- オンライン
ページ速度とは?Webサイトに与える影響と重要な改善方法を解説
ページ速度とは「Webサイトのページの読み込み速度」のことだ。
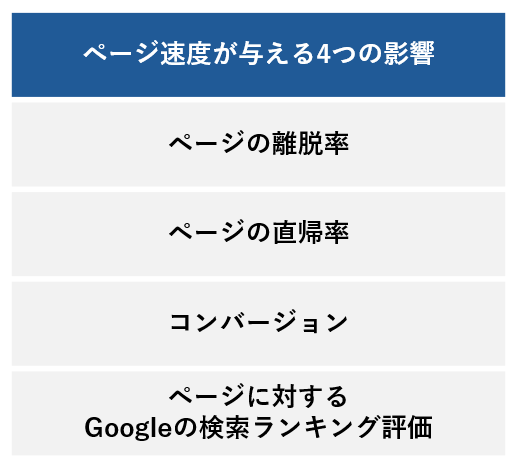
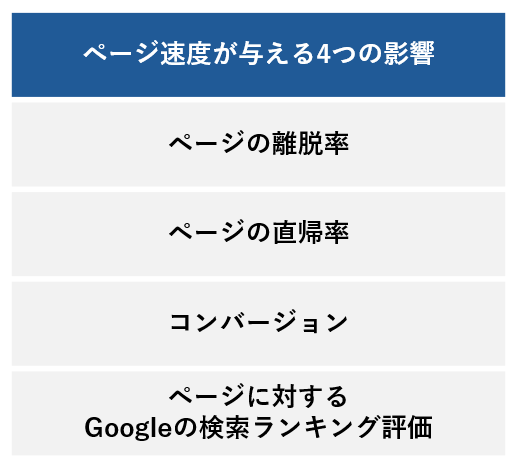
ページ速度は、Webサイトで集客してユーザー体験を高めるのに必要な以下4つに影響を与えるため、重要な指標だ。

詳しくは後述するが、ページ速度の目安は2.5秒以下だ。それ以上かかるとこのような影響が出ることが分かっている。
・Webサイトのページを訪問した人の53%が離れる |
このため、Webサイトを運営する上でページ速度を重視することは重要だ。
この記事では、以下の内容を説明している。
・ページ速度の概要
・ページ速度が計測されるしくみ
・ページ速度が与える4つの影響
・ページ速度の目安
・ページ速度の確認方法
・ページ速度を改善すべきかの判断基準
・ページ速度の4つの改善方法
・ページ速度に関する5つの注意点
本記事を読めばページ速度について理解が深まり、ユーザー体験を向上させるWebサイトに変えるヒントを得られる。今、運営しているWebサイトのユーザー満足度も高まるはずだ。ぜひ最後まで読んでほしい。
目次
1. ページ速度の基礎知識

まずは、ページ速度とは何かを理解していただくために以下2つを通してページ速度の基本を説明していく。
- ページ速度とは「Webサイトのページの読み込み速度」
- ページ速度が計測されるしくみ
順に見ていこう。
1-1. ページ速度とは「Webサイトのページの読み込み速度」
冒頭でも説明した通り、ページ速度とは「Webサイトのページの読み込み速度」のことだ。
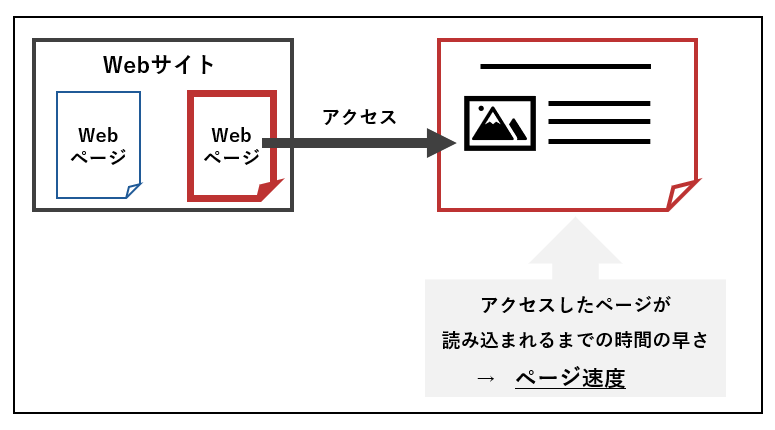
ユーザーがWebサイトにあるページへアクセスしてから、そのページが読み込まれるまでの時間の速さであり、秒単位で示される。ページ速度は、以下のような様々な要素によって決まる。
・ネットワーク環境
・Webサイトのサーバー設定
・ページのHTML構成
・JavaScriptやCSSなどのリソースの使用方法
・画像や動画の数
【ページ速度のイメージ図】

ページ速度は、Webサイトで集客してユーザー体験を高めるための重要な指標だ。GoogleはSEO担当者向けWebサイト「Google検索セントラル」で、Google検索の上位に表示させるためのガイドラインの1つ「訪問者がページを利用しやすいよう手助けする」においてその旨を述べている。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。 |
引用元:ウェブマスター向けガイドライン|Google検索セントラル
Webサイトのページ速度が遅いと得たい情報を見られるまでに時間を要するため、ユーザーのほとんどがストレスを感じるだろう。
反対にWebサイトのページ速度が早ければ、得たい情報をすぐに見られるためユーザーの満足度は上がる。閲覧しているWebサイトに対して好印象を抱く可能性は高い。
単なるページが表示されるまでの速さではあるが、Webサイトのユーザー満足度を上げるためにページ速度は重視すべき指標なのだ。
1-2. ページ速度が計測されるしくみ
後述することであるが、ページ速度は一般的にGoogleが提供している「PageSpeed Insights」というツールで計測することが多い。
このPageSpeed Insightsにおいて、ページ速度は以下2つのデータをもとに2通り計測される。
- フィールドデータをもとに計測されるページ速度
- ラボデータをもとに計測されるページ速度
1つずつ見ていこう。
1-2-1. フィールドデータをもとに計測されるページ速度
1つ目は、実際のユーザー環境においてGoogleが収集したデータ=フィールドデータをもとに計測されるページ速度だ。
フィールドデータの収集に使われるのは「Chrome ユーザーエクスペリエンス レポート」だ。実際にChromeを使っているユーザーからGoogleが取得したデータに基づき、Webサイトのユーザー体験やパフォーマンスを確認できるレポートのことだ。
PageSpeed Insightsは、ページ速度を調べるURLが入力されるとChrome ユーザーエクスペリエンス レポートでページに関するフィールドデータを検索する。レポート内にあるフィールドデータをもとに、PageSpeed Insightsに入力されたページの速度を計測していく。
【注意】 アクセス数やサーバーなどに流れるデータ通信量の少ないページは、速度を計測するための十分なデータをChrome ユーザーエクスペリエンス レポートから得られないため計測できないことがある。 詳しくは「7-2. 実際のユーザー環境の速度が表示されないページもある」で説明しているので、参考にしてほしい。 |
1-2-2. ラボデータをもとに計測されるページ速度
2つ目は、試験環境においてGoogleが収集したデータ=ラボデータを元に計測されるページ速度だ。実際のユーザー環境は反映されないため、このページ速度は推測値だ。
ラボデータを収集するのに使われるのは、Googleが無料で提供しているWebサイトの分析・診断ツール「Lighthouse」だ。
PageSpeed InsightsでLighthouseが実行されると、ラボデータの中からページに関するデータが収集される。ラボデータにあるページに関するデータをもとに、PageSpeed Insightsに入力されたページの速度の推測値を計測していく。
このラボデータをもとに計測されるページ速度と、前述したフィールドデータをもとに計測されるページ速度で分かることと、PageSpeed Insightsでの確認方法については「4. PageSpeed Insightsを使ったページ速度の確認方法」で説明しているので参考にしてほしい。
2. ページ速度が与える4つの影響

ページ速度は、以下4つに影響を与える。Webサイトで集客をしてユーザー体験を高め、最終的にコンバージョンを目指したい方にとっては押さえておくべき内容だ。

1つずつ説明していこう。
2-1. ページの離脱率
1つ目の影響は、ページの離脱率だ。ページ速度が遅いとページの離脱率が増加することが分かっている。
「離脱率」というのは、Webサイトを訪れたユーザーがどのページで離れたのかを示した割合のことだ。
離脱率は低いほど良く、高いのは望ましくない。ユーザーがWebサイトを訪れても、そのページを見て途中で離れてしまうことが多いことを意味するからだ。
ユーザーがページを途中で離れてしまうのは、そのページ内容に得たい情報がなく満足できなかったという理由も考えられるが、実はページ速度も影響していることがある。
Googleは自社が持つデータや分析結果を無料で公開するサイト「Think With Google」で、モバイルサイト(スマートフォンや携帯電話などモバイル機器用のWebサイト)にて、ページの読み込みに3秒以上かかると、ページを訪問した人の53%が離れることを公表している。これは、ページ速度が遅く見たい情報をすぐに得られないと、訪問したユーザーの約半分が離れてしまうことを意味している。
ユーザーは、Webサイトで知りたい情報や抱えている問題に対する答えを早く得たいと思っている。もしWebサイトで集客を狙っているのであれば、そのWebサイト内にページ速度が遅いページがあるとユーザーの満足度を高められない恐れがある。
このようにページ速度は、離脱率に影響を与えるのだ。
2-2. ページの直帰率
2つ目の影響は、ページの直帰率だ。ページ速度が遅いとページの直帰率も増加することが分かっている。
直帰率というのは、Webサイトを訪れたユーザーが最初に見たページで離れてしまった割合のことだ。主に、広告からランディングページに誘導したときどの位のユーザーが離れてしまったのかを見たいときに使う指標だ。
直帰率は、ユーザーが最初に見たページで
・得たい情報を得られて満足した
・得たい情報に迷わずたどり着いた
など良い理由によってページから離れて高くなることがあるが、満足できず離れてしまった人が多かったために高くなることもある。特にランディングページの直帰率が高い場合は注意が必要だ。
直帰率もページの内容だけでなく、ページ速度が影響することもある。
先ほど取り上げたGoogleの「Think With Google」で、ページの読み込みが1秒から7秒落ちると、直帰率は113%上がることが公表されている。これは、最初に見たページの速度が遅く、得たい情報をすぐに見れないとユーザーの多くが離れてしまうことを示している。
もしランディングページを配信している場合、そのページの速度が遅いとユーザーが最後まで見ずに途中で離れてしまう恐れがある。
このようにページ速度は、直帰率にも影響を与えるのだ。
2-3. コンバージョン
3つ目の影響は、コンバージョンだ。ページ速度が速いとコンバージョンが改善されることが分かっている。
Googleは開発者向けのWebサイト「Google Developers」で、ページ速度を半減させて売上を1%伸ばすことに成功した企業の事例を公表している。
AutoAnythingがページの読み込み時間を半減させたとき、売り上げは12%から13%に上昇しました。 |
引用元:スピードが重要な理由とは?|Google Developers
Webマーケティングでは、Webサイトで集客を行ったらコンテンツでユーザーの満足度を高め、最終的には商品の購入やサービスの利用をしてもらい、収益につなげることが重要だ。
しかし、ユーザーは知りたい情報をすぐに得たいと考えているため、訪問したWebサイトにページ速度が遅いページがあると「このWebサイトは欲しい情報にたどり着きにくい」と感じ満足しない。
こうした印象を持ってしまうと、ユーザーは訪問したWebサイトへ再度訪れることはないだろう。そうなると、自社が提供する商品やサービスを知ってもらうきっかけを作ることができなくなり、コンバージョンにつながらなくなるのだ。
もしWebサイトやランディングページからコンバージョンを狙っているのであれば、それらのWebサイトのページ速度が遅いと達成できない恐れがある。
このためページ速度は、コンバージョンに影響を与えるのだ。
2-4. ページに対するGoogleの検索ランキング評価
4つ目の影響は、ページに対するGoogleの検索ランキング評価だ。ページ速度が遅いとGoogleに評価されにくくなり、狙ったキーワードにおいて検索順位が下がる恐れがある。
GoogleはSEO担当者向けWebサイト「Google検索セントラル」で、デスクトップ検索(パソコン向けページでの検索)ランキング評価における影響の1つにページ速度があることを公表している。
また2018年には、ページ速度をモバイル検索(モバイル機器向けページでの検索)のランキング要素として使うことも発表した(Speed Updateと呼ばれる)。Webサイトのページのコンテンツが優れていればページ速度が遅くてもランキング評価に影響しないが、極端に遅いとユーザーが感じるページの場合はランキングに影響すると述べているため、極端に遅いページは順位が下がることが考えられる(ページ速度の目安は後述する)。
もしコンテンツSEOを実施していて、狙ったキーワードでWebサイトにコンテンツをアップし集客を狙っているのであれば、そのページ速度が極端に遅いと上位表示されず、アクセス数が増えない恐れがある。
このようにページ速度は、ページに対するGoogleの検索ランキング評価に影響するのだ。
3. ページ速度の目安

ここまで説明してきたことからお分かりいただいていると思うが、ページ速度は速いほうがユーザーの満足度を高められるため良い。
では、ページ速度はどのくらいの速さであるのが良いかというと「2.5秒以下」だ。このことは、Googleが「Google Developers」で言及している以下に基づいている。
良好なユーザー体験を提供するために、サイトは Largest Contentful Paint が 2.5 秒以下になるように努力する必要があります。 |
引用元:Largest Contentful Paint (LCP)|Google Developers
ページ速度は様々な視点で計測され、その視点ごとに指標がある。以下がその指標を代表するものだ。
・知覚される読み込み速度: ページがすべての視覚要素を読み込み、画面にレンダリングする速度。 |
引用元:ユーザーを中心としたパフォーマンス指標|Google Developers
上記の「Largest Contentful Paint(LCP)」はページのメインコンテンツが読み込まれるまでの時間のことであり、該当する指標は1つ目の「知覚される読み込み速度」だ。
ページ速度というのは、ユーザーがWebサイトへアクセスしてから、そのページが読み込まれるまでの時間の速さであるため、ユーザーが知覚する読み込み速度であるLargest Contentful Paint(LCP)の目安2.5秒以下を参考にすると良いといえるのだ。
またLargest Contentful Paint(LCP)は、Googleが定めているWebサイトのユーザー体験を高めるために重視すべき指標「Core Web Vitals(コア ウェブ バイタル)」の1つでもあるため、重視すると良い。
「2.5秒以下」というページ速度は、ユーザーが集中力をなくすまでの待ち時間は約0.3秒から3秒の範囲内という研究結果を元に決められた。研究結果をもとにChrome ユーザーエクスペリエンス レポートのデータを使って達成可能なページ速度のしきい値(境目となる値)を検証したところ、2.5秒であることが分かったとGoogleは言及している。
Webサイトのページ速度は、「1-2. ページ速度が計測されるしくみ」で説明したように「PageSpeed Insights」というツールで計測することが多い。次の章で詳しく説明するので確認することをおすすめする。
4. PageSpeed Insightsを使ったページ速度の確認方法

ページ速度は、Googleが無料で提供しているページ速度計測ツール「PageSpeed Insights(ページスピード インサイト)」で確認できる。
【PageSpeed Insightsの画面】

PageSpeed Insightsを使えば、モバイルとデスクトップの2箇所におけるページ速度を計測できるだけでなく、以下も示してくれる。
・計測されたページ速度がユーザーにとって速いか、あるいは遅いか
・ユーザーにとって速いと感じるページ速度にするには、何を改善すべきか
Webサイトのページに対するユーザーの満足度を高める指標として有効なので、ページ速度を確認するときはPageSpeed Insightsを使うことをおすすめする。
では、PageSpeed Insightsを使ったページ速度の確認方法を説明していこう。
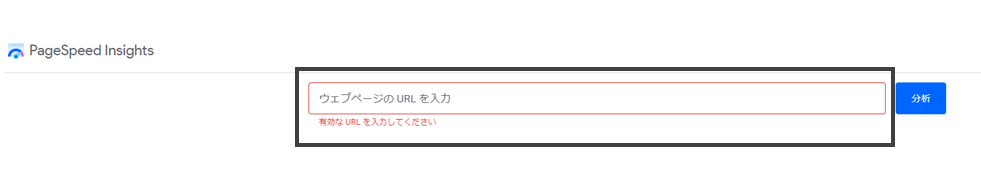
4-1. ページ速度を確認するページを入力する
PageSpeed Insightsへアクセスし、ページ速度を確認したいページを入力しよう。ページ速度を確認したいページのURLは、「ウェブページのURLを入力」に入力できる。

【ポイント】 PageSpeed Insightsで確認できるページ速度は、1ページのみである。 ページ速度を確認するのは、Googleアナリティクスで以下のようなページに限定すると良いだろう。 ・離脱率の高いページ |
ページのURLを入力できたら、「分析」をクリックしよう。

4-2. 該当のページ速度を確認する
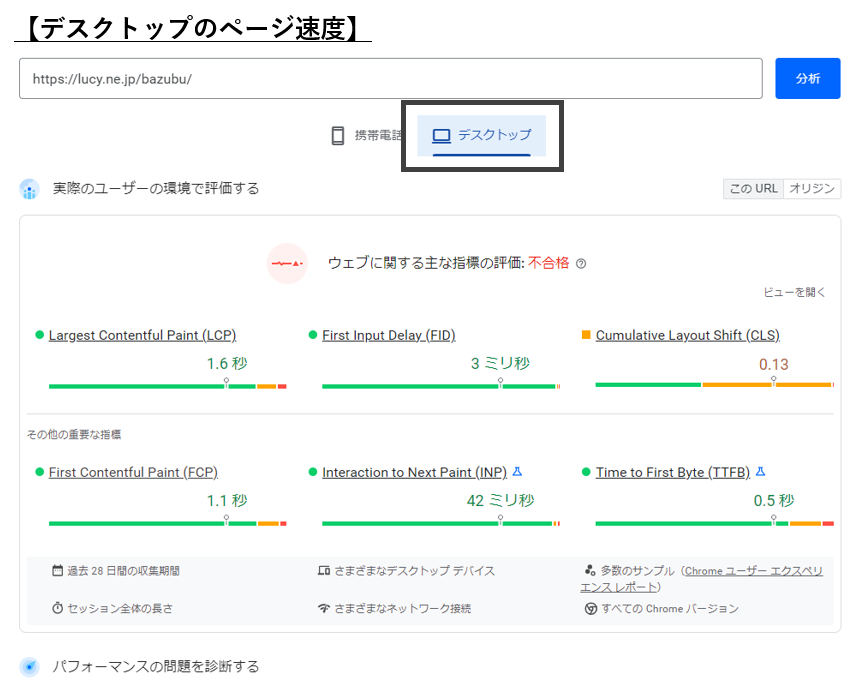
ページのURLを入力し「分析」をクリックすると、入力したページの速度が以下のように表示されるので確認しよう。デフォルトでは携帯電話(モバイル)におけるページ速度が分かり、「デスクトップ」をクリックするとデスクトップにおけるページ速度が示される。


ページ速度の結果は、「1-2. ページ速度が計測されるしくみ」で説明したように2つのページ速度が以下の項目にて表示される。
ページ速度 | PageSpeed Insightsの項目 |
1. フィールドデータをもとに計測されるページ速度 | 実際のユーザー環境で評価する |
2. ラボデータをもとに計測されるページ速度 | パフォーマンスの問題を診断する |
詳しく見ていこう。
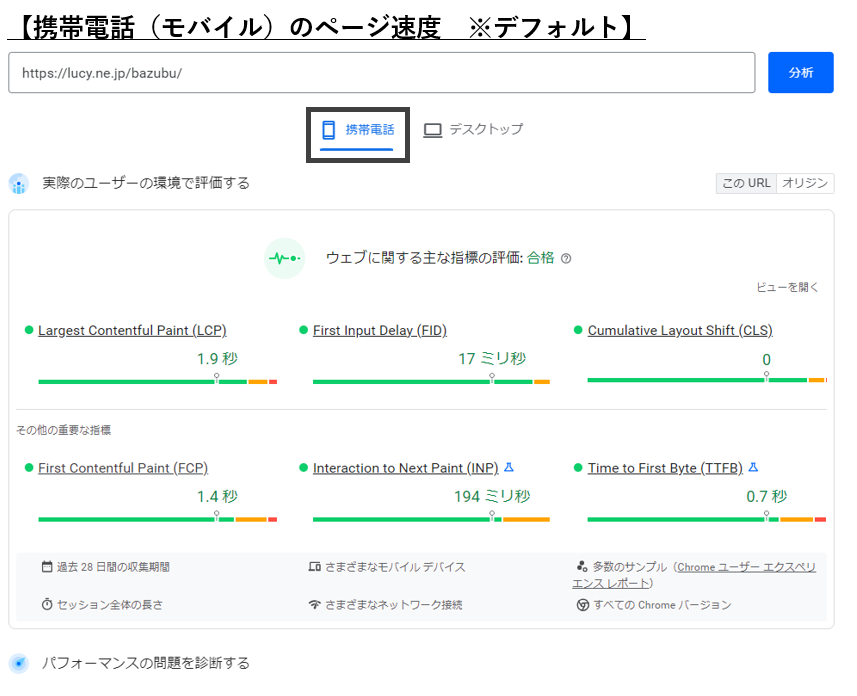
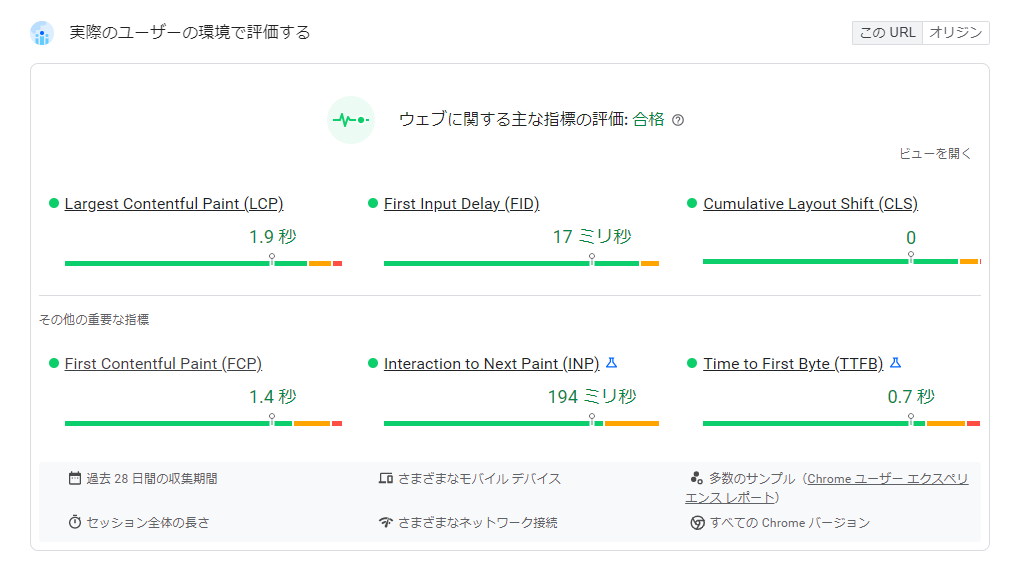
4-1-1. 実際のユーザー環境で評価する

「実際のユーザー環境で評価する」では、過去28日間における実際のユーザー環境のデータ(フィールドデータ)をもとに計測されたページ速度が表示される。直近のユーザー環境におけるページ速度がベースであるため、Webサイトのページ速度の現状を知る指標になる。
この項目にはページ速度に関連する6つの指標が表示されるが、「3. ページ速度の目安」で説明したページ速度は「Largest Contentful Paint(LCP)」で確認できる。

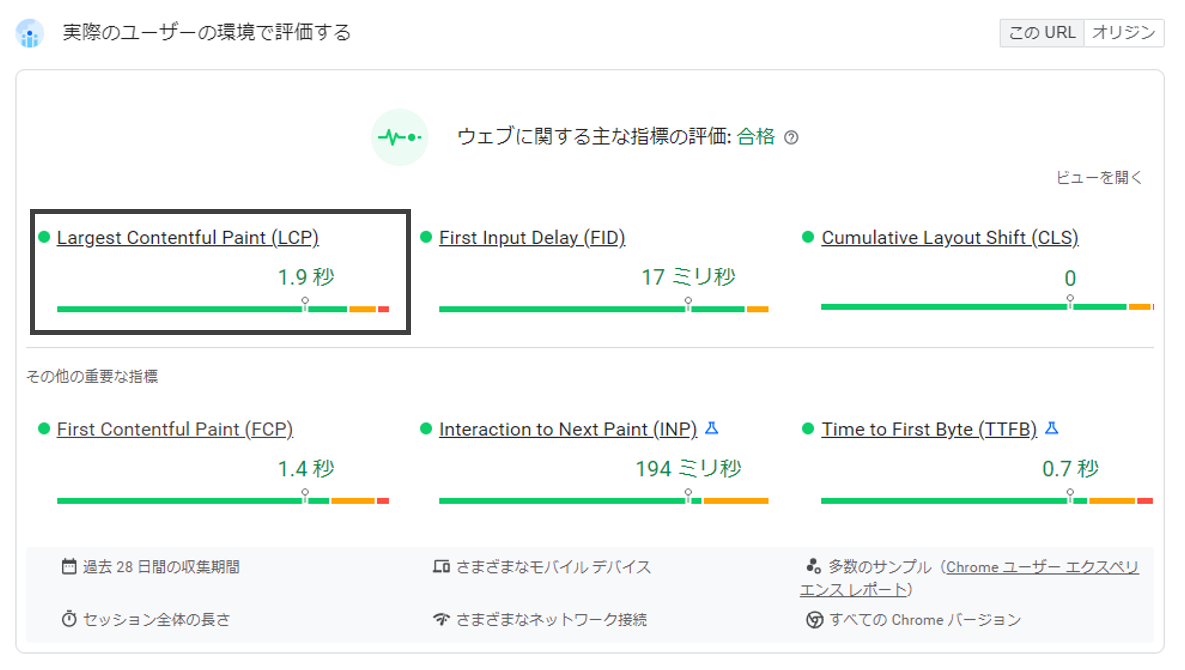
たとえば上記はバズ部の公式ページを計測した例であるが、過去28日間の実際のユーザー環境におけるページ速度は「1.9秒」であることが分かる。
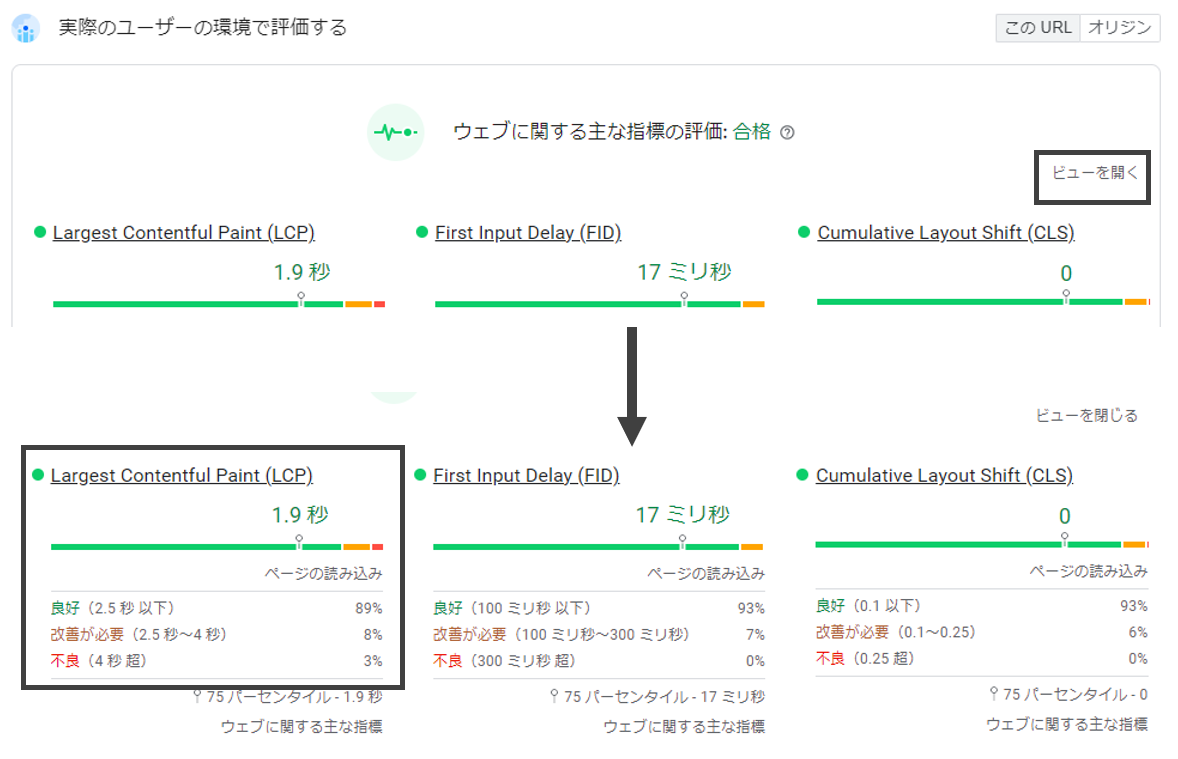
画面右側にある「ビューを開く」をクリックすると、表示されたページ速度が良好であるかどうかを確認できる。

ページ速度1.9秒は「良好」と判断されていることが分かるだろう。「3. ページ速度の目安」で説明した通り、ページ速度は2.5秒以下が目安であるため、上記の例は、実際のユーザー環境においては現状この目安を満たしていることになる。
「実際のユーザー環境で評価する」で表示されるその他のページ速度に関する指標とその目安は、以下の通りだ。
指標名 | 意味 | 概要 | 目安 |
First Input Delay(FID) | ページの最初の応答時間 ※ミリ秒で表示 | ユーザーがアクセスしたページにおいて最初に行った操作(※)に対してどのくらいで応答したか ※クリックやタップ、キーボード入力など | 100ミリ秒以下 |
Cumulative | ページの視覚的な安定性 | ユーザーがページにアクセスしたとき、予期しないレイアウトのずれ(※)がどのくらい生じるか ※突然の広告表示など | 0.1以下 |
First Contentful | ページの最初のコンテンツの表示時間 | ユーザーがページにアクセスしてから、最初のコンテンツが表示されるまでにどのくらいかかったか | 1.8秒以下 |
Interaction to | ページ滞在中の操作に対する視覚的な反応時間 ※ミリ秒で表示(1秒=1,000ミリ秒) | ユーザーがページに滞在しているときに行った操作(※1)に対して、視覚的な要素(※2)がどのくらいで反応したか ※1. クリックやタップ、キーボード入力など | 200ミリ秒以下 |
Time to First Byte(TTFB) | サーバーの初期応答時間 | ページを表示するブラウザが、サーバーから最初の1バイトのデータを受け取るまでにどのくらいかかったか | 0.8秒以下 |
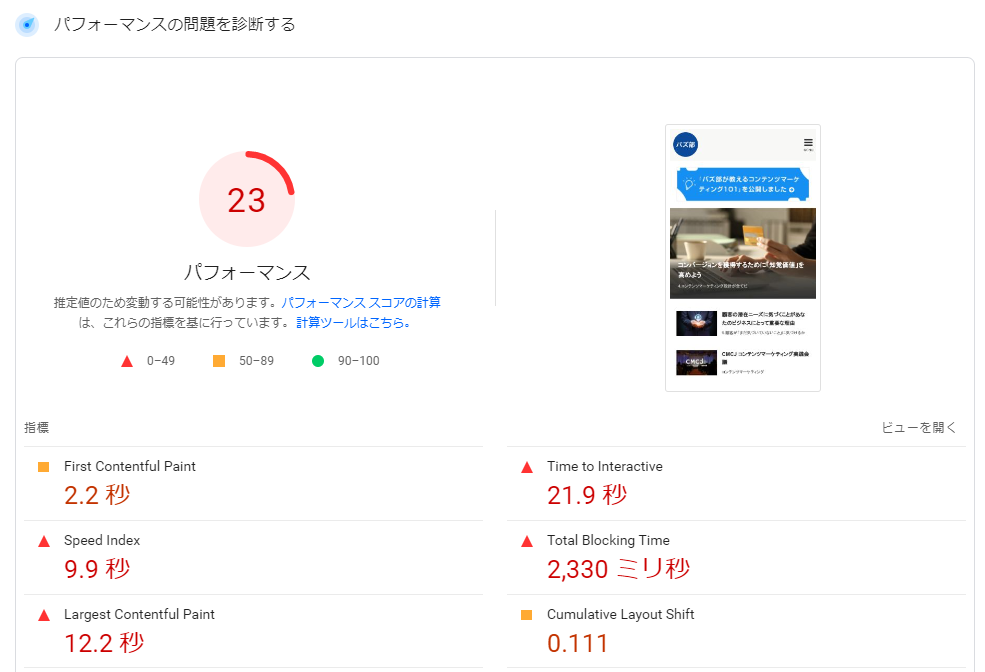
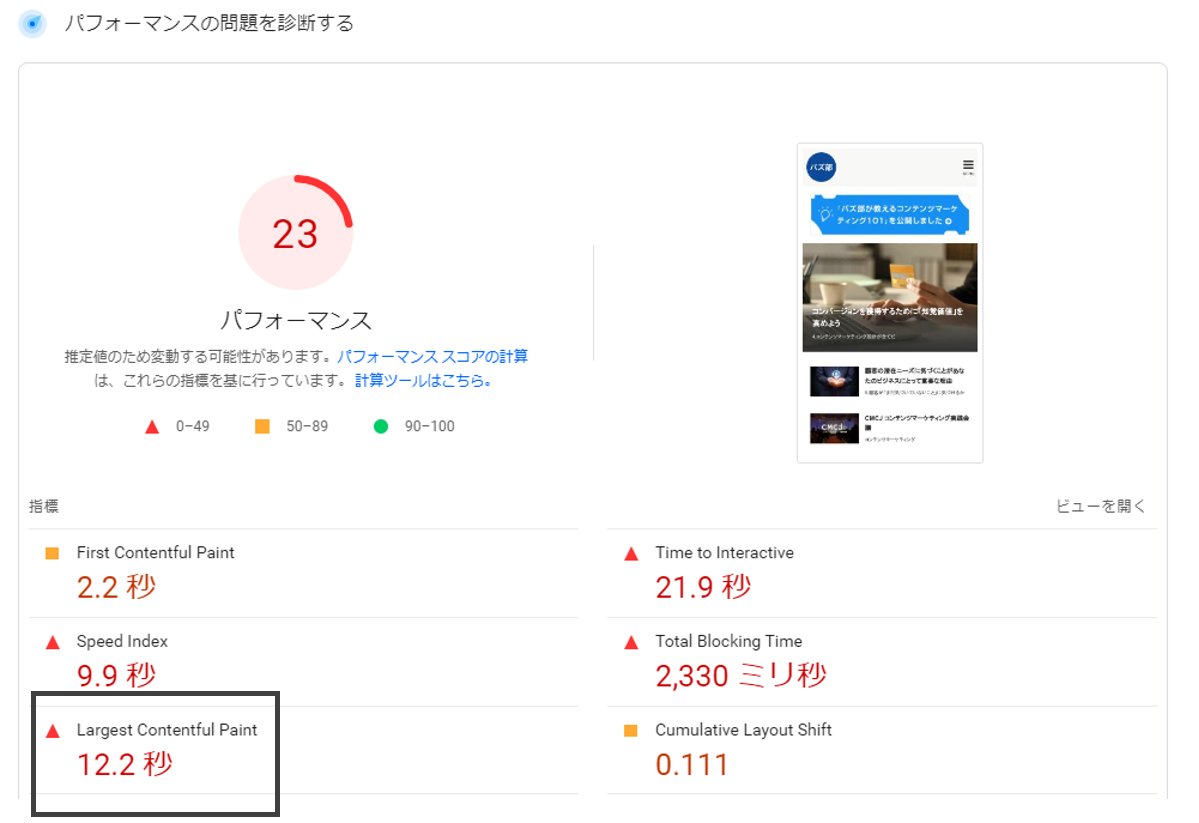
4-1-2. パフォーマンスの問題を診断する

「パフォーマンスの問題を診断する」では、試験環境において収集したデータ(ラボデータ)をもとに推測されたページ速度が表示される。実際のユーザー環境のデータは反映されないため、ここで表示されるページ速度はWebサイト内部にあるページ速度に関する問題を見つける指標になる。
この項目にもページ速度に関連する6つの指標が表示されるが、「3. ページ速度の目安」で説明したページ速度は「Largest Contentful Paint(LCP)」で確認できる。

前述した通り、実際のユーザー環境の影響は受けないため「実際のユーザー環境で評価する」で表示されるページ速度と異なることがある。
たとえば上記例は「4-1-1. 実際のユーザー環境で評価する」と同じバズ部の公式ページを計測したものであるが、試験環境におけるページ速度は「12.2秒」と推測されたことが分かる。
「4-1-1. 実際のユーザー環境で評価する」で分かったページ速度「1.9秒」と比べると遅い。これは、実際のユーザー環境におけるページ速度は現状良好であるが、Webサイト内部にページ速度を遅らせる問題が存在していることを意味する。
今回例としてページ速度を計測したバズ部の公式ページはこれまで多くのコンテンツの追加をしており、Webサイト内部にあるページ速度に関する問題に対応できていないため、現状はこのような結果となっている。2022年9月には公式ページのリニューアルを予定しているため、併せてページ速度に関する問題も改善していく。
「パフォーマンスの問題を診断する」で表示されているその他のページ速度に関する指標とその目安は、以下の通りだ。
指標名 | 意味 | 概要 | 目安 |
First | ページの最初のコンテンツの表示時間 | ユーザーがページにアクセスしてから、最初のコンテンツが表示されるまでにどのくらいかかったか | 1.8秒 |
Speed Index | ページのコンテンツが取り込まれるまでの時間 | ページの読み込み中にコンテンツがどのくらいで視覚的に表示されるか | 3.4秒 |
Time to | ページが操作可能になるまでの時間 | ユーザーがページにアクセスしてから、操作(※)できるまでどのくらい時間がかかったか ※クリックやタップ、キーボード入力など | 2.5秒 |
Total | ページへ操作への応答が ※ミリ秒で表示 | ページのコンテンツが表示されてからユーザーが操作できるまでの間に、どのくらい応答がブロックされたか | 3.8秒 |
Cumulative | ページの視覚的な安定性 | ユーザーがページにアクセスしたとき、予期しないレイアウトのずれ(※)がどのくらい生じるか | 0.1以下 |
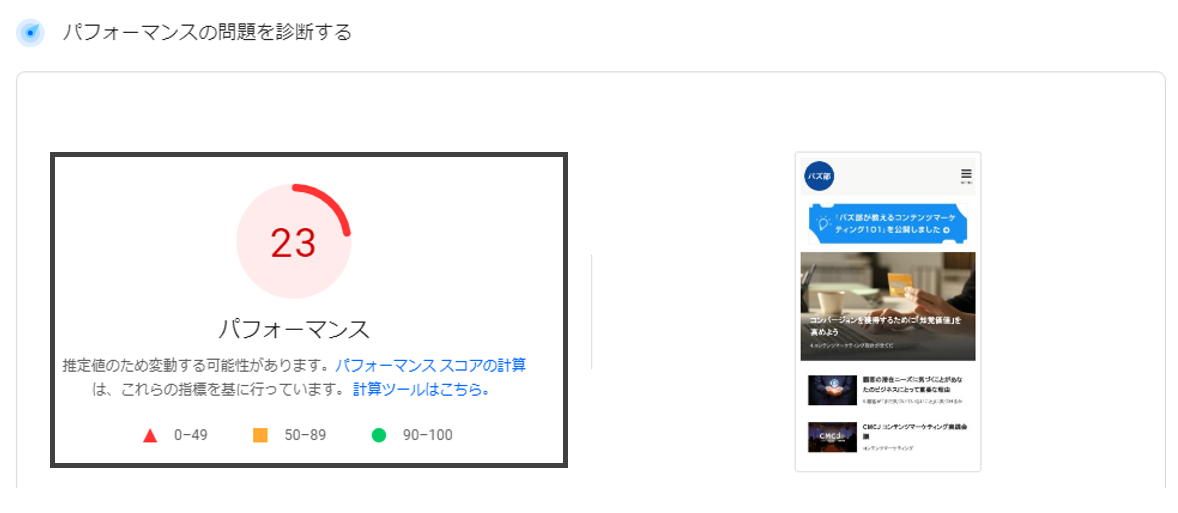
5. ページ速度を改善すべきかの判断基準

PageSpeed Insightsで確認したページ速度を改善すべきかどうかの判断は、「パフォーマンスの問題を診断する」に表示されるスコアを見ると良い。このスコアが0から49(50未満)であればページ速度を改善すべきだ。
【「パフォーマンスの問題を診断する」に表示されるスコアの例】

このスコアは、ラボデータによって計測されたページ速度に関する6つの指標をもとに、PageSpeed Insightsに入力したページの速度を総合的に評価して出されたものだ。
「パフォーマンスの問題を診断する」に表示されるスコアが0から49(50未満)であると、Webサイト内部にページ速度を遅らせる問題があり、ページ速度が遅くなっていることを意味する。Googleは「Google Developers」でも以下のように言及している。
PSI のレポートの上部には、そのページのパフォーマンスを要約するスコアが表示されます。このスコアは、Lighthouse を実行してページに関するラボデータを収集、分析することで決定されます。スコアが 90 以上であれば速い、50~90 であれば平均的と見なされます。50 未満は遅いと見なされます。 |
引用元:PageSpeed Insights API について|Google Developers
上記の通り、スコアはLighthouseを実行して収集・分析されるラボデータによって決まる。
ラボデータというのは、試験環境下で収集されたデータのことだ。使っている回線やデバイスによって変動しやすいユーザー環境のデータは反映されないため、ラボデータを見ればWebサイト内部にある問題を特定しやすい。
このようなラボデータによってページ速度が計測され、速い/遅いを判定するのが「パフォーマンスの問題を診断する」のスコアだ。このスコアで「遅い」と判定された場合、Webサイト内部にページ速度を遅らせる問題があることを意味するため、改善しないと今後のユーザーの環境におけるページ速度に影響が出る恐れがある。
このため、PageSpeed Insightsの「パフォーマンスの問題を診断する」表示されるスコアが0から49(50未満)と判定されたら「ページ速度が遅い」を意味するため、改善が必要なのだ。
6. ページ速度の4つの改善方法

PageSpeed Insightsでページ速度を改善すべきページが分かったら、「パフォーマンスの問題を診断する」の下部に示されている「改善できる項目」を1つずつ対応していけばページ速度を改善できる。
【PageSpeed Insightsの改善できる項目の例】

ここでは、特に重要な以下4つの改善方法をピックアップして紹介していく。

上記は、Googleが「Google Developers」で言及しているページ速度の改善において最も重要な次の2点に対応でき、かつすぐに実践できる改善方法だ。
- レンダリング(WebサイトのHTMLファイルなどのデータを可視化してユーザーが閲覧できるようにページに表示させること)を妨げるリソースを削除する
- リソースや画像を圧縮・軽量化する
上記4つを試せばページ速度の改善につながるため、ぜひ試してみてほしい。
6-1. 外部のJavaScriptを削除する
1つ目は、外部のJavaScripitを削除することだ。
JavaScriptはWebサイトを表示させるのに必要なリソースではあるが、中にはページ速度を遅くする要因となるJavaScriptも存在する(レンダリング ブロック リソースと呼ぶ)。それが、外部のJavaScriptである。外部のJavaScriptを使用していると、そのJavaScriptの取得までに時間を要するため、ページ速度が遅くなることがある。
ページ速度を遅くする外部JavaScriptを削除する方法にはいくつかあるが、Googleは「Google Developers」で、外部JavaScriptが小さい場合はインライン化(外部JavaScriptをHTMLファイルに直接挿入すること)で削除することを推奨している。外部JavaScriptを取得するリクエストをしなくて良いため、ブラウザにおいて最初のレンダリングが早く開始されてページ速度を改善できるということだ。
【外部JavaScriptのインライン化の例】
元のHTMLファイル 外部JavaScriptをインライン化したHTMLファイル |
※コードサンプルの引用元:レンダリングを妨げる JavaScript を削除する|Google Developers
このようにして、ページ速度を遅らせる外部JavaScripitをインライン化して削除しよう。
6-2. 外部のCSSを最適化する
2つ目は、外部のCSSを最適化することだ。
外部のJavaScriptと同様、外部のCSSを使用しているとページ速度が遅くなることがある。
ページは外部のCSSがダウンロードされて処理が終わったらレンダリングされることで表示されるが、外部のCSSがダウンロードされるときにラウンドトリップ(処理要求をしてから応答がくるまでの過程)が複数行われることがある。ラウンドトリップが複数行われると、その分ブラウザにおいて最初のレンダリングの時間が遅くなるため、ページ速度も遅くなるのだ。
このため、外部CSSも小さなCSSファイルである場合はインライン化(HTMLファイルに外部CSSを直接挿入すること)をGoogleは「Google Developer」で推奨している。HTMLファイルに直接CSSを挿入すると、ブラウザは最初のレンダリングを開始できるため、ページ速度も改善できるということだ。
【外部CSSのインライン化の例】
元のHTMLファイル <html> 外部CSSをインライン化したHTMLファイル |
※コードサンプルの引用元:CSS の配信を最適化する|Google Developers
このようにして、ページ速度を遅らせる外部のCSSをインライン化して最適化しよう。
6-3. リソースのデータを軽量化する
3つ目は、リソースのデータを軽量化することだ。
Webサイトの表示に必要なHTMLやJavaScript、CSSといったリソースに以下のようなページの表示に影響しないものが残っていると、それらを読み込む時間も費やされてしまうためページ速度が遅くなることがある。
・余分な改行
・不要なコメント
・使用されていないコード
このため、HTMLやJavaScript、CSSに上記があれば、削除して軽量化するとページ速度が改善される可能性が高まる。方法としては、Googleは「Google Delveloper」でソースコードを入力すれば自動で削除して軽量化してくれる以下のツールを使うことを推奨している。
リソース名 | ツール名 |
HTML | |
JavaScript | |
CSS |
余分な改行や不要なコメント、使用されていないコードを自力で見極めるのは困難であるため、上記のツールを使ってリソースのデータを軽量化し、ページ速度を改善していこう。
6-4. 画像を最適化する
4つ目は、画像を最適化することだ。
画像はページを表示するときに使うデータ量の多くを占めることがある。ページに画像が多かったり、画像の容量が大きかったりすると、その分ページ速度に影響するため遅くなることがあるのだ。
画像を最適化する方法としては、Googleは「Google Developers」で以下のように言及している。
・コンテンツに無関係の画像を削除する
・画像を圧縮する
・画像を圧縮性の高いファイル形式に変換する
(例:JPEG2000(拡張子.jp2)やJPEG XR(拡張子.jxr)など)
・レスポンシブ画像を使う(デバイス画面の表示領域に合わせて読み込まれる画像を使う)
上記はすぐに行えることである。ページ速度を上げるためにも上記の方法を使って画像を最適化しよう。
7. ページ速度に関する5つの注意点

最後に、ページ速度に関する5つの注意点を説明する。これらは、PageSpeed Insightsでページ速度を調べるときに気を付けるべきことなので参考にしてほしい。

1つずつ説明していこう。
7-1. ページ速度はネットワーク環境によって左右される
ページ速度は、ネットワーク環境によって左右される。このことは、Googleが「Google Developer」でも述べている。
たとえば、インターネットに通信障害があったり、回線速度に問題があったりするとページ速度が遅くなることがある。
このため、PageSpeed Insightsで最初に計測したページ速度で善し悪しを判断するのではなく、複数回計測してページ速度を測ると良い。PageSpeed Insightsを使うとサーバーへの負荷がかかるため、その負荷を考えると3回ほど計測することをおすすめする。
7-2. 実際のユーザー環境の速度が表示されないページもある
実際のユーザー環境における速度が表示されないページもある。この速度はChrome ユーザーエクスペリエンス レポートのデータを使っており、Googleのクローラーが認識しているページが速度の計測対象であるためだ。
実際のユーザー環境における速度が表示されないページというのは、主に以下の理由でアクセス数やサーバーなどに流れるデータ通信量が少ないページが該当する。
・Webサイトを公開して日が浅い
・Webサイトの質が低い
実際のユーザー環境における速度はChrome ユーザーエクスペリエンス レポートのデータを使って計測されるが、アクセス数やデータ通信量が少ないページであると速度を計測するための十分なデータをChrome ユーザーエクスペリエンス レポートから得られない。
また、クローラーというのは、インターネットに溢れているWebサイトのページを収集しGoogleの検索ランキングに表示されるようにするプログラムであるが、アクセス数やデータ通信量が少ないページであるとクローラーに認識されにくくなる。
アクセス数が増えてGoogleのクローラにページが認識されれば、PageSpeed Insightsで実際のユーザー環境における速度が表示される可能性が高まる。
「パフォーマンスの問題を診断する」で表示されるラボデータをもとに計測されるページ速度は確認できるので、運営しているWebサイトのページ速度を確認して改善したい場合は、ラボデータをもとに計測されるページ速度を見て改善しよう。
7-3. スコアが遅いと判断されてもページ速度は良好なケースもある
PageSpeed Insightsでスコアが遅いと判断されても、ページ速度は良好なケースもある。
前述した通り、PageSpeed Insightsのスコアは試験環境下のデータをもとに計測されたページ速度に対するものだからだ。実際のユーザー環境のデータをもとに計測されたページの速度が良好であれば、そのページ速度は現状問題ないといって良い。
また、Googleは「Google Developer」で、PageSpeed Insightsで表示されるスコアはローカルネットワークやサーバーなどの負荷によって変動することも述べている。PageSpeed Insightsでページ速度を計測してスコアが遅いと判断された場合、計測したときの環境が影響していることも考えられる。
このため、スコアに関してもPageSpeed Insightsで1回目に表示されたものを参考にするのではなく、3回ほど計測してスコアの判定を見ると良い。
ただし、PageSpeed InsightsのスコアはWebサイト内部にページ速度を遅らせる問題があることを示す指標になるため、今は実際のユーザー環境のデータをもとに計測されたページの速度が良好でも、スコアで遅いと判断されたら改善を試みよう。
7-4. ページ速度の改善案は全て行う必要はない
PageSpeed Insightsに表示される改善案は、全て行う必要はない。改善案の中には多くの作業時間を要したり、高度な技術が必要になったりするため、全てに対応しているとコストがかかる恐れがある。
PageSpeed Insightsは「修正を検討すべき問題の指摘を主な目的としている」ことをGoogleは「Google Developer」で述べているため、重要な改善案を優先に対応すると良い。重要な改善案というのは「6. ページ速度の4つの改善方法」で説明した4つの改善方法なので、まずはこれら4つを対応していこう。
7-5. ページを改善しても実際のユーザー環境の速度はリアルタイムで変更されない
ページを改善しても、実際のユーザー環境の速度はリアルタイムで変更されない。この速度は、過去28日間の実際のユーザー環境のデータをもとに計測されるからだ。
Googleは「Google Developer」で、実際のユーザー環境のデータは毎週更新されることを述べているが、具体的にいつ更新しているかは明らかにしていない。このため、ページ速度を改善したら、日を置いて再度PageSpeed Insightsでページ速度を計測しよう。
ただ、「パフォーマンスの問題を診断する」に表示されるスコアに関しては、ページ速度を改善すると数分でその変更が反映される。試験環境下におけるページ速度の判定を確認するには有効なので、参考にすると良い。
まとめ
ページ速度とは、ユーザーがWebサイトにあるページへアクセスしてから、そのページが読み込まれるまでの時間の速さのことだ。Googleが提供しているツール「PageSpeed Insights」では、以下2つのデータをもとに2通り計測される。
- フィールドデータ(実際のユーザー環境において収集したデータ)をもとに計測されるページ速度
- ラボデータ(試験環境において収集したデータ)をもとに計測されるページ速度
ページ速度は、Webサイトで集客してユーザー体験を高めるのに必要な以下4つに影響を与えるため、重要な指標だ。

ページ速度の目安は2.5秒以下だ。これは、ページ速度に関する様々な指標の中でページのコンテンツの全てを読み込む速度の指標「Largest Contentful Paint(LCP)」に基づいている。
ページ速度を改善すべきかどうかは、PageSpeed Insightsに表示されるスコアで判断する。スコアが0から49(50未満)であるとWebサイト内部にページ速度を遅らせる問題があり、ページ速度が遅くなっていることを意味するため改善が必要だ。
ページ速度の改善は、PageSpeed Insightsに表示される「改善できる項目」を1つずつ対応すれば良いが、最も重要かつすぐに行える改善方法としては以下4つが挙げられる。

PageSpeed Insightsを使うときは、以下5つに注意してページ速度を計測すると良い。

この記事が、ページ速度について理解を深める手助けとなれば幸いだ。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













