- オンライン
誰でも効果的に使える!SNS Count Cacheの設定方法
WordPressにSNS Count CacheをインストールしてSNSのシェア数を表示させたいと考えていないだろうか?
シェア数が表示されることで記事の信頼性が上がったり、どのSNSでのシェアが多いかがひと目で確認することができる。
また、記事ごとのシェア数の推移を知ることもできる。
今回は、SNS Count Cacheの設定方法や使い方を解説している。
しっかりと読んでいただければ、簡単にブログに反映させることができるので是非、実践してみてほしい。
それでは順番に見ていこう。
目次
1. SNS Count Cacheとは
「SNS Count Cache」はtwitter、Facebook、はてなブックマークなどのSNSでシェアされた数がサイト上で反映されるので一目でシェア数を確認することができる。
以下の図を見てもらえば分かるが、SNSシェアボタンの横に数字が入っているのが分かるだろう。
このような数字を表示させることができる。

そして、「SNS Count Cache」には以下4つのメリットが考えられる。
- 記事のSNSボタンにシェア数を表示できる
- シェア数表示によって記事の信頼性が上がったり、ユーザーに人気の記事だと思ってもらえる
- 記事ごとでのシェア数を簡単に確認することができる
- シェア数をキャッシュして高速で表示させることができる
それでは早速、インストールの方法から順番に見ていこう。
2. SNS Count Cacheをインストール
まずは、プラグインのインストールをしよう。
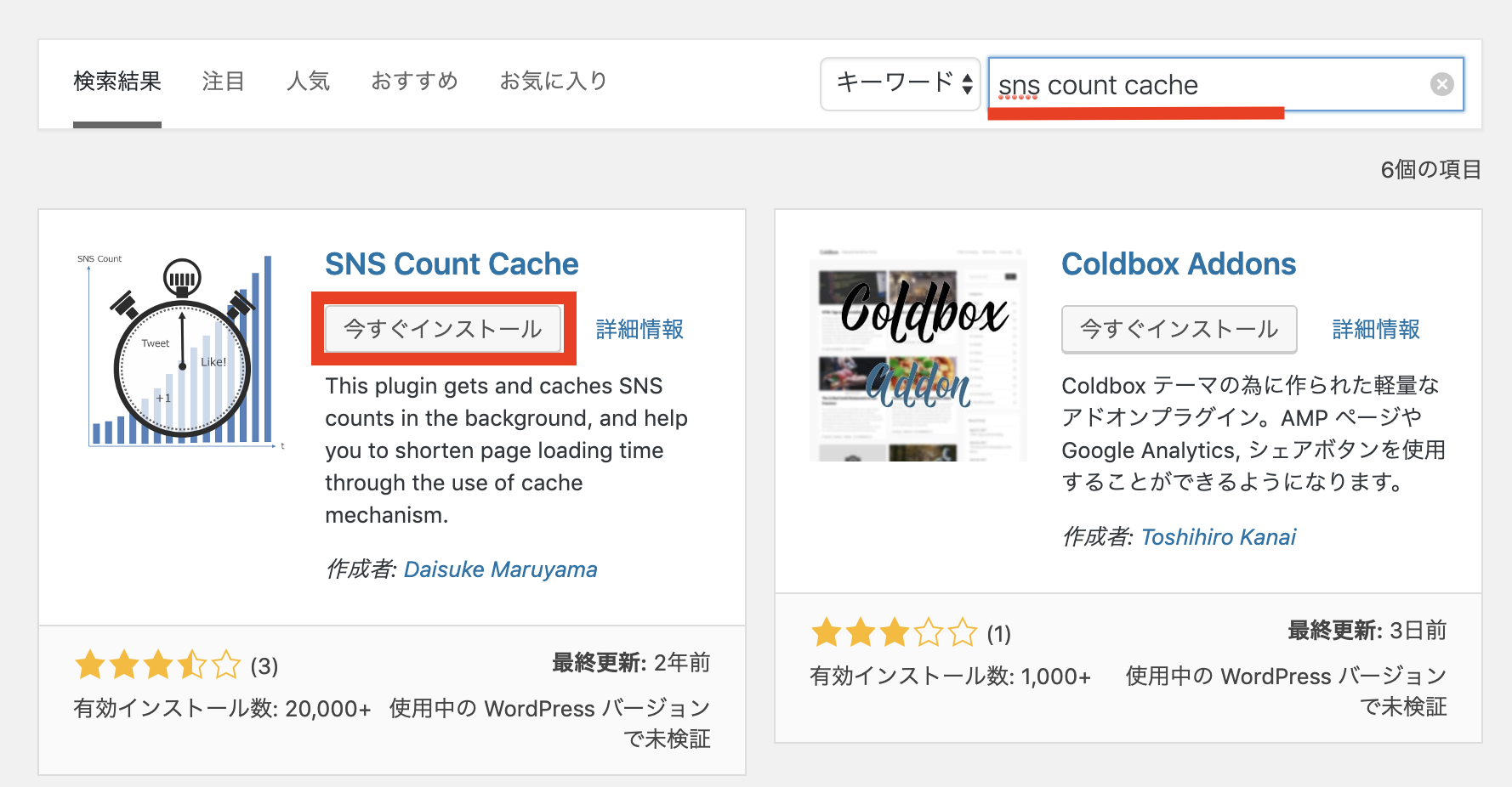
管理画面左メニューの、「プラグイン→新規追加」から「SNS Count Cache」をインストールしよう。

有効化をしたら、管理画面左メニューに「SNS Count Cache」が表示されるので「SNS Count Cache→設定」の順にクリックしよう。

すると、設定画面に移行するので設定に進んでいこう。
3. SNS Count Cacheの設定
SNS Count Cacheの設定は簡単だ。
以下の流れで設定をしていく。
①シェア基本キャッシュの機能の設定
②シェア基本キャッシュ-Facebook
③シェア基本キャッシュ-Twitter
④シェア変動分析機能
①〜③は必ず設定を行いたい項目だが、④に関しては必要な場合だけ設定をしよう。
それでは順番に見ていく。
3-1. シェア基本キャッシュ機能の設定
ここでは、どのSNSをサイトに表示させるのかを決めることができる。
まずは、シェア基本キャッシュ機能の設定を行なおう。

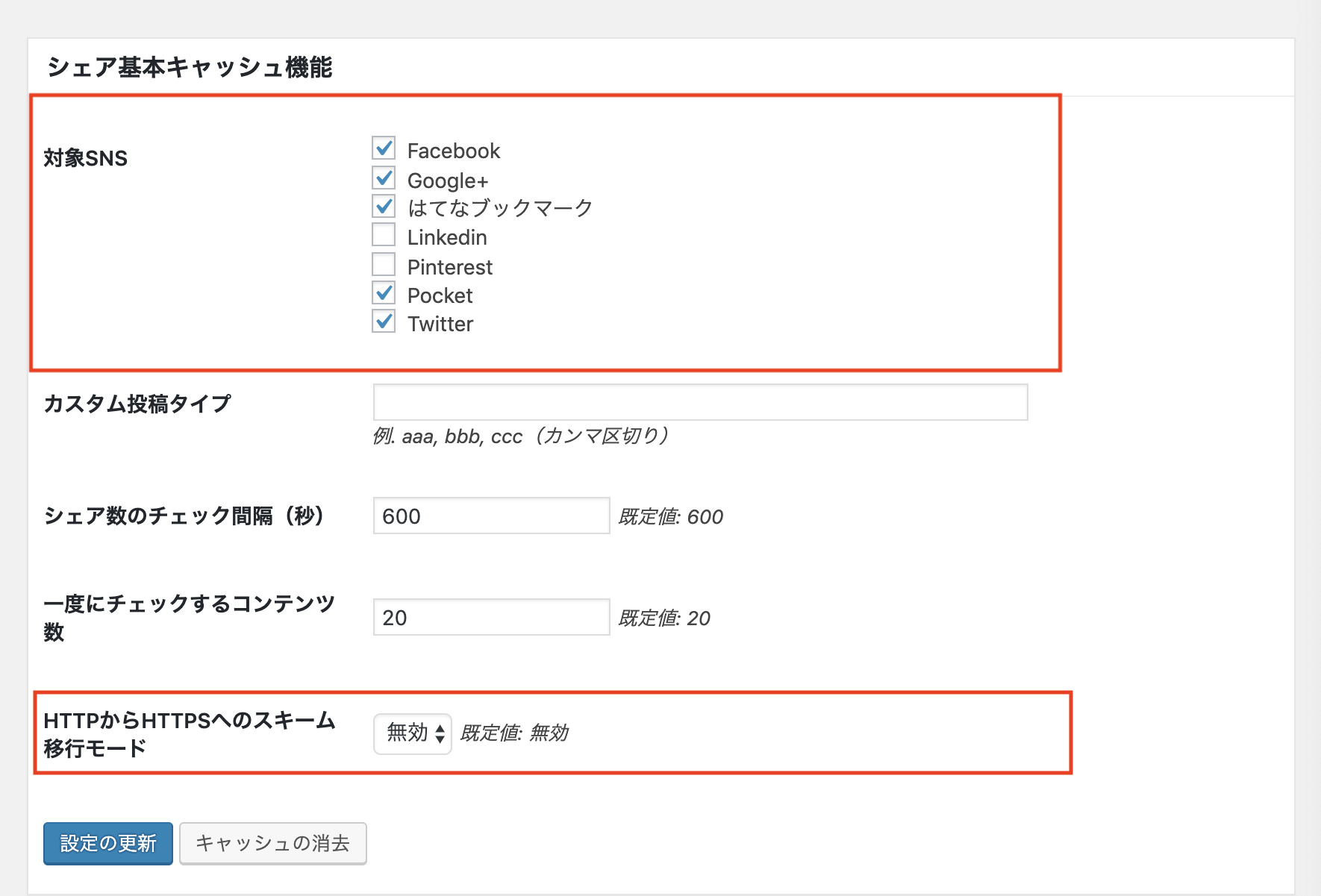
ここでの設定は、上図の赤枠内の2つを設定しよう。
他の設定はデフォルトのままで問題ない。
- 対象SNS
→表示させたいSNSの項目にチェックを入れよう。
- HTTPからHTTPSへのスキーム移行モード
→サイトアドレスをhttpからhttpsに変更をした際に、変更前のSNSシェアカウント数を引き継ぎたい場合は有効にしよう。有効にすることでカウント数の引き継ぎができる。
設定が終わったら、設定の更新をクリックしよう。
3-2. シェア基本キャッシュ-Facebook
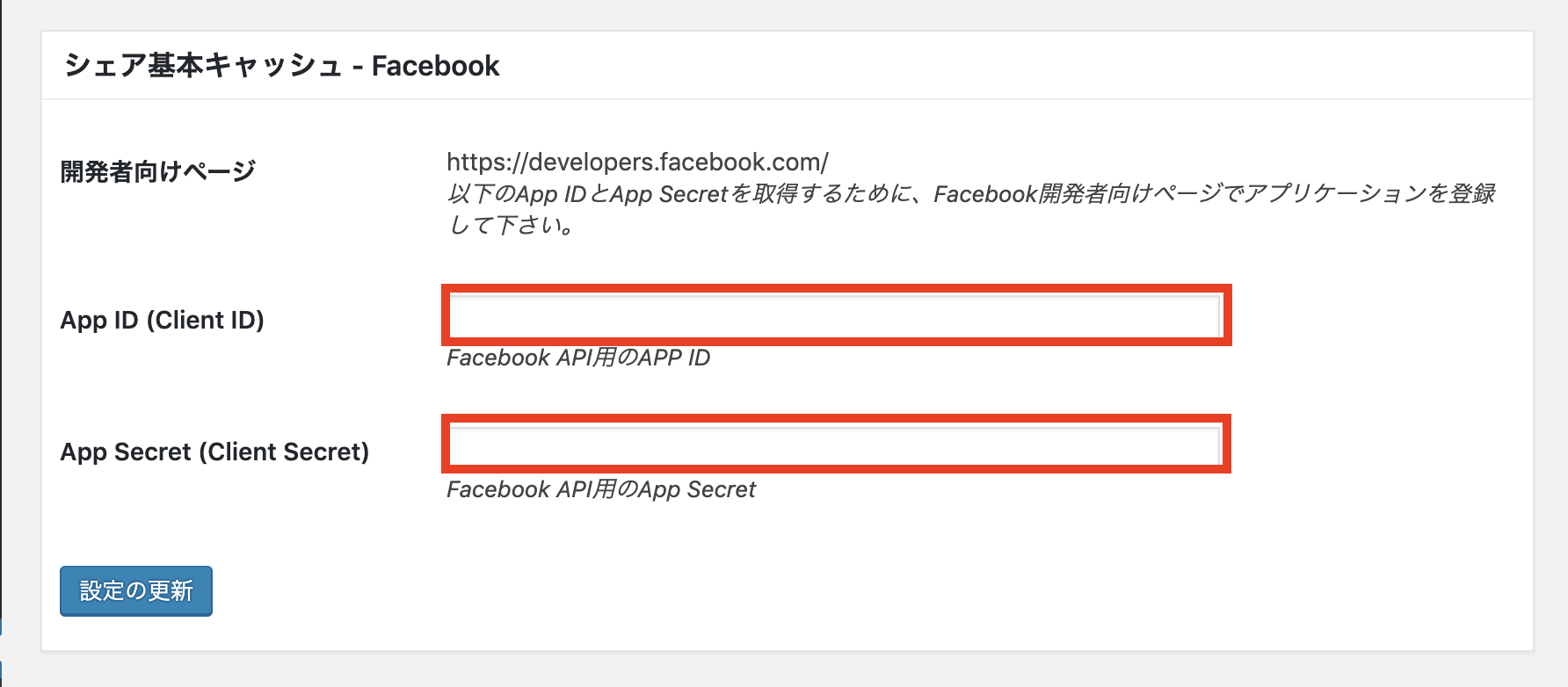
上記の設定でFacebookにチェックを入れると設定画面が表示される。
今から、その設定をしていこう。
ここでは、FacebookのApp ID (Client ID)とApp Secret (Client Secret)を入力しよう。
わからない場合はFacebookから確認して入力しよう。

入力後は設定の更新を押そう。
3-3. シェア基本キャッシュ-Twitter
Twitterのカウント数を表示させるには「widgetoon.js & count.jsoon」にいきドメインの登録を行う必要がある。
まずは、「widgetoon.js & count.jsoon」にいき「サイト登録申請」ボタンをクリックしよう。

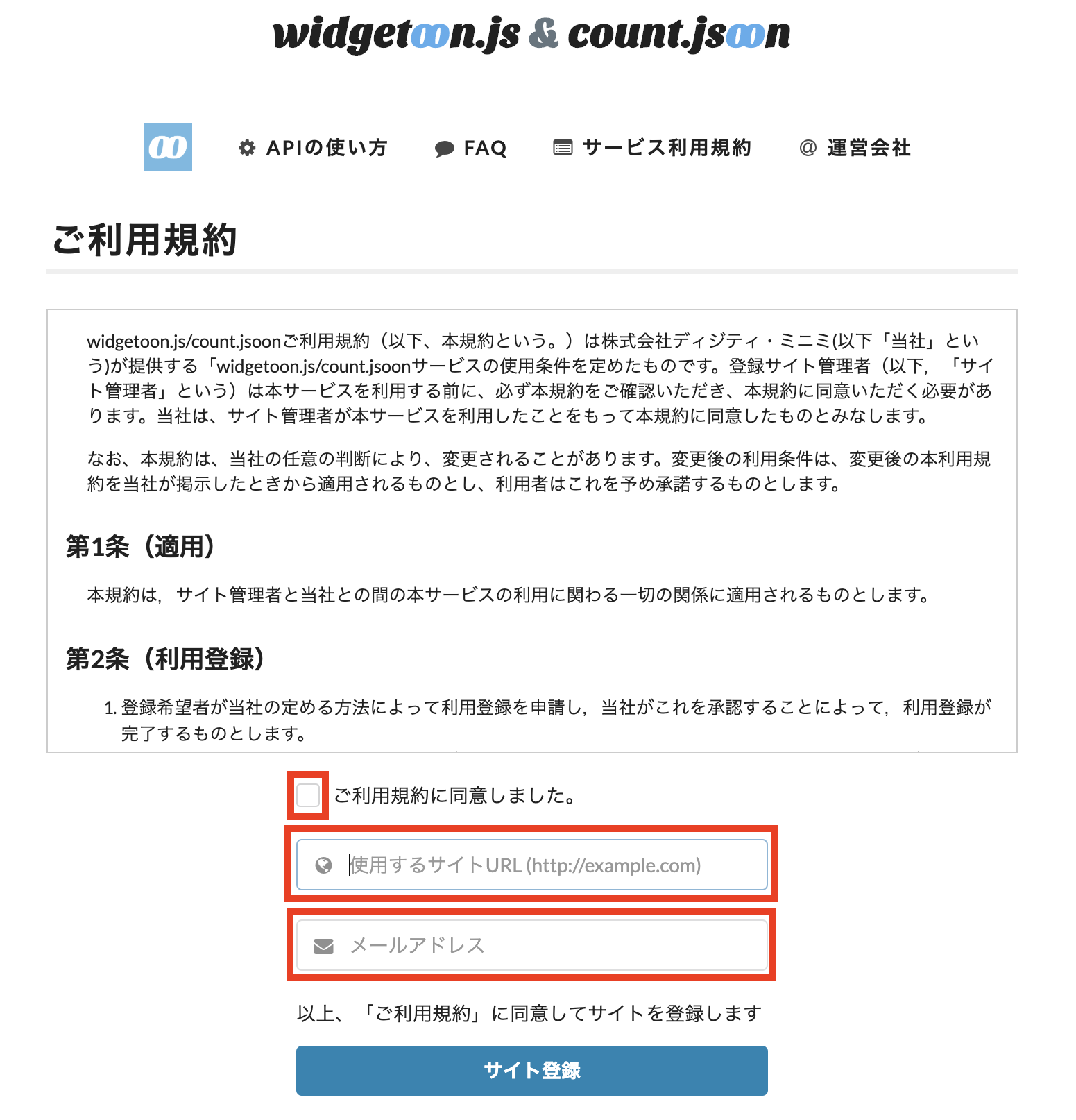
すると、以下の画面に移行する。

「ご利用規約に同意しました。」にチェックを入れて、サイトURLとメールアドレスを入力しよう。
入力後は「サイト登録」ボタンをクリックしよう。
その後、入力したメールアドレスにメールが届くのでそこに記載されているURLにアクセスしてTwitter連携の「連携する」をクリックしよう。
3-4. シェア変動分析機能
シェア変動分析機能を設定すると(日、週、月)ごとにシェア数の推移を表示させることができる。
この設定は、ブログ歴が長く、上位に表示されるコンテンツが複数ある場合は設定しても良いだろう。
初心者の場合は特に設定する必要はないので読み飛ばしてもらっても構わない。
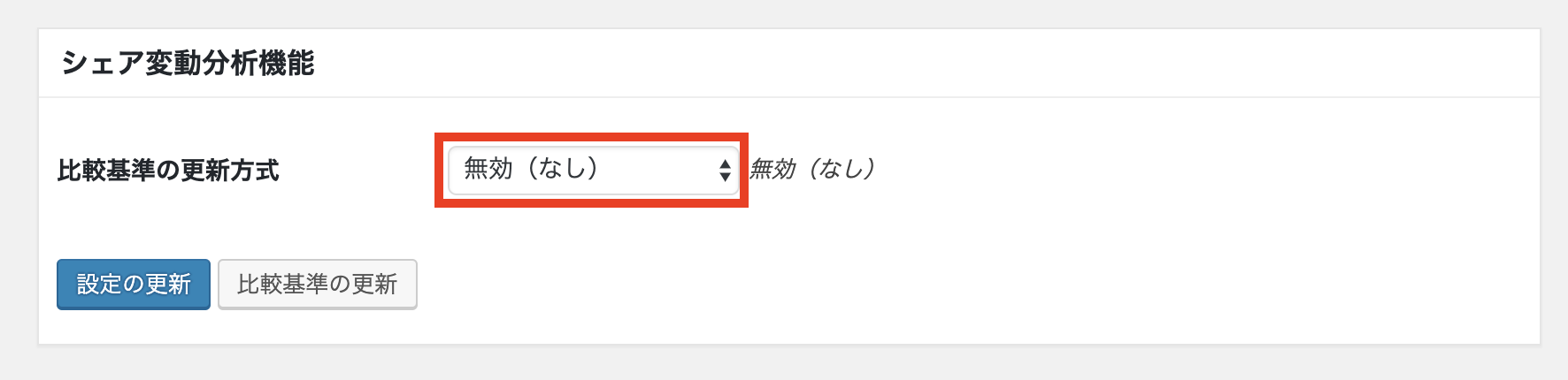
それでは、設定の方法を見ていこう。

赤枠の「無効(なし)」をクリックして「有効(スケジューラー)」を選択する。
選択したら、設定の更新をクリックしよう。
更新すると以下のように表示が増える。

例えば、毎日に設定すると1日のシェア数がシェア合計数の横に表示されるようになる。
以上でSNS Count Cacheeの設定は完了だ。
続いて、使い方を見ていこう。
4. SNS Count Cacheの使い方
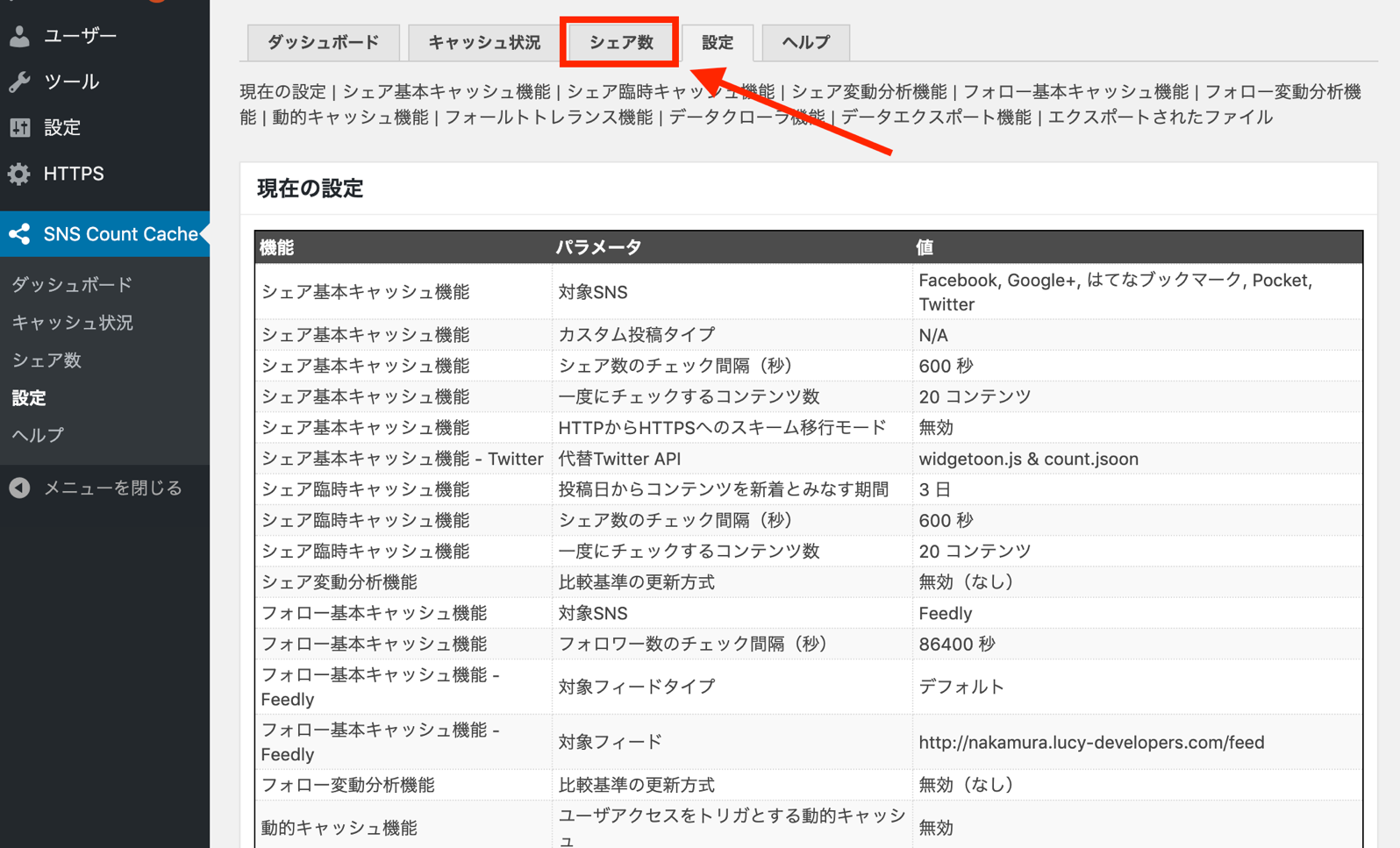
SNS Count Cache設定ページの「シェア数」から記事ごとのシェアの数が一覧で見ることができる。
まずは、シェア数をクリックしよう。

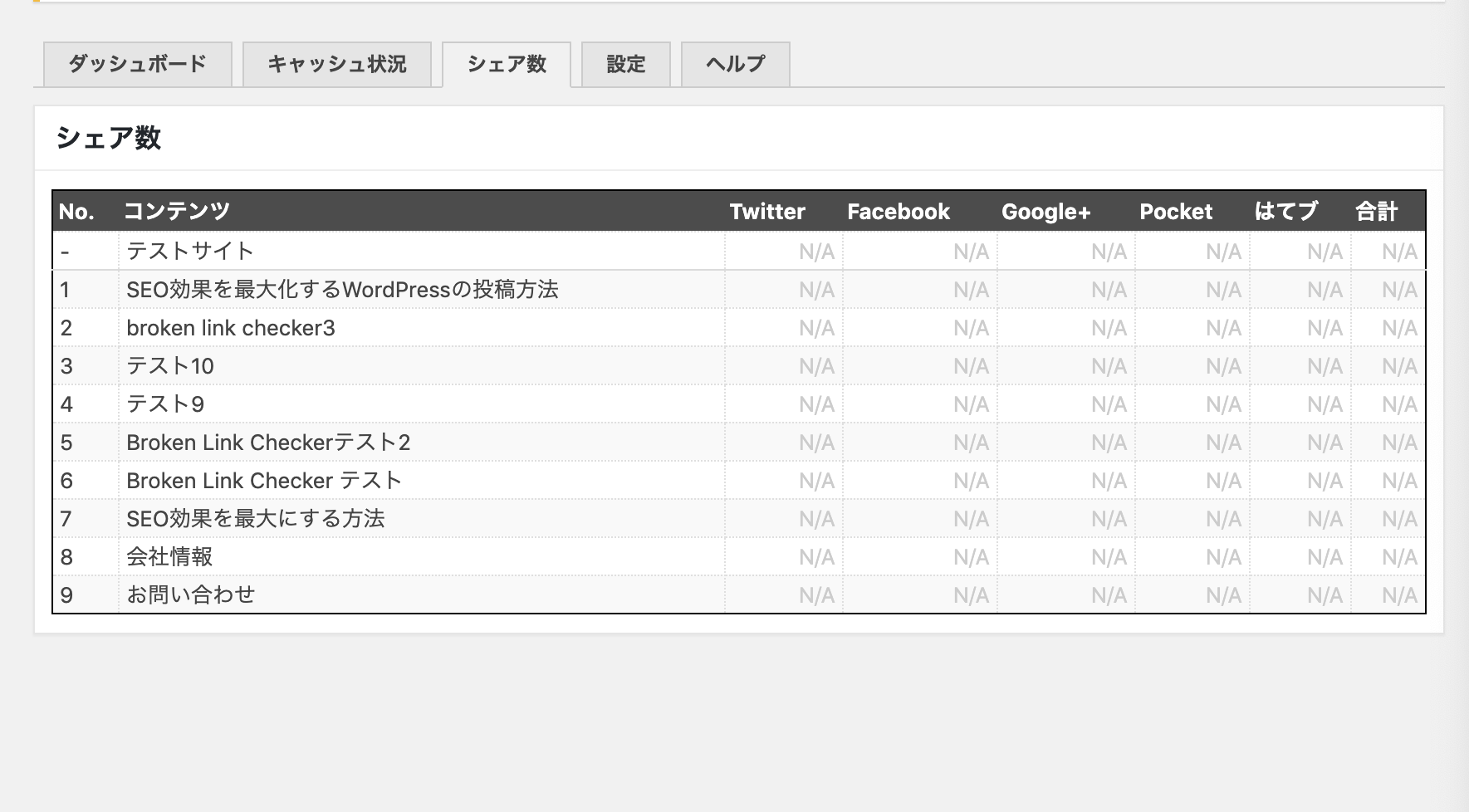
すると以下の図に移行する。
テストサイトなのでシェア数は表示されていないがこの画面で記事ごとのシェア数を簡単に確認することができる。

まとめ
SNS Count Cacheは一目でSNSでのシェア数が分かったり、記事ごとに一覧で見ることができる。
設定は手順通りに行えば簡単にできるはずだ。
最後にもう一度設定を振り返ってみよう。
- シェア基本キャッシュの機能の設定
- シェア基本キャッシュ-Facebook
- シェア基本キャッシュ-Twitter
- シェア変動分析機能
SNS Count Cacheの設定が終わったら、ユーザにとってためになるコンテンツを作成していこう。そうすれば、自然とSNSでシェアされる数も増えるだろう。













