WordPress で文章を作成していると、改行を入れたつもりなのに行間の空白が開き過ぎることはないだろうか?文章の区切り次第でコンテンツの見やすさは変わり、これはユーザビリティの向上にもつながってくる。
ここでは正しい改行と段落の挿入方法を紹介しよう。
1.改行と段落の違い
まず一般的な改行と段落の意味を確認しておこう。それぞれ、
- 改行:文章を区切って行を変えること
- 段落:長い文章の中の1つの主題をもって区切った部分
となる。
なので単に文章が長いから区切るのではなく、ちゃんと意味をもって改行や段落を使い分けることを心がけよう。
2.改行・段落で文章を区切るポイント
また、見やすく区切られた文章はユーザビリティの観点からも重要だ。
インターネットリサーチの業界で著名な Nielsen Norman Group が「長文よりも簡潔で読み流しができる Web ページ程、ユーザビリティが上がる」という結果を発表している。ユーザービリティが上がれば、サイトのゴール達成やコンバージョンにつながることも期待できる。
では、どのように文章を区切るべきか?
ポイントは、 “ユーザーにとって読みやすいか” を基準にしよう。もっとも効果的な確認方法は、あなたの作ったコンテンツを他の人に読んでもらうことだ。
「なんだ、そんなことか」と思われた方もいるかもしれないが、弊社クライアントでもいざコンテンツを作成していただくと、ユーザー目線を忘れてしまう。面倒だと思われるかもしれないが、コンテンツの作成の度に毎回、他の人に読んでいただくことをおススメする。
できれば、業界に関係のないあなたの家族や友人など第3者からのフィードバックがもらえると良い。すると読みやすい文章を作り上げるだけではなく、理解できない箇所の指摘を受けるとコンテンツのブラッシュアップにもつながる。
いくらユーザーに読みやすいコンテンツを作っても、検索エンジンから評価の低いコンテンツだとユーザーと信頼関係を築くのは難しい。そこで、良質なコンテンツを作る方法を『SEOコンテンツの作り方』で解説しているので、一読して実践してほしい。
3.改行・段落を挿入する方法
次の表の「入力キー」を見ていただきたい。
| 区切り | 入力キー | HTMLソース |
| 改行 | Shift + Enter | <br /> |
| 段落 | Enter | <p>◯◯◯</p> |
「入力キー」とは、キーボードのキーを表している。また、「HTML 」とは、ブラウザで表示するための言語のことで、WordPress の投稿画面から確認することができる。
改行と段落を明確にしなければ検索エンジンのペナルティを受ける、ことはないがHTML のルールを無視することになる。正しい理解をもってコンテンツを作る方が「本当にこれで良いのか?」と疑問を持ちながら進めるより気持ちが良いだろう。
それでは、それぞれの挿入方法を図で解説しよう。
デフォルトでは一部のHTMLソースが確認できないが、「TinyMCE Advanced」というプラグインを使うと表示できるようになる。インストールは、簡単なので『TinyMCE Advanced の設定法と使い方』を読んで設定しよう。そして設定項目の「Advanced Opitons のチェックボックスにチェック」を忘れずに入れよう。
3−1.改行を挿入する方法
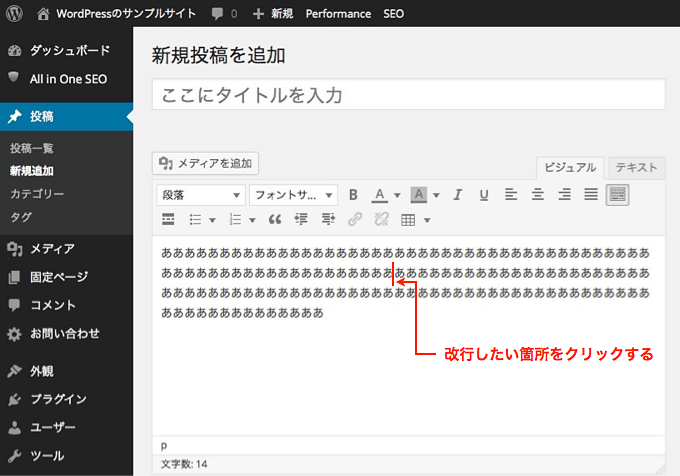
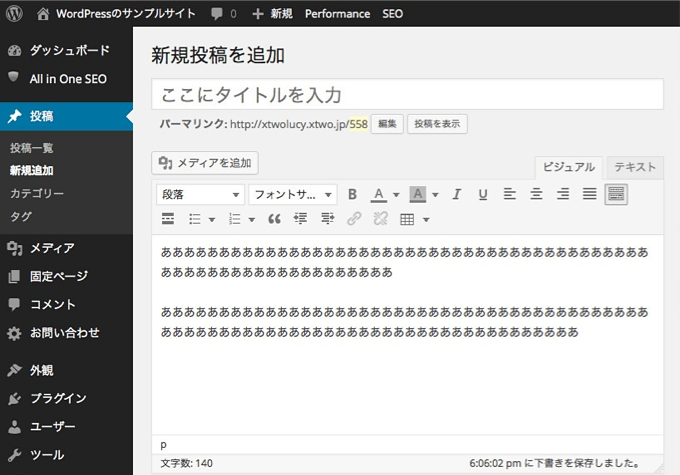
管理画面の左メニューにある「投稿」をクリックして記事を作成する。そして文章の中の改行を挿入したい箇所をクリックしよう。

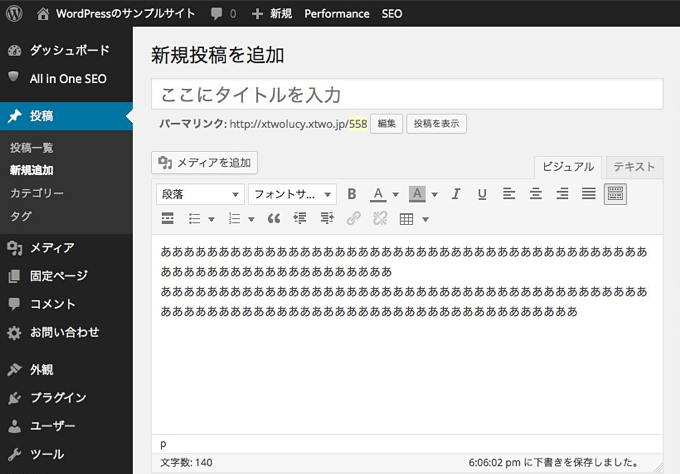
「Shift」キーを押しながら「Enter」キーを入力すると改行が挿入される。

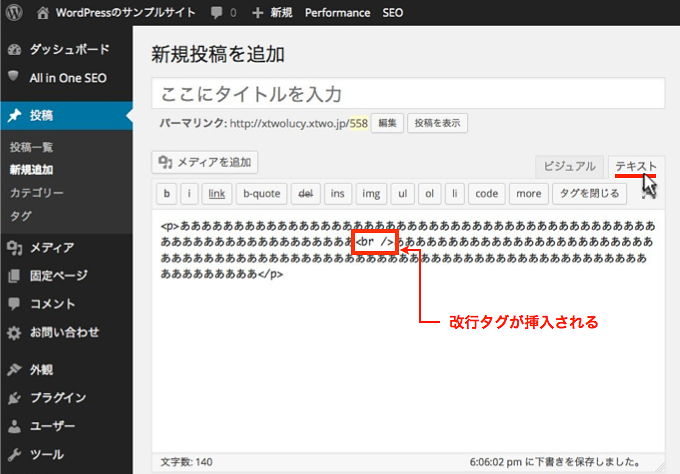
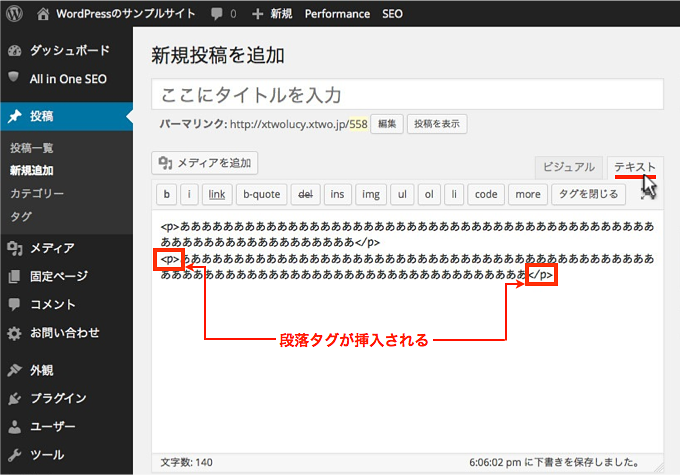
下図のように「テキスト」タブをクリックするとHTMLソースが確認できる。赤枠に改行のソース <br /> が入っていることが確認できる。

3−2.段落を挿入する方法
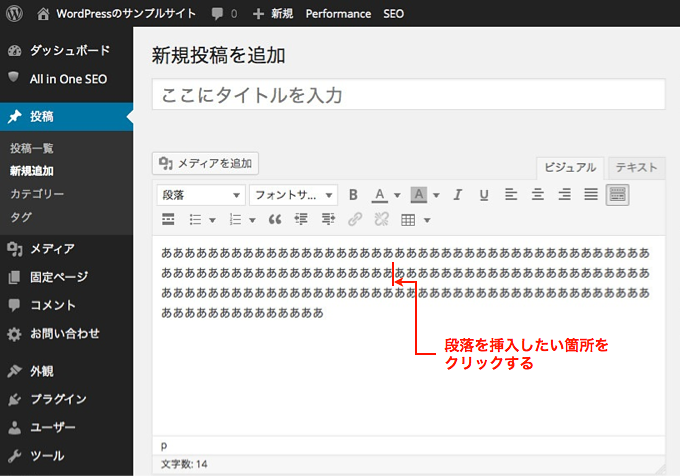
先ほどの改行と同様に段落を挿入したい箇所をクリックしよう。

「Enter」キーを入力すると文章を段落で区切ることができる。

HTMLソースを見ると、確かに段落の<p>〜</p>が追加されていることが確認できる。

4. 改行してるのにできていない時の対処方法
改行と段落の違いが分かったが、改行が反映されない場合はWordPress内で自動整形が行われている可能性がある。
・改行を多くして空白を作りたい。
・画像と文章の間にスペースを作くりたい。
このような場合は自動整形を無効にすることで解決できる。
無効にするにはプラグインを入れる方法と手動で行う方法の2つのパターンがある。
・プラグインを使う方法
ここではTinyMCE Advancedというプラグインを使って無効にするやり方を紹介する。
「TinyMCE Advanced」のインストールの方法はこちらを確認してほしい。
※『TinyMCE Advanced の設定法と使い方』を読んで設定しよう。
インストールが終わったら、設定→『TinyMCE Advanced』をクリック。
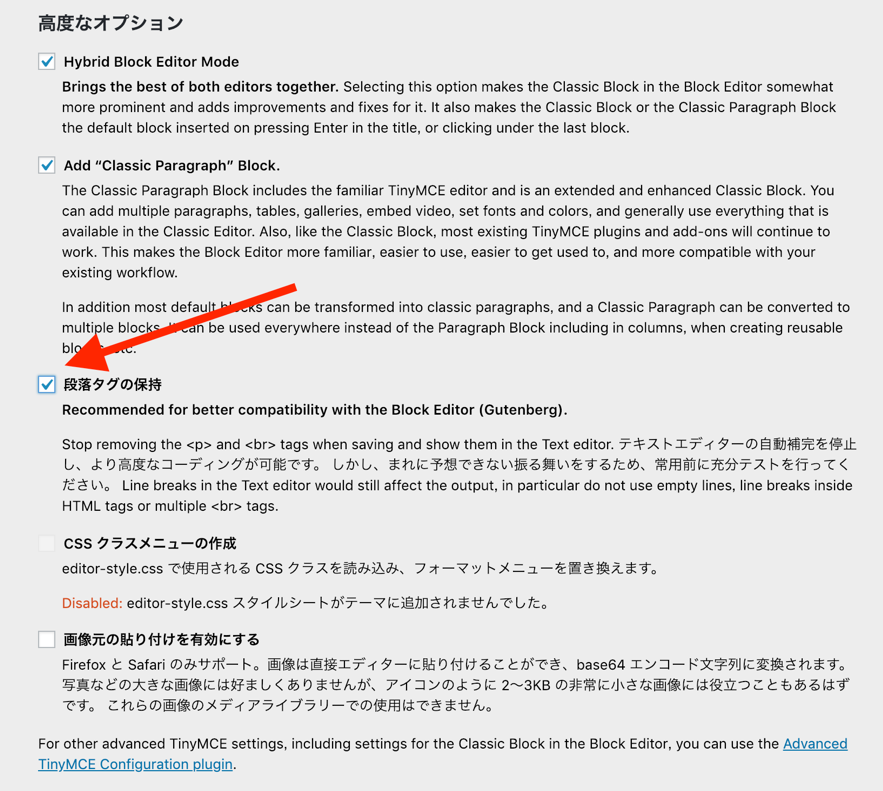
スクロールして下に行くと高度可能なオプションという項目が出てくる。
そこの中にある「段落タグの保持」にチェックを入れる。

上記のようにチェックを入れることで無効にすることが可能だ。
・手動で行う方法
プラグインを使わないで行う場合はfunction.phpフォルダにコードを書く方法がある。
この作業をするときは事前にバックアップをとってから行うことをオススメする。
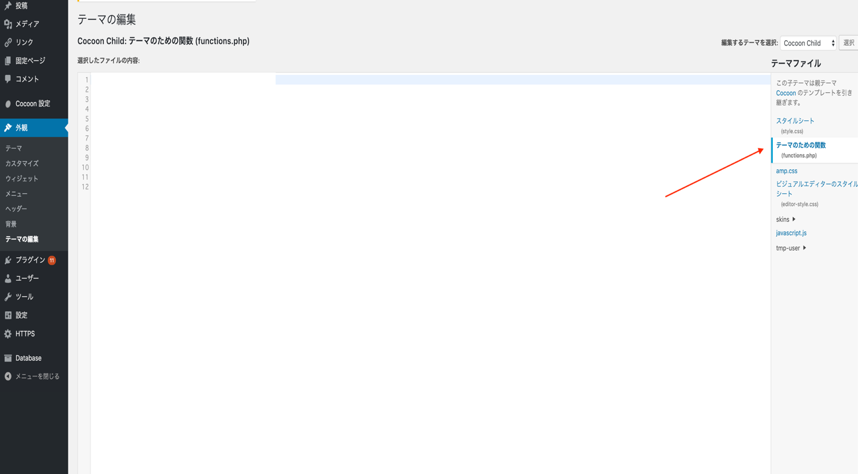
WordPress内のfunction.phpフォルダの場所は
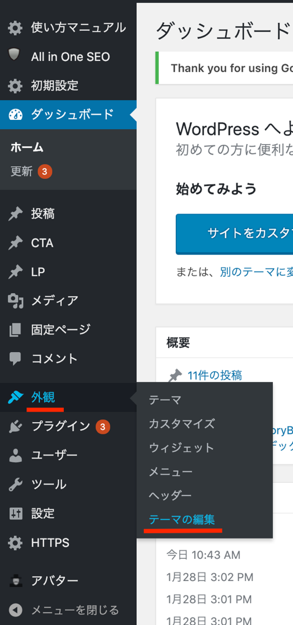
外観→テーマの編集→テーマのための関数(function.php)で編集が可能だ。


次に適用したいコードを選んで挿入してほしい。
・全ての投稿の自動整形を無効にする場合
1 2 | remove_filter( 'the_content', 'wpautop' );// 記事全体の自動整形の無効化 remove_filter( 'the_excerpt', 'wpautop' );// 記事抜粋の自動整形の無効化 |
・任意の投稿タイプの自動整形を無効にする場合
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | add_filter( 'the_content', 'disabled_wpautop', 1 ); function disabled_wpautop($content) { global $post; $post_type = get_post_type( $post->ID );// 現在開いている記事の投稿タイプを取得 // array内に自動整形を無効化したい投稿タイプを指定する(この場合は、記事、固定ページ、custom_postというカスタム投稿タイプ) $arr_types = array( 'post', 'page', 'custom_post' ); // 指定した投稿タイプの中に、現在の投稿タイプが含まれている場合のみ、自動整形の無効化を実行 if( in_array( $post_type, $arr_types ) ) { remove_filter( 'the_content', 'wpautop' );// 記事全体の自動整形の無効化 remove_filter( 'the_excerpt', 'wpautop' );// 記事抜粋の自動整形の無効化 } return $content; } |
まとめ
・改行:文章を区切って行を変えること
・段落:長い文章の中の1つの主題をもって区切った部分
改行はShiftキー + Enterキー
段落はEnterキー
改行と段落の違いが分かったら早速試してみて欲しい。













