WordPressのサイトを運用していると、「テンプレートファイルのコードを触ることなく管理画面で簡単に更新できるようにしたい」と感じたことはないだろうか。
そういった要望は、管理画面の中にカスタムフィールドを作ることで実現できる。
その方法の中でも Advanced Custom Fields プラグインを使うことで、簡単にカスタムフィールドを作成することができるだけでなく、複雑な要件を満たすことも可能になる。
WordPressの公式プラグインには、いくつかカスタムフィールドプラグインが存在しているが、ここでは Advanced Custom Fields の全フィールドタイプを徹底解説していく。
※WordPressバージョン5.2.2
※Advanced Custom Fieldsバージョン5.8.1
目次
1.Advanced Custom Fieldsとは
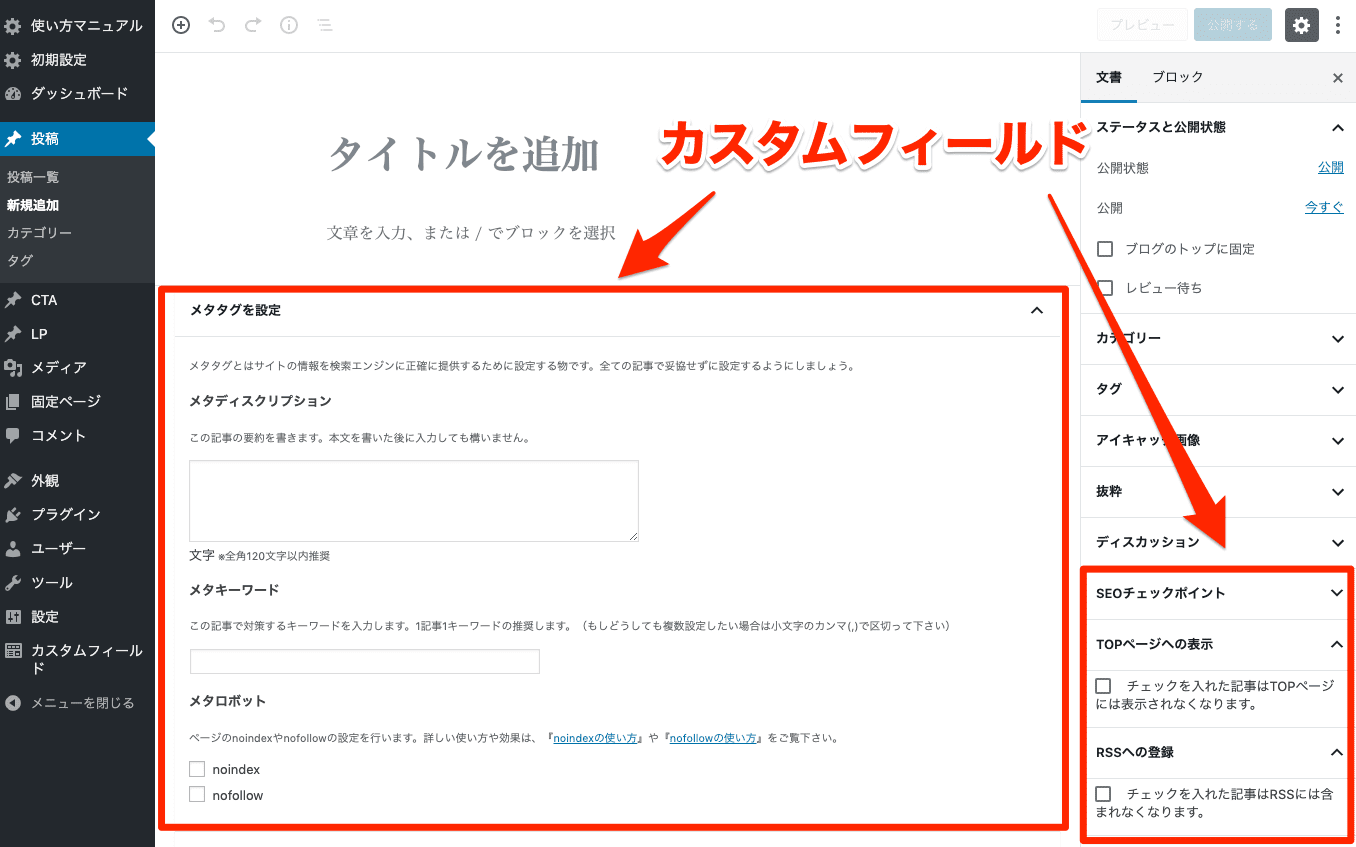
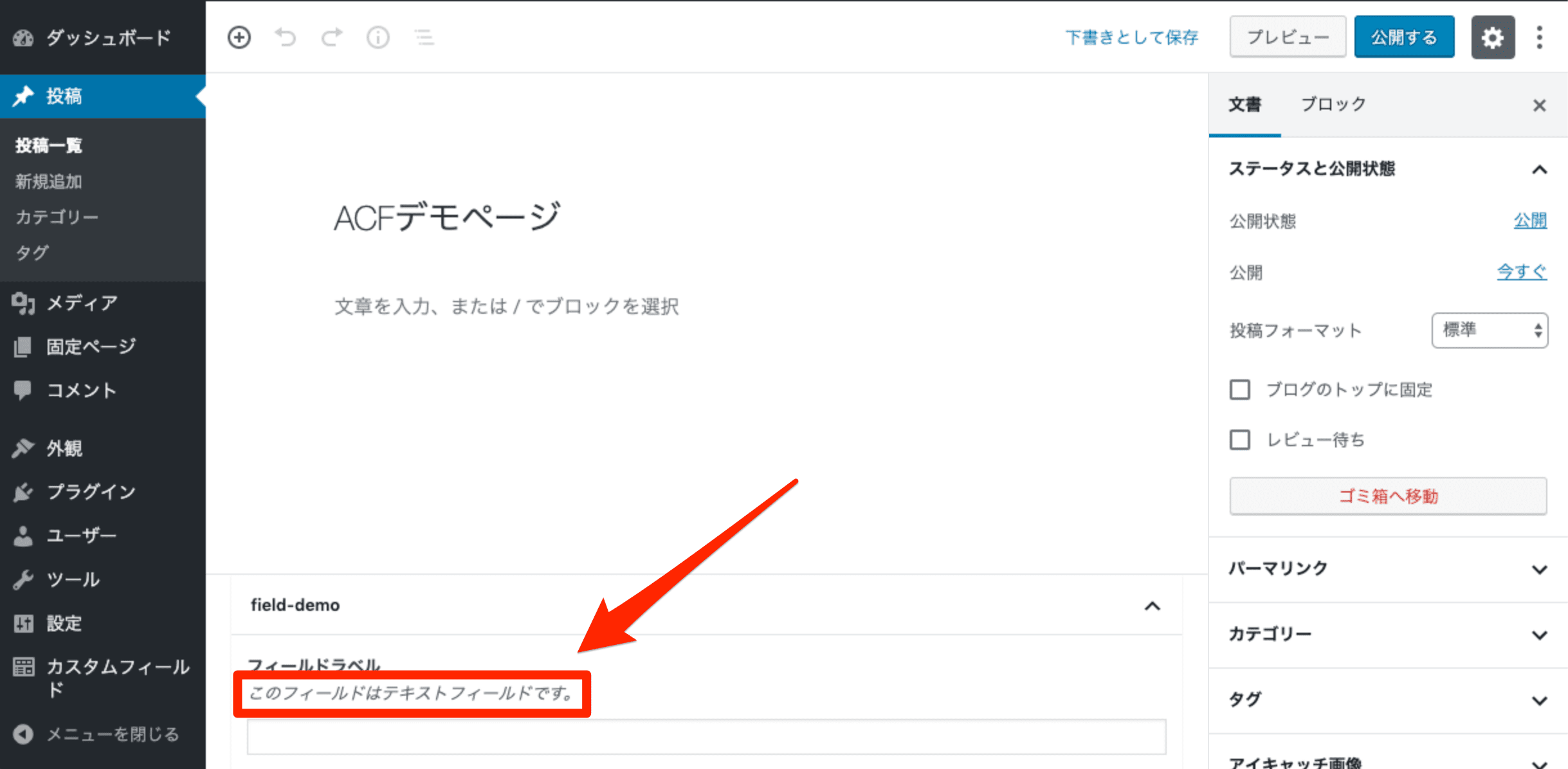
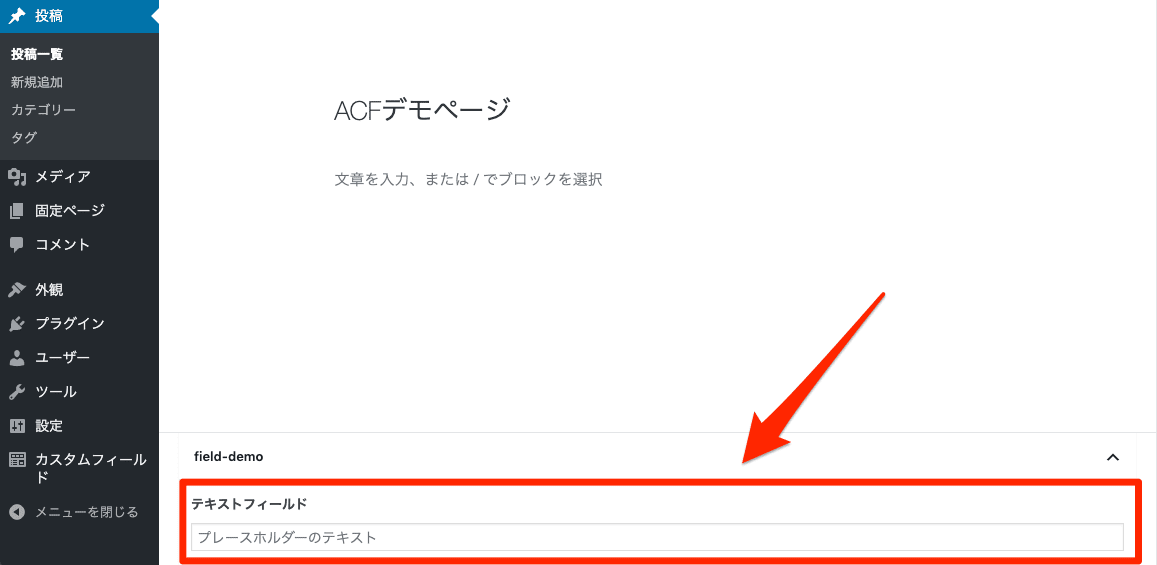
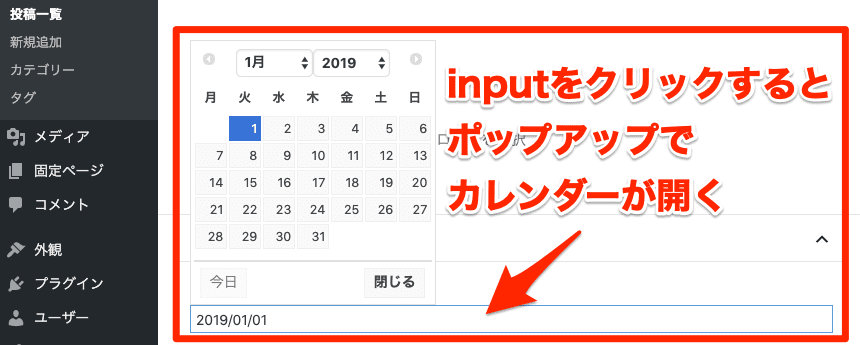
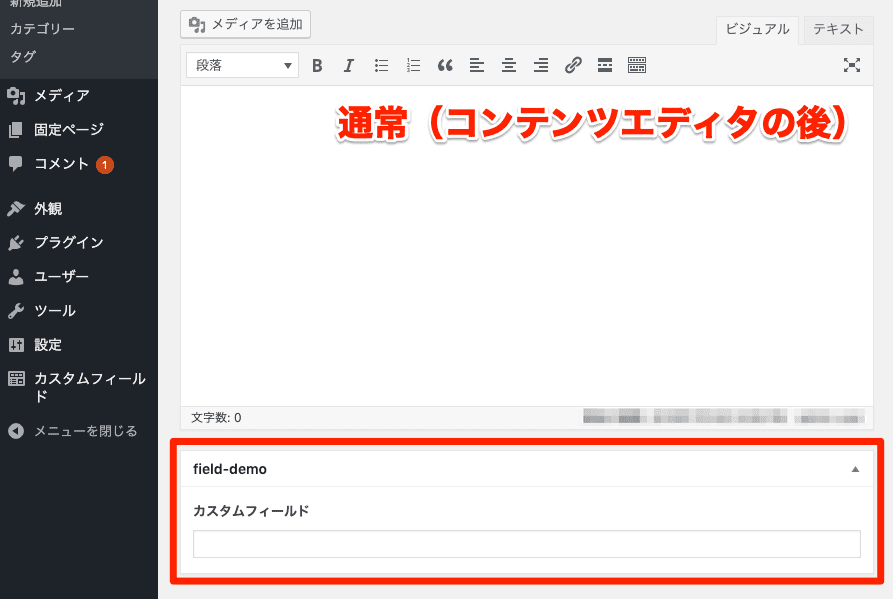
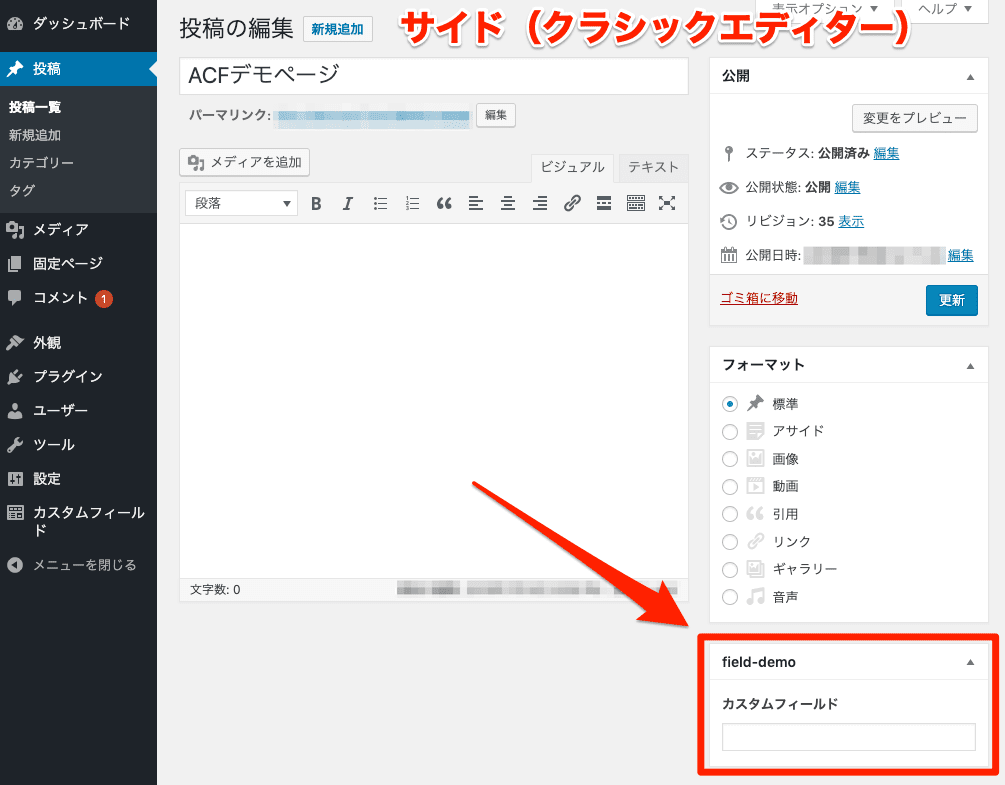
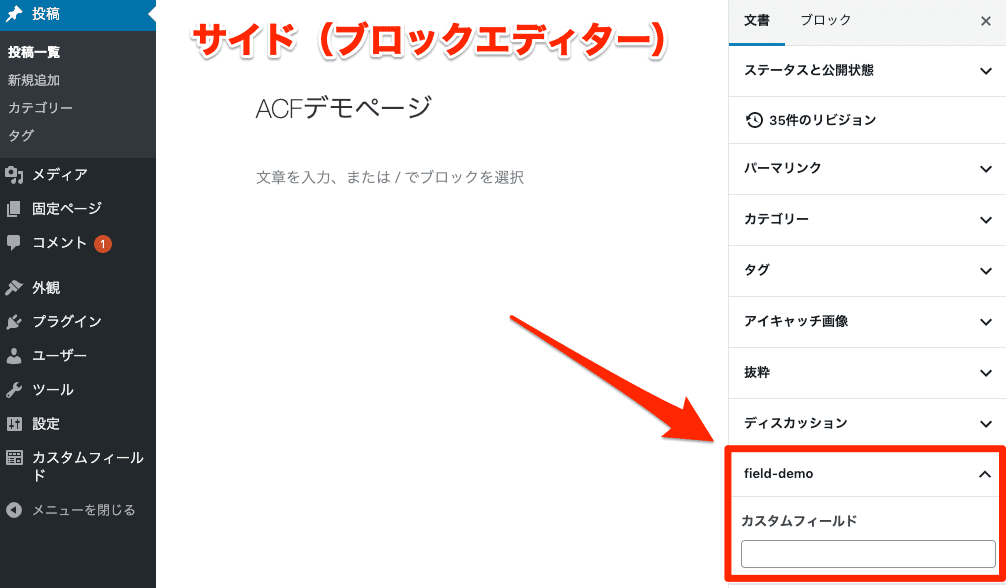
Advanced Custom Fields(通称ACF)とは、管理画面上で簡単にカスタムフィールドを作ることのできるプラグインだ。

通常、投稿編集画面などに上の画像のような独自のフィールド(カスタムフィールド)を用意するには、functions.php などにプログラムを書く必要があり、PHPやWordPressの深い知識が必要となる。
だが、Advanced Custom Fields を使用すれば、エンジニアやプログラマーはカスタムフィールド自体は管理画面で作成し、その出力のみを記述するだけで良くなるため、工数も大幅に削減できる。
あなたがカスタムフィールドのことで何かしらの悩みを抱えているなら、是非 Advanced Custom Fields を導入してみて欲しい。
1−1.使えるフィールドタイプが圧倒的に多いプラグイン
公式のカスタムフィールドプラグインには、Advanced Custom Fields 以外にも、CustomFieldSuite や SmartCustomFields というプラグインがある。
だが、その中でもフィールドタイプが最も多いのが Advanced Custom Fields だ。
一度、カスタムフィールドプラグインを使ってしまうと、後からインストールしたプラグインでできないことが出てきた場合、途中から別のカスタムフィールドプラグインに変更するのは厳しい。
ここは、最初から様々な要望に応えられる Advanced Custom Fields を選択しよう。
1−2.プレースホルダーの設定もできるプラグイン
管理画面上でinputタイプのカスタムフィールドを用意したとき、クライアントに向けた説明文が必要となるだろう。
説明文に関しては、上記で挙げたプラグインは全て対応している。しかし、input要素などの場合、直感的に理解できるUIは、inputにプレースホルダーに記入例が書いてあるUIだ。
現状では、そのプレースホルダーが設定できるのは、上記プラグインの中でも Advanced Custom Fields だけだ。
1−3.いち早くGutenberg対応を表明したプラグイン
WordPress5.0以降、記事編集のエディターがブロックエディター(Gutenberg)に変更された。今はまだClassicEditor プラグインをインストールすれば、今までのエディターを維持できるようになっているが、いずれクラシックエディターも使えなくなる日が必ず来る。
そのため、カスタムフィールドを使用しているサイトでは、ブロックエディターへの対応が間違いなく必要になる。
その点、Advanced Custom Fields は、どのプラグインよりも早くブロックエディターへの対応を表明している。
ACF | The State of ACF in a Gutenberg World
今はまだ完全に対応できているわけではないが、将来的にも使い続けられるプラグインとしての信頼性は非常に高い。
1−4.無料版でも十分高機能だが、有料版にアップグレードもできる
Advanced Custom Fields は上述した機能を無料で利用できる。
有料版のAdvanced Custom Fields PROもあるが、無料版との違いは「繰り返しフィールド」「ギャラリーフィールド」「柔軟コンテンツ」「Cloneフィールド」「OptionsPage」の5つが使用できるようになる点だ。
Advanced Custom Fields を使ってみて、上記のフィールドタイプが必要になった場合は有料版を使用してもいいだろう。無料版で対応できるようなら、無理に有料版を購入する必要はない。
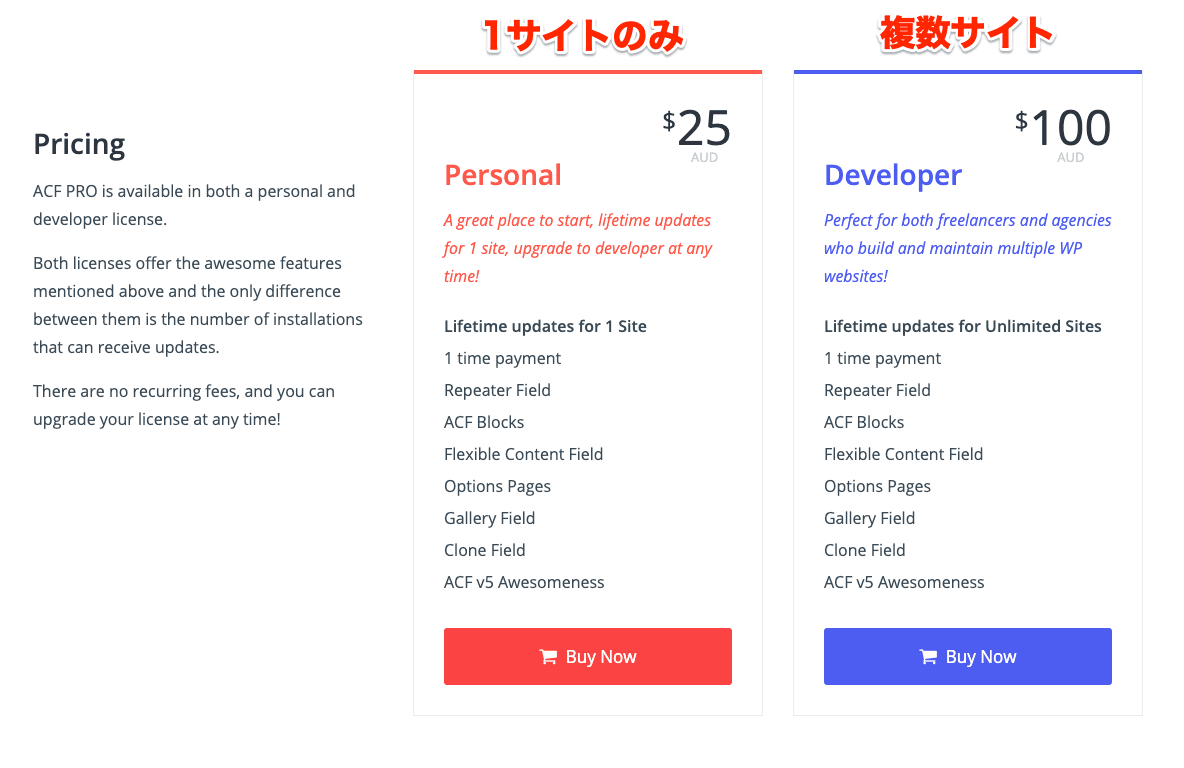
有料版は公式サイトにも記載があるように、1サイトのみの場合は$25で購入でき、複数サイトで使用したい場合は$100の方を選択しよう。

2.フィールド項目
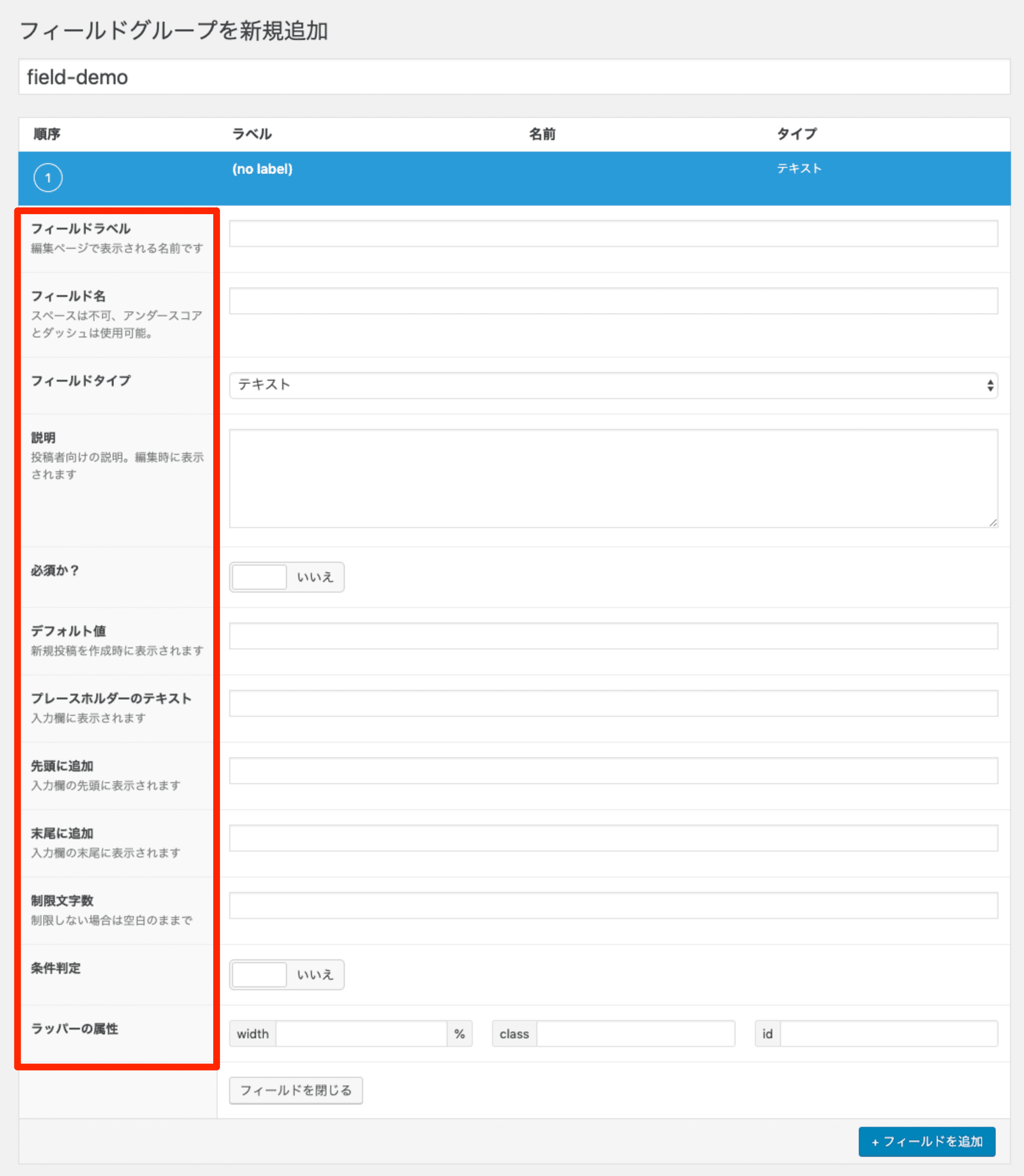
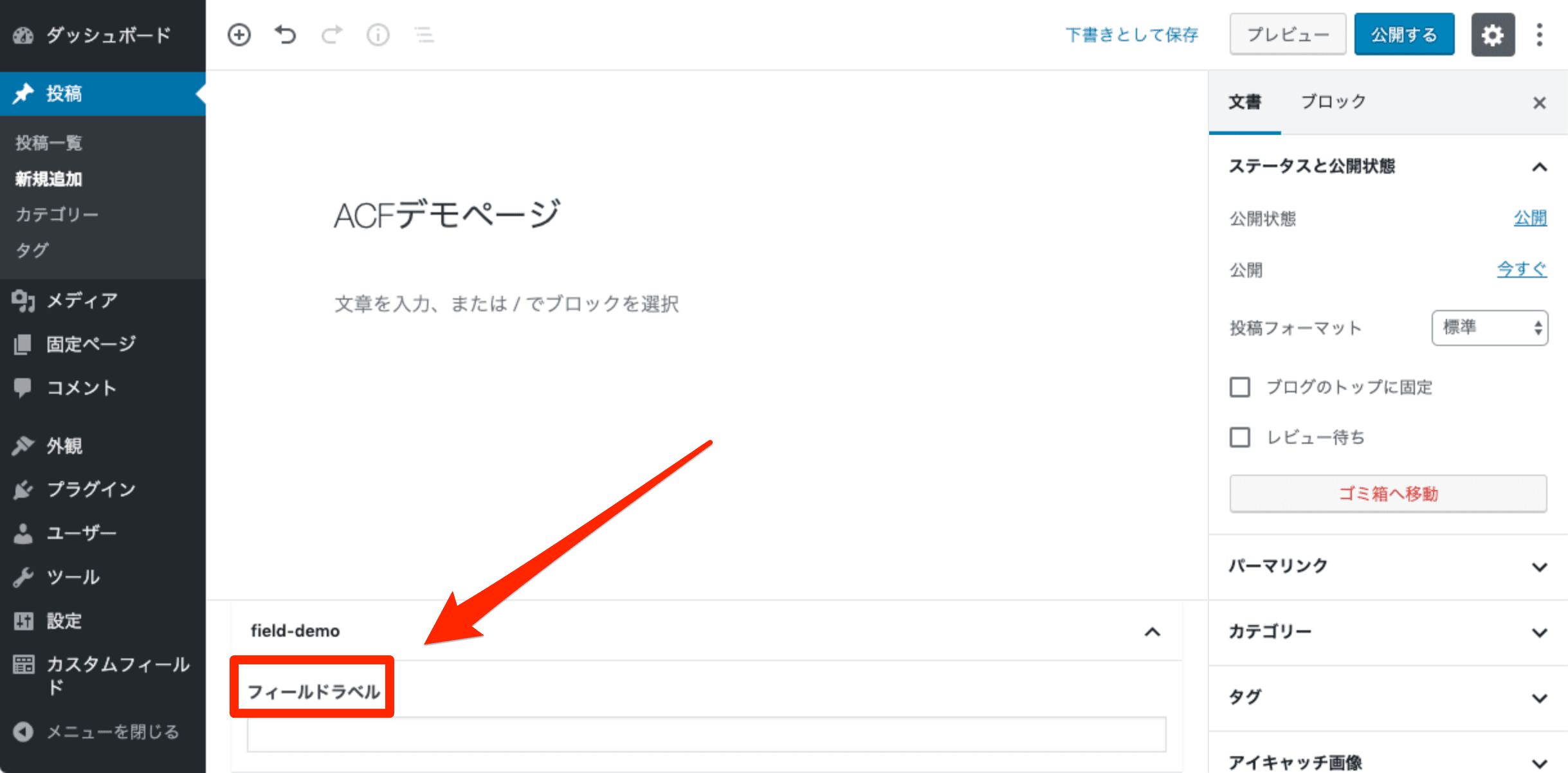
正式な名称ではないが、ACFでフィールドを追加した際に表示されるボックス内にある項目を【フィールド項目】と定義して解説する。

これはフィールドタイプによって変動する項目もあるが、常時表示されている項目もある。ここでは、常時表示されている項目について説明しよう。
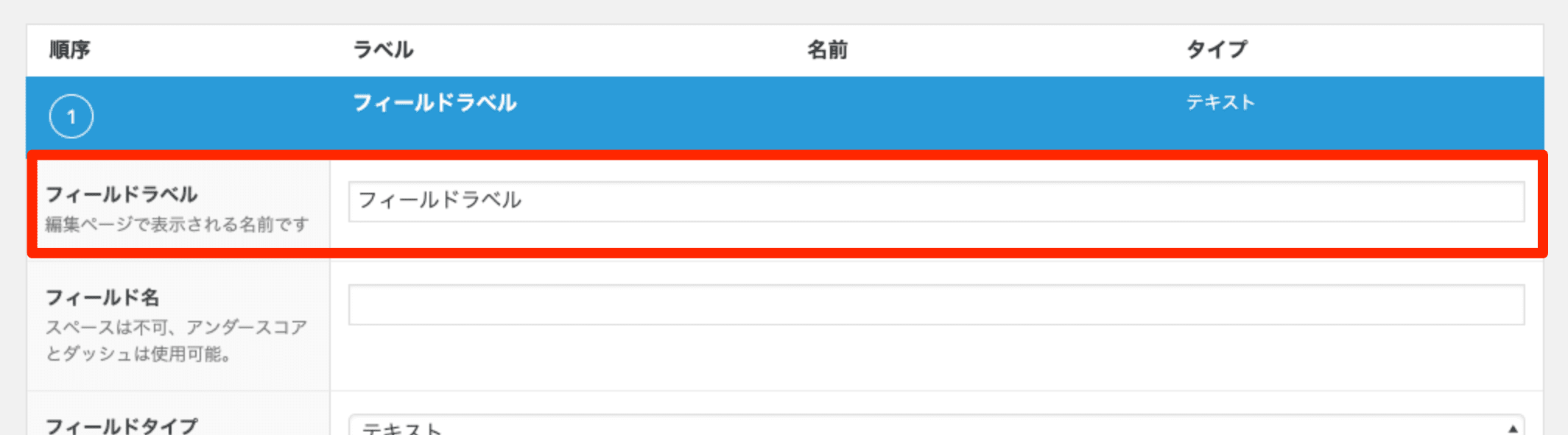
2−1.フィールドラベル
作成するフィールドのラベル、つまりタイトルのようなものだ。もちろん、日本語入力も可能だ。

これはフィールドを設定したページの、各フィールドの上に表示されるラベルになる。そのため、開発側ではなく、実際に管理画面を操作する人がわかりやすい名前を付けよう。

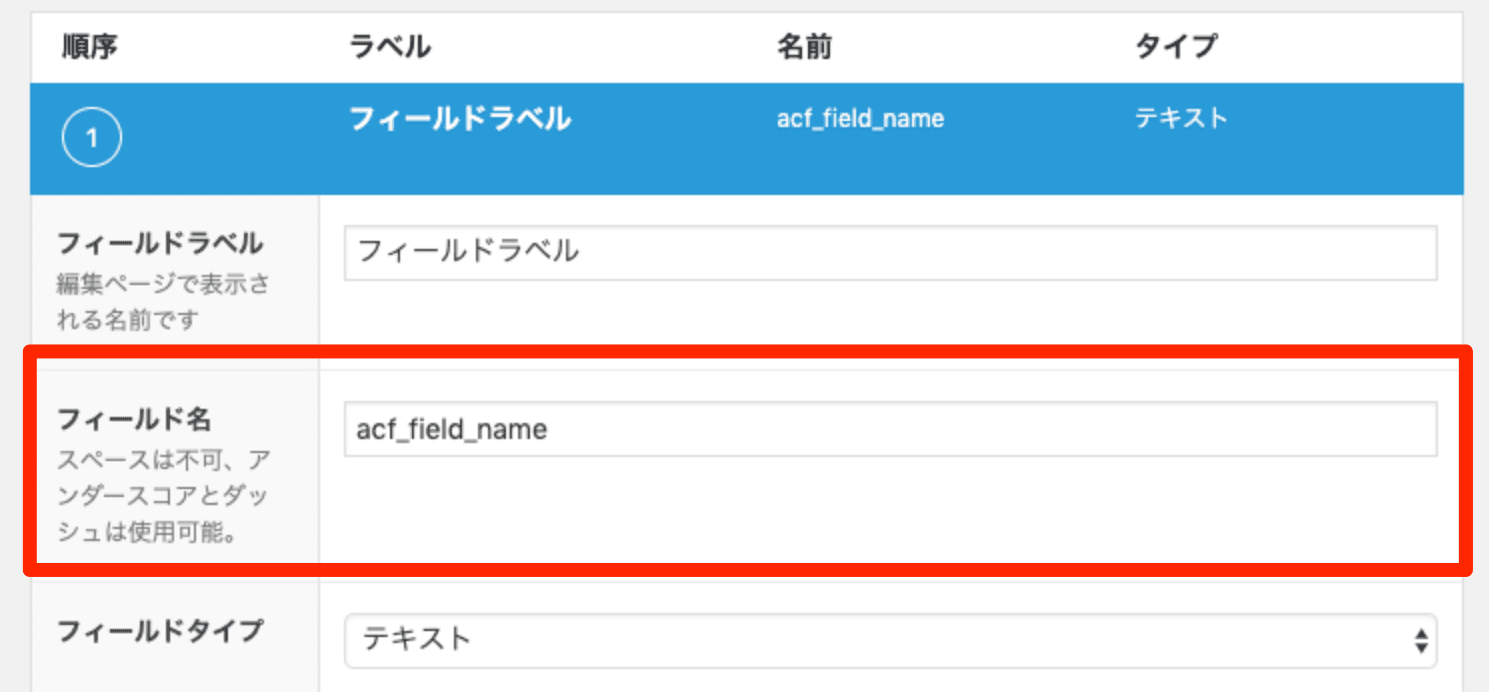
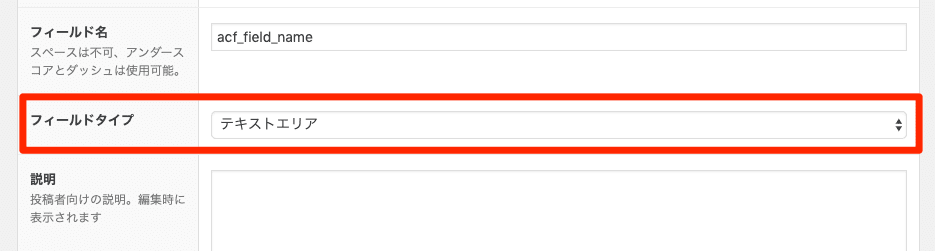
2−2.フィールド名
フィールド名と言われると、こちらこそがタイトルのように思ってしまうが、これは実際に管理画面で入力されたテキスト等をサイト側に表示するときに指定するフィールド名称のことである。

ラベルと違うところは入力規則があり、半角英数字、アンダースコア、ダッシュのみが入力可能だ。ちなみに、複数のフィールドを作る場合も考え、フィールド名はユニークネームにしておいた方が良い。
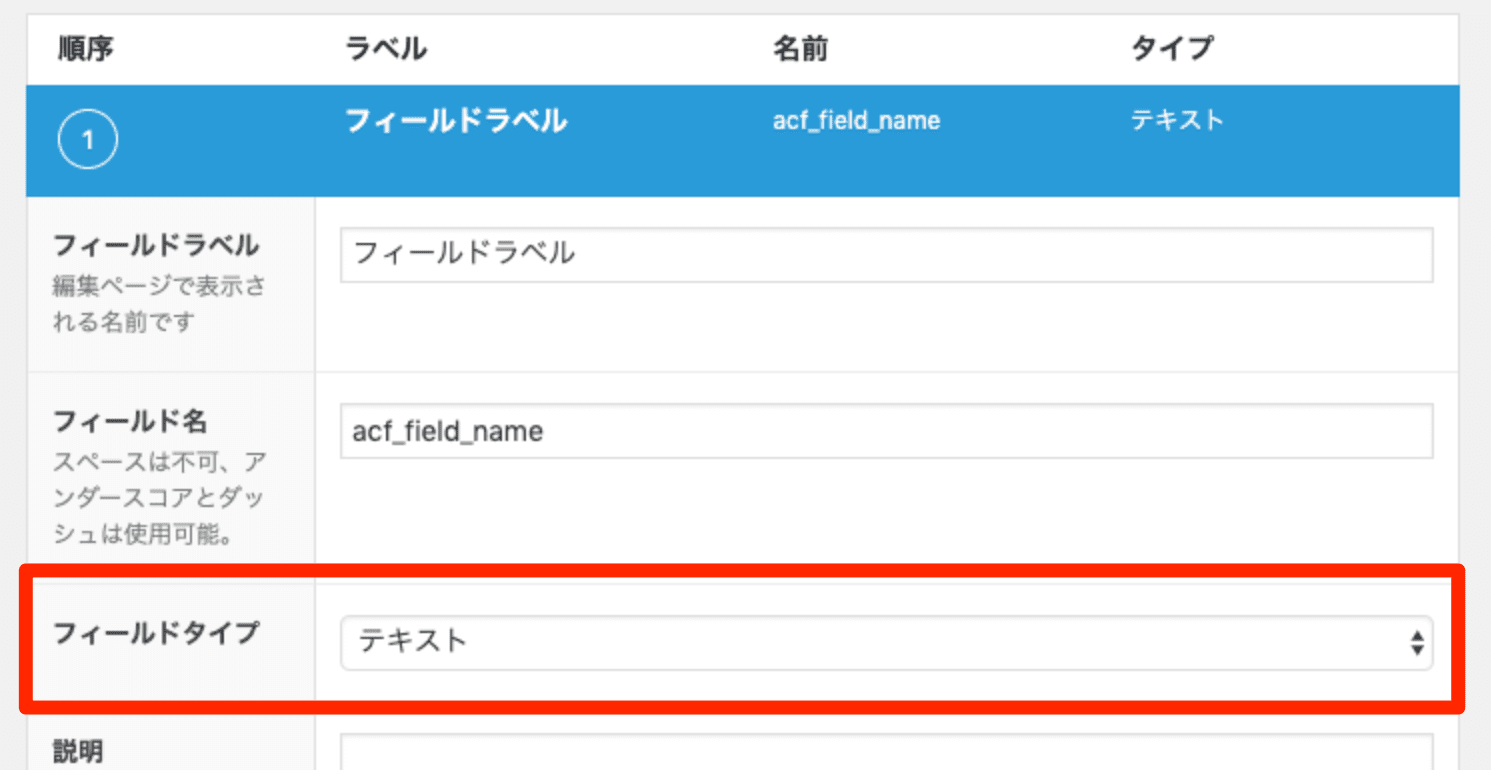
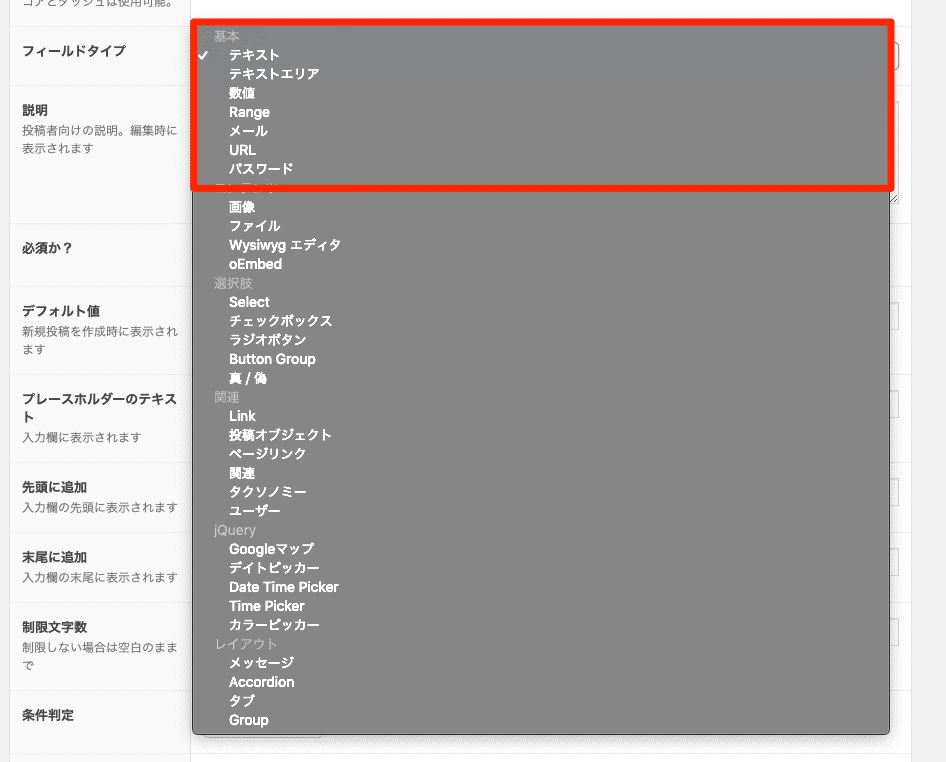
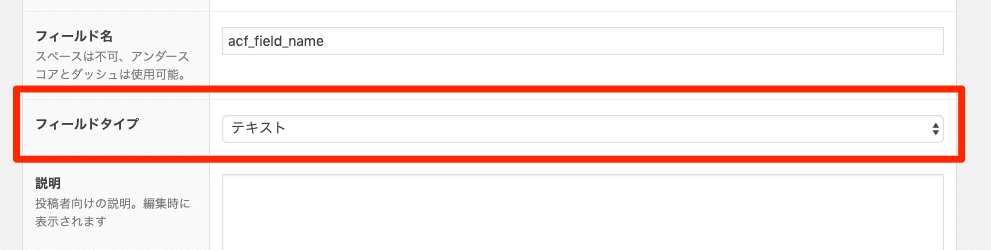
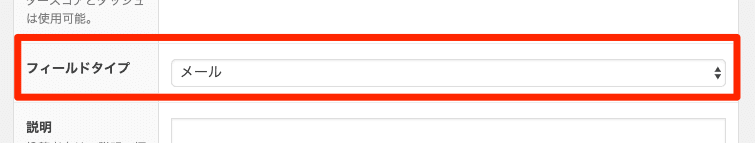
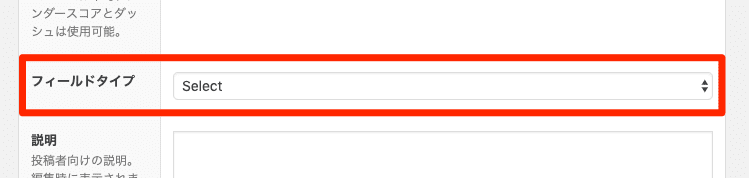
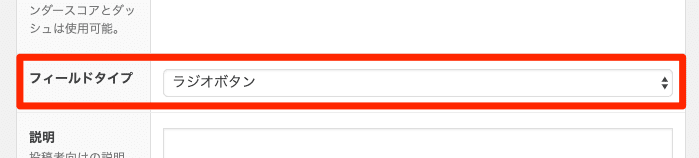
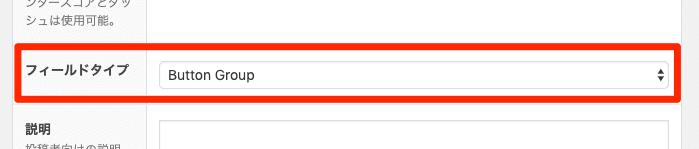
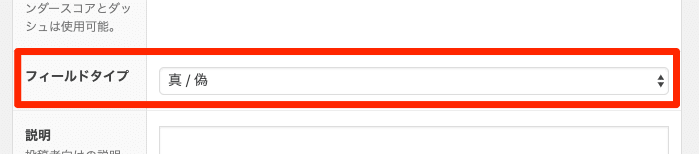
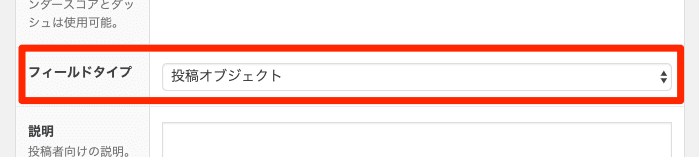
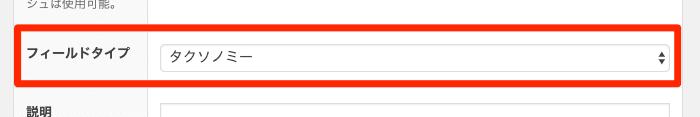
2−3.フィールドタイプ
後述するフィールドタイプを選択する項目だ。
ここで選択したフィールドによって、これ以降に表示されている項目が変動する。

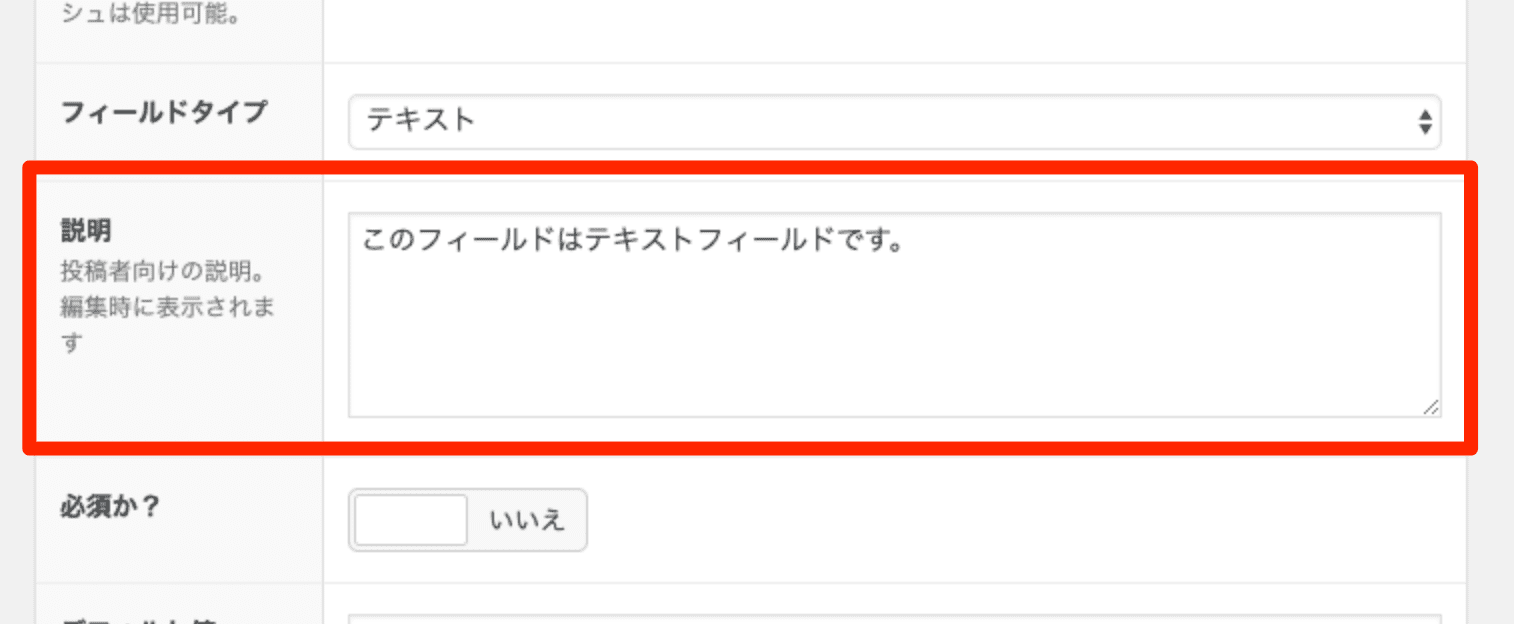
2−4.説明
このフィールドに対する説明を入力する項目だ。
ラベルだけではわからないようなものや、どの様に入力してもらいたいか等、実際に入力するユーザーに向けての説明文を入力すると親切だろう。


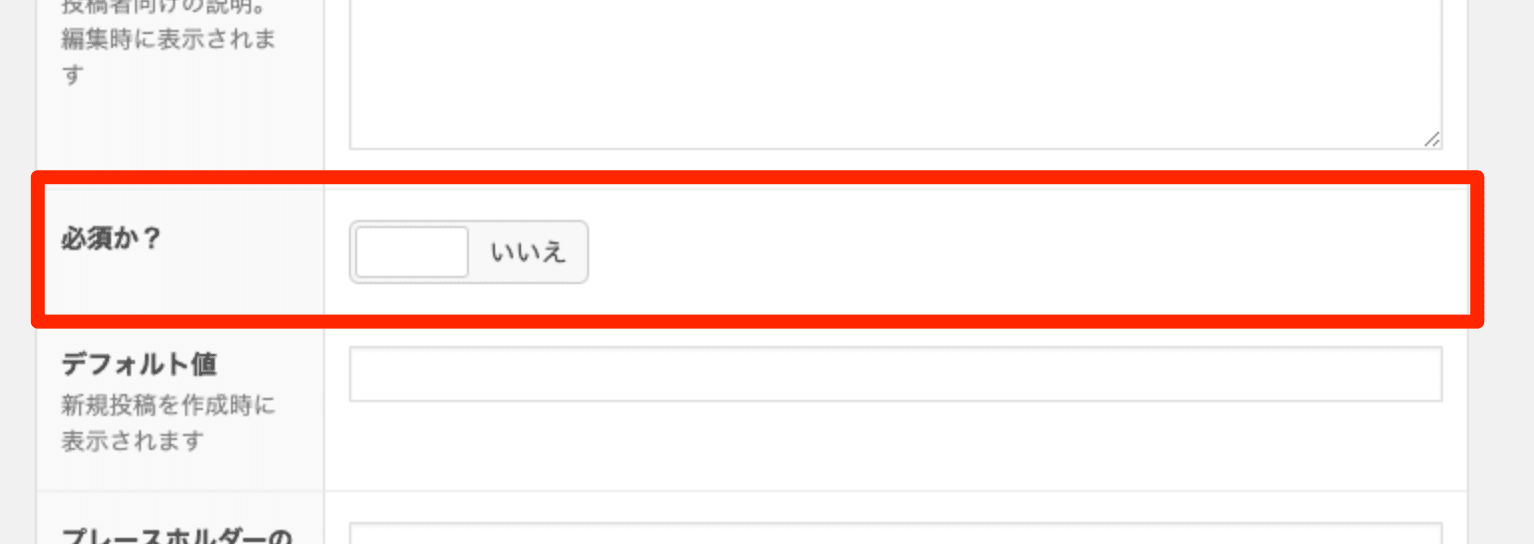
2−5.必須か?
こちらは「はい」か「いいえ」が選択できるようになっており、デフォルトでは「いいえ」が選択されている。

これを「はい」にした場合、該当のフィールドが表示されている編集画面では、このフィールドが未入力になっていると記事の保存や更新ができなくなる。
必ず入力してもらいたい場合は「はい」にしておくといいが、入力されない可能性があるフィールドについては「いいえ」にしておいた方がいいだろう。
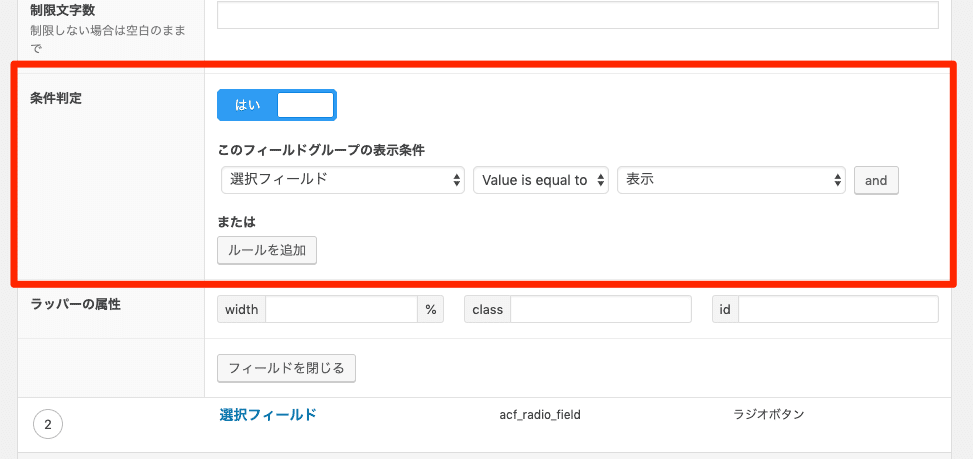
2−6.条件判定
こちらも「はい」か「いいえ」が選択できるようになっている。
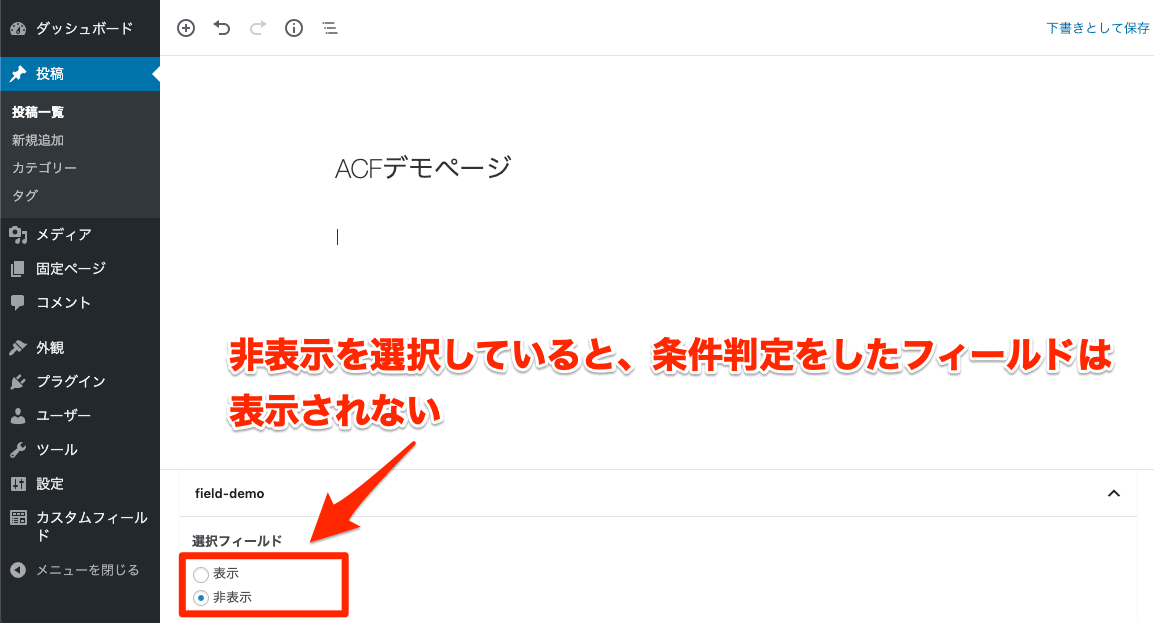
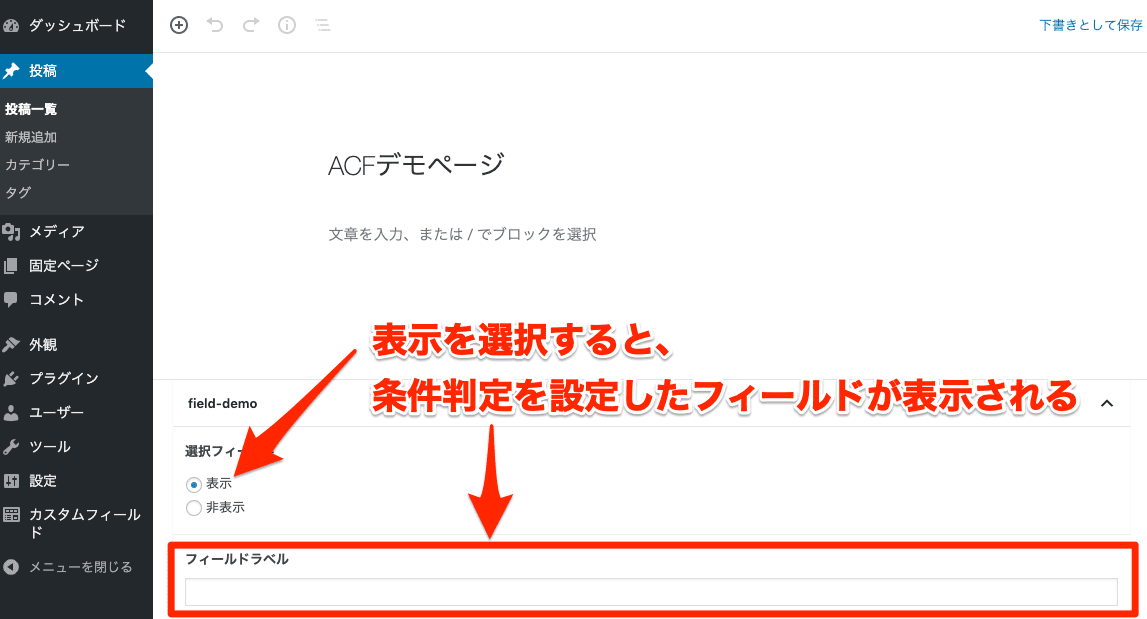
条件判定を「はい」にした場合、指定したフィールドの入力値(value)が、指定した条件と合致した場合、現在編集しているフィールドが表示されるという仕組みになっている。
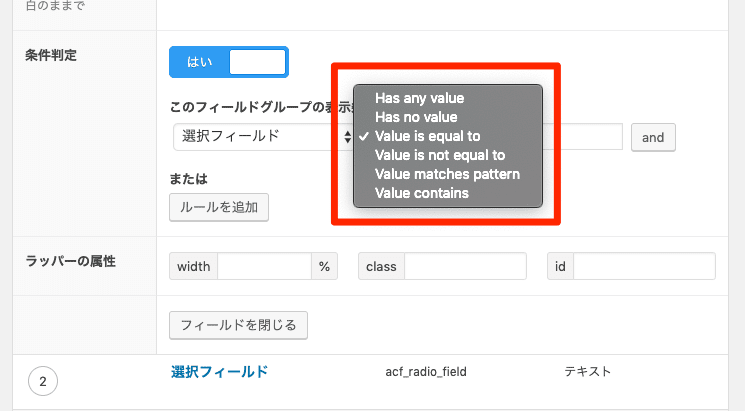
条件は以下の6つがあり、プログラムでいうところの演算子を英語にしたものになっている。

Has any value(何か入力されている場合)
Has no value(何も入力されていない場合)
Value is equal to(入力値が条件と一致する場合)
Value is not equal to(入力値が条件と一致しない場合)
Value matches pattern(入力値が条件の正規表現と一致する場合)
Value contains(入力値に条件の値が含まれている場合)
条件分岐ができるフィールドがあり、編集画面をコンパクトにさせたいのであれば、この条件判定を使うことでユーザーに対してスッキリとした画面を見せることが可能になる。
下記の例は、「選択フィールド」のラジオボタンが「表示」のときのみ、テキストフィールドが表示する。という条件判定を設定している。



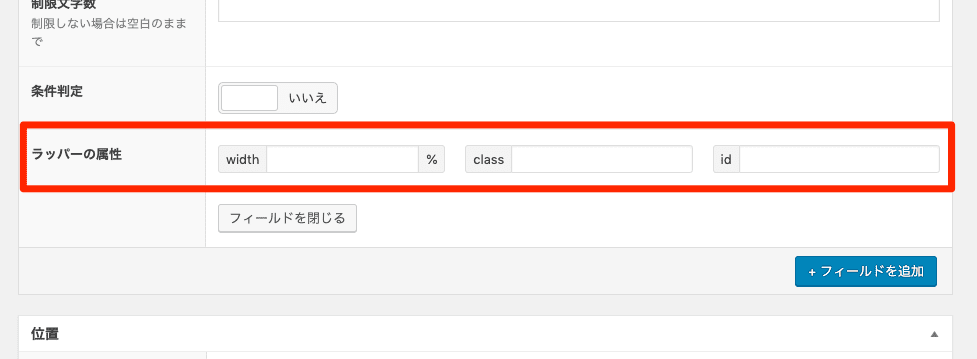
2−7.ラッパーの属性

ラッパーの属性には、下記の3つがある。
width
class
id
これは編集画面の該当フィールドを囲っているdiv要素に対して付与されるものであり、サイト側に反映されるものではない。
つまり、管理画面での見せ方をカスタマイズしたいときなどに使う項目であり、よほどのこだわりがなければ特に使う必要はない。
3.基本フィールドタイプ

基本フィールドタイプは、主にテキストや数値などを直接入力したり、設定できるタイプのフィールドだ。
HTMLの知識を持っている方なら、選択肢系を除くフォーム要素と言った方がわかりやすいかもしれない。設定したフィールドタイプの input(またはtextarea) が、指定した管理画面上のページに表示される、と言えばイメージできるだろうか。
では、実際にひとつずつ設定してみよう。
3−1.テキスト

指定した編集画面に input type=”text” が表示される。入力できるものはテキストのみとなり、HTMLタグを入力しても保存時に削除される。

テキストフィールドには、デフォルト値、プレースホルダー、制限文字数が設定できるようになっている。このあたりはユーザビリティを考えて設定すると良いだろう。
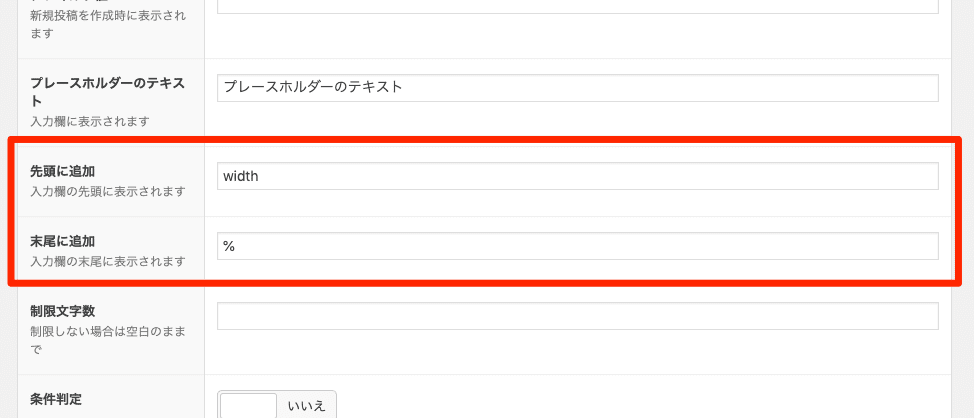
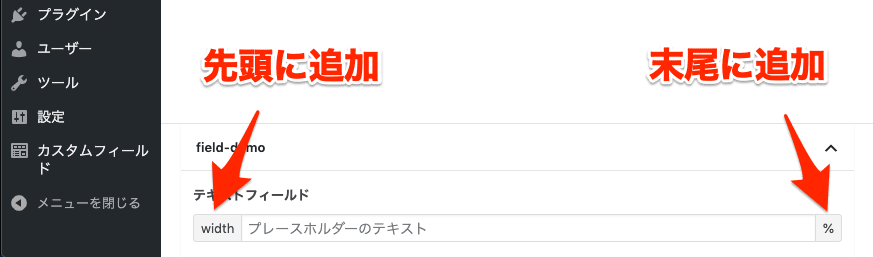
先頭に追加、末尾に追加は、それぞれ文字が入力できるようになっている。たとえば、入力する項目が金額だと仮定して、管理画面上でユーザーが数値だけを入力すれば良いのか、それとも¥マーク、もしくは末尾の円まで入力しなければならないのか迷わないようにするための配慮だ。
これは下の画像のように、実際に設定した状態を参考にした方がわかりやすい。
設定画面

実際の表示

例の画像では、フィールド項目のラッパーの属性と同様に、widthと%を追加した形になる。末尾に%があるので、px単位で入力するのではないことがわかる。
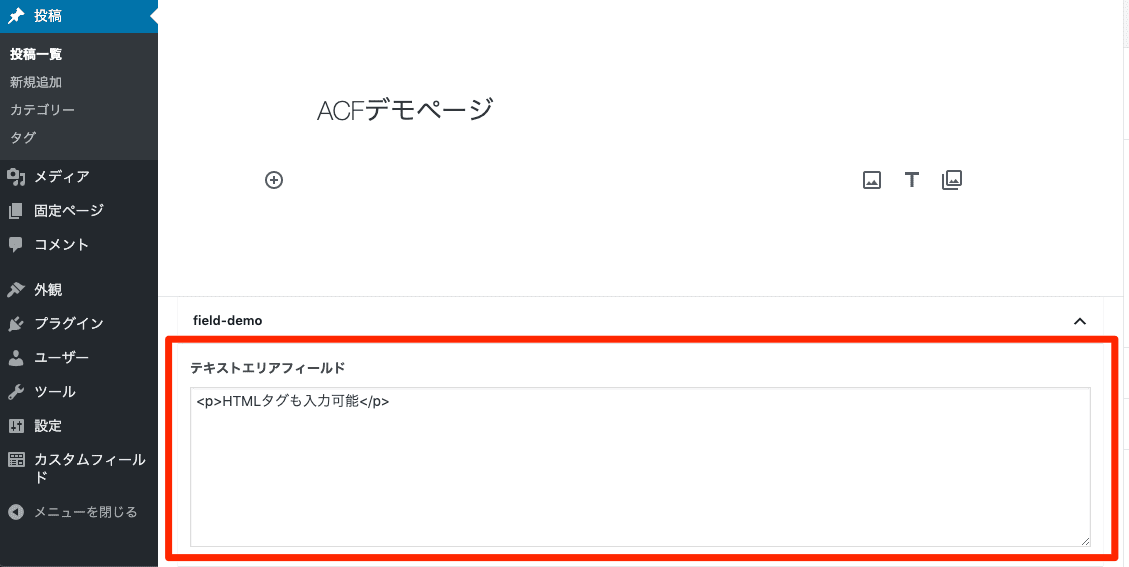
3−2.テキストエリア

指定した編集画面に textarea が表示される。上述したテキストと違い、テキスト以外にもHTMLタグが入力可能だ。

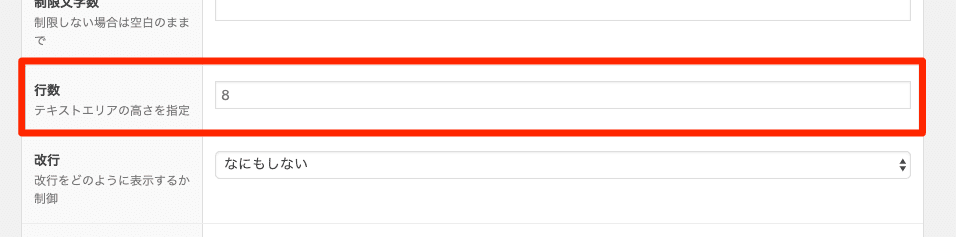
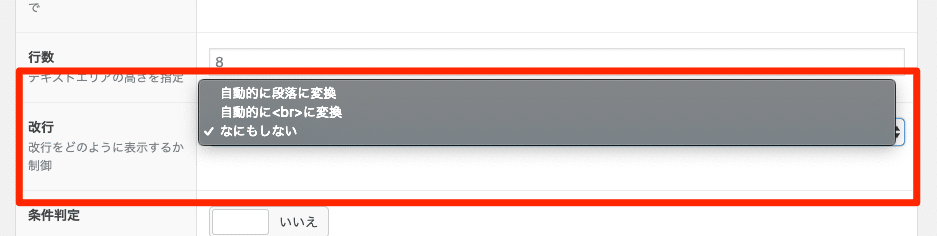
テキストエリアフィールドには、テキストで述べた設定項目の他に、編集画面でのテキストエリアの行数(高さ)や、Enterでの改行コードをどのように扱うかを選択できる項目がある。


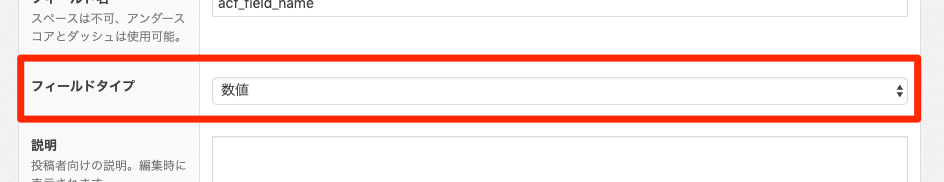
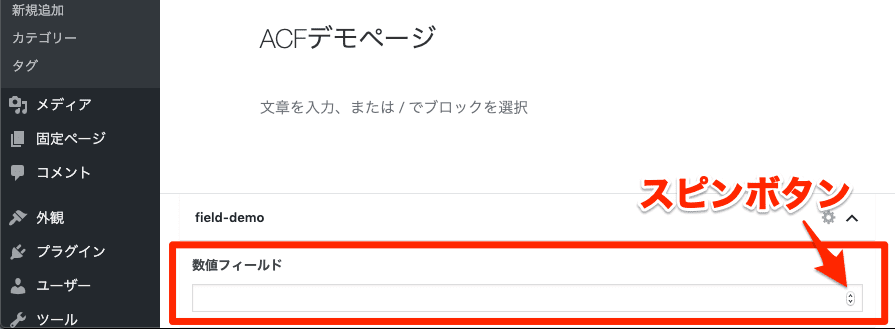
3−3.数値

指定した編集画面に input type=”number” が表示される。数値のみが入力でき、テキストや全角は入力しても削除される。また、number なので右端にスピンボタンが存在している。

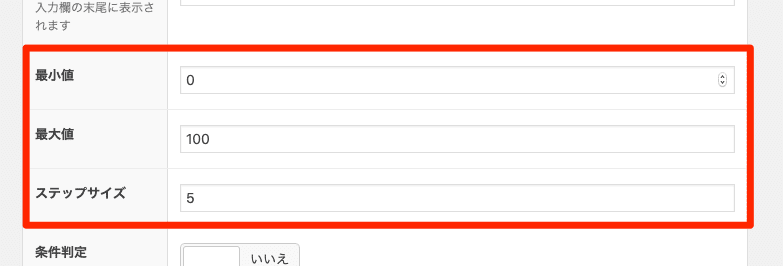
数値フィールドには、デフォルト値、プレースホルダー、最小値、最大値が設定できる。また、スピンボタンをクリックした際に、いくつ加算 or 減算するかのステップサイズも設定することができる。

3−4.Range

指定した編集画面に input type=”range” が表示される。Rangeとはスライダーで数値を入力できるタイプのinput要素だ。

Rangeフィールドにはプレースホルダーはないが、それ以外は数値フィールドと同様に、デフォルト値、最小値、最大値、ステップサイズを設定することができる。
3−5.メール

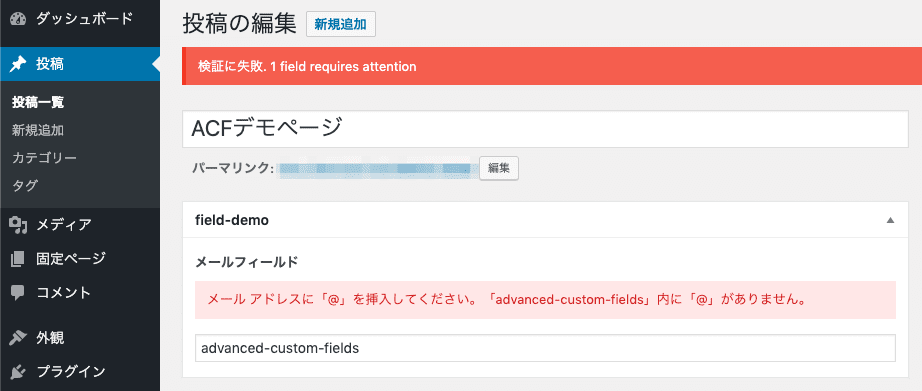
指定した編集画面に input type=”email” が表示される。@マークが入っていないとエラーが出るようになっているが、厳密なバリデーションは行われない。
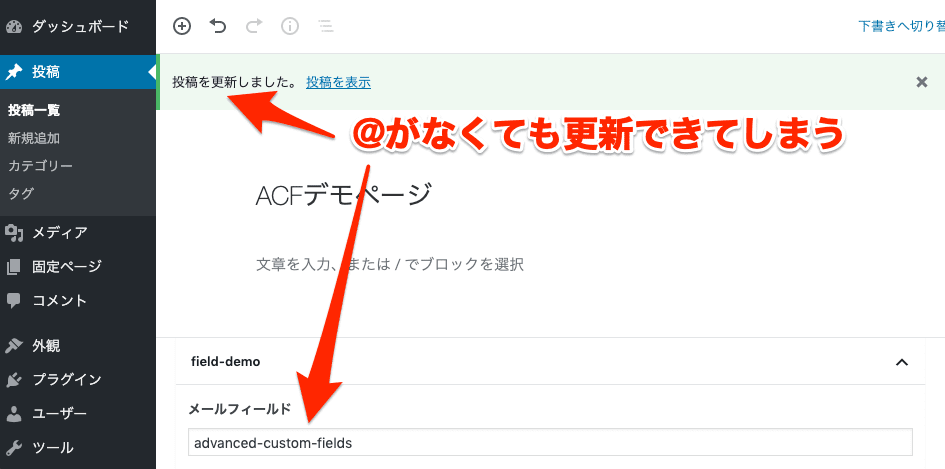
また、現状では@マークがない場合、クラシックエディターのみエラーが出て該当記事の更新ができないようになっているが、ブロックエディターでは@マークなしでも該当記事の更新ができてしまう点に注意が必要だ。
クラシックエディター

ブロックエディター

それ以外にも、「advanced-custom-fields@example.comです」のように打ってしまったとしても、@マークがあるのでメールアドレスとして認識されてしまう。これはHTMLの仕様なので致し方ない。
厳密なバリデーションを行いたい場合は、jQuery.validationEngine 等を使うといいだろう。
メールフィールドには、デフォルト値、プレースホルダーが設定できるようになっている。
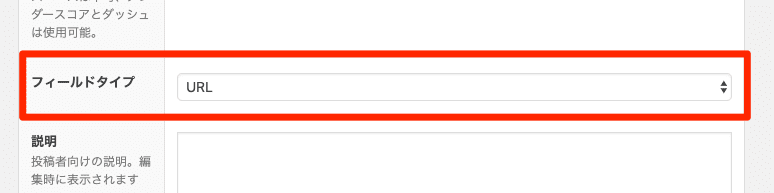
3−6.URL

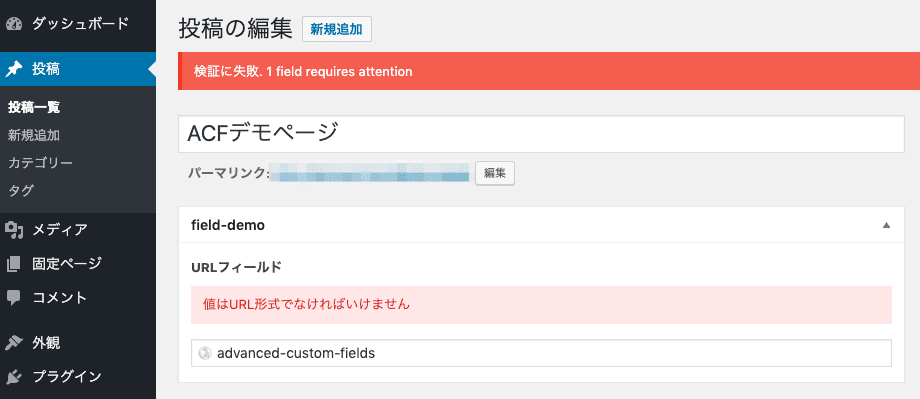
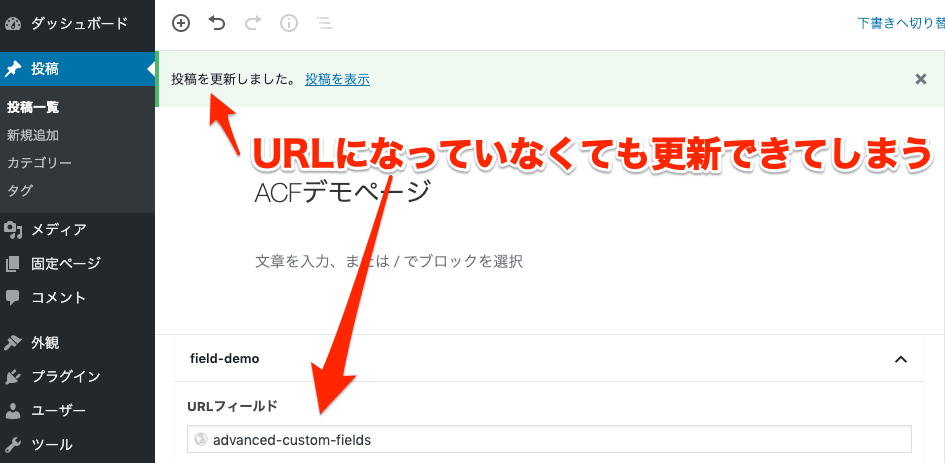
指定した編集画面に input type=”url” が表示される。こちらもメールフィールド同様に厳密なバリデーションは行われないが、URLの形式になっていないとエラーが出るようになっている。
また、URLフィールドもメールフィールド同様、エラーが出るのはクラシックエディターのみになる。現状ではブロックエディターの場合、URL表記ではなくてもエラーが出ず記事が更新される。
クラシックエディター

ブロックエディター

日本語を入力するとエラーが出るような気がするかもしれないが、日本語ドメインのURLもあるため、URLの形式さえ正しければ日本語の入力も可能だ。
URLフィールドは、メールフィールド同様、デフォルト値、プレースホルダーが設定できる。
3−7.パスワード

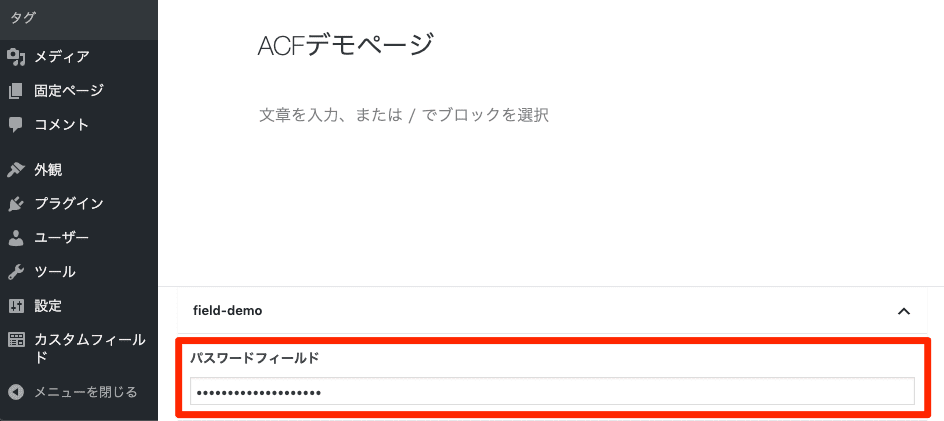
指定した編集画面に input type=”password” が表示される。inputエリアに入力すると、入力した文字は黒丸で隠されて表示される。

パスワードフィールドには、常時表示されている項目以外では、プレースホルダーのみが設定できるようになっている。
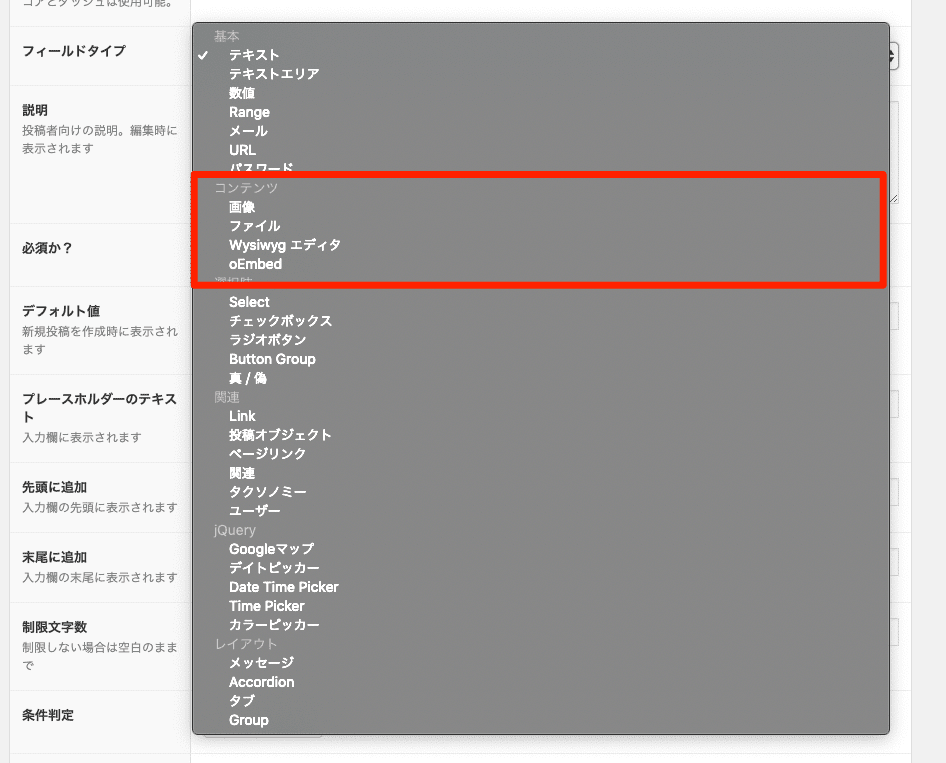
4.コンテンツフィールドタイプ

クラシックエディター(旧エディター)のビジュアルエディター上で使える機能をカスタムフィールドとして、エディターとは別に追加できるフィールドタイプだ。
現在のWordPressでは投稿編集にブロックエディターが採用されているが、ブロックエディターでも問題なく使用できた。
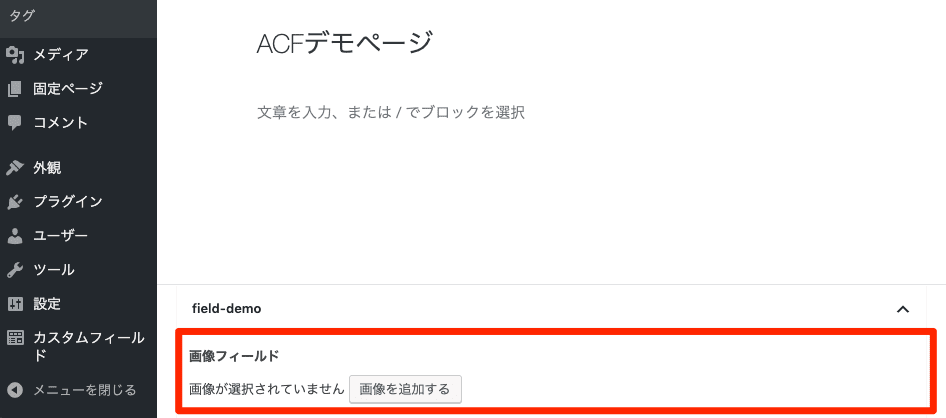
4−1.画像

メディアアップロードボタン(画像)のカスタムフィールドが追加される。

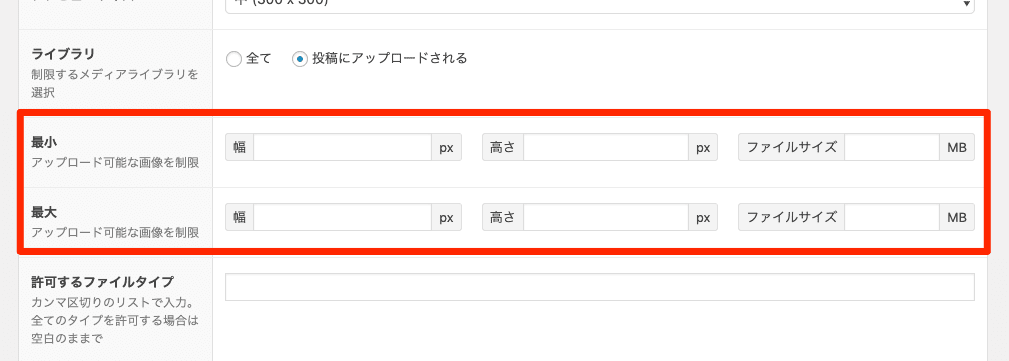
フィールド項目には、返り値のフォーマット、プレビューサイズ、ライブラリ、最小、最大、許可するファイルタイプが設定可能となっている。
項目が多いので、ひとつずつ説明していこう。
返り値のフォーマット
フロントエンドに出力する際の返り値のフォーマットを選択できる。

画像配列、画像URL、画像IDの3項目から選択することができるため、用途によって最適な返り値を選択しよう。また、画像配列を選択したときの配列の中身は、下記のようになっている。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | array( 'ID' => int() // 画像ID 'id' => int() // 画像ID 'title' => string() // 画像タイトル 'filename' => string() // 画像ファイル名+拡張子 'filesize' => int() // ファイルサイズ(バイト数) 'url' => string() // 画像URL 'link' => string() // 画像ページのURL 'alt' => string() // 代替テキスト 'author' => string() // 画像をアップロードしたユーザーのID 'description' => string() // 説明 'caption' => string() // キャプション 'name' => string() // 画像ファイル名 'uploaded_to' => int() // アップロード先の記事ID 'date' => string() // 画像の登録日 'modified' => string() // 画像の最終更新日 'mime_type' => string() // MIMEタイプ 例 : image/jpeg 'type' => string() // ファイルタイプ 例 : image 'subtype' => string() // ファイルサブタイプ 例 : jpeg 'width' => int() // 画像の横幅(px) 'height' => int() // 画像の高さ(px) 'sizes' => array( // 各画像サイズの情報 'thumbnail' => string() // thumbnailサイズの画像URL 'thumbnail-width' => int() // thumbnailサイズの横幅(px) 'thumbnail-height' => int() // thumbnailサイズの高さ(px) ... ) ) |
出力の際は、get_field() で該当のフィールドを取得し、$img 等の変数にセットする。その後、$img[‘sizes’][‘thumbnail’] のように、出力したい配列の値を取り出せば良い。
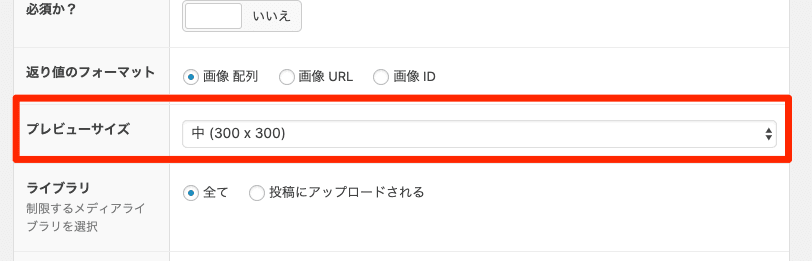
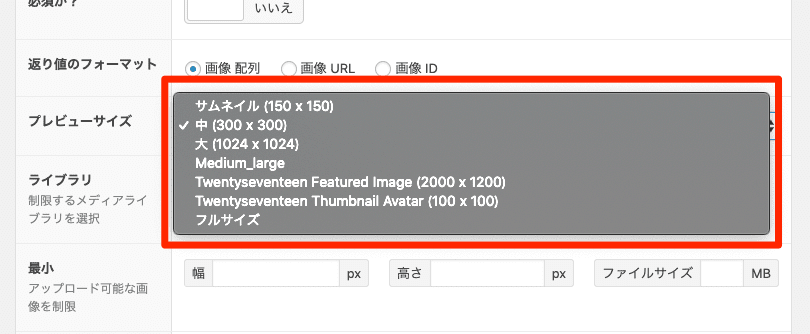
プレビューサイズ
指定した編集画面に表示される画像のプレビューサイズが設定できる。

プレビューサイズは、デフォルトでWordPressに用意されている【thumbnail】【medium】【large】の他、functions.php 等に add_image_size() で設定した独自のサイズを設定することも可能だ。

ここでは Twentyseventeen テーマを使用しているため、テーマ内で add_image_size() を使って定義された画像サイズも表示されている。
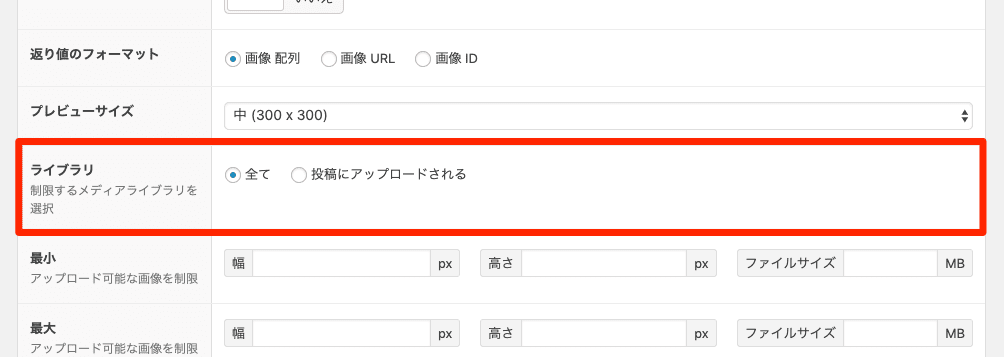
ライブラリ
このカスタムフィールドで作成したメディアアップロードボタンをクリックしたときの画像一覧の表示方法を選択できる。

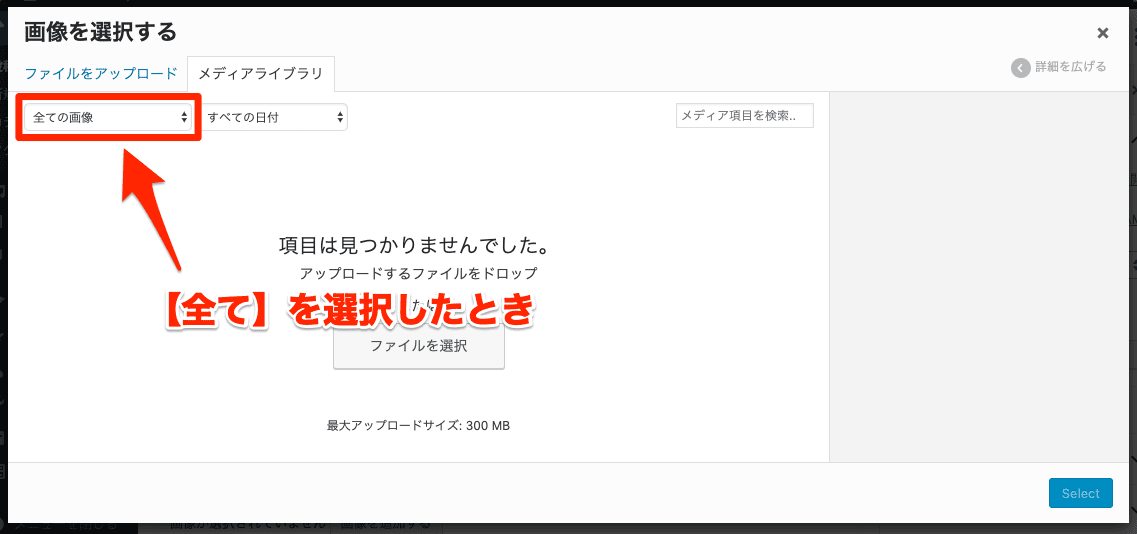
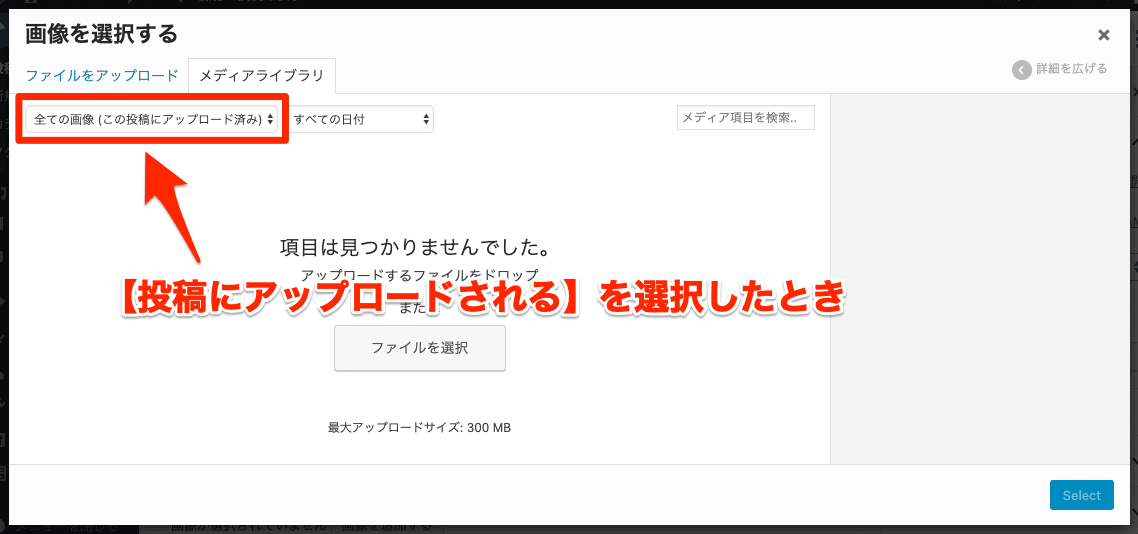
【全て】を選択した場合は【全ての画像】から選択可能になり、【投稿にアップロードされる】を選択した場合は【全ての画像(この投稿にアップロード済み)】から選択可能となる。


【投稿にアップロードされる】を選択した場合、該当の投稿に紐付いていない画像は選択できなくなるため、基本的には【全て】のままで問題ないだろう。
最小・最大
このカスタムフィールドで画像をアップロードする際、幅、高さ、ファイルサイズの最小値・最大値を設定することができる。

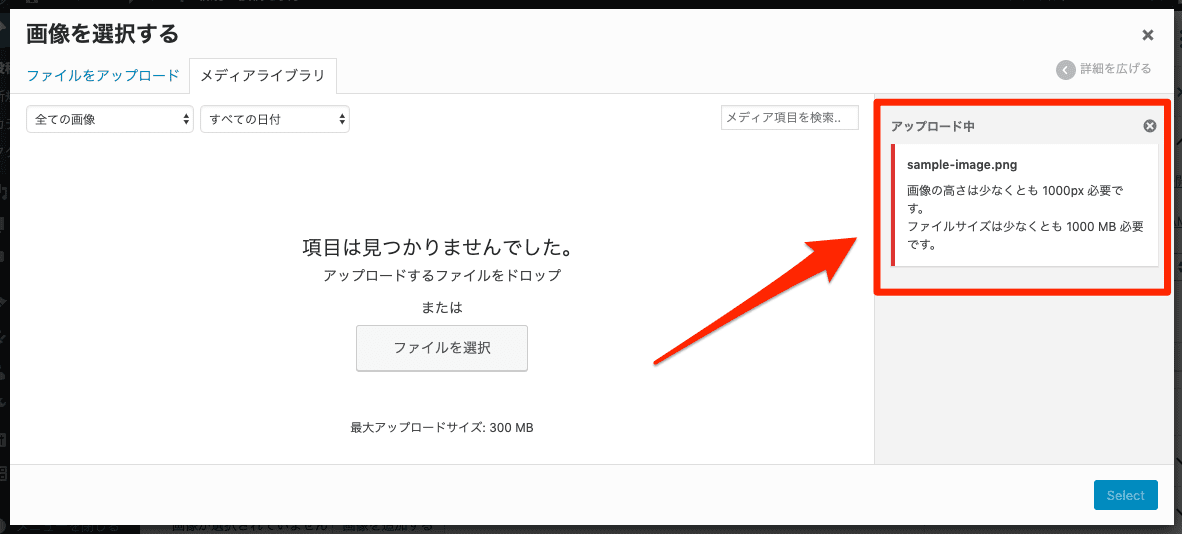
最小値を例に挙げると、設定した各サイズより小さい画像をアップロードしようとすると、下の画像のようにアラートが表示されてアップロードできないように制限を持たせることができる。最大値の設定は、その逆となる。

デザインによって、指定以下のサイズの画像をアップロードして欲しくない場合や、サーバーの負担を軽減するためにファイルサイズの上限を指定したい場合等に使うと良いだろう。
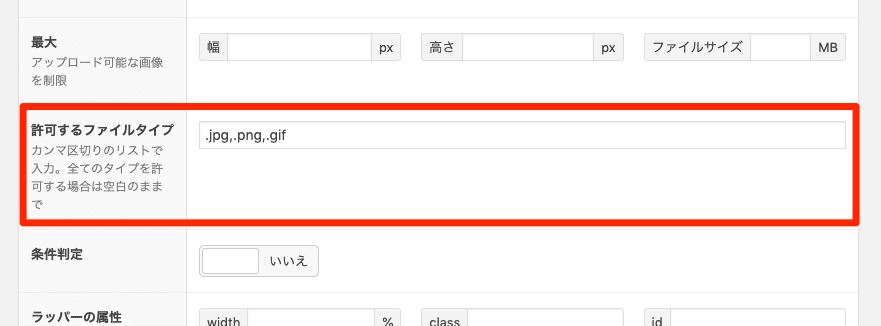
許可するファイルタイプ
アップロードするファイルタイプを制限したい場合に使用する。全てのファイルタイプを許可する場合は、未入力のままで良い。

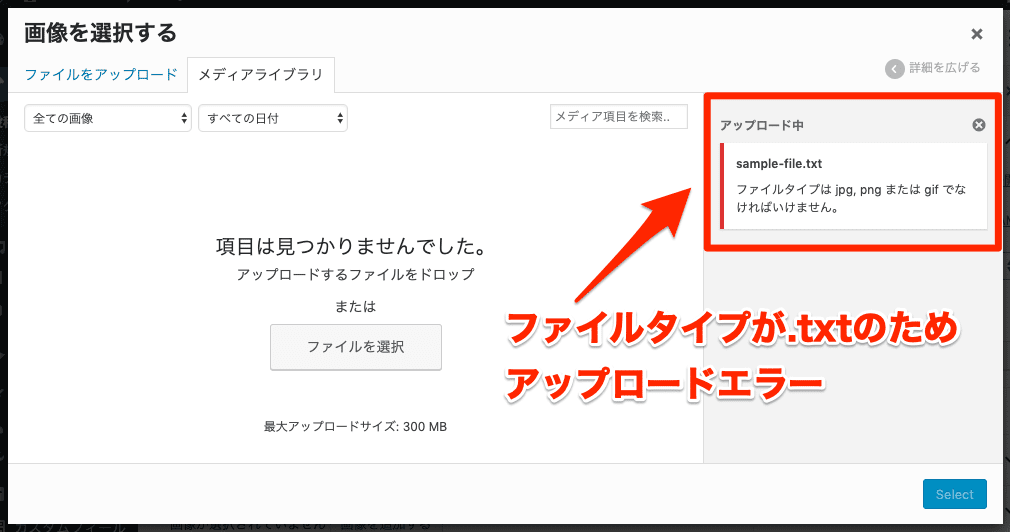
ファイルタイプを制限する場合は、画像のようにファイルタイプをカンマで区切って指定する。上記の場合、.jpg、.png、.gif ファイル以外の場合はアップロードできないように制限ができる。

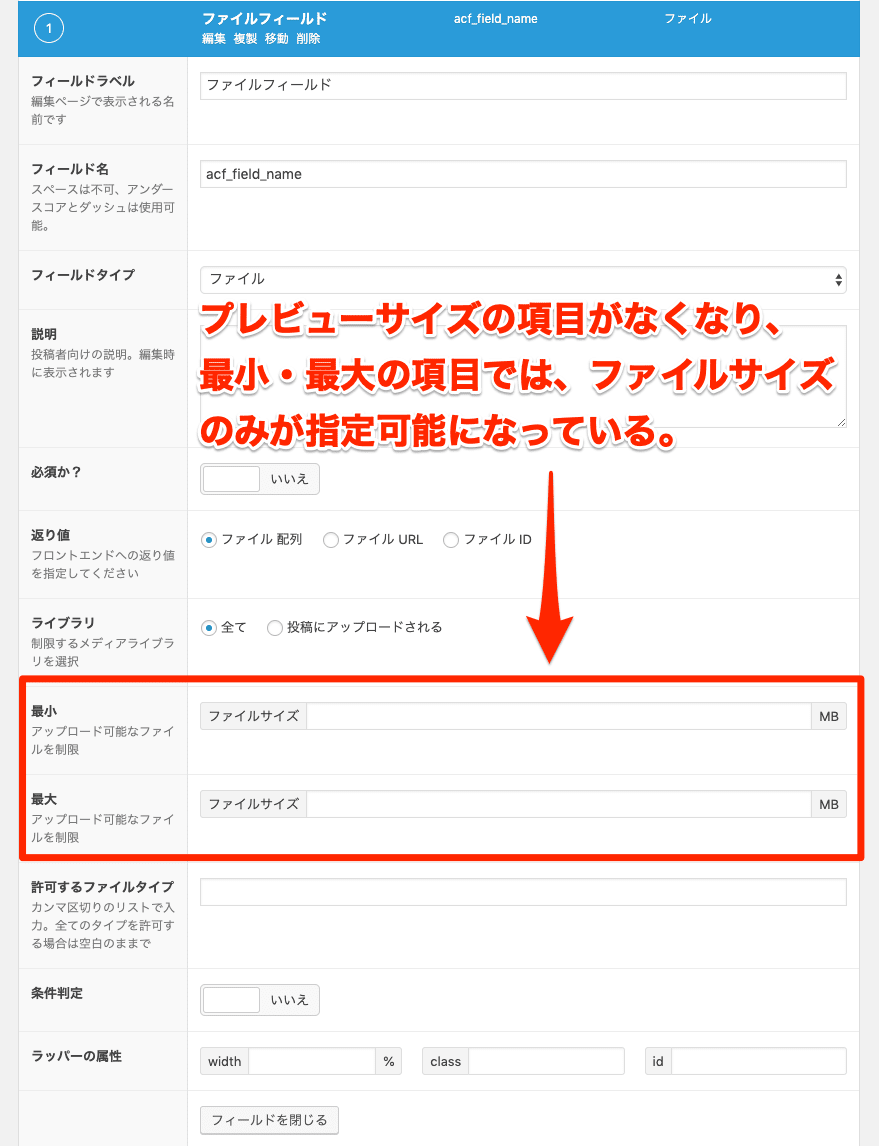
4−2.ファイル

メディアアップロードボタンのカスタムフィールドが追加される。画像フィールドのファイル版と思ってもらえれば問題ない。
フィールド項目も画像フィールドとほぼ同一になっている。異なっている部分としては、ファイルフィールドの場合は画像に限定されていないため、プレビューサイズの項目がないのと、最小・最大項目から【幅】と【高さ】がなくなっており、ファイルサイズのみになっているところだけだ。

4−3.Wysiwygエディタ

WordPressのクラシックエディターを編集画面に追加することができる。Wysiwyg(ウィジウィグ)とは、公式サイトによると「what you see is what you get」の頭文字を取った略称とのことだ。
通常、ある短いテキストを入力してもらう形であれば、テキストフィールドかテキストエリアフィールドで事足りる。だが、通常記事のように長い文章を書く場合や、コンテンツ内に画像を差し込みたい場合、HTMLではなくビジュアルエディターのように装飾を施したい場合は、Wysiwygエディタフィールドを使用するといいだろう。
フィールド項目にはタブ、ツールバー、メディアアップロードボタンの表示、Delay initialization? という項目が設定できるようになっている。以下で項目毎に説明していこう。
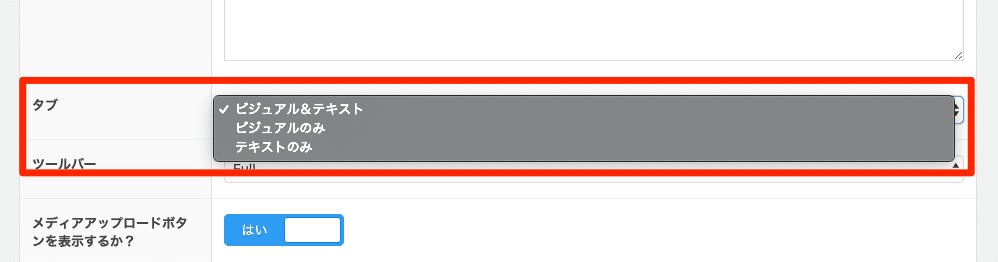
タブ
エディタには【ビジュアル】と【テキスト】があるが、その両方を表示するか、【ビジュアル】のみにするか、【テキスト】のみにするかを選択できる。

通常は、【ビジュアル】と【テキスト】の両方で問題はないだろう。だが、【ビジュアル】のみしか使わないライターであれば、タブを【ビジュアル】だけにすることもできる。
これについては、クライアントやライターの意向をヒアリングし、最も使いやすいと思われる設定にするのが良いだろう。
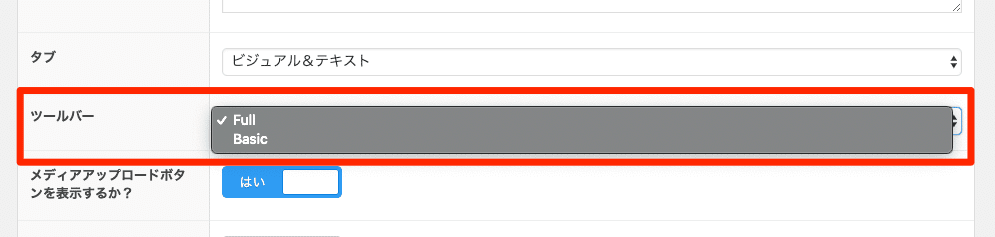
ツールバー
ビジュアルエディタのツールバー表示を基本(Basic)にするか、2列表示で全て表示(Full)するかを選択することができる。

これも、実際に使用するユーザーに合わせて選択するようにしよう。
メディアアップロードボタンを表示するか?
【はい】か【いいえ】の2択になっている。画像やファイルを使用する可能性がある場合は【はい】を、使用しない、もしくは使用して欲しくない場合は【いいえ】を選択しよう。

Delay initialization?
ツールバーボタンの表示を手動にするか、自動にするかを選択する。手動にする場合は【はい】を、自動にする場合は【いいえ】を選択する。

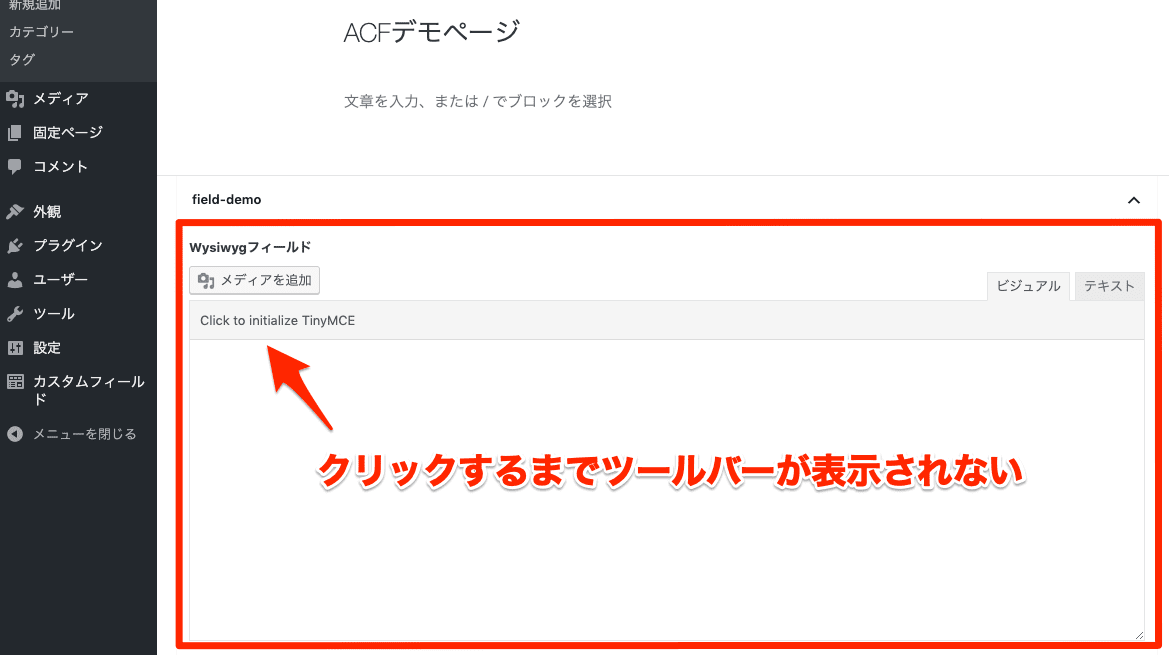
手動を選択すると、ビジュアルエディタのツールバーボタンを表示するために、一度ユーザーにクリックしてもらう、という手間が増える。そのため、ACFのせいで編集画面のロードが遅い等、よほどの事情がない限りは【いいえ】にしておいて問題はない。
下の画像は【はい】に設定した、実際の管理画面の表示だ。

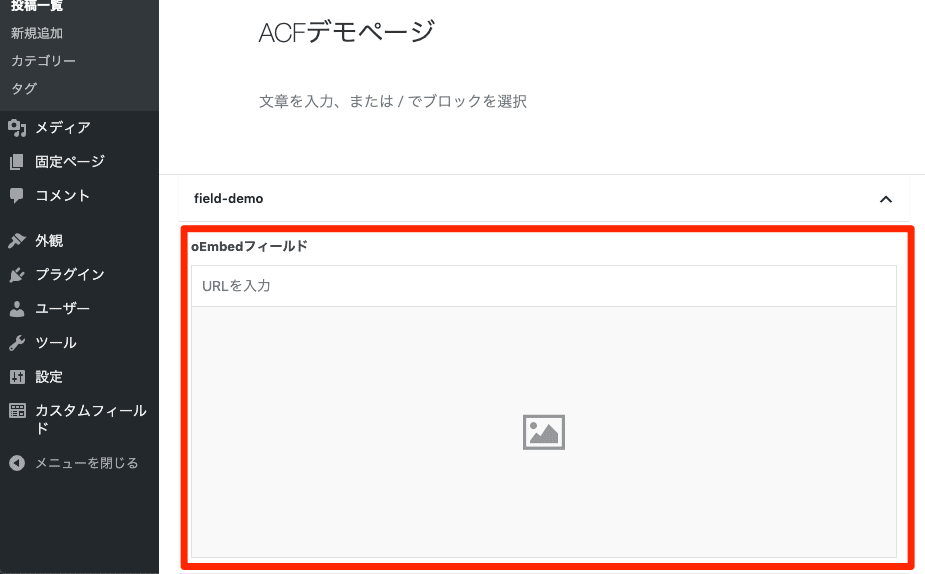
4−4.oEmbed

oEmbedフィールドは、コンテンツ埋め込み型のフィールドのことを示す。このフィールドを使うことで、動画や画像、音声ファイル、ツイート等を簡単に埋め込むことができる。

フィールド項目には【埋め込みサイズ】があり、フロント画面で表示するサイズを指定することができる。なお、デフォルトではプレースホルダーで表示されている幅640px、高さ390pxに設定されている。

また、埋め込みコンテンツをdiv要素などでwrapし、wrapしたdivに対して以下のスタイルを当てれば、レスポンシブも可能になる。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <style> .embed-container { position: relative; padding-bottom: 56.25%; overflow: hidden; max-width: 100%; height: auto; } .embed-container iframe, .embed-container object, .embed-container embed { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> |
ただし、埋め込みコンテンツ元のサイトによっては対応できない場合もあるため、その場合は埋め込み元サイトを参考にして欲しい。
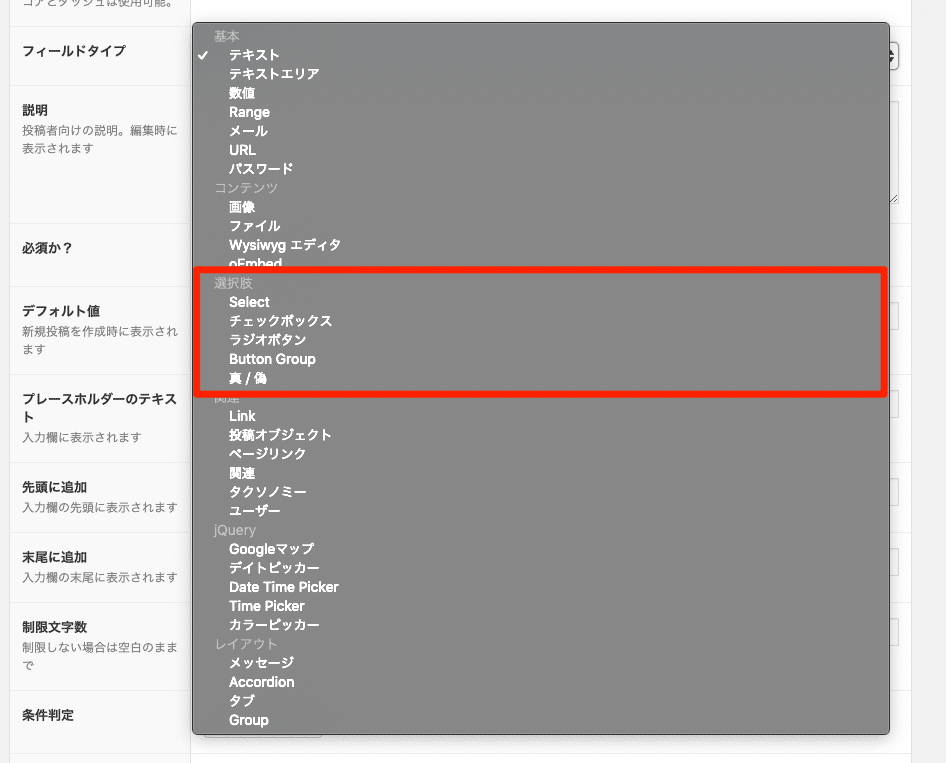
5.選択肢フィールドタイプ

名前の通り、選択肢タイプのカスタムフィールドだ。複数の選択肢のタイプが選べるようになっているが、どれが使いやすいか等は仕様によって変わってくるので、ユーザビリティを考えて使い分けて欲しい。
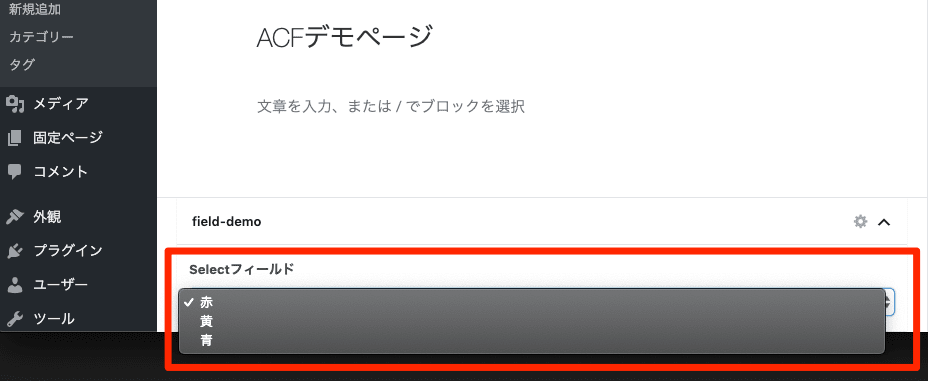
5−1.Select

指定した編集画面に select のカスタムフィールドが表示される。セレクトには、あらかじめフィールド項目内で設定した選択肢が表示される。

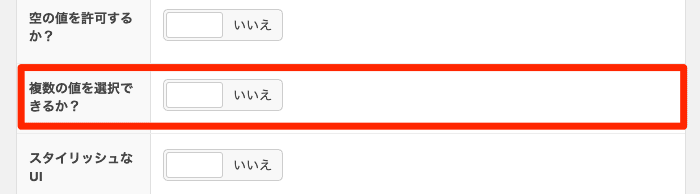
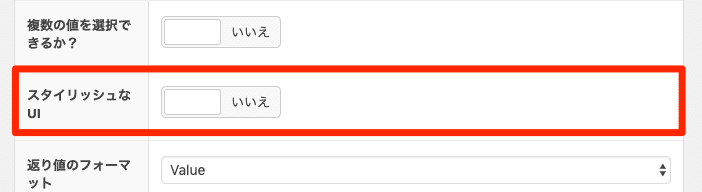
フィールド項目には、選択肢、デフォルト値、空の値を許可するか?、複数の値を選択できるか?、スタイリッシュなUI、返り値のフォーマットの設定が可能だ。
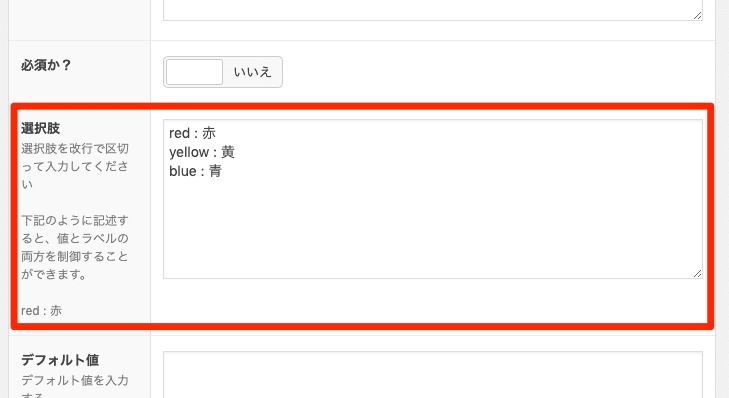
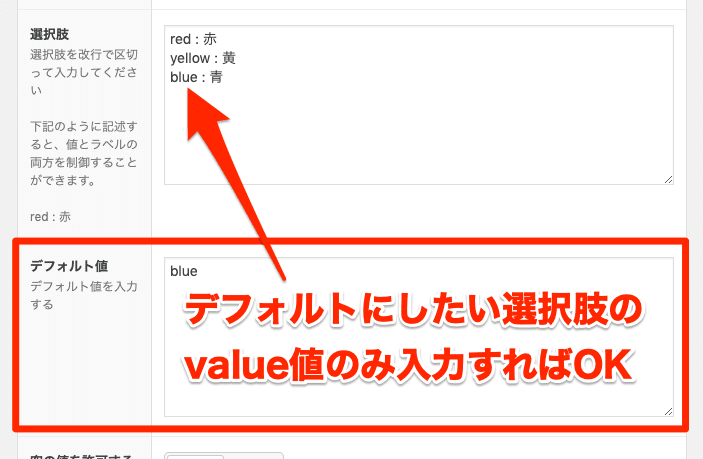
選択肢
フィールド項目の説明に記載されているように、改行で区切って入力することで、一行をひとつの選択項目として認識してくれる。

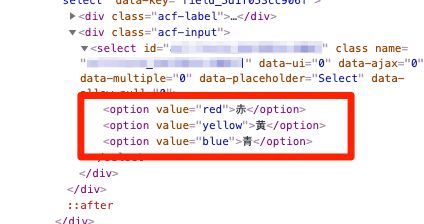
また、select や input のようなフォーム属性には value とラベルの二種類がある。value とラベルに関しては、HTMLの構造のため、ここでの解説は省略する。
value とラベルの両方を違う値で設定したい場合は、 red : 赤 のように入力する必要がある。また、コロンの前後のスペースには必ず半角スペースを使用する。このとき、valueが「red」となり、ラベルが「赤」となる。

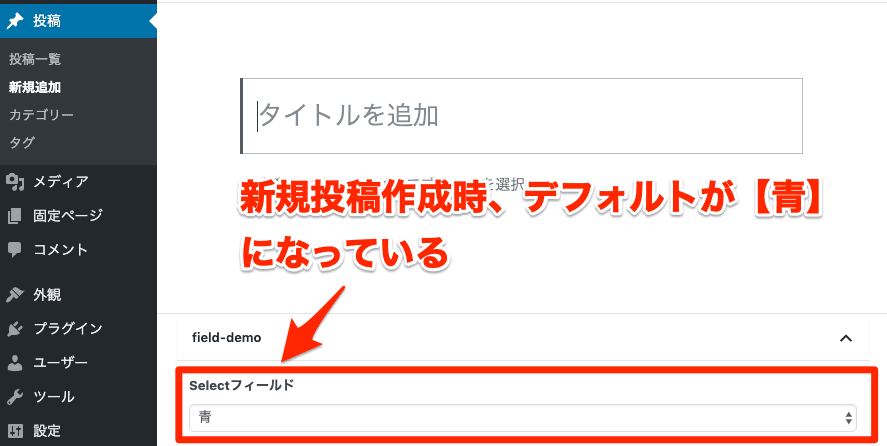
デフォルト値
タイトルの通り、Selectのデフォルト値を設定することができる。

たとえば、通常の投稿タイプに対してSelectフィールドを表示させる設定にした場合、新規投稿を作成した場合、毎回Selectで選択肢を選ばなければならない。そのため、例外を除いて、ある程度選択される項目が決まっている場合は、ここでデフォルトで選択されるものを設定しておいてもいいだろう。

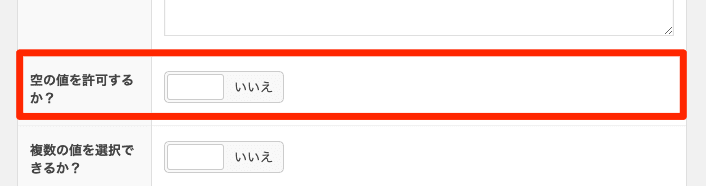
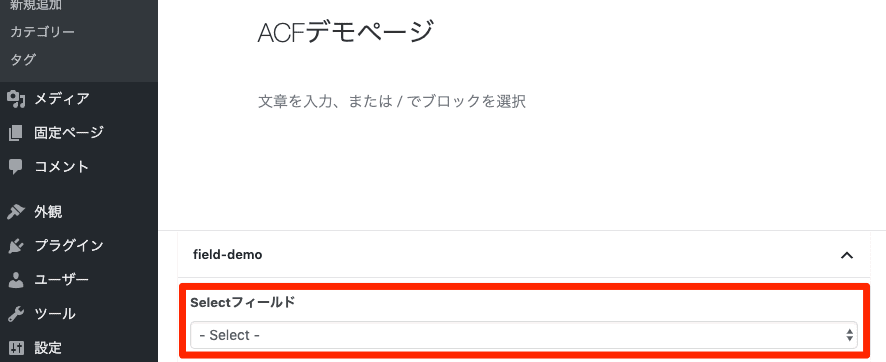
空の値を許可するか?
タイトルの通り、未選択を許可するかどうかを設定できる。

ここで【はい】を選択した場合、Selectフィールドの先頭に【- Select -】という選択肢が追加され、Selectを選択せずに記事を保存することが可能になる。

選択が必須ではない場合は、【はい】を選択しておこう。
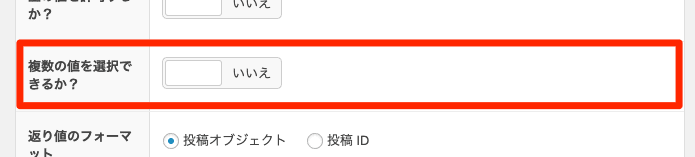
複数の値を選択できるか?
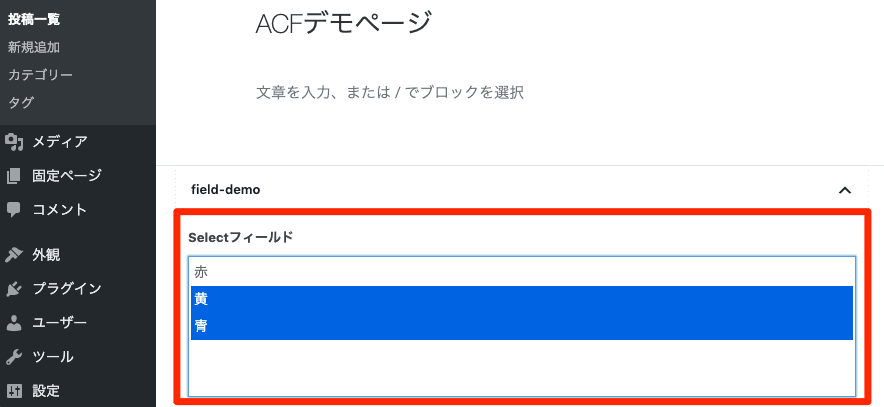
タイトルの通りである。【はい】を選択した場合、select に multiple=”multiple” が追加される。

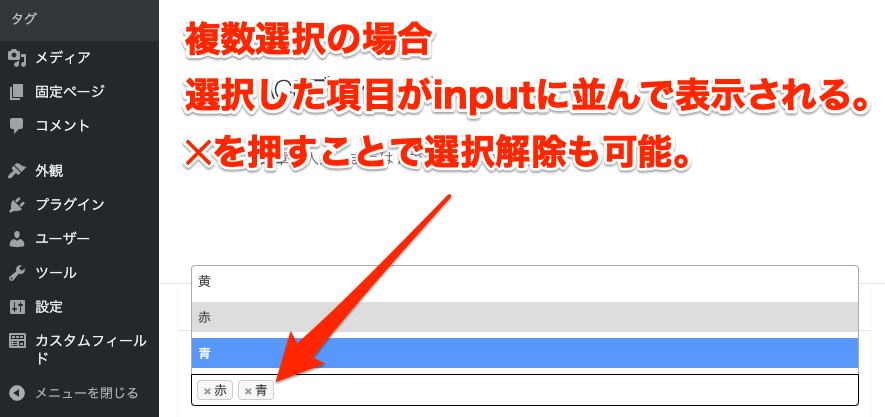
multiple属性のある select は、一行表示の select ではなく、見た目は textarea のような表示になる。その状態でCtrl(macの場合はcommand)キーを押下しながら項目を選択することで、複数項目の選択が可能となる。

スタイリッシュなUI

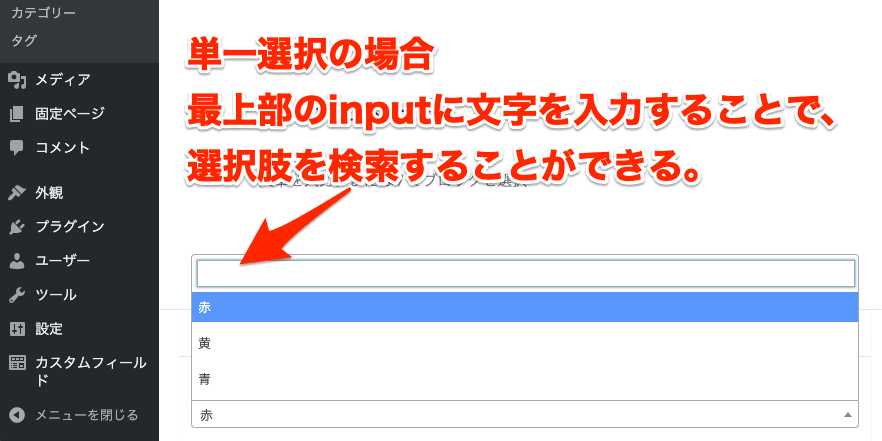
こちらを【はい】にすると、投稿編集画面での select のスタイルがデフォルトの状態から変更される。単一選択の場合と、複数選択の場合では表示されるUIが異なるので、詳細は下の画像を参照して欲しい。
単一選択の場合のUI

複数選択の場合のUI

画像を見てもらえればわかると思うが、スタイリッシュなUIにすると選択がしやすくなる。そのため、特にこだわりがなければ【はい】にしておくとユーザビリティ的にも良いだろう。
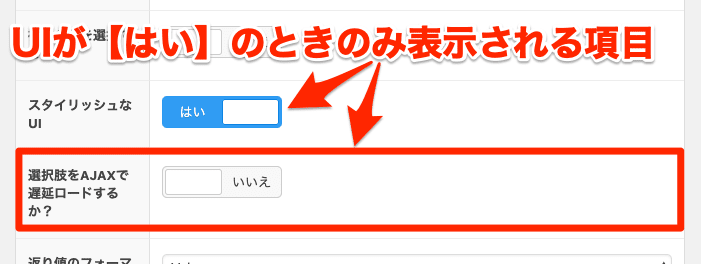
選択肢をAJAXで遅延ロードするか?
上記の【スタイリッシュなUI】を【はい】にしたときだけ現れるフィールド項目だ。

スタイリッシュなUIを選択した場合、カスタムフィールドの表示動作をJavaScriptで制御しているため、管理画面の表示が遅くなることがある。もし、表示が遅くなって、管理画面ユーザーにストレスを与えてしまうようであれば、AJAXを使用して遅延ロードさせるのもいいだろう。
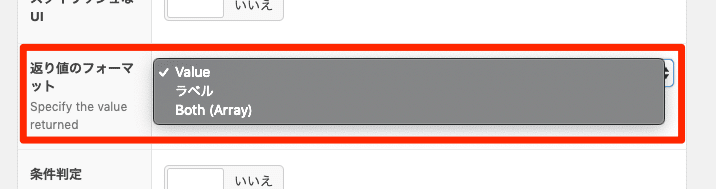
返り値のフォーマット

フィールドをフロントエンドで出力する際に返す値を選択することができる。
例として、単一選択で red : 赤 を選択した状態での解説をしよう。
【Value】を選んだ場合は、valueにセットされている値の【red】が文字列で返ってくる。
【ラベル】を選んだ場合は、【赤】が文字列で返ってくる。
【Both(Array)】を選んだ場合は、valueの【red】と、ラベルの【赤】の両方が配列で返ってくる。実際に返ってくる配列は、下記を参考にして欲しい。
1 2 3 4 | array( 'value' => string 'red', 'label' => string '赤' ) |
Selectフィールドに限らず、選択肢フィールドタイプを使う場合の多くは、選択された内容によってフロントで表示する内容を分ける、といったプログラムになるだろう。
そのため、基本は【Value】で値を返すだけで問題ない。だが、場合によってラベルも使いたいときには【Both(Array)】を選択するなど、状況によって使い分けよう。
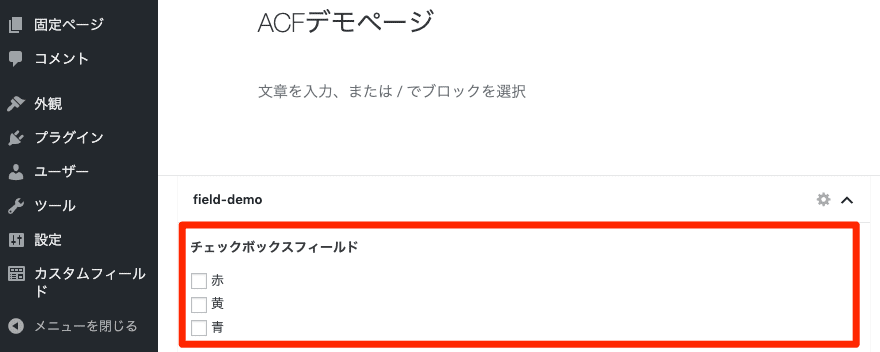
5−2.チェックボックス

指定した編集画面に input type=”checkbox” が表示される。Selectフィールドと同様に、あらかじめフィールド項目内で設定した選択肢が表示される。

フィールド項目には、選択肢、Allow Custom、デフォルト値、レイアウト、Toggle、返り値が存在する。選択肢、デフォルト値、返り値に関しては Select と同様なので、ここでの解説は省く。
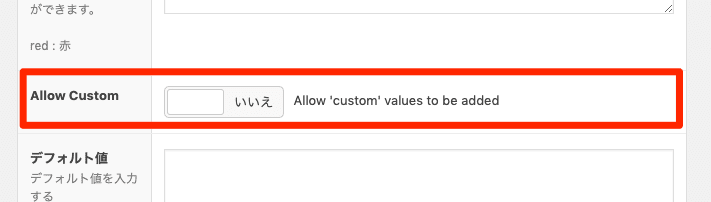
Allow Custom

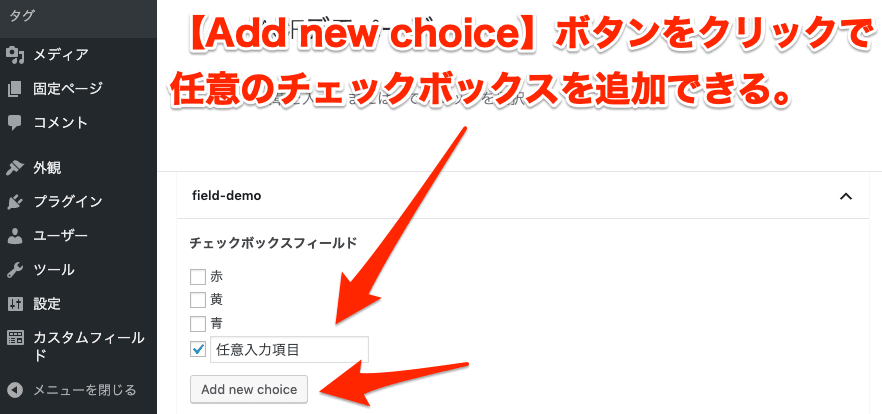
【はい】に設定すると、選択肢項目で設定した以外のチェックボックスを、管理画面ユーザー側で追加できるようになる。

便利な機能ではあるが、ひとつ注意点がある。
それは、ユーザーが任意で設定した項目は【ラベル】しか設定できないということだ。
つまり、本来であれば red : 赤 のように value とラベルを別々に設定したチェックボックスにはならず、value もラベルも【赤】で返されることなる。
これは英語圏であれば、ある程度問題のない仕様ではあるが、上記のように日本語などの英語以外の表記が入ってくると、プログラム上ややこしいことになりかねない。
どうしても必要である場合以外は【いいえ】を設定しておくといいだろう。やむを得ず【はい】にする場合は、日本語ではなく英単語を入力してもらうような運用にすることで、ある程度は選択肢が追加されると想定した上でのプログラムが組めるはずだ。
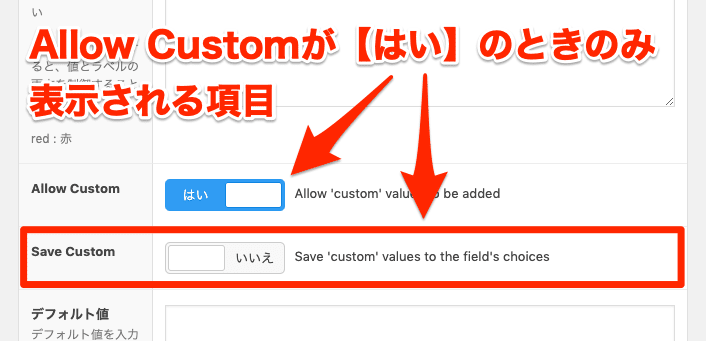
Save Custom
Allow Customを【はい】にしたときに現れるフィールド項目。

ユーザーが任意で設定した選択肢項目を、ACF側に保存してくれる機能だ。もし、ユーザーが追加した項目を使い回したい場合は、Save Custom を【はい】に設定しておこう。
そうすることで、ユーザーが追加した項目を、別のページでまた追加するといった二度手間がなくなり、ユーザビリティが向上する。
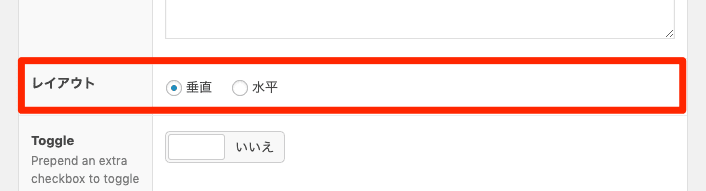
レイアウト

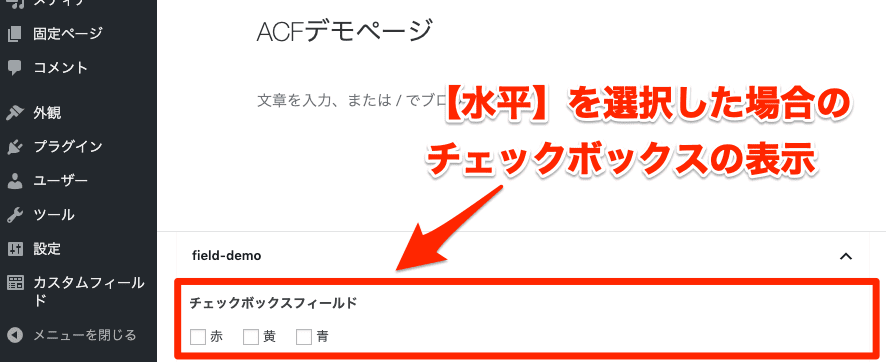
チェックボックスの表示形式を選ぶことができる。【垂直】と【水平】の二択になっており、デフォルトでは【垂直】が選択されている。
【垂直】では、チェックボックスひとつずつが行の表示形式になっているが、【水平】を選択した場合は一行内に複数のチェックボックスが並ぶ形になる。

CSSで言えば display: block; で並べるか、display: inline-block; で並べるかの違いだけだ。
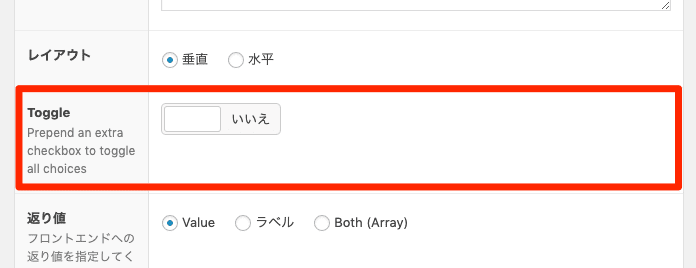
Toggle

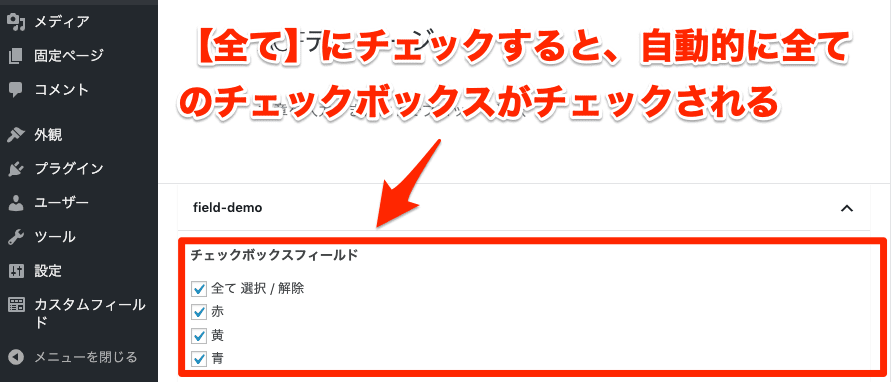
Toggleは、チェックボックスの先頭に【全て 選択 / 解除】のチェックボックスを付けるかどうかの選択項目である。
Toggleを【はい】に設定し、カスタムフィールドを設定しているページの編集画面で上記のチェックボックスにチェックを入れると、全てのチェックボックスにチェックが入る。反対にチェックを外すと、同様に全てのチェックボックスからチェックが外れる。

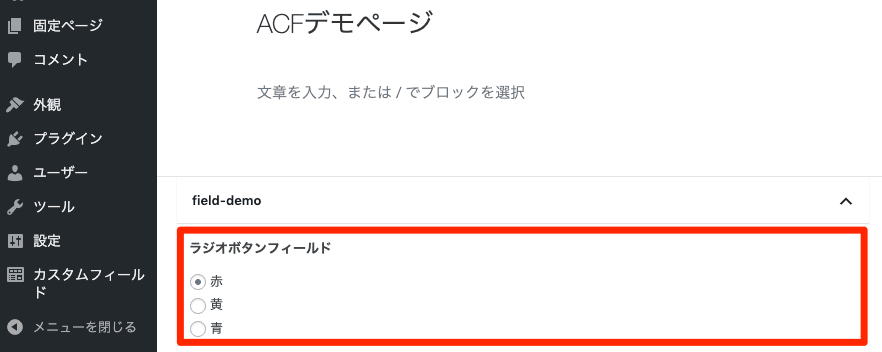
5−3.ラジオボタン

指定した編集画面に input type=”radio” のカスタムフィールドが表示される。

フィールド項目には【選択肢】【空の値を許可するか?】【その他】【その他を保存】【デフォルト値】【レイアウト】【返り値】が設定できるようになっている。
【その他】と【その他を保存】という項目が出てきたが、これはチェックボックスで解説をした【Allow Custom】と【Save Custom】の項目と同様の挙動となる。
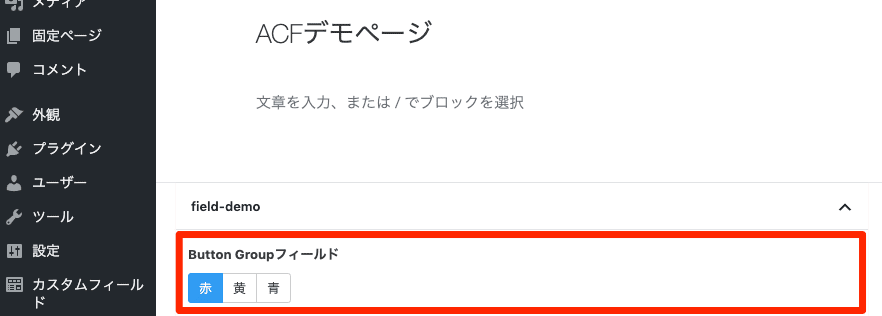
5−4.Button Group

Button Groupのフィールドに関しては、実際に下の画像を見ていただいた方がいいだろう。

編集画面での表示は、上記画像のような表示になる。
ソースを見ればすぐわかるのだが、これは実は input type=”radio” であり、表示されるスタイルを変えただけのものだ。
スタイルが当たっているため、ラジオボタンフィールドとは違い【その他】【その他を保存】の項目はなくなっているが、それ以外はラジオボタンと変わりない。なので、好みに合わせてフィールドタイプを選ぶといいだろう。
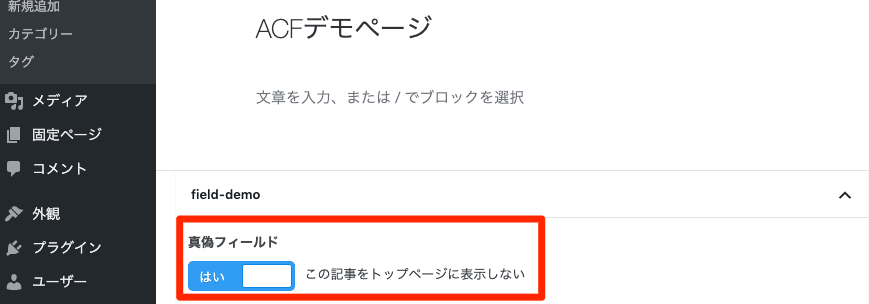
5−5.真 / 偽

真偽フィールドは、選択肢フィールドタイプの中でも特殊なタイプのフィールドだ。このフィールドは、フィールドタイプ名そのままで真偽値(true / false)を返すフィールドになっている。
フィールド項目は至ってシンプルで【メッセージ】【デフォルト値】【スタイリッシュなUI】の3つだけだ。
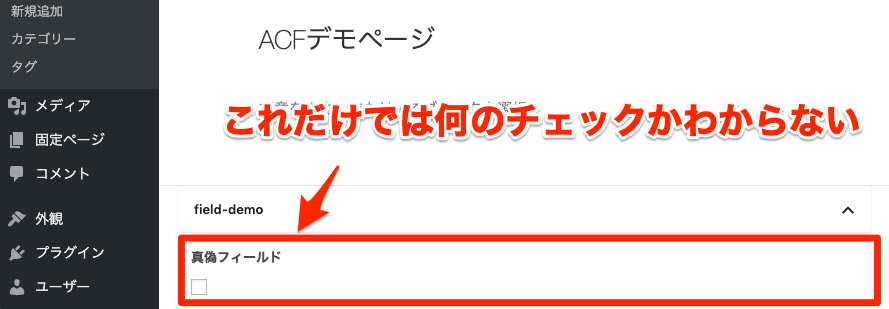
真偽フィールドの場合、フィールドタイプを設定するだけで、設定した編集画面にチェックボックスがひとつだけ表示される。だが、それだけでは管理画面ユーザーは何のためのチェックボックスかがわからない。

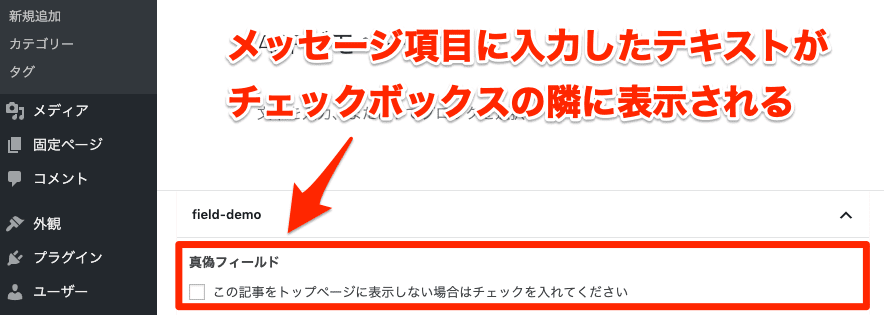
そのためにあるのがメッセージ項目であり、このエリアに入力したメッセージがチェックボックスの隣に表示されるようになっている。

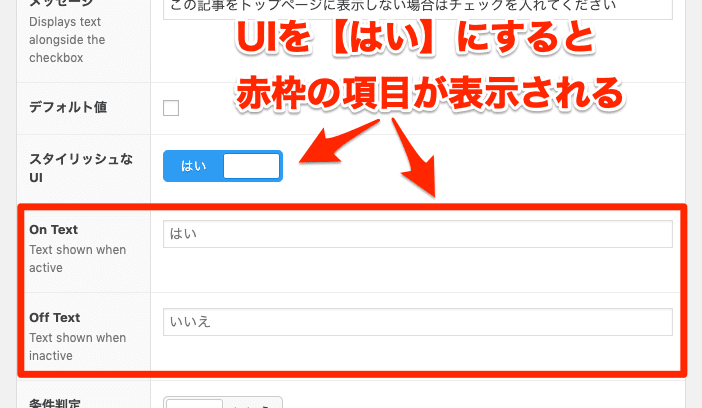
また、スタイリッシュなUIを【はい】にすると、新たに【On Text】と【Off Text】というフィールド項目が現れる。

【On Text】はチェックが入っている場合に表示するテキストで、【Off Text】はチェックが外れている場合に表示するテキストだ。
実際に表示されている画面を見るとわかるが、こちらのUIはフィールド項目の【必須か?】などで使われている【はい】【いいえ】と同様のスタイルになる。

ユーザビリティを考えるなら、【スタイリッシュなUI】を選択した方が、ユーザーにもわかりやすく喜ばれるだろう。
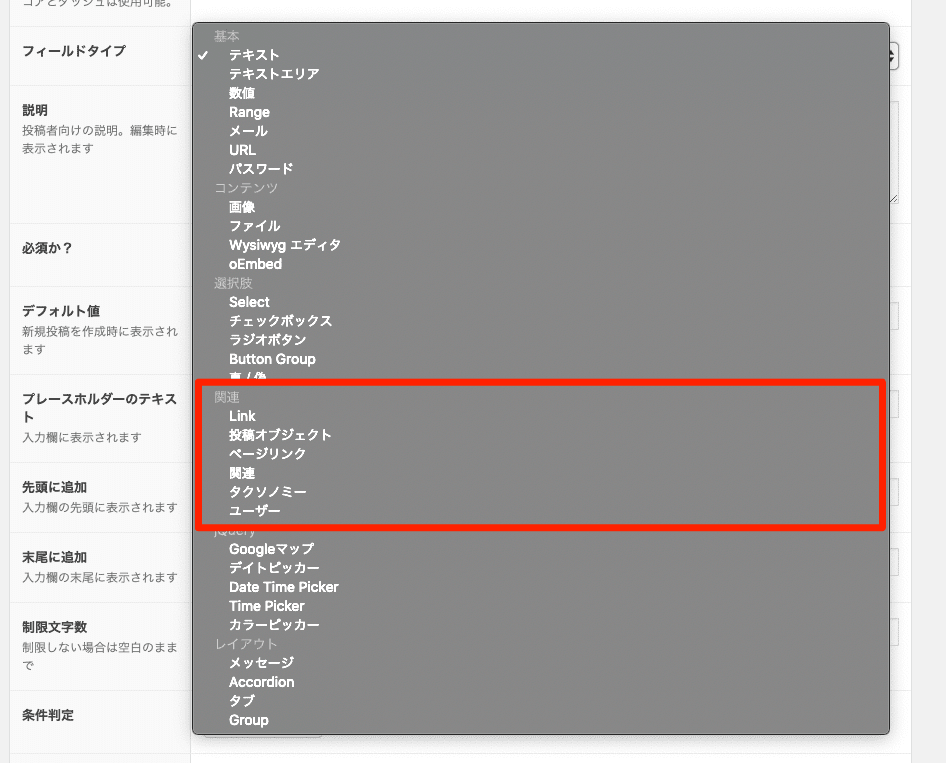
6.関連フィールドタイプ

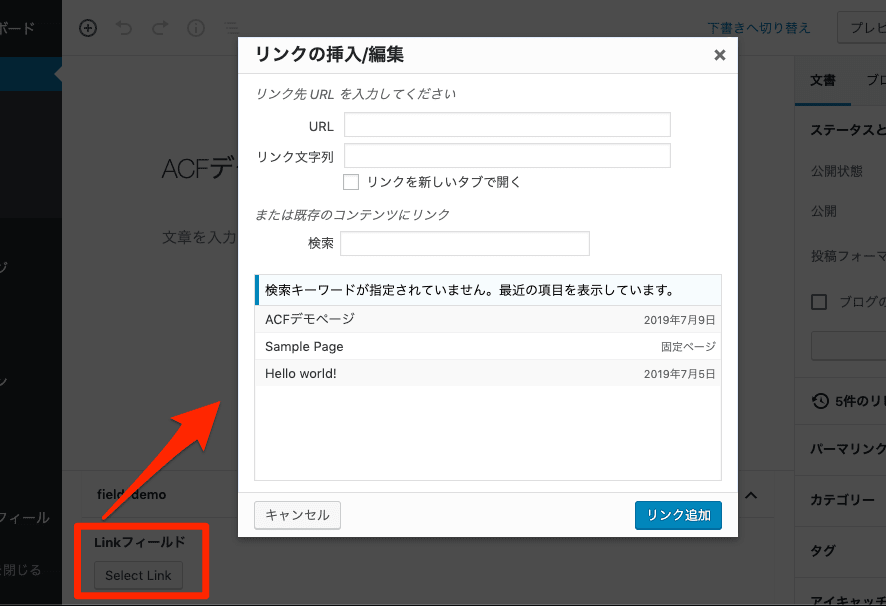
6−1.Link

リンク追加ボタンのカスタムフィールドが追加される。ボタンをクリックすると、通常記事でリンクを挿入するときと同様のポップアップが表示される(画像参照)。

WordPressのデフォルト機能を使用しているため詳細は省くが、内部リンク、外部リンクの両方が設定できるようになっている。
また、フィールドには返り値が設定できるようになっており、【Link URL】の場合はURLだけを返す。これを【Link Array】に設定すると、タイトル、URL、新しいタブで開く、の3つの値が配列で返ってくる。
1 2 3 4 5 | array() { ["title"] => string() "バズ部" ["url"] => string() "https://example.com/" ["target"] => string() "_blank" } |
あとは、取得した配列の中から必要なものを出力すればよい。
6−2.投稿オブジェクト

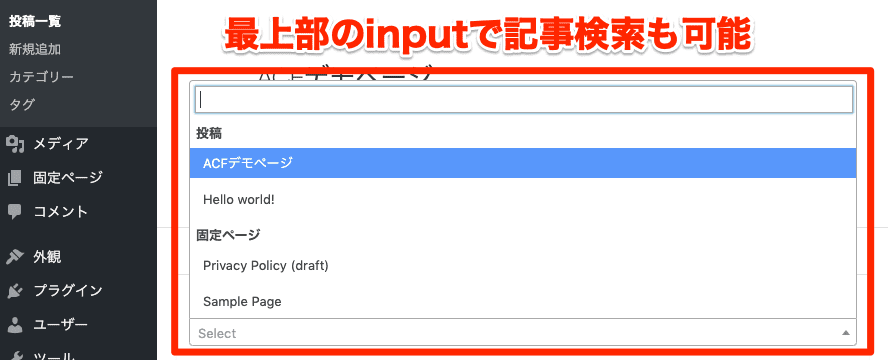
投稿オブジェクトを利用すると、編集画面にselectが表示され、記事が選べるようになる。トップページや記事下などに設置する、サイト訪問者に読んでもらいたい記事を設定したい場合等によく利用される。

また、広告バナーなどを任意の記事のみに出したい場合、functions.phpで表示を制御することがある。
この場合も、サイトオプション等に投稿オブジェクトフィールドを用意し、そこで設定された記事IDを取得するようなプログラムを組む。そうすると、プログラムを触ることなく管理画面側のカスタムフィールドを編集するだけで済むようになる。
この仕様は、管理者ユーザーだけではなく、開発者にとっても利便性が高く、且つコードも逐一修正する必要がなくなるため、安全で効率的であると言える。
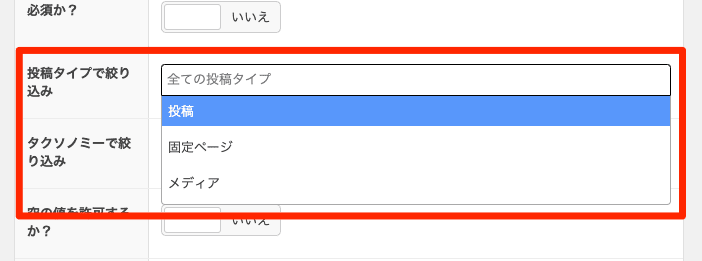
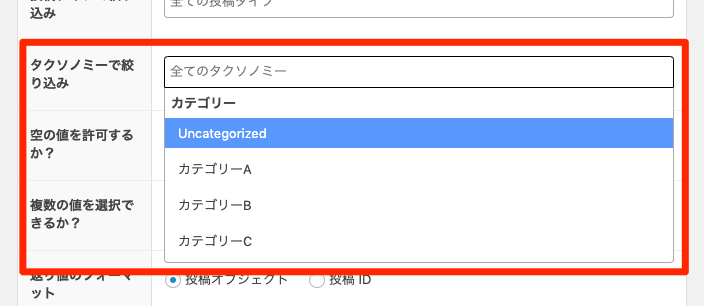
フィールド項目は【投稿タイプで絞り込み】【タクソノミーで絞り込み】【空の値を許可するか?】【複数の値を選択できるか?】【返り値のフォーマット】が設定できる。
【空の値を許可するか?】については言葉の通りなので省略する。それ以外の項目を下記に解説していこう。
投稿タイプで絞り込み

デフォルトでは【全ての投稿タイプ】が設定されている。
この場合、例えば弊社が提供しているテーマの Xeory ではCTAも含まれることになる。それ以外にも、上の画像のようにメディアのページも含まれる。余計な投稿タイプを除外したい場合は、【投稿】と【固定ページ】を選択しておくと良いだろう。
また、独自のカスタム投稿タイプがあり、その記事も select に含めたい場合は、該当のカスタム投稿タイプも設定しておくと良い。
タクソノミーで絞り込み

カテゴリー、タグ、カスタムタクソノミーの中から、投稿をフィルタリングすることができる。こちらもデフォルトでは【全てのタクソノミー】が設定されている。
例えば、お知らせというカテゴリーがあり、その中の記事だけを select に表示させたいのであれば、【お知らせ】を設定する。といった使い方ができる。
複数の値を選択できるか?

投稿オブジェクトのデフォルトでは、1記事しか設定できないようになっている。だが、先に述べたような読んでもらいたい記事を設定する場合、複数の記事を設定したいことが多いかと思う。
上記のようなとき、こちらの項目を【はい】にしておくことで、複数の記事が選択可能になる。ただ、投稿オブジェクトでは最小値と最大値を設定できない。
そのため、4記事まで表示するというルールがある際には、カスタムフィールド側で4記事以上選択されていたとしても、4記事しか表示しない、というプログラムを組まなければならないので注意が必要だ。
その様なルールがあるときは、後述する関連フィールドタイプを使用するといいだろう。
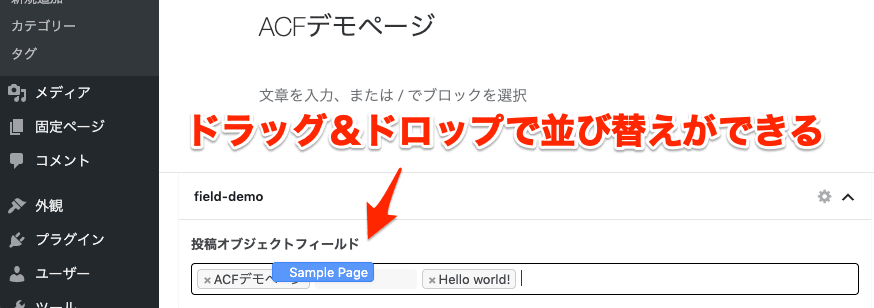
また、選択した項目をドラッグ&ドロップするだけで、記事の並び替えも可能だ。

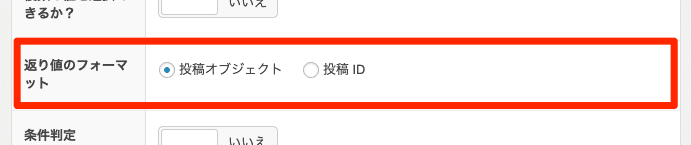
返り値のフォーマット

返り値を【投稿オブジェクト】にするか、【投稿ID】にするかの選択項目。
【投稿ID】を選択した場合は、カスタムフィールドで設定した記事の投稿ID(integer)が返ってくる。複数の値を選択している場合は、配列になって返ってくる。配列の中身は、同じく投稿IDだ。
【投稿オブジェクト】を選択した場合は、名前の通り投稿のオブジェクトが返ってくる。返り値のオブジェクトに関しては、下記を参考にして欲しい。こちらも複数の値を選択している場合は配列で返ってくる。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | object(WP_Post) { ["ID"] => int(123) ["post_author"] => string() "作成者ID" ["post_date"] => string() "2019-01-01 00:00:00" ["post_date_gmt"] => string() "2019-01-01 00:00:00" ["post_content"] => string() "コンテンツ" ["post_title"] => string() "タイトル" ["post_excerpt"] => string() "コンテンツ抜粋" ["post_status"] => string() "公開ステータス" ["comment_status"] => string() "open" ["ping_status"] => string() "open" ["post_password"] => string() "" ["post_name"] => string() "スラッグ" ["to_ping"] => string() "" ["pinged"] => string() "" ["post_modified"] => string() "2019-01-01 00:00:00" ["post_modified_gmt"] => string() "2019-01-01 00:00:00" ["post_content_filtered"] => string() "" ["post_parent"] => int() ["guid"] => string() "http://example.com/?p=123" ["menu_order"] => int() ["post_type"] => string() "post" ["post_mime_type"] => string() "" ["comment_count"] => string() "0" ["filter"] => string() "raw" } |
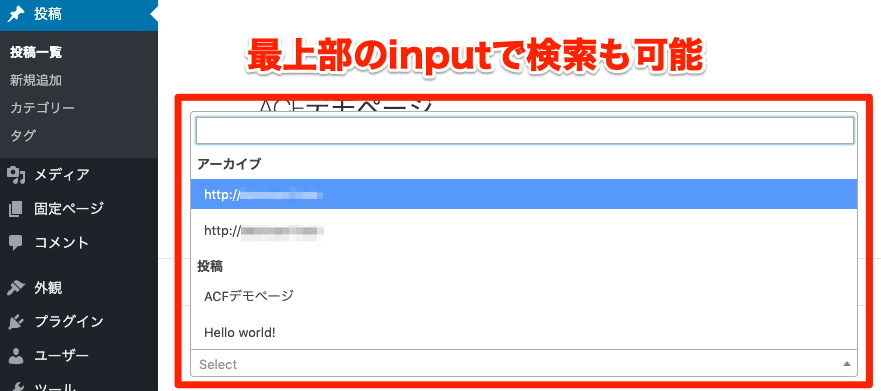
6−3.ページリンク

Linkフィールドと違い、こちらは select タイプでサイト内の記事を選択するタイプのフィールドになる。

このフィールドタイプも【投稿タイプで絞り込み】【タクソノミーで絞り込み】【複数の値を選択できるか?】のフィールド項目がある。
返り値については、select で選択した記事の URL が string で返ってくる。複数の値を許可した場合は、返り値は配列になる。
Allow Archives URLs
アーカイブのリンクも選択肢に入れるかどうかの選択項目だ。

アーカイブと言っても、post type archive のリンクであることに注意して欲しい。こちらを【はい】に設定しても、通常のカテゴリーやタグのリンクは選択肢には出てこない。
6−4.関連

関連フィールドは、投稿オブジェクトフィールドと似たタイプのフィールドタイプだ。もちろん、投稿オブジェクトと同じくドラッグ&ドロップで記事の並び替えも簡単にできる。
このフィールドタイプはデフォルトで複数項目が選択可能になっており、投稿オブジェクトと同様の使い方をすることが多い。詳細は投稿オブジェクトの章を読んでみて欲しい。
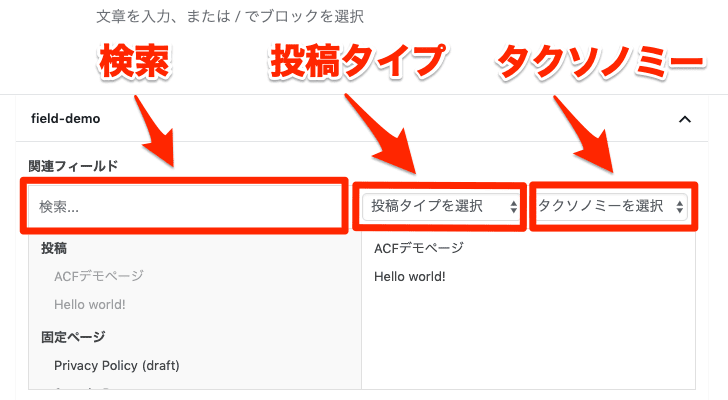
表示されるフィールドは左右にカラムが分かれており、左は選択肢、右は選択済みの項目、といったように非常に見やすいフィールドになっている。が、その分表示エリアを広く取ってしまうので、仕様や管理画面の見やすさ等も考えて、投稿オブジェクトフィールドか、関連フィールドのどちらを使うか選択しても良いだろう。

フィールド項目は【投稿タイプで絞り込み】【タクソノミーで絞り込み】【返り値のフォーマット】以外にもいくつか初めて見るものがあるので、下記に解説していこう。
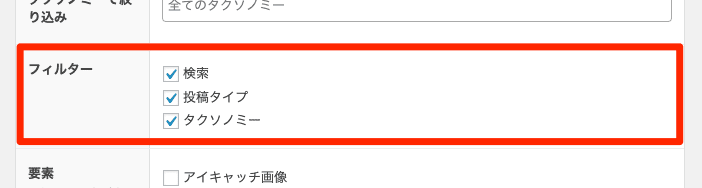
フィルター

フィルターには【検索】【投稿タイプ】【タクソノミー】がチェックボックス形式でチェックできるようになっており、デフォルトでは全てにチェックが入っている。
これは左カラムの選択肢にある記事をフィルタリングできる機能を持たせるかどうかの項目だ。個人的には、フィルター機能はあっても邪魔になることはあまりないので、ここは全てにチェックしておくことが多い。

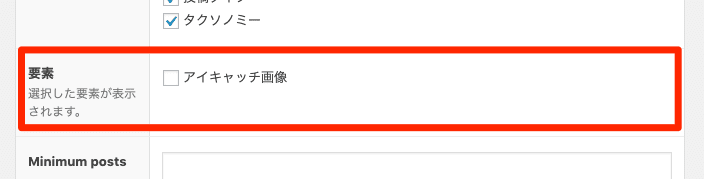
要素

こちらもチェックボックス形式の項目になっている。表示したい要素にチェックを入れると、その要素がフィールド内の選択肢に表示される。
チェックボックス形式になっているため、いくつか要素が表示されるのだとは思うが、TwentySeventeenテーマで関連フィールドタイプを選択したところ【アイキャッチ画像】の項目のみが表示されていた。
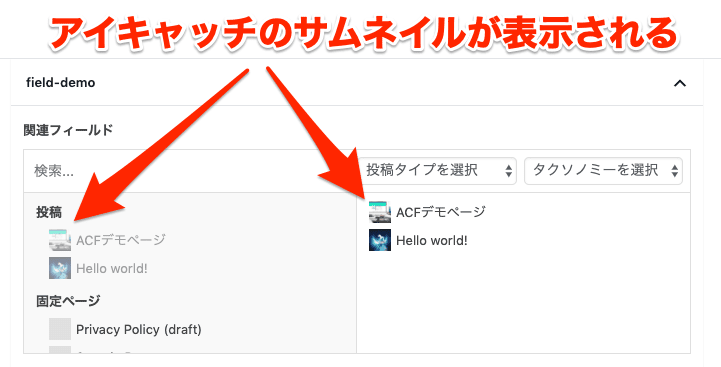
タイトルだけではわかりにくいと感じたら、アイキャッチ画像も表示しておくことで多少はわかりやすくなるだろう。

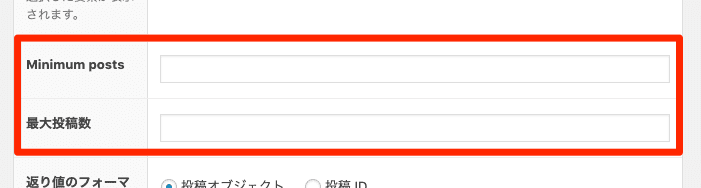
Minimum posts / 最大投稿数

フィールド項目の表記の通りに記載したが、要は最小値と最大値の設定項目だ。投稿オブジェクトと明らかに異なる点は、このフィールド項目があることだろう。
最小値、もしくは最大値を設定することで、意図したデザインになるように開発側で制御ができる。また、フィールド項目で最大値が設定できるので、プログラムで対応する必要もない。
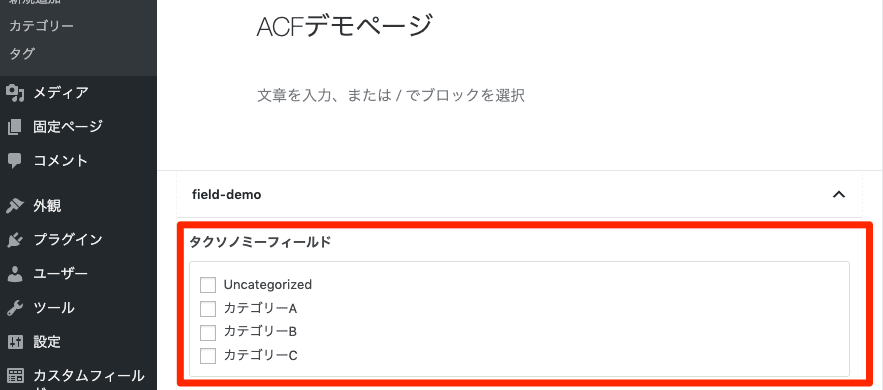
6−5.タクソノミー

カテゴリー、タグ等のタクソノミーを選択できるフィールドタイプだ。後述するが、表示形式も選べるようになっている。

このタクソノミーフィールドだが、少し使い方にクセがあるので注意が必要だ。まず、このフィールドをどういう意図で使うかによって、フィールド項目の設定が変わってくる。
詳しくは、下記で解説していこう。
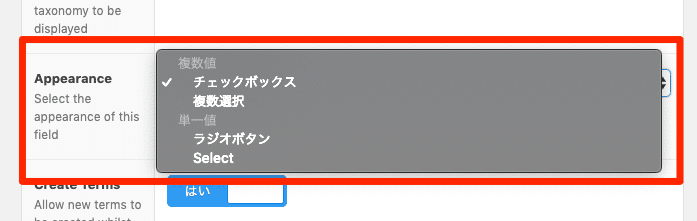
Appearance
タクソノミーフィールドの表示形式を変更することができる。

デフォルトはWordPressデフォルトのカテゴリー設定と同じように、チェックボックス形式になっている。これは複数選択ができる場合に限定される表示で、他には【複数選択】という表示形式がある。
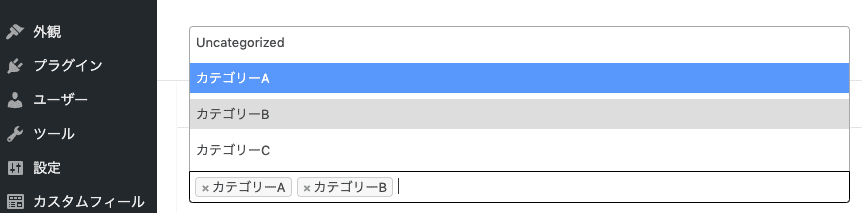
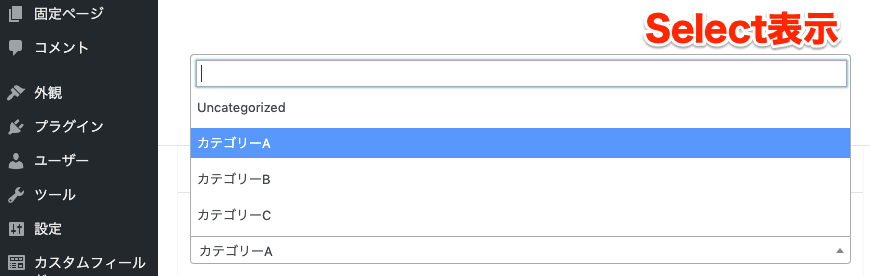
【複数選択】にした場合の表示は、投稿オブジェクトと同様の表示(下の画像参照)となる。

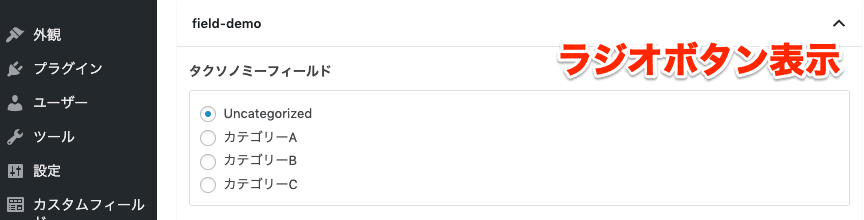
また、複数選択を許可せず、単一の値を設定させたい場合は【ラジオボタン】、もしくは【Select】の表示形式が選べるようになっている。


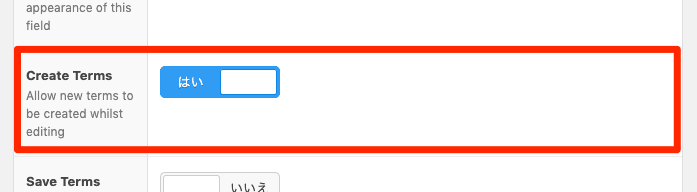
Create Terms
フィールド内で、新規タームを作成可能にするかどうかの選択。

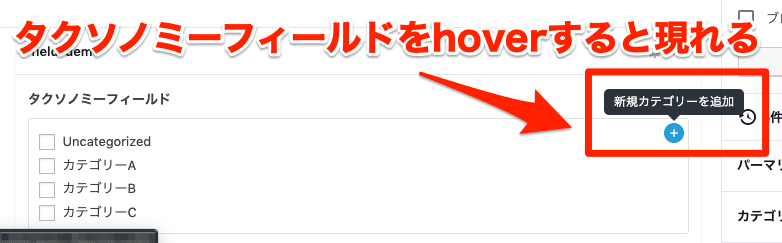
これを【はい】にすると、下の画像のようにユーザー側で新規タームが作成できるようになる。デフォルトで【はい】が選択されている。

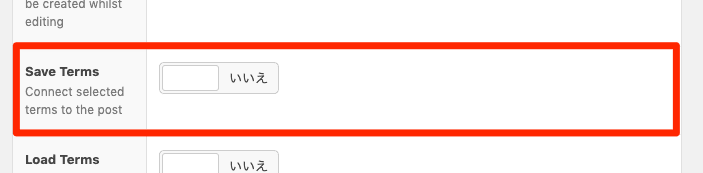
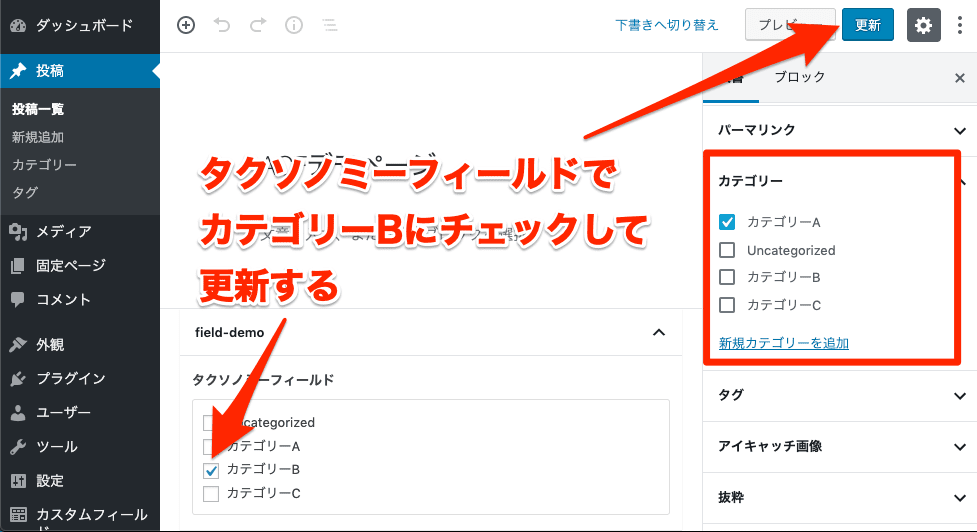
Save Terms

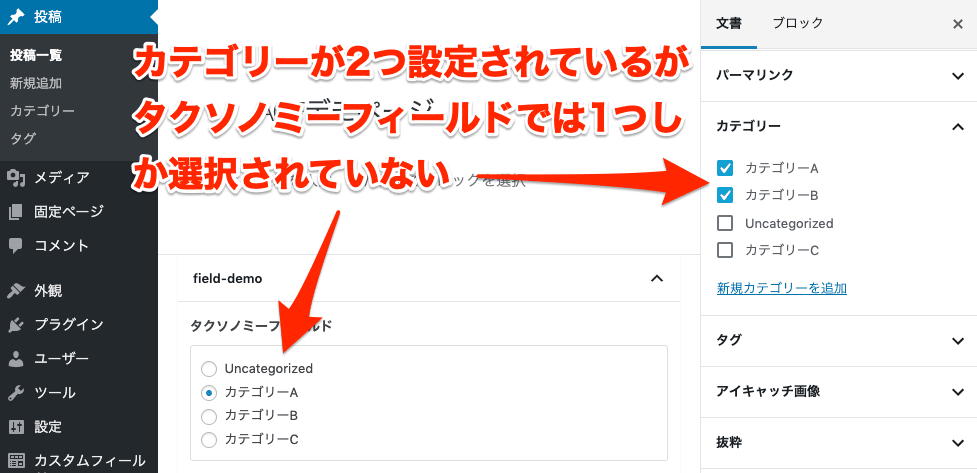
フィールド内で設定したターム(カテゴリーやタグ等)が、実際にそのフィールドが設置されている投稿のタームとなって保存される。
保存時の動作としては、WordPressデフォルトで投稿編集画面の右サイドバーにある【カテゴリー】ボックス等と同じになる。
例として、該当の投稿に【カテゴリーA】が設定してあったとしても、自前で用意したタクソノミーフィールドで【カテゴリーB】を指定して保存した場合、この投稿のカテゴリーは【カテゴリーA】が外れ、【カテゴリーB】として保存される。
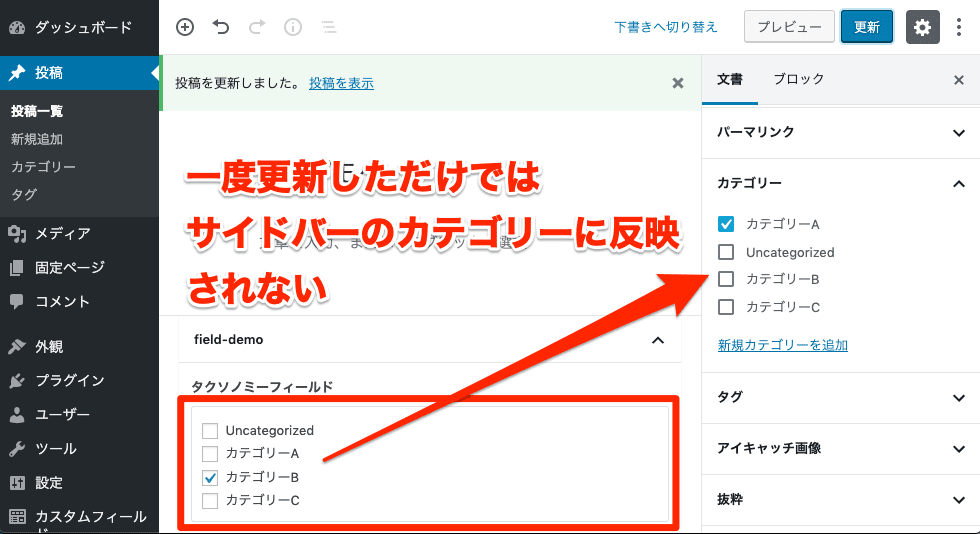
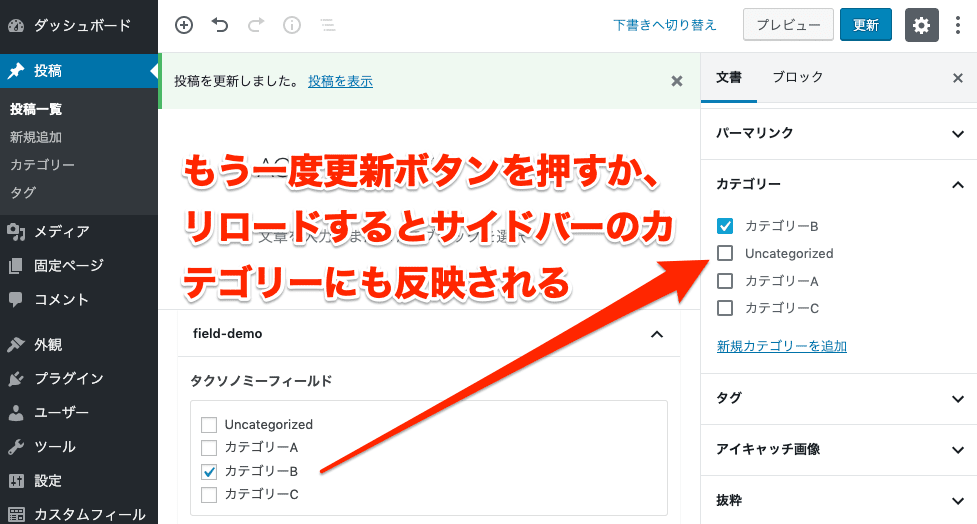
ただし、ブロックエディターの場合、サイドバーの内容を更新していなければ、更新ボタンで表示更新されるのはコンテンツ部分のみになる。そのため、もう一度更新ボタンをクリックするか、ページをリロードしないとサイドバーのカテゴリーに反映がされない。
文章だけではわかりにくいため、下に実際の画面を掲載しておく。



これはブロックエディターの仕様に、まだACFプラグインが追いついていないためと思われる。ブロックエディターもまだ完成されているとは言えず、アップデートが続いているため、しばらくは様子見になるだろう。
また、タクソノミーフィールドで【Save Terms】を有効にした際には、上記の【カテゴリー】ボックスの動作より、タクソノミーフィールドの方が優先される。その場合【カテゴリー】ボックスでのカテゴリー設定ができなくなるようなので注意が必要だ。
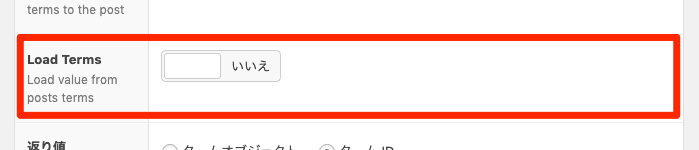
Load Terms

タクソノミーフィールドが設定されてあり、且つ既にカテゴリー(ターム)が設定されている投稿編集画面を開いたとき、タクソノミーフィールドには、その投稿で設定されているカテゴリーが選択状態になる。
【Save Terms】と【Load Terms】の両方を【はい】に設定したときの動作は、WordPressデフォルトで投稿編集画面の右サイドバーにある【カテゴリー】ボックス等と同様の動作となる。
その他の注意点として、たとえ【Load Terms】を【はい】に設定していたとしても、タクソノミーフィールドの【Appearance】を【ラジオボタン】や【Select】の単一値に設定していると、投稿に付いているカテゴリーの中のひとつが選択された状態でしか表示されない。

理由があって、WordPressデフォルトのカテゴリー設定が使えない、もしくは使わせたくない場合などには、こちらのタクソノミーフィールドを使ってカテゴリー等を設定させると良いだろう。
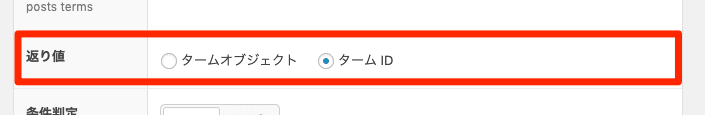
返り値
返り値は【タームオブジェクト】と【タームID】のどちらかが選択できる。

タームオブジェクトを返り値に設定したときの、返り値のオブジェクトに関しては、下記を参考にして欲しい。
1 2 3 4 5 6 7 8 9 10 11 12 | object(WP_Term) { ["term_id"] => int() ["name"] => string() "カテゴリーA" ["slug"] => string() "category-a" ["term_group"] => int() ["term_taxonomy_id"] => int() ["taxonomy"] => string() "category" ["description"] => string() "" ["parent"] => int() ["count"] => int() ["filter"] => string() "raw" } |
6−6.ユーザー

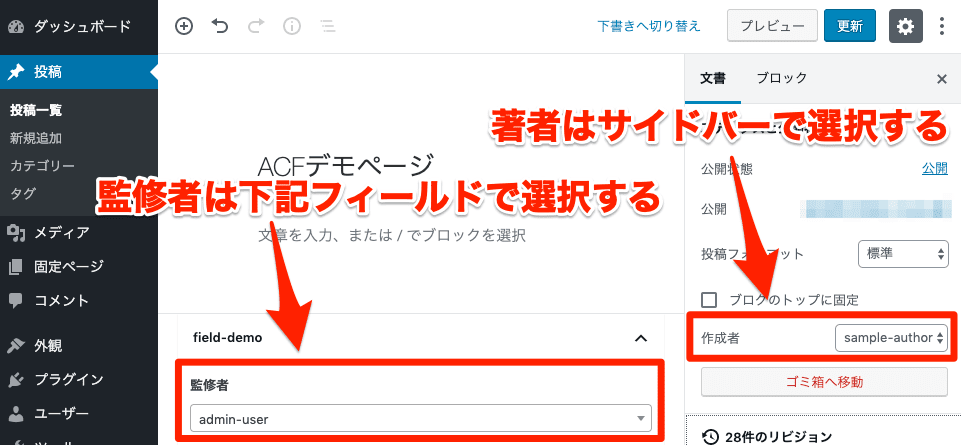
指定した編集画面にユーザー選択フィールドを追加するフィールドタイプだ。ここで注意していただきたいのは、ACFで作成したユーザーフィールドが著者になるわけではない、ということだ。
では、どういう場合に使うのかというと、よくあるのが「著者情報以外に、監修者情報を選択、表示したい」というパターンだ。
監修者の名前を表示するだけであれば、このユーザーフィールドを使えば著者情報と監修者情報で別の人物を出すことは難なくできる。

だが、監修者として表示する場合は監修者用のプロフィールを表示したい、となると少し難易度が上がる。ユーザーフィールドだけではなく、監修者用のプロフィールを入力するためのテキストエリアをユーザーフォームに追加して、投稿編集等で選択した監修者のIDから、監修者用のプロフィールを呼び出さなくてはならない。
上記のように、ユーザーフィールドと他のフィールドを組み合わせることで様々なことができるので、エンジニアの方には色々と試してみて欲しい。
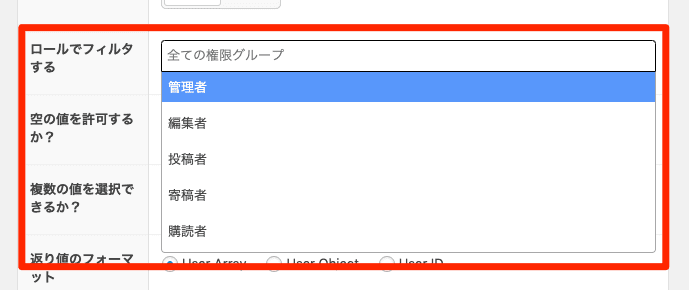
ロールでフィルタする
ユーザーフィールドには【ロールでフィルタする】という項目があり、【管理者】【編集者】【投稿者】【寄稿者】【購読者】でフィルタリングをかけることができる。

また、ユーザーロールは add_role() でカスタム権限グループを作成することもできるので、上記と組み合わせて【監修者】のようなロールを作成し、フィルタリングをするのも良いだろう。
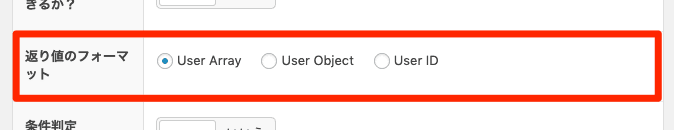
返り値のフォーマット

返り値には、【User Array】【User Object】【User ID】を指定することが可能だ。【User ID】についてはそのままだが、【User Array】【User Object】にしたときに、どのような値が返ってくるかは下記を参照にして欲しい。
配列やオブジェクトの値については、管理画面のユーザー情報を照らし合わせてみよう。
User Array
1 2 3 4 5 6 7 8 9 10 11 12 13 | array() { ["ID"] => int() ["user_firstname"] => string() "名" ["user_lastname"] => string() "姓" ["nickname"] => string() "ニックネーム" ["user_nicename"] => string() "著者アーカイブのURL名" ["display_name"] => string() "ブログ上の表示名" ["user_email"] => string() "メールアドレス" ["user_url"] => string() "プロフィールのサイト項目で入力されたURL" ["user_registered"] => string() "2019-01-01 00:00:00" // ユーザー作成日時 ["user_description"] => string() "プロフィール情報" ["user_avatar"] => string() "プロフィール写真のimgタグ" // Gravatar } |
User Object
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 | object(WP_User) { ["data"] => object(stdClass) { ["ID"] => string() "ユーザーID" ["user_login"] => string() "ユーザー名" ["user_pass"] => string() "暗号化されたパスワード" ["user_nicename"] => string() "著者アーカイブのURL名" ["user_email"] => string() "メールアドレス" ["user_url"] => string() "プロフィールのサイト項目で入力されたURL" ["user_registered"] => string() "2019-01-01 00:00:00" // ユーザー作成日時 ["user_activation_key"] => string() "" ["user_status"] => string() "0" ["display_name"] => string() "ブログ上の表示名" } ["ID"] => int() // ユーザーID ["caps"] => array() { // 所有するロールの配列 ["administrator"] => bool() // ロール名 => boolean } ["cap_key"] => string() "ロールのキー名" ["roles"] => array() { // 所有するロールの配列 [0] => string() "ロール名" } ["allcaps"] => array() { // 所有する権限の配列 (権限名 => boolean) ["switch_themes"] => bool() ["edit_themes"] => bool() ["activate_plugins"] => bool() ["edit_plugins"] => bool() ["edit_users"] => bool() ["edit_files"] => bool() ["manage_options"] => bool() ["moderate_comments"] => bool() ["manage_categories"] => bool() ["manage_links"] => bool() ["upload_files"] => bool() ["import"] => bool() ["unfiltered_html"] => bool() ["edit_posts"] => bool() ["edit_others_posts"] => bool() ["edit_published_posts"] => bool() ["publish_posts"] => bool() ["edit_pages"] => bool() ["read"] => bool() ["level_10"] => bool() ["level_9"] => bool() ["level_8"] => bool() ["level_7"] => bool() ["level_6"] => bool() ["level_5"] => bool() ["level_4"] => bool() ["level_3"] => bool() ["level_2"] => bool() ["level_1"] => bool() ["level_0"] => bool() ["edit_others_pages"] => bool() ["edit_published_pages"] => bool() ["publish_pages"] => bool() ["delete_pages"] => bool() ["delete_others_pages"] => bool() ["delete_published_pages"] => bool() ["delete_posts"] => bool() ["delete_others_posts"] => bool() ["delete_published_posts"] => bool() ["delete_private_posts"] => bool() ["edit_private_posts"] => bool() ["read_private_posts"] => bool() ["delete_private_pages"] => bool() ["edit_private_pages"] => bool() ["read_private_pages"] => bool() ["delete_users"] => bool() ["create_users"] => bool() ["unfiltered_upload"] => bool() ["edit_dashboard"] => bool() ["update_plugins"] => bool() ["delete_plugins"] => bool() ["install_plugins"] => bool() ["update_themes"] => bool() ["install_themes"] => bool() ["update_core"] => bool() ["list_users"] => bool() ["remove_users"] => bool() ["promote_users"] => bool() ["edit_theme_options"] => bool() ["delete_themes"] => bool() ["export"] => bool() ["administrator"] => bool() } ["filter"] => NULL ["site_id":"WP_User":private] => int() } |
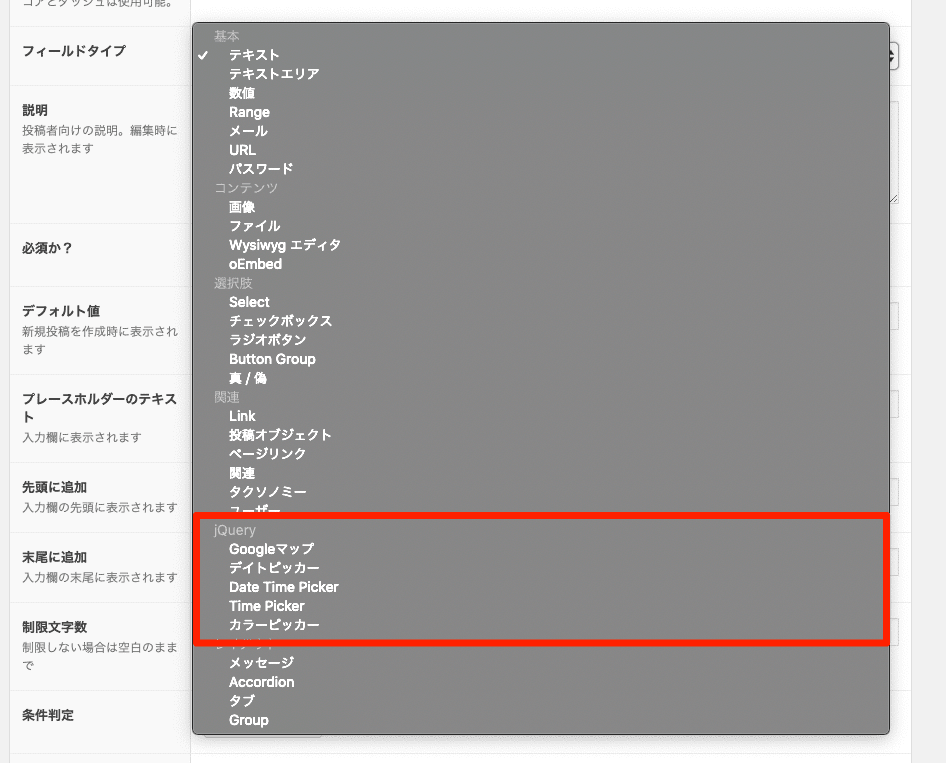
7.jQueryフィールドタイプ

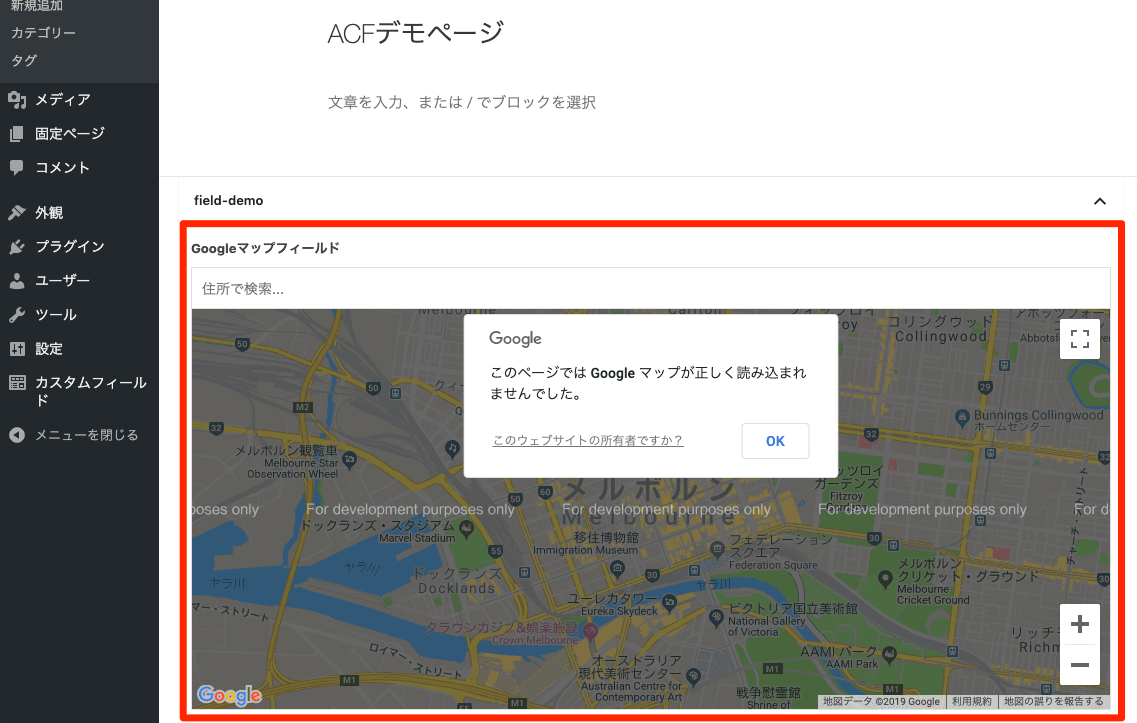
7−1.Googleマップ

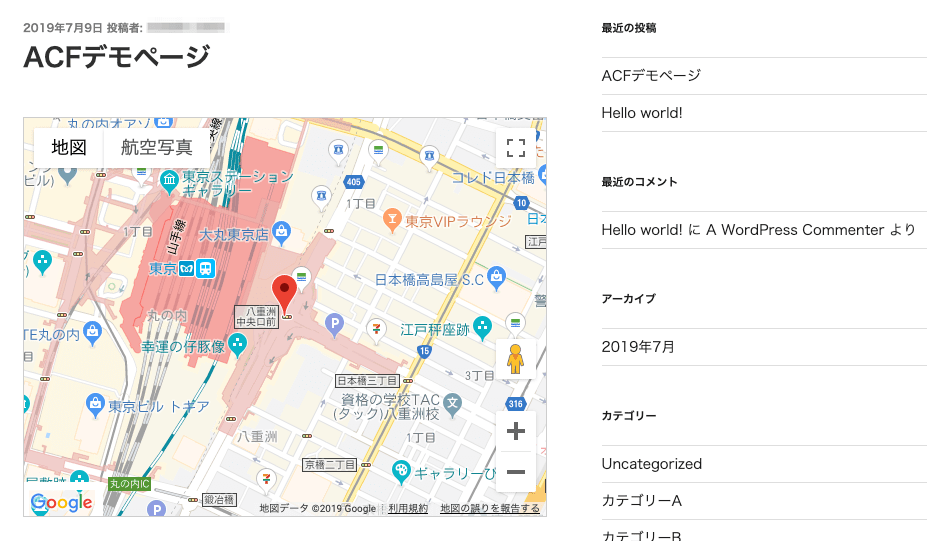
Googleマップを指定した編集画面に表示し、指定位置にピンを付けた状態で出力できるフィールドタイプ。
例えば、病院や店舗の紹介サイトなどでGoogleマップを埋め込む必要がある場合、大活躍するカスタムフィールドだ。わざわざGoogleマップのページで地図を検索して、埋め込みを選択して、iframeのHTMLをコピーして…といった煩わしい作業が一切不要になる。
ただし、このフィールドの設置については、少し面倒だ。
というのも、2018年6月11日から Google Maps Platform という新しいサービスが立ち上がったことで、料金以外にも色々と設定についても変更されている。
そのため、この時期からGoogleマップフィールドを使用しようとしても、デフォルトの状態では「このページでは Google マップが正しく読み込まれませんでした。」と表示されてしまうようになった。

これを回避するためには、Google Cloud Platform Console でAPIキーを作成する必要がある。これに関しては、今回の趣旨となるACFの説明から外れてしまうので、このページで解説はしない。
公式のドキュメントは英語のページしかないが、Get an API Key に記載してある手順に沿って進めていけば、APIキーを取得することができるはずだ。
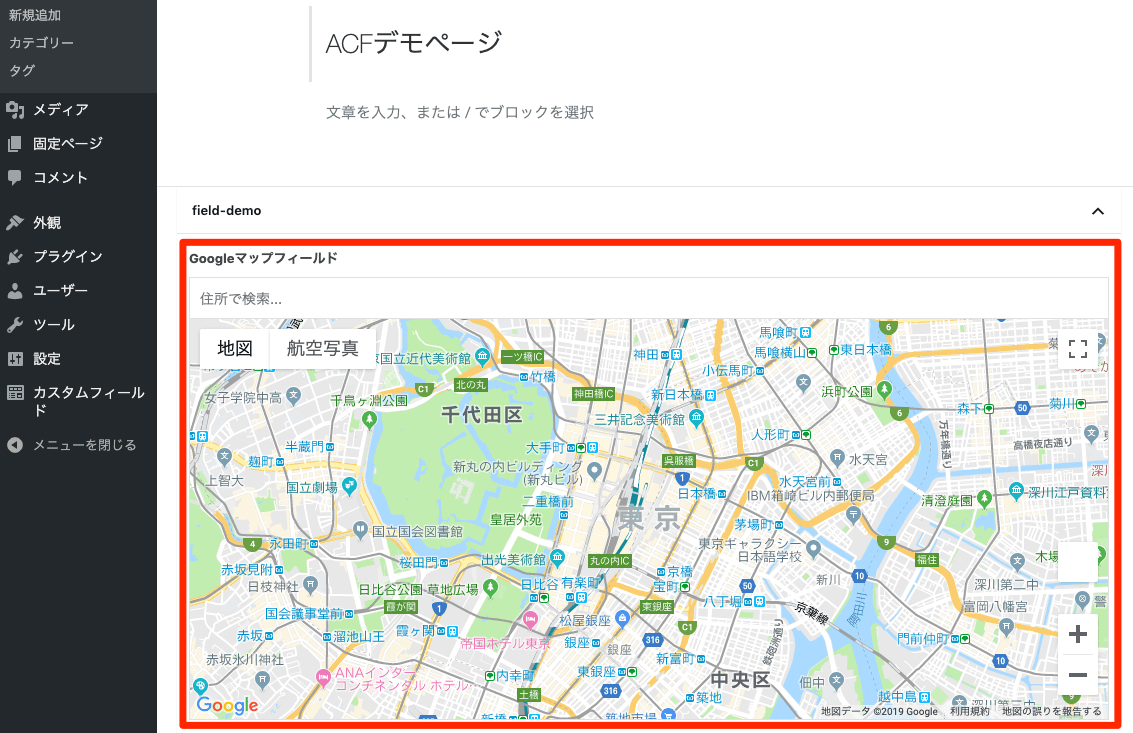
APIキーを取得できたら、ACFの公式サイトにある Google Map のドキュメントに記載されているコードを参考に記述しよう。実際に弊社で試してみたところ、管理画面、フロント画面共に問題なく動作することが確認できた。


返り値は、下記のようになる。
1 2 3 4 5 | array { ["address"] => string "日本、東京都東京" ["lat"] => string "35.6803997" ["lng"] => string "139.76901739999994" } |
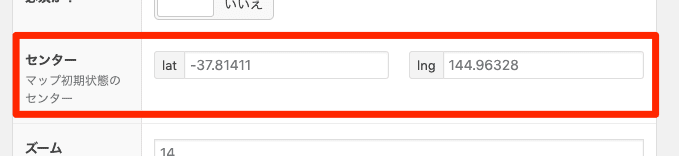
センター

マップ初期状態のセンター位置を指定できる。【lat】は緯度、【lng】は経度だ。
初期値は【lat】が【-37.81411】、【lng】が【144.96328】となっており、オーストラリアのメルボルンのマップが表示されるようになっている。
日本国内で使用する場合は、日本の指定しておいた方が管理画面を使用するユーザーにとっても優しいので、【lat】を【35.6803997】、【lng】を【139.76901739999994】に指定しておくと良いだろう。
この緯度経度の位置は【日本、東京都東京】を指している。
ズーム

マップ初期状態のズームレベルを指定できる。初期状態では【14】が指定されている。これに関しては、理由がない限りは特に変更する必要はないだろう。
高さ

管理画面側に表示されるマップフィールドの高さを指定できる。こちらに関しても、特に変更する必要はない。編集画面の見やすさなども考えて、必要に応じて変更しよう。
7−2.デイトピッカー

日付を指定できるフィールドタイプ。名前の通り input をクリックすることでカレンダーが表示され、指定したい日付をクリックするだけで、input に日付が入るようになっている。

例えば、セミナーというカスタムポストがあり、セミナー記事を作る度に日付を手入力する、といった際の手間を効率化できるフィールドだ。
返り値も単純に string で返ってくるだけなので、そのまま出力すれば良いというお手軽さが、このフィールドタイプの特徴と言っていいだろう。
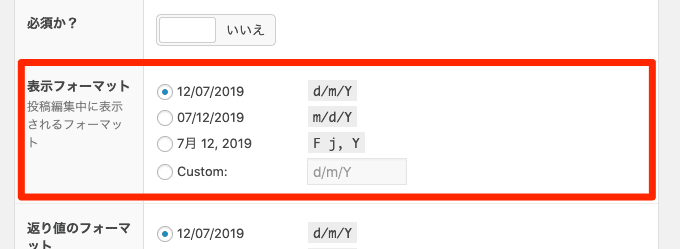
表示フォーマット

編集画面に表示するデイトフォーマットを指定できる。日本の場合だと【Custom】で【Y/m/d】のように指定することが多い。
デイトフォーマットについては、下記のサイトが参考になるだろう。
PHP: date – Manual
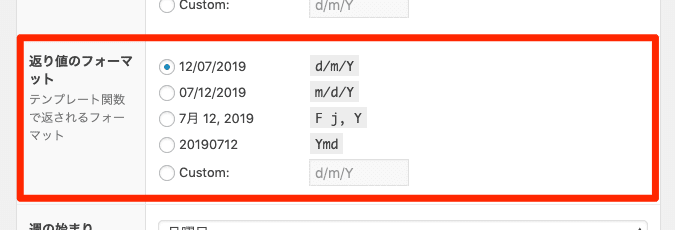
返り値のフォーマット

フロントへの返り値のデイトフォーマットを指定できる。上がってきたデザインにもよるが、こちらの場合はサイト閲覧ユーザーにわかりやすいよう【Y年m月d日】とすることが多い印象だ。
週の始まり

カレンダーの表記変更ができる。デフォルトでは【月曜日】に設定されているが、日本のカレンダーでは日曜日を週の始まりとしているのが一般的なため、ここは【日曜日】に変更しておこう。
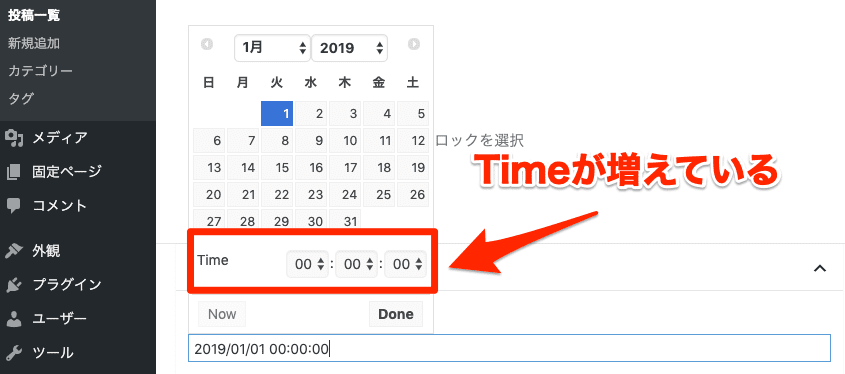
7−3.Date Time Picker

日付に加え、時間も指定できるフィールドタイプ。デイトピッカーの下部に Time が増えているだけで、基本的な使い方はデイトピッカーと変わりない。

こちらも、デイトピッカー同様に各フォーマットを【Custom】で指定することが多い。timestamp の指定方法については、デイトピッカーで挙げた参考サイトを参照して欲しい。
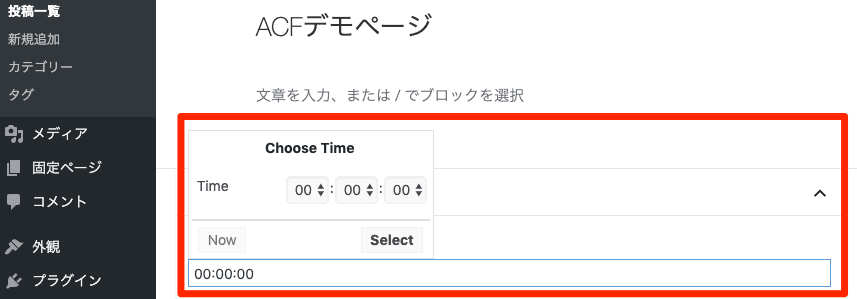
7−4.Time Picker

Date Time Picker の Time だけを指定できるフィールドタイプ。使い方は Date Time Picker と同様だ。

一番良く使う組み合わせとしては、デイトピッカーと Time Picker という組み合わせになるだろう。デイトピッカーで挙げたセミナー記事のような使い方が良い例だ。
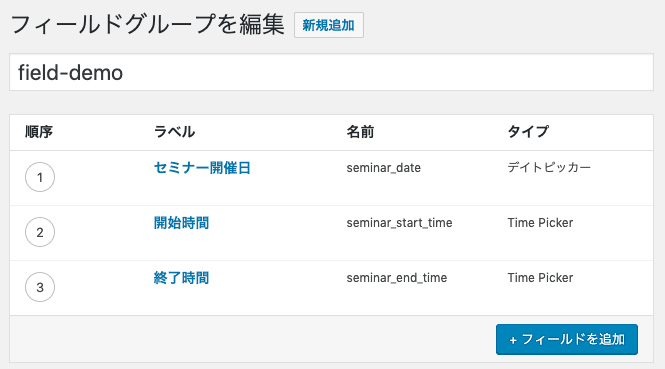
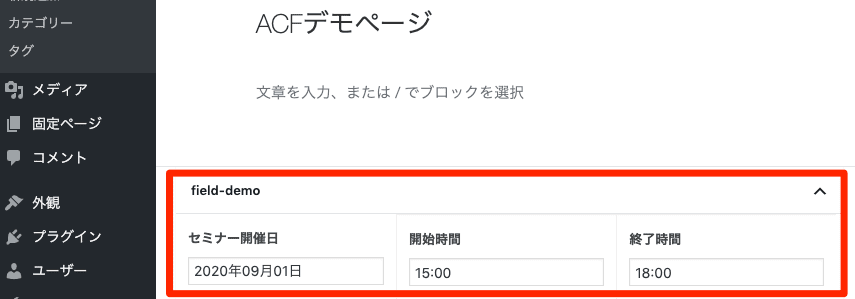
まず、デイトピッカーを1つ用意し、Time Picker フィールドを2つ用意する。デイトピッカーでは例としてセミナーの開催日を設定する。Time Picker では【開始時間】と【終了時間】を設定できるようにしておく。
もちろん、Date Time Pickerで開催日時まで設定し、Time Pickerで終了時間のみを入力してもらう形でも構わない。


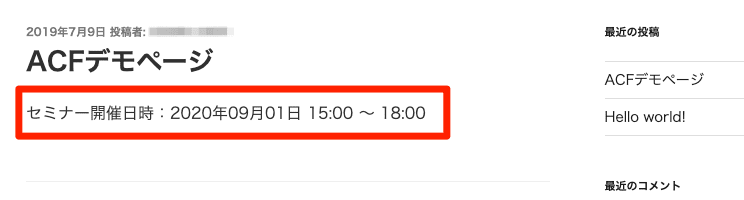
それぞれのフィールドを個別に出力することによって、下記のような表示をさせることができる。

一応、上記の出力例も記載しておこう。
1 | <p>セミナー開催日時:<!--?php the_field('seminar_date'); ?--><!--?php the_field('seminar_start_time'); ?--> 〜 <!--?php the_field('seminar_end_time'); ?--></p> |
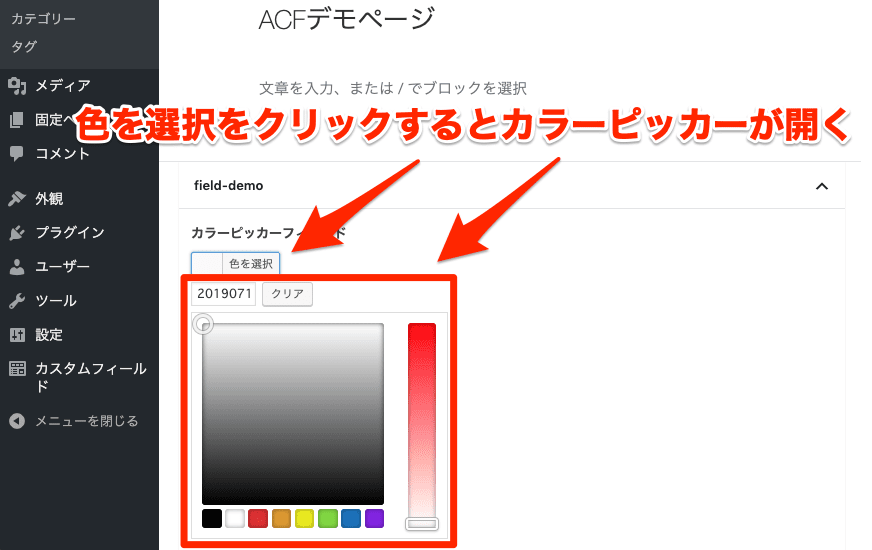
7−5.カラーピッカー

指定した編集画面にカラーピッカーのフィールドが追加される。管理画面ユーザーに好きな色を設定してもらうことで、サイト側にその色を反映させることができるフィールドだ。

ただし、外部読み込みをしているcssには反映させることができないため、内部参照(headタグ内にstyleを記述)、もしくはインラインでスタイルを書き、設定されたカラーコードを出力する必要がある。
下記にインラインの例を記述しておくので、参考にして欲しい。
1 | <p style="color: <!--?php the_field( 'acf_color_code' ); ?-->;">この文字のカラーコードは<!--?php the_field( 'acf_color_code' ); ?-->です。</p> |
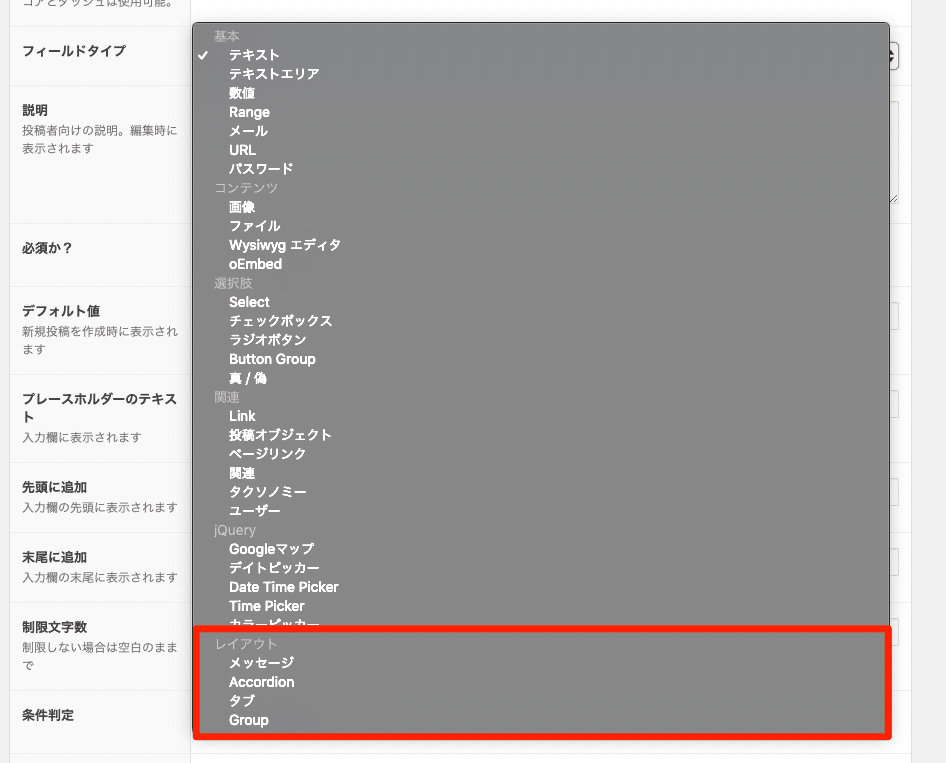
8.レイアウトフィールドタイプ

管理画面上のカスタムフィールドの表示を制御したり、複数のカスタムフィールドをグループ化することのできるフィールドタイプだ。
カスタムフィールドが多くなりすぎ、ユーザビリティを損なう恐れがあるときなど、レイアウトフィールドタイプで表示を制御したりすると良いだろう。
8−1.メッセージ

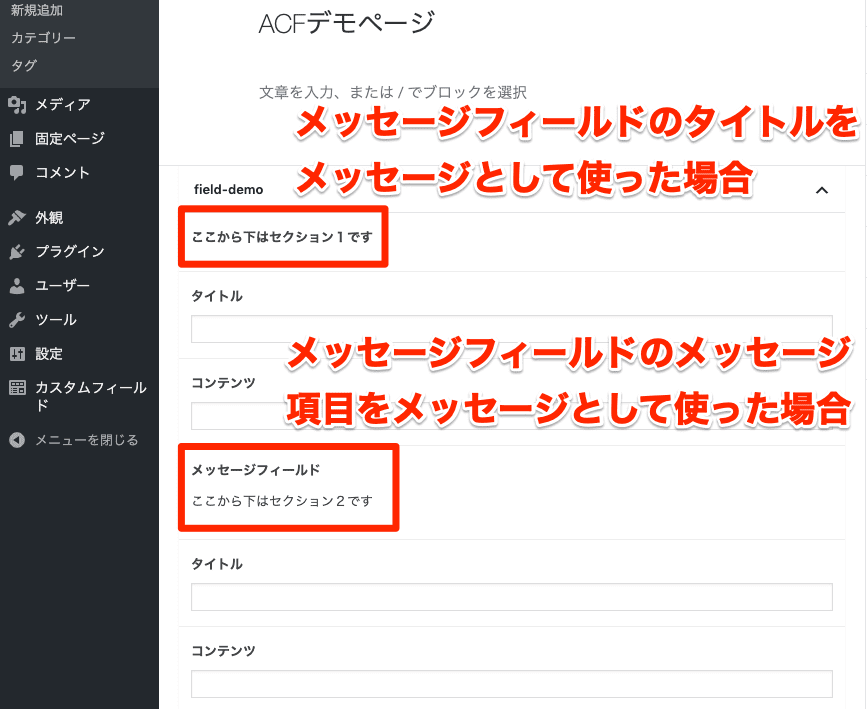
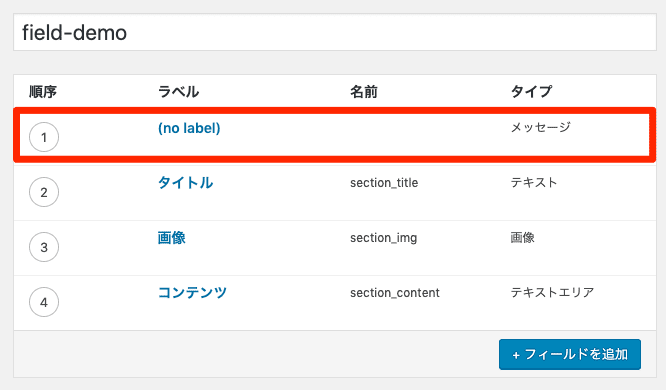
管理画面ユーザーに向けてのメッセージを入力できるフィールドタイプ。フィールド名項目は存在せず、必須項目も存在しない。そのため、フィールドラベルも未入力のままフィールドを作成することができる。
利用する場面としては、1ページに対し複数のカスタムフィールドを作成しており、セクション毎の区切りがわからない。などの場合に、セクションの区切りとしてメッセージを入れることで、編集画面がわかりやすくなる。

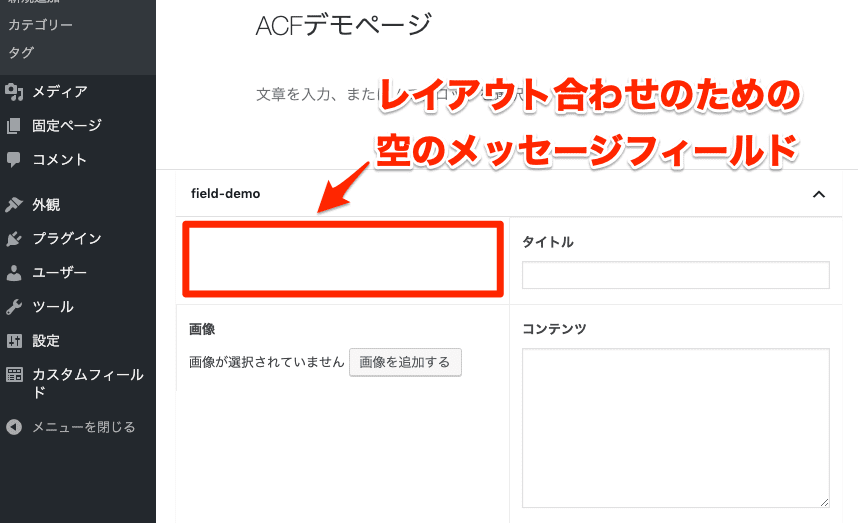
また、メッセージフィールドはレイアウト合わせのために使うこともできる。
例えば、3つの奇数のフィールドを作成したが、全てを width 50 % で表示させようとするとレイアウトがうまくできないときがある。
そういったときには、フィールドラベルもメッセージ項目も全て空にした状態のメッセージフィールドを、他のフィールドと同様に width 50 % で用意する。
実際にその方法でレイアウトをした例が下の画像だ。


メッセージフィールドは、本当にただ管理画面でメッセージを表示するだけのカスタムフィールドであり、フロント画面に影響はない。そもそも、フィールド名も存在しないため、フロントへの表示もできない。
HTMLをエスケープ

メッセージフィールドには、HTMLをエスケープという項目がある。これはメッセージ項目内にHTMLを書いたとき、文字列としてHTMLを表示するかどうかの設定項目だ。
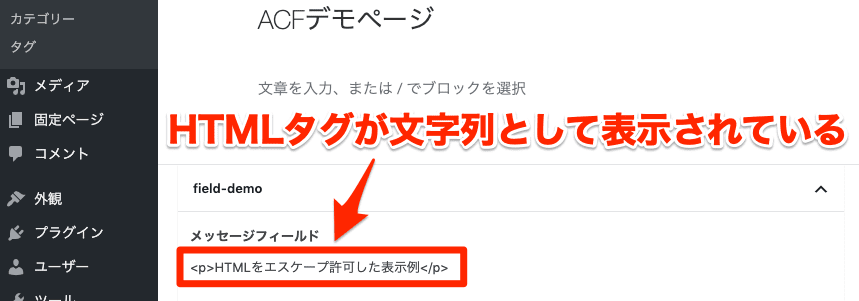
下の画像は、実際にメッセージにHTMLを記述し、HTMLエスケープを許可したときの表示例になる。

プレースホルダーを設定できないフィールドタイプや、HTMLの記述例などを管理ユーザー向けにメッセージとして表示する、といった使い方をすると良い。
8−2.Accordion

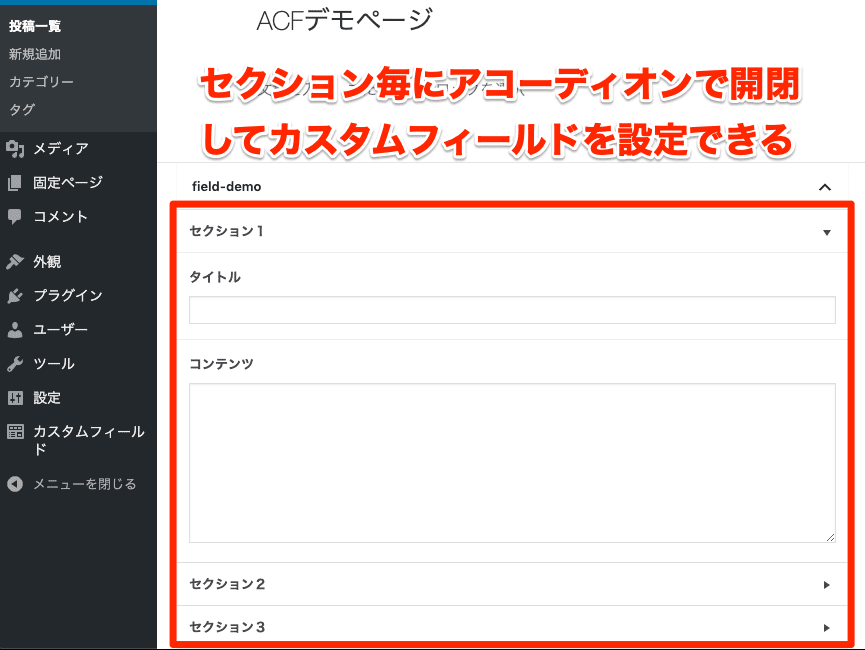
複数のカスタムフィールドをグループ化し、アコーディオンタイプでの表示切り替えを可能にするフィールドタイプ。
例えば、LPのコンテンツを全てカスタムフィールド化している場合等、ひとつの編集画面内にカスタムフィールドがずらっと並ぶことになる。そうすると、特定のセクションのフィールドのみ変更したい場合、該当のフィールドを探すだけでも一苦労だ。
そういった場合にAccordionフィールドを使うことで、セクション毎にフィールドをまとめることができる。管理画面ユーザーは、該当セクションのアコーディオンを開き、その中から変更するフィールドを探して内容を修正すれば良いだけになる。
上の例で説明すると、まずフィールド設定画面でセクション分のAccordionフィールドを用意して、ラベルをわかりやすい名前にしておく。

その後、各セクションのAccordionフィールドの直下に、セクションコンテンツ用のフィールドを作成していく。そうして並べていくだけで、次のAccordionフィールドが現れるまでのカスタムフィールドは、ひとかたまりのグループとしてアコーディオンの中に格納される。
後は、セクションの数だけ同様のことを繰り返していけば、各セクション毎がアコーディオンパネルになった見やすい編集画面が出来上がる。

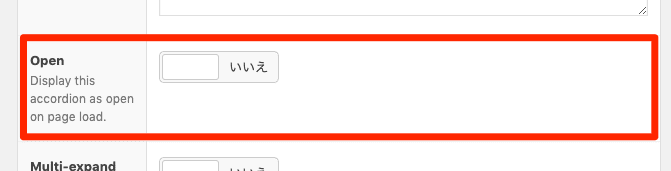
Open

【はい】を選択すると、編集画面を開いたときにアコーディオンを開いた状態で表示してくれる。デフォルトではアコーディオンが閉じた状態になっている。
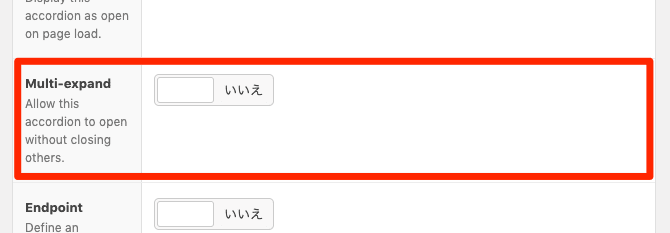
Multi-expand

複数のアコーディオンを同時に開くことができるかの選択。デフォルトでは、アコーディオンが複数あった場合、どれかひとつのアコーディオンを開いた際に他のアコーディオンが閉じる仕様になっている。
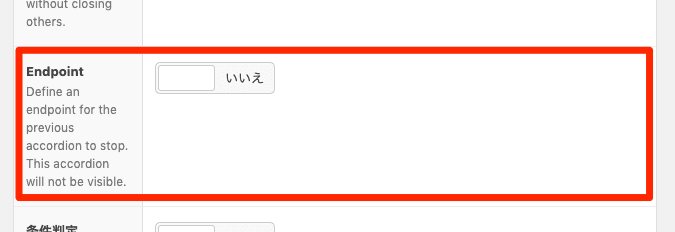
Endpoint

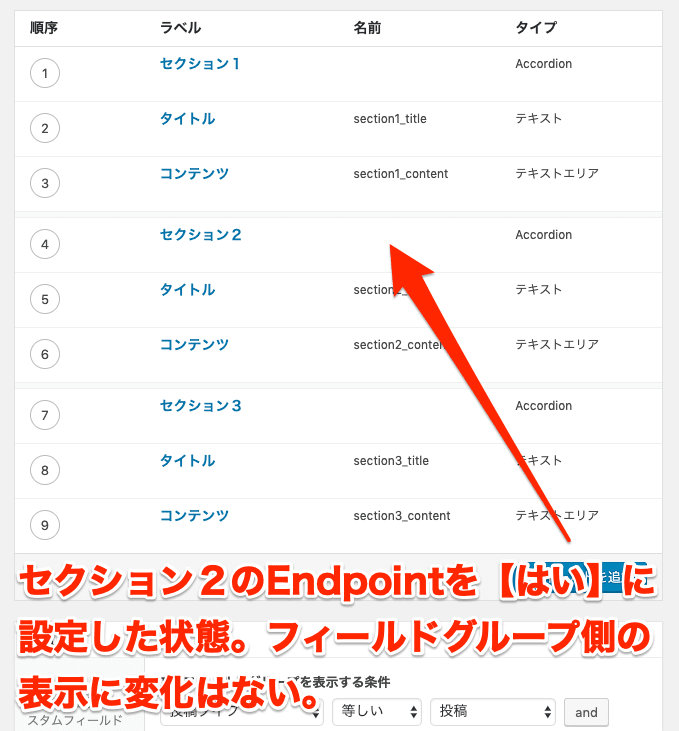
この設定を【はい】に変更したAccordionフィールドを、直前のAccordionフィールドと繋げる項目だ。フィールド設定画面でのみ、フィールドの区切りを見分けたい場合に使う。
【はい】にしたAccordionフィールド内のカスタムフィールドは、直前のAccordionフィールドの中に含まれることになる。通常は【いいえ】の状態にしておいて問題ない。

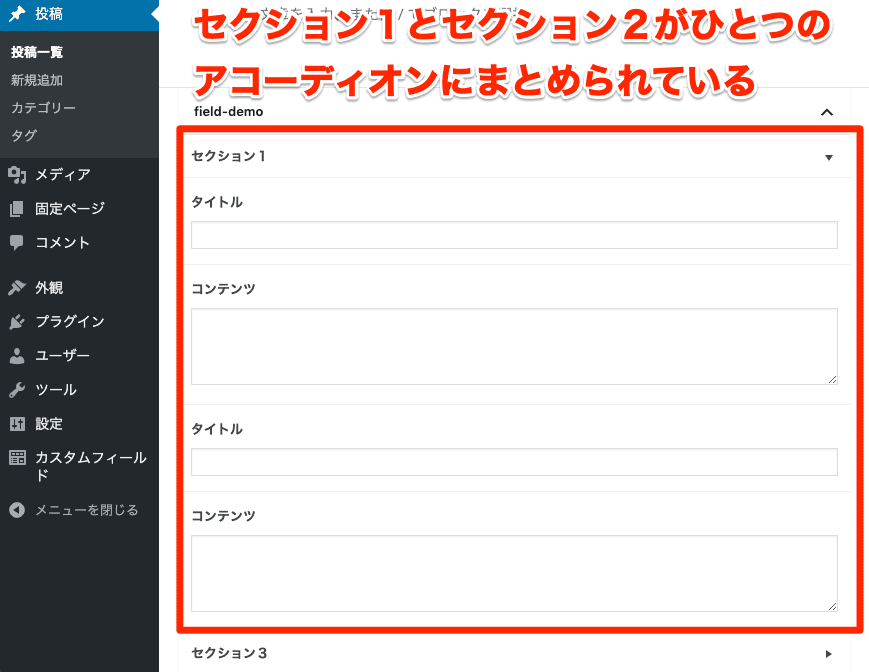
上の画像の通り、Endpointを【はい】に設定しても、フィールドグループ側の表示は設定前と何も変わりはない。だが、実際に編集画面では下の画像のように、セクション1とセクション2のアコーディオンがひとつになっている。

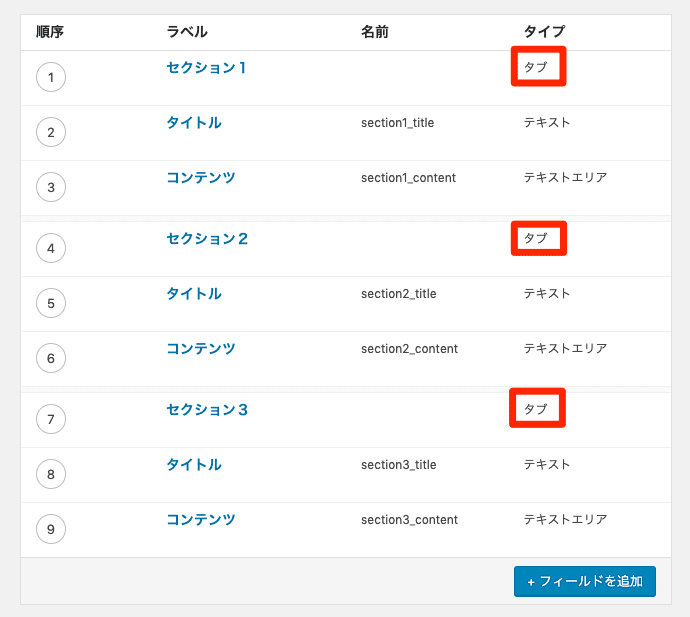
8−3.タブ

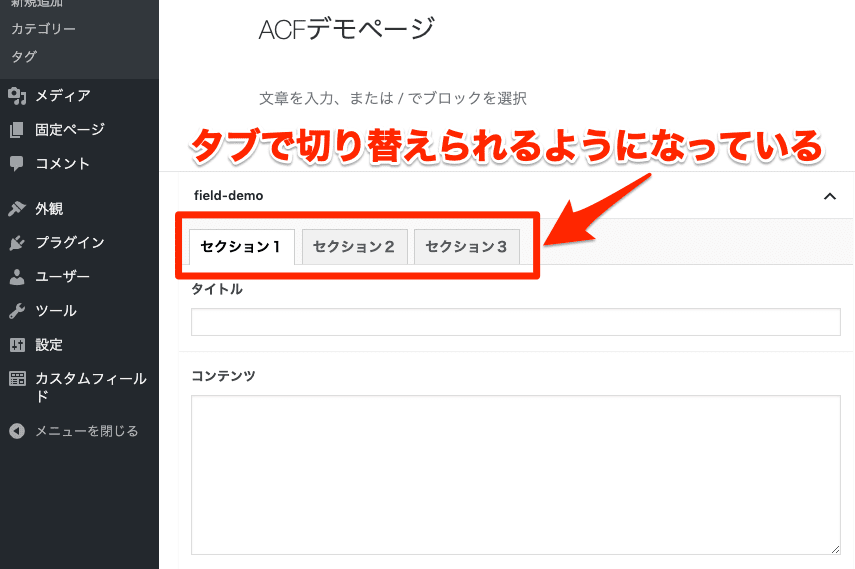
複数のカスタムフィールドをグループ化し、タブでの表示切り替えを可能にするフィールドタイプ。基本的な使用方法はAccordionフィールドと変わりはない。


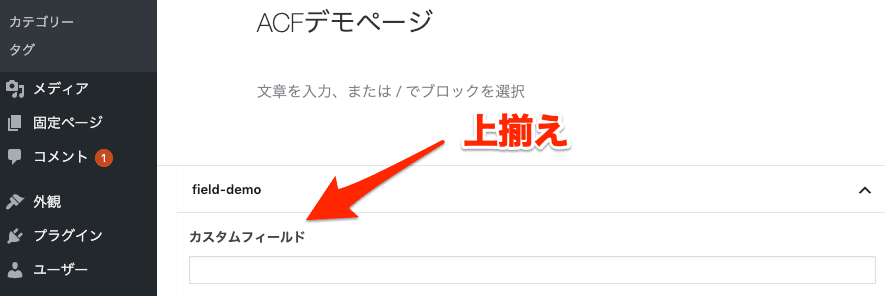
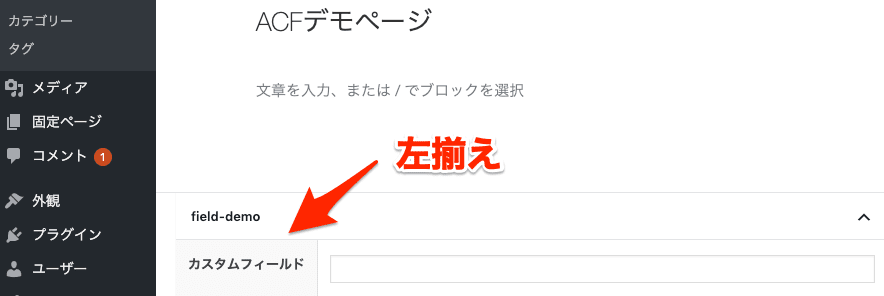
タブの配置

タブフィールドタイプには【タブの配置】というフィールド項目がある。これは、タブを上に並べるか、左に並べるかを選択することができる項目だ。
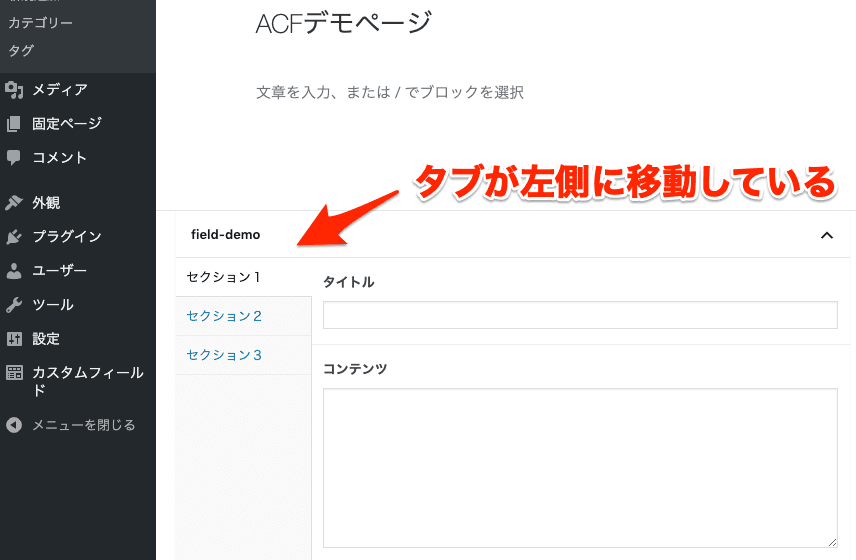
タブというと、デフォルトで設定されている【上揃え】の状態が多いので、通常は変更する必要はない。だが、実際に管理画面を使うユーザーが「左にタブがあった方がわかりやすい」ということであれば【左揃え】を選択してもいいだろう。
左揃えの表示例

どちらにせよ、フロント画面への影響はないので見やすい形で設定しよう。
8−4.Group

Groupフィールドタイプは、複数のフィールドをグループ化するという意味ではAccordionフィールドやタブフィールドと同じだ。だが、フィールド名を入力する必要があり、Groupフィールド自体がカスタムフィールドとなる。
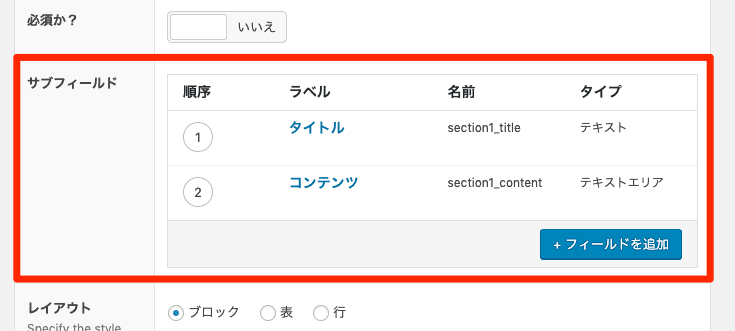
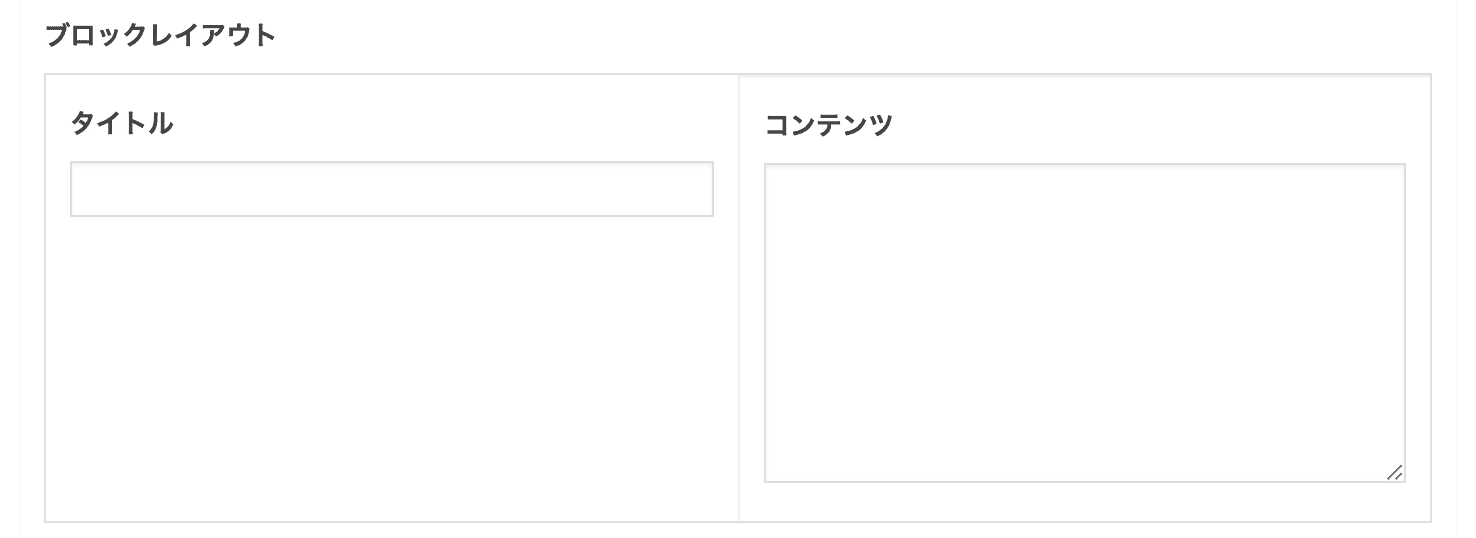
Groupフィールドでグループ化したいカスタムフィールドは、下の画像のようにサブフィールドの中にフィールドを作ることでグループ化できる仕組みになっている。

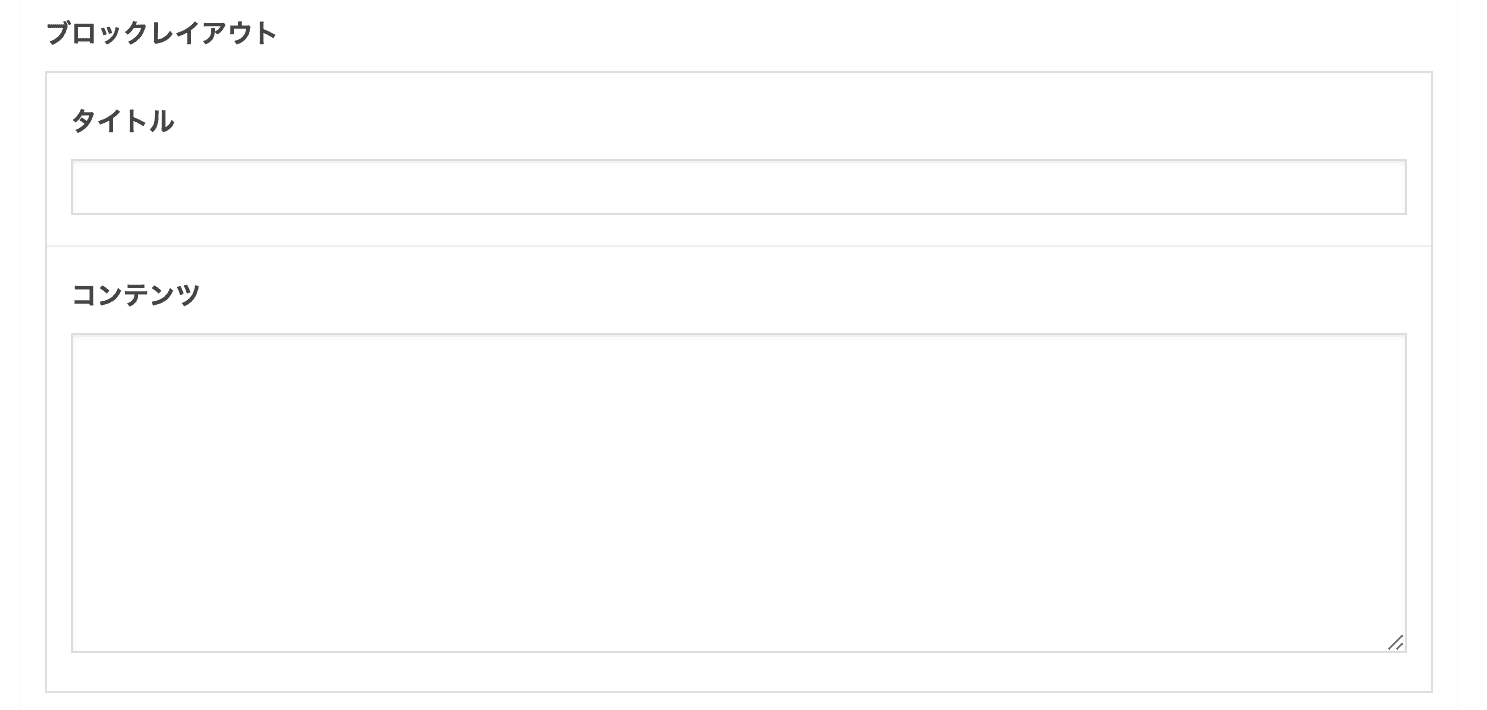
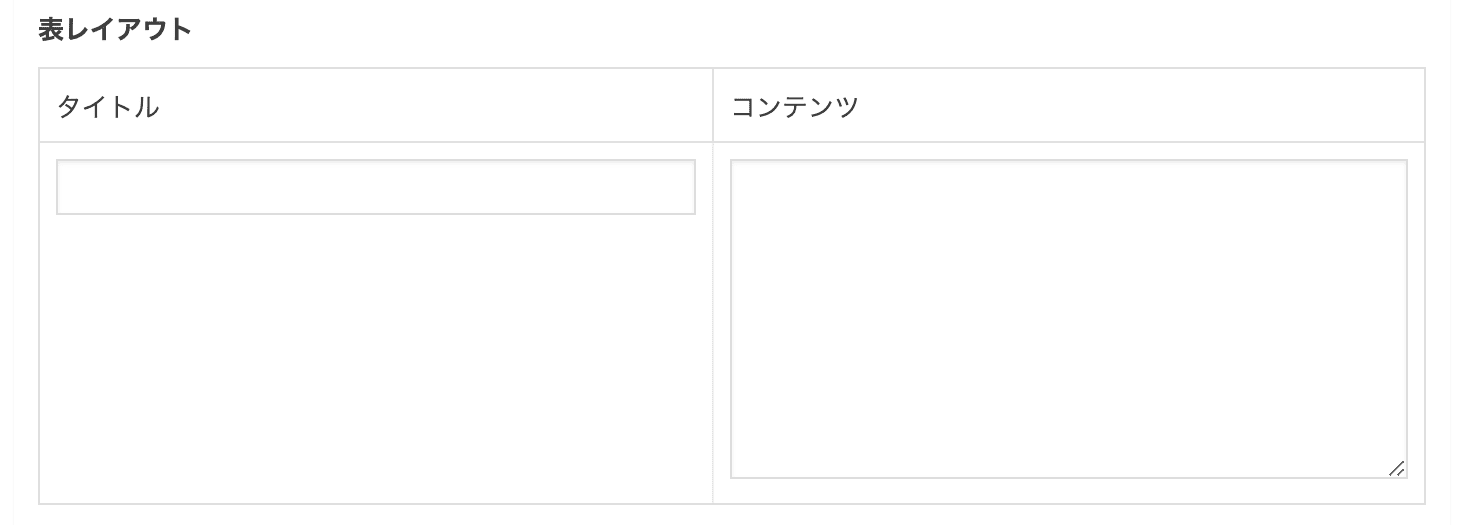
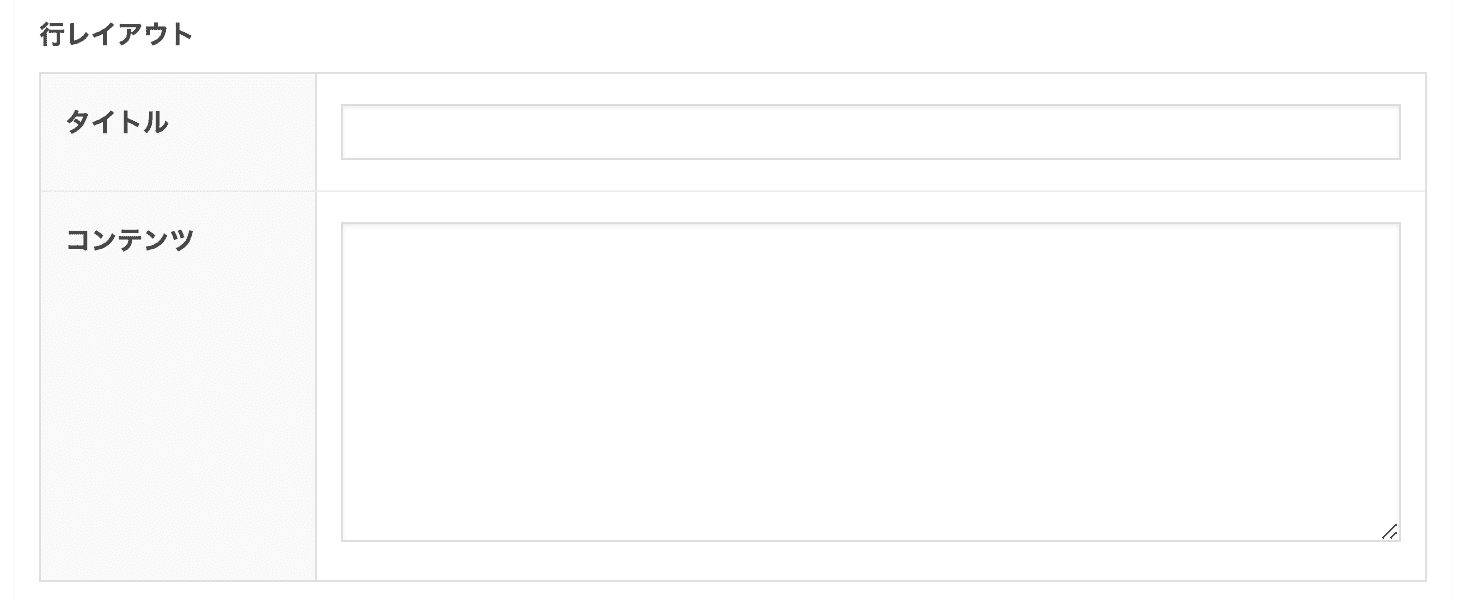
レイアウト項目では【ブロック】【表】【行】のどれかを選択できるようになっており、デフォルトでは【ブロック】が指定されている。それぞれの表示例は、下の画像を参考にして欲しい。



また、レイアウトをブロックにした場合、サブフィールドの【ラッパーの属性】でwidth値を指定することによって、下の画像のような表示にすることもできる。

上の例ではタイトルとコンテンツのwidth値を50%にしている。そのため、レイアウト自体はブロックにしてあるが、表示は表レイアウトのようになっている。
返り値について
Groupフィールド名を var_dump() で出力すると、以下のような配列で返ってくる。
1 2 3 | $group = get_field( 'group_field' ); var_dump( $group ); |
実行結果
1 2 3 4 5 6 7 | array(5) { ["sub_field_1"] => "入力した内容" ["sub_field_2"] => "入力した内容" ["sub_field_3"] => "入力した内容" ["sub_field_4"] => "入力した内容" ["sub_field_5"] => "入力した内容" } |
上記は、全てのサブフィールドでテキストを指定した際の情報になる。サブフィールドにテキスト以外のフィールドを設定した場合は、もちろん指定したフィールドタイプの返り値が返ってくることになる。
実際の出力方法のサンプルに関しては、公式サイトのGroupページに掲載されているので、こちらを参考にしよう。
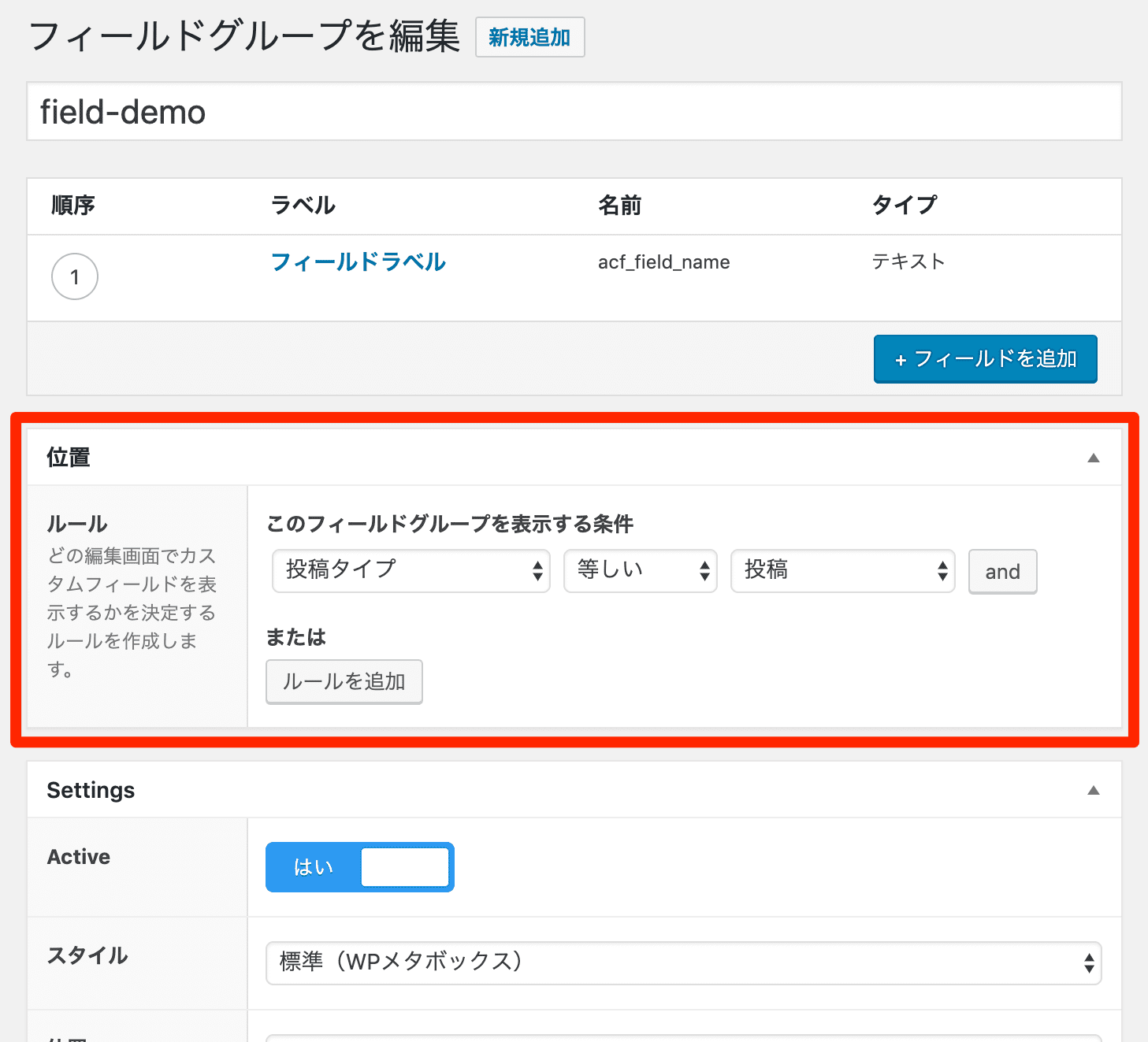
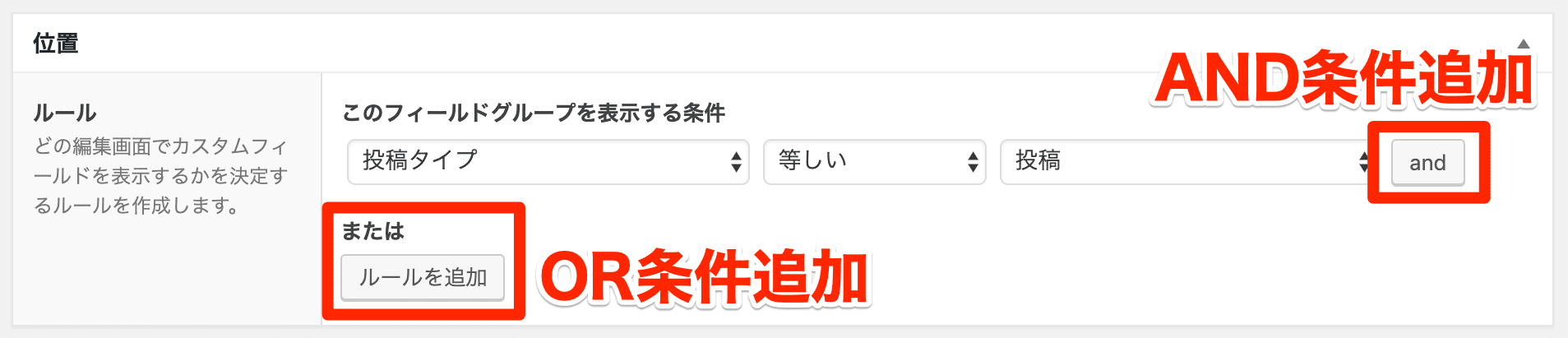
9.フィールドグループを表示する条件
こちらでは、伝わりやすいようにタイトルを書いているが、実際の編集画面では【位置】と書かれているセクションの解説になる。

【ルール】の部分で、表示する条件を設定できるようになっているので、下記を読み進めながら実際に設定してみよう。
9−1.管理画面でフィールドを表示するルールタイプと、ルール値を選択する
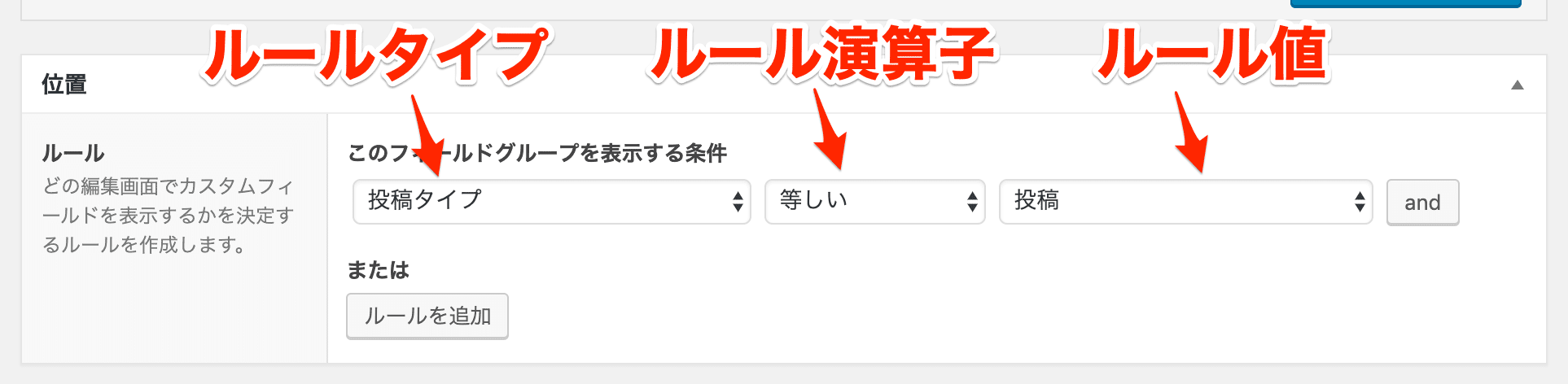
最初に、それぞれの名称を説明する。
ルールの表示条件には3つの select があるが、各select に対しての名称が書かれていない。そのため、ここでは公式サイトに則り、1番目の select を【ルールタイプ】、2番目の select を【ルール演算子】、3番目の select を【ルール値】と呼称する。

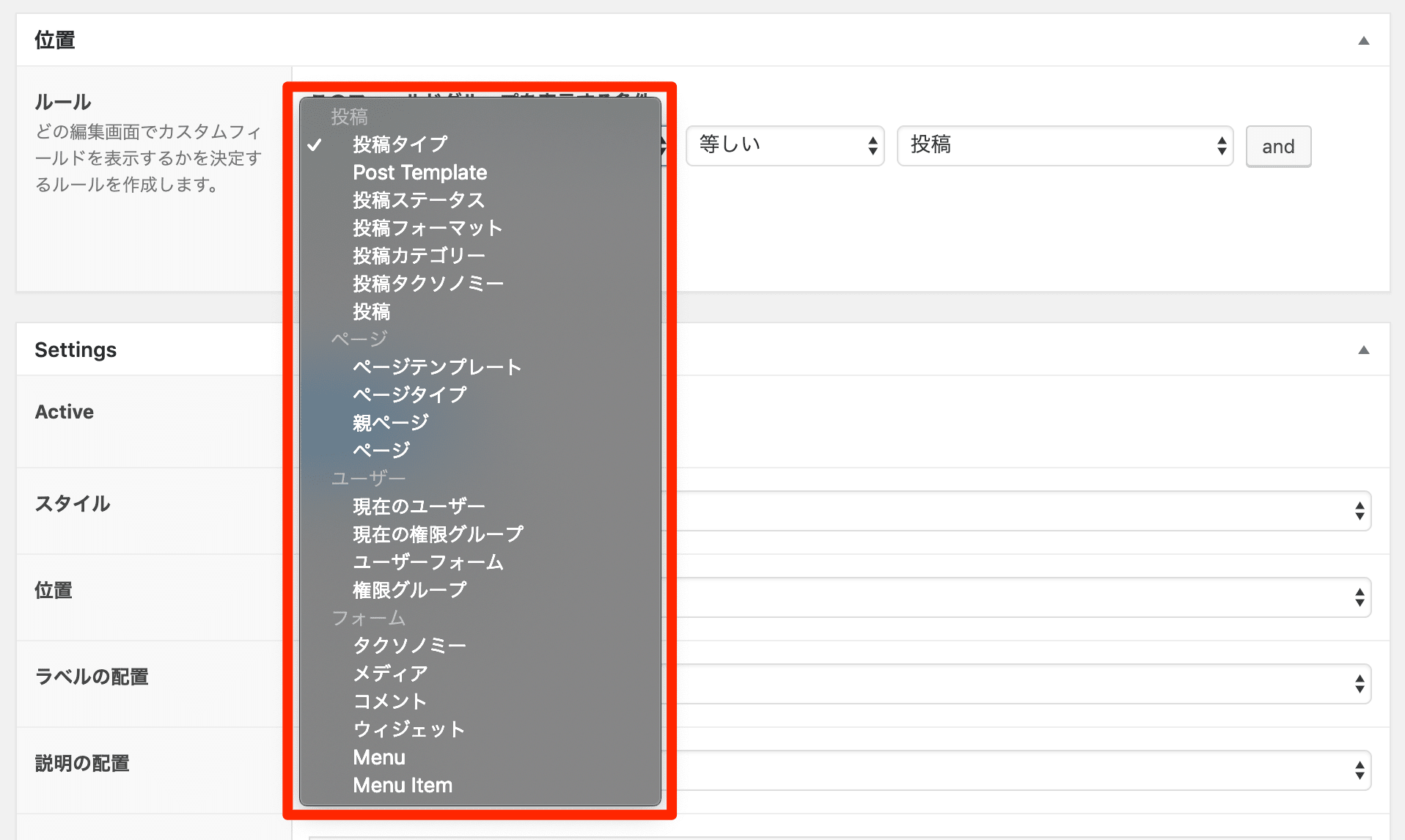
まずは【このフィールドグループを表示する条件】の下にある【ルールタイプ】をクリックしてみよう。デフォルトでは【投稿タイプ】となっている部分だ。

選択項目が複数あるため、簡単にではあるがルールタイプと、それに属するルール値をひとつずつ解説していこう。
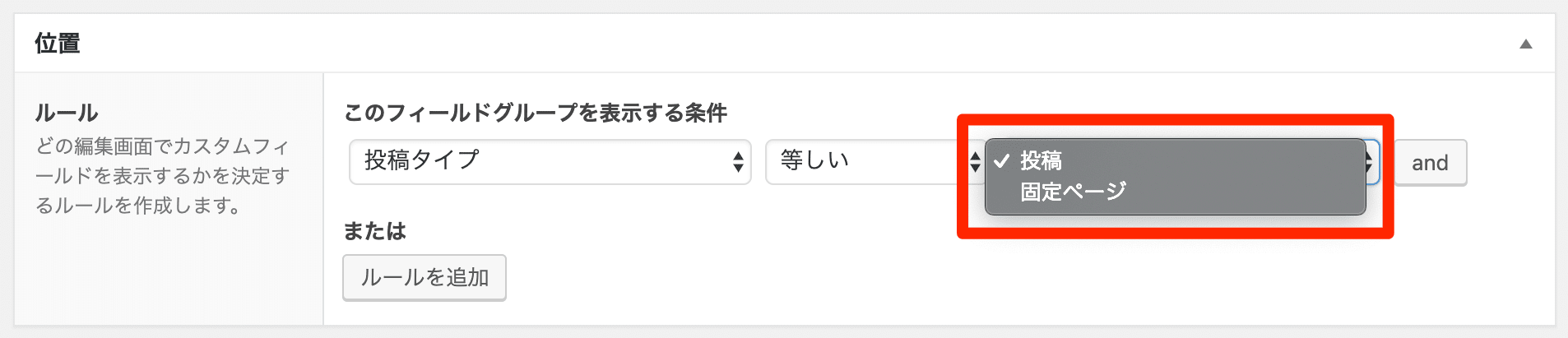
投稿タイプ
post_type を指定することができる。何もカスタマイズされていないWordPressであれば、ルール値には【投稿】【固定ページ】の2つのタイプが表示される。

投稿タイプという括りなので、カスタム投稿タイプを使用しているテーマであれば、作成したカスタム投稿タイプも表示される。
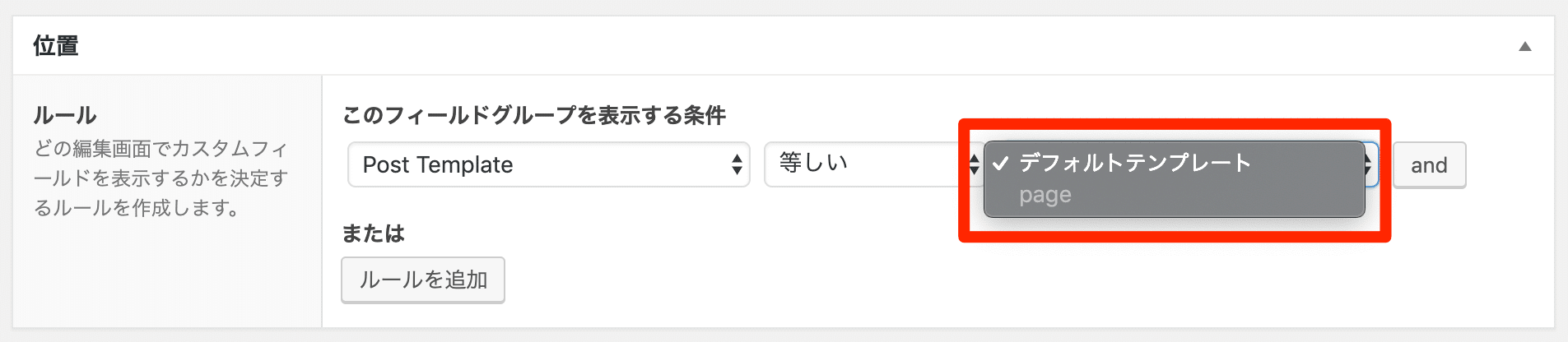
Post Template
デフォルトのWordPressであれば、ルール値には【デフォルトテンプレート】のみが表示される。

例として、テーマ側で template-lp.php のような投稿テンプレートファイルを用意している場合は、該当ファイルの中で指定した Template Name が表示される。
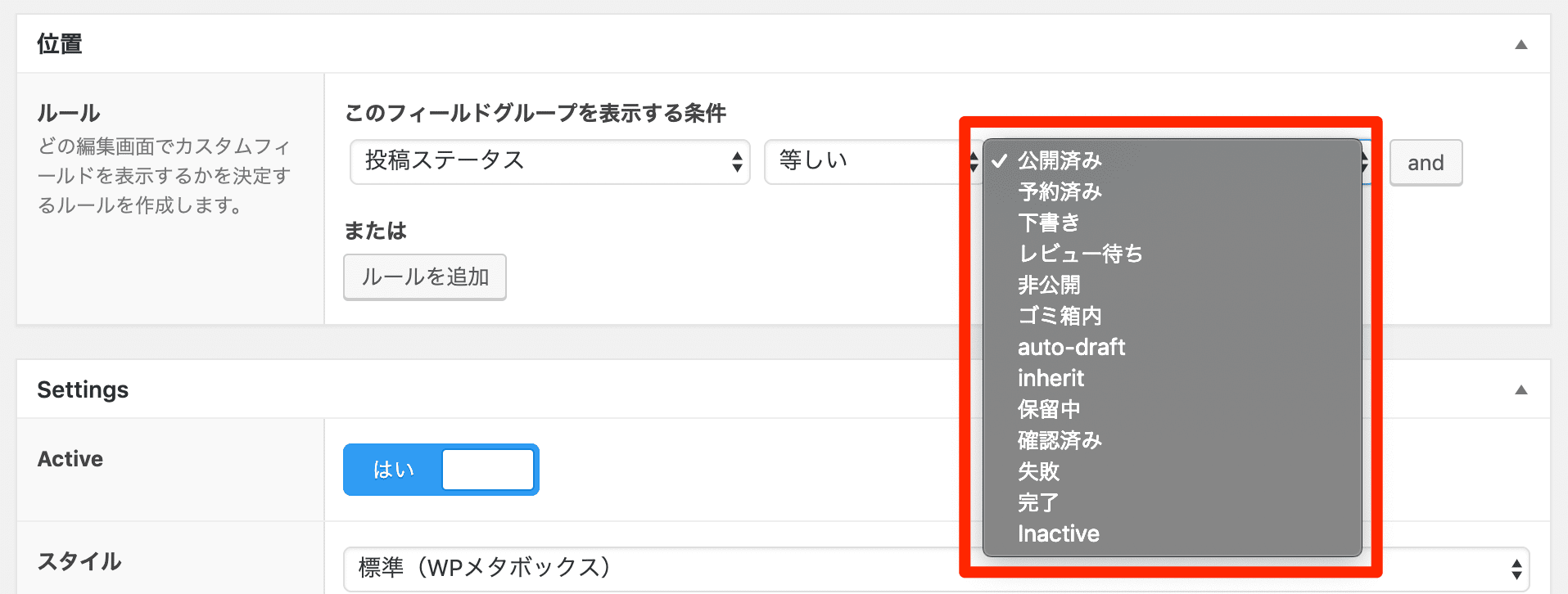
投稿ステータス
【公開済み】【予約済み】【下書き】などの投稿ステータスがルール値で選択可能になる。

投稿ステータスについての詳細は下記のリンクを参考にしよう。
https://wpdocs.osdn.jp/投稿ステータス
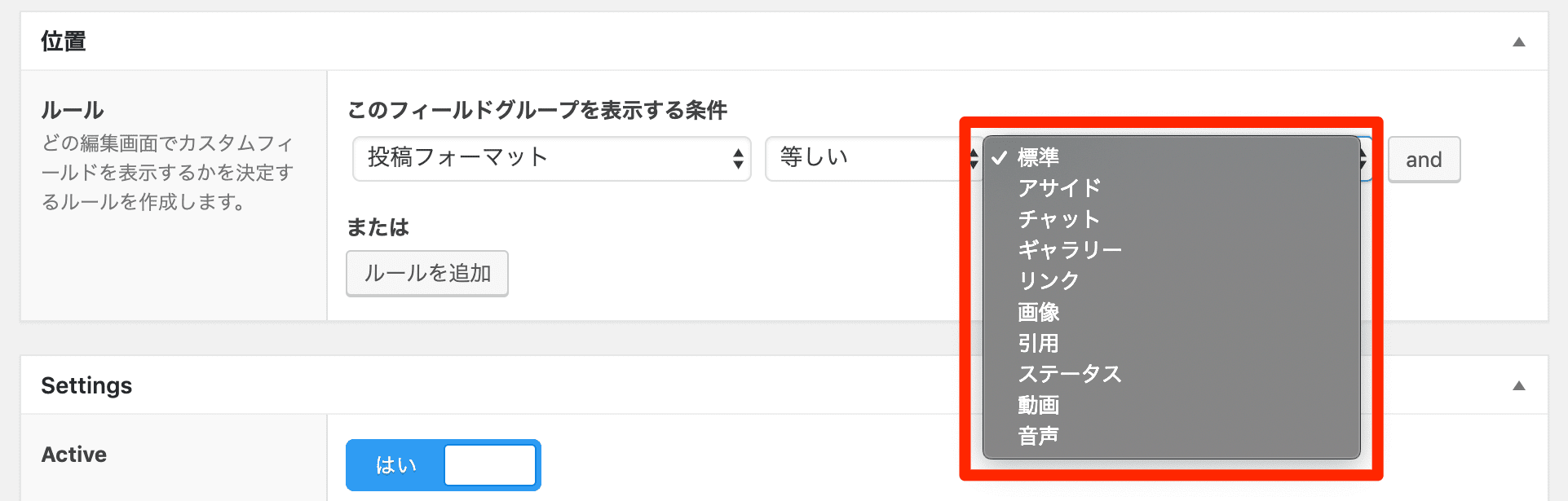
投稿フォーマット
【標準】【アサイド】【チャット】などの投稿フォーマットがルール値で選択可能になる。

投稿フォーマットについての詳細は下記のリンクを参考にしよう。
https://wpdocs.osdn.jp/投稿フォーマット
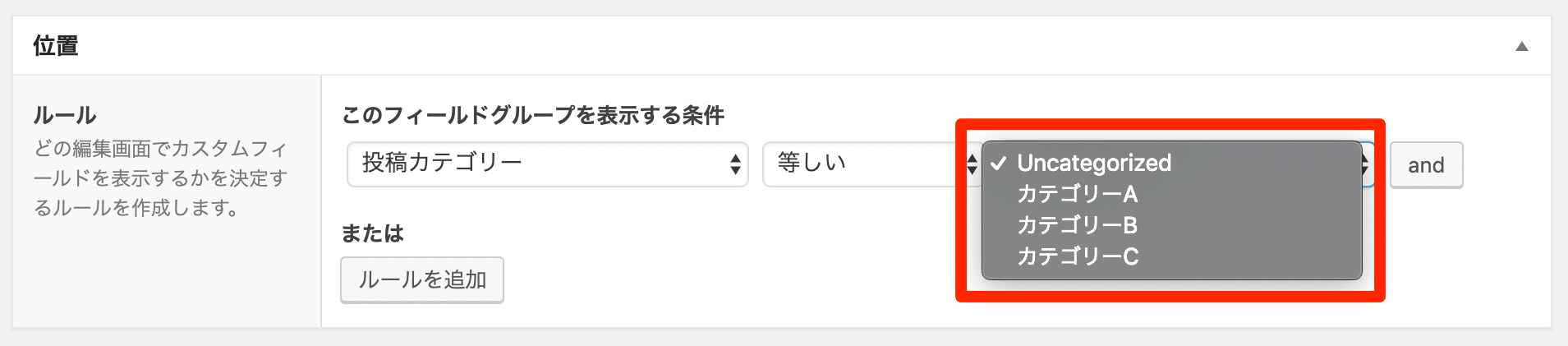
投稿カテゴリー
投稿のカテゴリーがルール値で選択可能になる。

名前の通りカテゴリーのみであり、タグやカスタムタクソノミーは表示されない。
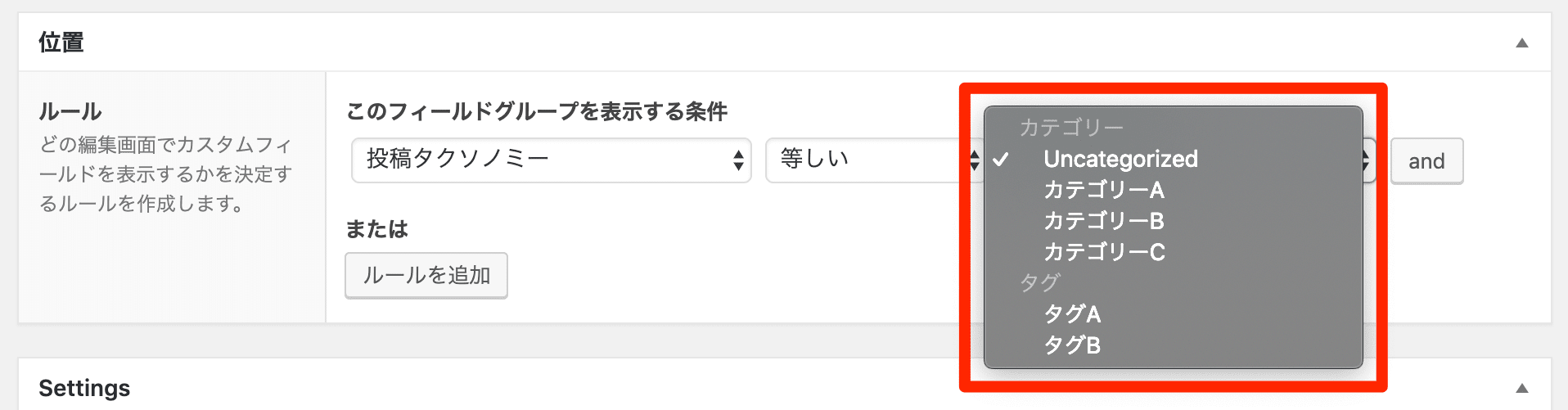
投稿タクソノミー
投稿カテゴリーと違い、こちらはタグもルール値で選択可能になる。

ただし、カスタムタクソノミーを作成し、投稿に紐づけていたとしても、こちらは表示されない。カスタムタクソノミーも選択可能にしたい場合は、投稿タクソノミーではなく【タクソノミー】を選択しよう。
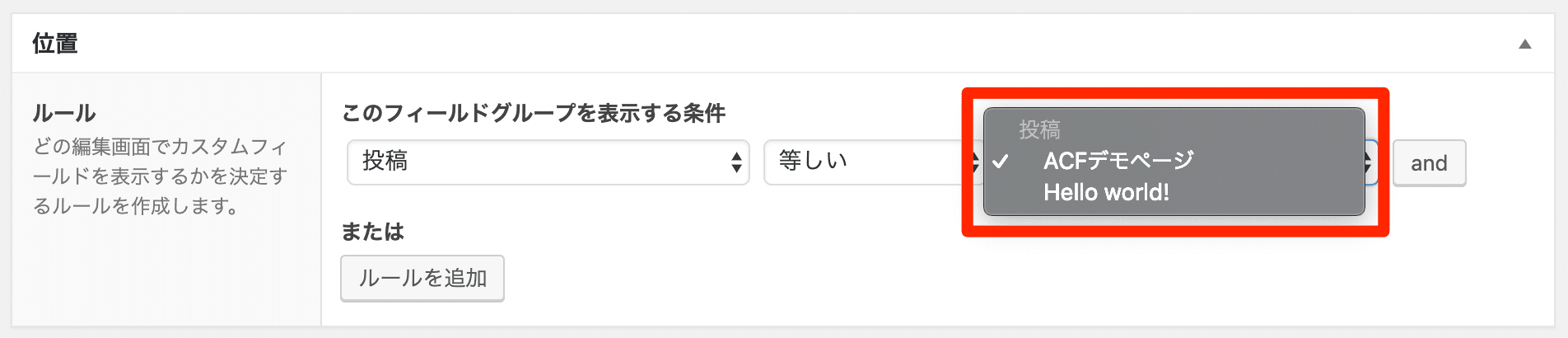
投稿
ルール値が、投稿記事単位で選択できるようになる。

post_type が post の記事だけではなく、カスタム投稿タイプの記事も表示される。
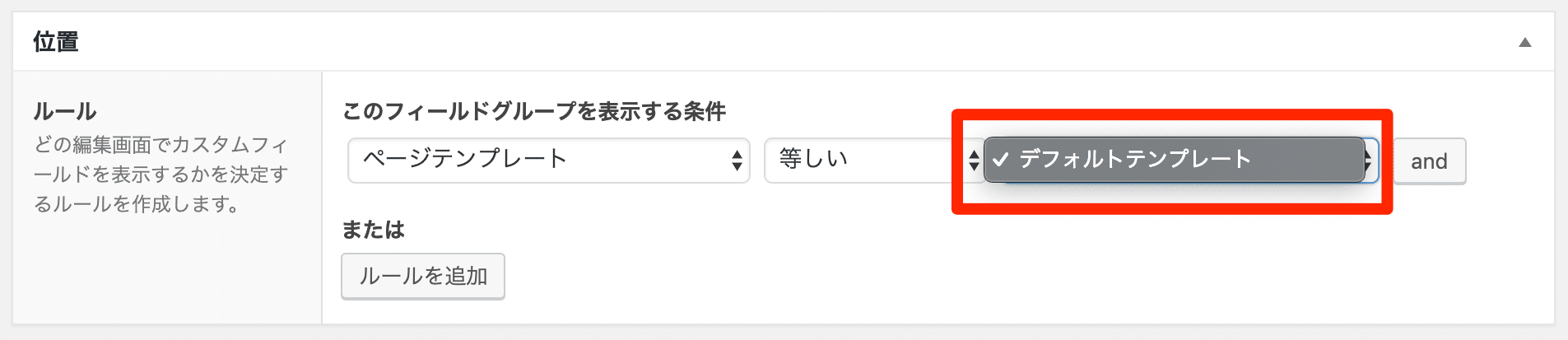
ページテンプレート
Post Template と同様に、固定ページのテンプレートファイルを用意している場合、該当ファイルの中で指定した Template Name がルール値に表示される。
デフォルトのWordPressであれば【デフォルトテンプレート】のみが表示される。

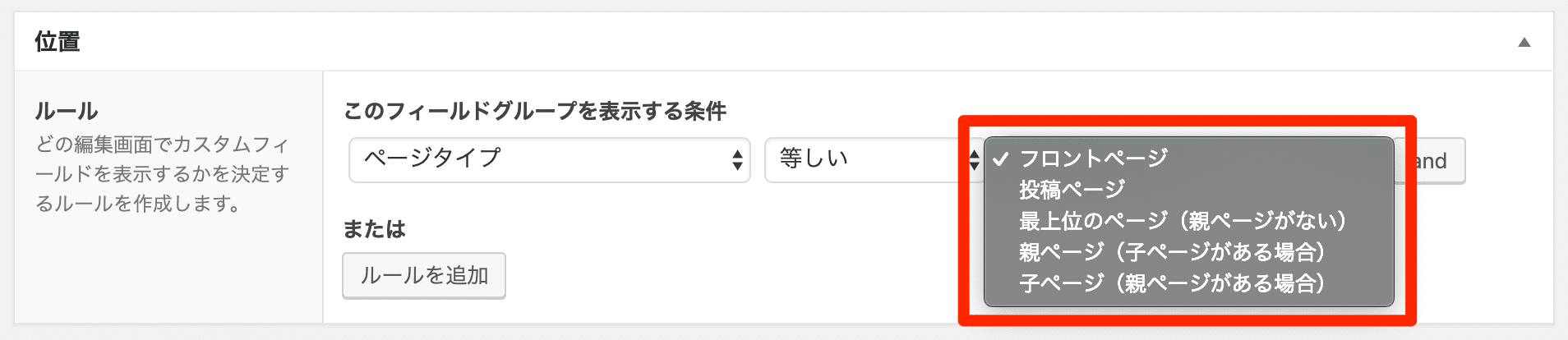
ページタイプ
下記のタイプがルール値で選択可能になる。
フロントページ
投稿ページ
最上位のページ(親ページがない)
親ページ(子ページがある場合)
子ページ(親ページがある場合)

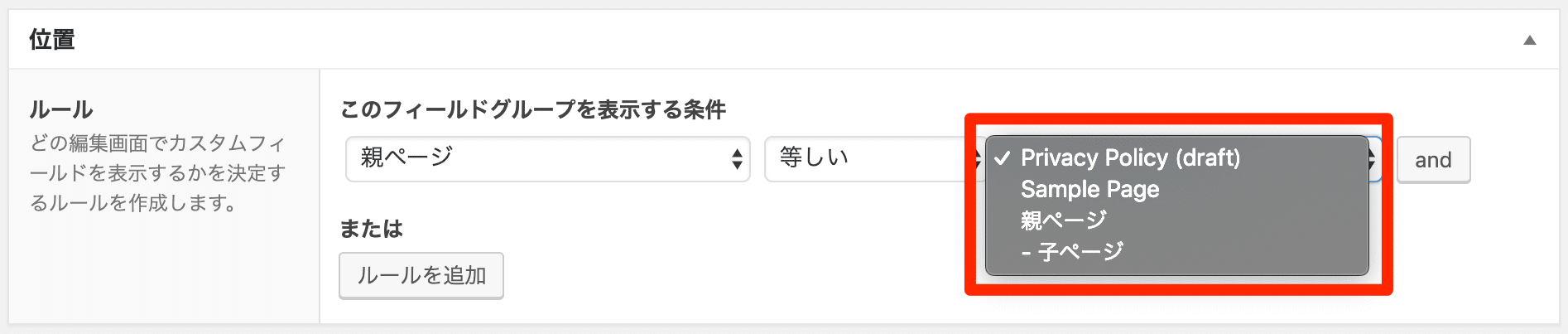
親ページ
固定ページがルール値で選択可能になる。

上の画像では「Privacy Policy」のページが選択されているため、親ページが Privacy Policy ページである固定ページに、このフィールドタイプを表示するとなる。
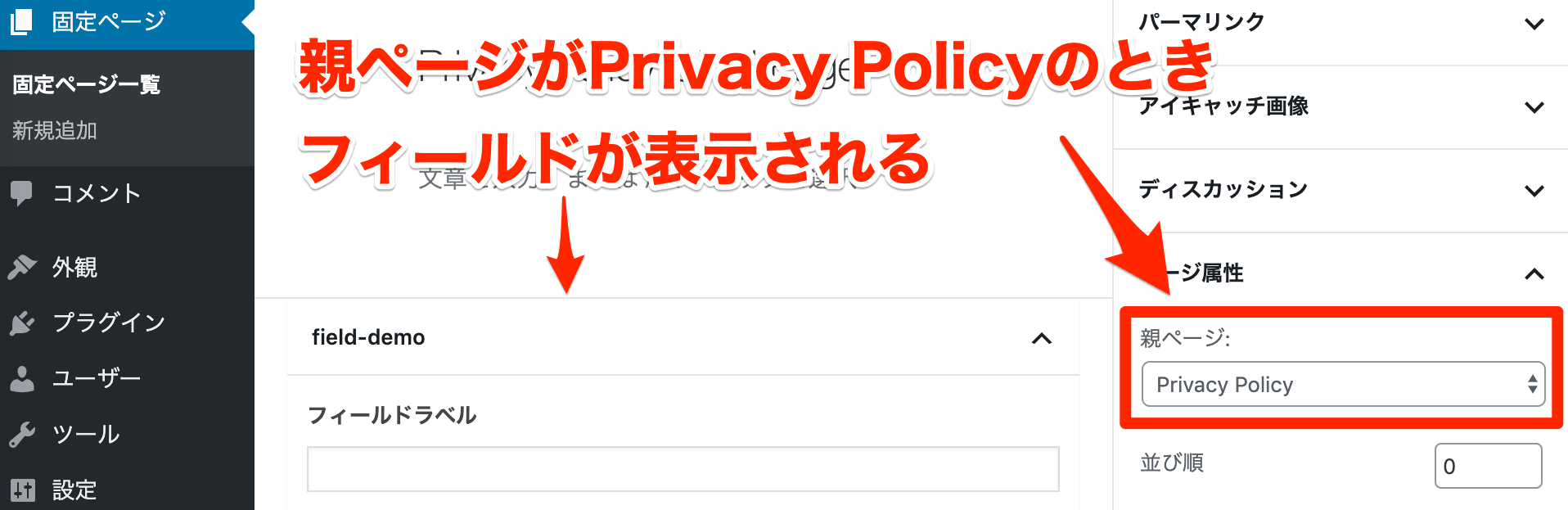
文章にすると少し難しいので、実際のページを見てみよう。

上の画像は Privacy Policy の子ページの編集画面だ。親ページが Privacy Policy ページなので、カスタムフィールドが表示されている。
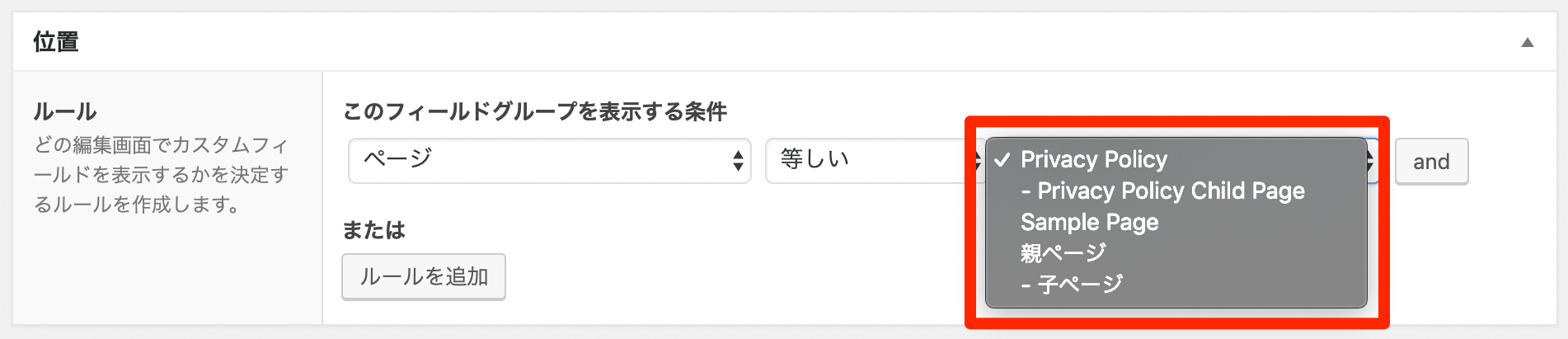
ページ
固定ページがルール値で選択可能になる。

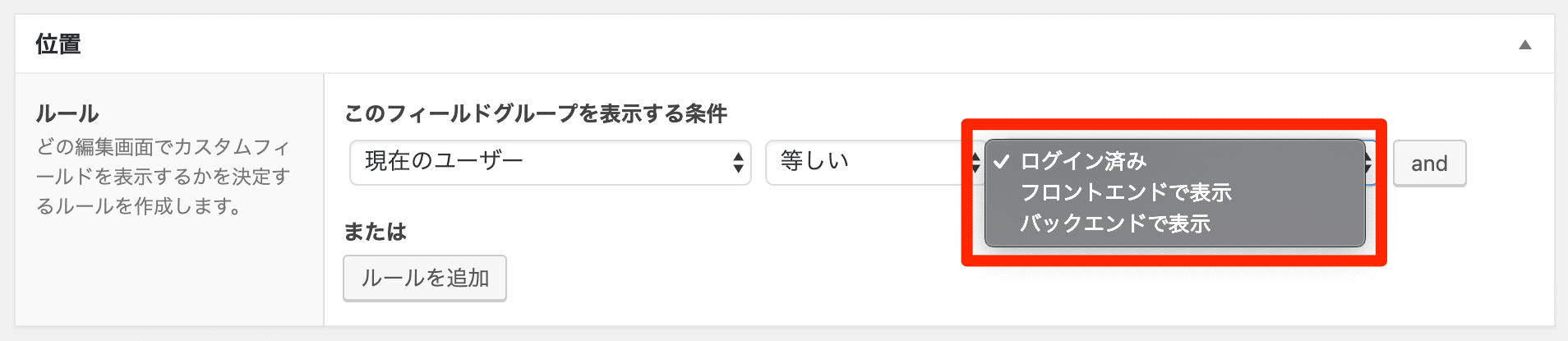
現在のユーザー
以下のタイプがルール値で選択可能になる。
ログイン済み
フロントエンドで表示
バックエンドで表示

これだけではわからないので、少し解説しよう。
順番が前後するが、最初に【バックエンドで表示】について解説する。
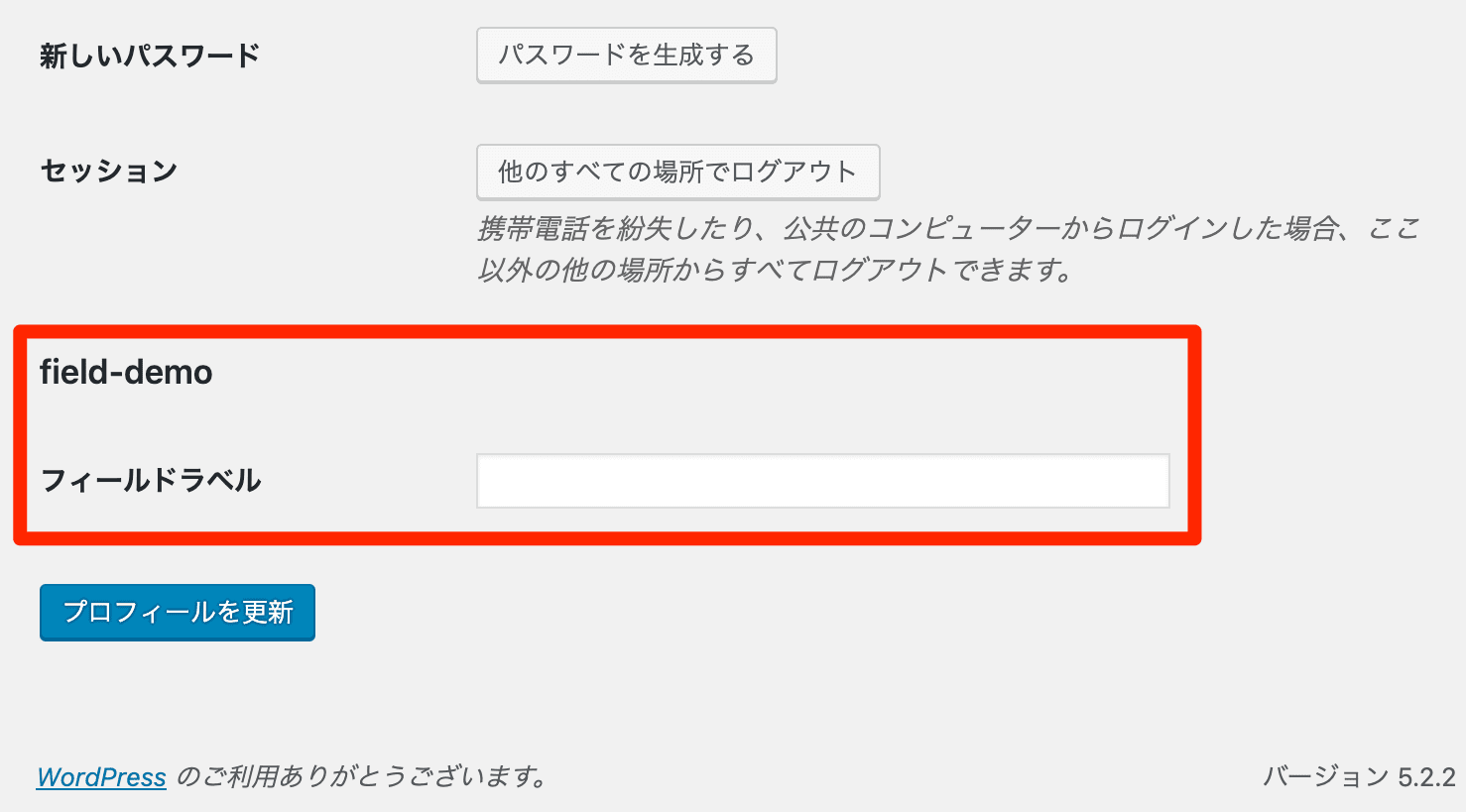
【バックエンドで表示】は、管理画面のユーザープロフィール画面にカスタムフィールドが追加される。管理権限を持つユーザーの場合、全てのユーザーのプロフィールにあるカスタムフィールドを編集できる。
管理者以外は、自分以外のプロフィールを編集できないため、当然他のユーザーのプロフィール画面にあるカスタムフィールドを編集することはできない。

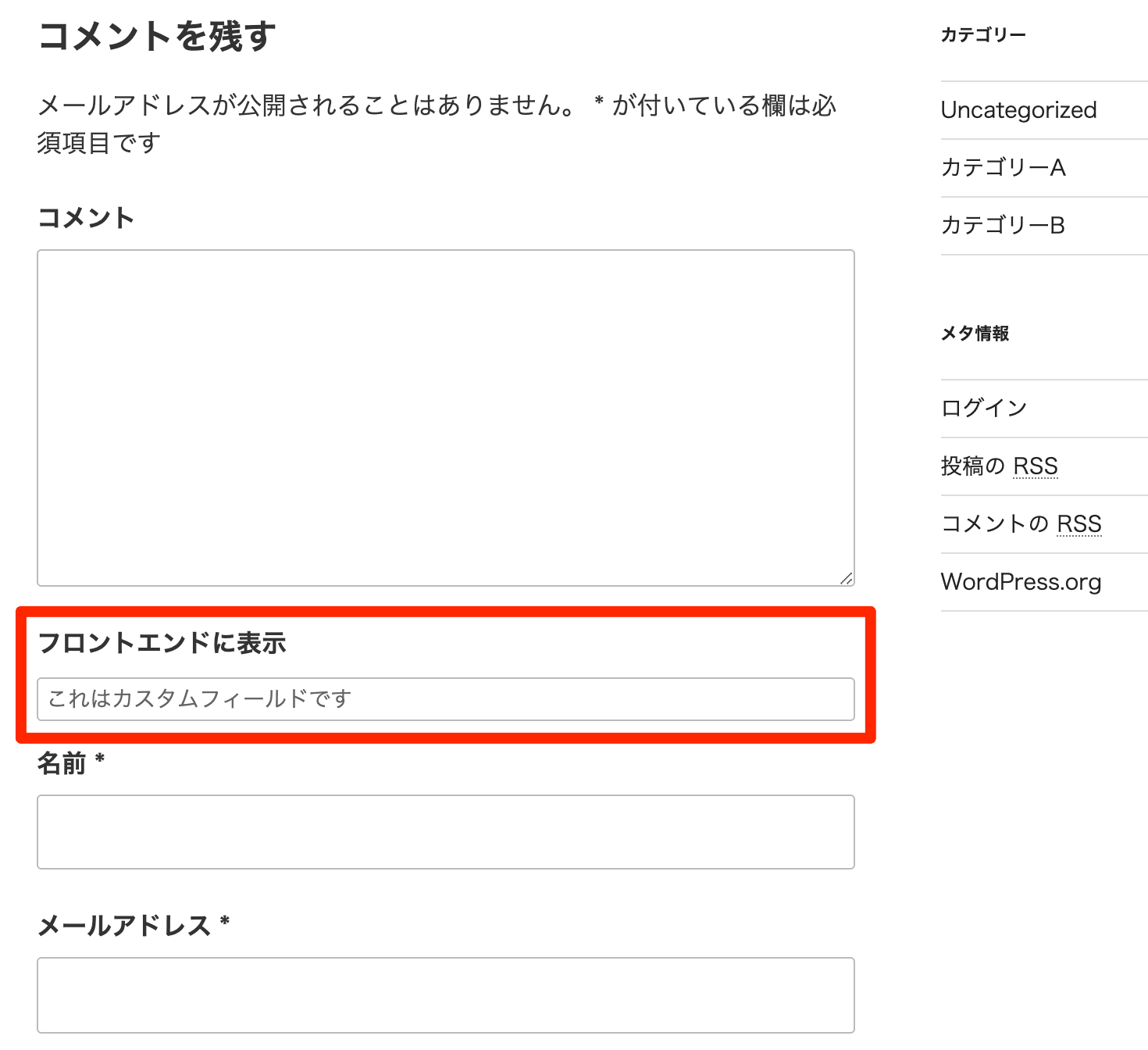
次に【フロントエンドで表示】についてだが、こちらはサイト側に設定したカスタムフィールドが表示されるようになる。
表示される場所は、コメントエリアと、コメントを送信ボタンの間だ。
例として、acf_field_name というテキストタイプのカスタムフィールドをフロントエンドに表示させ、入力エリアに「これはカスタムフィールドです」と入力してコメントを送信したとする。

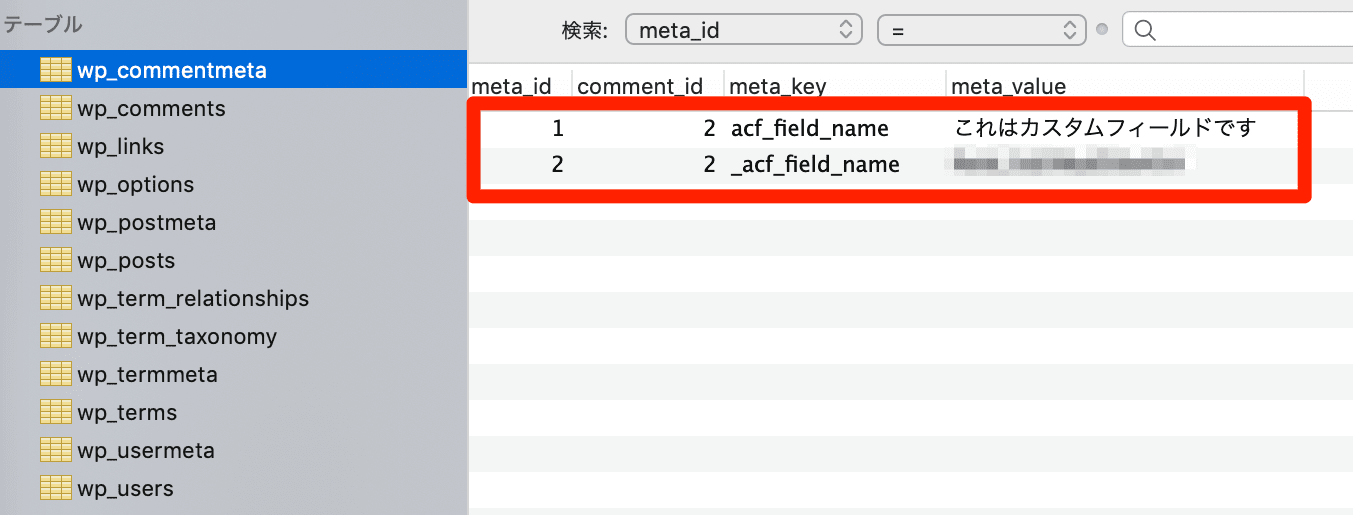
その場合、データベースの wp_commentmeta テーブルにデータが保存される。
さらに詳細に言うと、meta_key にフィールド名である「acf_field_name」が入り、meta_value に入力した値、今回の場合は「これはカスタムフィールドです」という文字列が保存される。出力については、本題から逸れてしまうので解説しないが、コメントの項目を増やしたい方は試してみると良いだろう。

最後に【ログイン済み】について解説する。
【ログイン済み】とは、言葉の通りログインユーザーの場合のみにカスタムフィールドが表示されることになる。これだけを設定した挙動としては【バックエンドで表示】と変わりない。
では、なぜこのタイプがあるのか?
おそらくだが、これは複数条件を設定したときに初めて活きるタイプだと推測する。
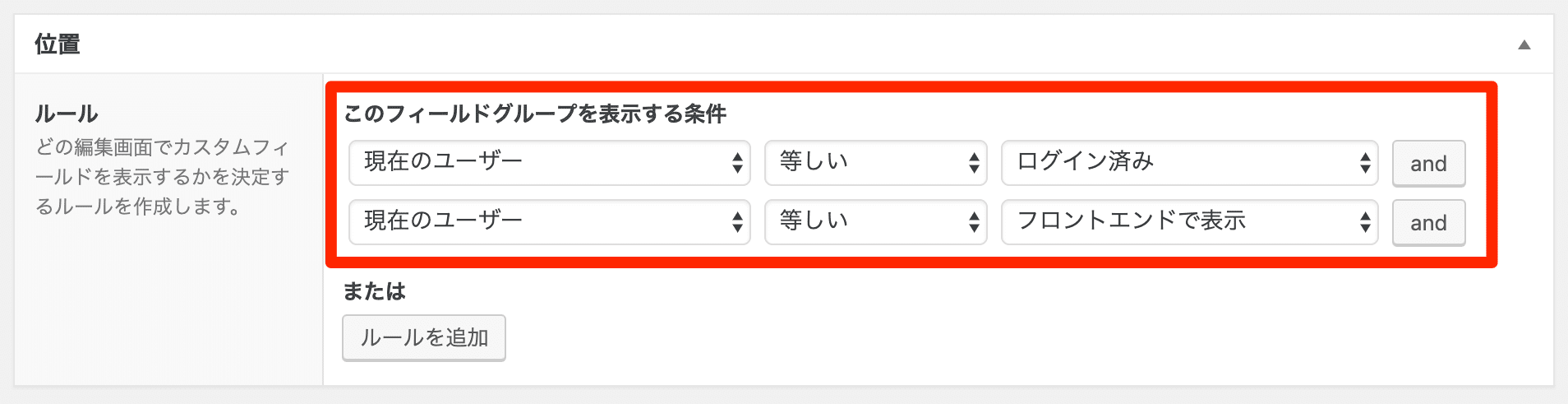
実際に、【現在のユーザー】【等しい】【ログイン済み】を設定し、行の最後にある【and】をクリックして以下のルールを追加する。
【現在のユーザー】【等しい】【フロントエンドで表示】

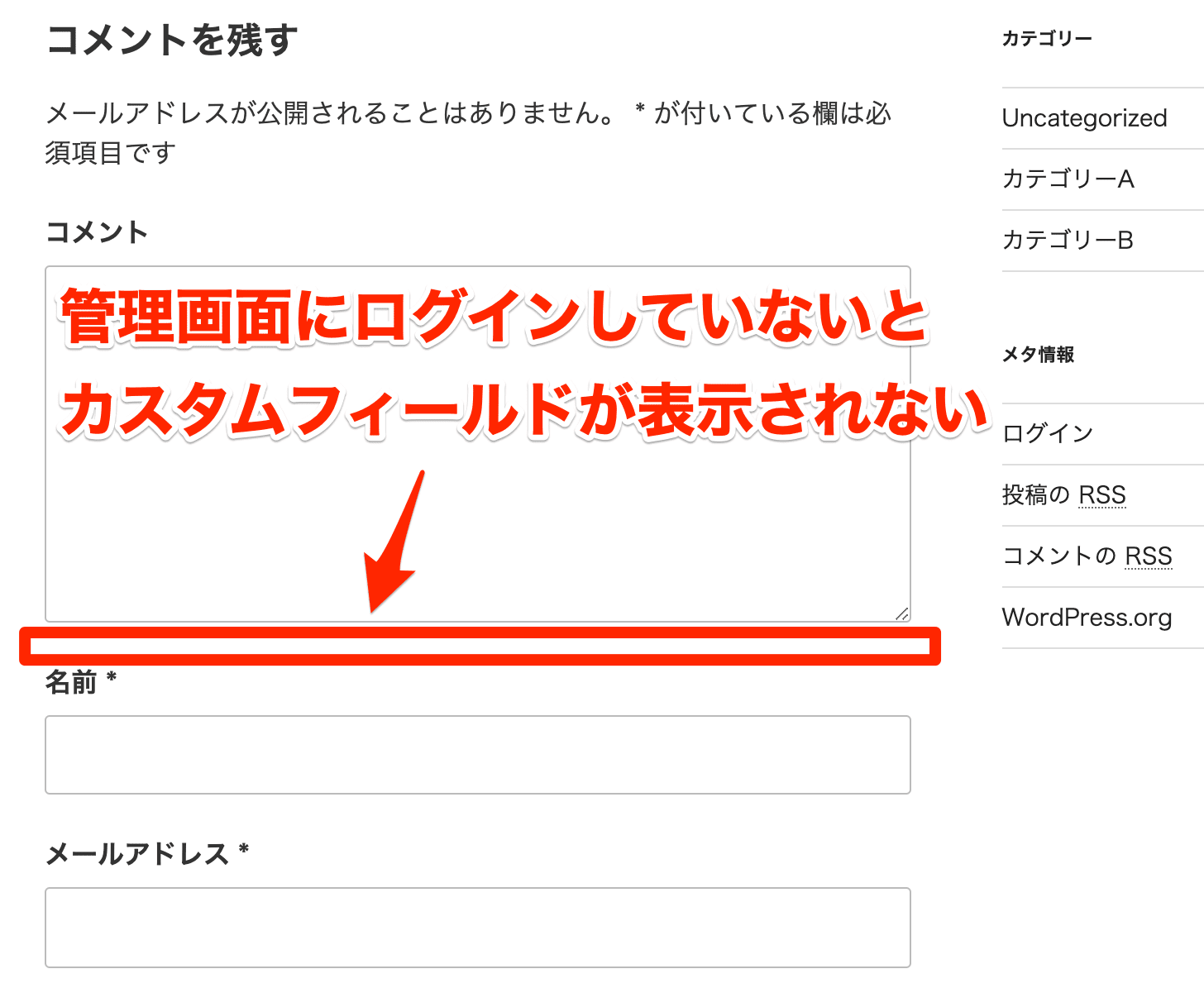
こうすることで、ログインしているユーザーの場合、記事のコメント欄に設定したカスタムフィールドが表示される。だが、ログアウトして同記事のコメント欄を見てみると、カスタムフィールドは表示されなくなる。

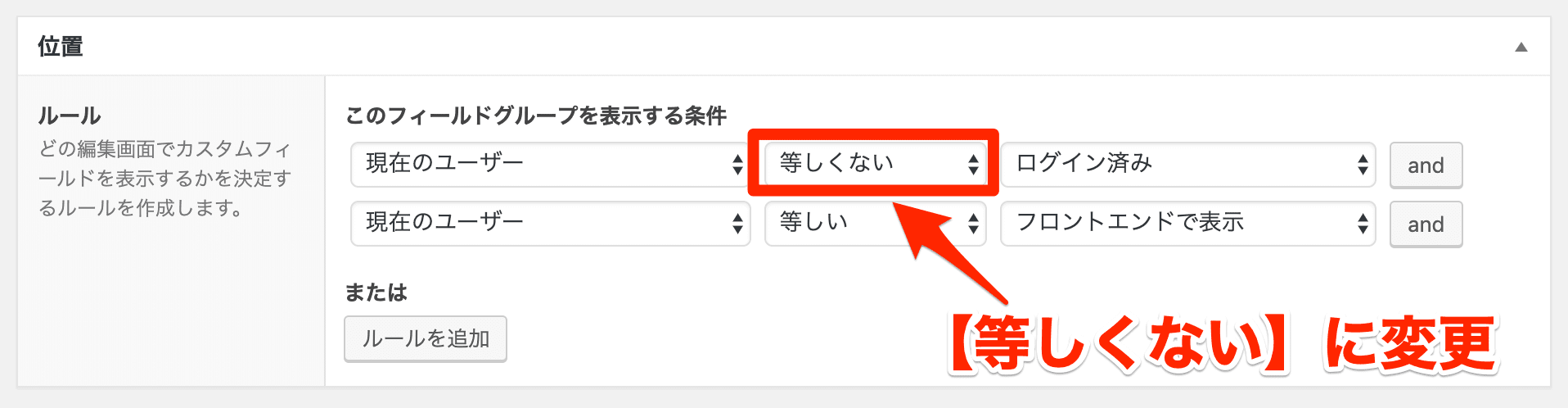
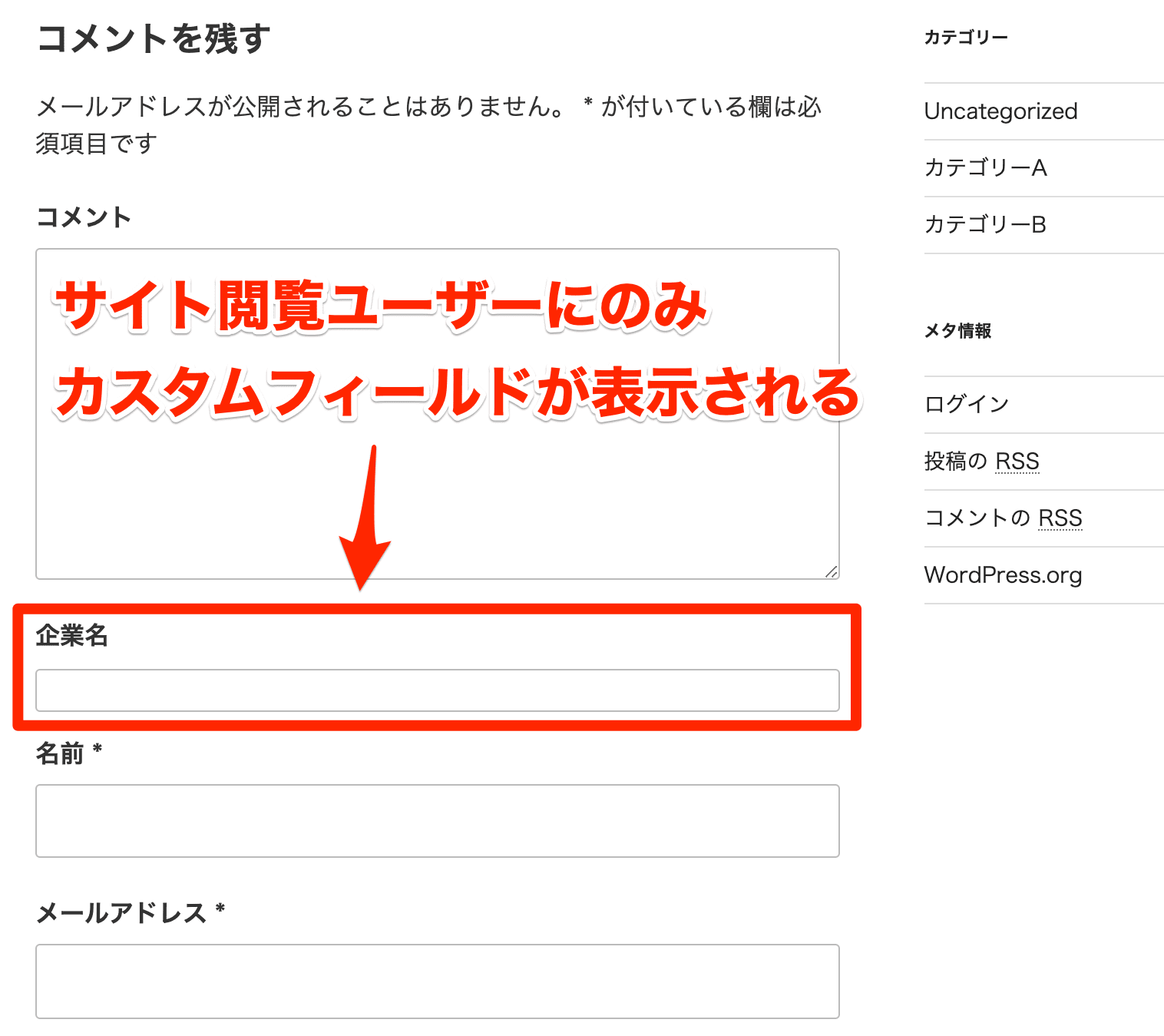
上記の条件設定を【現在のユーザー】【等しくない】【ログイン済み】に変更すれば、サイト閲覧ユーザーのコメント欄にのみ独自のカスタムフィールドを設定することができる。


サイト閲覧ユーザーがコメントする際、例として「企業名」などの必須項目を増やしたい場合には重宝することとなるだろう。
現在の権限グループ
現在のユーザーと同じく、管理画面のユーザープロフィール画面にカスタムフィールドが表示される。
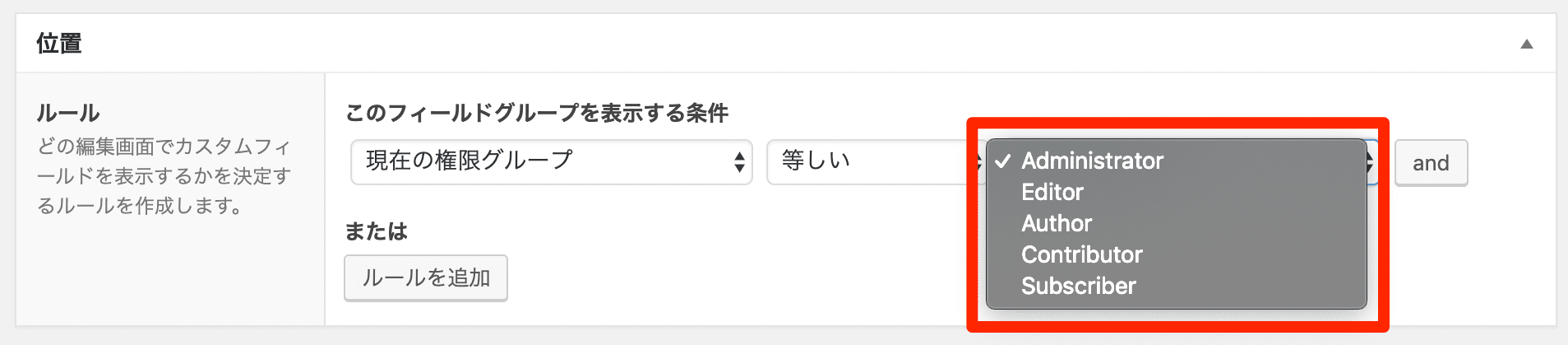
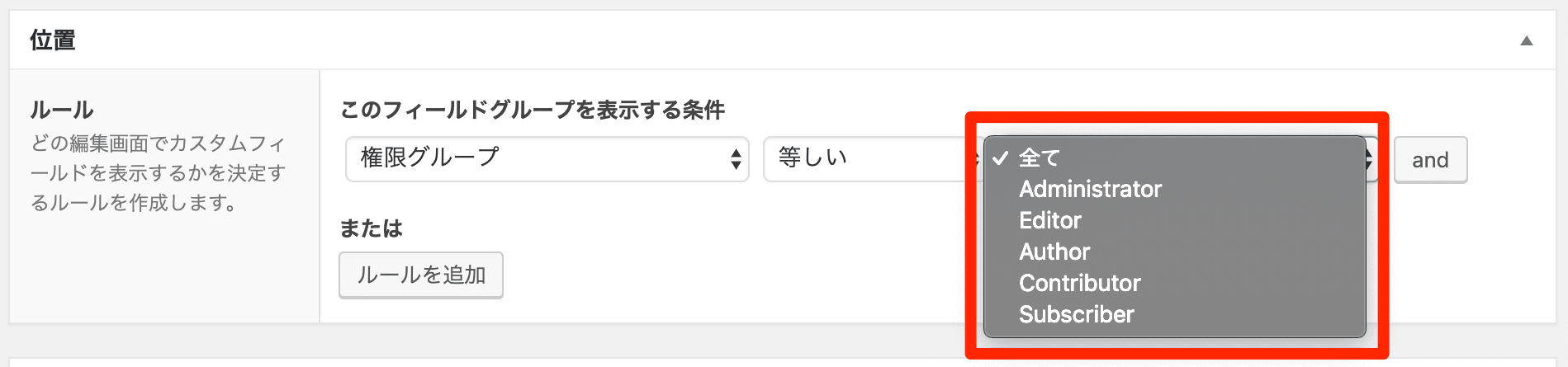
権限グループのルール値には、デフォルトで以下のものがある。
Administrator(管理者)
Editor(編集者)
Author(投稿者)
Contributor(寄稿者)
Subscriber(購読者)

現在の権限グループでルール演算子を【等しい】にした場合、上記で選択した権限グループに属しているユーザーのみに、各ユーザープロフィールのカスタムフィールドが表示される。
つまり、各ユーザーのプロフィール画面にあるカスタムフィールドを表示・編集できる権限グループを設定できるということだ。
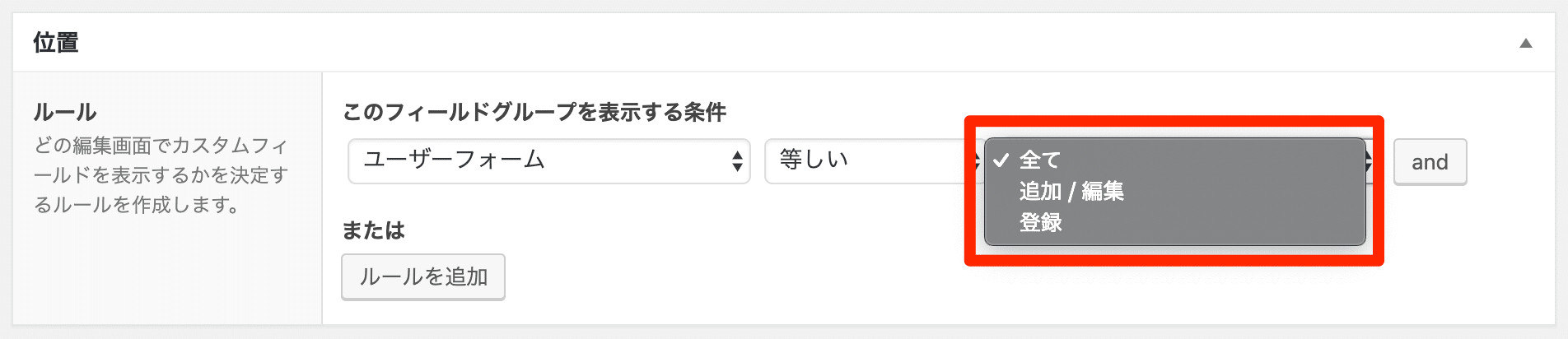
ユーザーフォーム
ルールタイプ名を見るとユーザープロフィール画面のことを指しているように思えるが、それだけではない。実際に、ルール値の選択項目を見るとわかるだろう。
全て
追加 / 編集
登録

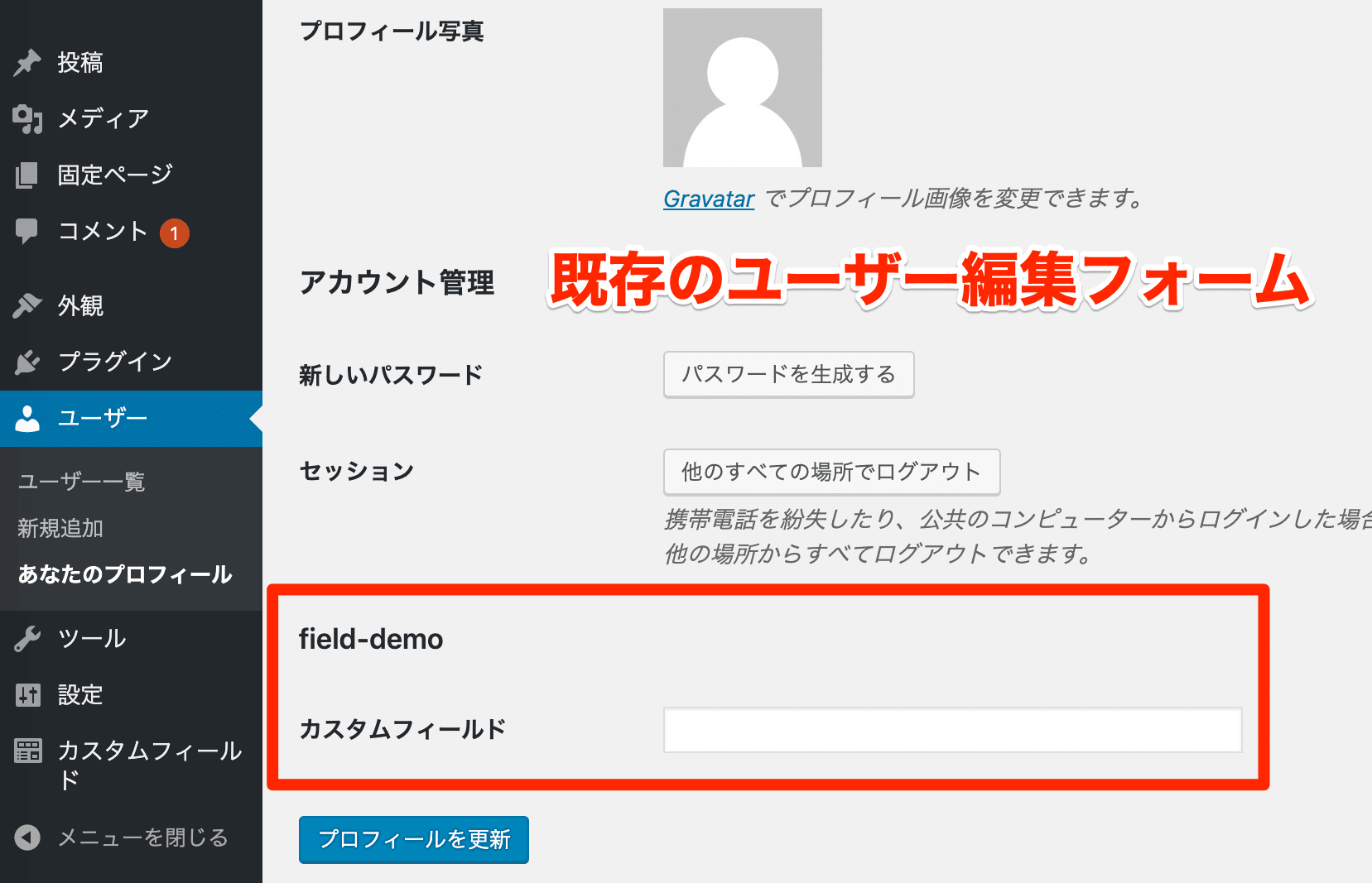
ユーザーフォームには、管理画面からの新規ユーザー追加のフォーム、既存のユーザー編集フォーム、管理画面外からのユーザー登録フォームと、いくつかのタイプがある。
【全て】の場合は、上記すべてにカスタムフィールドが追加される。
【追加 / 編集】の場合は、管理画面からの新規ユーザー追加のフォームと、既存のユーザー編集フォームにカスタムフィールドが追加される。


最もわかりにくいのが【登録】のタイプだ。
【登録】とは、上述したように管理画面外からのユーザー登録フォームを指すのだが、まず管理画面外からのユーザー登録を可能にする必要がある。これは、会員制のサイトなどが多く、弊社が運営しているXeoryのサイトも、カスタマイズはしているが同様の仕組みになっている。
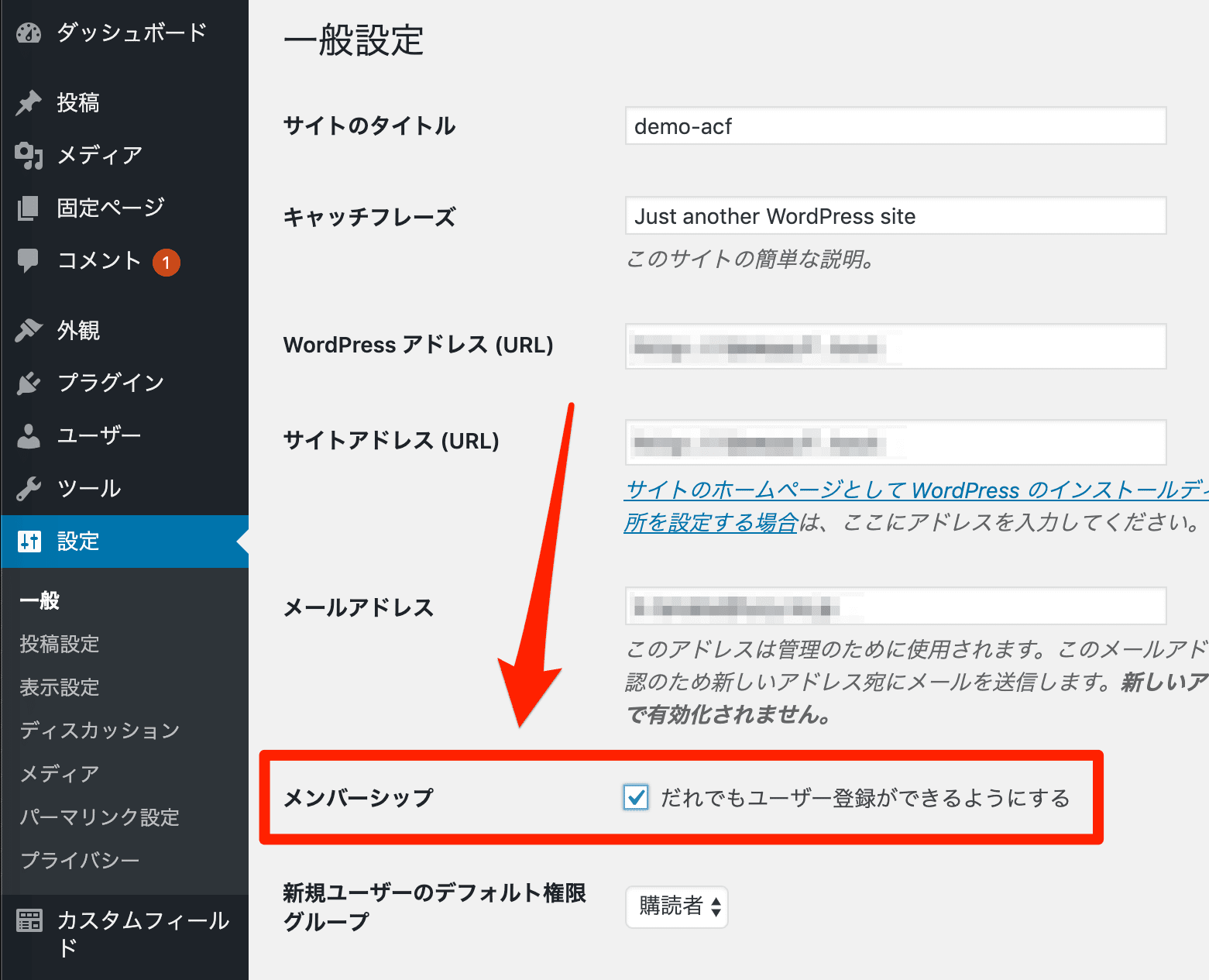
通常だと、管理画面の【一般設定】>【メンバーシップ】>【だれでもユーザー登録ができるようにする】のチェックボックスにチェックを入れると、管理画面外からのユーザー登録が可能になる。

登録画面へのアクセスURLは【サイトのURL/wp-login.php?action=register】になり、サイト内のどこかに【新規登録】のような形でリンクを設置すれば良い。
さて本題に戻るが、ルール値に【登録】を指定した場合には、上記URLでアクセスしたときに表示されるユーザー登録フォームにカスタムフィールドが追加される。

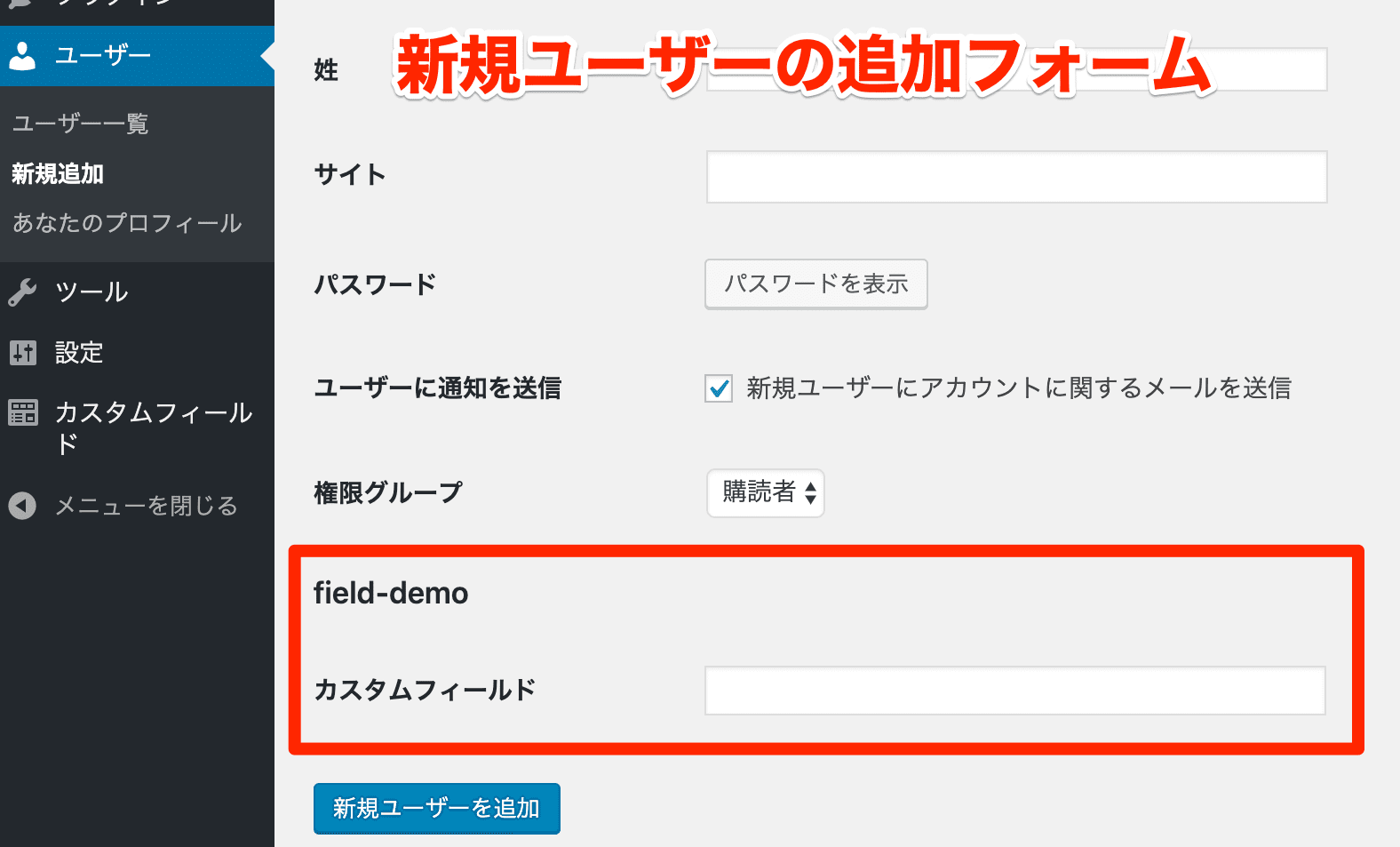
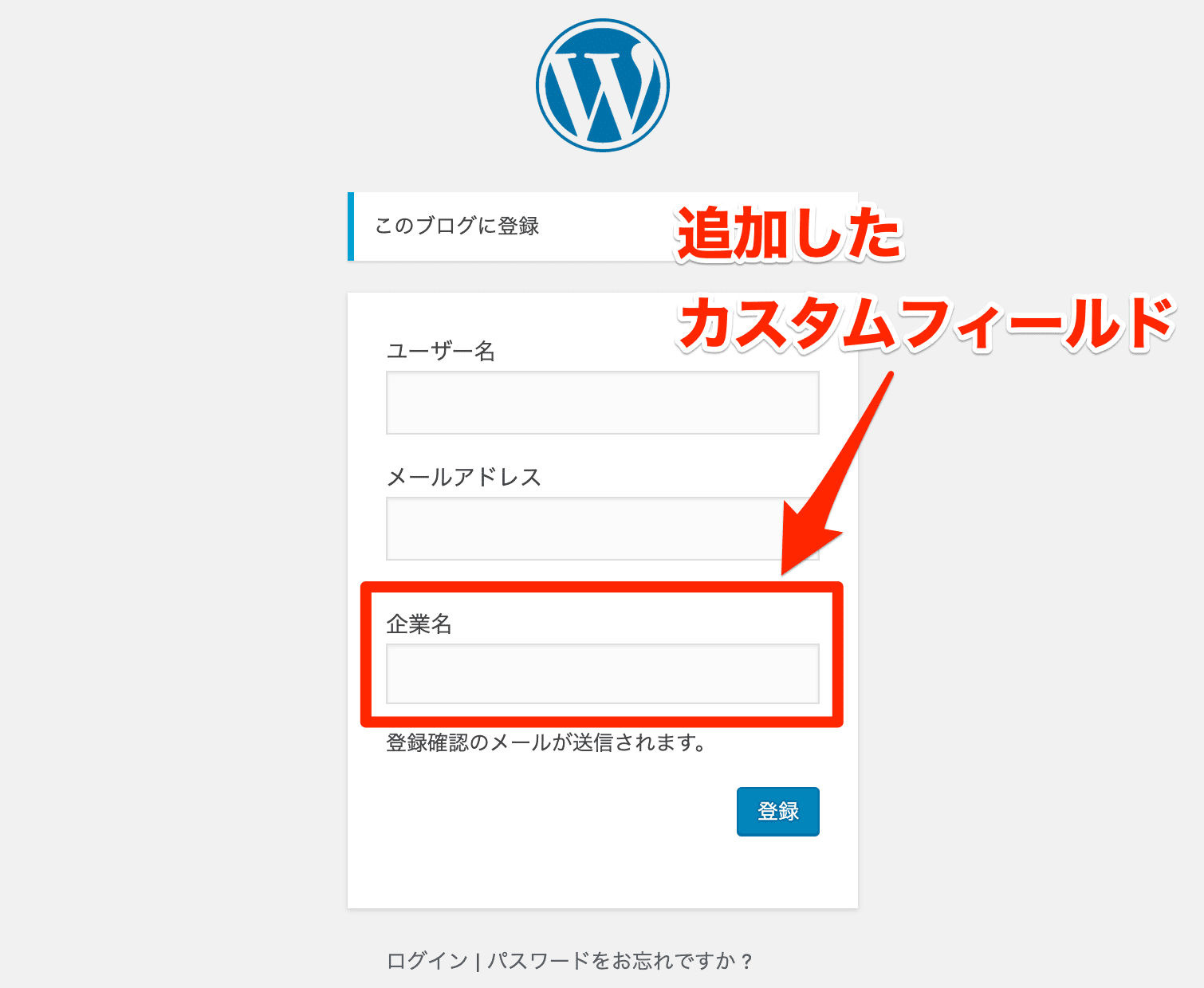
簡単な使用例としては、上の画像のように登録フォームに「企業名」という項目を設ける場合だ。企業用の会員制サイトであれば、どこの企業の人物なのかを知りたいことがあるだろう。
その場合、【企業名】というテキストフィールドタイプを必須項目にして登録フォームに設置することで、登録したユーザーの企業まで把握することができる。
デフォルトでは新規登録者の権限は購読者になっているので、カスタムフィールドの条件ルールを【または】で追加しよう。条件は【現在の権限グループ】【等しい】【Administrator】にする。

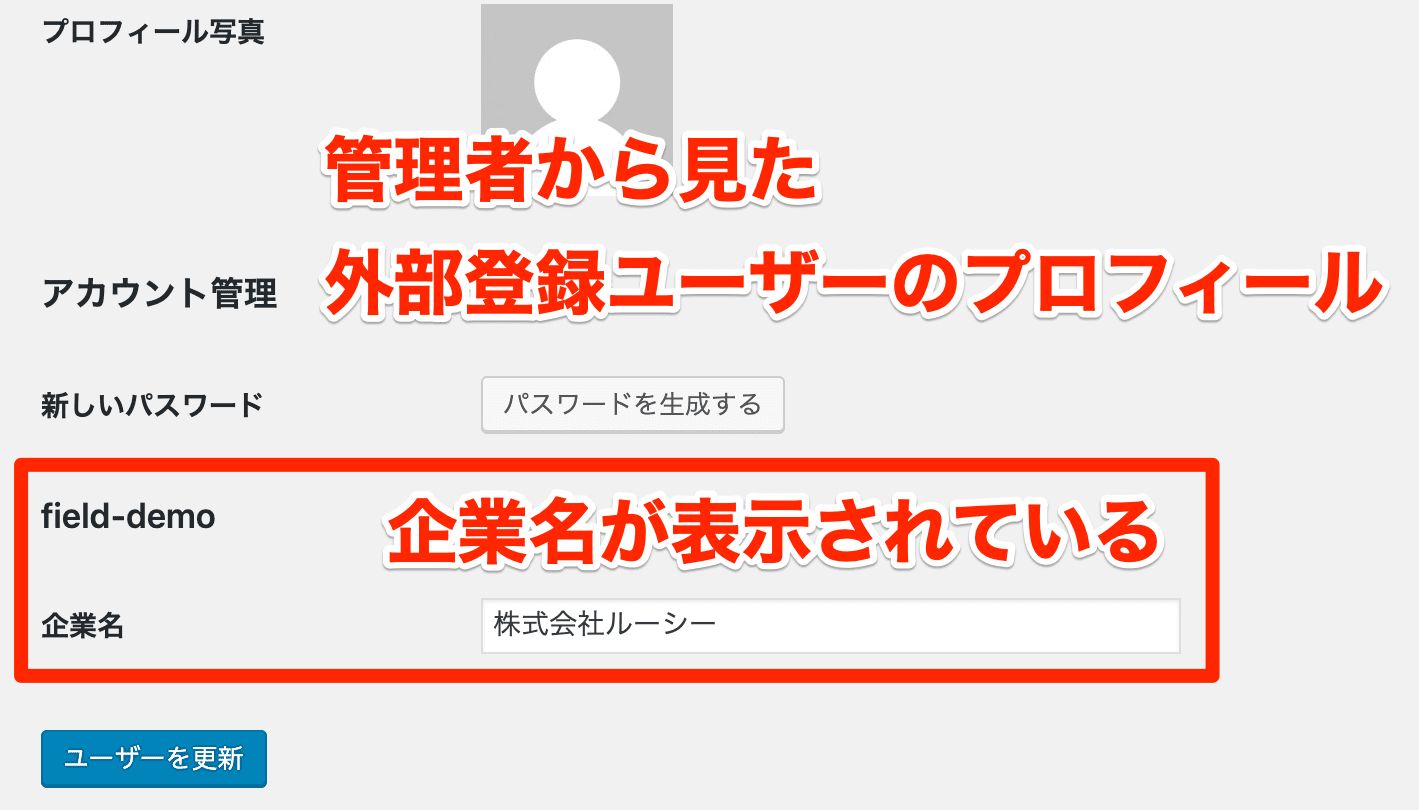
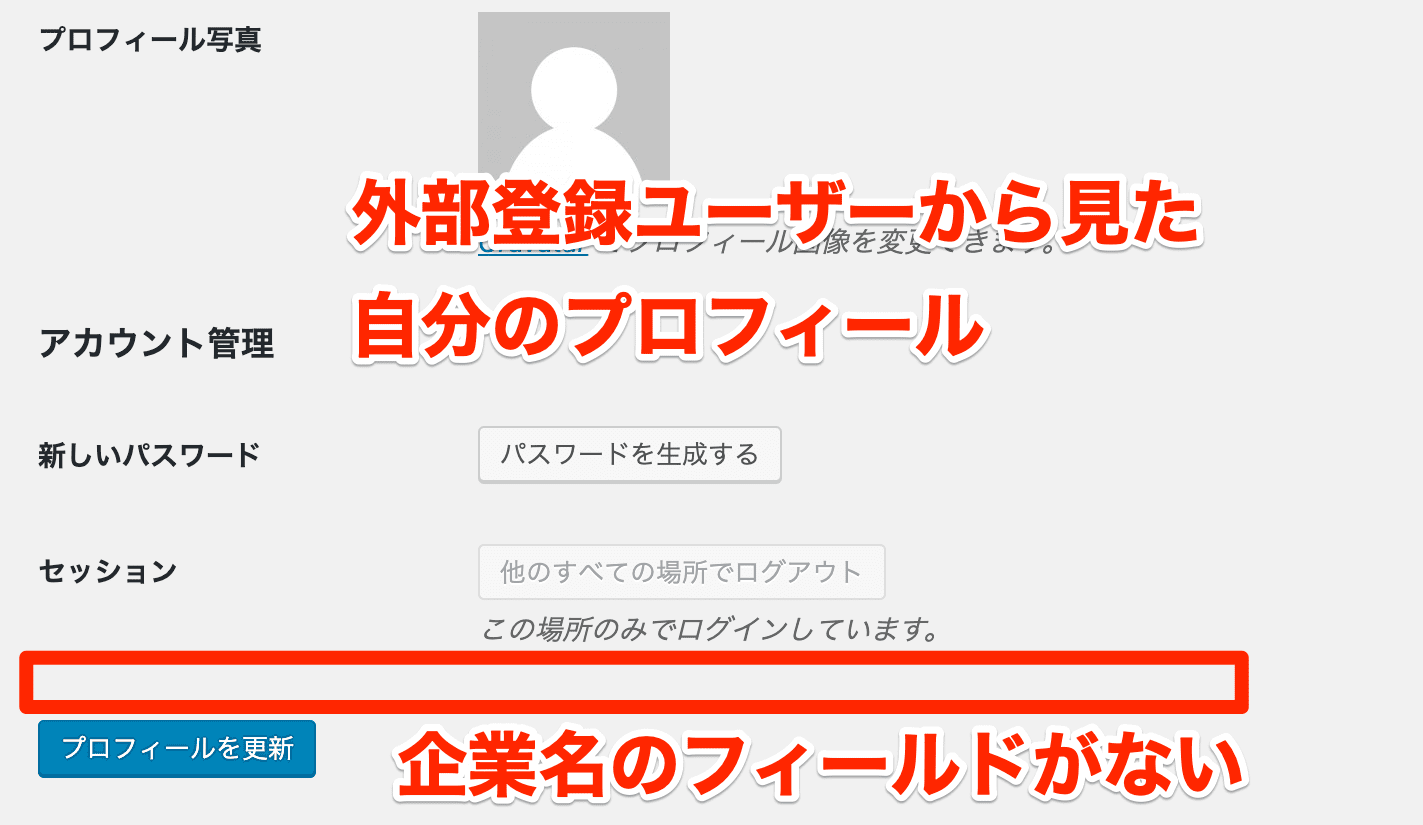
そうすると、サイト管理者のみがユーザープロフィールで、そのユーザーの企業名を見ることができる。さらに言えば、登録ユーザーは購読者になっているため、企業名の変更はできない。


このように、ACFは様々なタイプを組み合わせることで、非常に汎用性の高いカスタムフィールドを生成することができるプラグインなのだ。
権限グループ
ルール値については、【現在の権限グループ】と同じく、下記になる。
ただし、こちらには【全て】の権限グループを指定することもできる。
全て
Administrator(管理者)
Editor(編集者)
Author(投稿者)
Contributor(寄稿者)
Subscriber(購読者)

【権限グループ】と【現在の権限グループ】との違いは、対象となるユーザーの権限グループにカスタムフィールドの表示が依存することだ。
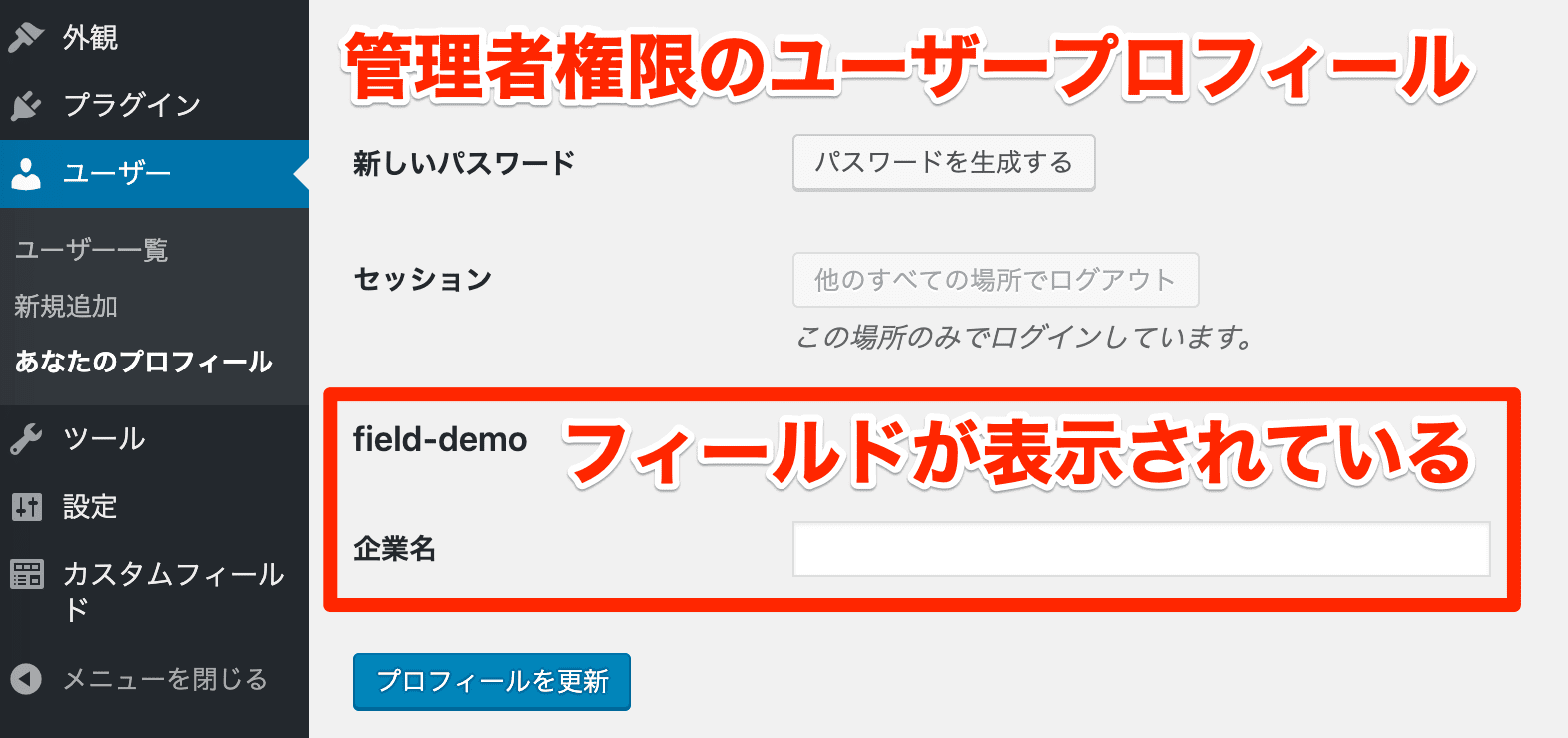
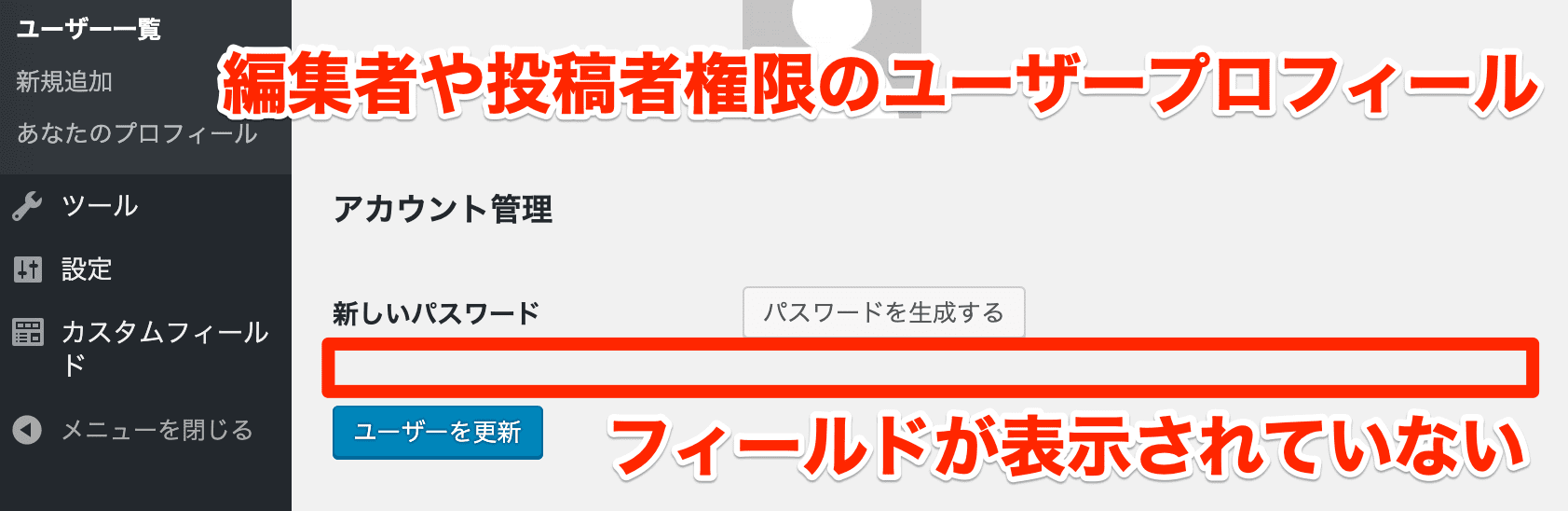
例えば、【現在の権限グループ】で【Administrator】を指定した場合、管理者権限のユーザーのみ【Editor】や【Author】のプロフィールに表示されているカスタムフィールドを編集することができる。
だが、【権限グループ】で【Administrator】を指定した場合、管理者権限のユーザープロフィールにのみ、作成したカスタムフィールドが表示される。【Editor】や【Autor】のプロフィールにカスタムフィールドは表示されない。


こうした仕様の違いを把握した上で、サイト運営者の利便性を考えた表示条件にすると良いだろう。
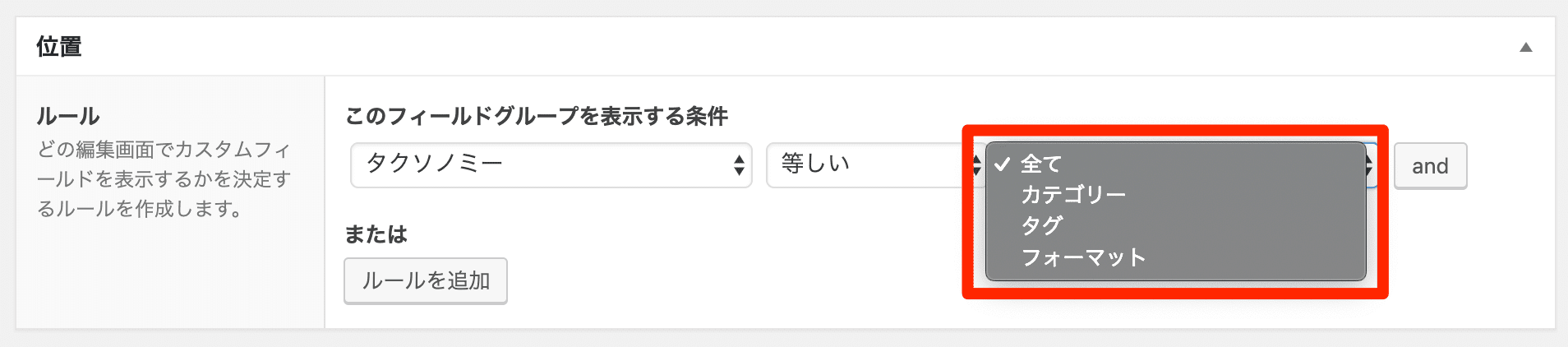
タクソノミー
カテゴリー、タグ、カスタムタクソノミーなどがルール値で選択できるようになる。

タクソノミーの概念についてはここでは解説しないので、下記を参考にして欲しい。
https://wpdocs.osdn.jp/カスタム分類
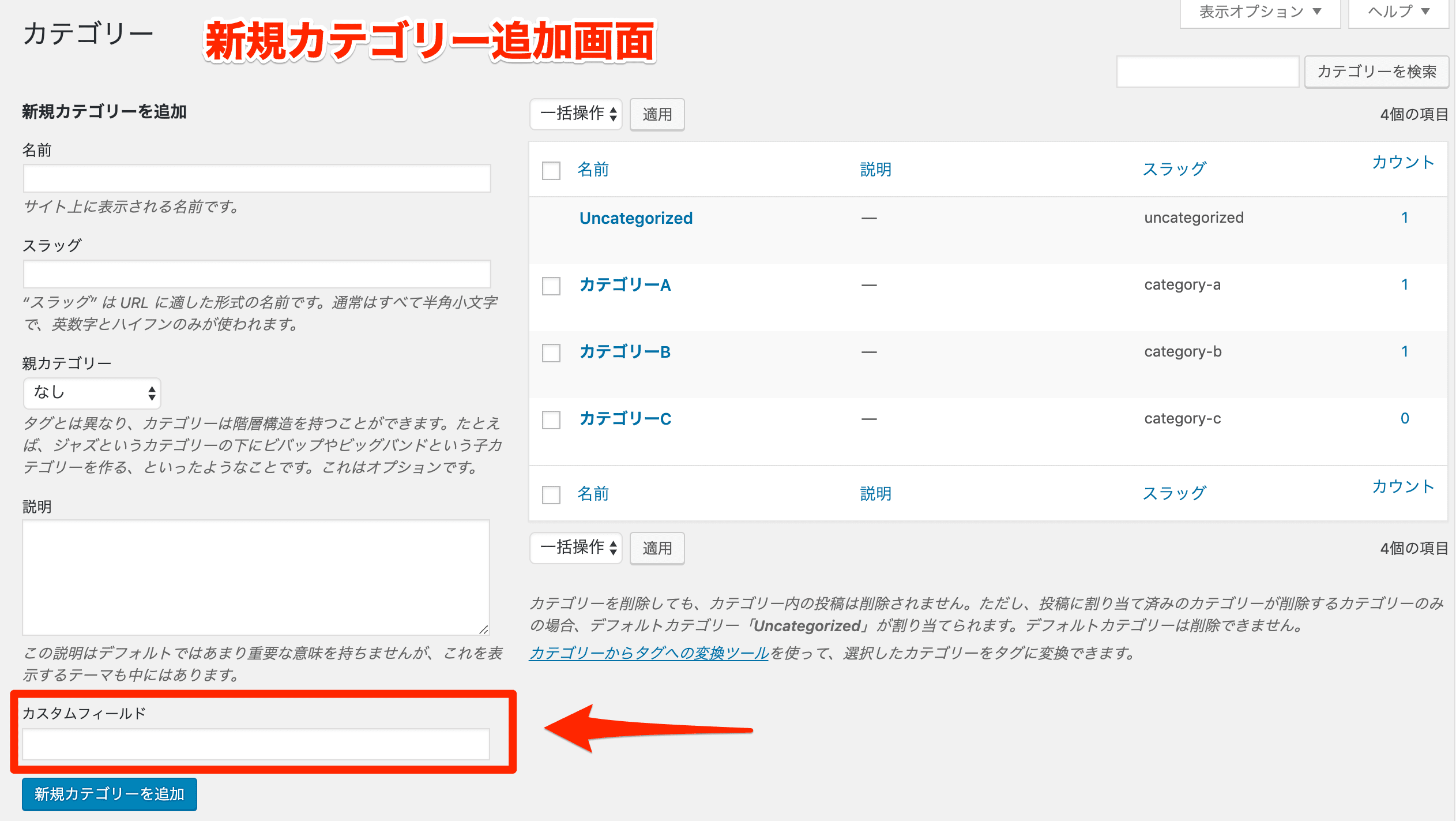
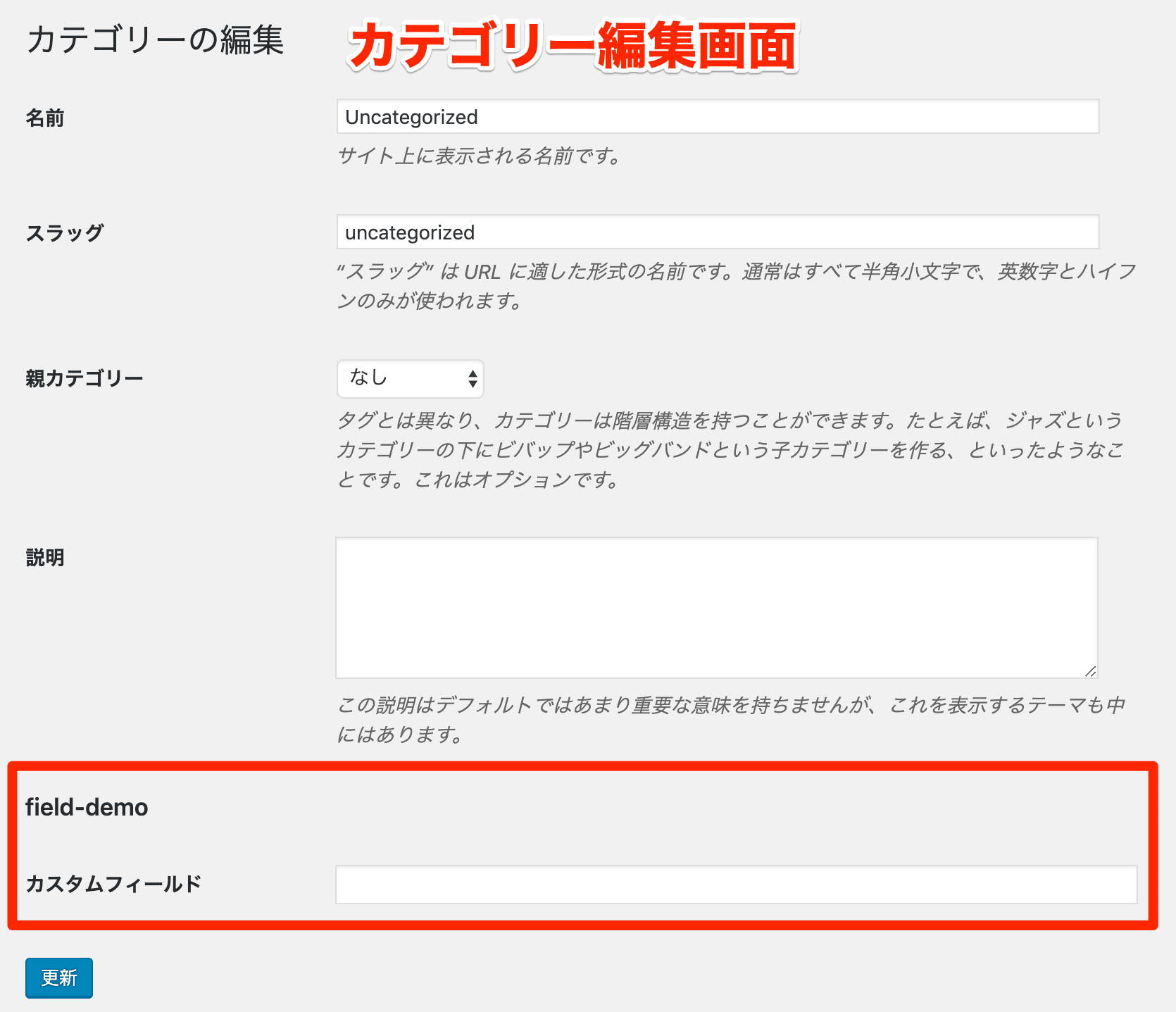
条件にあったタクソノミーの新規追加画面や、編集画面にカスタムフィールドが表示されるようになる。


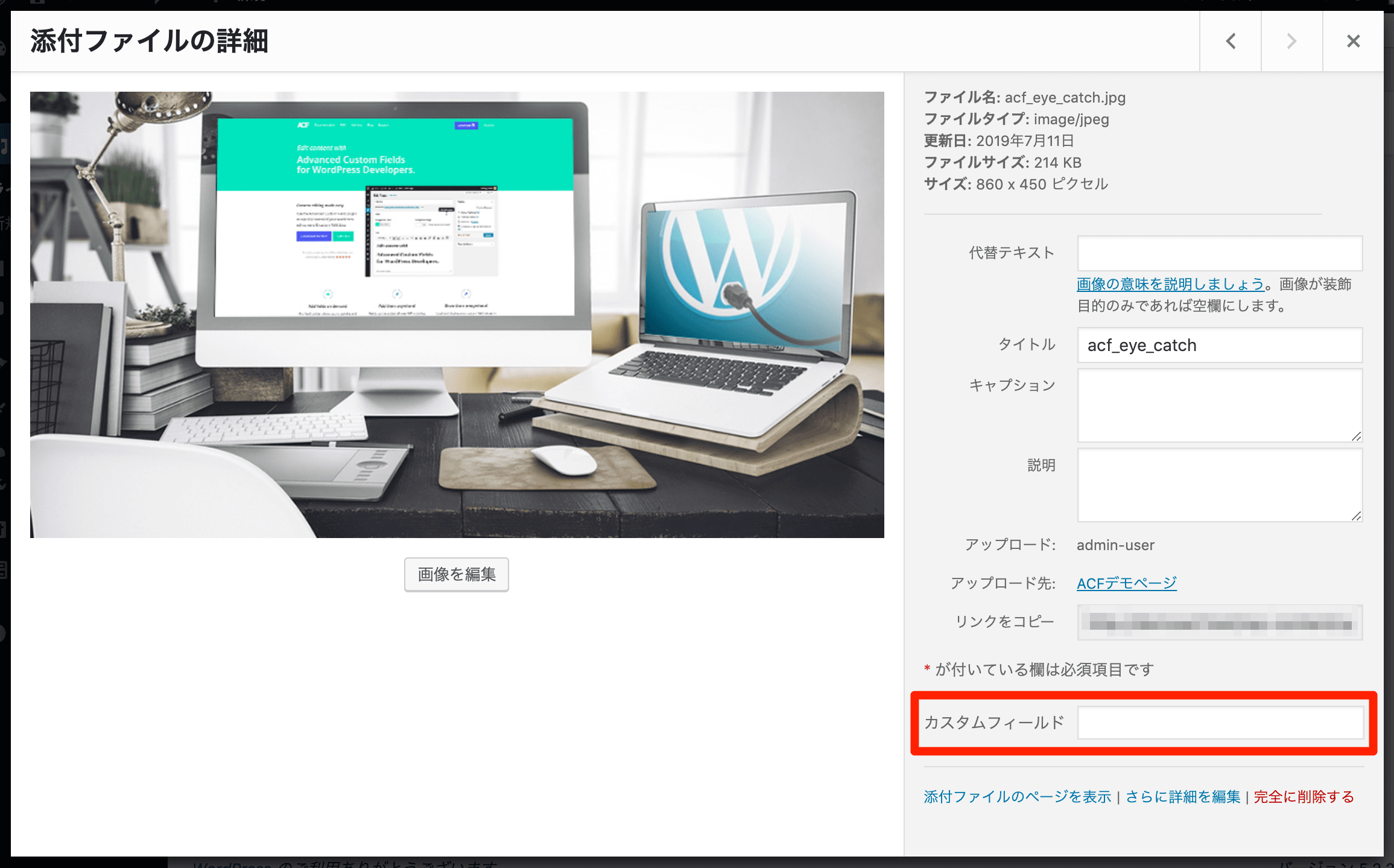
メディア
メディアフォーマットの編集画面にカスタムフィールドが表示される。

ルール値については選択項目が多すぎるため、詳細な解説はしない。大きく分けて【image】【video】【text】【application】【audio】となっている。
カスタムフィールドをどのように使うかで変わってはくるが、基本的には【全て】を選んでおいて問題ないだろう。
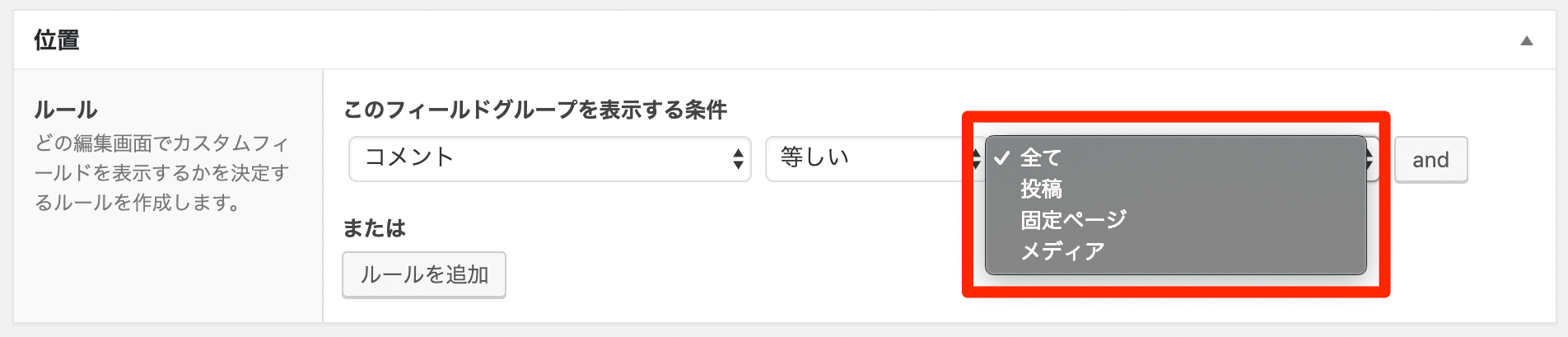
コメント
コメント欄に、任意のカスタムフィールドを追加することができる。

ルール値では【投稿】【固定ページ】【メディア】【カスタム投稿】が選択できるようになっており、全てのポストタイプを選択することも可能だ。
【現在のユーザー】セクションで解説したように、「企業名」等の項目の追加に役立つだろう。
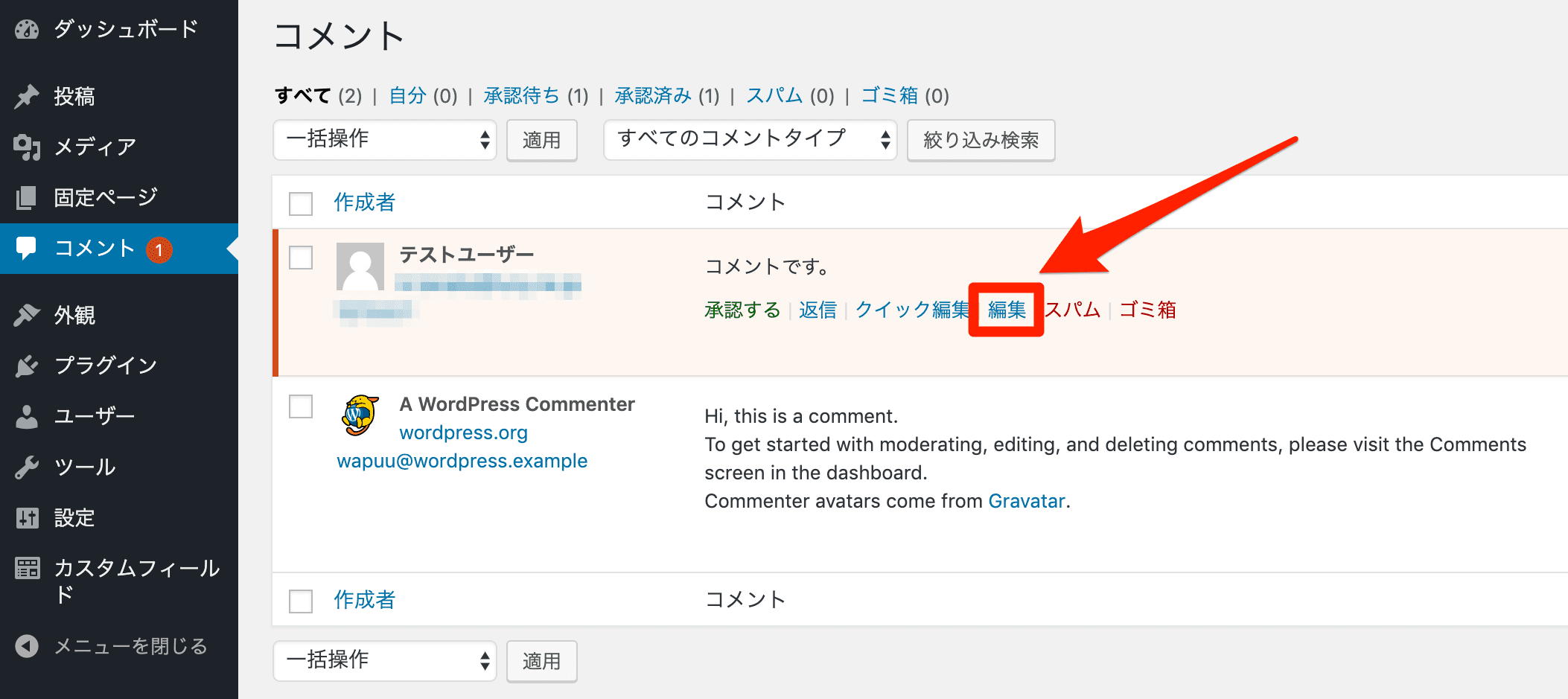
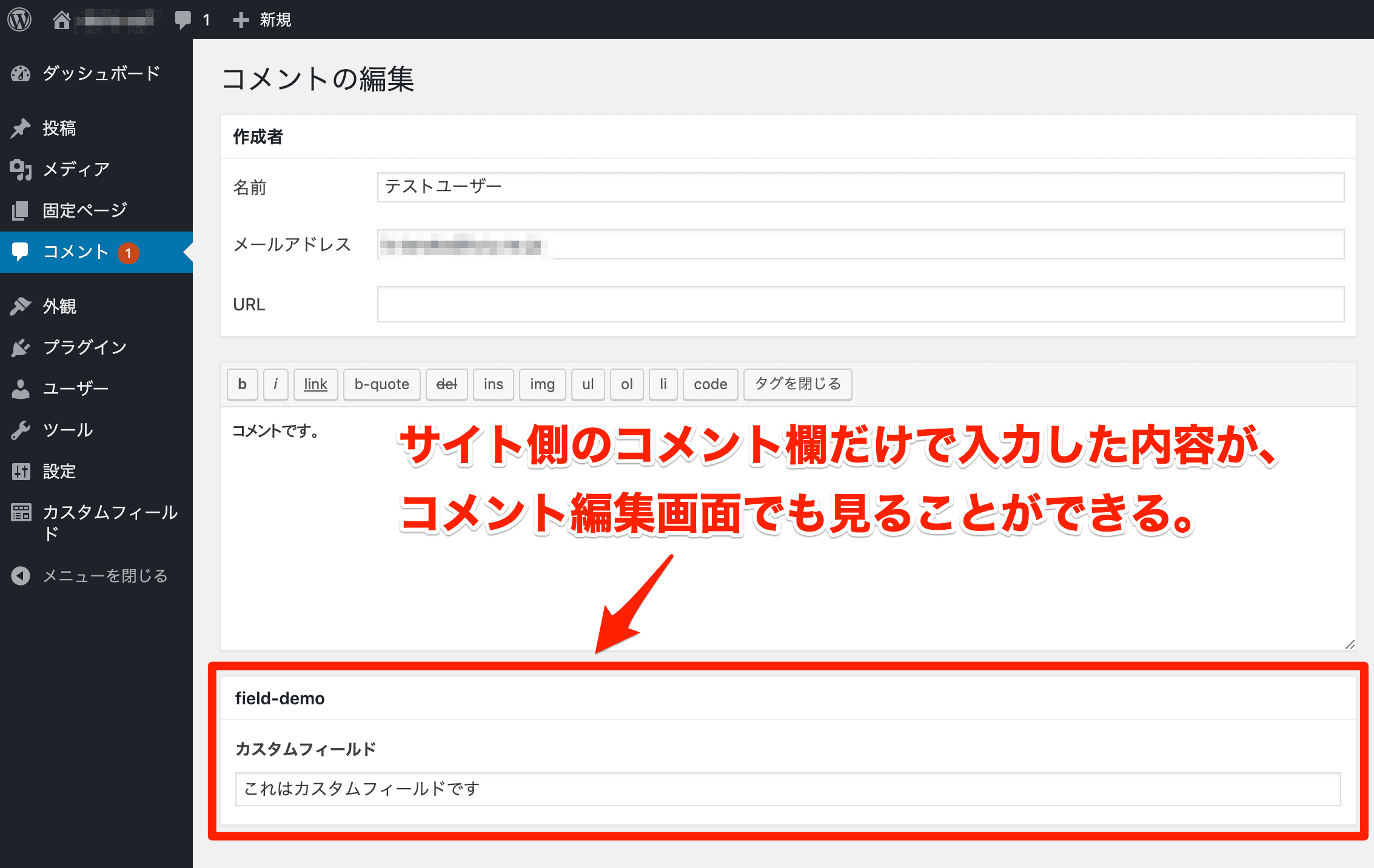
また、このコメントのルールタイプを指定した場合、サイト側のコメント欄にカスタムフィールドが表示されるだけでなく、管理画面のコメント編集画面にも、コメント入力者がカスタムフィールドに入力した内容も表示される。


つまり、コメント欄に「企業名」というフィールドを用意した場合、コメントした方が入力した企業名が、管理画面のコメント編集画面で見ることができるようになる。
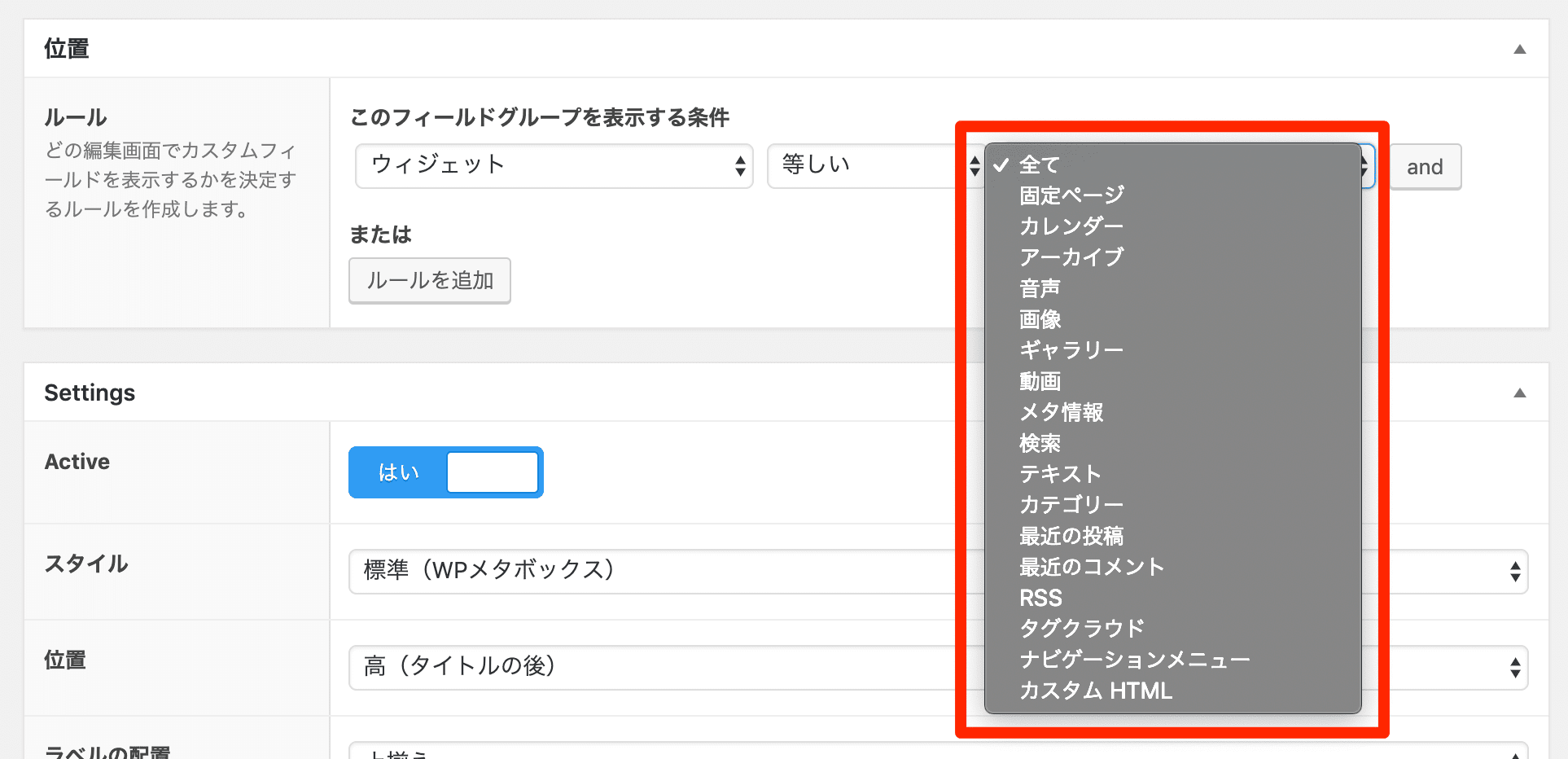
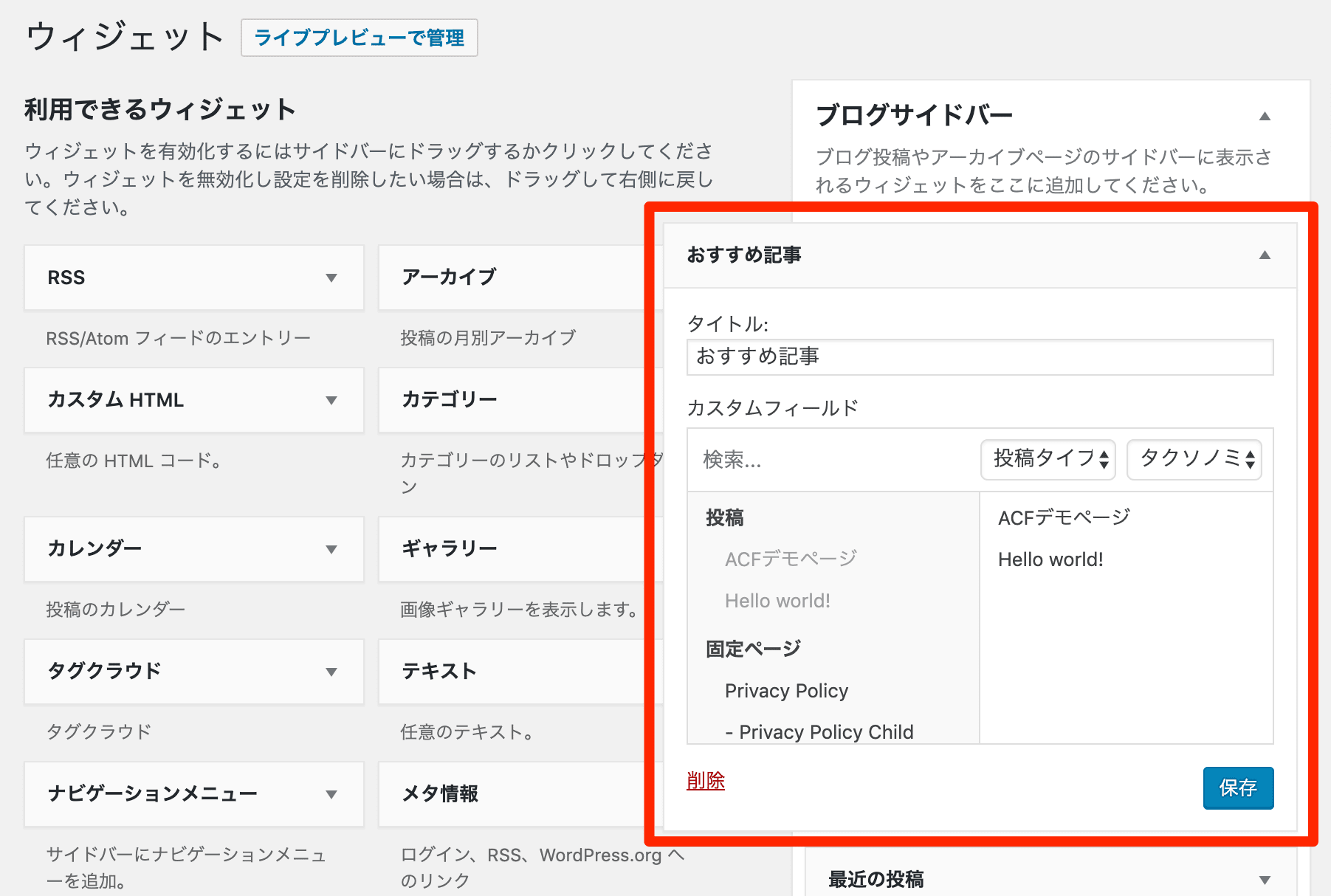
ウィジェット
ウィジェット画面に用意されている各ウィジェット内に、カスタムフィールドを表示することができる。活用方法は多々あるが、一例としてサイドバー等に「おすすめ記事」を設定できるようにすることが可能だ。

簡単に解説すると、子テーマ側で「おすすめ記事」というカスタムウィジェットを作成する。そして、そのウィジェットに対して【関連】フィールドタイプを設定することで、ウィジェット内で表示させたい記事を選択し、選択された各記事の情報を表示させる。
こうしてウィジェット内で記事を設定できるようにしておけば、サイト運営者側がおすすめ記事を変更したいと思ったとき、コードに一切触れることなくウィジェット内で記事を入れ替えられる。

実際に運用してみると、これほど簡単でわかりやすいものはない。もし、あなたのサイトで同様のことをしたい場合は、上述した方法で設定してみてはいかがだろうか。
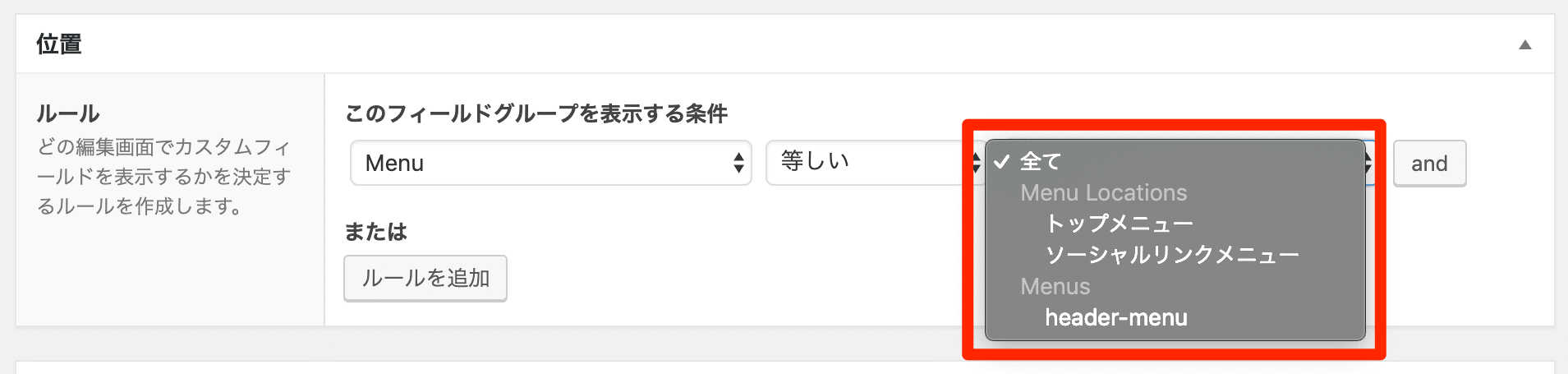
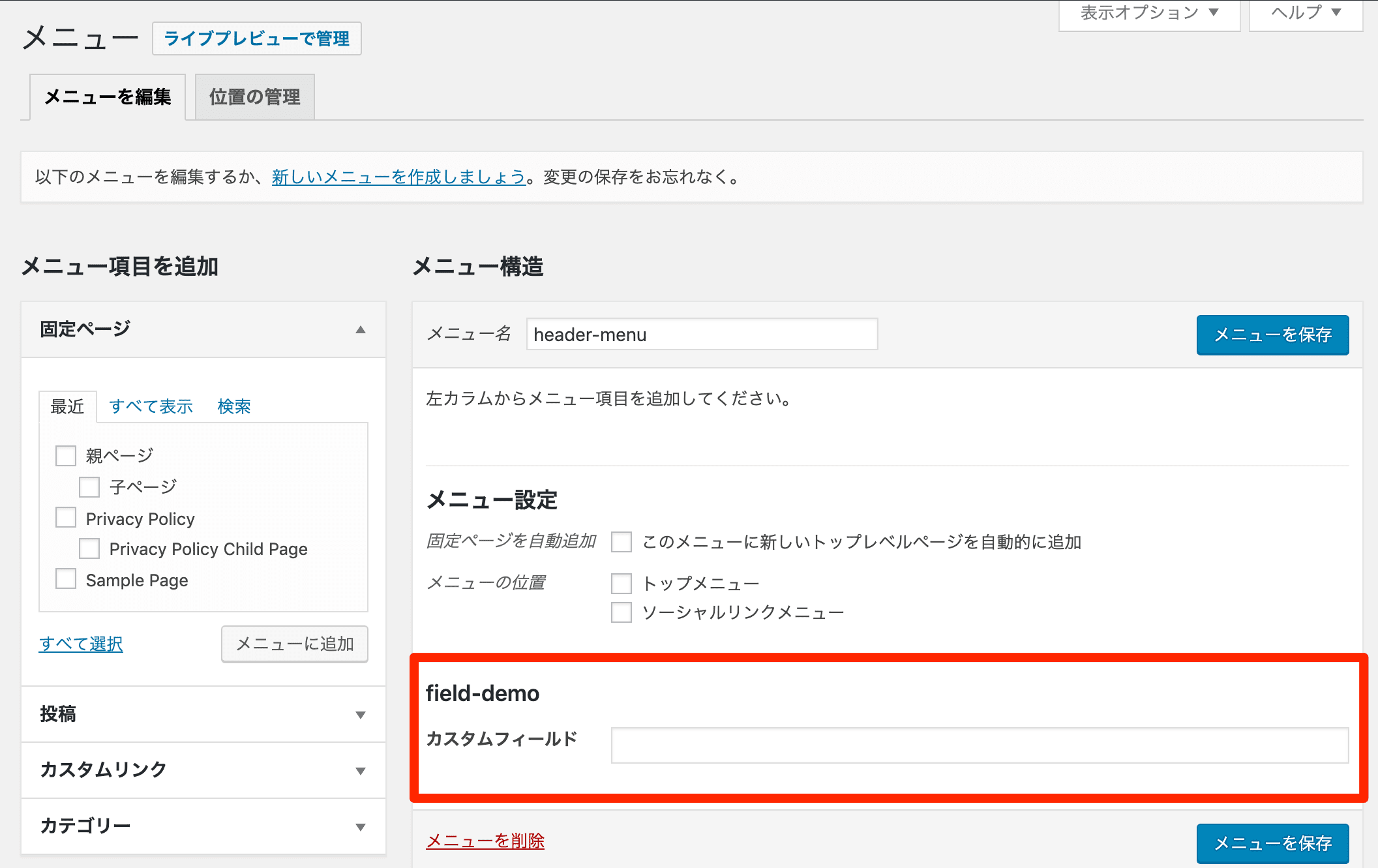
Menu

管理画面のメニュー編集画面のメニュー構造部分にカスタムフィールドが表示される。
ルール値の中から、メニューの位置か、メニュー名を選ぶことで、条件と一致したメニューにのみ表示することも可能だ。

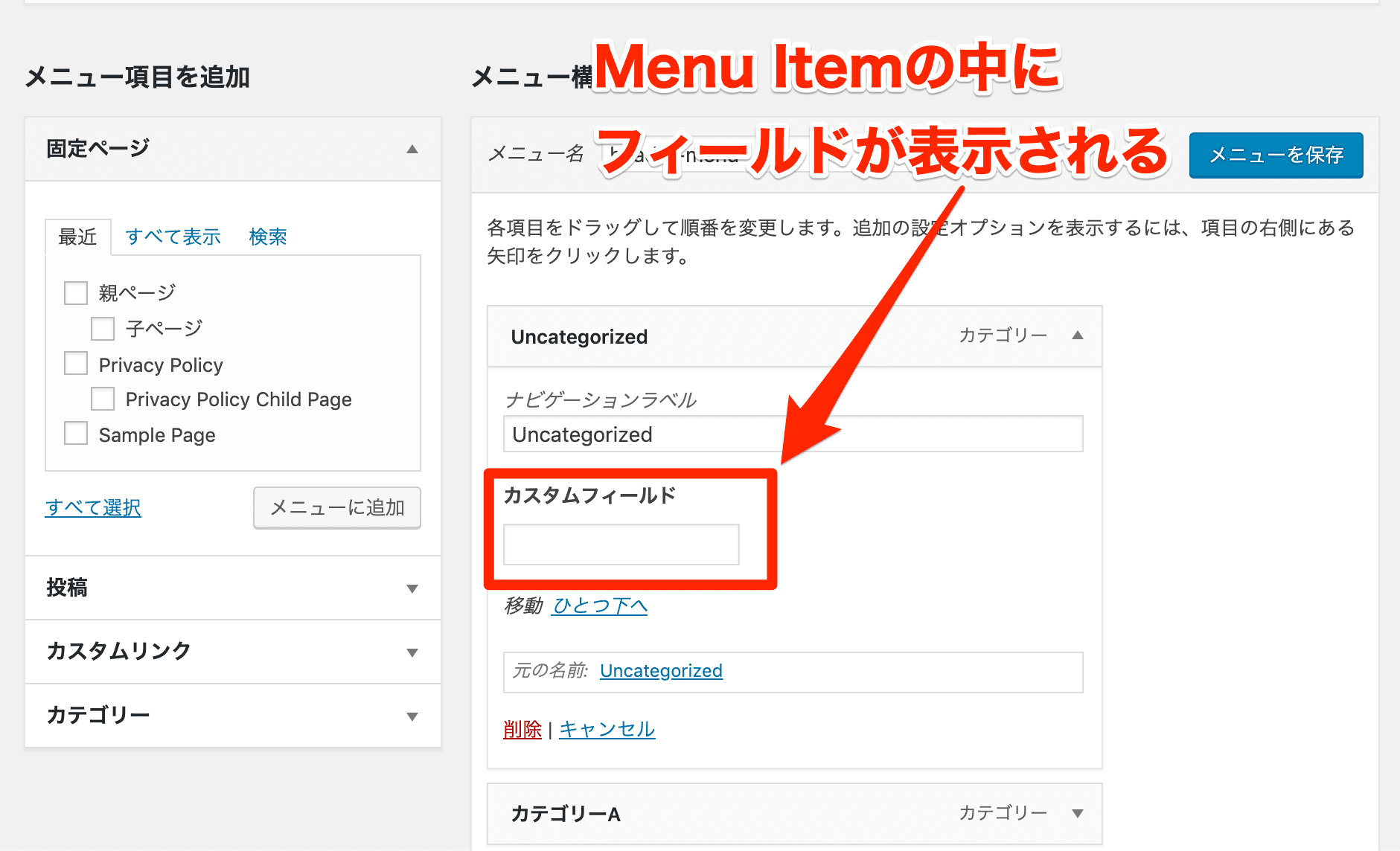
Menu Item

【Menu】と設定方法は同じだが、表示される場所が異なる。【Menu Item】の場合は、メニュー内に設置した各メニューアイテムの中にカスタムフィールドが表示される。
下の画像を見れば、ご理解いただけるかと思う。

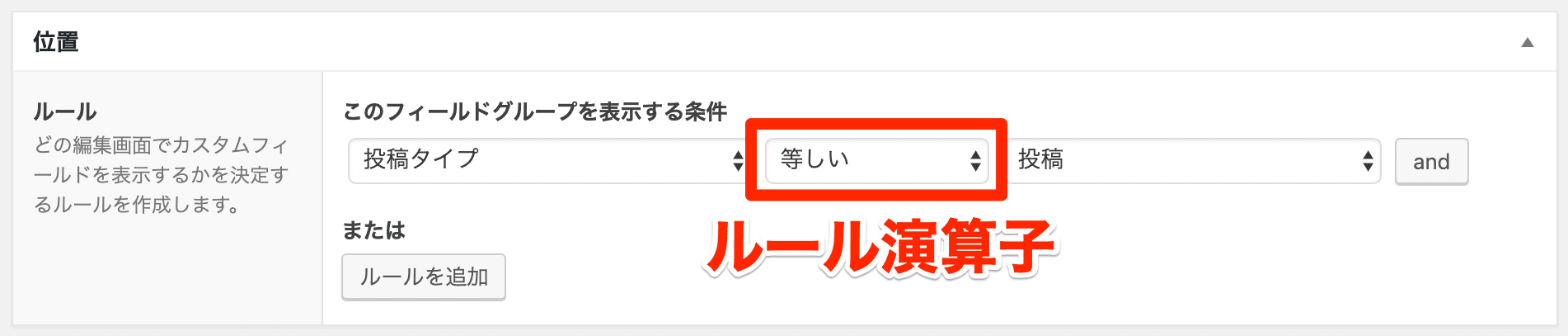
9−2.ルール演算子を設定する

ルールタイプとルール値については、ある程度は理解していただけたかと思うので、次にルール演算子について解説しよう。
普段プログラムに触れている人であれば解説不要だとは思うが、設定したルールタイプとルール値を比較したときの一致条件のルールを設定する項目であり、プログラム上では比較演算子と呼ばれる。
ACFの場合、デフォルトでは【等しい】と【等しくない】の2つが用意されている。公式サイトにも記載されているが、PHPで言うところの【==】と【!=】が該当する。
また、ルールタイプ、ルール演算子、ルール値には独自のカスタム項目を追加することもできる。これについては公式のドキュメントに丁寧に記載されているので、必要であれば下記を参照にしていただきたい。
ACF | Custom location rules
9−3.必要に応じて、AND、OR ルールを追加する

ルールタイプの現在のユーザーや、ユーザーフォームでも少し触れたが、表示条件はAND条件、OR条件を追加することができる。
単一のルールでは対応できない場合、AND条件、OR条件のルールを追加して、特定の画面にのみカスタムフィールドが表示されるように調整しよう。
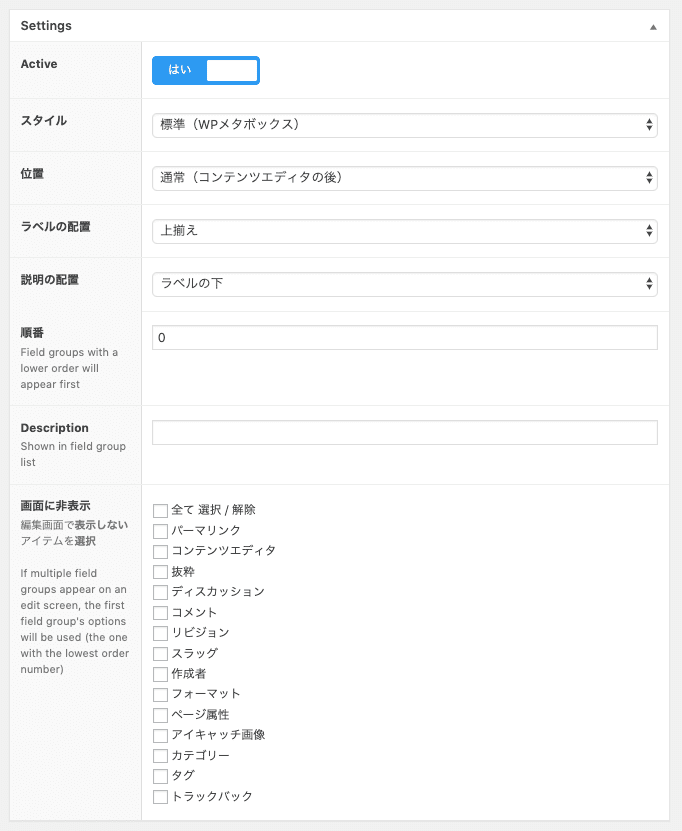
10.管理画面でフィールドを表示する詳細設定を行う
さて、ここまで来たらフィールドグループの設定はほぼ完了だ。最後に、一番下にある Settings で表示の詳細設定を行おう。

ただ、現状は残念なことにWordPress5.0以降で変更されたブロックエディターでは機能していないものがいくつかある。クラシックエディターでは機能しているため、一部でクラシックエディターの画面を参考画像とさせていただいている。
10−1.Active

項目名の通り、このフィールドグループを有効化するか無効化するかの選択肢だ。
ステージングがあれば気にする必要はない。しかし、もし本番環境で直接設定するしかない場合、すべての設定が完了するまでは【いいえ】にしておき、管理画面の表示に影響がないようにしておきたいところだ。
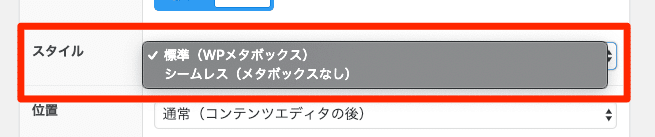
10−2.スタイル

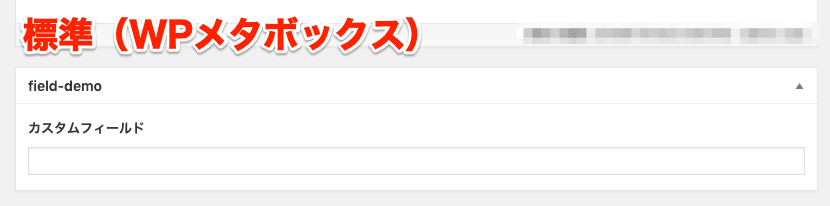
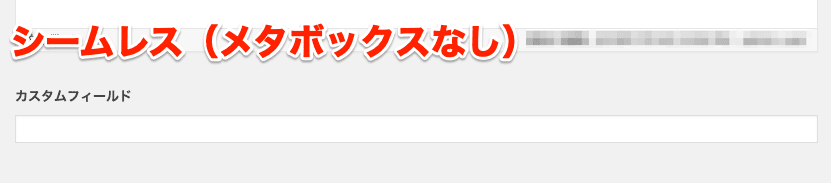
カスタムフィールドのメタボックス表示スタイルを、下の2つのタイプから選択できる。
注:クラシックエディターのみ有効


画像を見ていただくとわかるが、標準ではメタボックスのタイトル部分をクリックすることで、メタボックスの開閉ができるようになっている。反対に、シームレスの場合はメタボックスがなくなっており、カスタムフィールドがそのまま表示されている。
ブロックエディターの場合では、どちらに設定してもメタボックスの状態で表示され、開閉ができるようになっている。
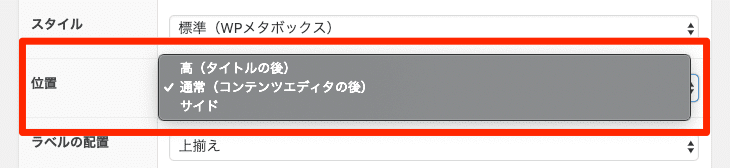
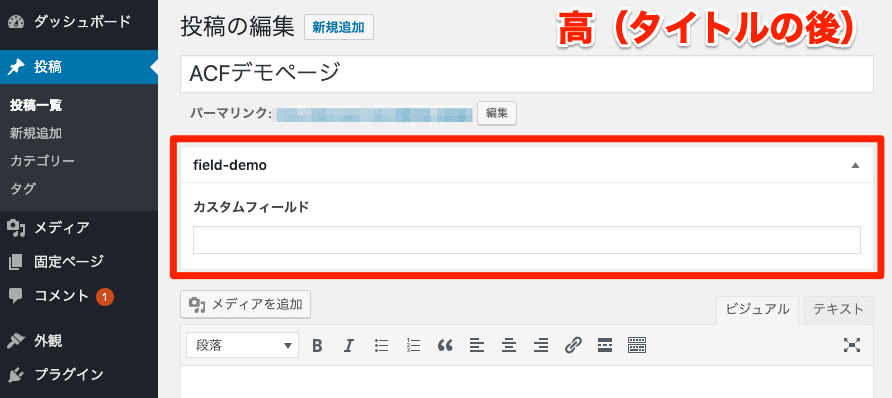
10−3.位置

カスタムフィールドの表示位置を選択することができる。
位置の設定は、エディターの仕様が大幅に変更されたため、ブロックエディターではサイドのみ対応している。




高(タイトルの後)に関しては、エディターの仕様上、おそらく今後もブロックエディターの対応は望みが薄いと思われる。
また、記事を書いていて見つけたバグだが、ブロックエディターで【サイド】に設定すると、後から【通常】に戻そうとしてもサイドに表示されたまま、位置が戻らなかった。
【サイド】に設定する際は、上記を念頭に置いておこう。
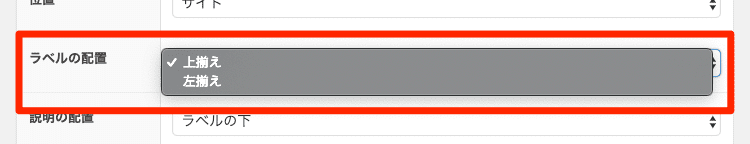
10−4.ラベルの配置

メタボックス内でのラベルの配置設定。
この設定は両エディターでの対応がされている。


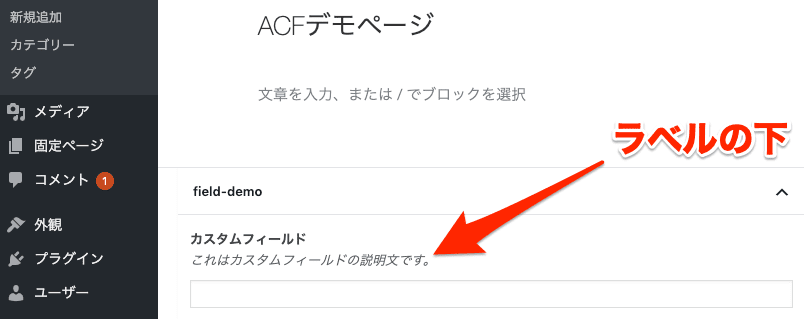
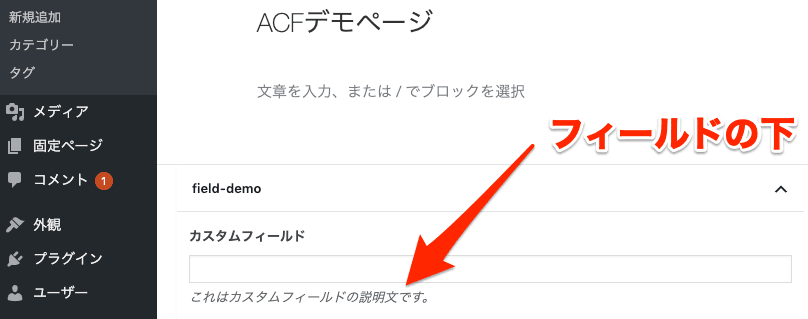
10−5.説明の配置

説明文の位置設定。
こちらに関しても、両エディターでの対応がされている。


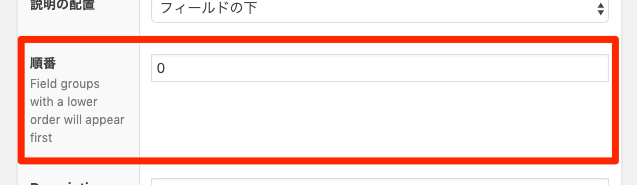
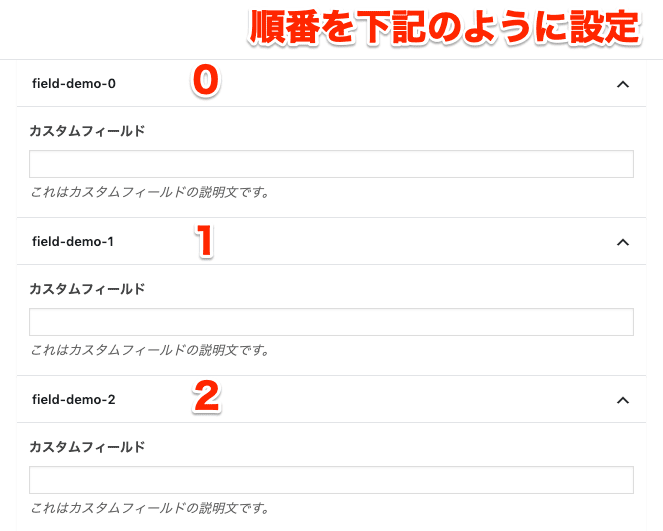
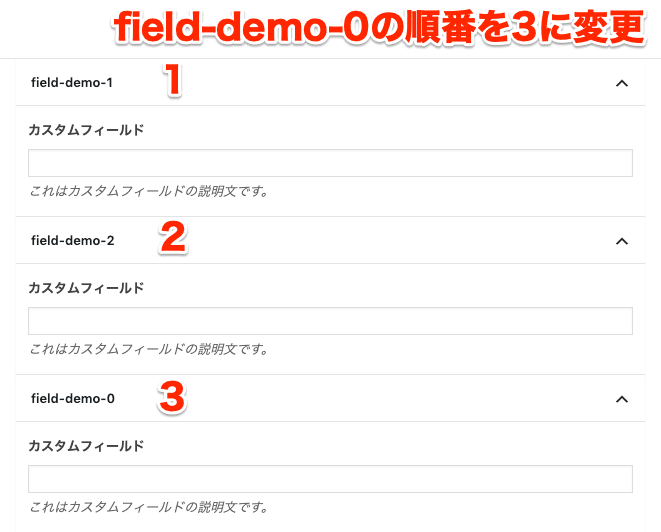
10−6.順番

複数のフィールドグループを、同画面に表示している場合、グループの表示順を制御する。
こちらもブロックエディターに対応している。

上の画像の順番を変更するため【field-demo-0】の順番を【3】に設定した状態が、下の画像になる。

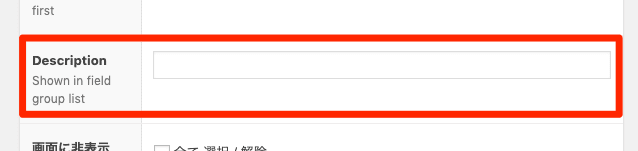
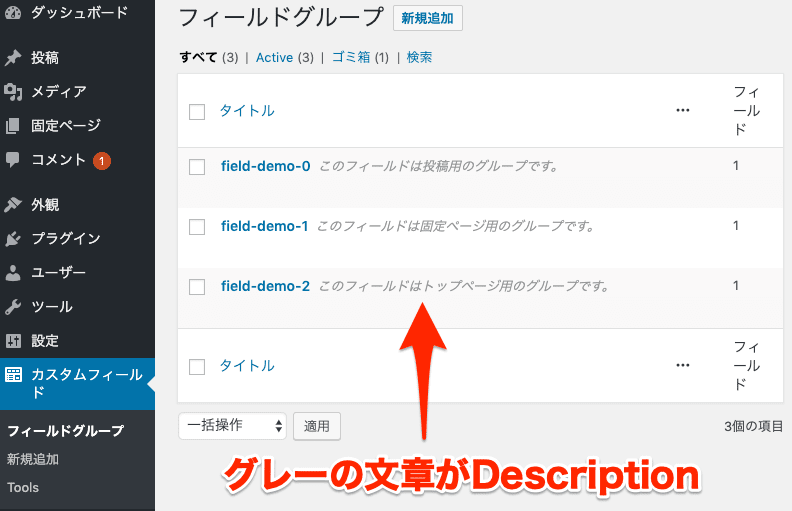
10−7.Description

フィールドグループ一覧で、タイトルの横に表示する説明文を入力することができる。
複数人がカスタムフィールドを作成するような状況では、他の人が一覧を見たとき、なんのためのフィールドグループなのかがわかるようにしておくと良いだろう。

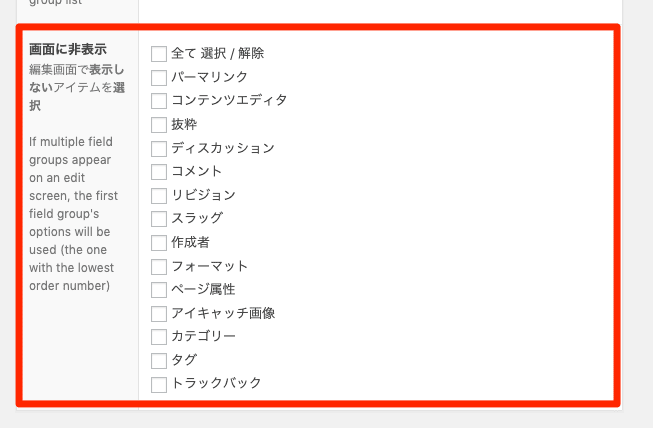
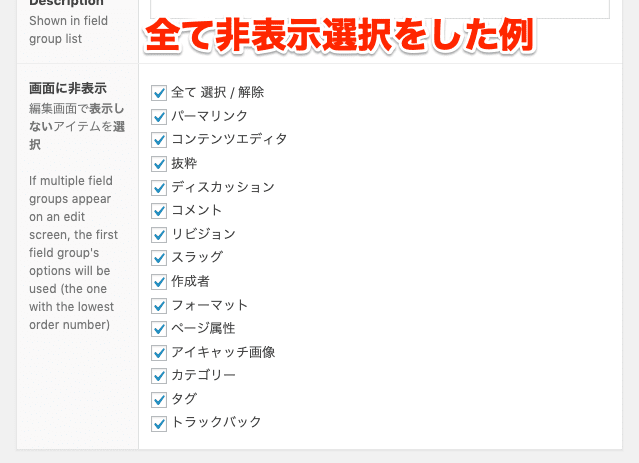
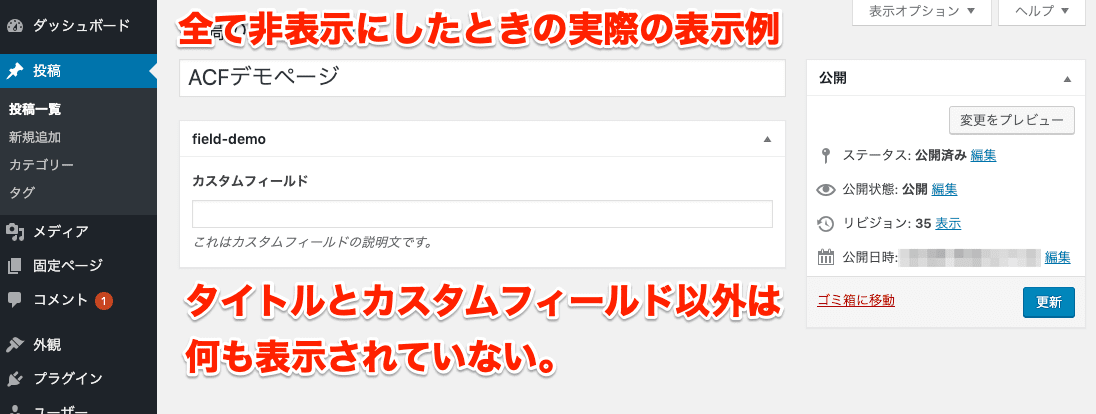
10−8.画面に非表示

項目下の説明にも記載されている通り、編集画面で表示しないアイテムを選択する。
注:クラシックエディターのみ有効


また、同画面内に複数のフィールドグループを設定している場合、表示されているフィールドグループで同じ設定に統一する必要がある。
2つのフィールドグループを同画面に表示している場合を例にすると、片方のフィールドグループでは全てに非表示チェックが入っていても、片方で非表示チェックがされていないと、該当のアイテムが表示されてしまう。
11.基本的な出力方法
ここでは、管理画面等で入力されたカスタムフィールドの値をサイト側で表示するための、基本的な出力方法を記載する。
カスタムフィールドの組み方によっては応用が必要になる場合もあるが、基本的には下記の方法で出力すれば問題なく表示されるはずだ。
11−1.get_field()
任意のフィールドを出力するためのACF独自の関数だ。
Advanced Custom Fields のプラグインファイル内で定義されている関数なので、プラグインを停止しまうと、当然サイト側にPHPエラーが出ることに注意しよう。
パラメータは以下のようになっている。
1 | get_field($selector, [$post_id], [$format_value]); |
| $selector | string | 必須 | フィールド名、またはフィールドキー。 |
| $post_id | mixed | オプション | 投稿ID。デフォルトは現在の投稿IDになる。 |
| $format_value | bool | オプション | フォーマットロジックを適用するかどうか。デフォルトはtrue。 |
通常であれば、現在の投稿で設定されているカスタムフィールドの値を取得することが多いだろう。その場合は、下記のようにフィールド名を記述するだけで良い。
1 | $field_value = get_field( 'field_name' ); |
だが、もし別の投稿や固定ページで設定したカスタムフィールドの値を取得したい場合は、下記のようにフィールド名と、該当の post_id を記述することで、特定のポストのフィールド値を取得することができる。
1 | $field_value = get_field( 'field_name', 123 ); |
上の例だと、post_id が 123 の投稿(または固定ページ)にある、field_name というフィールド名のカスタムフィールドに入力されたフィールド値を取得する。
フィールドタイプや設定により、get_field() で取得した返り値は変わってくる。そのため、上記のように変数にフィールドを代入したら、下記のように記述して実際に返ってくる値を確認してみよう。
1 | var_dump( $field_value ); |
返り値が string や integer であれば、echo すれば問題なく表示される。だが、配列やオブジェクトになっている場合は、echo しただけでは表示されないことに注意しよう。
また、フィールドに値がセットされているかを確かめた上で、フィールド値を出力するために、実際のコードは下記のように記述する。
1 2 3 4 5 | $field_value = get_field( 'field_name' ); if( $field_value ) { echo $field_value; } |
公式ドキュメントでは、上記に加えて else も記述してあるが、値がセットされている場合のみ処理をしたい場合は上記の記述で問題ない。
もちろん、値がセットされていなかった際に出力したい文章がある場合は、else も必要になってくる。これに関しては、仕様に合わせて記述するようにして欲しい。
パラメータの $post_id の部分だが、こちらは通常は投稿のIDで問題ないが、ユーザーID、カテゴリーID、カスタムターム、オプションページの場合は記述の仕方が変わるので注意が必要だ。
下に、公式ドキュメントにも記載されている $post_id の記述方法を書いておく。
1 2 3 4 5 6 7 | $post_id = 'user_2'; // ユーザーIDが2の場合 $post_id = 'category_3'; // カテゴリーIDが3の場合 $post_id = 'event_4'; // eventタクソノミーのタームIDが4の場合 $post_id = 'option'; // オプションページ(有料版のみ) $post_id = 'options'; // オプションページ(有料版のみ) $field_value = get_field( 'field_name', $post_id ); |
11−2.the_field()
基本的には、上述した get_field() と変わりはないが、意味合いとしては下記のようになる。
1 | echo get_field( 'field_name' ); |
the_field() は、関数内部で return ではなく echo 処理がされている。
そのため、get_field() のように echo して出力する必要はない。
WordPressの関数を使用している方には解説不要かと思うが、変数等にフィールド値を保持させたい場合は get_field() を、HTML等にそのまま文字列や数値を表示させたいだけなら the_field() を使うと良いだろう。
11−3.返り値が配列の場合の出力方法
get_field() での返り値が配列の場合、ただ echo してもサイト側には Array としか表示されない。その場合、下記のように foreach を使って各配列の値を出力する。
1 2 3 4 5 6 7 | $array_field = get_field('field_name'); if( $array_field ) { foreach( $array_field as $field_value ) { echo $field_value; } } |
また、上記の形ではなく、配列の添え字(インデックス)を指定することで、任意の配列の値を出力することができる。
1 2 3 | $array_field = get_field('field_name'); echo $array_field[0]; // 0が添え字 |
配列については、get_field() を使用する以外は通常の配列の出力と変わりはない。
11−4.返り値がオブジェクトの場合の出力方法
次に返り値がオブジェクトだった場合だが、こちらは echo すると fatal error が出力される。中身がオブジェクトなので当然の結果だ。
foreach での出力の場合、配列の出力方法と同じになる。
1 2 3 4 5 6 7 | $object_field = get_field('field_name'); if( $object_field ) { foreach( $object_field as $field_value ) { echo $field_value; } } |
オブジェクトの中の任意の値を取り出して出力したい場合は、下記のようになる。
1 2 3 | $object_field = get_field('field_name'); echo $object_field->post_content; // 投稿オブジェクトのコンテンツ部分を出力 |
オブジェクトについても、get_field() を使用する以外は通常の出力方法と変わりはない。
11−5.オプションページを作成する(有料版のみ)
有料版の Advanced Custom Fields PRO、またはオプションページのアドオンでは、オプションページを作成することができる。
オプションページとは、ACF独自の管理ページのようなものだ。通常、カスタムフィールドは投稿や固定ページなどの編集画面に設置するものだが、例えばトップページの独自設定や、複数のページで使い回すようなフィールドを作成する場合に重宝する。
この記事では、主に無料版についての解説をしてきたが、オプションページは使用する方も多いのではないかと思ったため、番外編として記載しておく。
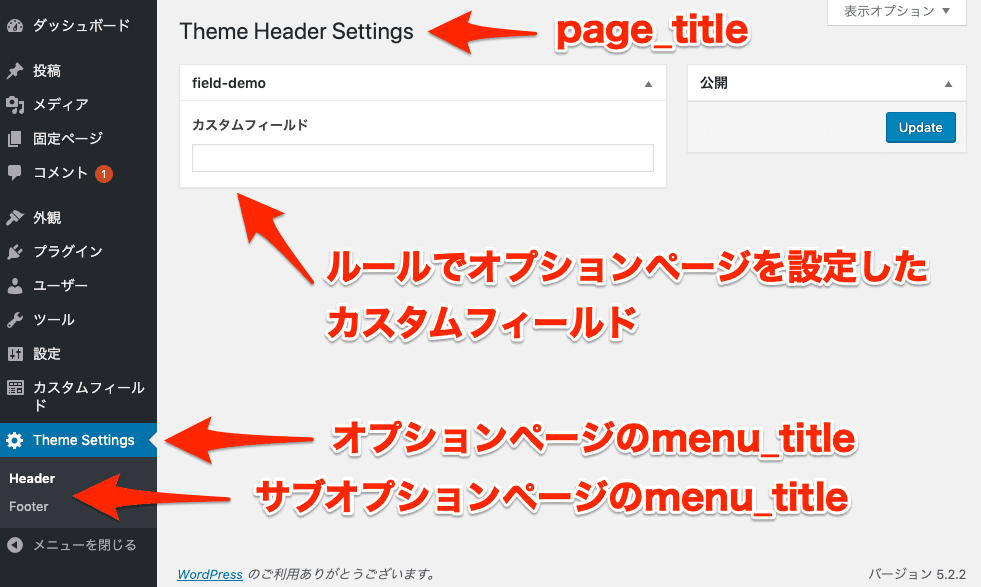
オプションページを作成するには、functions.php に下記の例のような記述をする必要がある。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | if( function_exists('acf_add_options_page') ) { // オプションページ acf_add_options_page(array( 'page_title' => 'Theme General Settings', // ページで表示されるタイトル 'menu_title' => 'Theme Settings', // メニューで表示されるタイトル 'menu_slug' => 'theme-general-settings', // 管理画面のメニュースラッグ 'capability' => 'edit_posts', // このメニューが表示されるユーザーの権限 'redirect' => false // メニュークリック時、sub_pageにリダイレクトするか(デフォルトはtrue) )); // サブオプションページ acf_add_options_sub_page(array( 'page_title' => 'Theme Header Settings', 'menu_title' => 'Header', 'parent_slug' => 'theme-general-settings', // 親となるオプションページのスラッグ )); // サブオプションページ acf_add_options_sub_page(array( 'page_title' => 'Theme Footer Settings', 'menu_title' => 'Footer', 'parent_slug' => 'theme-general-settings', )); } |
上記を記述することにより、管理画面のメニューにオプションページが作成される。
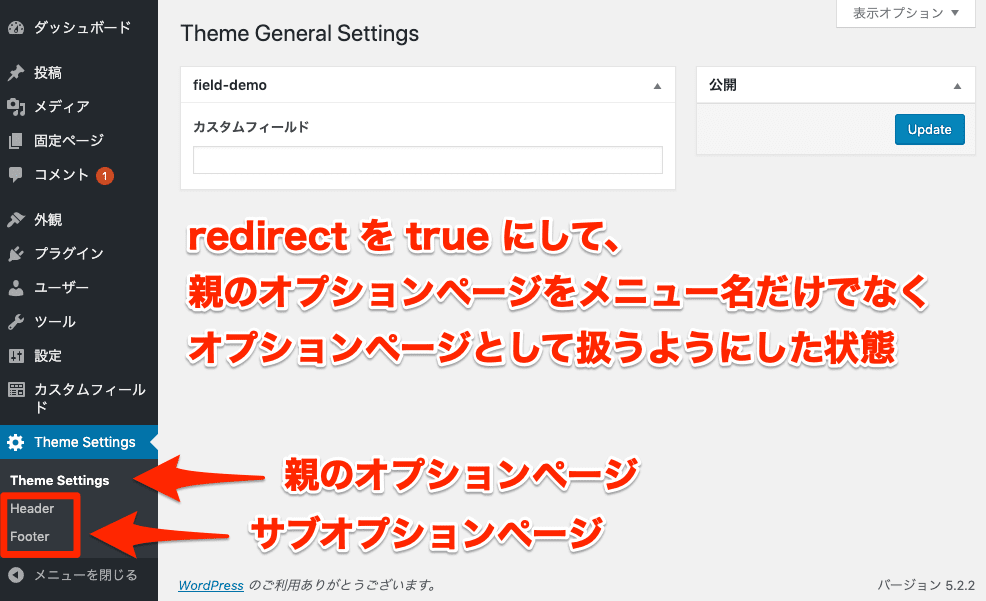
redirect についてだが、デフォルトの true 状態にしておくと、親のオプションページはメニュー名としてのみ機能することになる。

親のオプションページをメニュー名だけではなくオプションページとして扱いたい場合は、redirect を false にすることで、親ページにもカスタムフィールドを設定できるようになる。

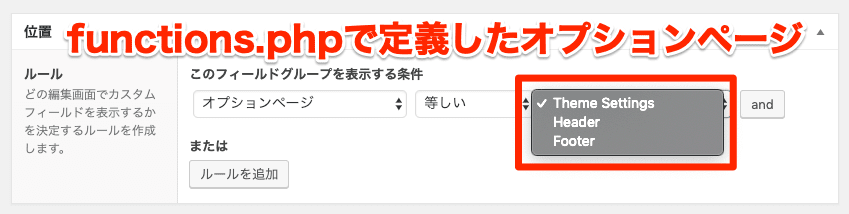
オプションページを作成することにより、フィールドグループのルールでもオプションページが指定できるようになる。

より詳細な内容を知りたい場合は、公式ドキュメントを参考にすると良い。
動画も掲載されているので、実際の挙動なども確認できる。
ACF | Options Page
11−6.ACFが有効化されているかを判別する
最後に、Advanced Custom Fields プラグインを停止した際にもエラーが出ないよう、プラグインが有効化されているかどうかを判別する関数の紹介をする。
まず、下記を functions.php に記述する。
1 2 3 4 5 6 7 8 9 10 | function is_active_acf() { include_once( ABSPATH . 'wp-admin/includes/plugin.php' ); if( is_plugin_active( 'advanced-custom-fields/acf.php' ) ) { return true; } else { return false; } } |
上記の関数を定義しておくことで、if文の条件を簡単に書くことができる。
使用例は以下。
1 2 3 4 5 6 7 | if( is_active_acf() ) { $field_value = get_field( 'field_name' ); if( $field_value ) { echo $field_value; } } |
こうすることで、Advanced Custom Fields プラグインが有効化されているときだけ、その中に記述されている get_field() が実行される。プラグインが無効化されているときは、無視される。
結果として、プラグインが有効でも無効でもエラーの出ないコードになる。
まとめ
この記事を最後まで読んでいただけたのであれば、Advanced Custom Fields プラグインの基本的な使い方はご理解いただけたかと思う。
ただし、これはあくまでも基本的な使い方であり、また有料版のAdvanced Custom Fields PRO のプラグインで使えるフィールドタイプ等は紹介していない。
記事の途中でもリンクを記載しているが、より詳細な仕様については公式サイトのドキュメントを参考にしていただきたい。get_field() や the_field() にも使用できる関数が色々とある。
ドキュメントは英語になるが、コードを見るだけであれば特に問題ないだろう。
このように、色々な場所にカスタムフィールドを設けることで、開発者はコードを修正・追加することがなくなる。サイト運営者も、プログラムの知識を必要とすることなく、コンテンツ以外のフィールド内容を、管理画面で簡単に更新することができる。
カスタムフィールドを作りすぎることにより、ユーザービリティを損なってしまうのは良くないが、プログラムの知識がない管理者に向けた管理画面を作るには最適のプラグインだ。
導入を検討している方は、この機会に是非使ってみて欲しい。












