「サイトのどこで離脱が起きているのか、何を直せばよいのか、わからない」
「分析ツールを導入したいけれど、料金が高いし、難しそう……」
このような悩みを抱えている方はすぐにでも、「Microsoft Clarity(マイクロソフト クラリティ)」を導入してほしい。ClarityはMicrosoft社が無料で提供している行動分析ツールだが、「こんなに簡単に、しかも明確に、答えがわかるのか!」と驚くはずだ。
この記事では、Microsoft Clarityの基本から応用まで、実務で即効の効果を出すためのガイドを提供する。

- Microsoft Clarityとは何か、基本情報を簡単に理解できる
- 手順に沿って実践するだけで、迷わずに導入できる
- 実践的な分析手法を学び、すぐに分析を始められる
Webマーケティングの現場では、数値だけではなく “ユーザーの実際の行動” を把握する重要性が高まっている。本記事をきっかけとして、Microsoft Clarityを使いこなし、ピンポイントで効果の出るサイト改善をスタートしよう。
目次
1. Microsoft Clarityとは何か?基本の知識
まずはMicrosoft Clarityとは何か、基本的な事項を確認していこう。
- Microsoft Clarityとは無料で使えるサイト行動分析ツール
- Clarityの3つの価値:GA4との本質的な違いと優位性
1-1. Microsoft Clarityとは無料で使えるサイト行動分析ツール
Microsoft Clarityは、2020年にMicrosoft社から公開された完全無料のWebサイト行動分析ツールである。
サイト訪問者が「どこをクリックしたか」「どこで離脱したか」といった具体的な行動を可視化し、見つけにくいユーザー体験(UX)上の課題を発見できる。
【Clarityの基本情報】
- 提供元と利用コスト:Microsoft社が開発・提供するサービスで、すべての機能が完全無料で利用できる。トラフィック量による制限もなく、有料版へのアップグレードもない。予算の限られた中小企業でも安心して導入できる。
- 目的と特徴:サイト訪問者の行動を詳細に記録・分析し、UI/UXの改善点を洗い出すことがClarityのおもな目的である。従来ツールの数値レポートだけではつかみにくい「ユーザー個々の具体的な体験」を理解できる点が大きな特徴だ。定量データと定性データの双方からサイト改善にアプローチできる。
- GA4との補完関係:Clarityはアクセス数やコンバージョン数といった定量指標を測るツール(GA4など)を置き換えるものではなく、補完するものである。GA4で把握した「何が起きているか」という数値に対し、Clarityは「なぜ起きているか」をユーザーの動きから洞察する役割を果たす。
Clarityはこのように無料でありながら強力な分析力を備えており、誰でも始められる有用なツールである。
1-2. Clarityの3つの価値:GA4との本質的な違いと優位性
GA4との関係性について、もう少し詳しく見ておこう。
これまで、サイト分析といえばGoogle社が提供する「Googleアナリティクス(最新バージョンはGA4)」が、業界標準として君臨してきた。
そこへMicrosoft社のClarityが颯爽と登場してきたわけだが、GA4では獲得できない「生の体験」をデータ化する革命的ツールとして話題になった。

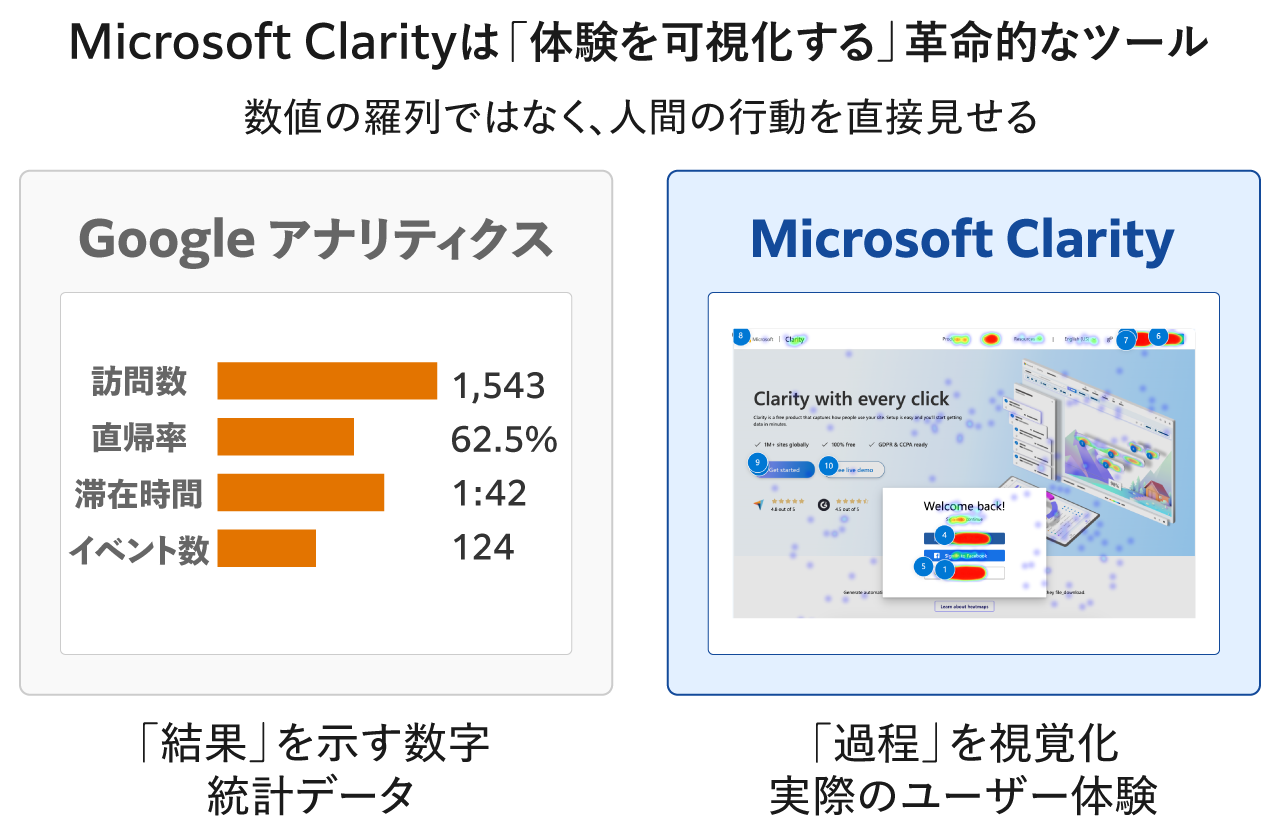
Microsoft Clarityは、数値の羅列ではなく、人間の行動を直接見せるという根本的なアプローチの違いがある。
【他ツールと比較したClarityの特性】
- 質的データの獲得:GA4はアクセス数やコンバージョン率といった「結果」を示す数字を提供するだけだ。一方Clarityは、ユーザーがなぜその結果に至ったのか、どのようにページを操作したのかという「過程」を視覚的に表現する。この違いは統計とリアリティの違いであり、データから実際のユーザー体験へのパラダイムシフトといえる。
- 無料の破壊力:他社の同等ツールなら月額数万円は当然のところ、Clarityはすべての機能が無制限で完全無料だ。さらにAI分析機能まで提供するという破格の条件が、UX改善のハードルを一気に下げた。無料でここまでの機能を提供するツールは、ほかに存在しない。
- 導入の簡便さ:高度な分析ツールの多くは設定が複雑で専門知識が必要だが、Clarityは数分で導入完了する。詳しくは後述するが、WordPressならプラグイン一発、ほかのサイトでも簡単なコード挿入だけで即座に稼働するため、技術的ハードルは皆無といってもよい。使いこなせないまま放置されるツールとは一線を画す実用性の高さがある。
こういった価値こそが、Clarityがサイト改善の必須アイテムとなっている理由だ。
では次に、これらの価値を実現する具体的な3大機能「ヒートマップ」「レコーディング」「インサイト」の実力を徹底解剖していこう。
2. Microsoft Clarityで具体的にできること:3つの機能
Microsoft Clarityの核心は、ユーザー行動を立体的に可視化する3つの主要機能だ。ヒートマップ、レコーディング、AIインサイトが連携して、サイト上で実際に何が起きているかを多角的に把握できる。
- ヒートマップ:どこが見られクリックされ読まれているか可視化
- レコーディング:ユーザー一人ひとりの行動を動画で再現
- インサイト:AIが自動で見つけるサイト上の問題行動
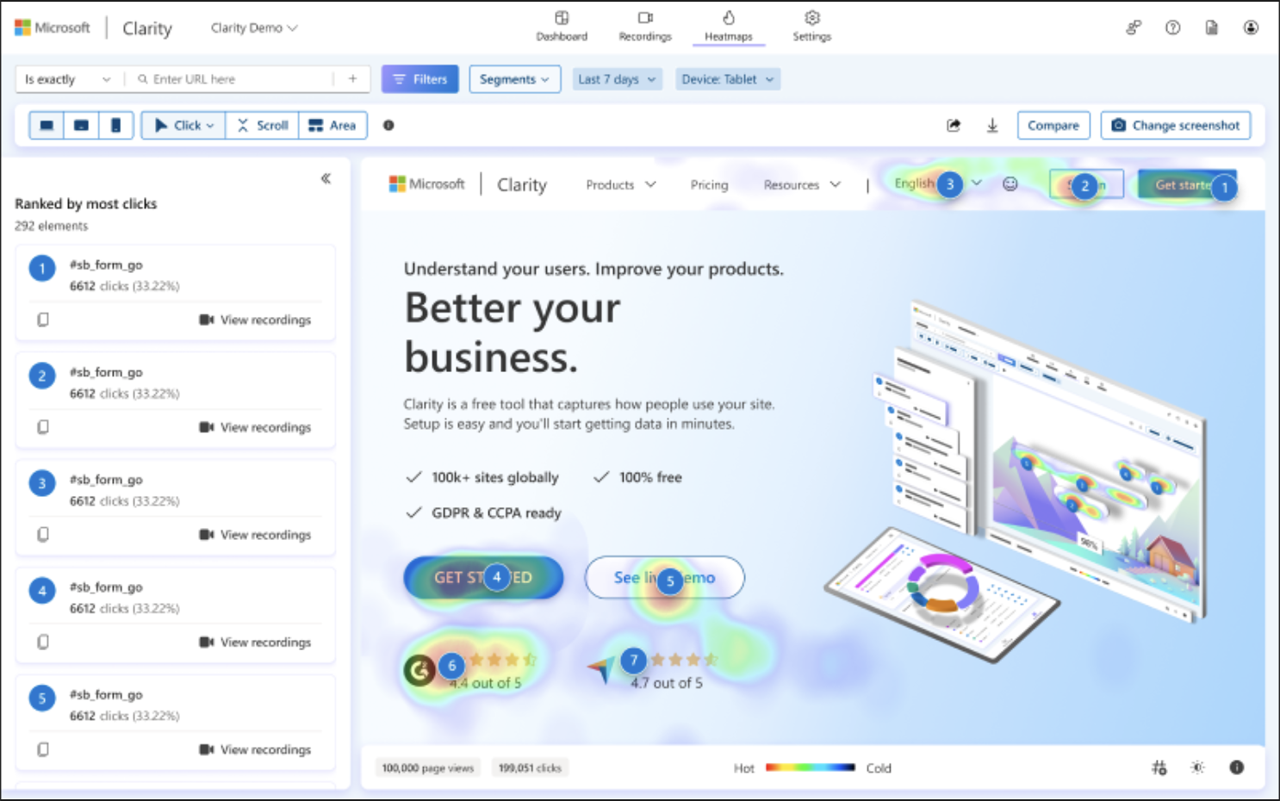
2-1. ヒートマップ:どこが見られクリックされ読まれているか可視化
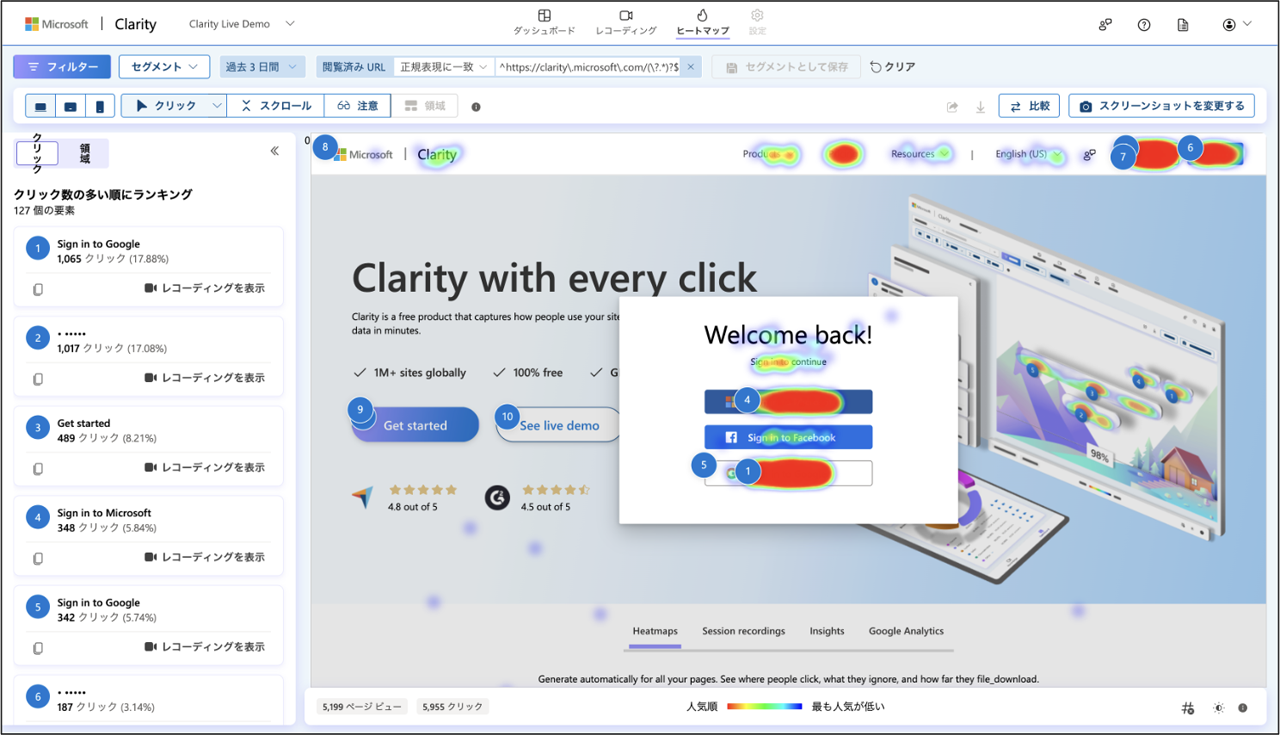
ヒートマップはWebページ上のユーザー関心度を色の濃淡で表現する視覚的ツールだ。赤は高関心、青は低関心を示し、ページの注目ポイントを一目で把握できる。

【Clarityで使えるヒートマップ分析の種類】
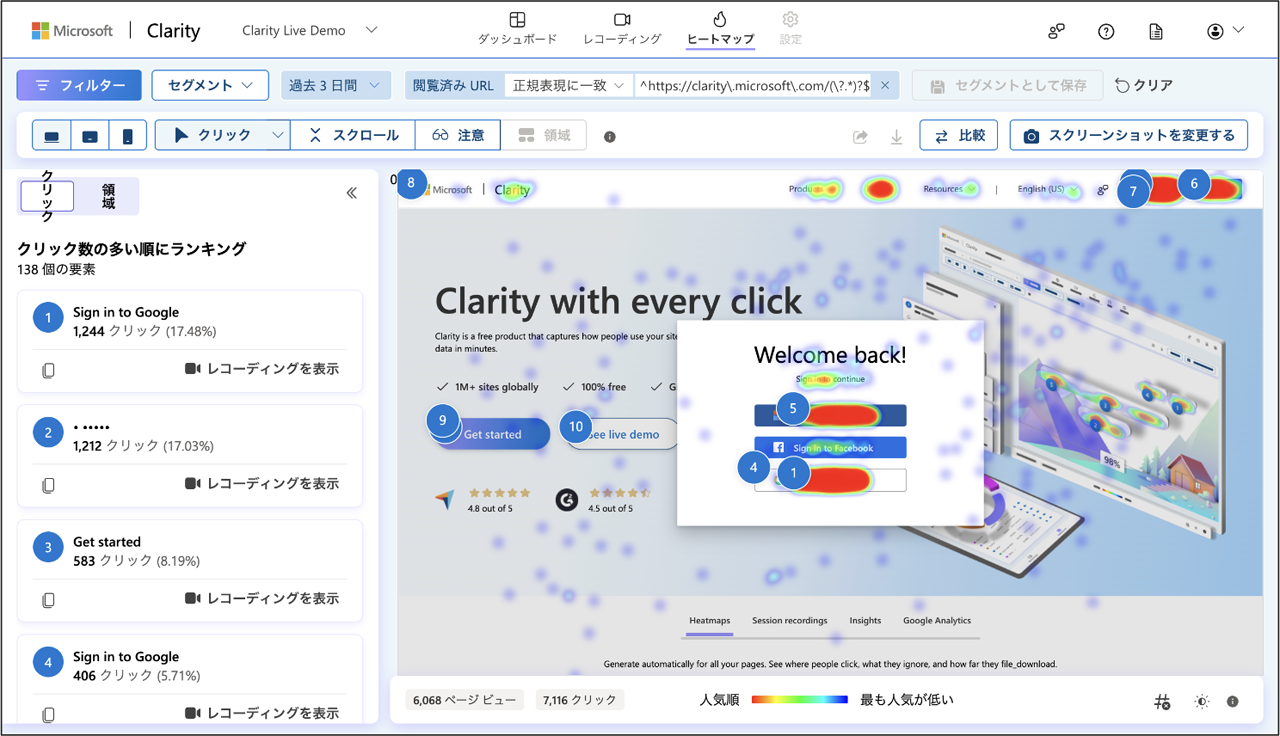
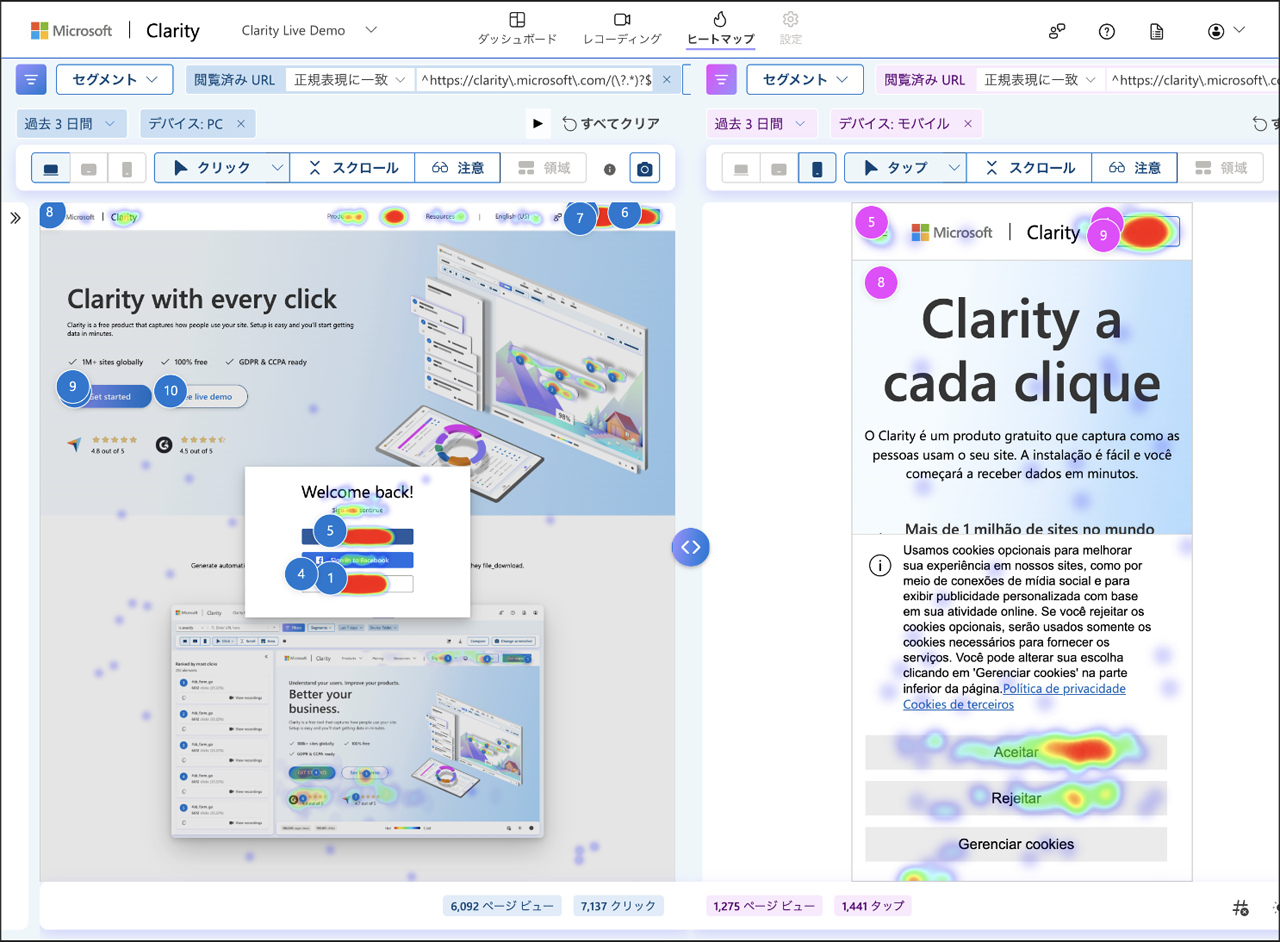
- クリックヒートマップ:ユーザーのクリック位置を温度分布で表示する。赤く表示される「ホットスポット」はクリックが集中している箇所で、ユーザーの主要関心ポイントを特定できる。CTAボタンの評価やクリックできない要素への誤クリックの発見などに役立ち、UI改善点を直感的に把握できる。
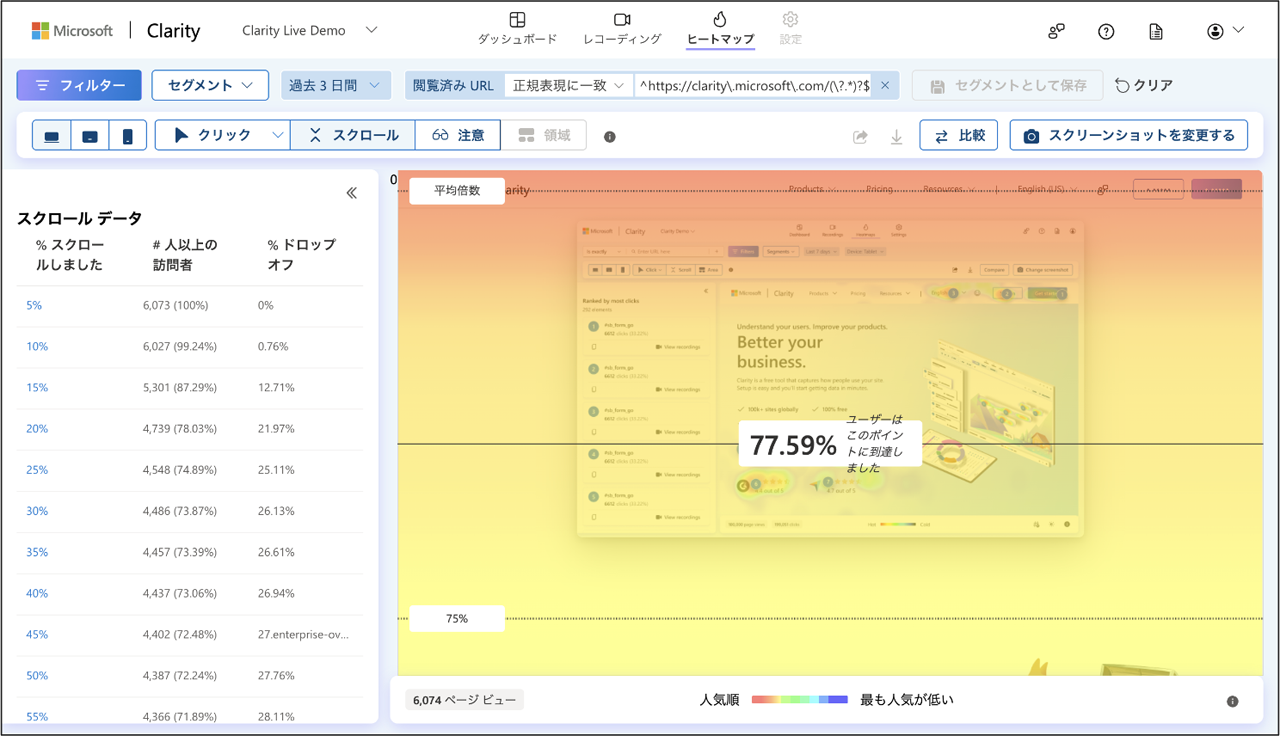
- スクロールヒートマップ:ページのどこまでが読まれているかを視覚化する。上部は通常100%に近い閲覧率だが、下にスクロールするほど色が変化し閲覧率低下を示す。配置されたコンテンツが、実際どれだけ読まれているかが一目瞭然だ。
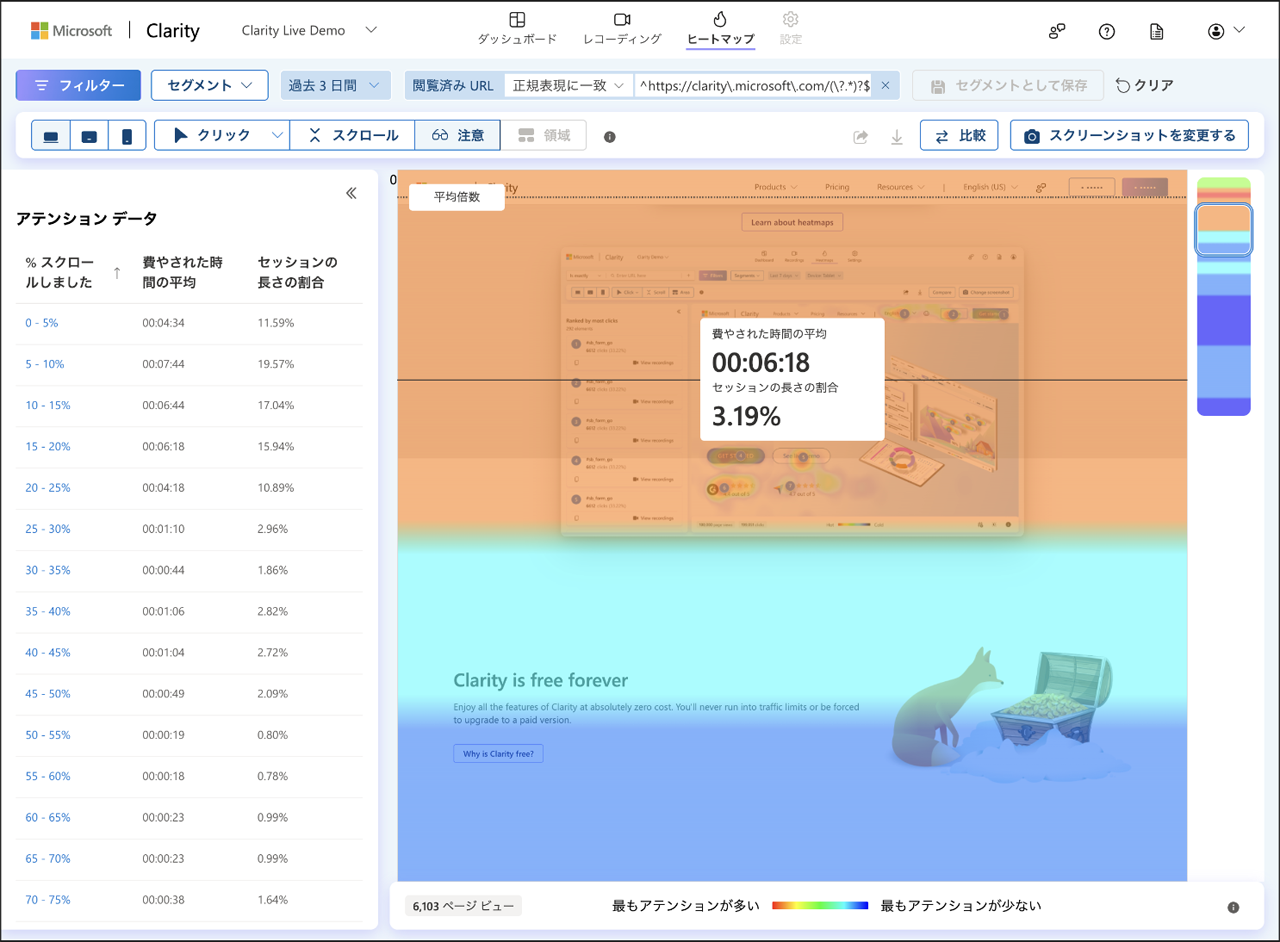
- 注意(アテンション)ヒートマップ:ユーザーの関心がページのどこに集中しているかを可視化する。スクロールデータと滞在時間を組み合わせ、単に表示されただけでなく、実際にユーザーが注目していた(=アテンションが高かった)部分がわかる。どのコンテンツが本当にユーザーの関心を引きつけているのかを、深く理解するのに役立つ。
- 領域(エリア)ヒートマップ:ページをセクション別に分析し、各領域の関心度を色分けする。ページ全体でどのブロックが価値を生み、どの部分が無視されているかを特定できる。
ヒートマップの真価は、複雑なデータを直感的に理解できる点にある。
数値では見えにくいパターンが視覚的に浮かび上がり、専門知識がない人でも「このボタンは埋没している」「この情報は読まれていない」といった問題を簡単に発見できる。
2-2. レコーディング:ユーザー一人ひとりの行動を動画で再現
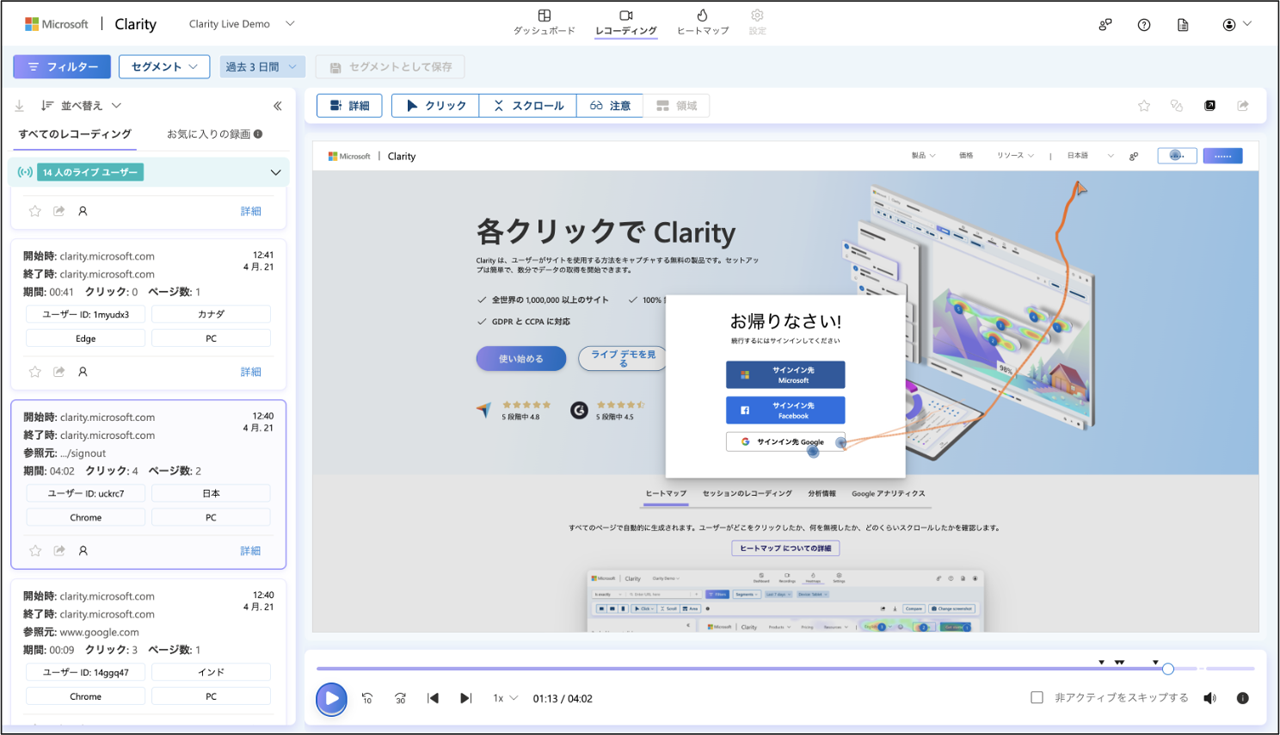
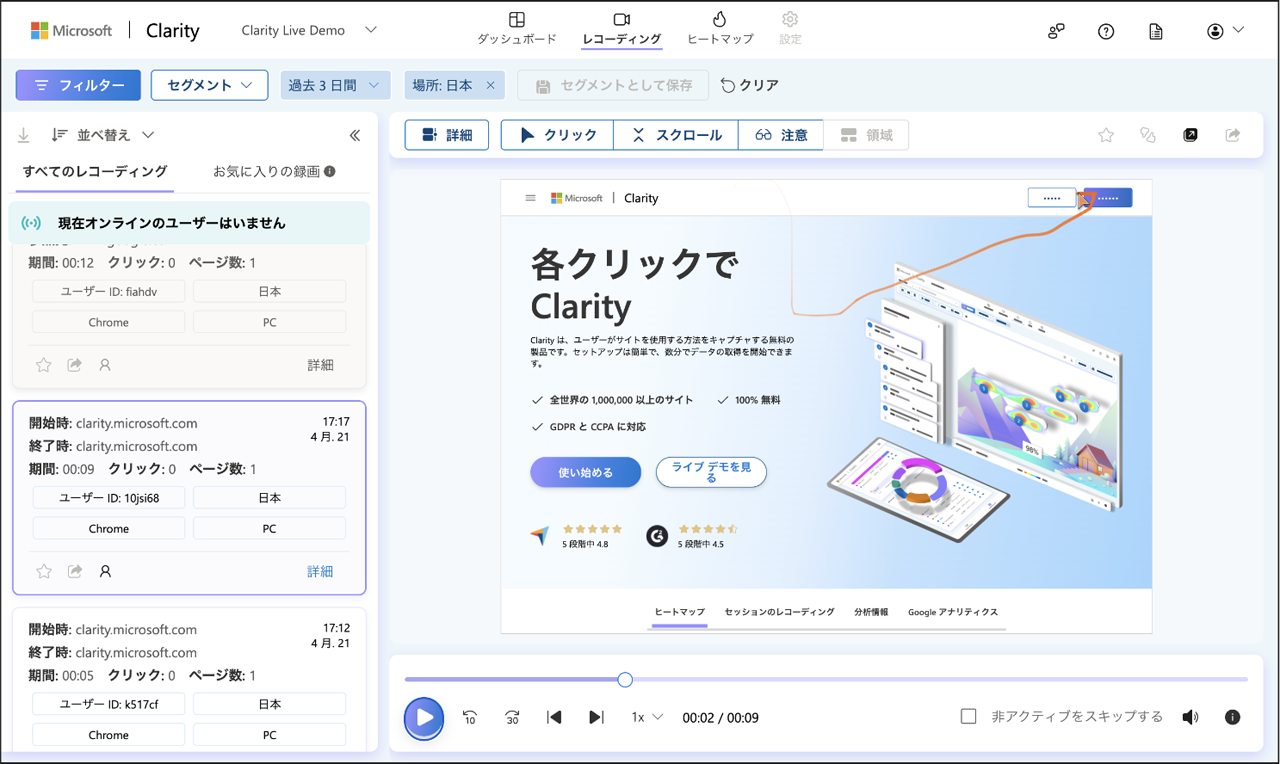
レコーディングはユーザーのサイト操作を動画として再生する機能だ。マウス移動・クリック・スクロール・入力などを再現し、ユーザーの生の行動を克明に記録する。

【レコーディングの強力な分析価値】
- 体験の追体験:録画視聴でユーザーの肩越しに画面を覗くような疑似体験ができる。数値では表現できない「躊躇」「混乱」「焦り」といった感情要素をマウスの動きから読み取れる。これはGA4では得られない質的データの宝庫だ。
- 離脱原因の徹底解明:離脱率が高いページの録画を閲覧すれば、ユーザーが去った理由が具体的に見えてくる。フォーム入力での挫折・情報探索がうまくできない・ページ読込の遅延など、離脱の真因を特定し、ピンポイントで改善できる。
- モバイル固有問題の発見:デバイス別のフィルタリングにより、スマホユーザー特有の問題(タップターゲットが小さい、重要情報が見にくく注目されていないなど)を効率よく発見できる。モバイルUX改善に直結する。
レコーディングの最大価値は「ユーザーの文脈」の理解にある。
たとえば、「直帰率80%」という無機質な数字だけでは原因は不明だ。しかし、録画を見れば、「料金表の見つけにくさによる離脱」といった具体的な要因が浮かび上がってくる。
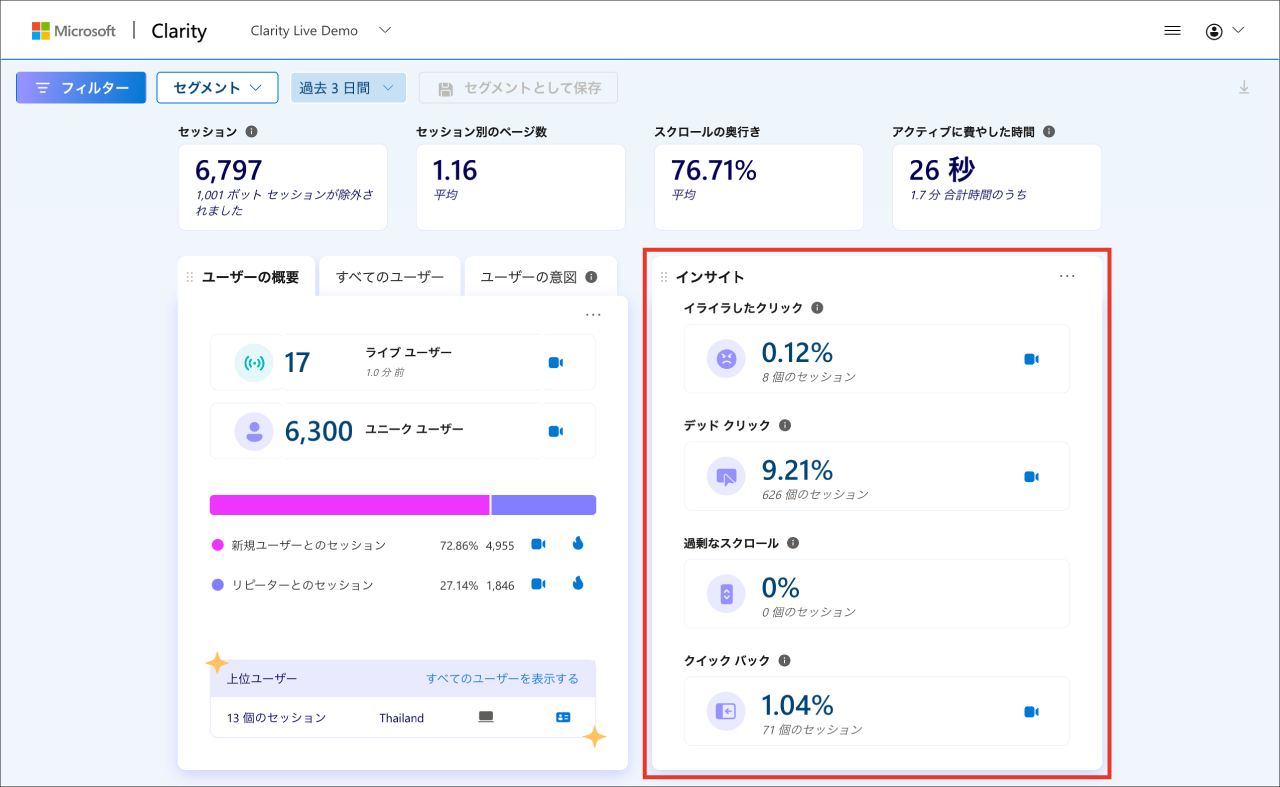
2-3. インサイト:AIが自動で見つけるサイト上の問題行動
Clarityのインサイト機能は、AIを駆使してユーザー行動から自動的に問題パターンを検出するものだ。人間の目では見逃しがちな問題も浮き彫りになり、効率的に改善点を特定できる。

【AIが自動検出する4大問題行動】
- イライラしたクリック(レイジクリック):短時間に同じ箇所を連打する行動で、明らかなフラストレーションの表れだ。うまく機能しないボタンや紛らわしいUI設計などが原因で発生する。このクリックが多発する箇所には、ユーザーの期待と実際の動作に深刻なギャップがある。
- デッドクリック:クリックしても反応しない要素をクリックした操作で指す。リンクに見えて実はリンクでない要素や、JavaScriptエラーで機能停止したボタンなどが典型例だ。これらの「空振り」は直接的な機会損失につながる。
- 過剰スクロール:ユーザーが何度も上下にスクロールする行動だ。ユーザーが欲しい情報を見つけられずにさまよっている様子が示唆される。情報アーキテクチャ(サイト内の情報の整理・構造化)の再設計が必要だ。
- クイックバック:ページに遷移した直後に「戻る」操作で前にいたページへ戻る行動だ。意図しない遷移や期待外れのコンテンツなど、ユーザーの失望を示す。この行動が多発するリンクやページは、コンテンツの期待値設定や内容に根本的な問題がある。
加えて、生成AIのCopilot機能では、チャット形式でデータ解釈を支援してくれる。
「エンゲージメントが最も多いページはどれですか?」「ユーザーの不満が最も多いページはどれですか?」といった質問にAIが即座に回答してくれる。分析の専門知識なしでも、核心的なインサイトを引き出せる。
これは、知識の差や技術力によるデータ活用の障壁を破壊する、革命的な進化といえるだろう。
3. Microsoft Clarityの導入方法と基本設定
Microsoft Clarityの導入は簡単で、専門的な技術や知識がなくても短時間で実装できる(慣れている人なら5分もかからないだろう)。
以下では、Clarityを実際にサイトに導入する際の基本的な流れを解説する。
- ステップ1:アカウントを作成しサイトを登録する
- ステップ2:トラッキングコードを設置する
- 補足1:やっておきたい初期設定
- 補足2:GoogleアナリティクスやGoogle広告との連携
3-1. ステップ1:アカウントを作成しサイトを登録する
Microsoft Clarityを利用するための最初のステップは、アカウント作成とプロジェクト設定である。
アカウント作成
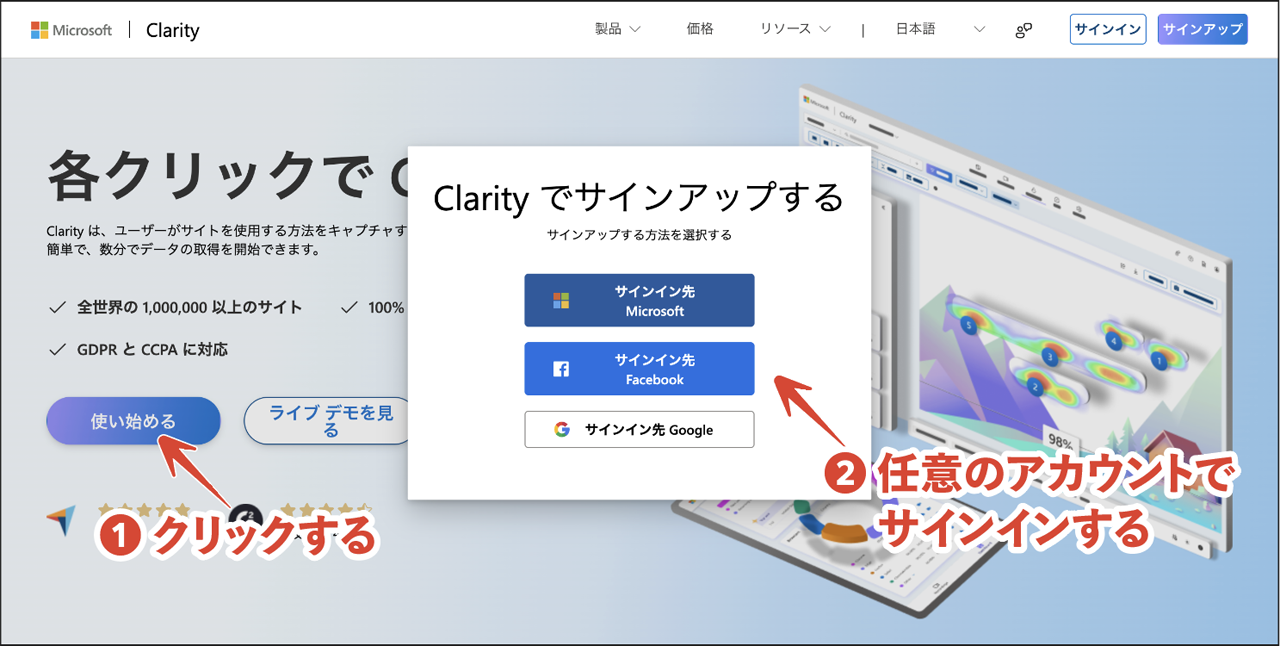
Microsoftの公式Clarityサイト(clarity.microsoft.com)にアクセスし、トップページの[使い始める]または[サインアップ]ボタンをクリックする。
サインアップ方法選択のダイアログが表示されるので、既存のMicrosoftアカウント・Facebookアカウント・Googleアカウントのいずれかでサインインする。

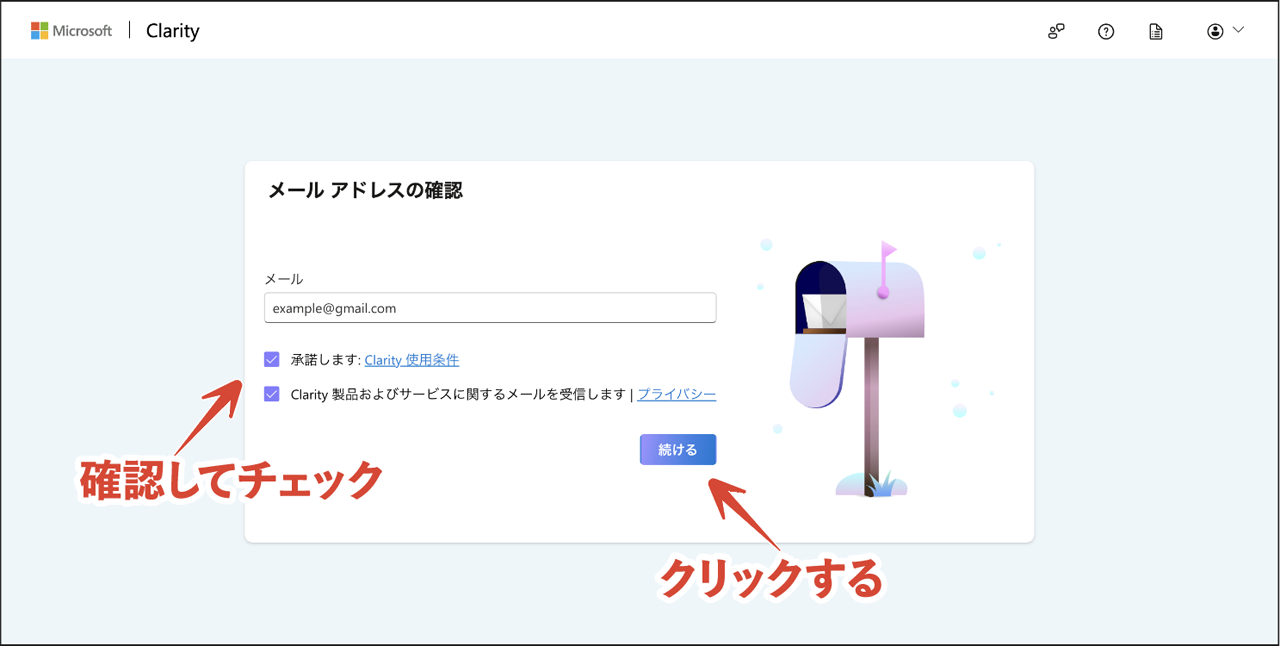
メールアドレスの確認画面が表示されたら、Clarity使用条件の確認などを行い、チェックボックスにチェックを入れて[続ける]をクリックしよう。

プロジェクト作成
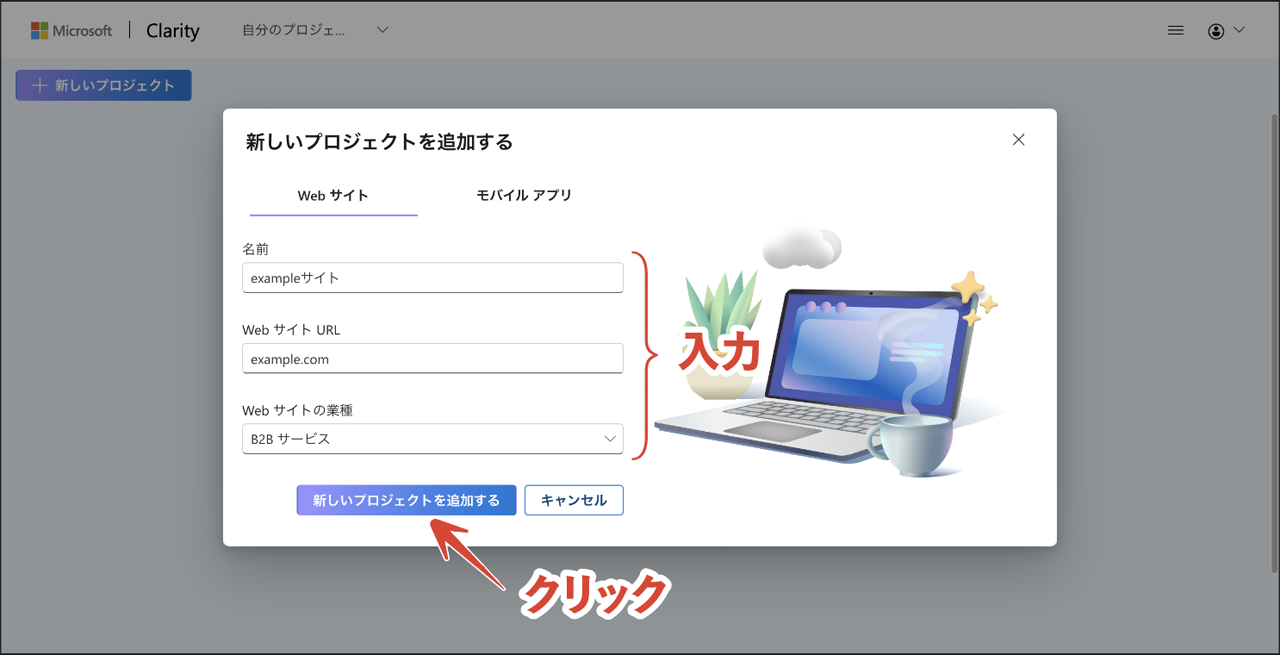
続いて「新しいプロジェクトを追加する」の画面が表示される。

プロジェクトの名前(通常はサイト名)・WebサイトのURL・業種カテゴリを入力し、[新しいプロジェクトを追加する]をクリックしよう。
3-2. ステップ2:トラッキングコードを設置する
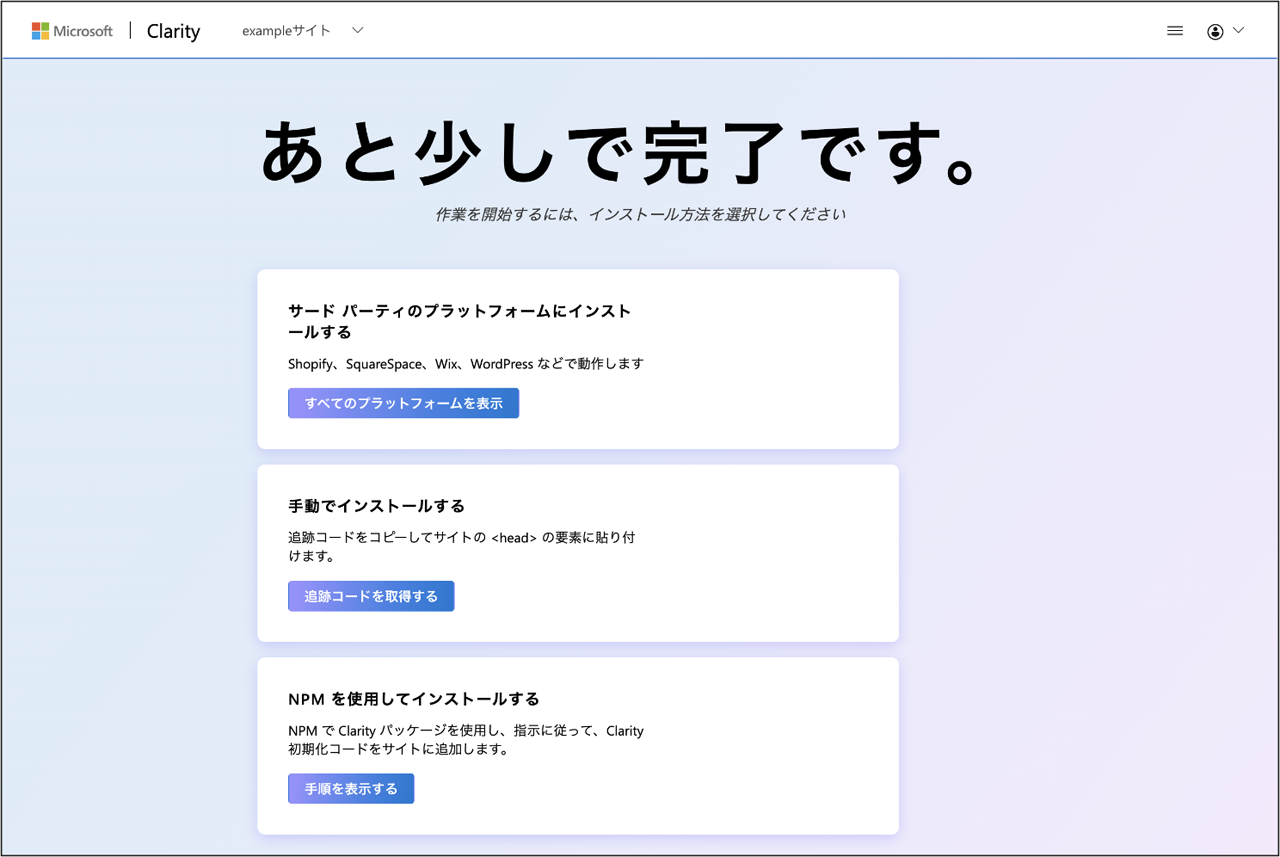
プロジェクトを作成すると、以下のような画面に遷移する。

Clarityをインストールするには、トラッキングコードを設置する必要がある。多数の設置オプションが用意されており、各サイトに合わせて最適な方法を選べる。
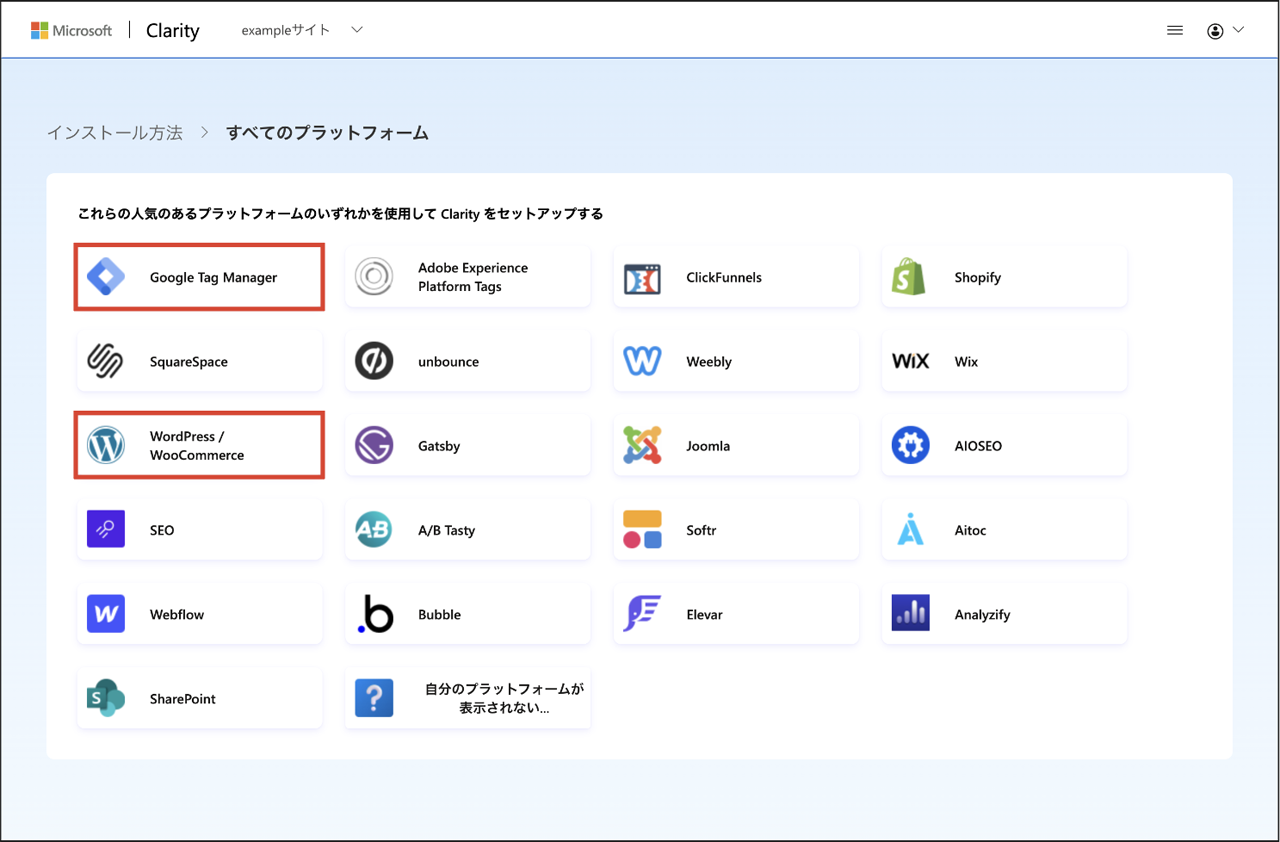
WordPressプラグインやGoogleタグマネージャー(GTM)を利用する場合は、一番上の段(サード パーティのプラットフォームにインストールする)の[すべてのプラットフォームを表示]をクリックして一覧を表示させよう。
WordPressやGTM、その他のプラットフォームが表示されるので、使いたい方法を選んで設定を進めていく。

以下は主要な設置方法の概要だ。
【トラッキングコード設置方法】
- Googleタグマネージャー(GTM)経由:すでにGTMを利用している場合、最も簡単な導入方法である。プラットフォーム選択画面で「Google Tag Manager」を選択し、Googleアカウントでの認証手続き(今すぐつながりを申請)を行う。すると自動的にClarityタグがGTMコンテナに追加され、計測が開始される。
- WordPressプラグイン:WordPress運用サイトなら公式の「Microsoft Clarity」プラグインが便利である。WordPress管理画面からプラグインを検索・インストールし、有効化後にClarityアカウントでログインすれば自動連携される。WordPress管理画面内から直接Clarityのダッシュボードや分析データにアクセスでき、操作性が高い。
- HTML直接埋め込み:GTMやプラグインを使わない場合は、Clarityが生成する追跡コードをサイトの全ページに直接埋め込む。<head>セクション内に配置し、確実にすべてのページで読み込まれるようにする。一般的なHTMLサイトやカスタムCMS、各種サイトビルダーでこの方法が使える。
- その他のCMS連携:Shopify・Wix・Squarespaceなど主要なCMSやサイト構築サービスについては、Clarity側で専用の設置手順が用意されている。プラットフォーム選択画面から該当サービスを選ぶと、詳細な手順が表示される。
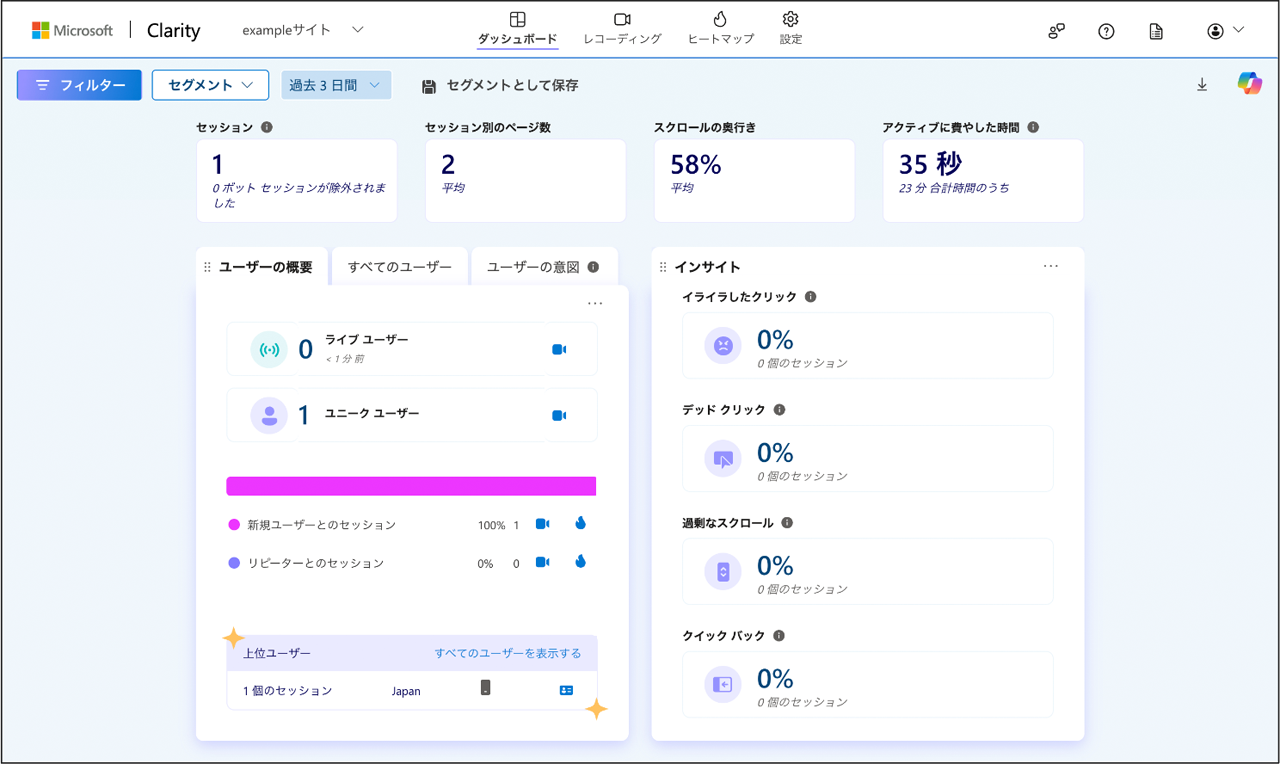
トラッキングコード設置後、正しく機能し始めると、「あと少しで完了です」の画面が以下のようなダッシュボードの画面に切り替わり、レコーディングやヒートマップにもアクセスできるようになる。

なお、初回のデータ表示までには、最大2時間かかる。「あと少しで完了です」の画面のままデータが表示されない場合、まずは2時間待とう。それでも反応がない場合には、設定手順を最初から見直すとよい。
3-3. 補足1:やっておきたい初期設定
Clarityを活用する前に、初期設定を確認しておこう。
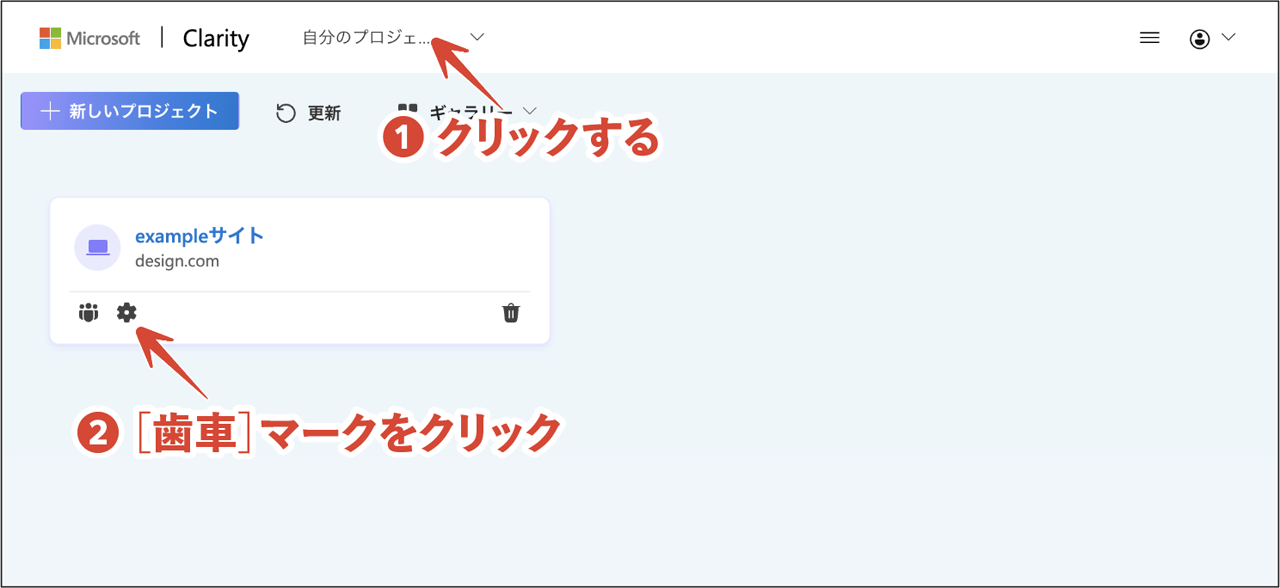
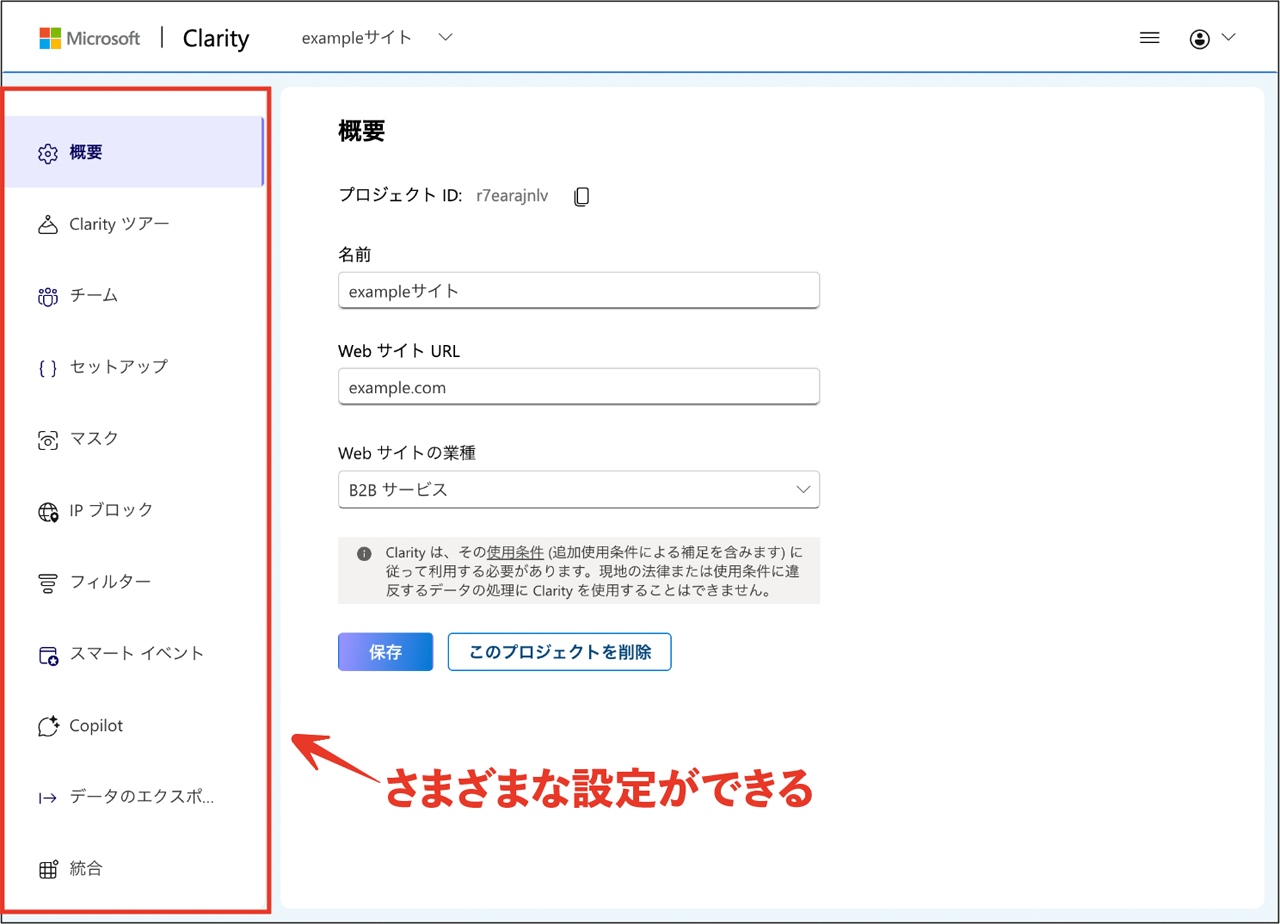
まず、[自分のプロジェクト]をクリックしてプロジェクトリストを表示し、設定を行いたいプロジェクトの[歯車]マークをクリックする。

設定画面に遷移し、左側のメニューからさまざまな設定ができる。

とくに重要なのが、自社アクセスの除外(IPブロック)とプライバシーに配慮したデータマスキング(マスク)である。
- 自社IPアドレスの除外:自社スタッフによるサイト閲覧がデータに混ざると分析結果が歪む可能性がある。Clarityの設定画面から[IP ブロック]を開き、自社スタッフが使用するIPアドレスを登録しておくと、それらのアクセスはデータ収集から除外される。複数拠点がある場合やリモートワークが主体の場合は、各拠点やスタッフのおもなIPアドレスをリストアップして登録するとよい。
- データマスキング設定:ユーザーのプライバシー保護のため、個人情報や機密情報が録画に記録されないようマスキング設定を行う。[マスク]設定画面で、マスク表示モード(厳密/バランス/リラックス)を選択してマスクレベルを調整できる。さらにサイト独自のフォーム項目などは手動で設定が必要である。「要素ごとにマスク表示」のセクションで該当するHTML要素のCSSセレクタを指定すると、その部分の入力内容はマスクされる。
フォーム入力の多いサイトや顧客情報を扱うページがある場合は、マスキング設定を慎重に行おう。定期的にレコーディングをチェックして、意図しない情報漏えいがないか確認する習慣を持つことが大切だ。
また、Clarityのようなレコーディングツールを使用する場合、プライバシーポリシーでその旨を明示することが法的にも推奨される。「当サイトではユーザー体験向上のため、Microsoft Clarityなどの計測ツールを利用し、匿名化のトラフィックデータを収集しています」といった文言を追加しておこう。[Clarity プライバシーポリシー]と検索すると、各社の実際の文言がヒットして参考になる。
3-4. 補足2:GoogleアナリティクスやGoogle広告との連携
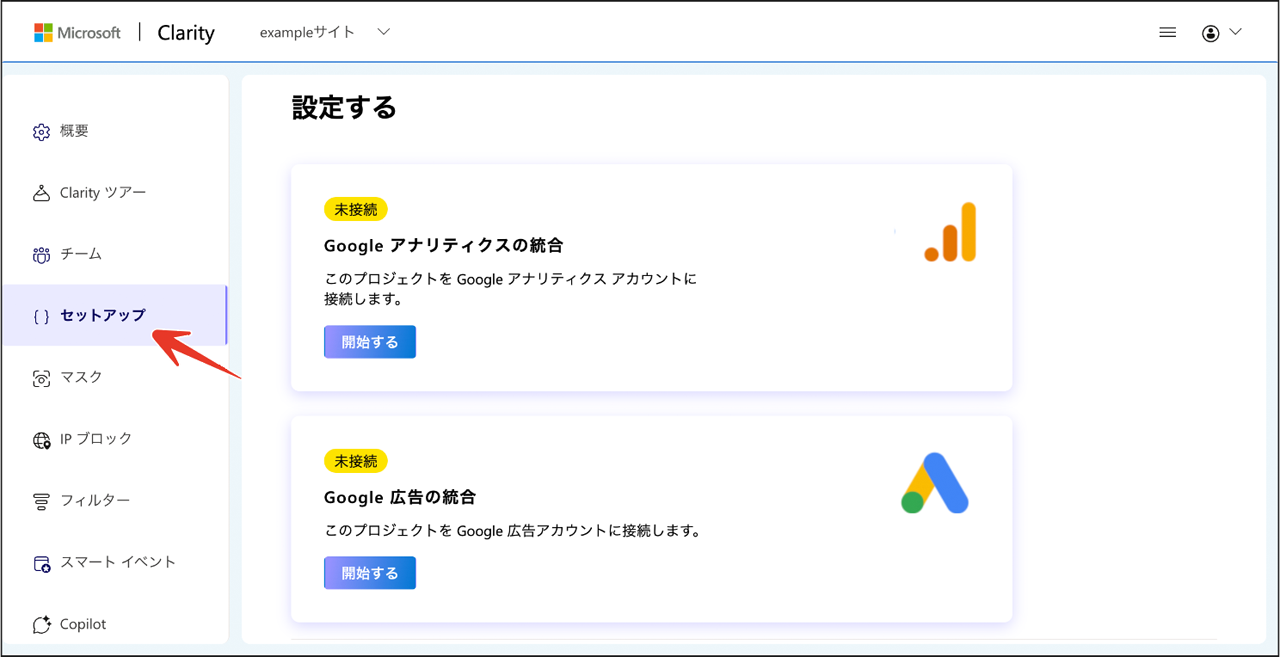
もうひとつ補足として、プロジェクトの設定画面から[セットアップ]にアクセスすると、Googleアナリティクス(GA4)やGoogle広告との連携ができる。

Clarityが提供する質的な行動データと、GA4やGoogle広告が持つ定量的な成果データや流入経路データを連携すると、より深く具体的なサイト改善や広告最適化のアクションへつなげられる。
たとえば、GA4で付与したUTMパラメータ(campaignなど)を基準にClarityで行動パターンを観察したり、Google広告のクリックがどのような行動につながっているかを確認したりできる。サイト改善の質が向上するので、ぜひ連携しておこう。
4. Microsoft Clarityの使い方:サイト改善に活用する方法
Microsoft Clarityから得られるデータを実際のサイト改善に活かすには、単に眺めるだけでなく、課題発見から改善実施、効果検証までのサイクルを回すことが重要だ。Clarityを用いたサイト改善の実践方法を見てみよう。
- ヒートマップ分析でボタン配置やコンテンツ構成の改善点を見つける
- レコーディング分析で離脱が多いページの原因を特定し修正する
- インサイト分析でユーザーストレスを軽減する
- Copilot(生成AI)を活用する
4-1. ヒートマップ分析でボタン配置やコンテンツ構成の改善点を見つける
ヒートマップは、ユーザーがページのどの部分に関心を持ち、どこを見落としているかを視覚的に示す強力なツールだ。ページレイアウトやコンテンツ構成の問題点を、効率的に見つけ出せる。
クリックヒートマップの分析

ページ上のどの要素がクリックされているかを確認し、意図したとおりにユーザーが行動しているか評価する。たとえば、CTA(Call To Action:行動喚起)ボタンに十分なクリックが集まっていないなら、視認性や魅力度に問題がある可能性が高い。
あるいは、クリックできない要素(装飾的な画像やテキスト)に多くのクリックが集中している場合は、それらをリンクに変更するか、クリックできないことが明確にわかるデザインへ修正すべきである。
スクロールヒートマップの活用

ページのどこまでユーザーがスクロールしているかを分析し、重要なコンテンツの配置を最適化する。
スクロール率が急激に低下する地点があれば、そこにユーザーの関心を引き続けない要素がある可能性が高い。重要な情報や行動喚起の要素がスクロール率の低い位置にある場合は、より上部に移動させる、あるいはユーザーの興味を引き続けるための工夫が必要である。
デバイス別の比較分析

同じページでも、デスクトップとモバイルではユーザー行動が大きく異なる場合がある。Clarityではデバイスタイプごとにヒートマップをフィルタリングできるため、両者を比較して問題点を特定できる。
たとえばモバイルではスクロール率が極端に低い、特定のボタンがタップしづらいといった問題が明らかになれば、レスポンシブデザインの改善につなげられる。
コンテンツの重要度と注目度のバランス

注意(アテンション)マップを使って、ページ内の各コンテンツ要素の「実際の注目度」と「ビジネス上の重要度」を比較する。
重要なメッセージやオファーが十分に注目されていなければ、デザイン的に強調する、位置を変更するといった対策が必要である。逆に、さほど重要でない要素に過度な注目が集まっている場合は、ユーザーの注意を分散させないよう調整しよう。
4-2. レコーディング分析で離脱が多いページの原因を特定し修正する
レコーディングでは、ユーザーが実際にどのようにサイトを操作し、どこでつまずいているかを具体的に観察できる。

重点ページを特定して観察
GA4などの定量データから離脱率が高い・またはコンバージョン率が低いページを特定し、それらに絞って録画を確認する。Clarityのフィルター機能を使えば、特定ページのセッションのみを抽出できる。あるいは、Clarity上で「ページの継続時間(ユーザーがページに滞在した時間)」「ページのクリック数」といった条件でも絞り込みできる。
ユーザー行動パターンの分類
複数の録画を観察し、似たような行動パターンを分類する。たとえば「フォームの特定項目で入力を中断する」「特定のセクションで長時間迷う」「特定のボタンを何度もクリックする」といったパターンが複数のユーザーに共通していれば、それはUIの問題点を示している可能性が高い。
具体的な障壁の特定
録画を細かく観察し、ユーザーがつまずいているポイントの詳細を把握する。フォーム入力でのエラーメッセージがわかりにくい、リンクやボタンの反応が遅い、情報が見つけづらいレイアウトになっているなど、具体的な問題点を考察しよう。たとえば、ユーザーがマウスを行ったり来たりさせている、同じ場所を何度もクリックしている、長時間滞留している、といった行動は、混乱や不満の兆候である。
デバイス固有の問題把握
モバイル端末とデスクトップでは異なる問題が発生することが多い。デバイスタイプでフィルタリングし、モバイル特有の問題(タップターゲットが小さすぎる、タッチ操作での誤タップが多発するなど)やデスクトップ特有の問題(情報が分散しすぎている、ナビゲーションが複雑すぎるなど)を区別して特定する。
コンバージョン成功例からの学習
問題点を探すだけでなく、スムーズにコンバージョンまで完了したセッションの録画も分析する。成功パターンを理解すれば「何がうまくいっているか」という視点が得られる。それを強化する方向での改善策が立案できる。
4-3. インサイト分析でユーザーストレスを軽減する
インサイト機能では、ユーザーのフラストレーションや困惑を示す特定の行動パターンが自動検出される。これらのインサイトを活用し、ユーザーにストレスを与えている具体的なUI要素や機能を特定して改善しよう。
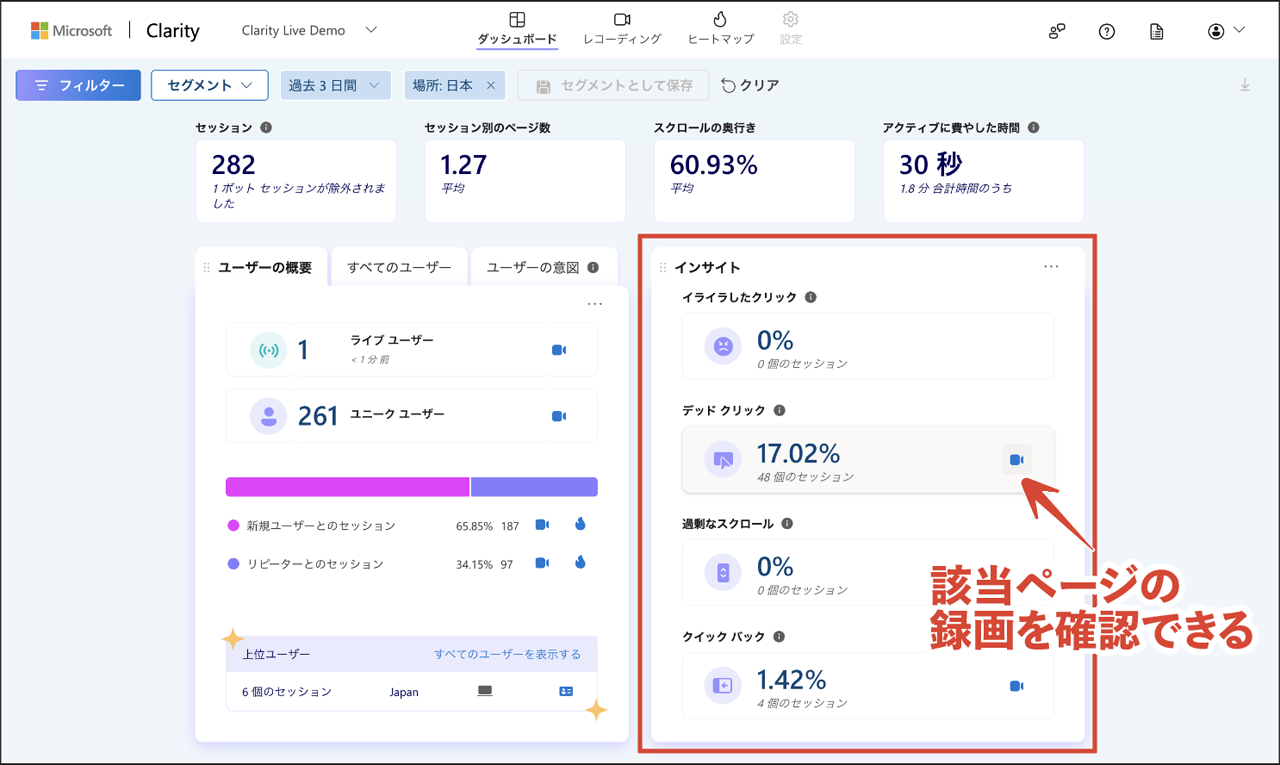
ダッシュボードの[インサイト]セクションに表示された項目から、[ビデオ]マークをクリックすると該当ページの録画を確認できる。

イライラしたクリックの解消
ユーザーが同じ場所を短時間に連続してクリックする行動は、明らかなフラストレーションのサインだ。
反応が遅すぎるボタンやクリックしても期待通りに動作しない機能など、録画を確認して原因を突き止めよう。
デッドクリックの解消
クリックしても何も反応しない要素へのクリック(デッドクリック)は、誤解を招くデザイン(下線付きテキストや反応しそうに見えるアイコン)を修正するか、実際にクリックに反応するよう変更する。
とくにモバイル画面では、タップできる部分の判別が難しい。操作可能な要素とそうでない要素を、視覚的に明確に区別することが重要である。
クイックバックの分析
新しいページに移動した直後にブラウザの戻るボタンで元のページに戻る行動(クイックバック)が頻出しているページを特定しよう。
改善策として、遷移前ページリンクのテキストやアイコンを明確にする、リンク先の説明を追加する、あるいはポップアップでプレビューを表示するなどを検討する。
過剰スクロールの軽減
ユーザーが情報を探して何度も上下にスクロールする行動(過剰スクロール)は、情報の配置や設計に問題があることを示す。
こうしたページでは、情報の整理(見出しの明確化・目次の追加・重要情報の強調)、検索機能の強化、ナビゲーションの改善などを行い、ユーザーが目的の情報にすぐたどり着けるようにする。
4-4. Copilot(生成AI)を活用する
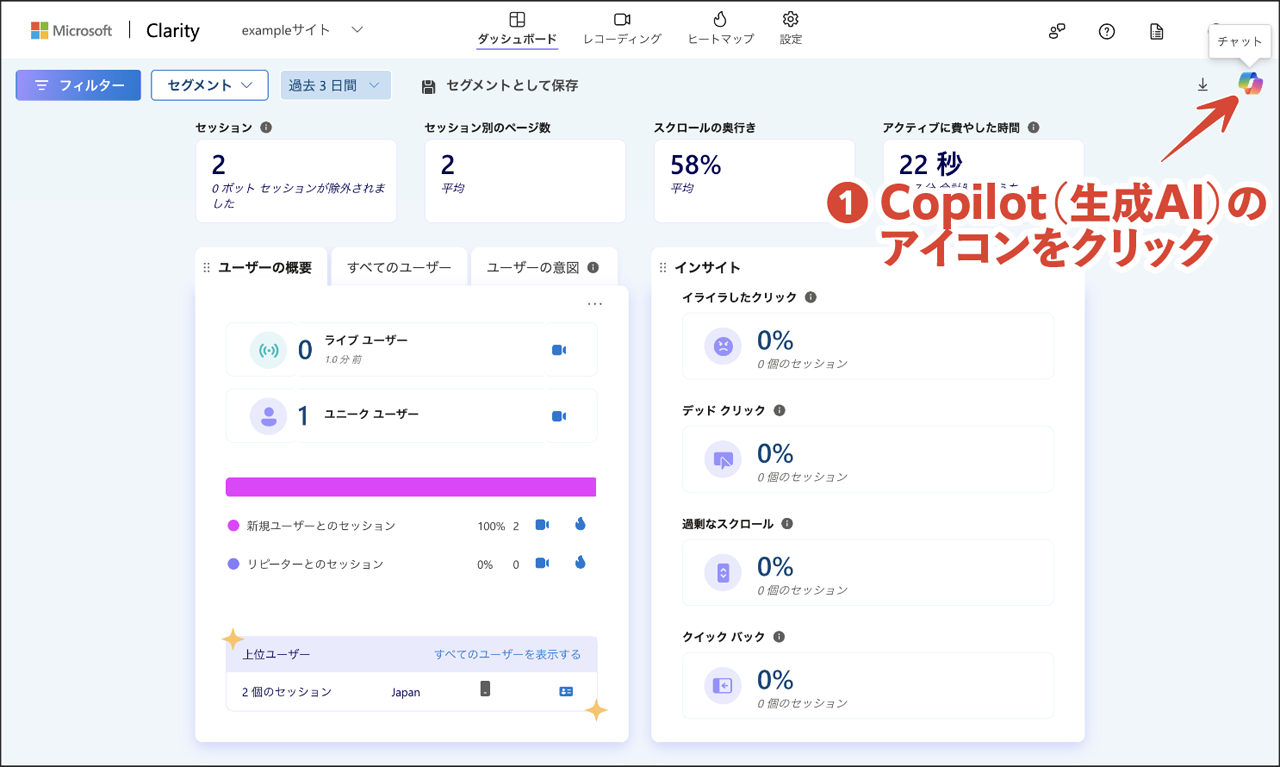
Clarityでは、インターフェース内の複数の場所からCopilot(生成AI)を利用できるようになっている。
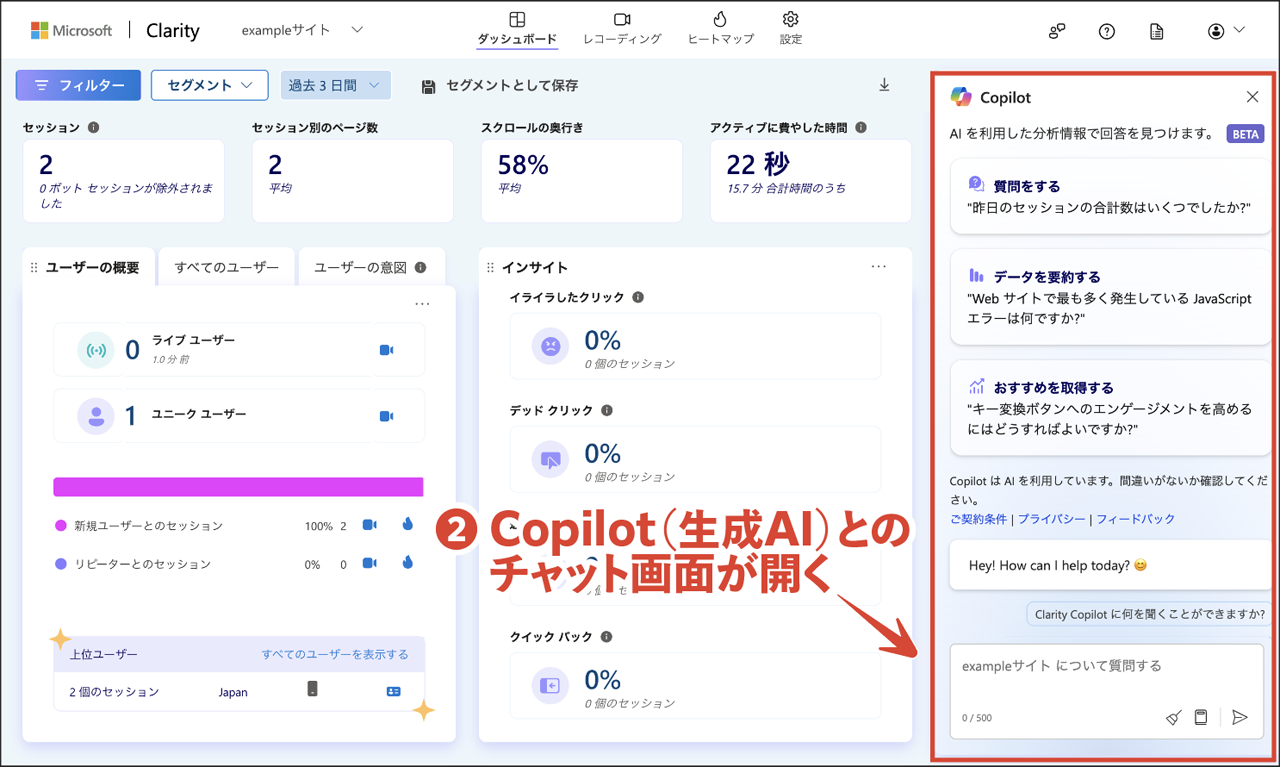
たとえばダッシュボードの場合、右上にあるCopilotのアイコンをクリックすると、チャット画面が開く。


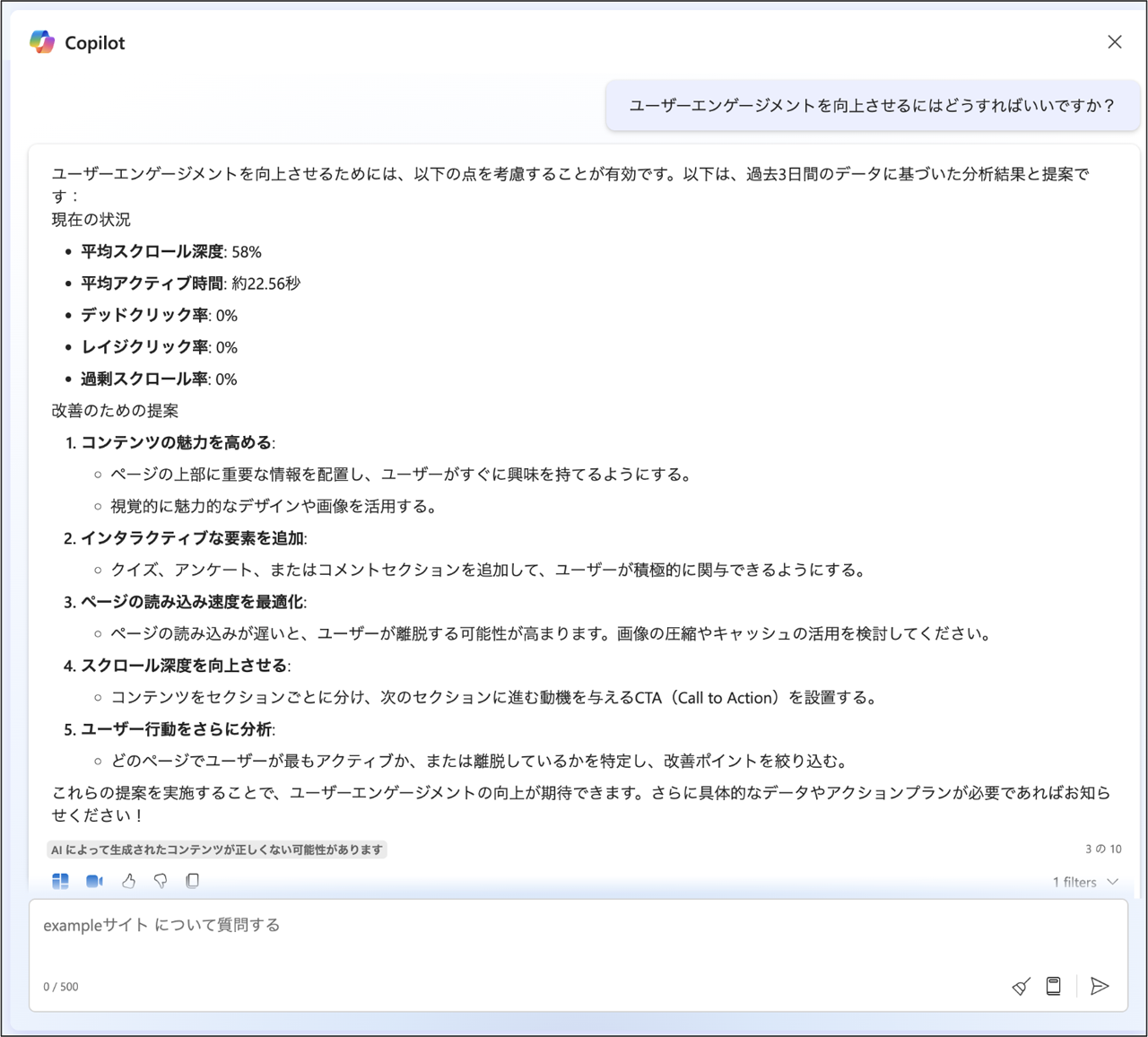
例として「ユーザーエンゲージメントを向上させるにはどうすればいいですか?」と質問してみると、以下のとおりデータ分析結果をもとに提案してくれる。

どんどんCopilotを活用して、データの解釈や実践的な改善案の策定に役立てよう。
***
このように、Microsoft Clarityの各分析機能を活用すれば、ユーザーのストレスポイントを発見して、具体的な改善策を導き出せる。
ヒートマップでは視覚的に問題点を把握し、レコーディングでは実際のユーザー行動から詳細な障壁を特定し、インサイト機能ではフラストレーションの原因となる要素を自動検出できる。さらにAIによる分析サポートを使えば、人間の洞察力を最大化できる。
重要なのは、これらの分析から得た洞察を実際の改善アクションに落とし込み、改善後の効果を再度Clarityで検証するというPDCAサイクルを確立することだ。
データに基づく継続的な改善プロセスを組織文化として定着させることが、長期的なサイト最適化の鍵となる。
5. まとめ
本記事では「Microsoft Clarity」をテーマに解説した。要点をまとめておこう。
最初にMicrosoft Clarityとは何か、基本事項を解説した。
- Microsoft Clarityは無料で使えるMicrosoft提供のサイト行動分析ツール
- 質的データの獲得による深いユーザー理解の実現できる
- 導入の簡単さと無料での提供という点が画期的
Microsoft Clarityの3つの機能として以下を解説した。
- ヒートマップ:どこが見られクリックされ読まれているか可視化
- レコーディング:ユーザー一人ひとりの行動を動画で再現
- インサイト:AIが自動で見つけるサイト上の問題行動
Microsoft Clarityの導入方法と基本設定として、以下のポイントを解説した。
- アカウントを作成してサイトを登録する
- 自サイトに適した方法でトラッキングコードを設置する
- 必要に応じて初期設定やGA4・Google広告との連携を行う
Microsoft Clarityを使ってサイト改善に活用する実践例として以下を解説した。
- ヒートマップ分析でボタン配置やコンテンツ構成の改善点を見つける
- レコーディング分析で離脱が多いページの原因を特定し修正する
- インサイト分析でユーザーストレスを軽減する
- Copilot(生成AI)を活用する
無料で利用できるClarityは、予算やリソースに制約のある小規模サイトでも、プロフェッショナルレベルのUX分析ができる画期的ツールである。既存のGA4に加えてClarityを導入し、数値と行動の両面からユーザーを理解しよう。得られた発見を、効果的で根拠に基づいた改善施策の実行につなげてほしい。


 出典:
出典:

 出典:
出典:








