- オンライン
WordPress の背景画像を設定する方法
WordPress は初心者でも簡単にデザインをカスタマイズできるのが大きな特長の一つである。ここでは、サイトの背景画像を設定する方法を紹介する。サイトのイメージや雰囲気をガラッと変えたい方は一度試してみると良いだろう。
背景画像はフリーで配布されているものを自分で探すか、外部のデザイン会社に依頼して作ってもらうなど選択肢はいくらでもあるので、気に入った背景画像を設定しよう。
クリックの操作だけで簡単に設定できるので安心してほしい。
注:ローカル環境でテストしよう!
いきなり背景画像を設定してしまうと本公開されてしまう。ローカル環境でテストするようにしよう。ローカル環境の作り方は『WordPress のローカル環境の作り方』を読んで実践しよう。
1.背景画像の設定画面にアクセス
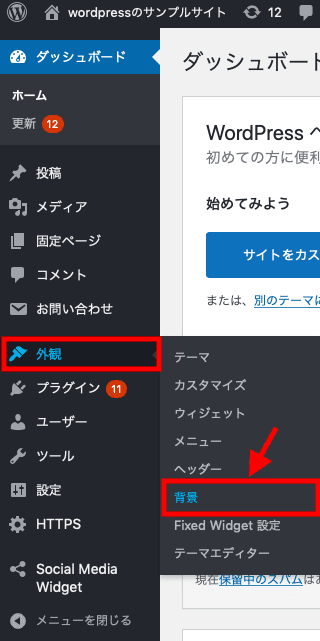
WordPress の管理画面の左メニューより「外観 → 背景」とクリックしよう。

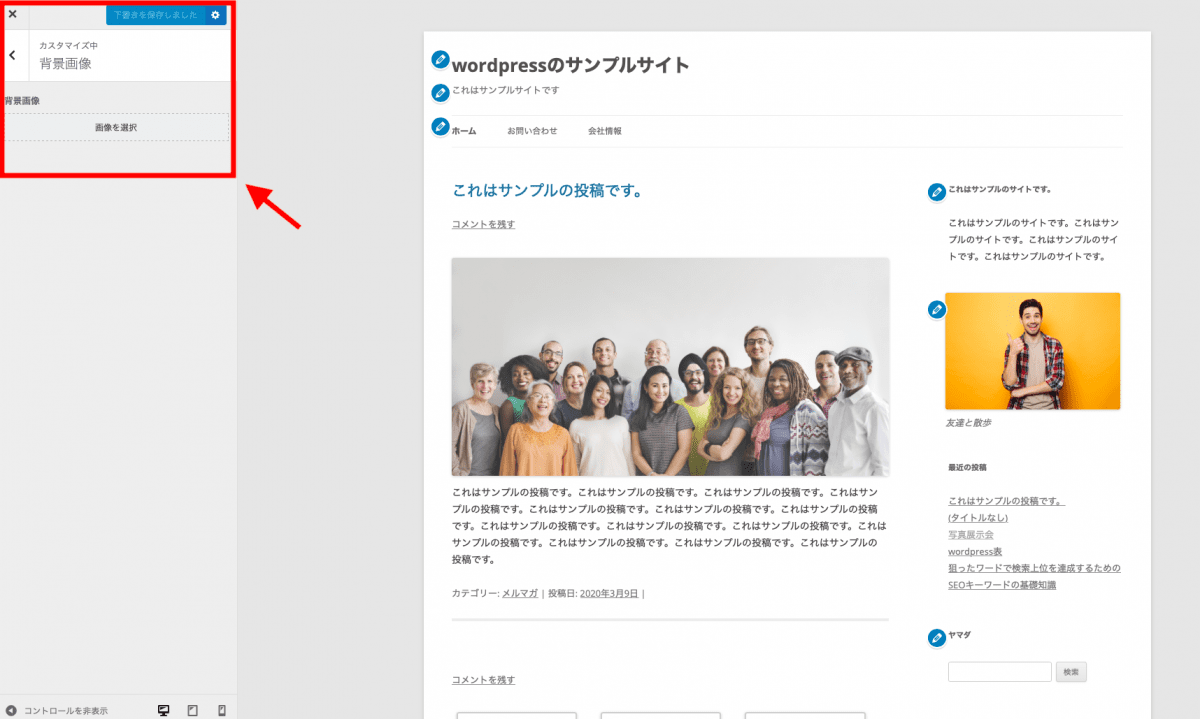
すると次の画面にアクセスする。画面の左側で背景画像の設定ができる。

2.背景画像を選択する
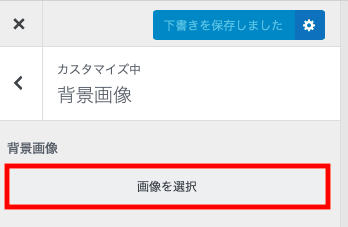
下図は画面左を拡大したものだ。「画像を選択」のボタンをクリックする。

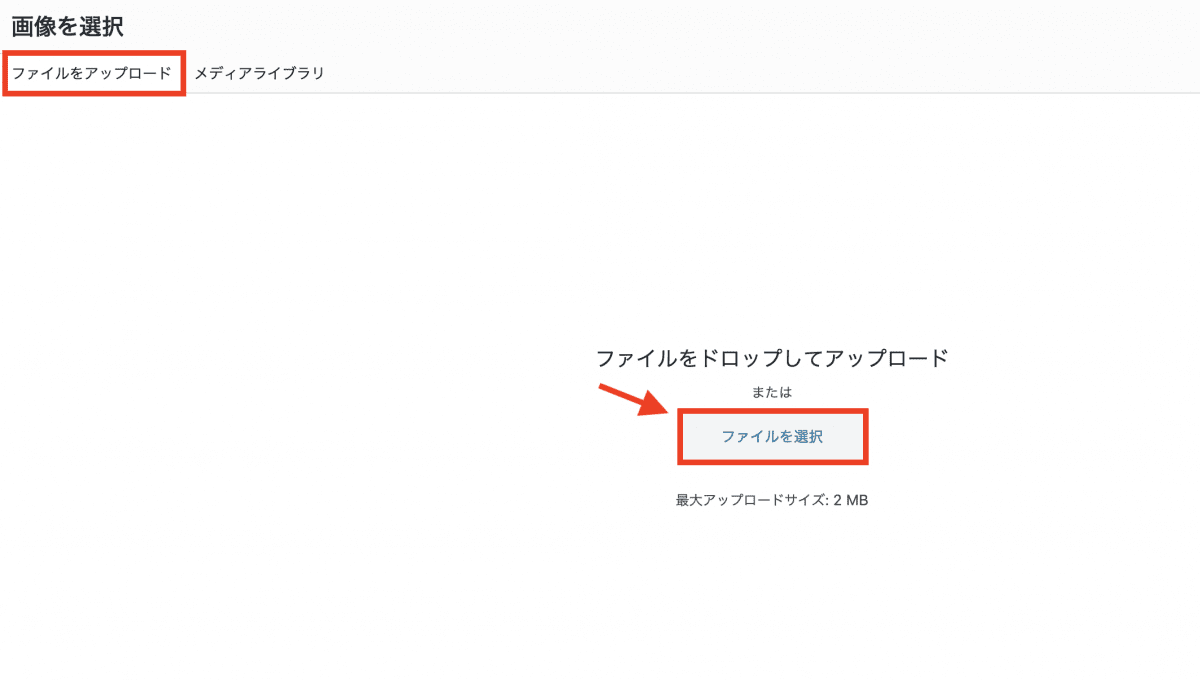
メディアライブラリにアップロードして背景画像を選択する場合は「ファイルをアップロード→ファイルを選択」をクリックしよう。
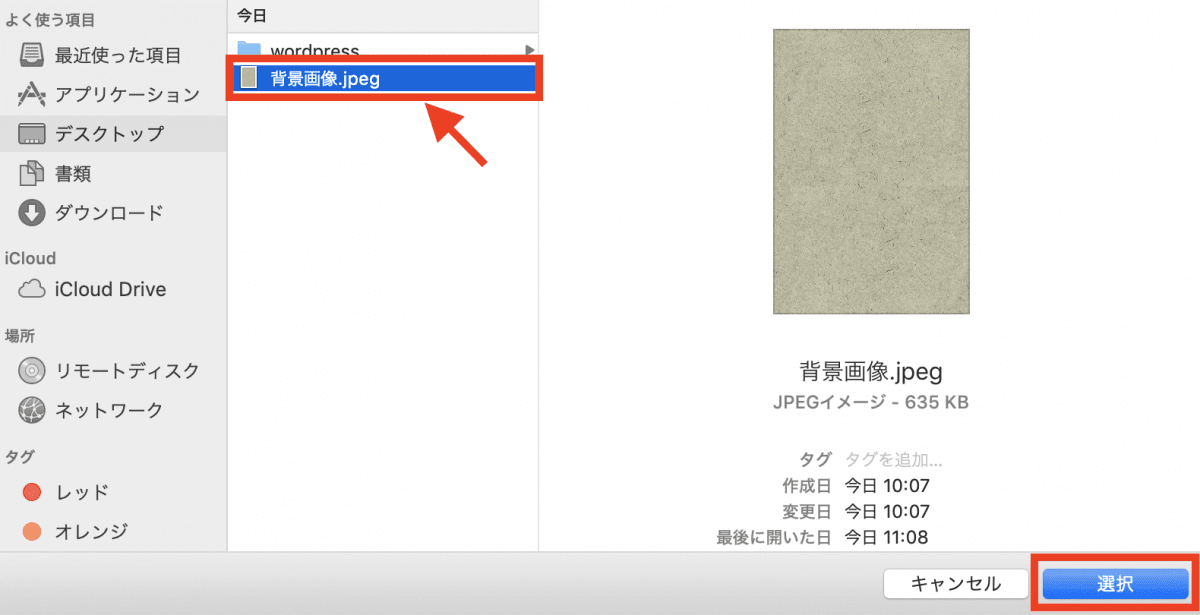
 下図のダイアログが表示されるので使用したい背景画像を選択しよう。
下図のダイアログが表示されるので使用したい背景画像を選択しよう。

3.背景画像を設定する
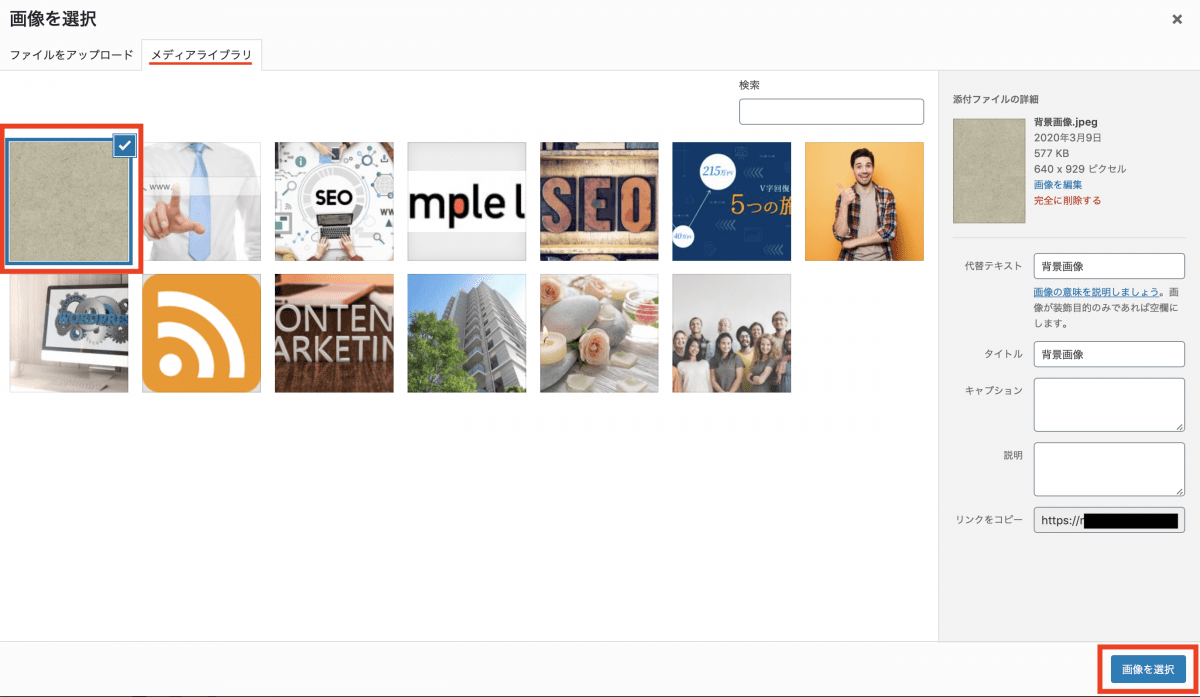
メディアライブラリに追加された画像を選び「画像を選択」をクリックしよう。

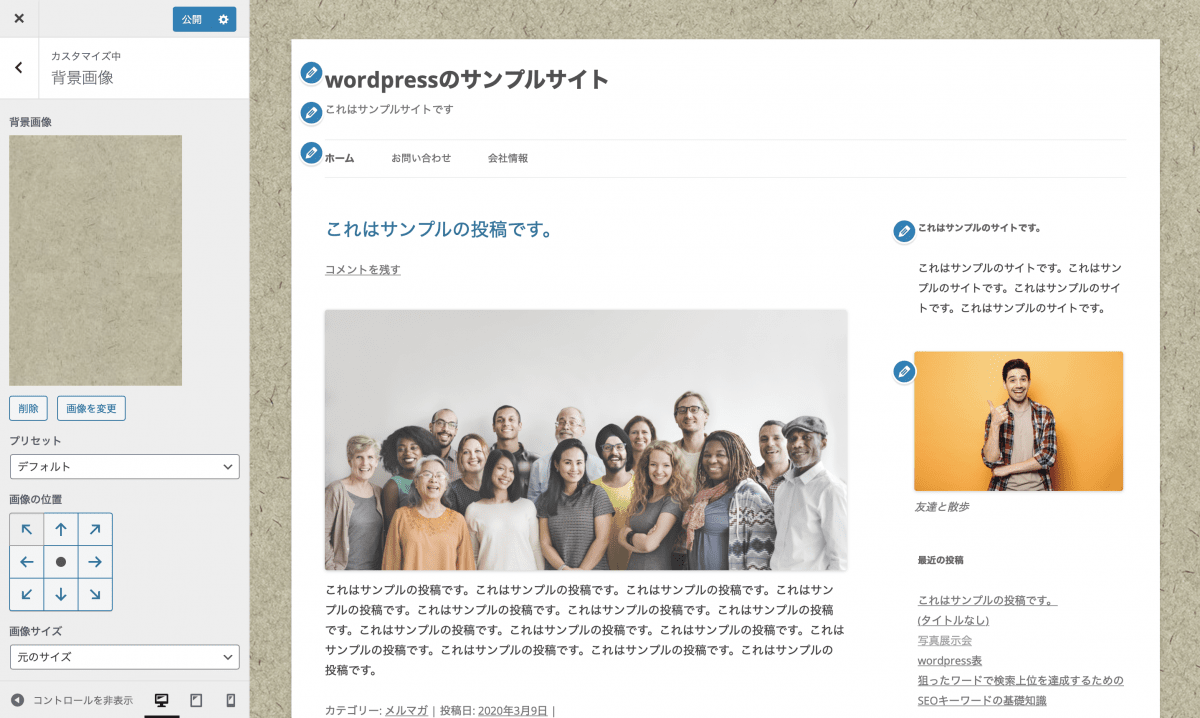
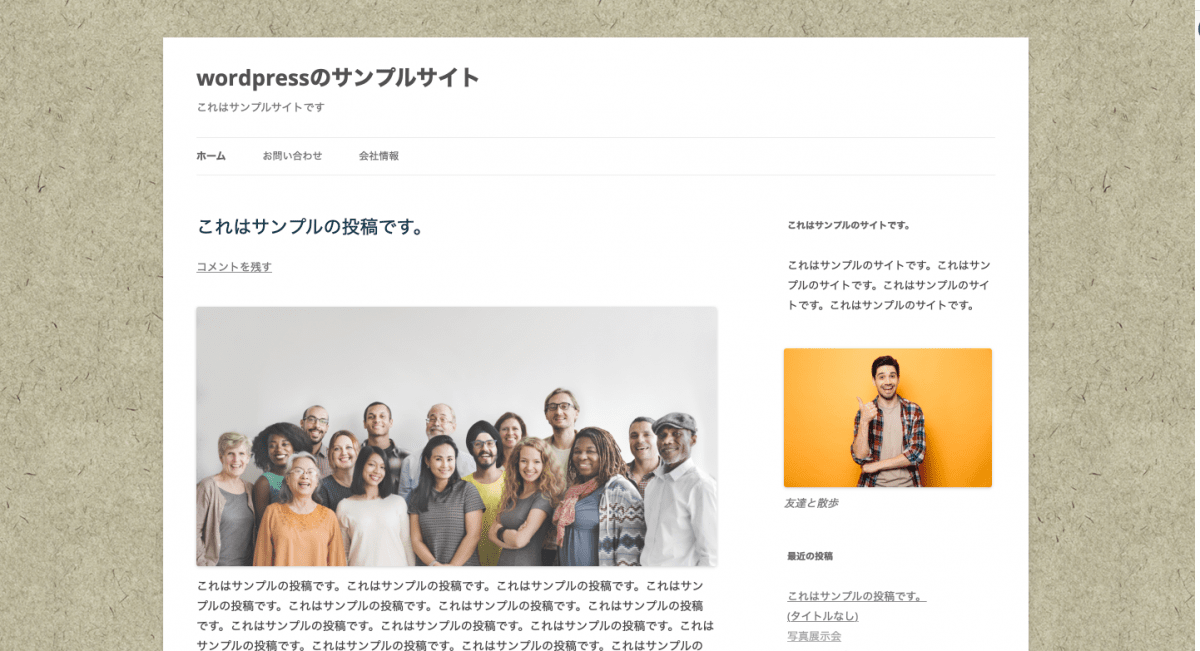
下図のように背景画像が設定できたのが分かるはずだ。

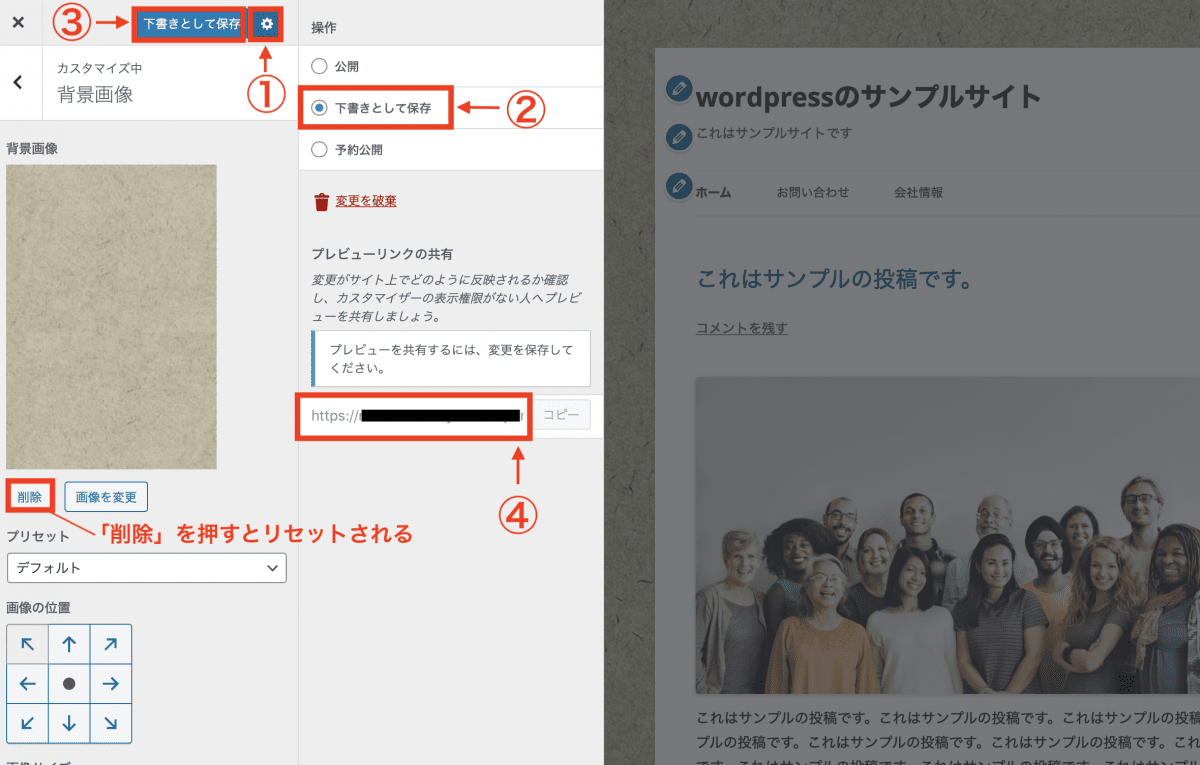
思い通りの見映えになっているかプレビューを確認しよう。プレビューの確認方法は次の順番で行おう。
①歯車のマーク(画面左上)
②「下書きとして保存」にチェック
③下書きとして保存([公開]から切換る)
④プレビューリンクの共有(URL)
思い通りの表示でない時は画面左の「削除」をクリックするとリセットされる。

このようにプレビューができる。修正がなければ「公開」をしよう。

4.背景画像の表示内容を調整する
背景画像を設定した後、画面の左下側で表示内容を調整することができる。

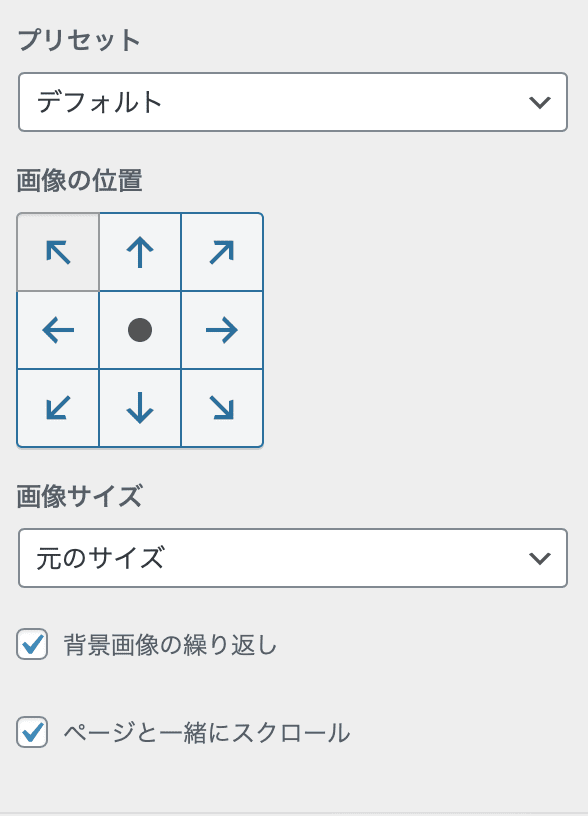
拡大したのが下図だ。それぞれの項目を変更するとプレビュー画面も変化する。もし背景画像にズレがあり、微調整をしたいときはここで調整しよう。

- プリセット(設定値の調整):
| デフォルト | 縦と横に繰り返し画像を表示する設定 |
| フルスクリーン | 画像がスクリーンいっぱいになるよう拡大する設定 |
| 画面に合わせる | 背景画像のサイズが画面サイズに合わせて調整される設定 |
| 繰り返し | 縦と横に画像を繰り返し表示する設定 |
| カスタム | 背景画像をページと一緒にスクロールさせる設定 |
- 画像の位置:表示されている矢印をクリックすると背景画像が動かせる。位置を調整したいときに使おう。
- 画像のサイズ:「元のサイズ」「画面に合わせる」「フルスクリーン」から背景画像のサイズを選択できる。
調整後、「下書きとして保存」か「公開」のボタンをクリックし、ちゃんと反映されているかブラウザで確認しておこう。
5. まとめ
いかがだったろうか。背景画像の設定は紹介した通りに進めて行けば問題ない。サイトのイメージや雰囲気を変えたい時は是非試してほしい。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













