WordPressで多くのコンテンツを投稿するようになると、自然と扱う画像の枚数も増えて行くことだろう。画像ファイルはサイトの表示速度を低下させるという問題がある。サイトの表示速度が遅いと、ユーザビリティが下がり、離脱率が大きくなってしまう。
だからと言って、コンテンツの画像の数を減らすのはナンセンスだ。
そこで利用するのが、画像のサイズを圧縮してくれる「EWWW Image Optimizer」というプラグインだ。
今回は、EWWW Image Optimizerの設定方法と使い方を紹介していく。
インストール方法は、『WordPress プラグインのインストールと停止・削除・更新の方法』を参考にしよう。
新しいプラグインをインストールすると、ごく稀に、不具合が発生する可能性がある。そんな時に、すぐに復元できるようにプラグインを操作する時は、「WordPress のバックアップ」を取っておくか、「ローカル環境でテスト」するようにしよう。
目次
1.EWWW Image Optimizer とは

EWWW Image Optimizerとは、画像を劣化させることなく、アップ時に自動で画像サイズを圧縮してくれるプラグインのことだ。
サイトがなかなか表示されなかったり、サイトが重いと感じたらこのプラグインを使って画像のファイルサイズを小さくすることでサイトの表示速度を上げることができる。
サイトの表示速度が速くなることでユーザーの離脱率も低くなるだろう。
また、EWWW Image Optimizerは新しい画像をアップロードするときに自動でサイズを圧縮してくれるだけでなく、すでにアップしている画像も一括で圧縮することができるので非常に便利だ。
それでは、まずはインストールの方法からみていこう。
2. EWWW Image Optimizerのインストール方法
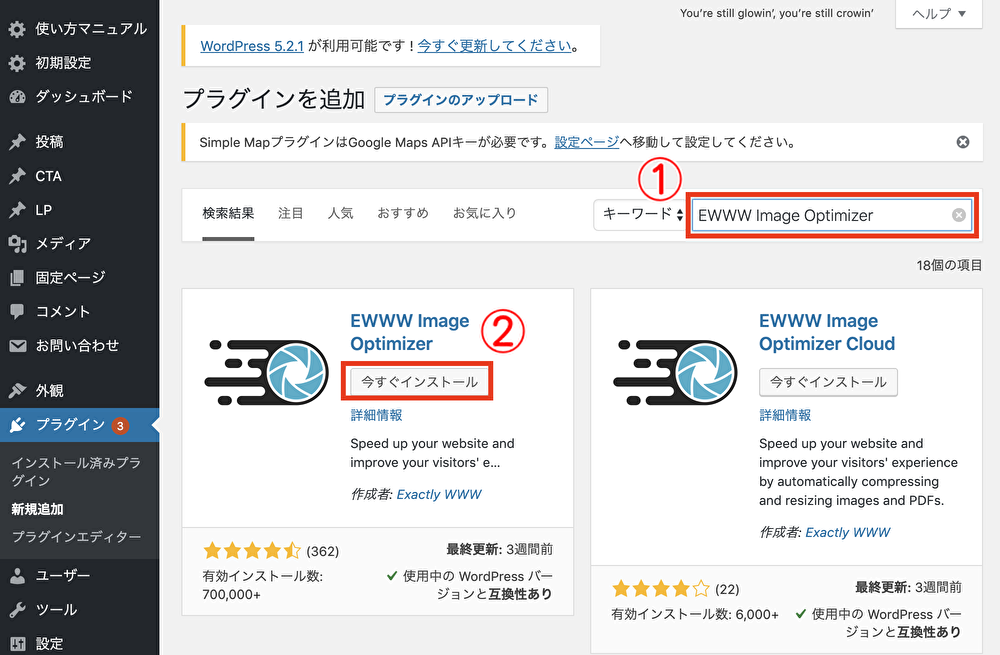
WordPressの管理画面にいき、「プラグイン→新規追加」をクリックしよう。
右上の検索窓に「EWWW Image Optimizer」と入力し、「今すぐインストール→有効化」の順にクリックしよう。

プラグインの追加の際に「EWWW Image Optimizer」と「EWWW Image Optimizer cloud」があるが、「EWWW Image Optimizer 」を利用しよう。
なぜなら、設定画面に日本語表記があるので使いやすいからだ。
ちなみに、この2つを同時に使うことはできない為、2つ有効化してある場合はどちらかを無効化にしよう。
2つ有効化していると以下のようなテキストが表示される。

有効化をおこなったら、早速設定方法に入っていこう。
3. EWWW Image Optimizer の設定方法
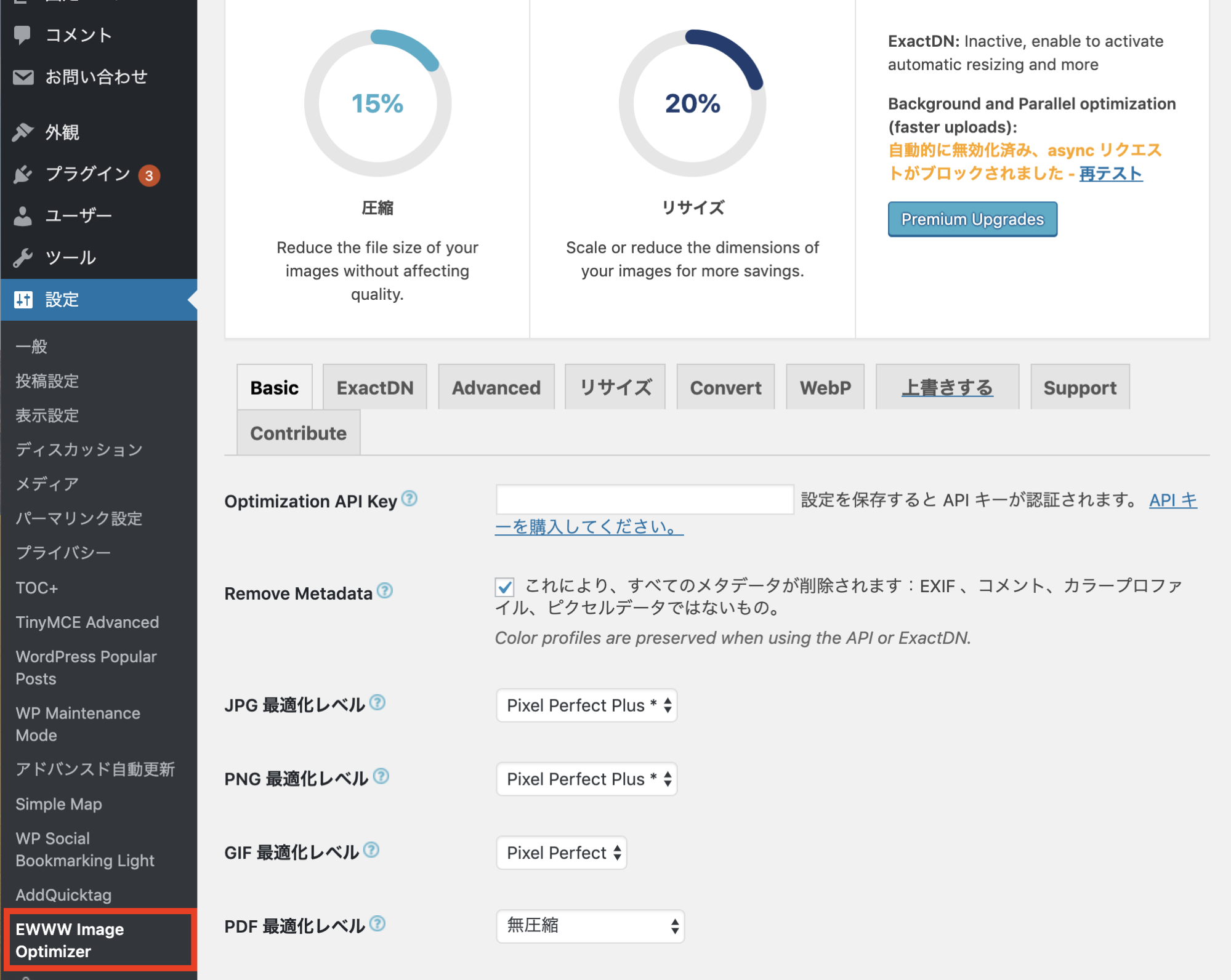
それでは、「EWWW Image Optimizer」の設定方法に入っていく。管理画面の左メニューの「設定」の中に「 EWWW Image Optimizer 」という項目が追加されている。これをクリックすると詳細設定の画面にアクセスできる。

設定する項目は、以下の2つだ。
Basic(基本設定)
Convert(変換設定)
他の項目は、デフォルトのままで大丈夫だ。1つずつ設定を行なっていこう。
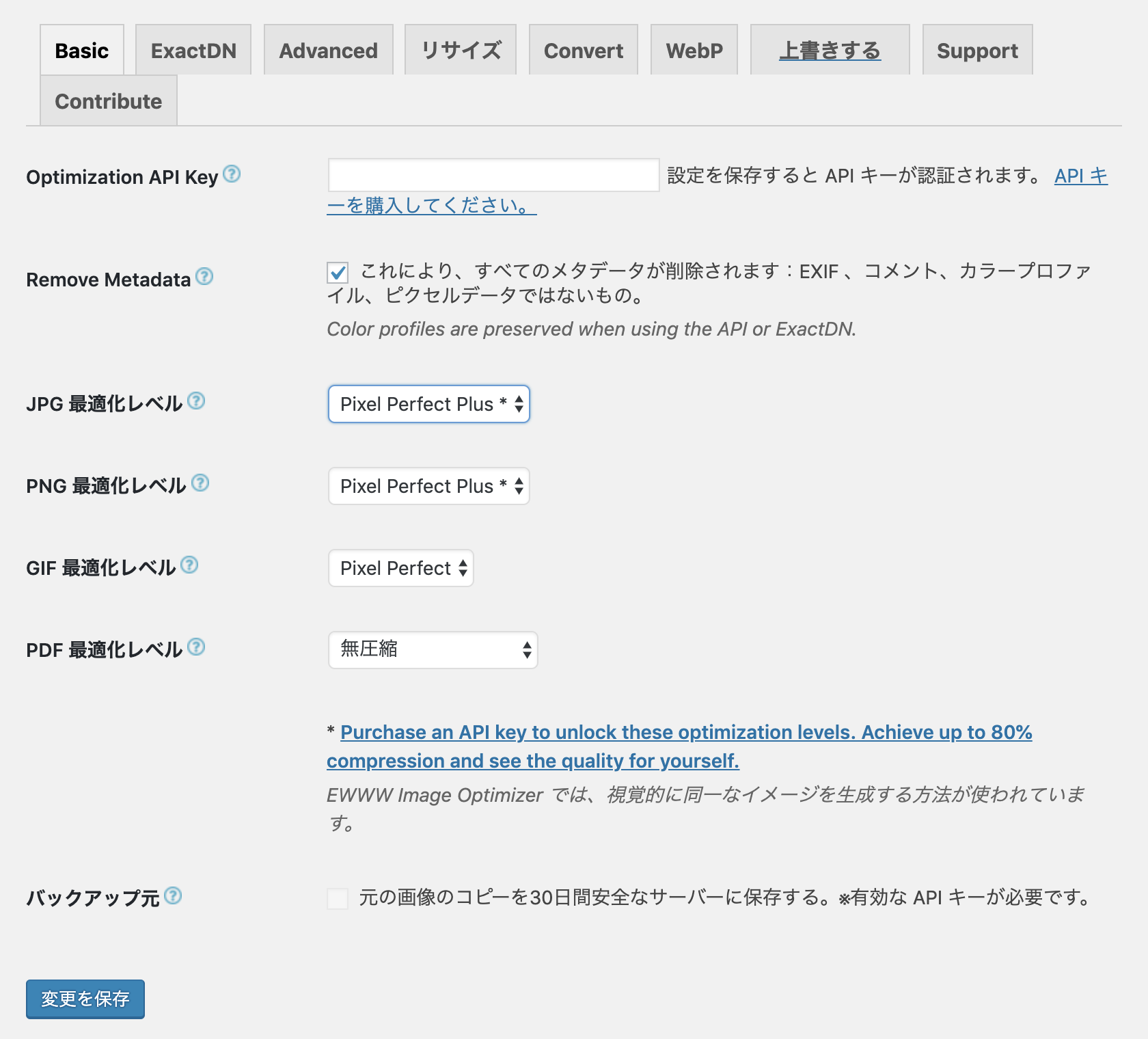
3-1. Basic(基本設定)
ここでは「Remove Metadata」という項目にチェックが入っているかを確認しておこう。
ここにチェックを入れることで、画像のメタデータを削除してくれる。その結果、可能な限り画像のファイルサイズを小さくすることができる。
画像のメタデータとは、撮影場所やカメラ情報などを含む情報が記載されているデータのことだ。

4. EWWW Image Optimizer の基本的な使い方
使い方で抑えておくべき操作は次の2つだけだ。
- 新規画像の圧縮
- 既存の画像を一括で圧縮
4-1. 新規画像の圧縮
EWWW Image Optimizer は、インストールするだけで画像を新規投稿したら自動で圧縮してくれる。
どれほど圧縮されたのかは、左メニューの「メディア → ライブラリ」の画像一覧画面で確認することができる。

図の赤枠を見てもらうと、画像が圧縮されているのが分かるだろう。この例では、(9.6KB)圧縮することができている。
4-2. 既存の画像を一括で圧縮
EWWW Image Optimizer は、過去にアップした画像をまとめて圧縮することができる。
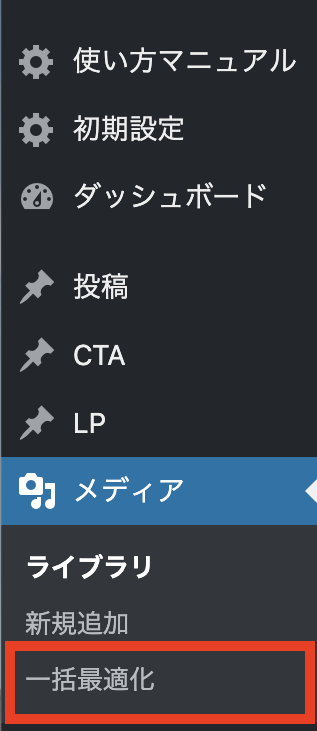
左メニューより「メディア → 一括最適化」をクリックしよう。

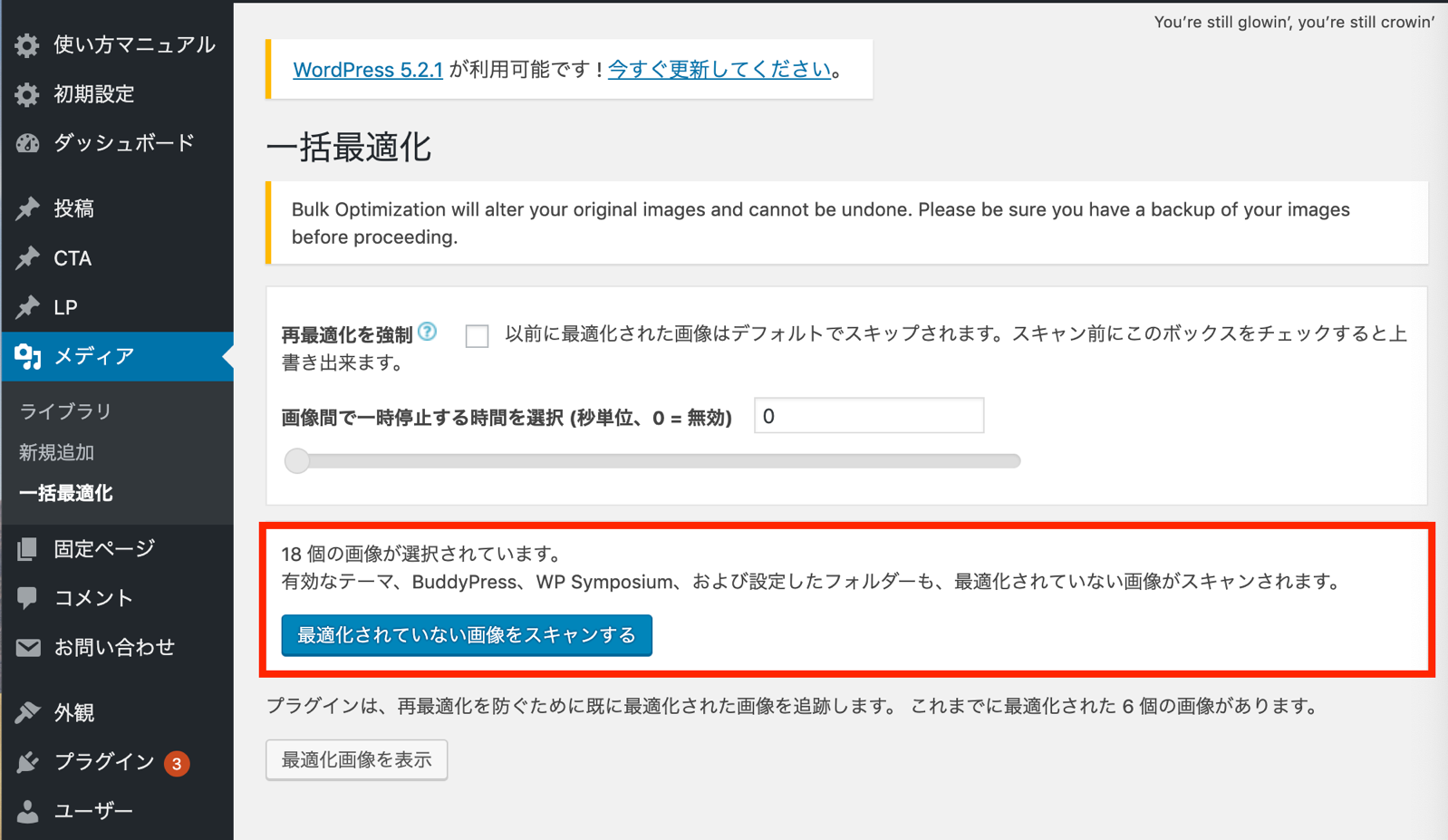
一括最適化の画面に移るので、「最適化されていない画像をスキャンする」を選択しよう。

表示が切り替わるので、「最適化を開始」をクリック。
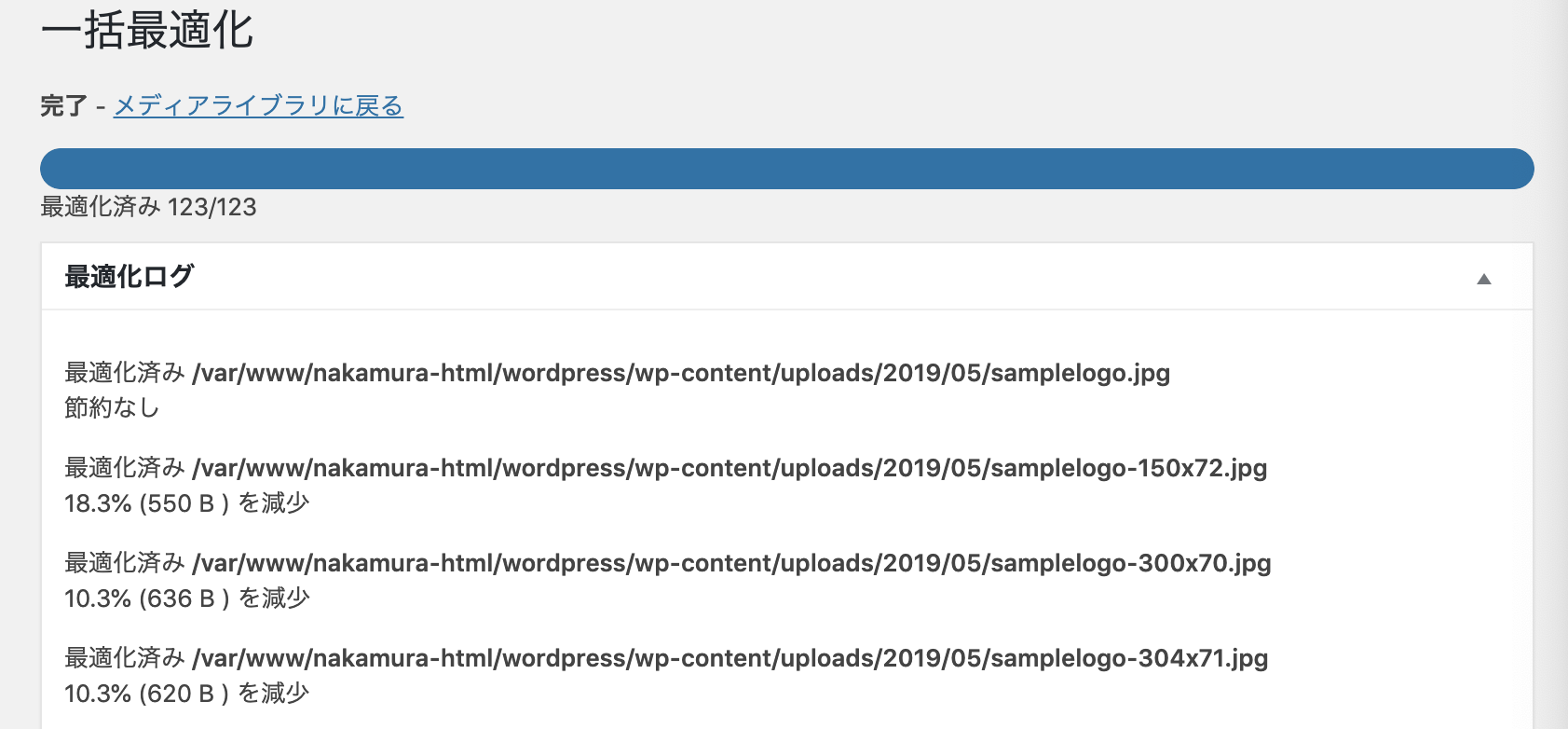
すると、一括で最適化にすることができる。

以上で完了だ。
5. 画像をより圧縮する方法
ここでは、「EWWW Image Optimizer」よりも画像を圧縮する方法を紹介する。
その方法は、WordPressに画像をアップする前にオンライン画像圧縮サイトを使用することだ。
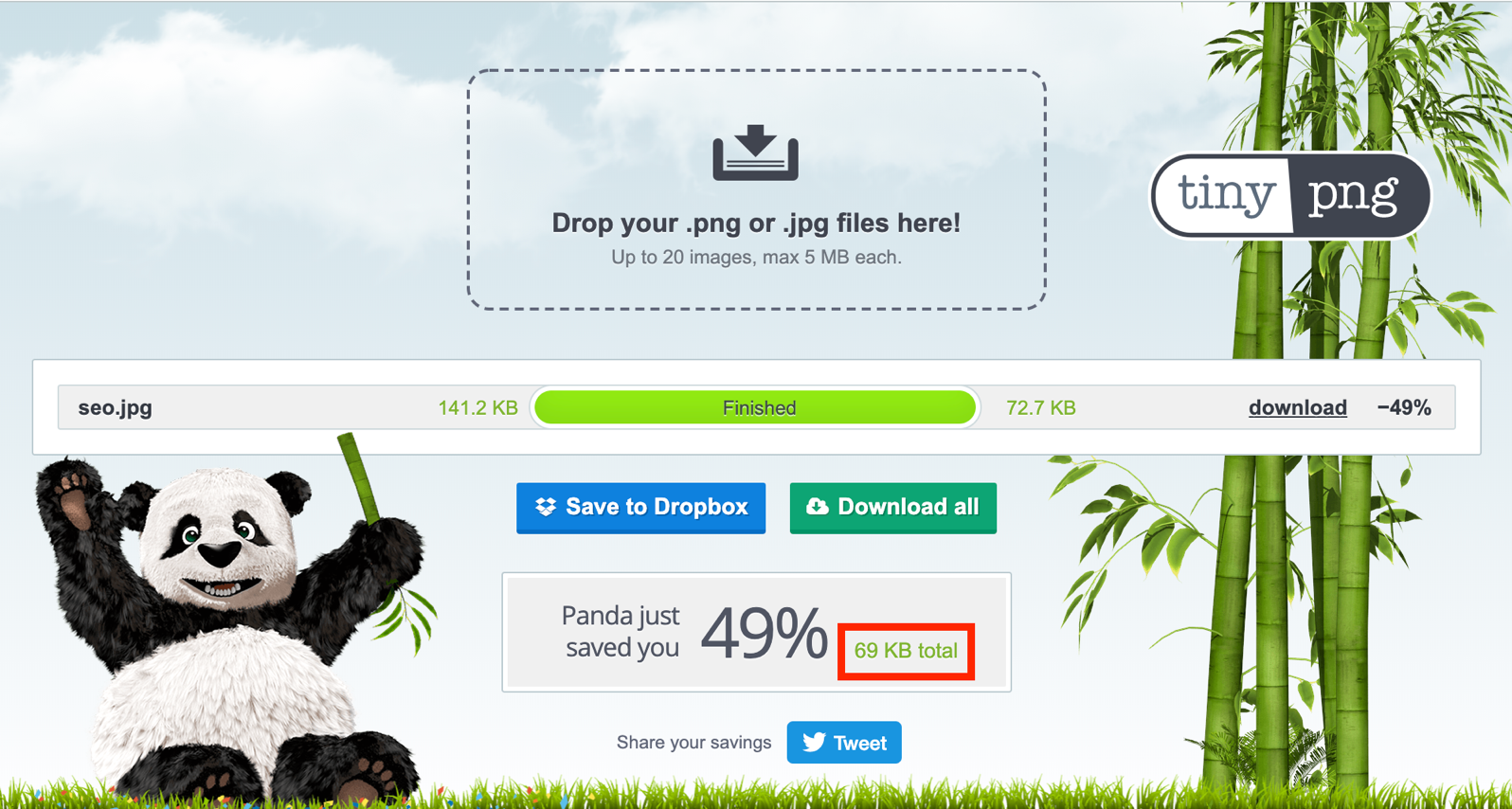
ここでは、オンライン画像圧縮サイト「tinypng」を使用する。
同じ画像でどれくらい圧縮に差があるのか「EWWW Image Optimizer」と「tinypng」を比べてみた。
「EWWW Image Optimizer」が圧縮後236.6KBに対して「tinypng」は69KBという結果になった。
以下が検証の際の画像だ。
「EWWW Image Optimizer」

「tinypng」

簡単に圧縮したいなら、「EWWW Image Optimizer」
画像のファイルサイズをより圧縮したいなら「tinypng」を利用しよう。
おわりに
画像の圧縮はサイトの表示速度の向上につながる。
サイトの表示速度を上げる様々な手法があるが、その中でも、最も簡単にできて、かつ効果の高い方法が画像ファイルサイズの圧縮だ。
サイトの表示速度が上がると、ユーザビリティの向上につながり、ユーザーに対しても、SEOに対しても好影響を与える。
高速化に関してのその他の方法については「WordPress高速化|1秒前半で表示する誰でもできる簡単な方法」で解説しているので、こちらにも目を通してみて欲しい。













