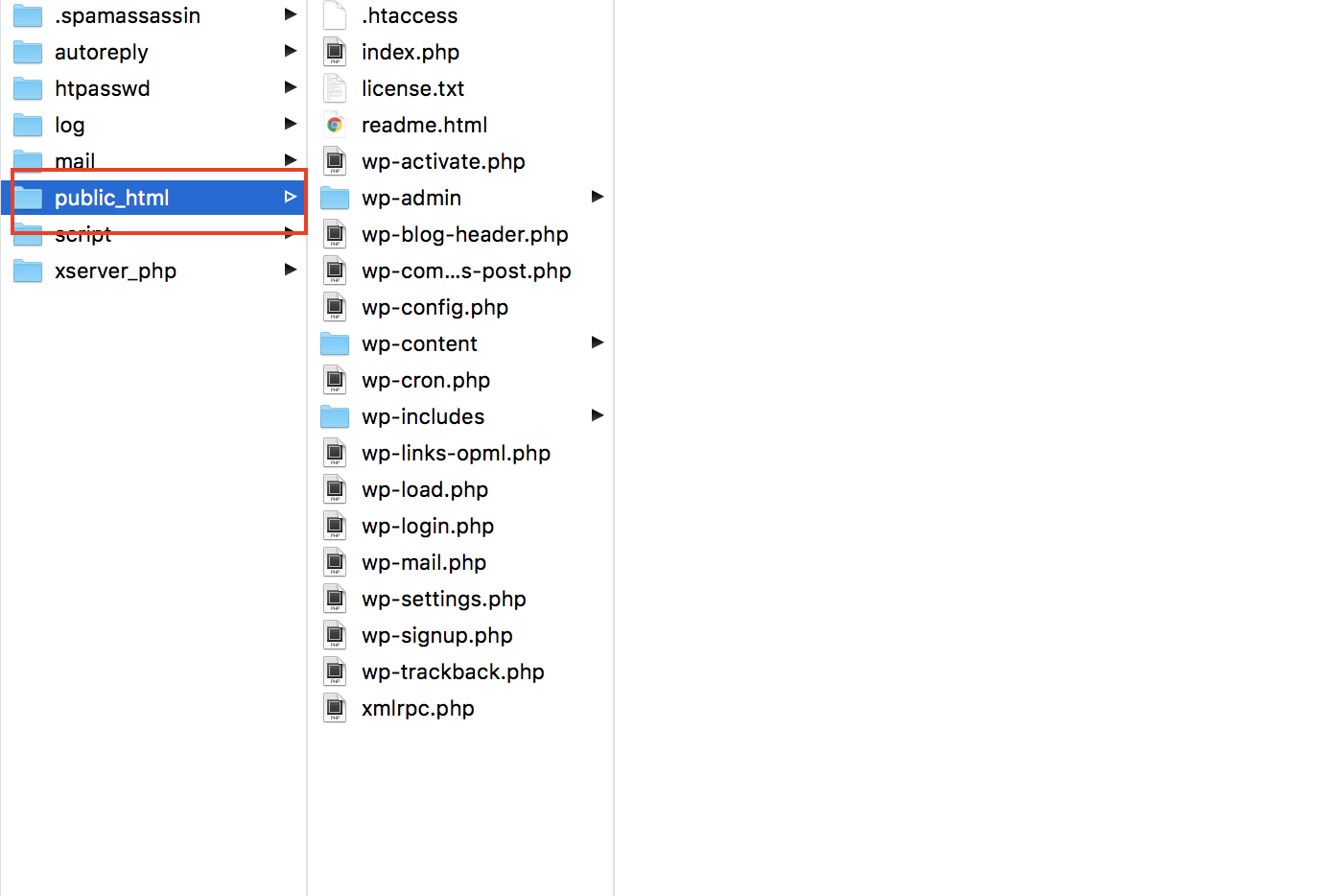
本番サイトのサーバーにFTPで接続し、Wordpress本体丸ごとダウンロードする。(これはファイル量が多いためかなり時間がかかる。時間に余裕のある時に作業を行うことをおすすめする)

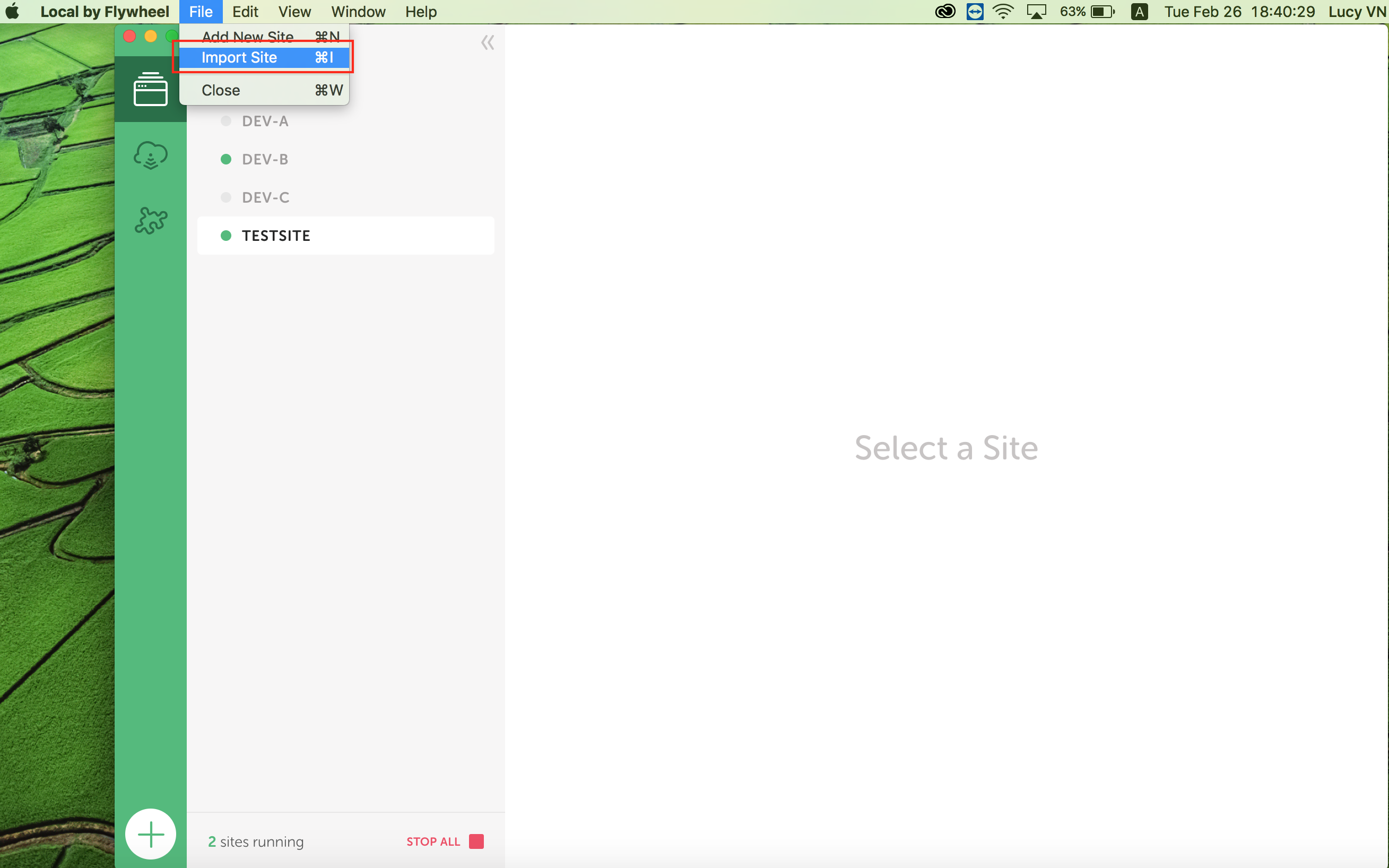
ダウンロードが完了したら、ダウンロードしたファイルを圧縮しzipファイルを作成しておく。次にLocal by Flywheelを開き、「File」→「Import Site」をクリック。

ファイルを選択する画面が表示されるので、さきほど圧縮したzipファイルを選択。
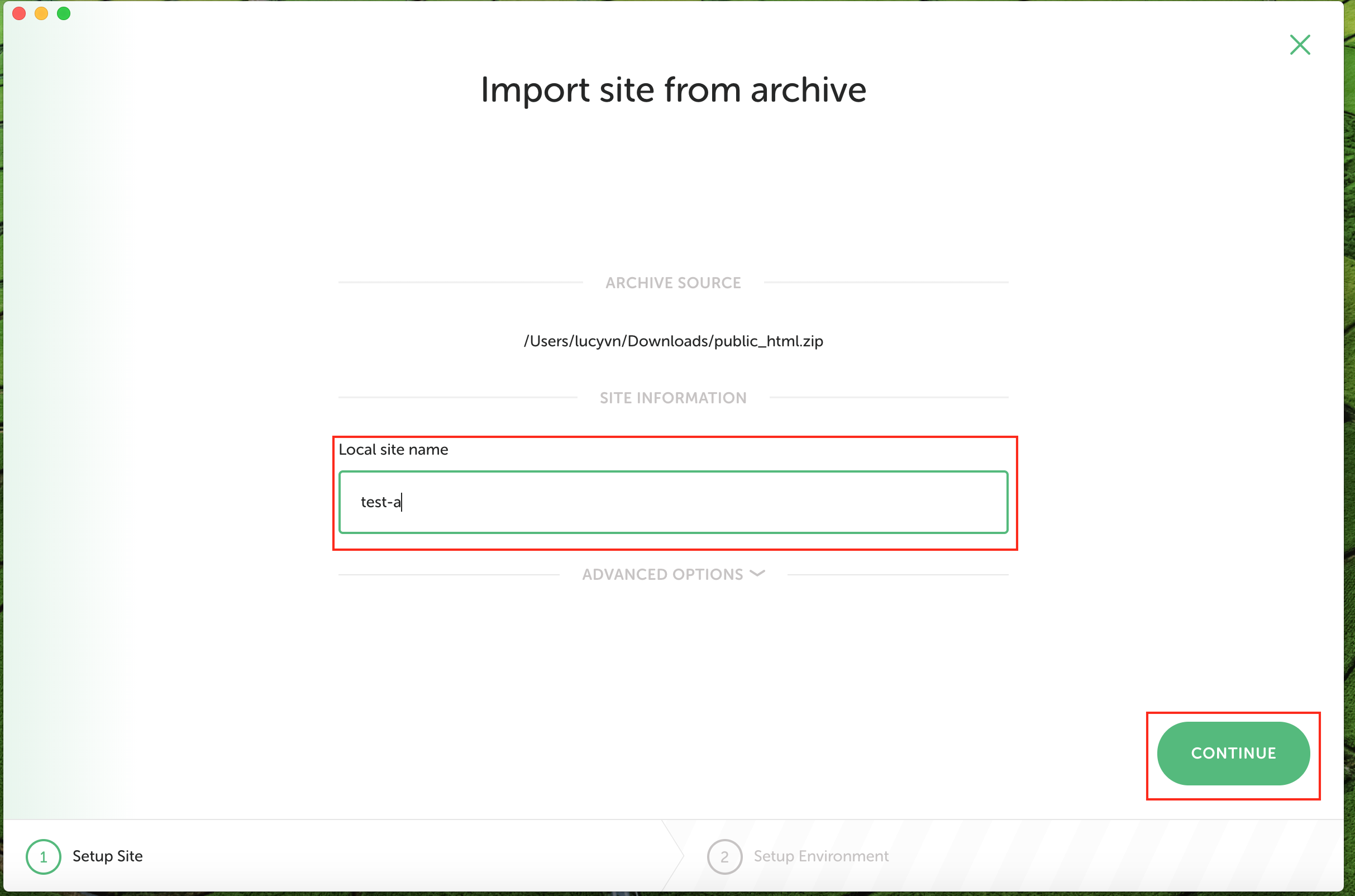
すると以下の画面が表示される。

Local site nameを任意のサイト名に変更し、「CONTINUE」をクリック。
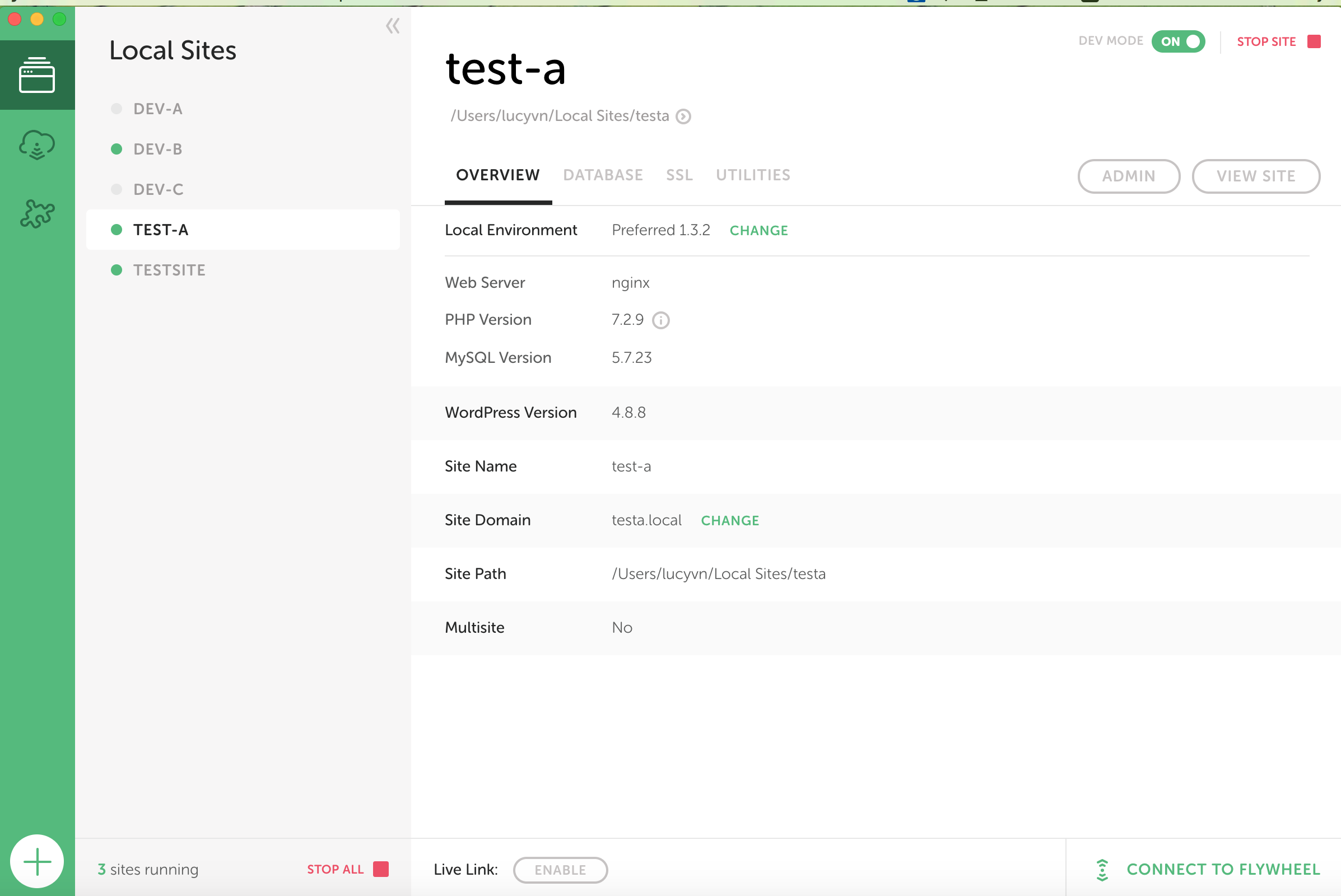
インポートが完了すると、新しくWordpressサイトを構築した時と同じ画面が表示されるので、「VIEW SITE」をクリックする。

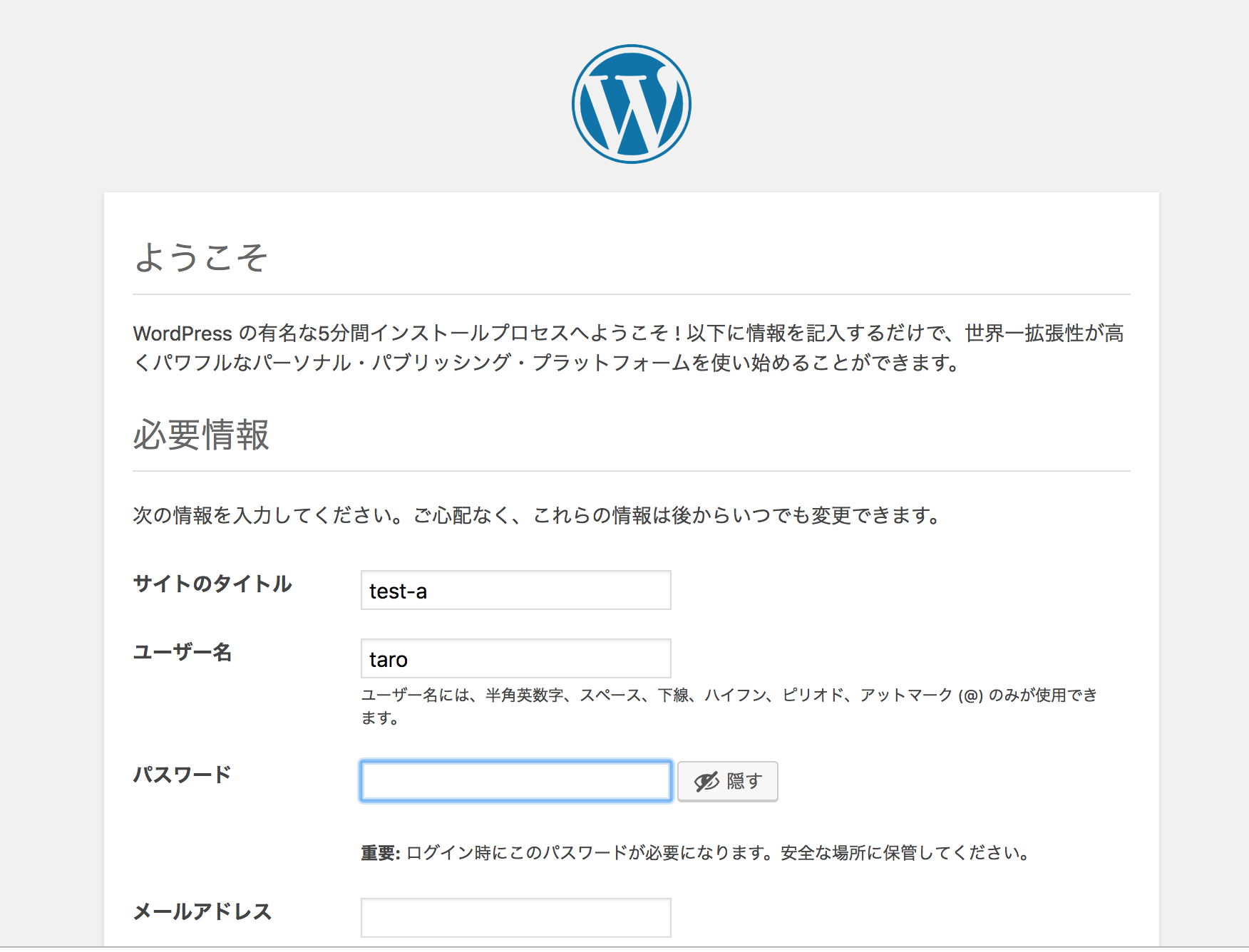
すると、本番サイトを構築した時に一度見たことがある、Wordpressの最初のインストール画面が表示されるので設定をしていく。


言語設定をし、すべての入力項目し次に進むと、ログイン画面が表示されるのでログインする。

まだデータベースをインポートしていないので、記事データはないが、使っているテーマやプラグインが入っていればOK。ただし、どちらも有効化されていないので手動で有効化していく。
サイトを表示してデザインを確認、本番サイトと同じ表示になって入れば完了だ。
本番サイトのデータベースをエクスポートしてローカル環境にインポートする
まずは、本番サーバーのサーバー管理パネルにログインし、データベースの「phpmyadmin」をクリック。
(今回はXサーバーで行う)

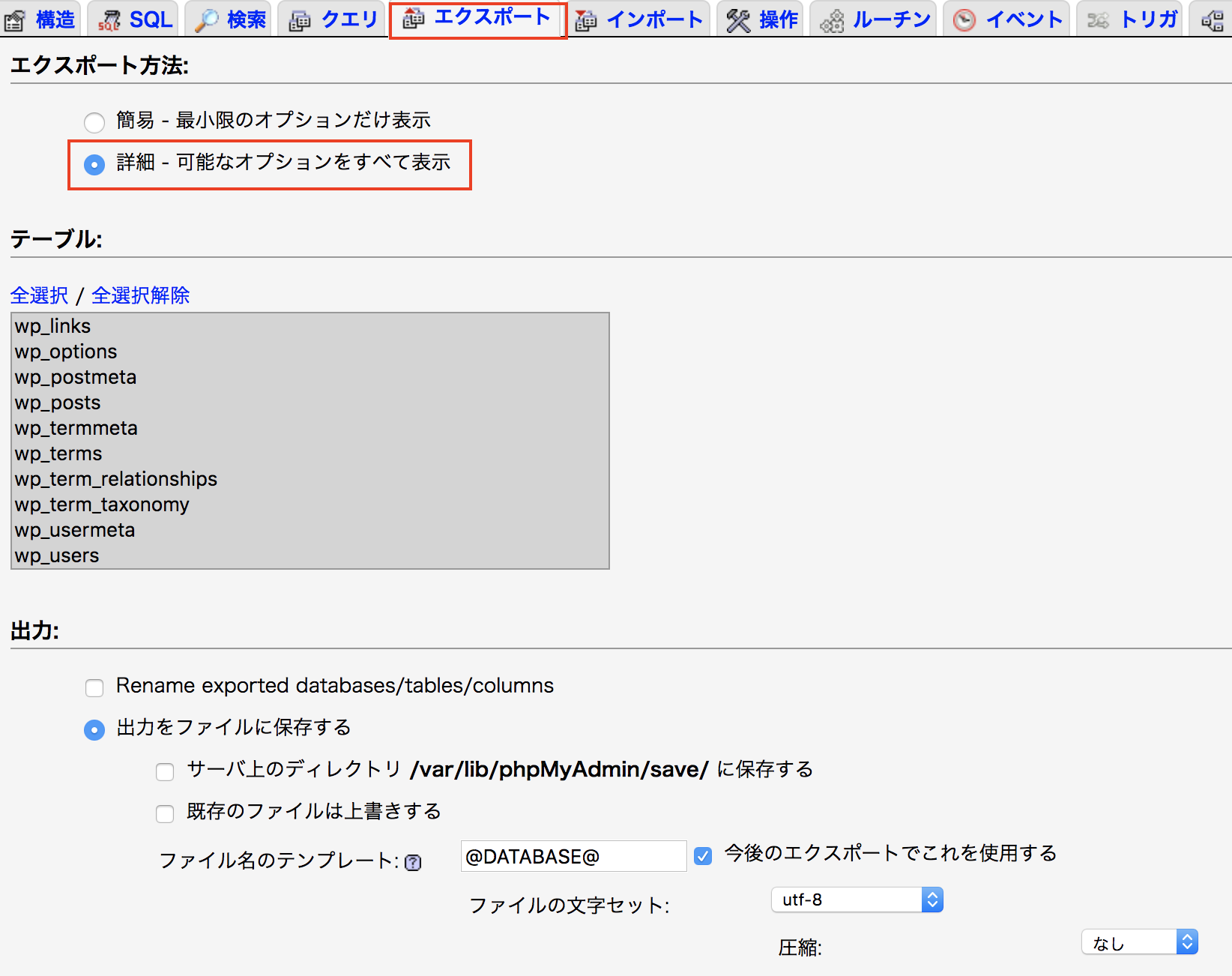
コピーしたいデータベースを選択し、エクスポートをクリック。’エクスポート方法’は「詳細」をクリックして、一番下までスクロールし「実行」をクリック。「データベース名.spl」のファイルがエクスポートされたら完了。

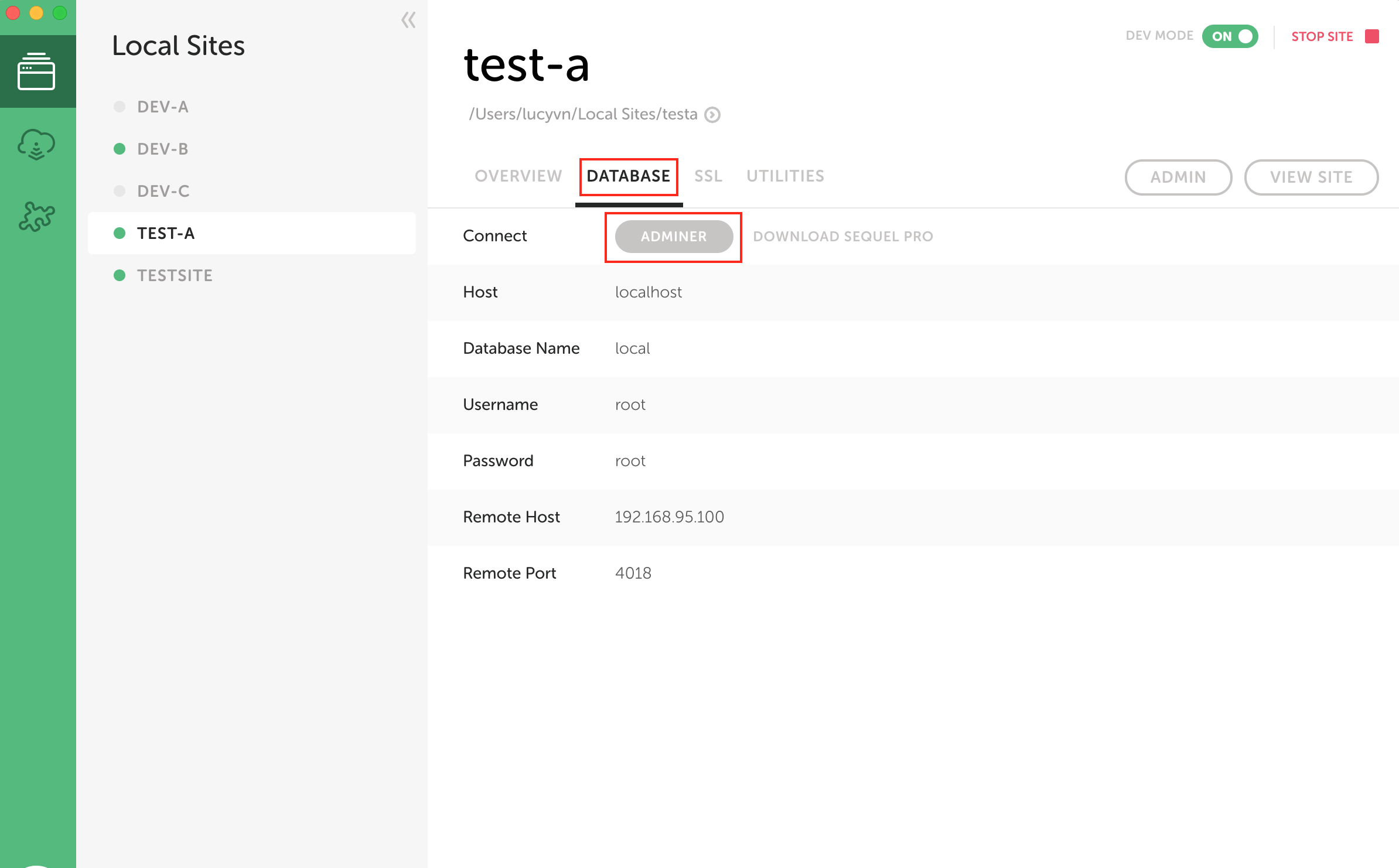
Local by Flywheelを開き、「DATABASE」のタブをクリック、「ADMINER」をクリックする。

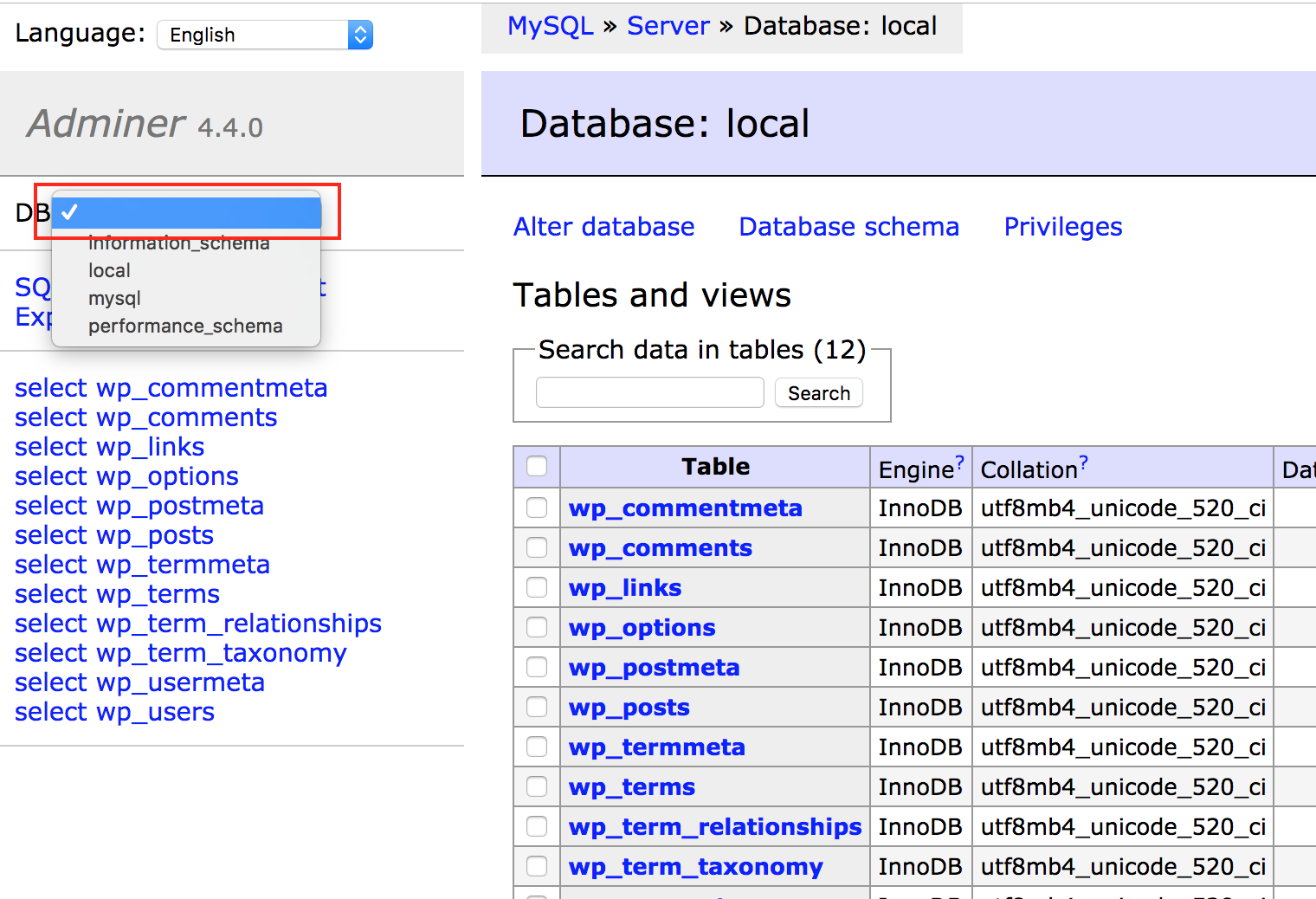
‘DB’の右側のプルダウンメニューをクリックし、空欄をクリックする。

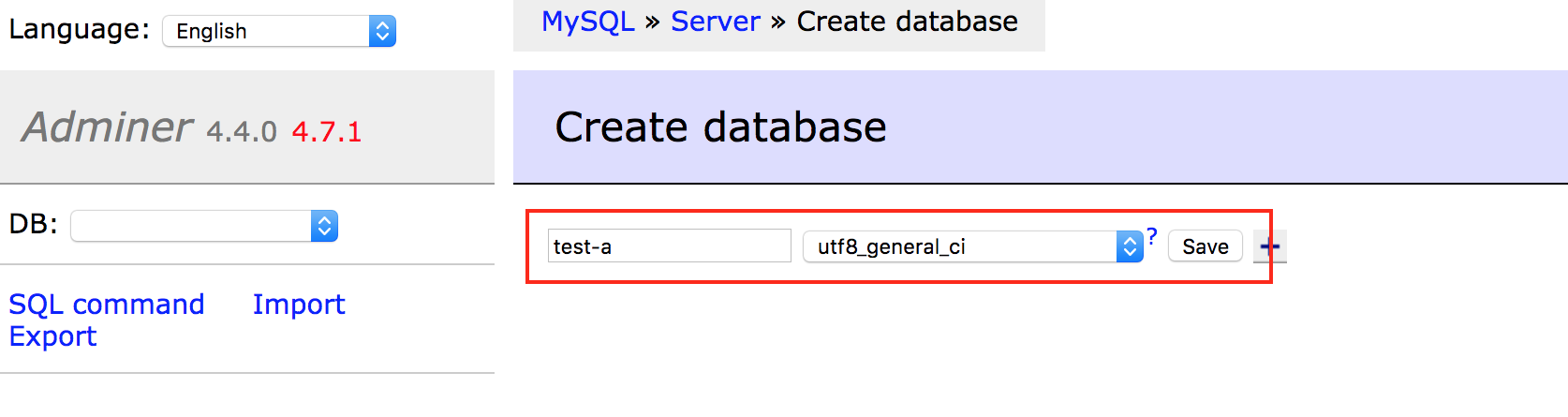
「Create database」をクリックし、任意でデータベース名を入力、プルダウンメニューから「utf8_general_ci」を選択し、「save」をクリック。

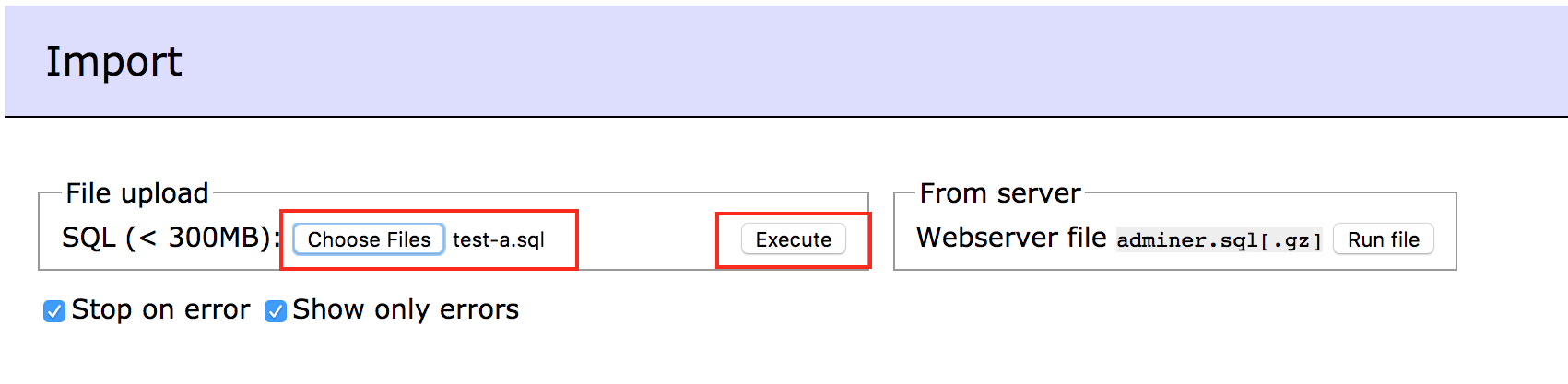
次に「Import」をクリックし、「Choose Files」で先ほどエクスポートしたsqlファイルを選択し、「Execute」をクリック。

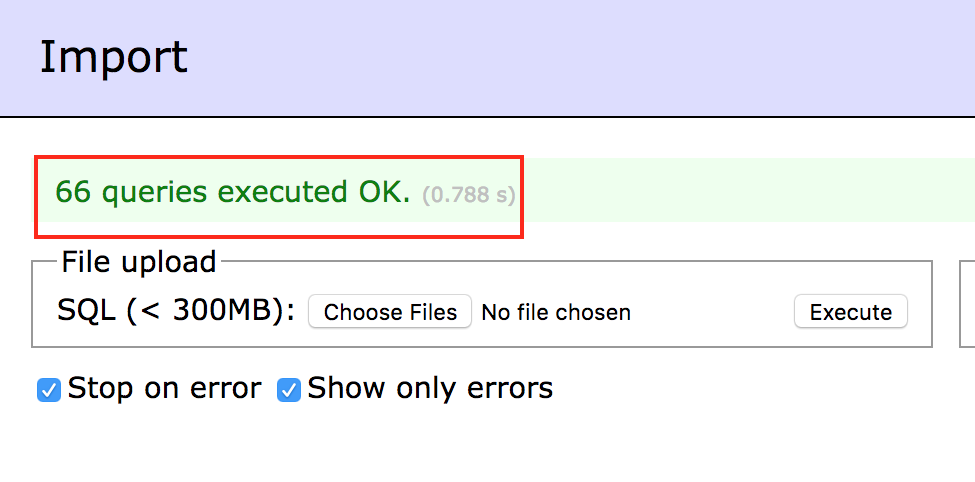
「xx queries excuted OK.」と表示されたらインポート完了だ。

ただ残念ながらまだこれで終わりではない、もう少し付き合って欲しい。
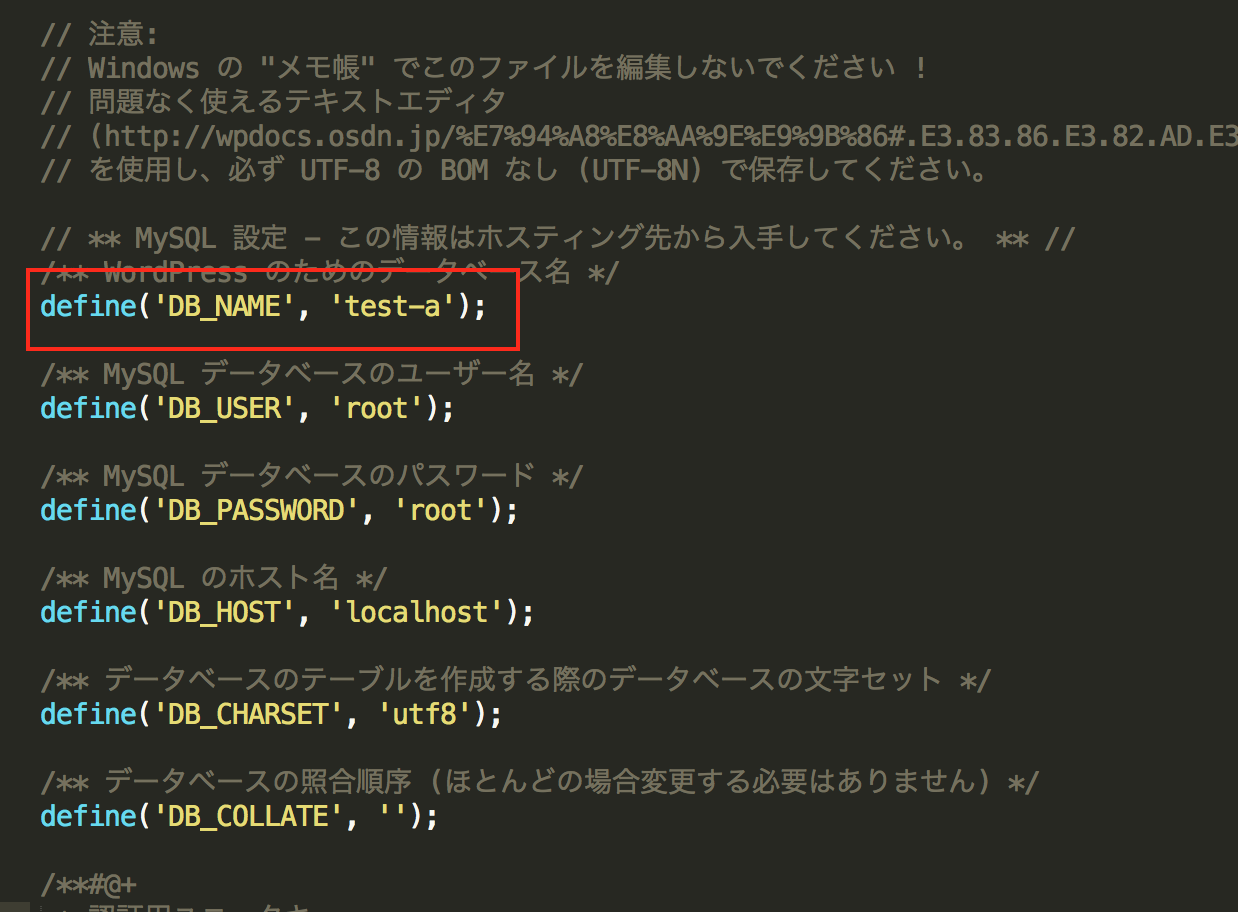
ローカル環境のWordpressからwp-config.phpというファイルを開き、define(‘DB_NAME’, ‘local’)の’local’を先ほど任意で決めたデータベース名に変更して保存する。

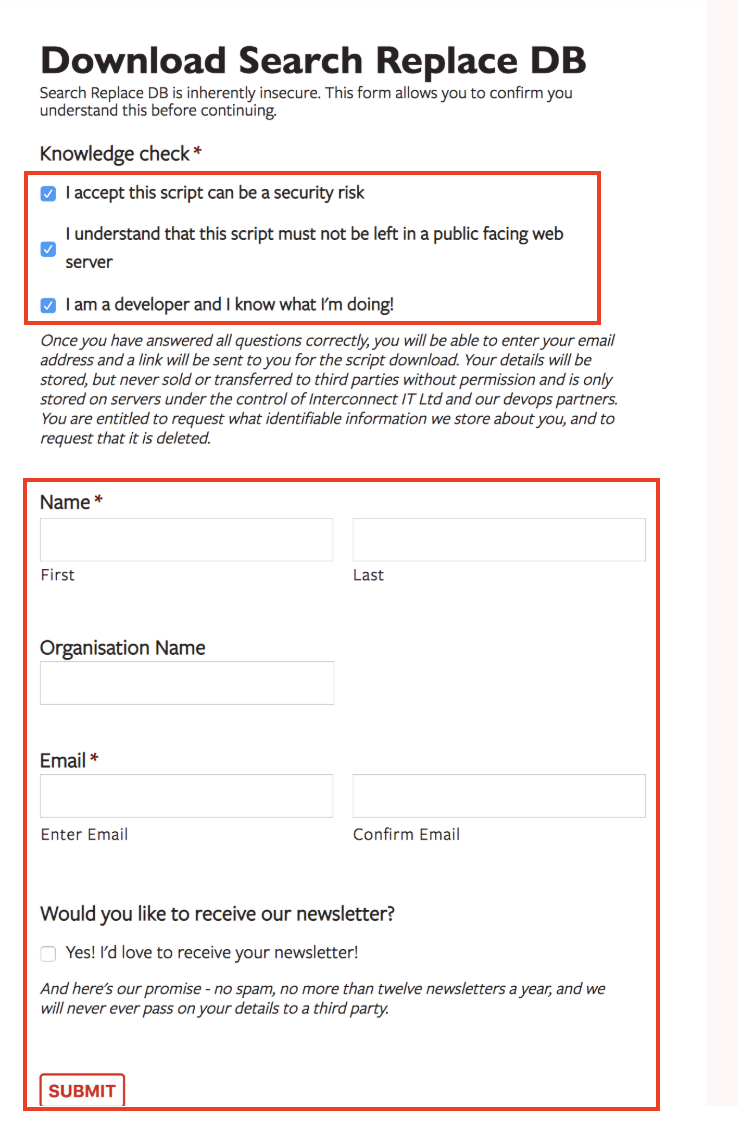
最後にURLの置換を行う必要があるため、「Search-Replace-DB-master」を使う。本サイトに移動し、’Download Search Replace DB’でそれぞれ入力項目を入力して「SUBMIT」をクリックする。

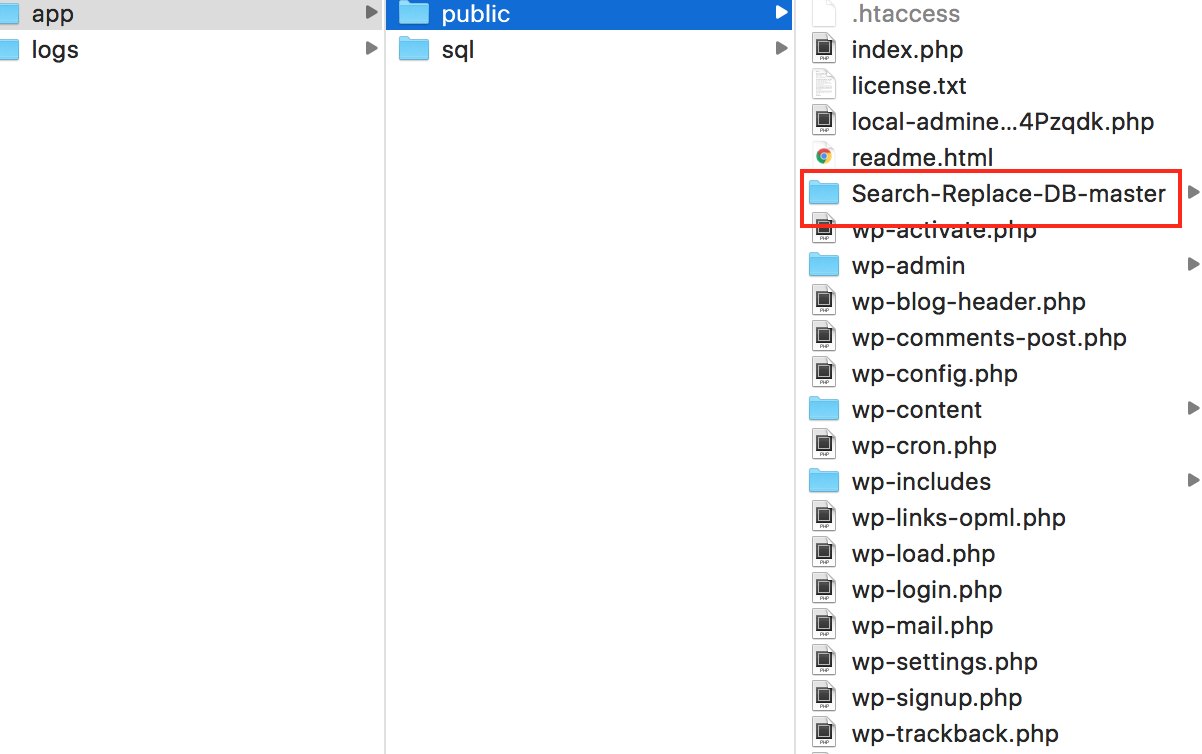
入力したメールアドレス宛にダウンロードリンクが送られるのでダウンロードし、ダウンロードしたzipファイルを解凍した後、以下の場所に配置する。

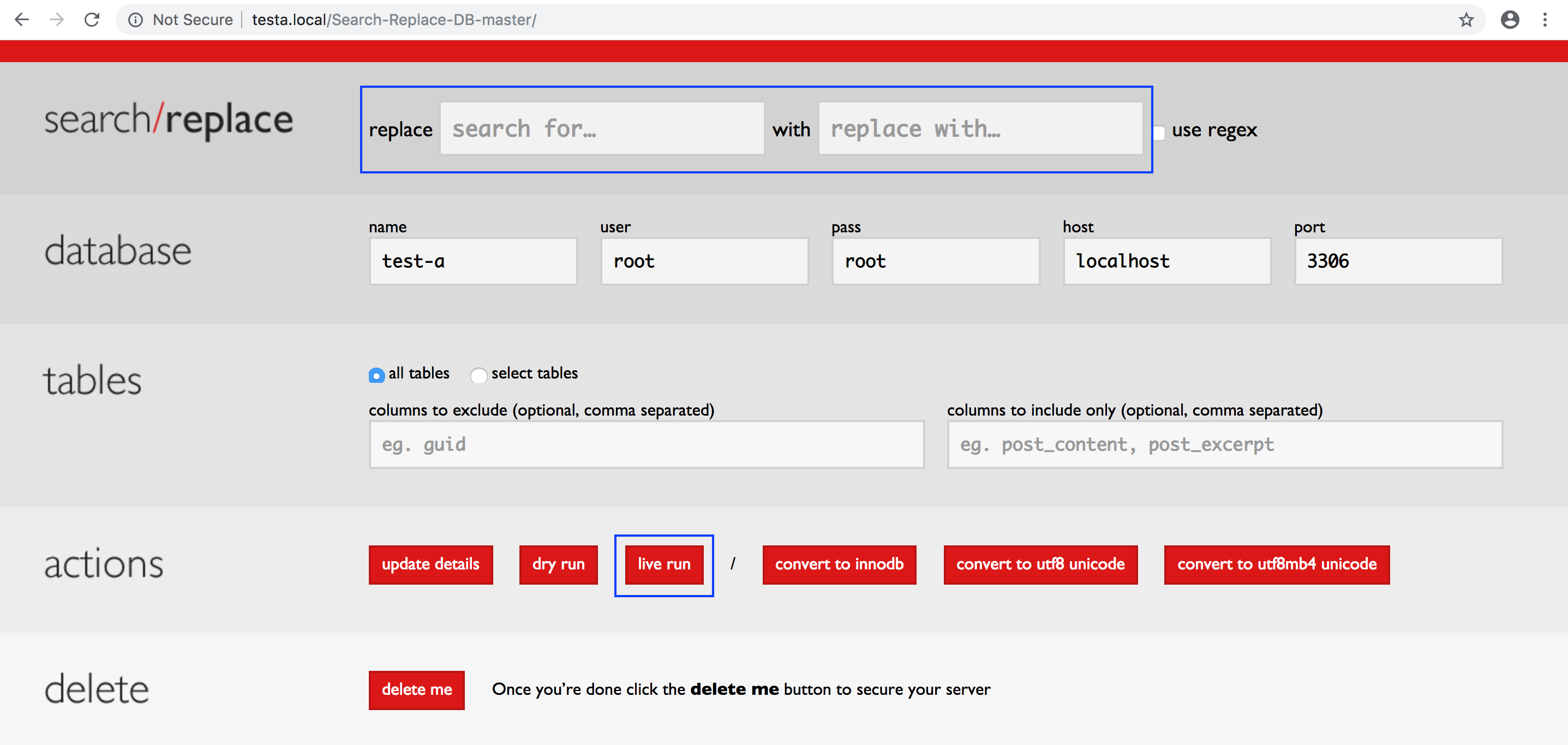
ブラウザーを開き、「サイトURL+/Search-Replace-DB-master」にアクセス、以下の設定画面が表示される。

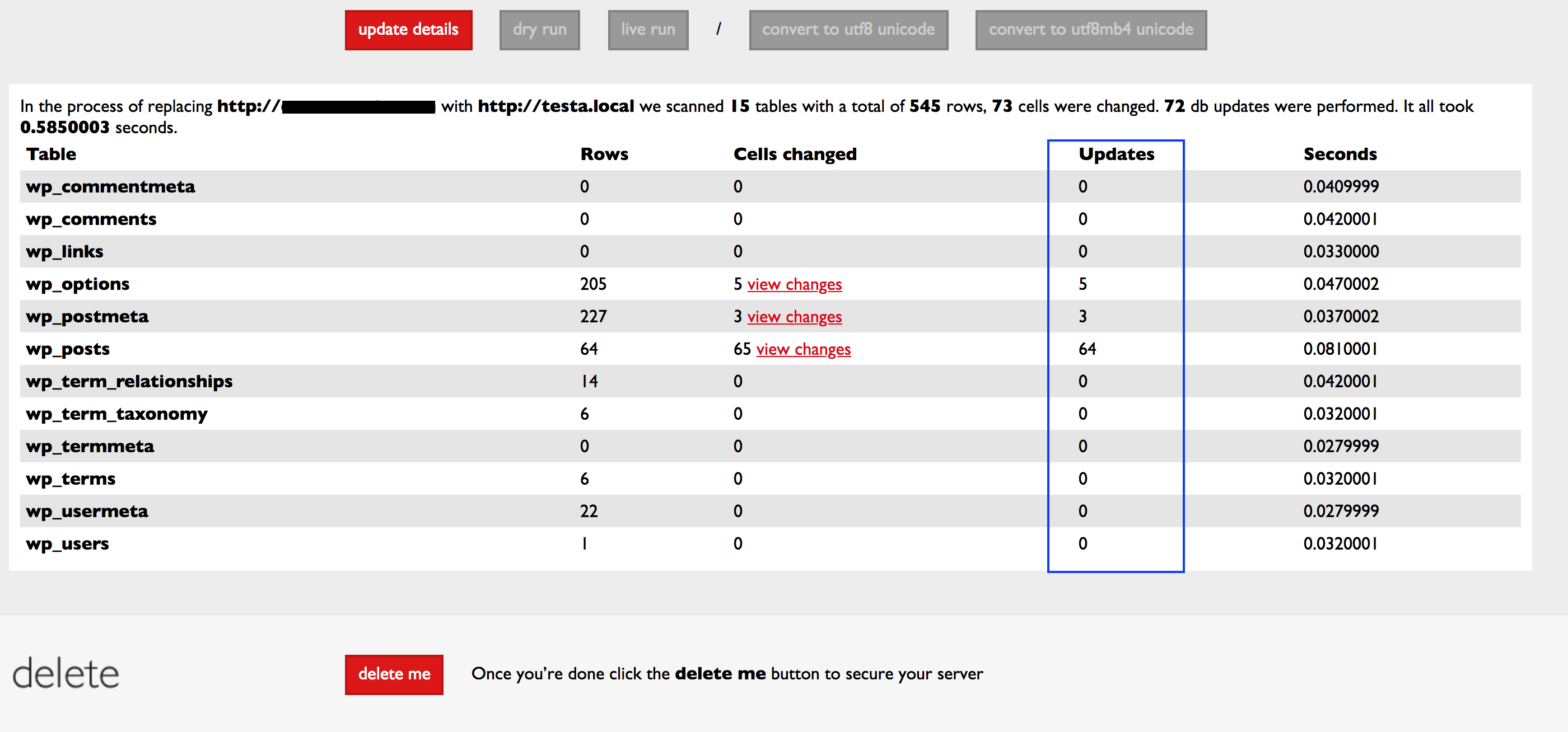
「replace」には本番サイトのURLを、「with」にはローカルサイトのURLを入力。入力したら「live run」をクリックしてURLを置換する。以下のように表示されたら完了だ。

(ここでもしエラーが出た場合も一度Wordpressサイトにアクセスし、記事データが入っているが確認してほしい)
ローカルのWordpressサイトにアクセス、ログインする。(この時すでにデータベースが置き換わっているので、ユーザー名とパスワードは本番サイトで使用しているものを入力すること)
ログインしたら’.htaccessファイル’を更新するために、「設定」→「パーマリンク設定」をクリックし、何も変更せずに更新をクリック。これでサイトを表示して本番サイトと同じ表示になっていることを確認する。以上で同環境の構築は完了だ。
Local by Flywheelの便利な使い方
Local by Flywheelの魅力は環境構築が簡単なことだけではなく、便利な機能が備わっていることも人気の理由である。その中でもぜひ知っておいてほしい使い方を2つ紹介する。
複数のWordpressサイトを構築・管理する
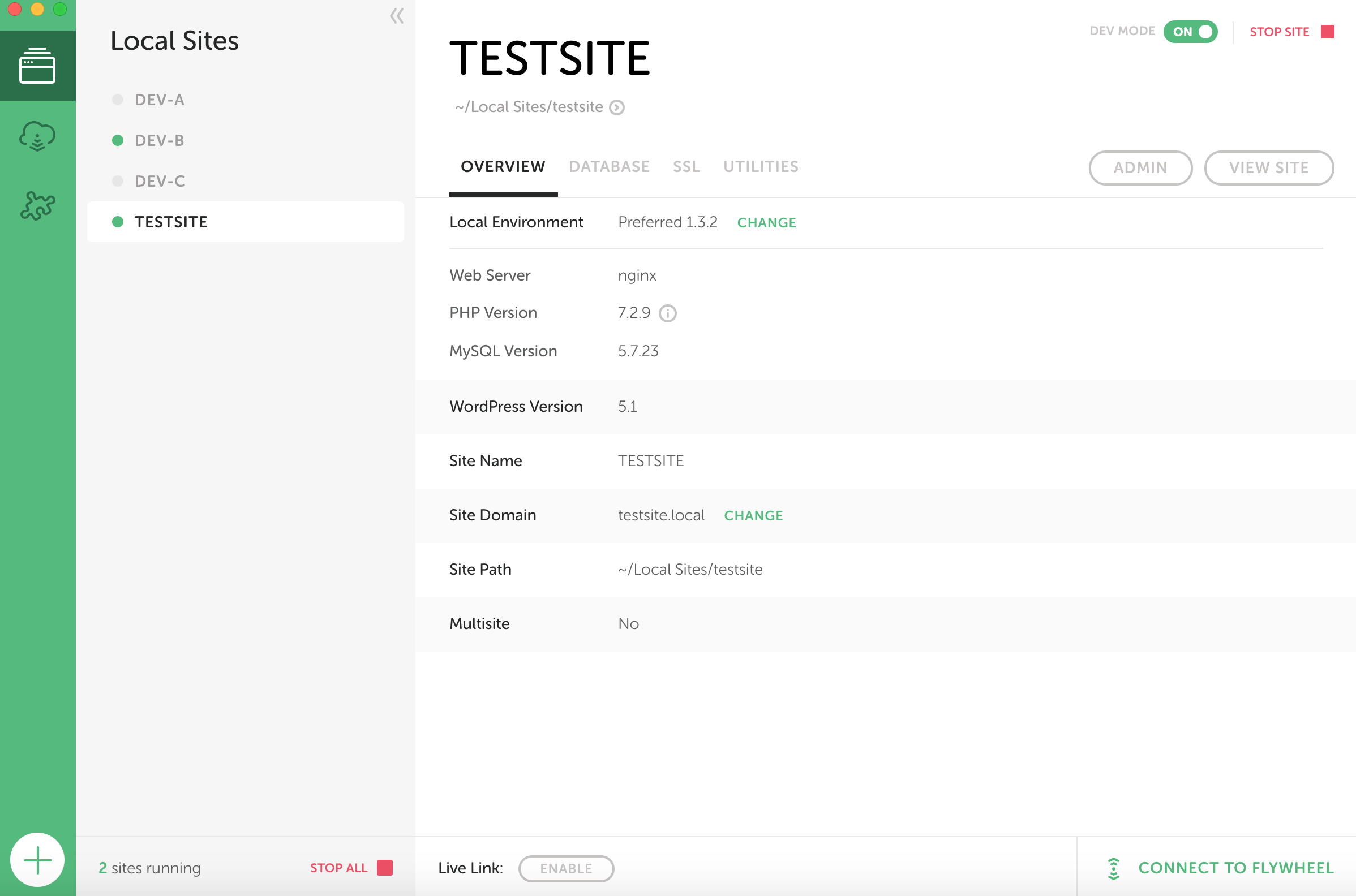
「新しいWordpressサイトを構築する」で紹介した方法を繰り返せば、複数のWordpressサイトをさくさく構築していくことができる。また、同時に複数のサイトを起動させることも可能、今どのサイトを起動しているのかもLocal by Flywheelの画面を見れば一目で確認できるので管理がしやすい。緑の丸は現在起動中、グレーは停止中である。

第三者に共有するURLリンクを作成する
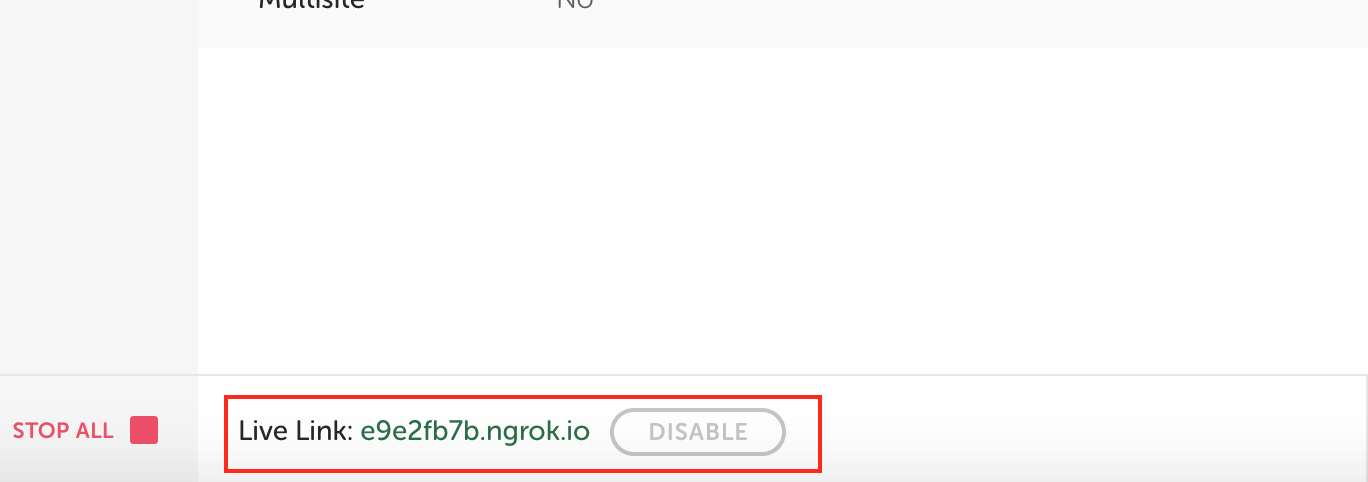
会社やチームで開発をしていると、ローカル環境で開発している現状を第三者に見せたい場面が多々ある。これまではスクリーンショットで共有するか、テストサーバーを用意して共有をしていたが、Local by FlywheelはLive Link機能というものがある。画面一番下のLive Link:「ENABLE」をクリックすると、URLが発行される。

このURLをコピーして共有すれば、誰でもあなたのローカルでの開発進捗を確認することができる。ただし、「DISABLE」のボタンを押すか、Local by Flywheelをシャットダウンするとそのリンクは無効となり見られなくなるので注意。
まとめ
いかがだっただろうか。Local by Flywheelは手軽にローカル環境を作りたい人のためにシンプルな画面設計になっているが、ディベロッパーにとって必要なツールも整っている。個人で使用するにしても、会社で使用するにしても便利なツールなので、ぜひこの記事の手順に沿って使ってみてほしい。













