- オンライン
モバイル ユーザビリティでスマホ表示をチェックする方法
Search Console のモバイル ユーザビリティを使うと、スマートフォンなどのデバイスでサイト表示が問題ないかを簡単にチェックできる。
このモバイル ユーザービリティは Google の検索ランキングに影響を及ぼすほど重要なものだが、普段からユーザーに情報を提供してしっかり満足してもらえるサイトを手がけていると自然と行き着くポイントでもある。
ここではこのツールの使い方ともしエラーが表示された時の対処法をご紹介する。
注:ウェブマスターツールの名称が変更
Google は2015年5月20日にウェブマスター ツールの名称を Google Search Console に変更している。
Google は2015年5月20日にウェブマスター ツールの名称を Google Search Console に変更している。
1.モバイル ユーザビリティ画面へのアクセス方法
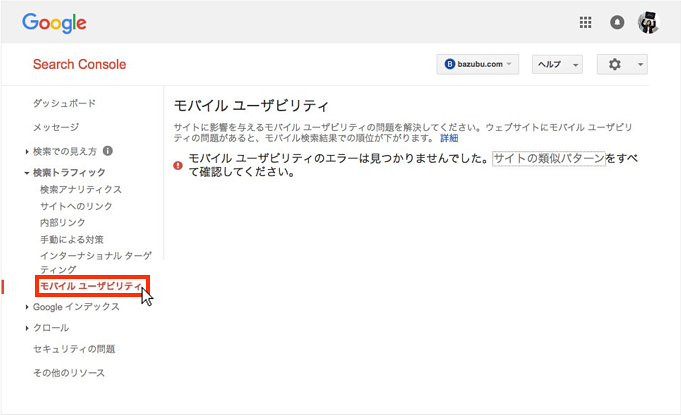
Search Console にログインして対象のサイトURLをクリックすると管理画面が表示される。この画面の左メニューから「検索トラフィック → モバイル ユーザビリティ」の順にクリックしよう。

上手の通り「エラーは見つかりませんでした。」と表示されたらモバイルでのサイト表示が問題がないことがわかる。
2.モバイル ユーザビリティでエラー検出時の対処法
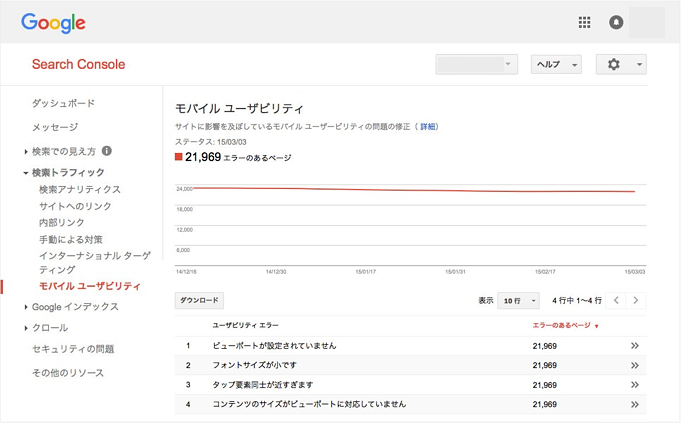
もしエラーが見つかった場合は下図ように表示される。

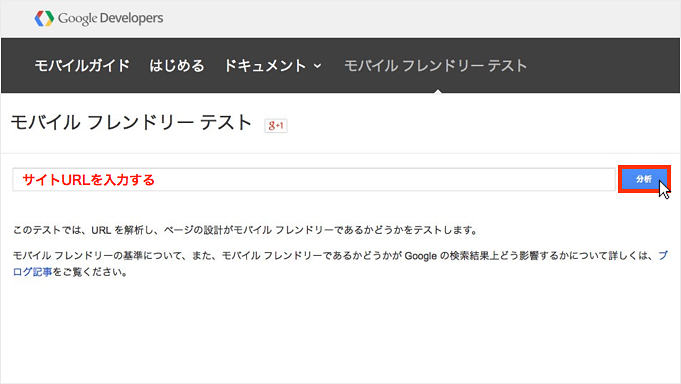
Google ではこのエラーを解決するため「モバイル フレンドリー テスト」というツールを提供しているのでまずアクセスしてみよう。
すると次の画面が表示されるので、サイトURLを入力して「分析」ボタンをクリックする。

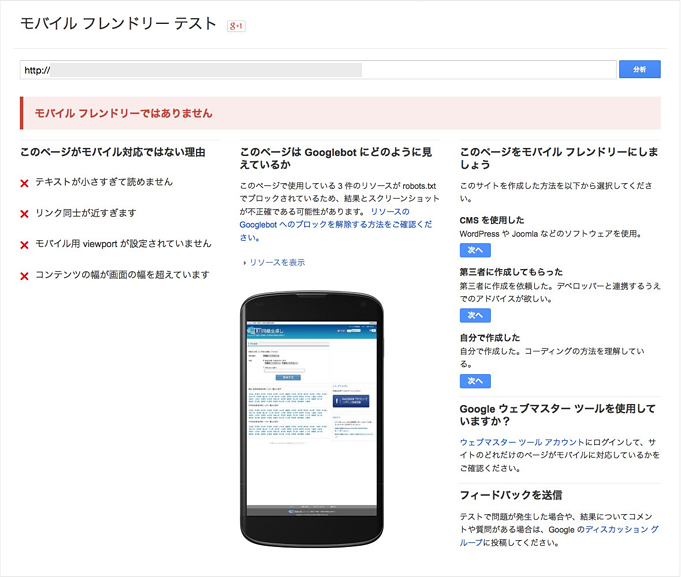
このようにモバイル対応ではない理由などの詳細情報がイメージと共に表示される。

ここで画面右側に注目したい。実際にモバイルフレンドリーにするための建設的なアドバイスが受けられるページにアクセスできる。

ブログシステム(CMS)を使った場合、協力会社(第3者)が制作した場合、自作の場合とサイトの状況に合わせて3つの中から選ぶことができる。最も適した対象となる「次へ」をクリックしよう。
するとSEOの効果を高めるためのアドバイスなどGoogleから貴重な情報が入手できるので、その通りにサイト表示を改善していこう。
以上がモバイル ユーザビリティの使い方となる。
無料eBook:バズ部式マーケティング
広告費を1/10にして売上を倍増させる全手法

広告に頼り切ったマーケティングの打開策としてコンテンツマーケティングについて調べているけれど、よく分からないと悩んでいませんか?
本書は弊社やクライアント様がコンテンツマーケティングに取り組み
- ・SEOのみで月間100万PV集めた方法
- ・平均6.92%のコンバージョン率が出た新規顧客獲得法
- ・CPLやCPAを大幅に改善した方法とそのからくり
など、コンテンツマーケティングの効果と、具体的な施策内容を全94ページに渡って詳細に解説しているものです。
ぜひ、貴社のWEBマーケティングにもご活用ください。













